Ukit — конструктор сайтов для любого бизнеса — Landing Page на vc.ru
Создайте свое представительство в интернете с помощью удобного и понятного конструктора продающих страниц — Ukit.
68 просмотров
Конструктор сайтов представляет из себя облачный сервис с определенным набором инструментов для верстки и наполнению веб-страницы. С помощью конструктора можно разработать как отдельную продающую страницу (Landing Page), так и полноценный сайт с неопределенным количеством страниц. Так же конструкторы сайтов предоставляют возможность создания интернет-магазина или небольшой веб-витрины для продажи товаров или услуг.
Польза конструктора заключается в том, что нет необходимости знать и изучать языки веб-программирования. Рабочая среда включает все необходимые элементы сайта, которые можно расположить в любом месте, работая всего лишь компьютерной мышью и наполняя блоки нужной информацией (текст, фото, видео и прочее).
Отличие он-лайн конструктора от «коробочной» версии сайта, в том что CMS (система управления сайтом) устанавливается непосредственно на хостинг.
Возможности конструктора сайтов Ukit
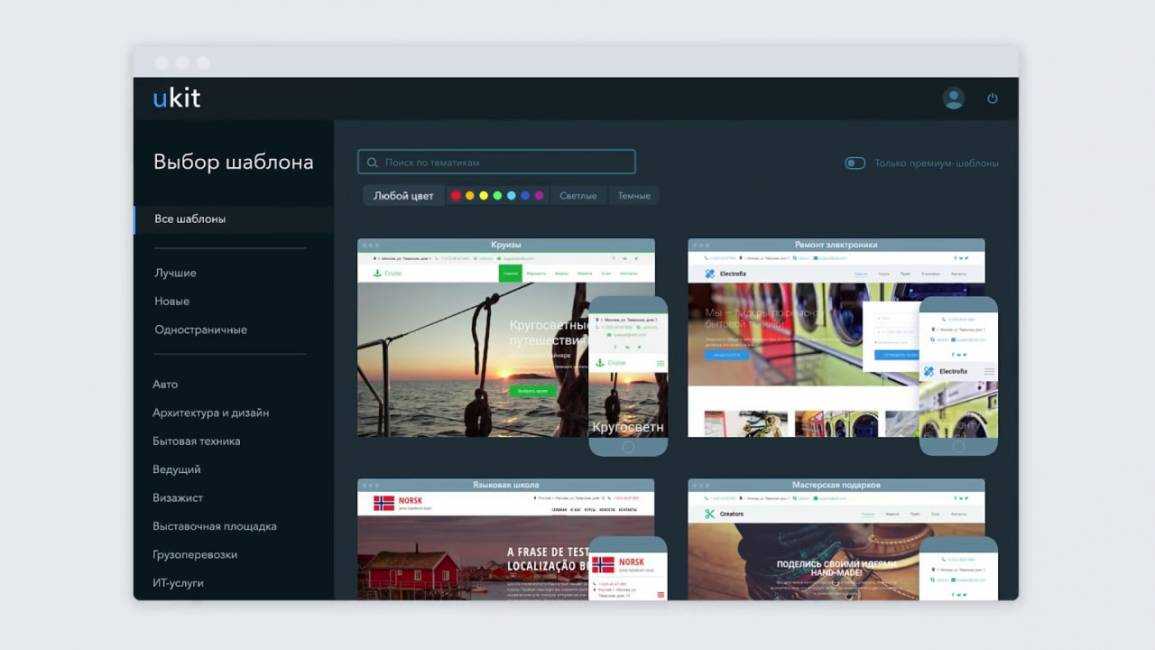
Конструктор сайтов Ukit предлагает широкую линейку шаблонов для будущего сайта. 38 тематик и более 350 шаблонов. Благодаря готовым шаблонам Вы с легкостью создадите продающую страницу. Достаточно выбрать шаблон и наполнить продающий сайт контактной информацией и информацией о товарах и услугах.
Все сайты созданные с помощью конструктора Ukit имеют адаптивный дизайн под любые устройства — телефон, планшет, компьютер. Вы можете подбирать нужные шрифты для текста, неограниченно наполнять веб-страницу фото и видео — галереями.
В редакторе есть готовые наборы палитры, то есть выбрав определенную палитру в один клик можно поменять цветовую схему любого шаблона.
Редактирование страницы происходит путем перемещения на нужно место на странице определенных блоков. Визуальный редактор интуитивно понятен. В случае непредвиденных действий всегда есть возможность откатить шаги редактирования назад и вернуться к исходному варианту.
Конструктор Ukit предоставляет возможность создавать не только сайт-визитку компании или продающую страницу, но и полноценный интернет-магазин. Для этого в редакторе есть определенные блоки товаров, которые размещаются в определенном месте страницы. Клиент выбрав товар, заполняет специальную форму, после чего администратору приходит на почту или же смс о новом заказе.
Форма заказа настраивается просто. Достаточно указать необходимые поля, в которые клиент вводит свои данные (Имя, Адрес доставки, телефон и т.д.). При оформлении заказа есть возможность подключить несколько способов приема платежей (банковский счет, Яндекс.Касса и иные)
Конструктор Ukit предоставляет возможность подобрать или зарегистрировать доменное имя для сайта в любой доменной зоне. Или же закрепить уже существующее доменное имя стороннего регистратора. Есть возможность создания почтового адреса (Емайл) на собственном домене. Предоставляется бесплатный SSL сертификат.
Или же закрепить уже существующее доменное имя стороннего регистратора. Есть возможность создания почтового адреса (Емайл) на собственном домене. Предоставляется бесплатный SSL сертификат.
