Оптимизация скорости загрузки сайта для Google в 2021 году
Оптимизация скорости загрузки сайта для GooglePage Speed
Как ускорить загрузку страниц и увеличить ранг в PageSpeed рейтинге? — советы экспертов
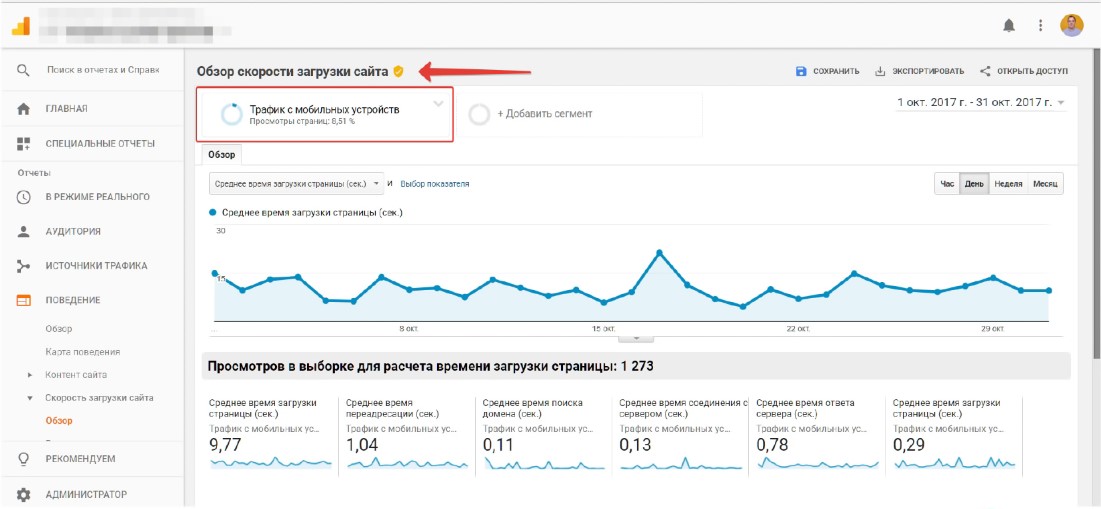
В компании Google сделали исследование поведения пользователей на сайтах разных направлений, с целью выявления лучших показателей. В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2.5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
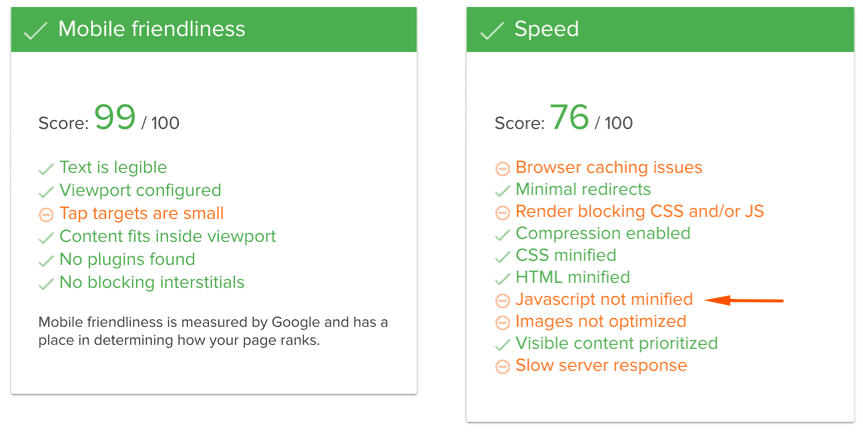
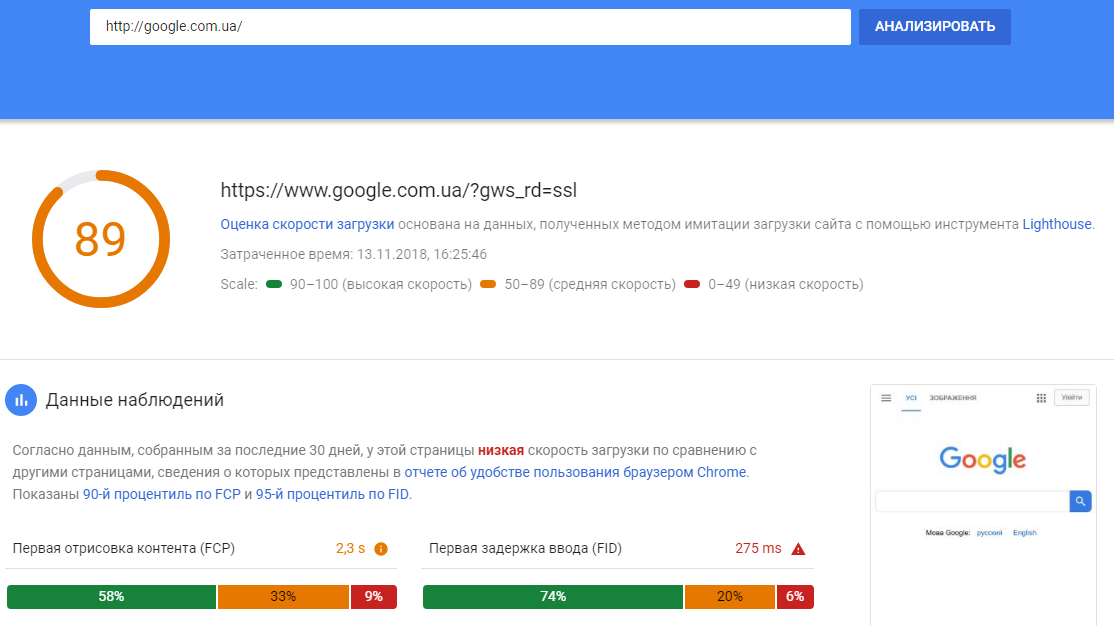
Google PageSpeed Insights показывает не только скорость загрузки страницы вашего сайта, но дает информацию и подробные рекомендации по технической оптимизации.
Рассмотрим основные аспекты оптимизации скорости загрузки сайта
Оптимизация базы данных (связи, индексы)
Первое на что я бы обратил внимание — на связи между таблицами в базе данных, а именно на ключи (secondary key) в полях по которым происходит связь между таблицами или осуществляется операция поиска. На них всех должен быть добавлен вторичный ключ. Как показывает практика это существенно ускоряет работу базы данных и уменьшает нагрузку на хостинг
Оптимизация SQL запросов
Такие запросы как «SELECT *» лучше не использовать, так как в память выгружаются все поля таблицы которые не всегда нужны. Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Кеширование результатов SQL запросов
Существенно повышает скорость — кеширование результатов SQL запросов. К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
Оптимизация (сжатие) изображений
Чтобы загрузка изображений работала быстрее гугл предложил оптимизировать их за счет сжатия файлов, уменьшения размеров.
- Все изображения на сайте сжать, используя онлайн инструменты Compressor.io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
- Также следует уменьшить размеры фото до нужного реального размера например 200x200px, а подгоняться при помощи стилей CSS width/height.

Подключение файлов JavaScript/CSS и шрифтов Fonts и отложенная загрузка
Подключение файлов JavaScript, CSS желательно объединить в общий CSS файл и общий JS файл для того чтобы уменьшить количество коннектов при заргузке страницы.
Также нужно добавить свойство async (асинхронная загрузка) для подключаемых скриптов. После добавление этого свойства в GPSpeed пропадет замечание по поводу асинхронной загрузки. Также старайтесь использовать сложные и массивные JS библиотеки по минимуму.
В данном примере все JS скрипты объединены вместе с библиотекой jQuery в один файл core.min.js и загружается асинхронно async и defer — отложено
Пример отложенного вызова CSS файла через JavaScript
В подключении шрифтов font-display параметр swap может показывать текст не дожидаясь полной загрузки всего шрифта.
Обязательно загружайте все изображения с помощью отложенной загрузки lazyload
При этом обязательно нужно подключить lazyload. min.js
min.js
Если у вас на странице есть svg элементы, то их лучше добавлять в HTML коде, без дополнительного обращения к тегу img. И svg необходимо ужимать тоже.
Минимизация (сжатие) JavaScript, CSS и HTML
Минимизация (сжатие) JavaScript, CSS, HTML позволяет сократить вес файлов, устраняя пробелы, переносы строк, ненужные символы и комментарии. Разработчики при разработке сайта оставляют много места на отступы и комментарии, что существенно удваивает объем JavaScript и CSS.
Детальнее вы можете узнать по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
Включение сжатия gzip
GZIP это формат сжатия в вебе. Перед отображением страницы, файлы загружаются с сервера уже в сжатом виде. Данный тип сжатия поддерживают все современные браузеры.
