Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
- 5 Создание HTML-сайта
- 5.1 Примерный алгоритм создания самописной страницы
- 6 Что делать после публикации онлайн-проекта
4.4
(5)
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов. Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта.
Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными. Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.

- Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.
Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг. Приложение всегда можно создать позже, если в этом будет необходимость.
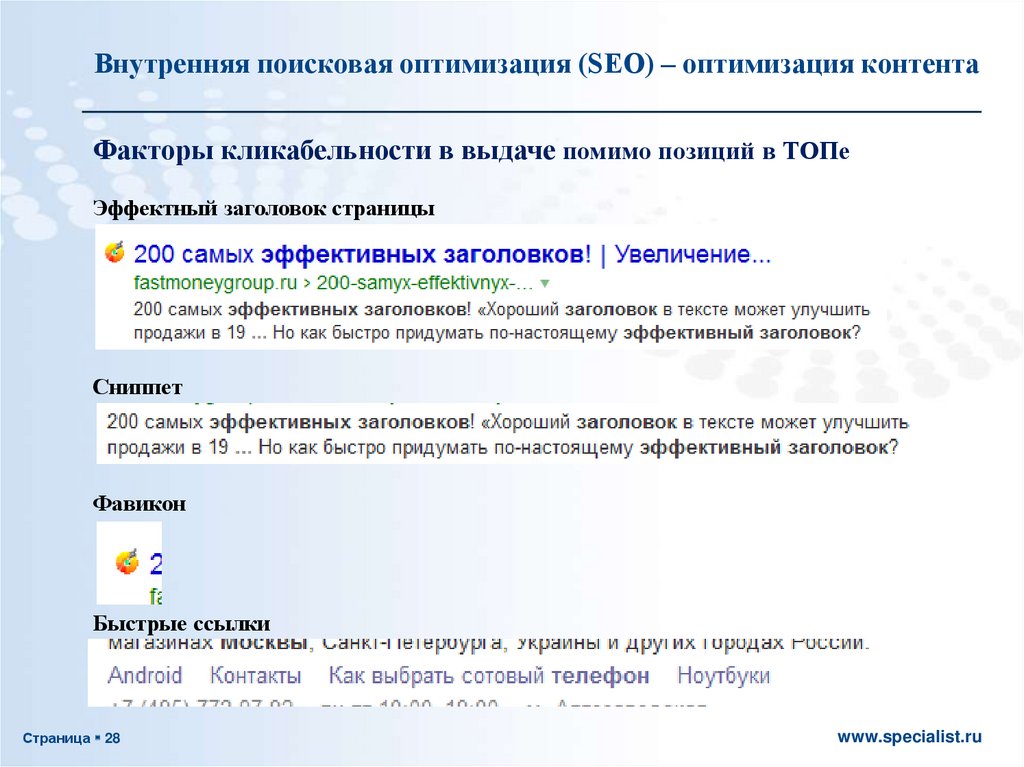
- Поисковая оптимизация (SEO) и другие методы маркетинга.
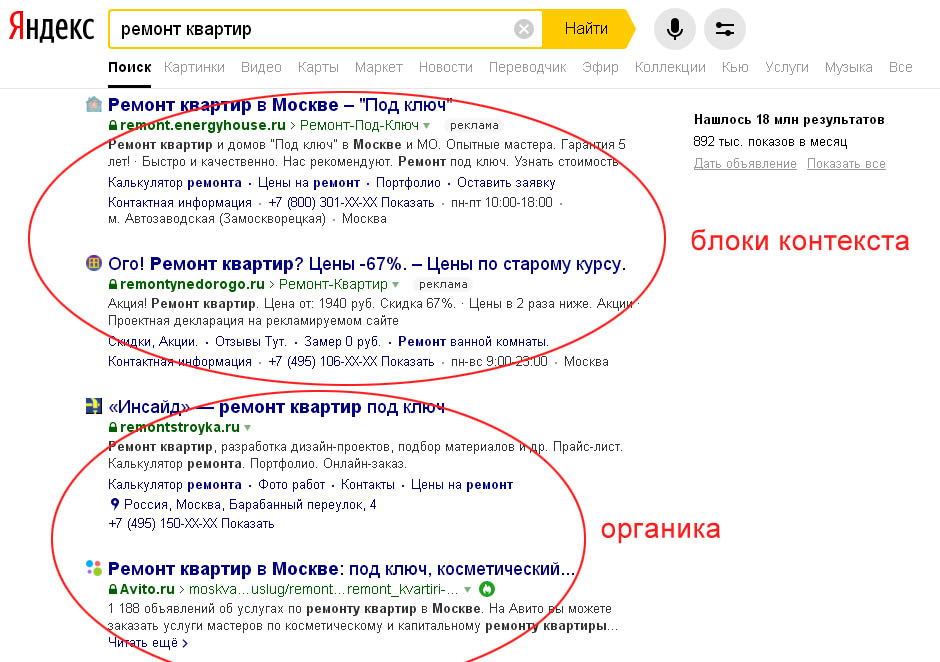
 Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д. - Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться. Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Изучаем техническую сторону создания сайта
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
- Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.
- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.

Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
- uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга. Доступны модули с базовыми SEO-настройками, аналитикой и др.
