Скорость загрузки и производительность сайта | Центр Поддержки
Повышение производительности сайта — важная часть как при создании, так и при поддержке сайта.
Рекомендации в этой статье могут помочь улучшить взаимодействие с посетителями сайта, улучшив такие аспекты, как отзывчивость, плавность и время загрузки.
Содержание:
О скорости загрузки
Время загрузки сайта измеряет, насколько быстро ваш сайт полностью загружается после того, как посетитель запрашивает доступ, либо нажимая на ссылку, либо вводя URL-адрес страницы. Многие факторы могут повлиять на время загрузки страницы. Некоторые из них зависят от конкретного сайта, а другие связаны с устройством вашего посетителя и подключением к интернету.
Сайты, которые были оптимизированы и настроены, загружаются быстрее, чем сайты с большим количеством контента. Оптимизация сайта может обеспечить улучшенное время загрузки, а также улучшить вашу оценку по таким инструментам, как Google PageSpeed Insights.
Как Wix измеряет время загрузки
Wix измеряет время загрузки сайта с помощью метрики TTI. Это расшифровывается как Time To Interactive и измеряет загрузку до респонсивности.
TTI рассчитывает время между началом загрузки сайта и моментом его загрузки до момента, когда он может быстро реагировать на действия посетителей.
Мы рекомендуем следовать приведенным ниже рекомендациям, чтобы обеспечить плавную и быструю загрузку вашего сайта.
Порядок загрузки элементов
Есть много способов настроить и поддерживать свой сайт для повышения его производительности. При создании или обновлении сайта помните о порядке загрузки элементов. Например, интерактивные элементы или элементы с большим количеством контента загружаются медленнее, чем статические или более легкие элементы.
Подробнее о порядке загрузки элементов на сайте.
Оптимизация элементов на сайте
Оптимизируйте главную страницу и такие элементы, как текст, анимацию и изображения.
Нажмите на опцию ниже, чтобы узнать больше о том, как улучшить контент сайта.
Дизайн главной страницы
Контент, который находится в верхней части страницы, загружается раньше, чем остальная часть страницы. Добавление значимого, релевантного и легкого контента в этот раздел страницы гарантирует, что посетители сайта будут видеть полезную информацию, пока загружается остальная часть страницы.
Мы рекомендуем использовать статические элементы, такие как текст, фигуры и кнопки в верхней части страницы. Поскольку эти элементы загружаются первыми, это улучшит время загрузки вашего сайта и производительность.
Изображения
Изображения, загруженные на сайты Wix, автоматически изменяются для оптимизации, если они меньше 25 МБ. Мы также рекомендуем использовать изображения JPG, а не PNG, если вам не нужен прозрачный фон, поскольку изображения JPG лучше оптимизированы для скорости загрузки сайта и производительности. Подробнее
Видео, добавленные на сайт, — это отличный способ стимулировать взаимодействие и интерес посетителей.
Мы рекомендуем учитывать время загрузки при добавлении видео, поскольку они обычно имеют высокое разрешение и загружаются дольше, чем статические элементы. Избегайте чрезмерного использования видео и держите эти элементы ниже на странице, если это возможно. Подробнее
Сторонние приложения и iFrames
Контент, содержащийся в сторонних приложениях и iFrames (например, встроенные видео или ленты соцсетей), доставляется с внешних серверов, а не с серверов Wix. Это означает, что Wix не может оптимизировать их, и, следовательно, они могут создавать накладные расходы на время загрузки вашего сайта.
Мы рекомендуем размещать их на дополнительных страницах с кнопкой на главной странице, которая будет направлять посетителей вашего сайта на них.
Шрифты
Мы рекомендуем использовать на сайте не более 3 или 4 шрифтов, так как это может улучшить внешний вид вашего сайта и придать ему профессиональный вид.
