Какой выбрать цвет для сайта, чтобы не спугнуть пользователя?
Данная статья будет полезна как заказчикам, желающим создать сайт, так и новичкам-дизайнерам, пребывающим в поиске идеальных цветовых решений. Ведь психология цвета в веб-дизайне не сильно отличается от общего восприятия цветов в дизайне, поэтому станет полезным в вопросе «Как выбрать цвет для сайта?».
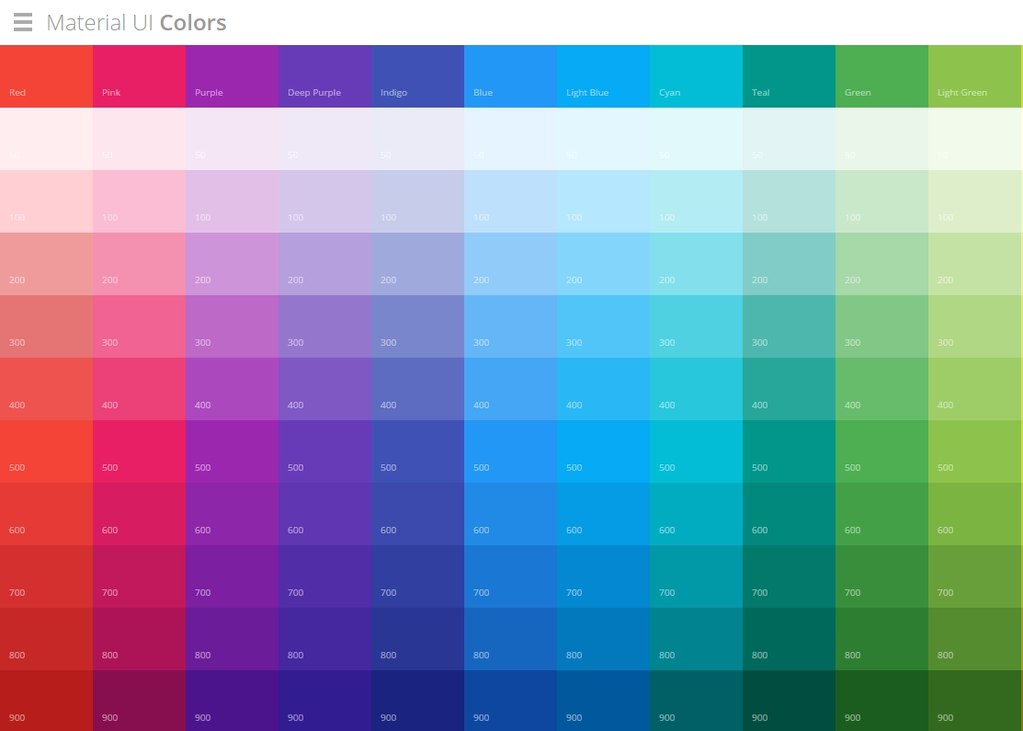
Предлагаем обратить внимание на сервис, где отлично можно узнать цветовой код понравившегося цвета, особенно полезно когда нужен цвет для сайта HTML — https://www.materialui.co/htmlcolors (отличный сервис подбора цветов)
Чтобы выбирать лучшие цвета для сайта, вам стоит быть наблюдательным и вести аналитику
Обратите внимание какие цвета доминируют в интерфейсе соцсетей, в сетях с более «эмоциональным» контентом, это не спроста.
Вы можете заметить, что Behance в данный момент использует черный цвет, но изначально соцсеть для дизайнеров и креативных людей была именно синего цвета:
С течением трендов основной цвет ресурса заменили, но синий остался, чтобы разбавить всю «мрачность»:
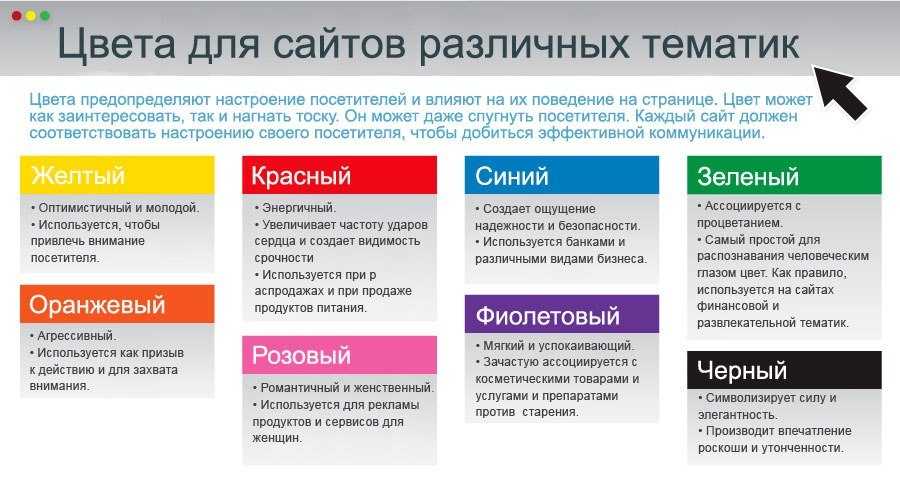
Психология цветаВлияние цвета на покупки неоспоримо. Именно цветовое оформление воздействует на подсознание и управляет эмоциями потребителя при выборе продукта. И это обязательно надо учитывать, чтобы создать лучший сайт.
Именно цветовое оформление воздействует на подсознание и управляет эмоциями потребителя при выборе продукта. И это обязательно надо учитывать, чтобы создать лучший сайт.
Профессиональная веб-студия поможет максимально эффективно воздействовать на посетителя посредством символики и цветовой палитры.
• Белый цвет – символ чистоты и совершенства.
• Черный цвет характеризует власть, силу, изысканность.
• Серый цвет олицетворяет спокойствие и рассудительность.
• Красный – цвет страсти и импульсивности.
• Коричневый отождествляется с простотой, надежностью и стабильностью.
