Стили в веб-дизайне
Вступление
Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. При разработке дизайна продукта важен правильно подобранный визуальный стиль, ассоциирующийся с ним.
Рассмотрим часто встречающиеся стили в веб-дизайне:
01
Скевоморфизм
02
Флэт (плоский) и Метро
03
Минимализм
04
Брутализм
05
Полигональный
06
Гранж
Ниже разберем примеры стилей, применимые на практике.
Предпосылки возникновения стилей в веб-дизайне
В 1990 году были созданы первые веб-сайты со структурой HTML. Они состояли только из заголовков и простых абзацев. Только в конце 1990-х годов, при введении CSS, удалось отделить стиль от контента. А уже в середине 1990-х годов были применены табличные структуры, доступные каскадные таблицы стилей (CSS) и стили элементов дизайна в HTML-коде, такие как цвет, макет и типографика.
Веб-сайт Warner Bros’ Space Jam, шедевр 1996 года, с использованием табличной структуры.
Да, именно начало 1990 г. можно считать “пиком популярности” веб-дизайна. В 1990-х годах с появлением CSS, можно было стилизовать изображение. Таким образом внимание из контента плавно уходило в презентацию, в визуальную часть веб-сайта.
С улучшением подачи визуальной части интерфейса начали прослеживаться некоторые тенденции в веб-дизайне. Популярным трендом в 2000-х стал “трехмерный дизайн” (3D). Обычно веб-сайты с “трехмерным дизайном” включали в себя кнопки с закругленными краями и градиентом для создания 3D-эффекта.
Тенденции менялись довольно быстро и с ними стили в интерфейсе. Происходил переход от “объемного” к “плоскому” дизайну.
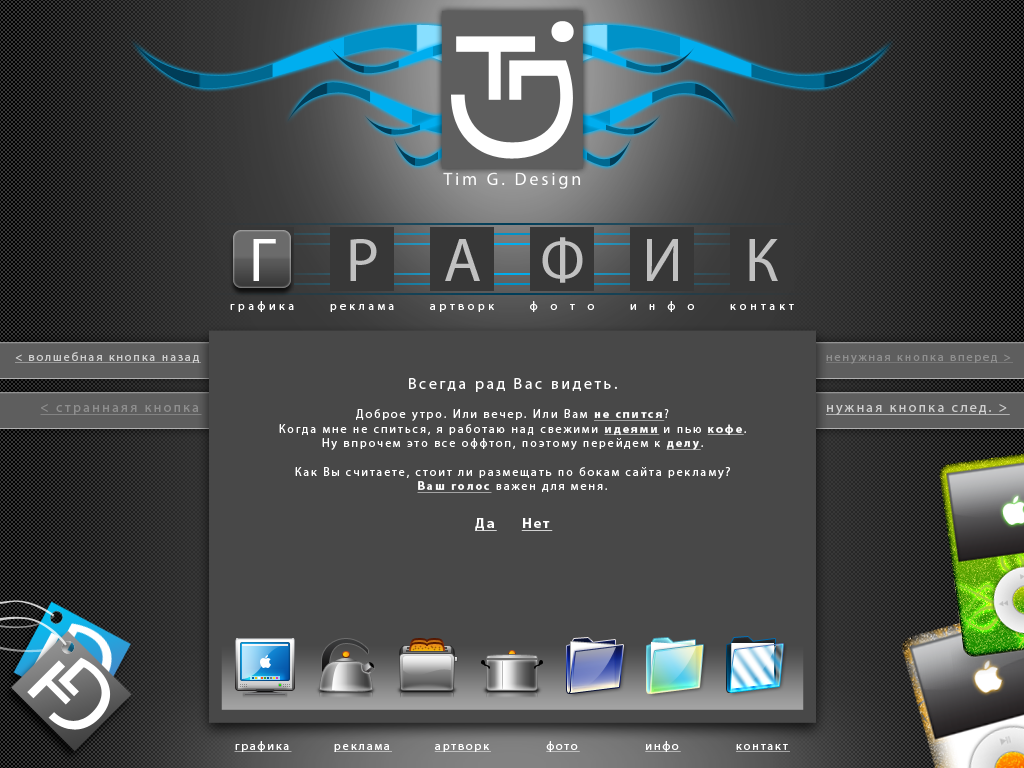
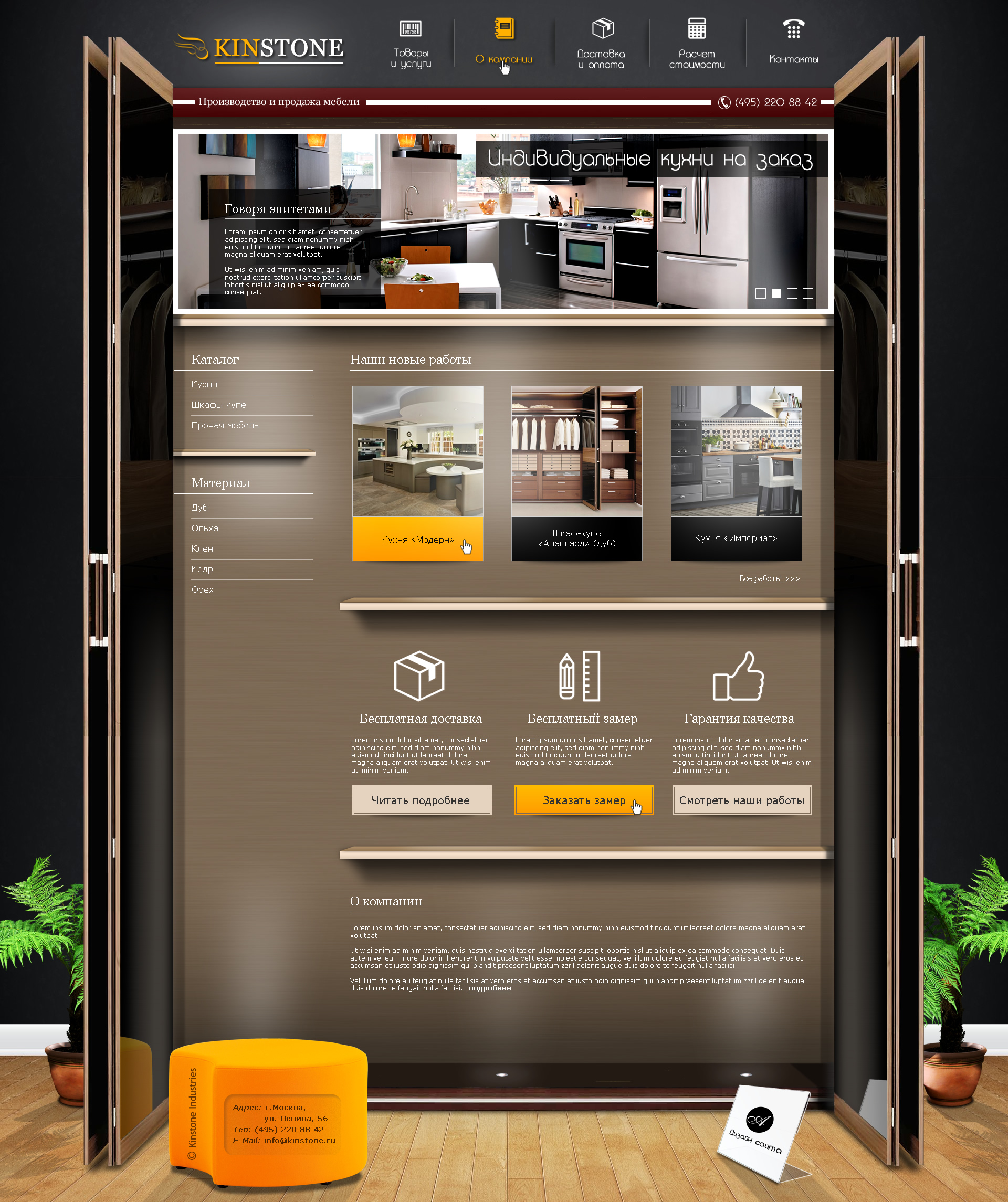
Apple и пример скевоморфизма
Скевоморфизм — это стиль в дизайне, суть которого заключается в том, чтобы придавать объектам реалистичности. Например, работать с их формами и видами: добавлять свет, блики, текстуры или тени, одним словом — внедрять эффекты из реальной жизни в дизайн интерфейса.