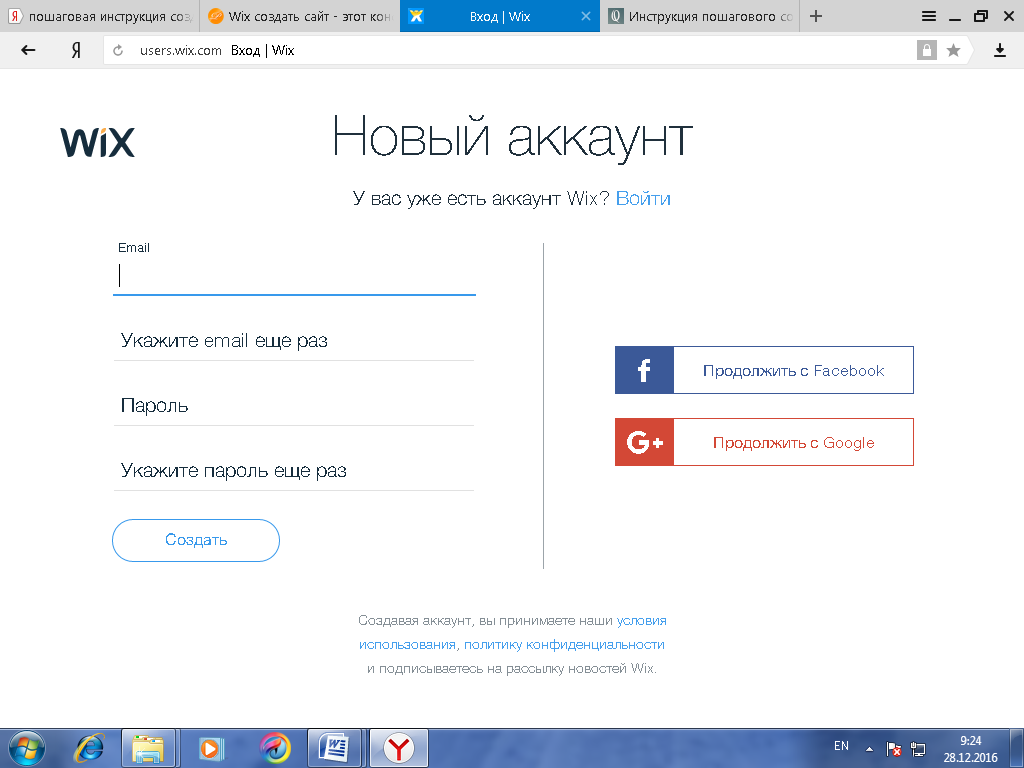
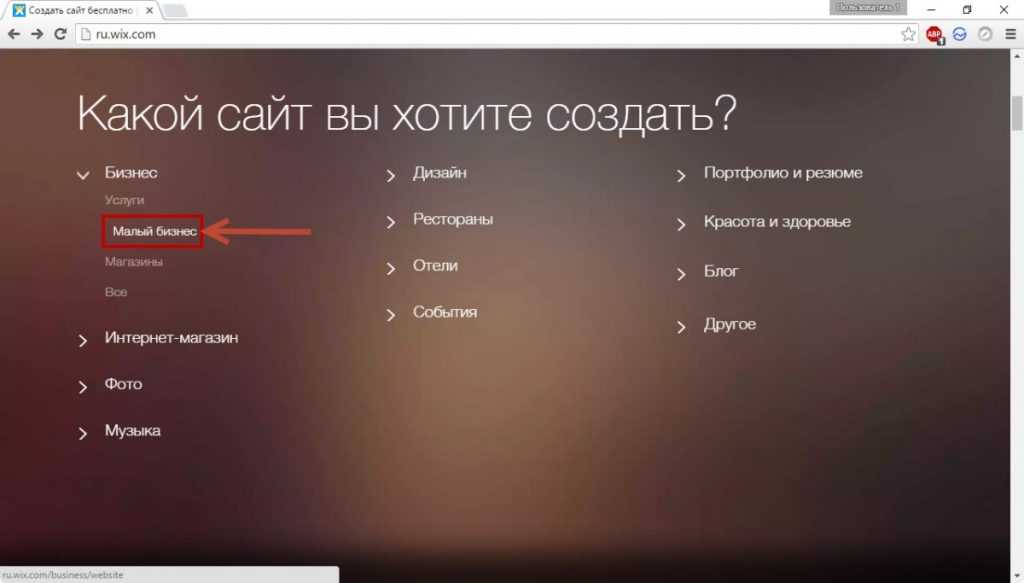
- Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки.
 С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов. - uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
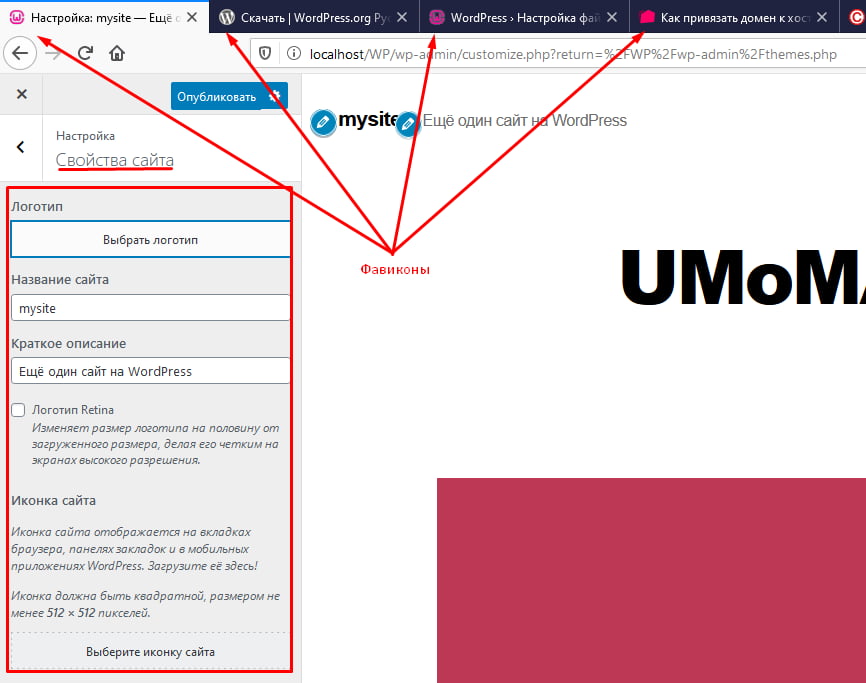
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.
- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.

- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.
Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
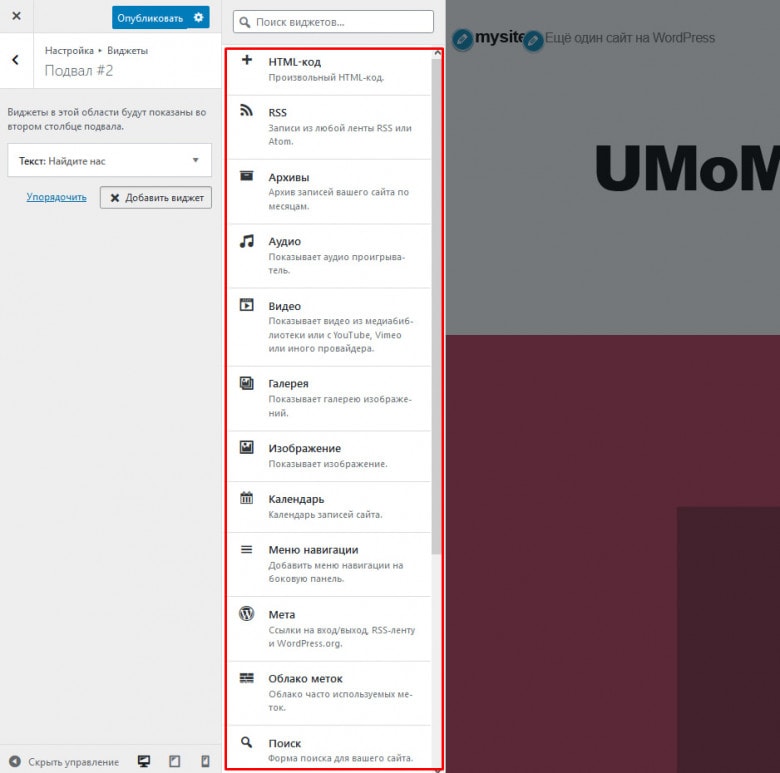
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
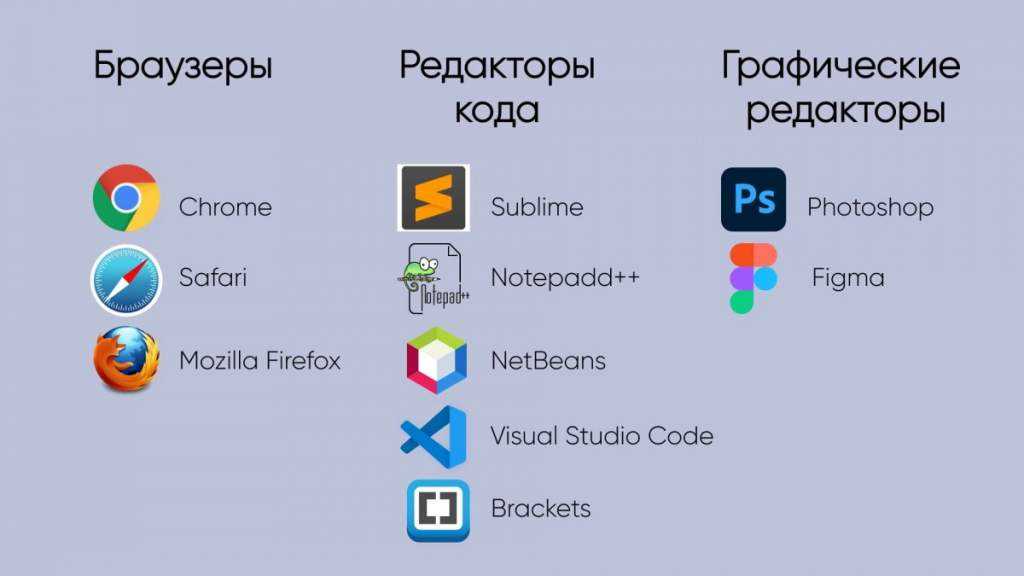
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4. 4 / 5. Количество оценок: 5
4 / 5. Количество оценок: 5
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
| ||||||||||||||||||||
| ||||||||||||||||||||
Как разместить веб-сайт бесплатно (пошаговое руководство)
Раньше размещение и публикация веб-сайта в Интернете были довольно сложной задачей.