• Желтый цвет символизирует общительность, жизнерадостность и непринужденность.
• Синий цвет ассоциируется со спокойствием, надежностью и скромностью.
• Зеленый – это цвет независимости и гармонии.
О психологии цвета мы поговорили, но как выбрать цвет для сайта?
Цвета в веб-дизайнеЧтобы правильно подобрать цветовое решение, для начала проанализируйте Ваш логотип для сайта, определите, какие цвета в нем преобладают. В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
Если логотипа у Вас нет, креативная дизайн-студия с учетом направленности сайта и целевой аудитории предложит наиболее оптимальные варианты цветового оформления ресурса.
Белый цвет
Это отличный вариант для оформления сайтов, связанных с медициной и благотворительностью. Разработка онлайн-магазина одежды (особенно нижнего белья) и детских товаров также может основываться на использовании белого цвета.
Не подойдет этот цвет для ресурсов финансовой направленности и рекламы большинства продуктов питания.
Черный цвет
Сайт для продаж техники, автомобилей и одежды класса «люкс» будет отлично смотреться в черном цвете. Во всех остальных случаях лучше использовать этот цвет для выделения отдельных элементов на веб-странице.
Если ведется разработка сайта для бизнеса, который связан с финансами, здравоохранением и едой, лучше отказаться от черного цвета.
Серый цвет
Этот нейтральный и формальный цвет может стать мощным инструментом при оформлении сайта, если разработка сайта в Одессе осуществляется профессионалами своего дела.
Если планируется разработка сайта для архитектора, информационного портала либо соцсетей, сочетание серого цвета с белым или синим станет отличным вариантом.
Красный цвет
Этот цвет привлекает внимание и стимулирует к приобретению товара. Акции, скидки, распродажи чаще всего выделают именно с помощью красного цвета.
Заказать создание стильного сайта с применением красного цвета можно в том случае, если интернет-портал имеет развлекательную направленность или продвигает экстремальные виды спорта.
Во всех остальных случаях этот цвет рекомендуется применять для создания акцентов. Чрезмерное использование красного цвета вызовет у потребителей агрессию, отторжение и желание быстрее покинуть сайт. В итоге создание крутого сайта может обернуться катастрофой.
Коричневый цвет
Дизайн главной страницы сайта, рекламирующего шоколад, кофе, деревянные и кожаные изделия будет хорошо смотреться в коричневом цвете, который ассоциируется с натуральностью.
Разрабатывается интернет-ресурс для бизнес-проекта? Можете смело заказать дизайн сайта в этом цвете, так как он вызывает доверие и символизирует надежность.
Ищете подходящий цвет, чтобы оформить уютный ламповый сайт? Используйте цветовую палитру коричневого цвета в сочетании с желтым.
И вообще этот цвет лучше разбавлять более яркими красками, чтобы создать топовый сайт, а не ресурс, посещение которого будет навевать тоску и скуку.
Желтый цвет
Это универсальный цвет, ассоциирующийся с энергией, радостью, счастьем и позитивными эмоциями.
Желтый цвет в сочетании с белым подчеркивает профессионализм и внушает доверие, поэтому его часто используют, чтобы создать сайт-визитку, оформить дизайн сайта для строительной компании или турагентства.
Синий цвет
Разработка корпоративного сайта, медицинских и финансовых порталов в синих тонах вызывает доверие, ощущение надежности и безопасности.
Это универсальный цвет, одно из преимуществ состоит в том, что он распознается также людьми с дальтонизмом.
Но все же для рекламы автомобилей, одежды и еды его используются достаточно редко, хотя есть исключения (например, GAP).
Зеленый цвет
Визуально оттенки зеленого успокаивают и расслабляют. Пребывая в гармонии с самим собой, потребитель более расположен к целевому действию.
Интернет-ресурсы, связанные с природой, медициной, искусством, зачастую выполнены в бело-зеленой цветовой палитре. Лучше всего заказать сайт в Одессе – городе, в котором знают толк в расслабленной атмосфере и единении с природой.
Оранжевый цвет
Амбициозность, энтузиазм, энергичность и дружелюбие ассоциируется с оранжевым цветом, который воспринимается как призыв к действию и повышает вероятность покупки.
Оранжевый выгодно подчеркивает важные элементы дизайна страницы и усиливает их запоминание, благодаря чему продвижение и создание сайтов любой сложности с применением этого цвета обречено на успех.
Фиолетовый цвет и его оттенки
Таинственный, роскошный и романтичный фиолетовый цвет подойдет для оформления сайтов по продаже дорогих аксессуаров, различных предметов роскоши, косметических средств и магических атрибутов.
Если вы заметите, то такие цвета любят использовать в оформлении «стильные» и «дерзкие» бренды, которые ориентированы не только на женщин, хоть и основная целевая аудитория, по статистике, любящая такие оттенки именно милые дамы.
________
Теперь вы сможете подобрать цвет под ваше направление, а если вы не знаете, где заказать продающий сайт, вот вам лайф хак:
Мы та компания, которая создает сайты с грамотным аудитом, и подбираем не только цветовую гамму, но и правильный вектор развития оптимизируя на старте под seo продвижение. У нас можно заказать сайт который нацелен на успешное развитие и рост.
Как выбрать цвет для бренда/сайта — Дизайн на vc.ru
Всем известно, что цвет вызывает определенные эмоции и ассоциации у каждого человека. Именно поэтому, выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для его создателей.
2211 просмотров
Источник
Вам необходимо тщательно выбирать гамму и цветовую схему при создании веб-сайта. Различные цвета будут вызывать определенные чувства, так как каждый цвет привязан к определенным эмоциям человека, что может ненамеренно поменять восприятие вашего сайта.
Различные цвета будут вызывать определенные чувства, так как каждый цвет привязан к определенным эмоциям человека, что может ненамеренно поменять восприятие вашего сайта.
