Как проверить скорость загрузки. 10 испытанных сервисов
Если вы заказали разработку крутого сайта с обилием наворотов и примочек, интеграцией в практически все соцсети, обалденным дизайном, изысканным и минималистическим меню, но все это творение работает на низких скоростях и постоянно тормозит – поздравляем, вам оказали медвежью услугу. Независимо от уровня денежных вложений в рекламную раскрутку и техническое развитие ресурса, потенциальные посетители будут обходить вас стороной, если страницы прогружаются медленно. Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Польза быстроты
Чтобы понять реальную ценность и важность скорости прогрузки веб-сайта, рассмотрим, какие преимущества обеспечивает оптимальная по времени загрузка:
- Вовлеченность – скоростной сайт мотивирует посетителей просмотреть больше чем одну страницу и провести в целом больше времени на ресурсе.

- Удерживание визитеров – по данным Google, сайт, стартующий за 5 секунд вместо 19, гарантирует ресурсу снижение уровня отказов до 35%. Так можно повысить шансы на то, что человек продолжит оставаться на странице.
- Конверсия – для поддержания этого показателя на высоте одним из главных факторов выступает и скорость загрузки. Так, ресурсы с отличной конверсией открываются на 25% стремительней.
Зачем анализировать скорость сайта
Выполняя регулярное тестирование своего ресурса в отношении скорости открытия, можно узнать объективное положение вещей, проанализировать причины замедлений в случае их наличия и провести работу над ошибками – изменить дизайн, переписать код, другим способом оптимизировать страницы.
Статистика исследования устройств продемонстрировала следующие показатели: минимум отказов наблюдалось у сайтов с прогрузкой в 1 секунду (компьютеры) и 0,7 секунды (мобильные девайсы). Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
10 лучших инструментов для анализа скорости
Среди множества подобных сервисов представляем на ваш выбор максимально полезные и востребованные среди веб-мастеров:
- GTmetrix – выбрав этот сайт, вы получите суммарный отчет касательно функционирования вашего ресурса, советы по улучшению и данные относительно скорости прогрузки.

- Seobuilding – предоставляет возможность тестировать пару веб-сайтов одновременно. Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
- Which Loads Faster – англоязычный сервис, способный сравнивать несколько сайтов во время проверки на скорость.
- WebPagetest – особенность инструмента – анализ времени прогрузки ресурса при использовании различных браузеров и посредством нескольких сервисов.
- WebWait – выполняет тестирование скоростных показателей веб-сайта, производя пять последовательных тестов, а затем выдает усредненные результаты.
- Neustar – посредством этого помощника можно выполнить скоростной тест из ряда зарубежных адресов.

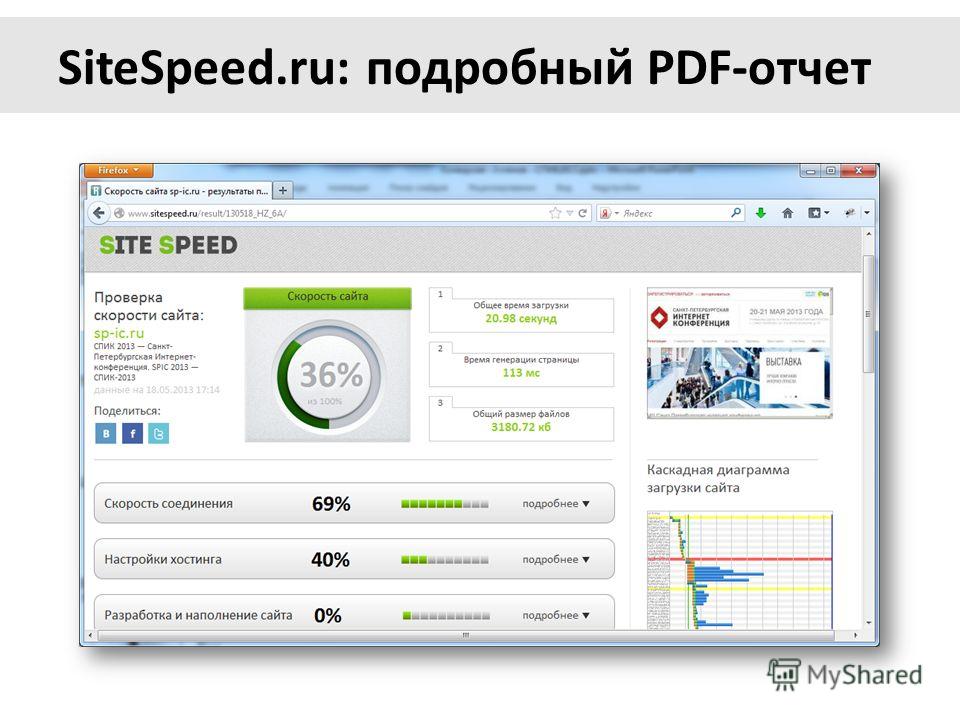
- SiteSpeed – инструмент производит запросы к десятке дата-центров, тестируя отдельно скорость по каждому. В общей таблице результатов выделяет разными цветами минимальную, максимальную и среднюю оценку значений.
- Load Impact – ресурс анализирует веб-сайт немного дольше нежели остальные, но и результаты предоставит гораздо более обширные, чем аналогичные службы. Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
- PageScoring – введите сайт в строку анализа и узнаете время поиска домена, связи с сервером и источник образования таких показателей.
как проверить и увеличить скорость загрузки страницы – полезные инструменты и онлайн-сервисы
Низкая скорость загрузки сайта — это не только серьезный раздражающий фактор для пользователя, но и одна из причин низких позиций сайта в поисковой выдаче. Уже сейчас страницы, которые загружаются более чем за 3 секунды, автоматически опускаются в результатах поисковой выдачи. И сколько бы сил и времени вы ни направляли на другие векторы модернизации ресурса, без ускорения загрузки страниц попасть в топ практически нереально.
Уже сейчас страницы, которые загружаются более чем за 3 секунды, автоматически опускаются в результатах поисковой выдачи. И сколько бы сил и времени вы ни направляли на другие векторы модернизации ресурса, без ускорения загрузки страниц попасть в топ практически нереально.
Сейчас мы расскажем, как проверить скорость загрузки страницы, какие факторы оказывают на нее сильное влияние, и самое главное — как ее увеличить до допустимых значений. Начинаем!
Содержание
Зачем увеличивать скорость загрузки сайта
Согласно данным исследовательской группы DoubleClick, более 53% пользователей уходят с сайта, если он загружается более 3 секунд. Притом каждая следующая секунда увеличивает количество отказов на 5–7%. То есть, если ваш сайт загружается 7–8 секунд, процент отказов может превышать 80%. Особенно это характерно для мобильной версии. Это критические цифры, которые говорят, что сайт нужно срочно оптимизировать и ускорять.
Обратите внимание! Начиная с 2021 года Google внедряет новые факторы оценки качества сайта — Core Web Vitals. Один из этих факторов — скорость отрисовки контента на сайте. Плюс — время ожидания до первого взаимодействия с контентом и его стабильность.
Один из этих факторов — скорость отрисовки контента на сайте. Плюс — время ожидания до первого взаимодействия с контентом и его стабильность.
Если вы хотите, чтобы сайт выходил в топ поисковой выдачи, а пользователи не уходили спустя несколько секунд из-за медленной загрузки, нужно его ускорять. Иначе ситуация будет только усугубляться.
Как время загрузки сайта влияет на позиции и конверсию
Все предельно просто и объясняется одной фразой: чем ниже скорость работы сайта, тем ниже он будет в результатах поисковой выдачи. Но как это работает на практике?
Индексация сайта с плохой скоростью
Суть в том, что поисковые роботы имеют определенный лимит времени на посещение сайтов. И если за это время материалы не успевают прогрузиться полностью, страницы попросту не индексируются. Таким образом скорость загрузки страницы сайта напрямую влияет на то, попадет ли она в индекс и не выпадет ли из него в будущем.
Ранжирование и позиции сайта
Быстродействие веб-ресурса — одна из нескольких сотен метрик.
Взаимосвязь скорости работы сайта и конверсионности
Низкая скорость загрузки страниц действительно способна снизить конверсию. Пользователи не всегда готовы ждать полной отрисовки страниц 5–10 секунд, чтобы совершить целевое действие. В некоторых случаях задержка даже в 1 секунду способна снизить лояльность пользователей на 15–16%. И когда конверсия снижается до критической отметки, ресурс просто перестает приносить какую-либо прибыль и становится убыточным.
Более того, медленная работа сайта сказывается не только на продажах, но и на других важных показателях: количестве внутренних переходов, длительности пребывания на страницах и так далее.
Какая должна быть скорость загрузки сайта
Итак, мы можем выделить пять значений скорости доступа к сайту:
- Одна секунда — шикарный результат.
- Две-три секунды — отлично.
- Четыре-семь секунд — сносно, но стоит ускориться.
- Восемь-десять секунд — плохо, сайт требует оптимизации.
- Одиннадцать секунд и более — недопустимо, нужно срочно принимать меры.
Но есть оговорка!
К примеру, сайт интернет-магазина Eldorado не отвечает всем актуальным требованиям PageSpeed Insight от Google, но это не мешает ему быть в топе поисковой выдачи.
Кстати, у нас есть несколько кейсов, в которых увеличение скорости загрузки сайта было одной из приоритетных задач:
- Кейс по продвижению компании KRONAS.

- Кейс по продвижению интернет-магазина Dybok.ua.
Рекомендуем ознакомиться, чтобы лучше понять, как скорость работы сайта влияет на возможности его продвижения и позиции в поисковой выдаче.
Порядок загрузки сайта
Чтобы разобраться, как увеличить скорость загрузки сайта, для начала нужно понять, как он вообще загружается. Во-первых, в процессе загрузки есть два «участника»:
- Браузер, который отрисовывает контент.
- Сервер, с которого и выгружаются данные.
Притом на скорость загрузки может повлиять как первый, так и второй. А если проверить скорость работы сайта, например, в Google Chrome и каком-нибудь Microsoft Explorer (его разработка, к счастью, прекращена), разница будет очевидна. Плюс роль играет мощность компьютера пользователя, скорость интернет-соединения, использование VPN или прокси и другие факторы.
Сам же процесс загрузки сайта состоит из пяти этапов:
- Загрузка HTML-кода.
 Фактически это «тело», структура страницы.
Фактически это «тело», структура страницы. - Загрузка CSS-стилей. Они отвечают за визуальную составляющую — от цвета и размера шрифтов до расположения блоков, анимаций и прочего.
- Запрос к JavaScript-файлам. Они отчасти отвечают за логику работы сайта и интерактивность, добавляют более сложные анимации и прочее.
- Подключение шрифтов. Если они не подключаются или не заданы, браузер будет использовать дефолтные шрифты.
- Загрузка изображений. Нередко этот этап самый продолжительный.
Важно понимать, что замедление загрузки страницы может возникнуть на любом этапе. Ошибки в коде HTML, CSS и JavaScript, некорректные шрифты, слишком «тяжелые» изображения — все это может стоить драгоценных секунд.
Какими инструментами просто проверить скорость сайта
Рассмотрим несколько наиболее популярных инструментов, с помощью которых можно провести анализ скорости загрузки сайта, получить исчерпывающие отчеты по ошибкам и рекомендации по их устранению. Их на самом деле десятки, но мы выбрали пять основных и в них же провели анализ сайта Wezom.
Их на самом деле десятки, но мы выбрали пять основных и в них же провели анализ сайта Wezom.
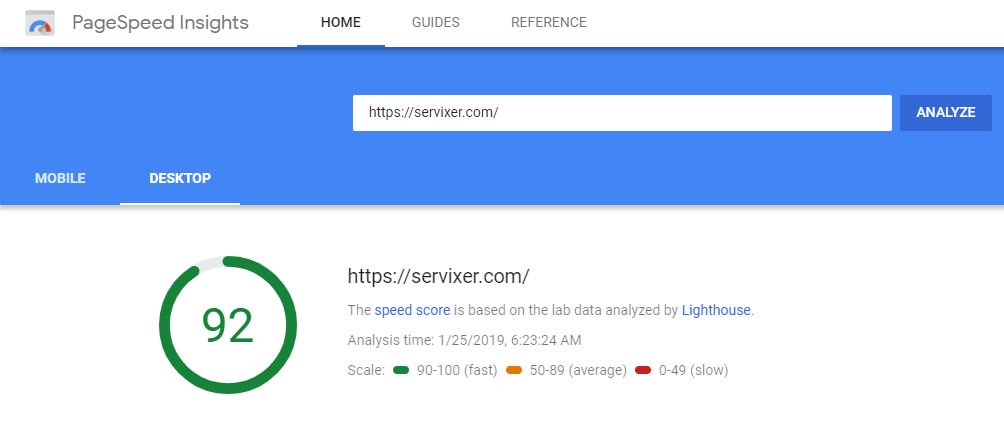
PageSpeed Insights
Официальный инструмент от Google. PageSpeed Insights не только предоставляет исчерпывающую информацию о скорости загрузки и других важных параметрах страницы, но и дает рекомендации, что можно улучшить.
Pingdom Tools
Сервис позволяет мониторить скорость сайта, показывая среднее время отрисовки всех элементов. Но самое главное — он дает исчерпывающую информацию по скорости загрузки изображений, отработки CSS-стилей, скриптов и прочего. Таким образом можно сразу увидеть наиболее проблемные элементы и принять необходимые меры. Но есть нюанс — тест скорости проводится из довольно отдаленных серверов, из-за чего результаты для стран СНГ не совсем объективные. К примеру, сайт Wezom из лондонского сервера загружается более 10 секунд.
GTmetrix
Также позволяет анализировать скорость загрузки и предоставляет множество полезной информации. Одна из полезных функций GTmetrix — «История». Можно просматривать результаты тестов за предыдущие периоды, сравнивать их и анализировать, как сильно они меняются в ходе оптимизации.
Одна из полезных функций GTmetrix — «История». Можно просматривать результаты тестов за предыдущие периоды, сравнивать их и анализировать, как сильно они меняются в ходе оптимизации.
Серверы GTmetrix находятся в Ванкувере (Канада), поэтому скорость загрузки сайтов RU и UA сегмента не самая объективная.
Loading.express
В отличие от двух предыдущих сервисов, Loading.express позволяет провести проверку скорости загрузки страницы из серверов в Москве, Санкт-Петербурге, Минске, Киеве и т. д. То есть — дать более объективную оценку. Сайт сразу же оценивает скорость загрузки по десятибалльной шкале, предоставляет данные Core Web Vitals, которые мы упоминали в начале статьи, и здесь же предлагает проверить конкурентов — это удобно.
WebPageTest
Несмотря на немного устаревший интерфейс, WebPageTest — это очень удобный и функциональный инструмент для замера скорости сайта. Вы сами указываете геолокацию, браузер и девайс для имитации запроса. После этого WebPageTest проводит три теста подряд, сравнивает количество обращений, выявляет ошибки и предоставляет исчерпывающие данные по скорости загрузки.
Be1.ru
Простейший сервис проверки скорости загрузки сайта. Собственно, показывает исключительно скорость и ничего более. Никакой исчерпывающей статистики и рекомендаций по оптимизации вы здесь не получите, но Be1.ru отлично подойдет, если вам нужен максимально простой, быстрый и понятный сервис, который делает все в один клик.
SeoLik
Очень удобный ресурс для SEO-специалистов. Позволяет проверить скорость работы сайта, оценивает его по 100-балльной шкале и указывает на проблемные моменты, требующие исправления. Помимо прочего, у SeoLik множество дополнительных полезных SEO-инструментов, есть проверка АГС «Яндекс», генератор .htpasswd, проверка SSL и многое другое.
Как увеличить скорость загрузки сайта
Итак, мы узнали, как выполнить проверку скорости загрузки страниц. Теперь второй ключевой этап — ускорение сайта. В первую очередь делайте акцент на самые проблемные моменты, обнаруженные при тестах. Но и остальных тоже забывать не стоит.
Техническая оптимизация серверной части
Улучшение хостинга, настройка сервера Nginx и Apache, CDN для загрузки распространенных JS-библиотек, кэширование в браузере и прочее. То есть все те действия, которые затрагивают серверную часть, а не относятся напрямую к сайту.
