Каким должен быть сайт в 2023 году – ТОП 12 трендов
Обновлено: 20.03.2023
В настоящее время веб-индустрия переживает бум. Бизнес уходит в онлайн. Конкурентная борьба в интернете набирает обороты. И ее главным инструментом стал веб-дизайн. Популярные тренды определяют, каким должен быть сайт в 2023 году, чтобы задержать внимание пользователей и обеспечить преимущества. О них мы и поговорим.
Содержание
ToggleТОП 12 трендов веб-дизайнаПервое впечатление о сайте производит его внешний вид. Уже потом, пользователь начинает разбираться в интерфейсе.
Сделать вывод о возможности дальнейшего изучения сайта, можно по следующим признакам:
- Скорость загрузки страницы, которая зависит не только от работы сервера, но и перегруженности декоративными элементами;
- Дружественная для пользователя цветовая гамма,
- Удобная типографика,
- Наличие мельтешащей анимации
- и другие.
Популярность разных способов оформления сайтов зависит от страны, для которой изготавливается контент. Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Но есть мировые тренды, которые так или иначе влияют на внешний вид сайтов всех стран. Их задают крупные IT компании и результаты исследований, построенные на пользовательском опыте.
О них и поговорим подробнее.
1. МинимализмМинимализм – это один из главных трендов современного веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту.
Если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д.
Starshiphsa
Люди все больше пользуются услугами онлайн-площадок, проводят много времени за монитором, поэтому условия минимализма должны распространяться и на цветовую гамму сайта.
Выбранная цветовая схема должна упрощать восприятие информации
Предпочтение лучше отдать мягким, естественным цветовым палитрам, таким как:
- природный зеленый
- спокойные пастельные оттенки коричневого и голубого
- нейтральные серые оттенки
- бежевый и пудровые цвета
Shopify landing page from dribbble
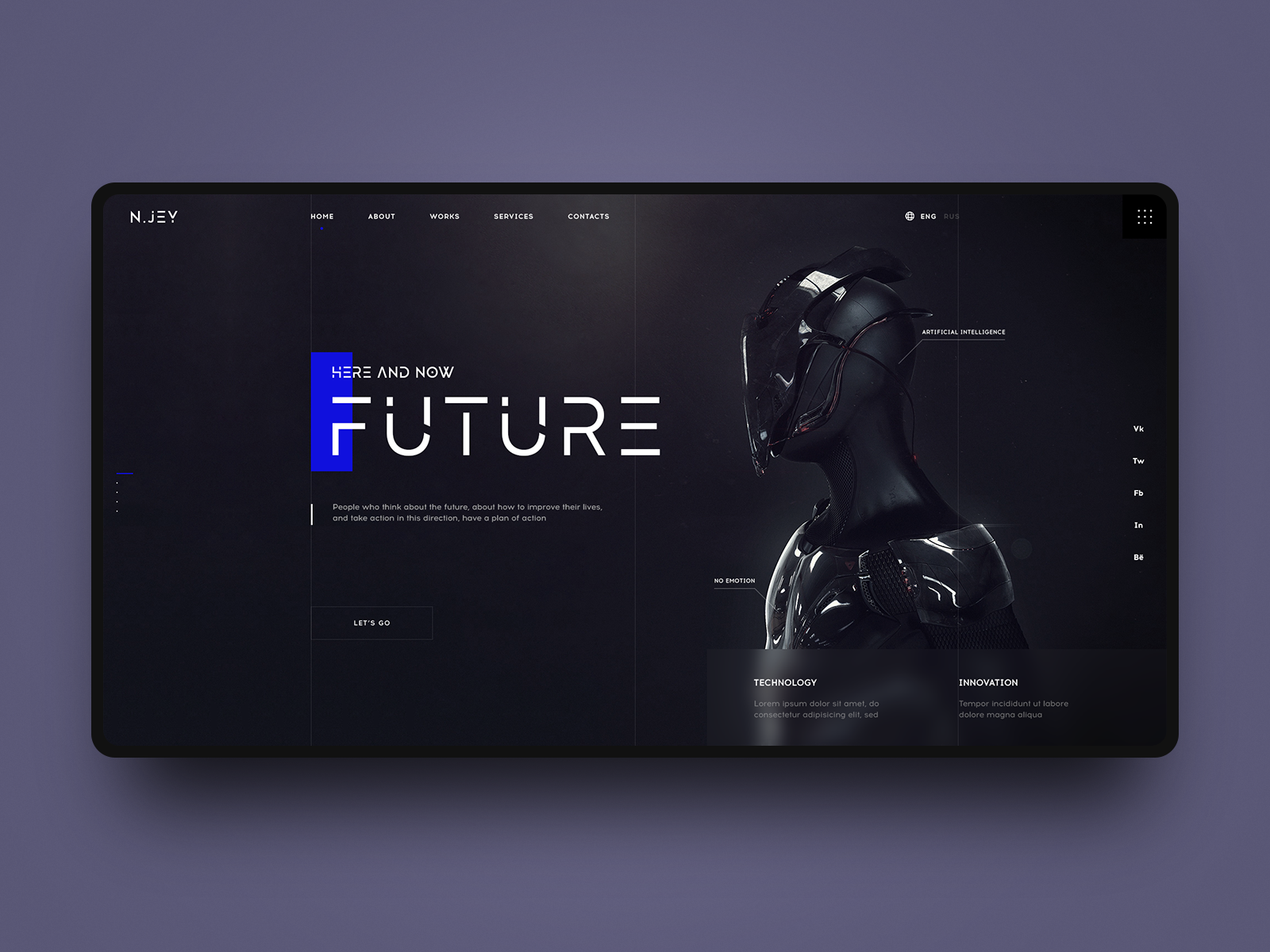
2. Типографика — как центральный элемент дизайнаМногие стремятся сделать типографику центральным элементом современного дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала.
Особенно, когда нужно передать очень много информации, как на сайте – известного кинематографиста. Обязательно откройте его и посмотрите на интересные параллакс эффекты .
Сайт Стенли Кубрика
Или еще один интересный пример на dribble, в котором хорошо сочетается типографика и параллакс эффект.
Kanye West & Adidas Promo Website
Крупная типографика в современных сайтах — это новое, являющееся хорошо забытым старым. Действительно, когда скорость интернета была мала, передача изображений труднодоступной, именно креативный крупный текст играл главную роль в расставлении акцентов.
Более подробно читайте в статье «Крупная типография — новый тренд в креативном веб дизайне«, где приведено еще больше примеров.
Пример использования крупной типографики в шапке сайта (Dribbble)
3. Креативный скроллингПрокрутка или скроллинг — это один из главных инструментов взаимодействия пользователя с интерфейсом. В современном дизайне он должен быть не только простым, но и запоминающимся — креативным.
Под простотой имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней.
В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Dipsea
Легко прокручивать страницу и изучать ее контент, когда весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в следующем проекте
Landing — Lakes wealth Loch by Outcrowd
Одним из трендов скроллинга на современном сайте является его трансформация. Когда элементы дизайна меняют свое положение или форму при движении мыши.
Vilius Vaicius by Dribbble
Визуальная обратная связь — вот на чем акцентируют внимание многие дизайнеры.
Еще один удачный пример такого взаимодействия графики с пользователем можно видеть ниже.
Tbilisi Gardens by Ana Miminoshvili
4. Смещенная сетка макетаДанному тренду нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие активно экспериментируют со смещением сеток макетов, а не используют стандартные.
carbonbeauty.com
5. Полуплоский дизайн и неоморфизмВ тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Можно сочетать плоские объекты (фон, графика) с реалистичными объемными (промо продукция), как это сделано в примере ниже.
Nike Promotion Ads — Parallax Effect
Или пойти по пути неоморфизма, когда происходит частичная имитация объема, за счет выборочных теней.