Всем известно, что первое впечатление играет немаловажную роль. Выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для создателей. Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
В выборе цветовой схемы следует помнить о следующих фактах:
— Согласно исследованию, люди принимают решение за 90 секунд своего первоначального взаимодействия с людьми или продуктами. Около 60–90 процентов оценки проводится только по цветам;
— Правило 15 секунд: это то, как долго вы должны привлекать чье-то внимание на вашем сайте;
— Цветное изображение является более запоминающимся, чем черно-белое;
— Мужчины и женщины видят вещи по-разному: в большинстве видимых спектров мужчинам требуется чуть более продолговатая длина волны, чем женщинам, чтобы получить одинаковый оттенок;
— Синий — самый популярный цвет в мире.
Основной цвет
Основной цвет — это доминирующий цвет в вашем дизайне. Это означает, что логотип и товар будет использовать цвет, связанный с вашим брендом.
Чтобы решить, каким будет ваш основной цвет, вы можете пройти тест на сайте Grasshopper. Проводите исследования конкурентного рынка, используйте такие сайты, как Behance или Dribbble для вдохновения. Во время исследования вы можете найти оттенок, который вам нравится, взять этот цвет с помощью любого инструмента выбора цвета, например Eye Dropper, и создать список избранных.
Просмотрите список цветовых палитр всемирно известных брендов и изучите их.
Количество цветов на схеме: рекомендуется три
Вы выбрали основной цвет и теперь пришло время определится со следующим. Перед этим вам нужно решить, сколько цветов вам необходимо для завершения цветовой схемы.
На основе триад в теории цвета, палитре рекомендуется иметь три оттенка, которые равномерно распределены вокруг цветового круга.
Правило 60–30–10 — это правило для дизайнера о том, как использовать цвета. Оно гласит, что вы должны использовать основной цвет на 60%, использование вторичного цвета — 30%, который может включать два вторичных цвета по 15% каждый, и 10% для акцентного цвета.
Вторичный и акцентный цвета
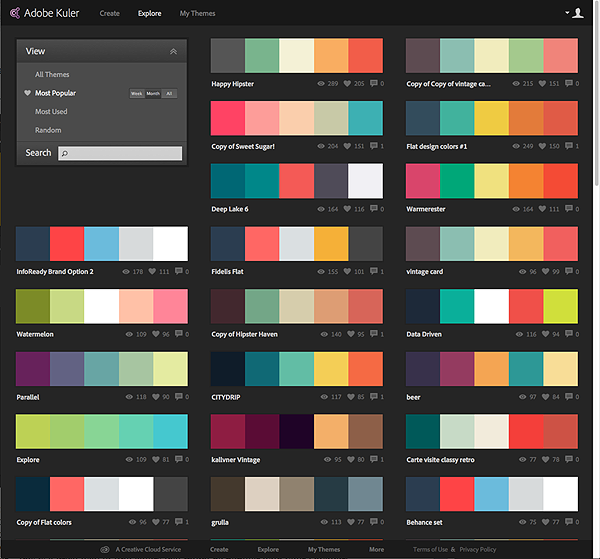
Вторичные и акцентный цвета можно выбрать, испробовав различные цветовые теории с помощью инструментов, которые позволяют создавать цветовую палитру с использованием цветовых теорий, таких как Color wheel, Color Space или Culrs.
Вы можете просмотреть список цветовой палитры, который использует выбранный вами основной цвет. Вы можете найти цветовые палитры от Colorsinspo, Culrs и других.
Нейтральные цвета: белый, черный, серый
Нейтральный означает без цвета, включает в себя бежевый, цвет слоновой кости, темно-серый, черный, серый и оттенки белого. Будьте осторожны, используя эти цвета. Белый, черный и серый, следует использовать для текста, создавая контраст элементов или в качестве фона.
Большинство популярных сайтов и приложений теперь поддерживают темный режим. Если вы думаете об использовании темного и светлого режима, вам следует выбрать нейтральный светлый и темный цвета для использования в различных случаях. Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Места, где вы используете определенный цвет
Как применять выбранную цветовую палитру на своем сайте, какой цвет использовать, где и почему?
— Основной
— Вторичный используется для выделения менее важной информации, такой как подзаголовки, вспомогательное содержимое, отзывы, дополнительные кнопки и часто задаваемые вопросы;
— Нейтральный, скорее всего, будет использоваться для текста и фона, особенно в красочных разделах сайта, чтобы помочь смягчить его и сфокусировать взгляд.
Упомянутые инструменты цвета
Color Space
Colorsinspo
Хэй! Ещё больше новостей и статей ты найдёшь в нашем блоге и телеграм-канале)
6 советов по выбору потрясающей цветовой схемы для веб-сайта
Когда дело доходит до вашего веб-сайта, вы должны предоставить своим клиентам потрясающий опыт, чтобы они зацепились за ваш бренд.
Представьте, что вы запускаете идеальный веб-сайт для своего бизнеса. Все безупречно — макет, производительность, навигация, текст. Все это создает опыт мечты для ваших пользователей, и люди в восторге от этого.
Вы сможете это сделать, только если выберете правильную цветовую схему веб-сайта, и я покажу вам, как именно это сделать, даже если у вас нет опыта в дизайне.
Цвет играет важную роль в нашем восприятии мира. Следовательно, это может радикально повлиять на то, как мы воспринимаем веб-сайт. Но когда дело доходит до дизайна сайта, цветовая схема часто отходит на второй план. В этой статье я поделюсь шестью важными советами, которые помогут вам создать потрясающую цветовую схему веб-сайта:
В этой статье я поделюсь шестью важными советами, которые помогут вам создать потрясающую цветовую схему веб-сайта:
- Познакомьтесь с основами психологии цвета
- Ознакомьтесь с теорией цвета
- Подумайте о смешивании цветовых комбинаций
- Будь проще
- Контрастируйте цвета
- Интегрируйте свой брендинг
Обладаете ли вы практическими знаниями теории цвета или не совсем уверены в разнице между основными и дополнительными цветами, эти советы помогут вам выбрать идеальную цветовую схему при создании веб-сайта. Давайте начнем!