Продвижение сайта на Ukit
Конструктор Ukit включает все необходимые инструменты для продвижения, аналитики посещаемости и взамодействия с клиентом. Непосредственно в панели управления среди инструментов продвижения есть следующие опции:
- Добавление созданного сайта в поисковые системы, такие как Яндекс и Google;
- Интеграция в Я.Бизнес — создайте карточку своей компании в Я.Бизнес, где указывается вся информация о компании, услугах, адрес и часы работы, а так же местоположение на карте, контакты, фотогалерея и отзывы клиентов;
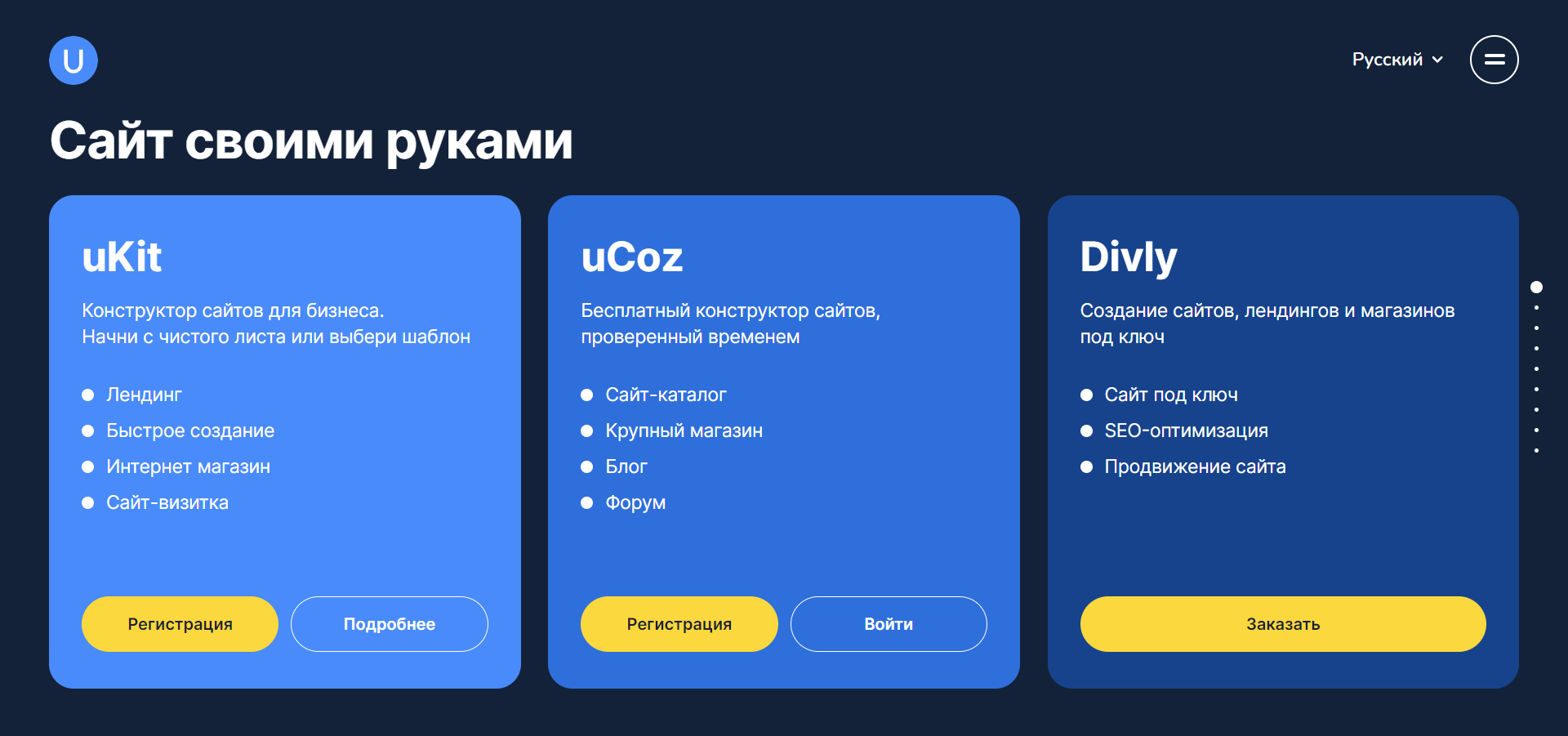
- Услуга оптимизации сайта (SEO) — данная услуга является платной и предоставляется сервисом Divly от компании Ukit. Сервис предоставляет персонального SEO-специалиста, который проанализирует сайт компании, подберет ключевые слова, пропишет meta-теги, составит оптимизированные текст под поисковые системы;
- Контекстная реклама — компания может воспользоваться услугой настройки контекстной рекламы Яндекс.

Для аналитики посещаемости есть возможность подключить Яндекс.Метрику и Google Analytics.
Инструменты взаимодействия с клиентом
Конструктор сайтов Ukit имеет возможность подключения сторонних виджетов для более удобного взаимодействия с клиентами, а также управлениями заказами. Рассмотрим ниже более подробнее.
В настоящее время использование CRM системы является необходимой составляющей для управления заказами и наращивании клиентской базы. В конструкторе предлагается интегрировать две CRM системы: amoCRM и BoardCRM. Они автоматически фиксируют заявки клиентов через формы на сайте, такие как обратная связь, всплывающие окна или же форма заполнения заказа.
Яндекс.Реклама — инструмент продвижения и рекламы сайта в Яндексе. Запустив и настроив подписку на Яндекс.Рекламу, вы можете тратить определенный настроенный вами бюджет, в то время как алгоритмы Яндекса самостоятельно создадут рекламные объявления и периодичность показа потенциальным клиентам.
Запустив и настроив подписку на Яндекс.Рекламу, вы можете тратить определенный настроенный вами бюджет, в то время как алгоритмы Яндекса самостоятельно создадут рекламные объявления и периодичность показа потенциальным клиентам.
Среди инструментом есть рекламный модуль привлечения клиентов, который работает как с Яндексом, так и с Google. Продуманная панель инструментов позволит Вам начать продвижение сайта в три шага. Необходимо выбрать регион, подобрать ключевые слова и запустить продвижение.
Инструмент SendPulse — самый топовый сервис , с помощью которого можно создавать Email и СМС рассылки, настраивать чат-боты в мессенджерах, отправлять WebPush сообщения напрямую в браузер.
Пиксель ВКонтакте позволяет отслеживать всех посетителей со страницы сайта, на которой он установлен: как только человек заходит на страницу, пиксель ретаргетинга автоматически его учитывает.
Как бесплатно создать сайт на uKit самостоятельно и с нуля? Личный опыт.
Самостоятельно cделать сайт
youtube.com/embed/jac7mX_IkXo» allowfullscreen=»»/>Регистрация и знакомство с конструктором uKit
Итак, сначала переходим на главную страницу и регистрируемся. Можно войти на сайт с помощью социальных сетей – вконтакте или фейсбук, или же просто указать email и пароль.
