Урок фотошоп — Как сделать шапку для сайта или блога
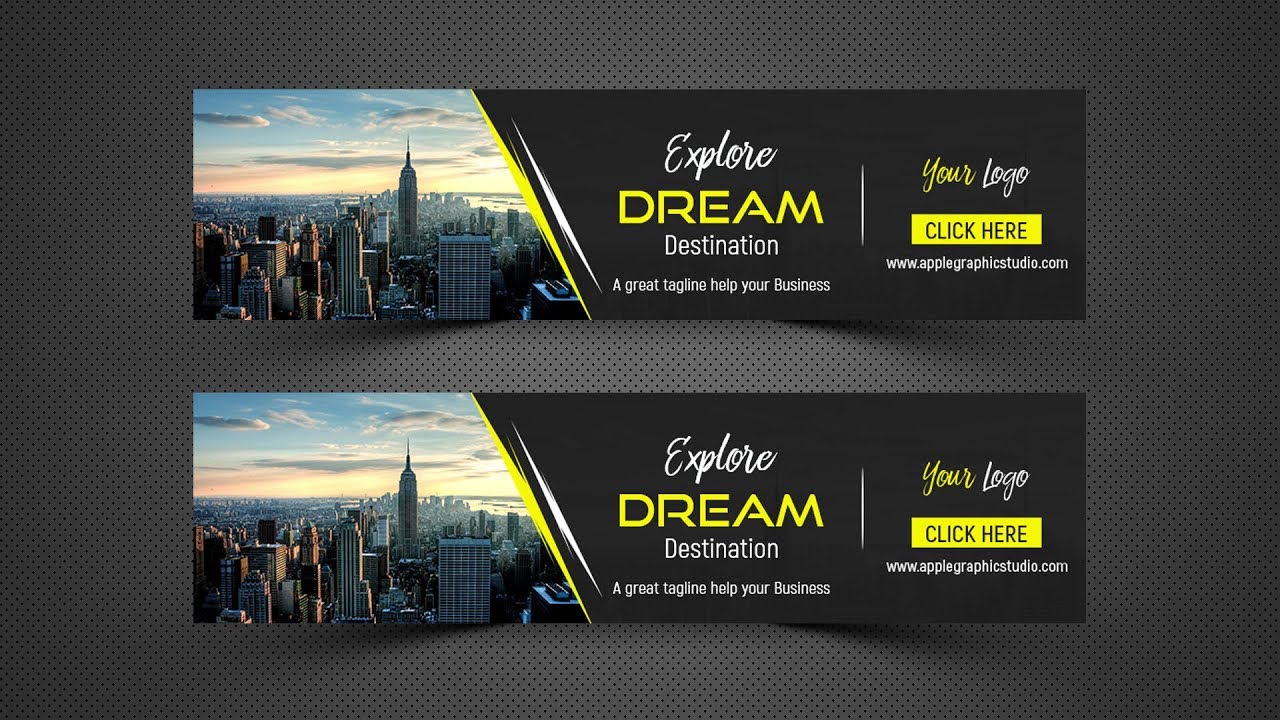
Дорогие друзья сегодня мы с вами рассмотрим такой актуальный вопрос – как сделать шапку для сайта или блога? После изучения данного урока вы научитесь делать шапки для сайтов в фотошопе. Делать мы будем вот такую шапку:
(нажмите на картику для просмотра оригинала)
У меня стоит Photoshop CS4 (английская версия). Будем считать что к нам поступил заказ на изготовление шапки для сайта или блога. Заказчик прислал образец будущей шапки и пояснил:
Слева на шапке хочу тематическую иконку + название сайта и слоган, справа будет 3 тематических картинки из мульфильмом и фильмов. Снизу на шапке будет горизонтальное меню (по центру).
(нажмите на картику для просмотра оригинала)
И так, садитесь по удобнее, я начинаю свой рассказ 1. Создаем новый документ File→New (Файл→Новый или CTRL+N– в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп). В окошке я указал следующие параметры:
В окошке я указал следующие параметры:
(нажмите на картику для просмотра оригинала)
После этого сделаем небольшую настройку фотошопа: Ставлю галочку Auto-Select (Автоматически выбрать) и в выпадающем меню выбираю Layer (Слои) – данная настройка позволяет выбрать любой слой по клику на нем.
