Создание сайтов на MODX
Создание сайтов на MODXMODX пожалуй лучшая система для управления сайтом и мы в ней профессионалы
- В КОНТАКТЕ
- BEHANCE
Крутите
- Об услуге
- Преимущества MODX
- Успех клиентов
Создание сайта на MODX
MODX Revolution — одна из лучших мировых CMS (CMF). Именно поэтому мы выбрали ее в качестве основной в нашей студии. Благодаря данной системе мы неограниченный каким-либо рамками и реализуем абсолютно любой функционал.
Система управления сайтом MODX — мощный инструмент, который подойдет, как для работы с простыми сайтами компаний, так и со сложными проектами (порталы, сайты каталоги, интернет-магазины).
MODX — входит в топ-5 мировых CMS
- Гибкость системы
- Реализация любого дизайна
- Реализация любого функционала
- Удобное управление
- Универсальность
- SEO направленная
Заказать создание
Неограниченный функционал
Разрабатываем абсолютно все. Для нас нет нереализуемого решения. От маленького Landing Page до большого корпоративного сайта.
Гибкость и расширяемость
Со временем сайт необходимо менять и дорабатывать. Добавлять какие-то блоки, подключать конфигураторы, системы оплаты. На MODX это все можно делать очень просто и легко.
SEO оптимизирована
Сайты сделанные на MODX очень быстро и просто продвигаются в поисковиках. А значит вы быстро получите первых клиентов.
А значит вы быстро получите первых клиентов.
Очень красивые сайты
Сайты сделанные на MODX всегда красивые и не шаблонные сайты, которые позволят вам выбится из серой массы конкурентов.
Удобное управление
Управлять сайтом интуитивно понятно и просто. Сайт затачивается под определенное направление, а значит в нем не будет ничего лишнего.
Создавайте правильные сайты с нами.
Получить консультацию
Портфолио
Работы, которыми мы можем гордиться
Корпоративный сайт — каталог для завода по производству керамогранитной плитки.
Грани Таганая
Корпоративный сайт для компании, занимающейся производством и монтажом алюминиевых конструкций.
Стройфасад
Онлайн-сервис по доставке суши, роллов и пиццы.
Bandzay
Промо-страница для компании, занимающейся реставрацией обуви
Hellocare
Посмотреть все работы
5 этапов
Создания сайта на MODX
-
01
Анализ и прототип -
02
Дизайн и верстка -
03
Программирование -
04
-
05
Поддержка
Полный аудит положения на рынке
Перед разработкой сайта наш менеджер общается с вами, узнает все потребности, какие цели ставятся, особенности, изучает ваш бизнес
Мы делаем:
— Изучаем рынок
Вы будете знать все о вашей целевой аудитории и о ваших конкурентах. Какие каналы продаж задействуют ваши конкуренты.
Какие каналы продаж задействуют ваши конкуренты.
— Выделяем ваши конкурентные преимущества:
Большой опыт, динамично развивающаяся компания, нам доверяют – ЭТО все чушь! Мы находим действительно важные преимущества и правильно их упаковываем.
Делаем ОЧЕНЬ красиво!
Создаем по-настоящему качественную визуальную упаковку для вашего бизнеса. Сегодня «Красивая упаковка» цепляеят. Благодаря MODX можно создать сайт любого функционала и любого дизайна.
Наши дизайнеры не ограниченны шаблонными и модулями, как это происходит на других системах, поэтому мы сделаем для вас самый крутой сайт!
Набор действий и инструментов:
— Рисуем дизайн
— Согласовываем с вами
— Верстаем сайт
Ваш сайт будет полностью адаптивным и уникальным.
Программируем необходимый функционал
Мы запрограммируем любой функционал, у нас нет жестких рамок. Вам нужен конфигуратор или нестандартный калькулятор — пожалуйста.
Установим систему управления сайтом, чтобы вы самостоятельно могли в дальнейшем наполнять и менять информацию на сайте.
Первоначальная оптимизация
На данном этапе производим первоначальную оптимизайию сайта под поисковые системы. Оптимизируем код и контент сайта.
Уникальность MODX в том, что даже сделав только внутреннюю оптимизацию сайта, можно вывести сайт в топ поисковых систем. Поисковые системы любят MODX за правильно сконфигурированный сайт, качественный код и структуру.
Набор действий и инструментов:
— Настройка метатегов
— Оптимизация кода
— Установка метрик и настройка целей
— Добавление сайта в каталоги поисковиков
Для нас главное, чтобы сайт ваш работал и вы вспоминали нас хорошим словом. Поэтому мы всегда производим работы по первоначальной настройке сайта под поисковые системы, чтобы сайт приводил вам клиентов.
Поддержка сайта
После создания сайта мы не бросаем вас на произвол судьбы. Мы продолжаем следить за проектом. При необходимости даем рекомендации и помогаем достичь нужного эффекта от правильно разработанного сайта.
И кстати MODX это одна из самых распространенных систем. Вы всегда найдете программиста, который будет рад с ней работать.
У нас бессрочная поддержка проектов, которые мы разрабатываем.
Почему мы предпочитаем работать с MODX?
Гибкость и универсальность разработки
MODX позволяет создать сайт любой сложности, мы не ограниченны модулями и шаблонами, как это происходит на других системах.
Мы реализуем любой функционал на данной системе. Произведем синхронизацию с любой системой учета товаров и прайсами любых поставщиков.
Вам нужен нестандартный конфигуратор для расчета вашей услуги или формирование нестандартной карточки товара. Мы это легко реалзиуем.
Уникальный дизайн
У наших дизайнеров полная свобода действий. Мы не зависим от модулей и шаблонов, как это происходит в других системах. Наши дизайны легкие и удобные к восприятию и использованию.
Расширяемость системы
В процессе эксплуатации и роста компании любой сайт требует доработки. Например, вы вводите новую категорию товаров в свой интернет магазин, для которого необходимы свои особенный опции, по которым будет происходить фильтрация и изменяться цена товара. Чтобы такое произвести на других системах потребуется огромное количество времени и трудозатрат, что выльется в круглую сумму для компании.
Например, вы вводите новую категорию товаров в свой интернет магазин, для которого необходимы свои особенный опции, по которым будет происходить фильтрация и изменяться цена товара. Чтобы такое произвести на других системах потребуется огромное количество времени и трудозатрат, что выльется в круглую сумму для компании.
