Как выбрать шрифт для сайта
Выбор шрифта, который бы подходил по тематике ресурса, был удобным для прочтения текста и гармонировал с общим стилем сайта – вопрос достаточно сложный, требующий тщательной проработки. Это ключевым образом играет на лояльности потребителей к деятельности компании, а также помогает принять положительное решение в сторону заказа услуг или товара с сайта. Подходящий шрифт подбирается по нескольким критериям.
Выбираем шрифт для сайта
Шрифт для сайта
Заголовки и основной текст
Для текстового контента на сайт подбираются 2 вида шрифта: для основного текста и заголовков. Это удобно для чтения статей, так как посетителям сайта сразу понятно, где основной текста, а где заголовки. Также такое разделение благотворно влияет на дизайн сайта. Общий стиль ресурса становится более целостным и структурированным.
Если 2 видов шрифта для тематики сайта не хватает, следуют простому правилу: не более 4 видов шрифтов на страницу. К примеру, заголовок – Verdana, основной текст – Calibri или Arial.
К примеру, заголовок – Verdana, основной текст – Calibri или Arial.
Нужен ли шрифт за засечками?
Засечки – короткие штрихи на концах букв. Альтернативное название serif-шрифты, к которым относятся Garamond, Times New Roman, Georgia. Наибольшей популярностью такие шрифты пользуется в печатной продукции. Они созданы специально, чтобы сделать процесс чтения на бумаге более комфортным. Глаза устают гораздо меньше даже при длительном чтении.
Влияние засечек и размера шрифта на сайте на восприятие информации
Размер шрифта на сайте
Это интересно! Для оформления кода используются шрифты monospace, имитирующие шрифт печатной машинки. К ним относятся Lucida Console, Courier, Monaco.
Для восприятия текстовой информации с экрана в большинстве случаев используется шрифт без засечек. Альтернативное название таких шрифтов sans-serif. К таковым относятся Trebuchet, Verdana, Arial, Helvetica. Дело в том, что на экране вне зависимости от вида и диагонали засечки существенно мешают чтению текста.
Важно также оставлять оптимальное промежуточное расстояние, что позволяет визуально разделять строки. Использовать засечки в шрифтах для сайтов можно только в случае необходимости выделить определенную часть текста или в заголовках.
Цветовые решения
Наиболее простое и эффективное решение – использование цветового круга. Цвет шрифтов должен соответствовать общей цветовой гамме сайта. Удачные сочетания расцветок представлены на сервисе Color Weel от компании Adobe. Подобранные сочетания все равно нужно тестировать (причем, как между собой, так и относительно фона сайта).
Правила выделений
Цветовое оформление – далеко не единственный способ правильно, эффективно и гармонично выделить текст. Для этого есть отдельный прием. К примеру, общий цвет текста – белый, а выделение важных фрагментов выполняется черным цветом. В этом случае нужно выдерживать контрастность. Чем выше этот показатель, тем эффективнее будет выделение. Это обуславливает простоту восприятия информации. Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
Размер имеет значение
Размер текста ключевым образом влияет на удобство восприятия информации. Размер шрифта на сайте для текста и заголовков должен отличаться. К примеру, заголовок – 16, основной подзаголовок – 14, основной текст – 12. Минимальный размер основного текста – 10, максимальный – 16. При этом, нужно соблюдать пропорцию между основным текстом и заголовками.
Где скачать популярные шрифты
При использовании шрифтов, обратите внимание на правила лицензирования. Использование ворованных шрифтов на сайте чревато ответственностью со стороны законодательства. Чтобы избежать волокиты с приобретением лицензий для сайтов существует множество шрифтов на бесплатной основе. Они доступны для скачивания на следующих популярных ресурсах:
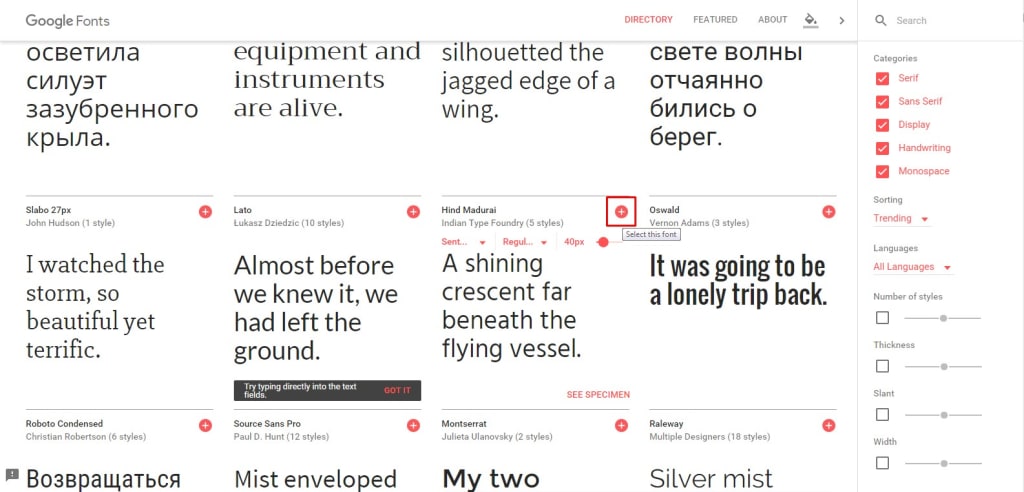
- Google Fonts;
- FontSpace;
- 1001 Free Fonts;
- FontStruct;
- Font Squirrel;
- DaFont;
- Urban Fonts;
- Abstract Fonts.

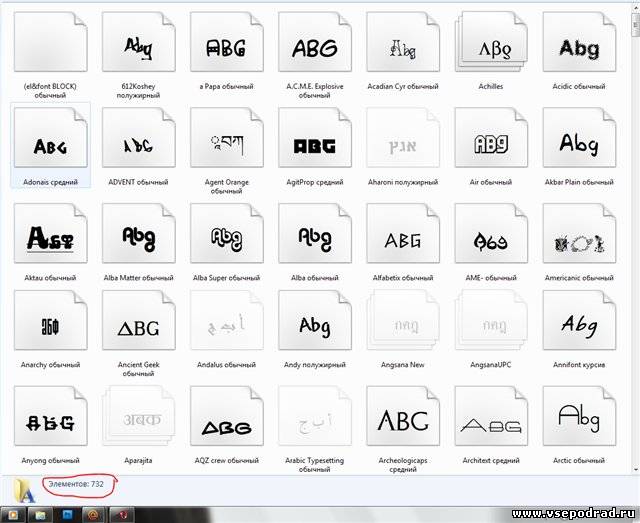
Каждый из них имеет свои особенности. Сервисы наполнены платными и бесплатными шрифтами, которые уже широко используется для коммерческих и не коммерческих сайтах различной тематики. Для удобства поиска и восприятия шрифты поделены на категории. Это существенно упрощает поиск подходящей информации и дизайна шрифта. Благодаря такой особенности, веб-дизайнер и администратор сайта экономит свое время и силы.
Большое количество платных шрифтов расположено на сервисе MyFonts. Здесь представлена большая коллекция шрифтов, которые подходят для сайтов любой тематики. Ресурс характеризуется популярностью среди отечественных и иностранных специалистов в области создания сайтов.
Заключение
Одним из важных правил эффективного веб-дизайна является выбор шрифта. У него есть множество параметров (вид, размер, цвет, засечки или без них и так далее). При подборе шрифта нужно учитывать, что конечная цель – удобное и комфортное восприятие посетителями сайта предоставляемой информации.
Однако следует понимать, что слишком простой дизайн может навредить общей концепции внешнего вида ресурса, а также наоборот – вычурность может сыграть отрицательную роль при чтении текста. Наиболее эффективный путь – гармонично сочетать ключевые параметры шрифта с общей концепцией дизайна сайта.
Для максимально эффективной подборки вида и размера шрифта в Интернете существует множество сервисов (подбор цветовой гаммы, сервисы с платными и бесплатными шрифтами и так далее). Они имеют простой интерфейс, что позволяет разобраться в особенностях использования за минимальное время.