1. Познакомьтесь с основами психологии цвета
Роль психологии цвета в маркетинге очень важна. Рассмотрение всех деталей заняло бы слишком много времени, поэтому вот самые важные основы, которые вам нужно знать.
Цветовые ассоциации очень сильны. Мы развиваем их, когда мы младенцы, и они обычно остаются с нами на всю жизнь. Эти ассоциации инстинктивны и часто подсознательны.
Многие из этих ассоциаций довольно универсальны. Например, каждый учится ассоциировать зеленый цвет с листьями и природой, а желтый — с солнцем.
Однако некоторые культурные. Одно исследование показало, что американцы ассоциируют зависть с черным, зеленым и красным, в то время как русские считали завистливыми черный, фиолетовый и желтый цвета.
Эти культурные ассоциации сегодня важнее, чем когда-либо прежде, поскольку многие бренды сохраняют глобальное присутствие. В зависимости от цветов, которые вы используете, люди из определенных стран могут ассоциировать что-то негативное с вашим брендом, чего вы точно не хотите.
2. Ознакомьтесь с теорией цвета
В двух словах, теория цвета — это наука о том, как работает цвет. Более длинную версию объяснить не так просто — для нее есть целые курсы в колледжах! Но есть несколько простых концепций, которые вы можете использовать, чтобы обогатить свое понимание цвета для дизайна вашего веб-сайта.
Во-первых, вам нужно понять первичных , вторичных и третичных цветов.
Основные цвета — это цвета, которые нельзя получить путем смешивания двух других цветов. Есть три основных цвета: красный, желтый и синий.
Вторичные цвета
Третичное 9Цвета 0044 создаются путем смешивания основного цвета и дополнительного цвета, которые находятся рядом друг с другом на цветовом круге. Они создают сложные цвета; например, смешивание синего (первичного) и фиолетового (вторичного) дает сине-фиолетовый (третичный).
Во-вторых, давайте поговорим о теплых и холодных цветах .
Вы, наверное, уже имеете представление о том, что такое теплые и холодные цвета. Красные, оранжевые и желтые классифицируются как теплые, а синие, зеленые и фиолетовые — как холодные.
В-третьих, важно понимать оттенки цвета .
Не каждый цвет, который вы видите, является чистым цветом. Многие из цветов, которые вы видите в Интернете, так или иначе были изменены.
Возможно, вы видите оттенок (цвет с добавлением белого), оттенок (цвет с добавлением черного) или тон (цвет с добавлением серого).
Или вы можете видеть перенасыщенный или ненасыщенный цвет. Насыщенность цвета показывает, насколько ярким или тусклым является цвет.
В этих цветовых нюансах гораздо больше, но это основные моменты, которые необходимо знать для выбора эффективных цветовых комбинаций, о которых мы поговорим далее.
3. Подумайте о смешивании цветовых комбинаций
Ваша цель — выбрать цветовую схему для дизайна вашего веб-сайта. Что это значит? Ну, вы ищете хорошее сочетание цветов. В зависимости от того, со сколькими цветами вы работаете, ваша цветовая схема может включать несколько цветовых комбинаций.
Когда вы думаете о цветовых сочетаниях для вашего веб-сайта, понимание этих цветовых нюансов имеет решающее значение. Вам нужно знать, почему определенные цвета работают вместе и как вы можете изменить цвета, чтобы они лучше соответствовали вашей схеме.
Теория цвета прекрасно подсказывает нам, какие цвета хорошо сочетаются друг с другом. Поэтому, когда дело доходит до выбора цветов для вашей палитры, есть несколько более продвинутых аспектов теории цвета, которые могут помочь вам решить, какие цвета будут лучше для вас.
Ранее я упоминал, как цвета комбинируются для создания новых цветов, но нам также нужно посмотреть, как комбинировать разные цвета.
Существует пять основных цветовых комбинаций: дополнительный , раздельный дополнительный , триадный и тетрадный , аналогичный и монохроматический .
- Дополнительные цвета расположены напротив друг друга на цветовом круге.
 Дополняющая цветовая комбинация будет состоять из одного теплого и холодного цветов. Красный и зеленый — одна из популярных комплементарных пар.
Дополняющая цветовая комбинация будет состоять из одного теплого и холодного цветов. Красный и зеленый — одна из популярных комплементарных пар. - Разделенные дополнительные цвета состоят из основного цвета и двух цветов, смежных с дополнением основного цвета.
- Триады и четверные цвета имеют схожие отношения. Триады используют цвета, равномерно расположенные на цветовом круге (например, красный, синий и желтый). Тетрадика — это четыре цвета, состоящие из двух пар дополнительных цветов (например, красный, зеленый, синий и оранжевый).
- Аналогичные цвета располагаются рядом друг с другом на цветовом круге. В результате аналогичные цвета чрезвычайно похожи, например, зеленый и желто-зеленый.
- Наконец, монохроматических цвета — это просто вариации одного и того же цвета. Это достигается с помощью оттенков, теней и тонов.
Думайте об этих цветовых сочетаниях как о своих инструментах. Поскольку все эти комбинации работают, вам не придется беспокоиться о том, что ваши цвета не совпадают.
Поскольку все эти комбинации работают, вам не придется беспокоиться о том, что ваши цвета не совпадают.
Теперь, когда вы знаете точные комбинации, которые вы можете использовать, вы можете подумать о том, как использовать их вместе, чтобы создать мощную, привлекательную цветовую схему.
4. Будьте проще
Может показаться, что это может быть сложно, но это не так. Вместо этого при выборе цветовой схемы подумайте о простоте. Очень сложная, насыщенная цветовая гамма часто смущает глаз.
Простота имеет два больших преимущества.
Возможно, самым большим преимуществом является то, что простота может легко связать воедино цветовую схему. Если у вас на работе всего несколько цветов, все будет выглядеть единым. (Ну, по крайней мере, если вы использовали одну из цветовых комбинаций, упомянутых выше.)
