для чего нужен, из чего состоит, что учитывать при создании, как сделать красивое оформление
Больше 50% коры головного мозга участвует в обработке зрительной информации. Остальным каналам восприятия, даже тактильному, уделено меньше процентов. Поэтому важно продумывать элементы дизайна: текстуры, линии, цвета, шрифты и информационные блоки, иллюстрации. Визуал на сайте помогает структурировать материал, упростить навигацию и удержать внимание клиентов.
Основные принципы
Типичные ошибки
Как создать дизайн сайта
Чек-лист для дизайнера
Основные принципы
✅ Баланс
Соблюдайте композицию. Она бывает двух видов:
Асимметричная — один большой элемент или фигура компенсируют несколько маленьких. Дизайн кажется более динамичным.
Симметричная — части зеркалят друг друга. То есть один графический элемент не затмевает другой, а правая и левая, нижняя и верхняя части страницы выглядят равноценно.
Симметричный баланс на сайте «Сбера»: блоки равного размера, оформлены одинаково
✅ Контраст
Графические элементы размещайте так, чтобы они не сливались. Подчеркивайте отличия. Для этого используйте стандартные контрастные сочетания: темное и светлое, яркое и пастельное, большое и маленькое.
Спокойный фон, белый контрастный шрифт и красная кнопка на сайте «Магнита»
✅ Акцент
Придайте динамику, обозначьте главное. Подумайте, что пользователю обязательно нужно прочитать и посмотреть. Например, заголовки, кнопки. Сделайте так, чтобы они выделялись на фоне остальных.
Акцентная цветная кнопка на сайте Tilda
✅ Иерархия
Пользователь смотрит страницу по траектории Z: от верхнего левого угла к правому, затем через центр экрана к левому нижнему углу, потом — к нижнему правому. То есть человек не читает и не разглядывает каждый элемент, а сканирует страницу. Поэтому располагайте на этом пути самое главное. Вверху лого и меню, по центру иллюстрацию и основное предложение, в правом нижнем углу — форму заявки.
Поэтому располагайте на этом пути самое главное. Вверху лого и меню, по центру иллюстрацию и основное предложение, в правом нижнем углу — форму заявки.
Пользователь на сайте «Авиасейлс» просматривает информацию и переводит взгляд на финишную точку траектории Z — кнопку
Схема Z далеко не единственная. Если у вас много текста, берите схему F: то есть основной текстовый блок располагайте в широкой вертикальной колонке слева. А справа — заголовки других статей, примечания, иллюстрации и прочие менее важные элементы.
Статьи «Яндекс.Кью» расположены вертикально слева
✅ Воздух
Это отступы, промежутки между разделами, фон. Другими словами, место без визуальных элементов. Не располагайте фотографии, иконки, текстовые блоки близко друг к другу — оставляйте между ними пространство.
«Между двумя смысловыми блоками оставляйте отступ в 120–180 пикселей. В рамках одного блока отступы должны быть меньше. Например, расстояние между блоками — 180 пикселей, а в каждом от заголовка до текста — 100 пикселей.
Мария Жаренкова дизайнер-фрилансер с опытом более десяти летТо есть между двумя блоками расстояние должно быть больше, чем между элементами внутри одного».
Воздуха между блоками в шаблоне Tilda больше, чем внутри блоков
✅ Выравнивание
В этом поможет сетка. Она состоит из невидимых линий, на которых располагают иллюстрации, тексты и другие элементы. Сетка систематизирует всё и поддерживает композицию.
«Принципы понимаешь, когда развиваешь насмотренность. Просматривайте сайты и отмечайте для себя приемы. Сверяйтесь с собственными ощущениями: вот здесь хорошо, а здесь чего-то не хватает».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
Типичные ошибки
❌ Устаревшие приемы
К ним относится большое количество эффектов. Например, навязчивая анимация. Когда она есть у пары элементов, это придает динамику. Но если все кнопки, заголовки и картинки летают по экрану, это мешает.
Например, навязчивая анимация. Когда она есть у пары элементов, это придает динамику. Но если все кнопки, заголовки и картинки летают по экрану, это мешает.
Еще к таким приемам относят многочисленные обводки: у букв, кнопок. Могут быть исключения, но всё должно быть аккуратно и обосновано. Или продиктовано особенностями фирменного стиля.
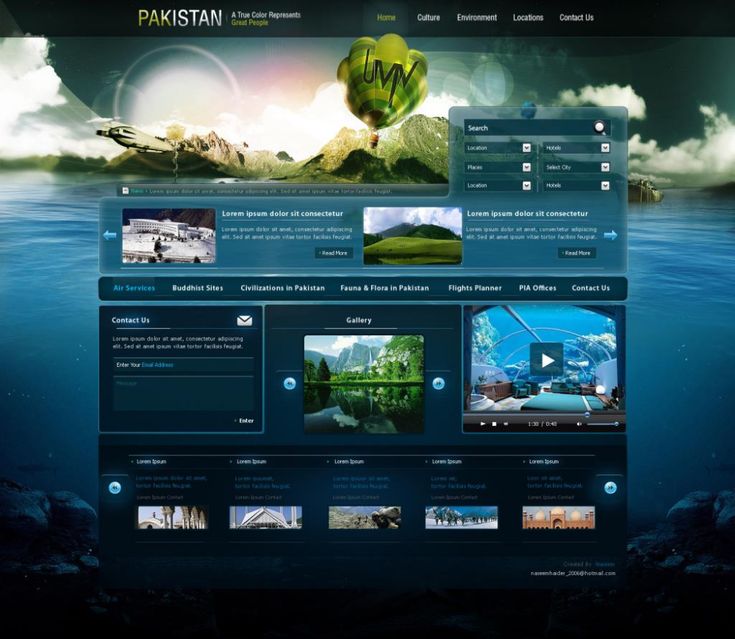
❌ Перегруженность
Не берите много разных геометрических форм, цветов и шрифтов. Сайты по принципу «дорого-богато» часто смотрятся тяжеловесно. В них сложно ориентироваться. Дизайн должен быть не просто красивым, а функциональным. Поэтому смело убирайте бесполезные элементы.
«Одна из ошибок веб-дизайнеров — излишнее украшательство. Когда на передний план выходит оформление, а контент становится второстепенным. При этом слишком много контента в рамках одного блока — тоже не ОК. На сайте не нужно размещать всё в рамках одного экрана. Важно дозированно и последовательно выдавать информацию, чтобы пользователь не путался в блоках».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
❌ Кричащие цвета
Пестрота и многообразие оттенков тоже мешают воспринимать информацию. Оптимальное решение — спокойный фон и акцентный оттенок кнопок, контрастный шрифт. Если же фон хотите сделать ярким, то остальные элементы не должны «кричать» на пользователя.
Подбирайте цвета в сервисе ColorScheme
❌ Множество всплывающих окон
Представьте, что вы открыли сайт, и вдруг вылезает форма, которая перекрывает весь экран. Да еще и запрашивает ваш номер телефона. Вероятно, вы закроете либо это окно, либо сам сайт. А когда таких форм много, еще и нажалуетесь (или забаните).
Не всегда всплывающие окна — зло. Формы должны быть уместными и полезными, например с подсказкой: что делать, если не нашли ответ. Оптимально, когда она одна. И появляется, если клиент прокрутил больше половины сайта или уже его закрывает.
❌ Плохая коммуникация с заказчиком
Дизайн сайта — это не только подбор шрифтов и картинок, это еще и общение с клиентом. Одна из главных ошибок — бездумно вносить все правки. Не задавать вопросы, почему клиент хочет исправить сайт, и не объяснять решения. Так есть риск испортить работу и сделать неэффективную страницу.
«Правка „Сделать кнопку красной“ может возникнуть не из-за того, что заказчик думает, что красный лучше продает. Ему может казаться, что кнопка недостаточно заметна. А этому есть и другие варианты решения — увеличить ее, добавить эффект, увеличить количество кнопок или изменить расположение. Или вообще разместить дополнительный баннер».
Мария Жаренковадизайнер-фрилансер с опытом более десяти лет
Научиться выстраивать коммуникацию с клиентом поможет курс от Qmarketing Academy «Профессия веб-дизайнер». Узнаете, как работать с заказчиками, что и зачем презентовать при сдаче проекта. За три месяца научитесь делать эффективные рекламные баннеры и лендинги в программах Figma, Photoshop, Tilda, Readymag. Изучите основы UX/UI-дизайна, композиции и типографики, принципы создания мобильного интерфейса, анимационного дизайна.
За три месяца научитесь делать эффективные рекламные баннеры и лендинги в программах Figma, Photoshop, Tilda, Readymag. Изучите основы UX/UI-дизайна, композиции и типографики, принципы создания мобильного интерфейса, анимационного дизайна.
Как создать дизайн сайта
👉 Обсудите задачу с заказчиком
Уточните:
- для чего именно нужен сайт — собирать лиды, повышать лояльность, продавать онлайн;
- фирменный стиль и пожелания — какие цвета использовать, а каких избегать, какие выбирать шрифты;
- функционал — например, достаточно ли просто собирать контакты пользователей или нужна оплата на сайте.
«Важно помочь заказчику понять, в чём уникальность его бизнеса, чем он отличается от конкурентов. Это сильно снижает риск внезапной перемены курса и помогает принимать взвешенные решения. Которые базируются не на интуиции дизайнера, а на четком понимании задачи, рынка и конкурентов».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
Обговорите и пропишите все этапы работы. В какие сроки и в каких объемах выполните каждый пункт: соберете прототип, подберете фото и т. п. Объясните, что ответственность за результат лежит не только на вас, но и на заказчике. Поэтому, чтобы сайт сдали в срок, ему нужно вовремя давать обратную связь.
В какие сроки и в каких объемах выполните каждый пункт: соберете прототип, подберете фото и т. п. Объясните, что ответственность за результат лежит не только на вас, но и на заказчике. Поэтому, чтобы сайт сдали в срок, ему нужно вовремя давать обратную связь.
Сразу обсудите, как часто нужно сайт редактировать: отчасти от этого будет зависеть, предложите ли вы самописный сайт или подойдет конструктор. Нужна ли инструкция, если клиент планирует править страницу сам. То есть уточняйте не только ТЗ для создания сайта, но и всё нужное для дальнейшего обслуживания.
«Нужно помнить, что ты помогаешь бизнесу, а не делаешь очередной макет для портфолио. Иначе сайт может получиться очень модным и красивым, но совершенно нерабочим, так как им будет неудобно пользоваться. По итогу задача — помочь заказчику и его бизнесу — не выполнена».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
👉 Проанализируйте конкурентов и соберите примеры
Изучите, что уже есть на рынке в этом сегменте. Какое оформление используют ключевые конкуренты и почему. На основе этого сделайте выводы. Например, что в сфере преобладает определенный цвет. Подумайте, почему так происходит, стоит ли рисковать и выделяться. Или только слегка разбавить устоявшуюся палитру.
Какое оформление используют ключевые конкуренты и почему. На основе этого сделайте выводы. Например, что в сфере преобладает определенный цвет. Подумайте, почему так происходит, стоит ли рисковать и выделяться. Или только слегка разбавить устоявшуюся палитру.
Еще вариант — проанализировать не прямых конкурентов, а работы в смежных областях. По таким примерам найдете наиболее подходящие цвета, шрифты, стиль.
Из примеров соберите референсы — компиляцию идей. Делайте скриншоты цветовых сочетаний и графических элементов, кнопок и форм заявок. Покажите их заказчику, чтобы он понял общую концепцию. Ищите вдохновение:
SiteSee — галерея стильных сайтов.
99designs — примеры логотипов и фирменных стилей, обложек и упаковок, сайтов и иллюстраций.
Pinterest — фотохостинг для поиска идей.
👉 Определите тип сайта
Он будет зависеть от задачи заказчика — хочет ли он сделать страницу под каждый продукт или отразить всё на одной. Много ли информации нужно разместить: услуги списком или с подробностями, решенные задачи с полным или кратким описанием.
Лендинг или целевая страница — одностраничный сайт, который нужен, чтобы пользователь совершил целевое действие. Например, оставил контакты. Подойдет, если хотите сэкономить и готовы выделить самое главное для одной страницы. Например, преимущества, пользу услуги, акцию, форму заявки.
Многостраничник — сайт из двух и более страниц. Подойдет, когда у компании много направлений. Или нужно продвигать каждую услугу или товар комплексно. Он дороже лендинга, потому что нужно верстать несколько страниц. Но это позволит раскрыть всю информацию.
👉 Выберите: самописный сайт, CMS или конструктор
Самописный движок — это индивидуальное решение, сайт на чистом коде. В основном к этому прибегает крупный бизнес, когда нужно реализовать сложный функционал. Например, личный кабинет пользователя с историями покупок. Но такие сайты дороже, ведь в их создании участвуют программисты, веб-дизайнеры.
CMS — система управления контентом или движок. Такие системы изобрели, чтобы было удобнее создавать страницы и добавлять контент, управлять доступом. Можно редактировать код, выбирать шаблоны и плагины. Однако навыки веб-разработки всё же понадобятся.
Такие системы изобрели, чтобы было удобнее создавать страницы и добавлять контент, управлять доступом. Можно редактировать код, выбирать шаблоны и плагины. Однако навыки веб-разработки всё же понадобятся.
Примеры СMS: WordPress, 1c-bitrix.
Конструктор — платформа для создания сайтов из разных блоков. Хоть возможности конструкторов и ограничены, в них можно создать лендинг, интернет-магазин, портфолио, блог любой тематики. Навыки программиста не нужны. Сайт будет готов за несколько дней, потому что не нужно тратить время на кодинг и прорисовку дизайн-макетов.
Примеры конструкторов: Tilda, Wix.