Включить gzip сжатие файлов вы можете в настройках вашего хостинга.
Рекомендации по установке GZIP сжатия можете посмотреть здесь: https://developers.google.com/speed/docs/insights/EnableCompression
Удаление блокирующих кодов
Устранение блокирующих кодов является сложным этапом в повышении скорости загрузки страницы, требующий технических знаний. Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально можно посмотреть по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Оптимизация версии сайта для мобильных устройств
Анализ мобильного формата показывает адаптивность мобильной верстки сайта под различные размеры экранов, использование динамических размеров шрифтов, и наличие правильной навигации.
Для любителей сайтов на бесплатных CMS, таких как: WordPress, Joomla, Drupal, Opencart, Magento, ModX, ImageCMS и другие.. проводить оптимизацию скорости загрузки сайта для рейтинга гугл будет достаточно сложно или невозможно. Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.

Помогла ли вам статья?
349 раз уже помогла
Комментарии: (1)Александр29 марта 2021
Отличная статья. По ней оптимизировал свой сайт.
Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights
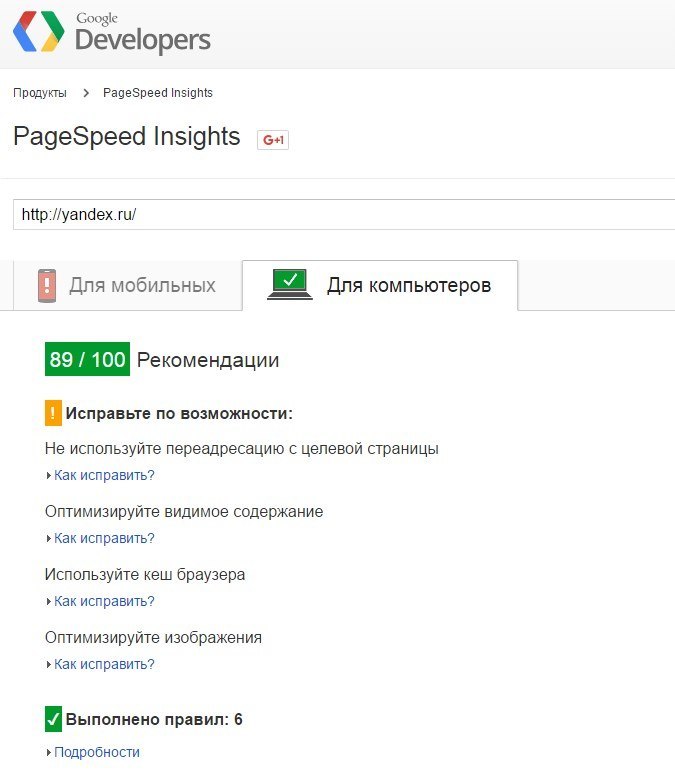
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
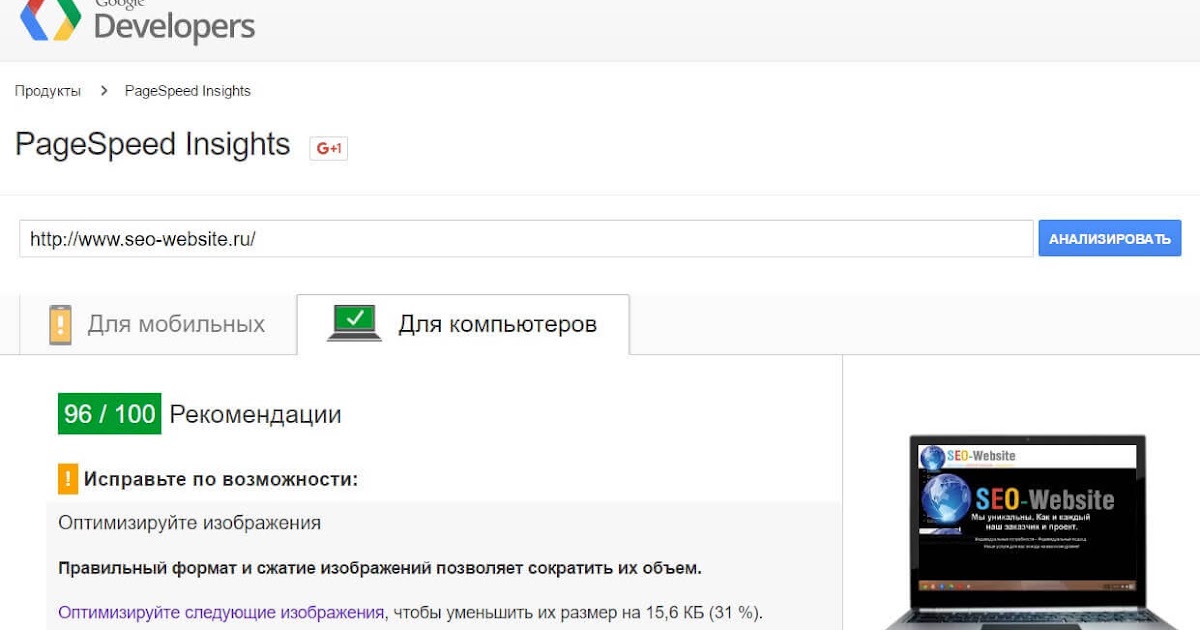
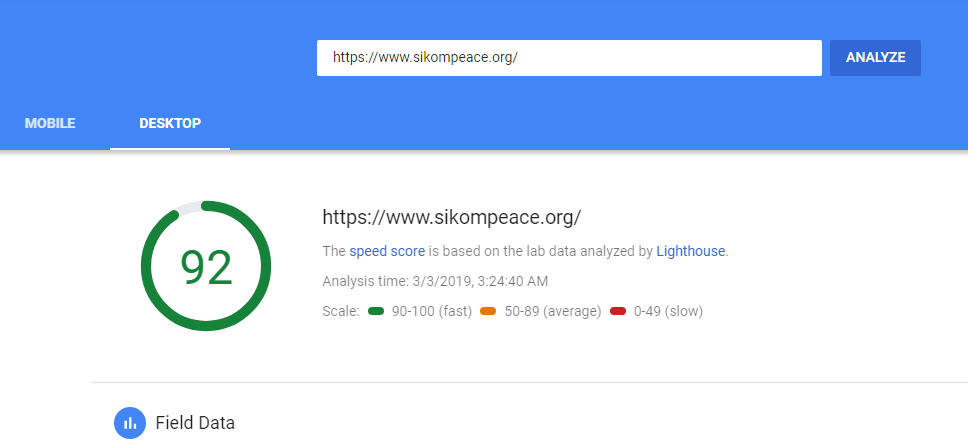
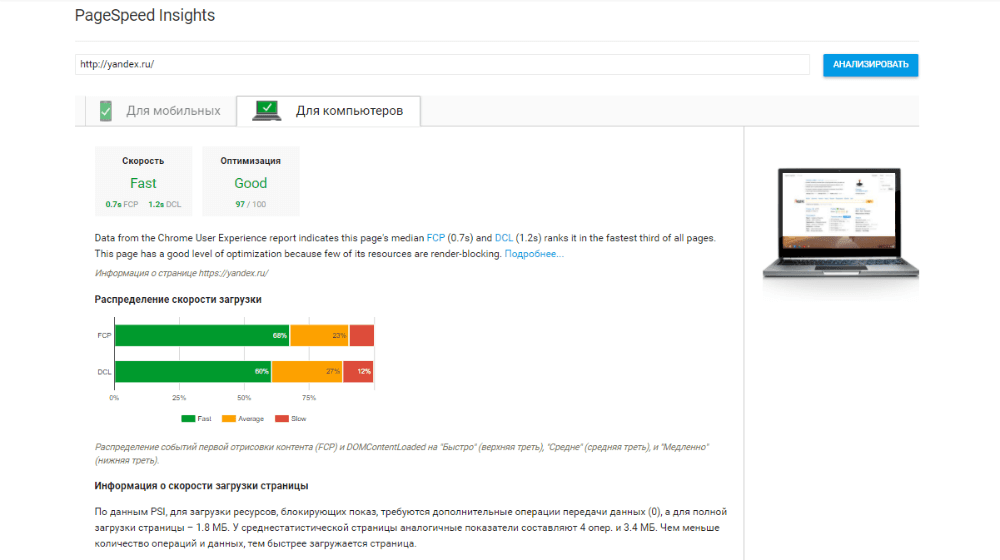
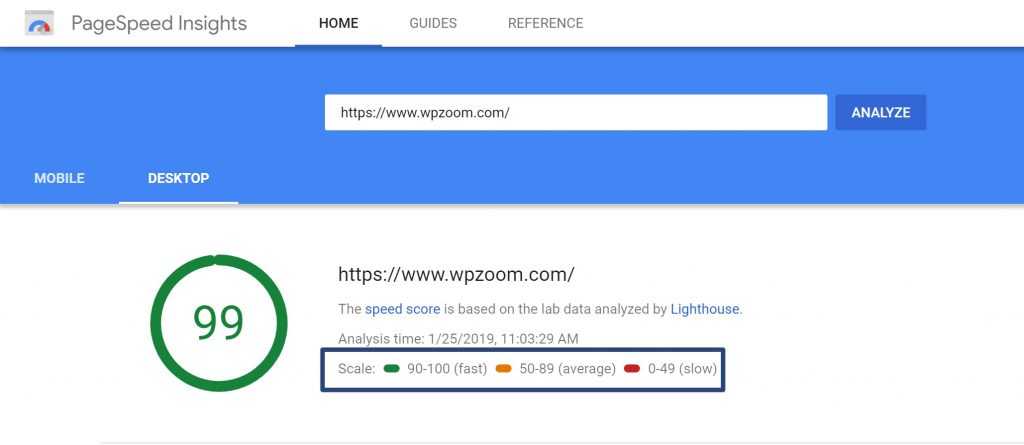
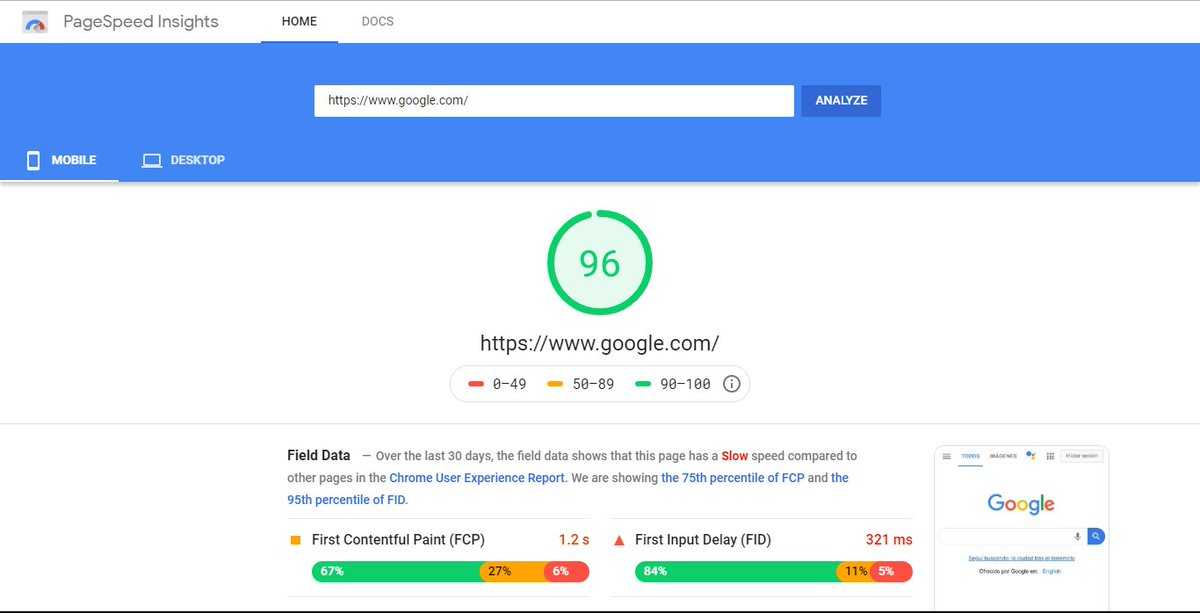
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста. -
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид. -
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс).
-
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Выполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Эти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Тут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте. Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга.
-
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Ведь большинство изображений, используемых на сайте, загружается именно ими.Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
-
Сжатие текста
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию). Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера.
Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. -
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить доп. инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений.
 Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.
 к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта; - Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Как увеличить скорость загрузки сайта в 2022: основные способы
Увеличение скорости загрузки — это один из способов улучшить поведенческие факторы и юзабилити сайта, а, вместе с этим — конверсию. Часто владельцы сайтов не понимают, почему их ресурсы загружаются медленно.
Часто владельцы сайтов не понимают, почему их ресурсы загружаются медленно.
- Измерение;
- Основные способы;
- Для чего это нужно.
Для проверки скорости загрузки сайта подойдут такие инструменты, как:
