Визуальные Web–редакторы. Что выбрать новичку для создания сайта | MyDiv
Не для кого уже не секрет, что создание функционального, красиво оформленного динамического интернет-сайта сегодня по силам не только профессиональным web-разработчикам, но и начинающим сайтостроителям, лишь поверхностно знакомым с такими сетевыми технологиями, как язык гипертекстовой разметки HTML, каскадные таблицы стилей CSS, не говоря уже о JavaScript, PHP, SQL и других «премудростях».
Давно прошли те времена, когда для написания сайта использовались простые текстовые блокноты. Сегодня все разработчики, начиная от профессионалов и заканчивая пользователями, только-только делающими самые первые шаги на поприще создания сайтов, используют специально предназначенные для этого web-редакторы. Выбор таких редакторов на сегодняшний день очень широк. Различаются они как по функциональности, так и по цене.
Существует также большое количество бесплатных вариантов. Но сейчас мы их коснёмся лишь слегка, а поговорим в основном о коммерческих WYSIWYG (или визуальных) web-редакторах.
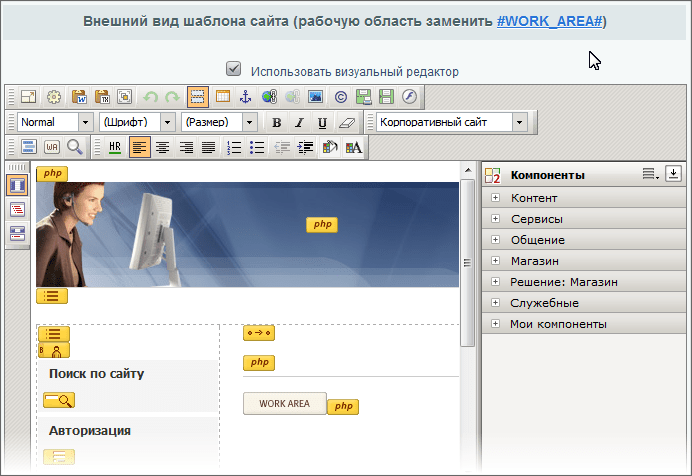
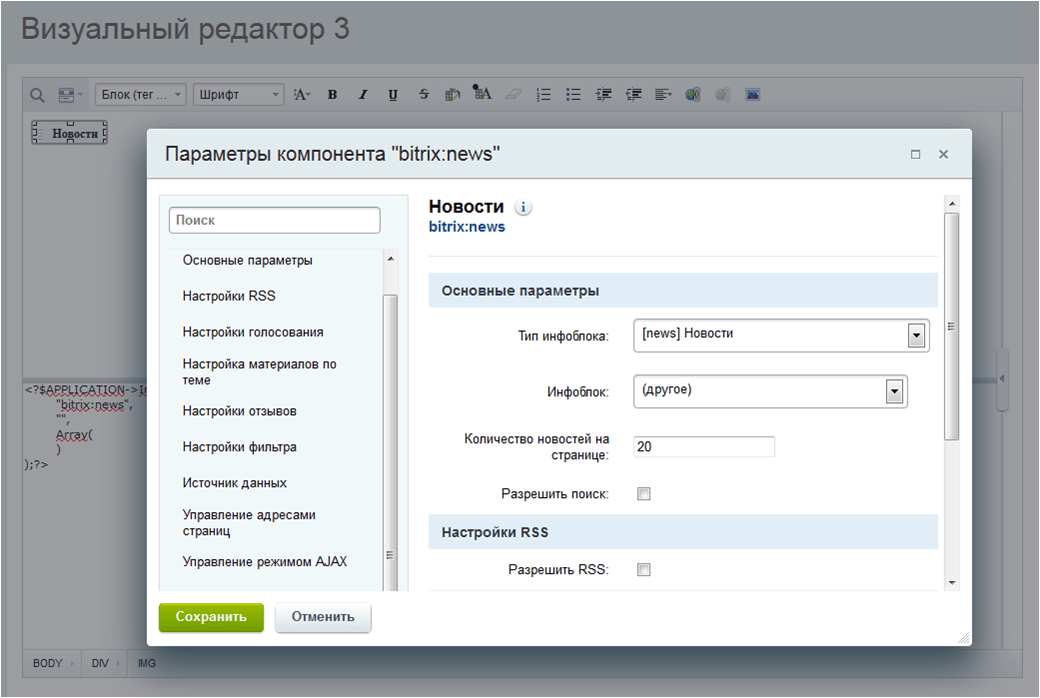
Суть их применения состоит в том, что разработчик, создавая сайт, не пишет код, используя специальные HTML и CSS теги, а просто создаёт таблицы, пишет текст, вставляет в него изображения и видео точно так же, как это делается в обычном текстовом редакторе Word. А web-редактор уже самостоятельно преобразует его усилия в полноценный код страниц.