ЧИТАЙ ТАКЖЕ
Как настроить цели в Google Analytics на кнопку
Как считать LTV (Lifetime Value) клиента
Цена клика в Яндекс.Директ
Как выбрать шрифт для сайта
7,572 просмотров всего, 3 просмотров сегодня
Оглавление
- Виды шрифтов
- Что нужно учитывать при выборе шрифта
- Технические параметры
- Выводы
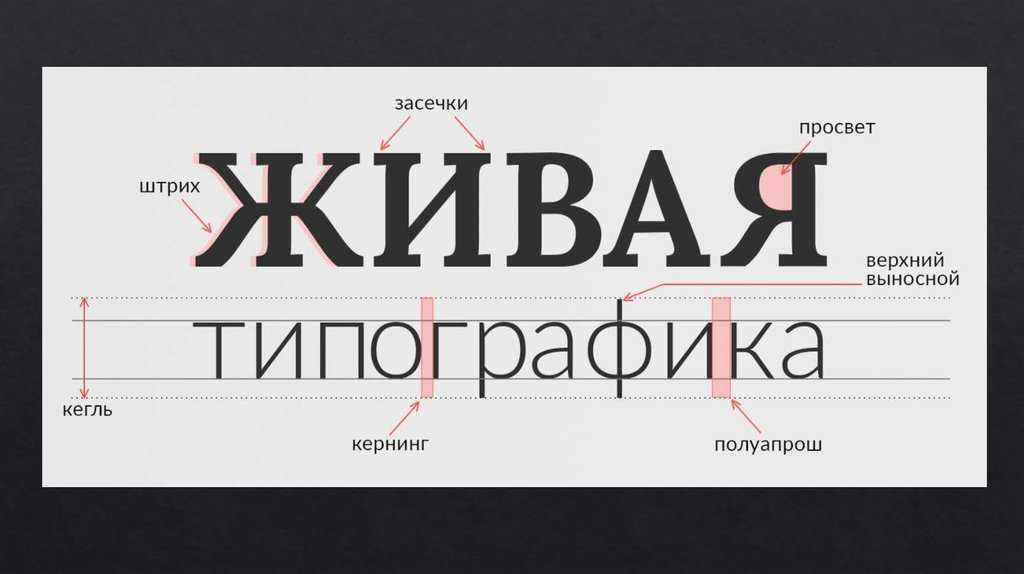
Мы часто говорим о том, что текст должен быть уникальным и полезным для пользователей. Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
В этой статье рассмотрим, какие бывают виды шрифтов и чем руководствоваться при их подборе.
Как будет читаться текст, во многом зависит от того, как выглядят сами буквы. Быть может, вы удивитесь, но шрифт даже способен создавать настроение, влиять на общее впечатление от текста, сайта, а значит и компании в целом. Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
О фирменном стиле и шрифтах как одном из его элементов читайте в нашей статье “Фирменный стиль: правила, исключения, секреты”.
Может показаться, что настроение сайта, его тон задает графика. На самом деле шрифт ничуть ей в этом не уступает. Несмотря на обилие возможностей для работы с изображениями и видео, он не теряет своих позиций. Во многом это связано с современными требованиями к адаптивности сайта. Графика замедляет скорость загрузки страницы, а вот шрифты нет. При грамотном их подборе можно создать самые разные сайты от строгих до креативных. Таким образом, как и любой другой элемент дизайна, то, как выглядят буквы, будет влиять на поведенческие факторы.
Во многом это связано с современными требованиями к адаптивности сайта. Графика замедляет скорость загрузки страницы, а вот шрифты нет. При грамотном их подборе можно создать самые разные сайты от строгих до креативных. Таким образом, как и любой другой элемент дизайна, то, как выглядят буквы, будет влиять на поведенческие факторы.
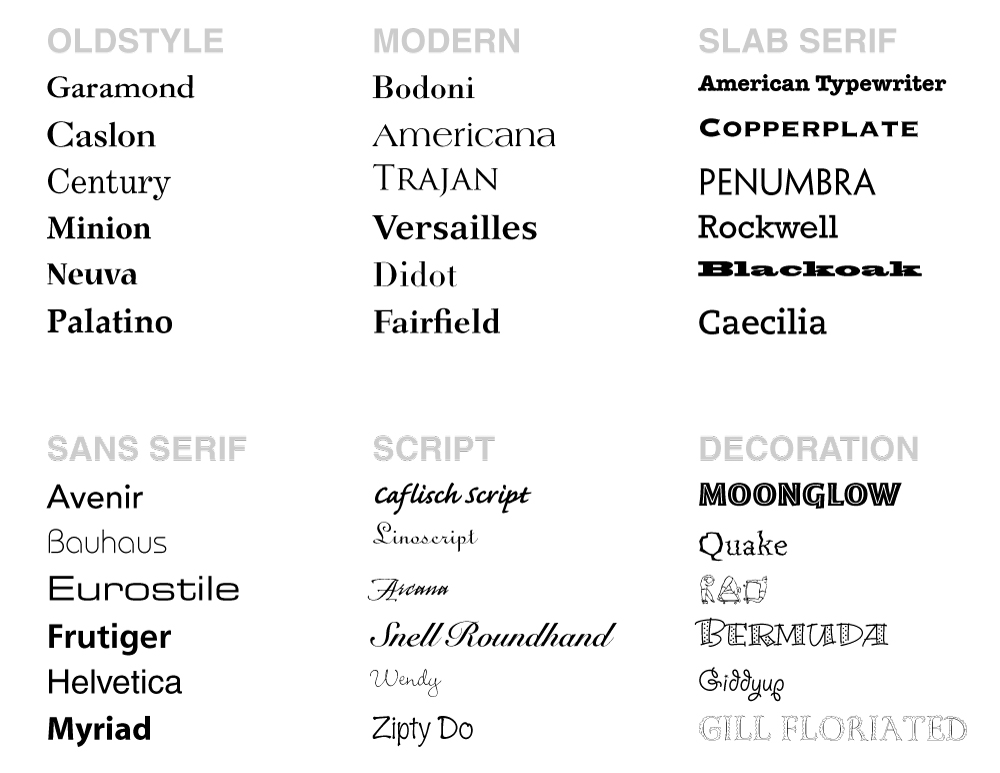
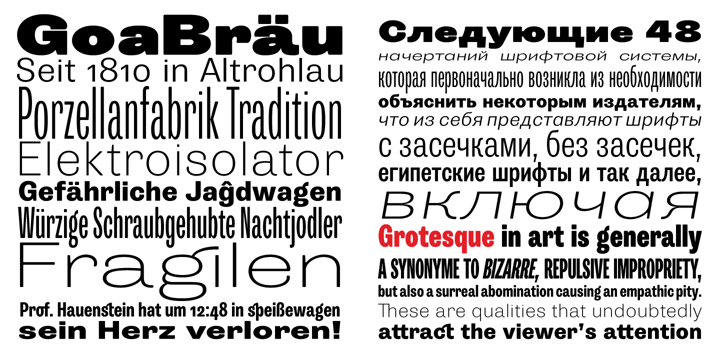
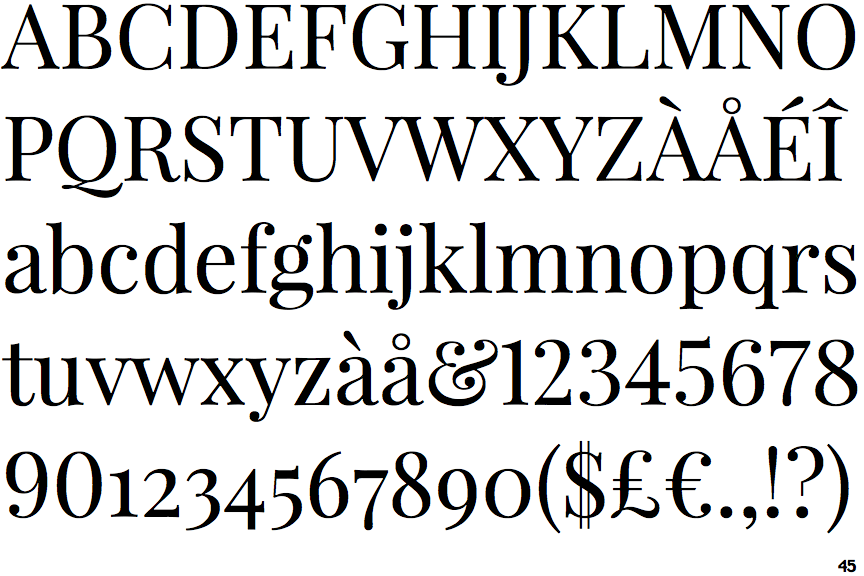
Виды шрифтов
Существует два основных семейства, или гарнитуры. Буквы с засечками — антиквы, без засечек — гротески.
Первые изначально использовались в книгоиздательстве. Засечки формируют строку и взгляд не сбивается при переходе с одной на другую. Если раньше с монитора было трудно читать материал, написанный шрифтом с засечками, то благодаря современному разрешению дисплеев, это стало очень даже удобным.
Гротески изначально больше подходят для web-среды. Их можно использовать и в длинных, и в коротких текстах. Эта гарнитура более привычна для глаз пользователей. Также ее применяют для логотипов. Она широко распространена в дизайне благодаря своей лаконичности, динамике, современности.
