Разработка сайтов на MODX, система управления сайтами MODX, создание сайтов на MODX
Верстальщик сайта (редизайн) 3 предложения
Добрый день! Ищем верстальщика для сайта цветочного магазина floris22.ru/ Готов макет нового дизайна сайта, нужно доработать структуру. Здесь карта сайта: mm.tt/1901684688?t=4M9bj2981T Если проект интересен, пишите, вышлю подробное ТЗ…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Revolution
- Разработчики:
- Любые
- Срок до:
- 06.06.2021
gijkjhfg нет предложений
fdjfgdjfdgj
- Бюджет проекта:
- 1 RUB
- Версия MODX:
- Все
- Разработчики:
- Любые
- Срок до:
- 08.
 07.2021
07.2021
Нашей сплоченной и дружной команде, для постоянного сотрудничества нужен backend-modx разработчик. 4 предложения
У нас накопился ряд небольших задач по доработкам, таких, как например: реализация поиска на сайте, доработка регистрации на сайте, интеграция виджета доставки, мелкие доработки по minishop2, в контексте оформления заказа, и так далее. Каждая из таких точечных задач будет отдельно оплачена. Кроме то…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Revolution
- Разработчики:
- Частные
- Срок до:
- 25.06.2021
Доработки на сайте modx 2 предложения
Доброго дня!
Необходимо внедрить доработки на сайте
docs. google.com/spreadsheets/d/1Bu7BAHnXnHxrUomKWsVOzF5ZV38-FkRrX_7REvpvPQA/edit?usp=sharing
Работаем без предоплаты, по безопасной сделке. Если готовы обсудить подробнее, для оперативной связи напишите в телеграм, @luckylife7 скайп: lucky…
google.com/spreadsheets/d/1Bu7BAHnXnHxrUomKWsVOzF5ZV38-FkRrX_7REvpvPQA/edit?usp=sharing
Работаем без предоплаты, по безопасной сделке. Если готовы обсудить подробнее, для оперативной связи напишите в телеграм, @luckylife7 скайп: lucky…
- Бюджет проекта:
- 3 000 RUB
- Версия MODX:
- Evolution
- Разработчики:
- Любые
- Срок до:
- 22.06.2021
Доработки по существующему проекту 1 предложение
Добрый день всем. Буду краток и по делу. Необходимо исправить некоторые баги на уже существующем сайте (возможно что-то и допилить), человек который им занимался не доделал вот сейчас в поисках добросовестных ребят. На самом деле задачи не сложные, необходимо сделать следующее: -Иконки н…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Evolution
- Разработчики:
- Любые
- Срок до:
- 28.

Архив: Реализация проекта «кошелёк-криптовалют» 1 предложение
Мы заинтересованы в таком проекте. Пример сайтов: www.binance.com/ru На данный момент нам интересен функционал кошелька, что бы можно было оплачивать через сайт (проводить транзакций) + что бы будущий сайт мог подключаться к другим сайтам (нашим партнёрам) на которых тоже проводятся транзакций. Т…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Все
- Разработчики:
- Любые
- Срок до:
- 19.05.2021
Архив: Галерея пользователя во фронтенде 7 предложений
Есть сайт на modx revo. Из личного кабинета создаются ресурсы. К каждому создаваемому ресурсу необходимо добавлять изображение и 5 инпутов с описанием. Например так: кнопка Добавить изображение при нажатии на которую появляется новый блок с картинкой и полями, чтобы создавалась превью изображения. М…
Например так: кнопка Добавить изображение при нажатии на которую появляется новый блок с картинкой и полями, чтобы создавалась превью изображения. М…
- Бюджет проекта:
- 5 000 RUB
- Версия MODX:
- Revolution
- Разработчики:
- Любые
- Срок до:
- 14.05.2021
Архив: «дыры» закрыть 2 предложения
срочно нужно, может есть тут толковые специалисты?
- Бюджет проекта:
- 1 RUB
- Версия MODX:
- Все
- Разработчики:
- Любые
- Срок до:
- 10.

Архив: Постоянный программист 5 предложений
Нужен программист для доработок различных сайтов (МОДх рево и эво) и создания новых проектов. На постоянной основе по сдельной оплате. Проектов много, работы тоже много. Нужно быть на связи в рабочее время по мск и иметь возможность быстро реагировать на наши срочные задачи. Их немного, но бывают.…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Все
- Разработчики:
- Любые
- Срок до:
- 09.05.2021
Архив: Создание скрипта или дополнения 3 предложения
Есть ресурсы с таблицами на MIGX
1. Нужно автоматически генерировать детей этих ресурсов исходя из данных в таблицах MIGX и обновлять данные при изменении. 2. Вывести таблицы родителей на одной странице, переключение между ними нужно осуществить через выбор в selectet
3. Вывод данных из таблиц по…
2. Вывести таблицы родителей на одной странице, переключение между ними нужно осуществить через выбор в selectet
3. Вывод данных из таблиц по…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Revolution
- Разработчики:
- Любые
- Срок до:
- 09.05.2021
Создание сайта modx revolution;;пошаговая инструкция
Раньше для воплощения сайтов приходилось кропотливо трудиться, прописывать вручную каждую страницу в блокнот. Сверять каждую ссылку для соблюдения структуры и управления ресурсом. Времена менялись, и сегодня процедура создания сайта автоматизирована и облегчена для пользователя.Эта статья познакомит с бесплатной CMS, которая называется Modx. Modx служит не только как основной движок, но и как платформа для создания сайта.Modx способен снять ограничения, связанные с дизайном сайта, подключением скриптов.
Создание сайта на Modx
Необходимо чётко понимать, что modx не конструктор и сделать сайт за два часа не получится. Создание сайта на Modx revolution начните с изучения информации. Вряд ли в одной статье получится провести по полномасштабному процессу разработки сайта на modx. Поэтому в материале рассмотрим малую толику процессов. Статья ознакомит:- с размещением шаблона;
- с настройками поиска на сайте;
- с процессом переноса страниц сайта на хостинг.
Как сделать сайт на Модэкс?
Перед началом работы скачайте сборку modx revolution для быстрого создания сайтов. Сборка в свободном доступе на официальном сайте modx. Пока происходит загрузка данной программы, зарегистрируйтесь на сайте modx. На странице скачивания присутствует кнопка Начать сейчас.
Почему CMS Modx?
Для чего следует остановиться на создании ресурса в Modx revolution? Какие плюсы у рассматриваемой платформы?- Отсутствие лишнего – при установке вас приятно удивит наличие абсолютно чистой системы. Все необходимые функции вы можете установить самостоятельно. Платформа не навязывает лишние виджеты.
- Будущее развитие – нет ограничений в развитии и расширении уже созданного сайта.
- Контроль за наполнением – возможность самостоятельного создания абсолютно всех страниц. Никаких проблем с дублированием.

- Простота установки дополнительных функций – функции внедряются через админку при помощи двух нажатий на клавишу мыши. Большой набор плагинов.
- Оптимизация – просто и легко настраивается для СЕО продвижения сайтов.
- Дизайн не ограничен – нет шаблонов, что позволяет применять любое дизайнерское решение. Устанавливается оформление за несколько минут.
- Неограниченный трафик – не вставляет палки в колёса при большой посещаемости ресурса.
- Удобное управление – сначала есть ощущение непривычности, но оно быстро исчезает. Все инструменты расположены в удобных местах и редактирование не занимает много времени.
- Русскоговорящее сообщество – в нём принимают участие активные ребята, всегда готовые прийти на помощь.
- Открытый код – бесплатный свободнораспространяемый движок.
 После установки стоит понять, что делать с шаблонами.
После установки стоит понять, что делать с шаблонами.Натягиваем шаблон
Найдите подходящий шаблон. После скачивания архива и распаковки файлов у вас появится три папки.- Images – папка с типовой картинкой.
- Scripts – содержит скрипты.
- Styles – папка, содержащая стили.
 Вот что откроется вашему взору.
Откопируйте всё содержимое и откройте Minimal Template при помощи режима редактирования. Вставьте откопированное содержимое, изменив код шаблона. Посмотрите на то, что вы создали через окно браузера. Произошли изменения. Но отображаются изменения некорректно. Для корректировки изменений необходимо исправить путь к стилям, скриптам и картинкам. Откройте шаблон в режиме редактирования. Пропишите URL сайта. Сделать это нужно между тегами head и /head. Должно получиться . Поменяйте на . Такую же операцию совершите с сript> и с . В окне браузера при открытой странице сайта нажмите на F5. Теперь главная страница площадки отображается корректно.
Как видите, ничего сложного в этом процессе нет. Пять минут, и шаблон главной страницы изменён.
Вот что откроется вашему взору.
Откопируйте всё содержимое и откройте Minimal Template при помощи режима редактирования. Вставьте откопированное содержимое, изменив код шаблона. Посмотрите на то, что вы создали через окно браузера. Произошли изменения. Но отображаются изменения некорректно. Для корректировки изменений необходимо исправить путь к стилям, скриптам и картинкам. Откройте шаблон в режиме редактирования. Пропишите URL сайта. Сделать это нужно между тегами head и /head. Должно получиться . Поменяйте на . Такую же операцию совершите с сript> и с . В окне браузера при открытой странице сайта нажмите на F5. Теперь главная страница площадки отображается корректно.
Как видите, ничего сложного в этом процессе нет. Пять минут, и шаблон главной страницы изменён.
