Как перенести сайт с uCoz на другой хостинг
Если вы используете uCoz для своего сайта, есть две новости: плохая и хорошая. Плохая: uCoz — это российская платформа для создания сайтов. Хорошая новость заключается в том, что вы можете перенести сайт на другую площадку.
Из этой статьи вы узнаете, почему еще стоит прекратить использовать платформу uCoz. Я расскажу об альтернативных платформах и дам пошаговую инструкцию, как перенести сайт с uCoz на другой хостинг.
Из статьи узнаете:
- Почему стоит перенести сайт с uCoz
- Куда можно перенести сайт с uCoz
- Пошаговая инструкция, как перенести сайт с Ucoz на SitePro
- Пошаговая инструкция, как перенести сайт с Ucoz на WordPress
- Шпаргалка: куда перенести свой uCoz-сайт
Почему стоит перенести сайт с uCoz
Есть несколько причин, почему целесообразнее перенести сайт с uCoz на другую платформу:
- Спонсорство страны-агрессора.
- Безопасность.

- Доступность сайта на территории Украины.
А теперь о каждой причине в отдельности.
Спонсорство страны-агрессора 🚫
Если вы планируете развивать свой сайт в дальнейшем, бесплатного тарифа uCoz будет маловато. К примеру, бесплатный тариф предоставляет 400 Мб места на сервере. Если вы планируете регулярно публиковать страницы с изображениями, нужно будет либо удалять старые публикации, либо переходить на платный тариф с большим дисковым пространством.
Спонсировать компанию страну-агрессора во время войны недопустимо. Каждая оплата за российский сервис конвертируется в налоги, которые впоследствии превращаются в разрушающие наши города ракеты.
Безопасность 🚫
После начала полномасштабного вторжения России в Украину использовать российские сервисы стало опасно. Поскольку платформа uCoz находится под контролем русской компании, ваши данные в легком доступе для страны-агрессора. Это представляет угрозу конфиденциальности ваших персональных данных и безопасности ваших сайтов.
Безопаснее выбирать независимые сервисы хостинга или платформы, которые предоставляют защиту от кибератак и имеют надежные политики конфиденциальности.
Доступность сайта на территории Украины 🚫
Если вы создаете сайт с помощью uCoz для аудитории из Украины, большинство пользователей не сможет его посетить. Это связано с тем, что серверы uCoz имеют российский IP-адрес. Для того чтобы добраться до сайта, посетителю придется включать VPN. Редактировать сайт, вам как владельцу ресурса тоже придется под VPN.
Кроме того, что это приносит дискомфорт вам и вашим посетителям, большой процент пользователей откажется от вашего сайта, из-за чего вы рискуете потерять часть прибыли. У большинства клиентов не будет времени или желания разбираться с настройкой VPN, и они просто уйдут на сайт конкурентов.
Куда можно перенести сайт с uCoz
К сожалению, не существует полностью автоматического способа, как с uCoz перенести сайт на другой хостинг без потери части функционала или дизайна. У каждого из способов есть свои плюсы и минусы.
У каждого из способов есть свои плюсы и минусы.
Я расскажу вам о трех основных вариантах и разнице между ними ⬇️
Другой конструктор сайтов
Чтобы переход с uCoz был для вас почти незаметным, вы можете рассмотреть другие конструкторы сайтов.
Конструктор сайта — это программное обеспечение, позволяющее создать сайт в визуальном редакторе, просто передвигая блоки на странице.
Если вы хотите в дальнейшем самостоятельно управлять сайтом без обязательной помощи разработчика, для вас этот вариант может быть одним из самых удачных, потому что принцип работы не изменится — вы будете редактировать сайт с помощью визуальных блоков.
Конструкторы сайтов бывают как бесплатные, так и имеющие платные планы или являющиеся частью хостинга.
Достоинства:
- Легкий в использовании, не требуются навыки в программировании.
- Возможность настроить функционал под себя с помощью дополнительных модулей и использования пользовательского HTML и CSS.

Недостатки:
- Зависимость от хостинг-провайдера. Чаще всего такой сайт нельзя перевезти на другой хостинг.
- Ограниченность дополнительных модулей и функций.
Статья по теме:
21 лучший конструктор сайтов: полный обзор
Читать статью
CMS
CMS или Content Management System — это тоже своего рода конструктор сайтов, который позволяет управлять контентом, однако обычно имеет более расширенный функционал и другую внутреннюю структуру.
Вариант с CMS вам также подойдет, если вы планируете администрировать сайт самостоятельно.
Обычно CMS или движки бесплатны, но для их установки нужно купить хостинг.
Достоинства:
- Мобильность. Можно использовать у большинства хостинг-провайдеров и легко перевозить сайт с одного хостинга на другой.
- Относительная простота в использовании.
- Больше возможностей настроить сайт «под себя». Имеет множество дополнительных модулей и позволяет использовать HTML и CSS.

Недостатки:
- Обычно новичку нужно больше времени, чтобы разобраться с CMS, чем с конструктором сайтов.
За 6 минут покажем лучший хостинг для новичков: как заказать и начать с ним работать 👇
Покажите мне ваш хостинг
Самописный сайт
Самописный сайт — это полностью самодельный сайт, создаваемый веб-разработчиком.
Если вы планируете дальше пользоваться услугами разработчика, можете сразу обратиться к нему и за помощью в переносе сайта. Разработчик сможет создать вам сайт с нуля, чтобы максимально сохранить контент, функционал и дизайн ваших страниц на uCoz.
Достоинства:
- Уникальность. Нет никаких ограничений, потому что сайт создают собственноручно.
Недостатки:
- Стоимость. Она зависит от типа вашего сайта, сложности и количества контента. Цена стартует от нескольких тысяч гривен и во многих случаях будет равна стоимости создания сайта с нуля.
- Необходимость обстоятельных технических знаний или команды специалистов.

Чтобы перенести сайт с uCoz, я выбрала конструктор сайтов SitePro и CMS WordPress. Давайте знакомиться с ними на практике 🙂
Пошаговая инструкция, как перенести сайт с Ucoz на SitePro
SitePro — это конструктор сайтов, позволяющий разрабатывать сайты с нуля или импортировать готовые страницы для дальнейшего их редактирования. В SitePro создают посадочные странички, визитки и блоги. Также его используют для коммерческих проектов, например небольших интернет-магазинов.
Конструктор сайтов SitePro есть на большинстве тарифов виртуального хостинга HOSTiQ.ua.
Как перенести сайт с uCoz на SitePro:
1️⃣ Купите желаемый виртуальный хостинг и домен. Я рекомендую вам выбрать тариф HQ10 — он идеально подходит для старта.
Обратите внимание, что имя сайта на поддомене uCoz, например yourwebsite.ucoz.site, нельзя забрать и использовать для другого хостинга. Вам нужно будет приобрести свой домен.
Если у вас есть домен, который вы планируете использовать, не забудьте привязать его к новому хостингу после импорта сайта.
2️⃣ Перейдите в панель управления и найдите раздел «Site Builder».
3️⃣ Если вы входите в конструктор сайтов впервые, вы сможете импортировать сайт сразу при выборе темы.
Выбор шаблона в SiteProЕсли вы уже закрыли это окно — не беда 🙂 Наведите на опцию «Новый/Сброс» и нажмите кнопку «Импорт».
Как добраться до меню «Импорт» в SitePro4️⃣ Введите URL-адрес и нажмите кнопку «Да, импортировать веб-сайт».
Вводите адрес сайта, начиная с http или https5️⃣ Подождите, пока ваш сайт импортируется.
Прогресс импорта в SitePro6️⃣ Проверьте, выглядит ли сайт в конструкторе так, как вам нужно. Внесите необходимые изменения. Чтобы пользователи смогли увидеть ваш сайт онлайн, нажмите кнопку «Опубликовать».
Как сохранить изменения в SitePro7️⃣ Направьте свой домен на новый хостинг.
8️⃣ Готово, попробуйте открыть свой сайт в браузере.
Вот как выглядел оригинальный сайт на uCoz:
Оригинальный сайт uCozВот так SitePro перенес наш сайт:
Как выглядит сайт после импортаЭтот способ позволяет перенести только дизайн и часть статического контента, например изображения и посты блога. Мой тестовый сайт был прост по своей структуре, потому его удалось импортировать полностью. Если ваш сайт сложнее и использует много динамических функций, например контактную форму или сложную анимацию, их нужно будет настраивать дополнительно, так как эту часть сайта нельзя перенести автоматически.
Мой тестовый сайт был прост по своей структуре, потому его удалось импортировать полностью. Если ваш сайт сложнее и использует много динамических функций, например контактную форму или сложную анимацию, их нужно будет настраивать дополнительно, так как эту часть сайта нельзя перенести автоматически.