Неморфизм — это слияние двух тенденций — flat-дизайна и 3d дизайна
Book Story Web Concept
Как видите, сочетание полуплоского дизайна с тенями и фотореалистичного объекта дает интересный эффект.
Анимация – это неоспоримо яркий и приковывающий внимание тренд дизайна современного сайта. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей.
И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать.
Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Сайт портфолио. Остин Майер
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Уже несколько лет популярны анимированные логотипы и такая тенденция сохранится в будущем. Компании идут на разные ухищрения, что бы обратить внимание на свой бренд, а дизайнеры им в этом помогают. Так, например, сервис Canva подготовил шаблоны для анимации логотипов.
Использовать шаблон Canva
Чаще всего достаточно сделать анимацию при загрузке первого экрана, чтобы не перегружать пользователя.
Ниже можно увидеть пример сайта, сочетающий в себе крупную типографику, анимацию и дуплексные цвета, речь о которых пойдет ниже.
Spotify Layout&Motion by Jurica Koletic
7. Дуплексные цветаСовременным в веб дизайне стало использование двух цветов во всем сайте, что делает его невероятно стильным.
Fashion by Giga Tamarashvili.
8. Яркие цвета и их сочетанияДанный тренд зародился достаточно давно и еще надолго останется в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Clothes Shop by Yana
9. ИллюстрацииОни повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта.
Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрацияСовмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит оправдано ее использование в качестве демонстративного материала на современных сайтах. Подробнее читайте об этом в статье «Иллюстрация и фотография в Photoshop», которая так же не оставит вас равнодушным!
Веб-дизайн шагнул еще дальше. Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Использовать шаблон Canva
Комбинирование — один из трендов в дизайне современных сайтов, который останется с нами надолго. Причем эксперименты будут проводиться не только с цветами и формами, но и техниками подачи информации.
11. Креативная геометрия
Геометрические фигуры и креативные композиции из них становятся отличной альтернативой фотографии. Анимация с подобными объектами смотрится ярко и приковывает внимание пользователей. Огромный плюс — уменьшение веса изображений на сайте и как следствие ускорение его загрузки.
Примеры современного дизайна, основой которого являются геометрические фигуры, можно видеть ниже.
Portfolio Concept Design by Matvey Dunuk
Геометричный дизайн сайта
Такой стиль вполне можно назвать голландским, ведь именно данное направление так привязано к геометрии и формам.
12. ГлассморфизмДанная концепция предполагает использование полупрозрачных размытых фонов и объектов. Одним из главных ее последователей является Apple.
Одним из главных ее последователей является Apple.
Создается ощущение полупрозрачного стекла, от сюда и название — «glass» — стекло. Такая техника очень удобна по нескольким причинам:
- Смягчается контраст между светлыми и темными участками
- Текст и объекты легко просматриваются на ярком фоне
Дизайн сайта в стиле глассморфизм
Дизайн сайта в стиле глассморфизм
Пример создания плашки для элементов интерфейса в стиле «Глассморфизм», можно видеть в следующем видео:
ЗаключениеИ в заключении приведу немного статистики. Согласно исследованиям, регулярно проводящимся в интернет сообществе, можно сделать вывод, что:
- 40% опрошенных не будут пользоваться сайтом с неопрятным видом;
- 95% пользователей не доверяют сайтам с плохим дизайном;
- 60% пользователей закроют сайт, интерфейс которого не стал им понятен в течение первых 15 секунд после открытия.

- 72% компаний в онлайн-пространстве собираются расширять штат веб-дизайнеров
Из вышесказанного можно сделать вывод, что…
Современный сайт для пользователей — это сочетание интуитивно-понятного интерфейса и дизайна, соответствующего популярным трендам
Задачей по созданию понятного интерфейса, занимаются UX/UI дизайнеры. Мы рассматривали данную тему в статье «Принципы UI успешного сайта. Часть 1.» и будем далее раскрывать на страницах нашего блога.
Предлагаю посмотреть видео на тему трендов Ux/Ui дизайна в 2023 году от практикующего веб-мастера:
Мы рассмотрели главные условия и тренды дизайна современного сайта. Вы, наверное, заметили, что наряду с новыми принципами, возвращаются и старые тенденции — тени, объем. От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
Веб-индустрия — динамично развивающаяся отрасль, ставящая превыше всего интересы пользователей. Их лояльность к вашему интернет продукту — главный признак успешной компании.
Какие условия современного сайта, выделили бы вы в первую очередь? Какие тренды веб-дизайна импонируют вам? Пишите в комментариях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира веб — дизайна |
Как выглядят современные сайты: стили и элементы в Блоге
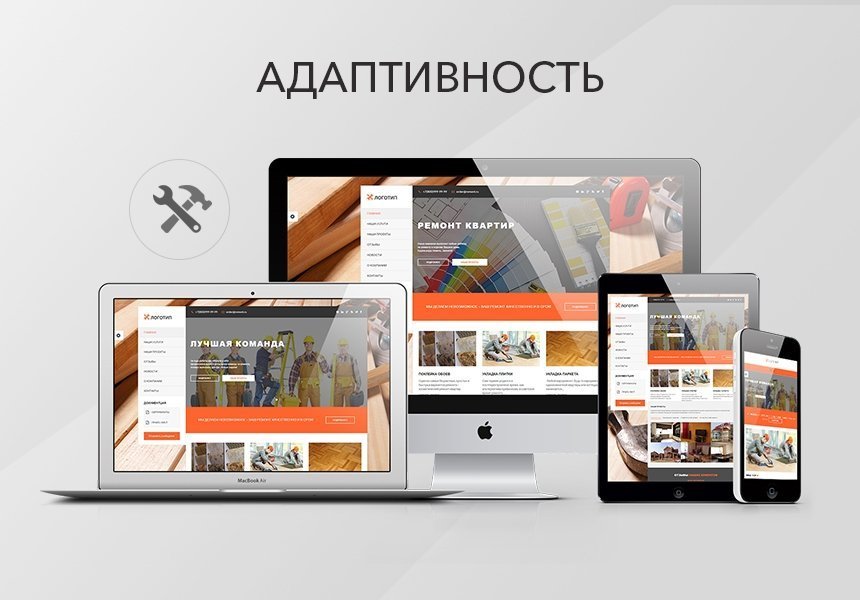
ОглавлениеСовременный дизайн сайта — это кропотливая работа веб-дизайнера, направленная на создание привлекательного декоративного оформления ресурса, удобного с функциональной точки зрения и приятного визуально. Стильный дизайн сайта должен отвечать новым тенденциям, адаптироваться под различные диагонали экрана, не потеряв графическую эстетичность.
Стильный дизайн сайта должен отвечать новым тенденциям, адаптироваться под различные диагонали экрана, не потеряв графическую эстетичность.
От того, насколько качественно созданы и скомпонованы графические и художественные элементы, зависит успех и посещаемость веб-ресурса в целом, так как посетитель в первые секунды пребывания на нем, оценивает, в первую очередь, именно визуальные характеристики. Стоит заметить, что тренды меняются, и современный веб дизайн сильно отличается от того, который был еще пару лет назад.
Одна из главных задач веб-мастера, которая становится при разработке ресурса — это выбор стилистического направления. Помимо желания воплотить свои самые креативные идеи, необходимо придерживаться требований заказчика, учитывать целевую аудиторию и тематику контента. Для этого применяются различные стили веб дизайна и определяется тот, который наиболее гармоничен с остальными составляющими — логотипом, текстовым наполнением и прочими компонентами.
Современные сайты могут кардинально отличаться друг от друга, но при их разработке важно учитывать несколько простых правил.
Современный сайт должен быть:
Стиль сайта — лишь один из многих компонентов дизайна. Однако именно он формирует его фирменные отличия, узнаваемость и привлекательность для посетителя. Современные сайты требуют больших усилий со стороны разработчиков, так как пользователя уже сложно удивить чем-то новым. Какие стили веб дизайна актуальны сегодня, что может предложить современный сайт и какими фишками его можно дополнить? Пришло время рассмотреть самые трендовые виды веб дизайна и стилистические решения.
