Форма обратной связи Shop-Script/Webasyst
1.Описание
С помощью приложения «Форма обратной связи» Вы можете добавить гибкую форму обратной связи на всех страницах сайта, изменять поля формы, вывести плавающую кнопку, отправлять уведомления на email и по СМС.
2.Функционал
- Гибкая форма: возможность создавать поля разных типов, делать их обязательными, прописывать заголовки и placeholder полей
- Кастомизация: изменение основного используемого цвета, текста кнопок, уведомления об успешной отправке и тд.
- Уведомление по смс и email: поддержка плагинов уведомлений по sms. Возможна отправка уведомлений на несколько телефонов и почтовых адресов
- Плавающая кнопка: отображение плавающей кнопки вызова формы на всех страницах сайта
- Определение геолокации: определение геолокации пользователя по его ip-адресу
- Яндекс.Метрика и Google.Analytics: простое добавление целей через настройки темы дизайна на открытие формы, отправку и ошибку отправки
- Управление заявками: возможность фильтрации заявок в админ.
 панели по дате, периоду, статусу
панели по дате, периоду, статусу - Поддержка и обновления: бесплатные обновления приложения, стандартной темы дизайна, поддержка в рамках соглашения
3.Подключение СМС-шлюза TargetSMS.ru
Для активации СМС-уведомлений:
- Пройдите регистрацию в нашем сервисе СМС-рассылок. После регистрации Вы получите логин, пароль, тестовое имя отправителя и тестовый баланс для проверки работы сервиса СМС-рассылок;
- Установите плагин «TargetSMS.ru: СМС-рассылки и уведомления» с помощью приложения «Инсталлер» в администраторской панели Вашего Webasyst. Ссылка на наш плагин в маркетплейсе: https://www.webasyst.ru/store/plugin/sms/targetsms/. При установке в разделе «Магазин» —>> «Настройки» —>> «Общие настройки» укажите полученные при регистрации логин, пароль и буквенную подпись отправителя. ВАЖНО: указывайте только согласованную подпись отправителя (несогласованные подписи отправителей работать НЕ БУДУТ).
 1.ВАЖНО
1.ВАЖНО- В поле «ID отправителей» нужно указать либо тестовую подпись отправителя, полученную при регистрации (регистр важен!), либо Вашу согласованную подпись отправителя (несогласованная подпись работать не будет!). Ставить в это поле символ «*» не нужно!
- При необходимости смены учетной записи необходимо перейти в раздел «Настройки», затем выбрать «Общие настройки» и ввести новые учетные данные.
4.Установка приложения
Найдите приложение в маркетплейсе Shop-Script/Webasyst и приобретите его у разработчика (ВАЖНО: приложение «Форма обратной связи» не разрабатывался и не принадлежит компании TargetSMS.ru, поэтому за функционал и техническую поддержку отвечает разработчик).
5.Настройка приложения
- После установки приложения найдите иконку «Форма обратной связи» в верхнем меню бекенда
- Перейдите на вкладку «Уведомления»
- Переведите переключатель «Уведомлять по SMS» в положение «Уведомлять»
- В поле «Получатели» внесите номера телефонов администраторов или менеджеров (им будут приходить заявки)
- В поле «Текст СМС» внесите нужный текст сообщения.
 При необходимости можно использовать параметры персонификации текста СМС.
При необходимости можно использовать параметры персонификации текста СМС. - Выберите наш SMS-шлюз TargetSMS из списка и укажите «Номер телефона для уведомлений», после чего нажмите «Сохранить».
6.Проверка баланса
Для проверки баланса зайдите в личный кабинет сервиса СМС-рассылок sms.targetsms.ru.
РЕКОМЕНДАЦИЯ: заносить номера телефонов в карточки клиентов исключительно в международном формате +79000000001
7.Типовые проблемы и сложности
Самые популярные проблемы и вопросы по работе с интеграцией описаны тут.
Начать рассылку
Тестовые сообщения бесплатно
Форма обратной связи для сайта с отправкой на почту
Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта, которую я вам покажу – основана на использовании технологии Ajax. Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
Демо
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1.
2. formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!
Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML. Сделать сделаете, но работать она не будет!
Сделать сделаете, но работать она не будет!
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
Скачать видео в хорошем качестве с Летитбит.
Скачать видео в хорошем качестве с Народа.
Скачать архив скрипта.
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
15 бесплатных сценариев контактных форм для вашего веб-сайта
Обновлено
James Parsons
Опубликовано в Ресурсы
Контактная форма является почти необходимой частью любого сайта , стремящегося заниматься электронной коммерцией. Если у вас нет контактной формы, вы полагаетесь на электронную почту или номер телефона, чтобы пользователи могли связаться с вами. С электронной почтой вы никогда не знаете, пройдет ли пользователь дополнительный этап создания и отправки сообщения. Вам также придется иметь дело с многочисленными сообщениями, так как они, скорее всего, не предоставят всю информацию, которую вы хотите получить от них.