Много инструкций по конструктору сайтов SitePro есть в нашей Wiki.
Попробуйте хостинг с конструктором сайтов и заботливой поддержкой 24/7 🔥
Смотреть тарифыПри заказе хостинга на полгода — зарегистрируем 🎁 домен в подарок!
При покупке на год — скидка 30%
☝️ Гарантируем вернуть деньги в течение 30 дней, если вам что-то не понравилось или не подошло.
Пошаговая инструкция, как перенести сайт с Ucoz на WordPress
1️⃣ Установите WordPress.
Вы можете установить WordPress на любой виртуальный хостинг HOSTiQ.ua или сразу выбрать WordPress-хостинг, где движок будет настроен заранее.
2️⃣ Выберите и установите тему на WordPress, которая по структуре и дизайну похожа на ту, которую вы использовали на uCoz.
3️⃣ Составьте структуру URL-страниц внутри uCoz-сайта.
Для этого можно использовать специальные парсеры сайтов: Netpeak Spider, import.io, ParseHub. Они выгружают все ссылки на страницы сайта автоматически, поэтому вам не придется искать и копировать их собственноручно.
Еще один из самых простых и доступных вариантов выгрузить ссылки на страницы — использовать специальную формулу в Google Sheets.
Формула для составления структуры URL-страниц сайтаВот формула, которую я использовала:
=IMPORTXML(“https://ваш.сайт/”; “//a/@href”)
Чтобы воспользоваться ею, замените «https://ваш.сайт/» на URL вашего сайта.
Не обращайте внимания на то, что формула перенесла как javascript:; Это не отдельные страницы. Такие строки могут относиться к динамическим функциям сайта, например, кнопкам для входа на сайт с помощью социальных сетей.
Кнопки входа через социальные сети Откуда берется javascript в выгрузке4️⃣ Перенесите основные страницы.
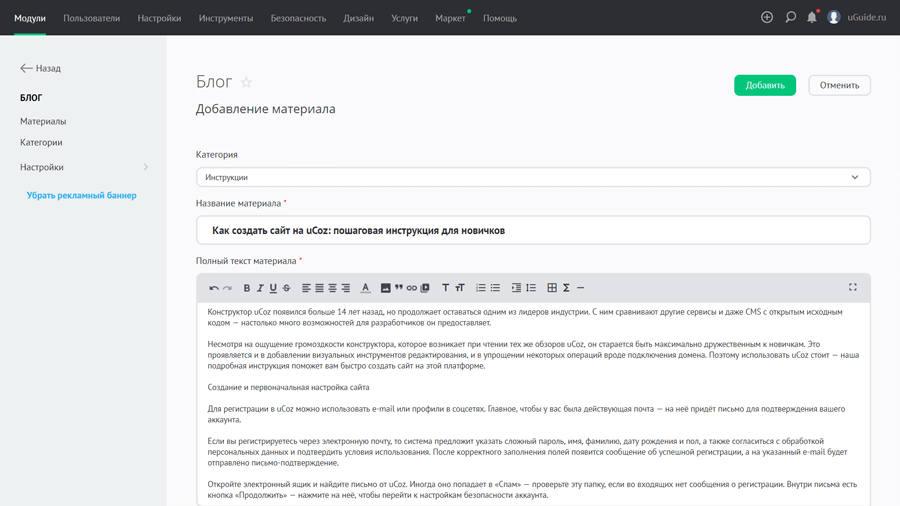
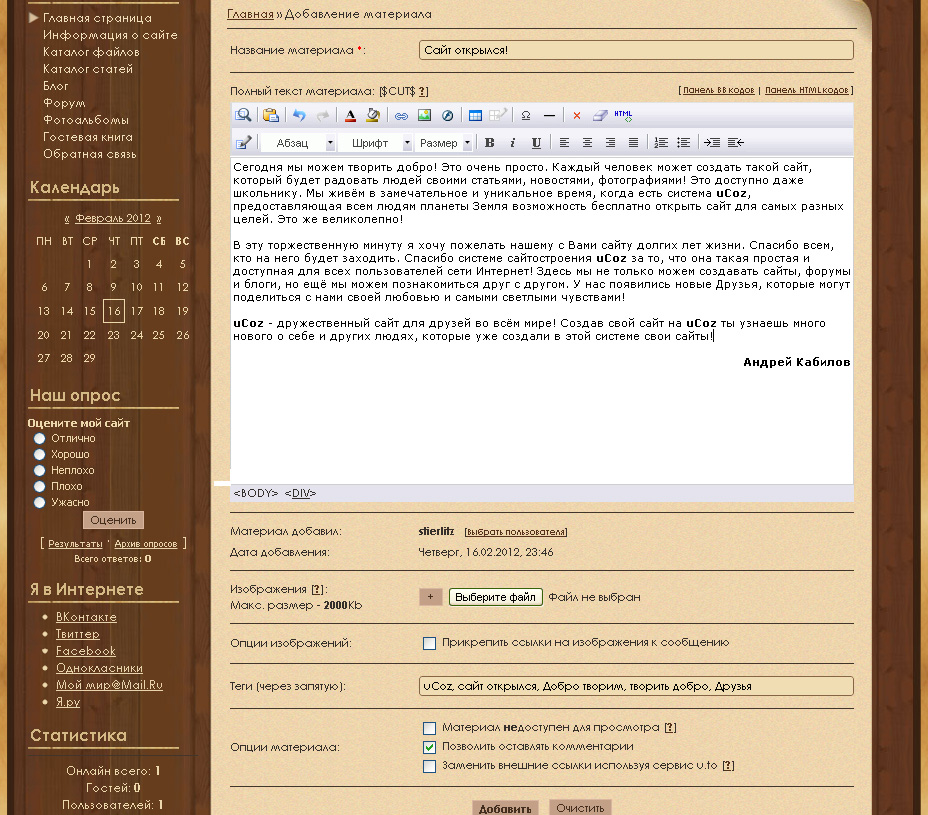
Откройте страницу в редакторе uCoz в одной вкладке браузера, а в другой — создание новых записей на WordPress-сайте. Начните копировать материал с uCoz в WordPress.
Как вручную переносить записи с uCoz в WordPressСкопируйте заголовок материала, адрес страницы, метки и другие поля.
В настройках записи WordPress выберите дату публикации, добавьте изображение записи.
Проверьте правильность ссылок внутри контента, чтобы они не указывали на несуществующие файлы или страницы.
5️⃣ Перенесите файлы мультимедиа.
Если вы размещали свои изображения на сторонних ресурсах, то есть внутри текста указывали только ссылки на них, то на новом сайте изображения будут показываться без проблем, поскольку сами файлы останутся доступными даже после отключения старого сайта.
Если файлы хранятся на хостинге uCoz, то при удалении сайта доступ к старым медиафайлам будет потерян.
Поскольку WordPress хранит все файлы мультимедиа в каталоге /uploads, сохранить старую структуру ссылок для новых материалов вряд ли получится. Однако мы рекомендуем сохранить каталоги с картинками в том порядке, в каком они хранились на хостинге uCoz.
Однако мы рекомендуем сохранить каталоги с картинками в том порядке, в каком они хранились на хостинге uCoz.
Например, на вашем сайте uCoz изображение flowers.jpeg имело такой путь в файловом менеджере: главная папка/images/flowers.
Как выглядит путь к изображению на uCozТогда на WordPress сайте путь будет такой: главная папка домена/wp-content/uploads/images/flowers.
Как выглядит путь к изображению на WordPressТак вы не потеряете медиафайлы и сможете легче понимать, к какой части сайта они относятся.
6️⃣ Настройте необходимые функции вашего сайта с помощью плагинов WordPress.
Если вы использовали контактную форму, комментарии, форум и другие инструменты для вашего сайта, установите плагины WordPress, чтобы настроить эти функции.
Мы собрали лучшие плагины для WordPress, которые могут быть полезны для вас.
7️⃣ Привяжите домен к хостингу. Если вы создавали WordPress-сайт на временном домене и хотите изменить его на другое имя, воспользуйтесь инструкцией: Как изменить адрес сайта в WordPress.
Делайте блог на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Тестировать 30 дней бесплатно
Шпаргалка: куда перенести свой uCoz-сайт
Начните выбор с того, сколько у вас есть времени и бюджета на перенос сайта. Также ответьте себе на вопросы:
- что вам важно перенести с сайта;
- планируете ли вы привлекать разработчика сайтов или управлять сайтом самостоятельно;
- важно ли вам, чтобы потом сайт можно было перенести на другой хостинг.