Как должен быть оформлен современный сайт
Единой закономерности для этого не существует, каждый ресурс индивидуален и уникален, а благодаря инновационным технологиям, появилась возможность реализовать самые креативные задумки. В веб-дизайне, как и любом другом виде искусства, существует масса направлений и ответвлений, и при этом, четких правил для разработчика не устанавливается.
В веб-дизайне, как и любом другом виде искусства, существует масса направлений и ответвлений, и при этом, четких правил для разработчика не устанавливается.
Несмотря на это, создание графического дизайна требует следования новым тенденциям, которые сегодня диктуют свои условия. Например, пользователи и дизайнеры пришли к единому мнению, что современные сайты в минималистическом стиле более приемлемы и комфортны, а нагроможденный анимацией, всплывающими окнами и виде ресурс отходит в прошлое.
Кроме того, есть и практическая составляющая такого подхода — лишенный слайдов, музыкальных вставок и перегруженных фонов, ресурс, быстрее загружается и откликается на действия посетителя.
Трендовые стили веб дизайна
Современные сайты с оригинальной, свежей идеей имеют больше шансов на успех, чем аналоги с массой ненужных элементов. Web-дизайнеры не перестают удивлять новыми стилевыми направлениями, которые уже смогли оценить пользователи некоторых страниц. Мы не будем рассматривать классические приемы, такие как минимализм, METRO, типографика или FLAT дизайн. Предлагаем ознакомиться с самыми интересными вариантами, в которых представлены современные сайты.
Предлагаем ознакомиться с самыми интересными вариантами, в которых представлены современные сайты.
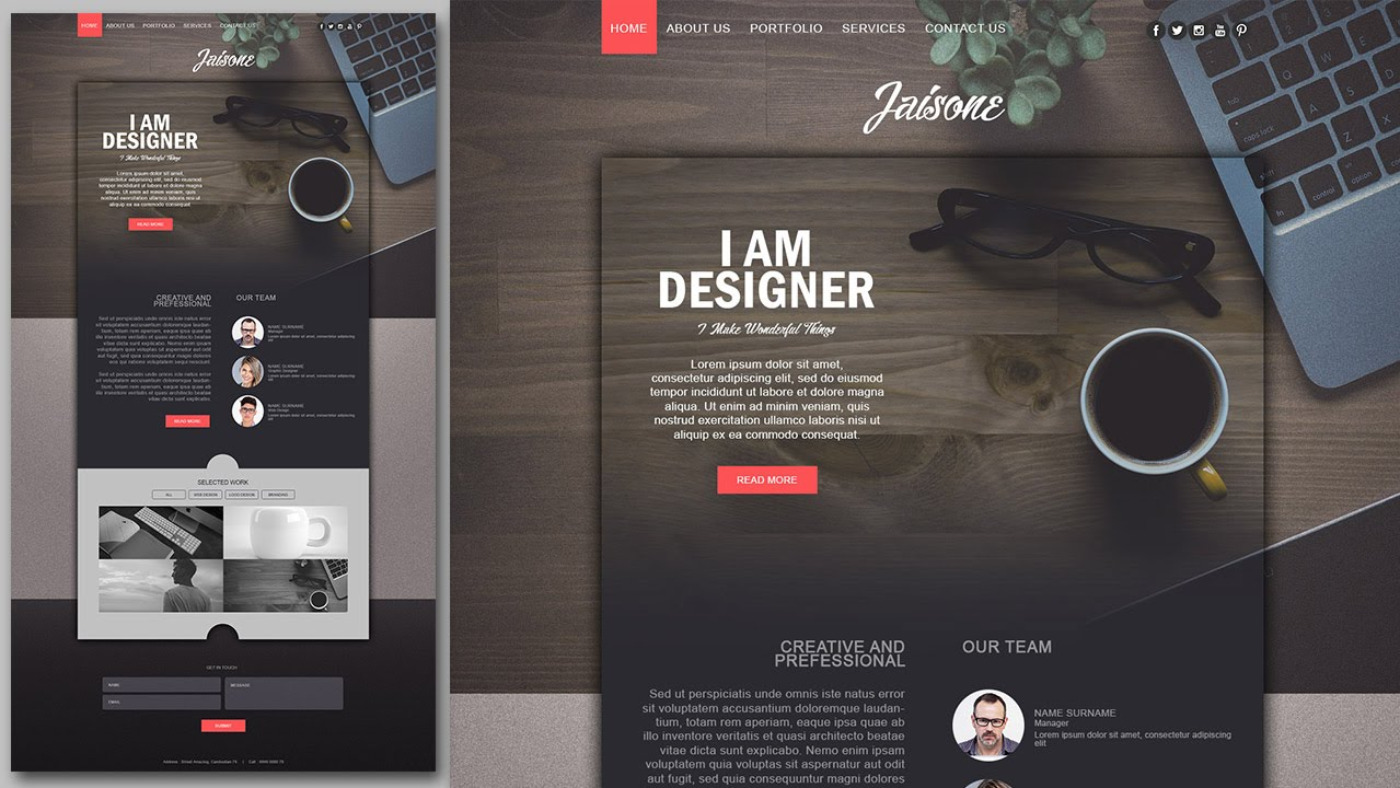
Текст, перекрывающий графический контент
Стандартное оформление страниц в какое-то время наскучило пользователям и возникла потребность в новом подходе. В тот момент возникла идея создания перекрывающего контента.
Суть задумки такова — задаются разнообразные пересечения текста с графическими блоками. На практике это выглядит весьма эффектно, перемещающаяся плашка в дизайне придает сайту живости и неординарности. Кроме блоков, в пересечении участвует текст, желательно, выделенный крупным жирным шрифтом. Такой каламбур на самом деле, упорядочен и статичен, плашка, дизайн которой может быть самым разным, больше не выглядит обычным элементом.
Похожий стиль демонстрируют такие современные сайты, как elegantseagulls.com и carbonbeauty.com. Пересечения и наслоения в них реализованы по-разному, однако, имеют общие черты.
Макеты с асимметрией и «ломаной» сеткой
Отсутствие центрированного баланса — модная фишка, в которой оформляются современные сайты. Ассиметричные линии, блоки, бары, в совокупности с наслаиванием элементов, выглядят необычно, чем выделяются среди схожих по тематике страниц. Здесь работают свои правила, а нестандартная сетка пользуется спросом у заказчиков. Это современный дизайн сайта, который передает эмоции, создает ощущение динамичности.
Ассиметричные линии, блоки, бары, в совокупности с наслаиванием элементов, выглядят необычно, чем выделяются среди схожих по тематике страниц. Здесь работают свои правила, а нестандартная сетка пользуется спросом у заказчиков. Это современный дизайн сайта, который передает эмоции, создает ощущение динамичности.
Duotone и оверлей поверх изображений
Раньше двутон с наложением цвета использовался в фотографировании, а сейчас таким оформлением могут похвастаться современные сайты. Выразительный спецэффект уже получил одобрение широкой аудитории и даже перекочевал в некоторые приложения.
Веб дизайн сайта в современном ретро с иллюстрациями
Винтажный стиль в сочетании с новыми технологиями показывает впечатляющий результат. Современные сайты, оформленные таким образом, направлены на демонстрацию истории продукта или компании, смотрятся дорого и солидно. Декорирование может содержать элементы античности, композиции начала ХХ века, которые вызовут у некоторых посетителей ностальгию. Помимо прочих преимуществ, такой дизайн отлично вписывается в минималистичное оформление.
Помимо прочих преимуществ, такой дизайн отлично вписывается в минималистичное оформление.
Кастомные иллюстрации
Уникальная графика, создающаяся под определенный продукт, его айдентику, шрифты. Современный дизайн сайтов в таком исполнении приносит не только узнаваемость, но и неплохую конверсию — если верить статистике, ресурсы с кастомными иллюстрациями конвертируют лиды в 7 раз лучше.