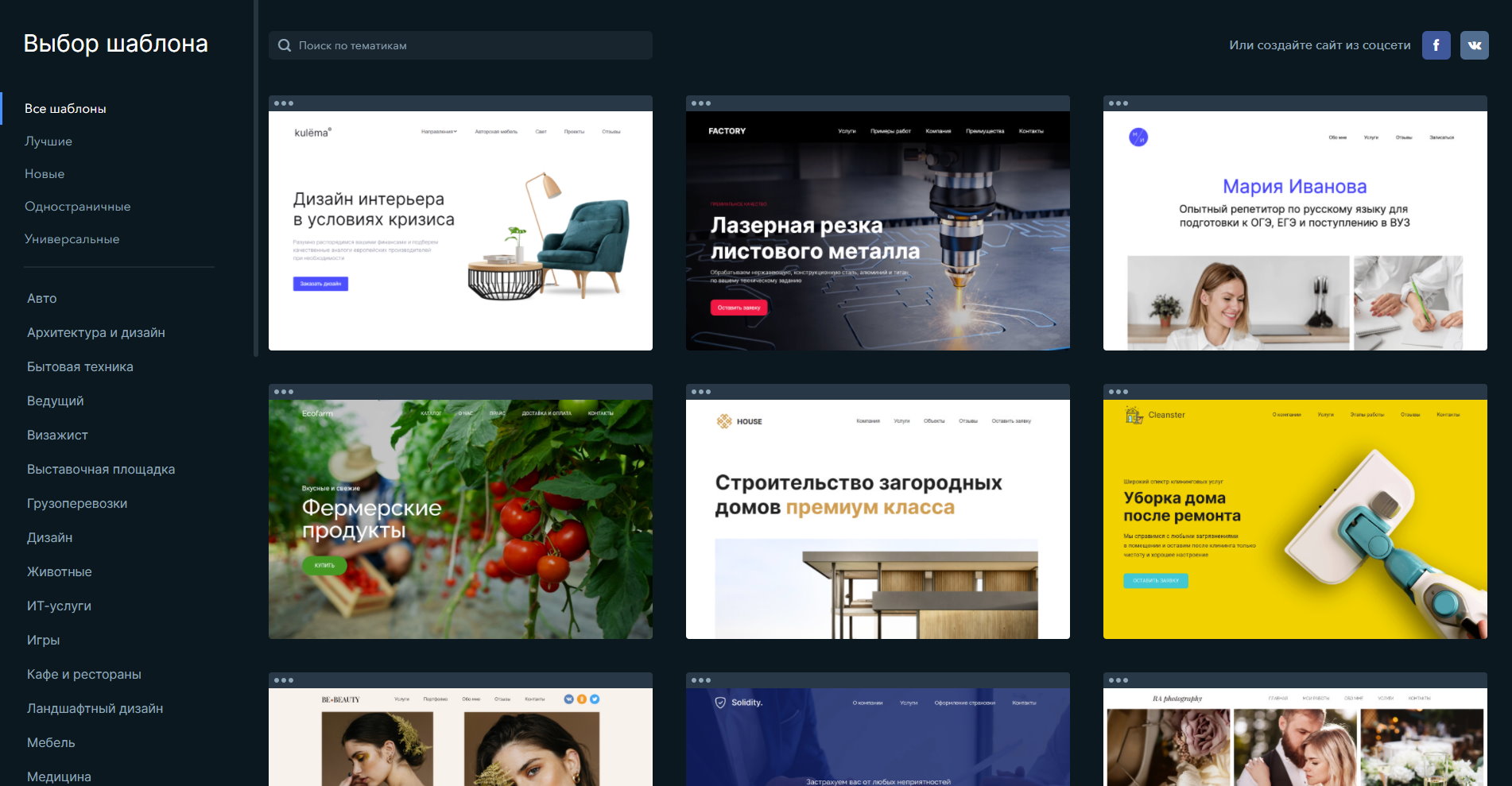
После ввода необходимых данных попадаем в личный кабинет с выбором шаблонов. Все шаблоны бесплатные и разделены по тематическим категориям: Авто, Архитектура, Бытовая техника, Грузоперевозки и так далее.
Каждый вариант можно посмотреть детальнее, посмотреть дизайн сайта, изучить внутренние разделы и расположение элементов. При этом можно проверить отображение сайта на различных мобильных устройствах и в разных цветовых решениях.
Отдельно выделены следующие разделы:
- «Лучшие», где собраны самые популярные варианты готового дизайна для вашего сайта
- «Новые» содержат последние разработанные ukit’ом шаблоны
- «Одностраничные» подойдут тем, кто хочет создать лендинг-пейдж
- «Универсальные» предлагает шаблоны с разнообразным оформлением, которые вероятней всего подойдут для большинства тематик, достаточно лишь поменять изображения и текст.
 Здесь же содержится «Пустой шаблон» без контента, только со структурой. Подобный вариант подойдет для тех, кто хочет создать сайт с нуля, используя при этом возможности конструктора Ukit
Здесь же содержится «Пустой шаблон» без контента, только со структурой. Подобный вариант подойдет для тех, кто хочет создать сайт с нуля, используя при этом возможности конструктора Ukit
Выбор шаблона и редактирование сайта на uKit
Теперь выберем шаблон для сайта по оказанию услуг макияжа. Максимально подходящая категория «Визажист». Здесь uKit предлагает всего 4 дизайна. Выберем второй вариант – салон красоты.
Далее указываем поддомен, на котором будет находится сайт. Или можно оставить как есть, потом если что его можно будет сменить. Нажимаем продолжить. Ukit начнет формировать сайт и загружать контент. Придется отключить в браузере все расширения, блокирующие рекламу, чтобы конструктор смог корректно работать.
Для того чтобы отредактировать блок или элемент, на него необходимо нажать. Отредактируем логотип, заменим его на «Darya_Kotick», далее поменяем текст на более релевантный. Далее в блоке услуг вместо «Свадебной прически» укажем «Вечерний макияж» и сменим текст. (монтаж — Красивый вечерний макияж для выпускных и выходов в свет J.) В портфолио можно заменить изображения на свои, для этого при наведении выбираем «карандаш» и загружаем свое фото. Для правильно оптимизации сайта лучше указывать атрибут ALT для каждого изображения.
Далее в блоке услуг вместо «Свадебной прически» укажем «Вечерний макияж» и сменим текст. (монтаж — Красивый вечерний макияж для выпускных и выходов в свет J.) В портфолио можно заменить изображения на свои, для этого при наведении выбираем «карандаш» и загружаем свое фото. Для правильно оптимизации сайта лучше указывать атрибут ALT для каждого изображения.
Создать свой сайт на uKit
При редактировании Галереи слева в панели инструментов становится доступным изменение дизайна, задание количества столбцов и дополнительные параметры типа увеличения фото и показывания подписи.
Блоки можно менять между собой местами. Для этого достаточно перенести блок обычным перетаскиванием на требуемую позицию.
В блоке «Обо мне» нужно сменить описание и фотографию, и в футере сменить текст и контактные данные. Для этого просто наводим на элемент и производим его редактирование.
org/ImageObject»>Рассмотрим дополнительные функциональные возможности редактора uKit. При наведении на «блок» появляется дополнительное меню, которое позволяет изменить оформление блока – можно задать цвет и тень, выбрать изображение на задний план. Здесь же можно вставить в блок карту или видео.
Следующая настройка касается структуры блока. Можно сделать его на ширину контейнера или на всю ширину сайта, убрать или добавить поля для виджетов. Здесь же можно изменить высоту блока и задать выравнивание внутренних карточек.
Остальные действия с блоком позволяют его дублировать, зафиксировать при прокрутке страницы, копировать на другую страницу и удалить.
Все вышесказанное поможет отредактировать уже добавленные элементы в шаблон. Этого вполне может оказаться достаточно, чтобы настроить сайт под вас. Но отмечу, что конструктор uKit позволяет полностью изменить предложенный дизайн. Для этого нужно воспользоваться панелью инструментов слева.
org/ImageObject»>Вкладка «Страницы» позволяет произвести любые манипуляции со страницами, удалить их, добавить новые, дублировать. Здесь же можно настраивать SEO-параметры – заголовки, описания, метатэги, редактировать служебные страницы, а также добавлять и управлять всплывающими окнами – при оформлении заказа, заказа услуги или обратной связи.