«Молодой компании по продаже товаров или услуг подойдет сайт на конструкторе: обычно им не нужен сложный функционал — сбор контактов, оплата онлайн, интеграция с другими сервисами там есть. Конструкторы типа Tilda или Webflow уже давно позволяют создавать уникальные сайты со сложной анимацией и адаптировать страницы под любые устройства. Здесь без помощи дизайнера не обойтись, но это будет дешевле и быстрее, чем написать сайт с нуля».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
👉 Создайте карту сайта
Это схема связи всех страниц сайта. Она состоит из нескольких уровней: первый — главная страница, второй — разделы, третий — подразделы. Карта сайта нужна только для многостраничников: для лендингов ее не составляют.
Карта помогает продумать URL, перелинковку, ключевые слова. Еще с ее помощью смоделируете маршрут пользователя — откуда и куда он пойдет, какой блок заметит сразу, какую кнопку нажмет. Увидите элементы одного уровня и придумаете для них единое оформление.
Нарисуйте карту сайта от руки или воспользуйтесь сервисами Gloomaps, Flowmapp или Writemaps.
👉 Создайте макет
Сделайте черновик будущего сайта. Он помогает определить расположение элементов, утвердить цветовую гамму и структуру страниц. Макет создают в онлайн-редакторах — например Sketch или Figma.
Если собираете сайт в конструкторе из шаблонов, макет делать необязательно. Но даже в этом случае он поможет понять план и расположить элементы, чтобы не запутаться в блоках. А еще согласовать дизайн с заказчиком и не править уже готовый сайт.
👉 Сверстайте и проверьте
Это финальный этап: сайт собирают в конструкторе, CMS или самописе. После верстки важно проверить функционал — чтобы работали кнопки обратной связи, сайт адаптировался под смартфон, заявки приходили на нужную почту, проходила оплата.
Чек-лист для дизайнера
- Создали композицию: тексты, кнопки, картинки и другие элементы смотрятся гармонично, образуют единое целое.
- Прибегли к визуальной иерархии: понятно, что на сайте главное, а что второстепенное.
- Применили контрастность: буквы, фон, иллюстрации не сливаются.
- Оставили свободное пространство: между блоками его больше, чем между элементами внутри.
- Использовали фирменные цвета и шрифты, они сочетаются между собой.
 Их немного, они не затрудняют читаемость.
Их немного, они не затрудняют читаемость. - Применили анимацию и другие эффекты в меру.
- Адаптировали сайт под смартфон.
Как сделать дизайн для сайта лучше: 8 визуальных приемов
Я – арт-директор, поэтому имею привычку мониторить десятки сайтов, чтобы отмечать достоинства и недостатки. Потому что определенные недоделки в сайте могут помешать ему стать настоящим инструментом продаж. Нет ничего нового под солнцем: трудно отличиться от десятков сайтов со схожим назначением, а сами по себе форма кнопки или оттенок зеленого не смогут создать то особенное впечатление, которое будет связывать вас и вашего клиента.
Парадокс в том, что заказчик, который платит дизайнеру, сам принимает решение насчет функционала, дизайна. Хотя мало в этом разбирается.
Дизайнеры-фрилансеры или студии, собирая для вас примеры сайтов, на которые должен походить ваш сайт, забросают вас различными вариантами композиции. И как выбрать между ними, если у вас нет дизайнерского образования? Это боль, которую нужно решать, и мы вместе придем к рекомендациям по этой теме.
Насколько дизайн вашего сайта хорош
-
Анализировали ли вы сайты конкурентов? Посмотрите их. По сравнению с ними ваш сайт более удобен, больше призывает к действию?
-
Понятно ли вашим клиентам, кто вы, что предлагаете и как с вами связаться/купить?
-
На ваш сайт приходили жалобы от знакомых, клиентов, обслуживающих его компаний по поводу функционала или интерфейса?
-
Фирменный стиль, бренд вашего бизнеса и сайт выглядят, как одно целое? Поменялись ли у вашего бизнеса цели, и отвечает ли этим целям ваш сайт?
Если на какой-либо из этих вопросов вы ответили «нет», стоит подумать о том, чтобы проинспектировать сайт глубже. Возможно, из-за ошибок в структуре, логике или визуале он не настолько эффективен, каким мог быть.
Нужно сразу прояснить: без четкой и понятной структуры никакие визуальные приемы не помогут сайту стать лучше. Любой визуальный прием – это способ подать информацию, которая у вас и у конкурентов весьма схожа. Это способ эффективно показать все преимущества и грамотно направить пользователя и вашего клиента к тому, что нужно ему и вам.
Это способ эффективно показать все преимущества и грамотно направить пользователя и вашего клиента к тому, что нужно ему и вам.
Когда структура вашего сайта в порядке, вся информация логична и понятна для пользователя, если он заходит на ваш сайт впервые – лишь тогда стоит задавать вопрос о том, какие дизайнерские приемы можно использовать, чтобы сделать все удобнее, понятнее, разумно подчеркивать точки входа. Любой хороший дизайн напрямую зависит от информации, контента и темы. Если над ним работать недостаточно – это сведет на нет любые старания.
Это очень заметно на этапе разработки сайта.
Плохой пример структуры сайта. Текст должен быть уже написан, если вы отдаете его для дизайна и верстки, иначе как тогда продумывать грамотное размещение всех смыслов? Из-за каши элементов пользователь смотрит на ваш сайт примерно так же
Хорошая структура сайта включает в себя уже написанные, отредактированные тексты, разбивку по разделам и контейнеры для фото/видео, слайдеры и пр.
Конечно же, это результаты работы с дизайнером, создающим прототип, который потом превращается в ваш сайт. Дизайнер выясняет приоритеты, размещает все информационные блоки. Но если у клиента нет четкого понимания, что где должно быть – по опыту, сайт будет дополняться правками от заказчика, который, сам того не понимая, станет вредить своему продукту, путаясь в целях и словах. Структура сайта будет все запутаннее, и его удобство будет хромать.
Если все не было адекватно расписано на этапе планирования сайта, то и дизайн/редизайн таких сайтов будет только косметическим, и никакая эстетика не поможет ликвидировать недочеты интерфейса или на быструю руку написанный текст.
Любой дизайн должен быть функциональным, чистым и дышащим воздухом, где нет ничего лишнего и ты сразу интуитивно понимаешь, где поля для консультации, где каталоги и где как можно купить продукт. Как этого достичь – есть пару основных приемов.
Какие приемы дизайнеры применяют сегодня для топовых сайтов, которые получают награды и вызывают восхищение?
Рассмотрим, что может помочь сайту выглядеть и понятно и стильно. Ведь некоторые можно использовать, даже если вы делаете сайт на Тильде или Readymag.
Ведь некоторые можно использовать, даже если вы делаете сайт на Тильде или Readymag.
1. Антиква – рукописный шрифт в больших заголовках
Антиква — это общее название большой группы шрифтов, которые имеют засечки (палочки на вертикалях букв).
Засечки – это вспомогательные штрихи под буквами, которые подчеркивают то, что все буквы написаны на воображаемых линиях (минускул и маюскул), и зрительно помогают пользователю запоминать информацию лучше.
Существует утверждение, что шрифты с засечками позволяют читателю быстрее ориентироваться в больших массивах текста, лучше запоминать информацию, и общее впечатление от текста у пользователя будет более «теплым и дружественным».
Эксперименты со шрифтами проводили разные дизайнеры. Например, в 2012 году всемирно известная The New York Times провела исследование, согласно которому читателям предлагалось выбрать фейковые новости, исходя из того, каким шрифтом они написаны. В ходе эксперимента NYT обнаружила, что сообщениям, которые набрали шрифтом с засечками Baskerville (есть засечки), верят больше, чем фразам, написанным Comic Sans или Arial (у которых засечек нет).
Как это может нам пригодиться?
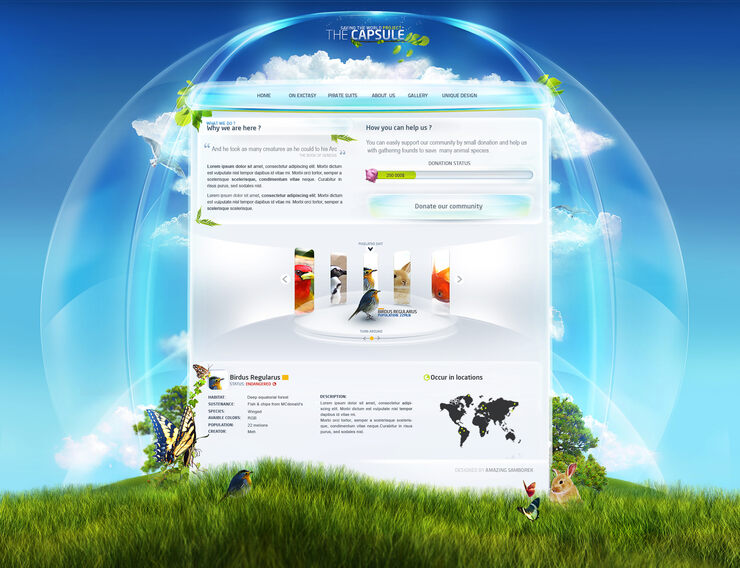
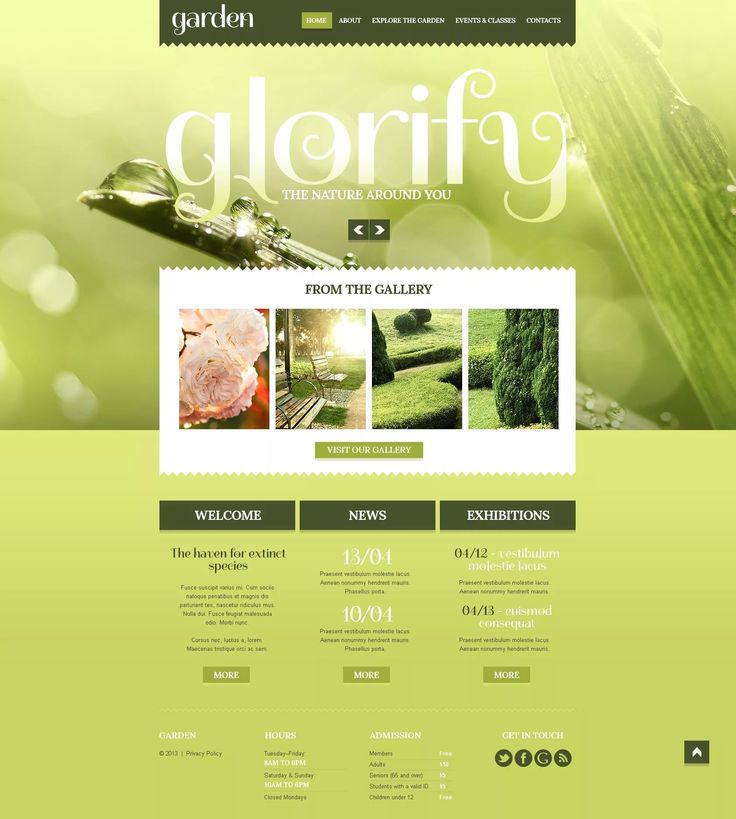
Допустим, ваша задача – вызвать доверие, одобрение и лояльность с первой фразы. Такие цели могут быть у сайта благотворительного фонда, ивент-маркетологов, личных сайтов специалистов в креативной индустрии, или студий дизайна/разработки, сайтов приютов для животных – подумайте над использованием располагающих к доверию шрифтов.
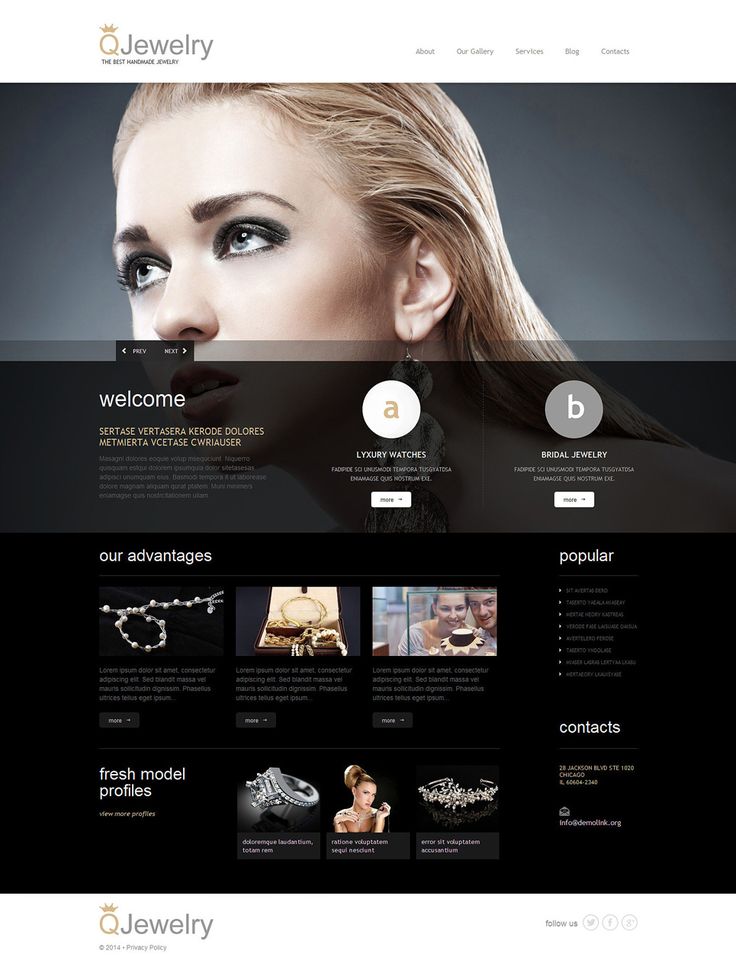
Больше всего крупных заголовков с антиквой среди сайтов ювелирных брендов, фешн- и бьюти-индустрии, у милых маленьких кафе и заведений, крафтовых виноделен, мастерских и хобби-магазинов с небольшими каталогами.