- Google PageSpeed insights. Наиболее популярный инструмент, позволяющий проводить анализ как мобильной, так и десктопной версии сайта. Дополнительно сервис дает рекомендации по улучшению показателей;
- Pingdom Tools. Еще одни инструмент измерения скорости загрузки сайта, показывающий время в миллисекундах и выдает баллы для оценки данного показателя.
Для того, чтобы проверить эффективность части методов, которые были описаны использовалась проверка одной и той же страницы (мобильной версии), имеющей следующие показатели:
- Баллов: 85;
- Время загрузки первого контента: 2,1 сек;
- Время
загрузки для взаимодействия: 5,2 сек.

В каждом отдельном примере отключалась одна из функций и замерялись результаты, что позволит понять, что лучше всего реализовать на своем сайте.
Сжатие изображений (Способ №1)Для того, чтобы уменьшить размер страницы достаточно сжать изображения при помощи сервисов, например:
- https://www.iloveimg.com/ru/compress-image
- https://imagecompressor.com/ru/
- https://compressjpeg.com/ru/
Это позволит снизить размер изображений на 60-90% и как следствие значительно снизить размер страницы.
Сжатие страницы (Способ №2)Для того, чтобы улучшить скорость загрузки страницы по протоколу HTTP лучше всего использовать технологию:
- ZIP;
- GZIP.
Проверить результаты сжатия можно на сайте:
https://www.whatsmyip.org/http-compression-test/
Использование WebP (Способ №3)Формат WebP даст возможность сделать страницу еще
«легче», например. Данный формат позволяет получить размер на 26% меньше, чем PNG. Без его использования можно
получить следующие результаты:
Данный формат позволяет получить размер на 26% меньше, чем PNG. Без его использования можно
получить следующие результаты:
- Баллов: 79;
- Время загрузки первого контента: 2,3 сек;
- Время загрузки для взаимодействия: 5,7 сек.
LazyLoad (Ленивая загрузка) — это отложенная загрузка изображений. Благодаря данной технологии изображения будут загружены пользователям лишь в том, случае если они требуются пользователям. Схема работы LazyLoad.
Результаты до:
- Баллов: 40;
- Время загрузки первого контента: 2,5 сек;
- Время загрузки для взаимодействия: 13 сек.
Кэширование — это способ оптимизации Web при котором медленные SQL запросы заменяются статическим HTML-кодом. Как правило, сохраняется код
на некоторое время (час, день, неделя или любое другое), после чего кэш
очищается и начинается генерация нового файла.
Результаты без кэширования.
- Баллов: 77;
- Время загрузки первого контента: 2,6 сек;
- Время загрузки для взаимодействия: 5,6 сек.
При помощи использования специальных средств для упрощения код JavaScript и CSS можно снизить «вес» страницы.
Пример, кода без сжатия.
- Баллов: 81;
- Время загрузки первого контента: 2,7 сек;
- Время загрузки для взаимодействия: 5,3 сек.
Для того, чтобы выполнить эту операцию достаточно использовать инструмент:
https://jscompress.com/
Уменьшить количество запросов (Способ №7)При загрузке страницы браузер пользователя отправляет на сервер сайта большое количество запросов, ответы на которые могут замедлять отображение страницы. Соответственно, можно уменьшить количество запросов убрав часть картинок с сайта, файлов или кода/функций.