Однако следует отметить, что технология создания визуальных (WYSIWYG) редакторов ещё не достигла совершенства, и зачастую такие инструменты при генерации кода добавляют в него лишние элементы, слишком его усложняя. В конечном итоге это сказывается на скорости работы сайта, и кроме того, может привести к ошибкам. Поэтому профессиональные web-разработчики используют визуальные web-редакторы в основном для создания каркаса (или разметки) сайта, а тщательно доводят код уже вручную в одном из текстовых HTML — редакторов.
Новичкам же для написания простых статических сайтов визуальные web-редакторы подойдут как нельзя лучше. Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то DLE, Joomla!, WordPress и некоторые другие. От вас в этом случае не требуется написания ни HTML и CSS кода, ни создания скриптов на PHP. Единственное, что необходимо — подобрать понравившийся шаблон — лицо, или обёртку сайта — и отредактировать его под свои нужды. И в этом случае вам также окажет неоценимую помощь визуальный web-редактор.
Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то DLE, Joomla!, WordPress и некоторые другие. От вас в этом случае не требуется написания ни HTML и CSS кода, ни создания скриптов на PHP. Единственное, что необходимо — подобрать понравившийся шаблон — лицо, или обёртку сайта — и отредактировать его под свои нужды. И в этом случае вам также окажет неоценимую помощь визуальный web-редактор.
Какой же редактор выбрать? Одно из возможных решений — WYSIWYG Web Builder. Это очень простой в использовании инструмент, генерация кода в котором происходит полностью автоматически. В составе WYSIWYG Web Builder имеется больше сотни готовых шаблонов, которые могут послужить каркасом для вашего сайта. Кроме того, имеются многочисленные примеры JavaScript кодов, которые позволяют вносить в сайт такие динамические элементы, как часы, возможность одним кликом добавлять страницы сайта в закладки, отключение контекстного меню при щелчке правой кнопкой мыши и т. д. Кроме того, существует большое количество дополнений, которые могут как вносить новые элементы в создаваемый сайт, так и расширять функциональность самого web-редактора.
д. Кроме того, существует большое количество дополнений, которые могут как вносить новые элементы в создаваемый сайт, так и расширять функциональность самого web-редактора.
Другой популярный WYSIWYG редактор — это Web Page Maker. Кроме готовых шаблонов, он позволяет разработчику выбрать вид и стиль меню навигации для создаваемого сайта. Кроме того, если вам понравился дизайн какого-либо уже существующего в Сети сайта, и вы хотите взять его за основу при создании своего ресурса, то вы легко сможете импортировать web-страницу при помощи специальной функции импорта Web Page Maker. Следует отметить, что в данном редакторе также присутствуют примеры кода JavaScript.
Также для новичков подойдёт визуальный редактор WebSite X5 Evolution. В нем реализован принцип пошаговой разработки сайта. Для начинающих он подходит как никакой другой, так как, следуя рекомендациям пошагового мастера, вы не сможете пропустить какого-либо важного этапа, необходимого при разработке сайта. Здесь нет дополнительных примеров JavaScript, зато имеются дополнения, позволяющие настроить вид меню сайта, добавить RSS-ленту новостей, задать параметры форматирования текста и многие другие.
Здесь нет дополнительных примеров JavaScript, зато имеются дополнения, позволяющие настроить вид меню сайта, добавить RSS-ленту новостей, задать параметры форматирования текста и многие другие.