Оптимизация базы данных, TCP, TLS, HTTP/2
Серверы с большими объемами трафика и крупные проекты нуждаются в тонкой настройке TCP (Transmission Control Protocol). Плюс необходимо внедрять новую версию HTTP — HTTP/2, который сегодня использует каждый 5-й сайт. Напомним также, что сетевые подсистемы обновляются регулярно — с каждым выходом обновленного ядра Linux.
Уменьшение редиректов
Редиректы полезны, когда необходимо сообщить серверу об изменении адреса страницы и избежать ошибок 404. Но в то же время каждый редирект замедляет page speed. И если поначалу разница незаметна, то с накоплением редиректов скорость загрузки сайта падает. Особенно заметно это на мобильных устройствах. Для быстрого поиска редиректов на сайте можно использовать утилиту Screaming Frog.
Для быстрого поиска редиректов на сайте можно использовать утилиту Screaming Frog.
Настройка асинхронной загрузки
В классическом варианте все HTML-элементы загружаются поочередно. И ранее строки кода с тяжелым Java Script сильно замедляли загрузку следующих строк. Но появление HTML5 позволило использовать асинхронную загрузку. Стало возможным запускать скрипты последними — уже после отрисовки основного контента.
Удаление лишних плагинов
Плагины помогают автоматизировать многие задачи и упрощают процесс разработки — это факт. Но в то же время они обычно создают очень «мусорный» код. А он, в свою очередь, сильно замедляет скорость загрузки страниц и может вызывать различные ошибки. Если есть расширения и плагины, которые можно удалить без ущерба для работы сайта, удаляйте их.
Оптимизация размера страницы
«Облегчив» контент на странице, вы сможете не только ускорить скорость загрузки сайтов, но и дополнительно сэкономить на хостинге, если платите за объемы трафика. На размер веб-страницы напрямую влияет HTML и CSS код, JavaScript, изображения, шрифты, видео и реклама. Все это, особенно визуальный контент, способно очень сильно замедлить загрузку страницы. А потому любая проверка скорости загрузки сайта должна учитывать и размер каждой отдельной страницы.
На размер веб-страницы напрямую влияет HTML и CSS код, JavaScript, изображения, шрифты, видео и реклама. Все это, особенно визуальный контент, способно очень сильно замедлить загрузку страницы. А потому любая проверка скорости загрузки сайта должна учитывать и размер каждой отдельной страницы.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Аудит сайта — это анализ и изучение сайта с целью выявления всех ошибок и факторов, оказывающих влияние на техническую и коммерческую успешность интернет-проекта.
ЗАКАЗАТЬ АУДИТ САЙТАСжатие изображений
Большие и «тяжелые» изображения могут сильно замедлять скорость отрисовки страницы. Для начала рекомендуем снизить размер изображений на странице хотя бы до 1600 пикселей по длинной стороне, а также сжать качество на пару десятков процентов. В большинстве случаев разница визуально будет незаметной, но вы сэкономите драгоценные килобайты.
Рекомендуемые размеры изображений:
- для каталога — около 7 килобайт;
- для товарных карточек — до 18 килобайт;
- для увеличенного просмотра — 900–950 килобайт.

Дополнительно советуем включить gzip-сжатие. Его принцип в том, что данные сайта архивируются на сервере, в таком виде передаются в браузер, а уже он распаковывает их и демонстрирует пользователю отрисованную страницу. Это сильно облегчает сайт, не влияя на его внешний вид и функциональность.
Оптимизация JavaScript и CSS
Удаляйте пустые строки, лишние комментарии, старайтесь применять более короткие переменные. Кроме того, нужно использовать правильную очередность загрузки ресурсов, подключать JavaScript и CSS по типам страниц, минимизировать количество JavaScript-кода для отрисовки первого экрана сайта. Это факторы, заметно увеличивающие скорость загрузки страницы. Но оптимизировать JavaScript и CSS должны опытные программисты, иначе есть риск все сломать.
Оптимизация веб-шрифтов
Подключение веб-шрифтов открыло еще больше возможностей для оригинального оформления современных веб-ресурсов. Но в то же время — сильно отразилось на быстродействии многих ресурсов. Особенно заметными становятся задержки при расположении указателей на fonts-файлы в коде CSS, а также применении паблик-сервисов, которые нужно подключать дополнительно.
Особенно заметными становятся задержки при расположении указателей на fonts-файлы в коде CSS, а также применении паблик-сервисов, которые нужно подключать дополнительно.
Один из вариантов увеличить скорость загрузки страниц — использовать форматы WOFF и WOFF2, исключая все наборы символов, кроме кириллицы и латиницы. Еще есть несколько способов оптимизации:
- Спецификация link rel=»preload» — моментально указывает браузеру, что нужно загрузить файл шрифта.
- CSS-свойство font-display — управляет поведением веб-обозревателя в случае задержки загрузки.
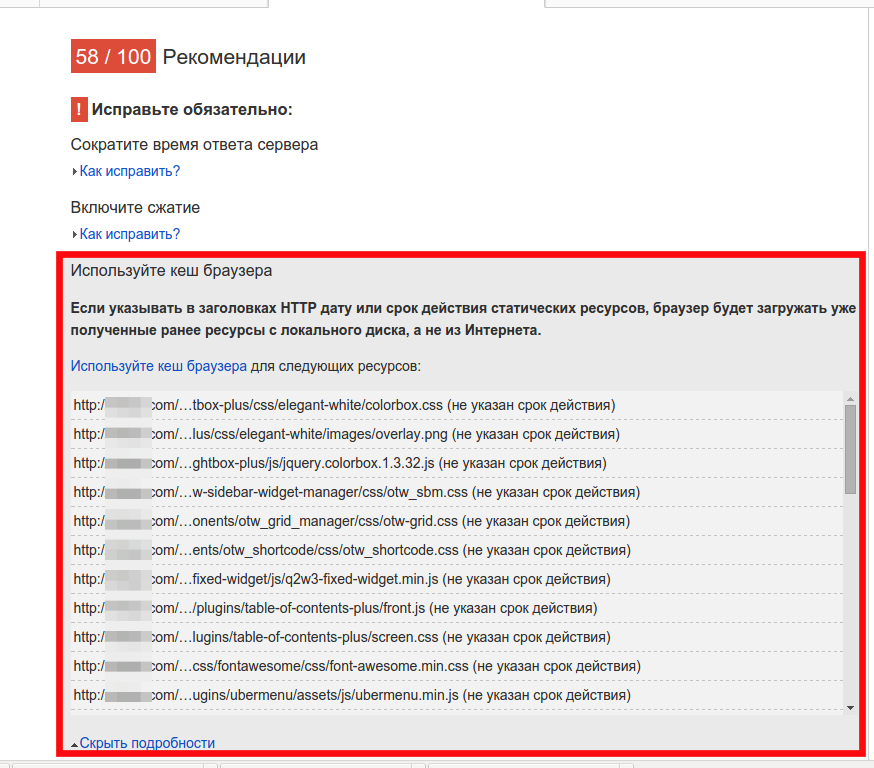
Настройка кэширования на стороне браузера
Если бы все данные каждый раз загружались с сервера при переходе на сайт, пользоваться интернетом было бы невыносимо. Поэтому значительная часть данных кэшируется в браузере при первой загрузке. Соответственно, в дальнейшем подгружается только новая информация, а скорость загрузки страницы сайта, которую вы уже посетили, увеличивается в разы.
Чтобы подключить кэш браузера, нужно создать файл .htaccess и использовать модуль expires. В нем прописываем несколько базовых директив:
- Expires — указывает, сколько времени кэш будет актуален (от недели до года).
- Cache-Control: max-age — по сути, аналог Expires с идентичными функциями.
- Last-Modified и ETag — подключают в кэше уникальный ID для каждого URL-адреса.
Если на сайте не настроено кэширование, сервисы для проверки скорости загрузки сайта, как правило, сообщают об этом в первую очередь.
Итого, как добиться положительных результатов в оптимизации скорости загрузки сайта
Как вы уже поняли, любой, даже самый простой сайт — это своего рода конструктор, состоящий из множества элементов. И если один из таких элементов работает плохо, это отражается на работе всей «конструкции».
Если ваш сайт загружается более 3–5 секунд, это повод задуматься о его оптимизации. Если более 7–10 секунд — нужно срочно принимать меры. Для начала проверьте скорость загрузки страниц при помощи сервисов, которые мы упомянули. Изучите рекомендации, которые они предоставят, и следуйте им.
Если более 7–10 секунд — нужно срочно принимать меры. Для начала проверьте скорость загрузки страниц при помощи сервисов, которые мы упомянули. Изучите рекомендации, которые они предоставят, и следуйте им.
Некоторые шаги по оптимизации сайта и ускорению загрузки можно сделать самостоятельно. Но далеко не все. И если вы не уверены, что своими силами сможете добиться положительного эффекта, не сломав сайт окончательно, настоятельно рекомендуем обращаться к профессионалам и не рисковать лишний раз.
У ВАС ОСТАЛИСЬ ВОПРОСЫ?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
ПОЛУЧИТЬ КОНСУЛЬТАЦИЮ
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Как определить скорость загрузки сайта: обзор популярных сервисов-помощников
Есть множество сервисов для проверки скорости загрузки сайта. Среди них можно найти платные и бесплатные, удобные и не очень, с бедным и расширенным функционалом, те, что запустились еще в начале двухтысячных, и сравнительно «свеженькие». А чем же пользоваться? Ответим в статье.
А чем же пользоваться? Ответим в статье.
Мы сделали для вас подборку самых популярных и известных на сегодняшний день сервисов. Рейтинг составлять не стали. Решили, что вы сами определите, какой сервис поставить на первое место, а какие – на оставшиеся.
Но сначала давайте поговорим, почему тема скорости загрузки сайта до сих пор не даёт покоя веб-разработчикам, SEO-специалистам, интернет-маркетологам, владельцам веб-ресурсов и другим причастным. В чём же секрет актуальности этого вопроса?
На что влияет скорость загрузки сайта
Вряд ли мы откроем Америку, сказав, что скорость загрузки сайта входит в перечень факторов ранжирования. Google открыто заявил об этом больше 10 лет назад. Тогда, в 2010 году, представители компании признались, что «одержимы скоростью» и в своих продуктах, и в интернете. Сегодня время, которое нужно сайту для загрузки, играет огромную роль и в мобильном поиске.
Причины повышенного интереса к этому вопросу очевидны: чем дольше сайт загружается, тем выше риск, что пользователю надоест ждать и он уйдёт. К кому? Конечно, к конкурентам. В результате сайт получит растущую динамику отказов, а бизнес потеряет ещё одного потенциального клиента.
К кому? Конечно, к конкурентам. В результате сайт получит растущую динамику отказов, а бизнес потеряет ещё одного потенциального клиента.
Кроме того, поведенческие факторы важны и для поисковых систем. Принято считать, что, например, Google и Яндекс понижают позиции сайтов с низкой скоростью загрузки. Но это достаточно сложная тема, к которой мы вернёмся чуть позже. Поэтому советуем дочитать статью до конца.
Для теста скорости загрузки сайта используются специальные сервисы. Ниже – о плюсах и минусах наиболее востребованных.
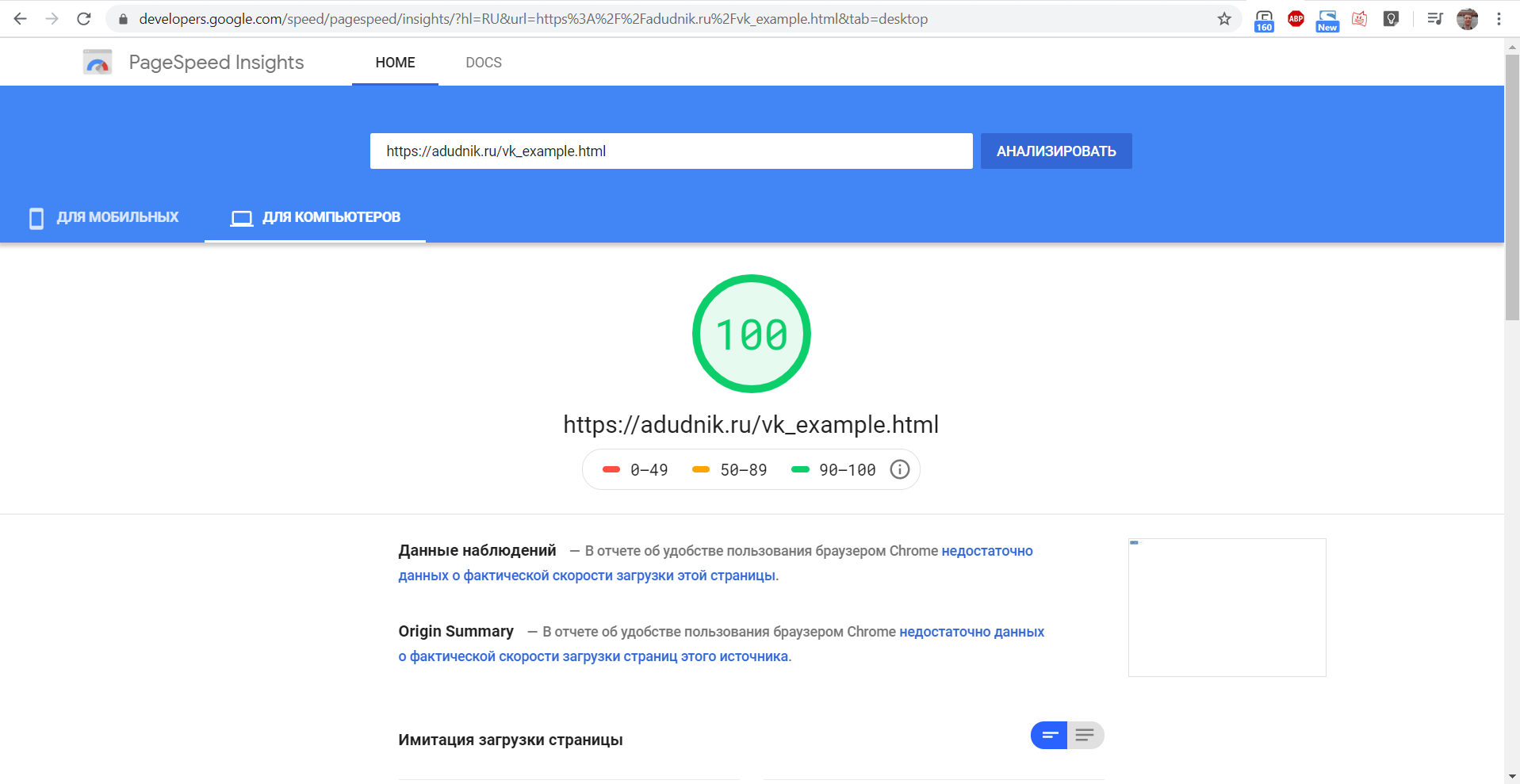
Сервис Google PageSpeed Insights
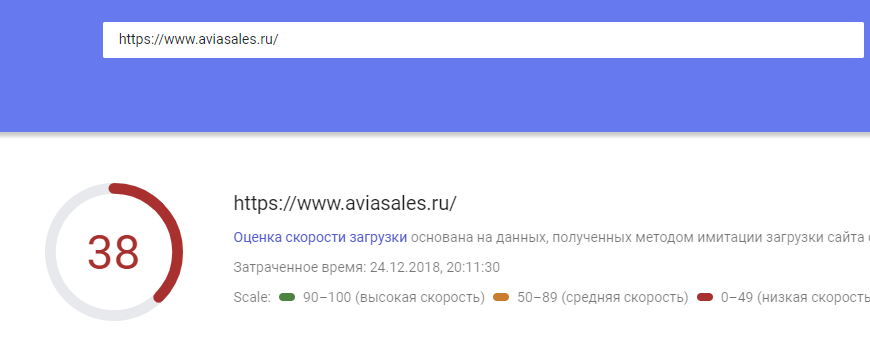
Традиционно возглавляет рейтинги лучших инструментов для проверки скорости сайта. А всё потому, что бесплатный, функциональный и юзабельный. Само название сервиса подсказывает, откуда он родом. Да, это официальный продукт Google. Был запущен в 2012 году, а в 2018 году пережил глобальное обновление. Из последних изменений стоит отметить обновление движка в конце 2020 года. Теперь сервис PageSpeed работает на Lighthouse7.
Теперь сервис PageSpeed работает на Lighthouse7.