В начале 2000-х скевоморфизм обрел известность и стал популярным направлением. Компания Apple одна из первых стала использовать этот стиль в своих продуктах, он был в значительной степени популяризирован программными интерфейсами Apple.
Долгое время все программное обеспечение компании Apple было построено вокруг одного общего дизайнерского принципа — скевоморфизма. В какой-то мере он был визитной карточкой дизайна Apple, вплоть до 2013 года.
Главным недостатком этого стиля была ограниченность. Ведь создание иконок к очередному обновлению программного обеспечения было затруднительно. Интерфейс выглядел несовременным и вычурным.
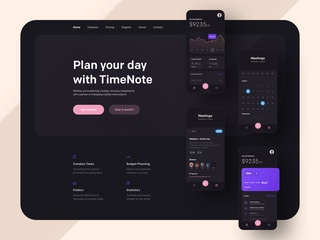
Плоский дизайн (Flat-дизайн)
В 2013 году скевоморфизм полностью был заменен плоским дизайном. Плоский дизайн стал противоположностью скевоморфизма. Microsoft, и Apple стали пионерами перехода к плоскому дизайну. Microsoft сделал это через Windows Media Center, и Apple перешел на iOS 7.
Выделим основные принципы:
- Отсутствие двухмерной иллюстрации.
 Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;
Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют; - Использование цветовых контрастов. Цвет будет единственным инструментом, который дает возможность выделить нужные объекты при помощи контрастов;
- Акцент на типографике. Шрифты без засечек, а также стандартные размеры заголовков и основного текста, без нововведений;
- Сокращение времени загрузки. Экономное потребление трафика.
Плоский дизайн — это минималистичный подход к дизайну пользовательского интерфейса, который призван оптимизировать сложный дизайн. При выборе дизайна следует провести исследование, чтобы выяснить, чего хотят ваши пользователи, и не полагаться на какой-либо стандартный подход к дизайну пользовательского интерфейса.
Материальный дизайн (Material design)
В 2014 году компания Google представила собственный стиль для унификации приложений и платформы Google и Android. Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
«Мы поставили себе цель создать визуальный язык для пользователей, который объединит классические принципы хорошего дизайна с возможностями науки и технологий».