(нажмите на картику для просмотра оригинала)
Направляющие можно Показывать/Прятать с помощью View→Show→Guides (Вид→Показывать→Направляющие) или CTRL+; 2. Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers (Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers (Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
 Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%.
Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%.(нажмите на картику для просмотра оригинала)
После этого заливаем наше выделение произвольным цветом. Берем инструмент Paint Bucket Tool (Ведро, G) и кликаем по выделению (я выбрал цвет 165394).
(нажмите на картику для просмотра оригинала)
После того как у нас готов фон, можно приступать к созданию других элементов шапки. 4. Напишем название сайта, слоган и текст для горизонтального меню. Для этого выбираем инструмент Horizontal Type Tool (Горизонтальный текст) и щелкаем на шапке в том месте, в котором планируем написать надпись, и пишем ее. Маленькая подсказка. Cлои очень удобно двигать или перетаскивать из документа в документ с помощью инструмента Move Tool. Я выбрал для названия сайта надпись “Myvideo. com” и настройки текста выбрал следующие:
com” и настройки текста выбрал следующие:
(нажмите на картику для просмотра оригинала)
Для слоя с названием сайта, применил следующие настройки для стилей слоя (Drop Shadow и Bevel and Emboss).
 Иконку можно легко найти на интересном сайте Iconfinder.com, просто заходим на сайт, вводим слово характеризующее нужную нам тематику (я ввел слово – Video) и нажимаем Search (Поиск). Выбираем понравившуюся иконку и сохраняем (кликаем правой кнопкой мыши по картинке и выбираем пункт Сохранить изображение…) ее на компьютер. Я выбрал такую картинку:
Иконку можно легко найти на интересном сайте Iconfinder.com, просто заходим на сайт, вводим слово характеризующее нужную нам тематику (я ввел слово – Video) и нажимаем Search (Поиск). Выбираем понравившуюся иконку и сохраняем (кликаем правой кнопкой мыши по картинке и выбираем пункт Сохранить изображение…) ее на компьютер. Я выбрал такую картинку: Вокруг картинки образовалась рамочка с маркерами. Далее для равномерного уменьшения картинки, нажмем Shift и не отпуская его делаем рамку меньше (уменьшая мышкой рамку) тем самым трансформируем картинку как нам нужно.
Вокруг картинки образовалась рамочка с маркерами. Далее для равномерного уменьшения картинки, нажмем Shift и не отпуская его делаем рамку меньше (уменьшая мышкой рамку) тем самым трансформируем картинку как нам нужно.(нажмите на картику для просмотра оригинала)
Как видите большую часть шапки мы уже сделали, осталось добавить тематические картинки справа и у нас получиться интересная шапка для сайта или блога. 6. Покажу, на примере как я делал первую картинку. Как видите на конечном образце шапки (картинка в самом начале этой новости), все картинки вставлены в рамочки. Нам нужно создать рамку и поместить в нее картинку с нашим изображением. Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение) и рисуем прямоугольное выделение. Удобно делать выделение с направляющимися (если нужен точный размер), но можно и без них (на глаз).
([color=#ce2c2c]Внимание![/color] Слой с картинкой после добавления в новый документ может оказаться ниже других слоев распложенных в этом документе. Порядок слоев в документе можно изменять мышью. Для этого в палитре Layer (Слои, F7) выберите нужный слой, нажмите мышью на него, теперь не отпуская мышь перетащите слой выше или ниже других слоев в документе.) Если вы хотите что бы слой оказался выше всех слоев – выделите слой и нажмите Shift+Ctrl+]. )
)
(нажмите на картику для просмотра оригинала)
Далее будем делать эффект выхода картинки из кадра. Для этого мы будем использовать маски в фотошопе. Выбираем слой с нашей картинкой, после этого выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение поверх сделанного фона.
(нажмите на картику для просмотра оригинала)
Теперь нам осталось только добавить ковбою обрезанную шляпу. Для этого идем в палитру со слоями (жмем F7), выделяем наш слой с картинкой и выбираем пиктограмму с маской слоя.