Еще одним преимуществом является то, что зрителям не нужно усердно работать, чтобы понять, что происходит. Это один из признаков отличного веб-сайта. Если вы переборщите с цветом, ваши пользователи будут еще больше сбиты с толку.
Если вы переборщите с цветом, ваши пользователи будут еще больше сбиты с толку.
Цветовая схема WordStream — отличный пример. На главной странице используется всего три цвета: синий, оранжевый и всплеск зеленого.
Синий и оранжевый являются здесь центральными цветами, а на странице преобладают различные оттенки синего. Оранжевый используется для призыва к действию, а поскольку оранжевый дополняет синий, кнопка выделяется и привлекает внимание.
Возвращаясь к цветовому языку, который мы рассмотрели ранее, мы можем классифицировать его как монохроматическое сочетание цветов в сочетании с дополнительным сочетанием.
Эта цветовая схема едина для всего сайта. Вот как выглядит один из постов в блоге:
Это простая цветовая схема, но она невероятно эффективна благодаря своей простоте. Это доказывает, что ярче не всегда лучше.
Блог Evernote — еще один отличный пример:
Дизайн блога основан на зеленом цвете, который является основным цветом бренда Evernote. Здесь есть несколько фантастических штрихов — изображение, кнопка входа и даже гиперссылки — все зеленые.
Здесь есть несколько фантастических штрихов — изображение, кнопка входа и даже гиперссылки — все зеленые.
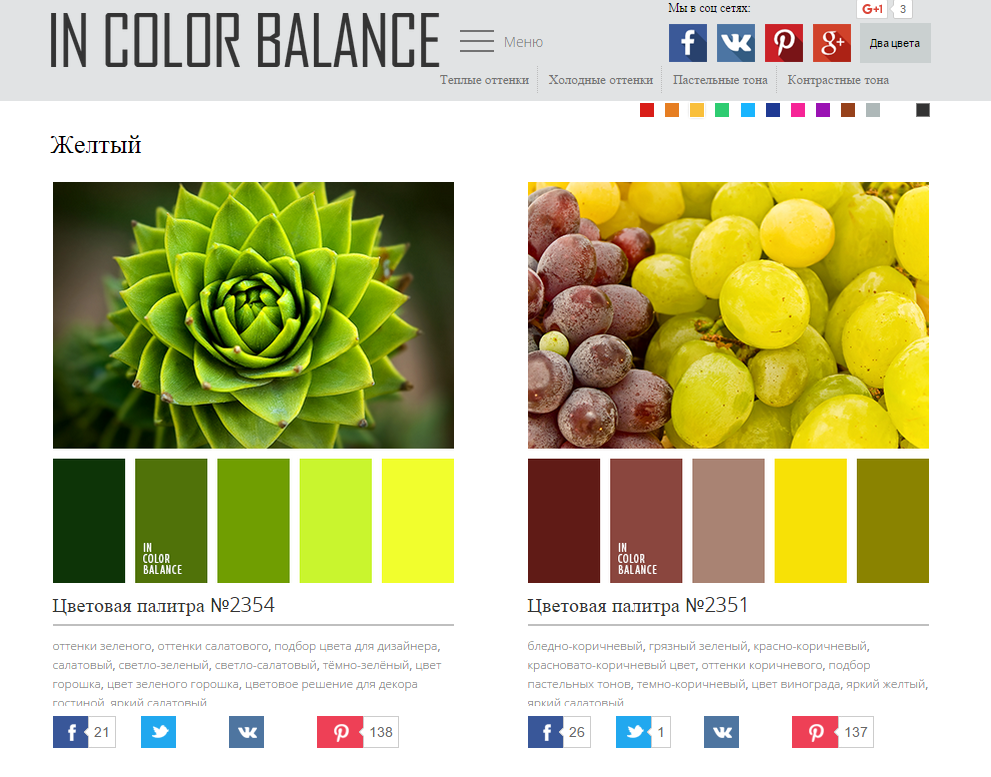
Часто встречается желтый цвет, что делает эту цветовую схему аналогичной.
Эти простые дизайны имеют огромное значение — имейте это в виду при выборе цветовой схемы для своего веб-сайта.
5. Контрастируйте цвета
Теперь подумайте о контрасте. Это один из самых важных элементов хорошего дизайна, который вы можете использовать при создании цветовой схемы вашего сайта.
Это потому, что контраст создает впечатление. В частности, контраст может привлечь внимание к определенным частям страницы.
Взгляните еще раз на сайт WordStream:
Оранжевый CTA на синем фоне — отличный пример контраста в действии. На самом деле, дополнительные цвета так хорошо сочетаются друг с другом, потому что они контрастируют друг с другом. Существует удивительное количество исследований по выбору цвета CTA, доказывающих, что кнопки, которые выделяются, конвертируются лучше.
Итак, если у вас есть что-то, что вы действительно хотите, чтобы ваши пользователи заметили, сделайте это контрастирующим с остальной частью страницы (или, по крайней мере, с элементами дизайна, которые ближе всего к ней).
6. Интегрируйте ваш брендинг
Наконец, подумайте, как ваш брендинг будет сочетаться с вашей цветовой гаммой. Скорее всего, у вашего бренда уже есть определенные цвета, связанные с ним. Если это так, вы можете использовать существующую цветовую палитру, чтобы создать цветовую схему своего веб-сайта.
Однако вам может потребоваться изменить цвета вашего бренда. Если один из выбранных вами цветов имеет негативное значение, вы можете выбрать другой цвет.
Это ключевой момент — подумайте о цветовых ассоциациях, которые возникают у людей с выбранными вами цветами. Соответствуют ли эти ассоциации ценностям, на которых вы построили свой бренд?
Полезно также посмотреть, что сделали другие бренды. Вот пример из Medium:
Вы часто будете видеть одни и те же цвета, когда смотрите медийную рекламу. (Синий, как правило, популярен.)