Дизайнеры Google составили свод правил, где описана современная 3D-среда, слои, объекты, их свойства, составы и поведение.
Тактильные поверхности. Сам «материал» можно сравнить с твердой, негибкой цветной бумагой, поэтому слои не проходят сквозь друг друга, не сгибаются и занимают разные точки в пространстве.
В 3D-пространстве у каждого слоя свои координаты по оси x, y и z. Подробнее рассмотрели на примере ниже. Благодаря этому подходу пользователи быстро отличают главные элементы от второстепенных, что делает интерфейс простым и доступным.
Тени и цвет. Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Также дизайнеры Google предлагают яркие цветовые палитры, в которых около 500 оттенков. Их можно использовать как основные цвета, так и второстепенные. Рекомендуем выбирать 3 оттенка из одной палитры, как основные, и один оттенок из другой палитры, в качестве акцента. Его можно использовать для ссылок, кнопок, ползунков.
В 2015-2016 годах принципы и основные элементы материального дизайна стали востребованы во всем мире. Чаще все использовались следующие эффекты: объемное пространство, интерактивные элементы и анимация.
Минимализм
Минимализм — стиль в дизайне, который характеризуется лаконичностью, простотой, точностью и ясностью композиции. Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Характеристики минимализма:
- плоские текстуры: отсутствие трехмерных элементов;
- приглушенные и монохромные цвета;
- использование негативного пространства (пустое место вокруг элементов сайта, которое улучшает восприятие и облегчает контент).
Начиная с середины 2000-х годов в веб-интерфейсах стали появляться отголоски минималистского художественного движения. Google часто считают основоположником минималистичных веб-интерфейсов.
Если обратить внимание на такие корпорации, как Microsoft и Apple, можно заметить, что они всегда отдают предпочтение минималистичному дизайну. Минимализм хорошо воспринимается пользователями, однако использовать его нужно осторожно, чтобы не навредить основной цели — помочь посетителям сайта выполнить необходимые задачи.
Брутализм
Сайты в стиле брутализма стали наиболее популярными примерно с 2014 года. «Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
«Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
Основная задача стиля — сделать сайт простым и понятным без визуальных излишеств, чтобы контент был легко читаемым и удобным для пользователей. Брутальный дизайн можно спутать с минималистичным дизайном, у них есть одна общая черта. Обе тенденции дизайна вращаются вокруг одной идеи — меньше значит больше. И что каждый элемент должен служить четкой цели.
Кэрри Казинс в своей статье о веб-брутализме выделяет дизайнерские характеристики стиля:
- зачастую основной цвет черный или белый, отсутствие текстуры и любых затемнений;
- отказ от таких дизайнерских решений, как игры с тенью, градиентами или паттернами;
- единый шрифт для всех страниц;
- использование отдельных элементов, которые не сгруппированы в блоки;
- отсутствие четкой иерархии;
- наличие элементов, которые выглядят таким образом, будто случайно оказались здесь;
- все элементы в аналоговом стиле;
- присутствие асимметрии;
- отсутствие анимации и грамотной цветовой палитры, частое использование красного и зеленого;
- дизайн может выглядеть так, будто содержит визуальные ошибки;
- изображения или отсутствуют, или выполнены в черно-белых тонах.

Полигональный стиль
Полигональный стиль в веб-дизайне – отличный способ редизайна существующего сайта. Такой стиль помогает качественно обновить продукт и привлечь новых пользователей — тех, которых до этого ваш сайт не привлекал. Он используется для графических изображений, добавляя им простые и оригинальные эффекты, а также для сайтов и приложений, как самостоятельное направление.
Характеристики стиля:
- минимальное количество текста;
- контраст между полигональной фигурой и фоном;
- достижение “эффекта глубины и объема” при помощи слоистого расположения элементов дизайна.
Преимущества полигонального стиля
01
Лаконичность
Это помогает стать ближе к пользователю, сегодня уже необязательно разрабатывать сложные композиционные решения.
02
Универсальность
Полигональный стиль хорошо подходит для создания сайтов любого формата, как для интернет-магазина, так и для информационного веб-ресурса.
03
Область применения
Полигональный стиль подойдет для создания мобильных приложений, сайтов и других веб-ресурсов любой сложности.
Гранж
Гранж — это стиль, где нет четких границ. Его особенно ценят люди с творческим складом ума и слегка бунтарским духом. В веб-дизайне гранж стал особенно распространен после популярного стиля web 2.0, как некий протест гармоничным градиентам и четким формам.
Характерные особенности гранжа:
- эффект потертой или рваной бумаги;
- присутствие небрежных фраз, пятен, рукописных элементов;
- искаженные графические элементы;
- хмурые и темные цветовые решения.
В последнее время данный стиль всё реже пользуется спросом, дизайнеры всё чаще прибегают к минимализму. Но многие экспериментируют, применяя отдельные эффекты и элементы из стиля гранж и сочетают их с яркими, контрастными изображениями.
Заключение
Тенденции в веб-дизайне меняются с высокой скоростью, поэтому нужно отслеживать мировые тренды в сфере дизайна, чтобы создавать конкурентоспособный продукт. Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Стили и разновидности веб-дизайна, которые сделают ваш сайт популярным в 2023 году
Если Вы начинающий дизайнер или заказчик, который знает, что хочет заказать разработку дизайна сайта, но не может определиться со стилем, то этот пост для Вас. В наше время постоянно меняющихся модных течений, тяжело держать руку на пульсе, поэтому мы рассмотрим трендовые направления и отдадим дань уважения не устаревающей классике. Начнём!