Были сложные конфигурации, запутанные панели управления и сомнительные сайты бесплатного хостинга веб-сайтов (если только вы не возражали выкладывать кучу долларов каждый месяц за платный и управляемый веб-хостинг).
К счастью, все изменилось с появлением бесплатных и простых служб размещения статических сайтов, таких как GitHub Pages. В этой статье мы рассмотрим, как легко настроить Github Pages и использовать его для бесплатного размещения веб-сайта!
К концу этой статьи у вас будет свой первый веб-сайт в Интернете, которым вы сможете поделиться с любым, у кого есть подключение к Интернету. Мы разбили наше руководство на четыре простых шага:
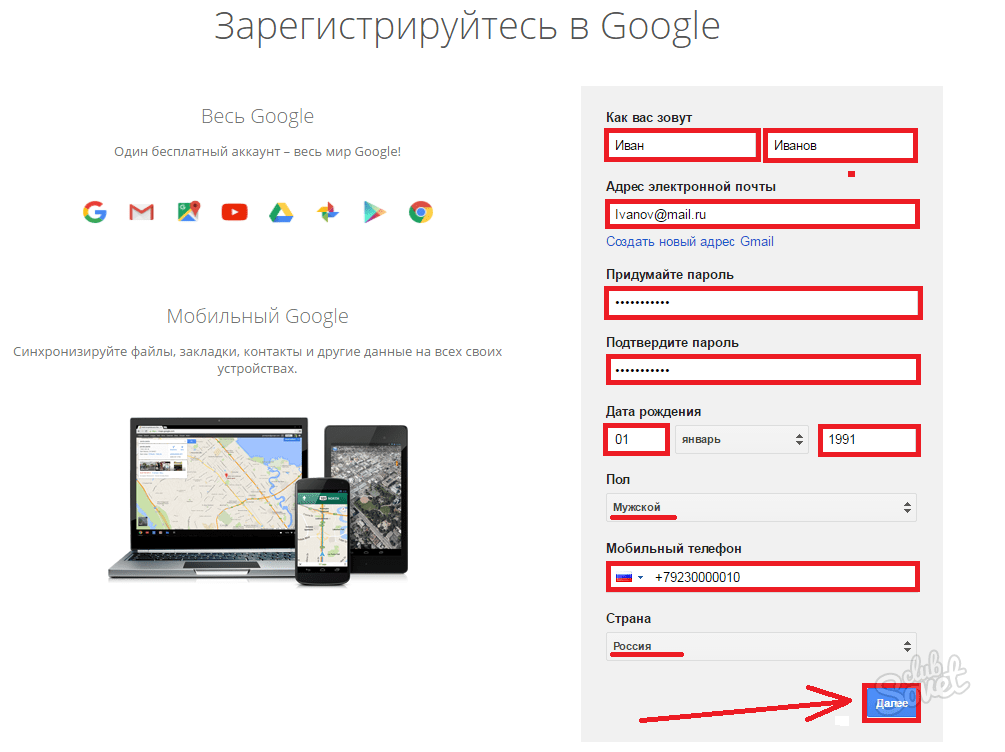
- Создайте учетную запись GitHub
- Создайте репозиторий кода
- Загрузите файлы своего сайта в репозиторий кода
- Просмотрите свой сайт в Интернете
Предварительные условия:
Прежде чем мы Для начала нам понадобится пара вещей:
1. Веб-страница , которую мы можем загрузить на GitHub. Если у вас его нет или вы не знаете, как его создать, вы можете узнать, как начать работу, в этом видео от нашего собственного веб-разработчика Абхишека:
Веб-страница , которую мы можем загрузить на GitHub. Если у вас его нет или вы не знаете, как его создать, вы можете узнать, как начать работу, в этом видео от нашего собственного веб-разработчика Абхишека:
2. Адрес электронной почты , чтобы настроить учетную запись GitHub.
Есть все, что нужно? Давай начнем!
Разместите веб-сайт Шаг 1: Создайте учетную запись GitHub
Прежде всего вам потребуется учетная запись GitHub. Если вы настраиваете только один, важно обратить особое внимание на поле имени пользователя.
Это будет отражено в URL-адресе вашего веб-сайта, поэтому выберите то, чем вы хотите поделиться со своим кругом (например, если вы выберете « johndoe », ваш веб-сайт будет доступен по адресу johndoe.github.io).
Выберите бесплатный план , который нам нужен для размещения нашего веб-сайта. После этого шага вы получите небольшой опрос, который вы можете заполнить.
После этого шага вы получите небольшой опрос, который вы можете заполнить.
Если все пойдет хорошо, вы будете перенаправлены на свою панель управления и вам будет предложено подтвердить свой адрес электронной почты. Вы можете сделать это из своего почтового клиента. Например, так выглядит письмо в Gmail.
После того, как вы нажмете кнопку подтвердить адрес электронной почты , вы будете проинформированы об успешном подтверждении вашего электронного письма. Переходите ко второму шагу!
Размещение веб-сайта. Шаг 2. Создайте репозиторий кода. Конечно, это звучит очень технично, но просто означает проект кода. Вы можете узнать о репозиториях и различиях Git и GitHub в нашем руководстве.
Наш веб-сайт со всеми его файлами является примером проекта кода, и мы создадим для него репозиторий на GitHub — или, проще говоря, мы загрузим проект нашего веб-сайта на GitHub. Если вы не смогли найти страницу для создания нового проекта GitHub, щелкните следующее: Создать новый репозиторий GitHub.
Вот так выглядит страница создания нового репозитория:
Вот кое-что важное. Имя репозитория (поле «Имя репозитория») должно точно совпадать с именем пользователя, которое вы выбрали при регистрации на GitHub, за которым следует « .github.io ».