Ссылка
Ссылка
Ссылка
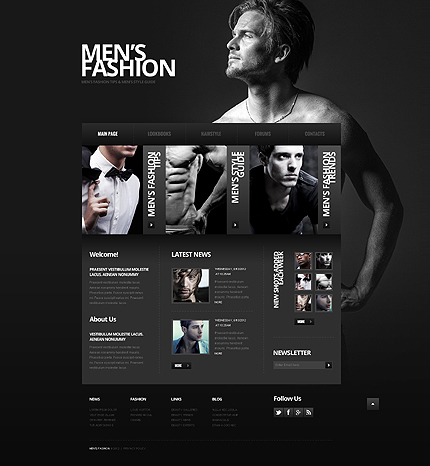
2. Крупный план, обстановка и эмоциональный контент
Этот тренд все больше набирает обороты: внимание на сайтах уделяют не самим вещам, а атмосфере съемки. Фотографы делают акцент на взгляде моделей, их осанке, положении рук. Мы покупаем эмоции, пытаемся воспроизвести обстоятельства, в которых чувствуем себя счастливо, хотим жить, как Инстаграм-блогеры. Главная задача сайта – дать такие эмоции. Это нейромаркетинг чистой воды.
Главная задача сайта – дать такие эмоции. Это нейромаркетинг чистой воды.
Сегодня хотят покупать не только вещь, но и быть частью атмосферы, в которой находится эта вещь, быть частью ценностей и экосистемы, в которой эту вещь показывают. Это связано с быстрым ростом аудитории брендов в Instagram, обилием контента от блогеров. На стилистику сайтов повлиял и стиль контента в Инстаграме (флетлеи-раскладки, некоторые композиционные решения, вписывание кадра изображения в квадрат).
Люди привыкли к обилию крутого визуального контента, и это делает их вкусы более избирательными. Чтобы отличиться от десятков других магазинов, которые продают похожие товары, понадобится особенная стратегия. Иллюстрация, текст и месседж должны создавать определенное настроение. Например, модная коллекция раскрывается на тематических сайтах, где главный акцент сделан на обстановке и моделях, привлекающмх внимание. Позы моделей не случайны: они композиционно обыгрывают либо название бренда, либо кнопку «Каталог»/«Купить», что помогает перевести пользователя от ознакомления к продажам.
Вспомните, как в последний раз сталкивались с Инстаграм-страницей, где рассматривали часы или красивое пальто на модели. В тот момент, когда мы смотрим на пост в Инстаграме, мы чувствуем все вместе: антураж, модель, эмоции. Если это нравится, то мы начинаем испытывать желание выглядеть так же, быстрее принимаем решение про покупку пальто/часов/платья – всего того, что так красиво показано в обстановке. Такие же эмоции должна вызывать страница товара вашего сайта.
Как это правильно использовать?
Создавайте качественный контент, выберите моделей и дайте задачу арт-директору ваших съемок, чтобы на выходе у фотографий четко можно было проследить чувственность и живость. Этот прием поможет вам сделать свой сайт лучше.
Где такой прием не очевиден, но уместен?
На сайтах агентств креативных отраслей, журналистики о личностях, социальных проектов об острых темах, рекламы продуктов питания.
Ссылка
Ссылка
Ссылка
Ссылка
Ссылка
3.
 Минимализм
МинимализмСкандинавский дизайн, авангардизм с предельно малым количеством элементов стал главной тенденцией ближайших 5 лет. Его главный принцип – ничего лишнего, чистая функциональность.
Главное правило в минимализме при создании дизайна веб-страниц – не более трёх цветов в оформлении, иконках, шрифтах.
Минимализм стремится передать упрощённую суть и форму предметов, отсекая вторичные образы и оболочки, оставляя только главную. Преобладает символика цвета, пятна и линий – все, что подчеркивает не оформление текста, а его смысл.
Минимализм лучше всего работает в сочетании с современной эстетикой. Очень тонкая грань между его красивой имплементацией в проект со сложным контентом и традиционной эстетикой и провалом. Лучше отдать такие игры опытному дизайнеру, который грамотно соединит цвет, минималистические подписи и красивый фотоконтент или иллюстрации. Королем оформления в случае минимализма становится сам контент, сам смысл текста, и важна каждая буква, длина строки.
Ссылка
Где это уместно?
На самом деле любой сайт можно обыграть в этой стилистике, ведь это уже скорее не прихоть и пожелание, а требования к стилистике сайтов сегодня.
4. Градиентный фильтр
Когда конкретного фотоконтента нет, можно дать акцент на стилистическом оформлении и разнообразной анимации, чтобы сделать сайт интереснее и вовлечь пользователя погрузиться в его информацию. Градиент, как соединение двух и больше цветов, может передать оттенок, который своей теплотой или холодностью будет создавать определенное настроение и располагать к продукту.
Какие виды бизнеса чаще других используют это?
Множество корпоративных сайтов, технологических и финансовых ресурсов сегодня часто оформляются в гамме сине-зеленых градиентов, подкрепляя все это еще и иллюстрациями. Все вместе – иллюстрация и градиент – создают крепкую сочную конструкцию, которая легко запоминается.
Для стартапов, информационных продуктов, разнообразных услуг градиенты – это уже мейнстрим. Ими еще, наверное, можно удивить в традиционных нишах, где красивый дизайн не воспринимается как должное. Пожалуй, сдержанные градиенты еще могут хорошо смотреться на сайтах агентств, бюро, которые большинство операций проводят онлайн.
Ими еще, наверное, можно удивить в традиционных нишах, где красивый дизайн не воспринимается как должное. Пожалуй, сдержанные градиенты еще могут хорошо смотреться на сайтах агентств, бюро, которые большинство операций проводят онлайн.
Где этим приемом можно удивить?
Градиент, как оформленный кусок фирменного стиля, уже довольно приелся, но в качестве дополнительного элемента – например, фона в меню, перелива цвета при выделении кнопки – может стать взрывным элементом и разнообразить уже готовый сайт. Или соединить градиент вместе с другими фишками – например, с леттерингом и крупными заголовками. И тогда он заиграет.
5. Акцент на шрифтах и заголовке
Слово – сильное оружие. Особенно хорошо, если ваше уникальное торговое предложение, девиз, или месседж бренда можно сформулировать парой четких слов. Чтобы посетителю сразу было ясно, куда он попал и что ему предлагают.
Такой прием – сказать все сразу – хорош для продажи товаров и услуг и показывает хорошие результаты в плане конверсии, особенно если грамотно расставить точки входа для пользователей.
Грустно, что когда дело доходит до текста, то от лаконичных выражений заказчики отказываются, боясь быть непонятыми ключевым покупателем. Часто на сайтах на первом экране главной страницы размещены тонны текста, которые в результате пользователя никуда не ведут.
Перечитайте тексты на своем сайте. Иногда даже примитивного «Новая коллекция» или «Бренд итальянской обуви» – вполне достаточно, чтобы все понять и пойти смотреть каталог, перейти в другой, нужный вам раздел. Не усложняйте – в лучшем случае для вашего клиента у вас есть 30 секунд, когда он попал к вам на сайт, чтобы поймать его внимание. Не тратьте его на чтение длинного текста, а направляйте к полезному контенту.
Ссылка
Ссылка
Ссылка
Ссылка
6. Чистый цвет
Принцип работы такой же, как и у градиентов, но почему эти сайты настолько привлекательны?
Все дело в том, что обилие цвета и его гармония с цветом шрифтовой пары создает определенную нагрузку на глаза. Человек смотрит на все, что его окружает, и запоминает пятнами. Если вы проанализируете, как запоминаете, например, свои сны, то обратите внимание, что даже самый реалистичный сон и воспоминание блекнет и превращается в группу образов, цветовых пятен, которые имели эмоциональный окрас.
Человек смотрит на все, что его окружает, и запоминает пятнами. Если вы проанализируете, как запоминаете, например, свои сны, то обратите внимание, что даже самый реалистичный сон и воспоминание блекнет и превращается в группу образов, цветовых пятен, которые имели эмоциональный окрас.
Цвет – это как тарелка в ресторане, на которой размещается вкусное, красиво поданное блюдо. Большая тарелка привлекает внимание к тому, что на ней. Она продает блюдо, показывая его на определенном фоне. Похожая ситуация и с сайтами.
Меняя сочетание цвета фона, цвета шрифта, вы изменяете визуальный вес сайта и, соответственно, управляете массой пятна, которое пользователь запомнит в итоге. Чем более контрастные цвета – тем легче пользователь запомнит ваш сайт.
Этот прием особенно подходит для агентств, чьи услуги в большинстве случаев можно выразить текстами, слоганами, знаками и числами – например, юридические и патентные бюро, копирайтеры-фрилансеры.
Или может быть использован как идея для меню, главного экрана, для страницы-портфолио, как промежуточный этап.
7. Незаметные паттерны на фоне
Абстрактные или геометрические узоры вполне могут разнообразить сайт, который имеет очень официальную верстку.
Также их можно дополнительно анимировать и таким образом увеличить время посещения вашего сайта пользователем, потому что анимация всегда привлекает.
Нужно понимать, что такие узоры помогают сделать фон разнообразнее, добавить текстурности, но с этим эффектом главное не переборщить, иначе сайт сразу станет визуально тяжелым и неразборчивым.
Где подойдет этот прием?
Этот прием может помочь сайтам крупных финансовых структур выглядеть более современно, позволит ИТ-стартапам и технологическим компаниям быть свежее и интереснее, немного разбавить официальность, в которой они пребывают из-за специфики ниши.
При правильном использовании и дозировании может быть применен практически везде. Ведь в качестве узора можно использовать как банальные точки, так и элементы гравюрных рисунков, лого, шрифтовую композицию, и таким образом сгенерировать что-то совсем оригинальное именно для вашего бизнеса.
8. Сломайте все правила
Впрочем, любые правила и гармонии вместе с балансами могут не дать такого эффекта вирусности, который может создать сайт, сделанный в стиле веб-брутализма.
Просто посмотрите подборку качественного веб-брутализма, чтобы представить, о чем идет речь.
Мотивы 90-х, разнообразные кричащие гиф-изображения, мерцающие и очень вызывающие анимации – все это непременно запоминается и вызывает эмоции. Порой весьма спорные, но это можно использовать для успешной вирусной кампании в диджитал-пространстве.
Конечно, такие приемы уместны не всегда. Balenciaga i Adidas использовали веб-брутализм для промо-страниц своих коллекций, и они разлетелись по интернету с бешеной скоростью из-за провокационности. Множество агентств, которые предоставляют услуги в цифровом мире – копирайтинг, маркетинг, веб-дизайн – тоже пытались идти по этому пути и делать свои ресурсы в этом плане, но не выдержали стиль и просто остались фриками и источником мемов. Поэтому даже в вызове и отсутствии правил главное – нарушить их не все сразу.
Поэтому даже в вызове и отсутствии правил главное – нарушить их не все сразу.
Вот такой перечень основных визуальных приемов может стать вашим чек-листом для проверки вашего сайта на «актуальность дизайна». Он может стать вашим вдохновением, если вы ищете визуальный стиль своего сайта и не можете на чем-то остановиться. В любом случае рекомендуем вам рассмотреть сайты на ресурсе Awwwards, где тысячи дизайнеров со всего мира черпают идеи для вдохновения. Он наиболее точно показывает, что же сегодня популярно в мире веба, и все тенденции вы можете увидеть на реальных примерах.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
9 примеров красивого анимированного дизайна сайтов для вашего вдохновения
Эта подборка из 9-ти красивых анимированных дизайнов пробуждает креативность и может стать источником вдохновения для идей вашего бизнеса. Технологии web-дизайна совершенствуются и меняются стремительно, но красивая анимация в сочетании с UX — всегда выделит ваш проект и придаст WOW эффект вашему web-сайту.
Технологии web-дизайна совершенствуются и меняются стремительно, но красивая анимация в сочетании с UX — всегда выделит ваш проект и придаст WOW эффект вашему web-сайту.
С каждыми годом возникают новые тренды в веб-дизайне сайтов. Красивый анимированный дизайн всегда привлечет внимание к сайту. Свежие, инновационные, креативные, минималистичные примеры красивых анимированных сайтов действительно вдохновляют, и тогда происходит волшебство!
Такие проекты выделяются из-за необычности, некоторые из-за удобного интерфейса и оригинального макета. Ведь многим компаниям хочется выделиться в обширном онлайн-мире и анимация в web дизайне создает удивительный пользовательский опыт необходимый для успешного веб-сайта.
Если вы еще не определились с выбором цвета для вашего сайта, вам поможет публикация Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
1. Вращающаяся анимация
Очень вдохновляющий дизайн с вращающейся анимацией — это новый дизайн tbwa. com. Они поддерживают пользовательский интерес и интригуют, потому что каждый раз, когда обновляется домашняя страница, вы увидите новое и инновационное фирменное видео. Такие забавные сюрпризы дарят пользователям уникальный опыт, который не забывается.
com. Они поддерживают пользовательский интерес и интригуют, потому что каждый раз, когда обновляется домашняя страница, вы увидите новое и инновационное фирменное видео. Такие забавные сюрпризы дарят пользователям уникальный опыт, который не забывается.
2. Динамические отзывчивые целевые страницы
Очень интересный тренд это создание динамических адаптивных целевых страниц. Долго удерживать внимание пользователей на обычной статической целевой странице практически невозможно. Добавление в веб-дизайн посадочной страницы интерактивных элементов и анимированных адаптивных элементов делает ее более интересной и дольше удерживает пользователей.
Пример такой посадочной страницы у колледжа искусств camberwellfestival.com. Интерактивные и анимированные элементы на ней являются отличными примером новейших тенденций UX-дизайна, которые могут сделать скучную целевую страницу более динамичной.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
3. Нетрадиционная прокрутка
Привычный всем опыт прокрутки, конечно, вертикальный. Однако все больше сайтов используют разные варианты прокрутки для уникального взаимодействия с пользователем. Вот пример горизонтальной прокрутки на веб-сайте amandegelateria.it.