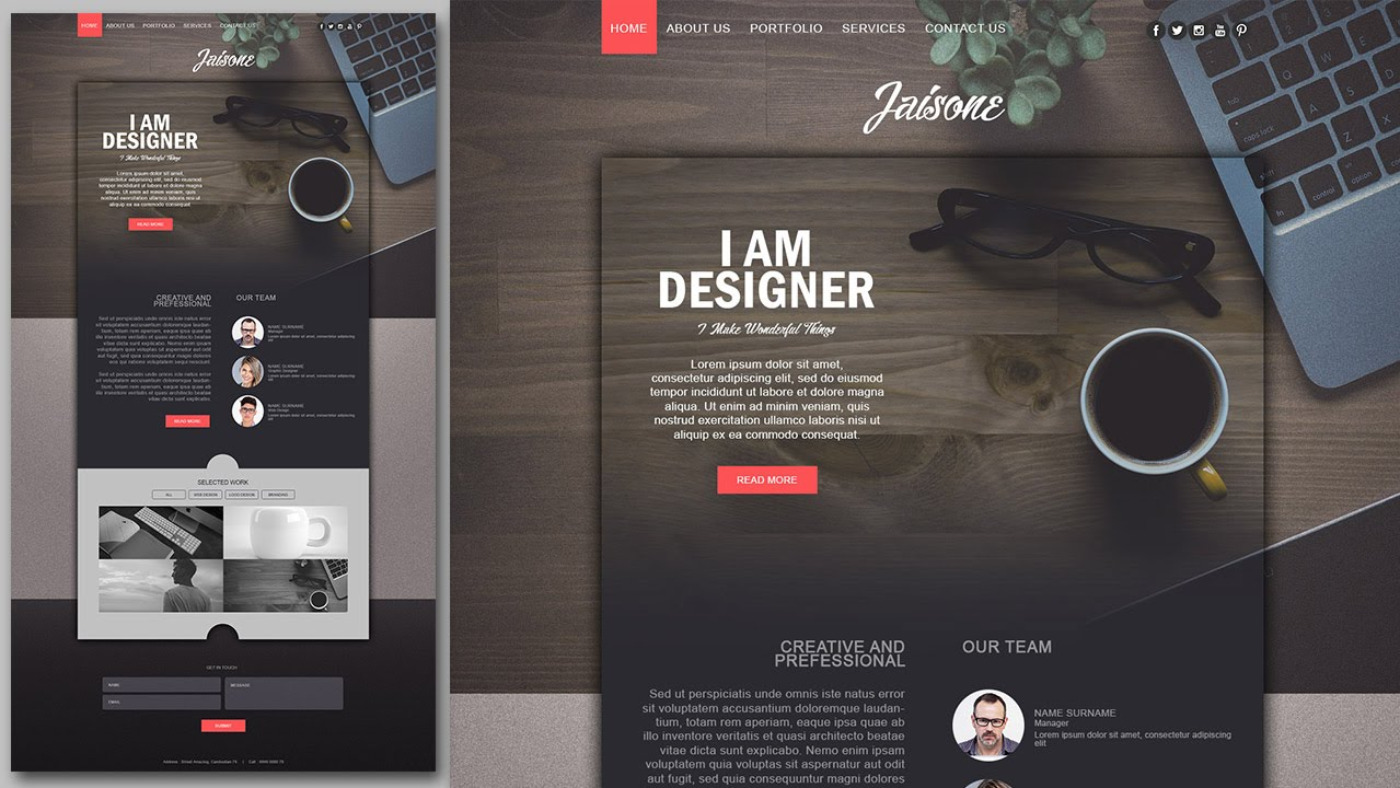
Корпоративный сайт или classic
Лаконичность и строгость, аккуратность и простота. Корпоративный стиль сайта — это одно из ведущих направлений нашей компаний. Классическое направление включает в себя аккуратную типографику и нейтральные цветовые решения (как правило один акцентный цвет). Стандартная сетка, размер заголовков и текстов соответствует всем правилам пользовательского восприятия. Логически построенная структура сайта, которую разрабатывают наши seo-специалисты, отвечает требованиям поисковых систем. Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
Логически построенная структура сайта, которую разрабатывают наши seo-специалисты, отвечает требованиям поисковых систем. Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
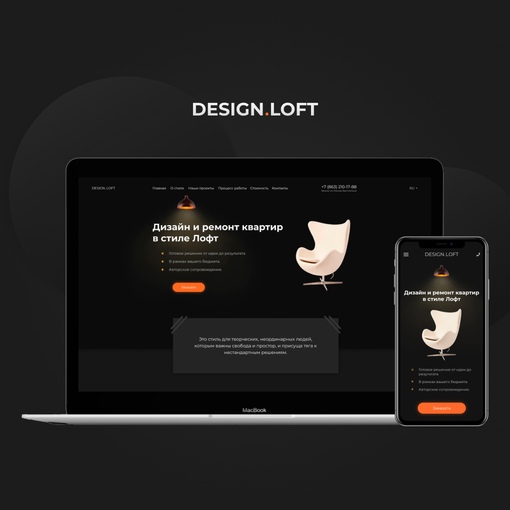
Минимализм
Свободное пространство, акцент на контент и фото. Большим, а главное правильным количество воздуха между элементами можно легко управлять вниманием пользователя. Миссия минимализма: устранить беспорядок. Вариант для тех, кто устал от классики, но ценит все её преимущества.