Интернет магазины, сделанные на MODX позволяют выполнять такие манипуляции очень просто.Именно за эту особенность система MODX сыскала свою популярность во всем мире.
Оставить заявку
Бесплатность системы
Система MODX распространяется на бесплатной основе (открытый исходный код). А это значит, что вам не нужно каждый год платить за лицензию и пользоваться системой совершенно бесплатно. Т.е. оплатил один раз и забыл.
Создание сайтов на MODX / Уроки / bezumkin.ru
Личный кабинет покупателя Office
Каталог товаров вывели, поиск и фильтрацию установили и настроили, дело осталось только за личным кабинетом для покупателя.
Для этого нужна авторизация, редактирование профиля и вывод заказов, чтобы каждый мог видеть, как там с ними дела. Всё это умеет платный компонент Office, рассказ про который завершает наш курс обучения.
На самом деле, умеет он гораздо больше — на его основе можно программировать любые страницы для взаимодействия с пользователем. Например, у нас он трудится в магазине и на хостинге.
Но это уже для продвинутых пользователей. А мы с вами рассмотрим применение «из коробки». Готовый результат можно посмотреть на демо-сайте.
Читать далее
Компонент поиска и фильтрации mSearch3
На прошлом занятии мы рассмотрели простой вывод каталога товаров сниппетами miniShop2. Как мы помним, товары — это расширенные ресурсы MODX, а значит, с ними можно работать и другим сниппетам.
Сегодня мы познакомимся с платным дополнение для MODX, которое осуществляет поиск и фильтрацию любых ресурсов — mSearch3.
Основные особенности:
Морфологический поиск сразу на нескольких языках. По умолчанию — русский и английский.
Обновление поискового индекса автоматически, при сохранении ресурса в админке.
Возможность задать «поисковый вес» каждому индексируемому полю ресурса.
Возможность индексации ТВ параметров и комментариев Tickets.
Поиск по ресурсам внутри админки сайта.
Сохранение поисковых запросов и управление синонимами слов.
Автоподсказки и быстрый поиск.
Ajax фильтрация результатов поиска с построением прямых url через History Api.
Возможность расширения класса фильтрации для прописывания собственной логики.
Гибкая работа с шаблонами оформления — для каждого фильтра есть возможность назначить собственные.
Высокая скорость работы и поиска, и фильтра.
Возможность выводить результаты поиска и фильтрации любыми сниппетами.

Читать далее
Вывод каталога товаров и оформление заказа
Ну что, с теорией разобрались, пора приступать к практике.
Сегодня мы создадим несколько товаров, выведем их на сайте, добавим в корзину и оформим. Наверное, этот урок будет интересен только совсем начинающим работать в MODX и тем, кто впервые видит miniShop2.
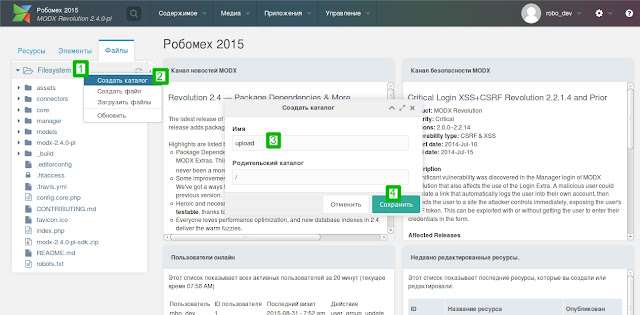
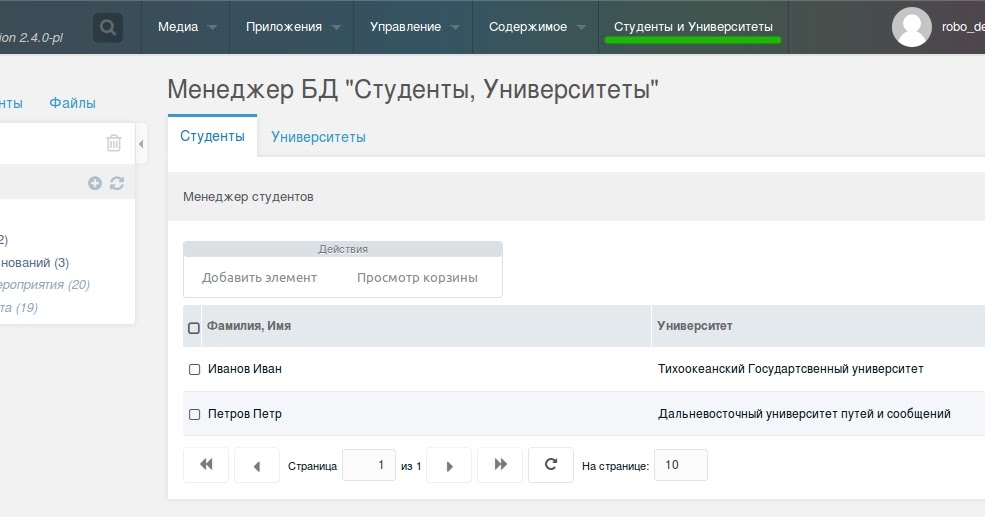
Итак, все товары miniShop2 должны принадлежать категории товаров — создадим её. Это можно сделать через контекстное меню, или переключением класса имеющегося ресурса:
Категория товаров — это ресурс MODX c необычным внешним видом и свойствами. В первую очередь, конечно, видно что поле content вынесено на вторую вкладку, а на его месте расположена таблица вложенных ресурсов.
Читать далее
Обзор интерфейса miniShop2
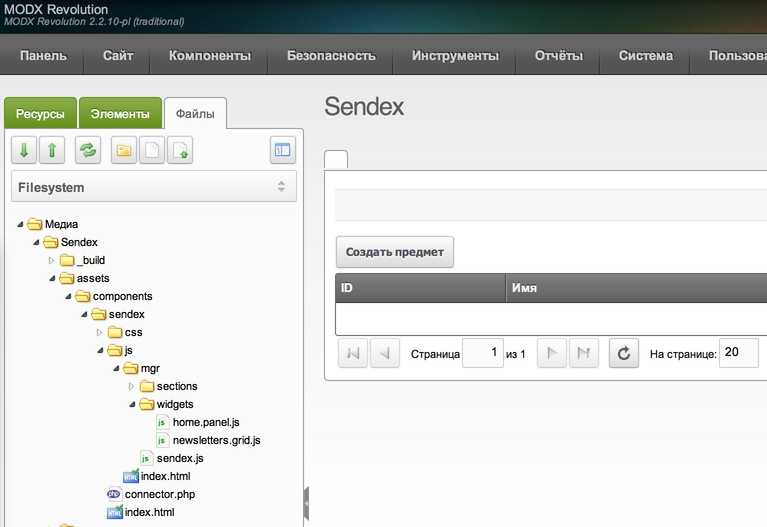
Ну вот и пришла пора установить из репозитория компонент интернет-магазина miniShop2.