Таблица ниже поможет вам выбрать, куда переносить сайт uCoz.
| SitePro | WordPress | Самописный сайт | |
| Перенос | Несколько кликов и дополнительные настройки. | Ручная переноска и создание сайта почти с 0. | Ручная переноска и создание сайта с 0. |
| Сохранение динамического функционала сайта | Нет, настраивается раздельно. | Нет, настраивается раздельно. | Нет, настраивается раздельно. |
| Сохранение дизайна сайта | Да, с незначительными изменениями в зависимости от сложности сайта. | Нет, но можно подобрать похожую тему. | Нет, можно сделать любой дизайн. |
| Сохранение контента сайта | Да, автоматическое. | Нет, нужно перевозить контент вручную. | Нет, нужно перевозить контент вручную. |
| Кто занимается переносом | Владелец сайта | Владелец сайта или разработчик сайтов | Разработчик сайтов |
| Стоимость | Цена хостинга или план конструктора сайтов. | Цена хостинга. | Цена хостинга + оплата работы разработчика. |
| Мобильность | Зависимость от единого хостинг-провайдера. Чаще всего нельзя перевезти на другой хостинг без потери функционала. | Можно использовать у большинства хостинг-провайдеров и перевозить на другой хостинг. | Можно использовать у большинства хостинг-провайдеров и перевозить на другой хостинг. |
Теперь вы знаете все о том, как перенести сайт с uCoz на другой хостинг. Осталось только приобрести виртуальный хостинг HOSTiQ.ua и протестировать все своими руками 🙂
Если вы все еще сомневаетесь в том, где лучше разместить сайт, смело пишите в нашу службу поддержки. Мы будем рады помочь 🙂
Читайте полезные статьи на похожие темы:
- Какой хостинг выбрать в Украине: сравнение хостеров
- Лучшие бесплатные шаблоны для WordPress — ТОП 75
- Чем заменить российские сервисы: маркетинг, SEO и разработка сайтов
бесплатный сервис на русском языке
Привет! На связи Аксель Фоули.
Вы помните времена, когда многие из нас хвастались тем, что могли создать сайт?
Ох этот дизайн сайтов нулевых. Прям кровавые слезы из глаз=)
Сегодня нам на помощь приходят профессиональные конструкторы сайтов, будь то Wix, Ucoz, Ukit, WP или Tilda. На фоне всех перечисленных движков, юкоз выделяется тем, что подходит для создания абсолютно любых видов сайтов. И сегодня я дам вам пошаговую инструкцию по тому как создать сайт юкоз, под любой проект.
На фоне всех перечисленных движков, юкоз выделяется тем, что подходит для создания абсолютно любых видов сайтов. И сегодня я дам вам пошаговую инструкцию по тому как создать сайт юкоз, под любой проект.
https://www.ucoz.ru
Благодаря которой у вас появится возможность создать настоящий шедевр!
Содержание
- Создание сайта
- Дополнительные возможности конструктора
- Маркет
- Тарифы
- Ucals
- Лента активности
- Возможности Ucoz
- Заключение
Создание сайта
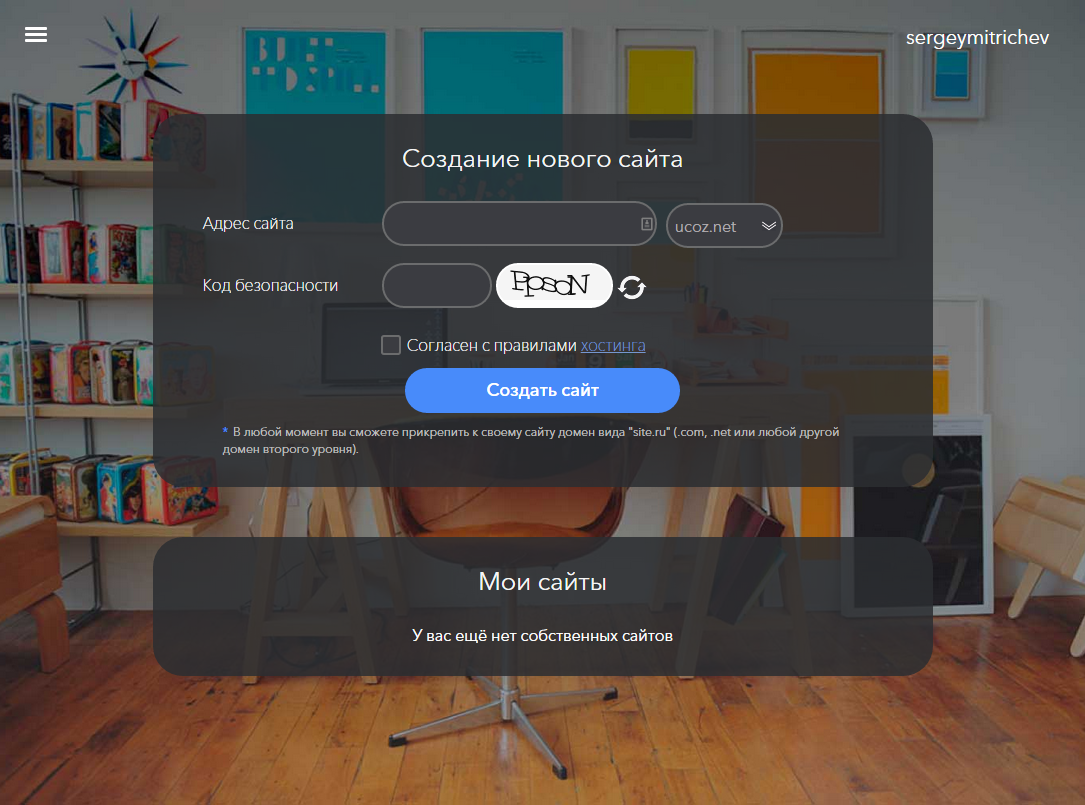
Регистрация. Самое сложное в нем – доказать системе, что вы не робот! Ну вы знаете, все эти рутинные этапы подтверждения, что вы – человек, а не машина! В общем, максимально лаконичный сайт на русском языке можно создать минут за десять!
На выбор три проекта – Ukit, UCoz, Divly.
Первый и третий – это более продвинутые решения для бизнеса. За хороший опционал придется платить. Впрочем, это не тема нашего сегодняшнего разговора. Наш герой в середине, ждет ваших креативных воплощений!
Наш герой в середине, ждет ваших креативных воплощений!
- Итак, регистрируемся;
Указываем почту или авторизуемся посредством одной из социальных сетей. Например, «ВК». Интерфейс попросит вас указать номер своего телефона и указать код подтверждения. Затем классический вопрос – назовите кличку своего животного или девчачью фамилию мамы. Ну все такое, стандартное!
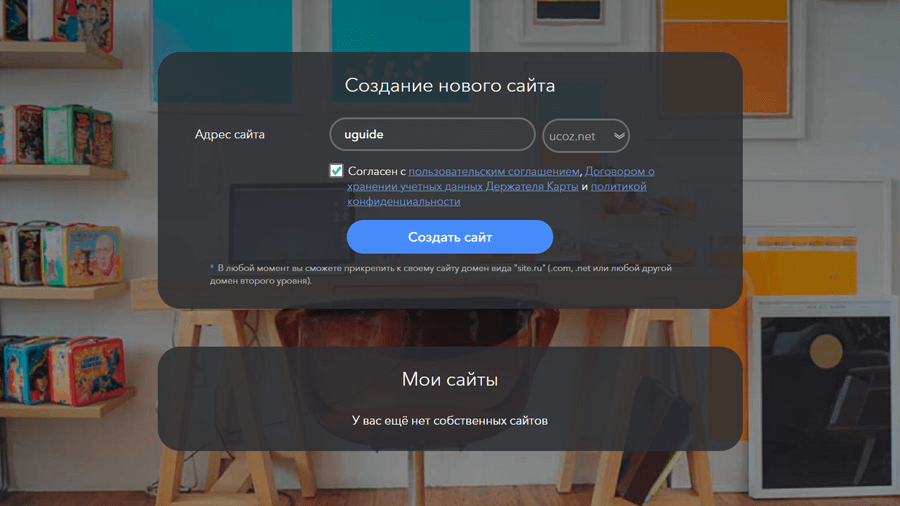
Вместе с эти указываете пароль. - Придумайте название сайта.
