Лучшие цветовые сочетания для вашего сайта
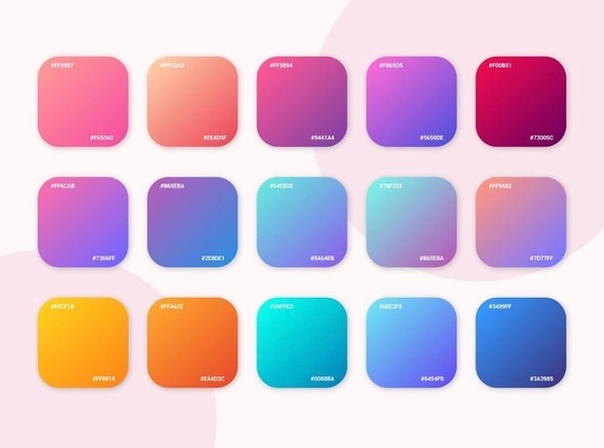
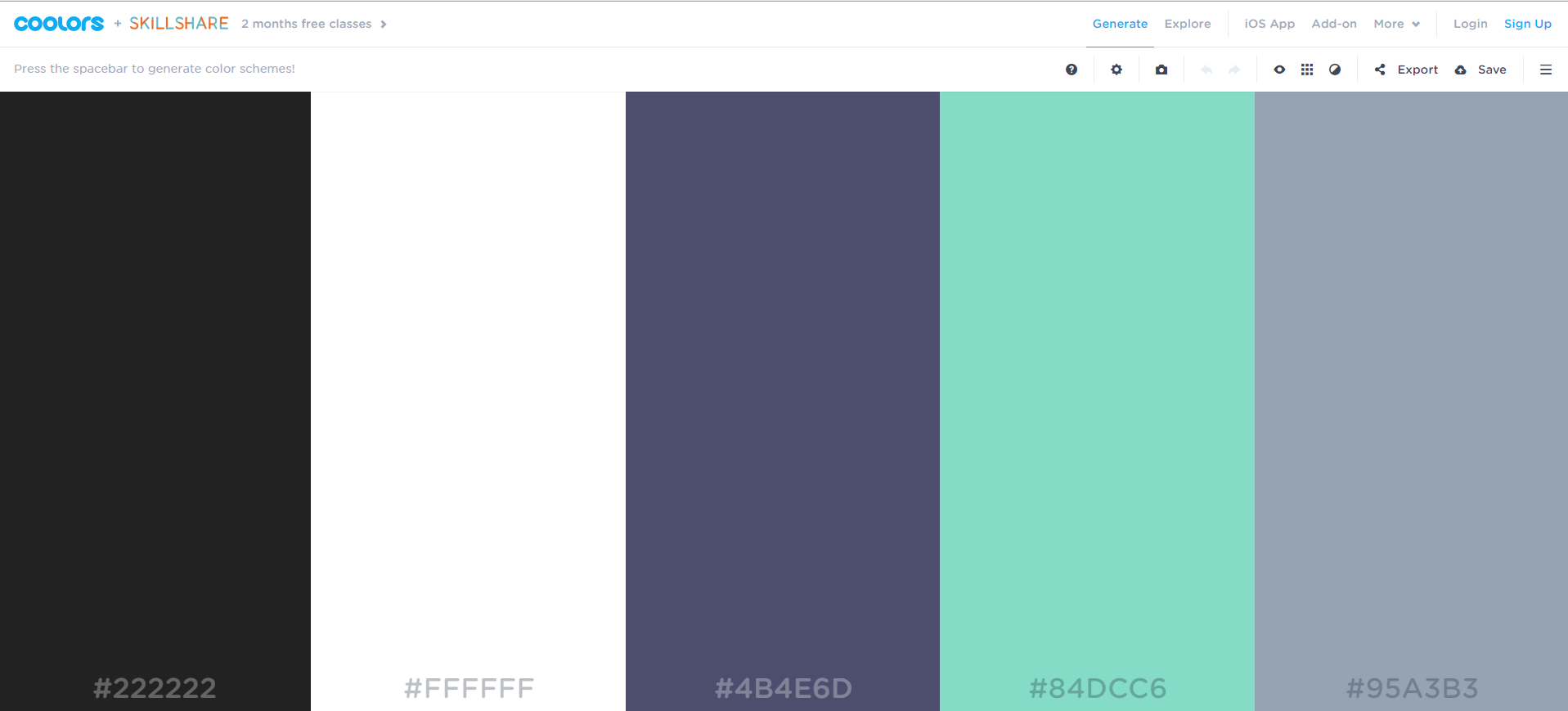
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