Это одна из свежих тенденцией дизайна UX, которая подрывает стереотипы в хорошем смысле и привлекает внимание пользователей, оставаясь при этом простой и функциональной. Этот веб-сайт сочетает в себе высококачественную фотографию продукта, элегантные иллюстрации и анимированную типографику для повышения заинтересованности пользователей.
4. Интерактивные адаптивные истории
Внедрение интерактивности в веб-дизайн становится все более популярным у пользователей и эта тенденция UX дизайна находится центре внимания. Рассказывание историй при помощи интерактивного дизайна побуждают пользователей больше взаимодействовать с дизайном.
Вот прекрасный пример взаимодействия с пользователем дизайнерской торговой площадки на сайте Denim Report от lyst. com. Здесь можно увидеть интересные варианты использования нетрадиционных эффектов прокрутки. Этот сайт демонстрирует не только талантливость визуальной коммуникации, но самое главное что анимация продлевает срок пребывания пользователей на сайте и повышает узнаваемость бренда.
com. Здесь можно увидеть интересные варианты использования нетрадиционных эффектов прокрутки. Этот сайт демонстрирует не только талантливость визуальной коммуникации, но самое главное что анимация продлевает срок пребывания пользователей на сайте и повышает узнаваемость бренда.
Предлагаем вашему вниманию статью: Интерактивный контент в маркетинговой стратегии
5. Анимация при прокрутке
Вот любопытный пример анимации, которая становится все более популярной — это анимация прокрутки сайта. Эта технология демонстрирует на сайте igor-tech.com оригинальность дизайна и увеличивает время на пребывания странице и увеличивает вовлеченность. Пользователи могут прокручивать или нажимать на макеты страниц и пока анимация не отвлекает от цели и не вводит пользователей в заблуждение, эта техника может быть очень эффективным способом конвертации пользователей в клиентов.
6. Креативное использование цветового брендинга
Многоцветная техника может стать вдохновением для использования цветового брендинга. Такие компании, как camdentownbrewery.com, переходят к новому веб-дизайну, суть которого основывается на странице продукта которая изменяется, когда пользователь перемещается и взаимодействует с элементами на странице.
Такие компании, как camdentownbrewery.com, переходят к новому веб-дизайну, суть которого основывается на странице продукта которая изменяется, когда пользователь перемещается и взаимодействует с элементами на странице.
Этот веб-дизайн очень яркий, но он помогает пользователю перемещаться по сайту и создает подсознательные ассоциации с продуктами бренда исключительно на основе цветовых сигналов. Посмотрите пример этого оригинального сайта, возможно, он даст толчок для вашего вдохновения и подскажет, как сделать цветовой дизайн для вашего бренда!
Познакомьтесь с полезной информацией: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
7. БОЛЬШИЕ заголовки, привлекающие внимание
Это пример сайта с привлекающими внимание большими заголовками. В нашем динамичном мире пользователи, все меньше и меньше времени проводят на сайтах. По этой причине веб-дизайн приспосабливается и использует крупный шрифт для быстрого захвата внимания целевой аудитории и уменьшения времени на конвертацию.
Очень крупный размер заголовков сочетаются с текстом написанным более мелким шрифтом и гораздо подробнее, если требуется больше информации. Сайт austineastciders.com демонстрирует такую технику применения крупного шрифта на динамичном фоне в дизайне своей домашней страницы.
Если нужны рекомендации по типогрфике для вашего сайта, вам поможет публикация 10 правил идеальной типографики. Применение шрифтов в дизайне
8. Анимированные абстрактные фигуры, привлекающие внимание
Пример абстрактных фигур, привлекающих внимание представлен на сайте elje-group.com. Это еще одно направление веб-дизайна, которое любят многие. Сегодня все больше компаний используют этот прием, чтобы лучше выделить свой сайт.
Бренды используют уникальные формы, которые создают дополнительный элемент интриги для пользователей. Обратите внимание, что на этом сайте используется еще несколько трендов веб-сайтов 2020 года, такие как современные градиенты и диагонали при загрузке страницы!
UX-управляемые диагональные линии
Посмотрите пример сайта с диагональными линиями ruan. com. На этом сайте еще применяется интересная анимация в текстах, которая в буквальном смысле подчеркивает главное. В прошлые годы дизайны веб-сайтов часто содержали прямые горизонтальные линии для разделения блоков на веб-страницах.
com. На этом сайте еще применяется интересная анимация в текстах, которая в буквальном смысле подчеркивает главное. В прошлые годы дизайны веб-сайтов часто содержали прямые горизонтальные линии для разделения блоков на веб-страницах.
Использование техники диагональных линий дает ясный и интересный путь для глаз пользователя, чтобы подсказывать, куда должен следовать взгляд вниз по странице. Это отлично помогает привлекать внимание к точкам призыва к действию.
Дизайн с элементами анимации становится намного более выразительным
Современный дизайн сайтов диктует свои требования к анимации. Немного добавим в эту статью информацию о графических анимационных кнопках. При разработке сайта обычно они используются вместо простых ссылок в навигационном меню сайта (попросту говоря – заменяют их).
Как работает анимационная кнопка? При наведении указателя мышки на такую кнопку дизайн кнопки видоизменяется – меняется цвет фона и шрифта. Кроме того, цвет и шрифт кнопки меняются еще и момент нажатия на нее. То есть можно говорить о трех разных состояниях – обычное, при наведении, а также при нажатии.
То есть можно говорить о трех разных состояниях – обычное, при наведении, а также при нажатии.
В отдельных случаях добавляется еще одно состояние – после нажатия (после посещения данной ссылки). Так пользователю проще понять, на каких страницах он уже был, а на каких не был.
Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.

- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Вы хотите создать современный, удобный оригинальный веб-сайт? Обращайтесь к профессионалам в области веб-дизайна, звоните в веб студию АВАНЗЕТ, мы всегда рады помочь и проконсультировать. Красивая анимация в сочетании с UX дизайном дают поразительный эффект.
Красивая анимация в сочетании с UX дизайном дают поразительный эффект.
02.10.2022
← Поделиться с друзьями !
Дизайн сайта | 10 000+ лучших бесплатных дизайнов веб-сайтов 2022
Дизайн веб-сайта от Nicepage
Живя в 21 веке, важно существовать одновременно в двух реальностях, физической и в Интернете. Онлайн-присутствие в социальных сетях является важной частью того, как люди воспринимают вас. Веб-страницы позволяют людям взаимодействовать с частью вашей личности и обеспечивают уникальный пользовательский опыт, связанный с вами и вашим продуктом. Лучшие методы превращения посетителей вашего веб-сайта в потенциальных клиентов и, таким образом, создания присутствия в Интернете называются маркетинговыми стратегиями. Выбирайте качественные передовые методы дизайна веб-страниц, знайте свою целевую аудиторию и сообщайте о своих ценностях — это ключевые элементы успеха. Специальное агентство цифрового маркетинга научит вас, как интегрировать их в вашу бизнес-модель и легко продавать в Интернете. Первый шаг — познакомиться с командой и превратить ее в высокоэффективную команду по дизайну и разработке веб-сайтов.
Первый шаг — познакомиться с командой и превратить ее в высокоэффективную команду по дизайну и разработке веб-сайтов.
Современная цветовая схема, удобный пользовательский интерфейс и привлекательная эстетика превратят дизайн вашего сайта в эффективный инструмент продаж. Изучите награды Webby или Awwwards, чтобы ознакомиться с последними тенденциями веб-дизайна и открыть для себя новую гибкость дизайна, которую предлагают вам ведущие в отрасли дизайнеры веб-сайтов. Хотя отмеченные наградами веб-сайты принадлежат таким крупным компаниям, как Forbes, это не означает, что вы не можете воспользоваться некоторыми советами, которые помогут посетителям вашего сайта почувствовать себя желанными и успешными, когда вы разрабатываете проекты веб-сайтов. Узнайте, как разработать веб-сайт с помощью справочного центра адаптивного веб-дизайна, адаптированного для мобильных устройств, для компании, занимающейся веб-дизайном, или агентства веб-дизайна, улучшающего взаимодействие с пользователем.
Самые смелые дизайнерские идеи воплощаются в жизнь
На превосходном веб-сайте вся важная информация легко читается. Соответствующие изображения и значки дополняют текст, шрифты понятны, а цвета выделяют только основные части. Макет и навигация имеют структуру. При разработке веб-сайтов существуют сложные визуальные элементы, жизненно важные для производительности сайта, скорости страницы и веб-разработки в целом. Улучшите эти параметры, чтобы ваш сайт занимал более высокое место, чем у конкурентов, и черпайте вдохновение в дизайне от дизайнерских компаний мирового класса. Первое впечатление, как бесплатная пробная версия, имеет большое влияние на стратегию цифрового маркетинга и лидогенерацию, даже для лучшего веб-сайта, поэтому учитывайте это при создании веб-сайта.
Как правило, ваша система управления контентом CMS определяет, какие дизайнерские услуги вы можете интегрировать. Однако веб-дизайн тоже не останавливается на достигнутом. Растущая совместимость и функциональность новых функций веб-сайта ошеломляют даже опытных разработчиков и графических дизайнеров. Эксперты настоятельно рекомендуют им всем вкладывать время и усилия, а также ресурсы, которые им не нужны, в улучшение размеров экрана отражения, чтобы внешний вид и функции веб-сайта были доступны для каждого устройства. Поэтому пришло время найти и протестировать свой идеальный конструктор сайтов. Это инструмент дизайна, который позволяет вам творчески организовать пустое пространство вашей страницы. Вы можете перетаскивать блоки контента, такие как логотип бренда, статьи, обзоры, чат и т. д., без написания единой строки кода. Настраивайте стили, добавляйте арты и видео с помощью таких конструкторов в один клик. Суть в том, что вы можете разработать веб-сайт или создать сайт своей мечты и контролировать его успех в поисковом интернет-маркетинге, пользовательском опыте, дизайне и разработке, а также адаптивном веб-дизайне.
Эксперты настоятельно рекомендуют им всем вкладывать время и усилия, а также ресурсы, которые им не нужны, в улучшение размеров экрана отражения, чтобы внешний вид и функции веб-сайта были доступны для каждого устройства. Поэтому пришло время найти и протестировать свой идеальный конструктор сайтов. Это инструмент дизайна, который позволяет вам творчески организовать пустое пространство вашей страницы. Вы можете перетаскивать блоки контента, такие как логотип бренда, статьи, обзоры, чат и т. д., без написания единой строки кода. Настраивайте стили, добавляйте арты и видео с помощью таких конструкторов в один клик. Суть в том, что вы можете разработать веб-сайт или создать сайт своей мечты и контролировать его успех в поисковом интернет-маркетинге, пользовательском опыте, дизайне и разработке, а также адаптивном веб-дизайне.
Как увеличить посещаемость веб-сайта
Лучший веб-дизайн — это способ развить ваш бизнес и заинтересовать потенциальных клиентов вашими продуктами или услугами. Мы рекомендуем сделать ваш веб-дизайн удобным для мобильных устройств, чтобы мобильные пользователи могли пользоваться тем же передовым опытом, что и пользователи компьютеров. Кейсы показывают, что оптимизация коэффициента конверсии напрямую зависит от юзабилити сайта для мобильных устройств. Таким образом, адаптивный дизайн — это золотой стандарт, которого вы захотите придерживаться, скажем, в дизайне логотипа. Чтобы обеспечить привлекательный мобильный опыт, убедитесь, что вы выбрали полностью адаптивные шаблоны веб-сайтов. Что касается остального, ведущие компании веб-дизайна всегда будут указывать на плюсы и минусы различных типов веб-дизайна, дизайн страницы моего веб-сайта и поисковую оптимизацию для компании веб-дизайна.
Мы рекомендуем сделать ваш веб-дизайн удобным для мобильных устройств, чтобы мобильные пользователи могли пользоваться тем же передовым опытом, что и пользователи компьютеров. Кейсы показывают, что оптимизация коэффициента конверсии напрямую зависит от юзабилити сайта для мобильных устройств. Таким образом, адаптивный дизайн — это золотой стандарт, которого вы захотите придерживаться, скажем, в дизайне логотипа. Чтобы обеспечить привлекательный мобильный опыт, убедитесь, что вы выбрали полностью адаптивные шаблоны веб-сайтов. Что касается остального, ведущие компании веб-дизайна всегда будут указывать на плюсы и минусы различных типов веб-дизайна, дизайн страницы моего веб-сайта и поисковую оптимизацию для компании веб-дизайна.
Люди просматривают Facebook, Instagram, Twitter и т. д. через мобильные приложения и охотно открывают ссылки на веб-сайты или интернет-магазины, размещенные в красиво оформленных учетных записях. Используйте его для ведения вашего бизнеса в Интернете. Попросите профессиональное агентство по дизайну веб-сайтов разработать привлекательную рекламу для вашего интернет-магазина или мобильного приложения по недвижимости. Социальные сети одновременно являются послами и основной поддержкой малого бизнеса, поскольку социальные сети представляют собой крупный рынок и создают мощные рекламные платформы с использованием органического поиска. Найдите лучшую в своем классе учетную запись или платформу и разместите там свое индивидуальное веб-объявление. Конечно, вам нужно будет понять жизнь и умы вашей целевой аудитории, собрать большие данные и должным образом сосредоточиться на популярных идеях в этой группе, чтобы привлечь ее внимание. Выигрышный интернет-магазин с индивидуальным дизайном сайта — это тот, который в конце концов нравится клиентам. Управление проектами нуждается в высококачественном дизайне логотипа 2022 года вместо лучших услуг веб-дизайна премиум-класса, которые были 2 года назад. Вы все еще можете добавить некоторые серьезные моменты, сделав его простым и легким для навигации, а также короткое время загрузки для поисковых систем, полезных для компании, занимающейся дизайном веб-сайтов.