Для этого идем в палитру со слоями (жмем F7), выделяем наш слой с картинкой и выбираем пиктограмму с маской слоя.
 Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки).
Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки).Как выбрать шапку — модные советы и идеи образов с фото
Многие девушки пренебрегают шапкой, считая, что она уродует их и портит образ. Однако порой проблема вовсе не в шапке, а в неумении ее правильно выбрать. В этом материале расскажем, как правильно подобрать головной убор, чтобы он не только пришелся к лицу, но и идеально дополнил наряд.
Теги:Модные советы
Зимний стиль
головные уборы
шапка
Как вписать шапку в образ?
Не занимайтесь самолечением! В наших статьях мы собираем последние научные данные и мнения авторитетных экспертов в области здоровья. Но помните: поставить диагноз и назначить лечение может только врач.
Но помните: поставить диагноз и назначить лечение может только врач.
Черная
Универсальный вариант. Черная шапка не только отлично дополнит образ, но и подойдет к любому типу лица. Чтобы она смотрелась дорого и качественно, сделай ставку на плотные материалы, которые хорошо держат форму.
В тон базы
Если в твоем гардеробе есть преобладающий цвет, подбирай шапку в тон. Ты можешь выбрать базу нейтрального оттенка и обыграть ее более яркой верхней одеждой или аксессуарами.
РЕКЛАМА – ПРОДОЛЖЕНИЕ НИЖЕПод принт одежды
Обыграть принт в образе ты можешь с помощью шапки. Выбирай модель, которая дублирует цвет рисунка на одежде, — отличный способ добавить яркие акценты в свой лук.
На контрасте
Не бойся играть с цветом и сочетать в образе одежду контрастных оттенков. Отличным примером на зиму станет комбинация в черно-белой гамме. Такой тандем смотрится дорого и элегантно, а еще он уместен по любому поводу.
Яркая основа
Выбирай яркую базу и обыгрывай ее нейтральной верхней одеждой и аксессуарами. В этом случае шапка также может выступать в качестве акцента. Обрати особое внимание на оттенки зеленого, ярко-синий, а также лавандовый.
В качестве акцента
Шапка необязательно должна быть одного цвета с одеждой, она может и вовсе быть самой яркой деталью в образе. Если хочешь добавить мягкий спокойный акцент, обрати внимание на модели в пастельной гамме.
Под цвет аксессуаров
Попробуй продублировать цвет шапки в аксессуарах или декоративных элементах одежды. Обрати внимание на фото: шапка нежно-розового цвета гармонично вписалась в черно-красный образ благодаря сочетанию с подошвой.
Как подобрать шапку к лицу?
Синий
Будь осторожна с синим. На его фоне лицо смотрится более бледным, а темные круги под глазами становятся заметнее. Если ты склонна к образованию синячков, лучше избегать подобных оттенков у лица.
Розовый
Розовая шапка — отличное решение для зимы. Цвет отлично освежает лицо, подчеркивает природный румянец. А вот с моделями алого цвета стоит быть аккуратнее. Красный делает еще более заметными любые покраснения на лице и прочие несовершенства кожи.
С узором
Если ты выбираешь шапку с принтом, в первую очередь изучи, какие рисунки сегодня в тренде. Не стоит выбирать модели со слишком частым пестрым узором — они отвлекут внимание на себя и смотрятся излишне кричаще. Лучше сделать ставку на более спокойные варианты. Наиболее удачными считаются клетка и животный принт.
Бежевый
Стильный базовый вариант, который добавит теплые нотки и делает образ уютным. Бледнолицым девушкам не стоит выбирать рыжую шапку — на ее фоне тон кожи выглядит тускло.
Фисташка
Отлично освежают лицо шапки фисташкового или лаймового оттенка. Они придают коже сияние, делают ее визуально более гладкой. Для пущего эффекта советуем сделать легкий сияющий макияж без явных акцентов. Чем естественнее, тем лучше.
Чем естественнее, тем лучше.
Лаванда
Один из самых модных оттенков сезона. В отличие от синего этот цвет не подчеркивает синеву под глазами, а наоборот, визуально освежает тон кожи. Чтобы лицо не казалось бледным, выбирай насыщенные варианты.