Это уже вторая версия моего решения для ведения интернет-коммерции на базе MODX Revolution. Она, конечно, не идеальна, но выгодно отличается от аналогов мощным пользовательским интерфейсом. Причем, судя по регулярным вопросам, которые я получаю, далеко не все знают о его возможностях.
Поэтому, давайте рассмотрим админку miniShop2.
Читать далее
Большой рассказ про pdoTools, часть вторая
С классами pdoTools и pdoParser мы разобрались на прошлом занятии, а сейчас закроем тему большим рассказом про pdoFetch.
Этот класс предназначен для работы с любыми таблицами базы данных, неважно какими, лишь бы у MODX был к ним доступ и модель.
pdoFetch создаёт запрос и добавляет параметры через xPDO, а выбирает уже через PDO, что даёт защиту, гибкость и скорость.
Давайте посмотрим подробнее, как формируется запрос, и какие параметры на него влияют. Под катом большая простыня текста с кучей рабочих примеров.
Читать далее
Большой рассказ про pdoTools, часть первая
В этой заметки я хочу наконец-то подробно рассказать, что же на самом деле умеет мой, пожалуй, самый главный компонент для MODX — pdoTools.
Изначально он не задумывался, как набор универсальных сниппетов, нет. Он должен был стать набором классов, на основе которых программисты могли бы разрабатывать собственные сниппеты. Однако, идея не прижилась, и сниппеты на нём разрабатывал один я.
Понятное дело, что через какое-то время я пришел к универсальным сниппетам «на все случаи жизни», которые и вошли в комплект pdoTools. Про них вы можете почитать на страницах документации, а ниже я расскажу, что же там под капотом.
Вы узнаете, как pdoTools работает с чанками, что такое быстрые плейсхолдеры, как делать выборки из сторонних таблиц, присоединять их в запросы и т.д. В общем, масса полезной информации.
Читать далее
Базовые дополнения: Theme.
 Bootstrap, MinifyX и немного pdoTools
Bootstrap, MinifyX и немного pdoToolsНа прошлом занятии мы разобрались с шаблонизацией MODX, и теперь нам нужно создать собственный шаблон оформления страниц.
По умолчанию MODX Revolution поставляется без ничего. Один стандартный шаблон, который не содержит никакого оформления — и всё! Так сделано потому, что репозиторий MODX содержит тонны готовых дополнений, расширяющих его функционал, и авторы не навязывают ничего пользователю по умолчанию.
Лично я во всех своих сайтах создаю определённую структуру: небольшой шаблон, а в нём вызов чанков Head, Footer, Crumbs и контент. То есть, разделяю элементы сайта по функционалу.
Каждый раз делать одно и тоже мне давно надоело, поэтому я создал себе заготовку с CSS фреймворком Bootstrap. Она устанавливает в систему 2 готовых шаблона и несколько чанков. Также, для обеспечения базовой функциональности, из репозитория скачиваются pdoTools и MinifyX.
Читать далее
Принципы шаблонизации MODX
MODX славится тем, что позволяет создавать сайты с любым оформлением. У него нет никаких требований к шаблонам, можно использовать абсолютно любую верстку.
У него нет никаких требований к шаблонам, можно использовать абсолютно любую верстку.
С одной стороны, это очень гибко и круто — и за это MODX любят профессионалы. С другой стороны, нельзя скачать или купить готовый шаблон (на самом деле, сейчас уже можно) и двумя кликами преобразовать свой сайт — и за это MODX боятся новички.
Если вы знаете HTML хоть немного, то у вас не будет никаких проблем с оформлением сайта на MODX, и сейчас мы разберем это на реальных примерах. Конечно, чтобы нам было веселее, работать будем на самой свежей версии MODX 2.3.1, которая вышла сегодня ночью.
Читать далее
Новый курс обучения
Предлагаю вашему вниманию новый курс занятий, посвященный созданию сайта на MODX Revolution, используя популярные дополнения:
- pdoTools
- Theme.Bootstrap
- MinifyX
- miniShop2
- mSearch3
- Office
Никаких особых секретов в этом нет, просто подробная пошаговая информация, что как и почему работает, и как лучше делать.
Курс проходит в формате текстовых заметок, которые пишутся 2 раза в неделю, на протяжении месяца — двух. Во-первых, такой формат позволяет получать информацию всем желающим, а во-вторых, занятия корректируются прямо по ходу, в зависимости от ваших отзывов.
Первый курс проходил 8 месяцев назад в таком же формате, и сейчас его можно почитать совершенно бесплатно.
Читать далее
Создание сайта на MODX Revolution
Преимущества сотрудничества с ABC Digital
Быстрая скорость загрузки страниц на MODХ Revolution
Знаем как правильно использовать сниппеты и плагины MODX, грамотно оптимизируем систему кеширования, подбираем и настраиваем хостинг для ультраскоростной работы вашего сайта
Проектирование под поисковые системы
Перед разработкой сайта на MODX, seo-специалист с интернет-маркеторогом создают оптимальную структуру сайта, исходя из проработки семантического ядра. При разработке верстки учитываются требования поисковых систем.