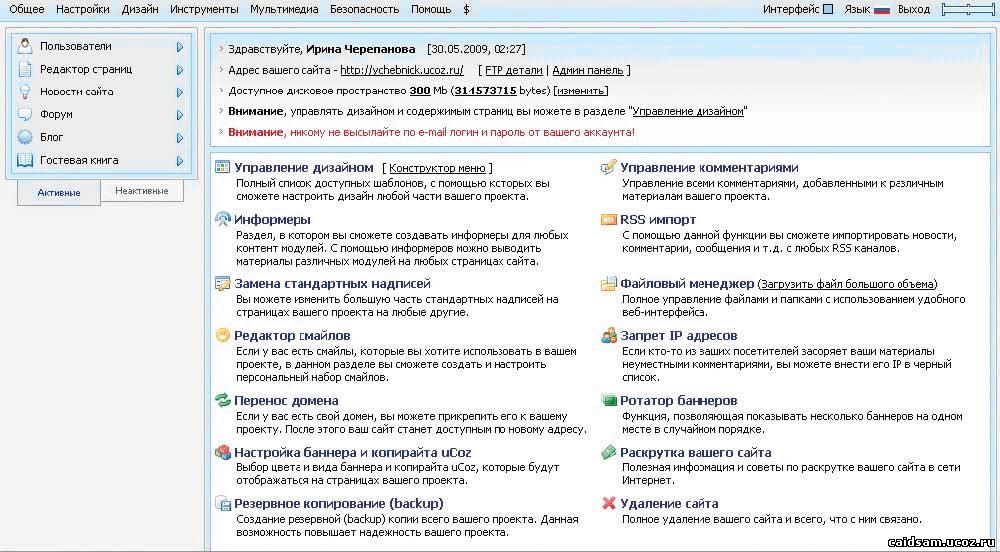
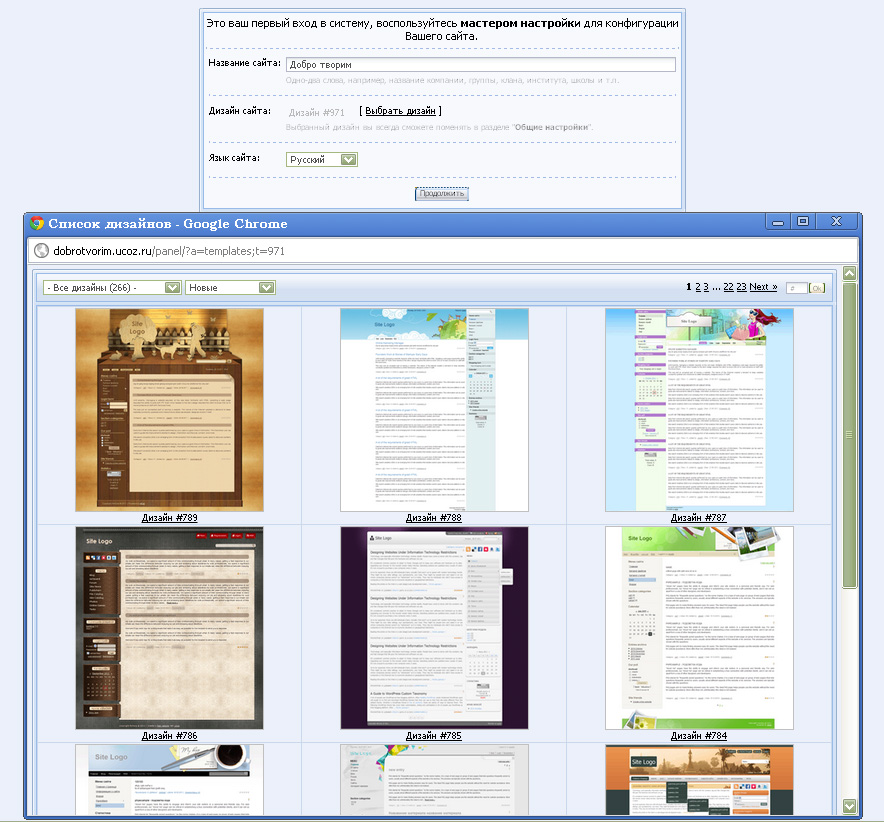
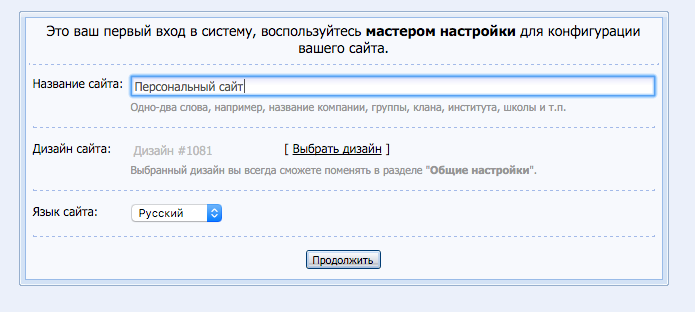
Пусть наш сайт будет называться dodikam. Звучное, интересное название. - Далее – мастер более тонких настроек.
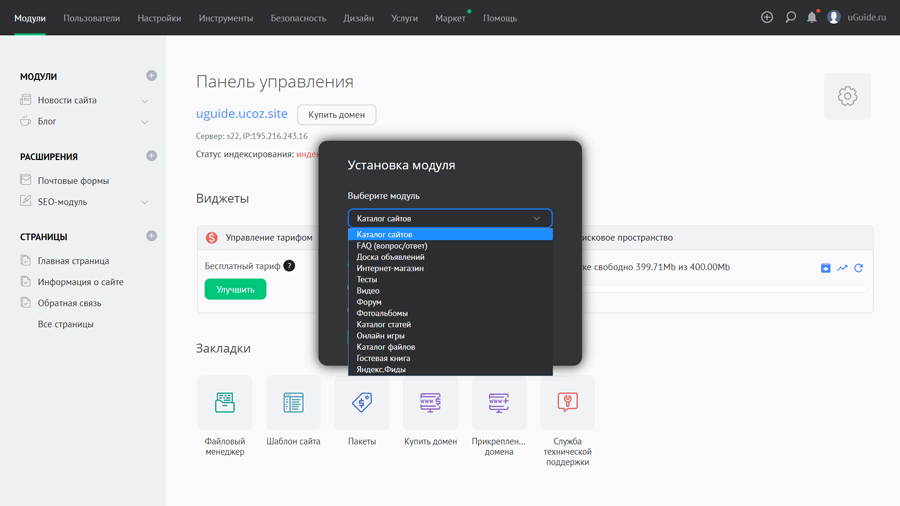
Придумываем название, выбираем дизайн, язык интерфейса. - Следующий раздел позволяет выбрать модули. Бесплатные, конечно!