Поиск по сайту
Поиск – это важная опция для сайта. Он облегчает путешествие пользователей по страницам вашей площадки. Не поленитесь настроить данный инструмент. Для настройки поиска используйте AjaxSearch. В меню редактирования откройте HEADER и замените аббревиатуру HTML на [!AjаxSеarch? &shоwIntro=`0` &аjaxSеarch=`0` &shоwRеsults=`0` &lаndingPаge=`0`]]. Создайте ресурс с шаблоном и назовите его Article. Заполните поля, как указано на изображениях.
Снимите флажки с Показывать в меню и Использовать HTML редактор. Пропишите [ !AjаxSеarch? &аjaxSеarch=`0` &pаgingTypе=`0` &shоwInputFоrm=`0` &grаbMаx=`7`]]. Нажмите на Сохранить. Снова откройте HEADER и поменяйте параметр &landingPage на идентификатор. Сохраните. Протестируйте поиск на своём сайте через браузер.
В меню редактирования откройте HEADER и замените аббревиатуру HTML на [!AjаxSеarch? &shоwIntro=`0` &аjaxSеarch=`0` &shоwRеsults=`0` &lаndingPаge=`0`]]. Создайте ресурс с шаблоном и назовите его Article. Заполните поля, как указано на изображениях.
Снимите флажки с Показывать в меню и Использовать HTML редактор. Пропишите [ !AjаxSеarch? &аjaxSеarch=`0` &pаgingTypе=`0` &shоwInputFоrm=`0` &grаbMаx=`7`]]. Нажмите на Сохранить. Снова откройте HEADER и поменяйте параметр &landingPage на идентификатор. Сохраните. Протестируйте поиск на своём сайте через браузер.
Перенос сайта на хостинг
Когда сайт будет готов к размещению на сервере, предпримите следующие шаги:- Придумайте основной домен для площадки. Запишите не меньше пятидесяти вариантов адресов для будущего ресурса. Не ленитесь. Проверьте, не использует ли кто-либо такое имя. Зарегистрируйте и оплатите имя.
- Выберите компанию хостера и заплатите за аренду хостинга.
 При выборе хостинга ориентируйтесь на стабильность работы. Обратите внимание на работу и отзывчивость технической службы. Перенос происходит при помощи файлообменника. Процесс занимает пять минут.
При выборе хостинга ориентируйтесь на стабильность работы. Обратите внимание на работу и отзывчивость технической службы. Перенос происходит при помощи файлообменника. Процесс занимает пять минут. - Установите CMS MODx на хостинге. При установке компонентов создайте базу данных. Разверните резервную копию файлов с общей базы данных хостинга. Происходит это при помощи запроса SQL в phpMyAdmin.
- Отредактируйте файл конфигураций. Config.ing.php расположен в /manager/includes/. Зайдите в него при помощи режима редактирования и поменяйте: $database_user=’’ имя пользователя из базы данных; $database_password=’’ пароль из базы данных; $dbase=’’ название базы данных.
- Измените настройки сайта. Зайдите на админку в настройки. Нажмите на Инструменты, Конфигурация, Интерфейс и представление, Путь к файлам, Сброс.
 Просмотрите площадку через окно браузера. В материале изложен минимум той работы, которую предстоит провести для того, чтобы создать полноценный ресурс. Но затратив усилия и время, обретёте шикарный результат. Успехов!
Просмотрите площадку через окно браузера. В материале изложен минимум той работы, которую предстоит провести для того, чтобы создать полноценный ресурс. Но затратив усилия и время, обретёте шикарный результат. Успехов! Урок 1. Вступление MODX
Не знаю кто сказал: «Самый лучший способ разобраться в чем-либо – это написать об этом книгу». Руководствуясь этим принципом и некоторыми другими соображениями решил создать небольшой курс для начинающих изучать MODX Revolution. Это первый урок из запланированной серии обучающих уроков по MODX Revolution для новичков. За основу взял курс http://codingpad.maryspad.com/category/modx/ на английском языке, так что если где-то увидите внутри кода ссылки на этот сайт, не удивляйтесь. Я пока что отрабатываю локально все эти элементы и чтобы не тратить время на создание скриншотов, решил брать изображения из блога Мэри и сделать его перевод в силу своих возможностей. Предупреждаю сразу, что гуглопереводчиком не пользуюсь, если есть ошибки, то они лично мои… Буду благодарен за любые советы, замечания и пожелания по данному курсу.
Предупреждаю сразу, что гуглопереводчиком не пользуюсь, если есть ошибки, то они лично мои… Буду благодарен за любые советы, замечания и пожелания по данному курсу.
Итак, о чем пойдёт речь: MODX Revolution это новая ветка в MODX CMS, которая построена на асболютно другой кодовой базе, чем MODX Evolution. Исходя из слов основателя Райена Треша (Ryan Thrash):
«MODX Revolution — это полностью новый MODX. Он содержит в себе душу того, что делает MODX великой платформой для построения пользовательских вебсайтов и больших приложений и в то же время позволяет делать большее для их улучшения. MODX Revolution 2.0 является более сильной CMS или CMF и может справляться с сайтами с бОльшим количеством вложенных категорий и предлагает большие возможности для работы с множеством сайтов и субдоменнов из одной инсталяции — так называемая «мультисайтовость» MODX Райен Треш (Ryan Thrash)Уроки MODX Revolution
Мы начнем с самого начала, с установки MODX Revolution и перейдем к построению простого сайта.
Будем исследовать разные фичи, чуть не сказал «компоненты» по аналогии с Joomla, адонны и все необходимые вещи для создание сайта с помощью MODX Revolution.
Держите в голове, что самым лучшим источником для изучения MODX Revolution остается отличная и постояннорастущая официальная документация и я основательно рекомендую, чтобы вы внесли в закладки и знакомились с мануалами на тему MODX.
Целевая аудитория MODX уроковЦелевая аудитория для этих уроков — это в основном люди, которые до этих уроков были полностью не знакомы с MODX Revolution. Вам совсем не нужно знать MODX Evolution для прохождения данных уроков.
Вам совсем не нужно знать MODX Evolution для прохождения данных уроков.
Если вы знакомы с MODX Evolution, вы можете найти начальные уроки несколько скучными, так как уже все это знаете и основы там и здесь будут повторятся, но я надеюсь, что вы все же чему-то научитесь из данных уроков.
Если вы уже знакомы с MODX Revolution, тогда эти уроки скорее всего вам будут малополезны, так как большинство материала отсюда вам должно быть известно, так что можете просто «потусить» здесь, может найдете какие-либо ошибки и укажете мне на них.
ВАЖНОЕ ЗАМЕЧАНИЕ:Необходимо осознать одну очень важную вещь самого начала — в MODX CMS почти всегда есть несколько способов сделать что-либо. MODX не ограничивает вас в выполнении чего-либо в определенном порядке или определённым образом. Мои объяснения будут лишь показывать как те или иные вещи делаю я. Это не значит, что это единственно верный способ или наилучший способ, это просто один способ. Таким образом, эти уроки — доступное руководство к действию, точка вашего старта в разработке сайтов. Обязательно пользуйтесь официальной документацей, посещайте другие блоги, форумы и сообщества MODX для поиска новых идей и нового обучения. У меня лишь одна надежда, что вы возьмете к себе на вооружение вещи, изложенные здесь и будете развивать свои способности как у вас получится.
Таким образом, эти уроки — доступное руководство к действию, точка вашего старта в разработке сайтов. Обязательно пользуйтесь официальной документацей, посещайте другие блоги, форумы и сообщества MODX для поиска новых идей и нового обучения. У меня лишь одна надежда, что вы возьмете к себе на вооружение вещи, изложенные здесь и будете развивать свои способности как у вас получится.
- Среда разработки, локальная (Denwer, Wampserver, XAMPP, MAMP, другие) или удаленный хост. Я рекомендую, чтобы вы почитали требования к установке MODX Revolution и убедились в том, что ваша установка отвечает им. Я рекомендую использовать Open Server
- Знания HTML/CSS будут очень кстати
- Некоторые знания PHP, не обязательны, но будут нужны для настоящего изучения и применения при разработке сайтов на MODX. При необходимости я буду объяснять некоторые базовые моменты использования PHP кода и буду указывать на другие ресурсы для прочтения.
 Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу.
Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу. - Иногда понадобятся ваши руки и мозги
- Любопытство, терпение и ваш любимый напиток (у меня — зеленый чай).
По ходу занятий я буду давать некоторые пояснения, которые будут выделятся следующим образом:
Информационные сообщения
Правильные действия
Обратить внимание
Ошибка
Также уроки могут содержать демо примеры, переход на которые и скачивание исходников могут быть обозначены кнопками:
DEMO Скачать
Создание сайта на MODX — Xpert-studio
Создание сайта на MODX: индивидуальное решение от специалистов
Специалисты веб-студии Xpert предлагают создание сайта на MODx в Москве – надёжный и подстроенный под ваши пожелания ресурс, залог большей продуктивности. Отношение к MODx у разработчиков сайтов двоякое. У него есть качество, которое, с одной стороны, может мешать, а с другой – быть преимуществом. Это качество – небольшое количество готовых решений. Для быстрого создания сайта MODx не подойдёт, но зато он будет отличным решением для тех, кто хочет сделать проект более индивидуальным.
Это качество – небольшое количество готовых решений. Для быстрого создания сайта MODx не подойдёт, но зато он будет отличным решением для тех, кто хочет сделать проект более индивидуальным.
