Коды ОКВЭД для создания сайтов, разработки и сопровождение сайтов, программирования. Готовый набор
- Главная / ОКВЭД 2016 + поиск кодов / Наборы кодов ОКВЭД /
- Коды ОКВЭД для создания сайтов, разработки и сопровождение сайтов, программирования
Если Вы ищите Коды ОКВЭД для создания сайтов, разработки и сопровождение сайтов, программирования, то мы предлагаем Вам воспользоваться уже готовым списком кодов.
Основной код:
- Код ОКВЭД 72.10 — Консультирование по аппаратным средствам вычислительной техники
Эта группировка включает:
— консультирование по типам и конфигурации аппаратных средств, их установке, эксплуатации, модернизации, использованию соответствующего программного обеспечения
— анализ информационных потребностей пользователей и подготовку оптимальных решений по созданию информационных систем и сетей
Эта группировка не включает:
— консультирование по аппаратным средствам, осуществляемое предприятиями по производству или продаже вычислительной техники, см. Код ОКВЭД 30.02, Код ОКВЭД 51.64.2, Код ОКВЭД 52.48.13
Код ОКВЭД 30.02, Код ОКВЭД 51.64.2, Код ОКВЭД 52.48.13
Дополнительные коды:
- Код ОКВЭД 72.20 — Разработка программного обеспечения и консультирование в этой области
Эта группировка включает:
— разработку программного обеспечения, готового к использованию: разработку системного программного обеспечения, инструментальных средств, прикладных программ
— разработку индивидуального программного обеспечения и предоставление прочих услуг в области информатики: модификацию и настройку готового программного обеспечения применительно к потребностям заказчика при создании информационных систем и сетей, системный анализ и консультирование по выбору готового программного обеспечения, предоставление услуг по внедрению и сопровождению программного обеспечения
— предоставление прочих услуг, связанных с программным обеспечением
Эта группировка не включает:
— копирование программного обеспечения общего пользования, см. Код ОКВЭД 22.33
Код ОКВЭД 22.33
— консультирование по программному обеспечению функционирования аппаратных средств, см. Код ОКВЭД 72.10 - Код ОКВЭД 72.30 — Обработка данных
Эта группировка включает:
— все стадии обработки данных, включая подготовку и ввод данных, с применением технического и программного обеспечения потребителя или собственного-предоставление услуг по автоматическому переводу
Эта группировка не включает:
— предоставление услуг по письменному переводу, выполненному путем доработки автоматического перевода, см. Код ОКВЭД 74.83 - Код ОКВЭД 72.40 — Деятельность по созданию и использованию баз данных и информационных ресурсов
Эта группировка включает:
— проектирование баз данных (разработку концепций, структуры, состава баз данных)
— формирование и ведение баз данных, в том числе сбор данных из одного или более источников, а также ввод, верификацию и актуализацию данных
— поиск данных, их отбор и сортировку по запросам, предоставление отобранных данных пользователям, в том числе в режиме непосредственного доступа
— создание информационных ресурсов различных уровней (федеральных, ведомственных, корпоративных, ресурсов предприятий)
Эта группировка не включает:
— разработку программного обеспечения для работы с базами данных, см.
- Код ОКВЭД 72.50 — Техническое обслуживание и ремонт офисных машин и вычислительной техники
Эта группировка включает:
— техническое обслуживание и ремонт офисных машин и вычислительной техники в гарантийный и послегарантийный период
— прочую деятельность, связанную с сервисным обслуживанием офисных машин и вычислительной техники - Код ОКВЭД 72.60 — Прочая деятельность, связанная с использованием вычислительной техники и информационных технологий
Эта группировка включает:
— разработку и поддержку информационных систем и сетей органов государственного управления всех уровней, диагностических и экспертных систем, систем для научных исследований, систем проектирования и управления, разработку технологических процессов обработки данных, информационное обеспечение, консультации в этих областях
— дизайном, мультимедиа
— приложениями, электронной торговлей и маркетингом, офшорным (заказным) программированием, созданием информационных ресурсов Интернет
— деятельность, связанную с производством продукции информатизации и предоставлением услуг информатизации, не учтенную в других группировках - Код ОКВЭД 73.

Эта группировка включает:
— систематическое изучение и творческие усилия в трех видах научных исследований и разработок, определенных выше, в области естественных наук (физико-математических, химических, биологических, геолого-минералогических, сельскохозяйственных, медицинских, фармацевтических, ветеринарных и других наук) и технических наук. Они направлены на увеличение объема знаний и повышение эффективности их использования - Код ОКВЭД 74.14 — Консультирование по вопросам коммерческой деятельности и управления
Эта группировка включает:
— консультирование по вопросам финансового управления предприятием, кроме консультирования по вопросам налогообложения, проектирование систем бухгалтерского учета, программ учета производственных затрат, процедур контроля исполнения бюджета
— консультирование по вопросам управления людскими ресурсами
— консультирование по вопросам планирования, организации, обеспечения эффективности и контроля, оценки стоимости объектов гражданских прав
— консультирование по вопросам управления в области сельского хозяйства, например консультирование агрономами и экономистами фермеров и т.
— предоставление услуг по обеспечению связей с общественностью
— руководство проектами, кроме строительных: координацию и надзор за расходованием ресурсов, подготовку графиков выполнения работ, координацию работы субподрядчиков, контроль за качеством выполняемых работ и т.п.
— предоставление услуг по рассмотрению трудовых споров и примирению: содействие в досудебном разрешении трудовых споров или посредничество с целью примирения для урегулирования спорных вопросов между работниками и руководителями, между юридическими лицами или между физическими лицами
— предоставление прочих услуг, связанных с управлением предприятием
Эта группировка не включает:
Ключевые слова: оквэд, коды, сайт, создание, разработка
Поиск кодов ОКВЭД
Поиск кодов ОКВЭД
Ваши выбранные коды
Выберите коды!
Отметьте нужный код, нажав на ★.
Регистрация ООО
Регистрация ООО в Москве
5 000
Заказать
Центр Регистрации и Сопровождения Бизнеса
- Москва
- Другие города РФ
Телефон: +7 495 215-53-30 E-mail: [email protected]
Адрес: г. Москва, ул. Василия Петушкова, д. 27, оф. 104 (схема на Яндекс.Картах — www.regfile.ru/map)
Режим работы: ПН-ПТ: с 8-00 до 20-00, СБ: с 10-00 до 18-00 — по записи
Ведение бух.учета
Бухгалтерское сопровождение
от 4 000
Заказать
Данные из ЕГРЮЛ и ЕГРИП о регистрации ООО, АО, НКО, ИП
Вопросы и ответы
- Регистрации ООО
- Ликвидации ООО
- Регистрации ИП
- Ликвидации ИП
- Коды ОКВЭД
все вопросы и ответы
Наборы кодов ОКВЭД
Выписки из ЕГРЮЛ и ЕГРИП
Копирование материалов сайта должно сопровождаться ссылкой на источник. Все права защищены.
Все права защищены.
Отправляя нам какие-либо свои личные персональные данные или персональные данные третьих лиц Вы даете согласие на обработку своих персональных данных и подтверждаете согласие третьих лиц на обработку их персональных данных.
Как написать и запустить HTML на компьютере — Блог HTML Academy
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее.
Внеклассное чтение
- Веб-разработка: с чего начать
- Какие бывают редакторы кода
- Что такое валидный код
Не знаете, какой код написать?
Знакомство с HTML и CSS на тренажёрах — бесплатно.
Регистрация
Создание сайта на чистом html коде
Доброго времени суток, друзья! С Вами Кузнецов Анатолий, и сегодня мы прольем свет на более чем уникальное в наши дни явление — сайт на чистом HTML. Почему-то об этой бизнес-идее довольно редко упоминается в интернете. А ведь в отказе от скриптов, плагинов и систем управления содержимым сайта есть куча преимуществ! Но для начала разберемся, что такое CMS, какие бывают плагины и скрипты. Итак, поехали!
Что такое CMS сайта
CMS — от английского content management system — система управления собственно контентом вашего ресурса. Первая по популярности CMS в мире в 2021 году — WordPress. С ней сильно упрощается разработка и управление веб порталом благодаря системному подходу.
То есть один раз создаются блоки (подвал, шапка, навигация, боковое меню и т.д.), а из них в свою очередь состоят страницы. В результате каждую страницу не нужно создавать заново с нуля, а лишь наполнять информацией. Кроме того, если отредактировать определенный блок, он изменится сразу на всем сайте. Но другое преимущество CMS — плагины.