Сервис позиционируется как инструмент, позволяющий получать отчёты о скорости загрузки страниц сайта на разных устройствах, а также практические советы по увеличению этой скорости. PageSpeed Insights собирает данные и от действий «живых» пользователей, и те, что генерируются в результате искусственного воссоздания процесса загрузки.
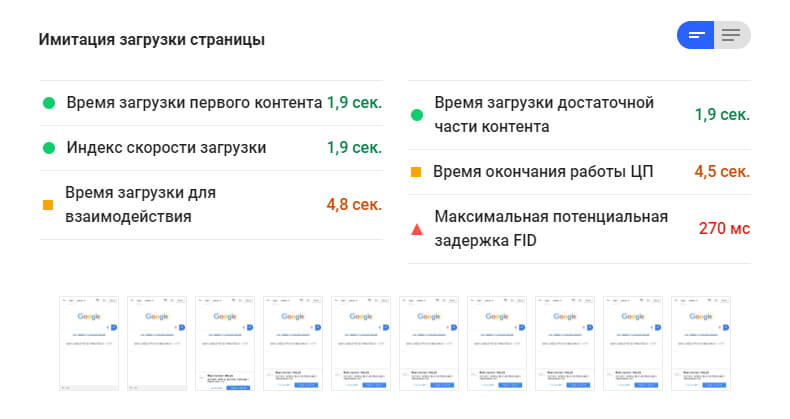
Сервис выполняет проверку скорости сайта на основе 6 показателей:
- Первая отрисовка контента.
- Время загрузки достаточной части контента.
- Индекс скорости загрузки сайта.
- Время загрузки для взаимодействия целевого пользователя.
- Время окончания работы.
- Примерное время задержки при вводе.
Но нужно понимать и помнить, что тест скорости загрузки сайта с помощью PageSpeed Insights будет неполным без привлечения других инструментов. Да и рекомендации сервиса нужно применять грамотно, опираясь на особенности конкретного ресурса и прислушиваясь в первую очередь к мнению профессиональных веб-разработчиков, занимающихся проектом.
Сервис Pingdom Tools
Был запущен в 2006 году. Как пишут сами разработчики этого сервиса проверки скорости сайтов, они ставили своей целью запустить простой и полезный инструмент для оптимизации производительности веб-ресурсов, который будет одинаково понятен как новичкам, так и экспертам. Наверное, именно поэтому для анализа применяется 70 глобальных факторов, один из которых – скорость загрузки сайта.
Pingdom Tools предлагает выбрать одну из семи локаций для имитации обращения к серверу: от Сан-Франциско до Токио.
В рамках теста скорости загрузки сайта определяется не только суммарное время, но и показатели отдельных элементов страницы. Отображается информация по каждому из обращений к серверам, например, картинки, скрипты и пр. Это позволяет понять, что именно увеличивает время загрузки.
Как и PageSpeed Insights, Pingdom Tools на основе собранных данных выводит оценку и формирует список рекомендаций по оптимизации времени загрузки.
Важный нюанс: сервис платный. Промо-версия доступна 2 недели.
Все это позволяет Pingdom Tools уверенно входить в рейтинги лучших сервисов для проверки скорости сайта.
Сервис Free Website Speed Test от UpTrends
Этот проект, запущенный в 2014 году внутри достаточно крупной платформы UpTrends, успел давно полюбиться пользователям из разных уголков планеты. Сервис предоставляет для проверки скорости сайта 9 локаций, позволяет задать размеры экрана, тип соединения, указать интересующий браузер и модель гаджета. Можно замерять скорость и на мобильных устройствах, и на десктопе.
Сервис выдаёт в основном все те же данные, что и рассмотренный выше Pingdom Tools: информацию по кодам ответов, типам объектов и их весу, предоставляет оценку от Google PageSpeed Insights. А еще определяет время загрузки при каждом действии ЦП и составляет рекомендации.
Тем, кто хочет запустить регулярную проверку, нужно будет платить за услугу ежемесячно по 11 долларов.
Сервис Gmetrix
Проект был запущен в 2010 году и за более чем 10 лет успел полюбиться многим пользователям. Говоря о достоинствах этого ресурса, практически все юзеры отмечают его удобство и эффективность. Уверены, Gmetrix обязательно займет одно из лидирующих мест и в вашем личном рейтинге.
Сервис выполняет тестовый запрос из Ванкувера и определяет скорость загрузки сайта в секундах.
По окончании проверки вы получаете отчёт с данными о скорости, общем объёме страниц и общем количестве запросов. Все слабые места сайта сервис выделяет красным цветом, поэтому не заметить их невозможно!
Gmetrix сохраняет историю выполненных проверок скорости сайта. А это значит, что вы можете со временем сравнивать результаты и отслеживать динамику изменений.
Если хотите получить доступ к расширенным функциям сервиса, придется приобрести платную версию.
Обещанная интригующая концовка
Скорость загрузки сайта – вопрос, безусловно, важный. И запускать его нельзя. Но и зацикливаться на нем, теряя из виду другие важные параметры работы ресурса, не стоит. То, что сайт «летает», не означает, что он достоин первых позиций в ТОПе. В теории самая быстрая страница – это страница, на которой вообще ничего нет. Но, согласитесь, она вряд ли должна заниматься верхние строчки поисковой выдачи.
И запускать его нельзя. Но и зацикливаться на нем, теряя из виду другие важные параметры работы ресурса, не стоит. То, что сайт «летает», не означает, что он достоин первых позиций в ТОПе. В теории самая быстрая страница – это страница, на которой вообще ничего нет. Но, согласитесь, она вряд ли должна заниматься верхние строчки поисковой выдачи.
Время загрузки – это всего лишь один из факторов ранжирования и «кирпичиков» в юзабилити ресурса. Если вы хотите, чтобы сайт действительно был интересен и популярен среди пользователей и поисковиков, развивайте его комплексно: подключайте SEO, работайте с контентом, задействуйте рекламу и прочие доступные инструменты.
Хотите продвинуть ресурс, но не знаете, с чего начать? Мы поможем! Студия ЯЛ более 15 лет работает в сфере комплексного продвижения, поэтому наши специалисты знают, как развивать ресурсы разной тематики, масштабов и сложности.
Владимир Ливерко
Руководитель отдела проектов
Другие материалы по теме:
Скорость загрузки сайта | FORNEX
Скорость загрузки сайта очень весомый сигнал для поисковых систем. Да и для пользователей это весомый фактор, на который сложно не обратить внимание, если с ним проблемы.
Да и для пользователей это весомый фактор, на который сложно не обратить внимание, если с ним проблемы.
Время ответа сервера же зависит от множества факторов, основные из них это скрипты ваших сайтов, запросы к БД, а также удаленности сервера тестирования.
Если код JavaScript и CSS слишком длинный, содержит много лишних элементов (пробелы, комментарии и т.п.), то страница может загружаться с задержками.
Также, при использовании популярных CMS, именно плагины, зачастую, замедляют загрузку, так это уже код от сторонних разработчиков.
Наиболее простой способ выявить плагин, который замедляет загрузку сайта — это поочередно отключать каждый и смотреть на загрузку сайта. Также вам может помочь дебагер любого современного браузера.
Мы всегда рекомендуем производить анализ из нескольких точек тестирования:
Ping-Admin — профессиональный ресурс системных администраторов и владельцев сайтов, он осуществляет круглосуточный мониторинг доступности и проверку работы на сервере таких сервисов как:
- HTTP, HTTPS (проверка работоспособности сайта).

- FTP.
- MySQL, PostgreSQL (проверка работоспособности базы данных).
- POP3, SMTP, IMAP (проверка работоспособности почты).
- DNS.
- Ping.
- Telnet.
http://ping-admin.ru/
Pingdom Website Speed Test – один из наиболее известных инструментов для тестирования скорости сайта. Предоставляемые им отчеты разбиты на четыре раздела, которые включают в себя разбивку процесса загрузки, оценку производительности, анализ страниц и историю.
https://tools.pingdom.com/
Результатом теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам.
При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему.
Проверка скорости загрузки сайта, оптимизация скорости загрузки сайта, тест скорости загрузки сайта.
Мы предлагаем к рассмотрению такую услугу, как проверка скорости загрузки сайта, с подробным объяснением того, что Вам следует улучшить. Кроме того, охватываются другие аспекты быстродействия и оптимизации.
Кроме того, охватываются другие аспекты быстродействия и оптимизации.
Вы приложили много усилий для создания красиво оформленного веб-сайта с релевантным контентом. Он предлагает отличные продукты или услуги. Самое время позаботиться о быстроте загрузки ресурса, ведь контент не будет иметь никакого значения, если она не оптимизирована.
Почему важна быстрота загрузки:
- Привлечение пользователей – пользователи покинут ресурс еще до его загрузки, если он не оптимизирован и загружается слишком медленно.
- SEO – Поисковые системы отдают предпочтение ресурсам, которые загружаются быстро, это неоднократно доказывалось.
- Конверсия – за каждую секунду улучшения быстродействия Вы можете увидеть больше дохода от существующего трафика.
Узнайте, что именно замедляет работу ресурса, и получите полезные советы
Тест скорости загрузки сайта дает Вам представление о том, как быстро пользователи компьютера или мобильных устройств загружают проект. Вы получите все необходимое, чтобы принять разумные решения, связанные с производительностью веб-сайта и контента.
Вы получите все необходимое, чтобы принять разумные решения, связанные с производительностью веб-сайта и контента.
Мы проверим любой браузер по выбору: Chrome, Firefox, Internet Explorer или Opera. Затем, когда страницы загрузятся, наши инструменты отследят каждый пункт, влияющий на производительность. Производительность сравнится на разных устройствах и в разных регионах по всему миру.
Автоматизируйте тесты
Проверка скорости загрузки сайта позволит узнать количество и размер элементов Вашей страницы и их быстродействие. Размещение тяжелых изображений, файлов сценариев, файлов CSS, файлов HTML и других элементов может замедлить работу и отпугнуть посетителей.
В каскадном отчете содержится URL-адрес, последовательность загрузки, а также сведения о подключении для каждого элемента. Вы можете обнаружить элементы, которые медленно загружаются, элементы с ошибками и уязвимые места на своей странице, поэтому Вы узнаете, где приложить усилия, чтобы контролировать свою производительность.
Сравните скорость веб-сайта в разных браузерах
Конечно, пользователи Chrome составляют более 60 процентов всех пользователей, но миллионы людей по-прежнему используют конкурирующие браузеры. На Firefox и IE приходится примерно 16 процентов рынка стационарных компьютеров. Убедитесь, что у всех Ваших пользователей ресурс работает с достаточной быстротой.
«Веб Фокус» всегда использует последние версии браузеров для тестов производительности Вашего сайта.
Проверка быстродействия позволяет Вам выбирать исходя из условий разных регионов по всему миру. Мы обнаруживаем проблемы с задержкой, влияющие на пользователей, и исправляем их.
Для чего нужна проверка скорости загрузки
- Быстрый сайт означает лучшее SEO.
Знаете ли Вы, что более медленная работа на мобильных устройствах может снизить любой проект в рейтинге поисковых систем? Поисковые системы оценивают возможности Вашего сайта на мобильных устройствах и используют при ранжировании по ключевому слову. У Вас может быть достойный контент, но скорость загрузки на мобильных устройствах может Вас подвести. Для повышения позиций в поисковых системах необходимо проверить скорость загрузки мобильного сайта.
У Вас может быть достойный контент, но скорость загрузки на мобильных устройствах может Вас подвести. Для повышения позиций в поисковых системах необходимо проверить скорость загрузки мобильного сайта.
- Имитация медленного соединения.
У каждого пользователя разное качество интернет-соединения. Вот почему мы заботимся о том, чтобы Вы могли проверить загрузку ресурса и для соединений низкого качества. Оптимизация скорости загрузки сайта дает Вам преимущества производительности при различных сетевых подключениях.
- Вы не можете сидеть и проверять скорость целый день: у Вас имеется другая работа. Не волнуйтесь, «Веб Фокус» вас поддержит. Мы будем отслеживать каждый элемент Вашей страницы, чтобы Вы могли позаботиться о других вещах, и сообщим Вам, если что-то не так.
- Скорость веб-сайта от местоположения Ваших пользователей
Тест скорости загрузки сайта от «Веб Фокус» позволяет Вам тестировать производительность из тех же мест и через ту же интернет-инфраструктуру, которые используют Ваши посетители в конкретном регионе. Вы обнаружите проблемы с задержкой, которые ограниченные бесплатные службы мониторинга не смогут увидеть.
Вы обнаружите проблемы с задержкой, которые ограниченные бесплатные службы мониторинга не смогут увидеть.
- Получайте ежедневные отчеты о производительности.
Отчеты о производительности указывают проблемные места производительности. Вы получите диаграммы и данные, которые помогут избежать сбоев в производительности в течение дней, недель и месяцев.
- Выявляйте ошибки раньше, чем это сделают Ваши пользователи.
Даже минимальные изменения на проекте или в поддерживающих его системах могут подорвать Ваши усилия по поддержанию работоспособности. С помощью услуг «Веб Фокус» Вы cможете автоматизировать проверки и знать, когда что-то вызовет снижение производительности.
- Получайте оповещения, когда Ваш сайт работает медленно.
Расширенное оповещение наших инструментов сообщит Вам, если обнаружит несоответствие в Вашем контенте, размере ответа, коде ответа или неудачной аутентификации.
- Анализ работоспособности.

Используйте мониторинг производительности, чтобы следить за ресурсами проекта изо дня в день. Мониторинг производительности и времени безотказной работы обеспечит Вашему сайту доступность и бесперебойную работу, а если что-то пойдет не так, Вы об этом узнаете.
Проверка скорости от «Веб Фокус»
«Веб Фокус» дает компаниям контроль над тем, как загружается их контент, а также доступ к инструментам аналитики производительности. Услуга обеспечивает полное ускорение сайта за счет интеллектуального кэширования, оптимизации контента и сети. Мы можем минимизировать Ваши файлы и сжимать их, обеспечивая приоритетность часто используемых файлов и их загрузку непосредственно в браузер пользователя.
Даже при самых сложных и изощренных настройках «Веб Фокус» предоставит Вам стек технологий, который гарантирует, что элементы Вашего сайта всегда будут в рабочем состоянии: скорость, доступность, аварийное переключение и веб-безопасность (включая защиту веб-приложений, защиту от ботов, защиту и смягчение DDoS-атак). Проверка скорости загрузки сайта с «Веб Фокус» поможет Вам с производительностью и безопасностью. Оставьте заявку на сайте на получение услуги или свяжитесь с нами одним из предложенных способов, и мы ответим Вам в ближайшее время.
Проверка скорости загрузки сайта с «Веб Фокус» поможет Вам с производительностью и безопасностью. Оставьте заявку на сайте на получение услуги или свяжитесь с нами одним из предложенных способов, и мы ответим Вам в ближайшее время.
Как увеличить скорость загрузки сайта на «Битрикс» — пошаговая инструкция и тест
Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство — никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
Итак, давайте примем за данность три факта:
- Скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей.
- «Быстрые» сайты удобны для просмотра и совершения покупок с мобильных устройств — доля мобильного трафика растет с каждым днем.
- Скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.

Из-за промедления загрузки сайта в пару секунд вы можете потерять «горячего» покупателя навсегда.
Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на «Битрикс».
Как измерить скорость сайта?
Чтобы объективно оценить скорость загрузки сайта — выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
1. Сервис Pingdom (pingdom.com)
Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.
- Page Speed Reports — синтетические тесты скорости загрузки.