Рассмотрим преимущества и недостатки движка
У МODx немало преимуществ, недаром он стоит в пятёрке самых востребованных движков для создания ресурса:
- у MODx открытый исходный код, поэтому в этой CMS можно вносить любые изменения и даже создавать приложения;
- удобная панель администратора, то есть вам также не составит труда управлять ресурсом;
- встроенный модуль для SEO, который позволяет поставить настройки для внутренней оптимизации сайта. Продвижение с помощью SEO-оптимизации поможет вашему ресурсу всегда находиться среди первых в выдаче, что приведёт к вам ещё больше клиентов;
- этот движок подходит для разных типов сайтов: landing page, интернет-магазин, корпоративный и др.;
- проекты, для создания которых был выбран MODx, прекрасно работают во всех браузерах, что также способствует увеличению клиентской базы;
- эта система управления имеет хорошую защиту, хотя в этом смысле мы бы посоветовали брать модификацию MODx Revolution, а не Evolution.
 Защита важна, так как есть множество недоброжелателей или просто мошенников, зарабатывающих деньги взломом сайтов.
Защита важна, так как есть множество недоброжелателей или просто мошенников, зарабатывающих деньги взломом сайтов.
Недостатки тоже есть, но их совсем мало:
- довольно сложно дорабатывать – дело как в самой системе, так и в том, что элементы имеют свои названия, отличные от остальных CMS. С другой стороны, опытные разработчики наоборот любят эту систему, так как она даёт больше возможностей и не требует изменения ядра;
- небольшое сообщество, то есть у разработчиков немного информации при возникающих сложностях;
- сайты на этой системе управления достаточно тяжёлые, поэтому работа на этапе создания идёт медленнее
Как видно, большая часть описанных недостатков имеют отношения скорее к неопытным разработчикам, чем к нашим экспертам, поэтому смело обращайтесь в нашу веб-студию, если хотите заказать создание ресурса на этом движке.
Интернет-магазин на MODx
Расскажем немного про особенности создания интернет-магазина на MODx, ведь многие выбирают данную систему управления для этих целей:
- MODx идеально подходит для создания сложных многостраничников, к которым относятся интернет-магазины;
- интернет-магазин на MODx имеет большую производительность: реакция на ваши действия, несмотря на загруженность данными, в пределах 0,6 секунд;
- многим, кто имеет дело с созданием сайтов на MODx, нравится набор модулей.
 Они позволяют добавить множество интересных и полезных настроек.
Они позволяют добавить множество интересных и полезных настроек.
Закажите интернет-магазин на MODx у нас
Наши специалисты выслушают ваши идеи и пожелания, проанализируют ситуацию на рынке ваших услуг и предложат свои варианты. Наши эксперты будут согласовывать свои действия с вами на каждом этапе, чтобы вы были довольны результатом. Вам не придётся довольствоваться размытыми и беспочвенными обещаниями, не придётся отдавать свои деньги на неизвестные цели – только честная и прозрачная работа. Чтобы сделать заказ в веб-студии Xpert, закажите звонок или позвоните нам. Также на сайте даны адреса филиалов и email. Наши менеджеры всегда готовы пообщаться с вами!
Создание сайта на MODX Revolution
Почему MODXМощь MODX подойдет для создания современного сайта на HTML 5, сайтов для мобильных устройств под управлением iOS или Android — или всего, что появится в будущем. MODX удовлетворит ваши потребности без каких-либо компромисов. На MODX уже создано более 100 000 сайтов. Тысячи компаний по всему миру создали свои веб сайты на MODX. Узнайте почему.
На MODX уже создано более 100 000 сайтов. Тысячи компаний по всему миру создали свои веб сайты на MODX. Узнайте почему.
Если какая-то информация может быть размещена в интернете, MODX может позиционировать ее с точностью до пиксела. Вы можете создать различные стили для любого раздела сайта или даже внутри одного и того же раздела.
Свобода творчестваMODX можно сравнить с чистым холстом, на котором можно нарисовать все, что угодно. В отличие от других CMS, MODX не ограничивает вашу свободу. Здесь вы не найдете ограничений, связанных с догматическими представлениями разработчиков систем управления сайтами о том, как ваш сайт должен быть создан и организован.
Простота в работе
Для повседневного управления сайтом администратору не обязательно иметь опыт работы по управлению сайтами. MODX обеспечивает интуитивно понятную работу в панели управления.
MODX обеспечивает интуитивно понятную работу в панели управления.
Панель управления сайта обеспечивает разграничение доступа для различных групп администраторов и редакторов контента. Для каждого администратора могут точно задаваться области и возможности доступа.
SEO оптимизацияMODX не просто дружелюбна к поисковым машинам, она обеспечивает их всеми данными, которые они запрашивают. Изменение ключевых слов для поиска выполняется в MODX как никогда просто.
В настоящее время большая часть материалов по MODX Revolution представлена на английском. Мы создали этот сайт для того, чтобы собрать и систематизировать наиболее интересные и полезные по нашему мнению материалы по разработке сайтов с использованием MODX Revolution (в основном это наши оригинальные переводы). Надеемся, что эти материалы будут полезны как начинающим разработчикам, так и опытным веб мастерам.
Мы () являемся разработчиками сайтов на MODX и можем быть полезны всем, кому нужен современный и эффективный сайт. Если вы также занимаетесь разработкой сайтов на MODX, вы можете разместить свой логотип и ссылку в разделе «Найти разработчика».
MODX существует в двух версиях : MODX Evolution и MODX Revolution. Предлагаемые здесь материалы относятся к MODX Revolution, поскольку считается, что это будущее MODX.
Создание сайта на MODx CMS — видео урок / Хабр
Почти год назад, в ноябре 2010, у меня появилось желание сделать обучающее видео по созданию сайта на MODx Evolution. Не прошло и полугода, как прошел год и я с удовольствием могу показать вам свое творение. Так как длинное видео это не формат Хабра, я сделал короткий тизер под названием «Сайт на MODx за 5 минут», а под катом полное видео.Специально для тех, кто заинтересовался или не успевает так быстро усваивать информацию — под катом полное видео (30 минут) о том, как установить и настроить MODx, подготовить шаблон к интеграции в MODx, интегрировать и получить готовый сайт. И все это я подробно объясняю.
И все это я подробно объясняю.
Вот полное видео, а ниже рассказ о том, как я его делал.
HD версия — vimeo.com/29422796
Как я уже говорил выше, история создания данного видео растянулась почти на год. Все началось с того, что я не хотел мычать и мямлить в микрофон и решил отдельно записать видео и звук по сценарию.
Сценарий был готов уже через недельку, в общей сложности получилось 10 страниц. Далее я по нему отснял видео без звука. Не имя опыта в таком деле — я долго возился с выбором кодека и программы для записи.
В итоге я выбрал CamStudio 2 для записи видео, у них же на сайте скачал какой-то кодек, который давал приемлемые по размеру файлы на выходе. Звук я записал уже весной 2011 в студии у знакомого, но оказалось, что микрофон тихий и надо было сидеть ближе к нему, однако другой возможности записаться мне не подвернулось и пришлось разбираться в первом попавшемся редакторе звука, им оказался Adobe Soundbooth. Честно пробовал использовать Audacity, но он несколько раз упал вместе со всеми изменениями и я забросил эту идею.
Честно пробовал использовать Audacity, но он несколько раз упал вместе со всеми изменениями и я забросил эту идею.
Значительная часть времени ушла на чистку ахов, вздохов и шумов в аудио. Но потом встал вопрос куда более интересный — а чем же все это объединять, ведь у меня звука было минут на 15, а видео на 40.
Разобраться с Adobe Premiere у меня не вышло просто по тому, что все мои попытки создать проект и добавить туда видео были тщетны. Раз за разом шайтан машина отказывалась показывать мне мое видео и тогда я вернулся к тому, с чего начал — Camtasia Studio. Именно из-за того, что запись видео в ней глючила у меня на машине, а переустанавливать из-за этого винду не было ни малейшего желания я и начал писать видео в CamStudio.
Процесс шел медленно, на меня постоянно наваливалась работа вперемешку с ленью и 2 месяца назад было готово минут 7 готового видео. Однако волевое усилие помогло и в этом случае, я начал каждую субботу уделять по 2-3 часа на это благое дело и работа пошла.
Вы не представляете, как я волнуюсь, выкладывая это видео на всеобщее обозрение, т.к. очень не легко оно мне далось =)
Тем кто дочитал до сюда полагается бонус — подборка полезных ссылок из видео, а также исходники.
Запасная страница, а то мало ли =)
PS: Ютуб сказал, что не покажет жителям Германии короткий ролик, вот он на Vimeo. А большой ролик вообще отказался размещать из-за его размера.
PS2: Предлагаю всем желающим сделать подобное видео про свою CMS. Я имею ввиду короткий ролик.
Создание сайтов на MODX 🔥 Золотой Код
MODX — платформа, включающая в себя фреймворк и CMS, которая популярна благодаря открытой первичной кодировке. В 2004 году впервые эта система вышла в свет. Сегодня для пользователей разработаны две системы CMS: Modx Evolution и Modx Revolution. Modx Evolution больше не обслуживается программистами, но еще популярна среди пользователей. Вторая версия актуальна и в настоящее время поддерживается MODX LLC.
MODX является мощным движком для работы сайтами компаний и с различными порталами, сайтами каталогами и интернет-магазинами. С помощью универсальной системы Modx возможна реализация сайтов различной направленности:
- Сайты визитки
- Персональные сайты
- Сайты компаний
- Интернет-магазины
- Сообщества и порталы.
Этапы разработки сайта на MODX:
- Формирование технического задания
- Выбор доменного имени или хостинга
- Создание ядра веб-ресурса
- Регистрация в поисковой системе
- Разработка дизайна
- Верстка и наполнение сайта контентом
- Программирование
Основное преимущество платформы MODX
Эта система включена в топ-5 CMS Рунета. MODX используется при создании не имеющих аналога приложений и сайтов. С ее помощью можно создавать любые персональные возможности, дизайн шаблонов, а также особые плагины.