Брутальный веб-дизайн
Современные сайты с неотесанными, будто незавершенными компонентами, приводит в восторг аудиторию. Урбанистический фон в сочетании с хаотично размещенными элементами делает вызов гламуру, порядку. Брутальный современный дизайн сайтов в стиле минимализма с рукописными или затертыми шрифтами — смелое решение для того, чтобы выделиться из серой массы.
Стильные текстуры в фоне
Фоновые текстуры снова в тренде, новый подход освежил эту модель оформления, возродив популярность и востребованность. Это могут быть плиточные формы с повторяющимися деталями, которые персонализируют сайт и повышают конверсию. Опытные веб-дизайнеры умело сочетают стиль с нестандартными иконками и другими фрагментами, подгоняя общую композицию под ТЗ.
Опытные веб-дизайнеры умело сочетают стиль с нестандартными иконками и другими фрагментами, подгоняя общую композицию под ТЗ.
Градиенты 2.0
Современные сайты с плавными цветовыми переходами смотрятся свежо и динамично, привлекают внимание и успокаивают. Это комфортное декорирование, которое снова стало модным, исключив из палитры грязные оттенки.
Продуманные анимации и UI-эффекты
Начав свой путь с примитивного формата типа «Кликни меня!», сегодня современный сайт, содержащий легкую анимацию в совокупности с эффектами UI выглядит достойно. Он вызывает пользователя на контакт, взаимодействует, где-то заигрывает с ним, вовлекая в процесс. Часто используются юмористические миниатюры, располагающие к хорошему настроению и позитиву. А положительные эмоции всегда работали на успешность ресурса.
Масштабируемая SVG-графика
Для реализации такого стиля используется векторная графика, которая при увеличении не покрывается пикселями и не теряет внешний вид. Отредактировать в CSS такие элементы проще простого, а весят они очень мало, что на пользу быстрой загрузке страницы. В целом, современные сайты с масштабируемыми изображениями — это интересно, модно, увлекательно, хочется досмотреть до конца.
Отредактировать в CSS такие элементы проще простого, а весят они очень мало, что на пользу быстрой загрузке страницы. В целом, современные сайты с масштабируемыми изображениями — это интересно, модно, увлекательно, хочется досмотреть до конца.
Изометрия в дизайне
Сложный в создании, но очень эффектный прием, где объединяются 2 и 3D графика. В таком сочетании картинка смотрится необычно, раскрывает новые грани плоских предметов, заинтересовывает пользователя. Тем, кто хочет получить современные сайты с индивидуальным подходом — изометрия именно то что нужно.
Разделенный экран
Сплит-экраны удерживаются в трендах еще с 2015 года. Разделенный экран позволяет дизайнеру сделать сразу несколько акцентов, используя контрастные картинки или видео. Со стороны юзабилити — это хорошая возможность продемонстрировать максимальное количество информации, при этом, подать ее в неординарном формате. Кроме того, разделение экрана способствует организации контента, навигации и возможности сравнения.
Мы рассмотрели наиболее интересные стилистические решения, которые отличаются неординарностью и оригинальным подходом. На самом деле, их можно комбинировать и смешивать, придумывать новые направления, использовать все технические и программные инструменты, создавая современные сайты.
Какой выбрать современный дизайн сайтов
Важно помнить, что современные сайты — это прежде всего, маркетинговый инструмент, который должен работать на благо владельца. Поэтому, при выборе дизайна, необходимо отталкиваться от психографических характеристик целевой аудитории, тематики ресурса и продвигаемого продукта.
Для реализации того или иного дизайна, следует учитывать оба составляющих компонента: технический и художественный, которые определяют направление работы.
читайте также Максимально просто: лучшие логотипы в истории дизайна
Как сделать современный сайт?
Важность дизайна веб-сайта неоспорима — 75% суждений пользователей о веб-сайте, а, следовательно, и деловой авторитет основаны именно на дизайне сайта. Кроме того, эти суждения происходят всего за 3,42 секунды! Вот почему крайне важно уделять внимание дизайну сайта — если он не впечатляет ваших пользователей с первого взгляда, ваш бизнес может просто потерпеть неудачу.
Кроме того, эти суждения происходят всего за 3,42 секунды! Вот почему крайне важно уделять внимание дизайну сайта — если он не впечатляет ваших пользователей с первого взгляда, ваш бизнес может просто потерпеть неудачу.
В этой статье мы собираемся поразить вас главными тенденциями веб-дизайна 2023 года от компании, занимающейся дизайном и разработкой веб-сайтов, продемонстрировать лучшие современные примеры дизайна веб-сайтов и поделиться полезными советами по веб-дизайну, которые помогут вашему бренду выделиться на фоне других. соревнование.
2023 Современные тенденции дизайна веб-сайтов
Хотите узнать, что привлекает современных клиентов и посетителей Интернета? Без лишних слов давайте взглянем на самые невероятные тенденции веб-дизайна 2023 года.
1. Белое пространство
Белое пространство стало тенденцией с тех пор, как веб-дизайнеры начали удивительные эксперименты с ним в дизайне. Тенденция белого пространства продвигает философию простоты, которая ставит пустоту на передний план и подчеркивает важность минималистского содержания внутри. На изображении ниже вы можете увидеть, как Fireart Studio играет с пустым пространством в веб-дизайне.
На изображении ниже вы можете увидеть, как Fireart Studio играет с пустым пространством в веб-дизайне.
2. Полностраничные заголовки
Полностраничный дизайн заголовков стал одной из самых удивительных тенденций веб-дизайна в 2023 году. UI/UX-дизайнеры могут создавать различные версии заголовков, но самые распространенные Настройка включает ключевой текст или кнопки CTA слева от заголовка с визуально приятными картинками справа. Вы можете задаться вопросом, почему? Это связано с тем, что пользователи обычно концентрируют внимание на верхнем левом углу веб-страницы.
Сайт Discord3. Игривые курсоры
Игровые курсоры — одна из самых захватывающих тенденций веб-дизайна. Благодаря потрясающим визуальным эффектам и анимации игровые курсоры позволяют создать совершенно новый, более захватывающий и динамичный опыт. Обычно это выглядит как курсор мыши, который меняет свою форму и цвет или даже запускает анимацию при наведении курсора на некоторые объекты в пользовательском веб-интерфейсе. Эта тенденция может дать вашим пользователям незабываемые впечатления от вашего сайта.
Эта тенденция может дать вашим пользователям незабываемые впечатления от вашего сайта.
4. Динамическая прокрутка
Если вы хотите, чтобы ваш веб-сайт выглядел по-настоящему интерактивным и «живым», динамическая прокрутка — это то, что может помочь вам успешно реализовать ее. Это одна из самых популярных тенденций веб-дизайна, которая появится в 2023 году. Эта тактика подразумевает применение разных скоростей прокрутки для переднего и заднего плана вашего веб-сайта, чтобы создать впечатляющий 3D-эффект для посетителей веб-сайта. Здесь вы можете увидеть еще один отличный пример динамической прокрутки, созданный Fireart.
Веб-дизайн от Fireart Studio5. Индивидуальные иллюстрации
Индивидуальные иллюстрации помогут вам раскрыть индивидуальность вашего бренда в веб-дизайне. Они вызывают эмоции, создают впечатления и позволяют установить личную связь между брендом и посетителями сети. От банковского дела и здравоохранения до розничной торговли и разработки программного обеспечения многие бренды в разных отраслях создают фирменный стиль иллюстраций и используют пользовательские иллюстрации в дизайне веб-сайтов, чтобы выделиться среди сотен конкурентов. Проверьте, насколько гармонично иллюстрации могут дополнить присутствие вашего бизнеса в Интернете, на примере дизайна веб-сайта, созданном Лоренцо Перничиаро для Fireart Studio.