Кроме того, если отредактировать определенный блок, он изменится сразу на всем сайте. Но другое преимущество CMS — плагины.
Зачем нужны плагины для CMS
Прежде всего, они расширяют функциональность вашего ресурса. Плагин — это легкий в установке программный модуль, который реализует определенную функцию. С их помощью легко настроить сайт под себя. Чтобы установить плагин в WordPress, нужно буквально нажать всего одну кнопку. А все необходимые настройки реализованы удобными переключателями. Разберется даже ребенок. Звучит очень привлекательно, но на самом деле все не так просто.
Как плагины убивают ваш сайт
Как мы поняли, плагины значительно упрощают жизнь владельцам сайтов. Но есть одна проблемка. Они безумно тормозят ваш проект. Каждый раз открывая страницу такого ресурса, вы ждете загрузки всех установленных плагинов. А из-за сложной структуры CMS нельзя просто так взять и изменить нужный элемент страницы.
Система управления контентом как бы намекает, что для решения любой проблемы нужно установить отдельный плагин. В результате получаем тяжелый ресурс, где навалена куча плагинов. И очень сложно разобраться, какой из них что меняет и для чего нужен.
В результате получаем тяжелый ресурс, где навалена куча плагинов. И очень сложно разобраться, какой из них что меняет и для чего нужен.
С учетов того, что скорость сайта это один из самых главных факторов ранжирования сегодня, такой сайт из-за низкой скорости загрузки WordPress плагинов в поисковой выдаче никогда не будет на первых местах и не сможет обойти конкурентов.
Избавьтесь от тяжелых скриптов — только так можно попасть на первые позиции в Яндекс
Ни для кого не секрет, что алгоритмы поисковых систем постоянно обновляются. А поэтому старые и запрещенные методы SEO продвижения больше не приносят желаемых результатов. Более того, сегодня на передовую выходят именно скорость и простота вебсайта.
Но большой скорости загрузки добиться просто невозможно, если ваш портал перегружен плагинами. По сути, сайт на чистом HTML без скриптов по скорости отклика не оставляет ни единого шанса тяжелым конкурентам на WordPress.
Преимущества сайтов на чистом HTML
Итак, расставим все точки над и, сильные стороны такие:
- Поисковики ранжируют быстрые ресурсы намного лучше.
 То есть, с медленным WordPress-сайтом можно забыть о первых позициях в выдаче. Этого факта уже достаточно, чтобы перейти на чистый HTML, но его козыри здесь не кончаются.
То есть, с медленным WordPress-сайтом можно забыть о первых позициях в выдаче. Этого факта уже достаточно, чтобы перейти на чистый HTML, но его козыри здесь не кончаются. - Разнообразные свистелки, перделки и рюшечки с WEB дизайном из нулевых, только отвлекают внимание, сайт выглядит перегруженным и непонятным пользователям. В свою очередь, ресурс без CMS смотрится проще, и этим привлекает внимание клиента.
- Веб-сайт без CMS и плагинов на чистом HTML не заставляет юзера сидеть и тупить в монитор, ожидая загрузки. А человек заходит к вам не для того, чтобы ждать! Увидев, как сайт тормозит, он скорее всего закроет вкладку и перейдет к конкурентам, увеличив показатель отказов вашему WEB проекту.
- В заключение отмечу, что ресурс на чистом HTML просто невозможно взломать. Код такого ресурса простой как пять копеек, поэтому уязвимостей там быть не может.
Максимальная гибкость HTML верстки
Кроме всего вышеупомянутого, сайт на чистом HTML сильно проще настроить под себя. По сути, каждый элемент страницы можно разместить в любом удобном месте, при этом управляя его размером и параметрами.
По сути, каждый элемент страницы можно разместить в любом удобном месте, при этом управляя его размером и параметрами.
А настраивая элементы через плагины WordPress, вы столкнетесь с множеством ограничений платформы. Между вами и ресурсом как будто есть что-то еще, и оно живет по своим правилам, на которые нельзя повлиять.
Но несмотря на внушительный список преимуществ, проекты на чистом HTML все еще не стали мейнстримом. Разберемся, почему так происходит.
Недостатки сайта на чистом HTML
- Разработка такого ресурса требует больше сил и времени по сравнению с привычными сайтами на WordPress. И, как следствие, для заказчика обойдется несколько дороже. Кроме того, веб-мастера с соответствующим опытом будет сложнее найти.
- Вы не сможете сами добавить статью или отредактировать страницу без знаний HTML разметки. То есть проекту будет нужна длительная поддержка программистов.
- Не каждый ресурс целесообразно разрабатывать на чистом HTML. Например, интернет магазин требует наличия системы управления сайтом для реализации онлайн продаж.
 Создавать для этого самописный движок очень дорого — это просто бессмысленно.
Создавать для этого самописный движок очень дорого — это просто бессмысленно.
Как ускорить сайт на WordPress
Допустим, у вас уже есть большой сайт, и его невыгодно (слишком дорого) переписывать с нуля. В таком случае можно прибегнуть к некоторым хитростям, которые помогут увеличить SEO-преимущество.
- Отключите неиспользуемые плагины. Чем меньше плагинов у вас установлено, тем быстрее будет работать ваш ресурс. Также нужно грамотно подходить их выбору в целом. Например, одни из них только впустую тормозят ресурс, а другие наоборот оптимизируют его работу. Разберемся подробнее.
- Обязательно применяйте кеширование (плагин WP Super Cache). Это позволит снять нагрузку с сервера и хранить заранее подготовленные страницы сайта, ускоряя их загрузку.
- Используйте один из множества популярных плагинов для общей оптимизации ресурса, например WP-optimize. Он собирает подключенные скрипты в один HTML файл, тем самым ускоряя загрузку.
 Кроме того, с его помощью можно найти и удалить из базы данных неиспользуемые элементы.
Кроме того, с его помощью можно найти и удалить из базы данных неиспользуемые элементы. - Сжимайте картинки в современные форматы, такие как JPEG 2000, или WebP. К слову, плагин Imagify автоматически конвертирует изображения, упрощая задачу.
- Следите за базой данных. Скорее всего для каждого из десятков ваших постов хранится по множеству версий. Все они тормозят систему. В этом поможет плагин Optimize Database after Deleting Revisions. Кроме прочего, удаление ненужных картинок или других файлов с хостинга положительно скажется на его быстродействии.
Какие сайты выгоднее всего писать на чистом HTML
Как мы уже говорили, не каждый ресурс уместно разрабатывать без CMS, выполняя создание сайта html. Но для чего чистый HTML подходит лучше всего?
Сайт-визитка
Ресурсы такого формата очень простые в оформлении, состоят из одной или реже нескольких страниц. Главная их задача — привлечь целевую аудиторию и рассказать о своем продукте. На самом деле, такой проект будет максимально дешево реализовать без системы управления контентом. Из-за малого количества контента он будет просто летать.
На самом деле, такой проект будет максимально дешево реализовать без системы управления контентом. Из-за малого количества контента он будет просто летать.
Лендинг
Это одностраничный портал (лэндингпэйдж), рекламирующий какой-то продукт. Он не содержит ничего лишнего, кроме главной информации о нужном товаре или услуге. Его точно так же легко и дешево разработать на чистом HTML.
Сайт услуг
Очень популярный формат веб ресурсов сегодня — это сайт услуг. По сути, на нем люди рассказывают о себе и, соответственно продают свои услуги. Например, строительство, автозапчасти, юридические услуги, ремонт и так далее. Такие сайты несложны в разработке, их написание без CMS обойдется недорого.
Где заказать сайт на чистом HTML под ключ
Итак, мы уже знаем, что проекты на чистом HTML сложнее и дороже в разработке, чем обычные ресурсы на медленном CMS. Как следствие, к выбору веб программиста нужно относиться намного серьезнее. Доверив нам создание своего ресурса, вы сэкономите свое время и силы.
Наша команда специалистов с большим опытом в данной области возьмет все трудности на себя и выполнит создание сайта html с чистым и безошибочным кодом. Мы сделаем быстрый сайт без CMS под ключ качественно и в сжатые сроки.