Фото: Getty images
15+ красивых заголовков веб-сайтов и почему они так хорошо работают
Что первое, что видит пользователь на вашем сайте?
Точно, заголовок.
Если это недостаточно привлекательно, если это не вносит ясности, ваши пользователи могут просто уйти и, возможно, никогда не вернуться.
Мы этого не хотим, не так ли?
Заголовки веб-сайтов являются центральной частью дизайна веб-сайта. Они играют ключевую роль в привлечении внимания пользователей и установлении связи с посетителями сайта.
Вот почему в следующих строках мы рассмотрим некоторые принципы дизайна шапки, о которых вам следует знать при разработке шапки веб-сайта.
Принципы дизайна заголовков
Исследования показали, что взгляд пользователей перемещается по веб-странице в соответствии с одним из 3 шаблонов:
- Шаблон Гутенберга
Источник изображения: https://vanseodesign.
Пример:
- Z-образный узор
Источник изображения: https://vanseodesign.com
Z-шаблон определяет путь, по которому следуют глаза пользователей при сканировании страницы, путь, который принимает форму буквы Z. Рекомендуется для оформления целевых страниц, которые читатели быстро просматривают.
Пример:
- F-образный узор
Источник изображения: https://vanseodesign.com
Этот шаблон описывает наиболее часто используемый стиль чтения блоков контента в онлайн-среде. Пользователи быстро просматривают веб-страницу, и их глаза следуют F-шаблону.
Пример:
Не вдаваясь в подробности об этих шаблонах, мы хотели бы подчеркнуть, что для любой из этих моделей верхняя горизонтальная линия — это место, где посетители начинают просматривать страницу.
Что интегрировать в шапку сайта?
Эти шаблоны показывают, почему веб-дизайнер должен тщательно решать, что пользователи должны увидеть в первую очередь. Заголовок должен служить крючком, который привлечет их внимание и предложит им изучить остальную часть страницы.
Нет шансов произвести второе впечатление. Так что стоит дважды подумать, что включить в шапку:
- Изображение сильного героя
Главное изображение — это очень большое изображение баннера, которое отображается в верхней части страницы. Он включен в раздел заголовка и является первым, что видят пользователи, заходя на веб-сайт. Главные изображения также имеют целью привлечь внимание посетителей к уникальной торговой точке (USP) бизнеса. Передовой опыт гласит, что использование лиц реальных людей на главных изображениях может помочь посетителям лучше относиться к бренду. Общение становится более человечным и личным.
Источник: Drift.com
- Уникальное торговое предложение (USP)
USP — это фраза, объясняющая, почему существует бизнес. Он должен показать, что делает бизнес, почему и для кого. Он также должен подчеркивать уникальные особенности и преимущества, которые выделяют бренд среди конкурентов. Сильное УТП жизненно важно для передачи правильного сообщения посетителям веб-сайта и, в конечном итоге, для превращения их в клиентов.
Он должен показать, что делает бизнес, почему и для кого. Он также должен подчеркивать уникальные особенности и преимущества, которые выделяют бренд среди конкурентов. Сильное УТП жизненно важно для передачи правильного сообщения посетителям веб-сайта и, в конечном итоге, для превращения их в клиентов.
Источник: miro.com
- Торговая марка
Торговая марка помогает людям привыкнуть к идентичности сайта или укрепляет представление людей о вашей компании.
Изображение должно отражать индивидуальность вашего бренда и обеспечивать единообразие голоса вашего бренда на всем веб-сайте. Он должен быть легко узнаваем, даже если его вырезать из шапки сайта. А при размещении в шапке сайта он должен играть ключевую роль в установлении личной связи с каждым пользователем.
Источник: carolinaherrera.com
- Видео о продукте
Поскольку пользователям требуется всего 50 миллисекунд, чтобы сформировать мнение о веб-сайте, это означает, что самые важные сообщения должны быть в заголовке.
Источник: wistia.com
- Призыв к действию (CTA)
CTA — это сообщение (обычно на кнопке), которое вызывает определенную реакцию посетителей сайта. Призыв к действию должен быть четко определен и понятен посетителям сайта. Естественно, призыв к действию, размещенный в шапке, прямо там, где посетители начинают свое путешествие по сайту, увеличивает шансы получить желаемое действие от соответствующих пользователей.