Сохранение стилей шрифтов в этом диапазоне также может улучшить производительность сайта, поскольку это сокращает время загрузки. Подробнее
Подробнее
Спецэффекты
Особые эффекты, такие как анимация и слайд-шоу, могут оживить ваш сайт. Однако они, как правило, загружаются медленнее, чем статические элементы, и мы рекомендуем по возможности держать их в нижней части страницы.
Примечание: анимированные файлы GIF должны быть загружены полностью, прежде чем они начнут воспроизводиться. Мы рекомендуем конвертировать любые анимированные GIF-файлы, которые вы хотите использовать, в видео.
Оптимизация контента мобильного сайта
В целом, мобильные устройства не такие мощные и быстрые, как компьютеры, и обычно имеют более медленное подключение к интернету. Поэтому при просмотре на мобильном устройстве сайт может загружаться дольше.
Если ваш мобильный сайт загружается медленно, мы рекомендуем следовать приведенным ниже рекомендациям, чтобы оптимизировать его работу.
Подробнее:
Мобильный редактор
Используйте мобильный редактор, чтобы оптимизировать сайт для мобильных устройств. Вы можете скрыть элементы, добавить экран приветствия и даже оптимизировать макет страницы для мобильных устройств.
Вы можете скрыть элементы, добавить экран приветствия и даже оптимизировать макет страницы для мобильных устройств.
Мобильные сайты будут выглядеть иначе, чем компьютерная версия, поэтому мы рекомендуем поработать над их настройкой.
Чтобы открыть мобильный редактор:
- Откройте редактор.
- Нажмите значок Мобильного редактора на верхней панели инструментов.
- (Необязательно) Нажмите значок Оптимальный вид страницы слева в мобильном редакторе, чтобы начать оптимизацию макета сайта для мобильных устройств.
Скрыть ненужные элементы
Некоторые элементы могут не иметь отношения к вашему мобильному сайту и значительно повлиять на время загрузки.
Мы рекомендуем помнить об этих элементах. Избегайте чрезмерного использования таких элементов, как промобоксы и сторонние приложения, и храните только актуальный и необходимый контент на своем мобильном сайте.
Чтобы скрыть элементы с мобильного сайта:
- Нажмите на элемент, который хотите скрыть.

- Нажмите значок Скрыть элемент .
Совет: скрытые элементы можно просмотреть и повторно добавить на мобильный сайт, нажав значок скрытых элементов в левой части мобильного редактора.
Кадрирование или изменение размера изображений
Загрузка больших изображений на мобильный сайт может занять некоторое время. Мы рекомендуем обрезать или уменьшить изображение, чтобы не повлиять на время загрузки мобильного сайта.
Чтобы кадрировать изображение:
- Нажмите на изображение в редакторе.
- Нажмите значок Кадрировать .
- Перетащите маркеры, чтобы обрезать изображение.
- Нажмите значок Применить .
Совет: размер изображений можно изменить, нажав на изображение, а затем перетащив маркеры, чтобы сделать его больше или меньше.
Уменьшите количество элементов в галереях и репитерах
Галереи и репитеры — отличный способ отображать изображения и информацию на сайте, однако они, как правило, загружаются медленнее, чем другие элементы, такие как текст или базовые фигуры.
Мы рекомендуем сократить количество элементов в галерее или наборе репитеров. Отображайте только релевантные и важные элементы и медиафайлы и равномерно распределяйте их по сайту.
Добавьте экран приветствия
Экран приветствия — это отличный способ представить бренд вашего мобильного сайта. Это первое, что видят посетители сайта, что позволяет сайту полностью загрузиться в фоновом режиме.
Вы можете добавить экран приветствия из панели слева в редакторе, а также настроить его в соответствии со стилем вашего сайта. Подробнее
Чтобы добавить экран приветствия:
- Нажмите значок Мобильные инструменты в левой части мобильного редактора.
- Нажмите Экран приветствия.
- Настройте экран приветствия, используя доступные параметры.
- Нажмите Готово.
Используйте поддерживаемую систему и браузер
Сайты Wix поддерживаются в разных мобильных операционных системах и браузерах./image1.png) Если у посетителей возникли проблемы с просмотром вашего мобильного сайта, им может потребоваться обновить систему или браузер.