САЙТ УСЛУГ НА ЧИСТОМ HTML
От50 000
- Вы получите:
- Быстрый и безошибочный сайт
- Индивидуальный и не повторяющейся дизайн
- Наполнение информацией до 10 страниц
- Подключение всех статистик Яндекса (Метрика, веб-мастер)
Заказать сайт на чистом HTML
ИНТЕРНЕТ-МАГАЗИН НА ЧИСТОМ HTML
От150 000
- Вы получите:
- Быстрый и безошибочный интернет магазин
- Индивидуальный и не повторяющейся дизайн
- Наполнение информацией главной страницы и до 10 карточек товаров
- Подключение всех статистик Яндекса (Метрика, веб-мастер)
Заказать интернет магазин на чистом HTML
youtube.com/embed/M8TV47ZQGqM?feature=oembed» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
SEO продвижение сайта по России:
Рейтинг моего сайта в Яндекс:
Как утащить простой сайт за 5 минут
Когда начинаешь практиковаться в вёрстке сайтов, может быть очень полезно разобраться, как устроены сайты у других ребят. Вот как это сделать.
👉 Всё, что мы делаем в этой статье, мы делаем в учебных целях. Если вы просто скопируете себе чужой сайт и будете выдавать его за свой, это может плохо кончиться.
💡 На самом деле всё сказанное в этой статье нужно для тех, кто боится отключения интернета и хочет сохранить у себя на компьютере самую важную информацию. Но эта мысль бредовая сразу на стольких уровнях, что мы стесняемся её произносить вслух. Разве что шёпотом.
В чём идея
Мы будем копировать чужой сайт, чтобы его можно было запустить на своём сервере или на домашнем компьютере. Задача — не просто открыть сайт в браузере и посмотреть его код, а забрать из него все важные файлы — и стили, и скрипты, и изображения. Чтобы было проще, мы будем практиковаться на одностраничном сайте, но всё то же самое будет работать и на многостраничном.
❌ Мы не сможем утащить чужие PHP-скрипты и страницы, связанные с данными пользователя (например, не сможем утащить из интернет-магазина рабочую версию корзины с покупками). Для этого нужен доступ к файлам сервера, а этого у нас нет.
Главный принцип этой работы: когда ваш браузер запрашивает страницу чужого сайта, веб-сервер отправляет ему эту страницу, в буквальном смысле. То же с картинками, стилями и скриптами: каждый раз, когда вы посещаете сайт, вы как будто делаете его копию у себя на компьютере. Браузер получает страницу от сервера и выводит её копию на экран, а в памяти держит исходный код. Разве что он не сохраняет эту страницу на диск, чтобы вы могли её редактировать.
То же с картинками, стилями и скриптами: каждый раз, когда вы посещаете сайт, вы как будто делаете его копию у себя на компьютере. Браузер получает страницу от сервера и выводит её копию на экран, а в памяти держит исходный код. Разве что он не сохраняет эту страницу на диск, чтобы вы могли её редактировать.
Вот этот последний этап мы и исправим: теперь мы будем сохранять чужие сайты к себе на диск.
Весь процесс покажем на примере сайта ux-posters.ru – простом одностраничном сайте, где есть картинки, стили и скрипты. Автору этого текста пришлось помогать авторам этого сайта с похожей задачей, так что пример свеженький.
Быстрый путь: грабберы
Есть категория программ под названием «веб-грабберы», или «веб-рипперы». Они работают так:
- Ты говоришь программе, на какую страницу сайта зайти.
- Программа собирает все ссылки с этой страницы, переходит по этим ссылкам и строит себе виртуальную карту сайта — то есть пытается понять, сколько на этом сайте страниц и как они связаны.

- Потом граббер начинает ползать по этим страницам подряд, запрашивать их у сервера, получать ответы и сохранять ответы на вашем жёстком диске.
- В какой-то момент граббер останавливается, потому что он скачал все доступные ему страницы с этого сайта.
После работы граббер оставляет у вас на диске гору файлов, которые представляют собой статичный отпечаток чужого сайта. Эту гору можно загрузить на собственный сервер, и издалека это будет похоже на чужой сайт.
✅ Плюсы: граббер может быстро охватить много страниц и скачать из них огромное количество стилей, картинок и всего подряд. Работа очень быстрая и хорошо автоматизирована.
❌ Минусы: часто он качает всё без разбора, оставляя на диске много дублей. Также он бессилен с сайтами, в которых контент выводится динамически или имеет нестандартную систему адресации.
💡 В целом грабберы можно использовать, чтобы скачивать сайты библиотек, архивов и других мест, где документов много и всё устроено логично. Например, с помощью граббера можно скачать какую-нибудь классическую книгу из онлайн-библиотеки.
Например, с помощью граббера можно скачать какую-нибудь классическую книгу из онлайн-библиотеки.
Вот ссылки на грабберы для разных платформ:
- HTTrack — старый интерфейс из нулевых, но свою задачу выполняет полностью. Бесплатный и надёжный, работает везде.
- Getleft — мультиплатформенный граббер, который пытается выкачивать всё, до чего дотянется, включая PHP-скрипты.
- Cyotek WebCopy — для тех, кто любит только Windows, тоже бесплатный.
Сложный путь: ручное сохранение
Допустим, мы хотим сохранить какую-то отдельную страницу сайта или конкретные её части (например, картинки). Но эти картинки как-то так хитро встроены, что вы не можете просто нажать «Сохранить картинку как…». Тогда потребуется ручной метод.
Заходим на страницу и нажимаем в браузере Ctrl + I (в Виндоус) или ⌥ + ⌘ + I (если у вас мак). Появляется окно «Инспектора», где видна внутренняя структура страницы:
Мы видим, что текущий документ в браузере состоит:
- из страницы index.
 html;
html; - скрипта likely.js;
- четырёх таблиц стилей;
- шрифтов, подключённых через сервис Google;
- папки с картинками.
Шрифты нам скачивать необязательно — сайт и так их подключит с сервера гугла, а всё остальное скачать нужно. Чтобы не создавать хаос на компьютере, создадим сначала папку ux-posters — в ней будет храниться наш сайт. Потом в эту папку сохраняем все файлы таким способом:
- Нажимаем правой кнопкой мыши на очередной файл.
- Выбираем пункт Save as, или «Сохранить как».
- Пишем имя и расширение файла — точно так, как указано в списке.
- Если лень писать самому — скопируйте перед этим название файла, нажав правую кнопку мыши и выбрав Copy file name, или «Скопировать имя файла».
- Чаще всего название файла подставится само, но если нет — смотрите пункт 4.
Исключения в названии файлов два:
- (index) — это index.html.
- В любом файле знак вопроса и всё, что после него, писать не нужно.

Скачать можно всё, а можно только то, что вам нужно для работы и экспериментов. Например, если вам нужны только стили и код страницы, сохраняйте файлы .css и (index). Если нужны картинки, заходите в папку pics и сохраняйте всё оттуда.
Щёлкаем на очередном файле и выбираем «Сохранить как»Выбираем нашу папку для сохранения и пишем имя файлаЧто в итоге
Если мы пройдёмся по всем папкам и сохраним в них всё нужное нам, у нас получится локальный слепок сайта. Теперь можно:
- Изучить, как он устроен, что-то отредактировать и увидеть результат у себя на компьютере.
- Открыть файл index.html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета.
- Запустить MAMP и завести на нём локальную копию сайта для экспериментов. Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.

Что нужно поставить на компьютер, чтобы делать сайты
💡 Важно понимать, что перед нами именно «слепок» — то, что мы бы увидели, если бы сервер сегодня ответил на наш запрос. Если завтра сервер будет отвечать по-другому, мы этого в своей локальной копии не увидим.
Когда ещё это пригодится
Защитить сайт перед наплывом пользователей. С помощью грабберов можно быстро создать неубиваемую статическую копию сайта и временно подменить ей динамическую версию сайта. Это полумера, но может сработать. А вообще вместо этого есть специальные надстройки, которые делают почти то же самое, но более умно, — поищите слово «кеширование».
Делаем неубиваемый сайт: статика и динамика
Сделать копию своего блога, личного сайта или ещё чего-то важного вам, если вы потеряли к нему доступ, но сайт всё ещё на ходу.
Если вы едете туда, где не будет интернета, а вам нужна информация с сайта (например, путеводитель по чужой стране). Помните, что динамические карты и видеоролики так не сохранятся.
Помните, что динамические карты и видеоролики так не сохранятся.