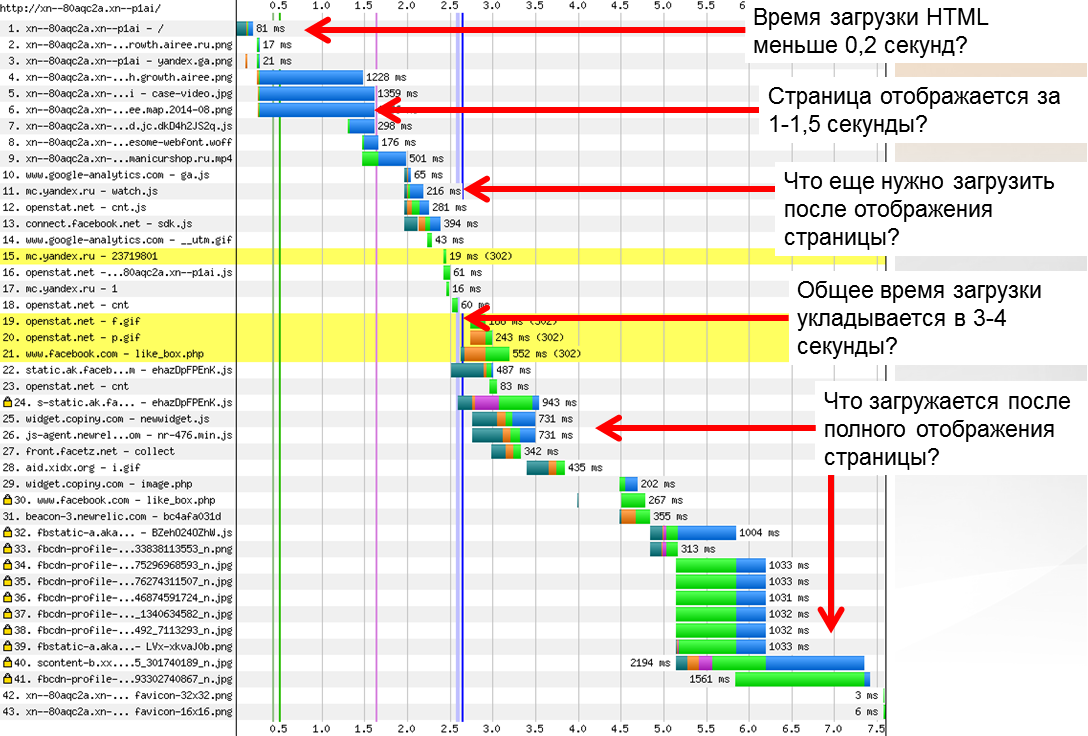
 Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента. - Real User Monitoring Reports (RUM) — агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки — сетевые запросы, ответ сервера, загрузка статики.
Если сайт содержит много «тяжелых» картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.
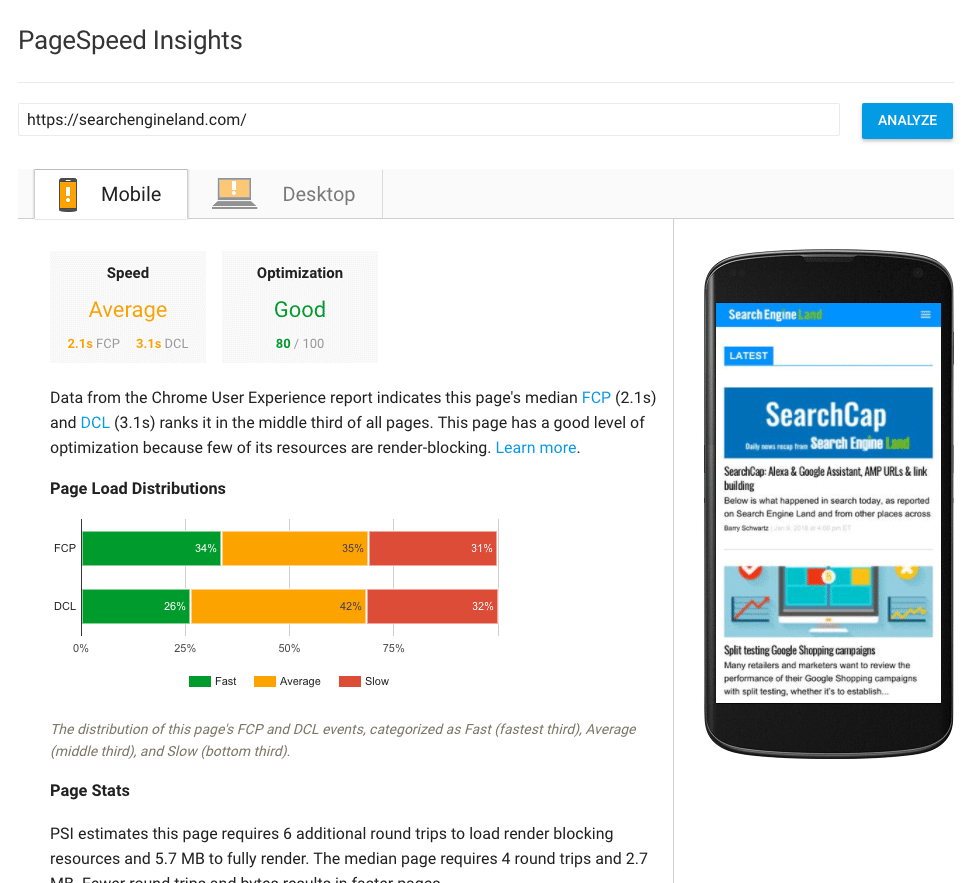
2. Проверка от Google PageSpeed Insights
Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, — отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.

В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите «вес» изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
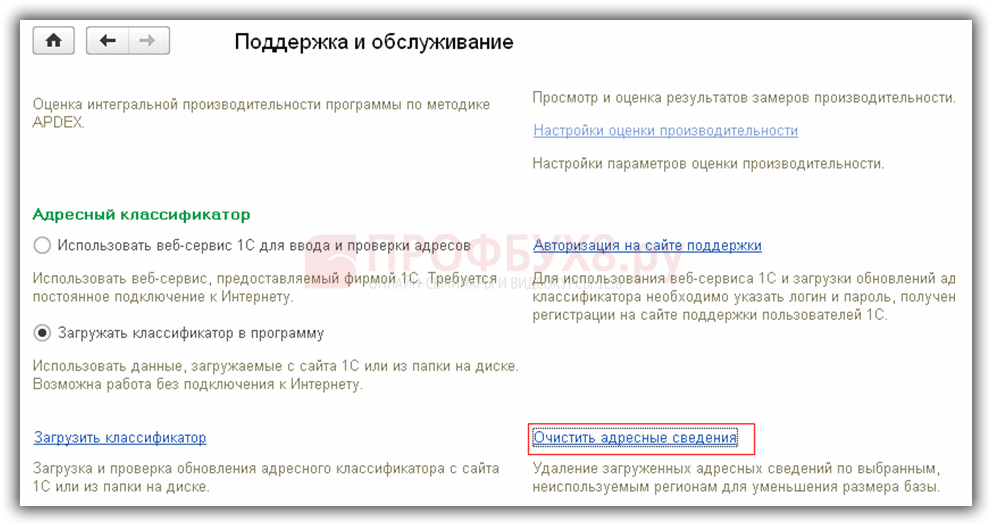
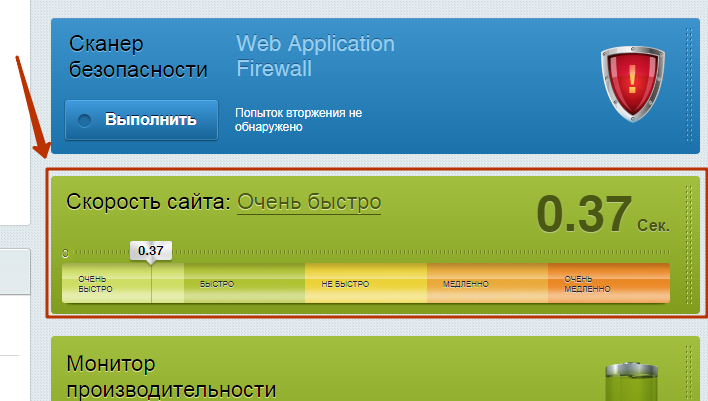
3. Для сайтов на «Битрикс» — сервис «Скорость сайта»
Встроенный мониторинг производительности можно использовать как средство «разбора полетов» и для выявления проблемных участков на сайте — сервис помогает локализовать «тормозящий» компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Нормальные показатели загрузки сайта
Как понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
| Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
|---|---|---|
| Pingdom RUM | 1,5-3 с | 3-4 с |
| PageSpeed Insights | от 80 баллов | |
| Сервис «Скорость сайта» в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону — это проблема. Значит ваш сайт «тормозит» и необходимо оптимизировать его с точки зрения скорости загрузки.
Детальный аудит
Когда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.

Например, у сайта может быть достаточно «лёгкий» дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим. Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.
 д.
д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
«Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.»
Станислав Мозгель
Директор по развитию, руководитель технического отдела
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт — это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта.»
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
Как ускорить сайт на Bitrix?
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на «Битрикс».
«Битрикс» — одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.
-
Оптимизировать изображения — 0,5-4 +1-6 часов работы.
Правильный подход — настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов. В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов. Обычно на это уходит 1-6 часов.
-
Сократить время ответа сервера — 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта даёт самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций — 10-16 часов.
- Внедрение рекомендаций и рефакторинг — 12-24 часа.
Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
-
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы — от 0,5 ч.
-
Удалите JavaScript.
В настройках главного модуля «Битрикс» есть галочка «Переместить весь Javascript в конец страницы». Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
-
Удалите CSS.
При стандартном подключении стилей в «Битрикс» их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
-
-
Сократите CSS — 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля «Битрикс» есть галочка «Объединять CSS файлы», которая склеит несколько CSS файлов в один.
-
Сократите JavaScript — 0,5-1 час.
Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
Также нужно включить галочку «Объединять JS файлы» в настройках главного модуля — она склеивает все js-скрипты в один файл.
-
Включите сжатие — 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
-
Используйте кеш браузера — 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах — снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.
-
Оптимизируйте загрузку видимого контента.
Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. «Битрикс» не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
-
Сократите HTML.
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности «Битрикса»
Если продолжать разговор о «Битриксе», то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология «Композитный сайт» отлично работает только в проектах, которые идеально соответствуют стандартам — таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта – важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит. Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
Мы осуществляем техническую поддержку проектов на долгосрочной основе и знаем, как ускорить сайт на «Битрикс». Обратившись к нам, вы можете быть уверены, что ваш сайт будет правильно оптимизирован с точки зрения технических возможностей платформы: мы не идем на сделки с совестью и предлагаем действительно эффективные решения.
Подробнее об услуге технического сопровождения сайтов и вариантах оплаты: https://www.directline.pro/web-razrabotka/support/
метрики, инструменты и способы повышения
Руководство для не-программистов, которое поможет самостоятельно повысить скорость загрузки страниц сайта.
Из статьи вы узнаете:
- в какой последовательности загружается страница, какие этапы тормозят ее загрузку;
- по каким показателям оценивать скорость загрузки страницы;
- как проверить скорость загрузки страниц;
- какие есть способы повышения скорости загрузки страниц сайта.
Для тех, кто хоть немного знаком с SEO, не новость, что скорость загрузки страницы является фактором ранжирования. Google официально объявил об этом еще в 2010 году, правда, тогда этот фактор влиял только на десктопную выдачу. С 2018 года скорость загрузки стала фактором ранжирования и в мобильной выдаче.
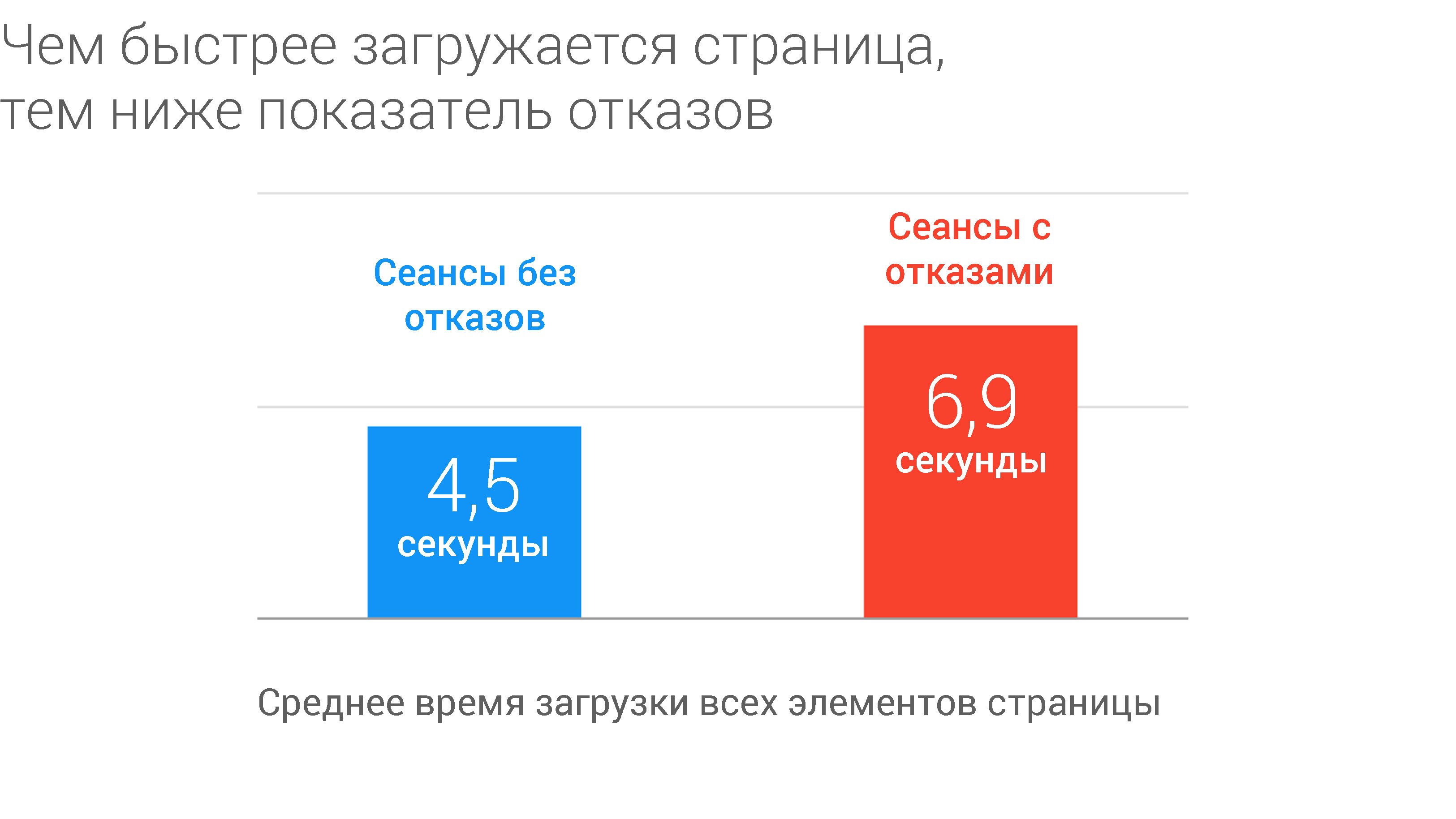
Механизм влияния скорости загрузки страницы на позиции более сложный, чем может показаться на первый взгляд. Помимо прямого влияния — чем быстрее загружается страница, тем выше позиции, — есть косвенное влияние. Выражается оно в росте показателя отказов при низкой скорости загрузки страницы.
Есть масса исследований, которые это подтверждают. Например, в аналитическом отчете Akamai указано, что если страница открывается более 3-х секунд, то 53 % пользователей ее покинут, не дождавшись загрузки. Выглядит это так: пользователь перешел по URL, подгрузились элементы из раздела <head>, счетчик зафиксировал переход, но контент не загрузился, и человек ушел. В итоге трафика нет, конверсии нет, и в пассиве сайта лишь очередной отказ.
Именно поэтому важно работать над ускорением сайта. И это головная боль не только SEO-специалистов, которым нужны позиции, но и маркетологов, и владельцев бизнеса, которым нужны конверсии. Разберемся, из каких этапов состоит загрузка страницы и как ее оптимизировать.
1 Последовательность загрузки страницы
Упрощенно этапы загрузки страницы выглядят так:
- Ввод адреса страницы в браузере и обработка DNS-запроса к серверу, на котором размещается площадка.
- Обработка HTTP-переадресаций при загрузке страницы.
- Подключение браузера к серверу.
- Ответ сервера. Данные передаются от HTTP-сервера к браузеру.
- Обработка загруженной информации браузером и отрисовка элементов.
- Полная загрузка страницы (со всеми скриптами, картинками, стилями и т. д.).
Проблемы с загрузкой страницы могут возникать на каждом из этих этапов. Например, если на сайте много редиректов, то уже на втором этапе начнется торможение загрузки, а если много «тяжелых» изображений — на четвертом и пятом.
Получается, что время загрузки — это комплексная величина, которая складывается из ряда факторов. А значит, для уменьшения этой величины нужно действовать в нескольких направлениях.