Социальные сети одновременно являются послами и основной поддержкой малого бизнеса, поскольку социальные сети представляют собой крупный рынок и создают мощные рекламные платформы с использованием органического поиска. Найдите лучшую в своем классе учетную запись или платформу и разместите там свое индивидуальное веб-объявление. Конечно, вам нужно будет понять жизнь и умы вашей целевой аудитории, собрать большие данные и должным образом сосредоточиться на популярных идеях в этой группе, чтобы привлечь ее внимание. Выигрышный интернет-магазин с индивидуальным дизайном сайта — это тот, который в конце концов нравится клиентам. Управление проектами нуждается в высококачественном дизайне логотипа 2022 года вместо лучших услуг веб-дизайна премиум-класса, которые были 2 года назад. Вы все еще можете добавить некоторые серьезные моменты, сделав его простым и легким для навигации, а также короткое время загрузки для поисковых систем, полезных для компании, занимающейся дизайном веб-сайтов.
Цифровой маркетинг
Независимо от того, являетесь ли вы владельцем частного бизнеса или членом крупной компании, вы можете найти все, что вам нужно для визуально привлекательного профессионального дизайна веб-сайта. Лучшие дизайны не только красивы и интерактивны, но и предоставляют широкий спектр маркетинговых инструментов. Профессиональные веб-дизайнеры продают товары с помощью встроенных функций. Тем не менее, это может быть пустой тратой бюджета и других ресурсов, если ваше местное SEO отключено. Поисковая оптимизация SEO влияет на трафик вашего веб-сайта, поскольку инструменты SEO определяют, как часто ваш сайт появляется в результатах поиска и, следовательно, сколько людей посещают его, просматривают и взаимодействуют с ним. Это помогает поисковым системам быстро находить ваш сайт, а веб-браузерам правильно отображать контент. Дизайнерские агентства обычно позволяют вам настраивать функции SEO, чтобы вы были готовы к основным операциям электронной коммерции и поисковой оптимизации.
Лучшие дизайны не только красивы и интерактивны, но и предоставляют широкий спектр маркетинговых инструментов. Профессиональные веб-дизайнеры продают товары с помощью встроенных функций. Тем не менее, это может быть пустой тратой бюджета и других ресурсов, если ваше местное SEO отключено. Поисковая оптимизация SEO влияет на трафик вашего веб-сайта, поскольку инструменты SEO определяют, как часто ваш сайт появляется в результатах поиска и, следовательно, сколько людей посещают его, просматривают и взаимодействуют с ним. Это помогает поисковым системам быстро находить ваш сайт, а веб-браузерам правильно отображать контент. Дизайнерские агентства обычно позволяют вам настраивать функции SEO, чтобы вы были готовы к основным операциям электронной коммерции и поисковой оптимизации.
Цифровой маркетинг переживает бум благодаря развитию электронной коммерции. Профессионально разработанные шаблоны легко отображают тысячи товаров, имеют простую контактную форму и меню поддержки клиентов, чтобы сделать онлайн-покупки по-настоящему приятными и уникальными. Однако даже при ведении бизнеса ваш сайт выглядит великолепно, это не означает, что очень профессиональный дизайнер веб-сайтов выводит безопасность веб-хостинга на новый уровень. Большинство маркетинговых услуг в Интернете нацелены на увеличение охвата и воздействия. Исследователи изучают рынок, чтобы предложить вам идеальные решения для построения надежного бизнеса. Больше никакого интуитивного принятия решений — вы не можете рисковать, когда люди покидают свои социальные сети, чтобы взглянуть на ваши продукты. Когда они придут, побалуйте клиентов лучшим обслуживанием, расширенной безопасностью и удобным интерфейсом. Во время маркетинговой кампании электронной коммерции вы должны спросить себя, почему так хочется рекомендовать им мой новый красивый веб-сайт со встроенными дизайнерскими услугами?
Однако даже при ведении бизнеса ваш сайт выглядит великолепно, это не означает, что очень профессиональный дизайнер веб-сайтов выводит безопасность веб-хостинга на новый уровень. Большинство маркетинговых услуг в Интернете нацелены на увеличение охвата и воздействия. Исследователи изучают рынок, чтобы предложить вам идеальные решения для построения надежного бизнеса. Больше никакого интуитивного принятия решений — вы не можете рисковать, когда люди покидают свои социальные сети, чтобы взглянуть на ваши продукты. Когда они придут, побалуйте клиентов лучшим обслуживанием, расширенной безопасностью и удобным интерфейсом. Во время маркетинговой кампании электронной коммерции вы должны спросить себя, почему так хочется рекомендовать им мой новый красивый веб-сайт со встроенными дизайнерскими услугами?
Позвольте веб-дизайнерам с многолетним опытом создать профессиональный веб-дизайн для вашего интернет-магазина, даже использовать средство для создания логотипов и проверить, сколько просмотров страниц и сколько людей видят вашу рекламу. Вот почему дизайн веб-сайта WordPress должен анализировать результаты поисковых систем для увеличения трафика. С полным пакетом услуг с гарантией возврата денег и возвратом инвестиций вы максимизируете свой доход и оптимизируете рабочий план. Ваш сайт электронной коммерции расцветет. Просто назовите его и выберите параметры шаблона, чтобы интегрировать наиболее подходящие услуги электронной коммерции с лучшими веб-платформами, предоставляющими дизайн веб-сайтов WordPress и услуги веб-дизайна. При этом дизайн целевой страницы или веб-страницы выполняется компанией, занимающейся дизайном веб-сайтов, или агентством веб-дизайна, с учетом всех последних тенденций веб-дизайна.
Вот почему дизайн веб-сайта WordPress должен анализировать результаты поисковых систем для увеличения трафика. С полным пакетом услуг с гарантией возврата денег и возвратом инвестиций вы максимизируете свой доход и оптимизируете рабочий план. Ваш сайт электронной коммерции расцветет. Просто назовите его и выберите параметры шаблона, чтобы интегрировать наиболее подходящие услуги электронной коммерции с лучшими веб-платформами, предоставляющими дизайн веб-сайтов WordPress и услуги веб-дизайна. При этом дизайн целевой страницы или веб-страницы выполняется компанией, занимающейся дизайном веб-сайтов, или агентством веб-дизайна, с учетом всех последних тенденций веб-дизайна.
Социальные сети имеют значение
Пользователи больше не рассматривают электронную почту как основное средство коммуникации. Они не просят у нового друга адрес электронной почты или номер телефона, а вместо этого тяготеют к социальным сетям. Вы можете спросить, как менеджеры проектов делают дизайн вашего сайта и нужно ли обновлять мой сайт? Услуги, которые мы предлагаем для отмеченных наградами проектов веб-дизайна, которые мы создали, больше не потребуют от вас управления их работой, поэтому не стесняйтесь обращаться к нам сегодня. Опыт email-маркетинга переключился на последующие сообщения. Никто не хочет, чтобы его поисковый рейтинг упал, поэтому они должны обновлять свой веб-сайт, независимо от того, над чем они работают. Чтобы общаться со своей аудиторией, вам не нужно биться головой о стену. Выделитесь и немного продемонстрируйте свою индивидуальность. Мы знаем, что мы предложили вам пару отрывков выше, чтобы последовать их примеру с крупными брендами, но для этого есть определенные правила.
Опыт email-маркетинга переключился на последующие сообщения. Никто не хочет, чтобы его поисковый рейтинг упал, поэтому они должны обновлять свой веб-сайт, независимо от того, над чем они работают. Чтобы общаться со своей аудиторией, вам не нужно биться головой о стену. Выделитесь и немного продемонстрируйте свою индивидуальность. Мы знаем, что мы предложили вам пару отрывков выше, чтобы последовать их примеру с крупными брендами, но для этого есть определенные правила.
Экспериментируйте с яркими и смелыми элементами дизайна при создании рекламы бренда в социальных сетях и целевой страницы или нескольких целевых страниц — дайте волю своему творчеству в процессе проектирования. Таким образом, для нового бизнеса идеально воспользоваться преимуществом и создать онлайн-УТП (уникальное торговое предложение), которое привлечет гораздо больше клиентов. Вам понадобятся эти три вещи, чтобы повысить узнаваемость бренда вашего уникального веб-сайта, поэтому сообщения в блогах необходимы для вашего присутствия в Интернете по всему миру. Малый бизнес, который может быть основан на облаке, свободен и открыт для самовыражения и немедленных изменений. Однако, когда дело доходит до основной рабочей области, создайте функциональный и эстетически приятный сайт.
Малый бизнес, который может быть основан на облаке, свободен и открыт для самовыражения и немедленных изменений. Однако, когда дело доходит до основной рабочей области, создайте функциональный и эстетически приятный сайт.
Вас также может заинтересовать Шаблоны дизайна веб-сайтов, Идеи дизайна веб-сайта и Вдохновение для дизайна веб-сайта
40 Лучшие дизайны веб-сайтов, отмеченные наградами.
Superlist trading
trading Щелкните по ссылкам ниже, чтобы перейти к группе лучших дизайнов веб-сайтов, которые сокрушили его за последние несколько лет:
- Лучшие дизайны веб -сайтов с 2022
- Лучшие дизайны веб -сайтов с 2021
- Лучшие дизайны веб -сайтов с 2020
- Best Swee Designs с 2019
- Best Webse Designs от 2019
- Best Webse Designs от 2019
- .

- Лучшие дизайны сайтов 2016 года
- Лучшие дизайны сайтов 2015 года
- Лучшие дизайны сайтов 2011–2014
- Лучший SEO-дружественный дизайн веб-сайта
- Другие классные дизайны веб-сайтов
- Идеи дизайна веб-сайта
Дизайн веб-сайта может быть определяющим фактором, определяющим конверсию пользователя на сайт. В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными из них являются пользовательский опыт, безопасность и визуальное представление.
Отправляя свою команду в 2022 году, чтобы поддержать свое цифровое присутствие, вы можете подумать о найме компаний, занимающихся дизайном веб-сайтов, для редизайна вашего веб-сайта. Ведущие SEO-компании также рассматривают редизайн как важный аспект ранжирования существующего веб-сайта. Если это так, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями премии Awwwards и номинантами 2022 года. Эти сайты представляют собой лучший веб-дизайн в мире и дают уникальную возможность взглянуть на то, что работает для успешных веб-сайтов во всем мире. И это не должно вызывать удивления, но эти веб-сайты не используют CMS-платформы, основанные на «просто другой теме». Они специализируются на таких языках, как PHP, для разработки привлекательных веб-дизайнов, и их награды не должны вас шокировать.
Эти сайты представляют собой лучший веб-дизайн в мире и дают уникальную возможность взглянуть на то, что работает для успешных веб-сайтов во всем мире. И это не должно вызывать удивления, но эти веб-сайты не используют CMS-платформы, основанные на «просто другой теме». Они специализируются на таких языках, как PHP, для разработки привлекательных веб-дизайнов, и их награды не должны вас шокировать.
Премия Awwwards показывает лучшие компании, которые отметили контрольный список редизайна веб-сайтов, таких как креативность, цельный дизайн и привлекательные инновации в Интернете, с категориями, начиная от лучших статей и интервью и заканчивая мобильным совершенством и дизайном. Их категория «Веб-дизайн» — одна из наших любимых. Он не только предлагает новые тенденции, но и устанавливает ориентиры для услуг по редизайну веб-сайтов и услуг по обслуживанию веб-сайтов. Лучшие компании, занимающиеся веб-дизайном и цифровым маркетингом, используют аналогичные тесты, чтобы нарушить статус-кво. Если вы, как агентство веб-дизайна, хотите, чтобы ваша компания нарушила статус-кво, лучше всего придерживаться этих корреляционных критериев или даже превзойти их. Пока вы готовите свою стратегию на 2022 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт своего бренда, посмотрите, сможете ли вы черпать вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и текущих номинантов Awwwards.
Если вы, как агентство веб-дизайна, хотите, чтобы ваша компания нарушила статус-кво, лучше всего придерживаться этих корреляционных критериев или даже превзойти их. Пока вы готовите свою стратегию на 2022 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт своего бренда, посмотрите, сможете ли вы черпать вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и текущих номинантов Awwwards.
Лучший дизайн веб-сайта 2022 года: FlyHyer
Отмечен премией CSS Design Awards
Вы не произведете сильного первого впечатления, пока не расскажете, чем занимаетесь. Но как сказать, что вы создаете персонализированный авиационный опыт? В этом нет ничего лучше домашней страницы Fly Hyer.
Самолет на пневматической подвеске на веб-странице является убедительным визуальным сигналом для желающих приобрести персонализированный опыт полета. По мере того, как вы пытаетесь пройти первую складку, изображение самолета становится больше и кажется ближе к вам, создавая сильное впечатление самолета в движении.
Эффективная домашняя страница нуждается в привлекательной, но ненавязчивой визуальной истории, правильном соотношении пробелов, удобных для восприятия CTA, удобоваримом тексте и фантастической навигации, что делает Fly Hyer воплощением домашних страниц.
Лаконичный дизайн вызывает активные эмоции и побуждает пользователей бронировать персонализированные и совместные рейсы.
Лучший дизайн веб-сайта 2022 года: FPP
Отмечен премией CSS Design Awards
Говорят — повторите захватывающий опыт покупок вашего бизнеса в интернет-магазине. Торговый ряд FPP имитирует реальный опыт покупок, поскольку позволяет вам виртуально прогуляться по магазину и найти ананас.
Мощная копия подталкивает вас к проходу с покупками и охотится за ананасом, лежащим в отделе с порошком. Агентство торгового маркетинга FPP рассказывает визуальную историю о потерянных товарах и брошенных корзинах среди сотен товаров.
Когда вы идете дальше к проходу, вы обнаруживаете их услуги с аккуратными и креативными копиями. В проходе используется минимальное количество цветов и эффект параллакса, чтобы сделать навигацию приятной, успокаивающей и менее утомительной для глаз.
В проходе используется минимальное количество цветов и эффект параллакса, чтобы сделать навигацию приятной, успокаивающей и менее утомительной для глаз.
Кнопка в виде ананаса — отличный эксперимент веб-дизайна.