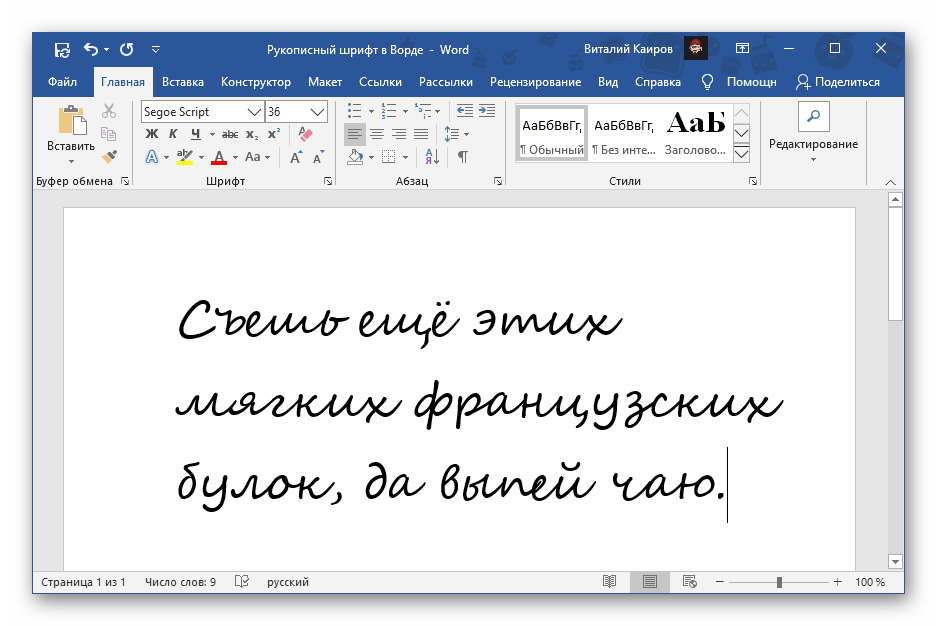
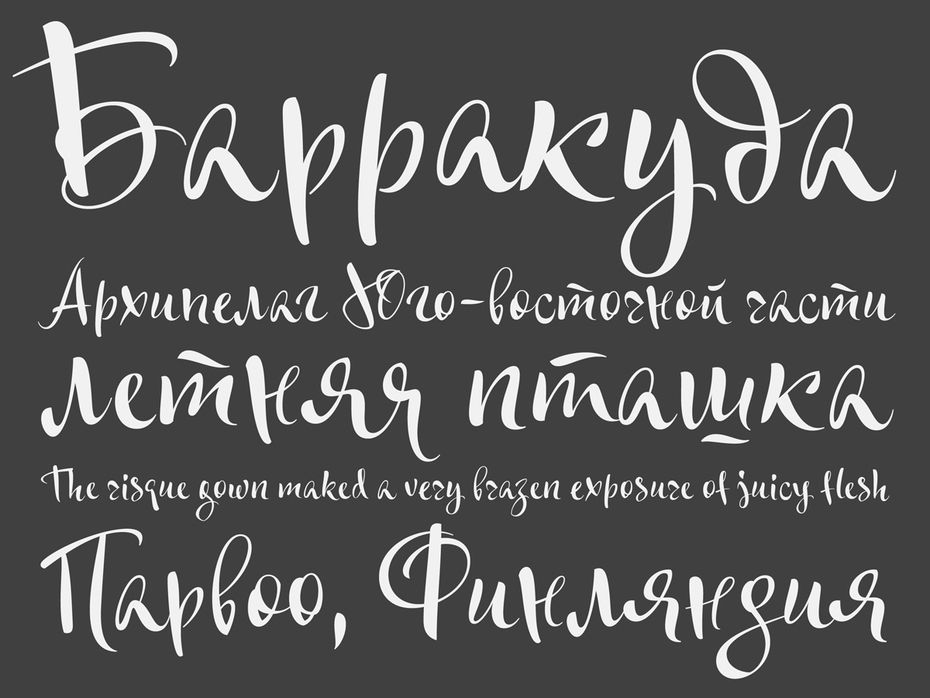
К этой классификации добавим рукописные и моноширенные шрифты.
Если с рукописными все понятно, то вторая требует пояснений.
Моноширенный шрифт — тот, чьи знаки имеют одинаковую ширину и могут быть вписаны в квадрат.
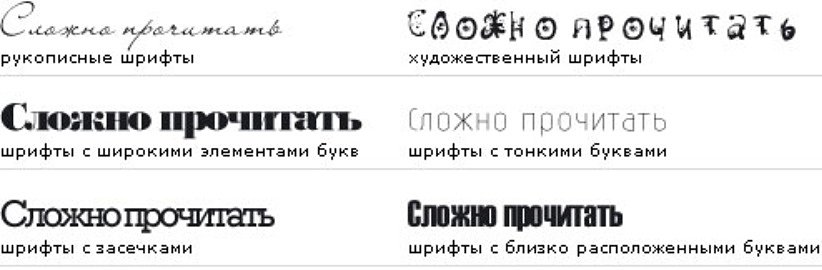
Рассмотрим семейства и то как начертание букв отражается на восприятии текста.
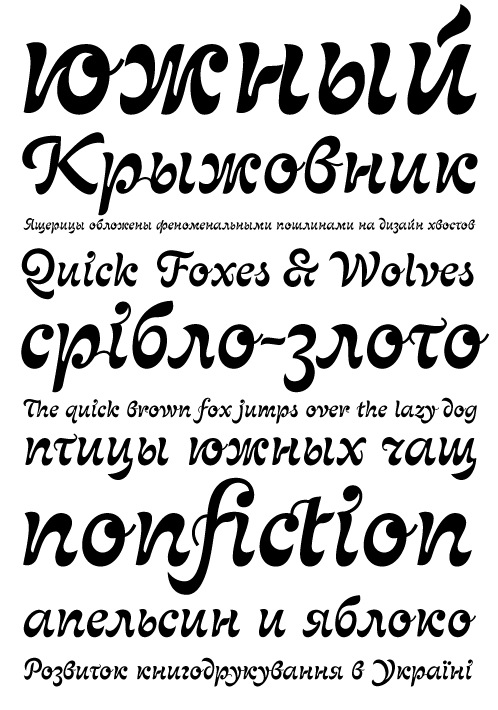
- Антиквы — классика, элегантность, утонченность.
- Гротески — минимализм, динамика
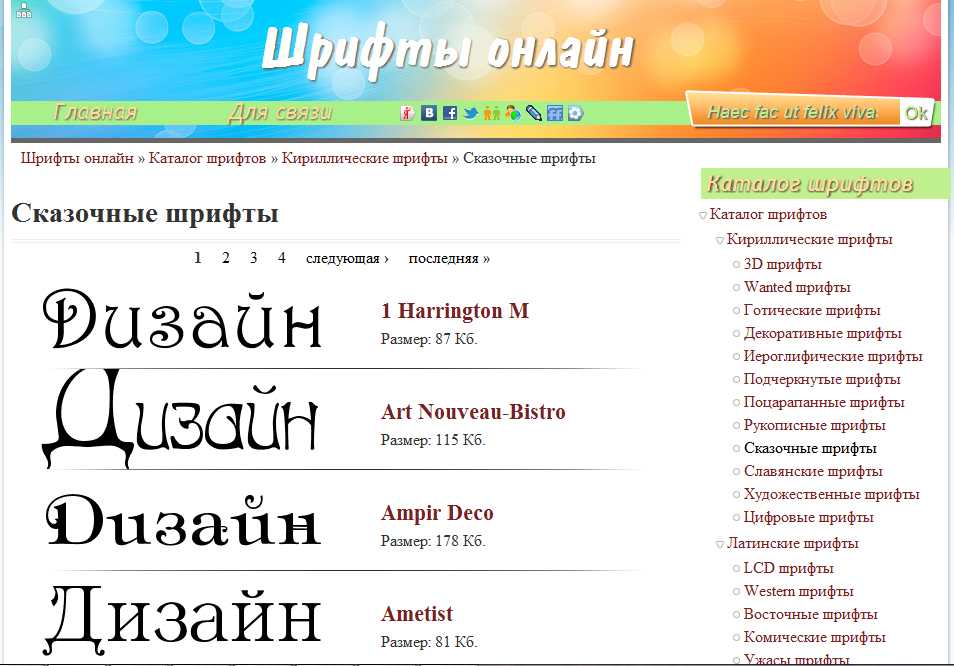
- Рукописные — оригинальность, декоративность
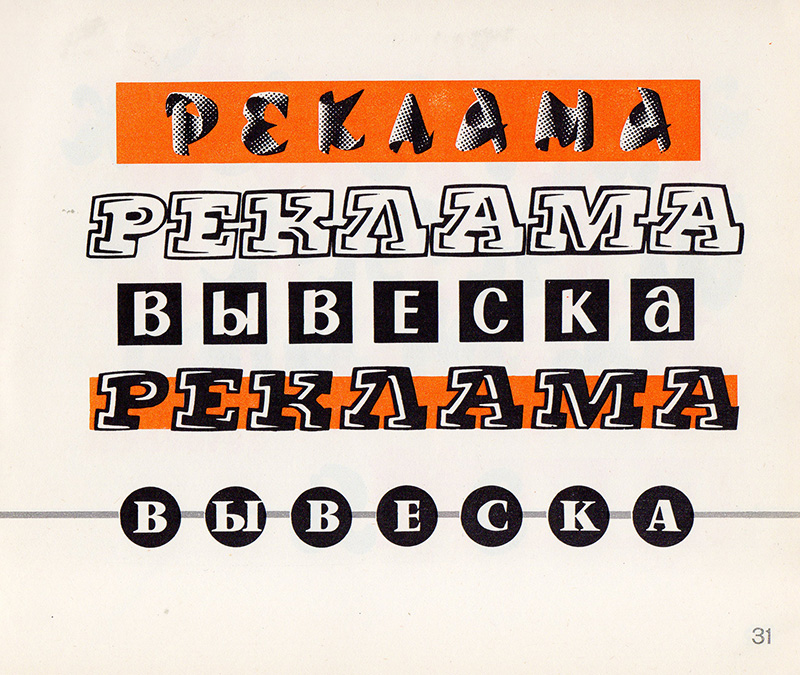
- Моноширенные — устойчивость, уверенность.