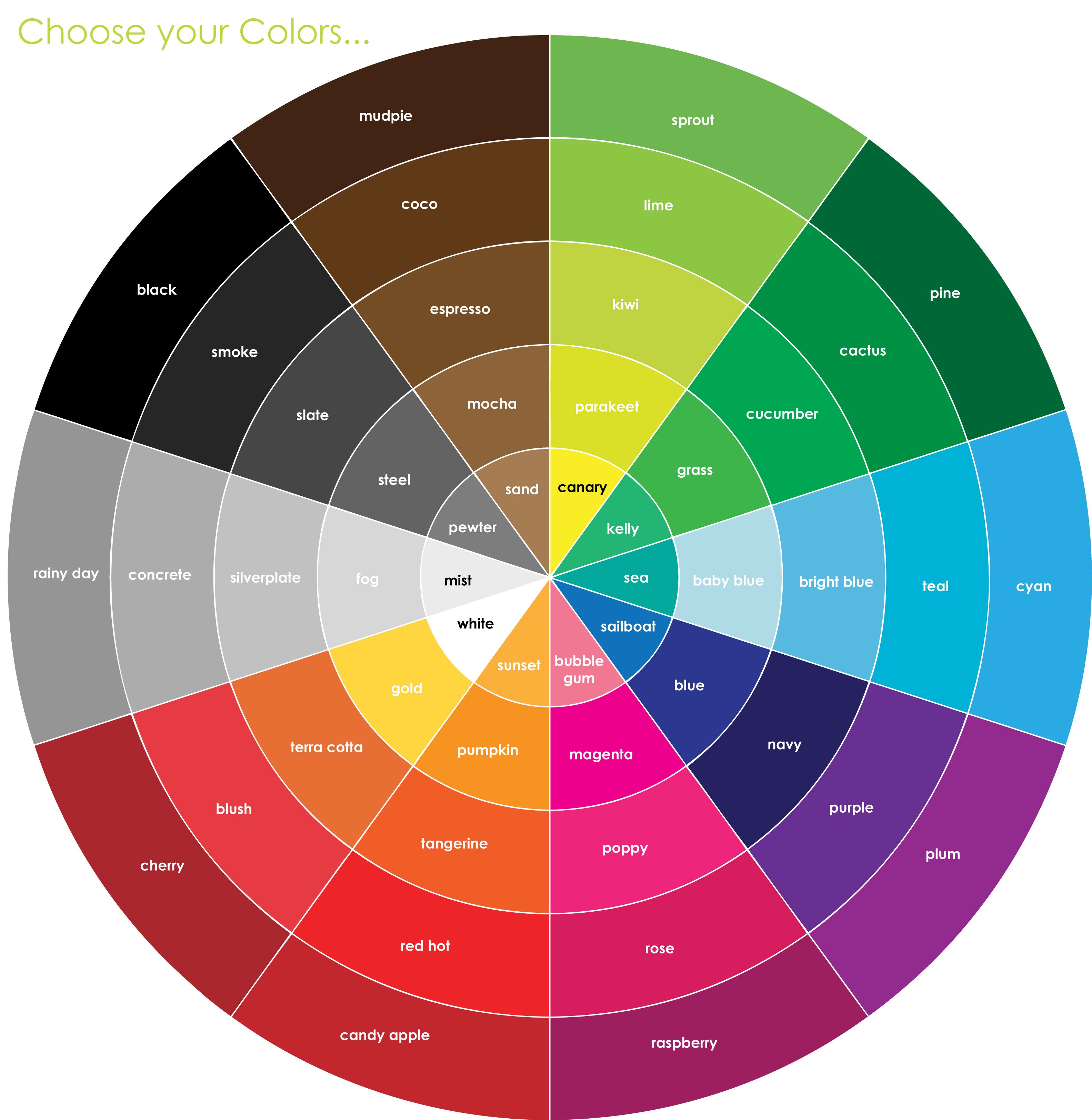
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноЛаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноСочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png) Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
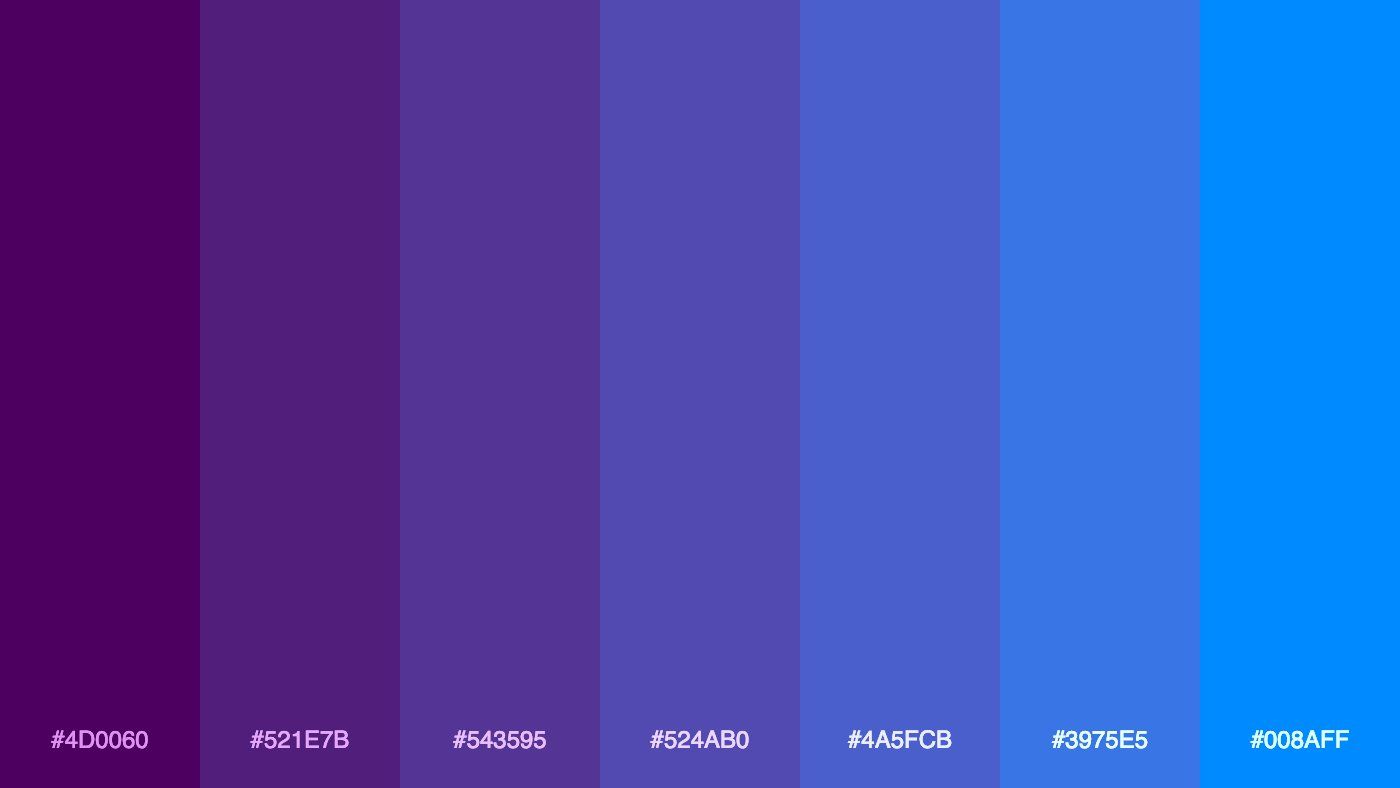
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.

- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноЛаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноСочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Более приятная цветовая палитра для Интернета.
Цвета — более приятная цветовая палитра для Интернета.
Более приятная цветовая палитра для Интернета.
Создание скинов для ваших прототипов стало проще — colors.css — это коллекция классов скинов, которые можно использовать при создании прототипов в браузере. 647B уменьшены и заархивированы.
Военно-морской #001f3f Синий #0074D9 Аква #7FDBFF бирюзовый #39CCCC ФИОЛЕТОВЫЙ #B10DC9 #F012BE темно-бордовый #85144b КРАСНЫЙ #FF4136 АПЕЛЬСИН #FF851B ЖЕЛТЫЙ #FFDC00 ОЛИВКОВЫЙ #3D9970 ЗЕЛЕНЫЙ #2ECC40 ЛАЙМ #01FF70 ЧЕРНЫЙ #111111 СЕРЫЙ #АААААА #ДДДДДД БЕЛЫЙ #FFFFFF Настройте эти цвета
Создайте свои собственные значения по умолчаниюДля сравнения
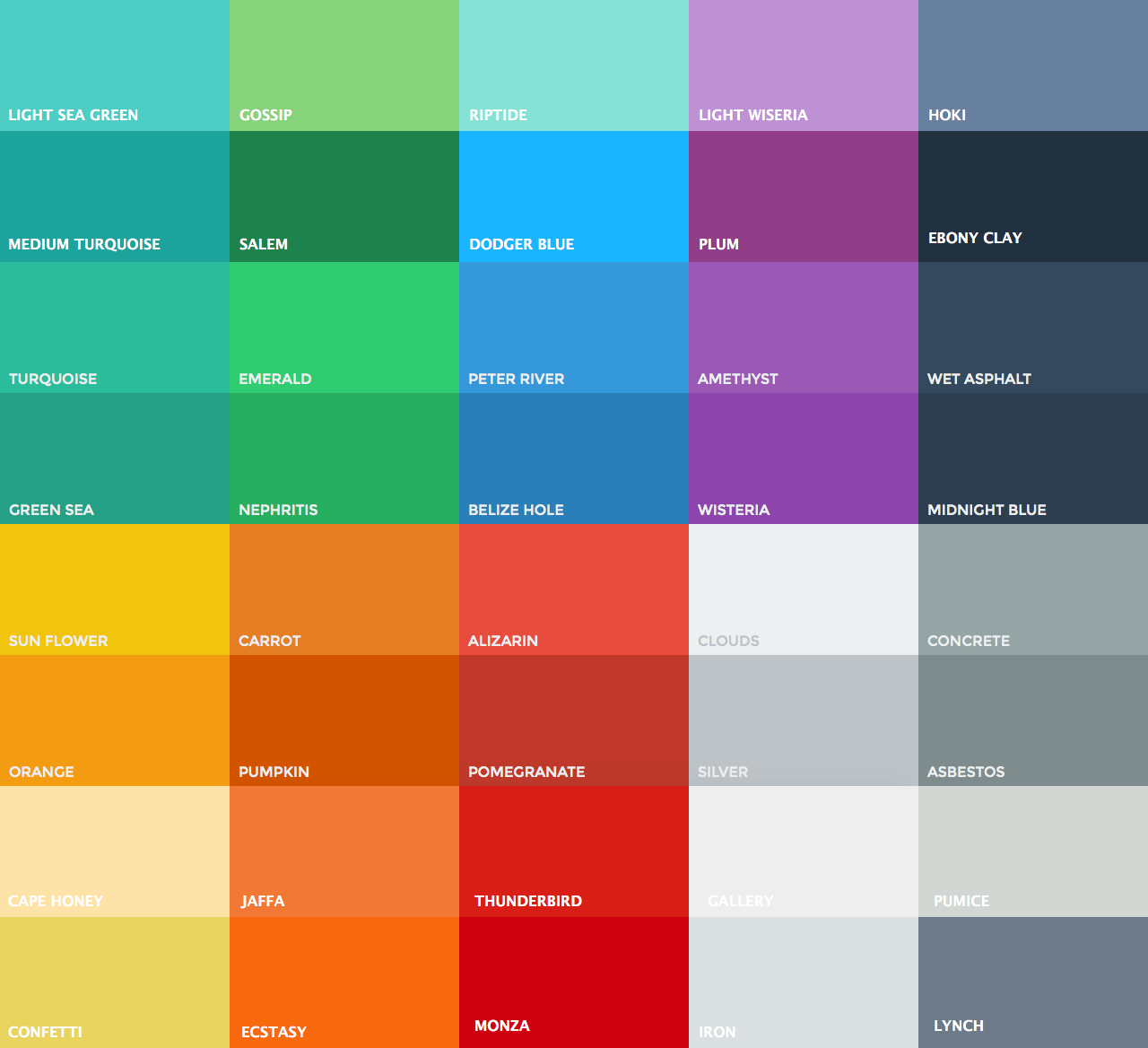
Темно-синий
Синий
Цвет морской волны
Бирюзовый
Оливковый
Зеленый
Лаймовый
Желтый
Оранжевый
Красный
Бордовый
Фуксия
Фиолетовый
Серебристый
Серый
Белый
Черный
Включает классы для установки цвета текста и/или границы.
Фиолетовый
Фуксия
Бордовый
Желтый
Оранжевый
Серебристый
/*
Используется в сочетании с базовым классом границы
то есть что-то вроде
.border { стиль границы: сплошной; ширина границы: 1px; }
*/
.border--aqua {border-color:#7FDBFF;}