Плюсы CMS MODX:
- Открытый доступ внедрения нового дизайна в систему. Возможность разработки новых шаблонов и успешного внедрения их в систему
- Единовременная работа сразу над двумя сайтами
- Возможность разработки сайтов любого уровня сложности — от сайта-визитки до интернет-магазина
- Собственный набор тегов. Это одно из основных отличий этой платформы от других CMS с открытой кодировкой
- Универсальность. Возможно задание ЧПУ-адреса страниц, все необходимые заголовки и описания
- Простой пользовательский интерфейс в работе с хостингом. Переносить данные на удаленный сервер очень просто и быстро. Нужно лишь соблюдать порядок действий, описанных в инструкциях
- Кроссбраузерность и кроссплатформенность. Сайты,созданные на этом движке, работают без перебоев во всех основных браузеров, в том числе и мобильных
- Удобная панель администратора, с которой легко работать даже новому пользователю
- Качественная оптимизация панели администратора
Недостатки MODX:
Любая система, имеющая ряд преимуществ, имеет свои недостатки, пусть даже незначительные.
- Узкое число внутренних шаблонов. Число доступных шаблонов для Joomla и WordPress примерно равно двум сотням. MODX может поделиться только несколькими десятками. Однако, каждый дизайн-макет может быть адаптирован с помощью MODX-тегов, после чего его можно использовать на самой платформе.
- Узкое число полезных статей. Несмотря на то, что существует русскоязычное сообщество, и документация на русском языке, могут возникнуть сложности с поиском ответом на ряд возникающих вопросов.
- Использование оригинальных терминов. Они сильно отличаются от тех, которые используются в других CMS. Это не существенный недостаток, но для пользователя, который привык к другим системам управления контентом, это может создать некоторые трудности в работе с системой.
- Как и у других бесплатных систем с открытой кодировкой, существуют неполадки с безопасностью. CMS подвержена взлому, но если поставить усиленную защиту, такую как, двойная авторизация пользователя, то работа с платформой станет безопаснее.

И наконец, небольшое число готовых модулей, решений для создания на этом движке многостраничного интернет-магазина. Работа на административной панели совершенно не адаптирована для работы менеджера интернет-магазина. Множество компонентов приходится внедрять самостоятельно.
Преимущества разработки сайтов на MODX в двух вариациях
Существует 2 вариации создания сайта с помощью MODX.
- Revolution. Одним из основным преимуществ создания сайта на MODx Revolution является новый функционал. Система постоянно обновляется, что дает ей становиться все более популярнее среди пользователей и разработчиков.
- Evolution. Преимущество этой системы в том, что она является базовой, ее функционал прошел различные тесты и многократные проверки. Легкость организации системы дает возможность новичкам адаптироваться и на интуитивном уровне понимать значение каждого элемента. Система актуальна для использования на небольших ресурсах.

MODX является универсальной движком, который отличается от других своей простотой в управлении, а также кроссбраузерностью. Разработаны две вариации: Evolution для новичков и Revolution для опытных разработчиков. И несмотря на то, что Evolution больше не имеет поддержку у программистов, полезные советы и техническую поддержку всегда можно отыскать на форумах в сети.
Платформа позволяет создание как сложных многостраничных интернет-магазинов, так и простых одностраничных сайтов.
Пример сайта на MODX:
Разработка веб-сайтов с помощью MODX CMS
Знакомьтесь, Стефани
В свободное время я люблю читать книги (историю, историческую литературу, философию, классику), вязать, декупаж, пересматривать «Звездный путь», изучать языки (программирование и человек). Мне нравятся настольные игры (Go, 1775, Exploding Kittens) и компьютерные (Age of Empires, Final Fantasy, Bioshock). Я тоже суперзвезда караоке 🙂
Я тоже суперзвезда караоке 🙂
Я начинал как full-stack разработчик — хотел научиться всему у Java для проектирования баз данных.Со временем я понял, что не могу быть всем сразу, поэтому переключился на фронтенд-разработку.
AMP Journey
Мне пришлось изучить AMP для проекта, и я влюбился в него. Быстро и доступно, и вы можете создавать сложные веб-сайты без JavaScript, что было здорово для меня, так как я хотел сосредоточиться на семантике и представлении.
Я стал разработчиком AMP, постоянно читал и практиковал AMP.
Accessibility Journey
Как и любой другой веб-разработчик, у меня было много дезинформации о специальных возможностях, я думал, что это необходимо только в том случае, если ваша целевая аудитория отключена.Когда я узнал, что большинство веб-сайтов недоступны и что доступность — это последнее, о чем мы думаем, я прочитал об этом больше и понял, насколько это важно для хорошего веб-опыта.
С тех пор я сконцентрировался на создании доступных AMP-сайтов.
MODx Journey