Источник: creatopy.com Если вы управляете интернет-магазином, вам нужно подчеркнуть качество и удобство определенного продукта, и лучший способ сделать это — включить этот продукт в заголовок. Источник: amazon.com В любом из вышеперечисленных случаев общее эмпирическое правило таково: будьте проще, яснее, сделайте заголовок привлекательным! Исследования показывают, что «средняя разница в том, как пользователи относятся к информации выше и ниже страницы, составляет 84%». Поэтому лучше всего сосредоточить свои усилия на максимальном сокращении этих цифр. И вы сделаете это лучше всего, если поставите перед собой цели в отношении того, что вы хотите передать. Крупные веб-сайты, такие как www.youtube.com, ограничивают пространство, отведенное для заголовка, небольшим количеством. Это делается намеренно, поскольку цель состоит в том, чтобы направить внимание пользователей на что-то более важное, например, на продукты, услуги или видео (например, YouTube).  Внимание пользователей будет направлено на эту лучшую сделку, и они будут склонны вступать в процесс покупки.
Внимание пользователей будет направлено на эту лучшую сделку, и они будут склонны вступать в процесс покупки.
Иногда вам даже не нужен заголовок, а если и нужен, то нужен только маленький.
Все зависит от особенностей сайта. Подумайте об этом и придайте своему веб-сайту индивидуальность, в которой он нуждается, независимо от того, что вам время от времени «говорят» тенденции веб-дизайна.
Что вдохновляет заголовок вашего веб-сайта?
Помимо передачи определенных сообщений, вы также можете вызвать определенные эмоции у читателей. В зависимости от цели, которую вы ставите перед заголовком, он может вызвать у читателей одно из следующего:
- Любопытство
Для некоторых веб-сайтов было бы целесообразно настроить заголовок, который вызывает у читателей любопытство. Они захотят узнать больше, они будут жаждать большего, они бросятся исследовать остальную часть истории.
Вот как я отношусь к этому заголовку от Canva. Они сразу же дают огромное обещание: «Создавайте что угодно». И вас приглашают проверить это. Вы можете сопротивляться?
- Действие
В некоторых случаях лучше шевелить действие прямо из шапки.
- Траст
Возможно, было бы полезно начать с внушения доверия вашим посетителям. Вы хотите, чтобы они предприняли какие-то действия позже, а для этого они должны быть полностью уверены, что примут правильное решение.
Давайте посмотрим, как это делает Salesforce. Они заявляют, что являются крупнейшей в мире CRM. Хорошо, вы можете сказать, что 99% компаний не являются первыми в своей области. И вы будете правы. Но, если вы читаете ниже, определенно есть что-то, что вы можете использовать. Есть кейс, который показывает, насколько продукт эффективен. Вы можете использовать такой пример самостоятельно.
- Боль
С какой стати вы хотите внушать боль читателям, особенно из шапки? Что ж, у многих компаний маркетинг основан на принципе FUD (страх, неуверенность, сомнение). На ранней стадии процесса обращения страх/боль вызовут решение немедленно применить решение и заставить эту боль исчезнуть.
На ранней стадии процесса обращения страх/боль вызовут решение немедленно применить решение и заставить эту боль исчезнуть.
Это может быть подход для служб кибербезопасности, служб физической безопасности, а также в здравоохранении или пенсионных фондах.
Такой подход можно использовать в кампаниях, которые хотят, чтобы люди знали, что вам нужно сделать прививку от COVID или пристегнуть ремень безопасности.
- Смех
Возможно, вы хотите с самого начала установить эмоциональную связь с посетителями. И нет лучшего способа сделать это, чем заставить их смеяться. И громко смеяться. Формируется чувство соучастия, и ваши пользователи будут стоять рядом с вами, пока они изучают веб-сайт.
- Знакомство
Связь ситуации пользователей с аналогичной ситуацией, представленной в заголовке, может создать определенную степень знакомства.