Сделать собственный «веб-архив» — это сервис, который ползает по сайтам и делает их «слепки» для истории. Благодаря этому сервису можно посмотреть, как выглядели ваши любимые сайты много лет назад — например, Яндекс.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
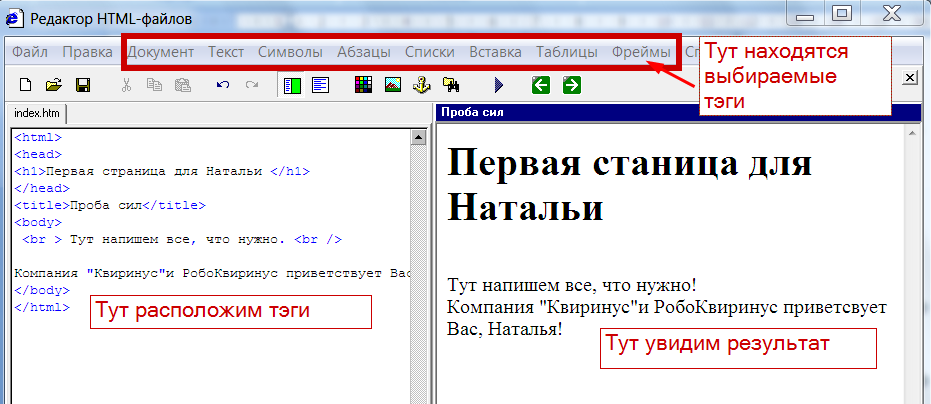
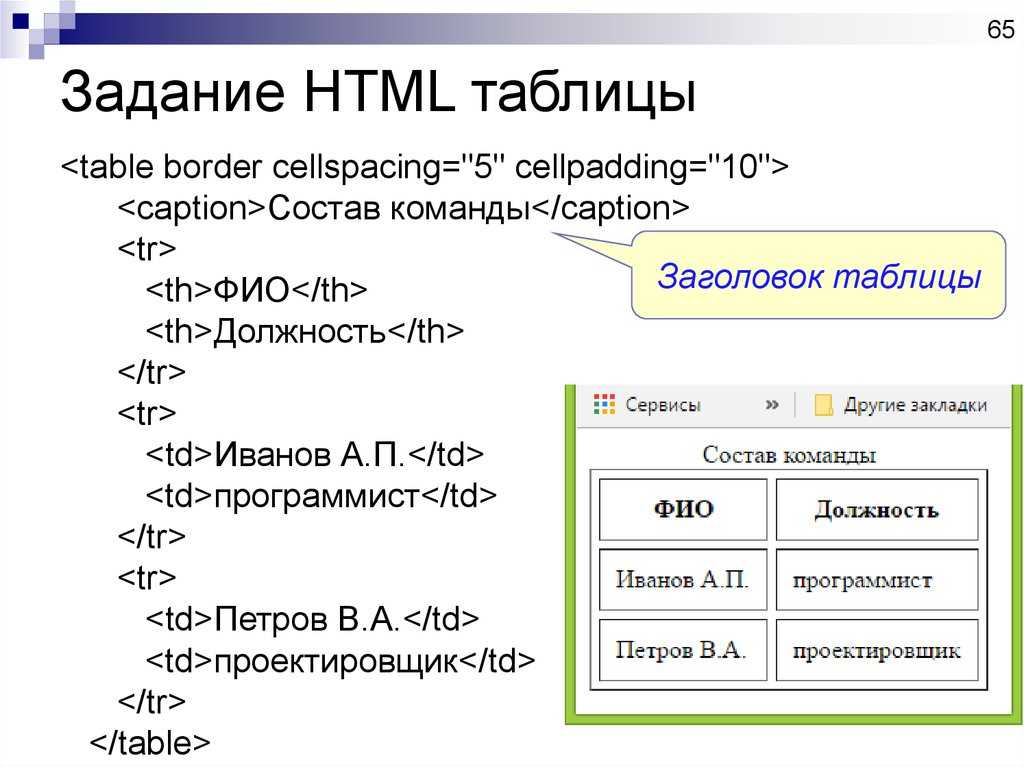
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. А при помощи визуальных редакторов Вы можете, не зная язык html, создавать веб-страницы, используя визуализированные компоненты. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением . Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу. Теги:создание сайтов, программы для создания сайтов, html-редакторы, веб-дизайн, html-верстка |
Создание и продвижение сайта в Израиле.
 Оптимизация сайтов Создание и продвижение сайта в Израиле. Оптимизация сайтов
Оптимизация сайтов Создание и продвижение сайта в Израиле. Оптимизация сайтов- Создание и продвижение сайтов
- Контекстная и медийная реклама в интернете
- SEO — поисковая оптимизация сайта
- SMM — продвижение и реклама бизнеса в социальных сетях
О нас
Вы хотите вложить деньги в развитие своего бизнеса путём создания профессионального сайта или хотите их потратить на построение дешёвого сайта?!
Создание сайта
Оптимизация сайтов. Реклама в интернете»>Креативный дизайнДля каждого проекта мы создаём для Вас уникальный дизайн, только под Ваш бизнес и его клиентуру. Мы не клонируем сайты!
Чистый код
При создании интернет проекта мы не используем шаблоны. Мы пишем чистый код, чтобы Ваш сайт легко развивался и продвигался.
Персональная поддержка
Обращаясь в техподдержку Вы общаетесь с живыми людьми, а не с роботами и получаете решение задачи в течении 24 часов.
Команда профессионалов
Оптимизация сайтов. Реклама в интернете»>Мы тщательно подбирали нашу команду для решения любых задач. Исполнение Вашего интернет проекта в руках профессионалов!Адаптивность
Мы создаём сайты, которые Вы можете использовать на любых устройствах, от смартфона до телевизора и на всех платформах.
Цена и качество
Мы предоставим для Вас оптимальное соотношение цены и качества, и подберём решение для любого бюджета!
Нестандартное решение
Клиника эстетической медицины Нарциссия
Нам была поставлена задача, помимо привлечения новых клиентов, максимально упростить работу клиники с пациентами, исходя из того, что 85% клиентов используют мобильные приложения и подавляющее большинство пациентов-женщины.
Адаптивность
Мы создали сайт для мобильных устройств, а затем адаптировали его под компьютер.
Неординарный подход
Мы создали первый интернет-магазин в области эстетической медицины, продающий услуги.
Креативный дизайн
При создании проекта мы учли такие факторы, как цветовая гамма, структура навигации, визуализация, максимально адаптированные под целевую аудиторию сайта.
Кто мы?
Команда объединяющая опыт и молодой интеллект, что позволяет нам решать поставленные задачи в кратчайшие сроки используя новейшие инновации.
- Более 25 лет опыта в маркетинге и рекламе
- Более 15 лет опыта в создании и продвижении интернет-проектов Оптимизация сайтов. Реклама в интернете»>Партнёрский сертификат Гугля в контекстной рекламе
- Использование всего арсенала последних технологий в проектировании и создании сайтов
- Наш принцип: «Главное качество, а не количество!»
О нас
последние проекты
ЗДЕСЬ МОЖНО УВИДЕТЬ ИНТЕРНЕТ ПРОЕКТЫ И САЙТЫ, СОЗДАННЫЕ НАМИ
все проекты
Отзывы
РЕКОМЕНДАЦИИ НАШИХ КЛИЕНТОВ
Хочу поблагодарить команду студии по созданию и развитию интернет сайтов Enter2web, за прекрасную работу которую они проделали. Сайт получился красивый, удобный…
Макс Изиксон
Макс Изиксон — профессиональный экскурсовод и частный гид в Израиле
Мы решили создать сайт с компанией Enter2web после того, как увидели их предыдущие работы. На консультационной встрече мы определили цели сайта и получили…
На консультационной встрече мы определили цели сайта и получили…
Юрий Комар
Нарциссия — клиника эстетической медицины. Лазерное омоложение
ООО « ПК БЭСАД» выражает благодарность компании enter2web, за создание сайта и продвижение в сети интернет. Надеемся…
Транспортная Компания «ПРОФКАРГО»
Profcargo.ru -доставка коммерческого груза
Каждый раз, встречаясь с профессионально выполненной работой, получаю удовольствие. Работа студии Enter2web неоднократно…
Доктор Вадим Капуллер
Доктор Вадим Капуллер дипломированный детский хирург
1186
выполненных проектов
7
текущих проектов
25 лет
опыта на рынке
18 лет
опыта в интернете
Давайте знакомиться
К ВАШИМ УСЛУГАМ ПРОФЕССИОНАЛЫ НАШЕЙ КОМАНДЫ
Манукян Флора
Глава отдела тестирования
Асрян Артур
Руководитель отдела программирования
Леонид Файберг
Руководитель проектов
Алексей Гринман
Руководитель компании, маркетолог
Илана Фастовски
Руководитель отдела веб дизайна
Илья Кислюк
Маркетолог
Профессиональные навыки
Marketing
97%
Remarketing
90%
AdWords
100%
SMM Маркетинг в социальных сетях
85%
SEO поисковая оптимизация сайта
92%
HTML
95%
CSS
90%
PHP
90%
WordPress
100%
Bitrix
70%
Последние новости
Что меняется в интернете, статьи и нововведения в правилах построения сайтов и продвижении бизнеса
Контакты
Телефоны обратной связи:
+972 54 7599900
+972 54 7373070
факс:
03-9470934
Лучший веб-хостинг 2022 года
Являетесь ли вы владельцем бизнеса или планируете создать новый веб-сайт, хороший веб-хостинг абсолютно необходим — без хостинга ваш сайт не будет существовать.