Представлено Awwwards
Дизайн веб-страниц IBM watson говорит сам за себя — в буквальном смысле. Веб-дизайн использует звуковые элементы вместе с визуальными эффектами, чтобы обеспечить захватывающий пользовательский опыт. Веб-страница просит вас использовать наушники, как только вы попадаете на страницу.
В случае, если вы не хотите надевать наушники или если наушники не находятся на вытянутой руке, интерактивный фон отвлекает вас от бесконечных вселенских путешествий. Вы можете почувствовать игру песка, когда ваша мышь перемещается по странице.
Дизайн имеет сбалансированную типографику и размер шрифта между заголовком и описанием. Большой заголовок сразу привлекает ваше внимание. Несмотря на такой интерактивный фон, вы не упустите суть контента.
Наконец, жирный синий CTA перенаправляет вас на другую страницу, которая очень взаимна и позволяет посетителям изучить три истории. IBM использует визуальное повествование в своем веб-дизайне, чтобы сделать сложные и сухие темы за счет упрощения и вовлечения ИИ.
Лучший дизайн веб-сайта 2021 года: Superlist
Рекомендовано Awwwards
Редко попадаешь на веб-страницу и сразу понимаешь, что представляет собой бренд. Superlist, приложение для повышения производительности, блестяще применяет принцип правила 5 секунд. Посмотрите на веб-страницу в течение 5 секунд, и вы точно поймете, что она означает: продуктивность для команд и отдельных лиц. Инструмент помогает им работать над эффективностью и способами совместной работы.
Когда вы попадаете на домашнюю страницу, вы будете взаимодействовать с аксессуарами на рабочем месте, такими как наушники, ручка, журнал и клавиатура. Прокрутка первой складки оставляет вас с открытым журналом с точной копией.
Манифест домашней страницы использует много пустого пространства, чтобы вы могли сосредоточиться на его копии. Эргономичная кнопка уведомлений в правом верхнем углу создает эффект присутствия при прикосновении и нажатии.
Superlist также использует маленькую иконку со стрелкой, чтобы помочь вам прокручивать нижнюю часть страницы. Забавные визуальные элементы продолжают доминировать в содержании, когда вы проходите мимо первой складки.
Рекомендовано Awwwards
Веб-сайт этого французского художника представляет собой привлекательную смесь фотоснимков, видеоконтента и смелого использования черно-белых изображений, чтобы помочь пользователям ознакомиться с невероятным множеством работ. Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы безошибочно заметите высококлассную атмосферу; краткое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному контенту сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующая анимация на веб-сайте побуждает вас исследовать и узнавать больше об Элиасе и его работах.
Рекомендовано Awwwards
Компания Torgerson Design Partners, расположенная в Озарке, штат Миссури, представляет собой архитектурную фирму с полным спектром услуг и имеет великолепный веб-сайт. Каждый раздел сайта включает в себя знакомые функции с микроанимацией вместо типичных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерее прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Рекомендовано Awwwards
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и надеется диверсифицировать глобальный банк. Каждая часть сайта притягивает взгляд — от уникального сочетания цветов умбры и чирка до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт во всей его полноте, плавно повышая визуальный интерес.
Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт во всей его полноте, плавно повышая визуальный интерес.
Рекомендовано Awwwards
Если у вас есть такая влиятельная и узнаваемая фигура, как Грета Тунберг, лучше всего использовать ее изображение в кампании на своем веб-сайте. Это именно то, что Superhero Cheesecake сделал с «Годом Греты» из Нидерландов. Увлекательный проект с иллюстрированной хронологией восхождения Тунберг от ребенка-активиста до мировой иконы.
Best Mobile Excellence Web Design 2020: Skyline Films
Рекомендовано Awwwards
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстали на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями любой цифровой кампании. Британская компания Skyline Films сотворила чудо в маркетинге серии фильмов « Шерлок Холмс ». При работе со старинными предметами может быть сложно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки ожиданий большинства пользователей. Викторианские изображения в тонах сепии, кажется, сокращаются со скоростью и интуитивностью сидения, но именно это противоречие заставляет его работать.
Викторианские изображения в тонах сепии, кажется, сокращаются со скоростью и интуитивностью сидения, но именно это противоречие заставляет его работать.
Лучший дизайн веб-сайта дня 2020 года: RESN – i-Spy
Рекомендовано Awwwards
Цифровая интерпретация книг I-Spy, любимых детьми во всем мире, эта новозеландская кампания для детей, Hei-Hei, является одновременно творческим и информативным. Он передает дух места и в то же время является веселым игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, редки, и этот делает это таким образом, что взрослые тоже захотят принять в нем участие.
Номинант на лучший дизайн веб-сайта 2020 года: Moooi
Рекомендовано Awwwards
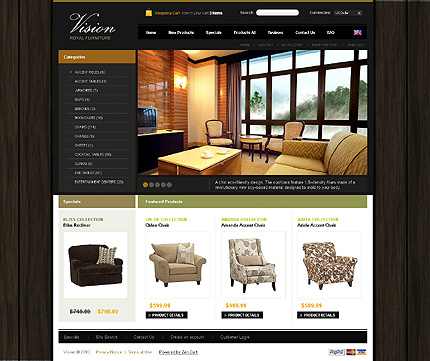
Moooi — один из легендарных брендов, вдохновляющих мир своим захватывающим и инновационным дизайном интерьера. Как и их оригинальные, бунтарские и изощренные методы, их веб-сайт уникален, передавая что-то дополнительное с точки зрения красоты и уникальности с потрясающими фотографиями. Кроме того, веб-сайт представляет собой неожиданную и захватывающую демонстрацию их хорошо подобранного сочетания освещения, мебели, аксессуаров и других эклектичных вещей, которые переживут повседневные интерьеры.
Кроме того, веб-сайт представляет собой неожиданную и захватывающую демонстрацию их хорошо подобранного сочетания освещения, мебели, аксессуаров и других эклектичных вещей, которые переживут повседневные интерьеры.
Благодаря художественному сочетанию анимации и видео, веб-сайт привлекает посетителей чувством изысканности и дает дополнительное творческое прикосновение. Расположение изображений, цветов и других эффектов погружает человека в захватывающий опыт. Как номинант одного из лучших веб-сайтов, Moooi выводит доступность и скорость отклика на новый уровень.
Рекомендовано Awwwards
Карантин ограничил ваши путешествия? Что ж, когда ситуация немного расслабится, пусть приключение начнется с Маммута! Исследуйте окрестности, делитесь своим опытом с сообществом и выигрывайте замечательные призы. С горами, призывающими вас выйти во время изоляции, Mammut — это местный веб-сайт сообщества, посвященный приключениям, который побуждает вас выходить на улицу и исследовать окрестности, нажимать на качественные изображения и отправлять фотографии, чтобы выиграть снаряжение.
Целевая страница и изображения на открытом воздухе на веб-сайте прекрасны, с крутым оттенком ходьбы/анимации логотипа мамонта при прокрутке. Веб-сайт невероятно разработан с тщательным вниманием к каждому элементу, который может побудить посетителей выйти на улицу и рассказать захватывающую историю с помощью изображений.
Рекомендовано Awwwards
Go. Первопроходческий веб-сайт, смелые и контрастные цвета, прекрасное сочетание науки и 3D-ресурсов и анимации в реальном времени формируют дизайн и впечатления от сайта. На своем веб-сайте организация прекрасно отражает закулисные процессы и передовые научные достижения в области пионерной кукурузы. Кроме того, он рассказывает о развитии семян кукурузы прямо из лаборатории в поле и о том, как это изменит концепцию земледелия.
С технической и научной точек зрения, дизайн делает движение вниз по странице ритмичным и естественным, гарантируя, что читатели прочитают каждый жирный и крупный заголовок с копией и щелкнут по каждому призыву к действию на главной странице. Кроме того, веб-сайт дает более прозрачное представление о каждом процессе и производительности команды для облегчения понимания.
Кроме того, веб-сайт дает более прозрачное представление о каждом процессе и производительности команды для облегчения понимания.
Рекомендовано Awwwards
FWA сотрудничала с The Cool Club, чтобы позволить посетителям изучить историю 54 самых крутых веб-сайтов и цифровых проектов в одном месте, как показано в «Веб-дизайн, эволюция цифрового мира» 1990-сегодня». Кроме того, на веб-сайте есть своего рода колода карт с ограниченным тиражом, позволяющая пользователям играть с картами и просматривать видеопримеры реальной работы, которую представляет каждая карта.
Интерактивный дизайн и нестандартное мышление команды рассказывают историю соответствующего видео и веб-сайта при нажатии на каждую карточку. Веб-сайт визуально привлекателен и функционален, детище самых крутых умов мира, создающих творческие вещи, веб-сайты или продукты для новейших граждан нашего времени. Итак, вы готовы играть в игру?
Лучший дизайн веб-сайта 2019 года: Nomadic Tribe
Рекомендовано Awwwards
Еще один лучший дизайн веб-сайта 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного повествования с четырьмя главами и блестящий саундтрек. Тщательно созданный веб-сайт — это захватывающий опыт, который пользователи запомнят. Веб-сайт представляет собой поэтическое путешествие, в котором используется 3D-графика и визуальные коды, чтобы рассказать захватывающую историю и управлять миром комиксов.
Тщательно созданный веб-сайт — это захватывающий опыт, который пользователи запомнят. Веб-сайт представляет собой поэтическое путешествие, в котором используется 3D-графика и визуальные коды, чтобы рассказать захватывающую историю и управлять миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создала нестандартную навигацию и проделала исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Рекомендовано Awwwards
Веб-сайт Into the trenches|1917, являющийся одним из лучших военных фильмов всех времен, также является одним из лучших веб-сайтов с 360-градусной дополненной реальностью. Показывая окопы и главы из фильма, любители кино могут прогуляться и исследовать декорации в полном масштабе, не выходя из дома. Отправляйтесь на трассу, посмотрите, как режиссеры переносят оскароносный фильм на большой экран, и узнайте секреты фильма в 3D.
Погрузитесь в эксклюзивные закулисные сайты и исследуйте окопы длиной в милю в полномасштабном веб-AR. Сайт получил несколько наград, всемирную похвалу и одобрение прессы. Пользователи могут ознакомиться с подробной обстановкой войны в реальном масштабе в сочетании с большим разнообразием и подробным контентом, что обеспечивает невероятное время пребывания более 3,5 минут.
Отмечен The Webby Awards
IDEO — одна из ведущих мировых дизайнерских компаний, стремящихся создавать проекты, ориентированные на человека, и оказывать положительное влияние на свою работу. Блог Octopus — свидетельство их невероятной работы, получившей награду в номинации «Лучший бизнес-блог/веб-сайт 2019».Награда Уэбби. Веб-сайт блога разработан с использованием черно-белой темы и различных рисунков Octopus, поскольку дизайн его домашней страницы создает сплоченную тему при прокрутке.
Заголовки блогов выделены желтым цветом, а изображения тянутся к вам. Захватывающие функции веб-сайта заставляют аудиторию наслаждаться прокруткой, чтением историй и уникальным пользовательским интерфейсом.
Лучший дизайн веб-сайта 2019 года: Diana Danieli
Diana Danieli — это бренд дизайна интерьера, строительства и производства мебели, который помогает клиентам воплотить в жизнь их мечту об идеальном доме с эксклюзивным интерьером. 2019Обладатель премии Webby Award за лучший дизайн веб-сайта — на их сайте представлена черно-белая тема с красивыми изображениями искусства и архитектуры, выделяющимися и выделяющимися.
Их каскадный эффект курсора на веб-сайте просто фантастический, он привлекает посетителей к просмотру вариантов и фотографий. Каждое изображение на веб-сайте демонстрирует творчество и большой труд художника, которому принадлежит веб-сайт. Отличным новым эффектом на веб-сайте является то, что он включает успокаивающую аудио- и фортепианную музыку, которая погружает посетителей.
Представлено The Webby Awards
Джордж Накашима — американский столяр японского происхождения, ставший архитектором, который уделял особое внимание заботе о природе. Сайт представляет его прекрасную работу, о которой ходят легенды благодаря использованию природных форм дерева. Веб-сайт, по сути, представляет собой слайд-шоу его единственных в своем роде предметов мебели, философии и красивых изображений лесного хозяйства и сельского хозяйства.
Сайт представляет его прекрасную работу, о которой ходят легенды благодаря использованию природных форм дерева. Веб-сайт, по сути, представляет собой слайд-шоу его единственных в своем роде предметов мебели, философии и красивых изображений лесного хозяйства и сельского хозяйства.
Его глубокие цитаты о природе, деревьях или дереве в сочетании с легкой, но элегантной темой веб-сайта расслабляют посетителей и показывают, что работа Джорджа Накашимы Столяра невероятна. Он признает красоту деревьев и окружающей среды. В результате сайт стал победителем Webby 2019.Вручение награды «Лучшее из Интернета».
Лучший дизайн веб-сайта 2019 года: Bruno-simon
Рекомендовано Awwwards
Представляем вам самый креативный и интерактивный веб-сайт прямо сейчас в сети — Bruno Simon! Причудливая анимация и виртуальное 3D-искусство на домашней странице Бруно Саймона сразу же привлекают внимание пользователя по прибытии. Сайт получил награду «Лучший дизайн веб-сайта 2019 года» за потрясающие игривые художественные 3D-эффекты WebGL.
Сайт представляет собой портфолио Бруно Симона — независимого креативного разработчика из Парижа. Он вращается вокруг простой автомобильной игры с высоты птичьего полета и представляет собой сочетание концепций физики, трехмерного визуального искусства, стандартных технологий и глубокого внимания к деталям. Этот веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить захватывающий игровой опыт.
Лучший дизайн веб-сайта 2019 года: Matruecannabis
Рекомендовано Awwwards
Веб-сайт MA True Cannabis является одним из лучших примеров для компаний в сфере розничной торговли, которые хотят обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие — сайт предлагает уникальный дизайн, отражающий уникальные характеристики их продуктов, и помогает пользователям пройти через четыре мира.