2 Скорость загрузки страницы: основные метрики
Раньше для оценки производительности сайта учитывались 2 события:
- DOM Content Loaded (DCL). Время, когда страница загрузилась, а скрипты только начали выполняться.
- Loaded. Время, когда страница полностью загружена и с ней можно взаимодействовать.
Но с помощью этих двух метрик нельзя провести развернутый анализ производительности сайта и выявить все узкие места. Эту проблему решили новые метрики, которые сейчас используют многие сервисы, в частности, Google.
Первая отрисовка (FP). Это время, спустя которое пользователь видит белую пустую страницу в браузере впервые. Любое первоначальное изменение на экране считается первой отрисовкой.
Первая отрисовка контента (FCP). Время, спустя которое на экране появляется первый контент. Это может быть часть панели поиска, фрагмент текста или изображения. FCP помогает найти проблемы при загрузке сайта на уровне соединения. Также длительная первая загрузка контента указывает на то, что подгружаемые ресурсы очень тяжелые и их доставка требует времени.
Это очень важный показатель, по которому пользователь понимает, что сайт начал загрузку. Нормативные значения такие (согласно Google):
- высокая скорость — менее 1 с;
- средняя скорость — от 1 до 2,5 с;
- низкая скорость — более 2,5 с.
Первая значимая отрисовка (FMP). Время, спустя которое весь основной контент появляется на экране. Таким контентом считается:
- шапка сайта и текст;
- изображения, которые помогают пользователям оценить товар или получить другую важную информацию.
Если на экране появилась только навигация или прелоадеры, то это нельзя считать первой значимой отрисовкой.
Метрика FMP используется для поиска проблем при загрузке контента. Отрисовка главного контента длится долго тогда, когда много ресурсов страницы имеют высокий приоритет загрузки. В таких ситуациях проводится оптимизация скриптов, картинок, стилей, шрифтов.
Время загрузки для взаимодействия (TTI). Метрика показывает, сколько времени требуется странице, чтобы стать доступной к взаимодействию (интерактивной). Интерактивной страница становится при таких условиях:
- на странице отображается большая часть полезного контента;
- страница реагирует на действия пользователя в течение максимум 50 мс.
Первая задержка ввода (FID). Это период времени от первого взаимодействия пользователя с вашим сайтом (клик по ссылке, кнопке, использование элемента управления на основе JavaScript) до реакции браузера на это взаимодействие.
Нормативные значения:
- высокая скорость — менее 50 мс;
- средняя скорость — от 50 до 250 мс;
- низкая скорость — более 250 мс.
Индекс скорости (SI). Показывает, насколько быстро страница заполняется видимым контентом. Чем меньше значение этого индекса, тем лучше.
Визуально готово (VR). Эта метрика в анализе производительности страницы показывает время, когда страница на 100 % загружена и готова к использованию.
Считается, что страница должна полностью загружаться быстрее 3-х секунд. Нижнего порога нет — чем быстрее это произойдет, тем лучше.
3 Инструменты для проверки скорости загрузки страницы
Оценить скорость загрузки можно с помощью специальных сервисов.
Google PageSpeed Insights
Самый популярный инструмент измерения и оптимизации времени загрузки страницы — Google PageSpeed Insights. В 2018 году сервис обновили — теперь в нем используются данные Lighthouse (на этом расширении для Google Chrome мы еще остановимся).
Инструмент находится в свободном доступе. Для работы достаточно ввести URL проверяемой страницы и нажать кнопку «Анализировать». Данные выдаются в разрезе десктопной и мобильной версии.
Страница в сервисе оценивается по 6 метрикам. Эти данные сравниваются с показателями лучших сайтов и переводятся в баллы.
Шкала выглядит так:
- низкая скорость (красный) — 0-49;
- средняя (оранжевый) — 50-89;
- высокая (зеленый) — 90-100.
Инструмент дает рекомендации, как исправить ошибки, чтобы оптимизировать скорость загрузки (заменить формат изображений, включить сжатие текста, уменьшить код и т. д.) и показывает, сколько времени будет сэкономлено при исправлении ошибок.
Идеально, чтобы все страницы сайта были в «зеленой» зоне. На практике добиться этого не всегда просто, особенно для мобильных устройств. В любом случае старайтесь, чтобы страницы не были в «красной» зоне и в первую очередь работайте над факторами, которые больше всего тормозят загрузку.
Lighthouse
Бесплатное расширение Lighthouse для браузера Google Chrome используют для выявления ошибок на сайте. С помощью этого инструмента можно провести не только анализ скорости загрузки страницы, но и юзабилити сайта, и SEO-оптимизации.
После установки расширения значок Lighthouse появляется в верхнем углу браузера справа. Чтобы провести аудит, надо открыть интересующую страницу в браузере и нажать кнопку «Generate report».
Отчет открывается в новом окне браузера и выглядит так:
Страница оценивается по пяти направлениям:
- Performance. Оценивается скорость загрузки страницы. Именно эти данные подтягиваются в сервис PageSpeed Insights.
- Accessibility. Показывает уровень доступности страницы для пользователей с разными потребностями. При расчете анализируется ряд метрик, учитывающих контрастность цветов, адаптацию сайта под приложения для чтения с экрана и т. д.
- Best Practices. Показывает, насколько сайт соответствует лучшим мировым практикам. Среди пунктов аудита, например, наличие HTTPS, HTTP/2, правильное соотношение сторон изображений и т. п.
- SEO. Показывает уровень оптимизации страницы под требования поиска Google.
- PWA. Показатель оценивает соответствие страницы стандартам Progressive Web Ap.
Lighthouse выдает развернутый отчет по каждому направлению и рекомендации по улучшению.
Web Page Test
Еще один удобный сервис для измерения скорости сайта — Web Page Test. Для высокой точности результатов он проводит три проверки подряд и предлагает сравнить результаты каждой из них. В настройках можно выбрать устройство и местоположение сервера.
Если первые два сервиса используют SEO-специалисты, то этот сервис больше подходит разработчикам. Здесь высочайший уровень детализации данных по загрузке каждого элемента страницы. Это позволяет точно определить, какой ресурс и на каком этапе тормозит работу сайта.
4 Как повысить скорость загрузки сайта
Есть много подходов, позволяющих повысить скорость загрузки страниц. Остановимся на тех, которые сможет самостоятельно внедрить каждый, кто обладает базовыми знаниями HTML, CSS и JavaScript. Практика показывает, что описанных способов вполне достаточно для перехода в «оранжевую» и даже «зеленую» зону PageSpeed Insights.
Переход на PHP 7.2
Переход на PHP 7.2 позволяет не только увеличить скорость загрузки страниц. Если у вас сайт на WordPress, это необходимая мера для обеспечения безопасности, ведь версия 7.0 лишена поддержки безопасности, 7.1 — активной поддержки, 5.6 — любой поддержки.
Перейти на PHP 7.2 просто. Делается это в панели управления хостингом. Например, в панели Plesk необходимо зайти в раздел «Настройки PHP», выбрать в выпадающем списке версию PHP и нажать «Применить».
Серверное кэширование
После кэширования данных сервер обращается к локальной версии страницы, а не загружает ее по-новому каждый раз. Это эффективное средство серверного ускорения, которое сокращает время загрузки страниц до десятков миллисекунд.
Есть много разных способов настроить кэширование, но самый простой и эффективный — с помощью файла .htacсess. Хранится он в корневой папке сайта. Откройте его и вставьте эти строки:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 6 months"
ExpiresByType image/jpeg "access plus 6 months"
ExpiresByType image/gif "access plus 6 months"
ExpiresByType image/png "access plus 6 months"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 3 months"
ExpiresDefault "access plus 1 month"
</IfModule>
Обратите внимание!
Работа с файлом .htacсess требует аккуратности, поскольку малейшая ошибка может привести к поломке сайта. При отсутствии опыта рекомендуем обратиться к специалистам.
Сроки кэширования отдельных типов данных можете корректировать. Главное, чтобы они были не слишком короткими, иначе метод перестанет быть эффективным.
Уменьшение количества плагинов
Нагрузка на сервер возрастет в разы, если на сайт установлено много плагинов и расширений. В результате увеличивается скорость загрузки страниц сайта. Чтобы снизить количество обращений к базе данных и снять дополнительную нагрузку с сервера, проведите ревизию плагинов.
По его результатам обновите устаревшие и отключите неиспользуемые плагины. Кроме того, по возможности реализуйте функции плагинов с помощью PHP или команд в .htacсess (например, для серверного кэширования используйте не плагин, а команды в .htaccess).
Правильное расположение JavaScript и CSS
Громоздкие скрипты, которые находятся в верхней части страницы, могут блокировать отображение страницы. Поэтому лучше перенести их в нижнюю часть страницы.
CSS, наоборот, необходимо располагать в самом верху. Так сразу после начала загрузки страницы начнут отображаться стили, и будет больше шансов удержать пользователя. Более этого, критически важные стили (например, отвечающие за отрисовку шапки сайта и основного контента) Google рекомендует прописывать в разделе <head> с помощью тега <style>. Остальные же стили — подгружать из файла (style.css и др.).
Оптимизация шрифтов
Для дизайна сайтов принято использовать веб-шрифты. Но практика показывает, что они плохо влияют на скорость отрисовки страницы. Чтобы повысить скорость загрузки страниц, рекомендуется использовать шрифты в формате WOFF2.
Сжатие изображений
Редкий сайт не имеет изображений. Проблема в том, что они много весят, особенно если речь идет о фотографиях в высоком разрешении. При этом пользователям зачастую не нужна высочайшая детализация фото, особенно если они заходят на сайт с мобильных.Content-Encoding:.*gzip.* </IfModule>
Проверить, настроено ли сжатие на вашем сайте, можно с помощью сервиса Ciox.
Сокращение размера кода CSS и JavaScript
Коды CSS и JavaScript довольно громоздкие. Чтобы сделать их меньше, необходимо удалить лишние символы — пробелы и комментарии. Плагины лучше не использовать. Для сжатия CSS воспользуйтесь сервисом CSS Compressor. Скопируйте код из файла style.css или другого и вставьте его в поле «CSS Source Code Input». Затем выберите уровень сжатия (Compression Level) и нажмите «Compress». Скопируйте полученный код и замените им старый.
Для сжатия JavaScript есть аналогичный сервис — JavaScript Compressor.
Заключение
Скорость загрузки страниц сайта влияет на его позиции в результатах поиска, поведенческие метрики и уровень конверсии. Поэтому после любых изменений на сайте необходимо мониторить ее с помощью PageSpeed Insights и других инструментов.
Медленный сайт жизненно важно ускорить. Если у вас недостаточно знаний и опыта для этого, добавьте сайт в систему PromoPult — здесь есть модуль оптимизации сайта, в рамках которого специалисты повысят скорость загрузки страниц и выполнят еще несколько десятков работ, которые улучшат позиции сайта в поиске и его способность конвертировать трафик в клиентов.
Хотите больше узнать о SEO-продвижении? Запишитесь на интенсивные курсы от обучающего центра Cybermarketing. За 8 занятий вы пройдете путь от основ SEO до внутренней и внешней оптимизации, а также аналитики SEO.
WebPageTest — Около
Создание высококачественного веб-интерфейса для пользователей — это основа всех наших усилий. С помощью WebPageTest, мы стремимся предоставлять производительные продукты и ресурсы нашему растущему глобальному сообществу разработчиков, сторонние платформы, технические консультанты и другие. WebPage как инструмент изначально был разработан Патрик Минан, когда он работал в AOL для внутреннего использования, в 2008 году был открыт исходный код по лицензии BSD.Онлайн-версия на сайте www.webpagetest.org работает в интересах исполнительского сообщества.
WebPageTest был приобретен в сентябре 2020 года компанией Catchpoint, ведущей компанией Digital Experience Monitoring. платформа, предоставляющая продукты синтетического мониторинга, измерения реальных пользователей, мониторинга сети и мониторинга конечных точек.
Приобретение открывает новую захватывающую главу, поскольку мы планируем расширить возможности WebPageTest и WebPageTest.организация географический охват тестирования производительности, использование лучшей в своем классе инфраструктуры Catchpoint, добавление емкости и повышение согласованности и качества аналитики. Вы можете узнать больше о приобретении Catchpoint WebPageTest здесь.
Код WebPageTest можно использовать бесплатно по лицензии Polyform Shield, лицензии с исходным кодом. В виде пока вы не создаете продукт или услугу, которые конкурируют с предложениями Catchpoint, вы могут делать с кодом WebPageTest все, что угодно, в том числе использовать его для собственных внутренних использовать или создавать из него неконкурентные коммерческие продукты.Фактически, мы рекомендуем использовать WebPageTest код для создания собственных приложений с добавленной стоимостью. Читать подробнее здесь.
Если у вас возникли проблемы или просто вопросы по сайту, пожалуйста, свяжитесь с нами. Если вы рассматриваете возможность рассылки рекламных объявлений, SEO / SEM запросы, обмен ссылками и т. Д. … не делайте этого. Мы не будем отвечать и помечаем это как спам.
Проверить время загрузки веб-сайта с помощью 5 бесплатных инструментов
Обновлено 6 февраля 2020 г.
В наших статьях мы подчеркивали важность времени загрузки веб-сайта и объясняли преимущества быстрого веб-сайта.В этой статье мы продемонстрируем 5 инструментов, которые помогут вам проверить производительность и скорость вашего сайта, а также определить области, которые необходимо улучшить.
Почему важна скорость страницы?
Прежде всего напомним, почему скорость страницы имеет значение. Короче говоря, скорость загрузки веб-страницы важна, потому что более быстрые веб-сайты имеют следующие преимущества:
- • Они обеспечивают лучший пользовательский опыт
- • Они увеличивают продажи
- • Они лучше с точки зрения SEO
- • У них есть больше коэффициентов конверсии (клики по рекламе, подписка на рассылку новостей и т. д.)
- • У них более низкий показатель отказов и больше просмотров страниц
Что такое магическое число?
Часто задаваемый вопрос: какое магическое число, другими словами, сколько секунд считается хорошим? Все, что меньше 3 секунд, считается хорошим, все, что находится между 3-5 секундами, — средним, а все, что выше, требует улучшения.
Как сократить время загрузки страницы?
Инструменты, которые мы увидим ниже, — это ваша отправная точка в поисках ускорения загрузки ваших веб-сайтов. Они определят области, которые нуждаются в улучшении, а в некоторых случаях также внесут предложения о том, как исправить ситуацию. В целом скорость веб-страницы может быть улучшена следующими способами:
- • Переход на более быстрый сервер
- • Переход с традиционного VPS-хостинга на SSD VPS-хостинг
- • Оптимизация изображений
- • Использование кеширования браузера
- • Минимизация HTML и Java-скриптов
- • Оптимизация кода
- • Удаление ненужных сценариев загрузки
- • Использование сети доставки контента для изображений и видео
5 бесплатных инструментов для проверки времени загрузки веб-сайта
Google PageSpeed Insights — инструмент от Google, который проверяет производительность вашего веб-сайта как на мобильном, так и на настольном компьютерах и выставляет ему оценку из 100 баллов.Инструмент дает конкретные предложения по областям, которые необходимо улучшить, а также дает рекомендации по их улучшению.
Он очень прост в использовании, и единственное, что вам нужно сделать, это ввести URL-адрес, который вы хотите протестировать, и нажать кнопку АНАЛИЗ. Как правило, вы должны стремиться к оценке выше 90/100 для настольной версии.
Имейте в виду, что это оценка, которую Google использует в своем алгоритме ранжирования, и это также инструмент, используемый для измерения для целей отчетности в Google Analytics.В большинстве случаев инструмент скорости загрузки страниц Google — это все, что вам нужно для исследования и улучшения времени загрузки вашего веб-сайта.
Pingdom Тест скорости веб-сайта — очень хороший инструмент от Pingdom, который дает вам подробную информацию о том, сколько времени требуется для загрузки каждого компонента веб-сайта. Это особенно полезно, если вы хотите определить, какие именно компоненты замедляют работу вашего сайта.
Еще одна полезная функция pingdom — это то, что он сообщает вам время загрузки вашего веб-сайта, общий размер страницы и его производительность по сравнению с другими протестированными веб-сайтами.
Webpagetest.org — это похоже на pingdom, но с дополнительным преимуществом, заключающимся в том, что вы можете выбрать место для тестирования и протестировать браузер. Это удобно, когда ваша целевая аудитория находится в другом месте, чем вы, поскольку у вас есть возможность запускать тесты на основе их местоположения, скорости соединения и версий браузера.
