25 лучших визуальных редакторов от Smashing Magazine
Англоязычный вариант статьи на Smashing Magazine.
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
 Она не дает обзор WYSIWIG-редакторов на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.
Она не дает обзор WYSIWIG-редакторов на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.Adobe Dreamweaver
Dreamweaver (Win / Mac)
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили.
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Amaya (Win / Mac / Linux)
Что действительно делает Амайя непохожей на остальных, то что это гибрид веб-браузера и редактора веб-страниц, таким образом, Вы можете просмотреть страницы в Интернете и редактировать Ваши страницы в одном и том же приложении. Созданный WWW-консорциомом, этот инструмент позволяет управлять веб-сайтами, изменять и обновлять их содержание, добавить новые изображения и ссылки. Конечно, если Амайя сможет отображать эти страницы.
Конечно, если Амайя сможет отображать эти страницы.
Последняя версия редактора, Амайя 10, была выпущена в феврале 2008 года. Он способен работать с нескольких документах одномременно ((X)HTML, MathML(. Mml) и SVG (. Svg) документы, могут быть отображаться и редактироваться одновременно). Например Вы можете вставить математические формулы, с помощью pop-up: Амайя преобразует их через Math-ML «на лету».
Амайя также включает в себя объединенное приложение аннотаций (аннотации, внешние комментарии, примечания, замечания, которые могут быть прикреплены к любому веб-документу или отдельной части документа) и он поддерживает SVG, RDF и XPointer. Open-source.
Rapidweaver
RapidWeaver (Mac)
RapidWeaver является мощным, основанным на шаблонах, инструментом для создания веб-сайтов, который может генерировать страницы разного рода, такие как, например, текстовые страницы, блоги, контактные формы, графические галереи и Flash слайд-шоу, а также имеет встроенный в FTP-менеджер и интеграция с iPhoto и .
Редактор включает в себя подкастинг, встроенные комментарии, RSS-ленты, permalink и поддержку тегов. RapidWeaver также будет SEO-дружелюбен. Он также имеет много мощных функций, таких как модифицирование тем, php-рендеринг, mix and match WYSIWYG and HTML, smart publishing, XHTML and CSS based site output, просмотр исходного кода, встроенная проверка ошибок. Все шаблоны основаны на XHTML и CSS. Что является замечательным так это то, что
Adobe Contribute
Adobe Contribute
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML.
Adobe Golive
Adobe Golive (Win / Mac)
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Publish Server
* Smart Objects
Microsoft Expression Web
Microsoft Expression (Win)
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.