Веб-сайт с оранжевой тематикой выполнен в молодежном стиле и производит на посетителей теплое и дружелюбное впечатление. Идеальное сочетание творчества и 3D-визуализации, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции сливаются в бесшовный опыт.
Идеальное сочетание творчества и 3D-визуализации, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции сливаются в бесшовный опыт.
Лучший графический дизайн веб-сайта: king
King — это не обычный графический веб-сайт. Это ведущая компания, занимающаяся интерактивными развлечениями, имеющая в своем арсенале более 200 игр, в том числе самую популярную игру Candy Crush. Выиграл награду за лучший графический дизайн веб-сайта — их веб-сайт посвящен не только цветам, значкам или изображениям, но и созданным ими талисманам, истории, стоящей за ними, и тому, как пользователи тесно связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио/видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является опытом, и все это соответствует бренду. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок «призыва к действию» делает посещение сайта стоящим.
Лучшие анимированные дизайны веб-сайтов: Alanmenken
Рекомендовано Awwwards
Легендарный композитор — Алан Менкен создал несколько самых любимых песен Диснея, поражающих воображение зрителей на протяжении более 35 лет. Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Сборник всех его знаменитых работ вместе с захватывающей биографией легенды, веб-сайт сплетает убедительную историю с интерактивной пользовательской навигацией. Композиции его знаменитых песен оживают благодаря чистому минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова прослушать песни.
Рекомендовано Awwwards
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и искусственный интеллект с впечатляющим использованием CSS и JavaScript. Cryptontrading демонстрирует, как представить криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения стоимости валюты, а также определить основные возможности покупки и продажи.
Веб-сайт помогает понять изменения стоимости валюты, а также определить основные возможности покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению этот веб-сайт бросает вызов нашему пониманию того, что возможно с помощью ИИ в Интернете. Когда посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Crypton, появляющимся на главной странице: «Привет, я Crypton», по одной букве за раз.
Лучший дизайн веб-сайта 2018 года: Active-theory
Отмечено The Webby Awards
Active Theory использует смелый подход к анимации для отображения своего портфолио, используя динамический веб-сайт, анимацию с эффектом воды, типографику и высокие -качественные изображения. Их сайт служит отличным примером того, как они по-разному изображают свое портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не поклонник AR и VR, инновационное использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно подобранная и опытная команда штатных дизайнеров и разработчиков обладает отмеченной наградами производительностью и вниманием к деталям, и с ними отлично работать.
Их тщательно подобранная и опытная команда штатных дизайнеров и разработчиков обладает отмеченной наградами производительностью и вниманием к деталям, и с ними отлично работать.
Лучший дизайн веб-сайта 2018 года: Koox
Рекомендовано Awwwards
Koox — это первый ресторан Take Away, расположенный в центре Лондона в партнерстве с лучшими шеф-поварами города. Их веб-сайт является одним из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между разными разделами страницы делают сайт выдающимся.
Дизайнеры усердно работали над красивыми иллюстрациями, которые идеально анимируются и улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт обязательно заставит посетителя заказать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Представлено Awwwards
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно продуманная смесь направляет посетителей сайта через опыт, который они получат во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает учетную запись музея в Instagram через домашнюю страницу.
Эта тщательно продуманная смесь направляет посетителей сайта через опыт, который они получат во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает учетную запись музея в Instagram через домашнюю страницу.
Лучший дизайн веб-сайта 2017 года: NOWNESS
Отмечен The Webby Awards
Один из самых крутых краудсорсинговых видеоблогов, Nowness, — это отмеченный наградами веб-сайт, который создает лучший интерактивный и незабываемый пользовательский опыт. Большая часть контента веб-сайта поступает от независимых креативщиков, что на сегодняшний день является одним из самых популярных способов публикации более связанного контента.
В сочетании с большими эскизами и тонкой типографикой формат видео создает бесподобный веб-сайт с галереей захватывающего контента, дышащего инновациями, историями, которые хочет рассказать каждый бренд, и творческими подходами. Таким образом, как и название, Nowness — это движение к инновационному совершенству и рассказыванию захватывающих историй в тот же момент, отмечая необычайность каждого дня.
Рекомендовано Awwwards
Датский производитель шоколада Simply Chocolate создал этот веб-сайт со специальными страницами для каждой плитки шоколада. Одним из самых восхитительных визуальных аспектов этого сайта является то, как все продукты демонстрируют постоянство в брендинге при прокрутке от одного к другому. Кажется, что каждая плитка шоколада выскакивает из экрана, соблазняя вас протянуть руку и взять ее.
Simply Chocolate создает привлекательный и захватывающий опыт с относительно минималистской концепцией дизайна, который побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Отмечен The Webby Awards
Rainforest Guardian, один из самых иммерсивных некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные 360-градусные панорамные изображения, уникальные истории и видео, а также разнообразный контент. Вы можете узнать все о племени яномами Амазонки, в том числе о деревнях, туземцах и водных путях с 3D-эффектом.
Веб-сайт создает фантастический пользовательский опыт с невероятными образами, рассказыванием историй, визуальным дизайном и, прежде всего, интерактивным способом, позволяющим людям присоединиться к своим социальным делам и превратиться в добровольцев для защиты природы. Плавные переходы, навигационная механика и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайта 2016 года: Zillow
Отмечен The Webby Awards
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить. найти идеальный дом своей мечты. В 2016 году веб-сайт получил высокую оценку за эстетически привлекательный, многофункциональный и функциональный дизайн.
Минималистичный подход, однородный цвет и иллюстрации дома повысили удобство использования, доступность и удобную навигацию на веб-сайте, а также предоставили правильную информацию со всеми подробностями нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучший дизайн веб-сайта 2016 года: бумажные самолетики
Рекомендовано Awwwards
С приглашением использовать ваше мобильное устройство в правом углу, мир, вращающийся спереди и в центре, и бумажные самолетики, летающие повсюду, этот веб-сайт от Active Теория в США достигает многого, инвестируя в простую концепцию: мощь Интернета и Android-устройства создают мгновенные связи и это так же просто, как бросить бумажный самолетик. По мере того, как кажется, что самолеты приближаются, а затем удаляются по всему миру, пользователи органично чувствуют, что они являются частью истории — хитрый трюк для любого веб-сайта.
Лучший дизайн веб-сайта 2015 года: ETQ
Рекомендовано Awwwards
ETQ — один из брендов обуви премиум-класса в главных европейских столицах. Они создали для себя нишу на рынке своим разным подходом к обуви и обуви фирменного стиля. Их веб-сайт отражает дизайн класса люкс и премиум с минималистичным подходом, чтобы создать оптимальный опыт покупок для клиентов.
Их веб-сайт отражает дизайн класса люкс и премиум с минималистичным подходом, чтобы создать оптимальный опыт покупок для клиентов.
Сайт урезан с помощью больших привлекательных визуальных элементов, плоского цветного фона, яркой типографики и изображений товаров в высоком разрешении, чтобы пользователи сосредоточились именно на том, что они пришли сюда увидеть, то есть на обуви. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайта 2015 года: Woven Magazine
Представлено Best Website Gallery
Хороший дизайн веб-сайта приобретает все большее значение, особенно в мире средств массовой информации и издательского дела. А веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Что привлекает зрителей, так это большие изображения, эскизы видео и статьи, которые доминируют на странице, привлекая внимание к тому, что наиболее важно для компании, то есть к информации.
Интернет-издание имеет чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт без каких-либо отвлекающих факторов, таких как реклама или всплывающие окна, что дает читателям возможность ознакомиться с самим контентом. Благодаря простому маневрированию и непрерывности во всем создатели и мыслители сайта прославляют художников и ремесленников своими историями о страхе и триумфе, отношении и духе, риске и возвращении.
Лучший дизайн веб-сайта 2015 года: Feed
Отобрано на Awwwards
Лента предлагает посетителям действительно уникальный и захватывающий опыт. С того момента, как пользователи переходят на веб-сайт Feed Music, творческое сочетание видеоконтента и анимации создает невероятно привлекательный опыт.
Этот сайт является прекрасным примером того, как создавать захватывающие впечатления с помощью мультимедиа. Независимо от того, какой тип организации вы возглавляете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Лучший дизайн веб-сайта 2014 года: Aquest
Рекомендовано Awwwards
Веб-сайт AQuest представляет собой невероятный пример невероятного изображения, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, самое главное, , звукорежиссура. Они также использовали преимущества инфографики для своего веб-сайта. Многое можно сказать о типографике, эффектах наведения курсора и умном использовании движения в этом проекте.
Дизайнеры потратили много времени на взаимодействие и ролловеры на сайте. Отражая их выдающуюся работу в веб-сайте, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest в сочетании с превосходными визуальными эффектами привносит уникальный стиль движения на веб-сайт. Ощущение творчества ощущается в каждом уголке сайта этой производственно-технологической компании.
Лучший дизайн веб-сайта 2013 года: Hellomonday
Рекомендовано FWA
Названа Hello Monday, чтобы сделать понедельники лучше. Компания представляет собой творческую студию, которая оживляет цифровые идеи, впечатления, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальные цифровые возможности, щекочет мозг и радует глаз.
Компания представляет собой творческую студию, которая оживляет цифровые идеи, впечатления, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальные цифровые возможности, щекочет мозг и радует глаз.
Hello Monday представляет собой не только захватывающую концепцию, но и потрясающее исполнение и демонстрацию услуг и идей с творческим сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательное опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователей и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайта 2012 года: Blacknegative
Рекомендовано Awwwards
В 2022 году в тренде темный режим. кнопки призыва к действию — предлагают посетителю плавный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальный опыт благодаря его увлекательному дизайну, отличному использованию шрифтов, креативной навигации, фотографиям с высоким разрешением, фантастическому качеству видео и вниманию к мелким деталям. Технические навыки, продемонстрированные дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки по всему сайту, просто замечательны.
Технические навыки, продемонстрированные дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки по всему сайту, просто замечательны.
Рекомендовано Awwwards
Основанная 22 сентября 2011 года, Slavery Footprint — это некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о современном рабстве. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, его внимание привлекает нарушение дизайна цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным дизайном всплывающих окон для каждого меню. Веб-сайт Slavery Footprint — прекрасный пример для некоммерческих организаций того, как поддерживать вовлеченность членов и привлекать внимание к их делу.
Лучший SEO-дружественный дизайн веб-сайта: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший SEO-дружественный дизайн веб-сайта за хорошо продуманное размещение контента, использование ключевых слов, и шаблоны. SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, рассказывающего об их услугах простым и легким для восприятия способом.
SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, рассказывающего об их услугах простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт отзывчивым. Простые, плоские цветные фоны в сочетании с быстрым временем загрузки, четкая типографика, информативный контент и графика с большим количеством пикселей помогли им сосредоточиться именно на том, что пользователь пришел туда увидеть: на услугах.
Вот и все — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Сбалансируйте веб-дизайн с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, которые набирают популярность в 2022 году. Всегда полезно попытаться черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт. Эти сайты — лишь некоторые из тех, за которыми можно будет продолжать наблюдать в 2022 году, и они являются прекрасными примерами сочетания умного бизнеса и изящного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении со смелой новой концепцией дизайна веб-сайта, найдите время, чтобы просмотреть наш список лучших дизайнов веб-сайтов, а также прошлые победители Awwwards и нынешние номинанты для вдохновения. Наем лучших креативных агентств для вас — еще одна причина, по которой вам нужно тщательно прорабатывать каждый дизайн. Почему? Потому что именно так вы выбираете наиболее подходящее агентство для вашей ниши.
Всегда полезно попытаться черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт. Эти сайты — лишь некоторые из тех, за которыми можно будет продолжать наблюдать в 2022 году, и они являются прекрасными примерами сочетания умного бизнеса и изящного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении со смелой новой концепцией дизайна веб-сайта, найдите время, чтобы просмотреть наш список лучших дизайнов веб-сайтов, а также прошлые победители Awwwards и нынешние номинанты для вдохновения. Наем лучших креативных агентств для вас — еще одна причина, по которой вам нужно тщательно прорабатывать каждый дизайн. Почему? Потому что именно так вы выбираете наиболее подходящее агентство для вашей ниши.
Цель редизайна вашего веб-сайта должна состоять в том, чтобы создать обновленный и обновленный сайт, который будет общаться с вашими клиентами, и только с вашими клиентами, так, как с ними говорил бы ваш лучший менеджер по обслуживанию клиентов. Лично. Именно здесь мы надеемся, что приведенный выше список послужит вашей направляющей силой. Это наш собственный менеджер по обслуживанию клиентов для вас. Таким образом, вы можете найти лучшее среди брендинговых агентств, доступных сегодня на рынке.
Лично. Именно здесь мы надеемся, что приведенный выше список послужит вашей направляющей силой. Это наш собственный менеджер по обслуживанию клиентов для вас. Таким образом, вы можете найти лучшее среди брендинговых агентств, доступных сегодня на рынке.
В начале 2020 года мир перевернулся с ног на голову из-за широко распространенной пандемии короны. Предприятия, будь то в любой отраслевой вертикали, были вынуждены менять и адаптировать новые методологии удаленной работы. Кроме того, культура удаленной работы изменила способ общения компаний со своими клиентами и приобрела новый бизнес.
Мир резко переходит на новый способ ведения бизнеса. «Веб-сайты онлайн-бизнеса имеют ключевое значение для существования бизнеса и конкурируют на сплоченном рынке. Чтобы помочь вам сокрушить конкуренцию и сделать акцент на вашем бизнесе, мы предлагаем вам идеи дизайна веб-сайтов, которые поднимут ваш статус-кво в Интернете.
Будь то удобство использования, содержание, идеи по увеличению трафика, интерактивность, отзывчивость, звуковой дизайн или ценность. Конечно, ваш веб-сайт должен быть шедевром в вашей отрасли, чтобы вы выделялись. Приведенные ниже указатели в сочетании с усердием, временем, терпением и большим количеством вдохновения помогут вам получить веб-сайт.