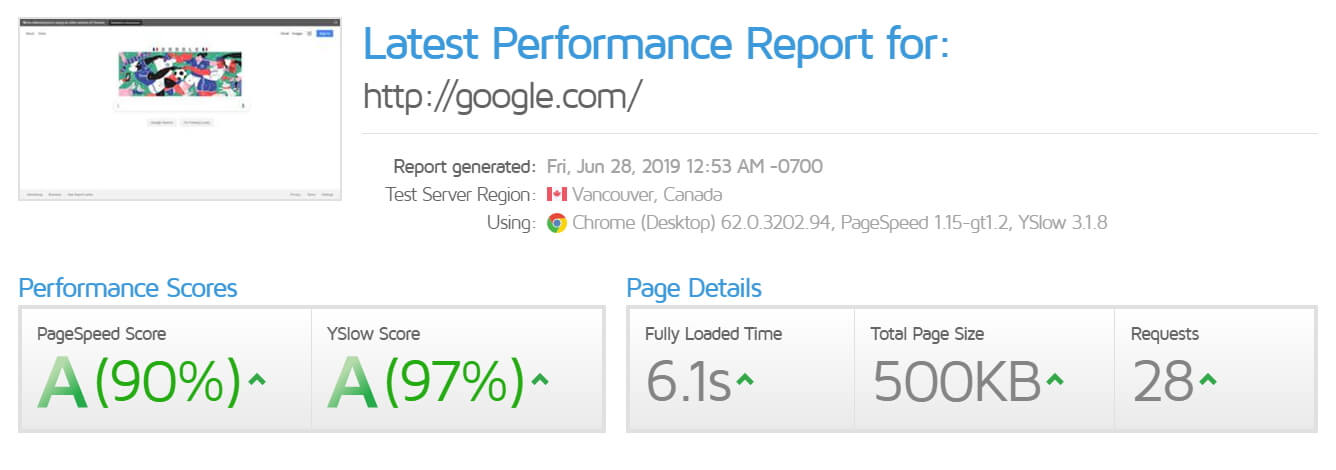
Пример Google, который выглядит максимально просто, поэтому имеет идеальные данные по Google PageSpeed insights.
Расстояние между сервером и пользователем играет важную роль в оптимизации скорости загрузки сайта. Для решения проблемы можно использовать CDN-сервисы, которые загрузят нужные файлы (как правило, картинки) с собственного сервера, находящегося ближе всего к пользователю.
Для чего это нужно?В первую очередь согласно данным Google (исследование SOASTA) скорость загрузки сайта сильно влияет на конверсию сайта. Так, оптимальное время за которое должна открыться страница составляет менее 2,2 секунд.
Согласно другим исследованиям компания Walmart добилась увеличения коэффициента конверсии на 2% за каждую 1 секунду ускорения. Также IT-гигант Mozilla смогла повысить количество загрузок на 15% уменьшив время на отображение страницы на 2.2 секунды.
Также данный Kinsta.com утверждает, что загрузка страницы за менее чем 100 миллисекунд дает пользователю ощущение моментальной загрузки. Как показали исследования около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30%.
Как показали исследования около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30%.
Дополнительным стимулом для вебмастеров становится влияние этого фактора на мобильную выдачу в Google с июля 2018 года.
О PageSpeed Insights | Разработчики Google
PageSpeed Insights (PSI) сообщает о производительности страницы как на мобильных устройствах, так и на настольных компьютерах. устройств, а также дает предложения по улучшению этой страницы.
PSI предоставляет как лабораторные, так и полевые данные о странице. Лабораторные данные полезны для отладки
проблемы с производительностью, так как он собирается в контролируемой среде. Однако может не
захватывать узкие места в реальном мире. Полевые данные полезны для захвата истинного, реального пользователя
опыт, но имеет более ограниченный набор метрик. Посмотрите, как думать
О Speed Tools для получения дополнительной информации о двух типах данных.
Посмотрите, как думать
О Speed Tools для получения дополнительной информации о двух типах данных.
Данные реального взаимодействия с пользователем
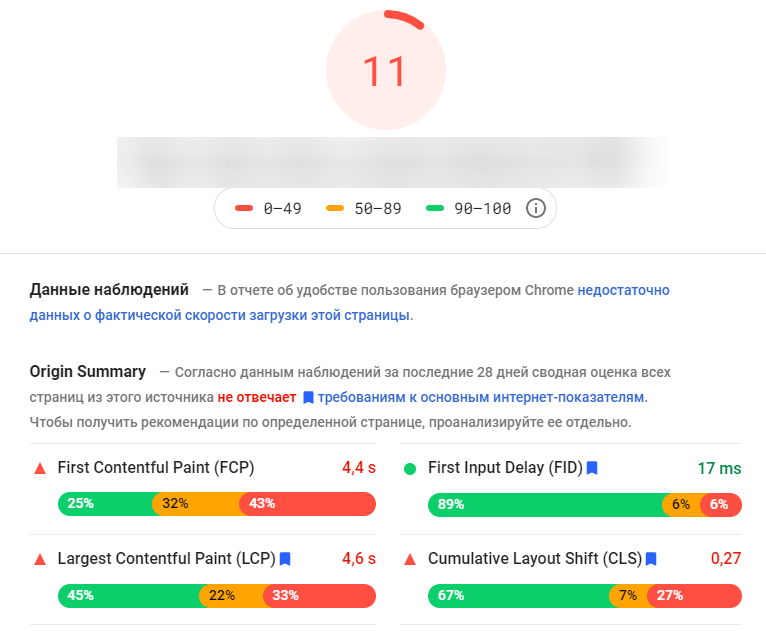
Данные реального взаимодействия с пользователем в PSI основаны на пользовательском интерфейсе Chrome. Отчет (CrUX) набор данных. PSI сообщает о реальных пользователях First Contentful Paint (FCP), первая задержка ввода (FID), Самая большая содержательная отрисовка (LCP) и совокупный макет Shift (CLS) за предыдущий 28-дневный период сбора. PSI также сообщает опыт для экспериментальных метрик Interaction to Next Paint (INP) и время до первого байта (TTFB).
Чтобы показать данные о пользовательском опыте для данной страницы, для нее должно быть достаточно данных.
для включения в набор данных CrUX. На странице может быть недостаточно данных, если она была
недавно опубликован или имеет слишком мало образцов от реальных пользователей. Когда это произойдет, PSI упадет
вернуться к детализации исходного уровня, которая охватывает весь пользовательский опыт на всех страницах
Веб-сайт. Иногда у источника может быть недостаточно данных, и в этом случае PSI будет
не может показать какие-либо данные о реальном опыте пользователя.
Когда это произойдет, PSI упадет
вернуться к детализации исходного уровня, которая охватывает весь пользовательский опыт на всех страницах
Веб-сайт. Иногда у источника может быть недостаточно данных, и в этом случае PSI будет
не может показать какие-либо данные о реальном опыте пользователя.
Оценка качества опыта
PSI классифицирует качество пользовательского опыта по трем категориям: хорошее, нуждается в улучшении, или Бедный. PSI устанавливает следующие пороговые значения в соответствии с Инициатива Web Vitals:
| Хорошо | Требуется улучшение | Бедный | |
|---|---|---|---|
| ФКП | [0, 1800 мс] | (1800 мс, 3000 мс] | более 3000 мс |
| ПИД | [0, 100 мс] | (100 мс, 300 мс] | более 300 мс |
| ЛКП | [0, 2500 мс] | (2500 мс, 4000 мс] | более 4000 мс |
| CLS | [0, 0,1] | (0,1, 0,25] | свыше 0,25 |
| ИЯФ (экспериментальный) | [0, 200 мс] | (200 мс, 500 мс] | более 500 мс |
| ТТФБ (экспериментальный) | [0, 800 мс] | (800 мс, 1800 мс] | более 1800 мс |
Распределение и выбранные значения показателей
PSI представляет распределение этих показателей, чтобы разработчики могли понять диапазон
опыт для этой страницы или источника. Это распределение разделено на три категории:
«Хорошо», «Требуется улучшение» и «Плохо», которые представлены зелеными, желтыми и красными полосами.
Например, 11 % в пределах желтой полосы LCP означает, что 11 % всех наблюдаемых значений LCP
падают между 2500 мс и 4000 мс.
Это распределение разделено на три категории:
«Хорошо», «Требуется улучшение» и «Плохо», которые представлены зелеными, желтыми и красными полосами.
Например, 11 % в пределах желтой полосы LCP означает, что 11 % всех наблюдаемых значений LCP
падают между 2500 мс и 4000 мс.
Над полосами распределения PSI сообщает 75-й процентиль для всех показателей. 75-й процентиль выбран так, чтобы разработчики могли понять наиболее разочарование пользователей на их сайте. Эти значения метрик поля классифицируются как хорошо/нуждается в улучшении/плохо, применяя те же пороговые значения, что и выше.
Основные веб-показатели
Core Web Vitals — это общий набор сигналов производительности, критически важных для
весь веб-опыт. Метрики Core Web Vitals — это FID, LCP и CLS, и они могут
собраны либо на уровне страницы, либо на уровне источника. Для агрегатов с достаточным количеством данных во всех
три метрики, агрегация проходит оценку Core Web Vitals, если 75-й процентиль
все три показателя являются хорошими. В противном случае агрегат не проходит оценку. Если
агрегации недостаточно данных для FID, то она пройдет оценку, если и 75-й
процентили LCP и CLS являются хорошими. Если в LCP или CLS недостаточно данных, страница или
агрегирование на уровне источника не может быть оценено.