Ну и конечно, было бы неправильным не уделить внимания самому на сегодняшний день популярному и самому мощному коммерческому средству разработки сайтов — Adobe Dreamweaver. Этот продукт стал своего рода эталоном для всех визуальных web-редакторов. При этом необходимо отметить, что Dreamweaver одинаково хорош в роли как визуального, так и сложного текстового HTML-редактора, благодаря широким возможностям настройки под запросы конкретного пользователя, многочисленным информативным подсказкам по коду, мощным библиотекам и гибкой работе с сайтами как на локальном, так и на удалённом серверах. Такие широкие возможности и высокая стоимость программы делают её незаменимым инструментом, скорее, в руках профессионала, нежели начинающего web — мастера. Хотя, стОит признать, что нет такой задачи в вебмастеринге, которая была бы ему не по силам (ну, разве что обработка графики для сайтов — для этого у Dreamweaver есть «брат» — Adobe Fireworks, с которым он прекрасно работает в связке).
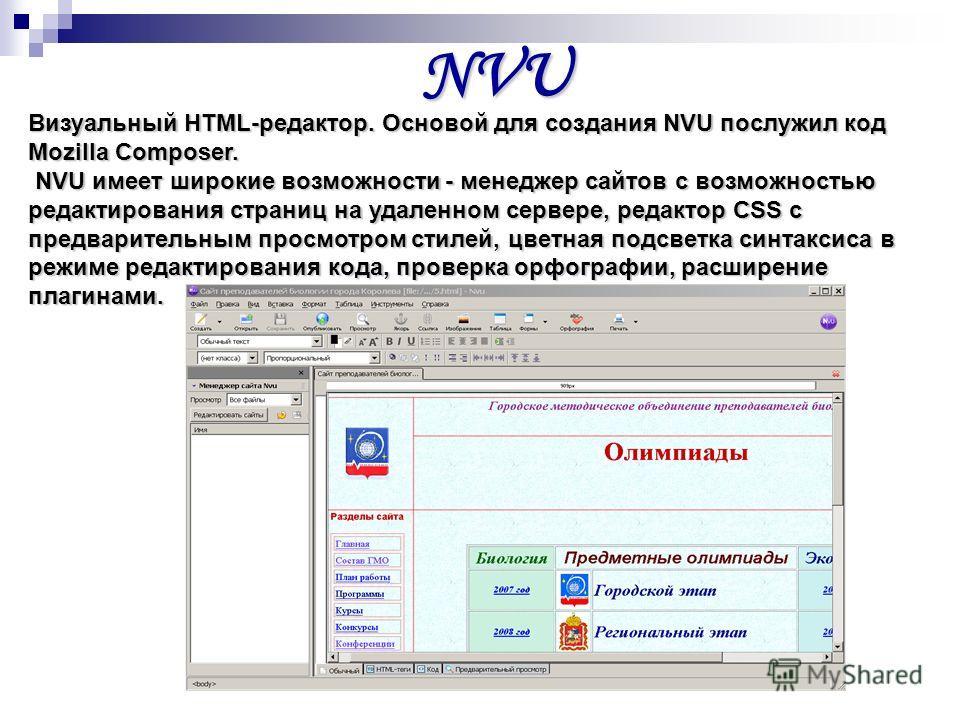
Ну, и в завершение необходимо коснуться бесплатных WYSIWYG редакторов. Здесь наиболее яркими представителями являются NVU и Kompozer. Эти программы очень похожи друг на друга, так как Kompozer часто называют неофициальным продолжением NVU, основанным на его исходниках.
Редакторы эти обладают достаточно большим набором средств, умеют работать как в WYSIWYG, так и в режиме кода. Причём делают это достаточно корректно, не загромождая страницу ненужными тегами. Естественно, они не могут всерьёз соперничать с такими коммерческими «монстрами» как Dreamweaver, и не обладают такой большой встроенной библиотекой готовых скриптов и различных элементов веб-страниц. Но со своими задачами справляются превосходно. А если пользователь возьмёт на себя труд хотя бы поверхностно ознакомиться с основами сайтостроения, структурой страниц и HTML, то NVU или Kompozer могут в его руках стать мощным инструментом, способным с одинаковой лёгкостью как править уже готовые страницы, так и создавать их с нуля.