Следующая вкладка позволяет добавлять на сайт новые виджеты и блоки. Все элементы сгруппированы по типу. К примеру, в «основных» виджетах вы найдете те элементы, которые чаще всего используются. На данной вкладке содержится все, что вам необходимо для формирования сайта – кнопки, картинки, заголовки, таблицы, ссылки на социальные сети.
Для добавления определенного виджета необходимо перенести его на страницу в то место, где вы хотите его использовать.
Отмечу, что добавить свой «HTML-код» и «товар магазина» вы сможете только на про-аккаунте. Подробнее о тарифах поговорим чуть позже.
Создать свой сайт на uKit
Раздел «Блоки» позволяет добавить на сайт пустые блоки с полями и без, которые вы можете самостоятельно наполнить виджетами из соседнего раздела. Помимо этого, uKit предлагает список блоков с готовой структурой. На выбор базовые варианты с текстовым наполнением, с фото, со списком услуг, таблицей, а также формой обратной связи и картой. Добавление таких блоков значительно ускорит создание и редактирование сайта.
Следующая вкладка «Дизайн» предлагает инструменты по изменению оформления сайта. Здесь вы можете задать цветовую схему и фон, поменять основные шрифты, удалить шапку (хэдер) и подвал (футер) сайта. Из дополнительных параметров – вы можете добавить кнопку скролла наверх, что является необходимым элементом почти для всех сайтов. Так же вы можете включить анимацию для появления виджетов и добавить кнопку переключения на версию сайта для слабовидящих.
Последняя функция на данной вкладке – смена шаблона. Ukit позволяет сменить шаблон сайта на любой другой с сохранением введенных вами данных.
Последняя вкладка позволит проверить «Адаптивность» сайта. Здесь вы сможете увидеть, как ваш сайт выглядит на планшете и на телефоне. При появлении неточностей uKit позволит внести необходимые изменения.
В нижнем углу панели инструментов располагаются кнопки отмены действий по редактированию элементов и создание бэкапов. Вы в любой момент можете сохранить свою версию сайта и вернуться к ней, когда захотите. Так вы сможете быть уверены в том, что не потеряете важные изменения.
Последние кнопки – предпросмотр и публикация.
Технология uKit Alt – создание сайта на основе группы вконтакте и страницы facebook
Конструктор позволяет создать интернет-магазин или сайт-визитку на основе паблика или страницы в социальной сети. Чтобы это продемонстрировать, нужно перейти в Панель управления в раздел «Мои сайты». Если же вы изначально хотите создать сайт таким способом, то на странице выбора шаблонов справа сверху будут кнопки, которые позволят перейти в соответствующий раздел.
Продемонстрирую, как это работает в случае паблика во вконтакте. Рассмотрим на примере моей группы по макияжу. Сначала нужно указать адрес страницы, uKit попросит войти в аккаунт. Так он сможет перенести все товары, записи и альбомы с вашей страницы. Если вы этого не сделаете, то uKit ограничит количество переносимого контента. Нажимаем «Попробовать».
Сервис сформирует несколько готовых дизайнов для сайта, каждый из которых можно посмотреть детальнее. Выбираем наиболее подходящий, далее определяемся с тем, будет ли наш сайт одностраничный или многостраничный. uKit начнет создавать образ и формировать итоговый результат. По завершению вы получите сайт, контент которого полностью скопирован с вашего паблика.
Среди инструментов для редактирования доступны три вкладки. «Тип сайта» позволяет сменить сайт на многостраничный или одностраничный. «Дизайн» предлагает различные шаблоны и цветовую схему сайта. А «Наполнение» предоставляет инструменты для отображения определенных блоков. Здесь вы можете выбрать что будет располагаться на главной и на всем сайте в целом.
А «Наполнение» предоставляет инструменты для отображения определенных блоков. Здесь вы можете выбрать что будет располагаться на главной и на всем сайте в целом.
После создания сайта вы попадаете в редактор, который мы рассматривали ранее.
Панель управления сайтом и оптимизация сайта
Перед тем, как перейти в панель управления сайтом упомяну очередной раз про параметры SEO-оптимизации. Поскольку это очень важно для продвижения сайта в поисковых системах.
Изображения должны иметь параметр Alt, для этого нужно кликнуть на изображение, нажать на «карандашик» и ввести значение в соответствующее поле. Здесь же можно задать подпись, лишним точно не будет.
Для страниц необходимо задать мета-тэги, заголовок и описание. Для этого нужно перейти во вкладку «Страницы». Выбрать нужную страницу, нажать на ее настройки и во вкладке SEO задать следующие параметры:
- Теги TITLE и Description – должны отражать содержание вашей страницы и включать при этом ключевые слова, по которым найдут ваш сайт в сети
- Метатэг Kewords – уже не используется при ранжировании, но его все равно можно заполнить, через запятую нужно указать несколько ключевых слов
- Метатэг Image – позволяет вставлять изображение при упоминании вашего сайта в социальных сетях
- Индексация – стоит запрещать для индексации только служебные страниц, которые не содержат уникальных данных или дублируют информацию другого раздела сайта
На этой же вкладке важно настроить и проверить корректность работы служебных страниц. 404 – страница, на которую попадают пользователи, если перешли на несуществующий раздел сайта. Ссылки на страницы «Политика конфиденциальности и «Пользовательское соглашение» желательно разместить на всем сайте. Самый легкий способ – это указать их в футере (подвале).