Если у посетителей возникли проблемы с просмотром вашего мобильного сайта, им может потребоваться обновить систему или браузер.
Поддерживаемые операционные системы на мобильных устройствах:
- iPhone: iOS 12 и выше (iPhone 6 и выше)
- Android: 9.0 и выше
Поддерживаемые браузеры на мобильных устройствах:
- Google Chrome
- Safari
Сторонние коды
Сторонние коды могут предоставить важную информацию и инструменты для сайта. Однако они могут повлиять на время загрузки и производительность вашего сайта.
Мы рекомендуем экономно использовать сторонние коды и использовать только проверенные и важные коды для отслеживания и аналитики.
Скорость загрузки сайта — это важно!
Назад
30.11.2021 (11:44)
Скорость загрузки — один из ключевых показателей работы сайта, от которого зависят позиции в поисковой выдаче и объем продаж. За короткий промежуток времени, с момента клика по ссылке и до полной загрузки страницы на мониторе, происходит большой объем работы: запрос к серверу, обработка запроса, загрузка содержания сайта и рендеринг страницы.
Проблемы при низкой скорости
При медленной загрузке сайта возникают две серьезные проблемы:
- Чем медленнее сайт, тем чаще пользователи покидают его в поисках альтернативы, так и не дождавшись окончательной загрузки страницы. Согласно исследованиям Google, 53% пользователей закроют сайт, если он будет загружаться дольше 3 секунд, и с каждой дополнительной секундой количество ушедших с вашего сайта будет расти.
- Поисковые системы Google и Яндекс не выводят в топ выдачи сайты, страницы которых грузятся медленно. Уход посетителей со страницы сайта анализируется поисковыми системами, которые фиксируют факт быстрого ухода и опускают сайт на нижние строки в результатах поиска.
Практика показывает, что пользователи готовы подождать, пока откроется сайт только если это:
- знакомый сайт;
- социальные сети;
- сайты государственных организаций.
В остальных случаях долгая загрузка воспринимается пользователем негативно, и с большой долей вероятности он обратится к конкурентам.
Проверка скорости загрузки сайта
Для тестирования скорости загрузки сайта существует основной стандарт — это Google PageSpeed Insights (GPSI). Конечно, вы можете найти и много других сервисов, но чаще всего для проверки используют именно GPSI. Сервис бесплатный, хорошо показывает насколько быстро страница сайта отображается на компьютерах и мобильных телефонах.
Для прохождения теста достаточно вставить адрес страницы, которую нужно проверить, и нажать на кнопку “Анализировать”.
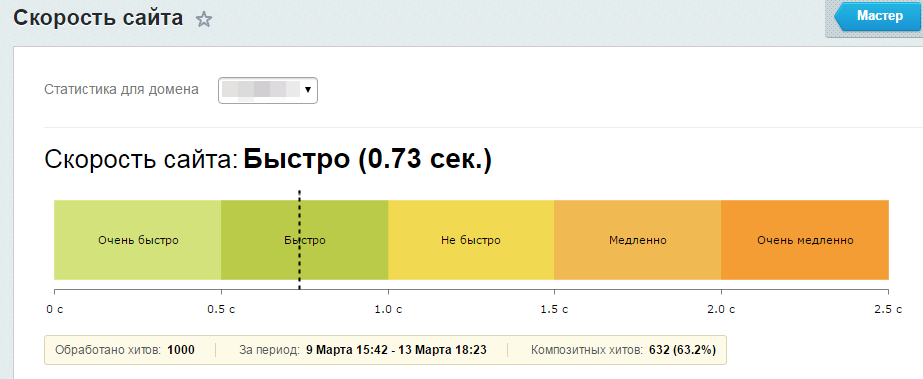
- зеленая зона — сайт загружается быстро, серьезных проблем нет;
- оранжевая зона — скорость загрузки удовлетворительная, но ее рекомендуется улучшить;
- красная зона — скорость загрузки низкая, нужно заняться ее оптимизацией.