 NET 2.0 Integration
NET 2.0 Integration* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
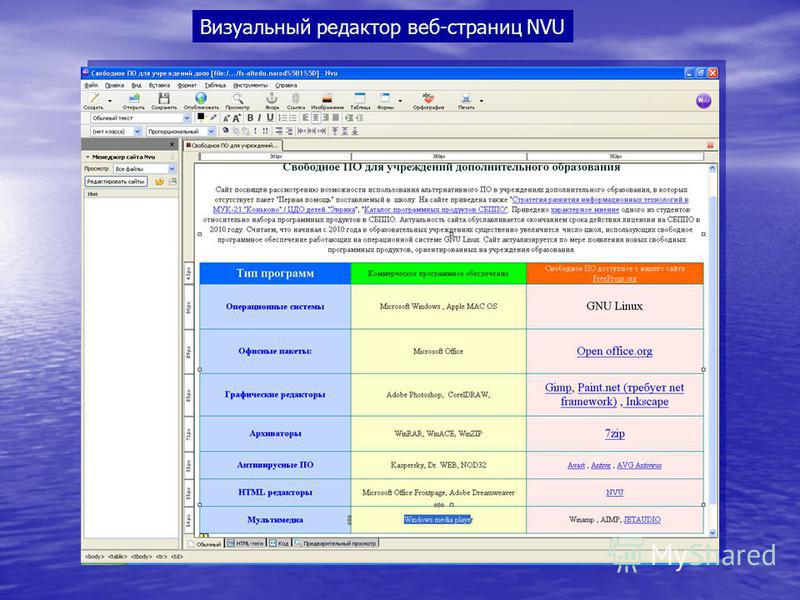
NVU
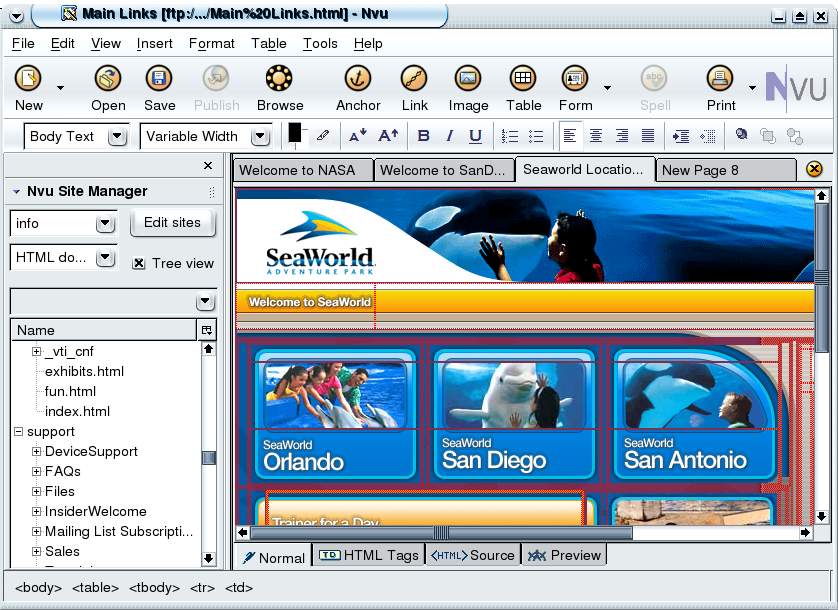
NVU(Win / Mac / Linux)
Этот редактор должен стать реальной альтернативой доминирующим продуктам: WYSYWIG-редактор для Linux, Microsoft Windows и Mac, мог бы соперничать с FrontPage и Dreamweaver. А в некоторых аспектах Nvu действительно предоставляет больше возможностей, чем можно было ожидать от абсолютно бесплатного программного обеспечения.
Nvu (произносится как N-view, от «new-view — новый взгляд») предлагает интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов, и он действительно очень прост в использовании. CaScadeS, хорошо известный редактор CSS, как дополнительный модуль интегрируется в Nvu и позволяет легко создавать и управлять стилями и видеть как применяются Ваши стили «на лету» в документе Вы изменяете.
Nvu является open source и выпускалась под Mozilla Public License (MPL). К сожалению, развитие NVU не продолжается в последние лет. Усовершенствованную версию NVU можно взять тут — KompoZer.
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
KompoZer (Win / Mac / Linux)
Этот инструмент является ответвлением от NVU, которая была разработана после того дальнейшее развитие NVU замедлилось. KompoZer является веб-авторской системой, которая сочетает в себе менеджер для веб-файлов и WYSIWYG-редактор.
KompoZer чрезвычайно прост в использовании, что делает его подходящим решением для пользователей, которые хотят создавать сайты без получения технических знаний. По сравнению с NVU, Kompozer производит чистый код разметки.
Последняя версия была выпущена в августе 2007 года. Kompozer может рассматриваться в качестве альтернативы для небольших проектов и для пользователей, без технических знаний. Но она, безусловно, слишком слаба для профессиональных веб-разработчиков.
Но она, безусловно, слишком слаба для профессиональных веб-разработчиков.
Namo WebEditor 2006
Namo WebEditor 2006 (Win)
Namo WebEditor сочетает в себе практически все инструменты, необходимые для создания веб-сайтов в простой и интуитивно понятный интерфейс. Элементы интерфейса являются чрезвычайно понятными, простыми и удобными в использовании. Вы можете переключаться между дизайн-редактором, HTML-браузером и просмотром фотографий. Вы можете также использовать ряд мастеров, чтобы автоматизировать рабочий процесс. Namo является мощным, однако его WYSIWYG-возможности ограничены. Редактор не обновлялся с 2006 года в связи с чем генерирование исходного кода иногда чрезвычайно странно. Веб-редактор Namo Pro поставляется с Flash-редактором, а также с графическими программами. Тест-версия доступна. Цена: $ 99,95.