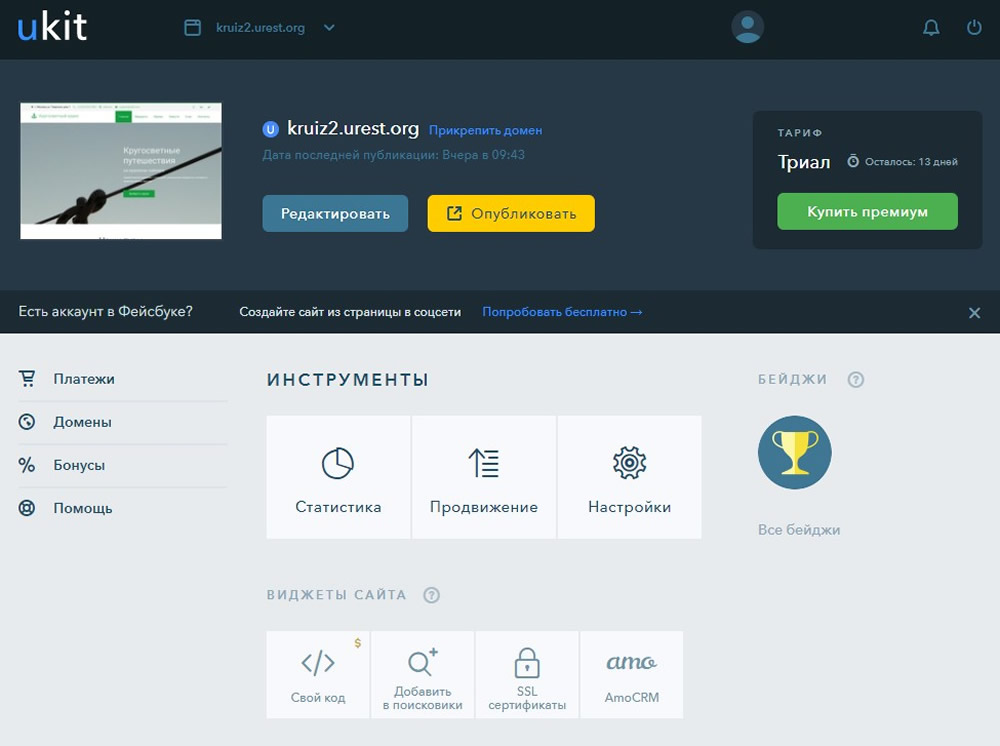
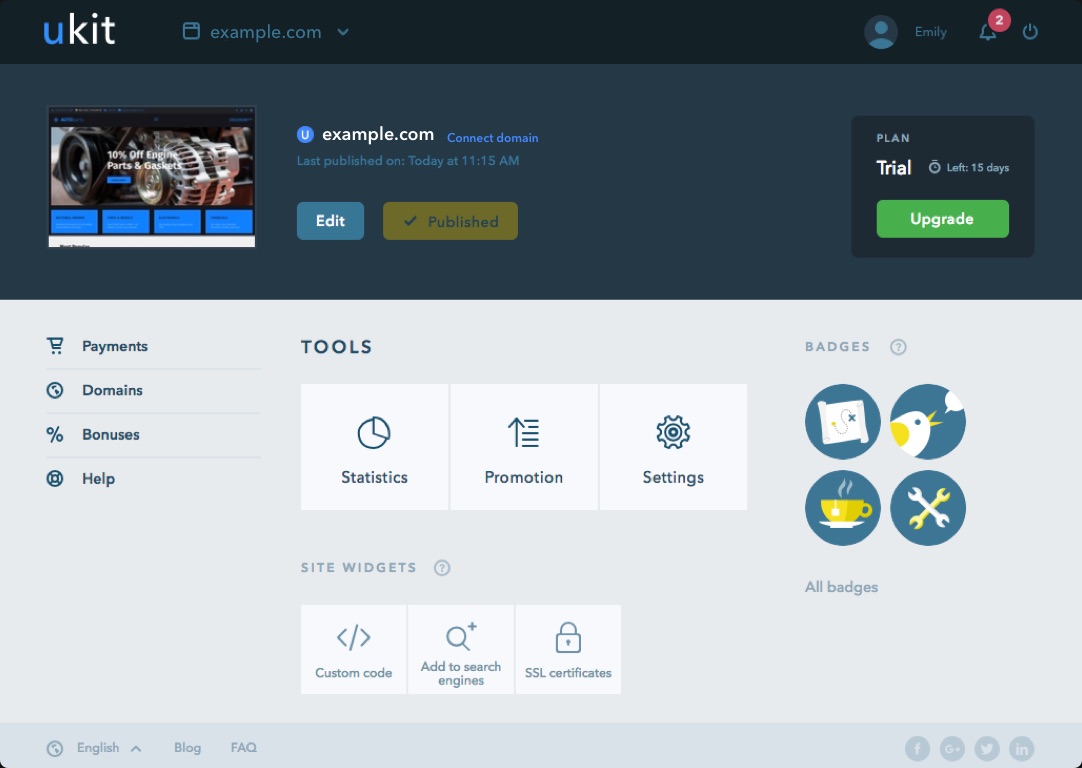
Остальные настройки расположены в панели управления сайтом. Переходим в раздел «Инструменты». В «Статистике» нужно подключить счетчики Яндекса и Гугла. «Продвижение» позволит проверить, насколько корректно и полно вы настроили сайт под продвижение в поисковых сетях.
Среди параметров оцениваются:
- Уникальность текста и картинок
- Заполнение виджетов
- Заполнение метатэгов
- Покупка и приклепение домена
В этом же разделе нужно добавить сайт в Google Search Console и в Яндекс.Вебмастер. Если вы предоставляете услуги на дому или создаете сайт для компании, то необходимо добавить ваш адрес в Яндекс. Справочник. Так клиенты смогут вас найти на картах Яндекса.
Справочник. Так клиенты смогут вас найти на картах Яндекса.
Помимо базовых настроек сайта, которые вы можете внести самостоятельно, uKit предоставляет платные услуги SEO-оптимизации. Полагаю, подобное актуально для больших проектов и интернет-магазинов. Поскольку сайты с большим количеством страниц сложно поддерживать самостоятельно.
Возвращаемся обратно, в предыдущий раздел. Теперь заходим в «Настройки».
Во вкладке «Основные» нужно задать фавиконку, обычно она делается на основе вашего логотипа. Эта иконка будет отображаться на вкладке браузера при просмотре вашего сайта.
«Отключение сайта» — позволит закрыть сайт для посетителей, если вы запланировали кардинальное изменение контента.
Вкладка «Оптимизация» содержит инструменты, которые позволяют настроить отложенную загрузку изображений и уменьшить их качество. Если вы разрабатываете каталог товаров или интернет-магазин, то подобная настройка может существенно улучшить скорость загрузки сайта. Что в свою очередь влияет на ранжирование в поисковых системах.
Что в свою очередь влияет на ранжирование в поисковых системах.
«301 редирект» — позволяет настроить перенаправление с одного адреса на другой. Это поможет узнать поисковым системам, на какую страницу вы переместили данные.
Следующая вкладка «SEO-настройки». Здесь можно закрыть сайт от индексации поисковыми системами. Это может потребоваться, к примеру, когда вы полностью переделываете сайт и не хотите, чтобы поисковый робот заносил ссылки в выдачу на еще не готовые разделы. Настройку «Каноничный ссылка на страницу» — просто лучше всегда оставлять включенной.
«Права для разработчика» позволяет привлечь сторонних специалистов, обратиться к ним за помощью в разработке и редактировании сайта. Для этого достаточно лишь указать email и срок выдачи прав, в течение которого разработчик будет иметь доступ к вашему проекту.
Ну и последняя вкладка позволяет удалить ваш сайт.
Возвращаемся обратно в предыдущий раздел. Здесь еще стоит упомянуть про SSL-сертификат. Для успешного продвижения поисковых системах он обязателен, а предоставляется сертификат только с покупкой домена.