Помимо определения скорости загрузки сайта, PageSpeed Insights показывает в чем кроется причина низкой скорости и предлагает пути решения данной проблемы.
Важно.
Большим преимуществом PageSpeed Insights, помимо простоты использования, является его прямая связь с поисковой системой Google. Это значит, что можно отследить влияние скорости загрузки сайта на ранжирование в поисковой выдаче.
Неудивительно, что PageSpeed Insights пользуется большой популярностью, и под “скоростью загрузки сайта” SEO-специалисты обычно имеют в виду именно GPSI.
Также вы можете воспользоваться следующими сервисами:
- Яндекс. Метрика — бесплатный сервис, собирающий большой объем статистики о вашем сайте и действиях пользователей. В том числе там есть отчет, определяющий скорость загрузки сайта у реальных пользователей, что помогает выявить страницы, которые дольше всего грузятся.

- WebPageTest — бесплатный сервис, позволяющий измерить скорость загрузки сайта и определить множество параметров, характеризующих эту скорость. Поддерживает десятки географических точек для выполнения проверки, программы тестов для веб-браузера и мобильного телефона/планшета, другие функции. Благодаря возможности получения расширенной информации часто используется программистами.
- Pingdoom Tools — бесплатный сервис, способный измерять скорость загрузки в миллисекундах и оценивать сайт по 100-балльной шкале. Чтобы лучше понять, как быстро сайт будет загружаться в разных странах, для пользователей доступна функция выставления региона. По итогу проверки дает рекомендации по оптимизации скорости страницы.
Увеличение скорости загрузки сайта
Сайт может медленно загружаться по многим причинам. Устранение одной проблемы может не дать должного результата и прорабатывать их нужно в комплексе.
Увеличить скорость загрузки сайта можно следующими способами:
- Использование быстрого хостинга.
 Хостинг, на котором размещен сайт, должен максимально быстро генерировать содержимое страниц ресурса и отправлять их пользователю. Перед арендой хостинга рекомендуется предварительно протестировать его. Например, можно посмотреть отзывы о виртуальных хостингах на сайте Hostings.info.
Хостинг, на котором размещен сайт, должен максимально быстро генерировать содержимое страниц ресурса и отправлять их пользователю. Перед арендой хостинга рекомендуется предварительно протестировать его. Например, можно посмотреть отзывы о виртуальных хостингах на сайте Hostings.info. - Уменьшение размеров изображений. Визуал имеет большое значение для восприятия сайта, однако он способен снижать скорость его загрузки. Решить проблему поможет сжатие файлов. Чтобы качество изображений при этом не пострадало, нужно использовать специальные инструменты, например, compressor.io. Наиболее приемлемым вариантом расширения является JPG, хотя для графики с точными деталями рекомендуется использовать PNG-файлы.
- Сжатие мультимедийных файлов. Видео, загруженное через протокол передачи файлов (FTP) или редактор WordPress, занимает очень много места на севере и существенно влияет на скорость загрузки сайта. Рекомендуется “почистить” файлы, оставив только самые важные, которые следует сжать.

- Сокращение и объединение файлов CSS и JS. Обилие файлов CSS и JS, как и мультимедиа, замедляет загрузку сайта. Однако полностью обойтись без них нельзя: Java Script отвечают за анимацию на сайте, а CSS участвуют в оформлении элементов страницы. Необходимо удалить избыток файлов, а оставшиеся — уменьшить и объединить. Важно! Для правильной оптимизации файлов CSS и JS, вероятно, потребуется помощь программиста.
- Кэширование в браузере. Кэш — временное хранилище данных на жестком диске компьютера пользователя. Если элементы сохраняются, то браузер сможет загружать страницу без отправки дополнительного HTTP-запроса на сервер, тем самым увеличивая скорость загрузки сайта.
- Подключение CDN. Это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям веб-сервисов и сайтов. Когда пользователи делают запрос с вашего сайта, он направляется на ближайший к его физическому местоположению сервер.