Типы заголовков для различных типов веб-сайтов
В зависимости от специфики веб-сайта один заголовок будет лучше соответствовать общему дизайну, чем другой. Соответственно, у вас должно быть четкое представление о том, какой тип шапки лучше всего подойдет вашему собственному сайту (будь то интернет-магазин, блог, портфолио, онлайн-газета и т. д.).
Соответственно, у вас должно быть четкое представление о том, какой тип шапки лучше всего подойдет вашему собственному сайту (будь то интернет-магазин, блог, портфолио, онлайн-газета и т. д.).
Заголовок с призывом к действию
В случае Blue Apron заголовок веб-сайта использует большое видео вместо большого главного изображения. Он передает ощущение уюта, знакомства, аппетита.
Далее у нас есть призыв к действию, который предлагает пользователю совершить действие, чтобы извлечь выгоду из такого же уютного и вкусного опыта.
На веб-сайте CrazyEgg есть заголовок, который предлагает пользователям воспользоваться их продуктом для живой демонстрации. Их продукт просто идеально подходит для таких демонстраций в реальном времени. И это сразу доказывает преимущества продукта. Они также используют визуальную подсказку, указывая на CTA: рука человека в воздушном шаре направляет взгляд на кнопку.
Это прекрасный пример веб-сайта с заголовком, посвященным фирменному стилю и элементам брендинга. Он включает в себя логотип, повторение цветов логотипа бренда в верхней части, а также их слоган.
Он включает в себя логотип, повторение цветов логотипа бренда в верхней части, а также их слоган.
Это очень подходит для блогов и журналов, которые продвигают статьи и рассказы.
Но я также нашел несколько исключений.
Patagonia не продвигает свой магазин на главной странице, но публикует истории, демонстрирующие их стремление изменить мир. Эта текущая история, размещенная в шапке сайта, посвящена рабству и активизму.
В случае с Ikea левая часть экрана предлагает посетителям один из интернет-магазинов, а другая половина предлагает пользователям прочитать историю Ikea.
BUKWILD интегрировал 3 разных видео в шапку сайта. Каждое из видео можно воспроизвести, наведя указатель мыши на соответствующий раздел. Что интересно, так это то, как творчески они используют видео как часть более крупной «картинки», которая представляет их бренд.
В случае интернет-магазина модной одежды Cropp последние коллекции представлены в заголовке.
Threadless.com помещает настенное искусство в определенный контекст и представляет команду CMYK. Заголовок также включает в себя четкий призыв к действию для всех тех, кто считает, что они принадлежат к сценарию, представленному в заголовке «отрядом».
В случае с блогом о путешествиях Alex in Wanderland, в шапке сайта, помимо фотографии Алекса, пользователи могут увидеть начало истории в этом шапке: «Пять лет и все в пути…». Это приглашение для читателей захотеть исследовать больше историй.
В завершение…
Заголовки в значительной степени способствуют успеху или провалу веб-сайта. С технической точки зрения, эта верхняя часть, естественно, является первой вещью на сайте, с которой взаимодействуют люди.
[идентификатор sibwp_form=1]
12 креативных примеров оформления шапки веб-сайта
Для веб-сайтов это верно. Ваш веб-сайт — это ворота к вашему продукту, услуге или проекту, и хороший дизайн шапки веб-сайта — отличный способ произвести положительное первое впечатление.
Но что, если вы хотите сделать еще один шаг вперед? Побочным продуктом распространения шаблонных макетов веб-сайтов является перенасыщенность дизайна — средний веб-серфер уже видел тысячи версий одних и тех же заголовков снова и снова. Помимо создания чего-то, что сообщает о вашей миссии и предложениях, важно, чтобы ваш веб-сайт выделялся. Вот почему поразить своих посетителей уникальным креативным дизайном шапки веб-сайта — это ключ к созданию запоминающегося и впечатляющего впечатления от веб-сайта.
Теперь давайте рассмотрим, что делает дизайн шапки веб-сайта хорошим, рассмотрим несколько примеров и вдохновимся для вашего следующего проекта.
Что отличает хороший дизайн шапки веб-сайта?
Прежде всего, хороший дизайн шапки веб-сайта должен отражать цель веб-сайта. Это больше, чем просто указание названия вашего продукта или услуги. Он должен сообщать — через визуальные элементы, которые он включает, — общую идентичность человека, продукта или услуги.
Если вы аниматор и создаете веб-сайт, чтобы поделиться, например, некоторыми из своих забавных и причудливых дизайнов персонажей, было бы немного странно иметь сверхсерьезный заголовок с приглушенной цветовой палитрой и скучными шрифтами. Это противоречило бы как работе, которую вы рекламируете, так и (вероятно) вашей собственной личности .
Короче говоря, хороший дизайн шапки веб-сайта точно отражает ваш бренд и индивидуальность . После того, как вы сделаете это, все остальное будет честной игрой. Не существует заданного параметра того, насколько большим должен быть ваш заголовок или даже что должно быть в нем. Будь то фиксированный липкий заголовок, параллаксная прокрутка, призыв к действию, шаблон или оригинальный дизайн — со всеми этими переменными можно играть.
Примеры креативного оформления шапки веб-сайта
Если вы ищете вдохновение для собственного веб-сайта, не ищите дальше. Мы составили список некоторых интересных, креативных и совершенно крутых дизайнов заголовков веб-сайтов из самых разных подходов:
1.
 Сабина встретила A
Сабина встретила AСабина Ван Гилс — копирайтер и редактор из Нидерландов. Ее личный сайт «Сабина встретила А» или «Сабина с А» начинается с простого анимированного заголовка, который иллюстрирует действия по редактированию, выделению и обведению элементов заголовка ее веб-сайта.
Это отличный пример того, как анимированный заголовок, даже в его простоте, может использоваться для передачи предлагаемого продукта или услуги, а также личности человека, стоящего за всем этим. С помощью быстрой анимации Сабина придает своему сайту массу индивидуальности и, что более важно, проливает свет на ее цель и то, кем она является.
2. GSAP FLIP Column Hovers
Отличный способ улучшить дизайн шапки — использовать видео. Это клонирование от Тимоти Рикса — один из самых креативных способов использования движения.
В этом проекте пользователи могут наводить указатель мыши на каждый из различных разделов и открывать короткое сопровождающее видео. Плавность перехода и интерактивные элементы придают этому дизайну шапки веб-сайта утонченный и современный вид.
Чтобы начать использовать этот клонируемый объект для своего собственного проекта в Webflow, нажмите здесь.
3. Фабрика света
Веб-сайт Фабрики света, созданный Джозефом Берри и Андреа Джелич, был создан для рекламы одноименного дома видеопроизводства. Вместо кратких видеороликов, которые мы видели с GSAP FLIP Column Hovers Тимоти Рикса, Light Factory включает в заголовок веб-сайта полный ролик с шипением — отличный способ привлечь внимание посетителей.
Использование большого видео часто может сделать ваш веб-сайт загроможденным или даже запутанным. Благодаря четкой визуальной иерархии, скрытому призыву к действию (CTA) и гамбургер-меню, которое обеспечивает легкий доступ к ключевым областям веб-сайта, дизайн заголовка Light Factory позволяет избежать ощущения перегруженности или неорганизованности.
4. Комедия Стивена Белла
Сайт Стивена Белла начинается со статического изображения, занимающего всю ширину сайта, с именем Стивена, написанным большими жирными буквами, с простой и тонкой анимацией в тексте заголовка.
Наша любимая часть заголовка Стивена — то, как он разбивает его на две части: вводное изображение или «страница-заставка», которая производит первое впечатление на посетителей, и липкий заголовок, который отображает ссылки и остается фиксированным в верхней части страницы. страницу, когда посетитель прокручивает веб-сайт. Подход Стивена — отличный способ подчеркнуть удобство использования и функциональность, не жертвуя при этом индивидуальностью.
5. Shuuga
Когда дело доходит до создания шапки веб-сайта с индивидуальностью и весельем, ребята из Shuuga знают, как удивить. Этот креативный дизайн заголовка включает в себя анимацию, параллаксную прокрутку и интерактивность, при этом продукт находится в центре внимания, чтобы его мог увидеть весь мир.
Их сайт демонстрирует идеальный баланс между хорошо выполненным дизайном заголовка и представлением бренда. Shuuga — компания, которая производит веганские конфеты, поэтому дизайн их домашней страницы намеренно забавный. Подобный заголовок не сработает, например, если сайт рекламирует юридическую фирму. Демонстрируемый продукт или услуга должны информировать заголовок и общий дизайн сайта.