Проверьте, насколько гармонично иллюстрации могут дополнить присутствие вашего бизнеса в Интернете, на примере дизайна веб-сайта, созданном Лоренцо Перничиаро для Fireart Studio.
6. Тенденции цвета в 2023 году
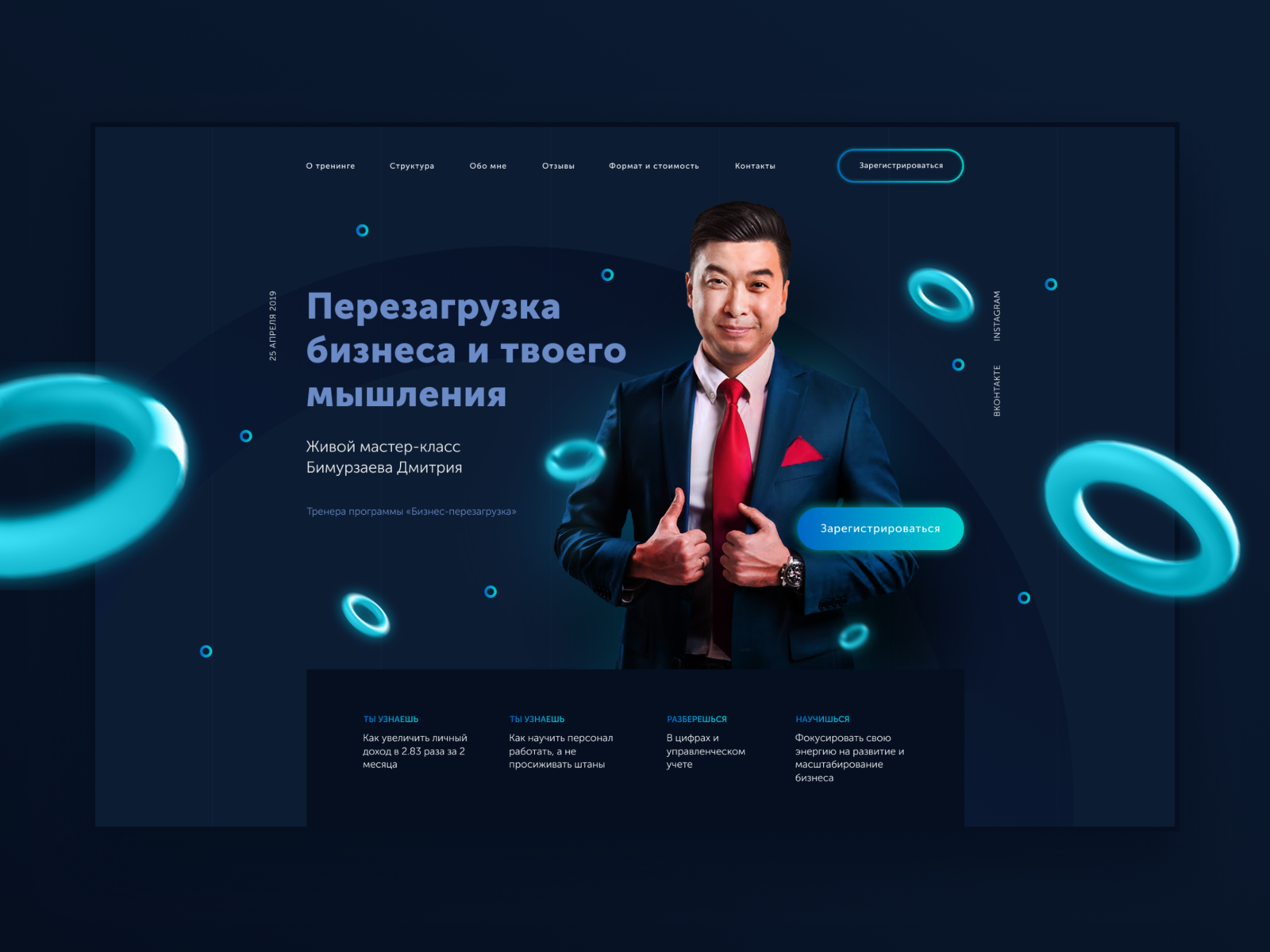
Веб-дизайн Майка В 2021 году мы можем увидеть как смелые, так и пастельные палитры как одну из тенденций веб-дизайна. Цветовой спектр, используемый на веб-сайте, в основном зависит от отрасли и предполагаемого воздействия на восприятие посетителя веб-сайта, поскольку многие компании осведомлены о силе психологии цвета и соответствующим образом применяют цвета. Например, если компания стремится убедить пользователей в своей благонадежности и надежности, целесообразно использовать синие тона, так как они часто ассоциируются с этими функциями. Просто подумайте о PayPal, Facebook, Twitter и других брендах, использующих синюю палитру. Все они относятся к отраслям, где защита данных играет особую роль. Поэтому синий цвет здесь особенно уместен.
7. Темный режим
OpenPhone от DashТемный режим — это следующая тенденция веб-дизайна, которую стоит рассмотреть здесь. Его по-прежнему любят и предпочитают многие пользователи по всему миру. Почему? Вероятно, потому, что он предлагает множество преимуществ, таких как улучшенная доступность, увеличенное время автономной работы, меньшая нагрузка на глаза, элегантный дизайн и т. д. ключ к успеху в цифровом мире. Это позволяет вам охватить потребности более широкой целевой аудитории, завоевать их лояльность и предложить «темный» онлайн-опыт, которого нет у многих других компаний.
8. Коллаж
Веб-дизайн от Андрея Коллаж — еще одна удивительная тенденция веб-дизайна, ожидаемая в 2023 году. Она придает дизайну веб-сайта больше аутентичности и уникальности, позволяя брендам выделиться среди других компаний в жесткой цифровой конкуренции. Коллажи все чаще используются на веб-сайтах. Людям нравится видеть их во время своих веб-путешествий, так как это еще одно место в сети, где они могут переключить внимание с обычных операций и цифровой активности на произведение искусства и немного расслабиться.
Многие современные коллажи удивят своей парадоксальностью, неожиданными сочетаниями «реалий», то есть нарезок из изображений, и неординарным стилем.
9. 3D и геометрический дизайн
– В МИКСЕ | Домашняя страница от MadeByStudioJQАбстрактный дизайн, геометрические формы и 3D-элементы занимают место в 2021 году. По крайней мере, мы ожидаем их появления в Интернете в ближайшее время. В последние годы многие компании активно внедряют технологии AR и VR в свой веб-опыт. Это породило новую тенденцию, 3D-дизайн, который, как ожидается, охватит Интернет в следующем году. 3D-изображения, 36-просмотровые видеоролики и анимация будут появляться на веб-сайтах еще чаще.
Кроме того, мы также увидим рост геометрического дизайна, который, как ожидается, будет особенно популярен в своей трехмерной реализации. Сочетание этих двух тенденций приведет к чему-то новому и удивительному. Эта умопомрачительная тенденция визуального дизайна может значительно обогатить опыт пользователей в Интернете и дать компаниям возможность создать еще более выдающееся присутствие в Интернете.
10. Антидизайн
Веб-дизайн от JipБудьте осторожны! Да, это не для всех. Эта тенденция веб-дизайна смелая, возмутительная и революционная. Он нарушает все правила дизайна и предлагает нам нечто совершенно отличное от всех упомянутых методов Adobe. Антидизайн — это продолжение популярного в 2020 году брутализма. Он противостоит поп-культуре и призывает к оригинальности, смелости и свободе. Речь идет о том, чтобы выйти за пределы нашей зоны комфорта и погрузиться в непредсказуемый, хаотичный и красивый цифровой опыт.