В противном случае агрегат не проходит оценку. Если
агрегации недостаточно данных для FID, то она пройдет оценку, если и 75-й
процентили LCP и CLS являются хорошими. Если в LCP или CLS недостаточно данных, страница или
агрегирование на уровне источника не может быть оценено.
Различия между полевыми данными в PSI и CrUX
Разница между полевыми данными в PSI и Набор данных CrUX в BigQuery заключается в том, что данные PSI обновляются ежедневно, в то время как набор данных BigQuery обновляется ежемесячно и ограничивается данными на уровне источника. Оба источника данных представляют конечные 28-дневные периоды.
Диагностика производительности
PSI использует Lighthouse для анализа данного URL-адреса, создавая
показатель производительности, который оценивает эффективность страницы по различным показателям, в том числе:
Первая содержательная краска,
Самая большая содержательная краска,
Индекс скорости,
Совокупный сдвиг макета,
Время интерактива,
и общее время блокировки.
Каждая метрика оценивается и помечается значком:
- Хорошее обозначено зеленым кружком
- Требует улучшения отмечен желтым информационным квадратом
- Плохо обозначается красным предупреждающим треугольником
Оценка производительности
В верхней части раздела PSI предоставляет оценку, которая обобщает имитацию страницы. производительность. Эта оценка определяется запуском Lighthouse для сбора и анализа диагностических данных. информация о странице. Оценка 90 или выше считается хорошим. от 50 до 90 баллов который нуждается в улучшении, а ниже 50 считается плохим.
Аудиты
Lighthouse разделяет свои аудиты на три секции:
- Возможности предоставляют предложения по улучшению показателей производительности страницы.
Каждое предложение в этом разделе оценивает, насколько быстрее будет загружаться страница, если
реализовано улучшение.

- Диагностика предоставить дополнительную информацию о том, как страница лучше всего соответствует практика веб-разработки.
- Passed Audits указывает аудиты, которые были пройдены страницей.
Часто задаваемые вопросы (FAQ)
Какие устройства и сетевые условия использует Lighthouse для имитации загрузки страницы?
В настоящее время Lighthouse имитирует условия загрузки страницы устройства среднего уровня (Moto G4). в мобильной сети для мобильных устройств и emulated-desktop с проводным подключением для рабочего стола. PageSpeed также работает в Google центр обработки данных, который может варьироваться в зависимости от условий сети, вы можете проверить местоположение, в котором было просмотром блока окружающей среды Lighthouse Report:
Примечание. PageSpeed сообщит о работе в одной из следующих стран: Северная Америка, Европа или Азия.
PageSpeed сообщит о работе в одной из следующих стран: Северная Америка, Европа или Азия.
Почему полевые и лабораторные данные иногда противоречат друг другу?
Данные поля представляют собой исторический отчет о том, как работал конкретный URL-адрес, и представляют анонимные данные о производительности от пользователей в реальном мире на различных устройствах и в сети условия. Лабораторные данные основаны на смоделированной загрузке страницы на одном устройстве и фиксированных набор сетевых условий. В результате значения могут отличаться. См. Почему лабораторные и полевые данные могут отличаться (и что с этим делать) для получения дополнительной информации.
Почему для всех показателей выбран 75-й процентиль?
Наша цель — убедиться, что страницы хорошо работают для большинства пользователей. Ориентируясь на 75-й
значения процентиля для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем
в самых сложных условиях устройства и сети.
См. Определение пороговых значений показателей Core Web Vitals.
для получения дополнительной информации.
Ориентируясь на 75-й
значения процентиля для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем
в самых сложных условиях устройства и сети.
См. Определение пороговых значений показателей Core Web Vitals.
для получения дополнительной информации.
Почему FCP в v4 и v5 имеют разные значения?
FCP в v5 сообщает о 75-м процентиле (по состоянию на 4 ноября 2019 г.).), ранее это был 90-й процентиль. В v4 FCP сообщает медиану (50-й процентиль).
Почему значения FID в v5 разные?
FID сообщает о 75-м процентиле (по состоянию на 27 мая 2020 г.), ранее это был 95-й процентиль.
Что такое хорошая оценка лабораторных данных?
Любой балл по зеленому (90+) считается хорошим, но обратите внимание, что хорошие лабораторные данные не
обязательно означает, что реальный пользовательский опыт также будет хорошим.
Почему показатель производительности меняется от запуска к запуску? Я ничего не менял на своей странице!
Изменчивость в измерении производительности вводится через количество каналов с разным уровнем воздействия. Несколько распространенных источников метрики изменчивость — это доступность локальной сети, доступность клиентского оборудования и клиентских ресурсов. спор.
Почему данные CrUX реального пользователя недоступны для URL-адреса или источника?
В отчете об опыте использования Chrome собраны реальные данные о скорости из
подписавшиеся пользователи и
требует, чтобы URL-адрес был общедоступным
(сканируемый и индексируемый)
и иметь достаточное количество отдельных образцов, которые обеспечивают репрезентативное анонимное представление
производительности URL или источника.
Еще вопросы?
Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задайте свой вопрос на английском языке в Stack Overflow.
Если у вас есть общие отзывы или вопросы о PageSpeed Insights, или вы хотите начать общее обсуждение, начните тему в списке рассылки.
Если у вас есть общие вопросы о показателях Web Vitals, начните обсуждение в группе обсуждения web-vitals-feedback.
Обратная связь
Была ли эта страница полезной?
Большой! Спасибо за ваш отзыв! Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задать вопрос на английском в стеке Переполнение. Для общих вопросов, отзывов и обсуждений создайте тему в список рассылки. Жаль это слышать. Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задать вопрос на английском в стеке Переполнение. Для общих вопросов, отзывов и обсуждений создайте тему в
список рассылки.
Для общих вопросов, отзывов и обсуждений создайте тему в
список рассылки.Как набрать 100 % в Google PageSpeed Insights
Когда дело доходит до повышения коэффициента конверсии и веб-сайта, оптимизированного для поисковых систем, скорость имеет решающее значение.
Если у вас нет быстрого веб-сайта, люди будут отказываться от него быстрее, чем вы успеете сказать «конверсии».
Однако ускорить работу вашего веб-сайта — задача не из легких.
Проблема может заключаться в чем угодно: от плохо написанного кода до изображений или больших элементов страницы.
Вам нужно быстро решить эти проблемы, потому что Google не исправит ваш сайт, если вы этого не сделаете.
Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов занять место в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предлагает инструмент PageSpeed Insights, чтобы узнать, что вам нужно исправить.
К сожалению, они не дают вам наилучших инструкций по доведению вашего счета до 100%.
Вот как получить идеальные 100% в Google PageSpeed Insights и почему вам нужно достичь этого подвига.
Почему скорость страницы имеет значениеСкорость страницы – это решающий фактор для повышения рейтинга вашего веб-сайта в результатах поиска Google.
Если ваш веб-сайт не входит в десятку лучших страниц органического поиска, вы не попадете на первую страницу.
Таким образом, сосредоточение внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертируется.
Компания Backlinko недавно провела исследование, в ходе которого они проанализировали более одиннадцати миллионов страниц результатов поиска (SERP) в Google.
Они хотели выяснить, какие факторы наиболее распространены среди сайтов, попавших в первую десятку результатов.
Удивительно, но они обнаружили, что скорость страницы и ранжирование никак не связаны. Однако среднее время загрузки сайта на первой странице составляет 1,65 секунды, что довольно быстро.
Тем не менее, Google утверждает, что скорость страницы имеет значение. Об этом даже было целое обновление.
Это соединение зарезервировано и поддерживается новыми отраслевыми тестами Google PageSpeed.
Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то уйдет с вашего сайта, резко возрастает:
Это означает, что если ваша страница загружается 10 секунд, вероятность того, что кто-то покинет ваш сайт еще до того, как он загрузится, увеличивается на более 120 процентов!
Но, согласно недавнему исследованию более 5 миллионов сайтов, среднему веб-сайту требуется 10,3 секунды для полной загрузки на компьютере и 27,3 секунды для загрузки на мобильных устройствах.
Это означает, что почти все мы не достигаем цели, когда речь идет о быстродействующем веб-сайте.
Другое исследование, проведенное BigCommerce, показало, что коэффициент конверсии для веб-сайтов электронной коммерции составляет в среднем от одного до двух процентов.