Итак, если вы выбрали имя пользователя « johndoe », имя репозитория здесь должно быть « johndoe .github.io». В нашем случае мы выбрали « githubpages-testing-cf », поэтому мы назовем репозиторий « githubpages-testing-cf .github.io».
Оставьте его общедоступным и нажмите кнопку «Создать репозиторий».
Размещение веб-сайта Шаг 3: Загрузите файлы веб-сайта в репозиторий кода
Создав репозиторий кода, вы можете загружать файлы веб-сайта.
Не пугайтесь всех деталей; нам не нужно знать ничего из этого прямо сейчас! Найдите « загрузить существующий файл » (в разделе «Быстрая настройка», чуть ниже, где вы видите имя репозитория) и нажмите на него:
На этой странице перетащите все файлы из папки вашего проекта. Если вы прошли краткий курс веб-разработки, это папка, которую мы назвали «портфолио».
Если вы прошли краткий курс веб-разработки, это папка, которую мы назвали «портфолио».
После того, как ваши файлы будут загружены и перечислены, прокрутите вниз и добавьте « сообщение фиксации », которое представляет собой просто сообщение, описывающее ваши действия.
В нашем случае мы добавили файлы нашего проекта, поэтому напишем что-то вроде «добавлены файлы проекта».
Когда вы закончите, нажмите « Зафиксировать изменения », и GitHub перенесет вас на домашнюю страницу репозитория.
Если вы видите это, примите искренние поздравления! Вы успешно разместили свой проект на GitHub. Ваш веб-сайт теперь работает, но как вы просматриваете его в Интернете? Легко…
Разместите веб-сайт Шаг 4: Просмотрите свой веб-сайт в Интернете
Чтобы просмотреть недавно опубликованный веб-сайт, откройте новую вкладку в браузере и введите адрес https://your-username.github.io , заменив ваше имя пользователя с вашим настоящим именем пользователя GitHub; поэтому, если ваше имя пользователя было « johndoe », введите https://johndoe. github.io.
github.io.
Имя пользователя нашей тестовой учетной записи было githubpages-testing-cf , поэтому мы введем https:// githubpages-testing-cf .github.io в адресную строку браузера и нажмем Enter!
Тадаа!!
Веб-сайт-портфолио, который мы создали с нуля на нашем кратком курсе по веб-разработке , теперь доступен в Интернете. Мы можем поделиться адресом, который мы набрали в браузере, с любым, у кого есть доступ в Интернет, и они могут посетить наш веб-сайт. Разве это не волшебство?
Резюме
Хорошая работа! Вы сделали отличный старт в прекрасном мире веб-разработки, опубликовав свой первый сайт-портфолио. Если вам нужно больше вдохновения для его оформления, мы собрали в этом руководстве целую кучу советов и портфолио веб-сайтов веб-разработки.
Лучшая часть? Если вы так решите, вы можете продолжать размещать веб-сайт именно таким образом в течение многих лет. Всякий раз, когда вы будете оглядываться на свой первый веб-сайт, вам будут напоминать о начале вашего пути, когда вы продвигаетесь вперед к все более и более интересным задачам в этом новом мире, который вы нашли.
Если вы хотите узнать больше о веб-разработке, ознакомьтесь с некоторыми из статей ниже.
- Как стать веб-разработчиком: все, что вам нужно знать
- 50 модных словечек в области веб-разработки, которые должны выучить все новые программисты
- Что такое GitHub? Подробное руководство для начинающих
Бесплатное руководство (3 простых шага для начинающих)
Обучение созданию веб-сайта стало намного проще с годами. И никогда еще это не было дешевле и быстрее, чем сегодня. К концу этого руководства, которое содержит простые пошаговые инструкции, скриншоты и видео-пошаговые руководства, у вас будет собственный веб-сайт на базе WordPress.
Решение создать веб-сайт и вести блог прямо здесь было одним из лучших решений, которые я когда-либо принимал. Сегодня я учу более 500 000 читателей (и слушателей подкастов), как составить реальный бизнес-план для своих веб-сайтов, и начать работу намного проще, чем вы думаете.
Несмотря на любые опасения и оговорки, я думаю, что создание веб-сайта станет для вас одним из самых разумных поступков, которые вы когда-либо делали.
Сейчас самое время сделать рывок и запустить тот веб-сайт, о котором вы мечтали. Вот как сделать сайт за три простых шага.
Как создать сайт за 3 простых шага (для начинающих)- Выберите хостинг-провайдера и доменное имя вашего сайта
- Выберите подходящую платформу для создания веб-сайтов
- Создайте свой веб-сайт (и запустите его)
Раскрытие информации: Обратите внимание, что некоторые из приведенных ниже ссылок являются партнерскими ссылками, и я могу получать комиссию без дополнительной оплаты для вас. Когда вы покупаете хостинг веб-сайтов, используя мою партнерскую ссылку Bluehost, они компенсируют меня, что помогает сделать это руководство по созданию веб-сайта бесплатным для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их.
Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их.
Эти три простых шага предназначены для того, чтобы упростить создание веб-сайта . Теперь, если эти три шага кажутся вам иностранным языком… знайте, что вы не одиноки. Вот почему я здесь.
Я проведу вас через все три шага (подробно), так что когда вы закончите, вы запустите свой собственный сайт на WordPress.
Больше не нужно беспокоиться о том, насколько сложным может быть создание веб-сайта, просто следуйте за нами. Теперь давайте начнем!
1. Выберите хостинг-провайдера вашего веб-сайта и доменное имя
Первый шаг в обучении созданию веб-сайта — это выбор хостинг-провайдера вашего веб-сайта.
Хостинг-провайдер — это компания, которая «размещает» ваш веб-сайт, обеспечивает работу всего, что находится за кулисами, и обеспечивает его работу и видимость в Интернете.
Я рекомендую хостинг-провайдера Bluehost. Они очень доступны по цене и существуют в мире веб-хостинга уже почти два десятилетия, поддерживая некоторые из самых популярных веб-сайтов в мире. Я выбираю их главным образом потому, что их обслуживание клиентов является первоклассным и всегда готово помочь устранить любые технические проблемы, пока вы все еще изучаете, как создать веб-сайт.
Они очень доступны по цене и существуют в мире веб-хостинга уже почти два десятилетия, поддерживая некоторые из самых популярных веб-сайтов в мире. Я выбираю их главным образом потому, что их обслуживание клиентов является первоклассным и всегда готово помочь устранить любые технические проблемы, пока вы все еще изучаете, как создать веб-сайт.
Итак, нажмите здесь, чтобы открыть Bluehost. Затем нажмите зеленую кнопку «Начать сейчас» :
Выбор плана хостинга.
Далее вы выберете тарифный план хостинга, который обеспечит поддержку вашего веб-сайта и сделает его видимым в Интернете. Я рекомендую их план Choice Plus (который я изначально использовал для создания своего веб-сайта). Он поставляется с их функцией конфиденциальности домена, которая скрывает вашу личную информацию (имя, адрес электронной почты, номер телефона и адрес) от публикации где-либо в Интернете в качестве официального владельца вашего сайта. С этим планом Bluehost защищает эту информацию от вашего имени.