Кроме того, что эти редакторы весьма бережно относятся к коду, соблюдая все веб-стандарты и выдавая в итоге довольно чистый «продукт», они ещё имеют и приятный «бонус» в виде кроссплатформенности — то есть у них имеются версии как под Windows и Linux, так и под MacOS X.
В общем, как уже было сказано, для того чтобы создать интересный, содержательный сайт или блог, вам совсем не обязательны профессиональные знания языка гипертекстовой разметки и CSS (хотя знакомство с ними лишним явно не будет). Используя перечисленные выше инструменты, вы без особых усилий сможете воплотить в жизнь все свои самые смелые идеи и наработки.
Визуальные редакторы. Список
Последнее обновление: август 2020
г. | ||||||||||||||||||||||||||||||||
Выбор бесплатного HTML-редактора для создания веб-сайта
Если вы ищете бесплатный HTML-редактор, который поможет вам создать веб-сайт быстрее и с меньшим количеством ошибок, эта статья должна вам помочь. Я расскажу о некоторых из лучших редакторов HTML, которые находятся в бесплатном свободном доступе.
Содержание
- Преимущества редактора HTML
- Редактор WYSIWYG или редактор кода?
- Бесплатные редакторы HTML
- Бесплатные редакторы WYSIWYG
- Какой редактор HTML лучше?
Преимущества редактора HTML
Нельзя отрицать, что вы можете создать веб-сайт, используя только текстовый редактор, такой как Блокнот, и он будет таким же функциональным, как сайт, созданный с помощью редактора HTML. Тем не менее, HTML-редакторы имеют несколько функций, которые лучше подходят для написания HTML (и другого кода, такого как PHP или Javascript):
Тем не менее, HTML-редакторы имеют несколько функций, которые лучше подходят для написания HTML (и другого кода, такого как PHP или Javascript):
- Подсветка кода. Текстовый файл — это просто текст. С редактором HTML вы можете сообщить редактору, на каком языке кода вы пишете (HTML, PHP, Ruby, Javascript и т. д.), и он выделит код для вас. Это значительно упрощает поиск ошибок в коде по сравнению с черно-белым текстом в текстовом редакторе, который затрудняет поиск ошибок.
- Автозаполнение тегов. Иногда, особенно при изучении HTML, вы можете забыть имя тега, который вам нужно использовать. Например, вы можете выделить что-то жирным, используя тег
- Проверка ошибок. Многие бесплатные HTML-редакторы имеют возможность проверять ваш код на наличие ошибок, которые могли быть допущены по ошибке, что позволяет вам их исправить. Обнаружение их перед запуском вашего сайта на Интернет — гораздо более быстрый и эффективный способ создания веб-сайта.
 0008
0008 - Подключение напрямую к вашему хостингу. Если у вас уже настроен коммерческий хостинг, вы можете подключить HTML-редактор к хосту с помощью FTP-подключения, чтобы всякий раз, когда вы сохраняете файл, он мгновенно обновлялся в Интернете. Это очень быстрый способ опубликовать свой веб-сайт без необходимости постоянной загрузки через FTP.
Редактор WYSIWYG или редактор кода?
Также ведутся споры о том, лучше ли новичкам использовать WYSIWYG-редактор вместо кода. WYSIWYG означает W или Y или S ee I s W шляпа Y или G et, и это позволяет вам создать веб-страницу аналогично тому, как вы могли бы использовать Microsoft Word.
С помощью WYSIWYG вы можете перетаскивать, вставлять изображения и создавать нумерованные или маркированные списки с помощью редактора, как в Word. Затем редактор возьмет это и создаст для вас HTML-код. В этом есть огромное преимущество, поскольку новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
В этом есть огромное преимущество, поскольку новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
Тем не менее, есть также аргумент, что код, создаваемый этими редакторами, не так чист или читабелен поисковыми роботами, как код, написанный вручную с помощью редактора HTML-кода.
По моему опыту, некоторые WYSIWYG-редакторы работают лучше, чем другие, для создания чистого кода — см. список ниже для рекомендуемых мной WYSIWYG-редакторов.