Flat дизайн
Чем проще, тем лучше — знакомьтесь, стиль Флэт. Схож с минимализмом, однако в этом стиле отсутствует всевозможные текстуры, наложения, объемы, тени и градиенты. Один акцентный цвет, шрифты без засечек.
Стиль МЕТРО
Основы стиля впервые применила компания Microsoft для Windows Phone 7. Основной принцип стиля МЕТРО: квадратные плитки, которые демонстрируют текст, а не привычную подборку изображений, что значительно упрощает навигацию пользователя сенсорного устройства (телефона, лол). Нет градиентов, теней и обрамлений — только чистые цвета, которые не будут забирать лишнее внимание. Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Нет градиентов, теней и обрамлений — только чистые цвета, которые не будут забирать лишнее внимание. Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Назад в будущее
Винтажный шик сейчас находится на пике моды во всех направлениях современной жизни. Несомненно, ретро-стиль в чистом виде подойдёт далеко не всем компаниям, только тем, чей фирменный стиль соответствует принципам направления. Геометрия или её отсутствие, яркие и напротив постельные элементы — часть стиля, но ключевую роль в винтажном стиле играет типография, смелые и декоративные шрифты. Конечно же, для полного легкого флера старины следует добавить потертости и шум.
Скетч или рисованный стиль
Этакий набросок на бумаге, который не имеет четкой цветовой палитры. Типографика представлена в основном рукописными шрифтами или специально небрежными буквами. Стиль определенно запомнится, но насколько хорошо будет продавать? Сперва нужно определить, подходит ли вашему бренду творческий беспорядок. Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
Стиль определенно запомнится, но насколько хорошо будет продавать? Сперва нужно определить, подходит ли вашему бренду творческий беспорядок. Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
Organic & Natural
Природные текстуры и цвета — основная фишка стиля. Основной акцент на и изображениях, шрифты лаконичные. В оформлении используются природные декоративные элементы: цветы, листья, животные и птицы. Organic & Natural подойдет цветочным магазинам, брендам одежды из натуральных тканей, в целом для любого эко-френдли бизнеса.
Гранж
Специфический стиль для смелого бизнеса и аудитории. Темные, грязные цвета и текстуры, неряшливость, нарушенная композиция — особенности стиля. Шрифтовое решение дерзкое и бунтарское — крупные заголовки нестандартного начертания, 3d-эффекты приветствуются. Тематика сайта должна быть брутальная, например барбершоп, рок-группа или фестиваль, интернет-магазин с соответствующими товарами или просто компания, чей посыл близок стилю Гранж.
Брутализм и необрутализм
Брутализм — креативный, безумно яркий и неоднозначный стиль. Типичная логика и юзабилити сайта отодвигается на задний план. Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Необрузализм — продолжение направления. Новый, еще более контрастный и спорный. Если в брутализмы мягкие тени были уместны, то в новом течении применяется резкие черные прямоугольники под элементами. Границы карточек становятся заметнее, а вот цвета становятся не такими кислотными. Такие программы как Figma и Gumroad несут необрутализм в массы. Большинство скептиков скажут, что могли бы сделать такой дизайн самостоятельно. Но весь смысл внедрения этих двух направлений в веб-дизайне заключается в одном: сохранить и адаптировать. Взять основной посыл, настроение и фишки брутализма/необрутализма и замиксовать с понятной структурой других стилей. На данный момент один из самый популярных и дорогих вариантов для разработки.
На данный момент один из самый популярных и дорогих вариантов для разработки.
Ну что сказать
Здесь перечислены не все стили, только наиболее актуальные для 2023 года. Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
Основы Squarespace: использование стилей сайта — Пейдж Брантон
Площадь
Автор Пейдж Брантон
Пре-с. Новичок в Squarespace? Вы можете подписаться на бесплатную пробную версию здесь ! О, и я также сделал вам небольшую скидку, используйте код PAIGE10 для 10% от вашего первого года. (Да, это партнерская ссылка!)
(Да, это партнерская ссылка!)
Окей! Продолжая с того места, где мы остановились на основах Squarespace: что такое блоки? и Основы Squarespace: страницы и параметры навигации
Есть два способа внести изменения в стили вашего сайта. Один находится на панели дизайна вашего сайта, а другой — с помощью значка карандаша или редактора стилей в каждом разделе страницы, которую вы создаете.
Когда я впервые начал использовать Squarespace для создания веб-сайтов, я тратил кучу времени на дизайн страницы, добавляя все свои фрагменты, текстовые блоки и кнопки, а затем используя настройки панели дизайна, чтобы вносить любые изменения в их стиль. .
Когда я был доволен тем, как это выглядело, я переходил к дизайну своей второй страницы. Только для этой страницы я хотел, чтобы мой текст выглядел немного иначе, поэтому я быстро возвращался в панель дизайна и вносил эти изменения.
Как только я думал, что все выглядит довольно хорошо, я возвращался к своей первой странице, чтобы полюбоваться своей работой, и вдруг обнаруживал, что мои шрифты, кнопки и фоны стали не такими, какими я их оставил!