.border--черный {border-color:#000000;}
.border -- blue { цвет границы:#0074D9;}
.border--фуксия {border-color:#F012BE;}
.border--зеленый {border-color:#2ECC40;}
.border--lime {border-color:#01FF70;}
.border--бордовый {border-color:#85144B;}
.border--navy {border-color:#001F3F;}
.border--olive {border-color:#3D9970;}
.border -- оранжевый { цвет границы:#FF851B;}
.border--purple {border-color:#B10DC9;}
.border--red {граница-цвет:#FF4136;}
.border--silver {border-color:#DDDDDD;}
.border--grey {граница-цвет:#AAAAAA;}
.border--бирюзовый { border-color:#39CCCC;}
.border--white {border-color:#FFFFFF;}
.border--желтый {border-color:#FFDC00;}
Легко установить цвет встроенных элементов SVG, прикрепив класс темы оформления, как показано ниже.
Легко задайте цвет обводки встроенных элементов SVG, прикрепив класс темы оформления, как показано ниже.
Хотите использовать их в проекте?
Источник загрузки Посмотреть на Github
Установить с помощью npm
npm install --save-dev colors.css Установить gem
gem install clrs Ссылка на файл в заголовок вашего документа
Хотите использовать эти цвета в Photoshop, Illustrator, Gimp или Inkscape? Загрузите один из этих образцов.
colors-css.aco (Photoshop) colors-css.ase (Illustrator) colors-css. gpl
gpl Используйте цвета ответственно Посмотрите эти 90 примеров A11Y соответствующие сочетания цветов.