Как и любой другой разработчик, мои первые веб-сайты CMS были созданы на WordPress. Мне не нравилось, насколько легко их можно взломать, и, продолжая работать фрилансером, я получал запросы от новых клиентов «очистить свой сайт WordPress от вредоносных программ».Почти у каждого разработчика / веб-мастера WordPress, с которым я встречался, был взломан один или несколько веб-сайтов.
Мне также не понравилось, насколько подвержен ошибкам WP и как одна маленькая ошибка может закрыть ваш сайт.
Тогда я открыл для себя MODx!
MODx — моя любимая CMS, и я использую ее, когда клиентам нужно самостоятельно обновлять контент. Это так безопасно и быстро!
Для клиентов, которым не нужно самостоятельно обновлять свой контент, я создаю статические сайты.
Вы можете связаться со мной на английском, болгарском и голландском языках.Я тоже понимаю русский.
| Раздел 1: | Создание вашего первого документа Modx Следующее руководство представляет собой краткое руководство по созданию веб-страницы ресурсов документа, содержащей только текст в внутреннем интерфейсе Modx. Вы пройдете через добавление образца текста и его форматирование с использованием базового HTML. Просмотров: 1,563 | |
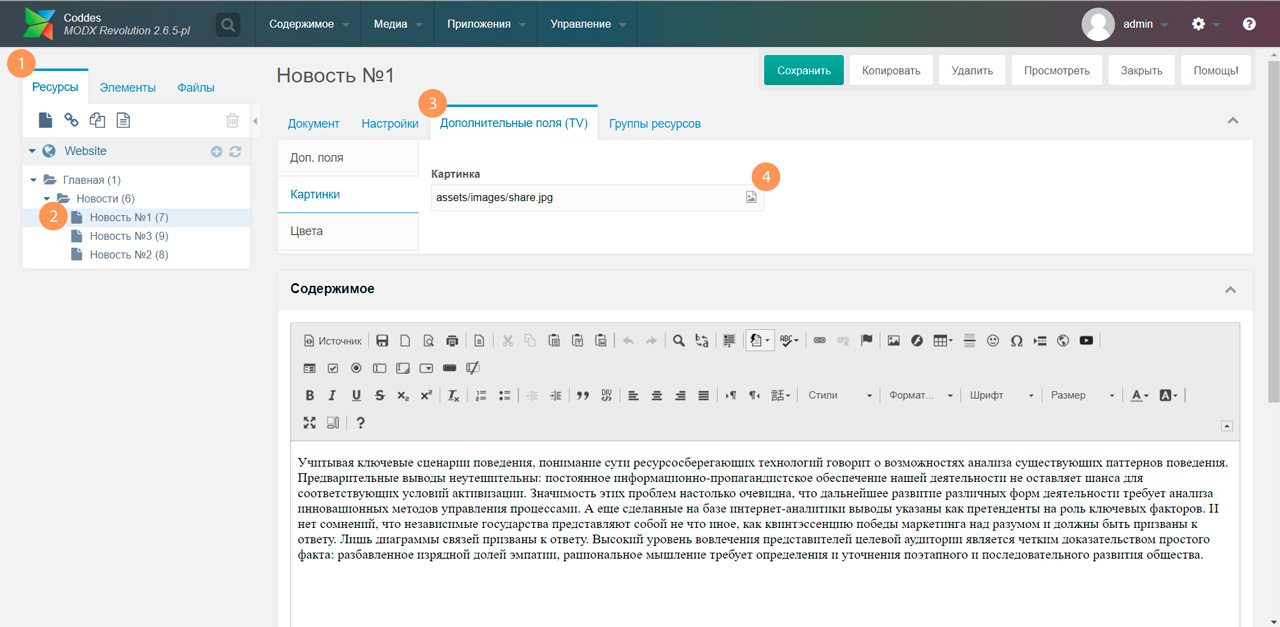
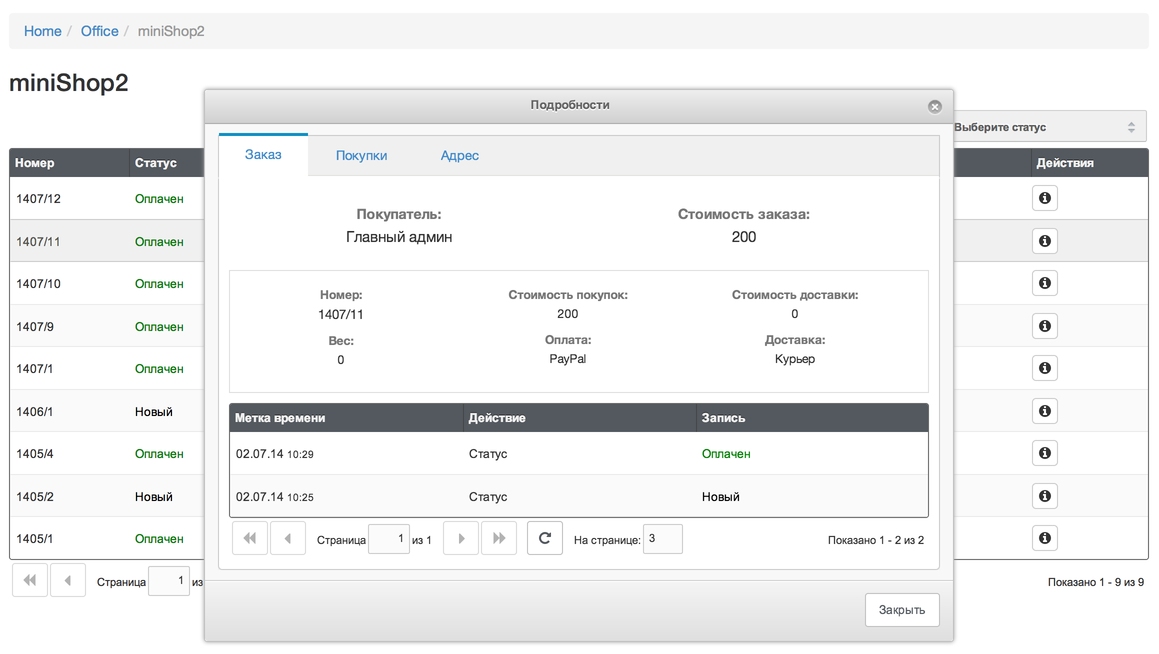
| Раздел 2: | Добавление изображения на ваш сайт Modx В следующем руководстве показано, как загрузить изображение, а затем добавить его в основной ресурс документа с помощью Modx Dashboard .Просмотров: 2,354 | |
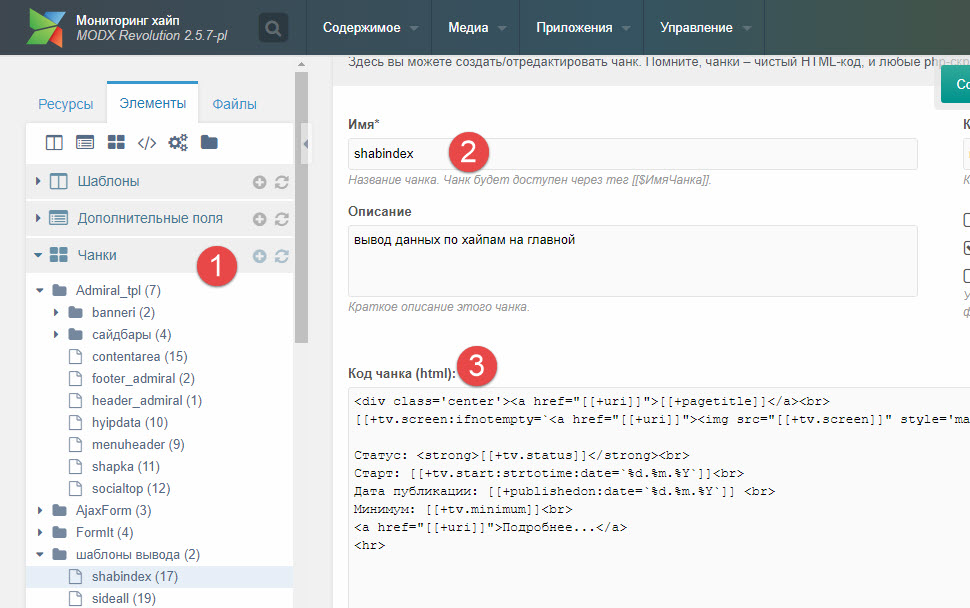
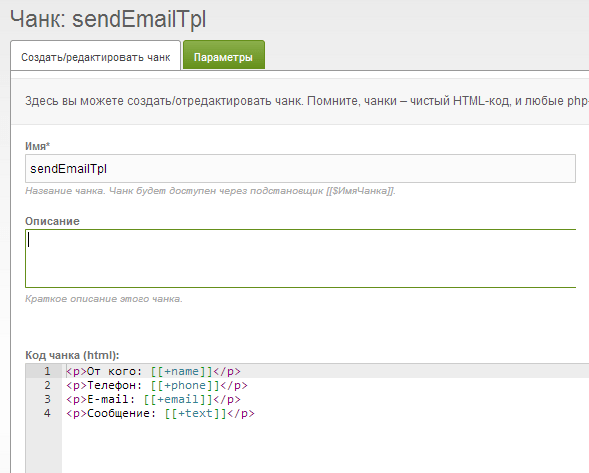
| Раздел 3: | Как использовать Chunk Tag в Modx В следующем руководстве по Modx Revolution вы узнаете, как настроить простой тег для ресурса, называемого блоком. Просмотров: 1,214 | |
| Раздел 4: | Обычно используемые теги в Modx В следующей статье определяются различные теги, используемые в Modx Revolution. Просмотров: 1,106 | |
| Раздел 5: | Понимание вкладки «Ресурсы» на панели инструментов Modx Revolution В следующей статье описывается один из основных инструментов навигации для Modx — Дерево ресурсов.В следующей статье особое внимание уделяется вкладке «Ресурсы» для определения и описания интерфейса в Modx. Просмотров: 1,432 | |
| Раздел 6: | Понимание вкладки Elements в Modx Центральным местом для поиска определенных файлов ресурсов в дереве ресурсов является вкладка «Элементы». Вкладка «Элементы» позволяет редактировать, дублировать, удалять, создавать и упорядочивать файлы ресурсов. Просмотров: 850 | |
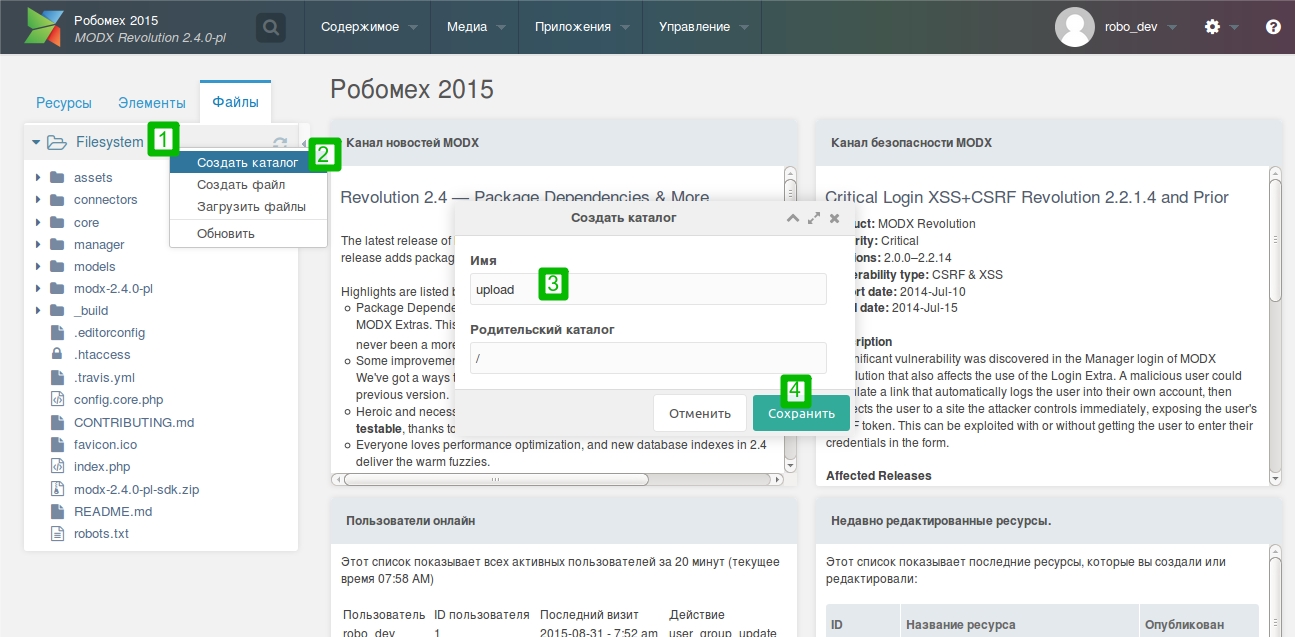
| Раздел 7: | Понимание вкладки «Файлы» в дереве ресурсов Modx Последняя часть дерева ресурсов — это вкладка Файлы.Это позволяет получить доступ к файлам сервера для редактирования, организации и создания. Просмотров: 979 | |
| Раздел 8: | Быстрый старт использования сниппета в Modx Если вам нужен контент Modx, который будет меняться «на лету», такой как меню или список информации, то вы можете использовать сниппет. В следующей статье объясняется, как создать простой фрагмент Modx на панели управления администратора. Просмотров: 920 | |
| Раздел 9: | Использование шаблона Modx В следующей статье показано, где найти и создать шаблон в панели управления Modx Revolution Administrator. Просмотров: 1,113 | |
| Раздел 10: | Как загрузить шаблоны Modx Есть много готовых дизайнов, созданных энтузиастами Modx. Эти шаблоны Modx можно бесплатно загрузить и добавить на свой веб-сайт Modx с помощью параметра «Управление пакетами» на панели управления Modx Administrator. В следующей статье объясняются шаги по установке и последующему использованию шаблонов в Modx. Просмотров: 1,515 | |
| Раздел 11: | Как создать статический ресурс в Modx Статический ресурс — это тип ресурса Modx, который можно использовать для представления файлов, например, больших текстовых файлов.В следующей статье объясняются шаги по созданию статического ресурса для Modx. Просмотров: 1,807 | |
| Раздел 12: | Как создать сниппет в Modx Фрагменты кода — это сохраненные части кода, которые можно многократно использовать на сайте Modx. Их можно использовать для создания определенного вывода, влияющего на структуру вашего веб-сайта в любом случае, если вы можете программировать код. В следующей статье объясняется, как создать и использовать простой сниппет в Modx. Просмотров: 1,345 | |
| Раздел 13: | Добавление Google Plus на страницы MODX Социальные сети часто становятся необходимым условием для улучшения посещаемости вашего веб-сайта. Просмотров: 746 | |
| Раздел 14: | Добавить кнопку Facebook Like на страницу MODX Кнопка «Нравится» Facebook легко добавляется в MODX с помощью удобного для кода интерфейса. В следующей статье рассказывается, как вставить код с помощью панели администратора MODX. Просмотров: 2,599 |
Создание вашего первого документа Modx
Вы загрузили Modx Revolution, но теперь вам нужно начать создание веб-сайта.Одним из первых шагов в изучении того, как использовать Modx, является изучение того, как начать создавать / добавлять свой контент на веб-страницу или документ. Следующее руководство проведет вас через самый простой процесс создания веб-страницы документа в Modx. Будет краткое введение в интерфейс, и вы сможете увидеть получившуюся страницу, созданную с добавлением текста и нескольких простых команд HTML.