Бесплатные HTML-редакторы
Ниже приведен список некоторых наиболее популярных бесплатных HTML-редакторов. Это все редакторы на основе кода, которые позволяют вам создавать свои собственные страницы с помощью HTML-кода.
- Sublime Text . Sublime Text — очень сложный текстовый редактор для кода и веб-разметки. Он имеет очень простой интерфейс с различными цветовыми схемами в зависимости от вашего вкуса, наряду с замечательными функциями, такими как автозаполнение элементов, выделение кода, режим разделения экрана и опция без отвлекающих факторов, которая удаляет все меню из редактора, чтобы вы могли просто написать свой HTML.
 Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени.
Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени. - Кофейная чашка . Еще один очень популярный бесплатный HTML-редактор, который также доступен в профессиональной версии за 49 долларов. Он имеет некоторые расширенные функции, такие как SiteSpider и Code Cleaner, которые находят неработающие ссылки, беспорядочный код и несоответствие стандартам. Кроме того, он имеет встроенный FTP для подключения к вашему веб-серверу.
- NetBeans . Это бесплатный редактор с открытым исходным кодом, который позволяет очень быстро и легко кодировать ваш сайт. Он также поддерживает браузеры HTML5, iOS и Android, поэтому вы также можете создавать высококачественные мобильные веб-сайты.
- Aptana Studio . Еще один редактор HTML с открытым исходным кодом, который претендует на звание самого мощного доступного редактора с открытым исходным кодом.
 Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5. - Блокнот++ . Очень популярный редактор, полностью бесплатный и с открытым исходным кодом, который имеет подсветку синтаксиса, а также сворачивание синтаксиса (так что вы можете скрыть разделы кода, чтобы все было аккуратно). Он также имеет автозавершение слов и функций, а также имеет интерфейс WYSIWYG.
- HTML-комплект . Это еще один HTML-редактор, который имеет как бесплатную, так и платную версию и позволяет вам просматривать свой код во время редактирования — либо внутри редактора, либо на ПК / Mac, планшетах и смартфонах. Вы также можете сэкономить время с помощью ярлыков, плагинов, мастеров кода и мощных опций поиска/замены.
- Луфарь . Этот мощный редактор представляет собой легкий, бесплатный редактор с открытым исходным кодом и поддержкой нескольких языков, таких как HTML, PHP, Ruby, Python и многих других.

Бесплатные WYSIWYG-редакторы
Если вы еще не знакомы с HTML-кодом, эти WYSIWG-редакторы позволят вам легко создать веб-страницу без знания кода.
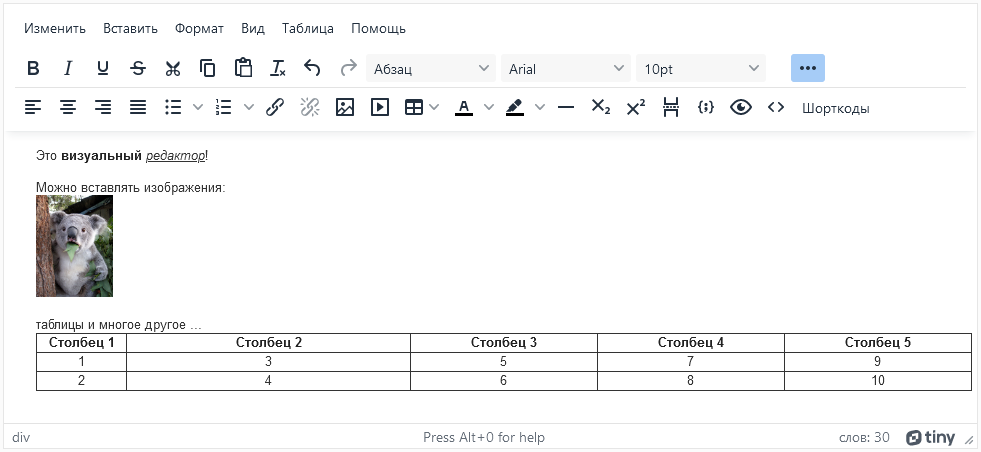
- TinyMCE . Это очень популярный веб-редактор HTML WYSIWYG, используемый популярными системами управления контентом, такими как WordPress. Вы можете легко добавлять изображения, ссылки, списки и цитаты на свою веб-страницу без необходимости знать какой-либо HTML-код.