Однако поиск хорошего веб-хостинга для вашего веб-сайта может занять много времени и денег. Существует множество различных типов веб-хостинга, которые могут стоить от 0,50 до 999 долларов в месяц.
Так как же узнать, какой хостинг подходит для вашего бизнеса?
При выборе провайдера веб-хостинга следует учитывать множество факторов, но наиболее важными являются производительность — скорость и время безотказной работы.
Помимо производительности, также важно искать надежную поддержку клиентов (желательно с круглосуточным онлайн-чатом), такие функции, как доменное имя, резервное копирование, перенос сайта и, конечно же, доступные цены.
Мы рассмотрели и протестировали лучшие услуги хостинга, чтобы помочь вам быстро и удобно выбрать подходящего провайдера.
Как мы оцениваем веб-хостинги
Наши критерии оценки основаны на реальных данных, а не только на тех, которые рекламируются провайдером веб-хостинга. Мы оцениваем каждую хостинговую компанию более года, чтобы собрать реальную информацию, чтобы помочь вам принять решение.
Вот обзор нашего процесса рассмотрения:
| Текущий # поставщиков, которые мы контролируем | 40 |
| , когда мы запустили мы.0033 | Июль 2015 г. |
| Принимаем ли мы бесплатные планы от провайдеров | Нет! |
| Что мы следим за | ВОЗМОЖНОСТИ И СКОРОСТЬ |
| Как часто мы обновляем обзоры | каждые три месяца |
| AN-DEPTH. Щелкните здесь |
10 лучших поставщиков услуг веб-хостинга 2022 года
Ниже приведен список 10 лучших провайдеров хостинга веб-сайтов, которые имеют хорошее время загрузки страниц, высокое время безотказной работы и профессиональную поддержку клиентов.
| WEB HOSTING | START COST | MONEY BACK | LOAD TIME | UPTIME | OUR RATING | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
1. Bluehost Bluehost | $2.75/mo | 30 дней | 416 мс | 99.98% | ★★★★★ | ||||||||
| 2. A2 Hosting | $2.99/mo | Anytime | 288 ms | > 99.99% | ★★★★★ | ||||||||
| 3. Hostinger | $1.99/mo | 30 days | 308 ms | 99.97% | ★★★★★ | ||||||||
| 4. DreamHost | $2.59/mo | 97 days | 1730 ms | 99.73% | ★★★★ | ||||||||
| 5. SiteGround | $2.99/mo | 30 days | 364 MS | 99,99% | ★ ★ ★ ★ ★ | ||||||||
6. GODADDY GODADDY | $ 2,99/MO | 30 дней | 285 MS | 30 дней | 285 MS | . 7. GreenGeeks | $2.95/mo | 30 days | 480 ms | 99.98% | ★★★★ | ||
| 8. InMotion Hosting | $2.29/mo | 90 days | 318 ms | 99.97 % | ★★★★ | ||||||||
| 9. IONOS (1&1) Hosting | $0.50/mo | 97 days | 722 ms | 99.97% | ★★★★ | ||||||||
| 10. HostPapa | $ 2,95/MO | 30 дней | 570 мс | 99,96% | ★★★★ |
Все указанные услуги хостинга предоставляются и лучше всего подходят для малых и средних. а также для новых веб-сайтов. Если у вас есть веб-сайт, который уже посещают более 50 000 посетителей в месяц, вы можете рассмотреть возможность предоставления услуг выделенного или VPS-хостинга.
1. Bluehost — лучший веб-хостинг
Вердикт: 5.0
Процесс обзора
Bluehost Pros
+ Хорошее время безотказной работы (99,98%)
+ Приличная скорость (416 мс)
+ Удобная установка в один клик + Бесплатный домен и конструктор сайтов
+ Круглосуточная поддержка (чат и телефон)
Bluehost Cons
– Скидки только на более длительные планы
Посетите Bluehost.com
3 Примечательные особенности0002 Их самый дешевый план включает в себя такие функции, как бесплатное доменное имя, конструктор веб-сайтов и установка одним щелчком мыши для WordPress, Joomla и Drupal через панель управления. Так что для начала (у кого нет сайта) это, наверное, лучший вариант. Неограниченная пропускная способность и 10 ГБ хранилища также включены в базовый план.
Bluehost также предлагает бесплатные учетные записи электронной почты и SSL на всех планах. Он очень прост в использовании и, вероятно, является одним из лучших провайдеров веб-хостинга начального уровня, который одновременно надежен и безопасен. В дополнение к традиционному общему хостингу компания также предлагает планы выделенного, VPS и управляемого хостинга WordPress для веб-сайтов с более высоким трафиком.
Он очень прост в использовании и, вероятно, является одним из лучших провайдеров веб-хостинга начального уровня, который одновременно надежен и безопасен. В дополнение к традиционному общему хостингу компания также предлагает планы выделенного, VPS и управляемого хостинга WordPress для веб-сайтов с более высоким трафиком.
Наш лучший выбор — это Bluehost, который существует с 2003 года и является одним из официально рекомендованных WordPress хостов. Это самый удобный и недорогой вариант хостинга для новых веб-сайтов.
Производительность
Мы внимательно следим за производительностью Bluehost с 2017 года и до сих пор не были разочарованы. За последние 6 месяцев они продемонстрировали время безотказной работы 99,98% и среднее время загрузки 416 мс .
Среднее время безотказной работы Bluehost за последние 6 месяцев (мониторинг с 2017 года) | См. статистикуСлужба поддержки клиентов
Bluehost обеспечивает круглосуточную поддержку клиентов через чат, телефон и систему продажи билетов по электронной почте. Кроме того, у них есть обширная база знаний, содержащая ответы на часто задаваемые вопросы и полезную информацию.
Кроме того, у них есть обширная база знаний, содержащая ответы на часто задаваемые вопросы и полезную информацию.
Мы проверили живой чат Bluehost, задав несколько общих вопросов об их планах общего хостинга, и представитель клиента был быстрым и знающим.
Цены
| Basic Plan | Plus Plan | Choice Plus Plan | Pro Plan | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Pricing | $2.75/month Renews at $9.99/mo | $5.45/month Обновляется по цене $ 13,99/MO | $ 5,45/месяц Обновление по цене 18,99 долл. США/MO | $ 13,95/месяц продление за 26,99/MO |
| Startup Plan | Drive Plan | Turbo Boost Plan | Turbo Max Plan | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Pricing | $2.99/month Renews at $10.99/mo | $5. 99 /Месяц 99 /Месяц Продолжительность в размере 12,99 долл. США/МО | $ 6,99/месяц Продолжительность в размере 20,99 долл. США | $ 12,99/месяц Прогнозируется по цене 25,99/MO 00 .0081 Все планы включают гарантию возврата денег в любое время. Мы подписались на A2 Hosting в 2015 году и с тех пор следим за ними. Во время первоначальной регистрации мы заплатили в общей сложности 51,32 фунта стерлингов, а через год она была обновлена до 74,20 фунта стерлингов. A2 Хостинг биллинг | Ваш счет может отличаться от нашего из-за изменений цен поставщика на протяжении многих лет. Посетите A2Hosting.com 3. Hostinger — самый доступный хостинг Вердикт: 5.0 Hostinger Pros + Время быстрой загрузки (308 мс) | ||||||||||||||||||||||||||||||||||||||
| Один общий план | Общий план Premium | Business Shared Plan | |
|---|---|---|---|
| Pricing | $1.99/month Renews at $2.99/mo | $2.99/month Renews at $6.99/mo | $4.99/month Renews at $8.99/mo |
Все планы включают 30-дневную гарантию возврата денег.