(Синий, как правило, популярен.)
Теперь приступайте к (цветным) интригам!
Теперь у вас есть все инструменты, необходимые для создания потрясающей и привлекательной цветовой схемы для вашего веб-сайта.
Осталось только пойти и сделать это.
Это может потребовать проб и ошибок, но это часть процесса. Любая хорошая цветовая схема пройдет через свою долю итераций.
И еще одно: эти знания пригодятся в будущем. Эти принципы дизайна имеют гораздо больше применений, чем просто дизайн веб-сайтов. Вы можете использовать их для оптимизации таких вещей, как публикации в социальных сетях и инфографика. А пока начните с вашего сайта. Возьмите информацию, которую вы узнали из этого руководства, и вперед! Вы готовы сделать свой сайт как можно лучше.
Об авторе
Payman Taei является основателем Visme, универсальной платформы визуальной коммуникации, позволяющей каждому создавать и обмениваться красивыми интерактивными презентациями, инфографикой, отчетами и другими формами привлекательного контента без каких-либо дизайнерских навыков. .
.
Полное руководство по выбору цветов для веб-дизайна
Выбор цветов — важная часть процесса веб-дизайна, от которой зависит конечный результат. В этом руководстве мы рассмотрим основы теории цвета и психологии, а также пошаговый процесс создания цветовых палитр для веб-сайтов.
Если вы веб-дизайнер, которому сложно создавать цветовые схемы для веб-сайтов, вы не одиноки. Выбор цветов может показаться интуитивно понятным, но на самом деле существует множество стратегий, которые используются для создания эффективных цветовых палитр. У каждого есть субъективное мнение о различных цветах — некоторым нравятся смелые, яркие цвета, такие как вишнево-красный и неоново-зеленый, тогда как другие тяготеют к мягким пастельным тонам. Задача веб-дизайнеров состоит в том, чтобы не обращать внимания на свои субъективные взгляды и взгляды своих клиентов, чтобы стратегически выбирать цвета.
К счастью, существуют определенные принципы и методы, которые помогают веб-дизайнерам легко выбирать цвет. В этом руководстве мы научим вас, как избавиться от догадок при выборе цветов для ваших проектов веб-дизайна. Во-первых, мы рассмотрим фундаментальную теорию цвета и принципы психологии, которые должен знать каждый дизайнер. Затем мы опишем простой трехэтапный процесс, который поможет вам профессионально выбирать цвета для веб-сайтов.
В этом руководстве мы научим вас, как избавиться от догадок при выборе цветов для ваших проектов веб-дизайна. Во-первых, мы рассмотрим фундаментальную теорию цвета и принципы психологии, которые должен знать каждый дизайнер. Затем мы опишем простой трехэтапный процесс, который поможет вам профессионально выбирать цвета для веб-сайтов.
Посмотрите приведенное ниже видео Рана Сегалла, в котором 12-минутное введение в использование цветов в веб-дизайне.
Почему так важен выбор правильных цветов Вам может быть интересно: действительно ли выбор цвета , важен для веб-сайта? Ответ – твердое да. Хороший выбор цвета способствует удобочитаемости , визуальной привлекательности и узнаваемости торговой марки . С другой стороны, плохой выбор цвета создает плохой пользовательский опыт. Как мы все знаем, плохой пользовательский опыт означает катастрофу для бизнес-сайта.
Как мы все знаем, плохой пользовательский опыт означает катастрофу для бизнес-сайта.
РазборчивостьВыбор цвета помогает определить, читаемо ли содержимое страницы. Разборчивость оптимизирована за счет соответствующего уровня цветового контраста между текстом и фоном. Слишком низкий контраст затрудняет чтение текста; слишком большой контраст вреден для глаз. Классический пример цветового контраста — черный текст на белом фоне. Если вы присмотритесь, то заметите, что многие веб-сайты фактически используют темно-серый текст на белом или не совсем белом фоне, чтобы обеспечить максимальную читаемость и минимизировать нагрузку на глаза.
Пример веб-сайта с соответствующим контрастом. Источник: Vault
Визуальная привлекательность Говоря о визуальной привлекательности в веб-дизайне, мы не имеем в виду субъективное мнение о цвете. Вместо этого акцент делается на создании гармоничных цветовых палитр, приятных для глаз. Выбор цветов, обладающих широкой визуальной привлекательностью, требует понимания теории цвета. Как мы более подробно обсудим позже, существует три типа универсальных цветовых схем: монохроматическая, дополнительная и аналогичная. Распознавание и знание того, как создавать эти цветовые схемы, делает выбор цветов для веб-сайтов более простым и эффективным.
Выбор цветов, обладающих широкой визуальной привлекательностью, требует понимания теории цвета. Как мы более подробно обсудим позже, существует три типа универсальных цветовых схем: монохроматическая, дополнительная и аналогичная. Распознавание и знание того, как создавать эти цветовые схемы, делает выбор цветов для веб-сайтов более простым и эффективным.
Пример сайта с гармоничной цветовой гаммой. Источник: Тарас Мигулко через Dribbble. У многих брендов есть основной цвет (или два), которые широко представлены на их веб-сайте, в маркетинговых материалах и других активах бренда. Некоторые классические примеры, которые приходят на ум, — красный Coca-Cola, зеленый Starbucks и высококонтрастный синий и желтый цвета Ikea. Последовательность является ключом к созданию узнаваемости бренда через цвет. Позже мы увидим, как психология цвета играет роль при выборе основных цветов бренда.