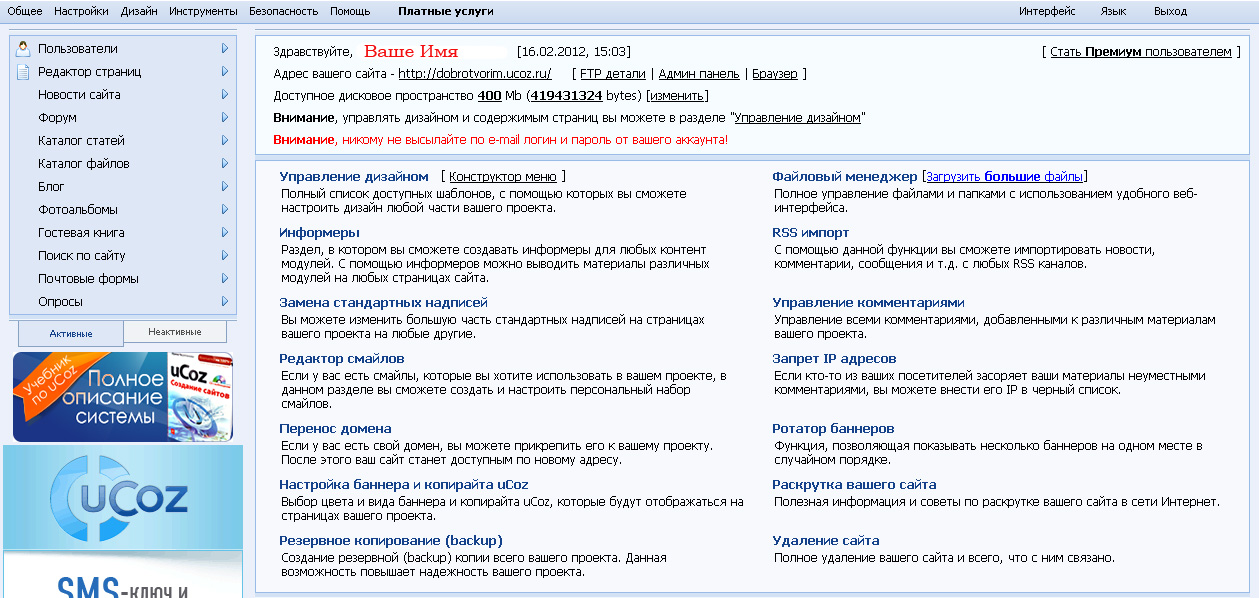
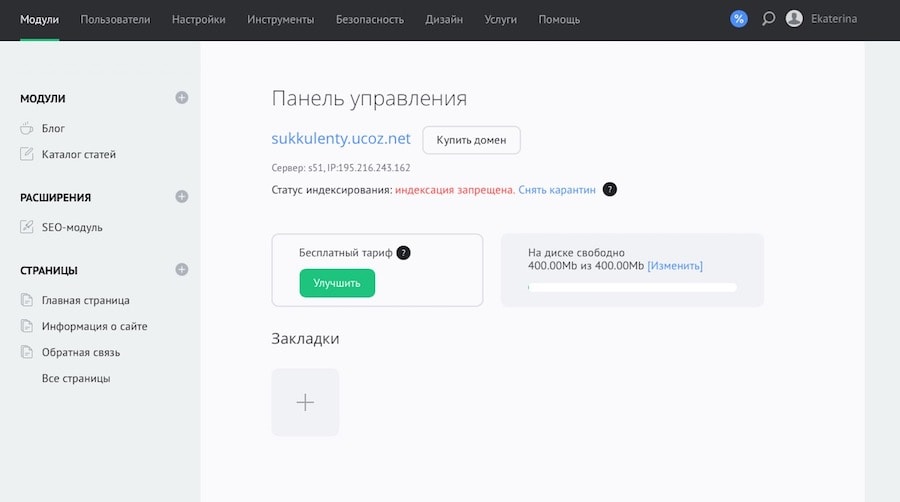
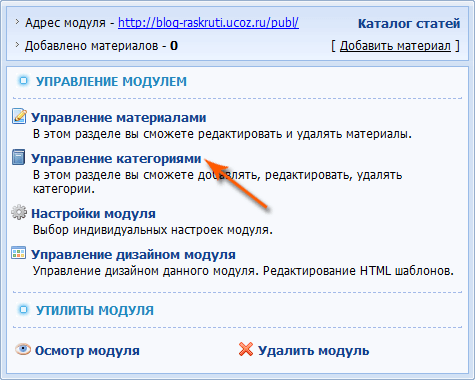
Здесь и редактор страниц, и форум, и фотоальбомы, и новости сайта. Гостевая книга, каталог статей, каталог файлов. Блог, опросы, почтовые формы, интернет-магазин. В общем все под ваши притязания. Как вам такой расклад? Почти все в одном комплекте. Правда круто? - В итоге мы попадаем в такой «Раздел».

Выглядит масштабно. - Сам сайт после своего старта такой:
Дополнительные возможности конструктора
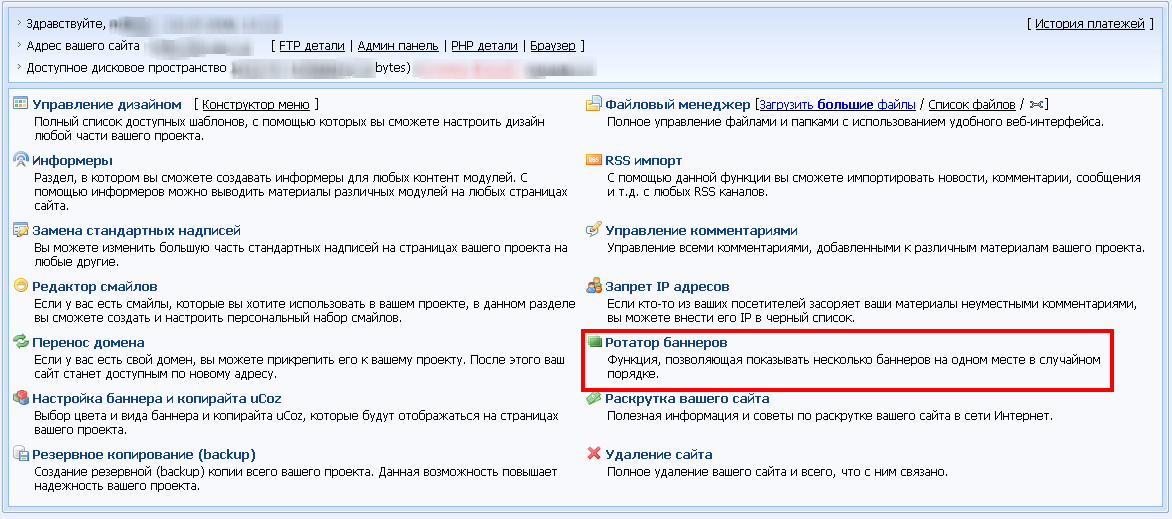
Чтобы в диапазоне «ру» выглядеть более-менее компетентно, придется многое настраивать!
Маркет
У меня дизайн более чем скромный, так как сайт я создал специально, чтобы написать статью, и показать, как это вообще делается. В случае, если вы решили создать ресурс под коммерческую фирму, лучше купить в разделе «Маркет» шаблон долларов за 20. Презентабельность имеет значение, вы согласны со мной?
Напоминаю, что юкоз хорош тем, что позволяет создать любой формат сайта. Хотите блог, на котором будете рассказывать о своих успехах? Пожалуйста!
Или ваша цель – интернет- магазин? Воплощайте свою идею в жизнь смело! Платформа универсальная. Правда за дополнительные удобства придется платить.
Тарифы
На мой взгляд, цены вполне умеренные.
Модульность – это наше все! Комфортабельность и удобство создается за счет продуманной модульной системы. Под каждый модуль – своя задача. Своеобразная «русская матрешка» — в каждом свой набор настроек, который подразделяется на несколько других.
Под каждый модуль – своя задача. Своеобразная «русская матрешка» — в каждом свой набор настроек, который подразделяется на несколько других.
Ребята из юкоз, наверное, гордятся тем, что не так давно у них появились Яндекс.Фиды. Для порталов наподобие «Авито» — это настоящая палочка-выручалочка.
Ucals
Еще один предмет для гордости – калькулятор Ucals, который работает в тандеме с amoCRM.
Интернет-магазин данного конструктора – и вовсе настоящее чудо. Награда для ленивых – система на автомате вычисляет стоимость доставки товара с учетом скидки! Все просто – покупатель вводит в форму промо-код, система считает, и выдает необходимую сумму. Спасибо батюшке прогрессу!
Лента активности
Позволяет отслеживать действия покупателей – что они добавляют в корзины, каким образом оформляют заказы.
Разработчики молодцы – они продумали все до мелочей. Например, сервис поддерживает расширенное управление комментариями пользователей. Это актуально для тех, кто содержит форумы и блоги. Нарушители спокойствия – спамеры, флудеры и тролли как на ладони у владельца ресурсов.
Нарушители спокойствия – спамеры, флудеры и тролли как на ладони у владельца ресурсов.
Возможности Ucoz
- Можно ли создать с помощью этого конструктора качественную визитку? Конечно!
- Корпоративный сайт на юкоз – оптимальный вариант для тех, кому нужен качественный ресурс. Каких-либо проблем с продвижением у вас не будет. Впрочем, опыт разработки сайтов все-таки не помешает.
- Отдельный разговор – создание магазинов.
Юкозовские площадки позволяют принимать заказы с Яндекс.Маркета и даже поддерживают Яндекс.Дзен, способный привлекать дополнительный трафик. А еще можно запустить партнерский магазин с AliExpress. - Лендинг на юкоз? Почему бы и нет! Конечно, для новичков одностраничник на этом конструкторе – не самый простой вариант. Придется многому научиться. Да и в техническом плане я бы рекомендовал создать лендинг на основе конструктора с визуальным редактором, таком как Tilda например.
- А вот в плане создания блогов Юкоз может конкурировать с WorpdPress.
 Здесь удобно размещать статьи, вносить правки, следить за тем, что пишут подписчики.
Здесь удобно размещать статьи, вносить правки, следить за тем, что пишут подписчики.
Заключение
Итак, Юкоз – это не шутки! Когда-то раньше этот конструктор может и был развлечением школьников. А сейчас вполне удобный и функциональный инструмент для ведения бизнеса. Особенно в платной версии.
Так что, если вы в ближайшем времени собираетесь создавать сайт, то приглядитесь к этому сервису.
С уважением Axel Foley///
Как БЕСПЛАТНО встроить вакансии страницы Linkedin на свой сайт Ucoz?
- Дом
- Учебники org/ListItem»> Укоз
Я покажу вам, как настроить и встроить вакансию страницы Linkedin на ваш сайт Ucoz бесплатно и почему вам нужно это делать.