Подобный заголовок не сработает, например, если сайт рекламирует юридическую фирму. Демонстрируемый продукт или услуга должны информировать заголовок и общий дизайн сайта.
Подобный интерактивный заголовок — отличный способ привлечь и развлечь посетителей. Кроме того, пользовательский курсор — приятный штрих, который выводит дизайн на новый уровень.
6. Studiopresto
Веб-сайт Studiopresto, компании веб-дизайна, специализирующейся на проектах фирменного стиля, является еще одним примером того, как можно использовать интерактивные элементы, чтобы произвести сильное впечатление и обеспечить плавный и привлекательный пользовательский интерфейс.
В верхней части шапки дизайн показывает изображения трех человек, у каждого из которых есть своя анимация, которая может запускаться при наведении на них курсора. Каждая из этих анимаций сопровождается собственным скрытым всплывающим окном, которое ссылается на соответствующую страницу.
Умное использование статических и анимированных элементов и параллаксной прокрутки придает этому веб-сайту интерактивный вид, обеспечивая при этом удобную навигацию для пользователя.
Существует риск, связанный с большим количеством интерактивных элементов и большим размером заголовка. Но, сохраняя чистый и открытый дизайн и разумно размещая элементы, вы можете поразить своих посетителей своей целевой страницей, оставаясь при этом полезным в качестве информационного центра.
7. Новые розы
Простота и эстетичность — так называется игра для этого веб-сайта дизайн-студии Coming Up Roses. Он использует чистый, лаконичный дизайн, который подчеркивает простоту использования и отличный UX.
Заголовок разделен на два навигационных элемента: заявление о миссии, сопровождаемое логотипом компании, и несколько CTA, которые приглашают пользователя к дальнейшему изучению. Кроме того, в левом углу посетители могут найти статичное гамбургер-меню со ссылками на различные разделы и социальные сети.
Разделение заголовков таким образом гарантирует, что вы эффективно представляете свой бизнес, а также предоставляете посетителям всю информацию, которая может им понадобиться.
8. Poolbar Festival
Если вы хотите привлечь внимание пользователя отличным заголовком — возьмите несколько заметок с отличного сайта Poolbar Festival. Как только вы входите на страницу, вас сразу же поражают дурацкие анимации, а также исчерпывающий список параметров навигации в прокручиваемом заголовке в верхней части страницы. Это отличный пример силы хорошо выполненного двойного заголовка.
Дизайн шапки, а также тот факт, что он имеет небольшую интерактивную функциональность, эффектно демонстрирует непочтительность и веселье музыкального фестиваля.
9. Cultivate Food
Иногда вам действительно нужно произвести фурор, и дизайн сайта Cultivate Food делает именно это. В заголовке используется большой фрагмент изображения с типографикой поверх него и тонким эффектом прокрутки параллакса, чтобы обеспечить больше динамики. С левой стороны есть фиксированная ссылка на профиль инициативы в социальных сетях.
Этот заголовок простой и понятный, но в то же время великолепный и впечатляющий — доказательство того, что не существует единственно «правильного» подхода к заголовку вашего сайта.
10. Надувной 3D-алфавит
Если вы представляете компанию, производящую наглядный продукт, такой как этот надувной 3D-алфавит, важно поместить продукт на передний план и в центр.
Благодаря простой кнопке CTA вверху, позволяющей пользователям загружать типографику, и легкой интерактивности («надувные» буквы подпрыгивают, когда над ними наводится указатель мыши), этот дизайн заголовка веб-сайта идеально подходит для своей цели.
11. Николас Херсент
При создании веб-сайта-портфолио важно показать посетителям как можно больше своей работы. А поскольку большинство посетителей будут проводить на вашем веб-сайте лишь ограниченное количество времени, вам нужно учитывать эти моменты.
Заголовок сайта Николаса Херсента является отличным примером этого — он отображает широкий спектр его работ таким образом, чтобы он оставался визуально интересным и привлекательным. Хорошо расположенная вверху панель навигации направляет пользователей к другим частям его сайта.