Вам также придется иметь дело с многочисленными сообщениями, так как они, скорее всего, не предоставят всю информацию, которую вы хотите получить от них.
С телефоном проблем меньше, но проблем больше. Во-первых, кто у вас отвечает на звонки? Если это талантливый продавец, он на связи 24/7 или у него есть рабочее время? Сила вашего сайта заключается в том, что вы работаете весь день, каждый день. Если ваша воронка продаж работает только в рабочее время, остальная часть вашего сайта в половине случаев бесполезна. Если вместо этого вы передаете аутсорсинг колл-центру, у вас есть доступность, но не талантливый опыт продаж.
К счастью, контактные формы просты в реализации . Вы можете найти сценарии, чтобы включить их и достаточно легко вставить эти сценарии на свою страницу.
Я добавлю сюда отказ от ответственности. Всегда убедитесь, что кто-то, кто понимает код, просматривает любой плагин или скрипт, который вы устанавливаете. Вы не хотите узнать через шесть месяцев, что используемый вами контактный скрипт также отправляет информацию третьей стороне.
Простой
Комплекс
Строители
The Simple
Это одни из самых простых контактных форм, которые вы можете получить. Это основные поля, которые пользователь заполняет. Когда они отправляются, информация отправляется вам.
- Эта форма CSS-Tricks представляет собой простую контактную форму, созданную с использованием PHP для кода и CSS для стилей. Вы можете применить к нему всевозможные стили, чтобы он соответствовал остальной части вашего сайта. Серверная часть PHP означает, что вам нужно запустить веб-сайт на сервере, который использует PHP, но это редко является проблемой. Вы можете найти вторую версию здесь, с дополнительной защитой от спама через reCaptcha.
- Эта базовая форма электронной почты взята из бесплатной контактной формы, поэтому вы знаете, что она делает то, что говорит.

- Эта простая PHP-форма — еще одна невероятно простая версия формы. Исходя из 123Contact Form dot com, вы можете пойти немного дальше и использовать их конструктор форм для настройки формы. В третьем разделе появится больше конструкторов форм.
- Эта проверенная форма использует JavaScript для проверки информации формы, что гарантирует, что вы никогда не закончите отправку форм с отсутствующими полями. Только не пытайтесь заполнить слишком много полей, иначе ваши пользователи сдадутся и передумают.
- Этот сайт форм включает в себя несколько вариантов простой контактной формы, чтобы дать вам некоторые идеи о том, что вы можете включить. Вы, конечно, можете настроить их по своему усмотрению.

Комплекс
Все эти формы немного сложнее. Они делают сложные вещи, например всплывают в лайтбоксах или прячутся по бокам экрана. Их немного сложнее запускать и устранять неполадки, но гладкий дизайн компенсирует это.
- Эта простая форма jQuery открывает простую контактную форму в лайтбоксе, затемняя остальную часть сайта. Хорошо, когда вы хотите, чтобы ваша форма была как можно менее разрушительной. Однако у него не так много возможностей для настройки, если только вы не хотите копаться в коде самостоятельно.
- Эта форма AJAX выглядит очень простой, но на самом деле она включает в себя немало проверок и дополнительных приемов. Если вы не совсем удовлетворены, вы можете порыться на сайте и найти еще несколько вариантов формы, включая некоторые дополнительные темы.