Обновлено 11 мая 2023 г.
Знаете ли вы, что теперь вы можете легко добавлять или встраивать вакансии страницы Linkedin на свой сайт Ucoz бесплатно? Есть много технических решений, но на самом деле есть более простой способ сделать это.
Я покажу вам, как просто и легко добавить или встроить вакансии страницы Linkedin на ваш сайт Ucoz.
Для выполнения этой задачи вы будете использовать свои вакансии на странице Linkedin, веб-сайт Ucoz и бесплатный виджет вакансий на странице Linkedin. Это ответит на вопрос: Как мне встроить вакансию страницы Linkedin на мой сайт Ucoz?
Краткое руководство
Полное руководство
Демо-версия
Отзывы
Встроить сейчас
Пожалуйста, поделитесь!
Получить бесплатное руководство
Связанные виджеты
Поддержка
Краткое руководство: бесплатно встроить вакансии страницы Linkedin на свой сайт Ucoz
Чтобы бесплатно разместить вакансии страницы Linkedin на сайте Ucoz, выполните следующие действия.
- Создайте виджет вакансий на странице Linkedin здесь.
- Настройте виджет вакансий на странице Linkedin.
- Скопируйте код встраивания виджета вакансий на странице Linkedin.
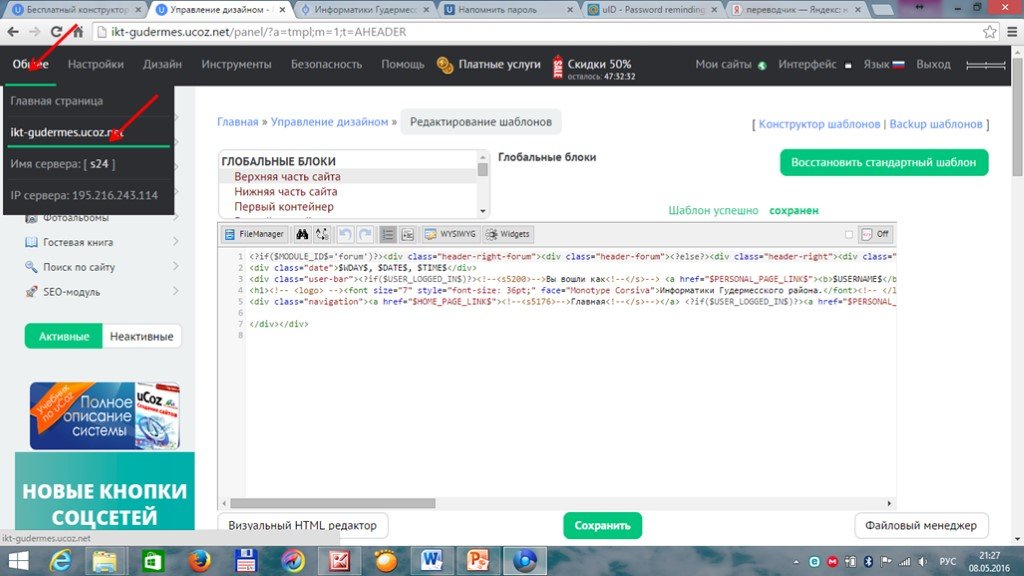
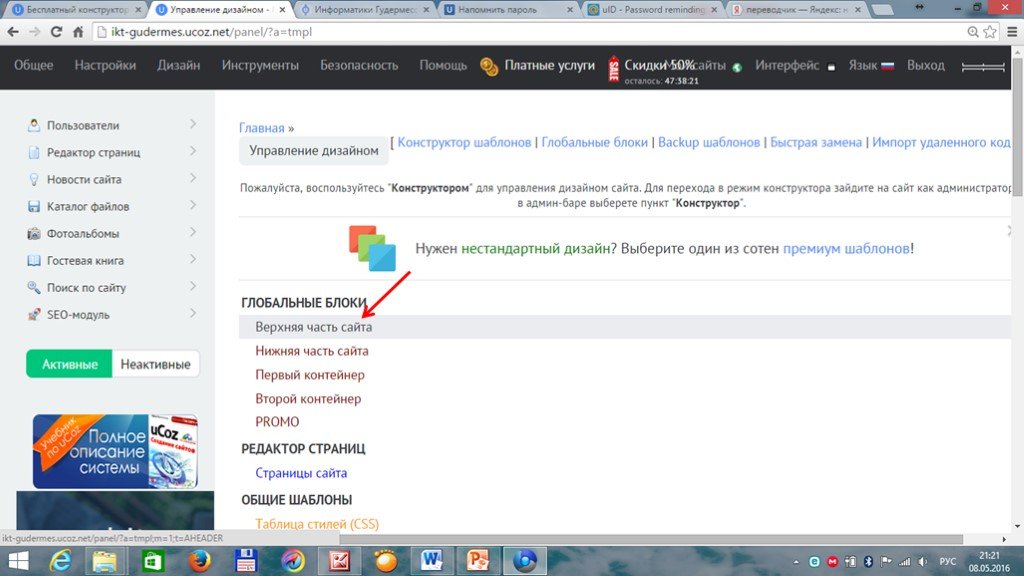
- Войдите в админ панель вашего сайта Ucoz и создайте или отредактируйте страницу.
- Вставьте код встраивания туда, где вы хотите, чтобы отображался виджет вакансий на странице Linkedin.
- Сохраните и просмотрите свою страницу. Сделанный!
Это просто! Встраивание виджета вакансий страницы Linkedin на ваш сайт Ucoz займет всего 2 минуты. Если вам нужно более подробное руководство, прокрутите вниз, чтобы следовать нашему полному руководству, или посмотрите наше видеоруководство.
Полное руководство
Следуйте нашему полному руководству ниже, чтобы бесплатно встроить вакансии страницы Linkedin на свой сайт Ucoz. Руководство разделено на две части, чтобы упростить его изучение.
Руководство разделено на две части, чтобы упростить его изучение.
Создание и настройка виджета вакансий на странице Linkedin
Первая часть — это создание виджета вакансий на странице Linkedin с помощью панели инструментов SociableKIT. Настройте внешний вид в соответствии с вашим брендом. Следуйте инструкциям ниже.
- Зарегистрируйтесь БЕСПЛАТНО или войдите в SociableKIT. Вы можете войти здесь, если у вас уже есть учетная запись. После регистрации вы начнете 7-дневную пробную версию премиум-класса. Через 7 дней вы можете активировать бесплатный план, если вам не нужны наши премиум-функции.
- В раскрывающемся списке выберите «Вакансии на странице Linkedin». SociableKIT предлагает несколько виджетов социальных сетей. Возможно, вам придется найти его, используя выделенную область ниже. Найдя его, вы можете выбрать его.
- Настройте свой канал. Нажмите кнопку «ДАЛЕЕ», чтобы отобразить параметры настройки вашей социальной ленты. Вы можете изменить макет, цвета, шрифт и многое другое, чтобы они соответствовали вашему бренду. Нажмите кнопку Сохранить изменения.
- Скопируйте код для вставки. Нажмите кнопку «Вставить на сайт» в правом верхнем углу. Выберите свой конструктор сайтов. Во всплывающем окне скопируйте код для встраивания JavaScript.
- Вставьте код для встраивания и сохраните страницу своего сайта Ucoz. Пожалуйста, следуйте второй части ниже, чтобы добавить виджет вакансий страницы Linkedin на свой сайт Ucoz.
Введите идентификатор своей страницы LinkedIn.
Добавьте виджет вакансий на странице Linkedin на свой сайт Ucoz
Вторая часть — это добавление виджета вакансий на странице Linkedin на ваш сайт Ucoz. После того, как вы настроили виджет вакансий на странице Linkedin и скопировали код для встраивания, пришло время добавить его в
ваш сайт Ucoz. Следуйте инструкциям ниже.
После того, как вы настроили виджет вакансий на странице Linkedin и скопировали код для встраивания, пришло время добавить его в
ваш сайт Ucoz. Следуйте инструкциям ниже.
- Скопируйте код для встраивания бесплатного виджета вакансий на странице Linkedin. Убедитесь, что вы выполнили первую часть выше. В нем подробно описано, как вы можете создать и настроить свой виджет, чтобы получить бесплатный код для встраивания.
- Войти в Ucoz. У вас должен быть план «Базовый» для создания и настройки вашего веб-сайта Ucoz.
- Создайте или отредактируйте существующую страницу. На левой боковой панели нажмите вкладку «Редактор страниц». Нажмите кнопку «Добавить новую страницу» справа от страницы.
- Отредактируйте свою страницу Ucoz. Введите название вашей страницы в средней части страницы. В разделе «Контент страницы» найдите кнопку «Источник» и выберите ее.