Тестирование на мобильных устойствах и 4k мониторах
Ваш сайт будет отлично отображаться на всех разрешениях экрана, будь то мобильное устройство или широкоформатный монитор. Наши специалисты проведут тестирование на Apple и Android смартфонах
Мы занимаем 1 место по разработке
MODX по всей России
Подробнее
Разработка сайта на MODX
MODX (читается «мо́дэкс») — система управления сайтом, входит в ТОП-5 бесплатных движков по распространению, написанная на языке PHP. Компания «АБВ сайт» занимает первое место в России по разработке на системе управления MODX по рейтингу авторитетного журнала CMSMagazine. Наши сильные стороны:
- Разработка сайтов на современной системе MODX Revolution
- Отличное знание модуля интернет-магазина MiniShop2, а также других популярных компонентов
- Создание сложных веб-проектов и нестандартных интернет-магазинов
- Оптимизация скорости загрузки и доработка сайтов
- Какие типы сайтов
мы разрабатываем на modx: -
- Landing Page под ключ
- Корпоративные сайты
-
- Интернет-магазины и каталоги
- Веб-сервисы, интранет системы
Цены на создание сайтов на MODX
Мы занимаемся разработкой сайтов с эксклюзивным дизайном на движке MODX Revolution. Цена и сроки разработки могут варьироваться из-за следующих факторов:
Цена и сроки разработки могут варьироваться из-за следующих факторов:
- Количество эксклюзивных страниц дизайна — многие заказчики хотят оформления страниц о компании, доставке, оплате, контактов, дополнительных страниц в виде презентаций и инфографики
- Количества функциональных модулей, например: отзывы, подписка на рассылку, кулькулятор, интеграции с сервисами, акции, вопрос-ответ, рекомендации и т.д.
- Количество страниц для наполнения сайтом. Чем больше страниц, тем больше стоимость и сроки создания сайта. В случае интернет-магазинов часто прибегаем к автоматической загрузке через файл-импорта, либо интеграции сайта с 1С.
Перенос сайта на MODX Revolution
Перенесем ваш сайт на MODX с любой известной системы управления, либо с самописного движка
- Гарантируем быструю скорость работы
- Обучим навыкам редактирования/добавления информации
- Доработаем дополнительный функционал по желанию заказчика
- Сохраним все URL на сайте во избежание потери органического трафика
- Перенос на движок подразумевает сохранение текущего дизайна сайта, возможны доработки дизайна по желанию заказчика
Примеры наших работ
Посмотреть все работы
Схема создания эксклюзивных сайтов
Проанализируем конкурентов, предложим подходящее решение, составим смету по всем пунктам, подскажем и просчитаем варианты дальнейшего продвижения продукта
Разработаем интерактивный прототип главной и внутренних страниц Вашего сайта по которому создадим эксклюзивный дизайн
Разработка 2 вариантов эксклюзивного дизайна сайта, прорисовка главной и внутренних страниц согласно составленной смете
Из полученных исходников дизайна сделаем качественную вёрстку под все современные браузеры, мобильные устройства и широкоформатные мониторы.
Соберём Ваш сайт на современной системе управления ModX или Bitrix. Вы сами сможете полностью добавлять и редактировать информацию.
Проведём тестирование Вашего сайта в различных браузерах и мобильных устройствах, дадим рекомендации по наполнению, обучим работе с системой управления.
Наши позиции в рейтингах за 2022 год
Создание интернет-магазинов в России
Рейтинг Рунета
Создание и продвижение сайтов в России
Рейтинг Рунета
Разработка сайтов на MODX
Рейтинг Рунета
Создание интернет-магазинов на 1С Битрикс
Рейтинг Рунета
Создание сайтов в Рязани
Рейтинг Рунета
Продвижение сайтов в Рязани
CMS magazine
видеоотзывы
Маша и Медведь
Краснощеков Михаил
Galactic Group
Оксана Сугробова
CartecoPack
Владимир Лукин
RumpHardware
Роман Тремпольцев
Mirdopov. ru
ru
Темников Дмитрий
Consult Group
Стрельников Артем
Заказать разработку сайта на ModX
Разработка сайта на ModX
УЗНАТЬ КАК ПОЛУЧИТЬ СКИДКУ НА САЙТЕ
Оставьте свои данные и наши операторы перезвонят вам для расчета стоимости и согласования скидки специально для вас
Заказать сайт на ModX
Разработка сайта на ModX: функциональные особенности
ModX — система управления контентом (CMS) с открытым исходным кодом, и для опытных разработчиков это несомненный плюс. Чем сложнее проект, тем больше потребность в тонкой настройке скорости работы, функционала и других важных деталей.
Движок ModX свободен. Это преимущество влечет за собой недостаток — отсутствие круглосуточной техподдержки. Если на сайте произойдет форс-мажор, вам придется решать проблему самостоятельно. Тем не менее, есть много видео с открытым исходным кодом и инструкций о том, как решить распространенные проблемы Modh. Кроме того, многие разработчики знают тонкости платформы ModX и могут помочь быстро вернуть сайт в прежнее состояние.
Кроме того, многие разработчики знают тонкости платформы ModX и могут помочь быстро вернуть сайт в прежнее состояние.
Создание сайта на ModX Revolution удобно тем, что в этой CMS есть возможность контролировать доступ к контенту для разных категорий. Например, владелец сайта Мод может дать одному из администраторов права на заполнение сайта, но сохранить контроль над настройками. Вы также можете заблокировать доступ к некоторым материалам для незарегистрированных клиентов. Это полезно для мотивации клиентов к регистрации, а также может быть полезно для сайтов, где важен возраст посетителя.
90+
КОРПОРАТИВНЫЕ САЙТЫ
Разрабатывается компанией DIGANTS в течение последних трех лет.
30%
ЭКОНОМИЯ ДЛЯ КЛИЕНТОВ
Мы не ломаем цены, а работаем с фиксированной прибылью, что позволяет экономить до 30% для наших клиентов 🙂
Наши преимущества
Соблюдение сроков
Гарантия качества
Творческий коллектив
Доступная цена
Положительный отзыв
Оценка результата по kpi
Получить консультацию
Плюсы и минусы создания сайта на ModX Evo
Хотя эта CMS вряд ли станет самой популярной, разработка сайта на ModX имеет ряд преимуществ:
- бесплатная полная версия.
 Вам достаточно скачать движок и добавить к нему необходимые расширения;
Вам достаточно скачать движок и добавить к нему необходимые расширения; - с открытым исходным кодом. Без него возможности развития были бы сильно ограничены;
- функциональная админ панель. Для максимального использования базового функционала Modx можно устанавливать любые модули и плагины;
- гибкость. В отличие от более известных систем управления контентом, в ModX Revolution можно создать сайт любой сложности «с нуля»;
- Русскоязычный интерфейс админки Modh. Содержит подробную информацию о движке, что значительно упрощает работу;
- многофункциональный модуль для поисковой оптимизации. Эта функция позволяет создавать контент с учетом требований поисковых систем;
- бесплатные обновления мода. Создатели стремятся улучшить качество движка, поэтому регулярно предлагают новые функции и повышают безопасность.
К отрицательным сторонам разработки на ModX можно отнести чрезмерно сложный интерфейс, ограничения в редактировании дизайна и несовершенство официальной документации на русском языке.