Оказывается, любые изменения, сделанные с помощью настроек панели дизайна, распространяются на весь сайт. 🤦♀️
Итак, мораль истории? Не забудьте установить эти младенцы с самого начала. Затем вам нужно только внести изменения, используя значок карандаша или редактор стилей в каждом разделе вашей страницы.
Готовы к серьезному лайфхаку, который сэкономит вам часы потерянного времени (и, возможно, даже несколько слез) на каждом веб-сайте Squarespace, который вы когда-либо создавали?
Это позволяет просматривать все изменения, сделанные в режиме реального времени, и видеть, как все эти элементы будут сочетаться друг с другом. По сути, думайте об этом как о своей доске настроения для своего сайта!
По сути, думайте об этом как о своей доске настроения для своего сайта!
Вот пример добавления одного шрифта каждого типа в первый раздел страницы вашей доски настроения:
Вы также можете добавить по одной кнопке каждого типа для оформления. Итак, в том же разделе используйте блок кнопок, чтобы вставить три кнопки.
Назовите их маленькими, средними и большими (я добавил дополнительные eee’s , чтобы увеличить ширину кнопки для примера), а затем измените их настройки в редакторе блока кнопок, чтобы они соответствовали.
Теперь, когда у нас есть по одному шрифту и кнопке каждого типа, пришло время сделать их красивыми!
Начнем со шрифтов, хорошо? Идите вперед и перейдите к дизайн > шрифты .
Вы заметите, что у Squarespace есть такие пакеты шрифтов, которые помогут вам выбрать шрифты, дополняющие друг друга.
Теперь вы определенно можете использовать их, если они подходят для вашего сайта, но если ничего не бросается в глаза, вы можете настроить любой пакет, щелкнув значок шестеренки .
К вашему сведению, это, к сожалению, не изменит имя пакета на ваше новое имя шрифта. Он будет добавлять слово «пользовательский» только для того, чтобы помочь вам отслеживать, к какому из них вы внесли изменения.
Теперь у вас есть возможность редактировать стили шрифтов заголовков и абзацев, а также шрифты, используемые для ваших кнопок. В нашем примере мы будем использовать заголовочные шрифты.
Вот краткое руководство по настройкам, которые вы можете изменить:Семейство : фактический тип шрифта (например, Times New Roman)
Вес : насколько тонким или полужирным будет отображаться ваш шрифт.
Стиль: , будет ли этот шрифт автоматически отображаться обычным или курсивом.
Высота строки: пробел между строками текста.
Обязательно оставьте это значение на уровне 1.0 или выше, иначе все начнет перекрываться!
Межбуквенный интервал: интервал между каждой буквой
Преобразование текста: будет ли ваш шрифт строчными, прописными и т. д.
Размер: Просто используйте эти ползунки, чтобы установить каждый тип шрифта в нужный размер!
Когда дело доходит до веса вашего шрифта, подумайте о том, чтобы сделать его более тонким. Вы всегда можете выделить любой фрагмент текста, который вы выбрали, используя панель инструментов текстового блока!
То же самое касается выбора стиля шрифта и «преобразования текста ». Вы можете использовать текстовую панель инструментов, чтобы сделать шрифт курсивом, и кнопку блокировки заглавных букв на клавиатуре, чтобы все заглавные буквы выглядели, если вы того пожелаете!
Теперь, когда вы знакомы с параметрами оформления шрифтов, внесите любые изменения в шрифты абзацев и кнопок, вернувшись к настройкам пользовательского пакета шрифтов.
Хотите, чтобы посетители вашего сайта не переутомлялись и не убегали с корабля? Разбейте свой контент на легко усваиваемые разделы!
Самый простой способ сделать это — использовать фон другого цвета для обозначения начала нового раздела.
Есть только одна проблема… этот красивый розовый шрифт, который вы выбрали для основного заголовка? Да, это не будет так хорошо отображаться на соответствующем розовом фоне!
Итак, вам нужно настроить несколько разных цветовых тем для использования на вашем сайте! По крайней мере, вам понадобится цветовая тема для использования в шапке/основной навигации вашего сайта (подробнее о том, почему это происходит позже в этом посте), одна для нижнего колонтитула, одна для использования на светлом или белом фоне и одна для темный или цветной фон.
Настройка цветовых тем заголовка сайта/основной навигации Предполагая, что вы выполнили шаги из раздела Основы Squarespace: страницы и параметры навигации , у вас уже должно быть несколько страниц (и, следовательно, несколько ссылок), отображаемых в вашей основной навигации.
Далее нам нужно сделать несколько вещей, чтобы подготовить шапку нашего сайта к изменению цветовой темы!
На странице доски настроения нажмите изменить , затем нажмите редактировать шапку сайта вверху. В редакторе шапки сайта вы можете:
Загрузить свой логотип
Добавить или удалить элементы из основной навигации (кнопки, корзина покупок, социальные иконки и т. д.)
Изменить стиль и положение ваша основная панель навигации
Выберите цветовую тему для вашей основной панели навигации
Откройте цветов панель. Видите эту прозрачную настройку?
Это просто означает, что фон заголовка вашего сайта будет соответствовать первому разделу на вашей странице. Это может быть удобно для изменения внешнего вида вашего сайта от страницы к странице, но это не всегда хорошо сочетается с вашим логотипом. Вот почему для шапки вашего сайта нужна собственная цветовая тема!