Coca-Cola, Ikea и Starbucks имеют узнаваемые фирменные цвета
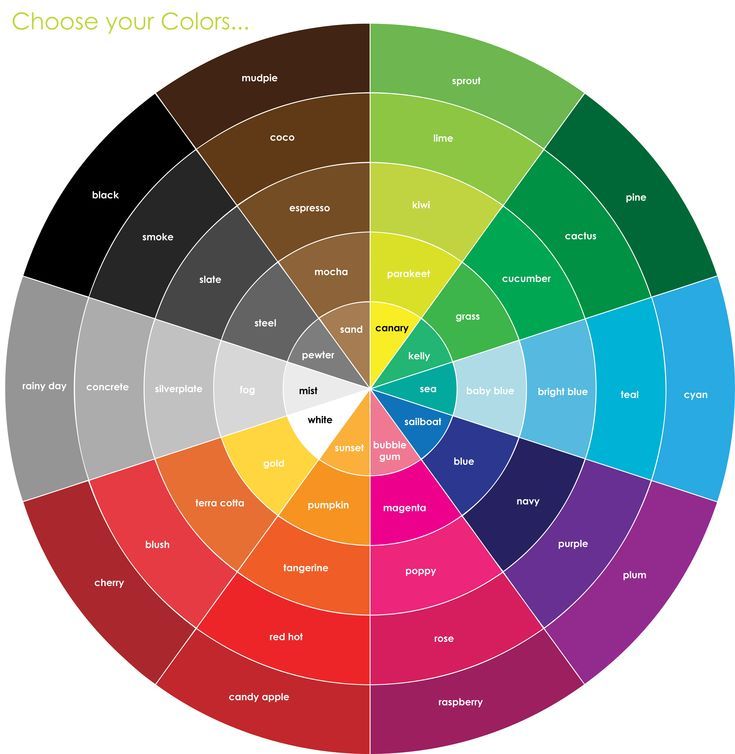
Использование теории цвета для выбора цвета Теория цвета — это практическая основа для определения того, какие цвета хорошо сочетаются друг с другом. Принципы теории цвета вращаются вокруг цветового круга, который визуально изображает отношения между различными цветами. Цветовой круг содержит первичные, вторичные и третичные цвета. Его также можно разделить на теплые и холодные цвета. Знакомство с цветовым кругом — первый шаг к тому, чтобы научиться подбирать гармоничные цвета.
Принципы теории цвета вращаются вокруг цветового круга, который визуально изображает отношения между различными цветами. Цветовой круг содержит первичные, вторичные и третичные цвета. Его также можно разделить на теплые и холодные цвета. Знакомство с цветовым кругом — первый шаг к тому, чтобы научиться подбирать гармоничные цвета.
Цветовые схемыЦветовая гамма – это гармоничное сочетание цветов. Три основных типа цветовых схем, о которых должны знать дизайнеры: монохроматическая , комплементарная и аналогичная . Вы можете думать об этих схемах как о шаблонах для выбора цветов. Давайте рассмотрим каждый из них более подробно.
Монохроматический Монохроматические цветовые схемы основаны на одном оттенке («моно» означает один). Оттенки — это первичные и вторичные цвета, такие как красный, желтый и зеленый. Чтобы создать монохроматическую цветовую схему, вы должны выбрать оттенок, например синий, и использовать оттенки, тени и тона для создания гармоничной палитры. Монохроматические цвета подходят для визуальной привлекательности, но будьте осторожны, чтобы создать достаточный контраст для удобочитаемости.
Монохроматические цвета подходят для визуальной привлекательности, но будьте осторожны, чтобы создать достаточный контраст для удобочитаемости.
Пример веб-сайта с монохромной цветовой схемой. Источник: Аник Деб через Dribbble
ДополнительныеДополнительные цветовые схемы состоят из цветов на противоположных концах цветового круга. Например, красный и зеленый или синий и оранжевый. Дополнительные цвета имеют тенденцию хорошо контрастировать и поэтому являются популярным выбором для веб-дизайна. Однако контраст может быть поразительным, поэтому его следует использовать намеренно, чтобы цвета не отвлекали слишком много внимания.
Синий и оранжевый являются дополнительными цветами. Источник: Алиса Майборода через Dribbble
Аналоговые Аналоговые цветовые схемы состоят из цветов, расположенных рядом друг с другом на цветовом круге. Эти цветовые схемы по своей сути визуально привлекательны, но, как и в случае с монохромными цветовыми схемами, будьте осторожны, чтобы создать достаточный контраст для удобочитаемости. Совет по использованию аналогичной цветовой схемы на веб-сайте состоит в том, чтобы сочетать ее с нейтральным цветом, таким как черный или белый, чтобы улучшить читабельность.
Совет по использованию аналогичной цветовой схемы на веб-сайте состоит в том, чтобы сочетать ее с нейтральным цветом, таким как черный или белый, чтобы улучшить читабельность.
Желтый и оранжевый являются аналогичными цветами. Источник: Webinsane через Dribbble
Щелкните здесь , чтобы получить подробное руководство по теории цвета.
Если вы хорошо разбираетесь в теории цвета, создание гармоничных цветовых палитр становится более интуитивным. Но какая схема лучше всего подходит для данного проекта и как решить, какие участки цветового круга использовать? Здесь в игру вступает психология цвета.
Использование психологии цвета для выбора цвета В то время как теория цвета сосредоточена на создании гармоничных цветовых схем, психология цвета занимается чувствами и эмоциями, которые вызывают различные цвета. Чувства и эмоции могут показаться размытыми в контексте бизнеса, но на самом деле они играют решающую роль в брендинге, маркетинге и продажах. На самом деле эмоции лежат в основе процесса принятия решений потребителем (источник).
На самом деле эмоции лежат в основе процесса принятия решений потребителем (источник).