- Вставьте код для встраивания из SociableKIT. Вставьте код для встраивания JavaScript, который вы скопировали в SociableKIT. После вставки кода для встраивания найдите кнопку «Сохранить» в нижней части страницы и нажмите ее.
- Перейдите на свою опубликованную страницу Ucoz. После сохранения страницы появится всплывающее окно. Нажмите кнопку «Перейти на страницу», чтобы просмотреть опубликованную страницу.
- Посмотреть свою страницу. Проверьте виджет SociableKIT на своей странице Ucoz. Сделанный!
Живая демонстрация
Ниже вы можете увидеть живую демонстрацию нашего виджета вакансий на странице Linkedin. Вы можете щелкнуть различные макеты
, такие как макет Masonry, Grid и Carousel, если они доступны.
Отзывы
Тысячи создателей и владельцев бизнеса уже внедрили задания страницы Linkedin на
своих веб-сайтов с помощью SociableKIT. Им нравится наш сервис! Вот что они нам говорят.
«Он действительно работает, его очень легко внедрить, он супермощный, отлично выглядит и имеет правильную цену».
Коби Гиффорд
«Я должен передать это компании, которая делает все возможное в своем обслуживании клиентов … ваша команда на ступеньку выше всего, с чем я сталкивался. Отличное программное обеспечение, отличная поддержка — что еще вы можете желать?»
Янник Пикард
«Это был отличный способ легко встроить Google Reviews в сайт Wix моего клиента. Сначала у меня были проблемы, потому что компания не указала физический адрес, но служба поддержки помогла мне, и до сих пор все работает гладко. Я рекомендую!»
Сначала у меня были проблемы, потому что компания не указала физический адрес, но служба поддержки помогла мне, и до сих пор все работает гладко. Я рекомендую!»
Кристен Уильямс
«Отличные функции! Очень отзывчивая поддержка и удивительная быстрая обработка запросов на улучшение».
Кристал Дэвис-Гиббс
«Я был клиентом SociableKit с самого начала. Их уникальные продукты не имеют себе равных. Их обслуживание клиентов на высшем уровне — быстрое, вежливое и компетентное. Я очень рекомендую их!»
Их уникальные продукты не имеют себе равных. Их обслуживание клиентов на высшем уровне — быстрое, вежливое и компетентное. Я очень рекомендую их!»
Джен Грей
«Фантастический набор плагинов, которые действительно помогают ориентироваться в постоянно меняющемся мире социальных сетей и поддерживать связь между нашими различными платформами. Команда поддержки просто фантастическая, и они действительно реагируют на наши потребности».
Деревня Бенсенвиль
«Потрясающее обслуживание клиентов! Мне очень нравится, как быстро работает виджет. Он выглядит красиво! Рад, что смог его найти».
Он выглядит красиво! Рад, что смог его найти».
Криста Стивенс
«Очень легко настроить и легко интегрировать с моим веб-сайтом».
Кэти Роджерс
«Удивительный набор подключаемых модулей для большого количества интеграций с веб-сайтами социальных сетей. Я бы солгал, если бы сказал, что пробовал их все, но те, которые я использую, просто великолепны. Поддержка также превосходна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но и прислушиваются к просьбам о новых функциях. Запрошенные функции затем — чаще всего — быстро внедряются. Я бы хотел, чтобы все компании имели такую поддержку, как у них. Я действительно могу не рекомендую Sociablekit достаточно! 👍»
Поддержка также превосходна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но и прислушиваются к просьбам о новых функциях. Запрошенные функции затем — чаще всего — быстро внедряются. Я бы хотел, чтобы все компании имели такую поддержку, как у них. Я действительно могу не рекомендую Sociablekit достаточно! 👍»
Джонни Стрёмбек
Посмотреть больше отзывовВставьте вакансию страницы Linkedin на свой сайт Ucoz за 2 минуты
Быстро обновите свой сайт, внедрив работу страницы Linkedin на сайт Ucoz за 2 минуты. Зарегистрируйтесь в SociableKIT прямо сейчас!
ОГРАНИЧЕННОЕ ВРЕМЯ ПРЕДЛОЖЕНИЕ!
Зарегистрируйтесь сейчас, чтобы использовать наши виджеты БЕСПЛАТНО НАВСЕГДА!
Кредитная карта не требуется. Отменить в любое время.
Отменить в любое время.
Пожалуйста, поделитесь!
Если вы считаете, что это руководство о том, как бесплатно настроить и встроить фид Google на свой веб-сайт, полезно, поделитесь им с друзьями! Спасибо, и мы ценим вашу любезную поддержку!
Майк
Соучредитель SociableKIT
Привет! Я Майк, соучредитель SociableKIT, платформы, которая помогает владельцам веб-сайтов добавлять красивые и надежные каналы социальных сетей на свои веб-сайты. Нужна поддержка?
Свяжитесь с нашей командой на этой странице.
Я также увлекаюсь технологиями и с удовольствием делюсь своим опытом и знаниями в Интернете. Свяжитесь со мной в
Твиттер,
LinkedIn,
Фейсбук и
Инстаграм.
Свяжитесь со мной в
Твиттер,
LinkedIn,
Фейсбук и
Инстаграм.
365 Days of Social Media Content Ideas: ваше полное руководство по вовлекающим постам
Этот исчерпывающий ресурс наполнен увлекательными и интерактивными идеями для публикаций, которые сделают ваши ленты в социальных сетях яркими круглый год.
Больше не нужно беспокоиться о том, что опубликовать дальше или как заинтересовать своих подписчиков — мы вас обеспечим!
Начните свой путь к расширенному присутствию в Интернете сегодня! Пожалуйста, введите свое имя и адрес электронной почты ниже, и этот бесценный инструмент будет на пути к вашему почтовому ящику.
ИмяЭлектронная почта
Нужна поддержка?
Если вам нужна помощь, не стесняйтесь общаться с нами в чате в правом нижнем углу этой страницы.
Вы также можете использовать окно чата, расположенное здесь.
Вы также можете написать нам по адресу [email protected]
Мы будем рады поговорить о том, как добавить каналы социальных сетей на ваш сайт!
Вернуться к началу
Как БЕСПЛАТНО встроить истории из Instagram на свой сайт Ucoz?
- Дом
- Учебники
- Укоз
Я покажу вам, как настроить и встроить истории из Instagram на ваш сайт Ucoz бесплатно и почему это нужно делать.
Обновлено 18 ноября 2022 г.
Знаете ли вы, что теперь вы можете легко добавлять или вставлять истории из Instagram на свой сайт Ucoz бесплатно? Есть много технических решений, но на самом деле есть более простой способ сделать это.
Я покажу вам, как легко и просто добавить или встроить истории из Instagram на ваш сайт Ucoz.
Для выполнения этой задачи вы будете использовать свои истории в Instagram, веб-сайт Ucoz и бесплатный виджет историй в Instagram. Это ответит на вопрос: Как мне встроить истории из Instagram на мой сайт Ucoz?
Краткое руководство
Полное руководство
Демо-версия
Отзывы
Встроить сейчас
Пожалуйста, поделитесь!
Получить бесплатное руководство
Связанные виджеты
Поддержка
Краткое руководство: бесплатно встроить истории из Instagram на свой сайт Ucoz
Чтобы бесплатно встроить истории из Instagram на сайт Ucoz, выполните следующие действия.
- Создайте здесь виджет историй в Instagram.
- Настройте виджет историй в Instagram.
- Скопируйте код встраивания виджета Instagram Stories.
- Войдите в админ панель вашего сайта Ucoz и создайте или отредактируйте страницу.
- Вставьте код встраивания туда, где вы хотите, чтобы виджет историй Instagram отображался.
- Сохраните и просмотрите свою страницу. Сделанный!
Это просто! Встраивание виджета Instagram Stories на ваш сайт Ucoz займет всего 2 минуты. Если вам нужно более подробное руководство, прокрутите вниз, чтобы следовать нашему полному руководству, или посмотрите наше видеоруководство.
Полное руководство
Следуйте нашему полному руководству ниже, чтобы бесплатно встроить истории из Instagram на свой сайт Ucoz. Руководство разделено на две части, чтобы упростить его изучение.
Создайте и настройте виджет историй в Instagram
Первая часть — это создание виджета историй в Instagram с помощью панели инструментов SociableKIT. Настройте внешний вид в соответствии с вашим брендом. Следуйте инструкциям ниже.
- Зарегистрируйтесь БЕСПЛАТНО или войдите в SociableKIT. Вы можете войти здесь, если у вас уже есть учетная запись. После регистрации вы начнете 7-дневную пробную версию премиум-класса. Через 7 дней вы можете активировать бесплатный план, если вам не нужны наши премиум-функции.