Создать свой сайт на uKit
Тарифные планы и платежи uKit
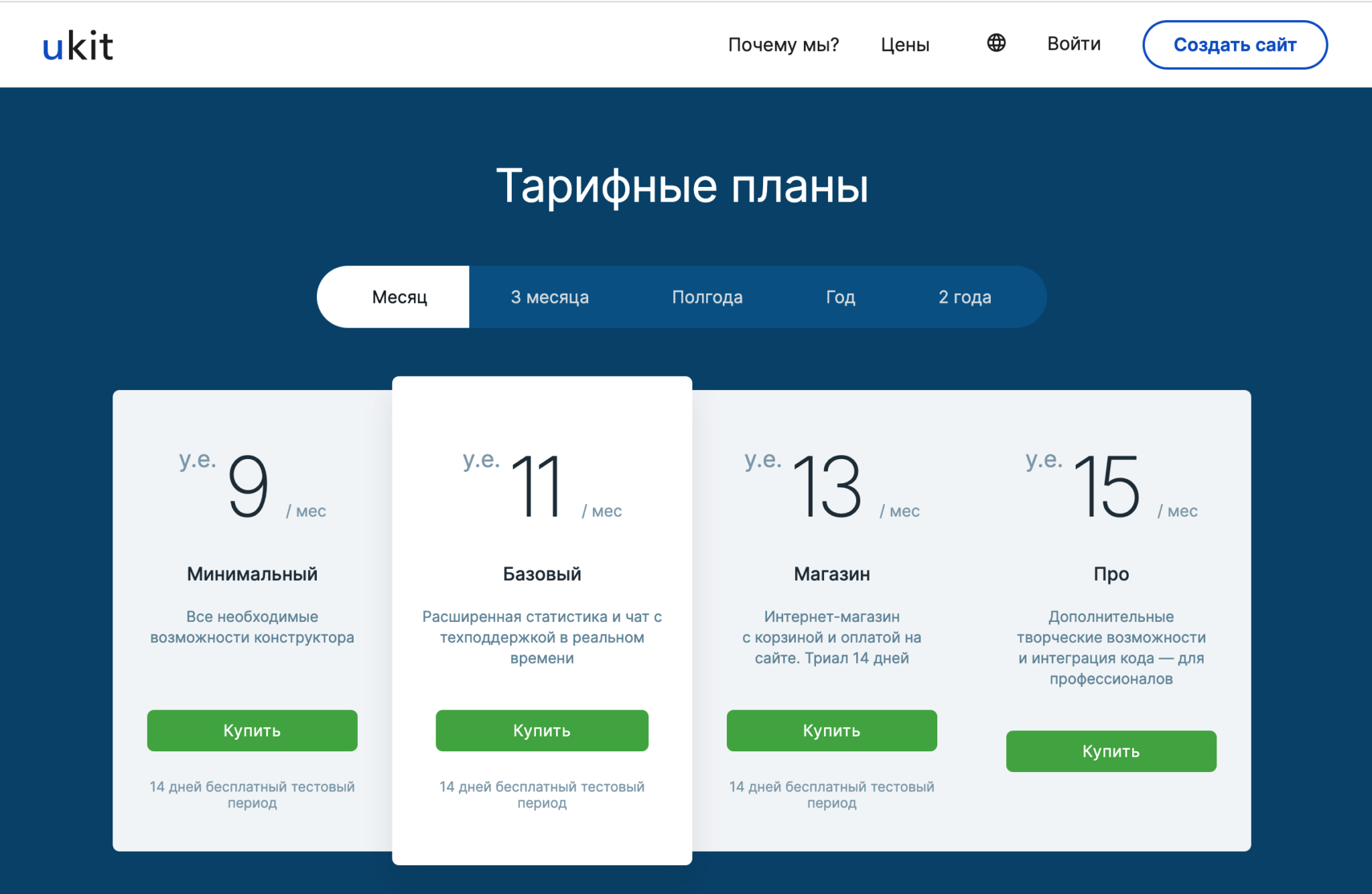
Бесплатно uKit предоставляет сайты в течение 14 дней, дальше сайт удаляется, если не был оформлен ни один платный тариф.
uKit предлагает 4 тарифных плана: «Минимальный», «Базовый», «Магазин» и «Про». Отмечу, что все цены здесь указаны с учетом оплаты сразу за 2 года. При оплате на месяц и на год – цены выше
Все платные тарифы предоставляют прикрепление домена, неограниченный объем данных и траффика, а также круглосуточную поддержку, хостинг и автоматическое резервное копирование.
- «Минимальный» тариф от 2.5$ в месяц позволит вам пользоваться всеми функциями конструктора.
- «Базовый» — при стоимости от $5 в месяц добавит цели в статистике, онлайн чат со службой поддержки, возможность подключения пикселей Facebook и VK, а также премиум шаблоны и отключение копирайта uKit.
- «Магазин» — при стоимости от 6$ в месяц позволит создавать интернет-магазин и подключать CRM систему для обработки заказов.

- Стоимость максимального тарифа «Про» начинается от 7.5$ в месяц. На этом тарифе вы получите возможность вставлять собственный код HTML-кода, создавать собственные палитры, а также сможете подключить Google Tag Manager.