Вот почему для шапки вашего сайта нужна собственная цветовая тема!
Отключив две верхние настройки, прокрутите список вариантов цветовой темы вниз и найдите ту, которая больше нигде на вашем сайте не упоминается.
Что бы вы ни выбрали, это будет темой для редактирования на вашей панели дизайна для оформления цветовой темы заголовка!
Но пока не заходите в панель дизайна! Нам все еще нужно назначить другие ваши цветовые темы для их разделов примеров!
Настройка светлого фона, темного фона и цветовых тем нижнего колонтитулаНажмите изменить на странице доски настроения и щелкните значок карандаша или настройки стиля в разделе, где в настоящее время находятся ваши примеры шрифтов и кнопок.
Затем нажмите цветов и выберите тему белого цвета. Этот раздел будет тем, на который следует обратить внимание при внесении изменений в цветовую тему для использования с белым фоном.
Добавьте дополнительные пустые разделы на свою страницу для любых других цветовых тем, которые вы хотите начать настройку.
Скопируйте и вставьте все образцы шрифтов в новый текстовый блок в новом разделе, создайте три кнопки, а затем с помощью значка карандаша присвойте им цвет этому разделу.
Сделайте то же самое для нижнего колонтитула, нажав изменить нижний колонтитул > значок карандаша. На вкладке цветов отключите настройку цвета по умолчанию, чтобы открыть параметр цветовой темы. Выберите тему, которая еще не назначена.
Теперь, когда вы назначили цветовую тему для каждого из ваших примеров разделов и областей навигации верхнего и нижнего колонтитула, пришло время получить стиль!
Чтобы начать, перейдите на страницу дизайн > цвета , , а затем щелкните значок карандаша рядом с цветовой темой, которую вы хотите изменить. Установите цвет фона для этой темы, а затем приступайте к стилизации остальных!
Установите цвет фона для этой темы, а затем приступайте к стилизации остальных!
Если у вас уже есть установленные цветовые коды для вашего бренда (например, те цветовые коды html, которые выглядят примерно так: #FAAF99), тогда скопируйте и вставьте их прямо в цветовую панель каждого элемента.
Все еще экспериментируете с цветами и атмосферой вашего бренда?
Не беспокойтесь, Squarespace вас прикроет! Просто перемещайте курсор внутри цветовой панели каждого элемента, пока не найдете оттенок, который вам нравится!
О, и меньше определенно на больше, когда дело доходит до цветных шрифтов. Есть много других способов добавить красок на ваш сайт!
Что касается остальных настроек цвета в каждой теме, у вас есть буквально бесконечные возможности.
Но прежде чем вы пойдете и станете слишком счастливыми с цветом, вот что нужно иметь в виду…
Допустим, вы редактируете заголовки своего сайта. Вам действительно нужно отредактировать только те фрагменты этой темы, которые будут отображаться в шапке вашего сайта!
Пс. отсутствуют параметры для редактирования определенного элемента? Вероятно, это потому, что вы еще не добавили этот элемент на свой сайт!
отсутствуют параметры для редактирования определенного элемента? Вероятно, это потому, что вы еще не добавили этот элемент на свой сайт!
После того, как вы закончите редактирование всех своих цветовых тем, они готовы к использованию в любом месте вашего сайта!
Просто добавьте пустой раздел на свою страницу и используйте значок карандаша, чтобы выбрать, какую из новых пользовательских широких цветовых тем вашего сайта будет использовать этот конкретный раздел!
О, и еще кое-что, прежде чем вы уйдете!
КнопкиВы уже установили шрифты кнопок в разделе дизайн > шрифты и цвета кнопок в разделе дизайн > цвета . Остается только стиль самой кнопки! Итак, голова под дизайном > кнопки . Здесь вы можете редактировать:
, будут ли ваши кнопки сплошными или просто контурными
независимо от того, имеют ли ваши кнопки квадратную, закругленную или форму пилюли
сколько отступов (иначе пробелов) есть между текстом вашей кнопки и краями вашей кнопки
Впервые в Squarespace? Вы можете подписаться на бесплатную пробную версию здесь ! О, и я также сделал вам небольшую скидку, используйте код PAIGE10 для 10% от вашего первого года. (Да, это партнерская ссылка!)
(Да, это партнерская ссылка!)
Февраль 2020 г.
Пейдж Брантон
Пейдж Брантон — эксперт Squarespace, дизайнер веб-сайтов и онлайн-преподаватель. Благодаря своему блогу и курсам Squarespace Пейдж помогла более чем полумиллиону творческих предпринимателей спроектировать и создать собственные сайты Squarespace, которые привлекают и конвертируют их идеальных клиентов и клиентов круглосуточно и без выходных. Она также учит начинающих дизайнеров, как использовать свои новые навыки Squarespace и превратить их в успешный, полностью забронированный бизнес веб-дизайна, который поддерживает жизнь, которую они любят!
https://paigebrunton.com
Использование стилей — Служба поддержки WordPress.com
Тема, которую вы выбираете для своего сайта, определяет многие аспекты дизайна вашего сайта: цвета, размер текста, интервалы и многое другое. Вы можете настроить эти элементы по своему усмотрению, используя стилей .
Вы можете настроить эти элементы по своему усмотрению, используя стилей .