Нажмите зеленую кнопку «Выбрать» на выбранном вами тарифном плане:
Любой из этих хостинг-планов вам подойдет, поскольку вы учитесь создавать веб-сайт, и вы всегда можете вернуться, чтобы добавить конфиденциальность домена в позже, либо в процессе оформления заказа, либо позже, примерно на 1 доллар в месяц дополнительно к вашему плану.
Далее вам нужно выбрать доменное имя для вашего сайта.
Доменное имя — это адрес вашего веб-сайта в Интернете.
У меня здесь ryrob.com , это прозвище у меня уже много лет, поэтому оно сразу же стало одной из моих главных идей для названия блога.
Ваше доменное имя должно быть как минимум или , относящимся либо к вашему бизнесу, либо к вашему имени, либо к темам, о которых вы планируете писать. Это может быть что-то вроде yourwebsite.com или bobscargarage.org . Когда дело доходит до выбора доменного имени (это доступно), есть практически безграничные возможности.
Здесь вы вводите доменное имя, которое хотите, чтобы ваш веб-сайт имел.
Если ваше первое выбранное доменное имя недоступно (что вполне вероятно), вы можете либо попробовать другой вариант, который придет вам на ум, либо (что я рекомендую) выбрать вариант выбрать доменное имя позже после согласовать остальную часть вашего хостинг-плана и потратить немного больше времени на обдумывание названия веб-сайта.
В этом руководстве я расскажу гораздо больше о том, как выбрать правильное имя для своего веб-сайта, если вы еще не решили. И вы можете использовать такие инструменты, как этот отличный генератор названий компаний, чтобы придумать еще больше идей.
Здесь вы можете выбрать свой домен позже (это всплывающее окно, которое появится, если вы наведете курсор на эту страницу достаточно долго или переместите указатель мыши вверх к верхней части страницы):
После выбора доменного имени или решив выбрать его позже, вы перейдете к последнему шагу в процессе регистрации — созданию учетной записи.
Создание учетной записи хостинга.
Заполните все данные своей учетной записи (примечание: важно использовать текущий адрес электронной почты, потому что на него будут отправлены данные для входа ).
Получение правильного пакета хостинга.
Здесь вы выберете план учетной записи на основе цены, которую вы хотите зафиксировать, и того, насколько заранее вы хотите заплатить.
Обратите внимание, что Bluehost предлагает только варианты оплаты за 1, 2, 3 или 5 лет вперед одним платежом. Они не предлагают вариант ежемесячной оплаты (Dreamhost — это хостинговая компания, которая делает то же самое, что и другие ежемесячные планы хостинга). Но одно из преимуществ использования Bluehost заключается в том, что независимо от того, какой план вы выберете, цена окажется в целом более выгодной, чем может предложить любая другая хостинговая компания.
Какой план лучше?
Я рекомендую «Прайм-цена за 36 месяцев» , потому что она фиксирует самую низкую цену за размещение вашего веб-сайта. Это то, что я использовал, и это гарантирует хостинг вашего сайта по самой низкой цене (включая конфиденциальность домена) в течение следующих 3 лет. По этой причине я рекомендую использовать самый длительный план, на который может рассчитывать ваш бюджет (чтобы сэкономить на общих расходах в долгосрочной перспективе).
Это то, что я использовал, и это гарантирует хостинг вашего сайта по самой низкой цене (включая конфиденциальность домена) в течение следующих 3 лет. По этой причине я рекомендую использовать самый длительный план, на который может рассчитывать ваш бюджет (чтобы сэкономить на общих расходах в долгосрочной перспективе).
Что насчет дополнений? (пропустить все, кроме одного)
Я рекомендую оставить в своем плане дополнительную защиту конфиденциальности домена, но вы можете пропустить все остальное. Существует множество бесплатных и дешевых плагинов WordPress и инструментов для ведения блогов, которые вы можете использовать для SEO, дополнительной безопасности, резервного копирования и настройки электронной почты на своем веб-сайте, что делает большинство этих дополнительных пакетов необязательными для среднего владельца веб-сайта.
Сумма, которую вы видите, — это сумма, которую вы собираетесь заплатить за размещение вашего веб-сайта сегодня. Это означает, однако, что вам не придется платить снова в течение 1, 2 или 3 лет в зависимости от выбранного вами плана хостинга. Кроме того, Bluehost предлагает 30-дневную гарантию возврата денег, если с вашим сайтом что-то пойдет не так, как планировалось.
Это означает, однако, что вам не придется платить снова в течение 1, 2 или 3 лет в зависимости от выбранного вами плана хостинга. Кроме того, Bluehost предлагает 30-дневную гарантию возврата денег, если с вашим сайтом что-то пойдет не так, как планировалось.
Введите платежную информацию.
Наконец, вы введете свою платежную информацию, установите флажок, подтверждающий ваше согласие с их Условиями обслуживания, а затем нажмите зеленую кнопку «Отправить».
И… бум! 🎉
Вы только что выполнили первый (и самый важный) шаг в создании веб-сайта.
Теперь, на следующей странице после завершения оформления заказа на Bluehost, вы шаг за шагом проведете процесс установки WordPress в качестве бесплатной платформы для создания веб-сайтов на своем веб-сайте. Здесь вы будете контролировать внешний вид своего веб-сайта и публиковать новые страницы или сообщения в блогах.
Альтернативный хостинг-провайдер для рассмотрения
Dreamhost : Помните, что Bluehost не предлагает план хостинга с ежемесячной оплатой, который позволяет вам платить ежемесячно. Dreamhost делает. За последнее десятилетие я разместил более десятка собственных веб-сайтов на Dreamhost (и до сих пор размещаю). У них есть большинство тех же функций, что и у Bluehost, такие как установка WordPress в один клик, бесплатный сертификат SSL и безопасность веб-сайта.
Dreamhost делает. За последнее десятилетие я разместил более десятка собственных веб-сайтов на Dreamhost (и до сих пор размещаю). У них есть большинство тех же функций, что и у Bluehost, такие как установка WordPress в один клик, бесплатный сертификат SSL и безопасность веб-сайта.
Самым большим преимуществом Dreamhost является то, что они предлагают реальный план с помесячной оплатой, который позволяет вам оплачивать стоимость хостинга вашего веб-сайта каждый месяц без каких-либо условий. Вот несколько других веб-хостинговых компаний, которые также предлагают планы ежемесячных платежей, если это необходимо для того, чтобы вы могли продолжить изучение этого руководства о том, как создать веб-сайт.
И если вы рассматриваете все варианты размещения своего веб-сайта, я настоятельно рекомендую сравнить ваши варианты в моем обширном руководстве с лучшими планами веб-хостинга для блоггеров в этом году — и обязательно прочитайте мой обзор честных обзоров Bluehost, чтобы посмотрите, что другие говорят о платформе.
Хорошо, идем дальше!
2. Выберите правильную платформу для создания веб-сайтовПо оценкам, из всех платформ для создания веб-сайтов, представленных сегодня на рынке, более 60% веб-сайтов в Интернете поддерживаются WordPress.
Почему? Потому что это самый простой в освоении конструктор веб-сайтов, а также предлагает широчайший спектр возможностей настройки, не говоря уже о том, что его можно использовать совершенно бесплатно.