Мы начали отслеживать производительность Hostinger в 2017 году, а в 2019 и 2021 годах мы заплатили 139,39 долларов США за двухлетний план, что сделало их очень доступными.
Hostinger биллинг виртуального хостинга | Ваш счет может отличаться от нашего из-за изменений цен поставщика на протяжении многих лет. Посетите Hostinger.com
… или прочитайте наш подробный обзор хостингера
4. Dreamhost — лучший вариант оплаты «Ежемесячный»
Вердикт: 4,0
Процесс обзора
Dreamhost Pros
+ Гарантия UPTIME
+ месяц. доступные планы
доступные планы
+ 97-дневная гарантия возврата денег
+ Неограниченная пропускная способность и хранилище
Dreamhost Cons
— Плохое время безотказной работы (99,73%)
— Время медленной загрузки (1730 мс)
— NO CPANEL
Посетите Dreamhost.com
33333333333333333table. план включает бесплатный домен, 1 веб-сайт, неограниченную пропускную способность и хранилище. Клиенты также могут использовать конструктор перетаскивания DreamHost и могут добавить электронное письмо за ежемесячную плату в размере 1,99 доллара США в месяц.
Компания предлагает надежные функции безопасности (LetsEncrypt SSL), различные инструменты управления доменом и неограниченную передачу данных в месяц. WordPress предустановлен, и у компании также есть собственный простой в использовании и удобный для начинающих конструктор веб-сайтов. У них нет cPanel, которая хорошо известна в индустрии веб-разработчиков, но DreamHost предлагает собственную панель администратора, которая в значительной степени делает то же самое, что и cPanel или Plesk.
DreamHost обслуживает более 1,5 миллионов веб-сайтов, блогов и приложений в более чем 100 странах и официально рекомендован WordPress.org. Что отличает DreamHost от многих других услуг веб-хостинга, так это то, что они предлагают возможность платить ежемесячно, а не ежегодно.
Производительность
Мы начали отслеживать производительность DreamHost в 2017 году, и в начале они были сильными, со стабильным временем безотказной работы и высокой скоростью.
Однако за последние шесть месяцев производительность DreamHost не была звездной — средняя скорость составляла 1730 мс и время безотказной работы 99,73%.
Среднее время безотказной работы DreamHost за последние 6 месяцев (мониторинг с 2017 года) | См. статистикуСлужба поддержки
DreamHost предоставляет базу знаний и дискуссионные форумы, чтобы помочь клиентам решить их собственные проблемы.
Они также утверждают, что предлагают возможность круглосуточного чата, но на самом деле он доступен только с 3:00 до 21:30 по тихоокеанскому времени каждый день. Чтобы получить ответ на наши технические вопросы, нам пришлось много раз пытаться, прежде чем нас соединили с кем-либо из отдела продаж. Однако в то время, когда мы действительно могли связаться с представителем по работе с клиентами, они были полезны и быстро отвечали.
Чтобы получить ответ на наши технические вопросы, нам пришлось много раз пытаться, прежде чем нас соединили с кем-либо из отдела продаж. Однако в то время, когда мы действительно могли связаться с представителем по работе с клиентами, они были полезны и быстро отвечали.
Pricing
| Shared Starter Plan | Shared Unlimited Plan | |
|---|---|---|
| Pricing | $2.59/month Renews at $5.99/mo | $3.95/month Renews at $10.99/ mo |
Все планы включают 97-дневную гарантию возврата денег.
Мы следим за DreamHost с 2017 года и, например, в 2019 году мы заплатили в общей сложности 119 долларов США.0,40/год.
DreamHost биллинг виртуального хостинга | Ваш счет может отличаться от нашего из-за изменений цен поставщика на протяжении многих лет.
Посетите Dreamhost.com
… или прочитайте наш подробный обзор Dreamhost
5. Siteground — Лучший рабочий день
Вердикт: 5.0
Процесс обзора
Siteground Pros
+ Время быстрого загрузки (364 MS).
+ Исключительное время безотказной работы (99,99%)
+ Квалифицированная поддержка клиентов
+ Неограниченное количество учетных записей электронной почты
Минусы SiteGround
— Ограниченный дешевый план
Посетите Siteground.com
Примечательные функции
резервные копии и доступ по SSH бесплатно.С самым дешевым планом StartUp вы можете разместить один веб-сайт, который хорошо подходит для ~ 10 000 посещений в месяц. План включает 10 ГБ веб-пространства, безлимитный трафик и поддержку 24/7.
SiteGround предлагает широкий спектр услуг, включая управляемый хостинг WordPress, хостинг WooCommerce, облачный хостинг, корпоративный хостинг и хостинг на выделенном сервере. Вместо собственных серверов они арендуют серверы в Google Cloud.
Вместо собственных серверов они арендуют серверы в Google Cloud.
SiteGround — одна из трех служб веб-хостинга, официально рекомендованных WordPress.org. Более того, SiteGround известен своим образцовым временем безотказной работы.
Производительность
SiteGround превосходит время безотказной работы — почти идеально на 99,99% . Они также хорошо работают по скорости, в среднем 364 мс .
Мы тестируем SiteGround с 2017 года, и за эти годы их минимальное время безотказной работы составляло 99,91% (январь 2021 года). Так что можно с уверенностью сказать, что с SiteGround ваш сайт будет работать постоянно.
Среднее время безотказной работы SiteGround за последние 6 месяцев (мониторинг с 2017 г.) | См. статистикуСлужба поддержки клиентов
SiteGround предлагает круглосуточный чат в режиме реального времени и поддержку по телефону. Они также предоставляют обширную базу знаний для клиентов, которые любят находить ответы самостоятельно.
Их онлайн-чат профессиональный и быстрый. Представитель по работе с клиентами связался с нами менее чем за минуту, а нам потребовалось менее четырех минут, чтобы получить ответы на наши вопросы.
Кроме того, во многих отзывах пользователей подчеркивается, что служба поддержки клиентов SiteGround очень профессиональна и быстро помогает.