5 советов по созданию современного дизайна веб-сайта
Хотите узнать, как сделать веб-сайт современным? Мы подготовили эти 5 проверенных советов по разработке веб-сайта. Взгляните на них:
Будь минималистичным
от Alex Masliy для Fireart Studio Грамотно выбирайте контент, не перегружайте страницы изображениями и видео, выбирайте полноэкранный дизайн и при необходимости используйте гамбургер-меню. Это отличное решение, если ваше меню большое и сократить его невозможно.
Чтобы лучше все понять, загляните на этот сайт. Не оставайтесь там слишком долго — ваши глаза могут начать болеть, поскольку Арнгрен — удивительный пример плохого дизайна веб-сайта.
Он устарел и крайне запутан — ориентироваться практически невозможно, так как сайт переполнен некачественными изображениями, кнопками, ссылками и даже анимациями. Быть похожим на Арнгрена — большая ошибка, поэтому мы рекомендуем вам сделать свой сайт минималистичным.
Это не только удобно для пользователей — среди актуальных трендов дизайна — минимализм, поэтому ваш сайт также будет выглядеть современно и стильно. Взгляните на преимущества минималистичных веб-сайтов, чтобы убедиться, что это правильный выбор:
- Минималистичные веб-сайты загружаются намного быстрее, чем сложные веб-сайты, перегруженные изображениями, видео и анимацией.
- Минималистичные веб-сайты выглядят более профессионально и вызывают доверие.
- Минималистичные веб-сайты просты в навигации и использовании, что важно для пользователей.

- Минималистичные веб-сайты позволяют пользователям сосредоточиться на содержании.
Минималистичный дизайн не имеет недостатков, если только вы не создадите практически пустой веб-сайт с единственной кнопкой, спрятанной где-то внизу стартовой страницы. Так что просто будьте минималистичны в меру, и все будет хорошо.
Используйте видео для фона шапки
М. Редакция Фоновая анимация сайта от Жени Рынжук Маркетологи, использующие видео, увеличивают выручку на 49% быстрее, чем те, кто предпочитает не иметь дело с видеоконтентом. Это довольно очевидно, поскольку видео является одним из самых популярных типов контента. Однако мы здесь не для того, чтобы рекомендовать вам использовать видео при разработке веб-сайта. Нет, мы дадим вам более конкретный совет о том, как создать современный веб-сайт. Используйте видео для фонового заголовка вашего сайта. Такой трюк сейчас очень популярен, поэтому, если вы хотите приобщиться к современным тенденциям, следуйте нашей рекомендации.
Вы также можете использовать полноэкранное видео, но в этом случае убедитесь, что оно не отвлекает пользователей от контента. В противном случае даже самое интересное видео может испортить впечатление пользователей о вашем сайте и, следовательно, отразиться на вашем бизнесе.
Обратите внимание на типографику
Веб-дизайн «>от Sajon»>для Fireart StudioНикто не захочет исследовать ваш контент, если его трудно прочитать. Неправильный цвет шрифта — одна из самых распространенных и очевидных ошибок, но не единственная. Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
- Выберите шрифт, который будет отражать идею вашего сайта. Например, будет нелогично использовать забавный шрифт для серьезного сайта, посвященного медицинским исследованиям.
- Выберите уникальный шрифт, который поможет вашим пользователям легко идентифицировать вас среди конкурентов.
- Текст должен читаться без проблем, поэтому выберите правильный размер шрифта.
 Используйте разные размеры для текста и заголовков — этот прием улучшит структуру текста и, следовательно, его читабельность.
Используйте разные размеры для текста и заголовков — этот прием улучшит структуру текста и, следовательно, его читабельность. - Используйте адекватный межстрочный интервал — не оставляйте слишком много места между строками, но и не располагайте их слишком близко друг к другу.
- Не используйте слишком много разных цветов. Лучше остановиться только на нескольких из них; иначе ваш сайт превратится в раздражающую радугу.
Использование кнопок-призраков
Элементы и формы пользовательского интерфейса, автор Диана Палавандишвили Кнопки-призраки имеют цветную рамку и не имеют цветовой заливки. Такие прозрачные кнопки являются одними из самых популярных современных идей дизайна веб-сайтов, и они могут быть действительно хорошим выбором, если ваш сайт будет иметь минималистичный дизайн. Тем не менее, вы должны быть очень осторожны с этими кнопками, так как иногда их трудно обнаружить. А что происходит с пользователями, когда они не могут найти нужную кнопку? Точно, уходят.
- Кнопки должно быть легко найти, поэтому размещайте их там, где пользователи ожидают их увидеть, или рядом с чем-то заметным. Например, было бы здорово разместить призрачную кнопку рядом с призывом к действию.
- Грамотно выбирайте фон. Если сразу за кнопкой-призраком находится очень яркое изображение, пользователям может быть трудно его найти.
- Используйте правильные цвета для рамки и текста кнопки. Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной.
- Протестируйте кнопки-призраки, чтобы убедиться, что они работают правильно и хорошо выглядят как на настольных компьютерах, так и на мобильных устройствах.
Перейти на карточный веб-дизайн
Архитектура Сайт от Oliur Карточный дизайн — еще одно популярное направление, и, в отличие от кнопок-призраков, у него нет недостатков. Итак, каждая карточка содержит изображение или иконку и немного текста (название товара, основную информацию о нем и т.
- Карточки хорошо смотрятся на любом экране, так что вам не придется переживать, что что-то пойдет не так с мобильной версией вашего сайта.
- Карты не содержат много информации, поэтому их легко читать. Карты
- просты в навигации, что важно, если вы не хотите потерять своих пользователей. Карты
- довольно универсальны — их можно использовать практически для любого типа контента.
Карты — отличный выбор, нужно только правильно их оформить. Качественные картинки, подходящий текст и правильный интервал — три основных момента, на которые стоит обратить внимание при работе над дизайном карточек.
5 примеров лучшего современного веб-дизайна
Список советов по современному веб-дизайну готов, пора показать вам самые интересные образцы. Итак, начнем с первого примера дизайна сайта.
Lettuce & Co
Lettuce & Co Веб-сайт Lettuce & Co — компания, которая занимается организацией свадеб, дней рождения и других мероприятий. Это следует нескольким рекомендациям по созданию современного дизайна сайта, которые мы предоставили в первой части статьи. Во-первых, он довольно минималистичный — на стартовой странице вы не увидите много контента — только несколько качественных картинок, немного текста и меню-гамбургер с правой стороны.
Это следует нескольким рекомендациям по созданию современного дизайна сайта, которые мы предоставили в первой части статьи. Во-первых, он довольно минималистичный — на стартовой странице вы не увидите много контента — только несколько качественных картинок, немного текста и меню-гамбургер с правой стороны.
Сайт не перегружен контентом, поэтому на нем очень легко ориентироваться.
Во-вторых, размер, цвета и тип шрифтов тоже приятны. В целом проблем с типографикой нет. Здесь ничего не режет глаз — сайт выглядит действительно профессионально, стильно и вызывает доверие.
Brit + Co
Brit + Co Веб-сайт Brit + Co — один из самых замечательных примеров веб-дизайна. Это медиакомпания для женщин, и они очень мудро использовали дизайн карт. Проверьте их стартовую страницу — карточки хорошо организованы, поэтому сайт не выглядит грязным. Наоборот, ориентироваться очень легко. Сами карточки имеют простой, но очень приятный дизайн, а содержимое очень легко читается благодаря правильным шрифтам и интервалам.
Deneen Pottery
Веб-сайт Deneen PotteryDeneen Pottery производит керамическую посуду, и ее веб-сайт выглядит великолепно. Есть классный заголовок видео, который объясняет, о чем эта компания. Видео не отвлекает от контента — оно просто идеально вписывается в сайт. Затем есть довольно большая кнопка-призрак, и ее очень легко найти благодаря ее размеру и расположению.