Вот почему я его использую. Вот почему миллионы владельцев малого бизнеса, блоггеров и издателей также используют его для создания своих веб-сайтов.
Что такое WordPress? WordPress — это платформа для создания веб-сайтов (запущена в 2003 г.), помогающая издателям, предприятиям и блоггерам быстро создавать, публиковать и поддерживать веб-сайты без необходимости нанимать для этого техническую команду.
Если вы решили создать веб-сайт, используя Bluehost в качестве хостинг-провайдера (следуя этому руководству), вот как будет выглядеть этот сверхбыстрый процесс установки WordPress: там — это множество других конструкторов веб-сайтов, которые вы можете рассмотреть — Wix, Squarespace, Weebly и многие другие.
Быстрый поиск в Google буквально перегрузит вас вариантами.
Тем не менее, каждая из этих платформ также потребует какой-либо дополнительной оплаты за использование их инструментов разработки — от 6 до 100 долларов США в месяц в зависимости от необходимых вам функций. Большинство из них также потребует, чтобы вы подписались на план хостинга с ними (что будет дороже, чем с Bluehost).
Вам не нужно доплачивать, чтобы иметь хорошую платформу для создания веб-сайтов.
WordPress можно использовать бесплатно, и он действительно лучше любой другой платформы на сегодняшний день. Это то, что мы будем использовать, чтобы сделать ваш сайт здесь сегодня.
Эта версия WordPress представляет собой то, что называется собственным блогом (работает на WordPress), когда вы выходите, чтобы защитить свой собственный хостинг-план (через Bluehost), а затем устанавливаете бесплатный WordPress в качестве системы управления контентом (CMS). ) для улучшения дизайна вашего веб-сайта.
Наряду с тем, что WordPress является бесплатным для использования, он также может похвастаться тысячами людей, которые создали (как бесплатные, так и платные) темы и плагины, которые вы можете использовать для очень простой настройки внешнего вида и функциональности вашего веб-сайта без необходимости кодировать вообще.
Что такое тема WordPress? Тема WordPress — это набор шаблонов страниц и таблиц стилей, которые используются для определения внешнего вида веб-сайта на основе WordPress.
Что такое плагин WordPress? Плагин WordPress — это часть программного обеспечения, которое вы можете загрузить и которое содержит функции, которые вы можете добавить на свой веб-сайт WordPress. Обычно они добавляют больше функциональности или включают новые функции на вашем веб-сайте на базе WordPress.
Вы можете просмотреть короткое обучающее видео выше, чтобы установить WordPress на свой веб-сайт за считанные минуты.
Вернемся к третьему и последнему шагу нашего руководства о том, как создать веб-сайт… проектирование и запуск.
Имея в виду, что
3. Создайте свой веб-сайт (и запустите его)Если ваш конечный план состоит в том, чтобы зарабатывать деньги на своем веб-сайте, вам нужно создать эстетически привлекательный сайт, на котором легко ориентироваться.
Почему дизайн вашего веб-сайта так важенСовременные читатели оценивают визуальное представление веб-сайта за доли секунды. Если это выглядит устаревшим, ненадежным или не соответствует их ожиданиям… они ушли. Переход на сайт конкурента.
Одна важная вещь, которую делает хороший дизайн, — это доверие ваших читателей.
Это показывает людям, посещающим ваш сайт, что вы достаточно заботитесь о том, чтобы он выглядел красиво. Что вы инвестируете в визуальное представление вашего бизнеса.
Используйте эту (бесплатную) тему WordPress для создания своего веб-сайта. WordPress поставляется с бесчисленным количеством бесплатных тем, которые вы можете выбрать, и я рекомендую использовать бесплатную тему Elementor WordPress.
Сразу после того, как вы загрузите бесплатную версию Elementor, вы получите их очень подробные инструкции о том, как установить и оптимизировать тему на своем веб-сайте.
Мне очень нравится Elementor, потому что он чистый, простой и поможет вам стать отличной отправной точкой без необходимости вкладывать средства в платную тему, поскольку вы все еще только учитесь создавать веб-сайт и набирать все необходимое. Плюс , более 2 миллионов человек использовали Elementor для создания веб-сайта, и они много лет совершенствовали эту тему.
Позже, когда ваш веб-сайт начнет привлекать больше трафика, сверхдоступные варианты обновления Elementor могут разблокировать больше виджетов, шаблонов и ресурсов дизайна.
После того, как вы установили Elementor на свой веб-сайт, давайте углубимся в основные плагины WordPress, которые вы хотите установить, чтобы добавить еще несколько ключевых функций на ваш веб-сайт. (И если Elementor не в вашем стиле, тогда ознакомьтесь с моим списком из 25+ лучших тем WordPress для блоггеров) правильные плагины позволяют добавлять новые функции на ваш сайт.
Они позволяют вам делать такие вещи, как сбор адресов электронной почты ваших читателей, оптимизация вашего блога (поисковая оптимизация), следить за аналитикой вашего веб-сайта, ускорять загрузку вашего веб-сайта и многое другое.
Чтобы избавиться от шума в мире плагинов, вот шесть обязательных к установке плагинов WordPress. Однако обратите внимание, что некоторые из этих плагинов будут иметь более или менее смысл в зависимости от типа веб-сайта, который вы создаете.
1. Yoast SEO .
Плагин Yoast для WordPress (бесплатный) поможет вам написать сильный контент для блога, улучшить заголовки блога, описания, длину статьи и выбрать другие ключевые стратегии SEO для всего вашего веб-сайта, чтобы увеличить ваши шансы на высокий рейтинг. в результатах поиска Google.
2. Оптинмонстр. Если вы планируете собирать адреса электронной почты читателей, которые заходят на ваш сайт (для отправки обновлений или специальных предложений), у OptinMonster есть набор инструментов, которые помогут вам превратить больше читателей в подписчиков. Их всплывающие окна с намерением выйти отображают специальное предложение, когда читатели близки к тому, чтобы покинуть ваш сайт.
Их всплывающие окна с намерением выйти отображают специальное предложение, когда читатели близки к тому, чтобы покинуть ваш сайт.
3. WPForms. Скорее всего, вы будете создавать контактную страницу для своего веб-сайта, верно? ( Да 😉) WPForms — это плагин, который позволяет легко перетаскивать контактные формы на страницы вашего веб-сайта, перенаправляя эти сообщения прямо в ваш почтовый ящик, где вы можете отвечать и поддерживать разговор со своими читателями.
4. Социальная привязка. Этот плагин позволяет отображать счетчик социальных сетей и кнопки «Поделиться одним нажатием» для всех основных сетей, таких как Facebook, Twitter, LinkedIn, Instagram и Pinterest. Это обязательная установка, если вы хотите развивать свой веб-сайт в долгосрочной перспективе.
5. MonsterInsights. По моему опыту, это лучший плагин Google Analytics для веб-сайтов на базе WordPress. После установки вы подключите MonsterInsights к своей учетной записи Google Analytics (вы можете зарегистрировать бесплатную учетную запись Google Analytics здесь), и она создаст панель инструментов в вашей области администрирования WordPress, где вы сможете анализировать данные о том, кто заходит на ваш сайт. , как долго они существуют и какие у вас самые популярные страницы.