- Не используйте на сайтах материалы размещенные на сторонних сервера и сайтах. Такие как изображения на файловых хостинга или ява скрипты, все это увеличивает загрузку сайта для пользователя. Сторонний сервер может вообще работыть с перебоями, что может вызвать ошибки уже на вашем сайте.
Увеличение скорости загрузки сайта — серьезная работа, которая нуждается в постоянном контроле и регуляции по мере необходимости. Игнорирование данного аспекта может свести на нет усилия, затраченные на разработку и запуск сайта.
3 причины, почему скорость веб-сайта имеет значение Разработчики и тестировщики изо всех сил стараются сделать веб-сайт эстетически привлекательным и функциональным, добавляя множество функций, контента и функций. Однако, если эти функции или контент не оптимизированы должным образом, это может отрицательно сказаться на скорости работы веб-сайта.
Скорость загрузки веб-сайта важна для всех, кто его посещает. Согласно исследованиям, 47% людей не ждут загрузки веб-страницы более двух секунд.
Согласно исследованиям, 47% людей не ждут загрузки веб-страницы более двух секунд.
Скорость является неотъемлемой частью пользовательского опыта, особенно для веб-сайтов электронной коммерции, поскольку каждая секунда задержки может стоить им миллионы. В этой статье подробно описаны три причины, почему скорость веб-сайта важна и почему важно оптимизировать скорость веб-сайта.
1. Высокая скорость обеспечивает впечатляющий пользовательский опыт
Как упоминалось ранее, когда клиент или посетитель впервые открывает веб-сайт, он ожидает, что он загрузится быстро (в течение 3 секунд). Имейте в виду, что первое впечатление жизненно важно для бизнеса в Интернете. Скорость играет решающую роль в том, как аудитория воспринимает бренд в Интернете.
Люди склонны считать более быстрый веб-сайт более надежным и профессиональным. И наоборот, медленный сайт больше всего раздражает пользователей. Большинство пользователей сразу отказываются от просмотра и предпочитают посещать другие, более быстрые веб-сайты, отвечающие их требованиям. Изменить это негативное впечатление может быть очень сложно.
Изменить это негативное впечатление может быть очень сложно.
Исследование Kissmetrics также показывает, что 40% людей полностью покидают сайт, если он загружается более трех секунд. Таким образом, чтобы обеспечить впечатляющий пользовательский опыт для новых посетителей, веб-сайт должен загружаться быстро каждый раз, когда он открывается.
Примечание: Чтобы проверить скорость загрузки веб-сайта в реальных браузерах и на устройствах, используйте этот инструмент для проверки скорости веб-сайта от BrowserStack. Каждый тест скорости проводится на уникальной реальной комбинации устройства и браузера (например, Safari на iPhone X). Это помогает командам получать точные результаты испытаний.
2. Скорость влияет на ранжирование веб-сайта в SEO
Google очень четко дал понять, что они работают на основе одержимости скоростью для каждого продукта в Интернете. Мэтт Каттс (бывший глава отдела веб-спама Google) официально признал, что Google считает быструю скорость загрузки положительным фактором ранжирования.
Тем не менее, Google также пояснил, что владельцы веб-сайтов не должны идти на компромисс с качеством или актуальностью контента, чтобы сделать веб-страницы быстрее.
Примечание: Пользователям, стремящимся повысить скорость своего веб-сайта, настоятельно рекомендуется обратиться к этой статье о том, как увеличить скорость веб-сайта.
Таким образом, чтобы веб-сайты имели хорошие позиции в Google, команды должны убедиться, что веб-страницы достаточно оптимизированы для более быстрой загрузки. Более высокий рейтинг приводит к росту органического трафика, что очень важно для бизнеса.
Попробуйте SpeedLab бесплатно
3. Скорость влияет на конверсию
Имейте в виду, что Google наказывает сайты с низкой скоростью загрузки страниц. Что еще более важно, клиенты или посетители перестанут возвращаться на такие сайты или отказываться от них, когда страницы отображаются слишком долго. Это приводит к потере потенциальных клиентов и прибыли.