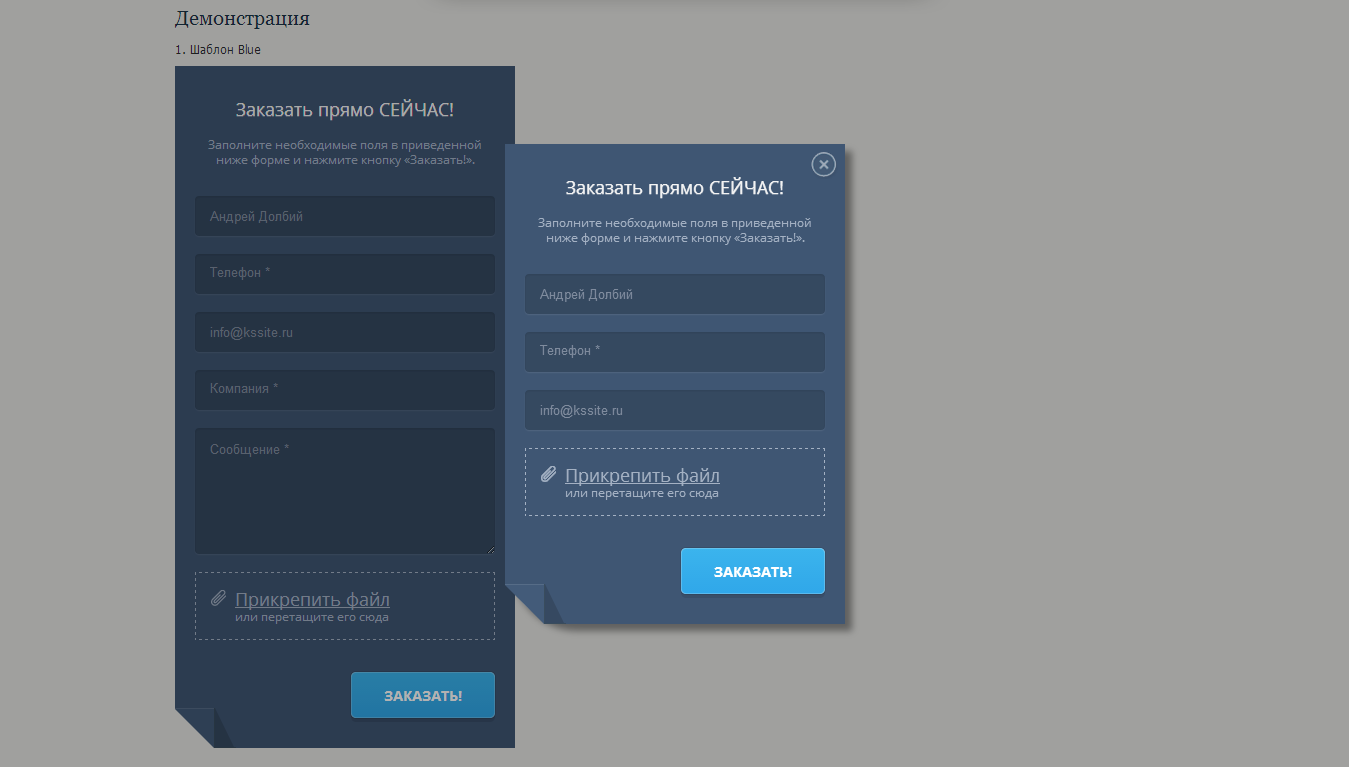
- Эта другая форма AJAX находится на небольшой вкладке сбоку экрана, готовая и доступная в любое время, когда ваши пользователи захотят щелкнуть ее, чтобы отправить вам сообщение.

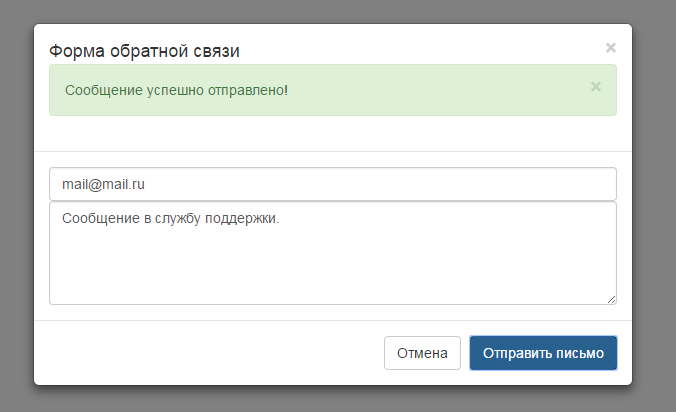
- Эта Fancy Form делает все из одного меню. Когда вы отправляете форму, она превращается в подтверждающее сообщение без необходимости обновления страницы. Это может быть полезно по ряду причин.
- Эта специальная форма не бесплатна, но в ней есть одна расширенная функция, которая стоит своих денег, если вы работаете с большим количеством клиентов; Экспорт CSV. Вы можете легко получить электронную таблицу данных из ваших представлений.
Строители
Иногда готовые решения, которые вы найдете в Интернете, просто не работают для того, чего вы хотите. Вот когда вам нужно обратиться к чему-то, что предлагает услугу, а не куча кода. Все эти службы позволяют вам создавать индивидуальные формы и экспортировать код, который вы можете вставить на свой сайт.
- WuFoo — это простой конструктор форм, который позволяет вам создавать HTML-формы, которые работают как контактные формы, опросы, приглашения, страницы регистрации и множество других опций. Вы можете попробовать бесплатно, но создание более сложных форм или наличие нескольких пользователей стоит денег.
- Spring.me, ранее известный как Formspring, — это конструктор форм, который может использовать каждый, от предприятия до отдельного предпринимателя. Он хорошо работает с социальными сетями.
- Freedback — это графический конструктор форм, разработанный на основе простых контактных форм HTML. Там не так много, но вам не нужно много для простой страницы контактов.