Цены
| План запуска | План GrowBig | План GoGeek | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| $ 4,99 в месяц Возобновляется по 24,99 долл. США | $ 7,99/месяц . день гарантия возврата денег. Мы подписались на SiteGround в 2017 году и с тех пор также следим за их работой. Во время первоначальной регистрации мы заплатили в общей сложности 114,48 евро в год, а максимальная сумма, на которую нам был выставлен счет, составляет 503,86 евро (для годового плана). Посетите SiteGround.com 6. Godaddy — один из крупнейших хостинговых поставщиков Вердикт: 4.5 Godaddy Pros + Good Load Time ( . 285 мс) Godaddy Cons — SSL и электронная почта. для создания пользовательских веб-сайтов, поскольку он поставляется с простым конструктором веб-сайтов с перетаскиванием (GoCentral), предназначенным для начинающих. Он также содержит удобные для разработчиков инструменты, такие как MySQL, cPanel, CloudLinux, Python и несколько версий PHP. Их самый дешевый план веб-хостинга включает бесплатный домен и неограниченную пропускную способность. Однако у GoDaddy есть много «допродаж», которые, вероятно, заставят вас заплатить немного больше. Например, сертификаты SSL и учетные записи электронной почты не включены в их самый дешевый план. GoDaddy — одно из ведущих решений для хостинга, обслуживающее более 44 миллионов веб-сайтов, и признан одним из крупнейших регистраторов доменов. Они предлагают услуги веб-хостинга, которые подходят как для небольших, так и для очень больших веб-сайтов. В течение последних шести месяцев GoDaddy продемонстрировал быстрое время загрузки, составив в среднем 285 мс (самый быстрый хост в этом списке, превосходящий даже хостинг A2 за этот период тестирования) и стабильное время безотказной работы ( 99,97%) . Служба поддержки клиентов GoDaddy работает круглосуточно и без выходных. Наш опыт работы со службой поддержки GoDaddy (живой чат) был довольно противоречивым. Были случаи, когда представитель клиента подключался в течение нескольких минут и очень быстро отвечал на наши вопросы, но в других случаях доступ к их чату в реальном времени был почти невозможен, поскольку время ожидания составляло почти час. All GoDaddy’s yearly and multi- Годовые планы поставляются с 30-дневной гарантией возврата денег. Мы следим за производительностью GoDaddy с 2017 года, а также оплачиваем их услуги виртуального хостинга. В 2021 году мы заплатили 107,86 евро в год за их тарифный план Economy. Посетите Godaddy.com Вердикт: 4.5 Greengeeks Pros GreenGeek Cons – Сомнительная политика возврата денег 1 год, панель управления сайтом (cPanel), бесплатный SSL, PowerCacher, 50 ГБ SSD-накопителя и неограниченная передача данных. Если ваш сайт станет больше, вы всегда можете перейти на их более гибкий VPS-хостинг. Кроме того, GreenGeeks бесплатно перенесет ваш сайт с существующего веб-хостинга. К сожалению, ставка продления в размере 10,95 долларов США в месяц может отговорить некоторых веб-мастеров от выбора GreenGeeks по сравнению с другими хостинг-провайдерами. GreenGeeks существует уже более десяти лет и является одним из немногих хостинг-провайдеров, которые заботятся об окружающей среде. Для каждой учетной записи хостинга, которую GreenGeeks предоставляет на своей платформе, они посадят одно дерево. ПроизводительностьGreenGeeks предлагает быстрое время загрузки (480 мс) и надежное время безотказной работы 99,98% . В целом, GreenGeeks работает очень хорошо с тех пор, как мы начали отслеживать их в 2017 году. GreenGeeks в среднем за последние 6 месяцев (мониторинг с 2017 года) | Посмотреть статистикуСлужба поддержки GreenGeeks предлагает круглосуточную поддержку в чате и по телефону. Их чат очень отзывчив. Представитель службы поддержки связался с нами в течение нескольких минут и в целом был очень хорошо осведомлен. ЦеныВсе планы включают 30-дневную гарантию возврата денег. Мы зарегистрировались в GreenGeeks в 2015 году и следим за их временем безотказной работы и скоростью с 2017 года. При первоначальной регистрации мы платили 76,32 доллара США в год, а максимальная сумма, которую мы заплатили, составляет 131,40 доллара США в год (в 2021 году). Оплата виртуального хостинга GreenGeeks | Ваш счет может отличаться от нашего из-за изменений цен поставщика на протяжении многих лет. Посетите GreenGeeks.com 8. Внедорочение хостинг-один из наиболее известных провайдеров Вердикт: 4,5 INMotion Pros + Хорошая Uptime (99,97%) Минусы InMotion — Нет бесплатного домена с самым дешевым планом Посетите InMotion.com Отличительные особенностиСамый дешевый тарифный план InMotion включает в себя отличные функции, такие как неограниченная пропускная способность, бесплатные SSL-сертификаты и интеграция с более чем 400 приложениями (включая установку WordPress в один клик). К сожалению, доменное имя не включено в их самый дешевый план. Тем не менее, InMotion стоит попробовать, так как он предоставляет ряд замечательных функций при запуске вашего первого веб-сайта. Новички могут воспользоваться бесплатным конструктором сайтов. Когда ваш сайт начнет расти, вы можете переключиться на более масштабируемый план хостинга VPS или выделенного сервера. С 2001 года клиентская база InMotion Hosting насчитывает более 1,2 миллиона доменов и является одним из самых авторитетных имен в индустрии хостинга. ПроизводительностьМы тестируем производительность InMotion уже более пяти лет, и наши данные измерений за последние шесть месяцев показывают отличное среднее время безотказной работы 99,97% и высокую среднюю скорость страницы 318 мс. Учитывая размер клиентской базы InMotion, это очень хорошие результаты. Среднее время безотказной работы хостинга InMotion за последние 6 месяцев (мониторинг с 2015 года) | Посмотреть статистикуСлужба поддержки клиентовВсе клиенты могут воспользоваться круглосуточным онлайн-чатом InMotion, поддержкой по телефону, электронной почте и телефону. Кроме того, они также предлагают поддержку Skype и, конечно же, базу знаний. Наш опыт работы с их чатом был в порядке. Это означает, что мы получили все ответы на наши вопросы, но они пришли с небольшой задержкой, а представитель по работе с клиентами был в целом слишком лаконичен. Цены Все планы включают 90-дневную гарантию возврата денег. Мы подписали контракт с InMotion в 2015 году и с тех пор также следим за их работой. Во время первоначальной регистрации мы заплатили в общей сложности 47,9 долларов США.4 в год, который позже был продлен до 107,88 долларов в год. Биллинг виртуального хостинга InMotion | Ваш счет может отличаться от нашего из-за изменений цен поставщика на протяжении многих лет. Посетите inmotionhosting.com 9. Ionos (1 и 1) хостинг — крупнейшая хостинговая компания в Европе Вердикт: 4,5 Pros . Время работы (99,97%) + Улучшенная скорость (722 мс) + Бесплатная безопасность SSL + Бесплатный домен и электронная почта + Улучшенный пользовательский интерфейс Минусы IONOS – Нет бесплатных переносов веб-сайтов Посетите Ionos. Важные функцииС самым дешевым планом IONOS вы получите доступ к нескольким замечательным функциям: конструктору веб-сайтов, бесплатному SSL, бесплатному домену и электронной почте, а также к популярным CMS, включая WordPress, Drupal и Joomla. К сожалению, бесплатная миграция сайта не предлагается, и, кроме того, IONOS даже недоступен во многих странах, включая многие европейские страны, Китай и Египет. IONOS (1&1) Хостинг существует с 1988(!) года и является крупнейшей хостинговой компанией в Европе. Они управляют более чем 8 миллионами клиентских контрактов и размещают более 12 миллионов доменов в собственных региональных центрах обработки данных в США и Европе. ПроизводительностьМы следим за IONOS с 2020 года, поэтому еще не получили подробного представления об их производительности, особенно по сравнению с другими хостами в этом списке. Однако данные нашего тестового полигона за предыдущие 6 месяцев показывают, что IONOS очень надежен, когда речь идет о времени безотказной работы (99,97%) . Служба поддержкиIONOS предлагает круглосуточную поддержку клиентов для незарегистрированных и зарегистрированных пользователей только по телефону, электронной почте или через базу знаний. Недавно они также начали предлагать вариант живого чата. В целом живой чат был быстрым, но все еще есть возможности для улучшения. Pricing