Это особенно верно для веб-сайтов электронной коммерции. Задержка в одну секунду приводит к снижению конверсии на 7%. Например, если сайт электронной коммерции зарабатывает 50 000 долларов в день, задержка в одну секунду потенциально может привести к упущенной выгоде примерно в 1,28 миллиона долларов в год.
Чтобы бизнес был успешным в Интернете, наличие быстрого веб-сайта не подлежит обсуждению. Быстро загружаемый веб-сайт не только обеспечивает хорошее взаимодействие с пользователем, но и помогает создать неизгладимое положительное впечатление у клиентов. Следовательно, оптимизация скорости загрузки страниц имеет первостепенное значение для каждого разработчика и тестировщика веб-сайтов. Это должно быть в списке их приоритетов с самого начала циклов разработки.
Лаборатория скорости: запуск теста скорости веб-сайта на реальных устройствах
Настройки обновлены
SpeedLab оценивает ваш веб-сайт по важным показателям производительности, чтобы вы могли оптимизировать скорость своей страницы для обеспечения наилучшего взаимодействия с пользователем.
Выберите комбинацию, которую вы хотите протестировать на
Рейтинг популярных сайтов
www.amazon.com
Посмотреть отчет
www.netflix.com
Посмотреть отчет
www.airbnb.com
Посмотреть отчет
Добейтесь максимальной производительности с помощью SpeedLab
Протестируйте на реальных браузерах и устройствах. Получите непревзойденную точность.
Измеряйте скорость вашего веб-сайта на различных реальных устройствах iOS и Android и в настольных браузерах. Получите среду тестирования, наиболее подходящую для всех реальных условий, для получения наиболее точных результатов.
Находите узкие места и устраняйте их с помощью действенных аналитических данных о производительности
Отслеживайте время ключевых событий с помощью Navigation Timing API и узнавайте время, затраченное основным потоком браузера, с помощью статистики обработки ЦП. Визуализируйте загрузку с помощью кинопленки и получите полную сводку элементов, загруженных с помощью сводки ресурсов страницы.
Визуализируйте загрузку с помощью кинопленки и получите полную сводку элементов, загруженных с помощью сводки ресурсов страницы.
Эталонная производительность с ориентированными на пользователя показателями
Изучите ключевые ориентированные на пользователя показатели, такие как время загрузки страницы, чтобы определить время, необходимое всем элементам на странице для отображения в браузерах, FCP для измерения первой загрузки любого контента и индекс скорости для измерения того, насколько быстро ваша страница отображает визуальные элементы.
Устранение неполадок с помощью загружаемых ресурсов или тестирования в режиме реального времени.
Устраняйте проблемы, связанные с браузером, либо просматривая и загружая журналы HAR для всех сетевых запросов, либо запуская тест в реальном времени в BrowserStack Live.
Часто задаваемые вопросы
Что такое проверка скорости веб-сайта?
Тест скорости веб-сайта оценивает скорость и производительность вашего веб-сайта в реальных браузерах и устройствах, чтобы дать вам точную оценку скорости на мобильных устройствах и компьютерах. Этот показатель скорости полезен для сравнения скорости вашего веб-сайта с отраслевыми стандартами и конкурентами, а также для понимания того, как можно улучшить ваш сайт.
Этот показатель скорости полезен для сравнения скорости вашего веб-сайта с отраслевыми стандартами и конкурентами, а также для понимания того, как можно улучшить ваш сайт.
Каждый раз, когда вы запускаете тест скорости сайта в SpeedLab, вы получаете точную оценку скорости для мобильных и настольных компьютеров на основе времени загрузки страницы, а также First Contentful Paint (FCP) и индекс скорости. Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Почему так важно проверять скорость вашего сайта?