Сделать сайт на ModX: цена
Вы можете заказать сайт на ModX практически для любого проекта. Движок подходит для одностраничных страниц, визиток, интернет-магазинов. Стоимость разработки сайта на ModX будет зависеть от того, насколько сложный проект вам нужен и сколько времени потребуется на его реализацию. На стоимость также влияет профессионализм разработчиков. Есть вариант заказать сайт на PHP Modx у начинающих фрилансеров за копейки, но из-за тонкостей этой CMS новичок вряд ли осилит создание сложного проекта. С другой стороны, заказать сайт у крупной и известной компании стоит немалых денег. Поэтому мы рекомендуем заказывать услуги по разработке сайтов в небольших, но опытных веб-студиях, например, у нас. Расскажите нам о проекте, заполнив бриф, и мы перезвоним вам, как только ознакомимся с ним.
Рабочий процесс
01
Первый контакт
Вы можете позвонить нам, написать в Facebook, отправить сообщение на почту, Telegram, Viber или WhatsApp
02
Краткое описание
Скорее всего после первого общения
мы попросим вас заполнить бриф онлайн
или вместе с сотрудником выяснить все подробности.
03
Анализ и подготовка предложения
Анализируем рынок, ваши бизнес-задачи
и потребности. Подготовка предложения
в нескольких вариантах
04
Договор и аванс
После согласования технического задания
мы готовим все документы и
отправляем Вам на подписание и оплату.
05
UI/UX дизайн
Продумываем оптимальное расположение
элементов и визуальную концепцию.
Предоставляем готовый макет с дизайном
на каждой странице сайта.
06
Развитие
Вёрстка, анимация, подключение
админки и ещё немного магии,
чтобы всё работало как надо
и на всех устройствах 😉
07
СА
Контроль качества выпускаемого продукта
. Тщательно проверяем
сайтов и лендингов на соответствие техзаданию.
08
Сдача проекта
Подписываем акты, перенос сайта
или интернет-магазина на ваш домен и хостинг.
Мы выставляем окончательный счет и просим вас оставить отзыв 🙂
Получить консультацию
Разработка сайта на ModX — Цены
услуга
цена
SEO-продвижение, пакет «ОПТИМАЛЬНЫЙ»
(для b2b сайтов)
595$/месяц
Сайт-визитка * Готовое решение ДИГИАНТЫ
от 850$
Сайт-визитка
от 2 100 $
Заполните бриф и мы найдем решение вашей проблемы
Узнайте стоимость проекта онлайн! ?
Ответьте на несколько вопросов и узнайте, сколько стоит разработка вашего сайта!
заполнить бриф
Примеры наших работ
Наше портфолио
Кстати, вот пара примеров, когда у нас заказывали услугу «разработка сайта на modx». Хочешь посмотреть, как мы это сделали?
Хочешь посмотреть, как мы это сделали?
Уверены, вам понравится наш кейс на тему «разработка сайта на modx» и вы тоже захотите 🙂
WOW сайт
Создание сайта бренда воды
Дизайн будущего, экологические инициативы и интерактивные тексты. Что это значит и при чем тут сайт?
Веб-сайт музыкального лейбла
Веб-сайт музыкального лейбла Rhymes Music
Расскажем, как мы разрабатывали сайт для музыкального лейбла, работающего с Morgenstern, Тимой Белорусских, Friendzona и другими.
все случаиЧто мы предлагаем
Услуги, аналогичные «Разработка сайта на ModX»
Все еще думаешь? Вот список услуг, связанных с темой «Разработка сайта на ModX». Наши цены на услугу «Разработка сайта на ModX» и подобные услуги вас приятно удивят 😉
Корпоративный сайт
от 2 100 $
Интернет-магазин на ModX
от 3 000 $
Статьи
Сообщений в нашем блоге
Если вам интересно узнать больше о «разработке сайтов на modx», специально для вас мы сделали подборку полезных вещей из нашего блога.
Разработка
Какая CMS лучше всего подходит для каких типов сайтов?
Сколько времени требуется веб-сайту, чтобы занять первое место в Google?
Маркетинг
Как узнать, сколько стоит реклама в Google?
все статьивопроса
Часто задаваемые вопросы
Как независимая компания мы начали свою деятельность в 2016 году. За это время мы успели пройти путь от стартапа до слаженной команды с филиалами и представительствами в 5 странах мира.
Разработка сайта на ModX от DIGANTS, почему мы?
Мы специалисты в области создания и продвижения сайтов, интернет-магазинов, мобильных и веб-приложений любой сложности. Квалифицированный персонал и знание многих языков программирования позволяет выполнять работу качественно и в срок, на нужном вам языке, платформе, cms, фреймворках и технологиях.
Популярные услуги по разработке сайтов?
Самые популярные услуги по разработке сайтов:
- Сайт автозапчастей
- Разработка на Битрикс
- Лендинг
В чем преимущества нашей компании?
В своей работе мы всегда ориентируемся на результат, сроки и адекватную цену. Имеем большой опыт работы с украинскими и зарубежными компаниями, более подробно о компании , а также портфолио наших работ. Основной целью нашей компании является выполнение поставленных задач, которые мы четко прописываем перед началом работы. Каждое действие согласовываем с клиентом и уточняем сложные задачи, чтобы получить 100% результат.
Имеем большой опыт работы с украинскими и зарубежными компаниями, более подробно о компании , а также портфолио наших работ. Основной целью нашей компании является выполнение поставленных задач, которые мы четко прописываем перед началом работы. Каждое действие согласовываем с клиентом и уточняем сложные задачи, чтобы получить 100% результат.
Где посмотреть примеры работ?
Портфолио нашей компании доступно на сайте или по прямым ссылкам:
- Разработка веб-сайтов;
- SEO-продвижение.
Разработка веб-сайта — веб-дизайн и услуги
Плагины- Плагин: «PHx» — расширяемые заполнители
- Плагин: «Генератор оглавления страницы»
Шаблоны
В интерфейсе менеджера MODx перейдите в Ресурсы > Управление ресурсами > Шаблоны, чтобы создать или изменить шаблоны.
Каждая страница использует шаблон. Шаблоны содержат обычную HTML-разметку, а также заполнители для переменных. Например, обычно используется поле pagetitle в MODx для элемента
Например, обычно используется поле pagetitle в MODx для элемента
Длинный заголовок часто используется для первого заголовка над страницей content , например:
[*длинное название*]
[*содержание*]
Другие полезные переменные страницы включают id , псевдоним , описание и menuindex (что позволяет сортировать страницы в любом порядке). Вы можете использовать эти поля в шаблоне как угодно.