GTmetrix — Gtmetrix — это еще один инструмент, который предоставляет вам рекомендации на основе ряда вещей, которые они проверяют во время теста.Кроме того, он также дает вам возможность сравнивать производительность до 4 URL-адресов, загружать результаты в красивый отчет в формате PDF, а также хранит историю различных тестов для измерения прогресса или выявления любых серьезных изменений, которые происходят на вашем веб-сайте. скорость с последних пробежек.
Yahoo YSlow — инструмент от Yahoo Developer Network. В отличие от остальных инструментов, это не онлайн-сервис, но вы должны установить его как расширение браузера, чтобы использовать.Например, если вы используете Chrome, YSlow доступен как приложение для Chrome в Chrome Store. После его установки вы можете запустить его на любом веб-сайте и получить те же рекомендации, что и для остальных инструментов.
Быстрые, надежные и доступные облачные серверы на базе KVM от KnownHost.
Заключение
Очень важно оптимизировать ваш сайт и сделать его загрузку менее 3 секунд. Это непростой процесс, особенно для не очень техничных людей.Пять инструментов, описанных выше, могут помочь вам определить причину задержки, и в большинстве случаев они также подскажут, что вам нужно сделать, чтобы исправить проблемы. Для достижения наилучших результатов вы можете использовать все 5 инструментов, но если у вас не хватает времени, начните с начала списка и постепенно спускайтесь вниз.
7 Точных инструментов проверки скорости веб-сайта (мобильный и настольный)
Я повторю то, что известно большинству из вас.Вы можете сказать мне, если я ошибаюсь.
Время загрузки является решающим фактором для рейтинга вашего сайта в поисковых системах, а также для поддержания хорошего пользовательского опыта.
Верно?
Google официально заявил, что вас могут наказать, если время загрузки вашего сайта слишком велико.
Понятно, это серьезно!
Я поделился множеством советов и приемов, которые обеспечат быструю загрузку вашего блога.
Однако, если вы их пропустили, вот пара статей, которые помогут вам начать работу:
Кроме того, я настоятельно рекомендую использовать плагин кеширования и воспользоваться преимуществами CDN, такими как MAXCDN или BunnyCDN.Это еще больше сократит время загрузки вашего сайта.
Вам следует постоянно проверять время загрузки вашей веб-страницы, чтобы убедиться, что новые методы, которые вы применяете, действительно помогают вам, а не вредит вашей странице.
Я собираюсь поделиться 7 лучшими (бесплатными) онлайн-инструментами, которые проверяют время загрузки вашего мобильного или настольного веб-сайта и предлагают предложения по улучшению.
2 сайта для тестирования производительности мобильного веб-сайта и времени загрузки
1.GTMetrix Мобильный тестGTMetrix предлагает тестирование загрузки мобильного сайта на Android-устройствах.
Чтобы попробовать это, вам необходимо создать бесплатную учетную запись на их сайте и на панели инструментов вы можете выбрать опцию «Chrome, (Android, Galaxy Nexus)», которая будет проверять время загрузки вашего Android.
Сейчас эта мобильная функция находится в стадии бета-тестирования и проверяет только Android-устройств. Тем не менее, это хорошая отправная точка для тестирования производительности вашего мобильного сайта.
Если в данный момент у вас нет адаптивного или мобильного дизайна, вам следует хотя бы проверить время загрузки вашего веб-сайта на медленной скорости (скорость 3G или 2G). Когда я проверил свой настольный сайт в сети 3G, загрузка заняла почти 14 секунд.
Проверьте GTMetrix
2. Google PageSpeed Insights: (мобильный)Это официальный инструмент от Google, и хотя он специально не тестирует скорость мобильного сайта, он работает как инструмент для тестирования производительности .
Используя Google PageSpeed Insight, вы также получите предложения о том, как повысить скорость вашего мобильного веб-сайта. Он покажет важные вещи, требующие внимания и идеальные вещи. После этого я обнаружил несколько проблем с моим мобильным сайтом.
Вам следует запустить тест своего веб-сайта и посмотреть, как он работает.
Этот инструмент в основном нацелен на разработчиков, поэтому, если вы нанимаете кого-то для разработки своего веб-сайта, проверьте его производительность здесь и попросите разработчика исправить проблемы, обнаруженные этим инструментом.
Проверьте Google PageSpeed Insights
5 бесплатных инструментов для проверки скорости веб-сайта
- Инструмент Google Page Speed Insights
- WebpageTest.Org
- Sucuri Load Time Tester
- GTMetrix
- Pingdom
Давайте подробно рассмотрим все инструменты, упомянутые выше.
1. Инструмент Google Page Speed Insights (Desktop)
Это официальный инструмент Google для тестирования скорости загрузки страниц. Недавно он интегрирован с Lighthouse, и теперь он также показывает фактическое время, которое потребуется посетителю для полной загрузки вашего сайта.
Показывает отдельную оценку скорости для мобильных устройств и компьютеров. Такие данные, как Первая содержательная отрисовка, первая значимая отрисовка, помогут вам понять, насколько быстра ваша веб-страница.
Вы можете делать неограниченные проверки без регистрации.
Проверить скорость сайта сейчас
2. WebpageTest.Org
Это один из моих любимых инструментов для тестирования времени загрузки веб-сайтов, потому что он проверяет время загрузки из нескольких мест одновременно.
Одним из наиболее важных аспектов здесь является время до первого байта , которое сообщает вам, сколько времени потребовалось, чтобы контент был отправлен обратно в браузер, чтобы начать обработку страницы.
3. GTMetrix
Это первый сайт, который я обычно рекомендую. Он анализирует вашу веб-страницу и рекомендует изменения, которые вам следует реализовать , если вы хотите повысить производительность своего сайта.
Вот отчет о производительности ShoutMeLoud, и вы можете увидеть множество предложений. Здесь GTMetrix показывает, что ShoutMeLoud загружается за 9,26 секунды, что самоубийственно.
Хорошая идея — повторно запустить тест. Иногда плагины кеширования могут делать забавные вещи ( например, убирать 6 секунд из времени загрузки страницы ).
Вы также можете рассмотреть возможность установки плагина GTMetrix WordPress, который позволяет вам проверять время загрузки вашего блога с панели инструментов WordPress.
4. Tools.Pingdom
Это еще один отличный веб-сайт, который проверяет время загрузки вашей страницы и дает вам отличный обзор общей производительности вашего сайта.
Он дает вам хорошее представление о элементах на вашей странице, для загрузки которых требуется максимальное время . Вы можете отсортировать результаты по различным параметрам, таким как порядок загрузки, размер загрузки и т. Д.
Одна из замечательных особенностей Pingdom заключается в том, что он дает вам представление о внешнем скрипте, который загружается максимально долго. Кроме того, вкладки истории дадут вам представление о том, как скорость загрузки вашей страницы улучшилась с течением времени.
Проверьте Pingdom здесь.
5. Тест скорости веб-сайта
Это еще один популярный инструмент для проверки времени загрузки и производительности вашего сайта. Самое приятное то, что он предлагает различных местоположений для тестирования, и вы также можете выбрать браузер , в котором вы хотите проверить работу своего веб-сайта.
Эти семь великолепных инструментов предоставят вам полезную информацию об общем времени загрузки вашей страницы и о том, как вы можете работать над ее улучшением.
Примечание. Я бы сказал, не слишком зацикливайтесь на скорости. Вместо этого попробуйте загрузить страницу менее чем за 2–3 секунды и убедитесь, что вы также обслуживаете версию своего веб-сайта, оптимизированную для мобильных устройств.
Также читайте:
Какой веб-сайт вы используете для проверки времени загрузки вашей страницы? Позвольте мне знать в комментариях ниже.
Если вам интересны эти инструменты, не забудьте поделиться этой статьей со своими друзьями в Facebook и Google Plus.
Как протестировать и сократить время загрузки страницы для повышения скорости загрузки сайта
Время загрузки страницы имеет значение!
Скорость сайта уже давно является фактором ранжирования Google. Патент Google на скорость сайта был выдан 4 февраля 2014 г. (патент США 8 645 362). После того, как мы сосредоточили внимание на времени загрузки страницы на компьютере, скорость мобильной страницы стала фактором ранжирования совсем недавно, в 2018 году, в рамках программы Google Speed Update.Ведущая поисковая система стремится завершить переход на первую мобильную индексацию к марту 2021 года. Поэтому сейчас как никогда важно уделять пристальное внимание скорости загрузки мобильной страницы.
Сайты, которые загружаются быстрее, работают лучше по целому ряду показателей маркетинга и SEO, независимо от того, смотрите ли вы на обычные результаты поиска, вовлеченность сайта, коэффициент конверсии, показатель отказов, отказ или лояльность.
Согласно исследованиям Google и Deloitte, улучшение скорости загрузки страницы на 0.1 секунда может повысить коэффициент конверсии на 8%.
53%53% пользователей возвращаются после 3-секундной задержки на мобильных устройствах
70%У более быстрых сайтов продолжительность сеанса до 70% больше
35%У быстрых веб-сайтов показатель отказов в среднем на 35% ниже
Другое исследование Google показало, что 53% веб-пользователей покидают сайты с задержкой более трех секунд на мобильных устройствах. При сравнении более быстрых мобильных веб-сайтов с более медленными в исследовании выяснилось, что средняя продолжительность сеансов на более быстрых сайтах была на 70% больше, а показатель отказов — на 35%.Более быстрые мобильные сайты приносили почти вдвое больший доход по сравнению с сайтами, для которых требовалось больше времени для загрузки.
Более быстрое время загрузки страницы дает серьезные преимущества, когда дело доходит до повышения производительности веб-сайта, включая большее количество просмотров страниц, более высокий коэффициент конверсии и больший доход.
Google Core Web Vitals (CWV)
«Web Vitals» — это инициатива Google, которая предоставляет рекомендации по сигналам качества, которые указывают на «хорошее» качество сайта.
«Core Web Vitals» — это подмножество Web Vitals.Каждый из Core Web Vitals представляет собой один элемент взаимодействия с пользователем. Каждый показатель измеряется с помощью любой действующей веб-страницы («Мониторинг реального пользователя») и определяет ориентированные на пользователя результаты, связанные со временем загрузки страницы и ее доступностью. Кроме того, Google заявил, что Core Web Vitals со временем станет основным фактором ранжирования.
Ожидайте, что конкретные Google Core Web Vitals со временем будут развиваться и меняться. Однако на момент написания этой статьи Google в основном фокусировался на следующих трех показателях взаимодействия с пользователем:
Если вы хотите полностью погрузиться в исследования и методологию, лежащую в основе Core Web Vitals от Google, прочитайте статью Google «Определение пороговых значений показателей Core Web Vitals.В статье рассматриваются другие важные показатели скорости страницы, такие как время до первого байта (TTFB) и первая отрисовка содержимого (FCP), которые помогают выявить проблемы с медленным временем отклика сервера или ресурсами, блокирующими рендеринг.
Как улучшить время загрузки страницы
Хотите узнать, как повысить производительность веб-сайта, но не знаете, с чего начать? Не беспокойтесь, мы вас прикрыли. Вот 12 рычагов оптимизации скорости веб-сайта, которые помогут улучшить производительность веб-сайта, повысить удобство работы пользователей и повысить ваш рейтинг в SEO.
Хотите выйти за рамки скорости страницы? Прочтите наш полный контрольный список SEO!
1. Настройте быструю инфраструктуру или используйте быстрый хост
Оптимизация скорости страницы начинается с правильной инфраструктуры. Убедитесь, что ваш веб-стек рассчитан на скорость. Разместите свой сайт на выделенном высокопроизводительном сервере. Даже если ваш веб-сайт имеет чистый дизайн и оптимизированный код, общие серверы могут замедлить работу. Убедитесь, что вы используете последние версии используемых технологий. И убедитесь, что кеширование оптимизировано.
2. Используйте CDN
Хотите узнать, как ускорить загрузку веб-страницы? Сократите расстояние, которое должна проходить информация между вашим сервером и конечным пользователем. Имеет смысл, правда? Самый простой способ сделать это — использовать CDN. Сеть доставки контента (CDN) — это географически распределенная группа серверов (также известная как POP). Они работают в тандеме, чтобы быстрее доставлять ваш веб-контент. Независимо от того, использует ли ваш сайт HTML, JavaScript, таблицы стилей, изображения или видео, CDN — отличный способ повысить скорость сайта.
3. Используйте Gzip для сжатия файлов
GZip — это форма сжатия данных на стороне сервера, которая помогает сократить время загрузки страницы. Другими словами, он принимает набор данных и уменьшает его для более упорядоченной и эффективной доставки на компьютер пользователя. Сжатие Gzip уменьшает размер ваших файлов HTML, таблиц стилей и JavaScript. Обратите внимание: это не работает с изображениями или видео, поскольку они уже сжаты отдельно.
Хорошая новость заключается в том, что в основных CDN по умолчанию включено сжатие GZip, поэтому, пока вы используете CDN, ваш веб-сайт, скорее всего, уже охвачен.
4. Уменьшите количество HTTP-запросов
Высокоэффективный метод сокращения времени загрузки страницы — это уменьшение количества HTTP-запросов, выполняемых страницей. Когда кто-то посещает веб-страницу, браузер проверяет связь с веб-сервером, запрашивая файлы, составляющие содержимое страницы. Когда сервер отвечает запрошенными файлами, браузер затем отображает контент на странице. Браузер выполняет отдельный HTTP-запрос для каждого файла, содержащего содержимое страницы. Чем больше файлов на странице, тем больше HTTP-запросов и, следовательно, тем дольше загружается ваша веб-страница.
5. Минимизируйте CSS и JavaScript
Еще одна эффективная тактика сокращения времени загрузки страницы — минимизация файлов JavaScript и CSS. Минификация — это процесс, который удаляет все ненужные символы, комментарии и пробелы в коде и использует более короткие имена переменных и функций, тем самым оптимизируя код. Чем меньше байтов данных в вашем коде, тем проще и эффективнее процесс загрузки страницы.
6. Оптимизируйте свой HTML
Оптимизируйте свой HTML-код, чтобы ускорить работу сайта.Раздутый HTML увеличивает объем данных, передаваемых пользователям. Это также может повлиять на производительность JavaScript при манипулировании DOM. Если вы обнаружите, что ваши HTML-страницы содержат 5 000 или 6 000 строк кода перед любым содержанием на странице (да, это действительно происходит, даже среди компаний из списка Fortune 500), вы смотрите на раздутый HTML.
7. Оптимизация изображений для ускорения загрузки страницы
Что является одним из наиболее частых виновников медленных веб-сайтов?
Изображений! Действительно очень большие изображения.Мы видели некоторые веб-сайты с изображениями размером более 1 МБ, а другие — более 5 МБ. Ой! Не делай этого. Большие файлы изображений резко замедляют скорость вашей целевой страницы, а также заставляют посетителя ждать (часто в отчаянии).
Оптимизируйте изображения, но не ухудшайте качество изображения. Вам нужны небольшие файлы изображений, но вы также не хотите, чтобы веб-сайт выглядел непрофессионально. Вы можете использовать множество плагинов для оптимизации изображений для WordPress. Нам нравится TinyPNG. С помощью этого инструмента мы уменьшили общий размер файла изображения на Terakeet на 48%.
8. Очистите медиатеку
Очень вероятно, что со временем ваша медиабиблиотека будет захламлена старыми или неиспользуемыми изображениями. Это просто засоряет ваш сайт. Очистите свою медиатеку, удалив ненужные изображения и другие мультимедийные файлы, чтобы ускорить среднюю загрузку страницы.
9. Очистите базу данных
Подобно вашей медиа-библиотеке, ваша база данных со временем может увеличиваться в размерах из-за неиспользуемой информации, такой как фотографии, файлы и
Оптимизация базы данных — это процесс выявления и удаления ненужных данных и неиспользуемого содержимого из вашей базы данных.В свою очередь, это помогает вашему серверу веб-хостинга более эффективно получать запрашиваемую информацию.
Увеличение доходов на 30,2% за счет технического SEO Terakeet помог интернет-магазину увеличить органический доход на 30,2% в годовом исчислении в течение 15 недель.10. Удалите JavaScript, блокирующий рендеринг.