, как долго они существуют и какие у вас самые популярные страницы.
6. Ракета WP. Правда в том, что более быстрые веб-сайты, как правило, лучше ранжируются в результатах поиска Google (и дают вашим читателям больше возможностей). WP Rocket — это плагин, который кэширует страницы вашего веб-сайта, уменьшает размер файлов ресурсов на вашем веб-сайте и многое делает для обеспечения быстрой загрузки вашего сайта.
Настройки WordPress для настройки на вашем сайте.Есть бесчисленное множество причин, по которым стоит научиться создавать веб-сайты. Тем не менее, независимо от ваших целей ведения блога, полезно иметь общее представление о том, как работают ваши основные настройки WordPress, чтобы вы могли контролировать внешний вид своего веб-сайта без помощи разработчика.
Вот несколько основных настроек WordPress, которые вы захотите настроить и с которыми вам следует ознакомиться.
Постоянные ссылки.
Если вы следили за моим пошаговым видео (выше), когда я изменил URL-адрес первой опубликованной страницы, вы видели, как я изменил постоянную ссылку. Чтобы узнать больше о постоянных ссылках, ознакомьтесь с моим руководством: Что такое постоянные ссылки? Как сделать SEO-дружественные постоянные ссылки.
Чтобы узнать больше о постоянных ссылках, ознакомьтесь с моим руководством: Что такое постоянные ссылки? Как сделать SEO-дружественные постоянные ссылки.
Важно (для лучших практик SEO блога) убедиться, что настройки ваших постоянных ссылок оптимизированы для публикации новых сообщений в блоге в формате yourwebsite .com/post-name (как вы видели в видео выше). Это поможет страницам вашего веб-сайта занять более высокое место в поисковых системах, потому что им будет легче понять смысл.
На панели инструментов WordPress наведите указатель мыши на «Настройки» и перейдите к Настройки > Постоянные ссылки , чтобы внести это изменение. Это должно выглядеть так:
Вы по-прежнему сможете настроить URL-адрес страницы, прежде чем нажать «Опубликовать» в WordPress, но теперь у вас есть структура URL-адреса по умолчанию, которая будет оптимизирована для SEO.
Очистка URL-адреса веб-сайта по умолчанию.
После установки бесплатной темы Elementor WordPress я рекомендую очистить URL-адрес вашего веб-сайта, чтобы исключить « www », который иногда отображается перед URL-адресом вашего сайта.
Это перенесет вас с URL-адреса, который выглядит как https://www.yourwebsitename.com , на более простой и понятный https://youurblogname.com .
Вы можете быстро изменить это, выбрав Настройки > Общие и удалите «www», если он все еще присутствует в поле URL вашего сайта.
Все страницы вашего веб-сайта теперь будут автоматически обслуживать более понятный URL-адрес вашего веб-сайта.
Настройка домашней страницы вашего сайта.
Как мы уже упоминали в видеоруководстве выше, я советую настроить домашнюю страницу так, чтобы она отображала ваши новые сообщения (на данный момент).
У вас есть возможность настроить домашнюю страницу вашего веб-сайта как статическую страницу с индивидуальным дизайном, которая может использоваться для сбора подписок по электронной почте, продажи продукта или других целей в будущем.
Но прямо сейчас оставьте только список своих последних сообщений в блоге (которых сейчас не будет).
И если вы настраиваете свою домашнюю страницу для отображения последних сообщений, рассмотрите возможность изменения настроек, чтобы пока полный текст ваших сообщений в блоге отображался прямо на главной странице, а не список с краткими превью каждого сообщения.
Поскольку в ближайшие несколько дней или недель на вашем веб-сайте, скорее всего, не будет большого количества контента, это создаст впечатление, что в краткосрочной перспективе контента будет больше, и вы можете изменить настройки обратно на список или недавно разработанная статическая главная страница, как только у вас будет больше времени, чтобы покопаться в своем веб-сайте.
Чтобы изменить эти настройки, просто перейдите в Настройки > Чтение и настройте параметр «Для каждой статьи в ленте показывать:» на «Полный текст» .
Настройка главного меню вашего сайта.
На данный момент вам не нужно меню, пока вы не опубликуете свои основные страницы (О программе, Контакты, Аренда, Магазин и т. д.), но когда вы будете готовы создать домашнюю страницу или меню нижнего колонтитула, просто перейдите в Внешний вид > Меню , и вы сможете создать их всего за несколько кликов, добавив страницы в желаемое меню.
д.), но когда вы будете готовы создать домашнюю страницу или меню нижнего колонтитула, просто перейдите в Внешний вид > Меню , и вы сможете создать их всего за несколько кликов, добавив страницы в желаемое меню.
Хорошо! Вот и все основные настройки WordPress, которые вы захотите сразу же включить на своем веб-сайте.
Вы получите большую пользу, потратив несколько часов на то, чтобы посмотреть, как некоторые изменения, которые вы вносите в панель инструментов WordPress, влияют на внешний вид вашего веб-сайта. Это часть удовольствия!
Теперь давайте создадим главные страницы, которые вы хотите иметь на своем сайте.
Создание основных страниц вашего сайта (о нас, контакты и аренда)На каждом веб-сайте должно быть несколько страниц, посвященных основным основам, чтобы завоевать доверие читателей.
- Кто ты?
- Почему люди должны слушать вас или покупать у вас?
- Как они могут связаться с вами, если у них возникнут вопросы или они захотят нанять вас?
Эти три страницы довольно стандартны, но они представляют собой простой способ развлечься и дать вашим читателям возможность познакомиться с вами.
На самом деле я написал страницу «О себе» (здесь), чтобы не только представить, кто я такой, и рассказать свою историю, но и объяснить мое ценностное предложение (для компаний, рассматривающих возможность найма меня в качестве контент-маркетолога) и выделить любые заметные недавние достижения.
Вот пошаговые инструкции о том, как создать страницу «О нас», которая делает то же самое:
Как написать страницу «О компании» для вашего веб-сайта:
Это может не занять много времени, но ваша страница «О себе» на самом деле может стать одной из самых популярных страниц на вашем веб-сайте, поэтому стоит потратить немного времени на то, чтобы научиться писать страницу «Обо мне», которая может рассказать вашу историю и убедить читателей, почему они должны остаться.
Вы можете либо дать своим читателям старую фотографию LinkedIn в голову и пару резких предложений (как и большинство людей)… или вы можете рассказать им увлекательную историю и превратить их в поклонников.
Давайте начнем с нескольких основных вопросов, на которые должен отвечать каждый веб-сайт О странице:
1. Какова цель вашего веб-сайта?
Конечно, это страница о себе, но не делайте ошибку, рассказывая только о себе. Ваша страница «О нас» должна быть посвящена тому, что ваш веб-сайт должен делать для ваших посетителей.
Во-первых, четко определите, для чего и для кого существует ваш веб-сайт. Является ли ваш веб-сайт домашней базой вашего местного бизнеса? Есть ли у вас линейка продуктов питания, которые вы продаете любителям фитнеса? Возможно, вы хотите развивать внештатный писательский сервис?
Это ваш шанс предельно ясно понять, зачем вы создаете веб-сайт и для чего он существует.