Примечание. При разработке шаблонов в MODx обычно лучше всего определить базовый URL-адрес в
шаблона следующим образом:Имея базовый URL-адрес, вам нужно будет определить свои ссылки относительно этого URL-адреса. Например, с указанным выше базовым URL-адресом эта ссылка
Моя страница
будет указывать на этот веб-адрес:
http://www.law.gmu.edu/org/mypage
НО большинство ссылок следует создавать с использованием идентификатора документа (например, текст ссылки). Обратитесь к информации о ссылках для получения дополнительной информации.
Переменные шаблона
В интерфейсе менеджера MODx перейдите в Ресурсы > Управление ресурсами > Переменные шаблона, чтобы создать или изменить переменные шаблона.
Когда вы используете переменные шаблона, вы превращаете свои страницы MODx в базу данных объектов данных, которую вы можете запрашивать и манипулировать для отображения практически неограниченным количеством способов. Например, вы можете создать переменную шаблона с именем «fname» для хранения имени человека и «lname» для хранения фамилии человека. Вы можете создать переменные шаблона для электронной почты, телефона, адреса и всего остального, что вам нужно сохранить в базе данных. Данные можно вводить в виде текста или из раскрывающегося списка предопределенных параметров, переключателей, флажков, текстовых полей или ряда других параметров. Вы определяете тип данных и параметры при создании переменной шаблона.
Вы определяете тип данных и параметры при создании переменной шаблона.
Чтобы использовать эти данные, вы можете использовать «фрагменты» кода PHP. Вы можете создавать свои собственные фрагменты или использовать фрагменты, включенные в MODx. Фрагмент Ditto особенно полезен для работы с переменными шаблона.
Дополнительные сведения о переменных шаблона см. в документации по адресу http://modxcms.com/template-variables.html.
Фрагменты
В интерфейсе менеджера MODx перейдите в Ресурсы > Управление ресурсами > Фрагменты, чтобы создать или изменить фрагменты.
В MODx многократно используемые фрагменты кода PHP называются сниппетами. Вы ссылаетесь на фрагмент по его имени и заключаете его в скобки, например:
.[[Имя фрагмента]]
Если вы передаете параметры фрагменту, вы добавляете вопросительный знак в конце имени фрагмента и добавляете параметры, перед которыми ставится амперсанд:
[[Название фрагмента? ¶meter1=`21` ¶meter2=`Это строка текста`]]
Фрагмент интерпретирует параметры в выходные данные. Обратите внимание, что параметры заключены в обратные кавычки: ( ` ), а не в кавычки ( ” или ‘ ).
Обратите внимание, что параметры заключены в обратные кавычки: ( ` ), а не в кавычки ( ” или ‘ ).
Фрагмент: «Wayfinder» — создание меню навигации
Вам следует воспользоваться фрагментом кода Wayfinder для автоматического создания навигационных меню. Wayfinder создает неупорядоченный список, который можно оформить разными способами. Фрагмент встроен в шаблон следующим образом:
[[Навигатор? &startId=`[[UltimateParent]]` &level=`1`]]
Обратите внимание, что фрагмент UltimateParent встроен во фрагмент Wayfinder. Фрагмент UltimateParent находит самую верхнюю страницу в иерархии и генерирует идентификатор этой страницы. Фрагмент Wayfinder генерирует систему меню в виде неупорядоченного списка на основе дочерних документов документа, на который ссылается параметр startId, который в данном случае является самой верхней страницей в иерархии. Вы также можете создавать системы меню для страниц, расположенных глубже в иерархии сайта. Параметр &level сообщает сниппету Wayfinder, насколько глубоко смотреть в иерархии при создании меню. При уровне, установленном на 1, меню будет состоять только из непосредственных дочерних документов. Если уровень установлен на 2, он просматривает дочерние и «внучатые» документы.
При уровне, установленном на 1, меню будет состоять только из непосредственных дочерних документов. Если уровень установлен на 2, он просматривает дочерние и «внучатые» документы.
Фрагмент кода Wayfinder также можно использовать для создания списка всех страниц в определенном каталоге, даже если этот список не предназначен для использования в качестве навигационного меню как такового. Wayfinder создаст маркированный список страниц, где заголовок каждой страницы будет ссылкой на саму страницу.
Фрагмент: «То же» — использование данных с других страниц
Ditto — это фрагмент, который может извлекать данные с других страниц, включая не только стандартные переменные страницы (название страницы, длинное название, контент и т. д.), но и переменные шаблона. Если у вас есть шаблон для ввода данных о людях, таких как имя, фамилия, адрес электронной почты и т. д., вы можете извлечь эту информацию с нескольких страниц и отобразить ее на одной странице. Вот пример вызова Ditto:
[[То же самое? &parents=`11` &depth=`1` &tpl=`люди` &sortBy=`lname` &sortDir=`ASC`]]
В приведенном выше примере фрагмент Ditto будет отображать данные со всех страниц непосредственно под документом 11 (id=11). Он не будет включать данные со страниц ниже по иерархии, потому что мы ограничили область до &depth=`1`. Мы форматируем данные, используя фрагмент под названием «люди» с параметром &tpl=`people` (tpl означает «шаблон», но это мини-шаблоны, а не полные веб-страницы). Мы сортируем страницы по фамилии, как указано с помощью &sortBy=`lname`. Поле «lname» — это переменная шаблона, которая должна быть создана заранее (поля «lname» нет, если вы не создадите переменную шаблона с этим именем). Порядок сортировки является возрастающим, как указано &sortDir=`ASC` (sortDir означает «направление сортировки»).
Он не будет включать данные со страниц ниже по иерархии, потому что мы ограничили область до &depth=`1`. Мы форматируем данные, используя фрагмент под названием «люди» с параметром &tpl=`people` (tpl означает «шаблон», но это мини-шаблоны, а не полные веб-страницы). Мы сортируем страницы по фамилии, как указано с помощью &sortBy=`lname`. Поле «lname» — это переменная шаблона, которая должна быть создана заранее (поля «lname» нет, если вы не создадите переменную шаблона с этим именем). Порядок сортировки является возрастающим, как указано &sortDir=`ASC` (sortDir означает «направление сортировки»).