Обнаружено, что скорость страницы может резко увеличить коэффициент конверсии.
Снижение скорости до двух секунд может увеличить трафик и доход.
Итак, что заставляет страницу загружаться медленно?
Наиболее распространенными причинами медленных страниц являются громоздкие изображения и плохо продуманный код.
Если вы посмотрите на любой веб-сайт в современную эпоху, он, вероятно, до предела заполнен изображениями.
Если вы не оптимизируете изображения, у вас могут быть страницы, занимающие несколько мегабайт.
Размер и вес страницы часто измеряются в байтах веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеренный в байтах.
Тестовые данные Google показывают, что наилучший вариант для размера или веса страницы — менее 500 КБ:
Но опять же, большинство из нас здесь не попадает в точку. Мы значительно превышаем рекомендуемый вес.
Одна из концепций, которая больше всего запомнилась мне в отчете Google, исходит из этой короткой, но впечатляющей цитаты:
«Несмотря ни на что, чем быстрее, тем лучше, а меньше значит лучше».
Независимо от того, насколько хорошо работает ваш сайт, есть большая вероятность, что у вас есть серьезные возможности для улучшения.
Как использовать инструмент PageSpeed InsightsБольшинство сайтов работают медленно из-за больших изображений, занимающих слишком много места.
Но это не всегда так для каждого сайта.
Вам нужно точно знать, что вызывает низкую скорость вашего сайта, прежде чем вы сможете внести необходимые изменения, чтобы получить 100%-ю оценку в инструменте PageSpeed Insights.
Для начала откройте инструмент PageSpeed Insights и введите URL своего веб-сайта в строку:
Нажмите «Анализ», чтобы Google провел быструю проверку вашего сайта.
Готовый отчет расскажет вам все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
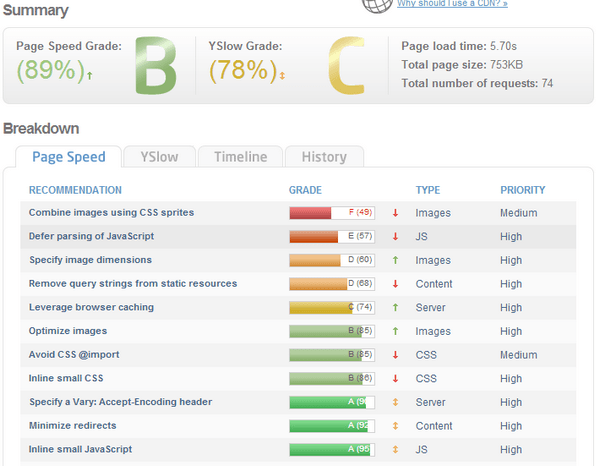
Вот как выглядит мой отчет:
Это 87/100.
Это не очень хорошо. Впрочем, это тоже не страшно.
Почти всегда есть возможности для улучшения. Моя цель здесь — довести вас до 100% к концу этой статьи, поскольку мы вместе совершим это путешествие по скорости страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько элементов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что элементы в «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал.
Очевидно, вам нужно позаботиться о каждом элементе, чтобы получить 100% результат в инструменте Page Speed Insights.
Начать нужно с самых приоритетных предметов (подробнее об этом позже).
Далее мы хотим протестировать наш мобильный сайт отдельно.
Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию.
Перейдите на страницу Test My Site , чтобы попробовать. Введите URL-адрес вашего веб-сайта и нажмите Enter:
Google займет несколько минут, чтобы запустить этот отчет, но он даст вам подробный обзор того, как работает ваш мобильный сайт по сравнению с отраслевыми стандартами.
Он даже сообщит вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
Мое время загрузки на мобильном устройстве составляет четыре секунды.
Помните: рекомендуемое время загрузки составляет три секунды или меньше.
Это означает, что моя скорость не соответствует отраслевым стандартам.
Из-за этого я теряю до 10 процентов посетителей просто из-за плохой скорости работы!
Вот как выглядит мой мобильный тест, когда я сравниваю его с отраслевыми стандартами:
Несмотря на то, что я все еще в разделе с самыми высокими показателями, я не на том уровне, на котором должен быть, если я хочу максимизировать эффективность своего веб-сайта или привлечь больше трафика. и преобразования.
и преобразования.
Прокрутите вниз еще ниже, и Google даст вам оценку того, что ваши лучшие исправления могут сделать для вашего веб-сайта:
Google сообщает, что с помощью нескольких исправлений я могу сократить время загрузки примерно на три секунды.
Это означает, что я потенциально могу заставить свой веб-сайт загружаться с отметкой в одну секунду!
Это потрясающе. Поверьте мне, чтобы сохранить 10 или более процентов ваших посетителей, это то, что вам нужно сделать.
Проведите на своем веб-сайте этот тест для мобильных устройств, чтобы получить данные о том, какие исправления вам нужны для вашего веб-сайта.
В этом следующем разделе я расскажу вам, как исправить проблемы со скоростью страницы, чтобы помочь вам набрать 100 % в инструменте PageSpeed Insights.
4 способа получить идеальную оценку PageSpeed Insights Получить 100% идеальный результат с помощью инструмента Google PageSpeed Insights — непростая задача.
Это тоже не произойдет за одну ночь. Вам придется немного поработать и провести несколько часов у точильного камня.
Но если вы хотите сэкономить трафик, повысить количество конверсий и увеличить доход, вам нужно , чтобы сделать это.
Это может быть утомительно и утомительно, но вам нужны эти преобразования. Нельзя лениться и рисковать, оставляя трафик и профит на столе.
Вот четыре основных способа, с помощью которых вы можете ускорить работу своего сайта и набрать 100% баллов в Google.
1. Сжатие изображенийОсновной причиной медленных страниц и низких оценок являются большие изображения.
Когда я исправил это на своем собственном сайте, я обнаружил огромное влияние на скорость.
Одним из лучших методов оптимизации для фиксирования размера изображения является сжатие.
Вы можете сэкономить в среднем 50 и более процентов размера изображения, используя простые инструменты сжатия.
Если вы используете WordPress, одним из лучших способов сделать это, не тратя много времени, является использование плагина, такого как WP Smush Image.
WP Smush предлагает множество потрясающих бесплатных функций.
Вы можете автоматически сглаживать изображения, добавив плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые он может сжать:
Если вы хотите массово загрузить тонны новых изображений для своего сайта, вы можете загрузить их непосредственно в плагин.
Вы можете сжимать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, вы можете включить настройку для автоматического сдвига изображений при загрузке.
Если вы включите этот параметр, вам больше никогда не придется беспокоиться о сжатии. А если вы сожмете все существующие изображения на своем сайте, вам не придется беспокоиться об этом каждый раз при загрузке.
WP Smush — отличный бесплатный инструмент для обычного пользователя WordPress.
youtube.com/embed/Ysu7eo1z2Hk?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Но что делать, если вы не используете WordPress?
Если вы управляете магазином и сайтом на основе Shopify, вы можете использовать Crush.pics:
Crush.pics говорит, что вы можете ожидать значительного скачка оценок PageSpeed Insights с помощью их инструмента:
Показатель PageSpeed до сжатия: 75 /100. Оценка PageSpeed после сжатия: 87/100
Если вы не знакомы с плагинами или не хотите использовать их для своего сайта, вы можете воспользоваться бесплатными онлайн-инструментами, такими как Compress JPEG или Optimizilla.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжимать до 20 изображений за одну загрузку.
Взгляните на этот пример изображения , который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68 процентов всего за две секунды с помощью Optimizilla. Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно нужно их реализовать, если вы не можете использовать плагин.
2. Используйте кэширование в браузереКэширование в браузере «запоминает» ранее загруженные ресурсы, поэтому их не нужно перезагружать при каждом посещении.
Когда посетитель веб-сайта переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, не нужно будет снова загружать.
Это приведет к значительному увеличению скорости, когда люди попадут на ваш сайт.
Как вы это реализуете? К счастью, для этого есть плагин. Для этого не нужно быть экспертом в области кодирования.
Попробуйте использовать W3 Total Cache для сайтов WordPress. Он имеет более миллиона активных установок и является самым популярным плагином кэширования на рынке:
W3 Total Cache утверждает, что он может дать вам по крайней мере 10-кратное улучшение общей производительности сайта.
Кроме того, они утверждают (и подтверждают), что этот плагин поможет вам достичь более высоких результатов в инструментах Google PageSpeed.
Инструмент также помогает минимизировать HTML (мы рассмотрим его далее), JavaScript и CSS, что позволяет сэкономить до 80 процентов пропускной способности.