Значения цветовОдним из способов учета психологии цвета при выборе цветов для веб-сайта является рассмотрение общих значений цветов. Различные цвета, как сознательно, так и подсознательно, вызывают определенные чувства. На эти чувства в значительной степени влияют культурные контексты, а также личный опыт. Ниже приведены некоторые примеры распространенных цветовых ассоциаций:
- Красный : страсть, сила, любовь, опасность, волнение
- Синий : спокойствие, доверие, компетентность, мир, логика, надежность
- Зеленый : здоровье, природа, изобилие, процветание
- Желтый : счастье, оптимизм, творчество, дружелюбие
- Оранжевый : веселье, свобода, тепло, комфорт, игривость
- 9004 роскошь, роскошь , утонченность, верность, творчество
- Розовый : забота, нежность, искренность, теплота
- Коричневый : природа, безопасность, защита, поддержка
- Черный : элегантность, сила, контроль, утонченность, депрессия
- Белый : чистота, мир, ясность, чистота
Некоторые значения цветов кажутся противоречивыми. Например, красный часто обозначает опасность, но он также может передавать любовь и страсть. Черный может вызывать чувство силы в одних случаях и депрессию в других. Ключевым здесь является контекст .
Например, красный часто обозначает опасность, но он также может передавать любовь и страсть. Черный может вызывать чувство силы в одних случаях и депрессию в других. Ключевым здесь является контекст .
Контекст имеет решающее значение при выборе цветов для бренда или веб-сайта. Использование красного цвета для веб-сайта не будет автоматически сигнализировать об опасности, как и не будет автоматически сигнализировать о романтических отношениях. Другие элементы на странице, такие как типографика, изображения и обмен сообщениями, работают симбиотически, чтобы передать определенный внешний вид.
Пример веб-сайта с монохромной красной цветовой схемой. Источник: Екатерина Кайда через Dribbble.
Психология цвета может помочь определить, какие цвета лучше всего представляют бренд вашего клиента. Имеет смысл использовать зеленый цвет для веб-сайта, ориентированного на здоровье, из-за ассоциаций цвета со здоровьем, природой и изобилием. Однако в таких творческих областях, как дизайн, правила иногда предназначены для того, чтобы их нарушать. В правильном контексте неожиданная цветовая схема может благоприятно сказаться на бренде. Бренд здоровья с красной цветовой гаммой, безусловно, будет выделяться среди своих зеленых конкурентов; хитрость в том, чтобы выделить его в хороший способ , навык, который требует времени и практики, чтобы овладеть им.
Однако в таких творческих областях, как дизайн, правила иногда предназначены для того, чтобы их нарушать. В правильном контексте неожиданная цветовая схема может благоприятно сказаться на бренде. Бренд здоровья с красной цветовой гаммой, безусловно, будет выделяться среди своих зеленых конкурентов; хитрость в том, чтобы выделить его в хороший способ , навык, который требует времени и практики, чтобы овладеть им.
Щелкните здесь , чтобы получить подробное руководство по психологии цвета.
Как создать цветовую палитру для веб-сайтаТеперь, когда мы ознакомились с основами теории цвета и психологии, мы готовы применить полученные знания на практике для создания стратегических цветовых палитр. для веб-сайтов. Эстетика, безусловно, важна в мире веб-дизайна; но красивая цветовая палитра, собранная без намерения или стратегии, никому не подойдет.
Вот простой трехэтапный процесс профессионального выбора цветов для веб-сайта.
1. Выберите основной цветСоздание цветовой палитры лучше всего начинать с основного цвета. Основной цвет палитры — это звезда шоу. Если мы будем следовать правилу 60/30/10 , основной цвет занимает около 60% цвета на веб-сайте.
При выборе сильного основного цвета полезно учитывать две вещи: психология цвета и контекст . Обратитесь к значениям цветов, перечисленным выше, чтобы определить, какой цвет лучше всего передает эмоции, которые должны испытывать пользователи, когда они попадают на веб-сайт. Должны ли они чувствовать себя спокойными или взволнованными? Бесплатно или безопасно? Любопытный или защищенный? Не забывайте учитывать контекст; слишком сильно полагаться на общие цветовые ассоциации может быть вредным вне контекста.
Основной цвет в этом примере — светло-розовый. Источник: Дизайн Facebook
P.S. Прочтите этот пост , чтобы узнать больше о правиле 60/30/10 и других советах по стратегическому выбору цветов.
2. Выбор дополнительных цветовВыбрав основной цвет, выберите один или несколько дополнительных цветов. Согласно правилу 60/30/10, второстепенные цвета занимают около 30% веб-сайта. Чтобы выбрать вторичные цвета, вам нужно сначала определить, какой тип цветовой схемы лучше всего подходит для веб-сайта: монохроматический, дополнительный или аналогичный.
Здесь также может сыграть роль психология цвета. Мягкие, приглушенные цвета передают совершенно другой вид и ощущение от ярких, ярких цветов. Монохроматическая синяя цветовая гамма может показаться успокаивающей и умиротворяющей; но дополнительная сине-оранжевая цветовая схема может выглядеть игриво и захватывающе.
Фиолетовый является дополнительным цветом на веб-сайте порошка .
Совет: используйте интерактивный инструмент цветового круга, например Canva’s или Adobe , чтобы поиграть с различными цветовыми схемами.
3. Выберите акцентный цветИ последнее, но не менее важное: каждая цветовая палитра должна включать акцентный цвет. Этот цвет используется экономно, занимая около 10% площади сайта. Часто акцентный цвет сильно контрастирует с основным цветом. Этот контраст помогает акцентному цвету выделиться и привлечь внимание к важным элементам на странице, например к кнопкам.
В этом примере цвет акцента — ярко-желтый. Источник: тюбик через Dribbble
Термин «акцентный цвет» обычно ассоциируется с яркими цветами, такими как бирюзовый или оранжевый. Но обратите внимание, что черный и белый цвета также считаются цветами и могут эффективно использоваться в качестве акцентных цветов, особенно на более ярких веб-сайтах.
Изучите искусство и стратегию создания дорогих веб-сайтов В этом руководстве мы рассмотрели основы теории цвета и психологии и изложили трехэтапный процесс создания стратегических цветовых палитр для веб-сайтов.

 Дополняющая цветовая комбинация будет состоять из одного теплого и холодного цветов. Красный и зеленый — одна из популярных комплементарных пар.
Дополняющая цветовая комбинация будет состоять из одного теплого и холодного цветов. Красный и зеленый — одна из популярных комплементарных пар.