Некоторые из Namo Webeditor возможностей:
* Code Helpers для авто закрытия тегов
* Quick Tag Editor
* Tag Selector
* HTML/CSS Reference
Evrsoft First Page 2006
Evrsoft First Page 2006 (Win)
На самом деле этот редактор очень недооценивается. Он не очень популярный и он не обновлялся с 2006 года, но у него есть много весьма полезных функций, которые можно было бы включить в современные WYSIWYG-редакторы. Например, функция Auto History — история помнит все атрибуты и значения, которые использовались и предлагает » правильное» значение автоматически.
Он не очень популярный и он не обновлялся с 2006 года, но у него есть много весьма полезных функций, которые можно было бы включить в современные WYSIWYG-редакторы. Например, функция Auto History — история помнит все атрибуты и значения, которые использовались и предлагает » правильное» значение автоматически.
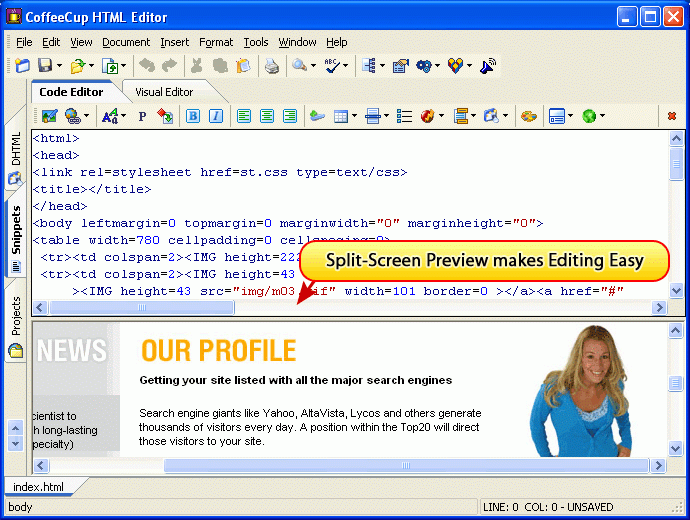
Dual Preview Engine позволяет Вам просматривать веб-документы в нескольких браузерах с помощью First Page 2006. Вы можете просмотреть вашу работу в Internet Explorer, Mozilla или просматривать страницы в обоих браузерах бок о бок (горизонтальные / вертикальные панели). И в режиме реального времени просматривать код и редактировать документы.
First Page является бесплатной. Аналогичная бесплатная альтернатива (тоже не обновлялась с 2005): Selida HTML Editor.
Некоторые из возможностей First Page:
* CSS Class Support & Auto Detection
* Syntax Highlighting
* Tag Document Selection Tool
* Tag Auto Completion
* Tidy HTML Power Tools
* Preview in IE as you type
* Image Mapper
* CSS Style Sheet Designer
* Server Side Includes Support
* Highly customizable Toolbars and Interface
* FTP client
* Advanced Find & Replace In Files
Microsoft SharePoint Designer
Microsoft SharePoint Designer 2007 (Win)
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
NetObjects Fusion
NetObjects Fusion
Этот редактор когда-то был, вероятно, худшим, но тем не менее очень популярным WYSIWYG-редактором. Он генерировал ужасный исходный код (только MS Word делал это хуже), но часто использовался у веб-хостинговых компаний и провайдеров. NetObjects Fusion позволяет создавать веб-сайты без каких-либо технических знаний. Особенно, если вы хотите создать визитную карточку, Вы можете сделать это в считанные минуты. Но если вы хотите создать профессиональный веб-сайт, NetObjects это не вариант который заслуживает рассмотрения.
Но если вы хотите создать профессиональный веб-сайт, NetObjects это не вариант который заслуживает рассмотрения.