Если антиквы и гротески могут применяться для любых текстов, то рукописные и моноширенные уместны для небольших текстовых блоков. Их использование обусловлено стремлением привлечь внимание к определенной информации или общей концепцией дизайна.
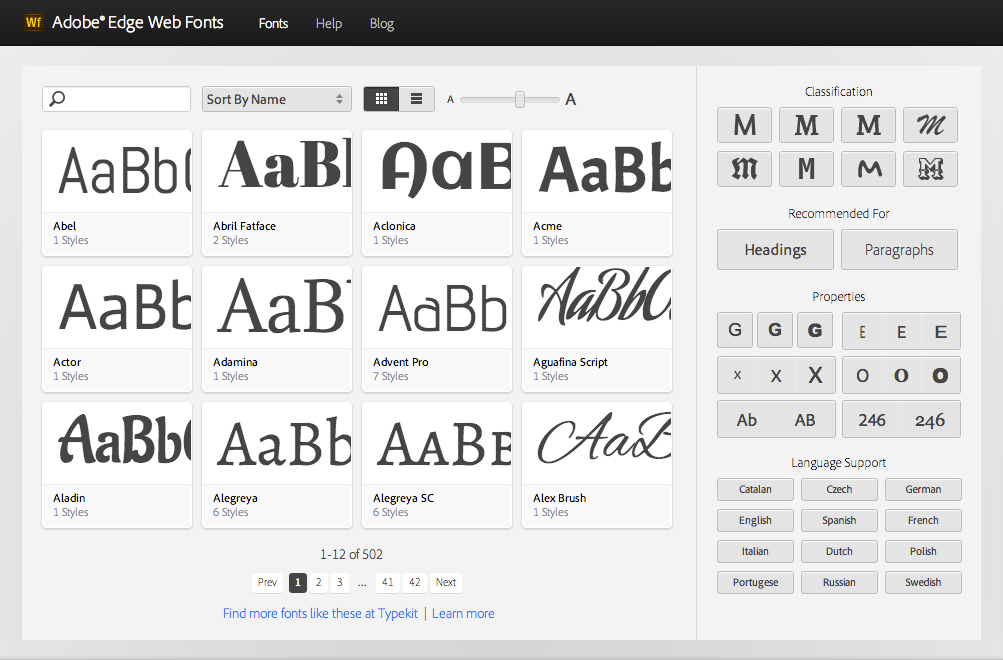
Есть и еще одна очень простая и важная классификация — стандартные и нестандартные варианты.
Стандартные поддерживаются каждой операционной системой, каждым браузером. Используя их, вы можете быть уверены, что пользователь увидит сайт таким, как вы задумали.
Если вы выбираете нестандартные, то они будут дополнительно подгружаться в браузер пользователя, что может незначительно снизить скорость загрузки страницы. С другой стороны, вы получите более выразительный, незаюзанный вариант. Подобрать такие шрифты можно на Google Fonts, MyFonts, Fontsquirrel. За большую часть придется выложить деньги, но при желании можно найти и бесплатные. При покупке или скачивании обратите внимание на его лицензию, где прописаны правила пользования. Так вы облегчите жизнь себе и своему заказчику.
Как и везде, где есть платные материалы, есть и пиратский контент. Пользуясь им, дизайнер и владелец сайта становятся пособниками мошенников, незаконно получивших к ним доступ.
Но как все же его выбрать, тем более, платный? Такая ответственность. Специализированные ресурсы ввели возможности тестирования онлайн. Вы не только можете посмотреть сочетаемость разных шрифтов, но и поэкспериментировать с начертаниями, цветом фона.
Что нужно учитывать при выборе шрифта
- общую цель создания сайта и цель дизайна.
- аудиторию веб-ресурса
- содержание будущих текстов
- читабельность
Как правило, для сайта выбирается 3-4 шрифта. Это помогает показать иерархию подаваемой информации, выделить некоторые блоки. Сначала находится оптимальный вариант для тела сайта, затем для заголовков и после для отдельных смысловых элементов. Для дизайнера здесь все усложняется тем, что необходимо скомбинировать эти шрифты. Причем необязательно, чтобы это были представители одного семейства. Вот уж задача не из простых — найти варинты, которые будут гармонировать друг с другом, но при этом не будут казаться слишком похожими. А еще у каждого есть по несколько начертаний, например, жирное, полужирное, тонкое и т.д. Использование большого количества разных начертаний может дополнительно отразиться на скорости загрузки.
Основной совет при подборе — не злоупотреблять количеством. Некоторые дизайнеры обходятся одним шрифтом, используя разные начертания. Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Если вы начали свой путь в digital с создания логотипа, то там уже, как правило, использовано несколько шрифтов, чаще всего два. Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Более подробно о создании логотипа читайте в нашем материале “Как самому создать логотип компании”.
БЛОК ПРО НАШ САЙТ НА ПОДЛОЖКЕ
Для сайта Stebnev Studio мы выбрали два шрифта: антикву PT Serif и гротеск Fira Sans. Сочетаемость достигается за счет идентичности основных форм букв. Наш логотип создан с использованием шрифта с засечками, так что антиква является продолжением фирменной темы, а гротеск разнообразит визуальную составляющую.
Еще один важный эстетический момент — соотношение цвета знаков с фоном, степень контрастности. Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Сегодня, если вы хотите повысить читабельность текста, стоит сделать подложку не белоснежной, а сероватой. И сам шрифт может быть не черным, а темно-серым. Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Технические параметры
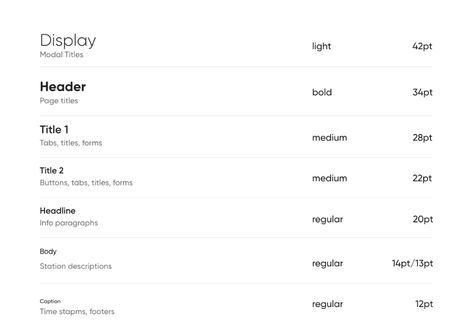
Размер — ключевой момент для читабельности. В веб-среде не принято использовать для тела сайта шрифт менее 12 пикселей. Для сносок и подписей применяется 8-10 пикселей. Оптимальным вариантом для тела ресурса будет 14-18 пикселей. Важно соблюдать единообразие. Т.е. каждый структурный элемент, например, заголовок должен быть везде одного размера.
Расстояние между знаками, или кернинг. Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Еще два параметра относятся к типографике в целом.
Интерлиньяж — расстояние между строками. По сути текст представляет собой сочетание знаков и “воздуха”. Так вот, чтобы читатель не “задохнулся”, расстояние между линиями букв должно быть больше, чем размер шрифта в 1, 5 раза. Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
После того, как дизайн готов, начинается тестирование его элементов. Не стоит обходить своим вниманием шрифт. Часто дизайнеры видят свое творение только через фотошоп, точнее, сквозь призму фотошопа. Но в реальности все может сильно отличаться. Проверьте, как выглядят страницы сайта в разных операционных системах и браузерах.
Если вы собираете фокус-группу для тестинга дизайна, обязательно включите в задание оценку шрифта, а точнее читабельности текста.
Выводы
Задавшись вопросом, что лучше подойдет для вашего сайта, не упускайте из вида сочетание эстетики и функциональности. Если выбранный шрифт будет красивым, но текст будет трудно прочесть, вряд ли это улучшит юзабилити и поведенческие факторы.
Подбирая шрифт для сайта, руководствуйтесь не только собственными предпочтениями, но и объективными данными. Задача дизайнера — оформить площадку, на которой будет размещена определенная информация. И все должно работать на эту информацию и ни в коем случае не отвлекать внимание от нее.