Попробуйте использовать W3 Total Cache сегодня, чтобы быстро и легко повысить скорость своего веб-сайта, даже если у вас нет опыта программирования.
3. Минимизируйте свой HTMLМинимизация места, занимаемого вашим кодом HTML, является еще одним важным фактором в получении отличной оценки от Google.
Минификация — это процесс удаления или исправления ненужных или дублирующихся данных без влияния на то, как браузер будет обрабатывать HTML.
Включает в себя исправление кода, форматирование, удаление неиспользуемого кода и, по возможности, сокращение кода.
Еще раз, благодаря потрясающим возможностям плагинов WordPress, вам не нужно быть гением кодирования, чтобы исправить это.
Одним из лучших инструментов для этого является HTML Minify.
Вы можете скачать этот плагин бесплатно прямо с их сайта и установить его в свою учетную запись WordPress за считанные секунды.
Вы также можете установить его прямо с этой страницы плагина.
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на свой сайт.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить несколько зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS.
Включите настройки «Минимизировать HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какое действие рекомендуется для каждой настройки.
Если вы не знаете, как работают эти настройки, выполните следующие действия.
Сократите кодирование сегодня, и вы увидите мгновенное влияние на свой аналитический отчет.
4. Внедрение AMPAMP — это сокращение от Accelerated Mobile Pages.
Это проект Google, призванный ускорить загрузку мобильных страниц.
Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, благодаря чему ваши мобильные страницы загружаются практически мгновенно.
Он предоставляет пользователям более удобную работу на мобильных устройствах без каких-либо неуклюжих функций, которые плохо работают на мобильных устройствах.
Если вы просматриваете Интернет на своем мобильном телефоне, вы, вероятно, нажали на статью на основе AMP.
Вот как они выглядят:
Они часто попадают в раздел «Главные новости» результатов поиска Google и загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда пользователь, выполняющий поиск в Google, нажимает на одну из этих статей AMP, он видит следующее содержимое:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю прокручивать разные истории, не покидая веб-страницу и не нажимая на следующую. .
Эта функция упрощает работу пользователей на мобильных устройствах.
Прошли те времена, когда приходилось ждать 10 секунд, пока загрузится сайт, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад» один раз.
Чрезвычайно эффективно ускоряет ваш сайт и снижает вероятность того, что кто-то покинет его.
Множество компаний используют преимущества AMP.
Компания WIRED начала внедрять AMP, чтобы лучше привлекать своих клиентов.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не было из-за проблем со скоростью и удержанием посетителей.
Конверсий просто не было из-за проблем со скоростью и удержанием посетителей.
Решение инвестировать время в AMP оказало огромное влияние на WIRED.
Они увеличили рейтинг кликов в результатах обычного поиска на 25 процентов.
Они также обнаружили 63-процентное увеличение CTR рекламы в историях AMP.
Они также смогли добавить AMP-истории к более чем 100 000 статей на своем сайте.
Gizmodo также запрыгнула на поезд AMP и увидела огромные улучшения на своем мобильном сайте.
Они получали более 100 тысяч посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц.
Конверсия также увеличилась на 50 процентов.
Можно с уверенностью сказать, что AMP может значительно повысить конверсию и скорость на мобильных устройствах, давая вам огромную возможность получить более высокие баллы в Google PageSpeed Insights.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это.
Если вы знакомы с HTML, вы можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто менее технически подкован или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress.
Одним из самых популярных плагинов является AMP для WP.
Более 80 000 активных установок, постоянная поддержка и обновления.
Плагин включает конструктор страниц AMP, на который можно легко перетаскивать элементы страницы:
Это один из самых простых способов создания AMP-контента.
Все, что вам нужно сделать, это загрузить и установить плагин на панель инструментов WordPress и активировать его.
Оттуда вы можете использовать конструктор страниц для каждого нового сообщения, которое вы загружаете.
Затем для этих страниц будет создана AMP-версия, которая будет отображаться в результатах мобильного поиска.
AMP — это проверенный способ ускорить работу вашего мобильного сайта и снизить его скорость до менее чем одной секунды, и многие компании добиваются успеха с его помощью.
Почему важна скорость страницы?
Google использует скорость страницы в качестве фактора ранжирования, поскольку она влияет на взаимодействие с пользователем. Это может повлиять на вашу способность занимать более высокие позиции в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что сайты, которые загружаются быстрее, имеют более низкий показатель отказов. Это означает, что пользователь, вероятно, имеет лучший опыт.
В каких отраслях самые медленные сайты?
В среднем сайты о технологиях и путешествиях загружаются медленнее всего, тогда как местные и классифицированные сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Оптимальное время загрузки страницы — три секунды.
Заключение Google PageSpeed Insights Когда вы потратили бесчисленное количество дней, недель и месяцев на создание нового веб-сайта, вы хотите, чтобы каждое изображение, элемент и значок были первоклассными.
Однако это часто приводит к тому, что сайт работает медленнее, чем рекомендует Google.
Когда дело доходит до повышения конверсии на вашем сайте, скорость всегда будет играть большую роль.
Люди не хотят ждать 10 секунд, пока загрузится ваш сайт, когда они могут вернуться в Google и выбрать следующий результат.
Получение хороших результатов в тесте PageSpeed Insights должно быть одним из ваших главных приоритетов при попытке усовершенствовать и оптимизировать свой сайт.
Для начала вам необходимо определить, какие проблемы преследуют ваш сайт.
Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы увидеть, в чем заключается проблема, а затем проработайте их предложения. Вы также захотите минимизировать код, сжать изображения, добавить кеширование браузера и внедрить AMP.
Это проверенные шаги, которые могут сильно повлиять на вашу оценку PageSpeed Insight.
Идеальный 100-процентный результат в Google PageSpeed Insights может дать вашему веб-сайту импульс, необходимый для его успеха.
Какие лучшие способы увеличения скорости сайта вы нашли?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт Смотрите реальные результаты.
Заказать звонок
Google PageSpeed - скорость загрузки веб-сайта
Редактор: Стив Пейн
Изменено: 21.02.2022
В середине 2009 года Google запустил инициативу для более быстрого Интернета «Давайте сделаем Интернет». быстрее», тем самым закладывая основу для еще одного нового фактора ранжирования. С тех пор многое произошло в области PageSpeed, измерения и оптимизации времени загрузки веб-сайтов.
Contents
Contents
Время загрузки веб-сайта (скорость страницы) является фактором ранжирования SEO их веб-сайтов. В 2010 году было объявлено, что PageSpeed отныне станет одним из примерно 200 факторов ранжирования.
Мы уделяем особое внимание скорости как важному требованию при разработке продуктов и инфраструктуры, поскольку наши внутренние оценки показывают, что люди предпочитают более быстрые и отзывчивые приложения.
— Официальный блог Google
Несмотря на то, что, по данным Google, фактор ранжирования PageSpeed в то время влиял менее чем на 1% поисковых запросов, веб-мастерам все же следует усердно работать над оптимизацией времени загрузки своих веб-сайтов, поскольку это помогает обеспечить плавный пользовательский опыт.
Мы рекомендуем вам следить за скоростью загрузки вашего сайта — не только для повышения вашего рейтинга в поисковых системах, но и для улучшения опыта всех пользователей Интернета
— Команда качества поиска Google
В конце 2020 года Google объявил, что сигналы качества страницы будут включены в рейтинг поиска Google с их обновлением «Впечатления от страницы». Эти сигналы измеряют, как пользователи воспринимают свое взаимодействие с веб-страницей, и предназначены для того, чтобы помочь поисковой системе убедиться, что люди видят
Эти сигналы измеряют, как пользователи воспринимают свое взаимодействие с веб-страницей, и предназначены для того, чтобы помочь поисковой системе убедиться, что люди видят
наиболее полезные страницы в результатах поиска и получают максимальное удовольствие от работы в Интернете.
Джеффри Хосе, менеджер по поиску в блоге Google Search Central
Google объединяет существующие факторы удобства использования на мобильных устройствах, вопросы безопасности, HTTPS и удобство рекламы с новыми показателями PageSpeed, так называемыми Core Web Vitals.
Сигналы взаимодействия со страницей, называемые «опытом страницы». Источник Три основных веб-жизненных показателя: LCP (наибольшая отрисовка контента), FID (задержка первого ввода) и CLS (кумулятивное смещение макета) представляют наиболее неприятные эффекты, которые могут возникнуть в результате плохо оптимизированных или медленных веб-страниц. Они являются результатом многолетних исследований ориентированных на пользователя, значимых показателей, которые коррелируют с индивидуальным пользовательским опытом.