- Выберите «Истории Instagram» в раскрывающемся списке. SociableKIT предлагает несколько виджетов социальных сетей. Возможно, вам придется найти его, используя выделенную область ниже. Найдя его, вы можете выбрать его.
- Настройте свой канал.
 Нажмите кнопку «ДАЛЕЕ», чтобы отобразить параметры настройки вашей социальной ленты. Вы можете изменить макет, цвета, шрифт и многое другое, чтобы они соответствовали вашему бренду. Нажмите кнопку Сохранить изменения.
Нажмите кнопку «ДАЛЕЕ», чтобы отобразить параметры настройки вашей социальной ленты. Вы можете изменить макет, цвета, шрифт и многое другое, чтобы они соответствовали вашему бренду. Нажмите кнопку Сохранить изменения. - Скопируйте код для вставки. Нажмите кнопку «Вставить на сайт» в правом верхнем углу. Выберите свой конструктор сайтов. Во всплывающем окне скопируйте код для встраивания JavaScript.
- Вставьте код для встраивания и сохраните страницу своего сайта Ucoz. Пожалуйста, следуйте второй части ниже, чтобы добавить виджет Instagram Stories на свой сайт Ucoz.
Введите свое имя пользователя в Instagram.
Добавьте виджет Instagram Stories на свой сайт Ucoz
Вторая часть — добавление виджета Instagram Stories на ваш сайт Ucoz. После того, как вы настроили виджет Instagram Stories и скопировали код для встраивания, пришло время добавить его в
ваш сайт Ucoz. Следуйте инструкциям ниже.
Следуйте инструкциям ниже.
- Скопируйте код для встраивания бесплатного виджета Instagram Stories. Убедитесь, что вы выполнили первую часть выше. В нем подробно описано, как вы можете создать и настроить свой виджет, чтобы получить бесплатный код для встраивания.
- Войти в Ucoz. У вас должен быть план «Базовый» для создания и настройки вашего веб-сайта Ucoz.
- Создайте или отредактируйте существующую страницу. На левой боковой панели нажмите вкладку «Редактор страниц». Нажмите кнопку «Добавить новую страницу» справа от страницы.
- Отредактируйте свою страницу Ucoz. Введите название вашей страницы в средней части страницы. В разделе «Контент страницы» найдите кнопку «Источник» и выберите ее.
- Вставьте код для встраивания из SociableKIT. Вставьте код для встраивания JavaScript, который вы скопировали в SociableKIT. После вставки кода для встраивания найдите кнопку «Сохранить» в нижней части страницы и нажмите ее.

- Перейдите на свою опубликованную страницу Ucoz. После сохранения страницы появится всплывающее окно. Нажмите кнопку «Перейти на страницу», чтобы просмотреть опубликованную страницу.
- Посмотреть свою страницу. Проверьте виджет SociableKIT на своей странице Ucoz. Сделанный!
Живая демонстрация
Ниже вы можете увидеть живую демонстрацию нашего виджета Instagram Stories. Вы можете щелкнуть различные макеты
, такие как макет Masonry, Grid и Carousel, если они доступны.
Отзывы
Тысячи создателей и владельцев бизнеса уже встроили истории из Instagram на
своих веб-сайтов с помощью SociableKIT. Им нравится наш сервис! Вот что они нам говорят.
«Потрясающее обслуживание клиентов! Мне очень нравится, как быстро работает виджет. Он выглядит красиво! Рад, что смог его найти».
Криста Стивенс
«Фантастический набор плагинов, которые действительно помогают ориентироваться в постоянно меняющемся мире социальных сетей и поддерживать связь между нашими различными платформами. Команда поддержки просто фантастическая, и они действительно реагируют на наши потребности».
Команда поддержки просто фантастическая, и они действительно реагируют на наши потребности».
Деревня Бенсенвиль
«Я был клиентом SociableKit с самого начала. Их уникальные продукты не имеют себе равных. Их обслуживание клиентов на высшем уровне — быстрое, вежливое и компетентное. Я очень рекомендую их!»
Джен Грей
«Он действительно работает, его очень легко внедрить, он супермощный, отлично выглядит и имеет правильную цену».
Коби Гиффорд
«Удивительный набор подключаемых модулей для большого количества интеграций с веб-сайтами социальных сетей. Я бы солгал, если бы сказал, что пробовал их все, но те, которые я использую, просто великолепны. Поддержка также превосходна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но и прислушиваются к просьбам о новых функциях. Запрошенные функции затем — чаще всего — быстро внедряются. Я бы хотел, чтобы все компании имели такую поддержку, как у них. Я действительно могу не рекомендую Sociablekit достаточно! 👍»
Джонни Стрёмбек
«Это был отличный способ легко встроить Google Reviews в сайт Wix моего клиента. Сначала у меня были проблемы, потому что компания не указала физический адрес, но служба поддержки помогла мне, и до сих пор все работает гладко. Я рекомендую!»
Сначала у меня были проблемы, потому что компания не указала физический адрес, но служба поддержки помогла мне, и до сих пор все работает гладко. Я рекомендую!»
Кристен Уильямс
«Очень легко настроить и легко интегрировать с моим веб-сайтом».
Кэти Роджерс
«Я должен передать это компании, которая делает все возможное в своем обслуживании клиентов . .. ваша команда на ступеньку выше всего, с чем я сталкивался. Отличное программное обеспечение, отличная поддержка — что еще вы можете желать?»
.. ваша команда на ступеньку выше всего, с чем я сталкивался. Отличное программное обеспечение, отличная поддержка — что еще вы можете желать?»
Янник Пикард
«Отличные функции! Очень отзывчивая поддержка и удивительная быстрая обработка запросов на улучшение».
Кристал Дэвис-Гиббс
Посмотреть больше отзывовВставьте истории из Instagram на свой сайт Ucoz за 2 минуты
Быстро обновите свой сайт, встроив истории из Instagram на сайт Ucoz за 2 минуты. Зарегистрируйтесь в SociableKIT прямо сейчас!
Зарегистрируйтесь в SociableKIT прямо сейчас!
ОГРАНИЧЕННОЕ ПО ВРЕМЕНИ ПРЕДЛОЖЕНИЕ!
Зарегистрируйтесь сейчас, чтобы использовать наши виджеты БЕСПЛАТНО НАВСЕГДА!
Кредитная карта не требуется. Отменить в любое время.
Пожалуйста, поделитесь!
Если вы считаете, что это руководство о том, как бесплатно настроить и встроить фид Google на свой веб-сайт, полезно, поделитесь им с друзьями! Спасибо, и мы ценим вашу любезную поддержку!
Майк
Соучредитель SociableKIT
Привет! Я Майк, соучредитель SociableKIT, платформы, которая помогает владельцам веб-сайтов добавлять красивые и надежные каналы социальных сетей на свои веб-сайты. Нужна поддержка?
Нужна поддержка?
Свяжитесь с нашей командой на этой странице.
Я также увлекаюсь технологиями и с удовольствием делюсь своим опытом и знаниями в Интернете. Свяжитесь со мной в Твиттер, LinkedIn, Фейсбук и Инстаграм.
365 Days of Social Media Content Ideas: ваше полное руководство по вовлекающим постам
Этот исчерпывающий ресурс наполнен увлекательными и интерактивными идеями для публикаций, которые сделают ваши ленты в социальных сетях яркими круглый год.
Больше не нужно беспокоиться о том, что опубликовать дальше или как привлечь своих подписчиков — мы вас обеспечим!
Начните свой путь к расширенному присутствию в Интернете сегодня! Пожалуйста, введите свое имя и адрес электронной почты ниже, и этот бесценный инструмент будет на пути к вашему почтовому ящику.
ИмяЭлектронная почта
Нужна поддержка?
Если вам нужна помощь, не стесняйтесь общаться с нами в чате в правом нижнем углу этой страницы.






 Здесь удобно размещать статьи, вносить правки, следить за тем, что пишут подписчики.
Здесь удобно размещать статьи, вносить правки, следить за тем, что пишут подписчики.
 Нажмите кнопку «ДАЛЕЕ», чтобы отобразить параметры настройки вашей социальной ленты. Вы можете изменить макет, цвета, шрифт и многое другое, чтобы они соответствовали вашему бренду. Нажмите кнопку Сохранить изменения.
Нажмите кнопку «ДАЛЕЕ», чтобы отобразить параметры настройки вашей социальной ленты. Вы можете изменить макет, цвета, шрифт и многое другое, чтобы они соответствовали вашему бренду. Нажмите кнопку Сохранить изменения.