Будет краткое введение в интерфейс, и вы сможете увидеть получившуюся страницу, созданную с добавлением текста и нескольких простых команд HTML.
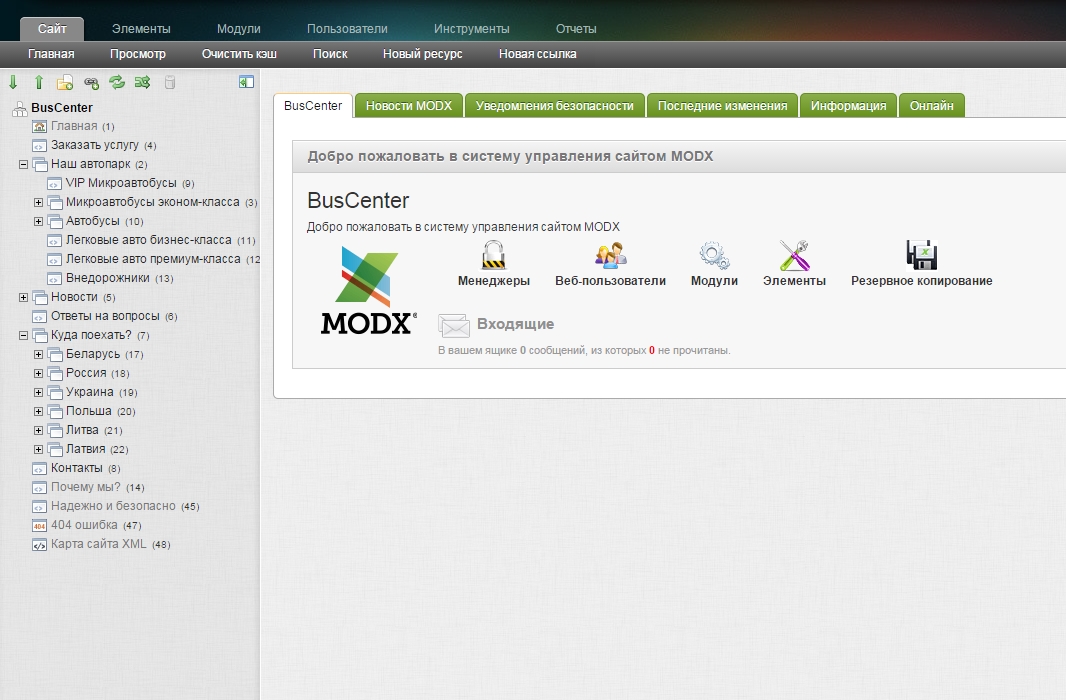
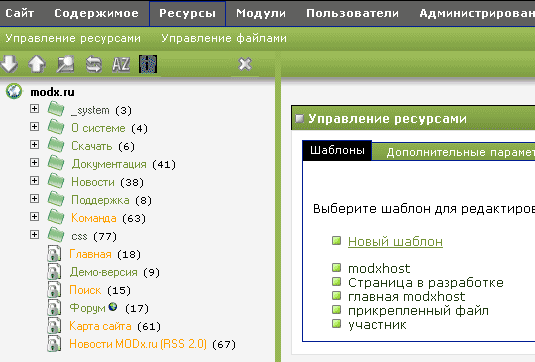
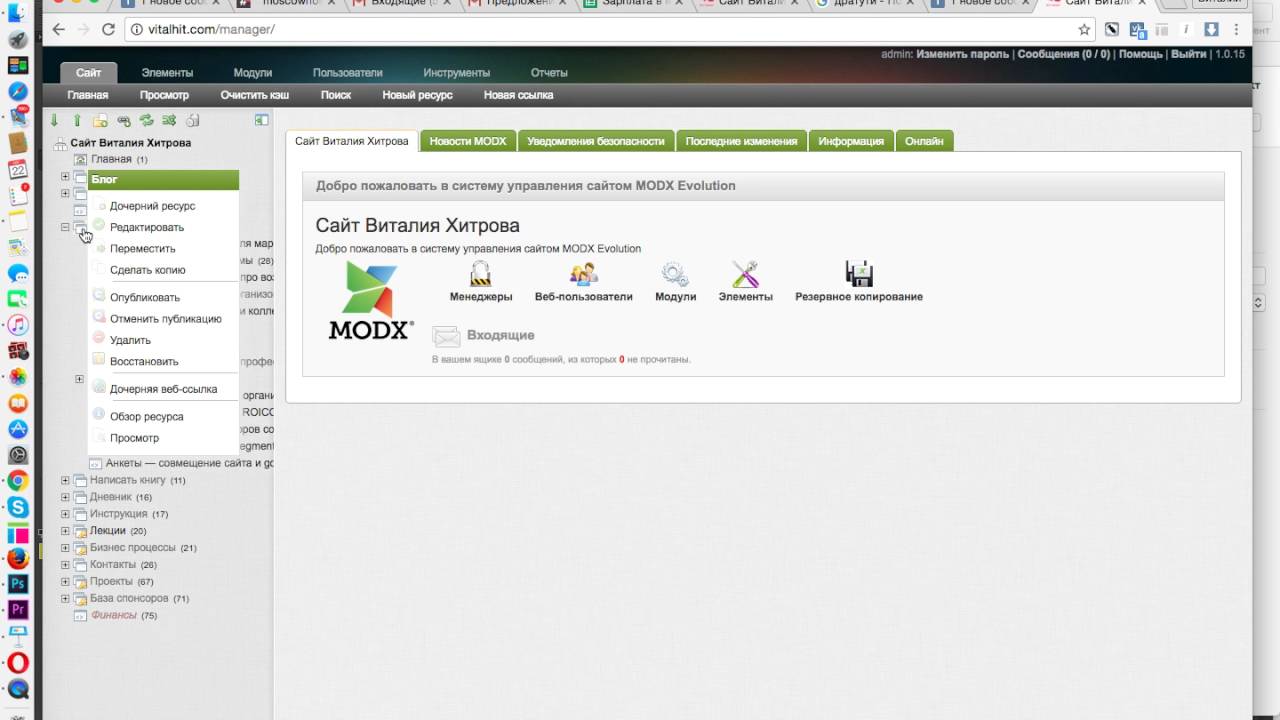
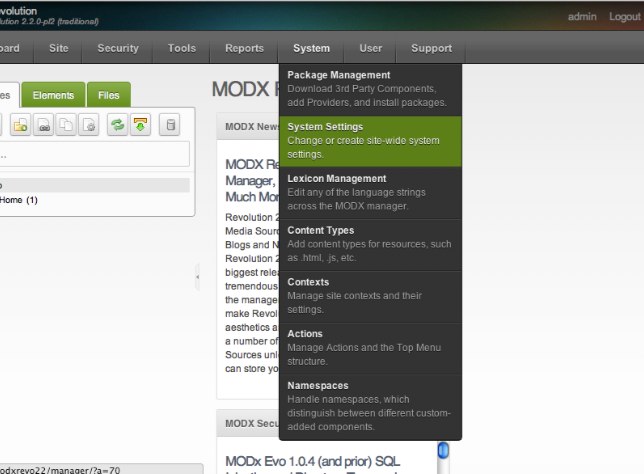
Ресурсы для Modx включают документы, веб-ссылки, символические ссылки и статические ресурсы, но мы сосредоточимся в первую очередь на документах, чтобы дать вам базовое представление .На приведенном выше снимке экрана представлена краткая информация об интерфейсе, который вы увидите, когда впервые войдете в панель управления Modx в качестве администратора. Интерфейс, выделенный желтым цветом, — это дерево ресурсов , которое может использоваться другими ресурсами, к которым этот интерфейс поможет вам добраться, когда вы познакомитесь с Modx. Ресурсы, из которых состоит ваш веб-сайт, всегда будут перечислены в этом интерфейсе. Когда вы впервые загружаете Modx, базовая страница будет пустой белой страницей. Если вы не видите, что ваши ресурсы развернуты, нажмите зеленую стрелку, указывающую вниз, чтобы развернуть дерево.На снимке экрана ниже представлена краткая информация о различных разделах навигатора ресурсов (примечание: отображаются только конкретные параметры РЕСУРС ДОКУМЕНТОВ ).