Когда ваши веб-страницы загружаются в браузере, вызов отправляется каждому сценарию, часто по другим URL-адресам. Эта очередь сценариев должна быть заполнена и опустошена, прежде чем страница станет видимой пользователю. Файлы JavaScript с блокировкой рендеринга становятся серьезным препятствием в этих очередях, так как им может потребоваться время для загрузки, блокируя отображение основного контента на странице в это время.
По умолчанию веб-браузеры загружают ресурсы в том порядке, в котором они встречаются в HTML. Иногда, когда ресурсы требуют большого количества вычислительных ресурсов на устройстве пользователя, они могут вызвать существенную задержку визуального рендеринга страницы. Однако многие из этих сценариев не нужны для первоначального просмотра веб-страницы. Во многих случаях эти сценарии можно запускать после загрузки страницы.
Чтобы решить эту проблему, настройте JavaScript, блокирующий рендеринг, на асинхронную загрузку или удалите неиспользуемые или неважные скрипты (или неиспользуемые части ваших ресурсов JavaScript).
ЗаголовкиExpires помогают сократить время загрузки страницы для возвращающихся посетителей на ваш сайт. Они инструктируют браузер запросить файл с сервера или вместо этого извлечь его из существующего кеша браузера. Это уменьшает количество загрузок с сервера, а также количество HTTP-запросов, чтобы ускорить время загрузки веб-сайта.
Expires Заголовки сокращают количество загрузок с сервера для повышения скорости страницы.
Современные веб-сайты часто содержат несколько десятков файлов на странице.Каждый файл сам по себе увеличивает время загрузки, особенно для больших файлов. Но, кроме того, для передачи каждого файла требуется запрос к серверу, что также увеличивает время процесса. Заголовки Expires сообщают браузеру, как долго хранить файл в кеше, чтобы при последующих посещениях страницы с того же компьютера можно было обходить новые загрузки и HTTP-запросы.
12. Избегайте перенаправления URL-адресов
Перенаправление URL-адреса — это инструкция или метод, который автоматически переводит пользователя с одного URL-адреса на другой.Есть разные способы реализовать перенаправление. Редирект 301 — это метод, используемый для сохранения SEO-ценности страницы пересылки. Но независимо от типа перенаправления этот процесс замедляет скорость вашей страницы, так как требуется время, чтобы перейти от одного файла к другому. Поэтому старайтесь по возможности избегать или минимизировать количество перенаправлений URL-адресов.
Не то, чтобы вы знали основы оптимизации скорости веб-сайта, вам понадобятся правильные инструменты.
Чтобы проверить время загрузки ваших веб-страниц, воспользуйтесь одним из следующих бесплатных онлайн-инструментов.Многие из этих инструментов аналитики Pagespeed также имеют платные версии. Однако наш обзор сосредоточен на их бесплатных предложениях, где требуется только URL-адрес.
Тест скорости веб-сайта Pingdom
Тест скорости веб-сайта Pingdom — это комплексный инструмент для тестирования времени загрузки страницы. Вы можете использовать бесплатную версию, чтобы проверить время загрузки страницы с семи серверов в разных местах по всему миру, чтобы проверить семь различных состояний запроса файла браузером.
WebPageTest
WebPagetest — это инструмент, который находится в стадии активной разработки на GitHub и также доступен для загрузки, если вы хотите запустить свой собственный экземпляр.Вы можете проверить время загрузки страницы из десятков мест по всему миру. Кроме того, вы можете сравнивать страницы и страницы.
Google PageSpeed Insights
Google PageSpeed Insights — это основной инструмент Google для оценки скорости страницы на мобильных устройствах и настольных компьютерах соответственно. Бесплатный инструмент также предоставляет разбивку по производительности страницы на основе Core Web Vitals от Google.
Маяк
Lighthouse — это инструмент с открытым исходным кодом, используемый для аудита производительности веб-страниц, доступности, прогрессивных веб-приложений, SEO и многого другого.Google рекомендует использовать рабочий процесс Chrome DevTools, а не расширение Chrome, поскольку рабочий процесс DevTools позволяет тестировать аутентифицированные страницы и локальные сайты.
GTmetrix
GTmetrix использует Google PageSpeed Insights и YSlow! для оценки времени загрузки страницы с помощью тестовой площадки в Ванкувере, Канада, с использованием Chrome (Desktop). Одна уникальная особенность GTmetrix — это возможность сравнивать производительность страницы с предыдущими тестами той же страницы.
BrowserStack SpeedLab
BrowserStack SpeedLab является уникальным среди этого набора инструментов для тестирования времени загрузки страницы, поскольку он обеспечивает время загрузки для нескольких браузеров и устройств.Он измеряет скорость веб-сайта в реальном облаке устройств BrowserStack для повышения точности.
Тест скорости веб-сайта Dotcom-Monitor
Тест скорости веб-сайта Dotcom-Monitor позволяет вам проверять скорость вашей веб-страницы одновременно из 25 разных мест, а также дает вам возможность выбрать браузер. Инструмент возвращает результаты не только для первого, но и для второго посещения.
Тест скорости бесплатного веб-сайта Uptrends
Uptrends Free Website Speed Test включает варианты тестирования из 11 мест.Кроме того, вы можете выбрать браузер, регулировку полосы пропускания, размер экрана (рабочий стол) и устройство (мобильное устройство).
Корпоративная поисковая оптимизация для крупных брендов Научитесь доминировать в категории товаров или услуг в обычном поиске. Давайте поговорим Какое время загрузки страницы хорошее?Согласно Google, веб-сайты должны загружаться менее чем за две секунды.
Как долго в среднем человек ждет загрузки страницы?Половина всех мобильных пользователей будет ждать всего три секунды, прежде чем покинет веб-сайт.
Как вы измеряете скорость страницы? Скорость страницы — это не единичный показатель. Вместо этого это комбинация нескольких факторов, которые количественно определяют, насколько быстро страница выглядит и воспринимается пользователем. К ним относятся:
Самый большой Contentful Paint (LCP) , который измеряет производительность загрузки и должен произойти в течение 2,5 секунд после первого начала загрузки страницы.
First Input Delay (FID) , который измеряет время до интерактивности и должен быть меньше 100 миллисекунд.
Что такое скорость страницы и как улучшить вашу в 2021 году
«Ночи Талладеги: Баллада о Рики Бобби», возможно, вышла более 10 лет назад, но известная цитата Рики Бобби: «Я хочу идти быстро!» по-прежнему звучит правдоподобно, особенно когда речь идет о скорости страницы.
Скорость страницы (также ошибочно называемая скоростью сайта) измеряет, насколько быстро загружается контент на странице.
Если вы хотите, чтобы ваш сайт привлекал трафик, заказы, посещения магазинов или телефонные звонки, у вас должна быть высокая скорость загрузки страниц.Выбирайте медленный сайт, и ваш сайт займет последнее место в результатах поиска, оставив ваших клиентов вашим конкурентам.
Продолжайте читать, чтобы получить ответы на самые важные вопросы о скорости страницы из раздела «Что такое скорость страницы?» на «Как мне ускорить работу моего сайта?». Если вам нужна немедленная помощь в повышении скорости загрузки страниц, позвоните нам по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, чем могут помочь наши услуги по оптимизации скорости загрузки страниц!
Получите свой контрольный список для увеличения скорости загрузки страниц
Что такое скорость страницы?
Скорость страницы измеряет, насколько быстро контент загружается на одной странице.
В некоторых случаях разработчики будут ссылаться на скорость страницы как на время загрузки страницы, то есть на то, сколько времени требуется странице для отображения всего ее содержимого, или на время до первого байта, то есть на то, сколько времени требуется веб-браузеру, например Google Chrome, чтобы получить первый байт информации от вашего веб-сервера.
SEO-проверка скорости страницы: огромная ценность теста скорости страницыЧто такое скорость сайта?
Для сравнения, скорость сайта измеряет скорость страницы, но для выборки просмотров страниц на вашем сайте.
Вы можете проверить скорость своего сайта в Google Analytics, который поставляется с отчетом «Скорость сайта». Просто войдите в свою учетную запись, выберите «Поведение» в меню боковой панели, а затем выберите «Скорость сайта», чтобы увидеть, как работает ваш веб-сайт.
Как мгновенно проверить скорость вашей страницы
Узнайте, насколько быстро ваш веб-сайт, мгновенно проверив скорость своей страницы с помощью Google PageSpeed Insights.
Этот бесплатный инструмент предоставит общую оценку как скорости вашей мобильной страницы, так и скорости страницы на компьютере.
Однако важнее всего сосредоточиться на скорости загрузки мобильной страницы. Поскольку более 50% интернет-трафика поступает с мобильных устройств, Google в настоящее время уделяет большое внимание работе с мобильными устройствами благодаря своему индексу, ориентированному на мобильные устройства, поэтому вам нужен быстрый сайт для смартфонов.
Помимо вашей оценки, у вас будет несколько разных точек данных, в том числе:
- Первая насыщенная краска
- Первая значимая краска
- Время до взаимодействия
- Задержка первого входа
Если у вас нет опыта в разработке, обратите внимание на First Meaningful Paint и ее скорость.
First Meaningful Paint описывает, сколько времени требуется вашей странице, чтобы загрузить достаточно ресурсов, чтобы пользователи могли взаимодействовать с вашим контентом. Ваша страница может не загружаться на 100% за одну секунду, но она загружается достаточно, чтобы пользователи могли взаимодействовать с вашей страницей.
Высокая оценка означает, что пользователи могут быстрее взаимодействовать с вашим контентом, что снижает вероятность их ухода.
Если вы хотите проверить скорость своей страницы с помощью других инструментов, есть несколько альтернатив Google, в том числе:
Хотя вы можете использовать эти инструменты, полезно проверять свою скорость с помощью PageSpeed Insights, потому что этот инструмент позволяет вам увидеть, как Google просматривает ваш сайт и его скорость.Затем вы можете использовать свои результаты (и советы Google), чтобы повысить скорость своего сайта и повысить его рейтинг в результатах поиска Google.
Почему так важна скорость страницы?
Скорость вашей страницы имеет значение по двум важным причинам:
Поисковые системы
Если вы знакомы с поисковой оптимизацией (SEO), то, вероятно, слышали болтовню о том, как скорость страницы имеет значение для SEO — и это действительно так. Поисковые системы (и пользователи) любят быстрые сайты. Вот почему поисковые системы, такие как Google, используют скорость страницы как фактор ранжирования.
Использование скорости страницы в качестве фактора ранжирования позволяет поисковым системам улучшить взаимодействие с пользователем. Они не только предоставляют пользователям информацию и ответы, которые им нужны, но и дают им ожидаемый опыт.
«Вы не можете довольствоваться рейтингом на второй или десятой странице. Если вы хотите развивать свой бизнес, вам нужен рейтинг первой страницы, а для этого нужен быстрый веб-сайт ».
Если бы поисковые системы постоянно давали неправильные ответы и мучительно медленные веб-сайты, люди перестали бы пользоваться этими поисковыми системами.Они переключились на другую поисковую систему, например на Bing. Вот почему поисковые системы теперь используют скорость страницы как фактор ранжирования.
Зачем беспокоиться о том, что поисковые системы думают о вашем сайте? Или даже как они их ранжируют?
Люди полагаются на поисковые системы на всех этапах воронки продаж, включая открытие, исследование и совершение покупки. Почти 95% онлайн-опыта начинаются с поисковой системы. Если ваша компания хочет привлечь новых потенциальных клиентов в Интернете, вы не можете игнорировать поисковые системы и поисковую оптимизацию.
Вы также не можете довольствоваться рейтингом на второй или десятой странице. Если вы хотите развивать свой бизнес, вам нужен рейтинг на первой странице, поскольку большинство пользователей остаются на первой странице. Исследования показывают, например, что 75% пользователей остаются на первой странице, а 75% кликов переходят к первым трем результатам на первой странице.
Пользователи
Когда вы вводите поисковый запрос в Google, вы не хотите ждать ответа.
Вы ожидаете, что результаты поиска (и результат, на который вы нажмете) загрузятся быстро.Когда они этого не делают, вы расстраиваетесь и находите ответы в другом месте и, скорее всего, выбираете другой веб-сайт из списка результатов поиска.
Как и 83% пользователей, вы, вероятно, ожидаете, что сайты загрузятся за три секунды или меньше.
Вот почему более быстрые веб-сайты, как правило, лучше работают не только с результатами поиска, но и с продажами и доходами. Они обеспечивают пользовательский опыт, которого хотят и требуют люди. Знаете ли вы, что мобильные сайты, загружаемые за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии?
Если вы даете людям возможность быстро и без проблем, вы упростите им покупку у вас.
Как ускорить работу вашего сайта
Теперь, когда у вас есть результаты по скорости вашей страницы, а также вы знаете, почему так важен быстрый веб-сайт, как вы ускорите свой веб-сайт? Оптимизация скорости страницы, иногда называемая оптимизацией скорости веб-сайта, включает в себя ряд шагов и тактик.
Ознакомьтесь с этими стратегиями прямо сейчас:
Сжимайте файлы
Ваш веб-сайт состоит из файлов CSS, HTML и JavaScript.
Если вы хотите повысить скорость загрузки страниц, вы можете сжать эти файлы, чтобы уменьшить их размер.Когда дело доходит до сжатия файлов, вы можете выбрать один из нескольких различных инструментов, включая GNU Gzip. Также доступны несколько браузерных инструментов, например TextFixer и JSCompress.
Увеличьте время отклика вашего сервера
Медленное время отклика сервера вашего веб-сайта может снизить скорость вашей страницы.
Время отклика вашего сервера, которое должно составлять менее 200 мс, зависит от нескольких факторов, в том числе:
- Посещаемость сайта
- Ресурсы страницы
- Серверное программное обеспечение
- Хостинг-провайдер
Обычно медленную скорость страницы из-за времени отклика сервера можно определить по медленной маршрутизации и запросам к базе данных.По сути, вам нужно искать узкие места в производительности, которые вы увидите на своем сайте, а не на конкретной странице.
После того, как вы убедитесь, что ваш сервер влияет на скорость загрузки страниц, вы можете приступить к изучению возможных вариантов.
Например, вы можете сменить хостинг-провайдера или обновить планы хостинга, чтобы дать вашему серверу возможность обрабатывать трафик вашего веб-сайта и ресурсы страницы. В большинстве случаев исправления времени отклика сервера будут связаны с вашим хостингом.
Сжимайте изображения
Сжатие изображений — огромные возможности для повышения скорости страницы.
Как и ваши файлы HTML, CSS и JavaScript, вы можете уменьшить размеры файлов изображений. Файл изображения меньшего размера может повысить скорость вашей страницы, что может привести ко всем преимуществам быстрого веб-сайта: более высокому рейтингу, трафику и продажам.
Вы можете сжимать изображения с помощью нескольких различных инструментов, в том числе:
Помимо сжатия изображений веб-сайта, вы также можете выбрать формат файла, удобный для SEO. Для достижения наилучших результатов используйте PNG или JPEG для файловых форматов.Хотя вы можете использовать форматы изображений следующего поколения, которые рекомендует PageSpeed Insights, эти форматы совместимы не со всеми браузерами, например Safari.
Использовать кеширование браузера
Браузер, например Safari или Chrome, часто кэширует или хранит информацию о веб-сайтах, чтобы пользователям было проще (и быстрее) вернуться на ваш сайт. Браузеры могут кэшировать ряд файлов, включая изображения и таблицы стилей.
Однако ваш веб-сайт определяет, как долго браузеры будут хранить вашу информацию.
Если вы хотите повысить скорость загрузки страниц, вы можете расширить настройки кеширования браузера. Например, вместо настройки кеша браузера для вашего веб-сайта, срок действия которого истекает через месяц, вы можете продлить этот срок до года.
Используйте эту тактику оптимизации скорости веб-сайта, только если дизайн вашего сайта статичен. Если вы регулярно обновляете внешний вид своего веб-сайта, вам нужно, чтобы браузеры чаще очищали кеши, чтобы отображалась последняя версия вашего сайта.
Сократите код
Затем вы можете уменьшить код CSS, HTML и JavaScript вашего сайта или код в своих файлах.
Вы можете уменьшить (или уменьшить) свой код несколькими способами, например, удалив:
- запятые
- Пространства
- Неиспользованный код
- Комментарии
- Форматирование
По сути, вы или ваши разработчики можете удалить любой ненужный код.