2. Для кого предназначен ваш сайт?
Важно гарантировать, что когда нужные посетители попадают на ваш сайт, они чувствуют себя как дома. Сформулируйте это двумя способами:
- Четко укажите, для кого предназначен ваш веб-сайт.
 Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2023 году, чтобы он стал универсальным руководством по кулинарии для работающих родителей ». Такой вид фрейминга является ключом к любой продуманной стратегии ведения блога.
Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2023 году, чтобы он стал универсальным руководством по кулинарии для работающих родителей ». Такой вид фрейминга является ключом к любой продуманной стратегии ведения блога. - Покажите, что вы находитесь в их сообществе: вы пишете для другого веб-сайта в своей нише? Активны ли вы в каких-либо популярных сообществах или форумах? Добавьте отзыв или сообщение в социальной сети от кого-то в отрасли, кто пробовал ваш продукт или высоко отзывался о вашем веб-сайте.
3. Почему посетителей вашего сайта это должно волновать?
Если вы хорошо поработали в первых двух разделах, ваши посетители должны иметь довольно хорошее представление о том, кто вы, и иметь возможность решить, хотят ли они продолжать чтение. Тем не менее, вы можете сделать немного больше, чтобы еще больше заключить сделку и продать их, став более активными с вами.
Попробуйте ответить на более конкретные вопросы, такие как:
- Какие типы продуктов вы продаете (или контент, о котором вы пишете): «Если вы любите X, Y и Z, вы будете чувствовать себя здесь как дома».
- Что посетители узнают, читая ваш веб-сайт: « Я делюсь всем, чему научился, создавая шестизначный консалтинговый бизнес с нуля».
- С чего начать: «Если вы здесь впервые, ознакомьтесь с моим Полным руководством по X».
- Почему вам и вашему веб-сайту доверяют: « Я регулярно публикуюсь в Fast Company, Business Insider и Inc. Magazine…»
- Как вы начали: » На дворе 2003 год, во время особенно плохой зимы в Колорадо я влюбился в ходьбу на снегоступах…»
Получите личную информацию здесь. Люди связаны с историями и уязвимостью больше, чем с тщательно продуманной прозой, так что будьте тем, кто вы есть!
Что касается моей отрасли, я знаю, что мои читатели здесь, чтобы получить личный, действенный совет по созданию блога. И поэтому я показываю им, что я не только говорю, но и иду по жизни, постоянно работая над новыми сторонними блогами, такими как VeganTable, и помогая сайту моей подруги, Vegan Anj.
И поэтому я показываю им, что я не только говорю, но и иду по жизни, постоянно работая над новыми сторонними блогами, такими как VeganTable, и помогая сайту моей подруги, Vegan Anj.
4. Что посетители вашего сайта должны делать дальше?
Последний (и, пожалуй, самый важный) раздел на странице «О нас» рассказывает вашим посетителям, что делать дальше.
- Вы хотите, чтобы они прочитали ваш последний пост в блоге?
- Подпишитесь на рассылку новостей?
- Купить ваш продукт?
Если посетитель веб-сайта дошел до конца страницы «О нас», подскажите ему, что будет дальше. Вот мой:
Я знаю, что если кто-то добрался до конца моей страницы «О нас», он, вероятно, (1) новичок на моем веб-сайте и (2) достаточно вовлечен, чтобы хотеть узнать больше.
Итак, я хочу, чтобы они узнали меня лучше. Вот почему мой призыв к действию (CTA) — просто прочитать больше моего лучшего контента.
Я знаю, что ценность, которую я создаю, заставит их остаться, но на данный момент мне все еще нужно заслужить их внимание.
Ваш призыв к действию может быть совершенно другим, если ваш веб-сайт предназначен для привлечения потенциальных клиентов для вашего местного бизнеса или продажи вашей продукции.
Как создать контактную страницу для своего веб-сайта
Еще одна часто упускаемая из виду страница, которую вы захотите включить на свой очень простой способ связаться с вами.
В то время как моя страница контактов теперь становится более подробной, ваша страница контактов может быть такой же простой, как и ваша электронная почта и учетные записи социальных сетей, перечисленные на странице.
Или, если вы не хотите, чтобы ваша контактная информация была доступна для всех, вы можете включить контактную форму.
Поскольку вы используете WordPress, один из лучших способов сделать это — использовать плагин, такой как WPForms, который позволяет создавать настраиваемые контактные формы, просто перетаскивая элементы.
Однако, когда вы создаете контактную страницу своего веб-сайта, недостаточно просто разместить форму.
Подумайте, почему кто-то вообще захочет связаться с вами.
- Можете ли вы заранее ответить на основные вопросы в разделе часто задаваемых вопросов на странице контактов?
- Если вы продаете свои услуги, можете ли вы сообщить людям основные требования, чтобы вы не тратили время друг друга?
На моем веб-сайте я знаю, что люди, читающие мой контент, могут захотеть нанять меня, чтобы помочь им с их собственным контент-маркетингом.
По этой причине я решил сделать свою контактную страницу более сосредоточенной на теме «Работать со мной» на моем веб-сайте. На этой странице подробно описано, чем я занимаюсь, с кем я хочу работать, а также даны возможности связаться с людьми.
Подумайте, какие виды связи вы хотите, чтобы ваши посетители использовали и с какой целью.
Вы можете использовать свою страницу контактов, чтобы сразу же установить эти ожидания.
Заключительные мысли о том, как создать веб-сайт в 2023 году
Обучение созданию веб-сайта может показаться сложной задачей, но, как вы видели… на самом деле это не так уж и сложно.

 Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
 Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
 С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.


 Некоторые поисковики и каталоги Интернет ресурсов косо смотрят на домены 3-его уровня. Зачем Вам сложности?
Некоторые поисковики и каталоги Интернет ресурсов косо смотрят на домены 3-его уровня. Зачем Вам сложности?
 На собственном опыте убедился, как люди теряли хорошие сайты и само доменное имя в результате мошеннических действий организаций по созданию сайтов и озлобленных сотрудников, которые после увольнения (а регистрировал он(а) почему-то на себя) присваивали все себе.
На собственном опыте убедился, как люди теряли хорошие сайты и само доменное имя в результате мошеннических действий организаций по созданию сайтов и озлобленных сотрудников, которые после увольнения (а регистрировал он(а) почему-то на себя) присваивали все себе.



 в год, или списать со счета. Но будьте внимательны! При списании со счета средств на нем должно быть на год хостинга + стоимость домена(ов), иначе можно потерять часть скидки за годовую оплату.
в год, или списать со счета. Но будьте внимательны! При списании со счета средств на нем должно быть на год хостинга + стоимость домена(ов), иначе можно потерять часть скидки за годовую оплату.
 ru, например www.cl121212.tmweb.ru, если ваш логин на хостинге cl121212.
ru, например www.cl121212.tmweb.ru, если ваш логин на хостинге cl121212. е. кликаем по картинке.
е. кликаем по картинке.
 Сильно не усердствуйте, эффект будет падать с падением популярности самого ресурса, где размещаете ссылку на свой сайт.
Сильно не усердствуйте, эффект будет падать с падением популярности самого ресурса, где размещаете ссылку на свой сайт.