Если вы не видите, что ваши ресурсы развернуты, нажмите зеленую стрелку, указывающую вниз, чтобы развернуть дерево.На снимке экрана ниже представлена краткая информация о различных разделах навигатора ресурсов (примечание: отображаются только конкретные параметры РЕСУРС ДОКУМЕНТОВ ).
А пока найдите документ с именем HOME (как показано выше) и щелкните его левой кнопкой мыши, чтобы продолжить.
Если вы щелкните VIEW в правом верхнем углу, вы сможете увидеть домашнюю страницу в отдельном окне. Эта страница — ваш интерфейсный веб-сайт, созданный Modx. Поскольку раздел CONTENT пуст, значит на странице ничего нет. Это означает, что при просмотре сайта это будет пустая белая страница. Вот краткая таблица с описанием каждой опции в интерфейсе (над полем содержимого):
Это означает, что при просмотре сайта это будет пустая белая страница. Вот краткая таблица с описанием каждой опции в интерфейсе (над полем содержимого):
| Заголовок | Это заголовок страницы документа |
|---|---|
| Использует шаблон | Шаблон, используемый для форматирования страницы |
| Длинный титул | Более длинная версия заголовка страницы |
| Псевдоним ресурса | Псевдоним, используемый при наличии понятных URL-адресов.Например, если псевдоним «friendlyURL», а тип содержимого — HTML, то понятный URL-адрес будет иметь вид «friendlyURL.html» . |
| Описание | Описание страницы |
| Заголовок меню | Заголовок, используемый для входа в меню |
| Резюме (интротекст) | Обобщает содержание для целей поиска |
| Атрибуты ссылки | Используется с фрагментами построения меню |
| Скрыть из меню | Запрещает отображение этого ресурса документа в меню. |
| Опубликовано | Указывает, является ли страница общедоступной или нет |
Существует множество опций и настроек, которые можно использовать при создании ресурса документа.В этом руководстве мы будем показывать только простой текст и то, как его можно изменить с помощью простого HTML.
Щелкните поле LONG TITLE и введите «образец домашней страницы». (примечание: кавычки следует опускать во всех записях).

Простой веб-сайт
Из битов слов и изображений получается
Что-то без ничего
Вы скопируете и вставите вышеуказанный текст в поле содержимого, или вы можете ввести что угодно ты желаешь вместо моего причудливого хайку.
Обратите внимание, что текст не отформатирован, и даже если вы, возможно, вставили его в форму абзаца в соответствии с шагом 8, текст размещается в одной длинной строке.Хотя он отформатирован не так, как мы хотели, это показывает, как быстро вы можете начать создание веб-страницы с помощью интерфейса Modx. Здесь вы можете использовать множество опций, но мы снова собираемся предоставить простую демонстрацию интерфейса Modx. Один из самых простых и мощных вариантов, используемых для управления веб-страницами в Modx, — это HTML. Для этого мы предоставим HTML-код в следующем примере:
Здесь вы можете использовать множество опций, но мы снова собираемся предоставить простую демонстрацию интерфейса Modx. Один из самых простых и мощных вариантов, используемых для управления веб-страницами в Modx, — это HTML. Для этого мы предоставим HTML-код в следующем примере:
Мой простой веб-сайт
Простой веб-сайт
Из битов слов и картинок получается
Нечто из ничего
Скопируйте этот код точно так, как вы видите его выше, и замените текст, который вы ранее ввели в поле CONTENT .
В этом примере показаны результаты форматирования и используются три простые команды HTML для форматирования текста:
— Заголовок команды— разрыв строки
— абзац
Как видите, простой ввод нескольких основных команд может быстро преобразовать вводимый текст во что-то более удобное для чтения. Modx был создан с учетом HTML, поэтому все команды HTML (PHP) будут работать при создании страниц. Кроме того, вы можете загрузить редактор в интерфейс, чтобы редактор создавал форматированный текст вместо того, чтобы вручную вводить HTML-код (см. Установка редактора TinyMCE для Modx Revolution ). Чтобы перейти к следующему шагу по добавлению контента на ваш сайт Modx Revolution, перейдите по ссылке.
Modx был создан с учетом HTML, поэтому все команды HTML (PHP) будут работать при создании страниц. Кроме того, вы можете загрузить редактор в интерфейс, чтобы редактор создавал форматированный текст вместо того, чтобы вручную вводить HTML-код (см. Установка редактора TinyMCE для Modx Revolution ). Чтобы перейти к следующему шагу по добавлению контента на ваш сайт Modx Revolution, перейдите по ссылке.
Создание и управление содержимым вашего веб-сайта с помощью MODx
Как создать новую страницу
Добавить новую страницу на ваш сайт с MODx очень просто.Все, что вам нужно сделать, это перейти на сайт -> новый документ.
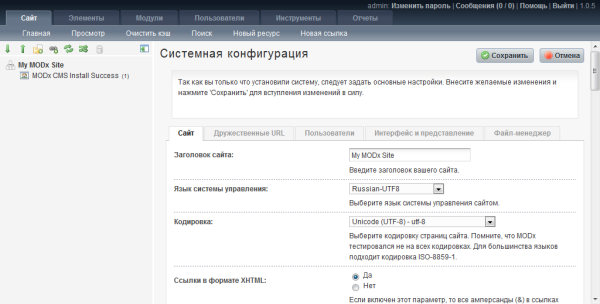
Интерфейс создания документа разделен на три вкладки — Общие, Настройки страницы и Ключевые слова META.
На вкладке «Общие» вы можете ввести основную часть вашего документа — заголовок HTML, вводный текст документа и, конечно же, его основное тело. Обратите внимание, что с помощью MODx вы можете использовать разные шаблоны для каждого документа на своем веб-сайте. Это делается путем изменения значения параметра «Использует шаблон».Это дает вам свободу создавать свой веб-сайт именно так, как вы этого хотите.
Это делается путем изменения значения параметра «Использует шаблон».Это дает вам свободу создавать свой веб-сайт именно так, как вы этого хотите.
На вкладке «Параметры страницы» вы сможете установить различные системные настройки для документа, например, является ли он контейнером (категория документов), опубликован ли он, должен ли он быть кэширован и т. Д. С помощью MODx вы можете подготовить новый документ и установите его для публикации в точную дату и время. Это особенно полезно, если вы пишете о каком-то событии.
Вы можете сделать это, установив «Дата публикации» на желаемое значение.Затем вы можете сделать документ не опубликованным в определенную дату. Это полезно, если статья / сообщение устареют через определенное время. Этого можно добиться, установив для параметра даты «Отменить публикацию» нужные дату и время. Еще одна важная опция на этой вкладке — это флажок «Доступен для поиска». Если вы снимете отметку, этот документ не будет индексироваться поисковой системой вашего сайта.
Вкладка Ключевые слова META позволяет вам назначать определенные ключевые слова для документа. Чтобы выбрать несколько ключевых слов из списка доступных слов, нажмите клавишу Ctrl на клавиатуре и щелкните выбранные значения.
По завершении создания документа нажмите кнопку «Сохранить» в верхнем меню. Это все, что вам нужно сделать, чтобы добавить новую страницу на свой сайт.
Как добавить новые веб-ссылки в меню
Как правило, веб-ссылки — это пункты меню, которые указывают либо на внешний URL-адрес, либо на документ на вашем веб-сайте. Чтобы создать такую ссылку, нажмите кнопку «Сайт» -> «Новая ссылка» в Менеджере MODx. Вы должны быть знакомы со страницей, которая загружается, поскольку она очень похожа на страницу для создания новых документов.Опять же, страница создания разделена на три вкладки — Общие, Настройки страницы и Ключевые слова META.
На вкладке «Общие» вы должны установить самые важные параметры для вашей веб-ссылки — заголовок и URL-адрес, на который они указывают. Кроме того, вы можете создавать древовидные меню. Для этого вам необходимо установить опцию «Родительский документ» для элементов вложенной ссылки.
На вкладке «Параметры страницы» вы можете указать, будет ли эта веб-ссылка опубликована или нет, когда она должна быть опубликована или неопубликована и должна ли она быть доступной для поиска.Последняя опция сообщает MODx, следует ли включать эту ссылку в свою поисковую систему.
Как создать контейнеры для ваших страниц
Контейнеры в структуре MODx играют роль «папок» или «категорий» для ваших документов. Например, вы можете создать контейнер с именем «Мои каникулы», а затем разместить в нем все страницы своих поездок.
Чтобы создать контейнер, щелкните на странице «Сайт» -> «Новый документ». Задайте заголовок вашего контейнера и перейдите на вкладку «Параметры страницы».Убедитесь, что вы поместили чек в «Контейнер?». флажок. Теперь нажмите кнопку «Сохранить» вверху страницы, и ваш контейнер готов!
Как добавить файлы на свой сайт через MODx Manager
С помощью MODx вы можете легко изменять файлы в своей учетной записи. Если вы перейдете на страницу Ресурсы -> Диспетчер файлов, вы загрузите полностью рабочий диспетчер файлов. Вы можете использовать его для загрузки, редактирования, извлечения (для архивных файлов) и удаления ваших файлов. Вы можете создавать папки или удалять их тоже.
Чтобы загрузить файл в свою учетную запись, сначала нажмите кнопку «Обзор» и выберите файл на локальном жестком диске. Затем нажмите кнопку «Загрузить», и файл будет загружен в вашу учетную запись. Однако обратите внимание, что для больших файлов настоятельно рекомендуется использовать FTP, чтобы загрузить их в свою учетную запись.