великолепных веб-сайтов со спокойной цветовой палитрой
Zendesk обеспечивает сбор и хранение данных. Они призывают своих клиентов «довериться им». Бренд очень четко передает миссию компании через свою цветовую палитру. Он имеет различные оттенки синего и зеленого, чтобы внушать доверие и дружбу.
Часто задаваемые вопросы о спокойных цветовых палитрах в веб-дизайне
Что такое спокойные цветовые палитры в веб-дизайне?
Спокойные цветовые палитры в веб-дизайне — это сочетания цветов, вызывающие ощущение спокойствия, расслабления и умиротворения. Эти палитры часто включают мягкие, приглушенные тона или пастельные тона, и они могут помочь создать успокаивающую атмосферу для пользователей, посещающих веб-сайт. Спокойные цветовые палитры особенно популярны в таких отраслях, как велнес, медитация и дизайн интерьера, где цель состоит в том, чтобы создать безмятежный пользовательский опыт.
Зачем выбирать спокойные цветовые палитры в веб-дизайне?
Выбор спокойных цветовых палитр в веб-дизайне может быть полезен по целому ряду причин. Эти цвета могут помочь создать комфортную и привлекательную атмосферу, заставляя пользователей чувствовать себя непринужденно при навигации по вашему сайту. Спокойные цветовые палитры также могут уменьшить визуальные отвлекающие факторы, позволяя пользователям более эффективно сосредоточиться на вашем контенте. Кроме того, эти палитры могут быть универсальными и адаптируемыми, хорошо сочетаясь с различными стилями и темами дизайна.
Как создать спокойную цветовую палитру для своего веб-сайта?
Создание спокойной цветовой палитры для вашего веб-сайта включает в себя выбор цветов, которые вызывают спокойствие и равновесие. Начните с выбора основного цвета, часто мягкого нейтрального, например, бежевого, светло-серого или бледно-голубого. Затем добавьте в свою палитру дополнительные или аналогичные цвета, следя за тем, чтобы они оставались в том же мягком, приглушенном диапазоне. Экспериментируйте с различными оттенками и сочетаниями, пока не найдете палитру, которая кажется гармоничной и целостной.
Экспериментируйте с различными оттенками и сочетаниями, пока не найдете палитру, которая кажется гармоничной и целостной.
Можно ли использовать смелые или яркие цвета в спокойной цветовой палитре?
В то время как спокойные цветовые палитры обычно состоят из мягких, приглушенных тонов, вы все же можете использовать смелые или яркие цвета в качестве акцентных оттенков. Используйте их с осторожностью, чтобы создать контраст и визуальный интерес, не перегружая спокойную атмосферу. Например, вы можете использовать жирный цвет для кнопок призыва к действию или заголовков, сохраняя при этом остальную часть палитры мягкой и успокаивающей.
Какие эмоции или чувства вызывают спокойные цветовые палитры в веб-дизайне?
Спокойные цветовые палитры вызывают чувство безмятежности, расслабления и комфорта в веб-дизайне. Они могут создать ощущение гармонии и равновесия, помогая пользователям чувствовать себя более непринужденно и сосредоточенно при просмотре вашего веб-сайта. Эти палитры также могут передать чувство надежности, профессионализма и изысканности, что делает их популярным выбором для компаний, стремящихся создать изысканный и доступный образ.
Эти палитры также могут передать чувство надежности, профессионализма и изысканности, что делает их популярным выбором для компаний, стремящихся создать изысканный и доступный образ.
Подходят ли спокойные цветовые палитры для всех типов веб-сайтов?
Хотя спокойные цветовые палитры могут быть универсальными и легко адаптируемыми, они могут быть не лучшим выбором для каждого типа веб-сайта. Веб-сайты, которые требуют высокой энергии или азарта, такие как игровые или спортивные сайты, могут выиграть от более ярких и смелых цветовых схем. Тем не менее, спокойные цветовые палитры могут быть отличным выбором для предприятий или организаций в таких отраслях, как велнес, медитация, дизайн интерьера или в любой другой области, где приоритетом является создание успокаивающей и расслабляющей атмосферы.