Преимущества создания сайта на uKit:
- uKit предоставляет 14 дней бесплатного тестового периода
- Конструктор имеет оптимизацию под мобильные устройства
- Вы сможете выбрать один из 200 шаблонов и потом сменить его в любой момент
- Визуальный редактор ограничен в инструментах для редактирования, но при этом есть готовые блоки с уже заполненными элементами, что увеличивает скорость создания сайта
- uKit позволяет создать сайт на основе паблика вконтакте или страницы в фейсбуке
- Доступны практически все необходимые настройки для SEO-оптимизации сайта
- Вы можете ускорить загрузку сайта благодаря оптимизации изображений
- uKit позволяет вручную создавать бэкапы и возвращаться к ним в любое время
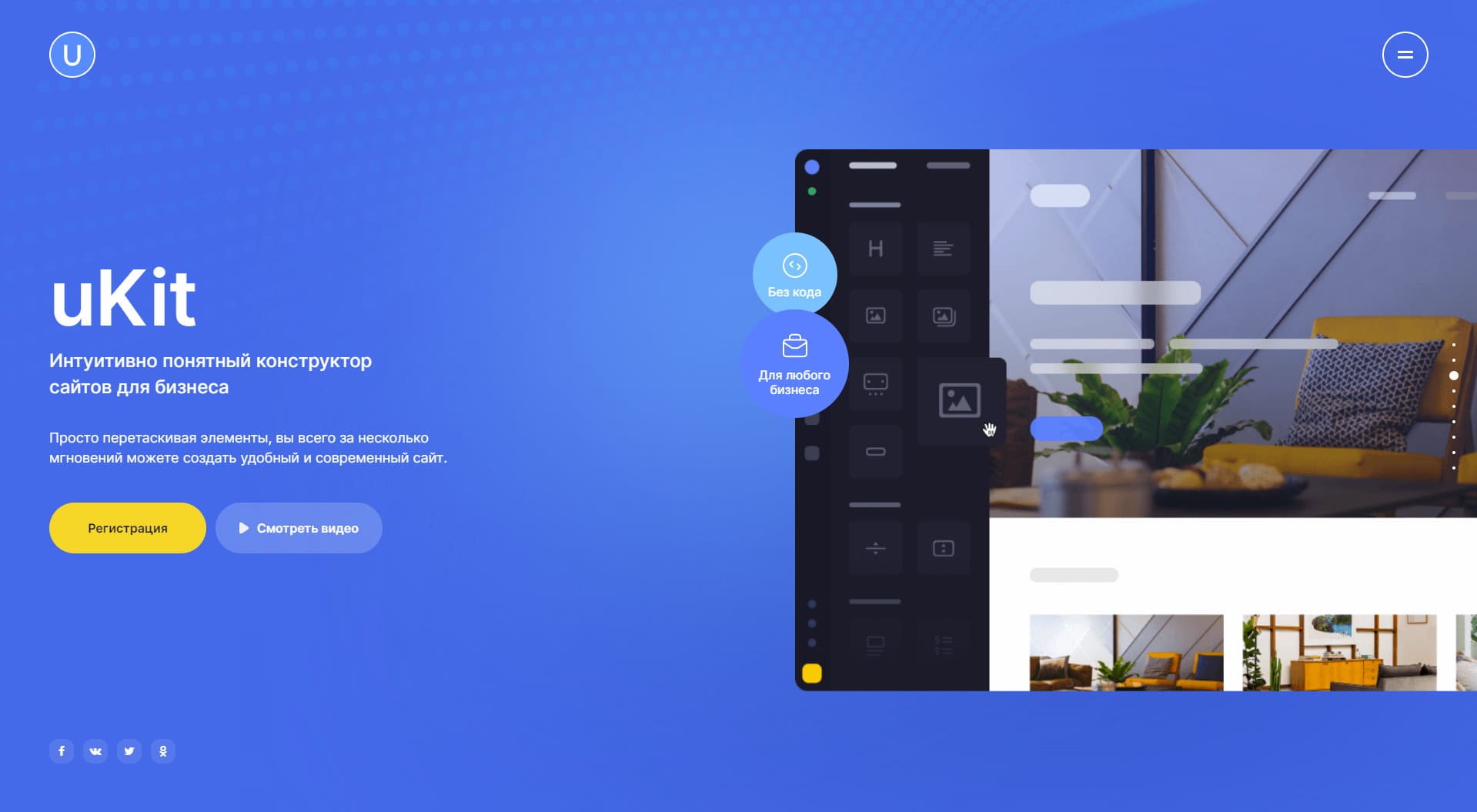
Создайте свой собственный сайт
Создайте свой собственный сайт Создание собственного веб-сайта больше не требует специальных знаний.
Сделай сам с uKit. Это просто!
Бесплатная пробная версия
Визуальный редактор
Нет кодирования
Сотни
дизайна
Мобильный
дружественный
Ukit позволяет вам сделать
Промо-сайт
Компактный, красивый и удобный промо-сайт проинформирует аудиторию о вас и вашем продукте.
Интернет-магазин
Выведите свой бизнес в онлайн — создайте собственный сайт электронной коммерции за час и начните продавать уже сегодня!
Целевая страница
Страницы, на которые «приземляется» рекламный трафик. Они нацелены на увеличение продаж одного продукта.
Попробуйте бесплатно
Всем нужно время, чтобы принять решение. Мы не возьмем с вас ни цента, если вам не понравится ваш сайт.
Мы не возьмем с вас ни цента, если вам не понравится ваш сайт.
Визуальный редактор сайта
Создать сайт с uKit легко и весело. Просто перетащите элементы по своему вкусу и сразу же увидите изменения.
Без кода
Когда-то мы решили, что создание сайтов должно быть доступно каждому. Вот почему мы заменили 6 человек одним конструктором сайтов.
Сотни дизайнов на любой вкус
Мы проанализировали десятки отраслей, чтобы облегчить вам
поиск идеального и удобного дизайна веб-сайта
с учетом ваших конкретных требований.
Прекрасно выглядит на любом устройстве
Клиенты просматривают ваш сайт с мобильных устройств? Не беспокойся!
Все дизайны были созданы, чтобы адаптироваться к любому размеру экрана и любому устройству.
Повысьте эффективность с помощью виджетов
Виджеты подключаются всего в 2 клика. Это просто.
Это просто.
Все готово для SEO
Вы когда-нибудь слышали о разметке схемы, метатегах и оптимизации графики?
И не надо, потому что мы уже сделали свою работу. Мы разработали конструктор таким образом, чтобы все веб-сайты отлично работали в поисковых системах.
Каждый может создать сайт
Пошаговое руководство
Выберите тему
Мы создали шаблоны, чтобы удовлетворить все возможные потребности под солнцем. Просто просмотрите коллекцию и выберите свой идеальный.
Дайте вашему сайту правильное имя
Чтобы ваш сайт было легко найти, дайте ему понятное имя — то, которое ваши клиенты увидят в адресной строке браузера.
Настроить, чтобы сделать сайт
100% вашим
Добавляйте свои фотографии, тексты и контактные данные — визуальный редактор позволит вам мгновенно увидеть любые изменения, которые вы вносите.
Последние, но очень важные штрихи
Позаботьтесь о том, чтобы ваш сайт работал с первого дня — добавьте важные для вашего бизнеса виджеты: статистику, подписку на рассылку, онлайн-чаты и т. д.
Ваш сайт готов
— просто опубликовать!
Нижняя граница
Современный сайт за час
Никаких платежей, никаких рисков
Новые клиенты с первого дня
Нет времени собирать самому?
Доверьте это профессионалам, и
создадут для вас индивидуальный веб-сайт всего за 50 долларов.
Как мне создать веб-сайт
В этом руководстве мы дадим вам общее представление о конструкторе веб-сайтов uKit и его функциях, которые помогут вам создать свой первый веб-сайт.
- Создание сайта
- Выбор дизайна сайта
- Добавление контента
- Проверка веб-сайта с помощью Google
- Включение статистики
Создание веб-сайта
Перейдите на ukit. com и нажмите Создать веб-сайт :
com и нажмите Создать веб-сайт :
Выберите способ регистрации, который вам больше подходит: с помощью учетной записи в социальной сети или с помощью электронной почты и пароля. Запомните указанные вами данные, они понадобятся для входа в личный кабинет в дальнейшем.
Примечание:
Если у вас уже есть веб-сайт, созданный с помощью uKit, вытяните список веб-сайтов рядом с логотипом uKit на панели инструментов и нажмите + Добавить новый веб-сайт :
Выбор дизайна веб-сайта
Вы можете сортировать дизайны по темам, чтобы выбрать шаблон, который лучше всего подходит для вашего бизнеса. Например, выберите Фотография в списке категорий, и вы увидите все дизайны для фотографов.