- КомпоЗер . Еще один отличный проект с открытым исходным кодом, который может похвастаться такими функциями, как менеджер FTP-сайтов, палитра цветов, более чистый HTML-код и мощное средство для создания форм.
- CKEditor . Это 10-летний проверенный бесплатный HTML-редактор с некоторыми замечательными функциями. Теперь вы можете вставлять прямо из Microsoft Word, не нарушая форматирования. Он также уделяет большое внимание доступности — созданию веб-сайтов, которые могут использовать слабовидящие с программами чтения с экрана и так далее.
 Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях.
Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях. - Редактор Алоха . Это очень продвинутый и мощный редактор HTML5, который также доступен для WordPress, Drupal и других CMS, таких как Typo3. Он также имеет интерфейсный редактор, который вы можете просто щелкнуть, чтобы начать редактирование, и есть отличный инструмент таблицы, который позволяет добавлять таблицы так же, как в Microsoft Word.
- Амайя . Бесплатный WYSIWYG-редактор с открытым исходным кодом от W3C (разрабатывающей веб-стандарты). Он очень простой и предназначен исключительно для редактирования HTML и CSS. Если вам не нужны никакие навороты или свистки, это хороший выбор.
- SeaMonkey . Комплексный набор интернет-приложений с динамическим изменением размера изображения и таблицы, быстрой вставкой и удалением ячеек таблицы, улучшенной поддержкой CSS и поддержкой позиционированных слоев.

- Веб-страница Trellian . Предоставляет интуитивно понятный интерфейс с выделенным цветом HTML и интерфейсом перетаскивания, который позволяет абсолютно точно размещать элементы на странице. Он также имеет встроенную проверку орфографии и поддерживает все основные форматы изображений.
Какой редактор HTML лучше?
На этот вопрос нет простого ответа, и у многих людей могут быть разные мнения в зависимости от их предпочтений. Лично я использовал Adobe Dreamweaver в течение последних 7 лет и считаю его лучшим редактором HTML на сегодняшний день.
Это не бесплатно и не дешево, но это, безусловно, лучший редактор WYSIWYG, намного превосходящий любую из бесплатных версий с открытым исходным кодом. Представление кода столь же впечатляюще, и само по себе автозаполнение тегов очень ценно.
Его могут использовать как начинающие, так и профессиональные веб-мастера, и это отличный выбор, если вы хотите инвестировать в лучший из возможных редакторов. У меня есть серия руководств по Dreamweaver, которые помогут вам найти свою ленту, если вы выберете этот вариант.
У меня есть серия руководств по Dreamweaver, которые помогут вам найти свою ленту, если вы выберете этот вариант.
В качестве альтернативы, вторым моим лучшим редактором является Sublime Text, который можно использовать бесплатно, но настоятельно рекомендуется обновить его за дополнительные 70 долларов.
Наконец, вы можете следовать моему руководству «Как создать веб-сайт» для получения более подробной информации о создании вашего первого сайта — вам может даже не понадобиться HTML-редактор, если вы выберете более простой способ установки CMS, такой как WordPress.