- PHPForm — это база данных опций для создания простой формы всего за три шага. Во-первых, выберите цветовую схему, которая наиболее точно соответствует вашему сайту. Вы можете изменить его позже, если вам нужно.
 Во-вторых, используйте их дюжину вариантов для оформления формы. В-третьих, скачайте и вставьте в готовую форму.
Во-вторых, используйте их дюжину вариантов для оформления формы. В-третьих, скачайте и вставьте в готовую форму.
- FormAssembly — отличный инструмент для создания контента с двухнедельной платной пробной версией. Они делают контактные формы, опросы, приложения и даже формы обработки платежей, уделяя особое внимание безопасности.
Автор: Джеймс Парсонс
Джеймс — специалист по контент-маркетингу и поисковой оптимизации, которому нравится повышать продажи с помощью ведения блога, создавая при этом потрясающий и полезный контент.
Присоединиться к обсуждению
Оставить комментарий
Как создать рабочую контактную HTML-форму
Если вы ищете код контактной формы HTML, вы находитесь в правильном месте. Создайте простую контактную форму за считанные минуты с помощью HTML и CSS, следуя нашему руководству.
Однако, если вы хотите быстро создать контактную форму в формате HTML, используйте наш генератор контактных форм , который не требует каких-либо знаний в области программирования. Зарегистрируйтесь БЕСПЛАТНО и немедленно сгенерируйте код контактной формы HTML.
Зарегистрируйтесь БЕСПЛАТНО и немедленно сгенерируйте код контактной формы HTML.
Создайте контактную форму в формате HTML
123FormBuilder – это универсальный и удобный онлайн-конструктор форм , который за считанные минуты создает расширенные контактные формы в формате HTML. Вам не нужно тратить время на их кодирование, а вместо этого сосредоточьтесь на других частях Ваш сайт. Кроме того, вы можете бесплатно создать контактную форму в формате HTML.
Как только вы зарегистрируетесь в 123FormBuilder, вы сможете начать создавать и настраивать HTML-форму несколькими щелчками мыши. Наш конструктор HTML-форм автоматически создает HTML-код, который вы можете добавить на свою контактную страницу или любую другую веб-страницу. Вы найдете специальные элементы формы для использования, такие как Google Maps, CAPTCHA, социальные кнопки и многое другое, а также вы можете настроить дизайн формы. Все формы оптимизированы для мобильных устройств, поэтому вы можете быть уверены, что у вас есть контактная форма, адаптированная для мобильных устройств.
Создайте рабочую контактную форму на 123FormBuilder и воспользуйтесь следующими функциями:
- 30+ элементов формы: имя , фамилия , электронная почта , выпадающий список , короткий текст (для темы), множественный выбор , Карта Google , разрыв страницы (для разбивки на страницы), настраиваемый отправить кнопка
- Дополнительные функции: проверка изображения CAPTCHA, проверка формы, пользовательский JavaScript
- Красивый дизайн контактной формы: примените свой собственный код HTML и CSS для стилизации элементов формы, таких как поля ввода и сообщения, и подберите цветовую схему или выберите один из наших шаблонов контактной формы
- Специализированная группа поддержки, которая поможет вам создать контактную форму без HTML и собрать новых потенциальных клиентов
Все эти и другие функции доступны с нашим простым генератором кода контактной формы HTML. Не стесняйтесь попробовать!
Не стесняйтесь попробовать!
Дополнительные пошаговые руководства по созданию мощных веб-форм со встроенной проверкой формы см. в нашей базе знаний. Придайте этому «свяжитесь с нами» ощущение человека, который приветствует и отправляет вам сообщения ваших посетителей.
Часто задаваемые вопросы
Как создать контактную форму в HTML?
Вы можете легко создать контактную форму в HTML, следуя нашему руководству или используя наш генератор контактных форм с перетаскиванием, который не требует навыков программирования.
Что такое контактная форма в HTML?
Контактная форма HTML — это инструмент для получения сообщений электронной почты и сбора новых контактов с вашего веб-сайта.
Как связать контактную форму с электронным письмом в HTML?
Вы можете связать контактную форму в электронном письме, разместив форму на своем веб-сайте и поделившись ссылкой на свою веб-страницу, или используя 123FormBuilder для создания прямой ссылки на форму в теле письма.

 панели по дате, периоду, статусу
панели по дате, периоду, статусу При необходимости можно использовать параметры персонификации текста СМС.
При необходимости можно использовать параметры персонификации текста СМС.


 Во-вторых, используйте их дюжину вариантов для оформления формы. В-третьих, скачайте и вставьте в готовую форму.
Во-вторых, используйте их дюжину вариантов для оформления формы. В-третьих, скачайте и вставьте в готовую форму.