Почему время загрузки сайта так важно?
Исследования показали, что когда время загрузки увеличивается с одной до трех секунд, вероятность отказа пользователя увеличивается на 32%. Если время загрузки больше пяти секунд, вероятность рикошета увеличивается на 90%. Такой опыт может оказаться довольно разочаровывающим, а это означает, что большое количество пользователей предпочтут не возвращаться на эту страницу.
Из отраслевых эталонных показателей скорости мобильных страниц Google за 2018 г.Скорость загрузки и количество пользователей
Такие сайты, как Google, Amazon и Yahoo, очень подробно проанализировали влияние времени загрузки на поведение пользователей и опубликовали следующую статистику:
100 мс дополнительного времени загрузки привели к снижению продаж на 1%.
Грег Линден, Amazon
500 мс дополнительного времени загрузки привели к сокращению количества поисковых запросов на 20%.
Marrissa Mayer, Google
Уменьшение размера страницы на 30% привело к увеличению запросов карт на 30%.
Marrissa Mayer, Google
Важна не только скорость; стабильность также важна400 мс дополнительного времени загрузки привели к увеличению на 5-9% числа людей, которые нажали «назад» еще до того, как страница загрузилась.
Николь Салливан, Yahoo!
Чтобы пользователи были довольны, макет страницы также должен оставаться стабильным на протяжении всего жизненного цикла пользователя.
Исследование Yahoo! JAPAN, одна из крупнейших медиакомпаний Японии с более чем 79миллиардов просмотров страниц в месяц, ясно показывает важность кумулятивного изменения макета, или CLS, для удовлетворенности пользователей. Новостная платформа Yahoo! JAPAN News создали специальную группу разработчиков, специально предназначенную для улучшения взаимодействия с пользователем и Core Web Vitals (CWV).
Благодаря постоянному мониторингу и оптимизации было показано, что улучшенный CLS веб-сайта привел к увеличению количества просмотров страниц за сеанс на 15% и увеличению продолжительности сеанса на 13%.
Это кажется правдоподобным, учитывая, что содержимое страницы и элементы навигации, такие как ссылки или кнопки, которые неожиданно перемещаются, часто приводят к случайным нажатиям на страницу. Это может разочаровать пользователя, а разочарованные пользователи, как правило, не задерживаются на странице надолго.
PageSpeed влияет на активность сканирования роботом GoogleBot
Процесс сканирования является чрезвычайно ресурсоемким и дорогостоящим для Google. Как и любая компания, Google стремится использовать свои ресурсы максимально эффективно.
У Google нет ограничений на количество страниц в домене, которые можно сканировать в любой момент времени, например. в день, но есть ограничение по времени. Если ваш сервер может обслуживать больше страниц за время, в течение которого робот Googlebot находится на странице, Google также может просмотреть больше страниц.
Что говорит Google?
Если веб-сайт работает быстро, это хорошо не только для пользователей, но и для поисковых систем.
Источник: Matt Cutts
По этой причине URL-адреса, разрешение которых занимает более двух секунд, сканируются реже, чем сравнительно более быстрые страницы. Поскольку двухсекундный промежуток времени для разрешения URL-адреса сам по себе уже очень велик, это, скорее всего, повлияет только на несколько страниц.
Если ваш сайт может быстро реагировать на запросы, это также положительно влияет на краулинговый бюджет, т.е. на то, как часто Google заходит на сайт и сколько страниц просматривается (сканируется).
Однако этот аспект может оказать негативное влияние на усилия SEO, т.е. когда дело доходит до чрезвычайно больших веб-сайтов. Это может привести к тому, что важные и/или релевантные для SEO страницы будут сканироваться недостаточно часто.
Авторы Мэтью Махалик и Елена Юнг также написали о скорости страницы и ее влиянии на SEO здесь, а таблица экспертов, Джерри, Барри, Доун и Нед, обсуждают эту тему в видео 2018 года, показанном ниже.
Скорость важнее релевантности?
Важным моментом, который Google затронул в собственном видео на эту тему, является вопрос о том, является ли скорость более важным фактором ранжирования, чем релевантность документа поисковому запросу.
Ясный ответ на это: релевантность важнее.
Однако в случае поисковых запросов, которые возвращают много хороших страниц, предлагающих контент сопоставимой релевантности и качества, время загрузки может означать разницу между первой и второй страницей. Поэтому пренебрегать ею ни в коем случае нельзя.
Как измеряется PageSpeed веб-сайта?
Чтобы улучшить результаты поиска, Google использует данные о времени загрузки и поведении веб-сайта. Это собирается с помощью пользовательских данных собственного браузера Chrome.
С помощью этих отчетов UX Google может узнать больше о возможностях подключения и структуре веб-сайта. Он также может получить ценную информацию о пользовательском опыте во время процесса загрузки и о том, на что он похож в среднем для пользователей с разными интернет-соединениями и скоростями устройств.
Если веб-сайт загружается медленно, это не обязательно должно быть связано с большими изображениями или сложными сценариями. Соединение пользователя, устройство и веб-сервер также могут быть важными факторами.
Чтобы учесть эти возможности, Google использует данные браузера реальных посетителей сайта. Когда вы посещаете веб-сайт, браузер автоматически записывает основные веб-жизненные показатели, то есть LCP (наибольшая содержательная отрисовка), FID (первая задержка ввода) и CLS (кумулятивное смещение макета), и передает эту информацию в Google.
Значение PageSpeed, также известное как Lighthouse Score, также можно использовать для оценки скорости загрузки веб-сайта. Он варьируется по шкале от 0 до 100 и рассчитывается отдельно для настольных и мобильных устройств.
Он варьируется по шкале от 0 до 100 и рассчитывается отдельно для настольных и мобильных устройств.
Как можно проверить PageSpeed веб-сайта?
Google PageSpeed Insights
Вы можете использовать инструменты Google, чтобы узнать, нуждается ли ваш сайт в оптимизации. Инструмент Google PageSpeed Insignts проверяет ваш сайт всего за несколько секунд. В дополнение к лабораторным данным, которые он собирает, PageSpeed Insights также отображает некоторые полевые данные из отчета Chrome UX, а также указывает, прошла ли рассматриваемая страница Web Vitals Test.
Данные этого поля могут отображаться в отчете Core Web Vitals в Google Search Console для всех соответствующих URL-адресов:
Lighthouse
Другой инструмент, который Google делает доступным непосредственно в консоли разработчика Chrome, — это Lighthouse, автоматизированный инструмент с открытым исходным кодом. для улучшения качества сайтов. Lighthouse работает в браузере Google Chrome и позволяет тестировать веб-сайты, включая закрытые или локальные среды разработки.
Lighthouse автоматически выполняет серию проверок страницы в браузере, а затем создает отчет о том, насколько хорошо страница работает. Для каждой ошибки, которую обнаруживает Lighthouse, вы получаете конкретные предложения по улучшению страницы, а также предоставляются ссылки на справочную документацию, объясняющую, почему эта ошибка важна и как вы можете ее исправить.
SISTRIX PageSpeed Tool
Мы создали бесплатный инструмент , который позволяет вам получить доступ и сравнить реальное, измеренное пользователем время загрузки много миллионов веб-страниц :
Сравните скорость страницы прямо здесь
Здесь мы покажем вам, с разбивкой по настольным компьютерам и мобильным устройствам , сколько времени требуется реальным пользователям для загрузки вашего веб-сайта и насколько хорошо вы выполнять по сравнению со средним. Получайте удовольствие от его использования!
Получайте удовольствие от его использования!
Что говорит Google?
Если вы можете ускорить свой сайт, это действительно хорошо для пользователей, а также для поисковых систем… Это [скорость страницы] является лишь одним из более чем 200 факторов ранжирования.
Источник: Matt Cutts
Более подробная информация об инструментах проверки скорости страницы здесь.
Как повысить скорость страницы?
Мы написали руководство по оптимизации скорости страницы, в котором описаны наиболее распространенные проблемы и способы их устранения. Например, сжатие на стороне сервера, уменьшение задержки и веб-шрифты.
Повышение скорости страницы часто является проектом, который ведет ко многим областям хостинга, типов серверов, систем управления, плагинов, оптимизации баз данных, оптимизации тем, кэширования, оптимизации изображений и сетей распространения контента. Имейте в виду, что некоторые из задач потребуют хороших технических навыков.



 Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.

 Ведь большинство изображений, используемых на сайте, загружается именно ими.
Ведь большинство изображений, используемых на сайте, загружается именно ими. Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера.
Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования. к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;