- Еще раз выделим пункты, которые стоит учитывать при подборе шрифтов
- не больше 3-4 для сайта
- не использовать в основных текстах шрифты, сложные для чтения
- должен контрастировать с фоном
- для основного текста размер не менее 14 пикселей
- длина строки не более 600 пикселей
- интерлиньяж в 1, 5 раза больше высоты букв
Как и с любым другим элементом дизайна, здесь есть масса ограничений, которые затем превращаются в подспорье. Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
Шрифт в веб-дизайне | R-BAND
Пользователи сайта = деньги
Какова главная цель создания сайта? В большинстве случаев эта цель – заработать деньги. Веб – сайт с уверенностью можно назвать бизнес-активом, а что же должен делать бизнес-актив? Приносить доход. Поэтому каждый элемент сайта должен быть понятен и удобен в использовании. Если вы «не объясняете», что люди должны делать на сайте или почему они должны что-то сделать, то они, как правило, этого делать не будут. Поэтому один из главных способов презентовать продукт пользователю – это использовать текст, а текст подразумевает чтение.
Поговорим о тенденциях
Современный дизайн задает свои тренды в использовании шрифта. Еще по-прежнему актуален минимализм и использование чистого «дышащего» пространства, поэтому довольно часто дизайнеры используют мелкий шрифтовой кегль, примерно 12 px. Где же баланс между красотой и удобочитаемостью? Ведь хочется сделать стильный макет и не провоцировать немолодых пользователей бежать за лупой.
Пример использования мелкого шрифта на сайтах
Так сколько же пикселей?
Один из крупнейших ресурсов для веб-дизайнеров и разработчиков smashingmagazine.com даёт своё осмысление этой проблемы.
Smashing magazine утверждает, если вы хотите, чтобы максимальное количество людей находилось на вашем сайте, читало, понимало текст, то нужно установить его минимальный размер в 16 px. Так же ресурс приводит несколько статистических фактов, над которыми нельзя не задуматься.
Почти каждый десятый пользователь имеет проблемы со зрением (приведена давнишняя статистика, поэтому думаем, что на сегодняшний день эта цифра гораздо больше). Остальным, у кого со зрением все в порядке, все равно придется напрячься, чтобы прочитать текст меньше 16 px. Даже если пользователи не замечают, что напрягают глаза, то, на самом деле, всё равно это делают. Чем труднее читать текст, тем меньше вероятность, что он будет прочитан. Это значит, что пользователь прочтет меньше информации, чем ему было нужно, а, следовательно, меньше поймет. Использование 10 px на сайте — совершенно бессмысленно, а 12 px — все еще слишком мелко для большинства читателей.
Использование 10 px на сайте — совершенно бессмысленно, а 12 px — все еще слишком мелко для большинства читателей.
Но возникает вопрос, ведь пользователи могут увеличить текст на том же десктопе при помощи клавиш на клавиатуре. Но опять же статистика говорит о том, что как раз те пользователи, которым это увеличение действительно необходимо, просто не знают об этой возможности и функции, либо просто не захотят этого делать, им проще уйти с сайта, чем продолжать дальше напрягать свои глаза. В итоге получается, что из-за размера шрифта бизнес может потерять потенциальных клиентов, а, следовательно, и деньги.
Так же необходимо учитывать особенности шрифта, используемого в проекте. Например, шрифты семейства Futura меньше по размеру шрифтов семейства Helvetica примерно на 10-15% при выставлении одинакового размера у обоих.
Ссылка на статью Smashing magazine: https://www.smashingmagazine.com/2014/09/balancing-line-length-font-size-responsive-web-design/
Примеры удобного для чтения размера шрифта
Что на счёт заголовков?
Нет универсального рецепта для выявления оптимального размера основного заголовка. Дизайн сайта, а, следовательно, и размер зависит от решаемой задачи. Главное правило любого заголовка – он должен быть заметен. Заголовок, как правило, несет в себе конкретный смысловой тезис, и дизайнер может его сделать сверхконтрастным по отношению к тексту, чтобы усилить посыл. Либо использовать данный метод, как дизайнерский приём. Данный прием используется для написания коротких заголовков.
Дизайн сайта, а, следовательно, и размер зависит от решаемой задачи. Главное правило любого заголовка – он должен быть заметен. Заголовок, как правило, несет в себе конкретный смысловой тезис, и дизайнер может его сделать сверхконтрастным по отношению к тексту, чтобы усилить посыл. Либо использовать данный метод, как дизайнерский приём. Данный прием используется для написания коротких заголовков.
Пример сайта с контрастным заголовком
Этот прием в основном касается заголовка h2.
Статистика показывает, что наиболее популярные размеры шрифта для заголовков — в диапазоне от 18 до 29 px.
Конкретнее в цифрах
Общие значения
Ниже приведены некоторые значения, основанные на анализе ресурсов и статей на тему размеров шрифтов.
— Чаще всего для основного текста используются кегли от 14 до 18 px.
— Чтобы получить оптимальный размер заголовка, нужно размер основного текста умножить на 2-2,5.
— Для того, чтобы узнать оптимальный интерлиньяж (межстрочное расстояние), нужно размер шрифта умножить на 1,48.
— Отступы между абзацами примерно в 1.39 раза больше, чем интерлиньяж внутри абзацев.
— Размер строки 100 символов при размере контентной области в 1070 px.
Используя шрифтовые значения, нужно обязательно учитывать особенности шрифта и задачу проекта, не полагаясь слепо на цифры. Один из главных советов — это включение внутреннего чутья. Порой строит абстрагироваться от «красоты» макета и проанализировать текст с точки зрения удобочитаемости.
Адаптивная верстка
Все современные сайты являются адаптивными. Сайты создаются с расчетом отображения сайта на нескольких разрешениях экрана. При уменьшении разрешения происходит «скачок» от одной композиции экрана к другой (брейкпоинт). Стили шрифта с каждым последующим брейкпоинтом меняются. Отсюда возникает проблема пропорций шрифта. Если на десктопной версии размер шрифта 20 рх, а интерлиньяж 28 рх, то на мобильном устройстве размер шрифта ставится, например, 14 рх, а интерлиньяж может быть и 16 рх, и 20 рх. В таких случаях, дизайнер должен сидеть и высчитывать значения на калькуляторе…или воспользоваться скейтлингом шрифтов и упростить себе жизнь https://readymag.com/kelnik/960360/
В таких случаях, дизайнер должен сидеть и высчитывать значения на калькуляторе…или воспользоваться скейтлингом шрифтов и упростить себе жизнь https://readymag.com/kelnik/960360/
Скрипт от дизайн-бюро «Дизайн Кабак» designpub.ru помогает вычислять соотношения размера шрифта и интерлиньяжа. С этим инструментом ясно, что десктопный параграф размером 20/28 px на мобильном устройстве будет 14/20 px.
Заключение
Удобство сайта заключается не только в понятном интерфейсе и стильном дизайне, но и в удобочитаемости текста. Сайт с удобочитаемым текстом на голову опережает сайт конкурентов. Правильно подобранные шрифты и размер на сайте – это качество, которое человек, заходя на ваш сайт, может и не заметит, но обязательно почувствует.
Безопасные веб-шрифты
Безопасные веб-шрифтыОчень хорошее обсуждение истории шрифтов взято из http://www.xnet.se/xpo/typetalk/ и заархивировано здесь.
Еще одна страница сравнения шрифтов
это здесь,
заархивировано здесь. На этом же сайте есть
более превосходный
информация о шрифтах здесь,
заархивировано здесь.
На этом же сайте есть
более превосходный
информация о шрифтах здесь,
заархивировано здесь.
Другой документ, связывающий шрифты, находится здесь.
Наиболее безопасными для использования являются следующие шрифты:
- Arial/Гельветика
- Times New Roman / Times
- Курьер Новый / Курьер
Другие варианты, которые обычно работают кроссплатформенно:
- Палатино
- Гарамонд
- Книжник
- Авангард
Шрифты, которые работают в Windows и MacOS, но не в Unix+X:
- Вердана
- Грузия
- Комикс Санс MS
- Требюше МС
- Ариал, черный
- Воздействие
Распространенные шрифты без засечек
Helvetica здесь дедушка, но Arial чаще встречается на современные ОС.
Гельветика
ABCDE abcde 012345 &*!,.
Helvetica — шрифт без засечек. Это хороший выбор для краткости
текст, возможно, абзац или два в длину. Юникс и Макинтош
на компьютерах всегда была Helvetica, и это родной шрифт
на принтерах PostScript.
Юникс и Макинтош
на компьютерах всегда была Helvetica, и это родной шрифт
на принтерах PostScript.
Ариал
ABCDE abcde 012345 &*!,.
Arial — почти копия Helvetica, слегка обновленная. Windows использует
Arial вместо Helvetica.
Обычные шрифты с засечками
Times — дедушка шрифтов с засечками, но Times New Roman чаще встречается в последних ОС.