Оптимизируйте этот процесс оптимизации скорости веб-сайта с помощью некоторых бесплатных инструментов, рекомендуемых Google, таких как CSSNano или UglifyJS. Если вам неудобно минимизировать код, вы всегда можете попросить своего разработчика или агентство SEO (если вы сотрудничаете с ним) выполнить этот шаг.
Попробуйте сеть распространения контента
веб-сайтов, которые получают трафик со всего мира (или даже из США), могут получить выгоду от сети распространения контента (CDN). CDN может помочь ускорить доставку вашего сайта, храня его копии по всему миру в CDN.
Вот несколько примеров CDN:
Если вы решите инвестировать в CDN, поработайте со своей командой разработчиков, чтобы выбрать лучший вариант для своей организации. Поставщик услуг по оптимизации скорости страницы, такой как WebFX, также может предложить ваш бизнес-совет.
Удалите любой код JavaScript, блокирующий рендеринг.
JavaScript с блокировкой рендеринга может существенно увеличить скорость вашей страницы.
Это связано с тем, что браузеры анализируют HTML-код вашей страницы перед ее отображением для пользователей. Если эти браузеры обнаруживают код JavaScript, блокирующий рендеринг, они должны будут его выполнить, что может увеличить скорость вашей страницы.
Для достижения наилучших результатов Google рекомендует:
- Как избежать блокировки рендеринга JavaScript
- Использование атрибута async для внешних файлов JavaScript
- Отсрочка JavaScript с блокировкой рендеринга
- Встраивание JavaScript с блокировкой рендеринга
Если у вас нет опыта в разработке, вам нужно будет работать со своим внутренним разработчиком, командой разработчиков или агентством по оптимизации скорости загрузки страниц.Они могут помочь вам оптимизировать ваш JavaScript, сохраняя при этом ваш сайт в рабочем состоянии.
Ограничьте количество перенаправлений
Чрезмерное количество переадресации (также известное как 301) может снизить скорость вашей страницы, поэтому вы хотите свести количество переадресаций к минимуму. Перенаправляет более низкую скорость страницы, потому что они вызывают цикл HTTP-запрос-ответ.
Превратите свой сайт в демона скорости
Вы проверили скорость своей страницы и получили не очень хороший результат? Это нормально, потому что ты не один.
В WebFX мы можем помочь вашему бизнесу превратить ваш сайт в демона скорости, предоставляя пользователям быстрый и беспроблемный опыт работы с мобильными и настольными устройствами. Благодаря более быстрому веб-сайту ваша компания может получить более высокие позиции в результатах поиска, а также увеличить трафик, лиды и продажи для развития вашего бизнеса.
Узнайте, как начать работу, связавшись с нами сегодня онлайн по поводу наших услуг по оптимизации скорости страницы!
Как проверить скорость сайта • Yoast
Джоно АлдерсонДжоно — цифровой стратег, технолог по маркетингу и разработчик полного цикла.Он занимается техническим SEO, новыми технологиями и стратегией бренда.
Научиться проверять скорость своего сайта не так уж и сложно. Это краткое руководство даст вам основы и укажет правильное направление.
Нет единой метрики
Первое, что нужно понять, это то, что не существует единой метрики или измерения для «скорости». Нет простого числа, которое можно было бы использовать для измерения скорости загрузки ваших страниц.
Подумайте, что происходит, когда вы загружаете веб-сайт.Есть лота, разных стадий и много разных частей, которые можно измерить. Если сетевое соединение медленное, но изображения загружаются быстро, насколько «быстр» сайт? А как насчет другого?
Даже если вы попытаетесь упростить все это до чего-то вроде « время, необходимое для полной загрузки », все равно будет сложно дать это полезное число.
Например, страница, загрузка которой занимает больше времени, может предоставлять функциональную «облегченную» версию, в то время как полная страница все еще загружается в фоновом режиме.Это «быстрее» или «медленнее», чем веб-сайт, который загружается быстрее, но которым я не могу пользоваться, пока он не загрузится?
Ответ: «это зависит от обстоятельств», и есть много разных способов, которыми мы можем думать или измерять «скорость сайта».
Понимание процесса загрузки
С момента, когда вы нажимаете на ссылку (или нажимаете «ввод» в строке URL-адреса), начинается процесс загрузки запрошенной вами страницы.
Этот процесс состоит из множества этапов, но их можно сгруппировать в общие этапы, которые выглядят примерно так:
Хотя документация Google может быть немного амбициозной в отношении таймингов этих этапов, модель полезна.По сути, процесс можно описать как три этапа загрузки.
1. Сетевые ресурсы
Во-первых, физическое оборудование вашего устройства должно подключаться к Интернету. Обычно это связано с перемещением данных по трансатлантическим оптоволоконным кабелям. Это означает, что вы ограничены скоростью света и тем, насколько быстро ваше устройство может обрабатывать информацию.
Трудно измерить или повлиять на эту часть процесса!
2. Серверный персонал
Здесь ваше устройство запрашивает у вашего сервера страницу, и сервер готовит и возвращает ответ.
Этот раздел может быть немного техническим, поскольку он посвящен производительности серверного оборудования, баз данных и скриптов. Возможно, вам потребуется обратиться за помощью к своему хостинг-провайдеру или технической команде.
Мы можем измерить производительность сервера с помощью таких инструментов, как NewRelic или DataDog, которые отслеживают, как ваш сайт ведет себя и реагирует «изнутри».
Они предоставят диаграммы и показатели для таких вещей, как медленных запросов к базе данных и медленных скриптов .Вооружившись этой информацией, вы сможете лучше понять, работает ли ваш хостинг на должном уровне и нужно ли вам внести изменения в код вашей темы / плагинов / скриптов.
УWordPress есть отличные плагины для такого анализа — я большой поклонник Query Monitor. Это дает отличное представление о том, какие части WordPress могут замедлять вас — будь то ваши темы, плагины или среды.
3. Обозреватель
На этом этапе необходимо создать, разложить, раскрасить и отобразить страницу.Способ загрузки изображений, обработка JavaScript и CSS и каждый отдельный HTML-тег на вашей странице влияют на скорость загрузки.
Мы можем отслеживать некоторые из них «извне изнутри» с помощью инструментов, которые сканируют веб-сайт и измеряют его загрузку. Мы рекомендуем использовать несколько инструментов, поскольку они по-разному измеряют вещи и полезны для разных оценок. Например:
- WebPageTest отлично подходит для обеспечения «каскадного» представления веб-сайта и того, как загружаются все ресурсы.
- Google PageSpeed Insights немного упрощен, но он предоставляет «реальные пользовательские показатели» вашего веб-сайта прямо из Google.
- Lighthouse для Chrome обеспечивает невероятно сложный анализ производительности и поведения сайта, но его трудно переварить!
- Консоль разработчика Chrome показывает вам, что именно происходит при загрузке вашего сайта, на вашем компьютере, в вашем браузере.
- Отчет о скорости в Google Search Console показывает, насколько быстро или медленно загружаются ваши страницы в любой момент времени.
Инструменты такого типа отлично подходят для обнаружения таких вещей, как изображения, которые необходимо оптимизировать, где ваш CSS или JavaScript работает медленно или где вы ждете загрузки ресурсов из других доменов.
Универсальные метрики
Несмотря на все эти движущиеся части, — это несколько универсальных показателей, которые имеют смысл измерять и оптимизировать для всех сайтов. Это:
- Время до первого байта , то есть, сколько времени требуется, пока сервер не ответит некоторой информацией.Даже если ваш интерфейс работает быстро, это вас задержит. Измеряйте с помощью Query Monitor или NewRelic.
- Время до первой содержательной (и значимой) отрисовки , то есть, сколько времени требуется, чтобы ключевой визуальный контент (например, изображение главного героя или заголовок страницы) появился на экране. Измерьте с Lighthouse для Chrome.
- Время до интерактивного взаимодействия , т.е. сколько времени требуется, чтобы опыт стал видимым, и реагируют на мой ввод. Измерьте с Lighthouse для Chrome.
Это гораздо более сложные метрики, чем «сколько времени потребовалось для загрузки», и, что, возможно, более важно, ориентированы на пользователя. Улучшение этих показателей должно напрямую коррелировать с удовлетворенностью пользователей, что очень важно для SEO.
Отчет Lighthouse для yoast.com с ключевыми показателямиПодробнее об этих показателях можно прочитать в документации Google.
Завершение процесса
- Используйте инструмент «снаружи внутрь», например WebPageTest , для создания каскадной диаграммы того, как загружается веб-сайт.
- Определите узкие места с серверами и серверной частью. Обратите внимание на медленное соединение, медленное подтверждение связи SSL и медленный поиск DNS. Используйте такой плагин, как Query Monitor, или такую службу, как NewRelic, чтобы диагностировать проблемы. Внесите изменения в сервер, оборудование, программное обеспечение и скрипты.
- Определите узкие места с помощью интерфейса . Обратите внимание на медленную загрузку и обработку изображений, скриптов и таблиц стилей. Используйте такой инструмент, как Google PageSpeed Insights или Lighthouse для Chrome, чтобы узнать, как оптимизировать загрузку страницы.
- Используйте Lighthouse для Chrome для измерения ключевых показателей , например, , время до первой значимой , краски, и , время до интерактивного .
Мы что-нибудь пропустили? Дайте нам знать об этом в комментариях!
Подробнее: Повышение скорости сайта: инструменты и предложения »
Как узнать время загрузки вашего сайта
Люди постоянно говорят вам, что вам нужно, чтобы ваш сайт WordPress загружался быстро … но как вы на самом деле вычисляете, как быстро загружается ваш сайт, чтобы узнать, где он находится? Легко — используйте один из инструментов для проверки скорости WordPress , которыми я собираюсь поделиться в этом посте.
Все эти инструменты упрощают тестирование производительности вашего сайта WordPress — обычно это так же просто, как вставить URL-адрес вашего сайта и позволить инструменту творить чудеса.
Ниже я расскажу о пяти лучших инструментах для проверки скорости WordPress, а также о:
- Какие инструменты лучше всего подходят для начинающих, а какие — для более опытных пользователей
- Как инструменты рассчитывают время загрузки вашего сайта (например, одни тестируют производительность мобильных устройств, другие — настольных компьютеров и т. Д.)
Давайте углубимся в инструменты.Затем в конце я поделюсь некоторыми лучшими практиками.
Пять лучших инструментов для тестирования скорости WordPress для всех типов пользователей
1. Pingdom
Хороший вариант для… обычных пользователей и разработчиков, которые хотят протестировать настольную версию своего сайта. Pingdom, вероятно, самый популярный инструмент для проверки скорости WordPress. Ему удается отлично справиться с обоими: Чтобы использовать его, перейдите на веб-сайт инструментов Pingdom и:
Затем Pingdom запустит инструмент (, возможно, вам придется подождать в очереди несколько минут, если многие другие люди пытаются запустить тесты ).
Если вы новичок, в поле Summary вы найдете всю самую важную информацию, в том числе информацию о вашем сайте:
Ниже Pingdom предоставит вам список того, что у вашего сайта хорошо (или плохо). Если вы нажмете стрелку вниз, вы увидите более конкретную информацию:
Далее вы можете найти информацию о конкретных запросах на вашем сайте, а также анализ водопада.
Это действительно полезно для детального изучения производительности вашего сайта, но для этого требуются некоторые продвинутые знания.У KeyCDN есть хорошее объяснение этого, если вы хотите узнать больше.
2. GTmetrix
Хороший вариант для… обычных пользователей и разработчиков, которые хотят протестировать настольную версию своего сайта. Как и Pingdom, GTmetrix — еще один инструмент, который предлагает хороший баланс удобства для начинающих и глубины данных. Чтобы использовать его, просто введите URL своего сайта и нажмите Анализировать. Затем он вернет подробный анализ вашего сайта. Наверху вы увидите красивую сводку, такую как Pingdom, в том числе:
А ниже вы можете использовать вкладки для более подробного изучения.Как и в случае с Pingdom, вы можете развернуть любое из предложений, чтобы просмотреть более конкретную информацию. А Что это значит? Кнопка пригодится, если вас смущает какая-либо из рекомендаций:
Если вы зарегистрируете бесплатную учетную запись GTmetrix, вы сможете запускать тесты из разных мест и браузеров.
Примечание. GTmetrix вычисляет «время загрузки страницы» немного иначе, чем Pingdom. По этой причине вполне нормально, что ваш сайт в GTmetrix загружается «медленнее», чем в Pingdom . Для обычных пользователей разница немного сложна. Но я объясню это в конце поста, если вам интересно.
3. WebPagetest
Хороший вариант для… разработчиков или опытных пользователей, желающих протестировать производительность настольных и мобильных устройств. WebPagetest — самый продвинутый инструмент тестирования скорости WordPress в этом списке с точки зрения глубины функциональности и данных, которые он предоставляет… но он также сложен для случайных пользователей, поскольку он больше создан для разработчиков. Когда вы настраиваете тест с помощью WebPagetest, вы можете использовать область Advanced Settings для:
Если вас не устраивают эти варианты, я рекомендую перейти на вкладку Simple Testing :
По умолчанию WebPagetest запускает тест трижды, чтобы получить более точные данные (Pingdom и GTmetrix запускают его только один раз).
По окончании теста вам будет представлена масса данных:
Если вы хотите вникнуть в то, что все это означает, у Moz есть отличный пост, объясняющий все данные.
4. Google Mobile Speed Test
Хороший вариант для… случайных пользователей, которые хотят протестировать мобильную версию своего сайта. Бесплатный инструмент Google Mobile Speed Test на самом деле работает на указанном выше инструменте WebPagetest. Но он отлично справляется с тем, чтобы сделать данные WebPagetest более доступными для обычных пользователей, так что это хороший вариант, если вы чувствуете, что WebPagetest перегружен. Если вы не поняли из названия, этот инструмент тестирования скорости WordPress специально предназначен для тестирования производительности вашего сайта для мобильных пользователей. Все, что вам нужно сделать, это вставить URL своего сайта. Затем Google сообщит вам, сколько времени потребовалось для загрузки вашего сайта с помощью мобильного устройства и имитации соединения 3G :
Затем вы можете нажать кнопку Get My Free Report , чтобы получить несколько индивидуальных советов о том, как ускорить мобильную версию вашего сайта и сделать ее более удобной для мобильных устройств.
5. Google PageSpeed Insights
Хороший вариант для… людей, которым нужно много рекомендаций прямо из уст Google. Раньше инструмент Google PageSpeed Insights давал вам только предложения — на самом деле он не давал вам числа, сколько времени требуется для загрузки вашего сайта. Но все изменилось. Теперь Google предоставит вам реальное время загрузки страницы для First Contentful Paint (FCP), и DOM Content Loaded (DCL). По сути, это два разных способа определить, когда ваш сайт «загрузился».Узнайте больше здесь:
Если у вас низкий рейтинг PageSpeed Insights наряду с плохим временем загрузки страницы, мы написали целый пост о том, как улучшить ваш рейтинг PageSpeed Insights с помощью таких вещей, как плагины кеширования. Но помните, что значение имеет фактическое время загрузки страницы вашего сайта. И для этого ваш хостинг WordPress по-прежнему будет играть большую роль (мы это тестировали!).
Две вещи, на которые следует обратить внимание при использовании этих инструментов тестирования скорости WordPress
В завершение я хочу осветить два важных фактора, на которые следует обращать внимание при запуске теста скорости WordPress.
1. Местоположение вашего теста повлияет на ваши результаты
Откуда вы запускаете свой тест, естественно, повлияет на время загрузки страницы. По умолчанию вам следует выбрать тестовое местоположение, максимально приближенное к основной части вашей аудитории.
Но также неплохо использовать разные местоположения по всему миру, чтобы ваш сайт загружался быстро для всех.
Если вы заметили, что ваш сайт медленно загружается из определенных мест, вы можете проверить сеть доставки контента (CDN).
2. «Время загрузки» не одинаково для всех инструментов
Ага … вот и хитрость. Из-за того, как работают веб-сайты, определить, что означает «время загрузки», на самом деле немного сложно.
Есть все виды терминов, например:
- Первая насыщенная краска
- Контент DOM загружен
- Время загрузки
- Время полной загрузки
На базовом уровне разница заключается в том, считается ли страница загруженной, когда:
- Весь контент виден посетителю-человеку, даже если за кадром все еще происходит какая-то фоновая активность.





 Фактически это «тело», структура страницы.
Фактически это «тело», структура страницы.


 Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
 д.
д.