Он расположен прямо перед видео, рядом с красочной кнопкой CTA. Контраст между ними привлекает внимание, поэтому эта кнопка-призрак не остается незамеченной. Шрифты и интервалы выглядят хорошо, а меню-гамбургер в правой части стартовой страницы скрывает множество ссылок. Благодаря этому сайт выглядит хорошо организованным и профессиональным.
Marmoset
Веб-сайт Marmoset Marmoset — один из самых интригующих примеров современного веб-дизайна. Это все о поиске музыки, лицензировании и некоторых других вещах, связанных с музыкой. Его дизайнеры использовали кнопки-призраки, но у них приятное расположение и фон, поэтому у пользователей не возникает проблем с навигацией. На некоторых страницах также использовался карточный дизайн. Каждая карточка состоит из изображения и короткого заголовка, расстояние между карточками допустимо. Кроме того, со шрифтами проблем нет — контент, предлагаемый на этом сайте, читабелен.
На некоторых страницах также использовался карточный дизайн. Каждая карточка состоит из изображения и короткого заголовка, расстояние между карточками допустимо. Кроме того, со шрифтами проблем нет — контент, предлагаемый на этом сайте, читабелен.
Moscot
Сайт MoscotВ Moscot вы можете купить хорошие очки и насладиться действительно стильным дизайном. Просто загляните на их сайт и проверьте шрифты — они запоминающиеся и узнаваемые! То же самое относится и к цветам. Кроме того, все ссылки и контент расположены удачно, поэтому на страницах нет бардака. Видео в шапке нет, но его все равно можно найти на стартовой странице — просто прокрутите немного, и вы его увидите.
Надеюсь, это вдохновение для современного веб-дизайна побудит вас поэкспериментировать и со своим проектом.
Создание современного веб-дизайна — что теперь?
Итак, вы уже знаете, как создать модный дизайн веб-сайта, и у вас есть несколько примеров современного веб-дизайна для вдохновения. Мы надеемся, что это руководство по современному дизайну веб-сайтов поможет вам создать мощное присутствие в Интернете в 2023 году. с нетерпением ждем ответа от вас. Свяжитесь с нами, и мы будем рады предоставить вам любые необходимые услуги современного веб-дизайна и помочь вам нанять специального дизайнера веб-сайтов.
Мы надеемся, что это руководство по современному дизайну веб-сайтов поможет вам создать мощное присутствие в Интернете в 2023 году. с нетерпением ждем ответа от вас. Свяжитесь с нами, и мы будем рады предоставить вам любые необходимые услуги современного веб-дизайна и помочь вам нанять специального дизайнера веб-сайтов.
Обновление:
10 современных тенденций веб-дизайна, которые вдохновят вашу стратегию на 2023 год числа.
Вот почему как никогда важно включить современный веб-дизайн в свою маркетинговую стратегию. Но какие современные тенденции веб-дизайна ожидаются в 2023 году и как вы можете использовать их, чтобы освежить свой сайт?
Продолжайте читать, чтобы узнать о 10 тенденциях современного веб-дизайна, которые вы можете использовать для вдохновения в этом году! Нужно больше вдохновения для современного веб-дизайна и цифрового маркетинга?
Подпишитесь на одну из наших электронных рассылок!
1.
 Пользовательские иллюстрации
Пользовательские иллюстрацииИллюстрации вдохнут жизнь в ваш бренд и веб-сайт. Что касается иллюстраций, современный веб-дизайн 2023 года черпает вдохновение из печатных изданий и других традиционных художественных форматов.
Прошли времена шаблонных стоковых изображений, и в 2023 году веб-сайты будут включать собственные иллюстрации в свой современный веб-дизайн.
Индивидуальные иллюстрации не только делают ваш бренд уникальным, но и повышают уровень узнаваемости бренда, когда ваши пользовательские иллюстрации соответствуют стилю вашего бренда.
Пример: Взгляните, например, на работы известного иллюстратора Элис Ли. Она разработала индивидуальные иллюстрации для популярных брендов, таких как Macy’s и The Washington Post.
Заголовок ее веб-сайта перемещается вместе с вашим курсором, когда вы перемещаете указатель мыши по ее домашней странице.
Ее искусство помогло зародить растущую тенденцию к изготовлению нестандартных иллюстраций для брендов, которые выглядят так, как будто они взяты прямо из сборника рассказов.
Благодаря расширенным возможностям кодирования иллюстрации продолжают развиваться за пределами 2D-дизайна. Даже сейчас цифровой дизайн привносит трехмерные иллюзии, которые добавляют Интернету еще один уровень глубины. Например:
- Медленный переход от одного цвета к другому с градиентной заливкой
- Цифровые вырезанные рисунки, имитирующие рисунки, вырезанные из слоев бумаги
- Взаимодействие с 3D-курсором, с которым пользователи не могут не взаимодействовать на вашем сайте
Вам также могут быть интересны: 10 статистических данных веб-сайтов, которые необходимо знать
2. Полностраничные заголовки
Полностраничные заголовки — это то, что нужно для современного веб-дизайна в 2023 году. Настройка включает в себя добавление основного текста или кнопок призыва к действию (CTA) слева от заголовка с привлекательными изображениями справа. Это связано с тем, что читатели, как правило, сосредотачивают свое внимание на верхнем левом углу вашей страницы.
Пример: Веб-сайт Discord, на котором размещено приложение для голосового и текстового чата для геймеров, является хорошим примером.
Discord демонстрирует забавное и причудливое изображение справа от своего заголовка и подчеркивает преимущества своих платных услуг слева.
Их кнопки CTA четко обозначены и точно сообщают зрителям, что им нужно сделать, чтобы получить дополнительные впечатления. Прокрутив вниз, вы обнаружите, что Discord группирует элементы сайта в карточки, делая их информацию гладкой, удобной для поиска и чтения, сохраняя при этом забавный элемент.
Вы видите, как веб-сайты, подобные этому, создают ощущение игривой изысканности.
3. Паралаксная прокрутка
Паралаксная прокрутка — еще одна тенденция современного веб-дизайна в 2023 году. Одна из версий паралаксной прокрутки позволяет вам показывать больше сайта при каждой прокрутке — как будто сайт рассказывает историю.
Пример: Взгляните на этот сайт историй Goonies, чтобы увидеть, как паралаксная прокрутка делает контент интересным и интерактивным.
Фоновое видео также можно включать в динамическую прокрутку, когда видео воспроизводится только при прокрутке пользователем. Вы также можете использовать эту технику для запуска анимации и сделать ваши изображения похожими на волшебство.
4. Пустое пространство
Современный дизайн веб-сайтов возвращается к минимализму с тенденцией к целенаправленному пустому пространству, как в печатных журналах.
Подобно естественным потокам, пустое пространство помогает перемещать посетителей по страницам вашего сайта, перетекая от одного элемента к другому, и создает визуальную иерархию, в которой ни один элемент не отвлекает от целого. Передышка белого пространства позволяет зрителям отдохнуть.
Это также помогает понять, определяя отношения между элементами страницы. Когда два элемента расположены близко друг к другу с небольшим пустым пространством между ними, человеческий глаз будет рассматривать их как единое целое.
Когда два элемента расположены близко друг к другу с небольшим пустым пространством между ними, человеческий глаз будет рассматривать их как единое целое.
С другой стороны, если два элемента находятся дальше друг от друга, ваши глаза будут видеть их отдельно.
Пустое пространство позволяет посетителям определить иерархию вашего сайта.
И они используют пустое пространство для поиска наиболее важной информации на страницах, поэтому знание того, как использовать пустое пространство на вашем веб-сайте, поможет улучшить взаимодействие с пользователем (UX).
Пример: Взгляните на пустое место в цифровом портфолио Майлза Нгуена как веб-дизайнера и дизайнера взаимодействия.
Видите, как это приводит вас прямо ко всем важным битам? Количество пустого пространства, которое он оставляет в своем современном дизайне сайта, позволяет вашим глазам путешествовать с комфортом, давая вам много мест для отдыха. Этот пример современного веб-дизайна переопределяет минимализм с продуманным использованием пустого пространства.