Раз
ABCDE abcde 012345 &*!,.
Times (также называемое Times Roman) – это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 &*!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах с Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного текста, часто используются
при написании кода. Курьер — дедушка, а самый последний
В ОС есть Courier New.
Курьер — дедушка, а самый последний
В ОС есть Courier New.
Курьер
ABCDE abcde 012345 &*!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix, а также основной шрифт PostScript.
Курьер Новый
ABCDE abcde 012345 &*!,.
Courier New — это версия Courier от Microsoft. Большинство окон и
Компьютеры Macintosh будут иметь Courier New.
Менее распространенные шрифты без засечек
Verdana популярен, но все еще новичок на сцене. стиль Тахомы находится на полпути между Верданой и Ариалом. Comic Sans MS часто понравился своей неформальностью. Avante Garde большой и просторный. Impact и Arial Black предназначены для титров и заголовки. Все шрифты в этом разделе страдают от Проблема в том, что на большинстве машин Unix нет шрифтов.
Вердана
ABCDE abcde 012345 &*!,.
Примерно с 2000 г. до середины 2002 г. Microsoft распространяла набор
Веб-оптимизированные шрифты для бесплатного использования. Они перестали разрешать
загружает, но по-прежнему отправляет шрифты вместе с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что облегчает текст
читать в сети.
Они перестали разрешать
загружает, но по-прежнему отправляет шрифты вместе с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что облегчает текст
читать в сети.
К сожалению, растяжка строчных букв Verdana имеет два недостатка. Одна проблема заключается в том, что растянутые буквы не выглядят правильно при печати — сравните их с шрифтом Arial, потому что пример. Другая проблема заключается в том, что у некоторых людей нет Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц. страница, использующая Verdana. Проблема в том, что хотя 9 pt Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть Браузер выбирает Arial в качестве замещающего шрифта.
Тахома
ABCDE abcde 012345 &*!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал, черный
ABCDE abcde 012345 &*!,.
Arial Black — версия Arial, предназначенная для заголовков.
Комик Санс MS
ABCDE abcde 012345 &*!,.
Comic Sans MS — это шрифт без засечек с мягким закругленным начертанием.
Воздействие
ABCDE abcde 012345 &*!,.
Impact — это веб-шрифт Microsoft, разработанный для заголовков.
Авангард
ABCDE abcde 012345 &*!,.
Авангард или Век Готика. Принтеры HP называют это Avant
Гардская готика.
Менее распространенные шрифты с засечками
Georgia — это оптимизированный для Интернета шрифт с засечками, но он все еще новичок. Palatino так же стар и устоялся, как и Times, но выглядит ужасно на последних Unix системы. Учебник века, Гарамонд и Книжник кажутся доступны в системах Unix, но я не уверен, насколько широко они находятся в системах Windows/Mac.
Грузия
ABCDE abcde 012345 &*!,.
Georgia — это веб-шрифт Microsoft. Он имеет засечки, но также имеет
большие строчные буквы, похожие на Verdana. это красиво
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
делает: это выглядит плохо при печати, а постранично разработано для Грузии
будет плохо выглядеть при отображении в Times из-за разницы в
размер букв.
это красиво
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
делает: это выглядит плохо при печати, а постранично разработано для Грузии
будет плохо выглядеть при отображении в Times из-за разницы в
размер букв.
Палатино
ABCDE abcde 012345 &*!,.
Palatino — реже используемый шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix, а также основной шрифт PostScript. Это
доступен на компьютерах с Windows под альтернативными именами шрифтов.
Palatino изначально разрабатывался как экранный шрифт — для Например, для использования в надписях на вывесках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 &*!,.
Книжник, также известный как Книжник в старом стиле.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Гарамонд
ABCDE abcde 012345 &*!,.
Гарамонд. Существует множество вариантов этого шрифта.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 &*!,.
Century Schoolbook — это основной постскриптумный шрифт. Вы не можете полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Andale Mono похож на Verdana и Georgia; это новый шрифт, не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Андале Моно
ABCDE abcde 012345 &*!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.
Не поставляется с WinXP.
Лучшие бесплатные веб-шрифты
Шрифты, которые вы выбираете для своего сайта WordPress, играют огромную роль в общем дизайне. Это ни в коем случае не запоздалая мысль. Просто измените все свои заголовки на Comic Sans, если вам нужно увидеть доказательства! Хорошо, это немного радикально. Но с типографикой даже самое маленькое изменение может иметь большое значение. Благодаря Интернету (и особенно Google) существует множество бесплатных веб-шрифтов, которые помогут вам выбрать лучший. Также легко внедрить эти шрифты на ваш веб-сайт WordPress с помощью плагинов типографики WordPress. Итак, если вы ищете немного вдохновения или хотите обновить шрифт своего текущего сайта, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
Также легко внедрить эти шрифты на ваш веб-сайт WordPress с помощью плагинов типографики WordPress. Итак, если вы ищете немного вдохновения или хотите обновить шрифт своего текущего сайта, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
Лучшие бесплатные веб-шрифты
Подпишитесь на наш канал Youtube
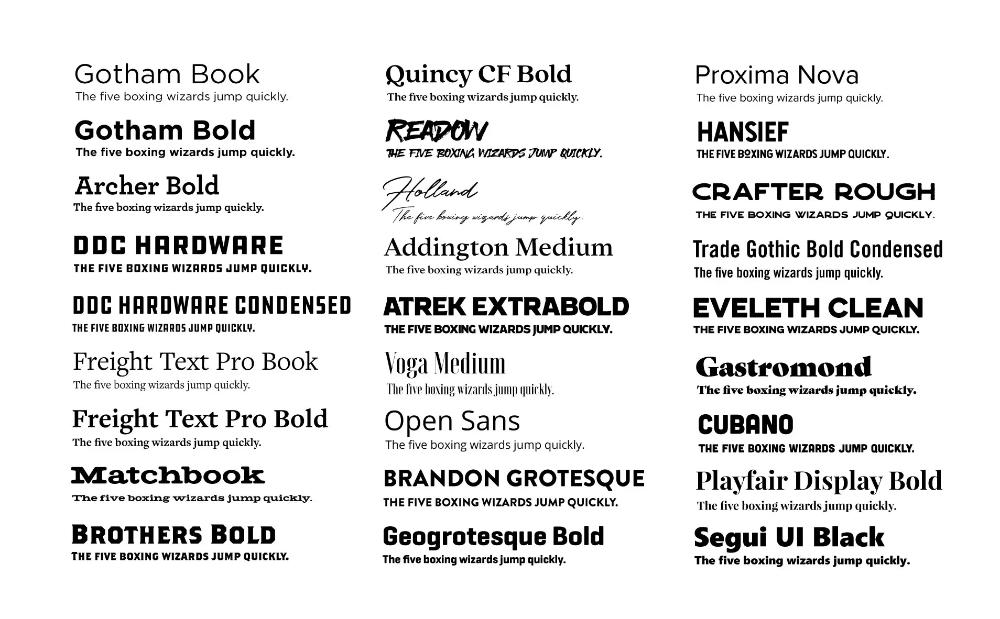
Вот 40 лучших веб-шрифтов (и они бесплатны!)
1. Робото
Roboto задуман как сочетание геометрических форм и плавных изгибов. Он создает естественный ритм чтения и хорошо работает в качестве заголовка, заголовка или основного текста. Сокращенная версия Roboto Condensed также чрезвычайно популярна.
Получить шрифт
2. Дисплей Playfair
Playfair находится под влиянием смены технологий письма и печати конца 18 века; когда перья были заменены остроконечными стальными ручками. На него также повлиял шрифт Джона Баскервилля и шрифт Уильяма Мартина для «Boydell Shakspeare». Это отлично подходит для названий и заголовков.
Получить шрифт
3. Открыть без
Разработан как хороший нейтральный шрифт. Open Sans очень удобен и удобен для чтения. Подходит для заголовков, заголовков или основного текста.
Получить шрифт
4. Монтсеррат
Первоначально этот шрифт был создан Julieta Ulanovsky. Ее вдохновение для дизайна шрифта исходило от всех красивых вывесок и плакатов, которые она видела в Монтсеррате, районе Буэнос-Айреса. Он прекрасно смотрится на коротких заголовках с крупными буквами заглавными буквами.
Получить шрифт
5. Мерриуэзер
Этот шрифт с засечками очень приятно читать в основном тексте на всех типах экранов, потому что он был создан для Интернета. Он также отлично работает для заголовков.
Он также отлично работает для заголовков.
Получить шрифт
6. Лато
Lato был специально разработан для корпоративного использования. Он имеет профессиональный вид, который хорошо подходит для использования в различных размерах. Его полукруглые детали также придают ему теплоту, которая нравится многим.