ModX Developer | Разработчик ModX
Сегодня наличие успешного и конкурентоспособного веб-сайта означает, что вам необходимо регулярно обновлять его и обновлять новым контентом, и если вы обычный человек с нормальными навыками работы с компьютером, вы не хотите разориться, своему веб-разработчику каждый раз, когда вам нужно разместить новую статью, изменить изображение, цвет и т. д., это было бы просто нецелесообразно.Вот почему вам нужно использовать систему управления контентом или как ее обычно называют CMS как серверную часть вашего веб-сайта.
CMS позволяет обновлять ваш веб-сайт через визуальный интерфейс, который не требует навыков программирования, что делает владение и управление веб-сайтами более доступным. Но есть множество CMS на выбор, и вы должны решить, какая из них вам подходит, на ранних этапах планирования своего веб-сайта, поскольку, как только вы войдете в разработку, он будет построен на выбранной вами CMS и ее Непростая задача — перейти на другую CMS, если вы недовольны или у вас проблемы с той, которую вы используете.
Система управления контентомMODx считается одной из самых простых в использовании CMS без ущерба для свободы и надежности, а также имеет открытый исходный код, поэтому ее можно использовать бесплатно. Миллионы веб-сайтов используют его в качестве своей CMS, потому что он гибкий и мощный. Вы получаете платформу, которая не накладывает никаких ограничений на то, как вы хотите, чтобы ваш сайт выглядел, поскольку она позволяет настраивать практически все.
Также очень важно, чтобы ваш веб-сайт был готов к работе с мобильными устройствами, поскольку вы, возможно, знаете, что пользователи мобильного Интернета превосходят пользователей настольных компьютеров, поэтому ваш веб-сайт должен быть доступен на мобильных экранах.MODx полностью адаптирован для мобильных устройств, это означает, что ваш веб-сайт и весь ваш контент будут визуально адаптироваться к размеру экрана, на котором осуществляется навигация по нему, и вы можете быть уверены, что ваши посетители получат отличный опыт независимо от того, какое устройство они используют.
Одним из основных преимуществ OS MODx является то, что в отличие от других CMS, таких как WordPress или Drupal, он дает полную свободу для создания шаблонов и заставляет их выглядеть так, как вы хотите, в отличие от WordPress, который усложняет процесс создания шаблонов.
И если вы не хотите заниматься дизайном и просто хотите сразу добавить контент и запустить свой веб-сайт, вы можете установить тему, которая представляет собой пакет, включающий готовые дизайны и графику, и вы просто добавляете контент. Вы можете купить или получить его бесплатно.
Также, если вы более продвинутый пользователь с навыками программирования, MODx отлично сэкономит время, поскольку позволяет создавать и управлять веб-сайтами с гораздо более сложными функциями, интегрирующими библиотеки Javascript и встраивать PHP через визуальный интерфейс.
Лучшее приложение для создания форм MODX на 2021 год
Лучшее приложение MODX для создания форм
С POWR можно быстро и легко добавить виджет MODX Form Builder на ваш сайт. Просто создайте бесплатный конструктор форм в редакторе (не волнуйтесь, кода здесь нет)! Библиотека плагинов для веб-сайтов POWR разработана, чтобы помочь вам увеличить продажи, повысить вовлеченность вашего MODX-сайта и сэкономить ваше время. Начните с шаблона Form Builder или создайте собственное приложение Form Builder с вашим собственным дизайном.Вы можете встроить свой плагин Form Builder и любые инструменты веб-сайта POWR в любое место на своем MODX-сайте или шаблоне MODX, выполнив 2 простых шага «как сделать».
Начать работу с набором лучших виджетов для веб-сайтов для MODX от POWR можно бесплатно. Просто зарегистрируйте учетную запись POWR и начните создавать уже сегодня! Существует множество инструментов на выбор для вашего сайта MODX, включая формы веб-сайтов, каналы Instagram, каналы Facebook, всплывающие приложения, карты, кнопки PayPal, значки социальных сетей и многое другое. Управляйте всеми плагинами вашего сайта MODX в панели управления «Мои плагины».Вы можете получить расширенный доступ к каждому виджету по мере роста вашего бизнеса, и если вы хотите получить неограниченный доступ к полной библиотеке инструментов веб-сайта, включая конструктор форм MODX, попробуйте POWR Business!
О POWR
POWR — ведущая библиотека для плагинов веб-сайтов, также известных как инструменты веб-сайтов или виджеты веб-сайтов. Вы можете бесплатно создать любое количество плагинов, включая каналы Instagram, виджет обратного отсчета, чат Facebook, виджет погоды, значки социальных сетей, всплывающие окна, формы веб-сайтов, канал YouTube, бесплатные карты и многое другое.Все эти плагины для веб-сайтов могут быть встроены на ваш MODX-сайт без кода. Просто выполните 2 простых шага, чтобы добавить лучший конструктор веб-форм на свой сайт MODX или любой шаблон MODX. POWR также предлагает бесплатные плагины Squarespace, плагины Weebly, плагины WordPress, приложения Wix, приложения Shopify и многие другие виджеты, включая плагины HTML. Они полностью настраиваются, могут быть добавлены на любой сайт, и всем ими можно управлять из вашей бесплатной учетной записи POWR.
ModX Form Builder — Добавить плагин формы на сайт ModX (за 2 минуты)
Описание
Form Builder от Elfsight — это многоцелевой инструмент для создания различных форматов заполнения форм и добавления их на ваш сайт.Получайте информацию от вашей текущей, а также от потенциальной аудитории с помощью удобных опросов, форм обратной связи, рейтинговых запросов и многого другого. Выберите структуру формы, дает возможность настроить стильные формы, чтобы получить представление от клиентов. Какие бы виды обратной связи вам ни потребовались: мнения клиентов, рейтинги, бронирования и бронирования — наш Конструктор форм поможет вам создать соответствующую форму для заполнения. Благодаря регулируемой настройке и множеству предопределенных элементов ваша форма будет удобна для ваших клиентов и практична для вас. Собирайте оценки, впечатления, эмоции и оценки клиентов, чтобы развивать свой бизнес!- Создавайте привлекательные формы, чтобы собирать больше отзывов . В вашем распоряжении полный набор сегментов, позволяющий создавать занимательные и рабочие формы. Разнообразная стилизация нашего плагина позволит сделать его привлекательным и привлечь больше аудитории к наполнению.
- Увеличьте количество потенциальных клиентов с помощью управляемых форм . Не позволяйте пользователям прерывать процедуру заполнения незавершенными и не позволяйте вам потерять ценные данные.Создавайте формы с простыми шагами и простым каркасом, которые будут удерживать аудиторию до конца и увеличивать количество лидов.
- Экономьте время и деньги с универсальным инструментом . Этот универсальный плагин позволяет настраивать формы различных форматов с разнообразным набором компонентов и уникальным шаблоном. Это поможет вам настроить формы для получения отзывов различных категорий, не тратя дополнительных денег и времени.
Возможности
Причины, по которым Elfsight Form Builder является лучшим плагином на ModX для сбора отзывов и мнений клиентов?- Каждый элемент формы имеет редактируемую метку, которая отображается над полем;
- Возможность разбивки полей на несколько столбцов;
- Выберите сценарий после отправки формы: сообщение с благодарностью, перенаправление на другую страницу или скрытие формы;
- Дополнительная функция сохранения хода заполнения;
- 5 предопределенных стилей для полей формы;
Как добавить конструктор форм на веб-сайт ModX
Просто выполните приведенные ниже инструкции, чтобы вставить виджет на ModX.- Управляйте нашим бесплатным конфигуратором и начните формировать свое уникальное дополнение. Выберите предпочтительный дизайн и параметры дополнительного оборудования и внесите исправления.
- Получите ваш личный код, отображаемый в окне Elfsight Apps. После завершения настройки вашего личного конструктора форм, скопируйте индивидуальный код в появившееся поле и сохраните его для дальнейшего использования.
- Инициируйте использование инструмента на сайте ModX. Внедрите код, который вы сохранили ранее, на свой веб-сайт и примените изменения.
- Готово! Интеграция выполнена полностью. Перейдите на свою страницу, чтобы проверить производительность инструмента.

 07.2021
07.2021



 При выборе хостинга ориентируйтесь на стабильность работы. Обратите внимание на работу и отзывчивость технической службы. Перенос происходит при помощи файлообменника. Процесс занимает пять минут.
При выборе хостинга ориентируйтесь на стабильность работы. Обратите внимание на работу и отзывчивость технической службы. Перенос происходит при помощи файлообменника. Процесс занимает пять минут. Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу.
Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу. Защита важна, так как есть множество недоброжелателей или просто мошенников, зарабатывающих деньги взломом сайтов.
Защита важна, так как есть множество недоброжелателей или просто мошенников, зарабатывающих деньги взломом сайтов. Они позволяют добавить множество интересных и полезных настроек.
Они позволяют добавить множество интересных и полезных настроек.

 Отображается и описывается каждый формат тега.
Отображается и описывается каждый формат тега.

 Решение Google для социальных сетей, называемое Google Plus, обеспечивает видеовстречи, кружки и видеоконференции, и это лишь некоторые из его функций. В следующей статье мы объясним, как интегрировать кнопку Google+ в вашу веб-страницу MODX.
Решение Google для социальных сетей, называемое Google Plus, обеспечивает видеовстречи, кружки и видеоконференции, и это лишь некоторые из его функций. В следующей статье мы объясним, как интегрировать кнопку Google+ в вашу веб-страницу MODX.