Этот пример современного веб-дизайна переопределяет минимализм с продуманным использованием пустого пространства.
5. Игривые курсоры
На современных веб-сайтах часто используются курсоры, которые делают просмотр страниц новым опытом.
Внедрение игривых курсоров на ваш сайт в 2023 году может быть таким же простым, как изменение формы курсора, или таким сложным, как кодирование анимации, запускаемой курсором.
В любом случае, ваши посетители получат удовольствие, работая с уникальными курсорами.
Пример: У Паоло Форназье в его онлайн-портфолио установлен замечательный курсор. Курсор отображает разные фотографии с волнистой анимацией и звуком фортепиано при прокрутке вертикально выровненного текста меню навигации.
Из-за игривости анимации пользователи легко проводят пару минут, перемещая курсор по меню навигации. Ваш курсор не обязательно должен быть таким сложным, как этот, но добавление к курсору уникального элемента обязательно добавит изюминку вашему сайту.
В качестве бонуса в этом примере представлена еще одна тенденция современного веб-дизайна — звук!
6. Повышенное внимание к UX/UI
Современные тенденции веб-дизайна ориентированы на людей в 2020 году, и это станет еще более важным в 2023 году. UX вашего сайта должен быть плавным, бесперебойным и привлекательным в 2023 году. Это означает:
- Быстрая загрузка страницы
- Маленький беспорядок (используйте пробел!)
- Сканируемый, релевантный SEO-контент
- Мультимедиа
Веб-дизайнеры сочетают функциональность с творчеством, чтобы создать отличный UX, опираясь на чистый дизайн, но при этом сохраняя креативность и уникальность во всех отношениях.
Лучшие веб-дизайнеры вносят немного неопрятности в белый, стерильный мир технологий. Вместе с UX пользовательский интерфейс (UI) вашего сайта должен быть интуитивно понятным в 2023 году. Это означает:
- Голосовые интерфейсы
- Подписи к изображениям
- Транскрипция видео
- Без отвлекающих элементов
- Конструкция со сбалансированным движением
Повысьте уровень UX/UI вашего сайта:
- Предоставление посетителям легко читаемого контента и простых в использовании интерфейсов
- Поразить их эстетическое пристрастие к сладкому
Также важно отметить, что мобильный серфинг в 2023 году станет больше, чем в 2021 году. Более 50% интернет-трафика поступает с мобильных устройств, и ожидается, что это число будет расти.
Более 50% интернет-трафика поступает с мобильных устройств, и ожидается, что это число будет расти.
Чтобы веб-сайт имел успешный современный веб-дизайн в 2023 году, все его элементы должны безупречно переводиться как на настольные компьютеры, так и на мобильные устройства. Мобильная отзывчивая анимация и видеосъемка будут становиться все более важными для веб-дизайна.
Пример: Взгляните на стильный мобильный дизайн Chobani.
Chobani предоставляет мобильным пользователям гладкий, полностью адаптивный дизайн, который полностью использует пустое пространство. Их содержание легко сканируется с привлекательными, аппетитными изображениями их продуктов.
С помощью удобного CTA-баннера в нижней части экрана компания Chobani точно знает, как привлечь мобильную аудиторию.
Кто бы не хотел подписаться на эксклюзивные предложения йогуртов?!
7. Дизайн сетки
В 2023 году современные веб-дизайнеры продолжат играть с сеткой, и асимметричный макет, вероятно, станет еще более популярным.
Пример: Онлайн-портфолио Jingqi Fan показывает, насколько функциональным может быть асимметричный макет. На его сайте много пустого пространства и минималистский стиль, который подчеркивает изображения его проекта, а асимметричный дизайн делает его сайт свежим, захватывающим и привлекательным.
Многие ведущие современные веб-дизайнеры используют CSS Grid Layout, чтобы использовать все возможности верстки для печати в Интернете. CSS Grid Layout, также известный как Grid, представляет собой систему 2D-сетки для каскадных таблиц стилей, языка кодирования, описывающего макет HTML-страницы сайта.
Сетка позволяет современным веб-дизайнерам легко и последовательно создавать макеты для сложного адаптивного веб-дизайна в разных браузерах.
Не говоря уже о том, что он также позволяет без особых усилий создать чистый, организованный эстетический вид.
Макет сетки CSS еще предстоит пройти, прежде чем он станет совместимым со всеми интерфейсами, но он продолжает набирать обороты в качестве главной тенденции веб-дизайна в 2023 году.
8. Заголовки изображений
Многие современные веб-дизайнеры играют с использованием изображения в качестве всего заголовка — и это оказалось довольно модным. Заголовок с полным изображением не только делает заявление, но и сразу привлекает пользователей.
Пример: Посмотрите, как Adidas использует яркое изображение, чтобы привлечь внимание пользователей. Помогает то, что это изображение Бейонсе.
Контраст в этом заголовке с полными изображениями бросается в глаза, чистый и уникальный — и содержит две кнопки CTA, которые направляют пользователей к следующему шагу в изучении их сайта.
9. Впечатляющие, увлекательные истории
Наконец, в 2023 году современные веб-сайты будут блестяще рассказывать истории. Чтобы пользователи действительно чувствовали связь с вашим сайтом и вашим брендом, крайне важно научиться рассказывать убедительные истории в вашем контенте и рекламных кампаниях. Благодаря стильному дизайну веб-сайта и убедительной истории ваш сайт обязательно понравится и проинформирует вашу целевую аудиторию..jpg)
Пример: Веб-сайт Every Last Drop — это вершина среди веб-сайтов, рассказывающих истории.
В целях повышения осведомленности о сточных водах этот сайт рассказывает историю, которая обязательно произведет неизгладимое впечатление на посетителей сайта.
Чтобы рассказать историю, Every Last Drop использует паралаксную прокрутку — еще одну тенденцию, которую мы определили! Это может быть просто самый модный сайт!
10. Тенденции цвета в 2023 году
Современные тенденции дизайна веб-сайтов и современный веб-дизайнер исследуют цветовые палитры, и каждый год в Интернете появляется новый популярный цвет. В 2019 году, был голубой, в 2020 году мятный, в 2021 году светло-серый, в 2022 году пастельные тона типа бледно-бирюзового. Согласно PANTONE, цветом этого года является Viva Magenta 18-1750
. На 2023 год компания по прогнозированию тенденций WGSN и Coloro назвала A.I.
Aqua, технический оттенок синего, их цвет года на 2023 год. В целом Venngage прогнозирует, что в 2023 году цветовые палитры онлайн станут более приглушенными. вероятно, продолжат исследовать глубину, до которой они могут довести дизайн с помощью градиентов. А поскольку градиенты охватывают целый ряд цветов, они идеально подходят для широкой аудитории.
В целом Venngage прогнозирует, что в 2023 году цветовые палитры онлайн станут более приглушенными. вероятно, продолжат исследовать глубину, до которой они могут довести дизайн с помощью градиентов. А поскольку градиенты охватывают целый ряд цветов, они идеально подходят для широкой аудитории.
Психология цвета также будет играть важную роль в тенденциях веб-дизайна в 2023 году.
Прежде чем создавать новую цветовую палитру для своей компании, изучите психологию цвета. Важно, чтобы ваши цвета соответствовали вашему бренду. Некоторые более мелкие тенденции веб-дизайна в отношении цветов, вероятно, сохранятся с 2021 по 2023 год.
Пример: Посетите веб-сайт Trello для совместной работы над проектами и программного обеспечения для организации.
Этот веб-сайт является отличным примером объединения приглушенных цветовых палитр и градиентов в гладкий иллюстративный дизайн.



 Используйте разные размеры для текста и заголовков — этот прием улучшит структуру текста и, следовательно, его читабельность.
Используйте разные размеры для текста и заголовков — этот прием улучшит структуру текста и, следовательно, его читабельность.