(посетили 25 933 раза, 1 раз за сегодня)
Изменение веб-страниц без участия вашей команды разработчиков
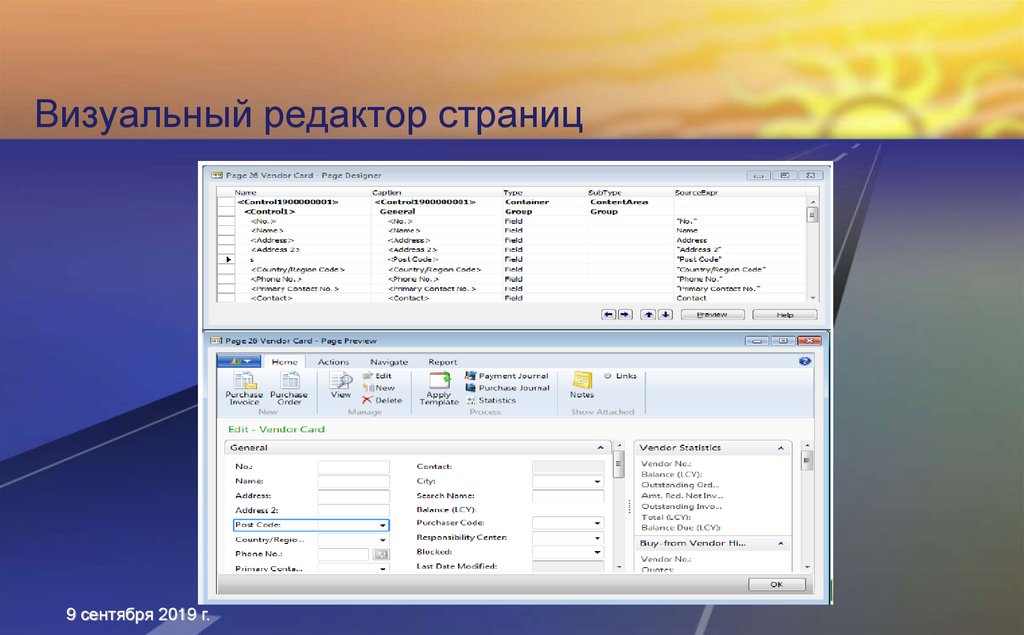
Визуальный редактор
Редактируйте или добавляйте элементы веб-страницы с помощью редактора «укажи и щелкни». Никаких изменений кода не требуется.
Попробуйте VWO бесплатно Запросить демонстрацию
Попробуйте визуальный редактор в реальном времени
Работает с веб-сайтами, созданными на основе
и многих других…
Редактирование любого текста или изображения
С помощью визуального редактора можно редактировать все, что вы видите на своей веб-странице, — изображения, текст, фон и даже теневые элементы DOM.
- Изменение положения или масштаба изображения.
- Полностью заменить изображение.
- Отредактируйте копию текста, шрифт, толщину, цвет, размер и т. д.
Добавление новых элементов и виджетов
Добавление нового контента на странице с базовыми элементами или предопределенными виджетами, чтобы сделать вашу веб-страницу богаче одним щелчком мыши:
- Добавьте текст, формы, списки, кнопки, изображения, цитаты, ссылки и многие другие элементы.
- Добавьте настраиваемые баннеры, модальные окна, таймеры и другие дополнительные виджеты.
Создайте свою собственную библиотеку с настроенными виджетами и повторно используйте их при необходимости.
Альтернативные варианты копирования, управляемые ИИ
Использование 9Генератор копий с искусственным интеллектом 0179 GPT-3 для выбора из большого набора вариантов копирования на основе существующего контента на вашем веб-сайте.
Динамические элементы
Используйте переменные на странице для оперативного изменения контента на вашей странице в зависимости от контекста, профиля посетителя и его прошлых действий, а также любых других доступных точек данных.
Редактор кода
Предпочитаете работать в режиме кода? Редактор кода дает вам чистый лист с мигающим курсором для выполнения неограниченной настройки веб-страницы. Внедряйте инновации с мышлением программирования.
- Перекрестная репликация существующих функций
- Расширение функций и элементов
- Передача данных в интегрированные инструменты
- Определить условия
- Создайте визуальный редактор
Живая игровая площадка
Испытайте это сами ниже
Магазин Заппы — попробуйте VWO Deploy здесь!
- Главная +
- Страницы +
- Магазин +
- Портфолио +
- Блог +
Новые поступления
Бестселлеры
Предметы роскоши от тех же производителей, что и ваши любимые бренды. Никаких логотипов, никаких надписей. Магазин исключительно.
Никаких логотипов, никаких надписей. Магазин исключительно.
Исследуйте все →
Шляпа Top Dawg
$85,99от Заапа Студио
Противоугонный рюкзак
$199,99от Заапа Студио
Базовая сумка
49,99 долларов СШАот Заапа Студио
Обувь с эффектом памяти
$149,99от Заапа Студио
ЗАГРУЗКА РЕДАКТОРА
Благодаря возможностям визуального редактора VWO ваша веб-страница станет вашей игровой площадкой, вашим холстом и доской для улучшения взаимодействия с посетителем.