Конечно, ваш веб-сайт должен быть шедевром в вашей отрасли, чтобы вы выделялись. Приведенные ниже указатели в сочетании с усердием, временем, терпением и большим количеством вдохновения помогут вам получить веб-сайт.
● Будьте интерактивны
Ваш веб-сайт — лицо вашей организации, не делайте его скучным, сделайте его интерактивным.
Интерактивные веб-сайты повышают вовлеченность пользователей, что повышает удобство их работы. Это помогает вести посетителей к информации, которую они ищут. Благодаря многочисленным способам взаимодействия с пользователями дизайнеры могут выбрать то, что лучше всего подходит для их дизайна. Создайте на своей странице анимацию, которая может рассказать вашу историю. Используйте такие инструменты, как кнопки социальных сетей, карты Google и калькуляторы. Эти инструменты помогают посетителю в выполнении желаемого действия. Взаимодействуйте с посетителями, проводя опросы, викторины и запрашивая отзывы или оценки. И последнее, но не менее важное: не забудьте рассмотреть инструменты UX, чтобы воплотить свои идеи в жизнь, и применить принципы дизайна для представления стратегий.
● Mobile Experience
Потребители постоянно используют мобильные устройства для своих повседневных нужд. Отличный опыт работы с мобильными устройствами — это начало пути к пользовательскому опыту. Пользователь должен иметь возможность выполнять все действия на мобильном устройстве, которые предлагает настольный веб-сайт. Несколько элементов, таких как более быстрое время загрузки, интуитивно понятная и простая навигация, параметры поиска и спокойные цвета, помогут улучшить взаимодействие с мобильным пользователем.
● Визуальные элементы
Бренды не создаются, а строятся на доверии, убеждениях и видении. Знание своей истории является частью повышения узнаваемости вашего бренда. Посетители хотят узнать о вашем путешествии и истории, которая выделяет вас из толпы. А использование визуальных элементов — отличный способ рассказать историю. Веб-дизайнеры используют фотографии, видео, аудио и текст для создания привлекательного бренда. Это помогает потребителям общаться с брендами, способствуя долгосрочным отношениям с вашими пользователями.
Это помогает потребителям общаться с брендами, способствуя долгосрочным отношениям с вашими пользователями.
● Использование фотографий
Интерактивные веб-сайты — это прекрасно, но они не создаются за один день или при ограниченном бюджете. Понятно, что не каждый бизнес имеет дорогой бюджет или роскошные сроки для создания веб-сайтов, но это не должно мешать компаниям создавать потрясающие веб-сайты. Дизайнеры используют потрясающие фотографии, чтобы привлечь пользователей. Обязательно используйте релевантные изображения высокого качества. Масштабируйте и оптимизируйте их для вашего использования. Если использовать правильное изображение, оно может стоить тысячи слов.
● Обратите внимание на призывы к действию
CTA или кнопки призыва к действию помогают пользователям выполнить намеченное действие. Например, подпишитесь на информационный бюллетень, купите продукт, заполните форму или прочтите дополнительную информацию. CTA — это жизненно важная кнопка, которая побуждает посетителя к действию, поэтому крайне важно обращаться с CTA с осторожностью. Убедитесь, что он виден, правильно расположен и выполняет свои функции. Разработка эффективного CTA требует усилий, и оно того стоит.
Убедитесь, что он виден, правильно расположен и выполняет свои функции. Разработка эффективного CTA требует усилий, и оно того стоит.
● Удобная навигация
Было проведено исследование, которое показывает 94% пользователей ожидают, что на сайте будет легко ориентироваться. При создании нового веб-сайта или восстановлении существующего сайта дизайнеры должны оставить навигацию своим главным приоритетом. Панели инструментов и меню навигации должны быть простыми, видимыми и иметь точные названия, чтобы обеспечить интуитивно понятный интерфейс. В конце убедитесь, что не так много навигационных ссылок, которые будут путать потребителя с тем, что нажимать и куда идти.
● Социальные сети
Включение социальных сетей в вашу стратегию роста неизбежно. Интеграция социальных сетей на ваш сайт должна рассматриваться как логичный шаг, а не как необязательная деятельность. Социальные сети помогают увеличить влияние и узнаваемость бренда. Это также улучшает взаимодействие с вашим бизнесом и помогает формировать лучшее присутствие в социальных сетях. Социальные сети также помогают получить представление о поведении потребителей и их потребностях, что, в свою очередь, может помочь вашим конверсиям или продажам.
Социальные сети также помогают получить представление о поведении потребителей и их потребностях, что, в свою очередь, может помочь вашим конверсиям или продажам.
1] Какой тип веб-сайтов привлечет больше всего посетителей?
В Интернете есть множество веб-сайтов, относящихся к широким категориям, пытающихся выполнить разные задачи. Кроме того, посетители могут открыть для себя более 2 миллиардов веб-сайтов с другим контентом. Если вы начинаете с нуля или пытаетесь обновить свой веб-сайт или создать свой веб-сайт, выбор правильного типа дизайна и категории веб-сайта может быть пугающим.
Вот краткое изложение 8 самых популярных типов веб-сайтов в Интернете, которые вдохновят вас на выбор веб-сайта:
1) Веб-сайт электронной коммерции
Если вы работаете в компании, предоставляющей услуги или продукты, веб-сайт электронной коммерции является одним из самых популярных веб-сайтов. Это позволяет вам продавать товары напрямую клиентам вместо монетизации контента или создания бизнеса с помощью рекламы или контента. Это платформа для покупки и продажи товаров с интеграцией платежей и корзиной для покупок, точно такая же, как в обычном магазине, только через Интернет.
Это позволяет вам продавать товары напрямую клиентам вместо монетизации контента или создания бизнеса с помощью рекламы или контента. Это платформа для покупки и продажи товаров с интеграцией платежей и корзиной для покупок, точно такая же, как в обычном магазине, только через Интернет.
2) Личный блог/видеоблог
Вы любите делиться историями или стихами через контент? Или вы влиятельный человек или знаменитость? Вам, вероятно, понадобится личный блог-сайт! В наши дни в тренде такие типы веб-сайтов, которыми занимается один человек, специализирующийся на определенной нише. Вы можете создать личный блог для всего, что связано с путешествиями, красотой, модой, едой, воспитанием детей, самосовершенствованием, здоровьем и благополучием и многим другим. Вы можете завести личный блог практически на любую тему и использовать его в качестве дневника, чтобы делиться своими мыслями с массой.
3) Бизнес-сайт
Если у вас есть бизнес, вам, вероятно, нужен веб-сайт для его продвижения. Поскольку люди переходят в Интернет для всего, наличие бизнес-сайта очень важно в эпоху цифровых технологий. Если вас сегодня нет в Интернете, вы можете уступить критически важный бизнес своим конкурентам, поскольку высока вероятность того, что у них уже есть один веб-сайт.
Поскольку люди переходят в Интернет для всего, наличие бизнес-сайта очень важно в эпоху цифровых технологий. Если вас сегодня нет в Интернете, вы можете уступить критически важный бизнес своим конкурентам, поскольку высока вероятность того, что у них уже есть один веб-сайт.
4) Веб-сайт брошюры/каталога
Более простой бизнес-сайт, веб-сайт брошюры/каталога помогает посетителям легко просматривать ваши продукты, но с меньшим объемом информации. Но если у вас есть бюджет, вы всегда должны выбирать традиционный бизнес-сайт, который является более надежным и оптимизированным для SEO. Но если веб-сайт в Интернете не является важным фактором для вашего бизнеса, и вам необходимо присутствие в Интернете, этот веб-сайт может быть полезен.
5) Веб-сайт портфолио
Следующим в списке является веб-сайт портфолио, используемый для демонстрации ваших творений, продуктов или услуг практически так же, как и физическое портфолио. Это может помочь вашим клиентам ознакомиться с вашей работой, понять ваш талант или способности, а также повысить ваши шансы на получение работы, если веб-сайт является вашим портфолио. Незаменимая вещь для фрилансеров или творческих людей, ищущих работу. Вы занимаетесь хореографией танцев? Загрузите свои танцевальные ролики или образцы видео хореографии.
Незаменимая вещь для фрилансеров или творческих людей, ищущих работу. Вы занимаетесь хореографией танцев? Загрузите свои танцевальные ролики или образцы видео хореографии.
6) Сайт развлечений/новостей
Вы ищете какие-нибудь сайты, чтобы скоротать время во время самоизоляции? Что ж, вы, несомненно, могли встретить несколько развлекательных / новостных / медиа-сайтов повсюду в Интернете. Размыто из-за незначительной разницы — на веб-сайтах СМИ / новостей есть подробные истории / новости, освещающие текущие события. Напротив, развлекательные веб-сайты содержат сплетни, юмор, забавные статьи, викторины и другой контент, который может вызвать у вас интерес или посмеяться.
7) Веб-сайт некоммерческой НПО
Как следует из названия, эти веб-сайты популярны среди некоммерческих/неправительственных организаций. Веб-сайты могут помочь им охватить массы и прозрачно поставить перед ними свою цель. Это также лучший способ найти финансирование, заручиться поддержкой, распространить информацию, посвятить себя делу и успешно выполнить миссию. Расширяйте возможности, обучайте, обогащайте свою аудиторию с помощью мотивационного веб-сайта и его контента.
Расширяйте возможности, обучайте, обогащайте свою аудиторию с помощью мотивационного веб-сайта и его контента.
8) Веб-сайт потокового видео/обмена фотографиями
Последними в нашем списке являются широко популярные веб-сайты для потокового видео или обмена фотографиями, такие как Netflix, Prime Video, YouTube, Snapchat, Instagram, Twitter и другие. С недавним всплеском таких типов веб-сайтов за последнее десятилетие вы можете быстро получить такой большой трафик, потоковую передачу и широкий охват с каждым обслуживанием серверной части.
2] Каковы современные тенденции в дизайне лучших веб-сайтов?
Единственное, что остается неизменным в эти беспрецедентные времена, — это вести бизнес с культурой удаленного рабочего места. Чтобы поддерживать этот бизнес, вам нужен функциональный и интерактивный веб-сайт, который может обеспечить вам больше трафика и хороший бизнес. А для хорошего веб-сайта вам необходимо следовать будущим тенденциям дизайна веб-сайтов. Здесь мы перечислили 6 основных тенденций, которым вы должны следовать, чтобы создать отличный веб-сайт.
Здесь мы перечислили 6 основных тенденций, которым вы должны следовать, чтобы создать отличный веб-сайт.
1) Голосовой поиск
Потребители постоянно пользуются голосовым поиском, а не вводят запросы. С ростом популярности голосового поиска убедитесь, что на вашем веб-сайте есть естественные ключевые слова. Голосовой поиск выбирает избранные фрагменты. Чтобы оптимизировать фрагменты функций, убедитесь, что в них есть сводка веб-страницы.
2) Темный режим
Дизайнеры начали включать параметры темного режима. Название Dark Mode имеет несколько преимуществ. Это не только экономит заряд батареи, но и вызывает меньшую нагрузку на глаза по сравнению с более яркими экранами. Темный режим используется как в мобильных приложениях, так и на настольных веб-сайтах. Это также добавляет стильный штрих к веб-дизайну.
3) Использование ботов
Согласно исследованию, более 50% пользователей взаимодействовали с чат-ботами. Они становятся неотъемлемой частью веб-сайтов. Использование ботов не ново, но технология чат-ботов развивается как на дрожжах. Их функциональность улучшается, как и его применение. Чат-боты перешли от простых ботов вопросов и ответов к диалоговым чат-ботам.
Они становятся неотъемлемой частью веб-сайтов. Использование ботов не ново, но технология чат-ботов развивается как на дрожжах. Их функциональность улучшается, как и его применение. Чат-боты перешли от простых ботов вопросов и ответов к диалоговым чат-ботам.
4) Абстрактные фигуры
Абстрактные фигуры — это простые линии, квадраты и круги. При использовании на обширном веб-холсте он может создавать потрясающие веб-дизайны. Веб-дизайнеры начали использовать абстрактные формы в качестве альтернативы традиционным фотографиям или изображениям. Соедините абстрактные формы с яркими цветами, и результат может быть завораживающим.
5) Параллаксная прокрутка
Несколько элементов на веб-странице, которые перемещаются с разной скоростью и создают иллюзию глубины, называется анимацией параллаксной прокрутки. Разница в элементах фона и переднего плана делает свое дело. Эти веб-анимации сложны, но они создают захватывающий и сюрреалистический пользовательский опыт. Дизайнеры могут использовать эффект параллакса, чтобы сфокусировать внимание на жизненно важных элементах веб-сайта.
Дизайнеры могут использовать эффект параллакса, чтобы сфокусировать внимание на жизненно важных элементах веб-сайта.
6) Спокойные цвета
Традиционные цвета и яркие экраны вызывают утомление глаз, так как потребители используют устройства дольше. Чтобы уйти от монотонных темных и белых режимов, дизайнеры используют более мягкие цветовые палитры. Мягкие цвета не только создают спокойный эффект, но и помогают пользователю сосредоточиться на веб-сайте и улучшают взаимодействие с ним.
Следующие две вкладки изменяют содержимое ниже.
Красивые веб-сайты — 43+ лучших красивых идей веб-дизайна 2022
53
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
46
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
45
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
40
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
42
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Красивые веб-сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Роскошные сайты
Уникальные сайты
Инновационные сайты
Сайты-победители
Удобные веб-сайты
Свадебные сайты
Веб-сайты курсов
Туристические сайты
Веб-сайты фотографии
Веб-сайты отелей
Веб-сайты ресторанов
Макет сайтов
Как создать красивый дизайн сайта
Если вам нужен удивительно красивый веб-сайт, который выделяется среди конкурентов, работайте с профессиональным дизайнером. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 дизайн веб-страниц отзывы клиентов
Что делает хороший красивый сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.




 Их немного, они не затрудняют читаемость.
Их немного, они не затрудняют читаемость.