Ditto — мощный и несколько сложный фрагмент. Обратитесь к документации на http://ditto.modxcms.com/ для получения дополнительной информации. Список параметров Ditto (http://ditto.modxcms.com/files/snippet-ditto-php.html) особенно полезен.
Фрагмент, содержащий мини-шаблон, также должен содержать заполнители для различных полей данных. Заполнители обозначаются скобками и символами «плюс»; например: [+my_placeholder+]. Фрагмент для приведенного выше примера может выглядеть примерно так:
Фрагмент для приведенного выше примера может выглядеть примерно так:
Имя: [+fname+] [+lname+]
Электронная почта: href="mailto:[+email+]">[+email+]
Биографический очерк: [+bio+]
Каждый заполнитель выше относится к имени переменной шаблона, которую необходимо определить заранее.
Фрагмент: «Хлебные крошки»
Фрагмент Breadcrumbs позволяет автоматизировать создание хлебных крошек. Вот пример вызова для этого фрагмента:
.[[Хлебные крошки]]
Параметры для этого фрагмента включают:
- &maxCrumbs
- &pathThruUnPub
- &respect Hidemenu
- &showHomeCrumb
- & showCrumbsAtHome
- &showCurrentCrumb
- ¤tAsLink
- &Разделитель крошек
- &homeCrumbTitle
- &homeCrumbОписание
- &titleField
- &дескПоле
Для получения дополнительной документации см. http://wiki.modxcms.com/index. php/Breadcrumbs
php/Breadcrumbs
Фрагмент: «электронная форма»
eForm позволяет создать форму, которая отправляет информацию по электронной почте назначенным получателям. Это довольно надежный фрагмент, который может быть несколько сложным в реализации, но работает достаточно хорошо, если использовать его со знанием дела. Обратитесь к документации на http://www.law.gmu.edu/org/assets/snippets/eform/docs/eform.htm для получения дополнительной информации, включая примеры на http://www.law.gmu.edu/ org/assets/snippets/eform/docs/eform_examples.htm.
Куски
В интерфейсе менеджера MODx перейдите в Ресурсы > Управление ресурсами > Чанки, чтобы создать или изменить чанки.
В MODx многократно используемые биты HTML-кода называются чанками. Вы
ссылаетесь на чанк по его имени и заключаете его в фигурные скобки, например:
{{имя фрагмента}} Фрагменты не могут содержать PHP-код, но могут содержать ссылки на сниппеты, содержащие PHP-код.
Плагины
Плагины похожи на сниппеты, за исключением того, что они активируются определенными триггерными событиями, такими как визуализация страницы или сохранение страницы пользователем и т. д. Вам, вероятно, не нужно создавать плагин для большинства вещей. Фрагменты — лучший и самый безопасный вариант. Опасность плагинов заключается в том, что они запускаются на всех страницах всякий раз, когда активируется триггер, поэтому, если вы создадите плагин с синтаксической ошибкой в коде, вы можете вывести из строя весь сайт. Так что будьте осторожны.
д. Вам, вероятно, не нужно создавать плагин для большинства вещей. Фрагменты — лучший и самый безопасный вариант. Опасность плагинов заключается в том, что они запускаются на всех страницах всякий раз, когда активируется триггер, поэтому, если вы создадите плагин с синтаксической ошибкой в коде, вы можете вывести из строя весь сайт. Так что будьте осторожны.
Плагин: «PHx» — расширяемые заполнители
Один полезный плагин, который уже установлен в системе, называется PHx. Этот плагин позволяет расширить поведение заполнителей. Вы можете дать им логические условные конструкции if/then, преобразовать содержимое в верхний или нижний регистр и отформатировать заполнители разными способами. Вот пример условного оператора if/then:
[+phx:if=`[+pref_name+]`:isnot=``:then=`[+pref_name+]`:else=`[+fname+]`+]
Этот оператор предлагает отобразить переменную шаблона pref_name (предпочтительное имя), если она не пуста. В противном случае он отобразит переменную шаблона fname (имя). Есть много способов использовать этот плагин с несколькими вариантами синтаксиса. Обратитесь к документации PHx для получения дополнительной информации.
Есть много способов использовать этот плагин с несколькими вариантами синтаксиса. Обратитесь к документации PHx для получения дополнительной информации.
Плагин: «Генератор оглавления страницы»
Еще один полезный плагин — Page TOC (Table of Contents) Generator. Это позволяет автоматически создавать оглавление для конкретной страницы на основе заголовков на этой странице. Подробные инструкции можно найти на http://modxcms.com/Page-TOC-Generator-0.9..2-1731.html.
Для упрощения я создал несколько фрагментов HTML-кода, которые объединяют некоторые из наиболее распространенных параметров TOC. Чтобы создать оглавление на основе всех элементов
на странице, сделайте следующее:
{{toc_begin_2}}
Поместите сюда содержимое страницы (заголовки, абзацы и т. д.).
{{toc_end}} Чтобы создать оглавление на основе всех элементов
и
на странице, сделайте следующее:
{{toc_begin_2_3}}
Поместите сюда содержимое страницы (заголовки, абзацы и т. д.).
{{toc_end}}
д.).
{{toc_end}} Информацию о других конфигурациях см. в документации Page TOC Generator.
Разработка веб-сайта MODX | Услуги веб-разработки | MODX CMS
Если вы хотите, чтобы ваш бизнес был прибыльным и успешно развивался, сделайте выбор в пользу помощи профессиональных разработчиков. Платформа MODX способствует этому!
Профессиональная разработка сайтов с использованием MODX гарантирует результат, соответствующий высоким стандартам качества продукцииMODX — многофункциональная система с простым управлением и широким функционалом. Данная система управления контентом (CMS) универсальна, и с ее помощью можно создавать простые сайты-визитки, многостраничные информационные ресурсы или интернет-магазины. Благодаря правильным, гибким настройкам, MODX даст возможность улучшить ваш проект, оставив конкурентов далеко позади. В будущем любой сайт можно будет расширить без перепрограммирования.
MODX помогает нашей команде создавать надежные проекты. Эта платформа идеально подходит для универсальных и масштабируемых веб-сайтов, которые оптимизированы для SEO и могут иметь любой дизайн без ограничений.
Эта платформа идеально подходит для универсальных и масштабируемых веб-сайтов, которые оптимизированы для SEO и могут иметь любой дизайн без ограничений.