Чтобы узнать больше о конкретном шаблоне, наведите на него указатель мыши и нажмите Предварительный просмотр :
Если вы не нашли подходящего дизайна в разделе Фотография или любого другого типа, который вам нужен, попробуйте поискать в других категориях или выберите один из дизайнов General . Вы также можете просмотреть все дизайны, доступные в разделе Все :
Вы также можете просмотреть все дизайны, доступные в разделе Все :
Как только вы найдете дизайн, который идеально подходит для вас, нажмите Выберите :
Следующим шагом является выбор имени для вашего веб-сайта. Введите желаемое имя и нажмите Продолжить :
Добавление контента
Перейдите на вкладку Страницы сайта в конструкторе :
:- Домашний : Главная и самая посещаемая страница сайта
- Контакт : Данная страница предназначена для размещения информации о вас или вашей компании и добавления ваших контактов: номер телефона, маркер на карте, форма обратной связи
- Услуги : Содержит более подробную информацию о предоставляемых вами услугах и рабочем процессе
- Цены : На странице есть прайс-лист на ваши услуги
- Портфолио : Содержит примеры ваших работ
- Блог : Страница, на которой вы можете размещать обновления и новости о своей профессиональной жизни
Если вам нужно больше страниц, нажмите + Добавить страницу и выберите тип страницы:
Чтобы удалить страницу, наведите на нее курсор мыши в списке и щелкните значок «Корзина»:
Чтобы отредактировать страницу : наведите указатель мыши на нее и щелкните значок «шестеренка». Вкладка Общие содержит настройки заголовка страницы — именно так он будет отображаться в списке страниц.
Вкладка Общие содержит настройки заголовка страницы — именно так он будет отображаться в списке страниц.
Вкладка SEO имеет ряд настроек для настройки внешнего вида страницы в браузере и в результатах поиска: заголовок, описание, ключевые слова. Для некоторых страниц вы также можете настроить URL-адрес, удобный для поисковых систем, и скрыть страницу от индексации.
Чтобы перейти к наполнению страницы контентом, нажмите на нее в списке. В правой части конструктора вы увидите добавленную на страницу информацию по умолчанию:
Ниже вы можете увидеть, как можно заполнить каждую страницу.
Блог \ Новости:
Страница Блог/Новости имеет следующие настройки:
- Показать/скрыть дату публикации
- Показать/скрыть автора поста (имя автора указывается при добавлении поста)
- Показать/скрыть изображение в превью поста
- Включить/отключить кнопку Подробнее .
 Если кнопка отключена, полный текст поста будет помещен в список публикаций, что может значительно увеличить размер страницы по вертикали
Если кнопка отключена, полный текст поста будет помещен в список публикаций, что может значительно увеличить размер страницы по вертикали - Настройка количества сообщений на странице
- Импортируйте до 50 последних сообщений со своей страницы Facebook. Эта функция может быть полезна, если вы ведете сообщество на Facebook.
Нажмите на + Новый пост в правой части экрана, чтобы добавить свой первый пост:
Начните вводить текст нового поста. При вводе текста появятся следующие настройки:
Контакт
Откройте страницу Contact из списка страниц, затем щелкните вкладку Builder (значок «головоломка») на левой панели:
Потяните вниз вкладку Contact и выберите один из виджетов : Контактная информация , Контактная форма , обратный вызов , Карта , MailChimp , LiveChat , LiveAgent или JivoChat : rueAgent , или of : ward
9
.
.
9
9
9
. необходимый. После размещения виджета щелкните его, чтобы отобразить его настройки на левой панели.
Страница уже содержит виджет Contact , его можно использовать, как только вы закончите его настройку.
Портфолио
Выберите Портфолио из списка страниц веб-сайта, затем нажмите на вкладку Builder (значок «головоломка») на левой панели.
Используйте виджеты Image , Gallery или Slider в разделе Basic , чтобы добавить свои изображения:
Страница уже содержит виджет Gallery , который вы можете настроить. Нажмите на виджет, чтобы открыть его настройки и выбрать изображения, которые вы хотите добавить:
Цены
Выберите «Цены» из списка страниц веб-сайта, затем нажмите на вкладку «Строитель» (значок «головоломки») на левой панели.
Страница уже содержит виджет Прайс-лист , который можно настроить.
Или добавьте новый прайс-лист, перетащив виджет Прайс-лист , который можно найти в Content :
Услуги
Выберите Услуги из списка страниц веб-сайта, затем нажмите кнопку 9Вкладка 0126 Builder (иконка «головоломка») на левой панели.
Страница уже содержит виджеты Card , которые вы можете редактировать:
Или добавить новые карты:
Примечание:
Описанные выше шаги являются лишь рекомендуемым способом добавления контента. Вы можете заполнить страницы вашего сайта любыми доступными виджетами.
Проверка веб-сайта в Google
Перед проверкой веб-сайта в поисковых системах его необходимо опубликовать.
Мы также рекомендуем зарегистрировать собственный домен для вашего сайта, его можно приобрести либо у uKit, либо у стороннего поставщика доменов.
Перейдите на панель инструментов uKit, нажав значок «U»:
- Убедитесь, что вы редактируете веб-сайт, который хотите подтвердить
- Сайт должен быть опубликован
- На панели инструментов нажмите Продвижение
Чтобы ваш сайт был виден поисковым системам, вам необходимо добавить его в Консоль поиска Google . Это можно сделать на панели управления > Продвижение > Добавить в поисковые системы :
Это можно сделать на панели управления > Продвижение > Добавить в поисковые системы :
Google Search Console
Нажмите Добавьте веб-сайт в Google Search Console , затем введите учетные данные своей учетной записи Google. Вы можете использовать существующую учетную запись или создать новую:
Разрешить uKit выполнять все эти действия:
Когда ваш сайт будет успешно добавлен в консоль поиска Google, вы увидите это примечание:
Это означает, что ваш сайт скоро появится в поиске Google.
Включение статистики
Статистика веб-сайта необходима для отслеживания посетителей вашего веб-сайта.
Перейдите на панель инструментов uKit , нажав на логотип uKit в левом верхнем углу экрана:
Нажмите на Статистика :
Google Analytics
Нажмите на Подключить под Google Analytics :
Затем вам нужно будет разрешить uKit управлять счетчиками в вашей учетной записи Google Analytics:
Когда ваш веб-сайт будет успешно подключен к Google Analytics, вы увидите это сообщение:
Создайте учетную запись в Google Analytics.


 Здесь же содержится «Пустой шаблон» без контента, только со структурой. Подобный вариант подойдет для тех, кто хочет создать сайт с нуля, используя при этом возможности конструктора Ukit
Здесь же содержится «Пустой шаблон» без контента, только со структурой. Подобный вариант подойдет для тех, кто хочет создать сайт с нуля, используя при этом возможности конструктора Ukit
 Если кнопка отключена, полный текст поста будет помещен в список публикаций, что может значительно увеличить размер страницы по вертикали
Если кнопка отключена, полный текст поста будет помещен в список публикаций, что может значительно увеличить размер страницы по вертикали