Отличный пользовательский опыт — это ключ к увеличению как приобретения, так и удержания вашего продукта или услуги. Медленная загрузка сайта — это последнее, что хотят испытать ваши пользователи, и это неизбежно приведет к высокому показателю отказов.
Веб-сайты, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, в то время как страницы, которые загружаются в течение пяти секунд, имеют показатель отказов до 38%.
По данным Google, 40% пользователей покидают веб-сайт, загрузка которого занимает более 3 секунд. Кроме того, Google считает скорость веб-сайта основным фактором при ранжировании веб-сайтов в результатах поиска.
Быстрая загрузка и высокая производительность сайта в популярных браузерах и на различных комбинациях устройств необходимы для обеспечения стабильного и бесперебойного взаимодействия с пользователями по всему миру.
Поскольку на ваш SEO-рейтинг также влияет скорость вашего сайта, становится важным поддерживать быструю загрузку сайта, чтобы получать и поддерживать высокий рейтинг в поиске, что способствует органической видимости веб-сайта и способствует высокому пользовательскому трафику
Как вы выполняете тест скорости сайта?
Вы тестируете свой веб-сайт в нескольких комбинациях реальных браузеров и устройств. Это так просто. Чтобы сделать это бесплатно, используйте BrowserStack SpeedLab. Чтобы запустить тест в SpeedLab, просто введите свой URL-адрес вместе с предпочтительной комбинацией браузера и устройства и начните бесплатно. Вы также можете просмотреть наши предварительно заполненные отчеты, чтобы увидеть, как работает инструмент. После загрузки отчета вы увидите оценку скорости вашего сайта на мобильных и настольных устройствах, поскольку SpeedLab параллельно загружает страницу на реальных настольных и мобильных устройствах из наших центров обработки данных в Западной Европе, подключенных к высокоскоростным кабельным сетям. Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Вы также можете просмотреть наши предварительно заполненные отчеты, чтобы увидеть, как работает инструмент. После загрузки отчета вы увидите оценку скорости вашего сайта на мобильных и настольных устройствах, поскольку SpeedLab параллельно загружает страницу на реальных настольных и мобильных устройствах из наших центров обработки данных в Западной Европе, подключенных к высокоскоростным кабельным сетям. Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Почему рекомендуется регулярно проверять работу вашего веб-сайта?
С течением времени ваш веб-сайт может подвергаться множеству модификаций, которые могут повлиять на его производительность, если их не контролировать. Каждая новая функция, фрагмент контента или элемент неизбежно влияет на время загрузки вашей страницы, а также на общую производительность вашего сайта. Регулярные тесты скорости веб-сайта помогут обеспечить его оптимальную работу в любое время и опередят конкурентов.
Регулярные тесты скорости веб-сайта помогут обеспечить его оптимальную работу в любое время и опередят конкурентов.
Какие показатели важны для проверки скорости сайта?
Отчет SpeedLab предоставляет информацию о времени критических событий во время загрузки страницы в реальных браузерах и устройствах. К ним относятся API времени навигации, разбивка обработки ЦП и сводка ресурсов страницы. Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Почему в моем счете есть различия?
Различия в оценках могут быть вызваны такими факторами, как изменчивость сети, изменчивость веб-сервера, недетерминированность браузера и т. д.
Является ли SpeedLab надежным инструментом для тестирования скорости страницы?
SpeedLab — это один из немногих инструментов, который использует комбинации реального физического устройства и браузера, чтобы дать вам наиболее точную оценку скорости сайта.




 Хостинг, на котором размещен сайт, должен максимально быстро генерировать содержимое страниц ресурса и отправлять их пользователю. Перед арендой хостинга рекомендуется предварительно протестировать его. Например, можно посмотреть отзывы о виртуальных хостингах на сайте Hostings.info.
Хостинг, на котором размещен сайт, должен максимально быстро генерировать содержимое страниц ресурса и отправлять их пользователю. Перед арендой хостинга рекомендуется предварительно протестировать его. Например, можно посмотреть отзывы о виртуальных хостингах на сайте Hostings.info.