Контакты
Преимущества и особенности разработки с использованием MODXПлатформа MODX отличается от других систем управления веб-сайтом следующими преимуществами, которые очень важны.
Контакты
Проекты, для которых
разработка с использованием MODXCMS MODX позволяет создавать как простые информационные сайты, так и сложные интернет-проекты с большим количеством страниц.
- Промо-сайт или другой небольшой информационный ресурс
MODX идеально подходит для интернет-проектов по знакомству клиентов с компанией и ее контактными данными. Такой небольшой сайт, содержащий информацию о компании, простой каталог, прайс-лист, контактные данные проекта, поможет значительно увеличить охват аудитории.

Контакты
- Лендинг Страница
Основная задача ресурса — донести до потенциального клиента преимущества и достоинства предложения, представить предложение в наиболее выгодном свете. Для этого нужен яркий креативный дизайн, исчерпывающий контент и простая, очень удобная навигация. MODX отлично подходит для этих целей.
Контакты
- Корпоративный Веб-сайт
Корпоративные сайты содержат подробные каталоги продукции с информацией о наличии продукции и актуальных ценах, новости компании и актуальную информацию о сотрудничестве. Также такой проект должен содержать форму обратной связи и другие функциональные модули, например, возможность просмотра видеороликов, возможность просмотра 3D-моделей продукции, возможность поиска офисов компании на карте и т. д.
Контакты
- Пользовательский Разработка
У вас есть видение, а у нас есть навыки, чтобы воплотить ваше видение в жизнь.
 Хотите добавить нестандартные опции в свой проект? MODX — это решение с открытым исходным кодом, дающее неограниченные возможности для дальнейшей настройки на любой вкус. Это решение идеально подходит для любого типа бизнеса.
Хотите добавить нестандартные опции в свой проект? MODX — это решение с открытым исходным кодом, дающее неограниченные возможности для дальнейшей настройки на любой вкус. Это решение идеально подходит для любого типа бизнеса.Контакт
- 01. Анализ
Мы узнаем больше о ваших конкурентах, выясним их сильные и слабые стороны, что нам нужно, чтобы выделить ваши преимущества. Определяем цели и задачи проекта, а также направление его развития в будущем. Пусть ваши потенциальные клиенты всегда выбирают вас среди конкурентов!
01
- 02. Разработка проекта и Дизайн
Мы уточняем все детали и думаем об удобстве пользователя. Мы создаем броские визуальные образы, чтобы решать маркетинговые задачи.
02
- 03. Верстка и разработка
Мы создаем и кодируем сайт с нуля, доводя его до функционального и визуального совершенства.
 Этап включает в себя HTML/верстку и внутреннюю разработку.
Этап включает в себя HTML/верстку и внутреннюю разработку.03
- 04. Тестирование
Проверяем, как работает сайт в различных ситуациях. Насколько удобна и приятна клиенту работа с ресурсом? Мы, как и ювелиры, доводим проект до ума, ведь ни одна досадная деталь или ошибка не должны мешать нормальной работе с сайтом!
04
- 05. Запуск и техподдержка
Запускаем сайт. В дальнейшем мы можем оказывать поддержку сайту, улучшая и продолжая его развивать, если Вы этого пожелаете. И вы также можете быть впереди конкурентов!
05
- Контакты
Наши проекты
Sky Dream Clinic
Разработка и продвижение сайта стоматологической клиники
Gak Mēbeles
Разработка корпоративного веб -сайта с каталогом продуктов для производителя мебели
inkomercs K
Интернет -магазин
BKB Birojs
.
Заказчик
ОтзывыЗа время сотрудничества мы убедились в профессионализме команды «DEVNRISE» в отношении выполнения поставленных задач, а также в ответственном подходе к работе. Компанию отличает высокая заинтересованность в конечных результатах проводимой работы, а также стремление консультировать и предлагать всевозможные решения по совершенствованию маркетинговой деятельности в сети Интернет.
Михеева Айна
Благодарим «DEVNRISE» за профессионально выполненный проект по разработке сайта. Поскольку это наш второй веб-проект, реализованный компанией «DEVNRISE», мы еще раз убедились в профессионализме этой компании. Новый дизайн сайта является прекрасным воплощением стиля и качества кухонной продукции Häcker и наших услуг.
Анджей Щетковский
За время сотрудничества с «DEVNRISE» мы убедились, что компания очень серьезно относится к своей работе.
Сергей БузакВсе компоненты веб-сайта были разработаны с упором на удобство использования. Мы провели финальное тестирование с участием наших сотрудников, и новый сайт показал высокий уровень удобства.
Благодарим компанию за сотрудничество при разработке сайта, а так же рекомендуем другим предприятиям воспользоваться услугами «DEVNRISE». В «DEVNRISE» работает профессиональная команда, которая готова предложить клиентам лучшие решения для создания современного сайта.
Инга Штернберга
После тщательного анализа поставщиков в области разработки сайтов и интернет-маркетинга мы остановили свой выбор на «DEVNRISE». Теперь мы можем с уверенностью сказать, что приняли правильное решение. Сотрудники «DEVNRISE» смогли правильно понять наши пожелания и выполнили проект в соответствии с требованиями, установленными нашей компанией.
Антон Шалагинов
Компания «DEVNRISE» создала новый сайт для Олимпийского центра гимнастики.


 Вам достаточно скачать движок и добавить к нему необходимые расширения;
Вам достаточно скачать движок и добавить к нему необходимые расширения; law.gmu.edu/org/mypage
law.gmu.edu/org/mypage  д.).
{{toc_end}}
д.).
{{toc_end}} 
 Хотите добавить нестандартные опции в свой проект? MODX — это решение с открытым исходным кодом, дающее неограниченные возможности для дальнейшей настройки на любой вкус. Это решение идеально подходит для любого типа бизнеса.
Хотите добавить нестандартные опции в свой проект? MODX — это решение с открытым исходным кодом, дающее неограниченные возможности для дальнейшей настройки на любой вкус. Это решение идеально подходит для любого типа бизнеса. Этап включает в себя HTML/верстку и внутреннюю разработку.
Этап включает в себя HTML/верстку и внутреннюю разработку. Все компоненты веб-сайта были разработаны с упором на удобство использования. Мы провели финальное тестирование с участием наших сотрудников, и новый сайт показал высокий уровень удобства.
Все компоненты веб-сайта были разработаны с упором на удобство использования. Мы провели финальное тестирование с участием наших сотрудников, и новый сайт показал высокий уровень удобства.