Эта функция доступна на сайтах с нашими тарифными планами WordPress.com Premium, Business и Commerce. Если у вашего сайта есть один из наших устаревших планов, он доступен в плане Pro.
В этом руководстве
Видеоруководство
Доступ к стилям
Чтобы найти параметры стилей, убедитесь, что вы используете тему, которая поддерживает редактор сайта.
- Перейти к Внешний вид → Редактор
- Щелкните Изменить для любого шаблона
- Нажмите кнопку «Стили» в правом верхнем углу редактора.
Значок стиля выглядит как круг с одной белой и одной черной половинками.
Здесь вы увидите шесть вариантов:
- Типографика
- Цвета
- Макет
- Тень
- Блоки
- Дополнительный блок CSS
Typography
Используйте настройки Typography для управления внешним видом текста, используемого на вашем сайте.
Вы можете настроить параметры отдельно для
- Текст
- Ссылки
- Рубрики
- Подписи
- Кнопки
Параметры, найденные в Typography, включают:
- Шрифт позволяет выбрать семейство шрифтов для применения к элементу.
- Размер позволяет установить размер шрифта. Вы можете выбрать из набора размеров шрифта по умолчанию или установить пользовательский размер в REM, PX или EM, используя кнопку ползунка над выбором размера.
- Внешний вид изменяет толщину текста (от тонкого до полужирного) и наклон (обычный или курсив).

- Высота строки задает интервал над и под текстом. (Если вы выберете ноль, обязательно проверьте свой сайт на мобильном телефоне.)
Colors
Используйте настройки Colors для управления цветовыми палитрами для глобальных элементов вашего сайта. Например, если вы хотите изменить цвет фона вашего сайта, вы должны использовать элемент фона , чтобы внести это изменение.
Первая опция, которую вы увидите здесь, предназначена для Палитра . Используйте это, чтобы установить параметры цвета по умолчанию для блоков и различных инструментов дизайна на вашем сайте.
Вы увидите цвета темы и цвета по умолчанию, которые вы можете настроить по своему вкусу.
Нажмите на три вертикальные точки и выберите Изменить цвета , чтобы выбрать собственные цвета. Цвета, которые вы установите здесь, будут теми же цветами, что и во всех настройках блока на вашем сайте.
Вы также можете добавить новые цвета в раздел пользовательских цветов, чтобы добавить их в цветовую палитру вашего сайта. Например, вы можете добавить новый цвет, используя шестнадцатеричный код цвета на своем сайте: 9.0003
Макет
Используйте настройки макета, чтобы добавить отступы ко всей структуре вашего сайта и интервалы между отдельными блоками.
Тень
Для блоков, которые поддерживают тени (например, блок кнопок), можно выбрать предустановленные стили теней.
Блоки
Вероятно, самая полезная функция «Стили» — это возможность настраивать внешний вид блоков на всем сайте.
Здесь вы увидите список всех блоков, которые вы можете настроить на уровне всего сайта. Выберите блок, чтобы увидеть доступные параметры для этого блока. Например, вы можете установить размер шрифта и цвет каждого блока кнопок на вашем сайте:
. Изменения, которые вы вносите в блоки с помощью стилей, повлияют на каждый блок этого типа, который вы добавили на свой сайт, если только вы не настроили блок отдельно. Например, если вы добавили блок «Кнопки» на страницу «Контакты» и установили для него желтый фон, ваши изменения в стилях не заменят этот желтый цвет. Однако, если вы вставили блок «Кнопки» на страницу «Контакты» и не изменили цвет по умолчанию, он изменится на цвет, установленный в «Стили».
Например, если вы добавили блок «Кнопки» на страницу «Контакты» и установили для него желтый фон, ваши изменения в стилях не заменят этот желтый цвет. Однако, если вы вставили блок «Кнопки» на страницу «Контакты» и не изменили цвет по умолчанию, он изменится на цвет, установленный в «Стили».
Дополнительный блок CSS
Этот раздел руководства относится к сайтам с нашими планами Премиум, Бизнес и Коммерция на WordPress.com. Если на вашем сайте есть один из наших устаревших планов, эта функция доступна в плане Pro.
На сайтах с планом Премиум или выше вы также увидите возможность добавить дополнительный CSS для блока. Нажав на Дополнительный блок CSS , вы сможете добавить код CSS для выбранного блока.
Дополнительные настройки
Хотя стили позволяют настраивать типографику, макет, цвета и стили блоков по умолчанию, все блоки имеют дополнительные параметры для настройки этих функций в конкретном блоке. В следующем видео рассказывается, когда вы хотите использовать глобальные стили и когда вы хотите использовать параметры блокировки для настройки внешнего вида вашего сайта.
Смотреть видео
Сбросить все стили
Вы можете отменить примененные пользовательские стили, чтобы ваш сайт вернулся к внешнему виду по умолчанию.
В настройках стилей щелкните многоточие (три точки) и выберите Восстановить значения по умолчанию . Это отменит все изменения, внесенные вами в настройки стилей.
Если вы хотите сбросить стили только для определенных элементов, сначала нажмите «Типографика», «Цвета», «Макеты» или «Блоки». Затем вы можете щелкнуть многоточие (три точки) и нажать Сбросить до значений по умолчанию , чтобы сбросить стили только выбранного вами элемента.
Вы также можете сбросить определенные блоки до значений по умолчанию.

 Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;
Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;