IONOS предлагает 30-дневную гарантию возврата денег. IONOS — самый новый хост в этом списке. Мы подписались на них в 2020 году и с тех пор следим за их работой. IONOS ежемесячно отправляет счет на 4 доллара США. Оплата виртуального хостинга Ionos | Ваш счет может отличаться от нашего из-за изменений цен поставщика на протяжении многих лет. Посетите Ionos.com 10. Hostpapa — Хорошая стоимость ценой Вердикт: 4,5 Hostpapa Pros + Great Uplime (996%)) HOSTPAPA CONS -Высокие цены на обновление Посетите hostpapa. Примечательные функцииHostpa’s Plan. а также конструктор веб-сайтов и более 400 приложений, устанавливаемых в один клик. Кроме того, вы получите бесплатный домен, 100 ГБ дискового пространства и неограниченную пропускную способность. Помимо общего хостинга, HostPapa также предлагает планы хостинга VPS и WordPress. HostPapa — канадская независимая хостинговая компания, основанная в 2006 году. Они предлагают виртуальный, реселлерский, WordPress и VPS хостинг. HostPapa также является одной из первых компаний, публично заявивших о своей приверженности экологичности. ПроизводительностьКогда мы начали отслеживать HostPapa в 2015 году, они не особо отличались скоростью — наш тестовый сайт грузился больше секунды. Тем не менее, они значительно улучшили скорость своего сервера, и за последние шесть месяцев их среднее время загрузки составило 9 секунд.0007 570 мс . Кроме того, HostPapa зарекомендовал себя как надежный с временем безотказной работы 99,96%. Служба поддержкиHostPapa предлагает больше вариантов поддержки, чем любой другой хост. У них есть круглосуточный чат, электронная почта, факс (!) и поддержка по почте, а также поддержка по телефону в более чем 18 странах и на четырех языках. Кроме того, в их базе знаний есть много полезных видео. Наш опыт работы с онлайн-чатом HostPapa был гладким — они были отзывчивы и хорошо осведомлены в отношении наших технических вопросов. Pricing
HostPapa предоставляет 30-дневную гарантию возврата денег. Мы подписались на HostPapa в 2015 году, и все эти годы их счета составляли от 9 долларов США.от 5,88 до 172,66 долларов в год. биллинг виртуального хостинга HostPapa | Ваш счет может отличаться от нашего из-за изменений цен поставщика на протяжении многих лет. Посетите HostPapa.com Все обзоры и статистика хостинга (электронная таблица)Каждый год мы будем постепенно добавлять в список больше хостинг-провайдеров, как только у нас будет достаточно данных об их производительности (время безотказной работы). и время загрузки). Вот ссылка на таблицу — сравнительная таблица веб-хостинга (2022 г.). Советы по выбору веб-хостингаЕсли вы застряли на том, как выбрать лучший веб-хостинг для вас, знание того, как оценить ключевые факторы, очень поможет. Время безотказной работы и скорость Время безотказной работы и скорость являются двумя наиболее важными компонентами хорошего веб-хостинга. Key Takeaway: Стремитесь к хосту, у которого средняя скорость сервера не превышает одной секунды, а время безотказной работы ниже 99,92%. Остерегайтесь тарифов на продлениеПо нашим данным, большинство провайдеров веб-хостинга удваивают или утраивают свои цены, как только приходит время продлевать вашу сделку. Плата за продление может подскочить до 7-10 долларов в месяц для базового плана, который изначально стоит 2,99 доллара в месяц. Функции и производительность, которые вы получаете от плана, остаются прежними, но вам придется платить больше. Ключ на вынос: Всегда проверяйте, какова скорость продления после первоначальной стартовой цены, и убедитесь, что общая стоимость подходит вам. Надежная служба поддержки клиентовСлужба поддержки клиентов — это то, что создает или разрушает бизнес. При выборе хоста убедитесь, что поддержка надежна и доступна. Прочитайте отзывы пользователей об опыте других людей и попробуйте себя в чате во время регистрации. Вы должны получить хоть какой-то намек уже тогда, в какую компанию вы вступаете. Key Takeaway: Поддержка 24/7/365 должна быть отраслевым стандартом среди хостинговых компаний, что гарантирует, что вы получите помощь в любое время. Миграция сайта может быть платнойЧто, если вы выберете веб-хостинг только для того, чтобы обнаружить, что он вам не нравится? Перенос сайта, также известный как миграция сайта, позволяет вам перенести свой сайт на другой хост. Переезд на другой веб-сайт состоит из переноса файлов и баз данных веб-сайта, настройки вашего сайта с новым хостом и направления DNS вашего домена на новый хост. Но некоторые веб-хостинги предлагают бесплатную миграцию сайтов. Ключевой вывод: Ищите хостинг-провайдера, который предлагает бесплатную миграцию сайта. Варианты масштабированияЕсли вы только начинаете или у вас мало трафика, вам следует выбрать общий веб-хостинг. Этого более чем достаточно для обслуживания и запуска вашего веб-сайта (ов). Однако, как только ваш сайт (ы) вырастет, вы сможете легко перейти с одного хостинга на другой или перейти на более дорогой веб-хостинг.
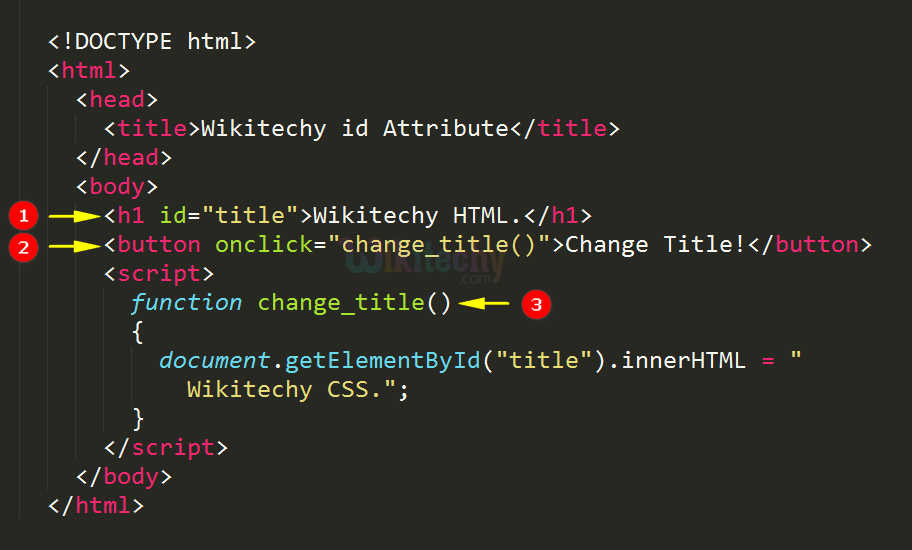
Ключевой вывод: Убедитесь, что ваш хостинг является масштабируемым и предлагает обновленные функции с его планами. TL;DRЕсли вы не читали всю статью, вот краткий обзор. Лучшим хостом на рынке в настоящее время является Bluehost. Если вам нужна звездная скорость, стабильное время безотказной работы и профессиональная поддержка клиентов, то они должны поставить все галочки. Лучший поставщик веб-хостинга Bluehost — это быстрый поставщик веб-хостинга, время безотказной работы которого составляет 99,97%. Посетите сайт www.Bluehost.com Если вы ищете сверхбыстрого хостинг-провайдера, то следующим лучшим выбором будет A2 Hosting. Если у вас ограниченный бюджет, но вам все еще нужен надежный сервис, вы можете выбрать Hostinger. Не хотите заключать долгосрочный контракт? Выберите месячный план DreamHost. И если вам нужна гарантия 99,99%, что ваш сайт всегда будет работать и работать, то SiteGround для вас. Подробные обзоры всех хостинговых компаний, за которыми мы наблюдали, можно найти здесь . Если вы хотите, чтобы мы рассмотрели, сравнили и отследили другие веб-хостинговые компании, которых нет в списке, , свяжитесь с нами . Если вы хотите оставить свой отзыв, вы можете отправить его здесь . Как написать код для собственного веб-сайтаМысль о создании веб-сайта с нуля может пугать новичков. Но это не обязательно. На самом деле кодирование базового веб-сайта может быть чрезвычайно простым, если вы знаете несколько тегов HTML. Здесь я покажу вам, как создать собственный веб-сайт, а затем опубликовать его в Интернете. Это тоже не займет много времени. Как вы скоро обнаружите, создать собственный веб-сайт намного проще, чем кажется! Что такое веб-сайт?Прежде чем мы создадим свой собственный веб-сайт, мы должны понять, что такое веб-сайт на самом деле. Веб-сайт — это просто набор веб-страниц. Веб-страницы обычно связаны друг с другом, но не всегда. Чтобы создать веб-сайт, вы просто создаете одну или несколько веб-страниц. Чтобы его увидел весь мир, веб-сайт (или набор веб-страниц) должен быть размещен на веб-сервере. Что такое веб-страница?Веб-страница — это текстовый файл, содержащий комбинацию текста и кода «разметки». Когда документ просматривается в веб-браузере, он отображается (или «рендерится») так, как предполагалось. При просмотре в текстовом редакторе (например, Блокноте) отображается текст и код разметки. Следовательно, веб-страница состоит из 2 представлений:
Вы можете просмотреть исходный код любой веб-страницы в Интернете. Исходный код обычно открывается в новой вкладке. Для этого используйте функцию браузера Просмотр исходного кода страницы . Существуют также другие варианты просмотра исходного кода страницы, такие как Проверка элемента , который позволяет открыть исходный код на боковой панели с выделением выбранного элемента в исходном коде. Разработчики часто используют это при отладке своих сайтов. Исходный код веб-страницы состоит из тегов HTML. Некоторые теги являются обязательными (они должны использоваться на всех веб-страницах), но большинство тегов являются необязательными. Фактические теги, которые вы используете, будут зависеть от содержимого, которое вы хотите отобразить. Взгляните на следующий код. Пример кода 1: <голова> <название> <тело> Приведенный выше код может быть шаблоном для любой веб-страницы. Вы должны увидеть тег |

 Код ОКВЭД 22.33
Код ОКВЭД 22.33



 То есть, с медленным WordPress-сайтом можно забыть о первых позициях в выдаче. Этого факта уже достаточно, чтобы перейти на чистый HTML, но его козыри здесь не кончаются.
То есть, с медленным WordPress-сайтом можно забыть о первых позициях в выдаче. Этого факта уже достаточно, чтобы перейти на чистый HTML, но его козыри здесь не кончаются. Создавать для этого самописный движок очень дорого — это просто бессмысленно.
Создавать для этого самописный движок очень дорого — это просто бессмысленно. Кроме того, с его помощью можно найти и удалить из базы данных неиспользуемые элементы.
Кроме того, с его помощью можно найти и удалить из базы данных неиспользуемые элементы.
.png) html;
html;