Как сделать так, чтобы моя спокойная цветовая палитра была визуально привлекательной и привлекательной?
Чтобы ваша спокойная цветовая палитра выглядела привлекательно и привлекательно, сосредоточьтесь на создании гармоничного и сбалансированного сочетания цветов. Эффективно используйте контраст, чтобы направлять пользователей по вашему контенту и создавать ощущение иерархии, а также рассмотрите возможность включения тонких текстур или узоров, чтобы добавить глубины и интереса. Всегда проверяйте свой выбор цвета на различных устройствах и размерах экрана, чтобы убедиться, что он остается визуально привлекательным и удобочитаемым для всех пользователей.
Эффективно используйте контраст, чтобы направлять пользователей по вашему контенту и создавать ощущение иерархии, а также рассмотрите возможность включения тонких текстур или узоров, чтобы добавить глубины и интереса. Всегда проверяйте свой выбор цвета на различных устройствах и размерах экрана, чтобы убедиться, что он остается визуально привлекательным и удобочитаемым для всех пользователей.
Как спокойные цветовые палитры влияют на работу пользователей в веб-дизайне?
Спокойные цветовые палитры могут оказать существенное влияние на работу пользователей в веб-дизайне. Создавая успокаивающую и комфортную атмосферу, эти палитры могут заставить пользователей чувствовать себя более непринужденно и побуждать их проводить больше времени на вашем веб-сайте. Спокойные цвета также могут уменьшить визуальные отвлекающие факторы и помочь пользователям более эффективно сосредоточиться на вашем контенте, что в конечном итоге улучшит общее взаимодействие с пользователем.
Какие есть примеры веб-сайтов со спокойной цветовой палитрой?
Многие веб-сайты используют спокойную цветовую палитру для создания успокаивающей и располагающей атмосферы. Примеры включают Headspace , популярное приложение для медитации, в котором используется мягкое сочетание пастельных тонов для создания безмятежной и успокаивающей среды для пользователей. Другой пример — Calm , приложение для релаксации и сна, в котором используется палитра приглушенных синих и зеленых тонов, чтобы вызвать чувство спокойствия. В индустрии дизайна интерьеров ИКЕА часто использует успокаивающие цветовые палитры в дизайне своего веб-сайта, чтобы продемонстрировать свою продукцию в визуально привлекательной и удобной форме.
Примеры включают Headspace , популярное приложение для медитации, в котором используется мягкое сочетание пастельных тонов для создания безмятежной и успокаивающей среды для пользователей. Другой пример — Calm , приложение для релаксации и сна, в котором используется палитра приглушенных синих и зеленых тонов, чтобы вызвать чувство спокойствия. В индустрии дизайна интерьеров ИКЕА часто использует успокаивающие цветовые палитры в дизайне своего веб-сайта, чтобы продемонстрировать свою продукцию в визуально привлекательной и удобной форме.
Заканчиваем размышления о спокойных цветовых палитрах в веб-дизайне
Итак, ребята, мы подошли к концу нашего путешествия по изучению спокойных цветовых палитр в веб-дизайне . Должен вам сказать, я получил огромное удовольствие, обсуждая эту тему со всеми вами. Итак, давайте завершим это, не так ли?
Спокойные цветовые палитры, чувак, они могут кардинально изменить веб-дизайн. Как будто у них есть удивительная способность:
Как будто у них есть удивительная способность:
- Создавать расслабляющую атмосферу
- Улучшите взаимодействие с пользователем
- И даже сделайте контент более приятным для чтения
Не будем забывать о некоторых из ключевых игроков в спокойных цветовых палитрах:
- Нежно-голубой
- Пастельно-зеленый 902 44 Нежные серые
- И многое другое!
Эти цвета при правильном сочетании создают ощущение гармонии и спокойствия, как никакие другие.
Итак, когда наши пути расходятся, я призываю вас принять спокойные цветовые палитры в вашем веб-дизайне. Экспериментируйте с разными оттенками, создавайте свои уникальные комбинации и, прежде всего, доверяйте своей интуиции.
Если вам понравилась эта статья о веб-сайтах со спокойной цветовой палитрой, вам следует ознакомиться с этой статьей об альтернативах Elementor.
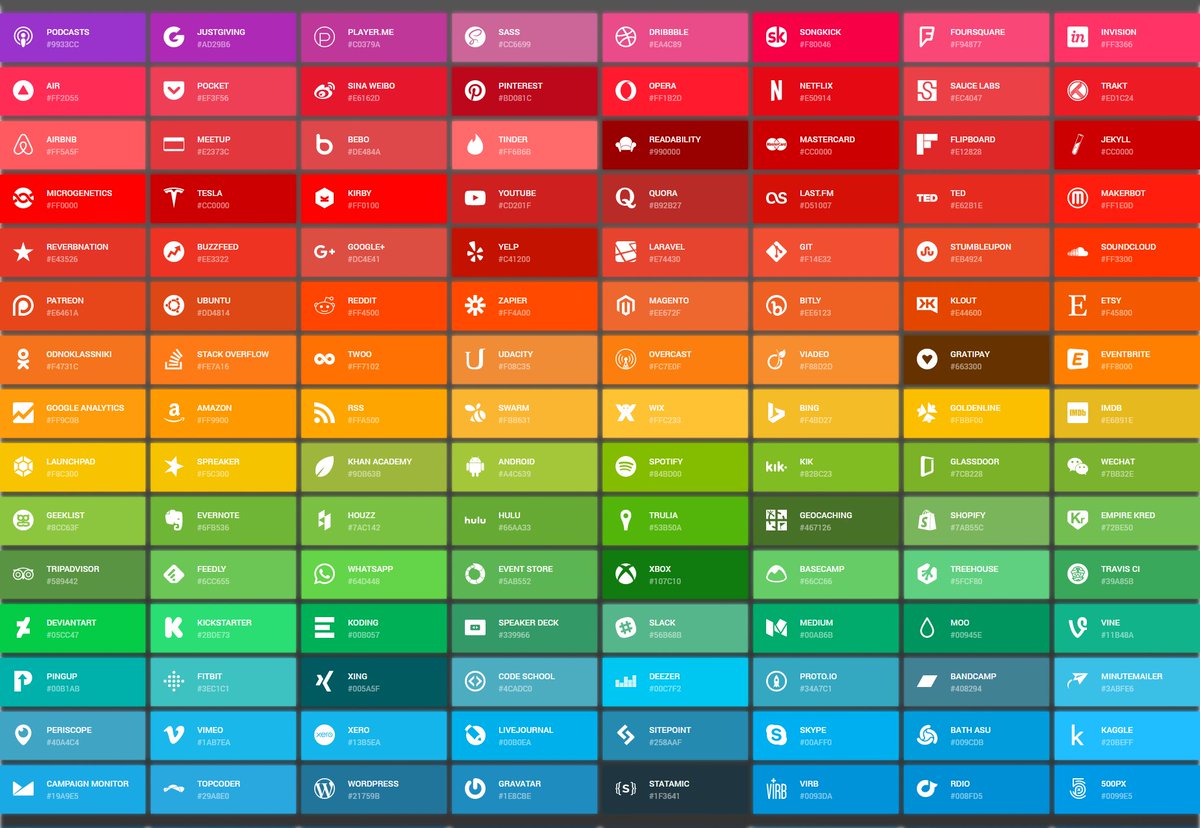
Мы также писали на похожие темы, такие как веб-сайты с желтой цветовой палитрой, фиолетовой цветовой палитрой, синие веб-сайты, красные веб-сайты, розовые веб-сайты, оранжевые веб-сайты, красочные веб-сайты и цвета социальных сетей.