Получить шрифт
7. Бебас Нойе
Этот шрифт без засечек «все прописные» чрезвычайно популярен и не зря считается одним из лучших бесплатных веб-шрифтов. Он создает потрясающие дисплеи для заголовков вашего сайта!
Получить шрифт
8. Ното Санс
Noto Sans уникален тем, что он был создан, чтобы отлично выглядеть на разных языках. Из-за горизонтального интервала между буквами он отлично смотрится в основном тексте и на страницах с большим количеством контента.
Получить шрифт
9. Источник Sans Pro
Source Sans Pro был разработан в первую очередь с учетом пользовательских интерфейсов. Это будет отличный шрифт меню, но его также можно использовать для других вещей, таких как основной текст.
Это будет отличный шрифт меню, но его также можно использовать для других вещей, таких как основной текст.
Получить шрифт
10. Освальд
Этот шрифт без засечек — прекрасный шрифт для Интернета, потому что он был сформирован, чтобы соответствовать пиксельной сетке цифровых экранов. Это узкий шрифт, который не займет много места, поэтому он отлично подходит для больших заголовков с большим количеством текста.
Получить шрифт
11. ПТ Санс
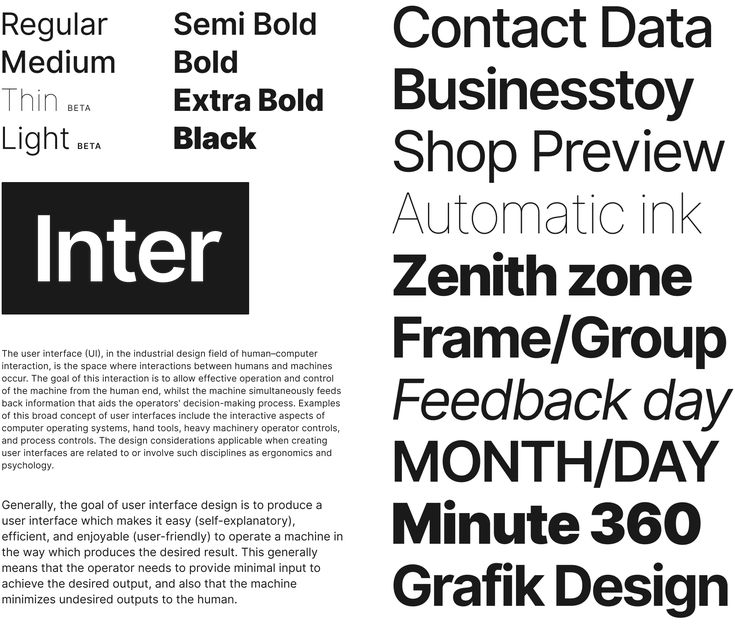
PT Sans является частью проекта под названием «Общедоступные шрифты Российской Федерации», призванного сделать отображение текста на нескольких языках единым (по аналогии с Noto Sans). Этот шрифт хорош для нескольких целей.
Получить шрифт
12. Рубик
Шрифт rubik был разработан Филиппом Хьюбертом и Себастьяном Фишером для создания шрифта без засечек со слегка закругленными углами, в котором буквы идеально вписываются в квадраты кубика Рубика. Шрифт отлично подходит как для заголовков, так и для основного текста.
Шрифт отлично подходит как для заголовков, так и для основного текста.
Получить шрифт
13. Нунито Санс
Этот шрифт без засечек является неокругленной версией Nunito. Это популярный шрифт для пользовательских интерфейсов, и он отлично подходит для таких вещей, как информационные панели, меню ресторанов и прайс-листы.
Получить шрифт
14. Фира Санс
Этот популярный веб-шрифт изначально был разработан для Mozilla FirefoxOS, чтобы обеспечить четкую читаемость на всех размерах экрана. Используйте его как современный тип для различных целей.
Получить шрифт
15. Работа без
Этот шрифт без засечек разработан как упрощенный веб-шрифт, который отлично смотрится на всех экранах. Используйте больший вес для больших объемных заголовков и обычный вес для легко читаемого основного текста.
Получить шрифт
16. Поппинс
Poppins — это современный геометрический шрифт без засечек, основанный на дизайне Devanagari, который подчеркивает геометрическую форму круга этого красивого шрифта. Не стесняйтесь использовать этот шрифт как для заголовков, так и для основного текста для дизайна, который очень приятен для глаз.
Не стесняйтесь использовать этот шрифт как для заголовков, так и для основного текста для дизайна, который очень приятен для глаз.
Если вы не заметили, этот шрифт также используется в нашем блоге.
Получить шрифт
17. Жозефин Санс
Этот шрифт является сестрой Josefin Slab (тоже отличный шрифт). Он был разработан, чтобы быть геометрически элегантным и добавить винтажный вид. Используйте отрицательный интервал между буквами для больших заголовков, и вы можете сохранить хороший интервал между буквами по умолчанию, который он обеспечивает для основного текста.
Получить шрифт
18. Убунту
Ubuntu — это шрифт без засечек, созданный для Интернета и предназначенный для использования в качестве шрифта общего назначения. Подходит для заголовков, заголовков, кнопок и основного текста.
Получить шрифт
19. PT с засечками
PT Serif — это новое дополнение к семейству PT Sans, поэтому они хорошо работают вместе как пара шрифтов. Это гармоничный тип, который подходит почти для всего.
Это гармоничный тип, который подходит почти для всего.
Получить шрифт
20. Мули
Этот шрифт без засечек отлично подходит для веб-сайтов с минималистичным дизайном. Это лучше всего работает для больших заголовков, но также может работать и для основного текста.
Получить шрифт
21. Арво
Arvo — это шрифт с геометрическими засечками, предназначенный для использования в качестве «смешанного» шрифта для различных целей. Его можно использовать для заголовков, заголовков и основного текста.
Получить шрифт
22. Кислород
Этот шрифт без засечек был создан Верноном Адамсом с учетом пользовательских интерфейсов. Он разработан таким образом, чтобы он был четким и разборчивым, поэтому он отлично смотрится на экранах всех размеров. Используйте его для основного текста, пунктов меню и кнопок!
Получить шрифт
23. Рейвэй
Raleway — элегантный и тонкий шрифт без засечек, который, вероятно, лучше всего подходит для заголовков, субтитров и заголовков.
Получить шрифт
24. Ното с засечками
Как и Noto Sans, Noto Serif создан для того, чтобы отлично смотреться в Интернете на нескольких языках, и является отличным многоцелевым шрифтом, который прекрасно смотрится на всех экранах. Используйте его с Noto Sans в качестве идеального сочетания шрифтов.
Получить шрифт
25. Нунито
Nunito — это слегка закругленный шрифт без засечек, который очень хорошо подходит для типографики на больших экранах. Это популярный шрифт для пользовательских интерфейсов. Использование обычного веса для больших заголовков выглядит очень красиво.
Нунито
26. Архив
Archivo — это гротескный (старый) шрифт без засечек, который имеет приятный технический вид. Особенно красиво он смотрится в Интернете в качестве шрифта заголовков.
Получить шрифт
27. Абрил Фэтфейс
Как следует из названия, Abril Fatface — тип «крупнее». Он задуман как переработка классических стилей Didone. В частности, британские и французские рекламные плакаты XIX века. Этот шрифт удивительно элегантен и, вероятно, лучше всего подходит для названий и заголовков.
Он задуман как переработка классических стилей Didone. В частности, британские и французские рекламные плакаты XIX века. Этот шрифт удивительно элегантен и, вероятно, лучше всего подходит для названий и заголовков.
Получить шрифт
28. Экзо 2
Exo 2 — это новая версия Exo, разработанная Натанаэлем Гамой. Этот современный шрифт имеет техничный и футуристический вид. В отличие от Exo, Exo 2 также отлично подходит для основного текста.
Получить шрифт
29. Барлоу
Barlow вдохновлен общественностью Калифорнии (номерные знаки, знаки, автобусы и т. д.). Дизайн слегка округлый и имеет сжатые версии, которые создают отличные заголовки, не занимая много места.
Получить шрифт
30. Слабо 27px
Slabo 27px — это уникальный шрифт, который (как и родственный шрифт Slabo 13px) специально оптимизирован для просмотра с размером в пикселях, указанным в его названии. Это делает его отличным веб-шрифтом для четких, слегка сжатых и легко читаемых заголовков.
Получить шрифт
31. Алео
Aleo — это шрифт с засечками, похожий на популярный шрифт Lato. Он разработан с гладкими и полукруглыми деталями, что делает его хорошим выбором для заголовков и основного текста.
Получить шрифт
32. Зыбучие пески
Это шрифт без засечек, который по-прежнему популярен в Интернете. Он имеет геометрический дизайн, который отлично подходит для заголовков.
Получить шрифт
33. Купер Хьюитт
Этот современный шрифт без засечек разработан с уникальными геометрическими арками, которые хорошо сочетаются с его сжатым отображением. Этот шрифт отлично смотрится со всеми заглавными буквами в качестве заголовков, но его также можно использовать и для обычного основного текста.