Начать бесплатную пробную версию Запросить демонстрацию
Вносите изменения и управляйте ими с помощью визуального редактора, чтобы сэкономить массу времени
Отменить, повторить или сохранить
Импровизируйте в процессе редактирования. Продолжайте настраивать, возвращайтесь, пока не будете полностью удовлетворены. Сохраните и продолжайте процесс, пока не будете готовы к запуску.
Продолжайте настраивать, возвращайтесь, пока не будете полностью удовлетворены. Сохраните и продолжайте процесс, пока не будете готовы к запуску.
Масштабирование и управление изменениями
Создайте собственную библиотеку изменений, которую можно часто использовать в тестах или развертываниях.
Применение изменений к нескольким страницам
Определите отдельные изменения для каждой страницы, которую вы хотите изменить. Или примените точное изменение ко всем целевым страницам.
Аналогичным образом вносите и применяйте изменения ко всем распространенным устройствам или определяйте изменения индивидуально для адаптивной версии каждого устройства.
Предварительный просмотр и отладка
Проверьте свои варианты в разных браузерах, типах устройств и размерах экрана с разными разрешениями, чтобы проверить внешний вид изменений страницы кампании.
Поделитесь предварительными просмотрами в реальном времени для утверждения и согласования в масштабах всей организации. Будьте уверены в опыте, который вы собираетесь донести до своей аудитории, прежде чем выйти в эфир.
Будьте уверены в опыте, который вы собираетесь донести до своей аудитории, прежде чем выйти в эфир.
История версий
Не беспокойтесь об изменениях, которые вас не устраивают. Вернитесь к любой предыдущей версии, чтобы продолжить работу над ней.
Потрясающий! Ваша встреча подтверждена по телефону
Спасибо, что поделились своими данными.
Шаг 1/4
Привет 👋 Давайте запланируем вашу демонстрацию
Для начала расскажите немного о себе
Имя
Недействительное Имя
Фамилия
Недействительная Фамилия
Рабочий адрес электронной почты
Недействительный адрес электронной почты
Номер телефона
Недействительный номер телефона
.
Продолжая, вы соглашаетесь с нашими Условиями и Политикой конфиденциальности
Пока мы представим демоверсию, которая охватывает всю платформу VWO, пожалуйста, поделитесь с нами некоторыми подробностями для
персонализировать демо для вас.
Выберите возможности, на которые вы хотели бы обратить внимание во время демонстрации.
A/B-тестирование Сплит-тестирование Опросы Многовариантное тестирование Тестирование многоруких бандитов Персонализация Анализ формы Анализ поведения посетителей Воронкообразный анализ Тестирование мобильных приложений Тестирование на стороне сервера Записи сеансов Тепловые карты Развертывание/развертывание Сегментация пользователей Управление функциями Управление данными клиентов
Что из этого похоже на вас?
Я новичок в использовании продуктов для оптимизации и экспериментов. Я использовал другие продукты для оптимизации и экспериментов.
Я использовал VWO в прошлом и хорошо знаю пространство.
Я использовал другие продукты для оптимизации и экспериментов.
Я использовал VWO в прошлом и хорошо знаю пространство.
Пожалуйста, поделитесь вариантами использования, целями или потребностями, которые вы пытаетесь решить.
, все готово для знакомства с демонстрацией VWO.
Я не могу дождаться встречи с вами по телефону
Менеджер по работе с клиентами
, спасибо, что поделились подробностями. Ваш специальный представитель VWO свяжется с вами в ближайшее время, чтобы назначить время для этой демонстрации.
Мы довольны и рады, что выбрали VWO. Мы получаем ROI от наших экспериментов.
Кристофер Чельберг CRO-менеджер
VWO очень помог нам в наших усилиях по оптимизации.


 Net
Net 
 Net
Net  также: Визуальные
редакторы в сети (онлайн-редакторы)
также: Визуальные
редакторы в сети (онлайн-редакторы) 0008
0008 Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени.
Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени. Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
 Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях.
Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях.