Московская Цветовая Палитра — Онлайн каталог «Цветовая Палитра Москвы» — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Каталог цветов «Цветовая палитра Москвы» существует с начала 2000-х годов. Палитра была разработана специалистами из комитета по архитектуре и градостроительству города Москвы на базе международной системы обозначения цвета NCS, и включает в себя более 400 цветов.
Московская палитра призвана обеспечить единую систему окраски зданий и сооружений, поэтому на неё ориентируются не только строители и архитекторы, но и зарубежные и отечественные производители лакокрасочных материалов. Основное назначение «Московской Цветовой Палитры» — обозначение цвета в колористических паспортах объектов Столицы.
Каталог содержит цвета, полученные на основании анализа проектов реставрации и реконструкции зданий, с целью наиболее полного отображения палитры стилей в истории Москвы, а также практики цветового проектирования в городе. Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Обращаем ваше внимание, что электронная таблица носит лишь ориентировочный характер. Цвета на экране компьютера могут не совпадать со стандартом из-за различных настроек яркости, контрастности, и цветовой калибровки монитора.
Красная цветовая область:
- МП-0001-К 0001
- МП-0002-К 0002
- МП-0003-К 0003
- МП-0004-К 0004
- МП-0005-К 0005
- МП-0006-К 0006
- МП-0007-К 0007
- МП-0008-К 0008
- МП-0009-К 0009
- МП-0010-К 0010
- МП-0011-К 0011
- МП-0012-К 0012
- МП-0013-К 0013
- МП-0014-К 0014
- МП-0015-К 0015
- МП-0016-К 0016
- МП-0017-К 0017
- МП-0018-К 0018
- МП-0019-К 0019
- МП-0020-К 0020
- МП-0021-К 0021
- МП-0022-К 0022
- МП-0023-К 0023
- МП-0024-К 0024
- МП-0025-К 0025
- МП-0026-К 0026
- МП-0027-К 0027
- МП-0028-К 0028
- МП-0029-К 0029
- МП-0030-К 0030
- МП-0031-К 0031
- МП-0032-К 0032
- МП-0033-К 0033
- МП-0034-К 0034
- МП-0035-К 0035
- МП-0036-К 0036
- МП-0037-К 0037
- МП-0038-К 0038
- МП-0039-К 0039
- МП-0040-К 0040
- МП-0041-К 0041
- МП-0042-К 0042
- МП-0043-К 0043
- МП-0044-К 0044
- МП-0045-К 0045
- МП-0046-К 0046
- МП-0047-К 0047
- МП-0048-К 0048
- МП-0049-К 0049
- МП-0050-К 0050
- МП-0051-К 0051
- МП-0052-К 0052
- МП-0053-К 0053
- МП-0054-К 0054
- МП-0055-К 0055
- МП-0056-К 0056
- МП-0057-К 0057
- МП-0058-К 0058
- МП-0059-К 0059
- МП-0060-К 0060
- МП-0061-К 0061
- МП-0062-К 0062
- МП-0063-К 0063
- МП-0064-К 0064
Зелёная цветовая область:
- МП-0193-З 0001
- МП-0194-З 0002
- МП-0195-З 0003
- МП-0196-З 0004
- МП-0197-З 0005
- МП-0198-З 0006
- МП-0199-З 0007
- МП-0201-З 0009
- МП-0202-З 0010
- МП-0203-З 0011
- МП-0204-З 0012
- МП-0205-З 0013
- МП-0206-З 0014
- МП-0207-З 0015
- МП-0209-З 0017
- МП-0210-З 0018
- МП-0211-З 0019
- МП-0212-З 0020
- МП-0213-З 0021
- МП-0214-З 0022
- МП-0215-З 0023
- МП-0216-З 0024
- МП-0217-З 0025
- МП-0218-З 0026
- МП-0219-З 0027
- МП-0220-З 0028
- МП-0221-З 0029
- МП-0222-З 0030
- МП-0223-З 0031
- МП-0224-З 0032
- МП-0225-З 0033
- МП-0226-З 0034
- МП-0227-З 0035
- МП-0228-З 0036
- МП-0229-З 0037
- МП-0230-З 0038
- МП-0231-З 0039
- МП-0232-З 0040
- МП-0233-З 0041
- МП-0234-З 0042
- МП-0235-З 0043
- МП-0236-З 0044
- МП-0237-З 0045
- МП-0238-З 0046
- МП-0239-З 0047
- МП-0240-З 0048
- МП-0241-З 0049
- МП-0242-З 0050
- МП-0243-З 0051
- МП-0244-З 0052
- МП-0245-З 0053
- МП-0246-З 0054
- МП-0247-З 0055
- МП-0248-З 0056
- МП-0249-З 0057
- МП-0250-З 0058
- МП-0251-З 0059
- МП-0252-З 0060
- МП-0253-З 0061
- МП-0254-З 0062
- МП-0255-З 0063
- МП-0256-З 0064
- МП-0449-З 0065
- МП-0450-З 0066
- МП-0451-З 0067
- МП-0452-З 0068
- МП-0453-З 0069
- МП-0454-З 0070
- МП-0457-З 0073
- МП-0458-З 0074
- МП-0459-З 0075
- МП-0460-З 0076
- МП-0461-З 0077
- МП-0462-З 0078
- МП-0465-З 0081
- МП-0466-З 0082
- МП-0467-З 0083
- МП-0468-З 0084
- МП-0469-З 0085
- МП-0470-З 0086
- МП-0471-З 0087
- МП-0473-З 0089
- МП-0474-З 0090
- МП-0475-З 0091
- МП-0476-З 0092
- МП-0477-З 0093
- МП-0478-З 0094
- МП-0479-З 0095
- МП-0483-З 0099
Синяя цветовая область:
- МП-0129-Си 0001
- МП-0130-Си 0002
- МП-0131-Си 0003
- МП-0132-Си 0004
- МП-0133-Си 0005
- МП-0134-Си 0006
- МП-0135-Си 0007
- МП-0136-Си 0008
- МП-0137-Си 0009
- МП-0138-Си 0010
- МП-0139-Си 0011
- МП-0140-Си 0012
- МП-0141-Си 0013
- МП-0142-Си 0014
- МП-0143-Си 0015
- МП-0144-Си 0016
- МП-0145-Си 0017
- МП-0146-Си 0018
- МП-0147-Си 0019
- МП-0148-Си 0020
- МП-0149-Си 0021
- МП-0150-Си 0022
- МП-0151-Си 0023
- МП-0152-Си 0024
- МП-0153-Си 0025
- МП-0154-Си 0026
- МП-0155-Си 0027
- МП-0156-Си 0028
- МП-0157-Си 0029
- МП-0158-Си 0030
- МП-0159-Си 0031
- МП-0160-Си 0032
- МП-0162-Си 0034
- МП-0163-Си 0035
- МП-0164-Си 0036
- МП-0165-Си 0037
- МП-0166-Си 0038
- МП-0167-Си 0039
- МП-0168-Си 0040
- МП-0169-Си 0041
- МП-0170-Си 0042
- МП-0171-Си 0043
- МП-0172-Си 0044
- МП-0173-Си 0045
- МП-0174-Си 0046
- МП-0175-Си 0047
- МП-0176-Си 0048
- МП-0177-Си 0049
- МП-0178-Си 0050
- МП-0179-Си 0051
- МП-0180-Си 0052
- МП-0181-Си 0053
- МП-0182-Си 0054
- МП-0183-Си 0055
- МП-0184-Си 0056
- МП-0185-Си 0057
- МП-0186-Си 0058
- МП-0187-Си 0059
- МП-0188-Си 0060
- МП-0189-Си 0061
- МП-0190-Си 0062
- МП-0191-Си 0063
- МП-0192-Си 0064
- МП-0457-Си 0073
- МП-0458-Си 0074
- МП-0459-Си 0075
- МП-0460-Си 0076
- МП-0461-Си 0077
- МП-0462-Си 0078
- МП-0463-Си 0079
- МП-0465-Си 0081
- МП-0466-Си 0082
- МП-0468-Си 0084
- МП-0469-Си 0085
- МП-0470-Си 0086
- МП-0475-Си 0091
- МП-0476-Си 0092
- МП-0477-Си 0093
- МП-0478-Си 0094
- МП-0481-Си 0097
- МП-0482-Си 0098
- МП-0483-Си 0099
- МП-0484-Си 0100
- МП-0485-Си 0101
- МП-0489-Си 0105
- МП-0491-Си 0107
- МП-0492-Си 0108
- МП-0493-Си 0109
Жёлтая цветовая область:
- МП-0065-Ж 0001
- МП-0066-Ж 0002
- МП-0067-Ж 0003
- МП-0068-Ж 0004
- МП-0069-Ж 0005
- МП-0070-Ж 0006
- МП-0071-Ж 0007
- МП-0072-Ж 0008
- МП-0073-Ж 0009
- МП-0074-Ж 0010
- МП-0075-Ж 0011
- МП-0076-Ж 0012
- МП-0077-Ж 0013
- МП-0078-Ж 0014
- МП-0079-Ж 0015
- МП-0080-Ж 0016
- МП-0081-Ж 0017
- МП-0082-Ж 0018
- МП-0083-Ж 0019
- МП-0084-Ж 0020
- МП-0085-Ж 0021
- МП-0086-Ж 0022
- МП-0087-Ж 0023
- МП-0088-Ж 0024
- МП-0089-Ж 0025
- МП-0096-Ж 0032
- МП-0097-Ж 0033
- МП-0098-Ж 0034
- МП-0099-Ж 0035
- МП-0100-Ж 0036
- МП-0101-Ж 0037
- МП-0102-Ж 0038
- МП-0103-Ж 0039
- МП-0104-Ж 0040
- МП-0105-Ж 0041
- МП-0106-Ж 0042
- МП-0107-Ж 0043
- МП-0108-Ж 0044
- МП-0109-Ж 0045
- МП-0110-Ж 0046
- МП-0111-Ж 0047
- МП-0112-Ж 0048
- МП-0113-Ж 0049
- МП-0114-Ж 0050
- МП-0115-Ж 0051
- МП-0116-Ж 0052
- МП-0117-Ж 0053
- МП-0118-Ж 0054
- МП-0119-Ж 0055
- МП-0120-Ж 0056
- МП-0121-Ж 0057
- МП-0122-Ж 0058
- МП-0123-Ж 0059
- МП-0124-Ж 0060
- МП-0125-Ж 0061
- МП-0126-Ж 0062
- МП-0127-Ж 0063
- МП-0128-Ж 0064
- МП-0385-Ж 0065
- МП-0386-Ж 0066
- МП-0388-Ж 0068
- МП-0391-Ж 0071
- МП-0393-Ж 0073
- МП-0394-Ж 0074
- МП-0395-Ж 0075
- МП-0396-Ж 0076
- МП-0398-Ж 0078
- МП-0399-Ж 0079
- МП-0400-Ж 0080
- МП-0401-Ж 0081
- МП-0402-Ж 0082
- МП-0403-Ж 0083
- МП-0404-Ж 0084
- МП-0405-Ж 0085
- МП-0406-Ж 0086
- МП-0407-Ж 0087
- МП-0408-Ж 0088
- МП-0409-Ж 0089
- МП-0410-Ж 0090
- МП-0411-Ж 0091
- МП-0412-Ж 0092
- МП-0415-Ж 0095
- МП-0416-Ж 0096
Серая цветовая область:
- МП-0193-С 0001
- МП-0194-С 0002
- МП-0195-С 0003
- МП-0196-С 0004
- МП-0197-С 0005
- МП-0198-С 0006
- МП-0199-С 0007
- МП-0200-С 0008
- МП-0201-С 0009
- МП-0202-С 0010
- МП-0203-С 0011
- МП-0204-С 0012
- МП-0205-С 0013
- МП-0206-С 0014
- МП-0207-С 0015
- МП-0208-С 0016
- МП-0209-С 0017
- МП-0210-С 0018
- МП-0211-С 0019
- МП-0212-С 0020
- МП-0213-С 0021
- МП-0214-С 0022
- МП-0217-С 0025
- МП-0218-С 0026
- МП-0219-С 0027
- МП-0220-С 0028
- МП-0221-С 0029
- МП-0225-С 0033
- МП-0226-С 0034
- МП-0227-С 0035
- МП-0228-С 0036
- МП-0229-С 0037
- МП-0230-С 0038
- МП-0231-С 0039
- МП-0232-С 0040
- МП-0238-С 0046
- МП-0239-С 0047
- МП-0240-С 0048
- МП-0257-С 0001
- МП-0258-С 0002
- МП-0259-С 0003
- МП-0260-С 0004
- МП-0261-С 0005
- МП-0262-С 0006
- МП-0263-С 0007
- МП-0264-С 0008
- МП-0265-С 0009
- МП-0266-С 0010
- МП-0267-С 0011
- МП-0268-С 0012
- МП-0269-С 0013
- МП-0270-С 0014
- МП-0271-С 0015
- МП-0272-С 0016
- МП-0273-С 0017
- МП-0274-С 0018
- МП-0275-С 0019
- МП-0276-С 0020
- МП-0277-С 0021
- МП-0278-С 0022
- МП-0281-С 0025
- МП-0282-С 0026
- МП-0283-С 0027
- МП-0284-С 0028
- МП-0285-С 0029
- МП-0287-С 0031
- МП-0289-С 0033
- МП-0290-С 0034
- МП-0291-С 0035
- МП-0292-С 0036
- МП-0293-С 0037
- МП-0294-С 0038
- МП-0295-С 0039
- МП-0296-С 0040
- МП-0297-С 0041
- МП-0298-С 0042
- МП-0299-С 0043
- МП-0300-С 0044
- МП-0301-С 0045
- МП-0302-С 0046
- МП-0303-С 0047
- МП-0304-С 0048
10 Трендовых Цветовых Схем Для Веб-Сайтов в 2021
Помимо желтого, многие бренды делают вторым цветом черный. Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Исключительно Черный
А что если использовать черный не в качестве дополнения, а как единственный цвет для всего сайта? Бренды, которые не боятся экспериментировать, уже давно взяли на вооружение такой прием. Результат – восхищение пользователей.
Черный на черном. Источник изображения
Один из примеров – домашняя страница французского производителя одежды JY BH. Как видно на изображении, полноценное использование черного с небольшим градиентом отлично передает идею компании – создание элегантного и классического стиля.
Тем не менее, использование такой цветовой схемы требует особых навыков. Очень создать правильные градиенты, а кроме того – подобрать остальные элементы дизайна (шрифт, анимация, изображения и т. п.).
п.).
Морской Оттенок в Сочетании с Мятным
Синий цвет давно в тренде. Долгое время это был четко выраженный синий или голубой оттенок
Цветовая схема MUV Interactive. Источник изображения
Почему же они так популярны? Ответ кроется в психологии. Синие оттенки лучше всего успокаивают человека и благоприятно влияют на его поведение. Это одна из причин, по которой сегодня можно увидеть огромное количество сайтов с такой
Черный, белый, серый
Простая классика и элегантность. Безусловно, найдутся критики, которые обвинят такого дизайнера в безвкусице./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png) Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Цветовая схема Apple. Источник изображения
Лучший пример такого сайта – Apple. Эта цветовая схема навеки стала их визитной карточкой. Ее используют для онлайн-презентации большинства продуктов компании. Самое важное, что такие цвета в полной мере соответствуют политике Apple.
Так, например, если ваш сайт нацелен на аудиторию премиум класса, можно смело использовать такие цвета.
При этом, не бойтесь критики. Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Серый, Голубой и Синий
Исключительно три цвета, без каких-либо градиентов. Почему они оказались трендовыми? Это очень нестандартно.
Цветовая гамма Dream Team. Источник изображения
Посетив такой сайт, пользователь сразу понимает, что его ждет что-то необычное и стоящее внимания. Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Главная особенность такой цветовой схемы в том, что она не требует особых навыков в графическом дизайне. Вы можете реализовывать ее как угодно и все-равно получите довольно привлекательный результат.
Футуристические Цветовые Схемы
Некоторое время изометрическая тенденция просто постепенно развивалась. Сегодня она вылилась в полноценные футуристические цветовые схемы, которые можно часто-наблюдать в трендовом графическом дизайне веб-сайтов. Как правило, она состоит из трех цветов:
Как правило, она состоит из трех цветов:
- насыщенный синий;
- насыщенный пурпурный;
- ярко-розовый.
Иногда можно встретить примеси ярко-зеленого или желтого цветов. Результат получается очень свежим, многомерным и глубоким.
Футуристическая цветовая схема. Источник изображения
Футуристические цветовые схемы и дизайны будут в тренде в следующем году. Они могут изменить многие решения вдизайне в целом. Иными словами, мы можем наблюдать воплощение в реальность тех цветов, которые так любили использовать режиссеры футуристических фильмов и мультфильмов.
Классический синий
Мы уже трижды говорили о синем цвете в этой статье. Помимо того, что он будет встречаться в сочетании с другими оттенками, дизайнеры не менее активно используют его без каких-либо примесей. Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Один из примеров сайтов, который реализовал такой подход – студия веб-дизайна Oino.
Цветовая схема из синего цвета. Источник изображения
Почему же цветовая схемав тренде? Как уже было сказано, синий очень положительно влияет на человека с психологической стороны. Кроме того, в сети за последние 10 лет было создано невероятное количество сайтов с такой схемой. Пользователь просто привык к такому подходу. Посещая подобные сайты у него возникает ощущение, что он уже здесь был и что-то ему явно понравилось.
Природные Оттенки
В последнее время борьба за сохранение окружающей среды стала чем-то похожим на тренд. Почему?
- Об этом говорят все больше знаменитостей.
- Этому требованию соответствуют производители разных товаров.
- Об этом все больше рассказывают СМИ.
В конце концов, мы начали замечать последствия пагубного влияния на окружающую среду. Сегодня для многих людей является долгом сделать что-нибудь полезное для природы.
Сегодня для многих людей является долгом сделать что-нибудь полезное для природы.
Именно поэтому, использование соответствующих цветов (как правило, зеленый, желтый, красный и морской) в веб-дизайне обрело новый смысл. В частности, дизайнеры снова затрагивают человеческую психологию.
Человек любит природу и всегда ею восхищался. Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение к бренду.
Серый, Мягкий Желтый и Темно-Зеленый
Достаточно тяжело представить сочетание этих трех цветов в одной палитре. Почему? Потому что ранее мы не так часто ее замечали. Это действительно так. Данный тренд только зарождается. Но его уже умело используют некоторые проекты.
Цветовая схема QED Group. Источник изображения
На первый взгляд такая цветовая палитра немного перегружена и не совсем привлекательна. Создается впечатление, что она устаревшая. Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.
Создается впечатление, что она устаревшая. Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.
Как Подобрать Цветовую Схему?
Мы продемонстрировали десятку
- Выберите преобладающий цвет.
- Подберите хорошие комбинации.
- Определитесь с фоновым цветом.
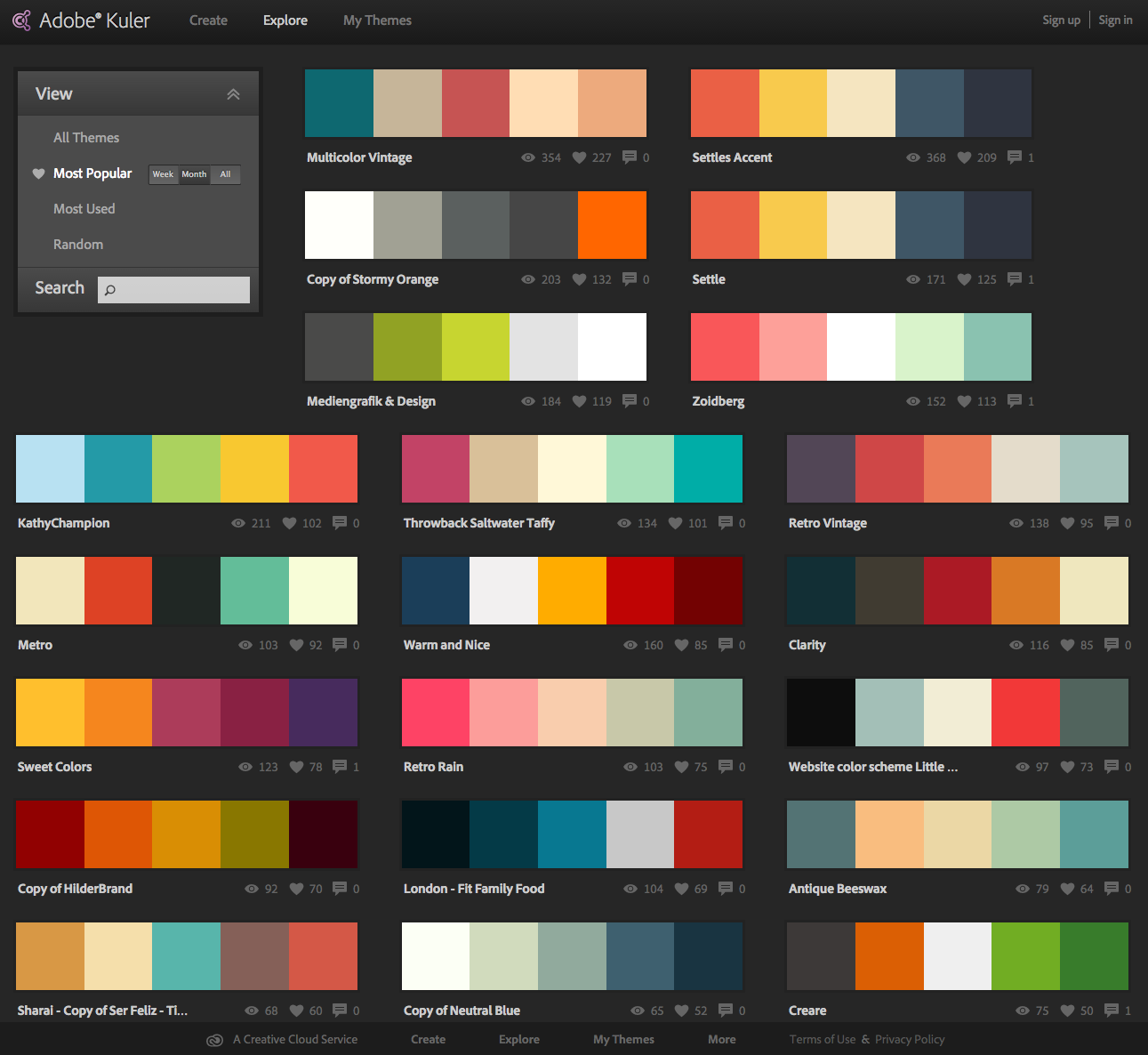
У многих возникает вопрос относительно второго пункта. Если вы действительно не можете сами определиться с цветами, то у вас есть два выхода. Первый – обратиться к квалифицированным веб-дизайнерам, которые создадут для вашего проекта лучшую комбинацию. Второй – использовать веб-инструменты (например, Adobe Color CC).
Заключение
Сегодня очень много трендов меняются во всех сферах. Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.
Если вы планируете проводить ребрендинг в 2021 году, то изменение цветовой схемы должно быть первым пунктов. Такой ход освежит ваш проект и заставит пользователей взглянуть на него под другим углом.
7 правил выбора потрясающей цветовой схемы для веб-сайта
Цвета — это первое, на что люди обращают внимание при посещении вашего сайта, и ваша цветовая схема может оказать огромное влияние как на стиль, так и на согласованность. Узнайте, как выбрать правильную цветовую палитру и внедрить ее в систему дизайна вашего сайта.
Как могут сказать вам опытные дизайнеры любого происхождения, цветовые схемы требуют тщательного обдумывания и рассмотрения в рабочем процессе веб-дизайнера. Из-за большого объема этой темы есть много лучших практик, которые нужно освоить, чтобы создать идеальную цветовую схему. Поняв значение, которое цветовые схемы играют в процессе дизайна веб-сайта, мы будем еще лучше подготовлены к принятию решений, связанных с дизайном, и нашей карьере веб-создателей.
Из-за большого объема этой темы есть много лучших практик, которые нужно освоить, чтобы создать идеальную цветовую схему. Поняв значение, которое цветовые схемы играют в процессе дизайна веб-сайта, мы будем еще лучше подготовлены к принятию решений, связанных с дизайном, и нашей карьере веб-создателей.
В частности, когда речь идет о брендинге, цветовые схемы почти всегда являются ключевым компонентом системы дизайна бренда или руководства по стилю, которое представляет собой набор руководящих принципов, определяющих индивидуальность бренда, сообщения бренда, образы бренда и активы контента. Брендинг, как мы знаем, является одним из наиболее важных компонентов в процессе разработки веб-сайта. Таким образом, определенная, тщательно продуманная цветовая палитра укрепит индивидуальность нашего бренда, чтобы наши веб-сайты и их контент стали безупречным профессиональным активом бренда.
Существует множество лучших практик и «правил», которые, если их применять создатели веб-сайтов, позволят максимально использовать потенциал их навыков веб-дизайна и наилучшим образом представить их престиж и компетентность как веб-дизайнера. Пришло время узнать и понять, насколько ценны цветовые схемы веб-сайтов в дизайне веб-сайтов, и правила, которым вы можете следовать, чтобы сделать их самыми лучшими.
Пришло время узнать и понять, насколько ценны цветовые схемы веб-сайтов в дизайне веб-сайтов, и правила, которым вы можете следовать, чтобы сделать их самыми лучшими.
Содержание
- Что такое цветовая схема
- Почему важны цветовые схемы
- 7 правил создания цветовых схем сайта
- 1. Познакомьтесь с цветовым кругом
- 2. Понимание цветовых сочетаний
- 3. Рассмотрите психологию цвета
- 4. Обратитесь к визуальной иерархии
- 5. Сосредоточьтесь на действенности, особенно на кликабельности
- 6. Помните об адаптивном дизайне
- 7. Используйте нейтральные цвета
- Наши любимые примеры цветовых схем веб-сайтов
- Следуя правилам
Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта — это набор цветов, которые дизайнер выбирает для оформления своего веб-сайта. Цветовые схемы, также известные как цветовые палитры, могут включать столько цветов, сколько дизайнер считает нужным. Каждый цвет может использоваться для различных элементов веб-сайта, то есть один и тот же цвет может использоваться для различных типов компонентов.
Цветовые схемы, также известные как цветовые палитры, могут включать столько цветов, сколько дизайнер считает нужным. Каждый цвет может использоваться для различных элементов веб-сайта, то есть один и тот же цвет может использоваться для различных типов компонентов.
При этом цветовые палитры обычно делятся на два набора цветов: первичные и вторичные. Основные цвета, как правило, являются наиболее доминирующими цветами на сайте, учитывая цвета фона, цвета логотипа, цвета меню и т. д., а вторичные цвета часто используются в качестве акцентных цветов, среди других вариантов использования. Очень часто вы также увидите, что цветовая палитра будет включать несколько оттенков одного и того же цвета, что придает веб-сайту разнообразное, но последовательное ощущение во всем его дизайне.
Согласованность на самом деле является одной из основных ценностей при создании цветовой схемы для вашего веб-сайта. Поскольку индивидуальность бренда так важна для успешного веб-сайта и бизнеса, наличие согласованной цветовой палитры укрепляет индивидуальность вашего бренда, поскольку многократное использование цвета и стиля создаст ассоциации между вашим брендом и вашей аудиторией.
Почему цвета веб-сайта важны
1. Они демонстрируют вашу визуальную индивидуальность
Ваш решающий выбор цветовой схемы становится вашей визуальной идентификацией, и это то, как ваш бренд будет резонировать в умах ваших посетителей и потенциальных клиентов, иначе известный как узнаваемость бренда. Эта форма визуальной идентичности материализуется в средство коммуникации между вами и вашей целевой аудиторией, поскольку разные персонажи пользователей будут привлекаться к различным типам цветовых палитр. Цветовые схемы также визуализируют сообщения вашего бренда, поэтому они в значительной степени влияют на ваш пользовательский опыт.
2. Они производят первое впечатление
Как создатели веб-сайтов мы знаем, что когда мы проектируем (и реконструируем) наши веб-сайты в глубине души, мы часто думаем, даже если подсознательно, «какое первое впечатление произведет ли этот дизайн впечатление на моего посетителя?». Это одна из главных особенностей цветовых схем веб-сайта: первые впечатления. Это верно в той мере, в какой в одном опросе, проведенном в 2018 году, 94% респондентов заявили, что их первые впечатления от веб-сайта связаны с дизайном.
Это верно в той мере, в какой в одном опросе, проведенном в 2018 году, 94% респондентов заявили, что их первые впечатления от веб-сайта связаны с дизайном.
3. Они создают эмоциональные связи
Наконец, даже если вы сначала этого не осознаете, разные цветовые палитры вызывают разные эмоции и ассоциации в глазах смотрящего. В зависимости от того, как вы хотите общаться со своей аудиторией и посетителями, ваш выбор цветов будет играть важную роль в динамике вашего «разговора» и в формировании вашего голоса и тона. Тема психологии цвета — это отдельный мир, который мы вскоре обсудим.
7 правил выбора цветовой схемы веб-сайта
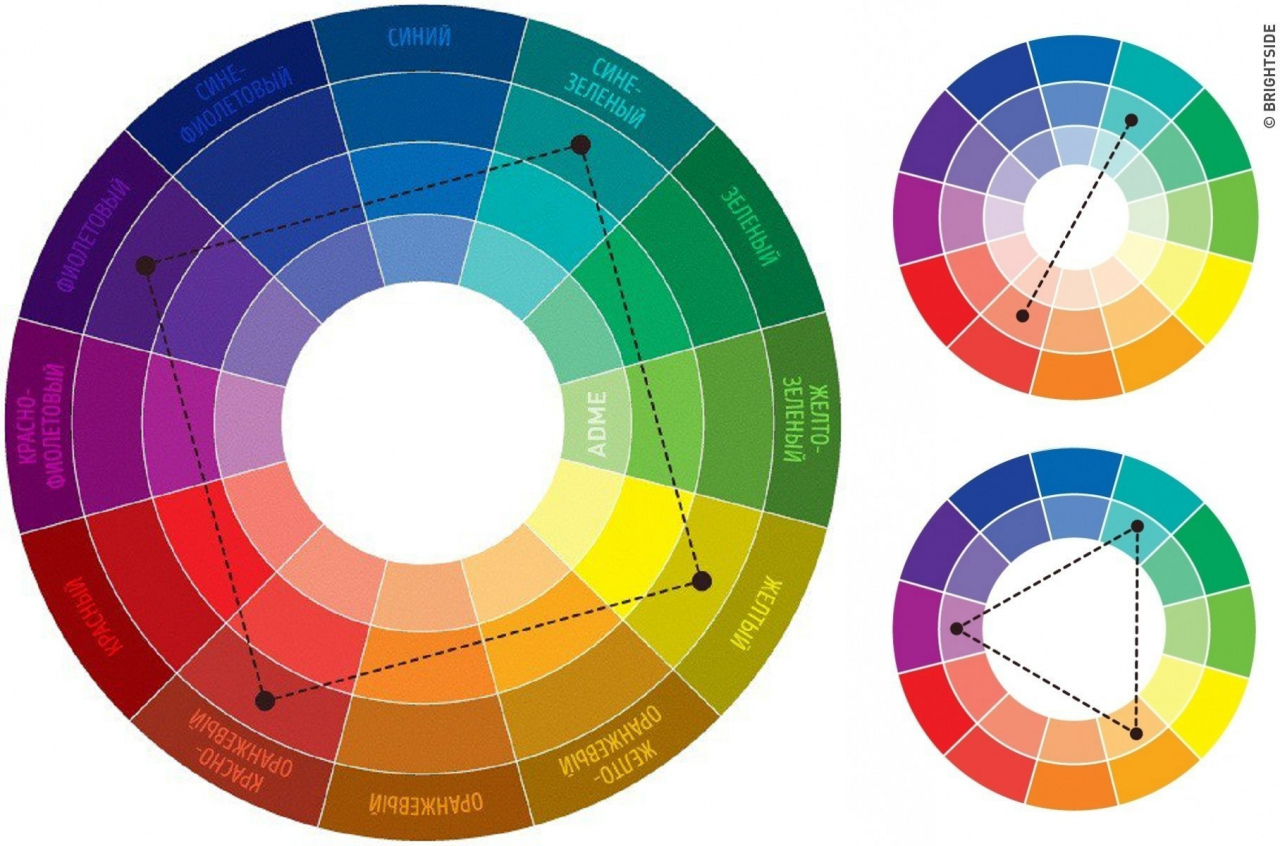
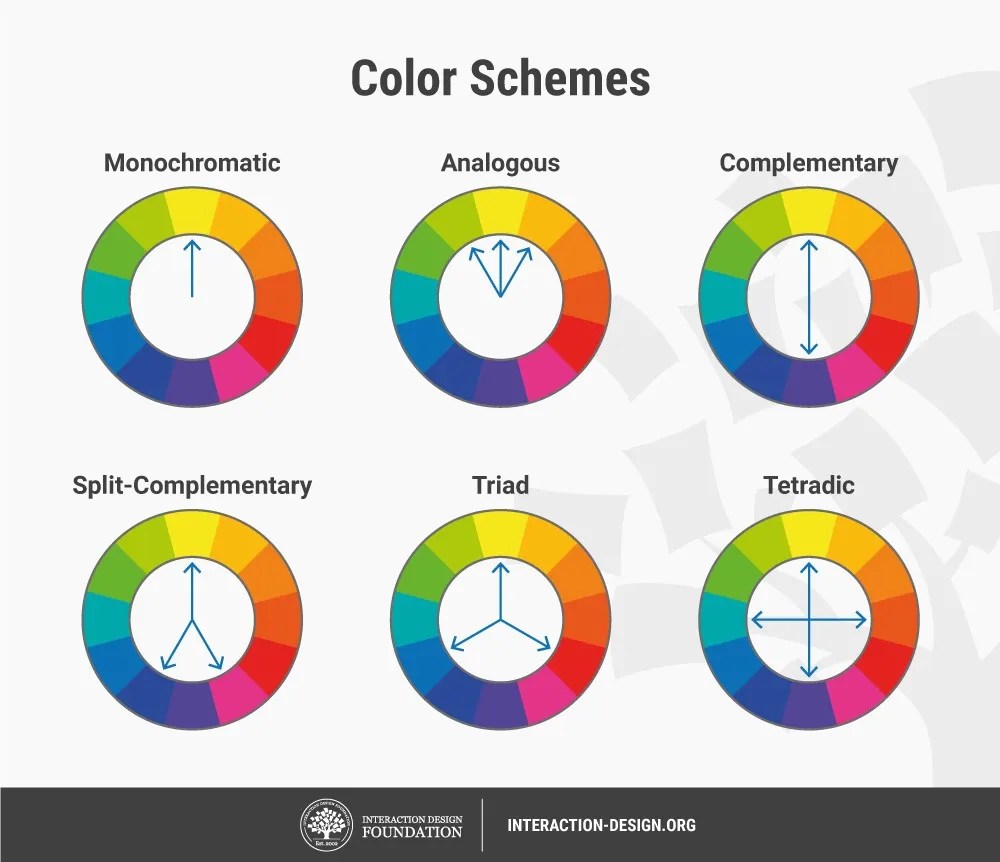
1. Знакомство с цветовым кругом
Взято с сайта: tubekstudio.com вторичное и третичное. Основные цвета — красный, синий и желтый — являются базовыми цветами цветового круга, а все остальные цвета являются производными от этих трех. Далее идут вторичные цвета. Вторичные цвета — это то, что вы получаете, когда смешиваете любой из трех основных цветов, иначе известных как оранжевый, зеленый и фиолетовый. Наконец, существуют третичные цвета, также называемые «средними цветами». Это то, что вы получите, если скомбинируете основной и дополнительный цвета. Например, красно-оранжевый, желто-зеленый или сине-фиолетовый.
Наконец, существуют третичные цвета, также называемые «средними цветами». Это то, что вы получите, если скомбинируете основной и дополнительный цвета. Например, красно-оранжевый, желто-зеленый или сине-фиолетовый.На этом понимание отношений между цветами не заканчивается. Но теперь, когда мы знаем, как формируются цвета, мы можем определить, как они «взаимодействуют» друг с другом, или, другими словами, как они взаимодействуют друг с другом, и как мы создаем свои собственные цветовые комбинации.
По иронии судьбы, хотя типы отношений между цветами на цветовом круге попадают в конкретные «категории» отношений, существует также много вариантов того, как эти цвета могут сочетаться друг с другом, и именно здесь в игру вступают типы цветовых комбинаций.
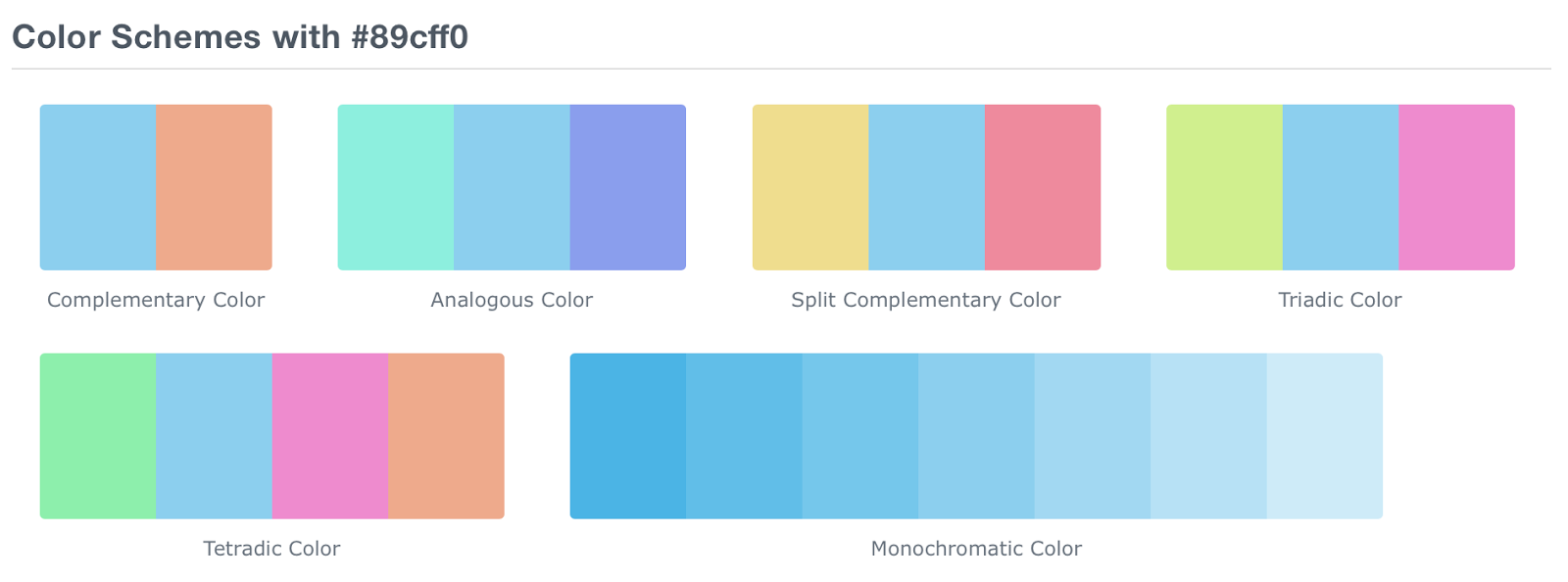
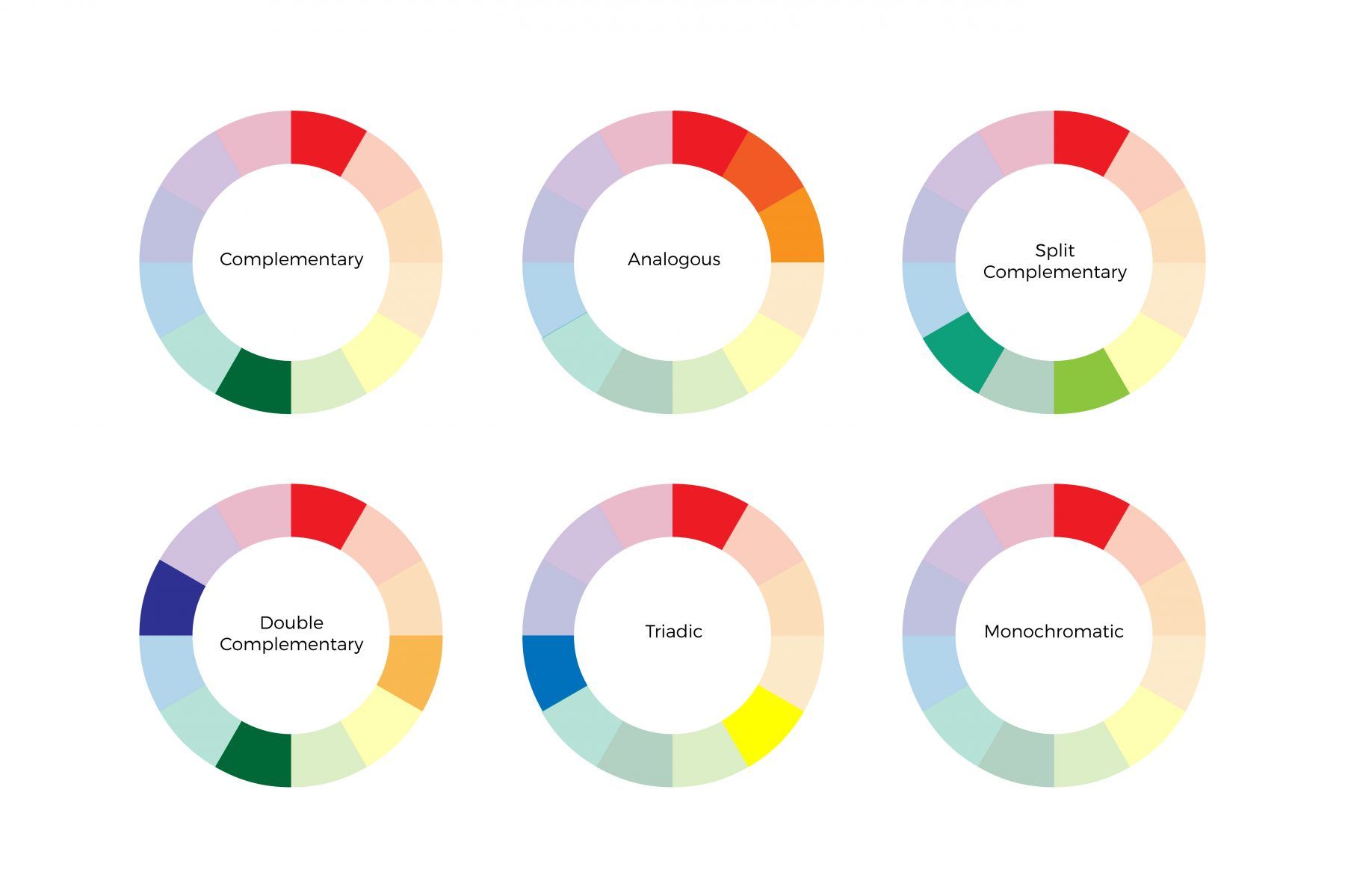
2. Понимание цветовых сочетаний
Взято с: 99designs.com Точно так же, как каждый цвет несет индивидуальность и значение сам по себе, то же самое верно и для отношений между каждым цветом. Когда вы выбираете цветовую комбинацию, вы часто передаете определенное сообщение или концепцию посетителю вашего веб-сайта, в зависимости от того, как сочетаются «личности» цвета.
Если, например, вы выберете дополняющую цветовую схему, включающую красный и синий, красный, символизирующий безотлагательность и силу, и синий, символизирующий мир и верность, в конечном итоге вы получите смешанную атмосферу сильной, предстоящей верности и стабильность.
В качестве альтернативы, если вы выберете два или более цвета, которые создают гармоничный баланс, а не контраст, вы создаете совершенно другую атмосферу. Вам как веб-дизайнеру решать, какой тип цветовой комбинации лучше подходит для вашего веб-сайта.
Аналоговые цвета: Рядом
Аналоговые цветовые схемы состоят из трех цветов, расположенных непосредственно рядом друг с другом на 12-спицевом цветовом круге. Веб-дизайнеры часто выбирают аналогичные цветовые палитры, когда хотят создать современный, но сложный веб-сайт. Например, аналогичная цветовая гамма, состоящая из красного, красно-оранжевого и светло-оранжевого, подчеркнет живую связь между красным и светло-оранжевым.
Дополнительные цвета: противоположности притягиваются
Примерами дополнительных цветов являются красный и зеленый, синий и желтый, синий и оранжевый, красный и синий и многие другие. Общим для этих пар является то, что они являются двумя противоположностями друг друга, и вы можете идентифицировать их, найдя два цвета, которые находятся прямо напротив друг друга на цветовом круге. На практике значение комбинаций основных цветов в веб-дизайне заключается в том, что, поскольку между ними существует резкий контраст, они могут выделить один цвет, особенно акцентные цвета.
Общим для этих пар является то, что они являются двумя противоположностями друг друга, и вы можете идентифицировать их, найдя два цвета, которые находятся прямо напротив друг друга на цветовом круге. На практике значение комбинаций основных цветов в веб-дизайне заключается в том, что, поскольку между ними существует резкий контраст, они могут выделить один цвет, особенно акцентные цвета.
В контексте дизайна веб-сайта использование дополнительных цветов имеет большое значение для таких элементов, как кнопки или меню навигации. Когда ваша цель состоит в том, чтобы посетители заметили кнопку и нажали ее, использование дополнительной цветовой схемы в качестве акцентных цветов для вашего текста и его фона с гораздо большей вероятностью привлечет внимание пользователя из-за резкого контраста и различия между ними.
Аналогичным образом, дизайн кнопки с цветом шрифта, контрастирующим с цветом фона кнопки, сделает текст кнопки намного легче для просмотра. Это часто может привести к более высокой кликабельности и коэффициентам конверсии, и то же самое верно для навигационных меню и пунктов меню.
Триадные цвета: Равномерно расположенные
Считающаяся самым основным типом цветовой схемы, триадная цветовая схема определяется как любые три цвета, расположенные на цветовом круге под углом 120 градусов друг к другу. В некотором смысле триадные схемы можно считать наиболее гибкими из трех типов комбинаций, поскольку есть много направлений, в которых вы можете двигаться, чтобы измерить 120 градусов. Отличие от аналогичного, которое ограничено тремя похожими цветами или дополнительными цветами, которые могут быть только контрастными цветами. Триадный можно рассматривать как смесь двух, поскольку триадные цветовые схемы могут сочетать как аналогичные, так и дополнительные цвета, и (даже) больше возможностей для творчества. Как видите, варианты цветовых комбинаций, которые может создать веб-дизайнер, поистине безграничны.
3. Психология цвета
Взято с сайта usertesting.com Мир психологии цвета основан на идее, что определенные цвета вызывают определенные чувства и эмоции, которые вызывают определенные действия. Если вы до сих пор не сталкивались с психологией цвета, вас ждет настоящее интеллектуальное открытие.
Если вы до сих пор не сталкивались с психологией цвета, вас ждет настоящее интеллектуальное открытие.
Психология цвета предполагает, что выбор цветовой схемы вашего веб-сайта на основе эмоционального опыта, который вы хотите донести до своих пользователей, не только повлияет на индивидуальность вашего бренда, но и вызовет определенные реакции посетителей в зависимости от эмоциональной среды, которую вы создаете.
Как только мы поймем, что обозначает каждый цвет, выбор наиболее подходящей цветовой палитры для нашего веб-сайта станет интуитивно понятным. Например, если вы создаете веб-сайт для своего спа-бизнеса, имеет смысл использовать цвета, представляющие природу и исцеление, такие как зеленый и, возможно, синий, который символизирует мир и доверие.
С таким количеством цветовых палитр, которые существуют в цветовом круге, использование психологии цвета в качестве руководящего принципа при выборе цветовой схемы позволяет вам принимать более обоснованные дизайнерские решения и фокусировать свою тему и стиль таким образом, который подходит для вашей отрасли и деловая персона.
4. Адрес Визуальная иерархия
Для создателей веб-сайтов инвестирование в визуальную иерархию является естественным шагом в нашем рабочем процессе проектирования. В прошлом году в блоге Shutterstock была опубликована статья под названием «6 правил визуальной иерархии, которые помогут вам лучше проектировать». Они объясняют, что эти правила основаны на общей цели организации компонентов дизайна в зависимости от важности, которая «проводит зрителя через дизайн и обеспечивает ясность и краткость сообщения».
Из шести правил первое и главное правило Shutterstock относится к цветовой схеме веб-сайта, и они формулируют это правило как: «Создайте фокус с помощью цвета». Из этого мы можем понять, что когда вы обращаетесь к визуальной иерархии вашего веб-сайта, ваша цветовая палитра является одним из самых фундаментальных вариантов дизайна, которые следует учитывать. Это верно для цветов, которые вы выбираете для текста, цветов кнопок, фона и так далее.
В соответствии с этим мышлением, когда у вас есть главный текст, а затем описание под ним, выбор цвета шрифта имеет решающее значение, как и выбор цвета фона. Например, на изображении выше гораздо проще отличить заголовок от подзаголовка, если они окрашены в два разных цвета. Таким образом, более «важный» текст отображается темным цветом, а «менее важный» — контрастным, более светлым. Глаз обращается к h2 перед подзаголовком просто потому, что он очень заметен, и его легко увидеть каждый в своем собственном свете. Во втором визуальном элементе оба текстовых элемента одного цвета, поэтому глаз инстинктивно видит их как единое целое и медленнее разделяет их на две разные сущности.
Например, на изображении выше гораздо проще отличить заголовок от подзаголовка, если они окрашены в два разных цвета. Таким образом, более «важный» текст отображается темным цветом, а «менее важный» — контрастным, более светлым. Глаз обращается к h2 перед подзаголовком просто потому, что он очень заметен, и его легко увидеть каждый в своем собственном свете. Во втором визуальном элементе оба текстовых элемента одного цвета, поэтому глаз инстинктивно видит их как единое целое и медленнее разделяет их на две разные сущности.
Принцип проектирования цветовых палитр как определяющего элемента визуальной иерархии относится почти к каждому визуальному компоненту веб-сайта. Это верно для цветов текста, как мы описали, а также для цветов фона и цветов кнопок. Подчеркнуть важность конкретной кнопки часто можно, выбрав цвет кнопки, который, скорее всего, привлечет внимание пользователя и, в конечном итоге, приведет к более высокому рейтингу кликов.
Создайте стиль CSS для радиуса границы, шрифтов, преобразований, фона, теней блоков и текста с помощью онлайн-генераторов кода CSS.
5. Сосредоточьтесь на действенности, особенно на кликабельности
Взято с сайта: ic-creative.co.uk Под этим мы подразумеваем, что да, визуально приятная цветовая палитра является одним из фундаментальных факторов веб-дизайна высшего уровня. При этом не менее важно, как ваша цветовая палитра влияет на ваш пользовательский опыт. Если вы хотите, чтобы посетители вашего веб-сайта совершали определенные действия при просмотре вашего сайта, цвета, которые вы выбираете, могут играть очень важную роль.Приведенный выше пример от IC Creative иллюстрирует влияние, которое яркая кнопка перед темным фоном может оказать на действия пользователя. Черная накладка позволяет четкому белому тексту и ярко-оранжевой кнопке выделяться, не конфликтуя с фоновой фотографией. В то же время прозрачность наложения по-прежнему позволяет людям на заднем плане изображения быть едва заметными.
Это визуальное доказательство того, что выбор двух или более цветов с сильным контрастом между ними, таких как черный и ярко-оранжевый, является удачным выбором цветовой схемы. Кроме того, вы также можете выбрать несколько оттенков цвета и применить их к группе элементов, что может показать, что эти элементы действительно связаны друг с другом, но некоторые из них более «важны», чем другие.
Кроме того, вы также можете выбрать несколько оттенков цвета и применить их к группе элементов, что может показать, что эти элементы действительно связаны друг с другом, но некоторые из них более «важны», чем другие.
6. Не забывайте об адаптивном дизайне
Важность адаптивного дизайна является эмпирическим правилом для любого веб-разработчика. Но что может быть менее интуитивным в том, как сделать ваш веб-сайт адаптивным, так это то, что адаптивность выходит за рамки размера и макета вашего сайта. Выбор цветовой палитры также сильно влияет на то, как веб-сайт будет выглядеть на мобильных устройствах.
На самом деле, если при создании цветовой палитры учитывать адаптацию к мобильным устройствам, процесс проектирования часто становится намного проще. Таким образом, вы можете гарантировать, что ваши текстовые элементы будут одинаково разборчивы независимо от размера экрана, а значки и кнопки так же хорошо видны на мобильных устройствах, как и на настольных компьютерах.
Учитывая, насколько экраны мобильных устройств меньше, чем на настольных компьютерах, вы можете обнаружить, что вам потребуется использовать меньше цветов для мобильных устройств, чем для настольных компьютеров. Небольшой интерфейс может показаться перегруженным, если в нем слишком много цветов, но дополнительное пространство на рабочем столе может обрабатывать большее количество цветов, не создавая ощущения перегруженности.
Именно здесь веб-сайт Slack становится прекрасным примером выбора основного цвета для цветовой палитры на основе отзывчивости. Их выбор ярко-фиолетового цвета привлекателен и заметен на любом экране. Он достаточно громкий, чтобы сделать небольшой (мобильный) экран веселым и захватывающим, но достаточно темный, чтобы на настольном компьютере он не был «слишком громким».
Еще один полезный способ убедиться, что в вашем мобильном интерфейсе не слишком много цветов, но при этом сохранить визуальную иерархию и уникальность, — добавить в цветовую схему несколько оттенков одного цвета. Сходства между цветовыми оттенками достаточно схожи, чтобы мобильный интерфейс выглядел чистым и целостным, но в то же время достаточно различны, чтобы сделать ваш сайт интерактивным и привлекательным.
Сходства между цветовыми оттенками достаточно схожи, чтобы мобильный интерфейс выглядел чистым и целостным, но в то же время достаточно различны, чтобы сделать ваш сайт интерактивным и привлекательным.
7. Используйте нейтральные цвета
Хотя нейтральные цвета могут быть менее привлекательными, они необходимы для любой правильно составленной цветовой схемы. Даже если вы используете их только для текстовых элементов, каждая профессиональная цветовая палитра должна включать нейтральные цвета. Какими бы красивыми ни были ненейтральные цвета, посетителям веб-сайта в тот или иной момент понадобится «перерыв» от визуальной стимуляции, особенно при попытке обработать качественную информацию через текст.
В приведенном выше примере, несмотря на то, что веб-сайт dang имеет богатую, красочную цветовую схему оранжевого, зеленого и коричневого цветов, простое использование белого цвета по-прежнему необходимо. Использование белого цвета — это то, что делает их тексты с призывом к действию видимыми («купить сейчас»), что делает их значок навигации и меню аккуратными и заметными, а их логотип выделяется среди темных, детализированных изображений.
Примеры цветовой схемы нашего любимого веб-сайта один является производным от синего) и темно-серовато-зеленого. Аналоговые цветовые схемы, как мы обсуждали ранее, представляют собой два или три цвета, близких друг к другу на цветовом круге, включая оттенки и оттенки этих цветов. Эти цвета, кажется, взяты из главного изображения сайта, подробной фотографии водопада на высокой скале под ярко-голубым небом. Неудивительно, что цвета кажутся такой естественной комбинацией, поскольку все они получены из цветов мха на скале, белого водопада и голубого неба.
2. JOCO
Joco.io, веб-сайт-портфолио, принадлежащий разработчику Джону Корбетту, демонстрирует уникальный способ использования дополнительной цветовой схемы, включающей яркие оттенки трех основных основных цветов (синий, желтый и красный). . Выбирая ярко-синий, подсолнухово-желтый и насыщенный красно-оранжевый, Джон демонстрирует потенциал того, как сделать базовый набор из трех основных цветов уникальным, но в то же время традиционным.
3. Embacy.io
Взято с: embacy.ioEmbacy.io использует расщепленную комплементарную цветовую схему как сложный способ смешивания нежных оттенков дополнительных цветов (желтый, светло-лиловый-синий, красный). Эта коллекция цветов получена (и немного скорректирована) из их логотипа, который включает в себя уникальные оттенки трех основных цветов: красного, синего и желтого.
4. Odopod
Odopod, агентство цифрового дизайна из Сан-Франциско, успешно изображает себя с индивидуальным чутьем, используя несколько оттенков одного оттенка, также известного как монохроматическая цветовая схема. Odopod берет этот глубокий розово-оранжевый цвет и создает градиентный фон, который переходит в более традиционный оранжевый цвет. Это то, что мы считаем идеальным балансом красочного, но минималистического дизайна веб-сайта.
Эти четыре примера — лишь краткий список огромного выбора, который есть у веб-дизайнеров, когда речь идет о цветовых палитрах веб-сайтов. Варианты бесконечны, и все, что требуется, — это немного самоотверженности и творчества, чтобы найти цветовую комбинацию, которая лучше всего подходит для вашего сайта.
Варианты бесконечны, и все, что требуется, — это немного самоотверженности и творчества, чтобы найти цветовую комбинацию, которая лучше всего подходит для вашего сайта.
Следование правилам
Теперь, когда мы лучше понимаем, что такое цветовые схемы веб-сайтов и почему они являются обязательным этапом в рабочем процессе каждого создателя веб-дизайна, пришло время проверить, следовали ли мы правилам на наших собственных веб-сайтах. Как мы упоминали в начале поста, одним из самых, если не самым важным принципом при создании цветовой схемы веб-сайта является согласованность.
Для достижения такой последовательности, как мы уже упоминали, необходимо помнить о многих принципах. Это включает в себя, среди прочего, навигацию по цветовому кругу, изучение различных возможных цветовых комбинаций, рассмотрение психологии цвета, определение приоритетов визуальной иерархии, практичности и отзывчивости и, наконец, использование нейтральных цветов. Когда красивая цветовая палитра мудро используется на веб-сайте, посетители не только получат удовольствие от навигации по вашему сайту в данный момент, но и оставят неизгладимое впечатление в их сознании.
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Orlee Gillis
Orlee — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
20 лучших цветовых комбинаций, которые можно попробовать на вашем веб-сайте [Руководство с закладками]
При планировании внешнего вида вашего нового бизнес-сайта вы должны решить, какие цвета вы хотите использовать. Чтобы оказать положительное влияние на посетителей и увеличить продажи, ваша цветовая палитра должна укреплять ваш бренд, делать ваш сайт удобным для чтения и навигации и, прежде всего, хорошо выглядеть.
Но найти цвета, которые «хорошо смотрятся» вместе, не так просто, как кажется. Многие факторы влияют на то, как мы воспринимаем цвет на визуальном и эмоциональном уровне. Это затрудняет создание эффективной и оригинальной цветовой схемы веб-сайта с нуля, даже если у нас есть интуитивное представление о том, какие цветовые комбинации работают хорошо, а какие нет.
Лучшие цвета для веб-сайта
К сожалению, не существует универсальной цветовой комбинации, которая является секретом потенциальных клиентов и продаж с вашего веб-сайта и дизайна. Если бы это было так просто (но в то же время все визуальные образы в результате были бы почти одинаковыми).
Вместо этого при выборе цветов для своего веб-сайта следует учитывать две вещи:
- Теория цвета. Как цвета и визуальные элементы взаимодействуют друг с другом для создания эстетически приятного дизайна.
- Психология цвета. Как выбранные вами цвета могут психологически изменить восприятие вашего бренда.

По сути, теория цвета помогает вам выбрать цвета, которые хорошо сочетаются друг с другом (например, избегать размещения розового текста на фиолетовом фоне, потому что это ухудшит читабельность вашего сайта), а психология цвета может помочь вам создать подрывную атмосферу (например, выбрать синий для успокаивающий эффект).
Одна вещь, которую вы можете сделать, это начать с одного цвета или настроения и работать в обратном направлении, чтобы создать свою цветовую схему. Кроме того, вы можете черпать вдохновение в своих любимых брендах, которые уже делают это. К счастью, мы составили список лучших цветовых комбинаций, используемых в веб-дизайне, которые вы можете попробовать сами.
Цветовые схемы и сочетания лучших веб-сайтов
- Кораллово-красный и Viking
- Восточный залив, Moon Raker и Ghost
- Викинг и Карри
- Tan Hide, Vermilion и Acapulco
- Боттичелли, Непал и серый корабль
- Персидско-зеленый, Виста-синий, Лиловый и Подсолнух
- Желтые календулы, Холодный лед и Синий перламутр
- Специи, Тоскана, Яффо, Калико и желтый металл
- Швейцарский кофе, шхуна, фарлап и шахта
- Тюльпановое дерево и Пунга
- Лебединая пучина, Монте-Карло и обсерватория
- Твой розовый, горько-сладкий и ализариновый малиновый
- Пампасы, твой розовый и Мелани
- Горный луг и магнолия
- Терракота, Порох, Лунный рейкер, Акапулько и Манхэттен
- Сладко-горький, Космос, Нильский синий и Чайка
- Malibu, Aero Blue, Picton Blue и Boston Blue
- Белый навахо и яркий мандарин
- Голубовато-серый и аэросиний
- Красный и черный жемчуг Milano
Конечно, группа загадочных названий цветов не поможет, если не увидеть их в действии. (Что вообще такое «Pharlap»?)
(Что вообще такое «Pharlap»?)
Итак, для каждой схемы я предоставил шестнадцатеричные цветовые коды для каждого цвета в цветовой комбинации, а также наглядный пример того, как они могут работать вместе. Все примеры взяты с веб-сайтов, известных своей визуальной привлекательностью. Не стесняйтесь использовать эти сайты в качестве вдохновения для вашей цветовой палитры, макета и общей эстетики.
1. Кораллово-красный и Viking
- Кораллово-красный: #F93943
- Викинг: #7EB2DD
Viking нежного бледно-голубого цвета, который придает успокаивающий глоток свежего воздуха любому месту. Добавление всплесков кораллово-красного обеспечивает шок контраста, не переусердствуя с насыщенностью. В приведенном ниже примере также добавлены дополнительные оттенки синего и зеленого для прохладной атмосферы океана, разбавленной вкраплениями кораллов. Подумайте о том, чтобы сделать красный светлее, если этот конкретный оттенок коралла слишком драматичен.
Источник изображения
2.
 Восточный залив, Moon Raker и Ghost
Восточный залив, Moon Raker и Ghost- Восточный залив: #424874
- Лунный рейдер: # DCD6F7
- Призрак: #CACFD6
Если вам когда-либо наскучили текстовые элементы предсказуемого черного и темно-серого цветов, East Bay — темно-синий цвет, который станет отличной альтернативой. Замените белый фон на бледно-серый, как в Ghost, для более красивого белого пространства. Затем добавьте бледные акценты, такие как лавандовый Moon Raker для мягкой палитры, или выберите более насыщенные акценты, такие как розовый в примере ниже.
Источник изображения
3. Викинг и Карри
- Викинг: #7EB2DD
- Гарри: #FFE8D4
Хорошо, нам не хватает бледно-голубого цвета, который предлагает Viking. И, говоря о мягких палитрах, сочетание его с мягким кремовым цветом, таким как Karry, создает успокаивающее ощущение в пастельных дополнительных цветах.
В приведенном ниже примере палитра еще более развита с более яркими и насыщенными аналогами Viking и Karry в качестве акцентных цветов.
Источник изображения
4. Желто-коричневая шкура, Vermilion и Acapulco
- Желто-коричневая шкура: #F98866
- киноварь: #FF420E
- Акапулько: #80BD9E
Если вы любите апельсины, но ищете что-то более яркое, чем Karry, Tan Hide и Vermilion — прекрасные цвета заката.
В некоторых случаях они могут быть немного подавляющими, поэтому не переусердствуйте. Подумайте о том, чтобы охладить их успокаивающим цветом, например, бледно-зеленым в Акапулько.
Источник изображения
5. Непал, Шип Грей и Боттичелли
- Непал: #90AFC5
- Корабельно-серый: #3E363F
- Боттичелли: #C4DFE6
Серый корабль — еще одна фантастическая альтернатива скучному черному тексту с его сверхтемным контрастом. Это хорошо сочетается с бледно-голубыми серыми тонами Непала и Боттичелли.
В приведенном ниже примере они добавили прекрасный оранжевый цвет в эту палитру для случайного яркого цвета.
Источник изображения
6. Персидско-зеленый, Виста-синий, Лиловый и Подсолнух
- Персидский зеленый: #00A6A6
- Виста синий: #98DBC6
- Чудесный: #F18D9E
- Подсолнух: #E6D72A
При правильном выполнении эта цветовая схема придает монитору или странице выразительный цвет, но не является слишком резким. Зеленый, коралловый и желтый мягкие, но обезоруживающие.
В приведенном ниже примере они используются широко, создавая летнюю атмосферу леденцов или фруктового мороженого.
Источник изображения
7. Желтые календулы, Ледяной и Синий
- Желтые бархатцы: #F6E278
- Ледяной холод: #BCF4F5
- Виста синий: #98DBC6
Желтые календулы и Синий Виста (который на самом деле больше похож на бледно-зеленый) — более теплые цвета, которые хорошо контрастируют с разницей температур синего Ледяного холода, несмотря на аналогичную цветовую схему. В результате получается тонкое, но забавное изменение цвета.
Источник изображения
8. Специи, Тоскана, Яффо, Калико и желтый металл
- Специи: #6E352C
- Тоскана: #CF5230
- Яффо: #F59A44
- Бязь: #E3C598
- Желтый металл: #6E612F
Пастель вам не по душе? Насладитесь ярко-красными оттенками Spice и Tuscany и темно-желтыми оттенками Jaffa и Yellow Metal. Они придают остроту и пикантность любому дизайну. Кроме того, с бязью можно получить яркий контраст, не прибегая к белому цвету, который может быть слишком холодным для палитры.
Источник изображения
9. Swiss Coffee, Schooner, Pharlap и Mine Shaft
- Швейцарский кофе: #E1DCD9
- Шхуна: #8F868
- Фарлап: #A67F78
- Шахтный ствол: #3E3C3C
Коричневый может быть чрезвычайно универсальным цветом, о чем свидетельствует этот монохроматический набор цветов, варьирующийся от швейцарского кофе (самый светлый) до шахтного вала (самый темный).
Ограниченные цветовые схемы могут быть очень привлекательными на минималистичных сайтах. Кроме того, вы можете создавать проекты со светлым режимом (светлая основа и темный текст) или темным режимом (темная основа и светлый текст, как в примере ниже).
Кроме того, вы можете создавать проекты со светлым режимом (светлая основа и темный текст) или темным режимом (темная основа и светлый текст, как в примере ниже).
Источник изображения
10. Тюльпановое дерево и Пунга
- Тюльпановое дерево: #F2AB39
- Пунга: № 563C16
Tulip Tree — глубокий, насыщенный горчичный цвет, который бросается в глаза. Сочетание его с темным оранжевым оттенком, таким как Punga (который почти больше похож на темно-коричневый), создает богатый опыт в любом дизайне. Просто посмотрите, как UPS использует эту схему с профессиональным блокированием цвета и визуально привлекательной текстурой.
Источник изображения
11. Лебединый пух, Монте-Карло и обсерватория
- Пух лебедей: #D1EDE1
- Монте-Карло: #7BC5AE
- Обсерватория: #028C6A
Мятный фреш! Еще одна монохромная палитра, на этот раз с бледно-зеленым Лебединым пухом и Монте-Карло с более темным оттенком Обсерватории. С этой схемой хорошо сочетается белый цвет, а также контрастные апельсины или кораллы.
С этой схемой хорошо сочетается белый цвет, а также контрастные апельсины или кораллы.
Источник изображения
12. Ваш розовый, горько-сладкий и ализариновый малиновый
- Ваш розовый: #FFC2C3
- Сладко-горький: #FE7773
- Ализарин малиновый: #EA3238
Эти три цвета ярко-розового цвета с тяжелым оттенком красного. Имея это в виду, они обеспечивают смелый, прямолинейный вид. Пример ниже использует это в своих интересах, делая Bittersweet основным цветом. Эффект дополнительно подчеркивается холодным белым и электрическим синим в качестве цветовых акцентов.
Источник изображения
13. Пампасы, твой розовый и Мелани
- Пампасы: #F1EBE9
- Ваш розовый: #FFC2C3
- Мелани: #E6CBDD
Еще одна комбинация яркого розового цвета Your Pink с акцентом на тему жевательной резинки с более светлыми цветами Pampas и Melanie.
Источник изображения
14. Горный луг и магнолия
- Горный луг: #1B998B
- Магнолия: #F8F1FF
Зеленый и розовый не совсем комплементарные цвета, поэтому их нечасто можно увидеть в паре. Кроме того, Mountain Meadow и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что подрывает ожидания. Однако из-за того, что Magnolia очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым.
Кроме того, Mountain Meadow и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что подрывает ожидания. Однако из-за того, что Magnolia очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым.
Источник изображения
15. Терракота, порох, Moon Raker, Акапулько и Манхэттен
- Терракота: #E07A5F
- Порох: #3D405B
- Лунный рейдер: # DCD6F7
- Акапулько: #80BD9E
- Манхэттен: #F2CC8F
Сочетание пастельных тонов с глубоким, насыщенным темно-фиолетовым синим порохом создает мягкую, но модную и смелую цветовую гамму. Terracotta, Moon Raker, Acapulco и Manhattan — отличный выбор для цветного фона (как показано ниже) с порохом в качестве контраста для текста и элементов навигации.
Источник изображения
16. Сладко-горький, Космос, Нильский синий и Чайка
- Сладко-горький: #FE7773
- Космос: #FFD8D8
- Синий Нил: #194049
- Чайка: #87CEEB
Бледно-голубой цвет Seagull и бледно-розовый цвет Cosmos хорошо сочетаются с ярко-коралловым цветом Bittersweet и темным цветом Nile Blue (темно-голубоватый изумруд).
Для смелого образа сделайте последние основными цветами в дизайне, а более мягкие – тонкими акцентами.
В качестве альтернативы вы можете выбрать более сдержанный вид с более мягким фоном и яркими всплесками цвета.
Источник изображения
17. Malibu, Aero Blue, Picton Blue и Boston Blue
- Malibu: #4DD7FF
- Aero Blue: #AEFFF1
- Синий пиктон: #32C3EE
- Бостонский синий: #3B8FA1
Обратите внимание на эту полумонохромную цветовую комбинацию, состоящую из синего. Тем не менее, Aero Blue и Boston Blue имеют оттенок зеленого, чтобы сделать вещи визуально интересными, а не минималистичными.
Источник изображения
18. Белый навахо и яркий мандарин
- Белый навахо: #FFE0AC
- Яркий мандарин: #FF8C8C
Vivid Tangerine — драматический красно-розовый цвет, который бросается в глаза сам по себе. В сочетании со сдержанным желтым цветом, таким как Navajo White, или даже с более насыщенным желтым, он создает теплый образ, яркий, как солнце.
В приведенном ниже примере не требуются дополнительные изображения или текстуры, поскольку цвета достаточно громкие, чтобы говорить сами за себя.
Источник изображения
19. Голубовато-серый и аэросиний
- Голубовато-серый: #666666
- Aero Blue: #AEFFF1
Но если крутость важнее вашей скорости и вы хотите сохранить немного ослепляющей смелости, Aero Blue — хороший вариант. Драматический цвет морской волны также можно сочетать с приглушенным серым голубем.
Источник изображения
20. Milano Red and Black Pearl
- Milano Red: #BA1200
- Черный жемчуг: #031927
Красный трудно преуспеть в веб-дизайне, но с более приглушенным Milano Red работать легче. Это становится еще проще с Black Pearl, настолько темным синим, что кажется черным с холодным оттенком. Эта прохлада уравновешивает приглушенный красный для эффективного использования цвета.
Источник изображения
Добавление всплеска цвета
Сначала может показаться, что поиск правильной цветовой комбинации должен быть простым и интуитивно понятным.