Получить шрифт
34. Страус Санс
Ostrich Sans — современный шрифт без засечек, который отлично подходит для заголовков, логотипов и заголовков.
Получить шрифт
35.
 IBM Plex Sans
IBM Plex SansЭтот современный шрифт был специально разработан, чтобы отразить дух бренда IBM. Он имеет нейтральную и дружелюбную привлекательность, которую можно использовать для различных целей на вашем веб-сайте.
Получить этот шрифт
36. Баклан
Этот уникальный шрифт был разработан (в основном нарисован) с нуля Кристианом Тальманном. Чтобы подчеркнуть тонкости шрифта, используйте этот шрифт на своем веб-сайте для больших изображений, таких как заголовки.
Получить шрифт
37. Алегрея Санс
Этот шрифт без засечек изначально был разработан для литературы, поэтому он очень хорошо работает в качестве основного текста благодаря гармоничному интервалу между абзацами.
Получить шрифт
38. Либре Франклин
Этот шрифт без засечек является современной версией классического шрифта Franklin Gothic. Используйте его для заголовков или основного текста. Работает очень хорошо, если используется в качестве текста заголовка и в сочетании с Libre Baskerville в качестве основного текста.
Получить этот шрифт
39. Либре Баскервиль
Этот красивый веб-шрифт представляет собой высококачественный шрифт, который кажется идеальным для уникального и читаемого основного текста. Хорошо работает в паре с Libre Franklin.
Получить этот шрифт
40. Спартанская лига
League Spartan — это полужирный шрифт без засечек, который хорошо подходит для создания сильных и красивых заголовков и заголовков.
Получить шрифт
Как насчет скриптовых шрифтов?
Если вы обнаружили, что в списке отсутствуют рукописные (или рукописные) шрифты, вы не ошиблись. Но это не значит, что нет хороших бесплатных программ (Mali, Indie Flower, Pacifico и Dancing Script и многие другие). Вы также можете ознакомиться с этим списком красивых бесплатных шрифтов премиум-класса.
Несколько быстрых советов по сочетанию шрифтов
Когда вы хотите обновить типографику вашего веб-сайта, рекомендуется подумать о том, как разные шрифты работают вместе.
Несколько советов для начала:
- Будьте проще — не используйте слишком много шрифтов одновременно.
- Сохраняйте удобочитаемость.
- Думай противоположно. Например, соедините шрифт с засечками с шрифтом без засечек или полужирный с тонким.
- Или оставить в семье. Используйте разные начертания и стили шрифтов в одном семействе.
- Постарайтесь соответствовать настроению вашего контента.
- Экспериментируйте и сохраняйте то, что работает.
(Для Google Fonts вы также можете использовать их бесплатный инструмент Pairings)
Для получения дополнительной информации о сочетании шрифтов ознакомьтесь с нашей полной статьей о 7 ключевых принципах.
Последние мысли
Я надеюсь, что этот список шрифтов поможет найти идеальный шрифт для вашего следующего проекта. И помните, многие из этих шрифтов будут иметь различную насыщенность и стили, которые вы можете настроить для создания бесчисленных дизайнов. Так что получайте удовольствие от изучения!
Так что получайте удовольствие от изучения!
Привет!
Просмотр новых и лучших веб-шрифтов
Перейти к основному содержанию
В нашей обширной библиотеке шрифтов представлен ряд стилей, которые подойдут практически для любого проекта.
Выберите один из классических дизайнов, таких как
Новая Гельветика®,
Новый Фрутигер®,
Univers® Next и
ITC Avant Grade Gothic®.
Или проверьте, что горячо, чтобы оставаться в курсе тенденций. Постоянно добавляются новые шрифты.
Просмотреть все веб-шрифты
Самые популярные
Новые веб-шрифты
Отмычки
Новичок в веб-шрифтах? Try these:
Text Fonts | |
|---|---|
Avenir® Next | Egyptian Slate™ |
Neue Frutiger® | Joanna® Sans Nova |
Шрифты дисплея |
|---|
Вопросы о веб-шрифтах? | ||
|---|---|---|
Что такое веб-шрифт? Шрифт, оптимизированный для правильного воспроизведения различных размеров в веб-среде. | Можно ли использовать веб-шрифты для печати?Нет. Веб-шрифты лицензированы для динамической загрузки с защищенного сервера на рабочий стол тех, кто просматривает веб-сайт. Однако вы можете приобрести настольный шрифт того же дизайна, который можно использовать в печатных проектах. | Какие веб-шрифты Monotype самые популярные? Порядок самых популярных веб-шрифтов может меняться от месяца к месяцу. Однако следующие семейства шрифтов регулярно входят в десятку наиболее часто используемых веб-шрифтов:
Авенир Далее,
ФФ ДИН,
Футура,
ITC Франклин Готика,
Мириады,
Нойе Фрутигер,
Новая Гельветика,
Проксима Нова,
Обменяйте Gothic Next и Univers Next. |
Можно ли использовать любой шрифт на веб-сайте?Нет. Большинство шрифтов, доступных на Fonts.com, также доступны для лицензирования веб-шрифтов, но не все. Доступные безопасные веб-шрифты обозначены символом земного шара рядом с названием шрифта. Некоторые шрифты более подходят для использования в Интернете, чем другие. Чрезмерный вес, преувеличенный дизайн и т. д. могут плохо воспроизводиться на экране. | Какие шрифты лучше всего подходят для веб-сайта?Дизайны, которые имеют следующие атрибуты: открытые счетчики (пробелы внутри букв, таких как о, е, В или D), большие отверстия (отверстие между счетчиком и внешней стороной глифа, например, в e или c) и умеренный контраст толщины штриха символа. Засечки должны быть достаточно большими, чтобы их можно было воспроизводить в небольших размерах. | |
Часто задаваемые вопросы о веб-шрифтах
Как используются веб-шрифты, приобретенные на Fonts. com? com?Веб-шрифты позволяют встраивать шрифты в веб-страницу с использованием правила @font-face, поэтому абзацы и заголовки текста могут быть оформлены как веб-шрифт. Вы будете обслуживать веб-шрифт со своего собственного сайта и связывать его в CSS. | Могу ли я использовать веб-шрифты на нескольких веб-сайтах и/или доменах?Да, если несколько веб-сайтов и/или доменов принадлежат одному владельцу лицензии, а количество просмотров страниц не превышено. Агентства, такие как дизайнерские агентства или хостинг-провайдеры, отвечающие за веб-сайты нескольких клиентов, не может использовать одну лицензию на веб-шрифты для веб-сайтов нескольких клиентов. |
Можно ли встраивать веб-шрифты в мобильное приложение или цифровую рекламу? Нет. Существуют отдельные лицензионные соглашения, которые необходимо приобретать либо для мобильного приложения, либо для цифровой рекламы.
Доступные шрифты обозначаются символом рядом с названием шрифта. | Сколько веб-шрифтов доступно на Fonts.com?В настоящее время Fonts.com предлагает десятки тысяч веб-шрифтов, доступных от Monotype, а также от широкого круга независимых дизайнеров и литейщиков. Выбирайте из классики, такой как Neue Helvetica® и Avenir® Next, или из трендовых дизайнов, таких как Proxima Nova и Foundry Sterling™. Дополнительные шрифты добавляются на регулярной основе. Заходите почаще, чтобы узнать, что нового! |
Нужно ли защищать шрифты, которые я размещаю самостоятельно? Да, есть два минимальных требования: предотвратить нелицензионный доступ третьих лиц, то есть хотлинкинг, и запретить прямую загрузку веб-шрифтов.
Есть несколько способов выполнить эти требования. | Могу ли я воспользоваться функциями OpenType® в Интернете?Использование функций OpenType в Интернете прошло долгий путь с тех пор, как мы впервые предложили веб-шрифты. Однако то, что возможно сегодня, по-прежнему зависит от браузера. Например, некоторые функции, которые работают в одном браузере, могут не отображаться в другом. Функции OpenType можно определить по отдельным шрифтам, отображающим страницы. |
Как лицензировать веб-шрифты?Fonts.com предлагает два типа лицензий на веб-шрифты: Pay Once и Pay As You Go. Только один из этих двух может использоваться для данного веб-шрифта. Две модели лицензирования работают следующим образом: Платите один раз Вы покупаете ежемесячный лимит просмотров страниц для своих веб-шрифтов. Пока выделенное количество просмотров страниц не превышено, лицензию не нужно продлевать. Например, если вы приобрели лицензию, покрывающую 20 000 просмотров страниц в месяц, вы будете оставаться в рамках этой лицензии до тех пор, пока количество просмотров не превысит 20 000 просмотров в месяц. |


 Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
 Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона.
Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона. Реализация зависит от вас.
Реализация зависит от вас.