В настоящее время доступена 10 версия NetObjects Fusion. Качество генерируемого исходного кода, возможно, изменилось, однако это не имеет большого значения. Существует trial-версия, которая требует от вас зарегистрироваться в магазине. Вот почему у нас нет screenshot-a этого продукта. Цена: ? 100.
Quanta Plus
Quanta Plus (Linux)
Quanta Plus является стабильным, имеет очень удобные и богатые функции среды веб-разработки. Quanta создал редактор предназначеный для эффективной и естесственной разработке и с максимальной для пользователя расширяемостью.
Редактор поддерживает как handcoding, так и WYSIWYG-интерфейс. Он имеет следующие возможности: авто завершение тегов по мере ввода и редактирования тегов в рамках диалогового интерфейса, управление проектами, возможность выполнять от отлаживать PHP-код. Он также имеет визуальный редактор CSS, автодополнение для CSS, предлагает высокую расширяемость и предварительный просмотр.
Редактор также интересные особенности для управления проектами, включая поддержку для локального и удаленного (через сеть) проектов. Проекты могут быть загружены с различных серверов с использованием различных протоколов. CVS поддержка включена, поддержка Subversion возможна за счет внешних подключаемых модулей. Quanta базируется на KDE. Выпускается в соответствии с GPL-лицензией.
Freeway
Freeway (Mac)
Freeway (первоначально Uniqorn) поставляется в двух вариантах, Freeway Pro и Freeway Express. Freeway 5 Pro может быть использована для создания CSS макетов с использованием абсолютного позиционирования. В расширенным варианте, например, подключение к базе данных MySQL, используя скриптовый язык, такой как PHP, производится с помощью подключаемых модулей называемый «Actions». Некоторые Actions могут быть загружены бесплатно на нескольких веб-сайтах, но есть и коммерческие, такие как 3rd Party Actions.
Существует trial-версия, которая требует от вас заполнить довольно долгую веб-форму. Freeway был номинирован на Macworld 2008 Awards в номинации Creative Web Product года. Если вы используете Mac, то Freeway вместе с RapidWeaver является с первым вариантом, который заслуживает рассмотрения.
Freeway был номинирован на Macworld 2008 Awards в номинации Creative Web Product года. Если вы используете Mac, то Freeway вместе с RapidWeaver является с первым вариантом, который заслуживает рассмотрения.
Некоторые из возможностей Freeway:
* Multiple Master Pages
* Layout Tools
* Link Map
* Link Styles
* Integrated .Mac upload
* Internet Explorer Compatibility
* Support for Sliced Background Images
* Built-in preview within Freeway (Safari/Webkit)
* Full EPS (Panther & later), Illustrator, Photoshop layered file import
* Freeway Shop
* Work with Blogger Templates
Seamonkey Composer
SeaMonkey Composer (Win / Mac / Linux)
Этот редактор является простой, но очень мощной альтернативой, крупных коммерческих приложений. Будучи наследником Netscape Composer, SeaMonkey Composer в действительности не имеют ничего общего с ним.
Редактор является мощным и одновременно простым и предлагает динамичные изображения и table resizing, быструю вставку и удаление из ячеек таблицы, расширеную CSS-поддержку, и поддержку позиционированных слоев. WYSIWYG-редактор встроен в SeaMonkey.
WYSIWYG-редактор встроен в SeaMonkey.
Create
Create (Mac)
Create сочетает в себе основные функции приложений таких как Illustrator, InDesign, Pages, GoLive, Canvas, Dreamweaver, QuarkExpress, и упорядочил их для удобного использования, он недорогой, предназначен для OS X. Среди прочего, вы можете добавить ссылки на текст и графику с помощью drag-n-drop, имееется инструмент который автоматически создает навигацию и индекс, и вы можете создавать PDF и веб-сайты из одного документа.
WYSIWYG Web Builder
WYSIWYG Web Builder
Web Builder является высоко настраиваемым и расширяемым приложением с множеством функций, скриптов и шаблонов. Новые элементы дизайна могут быть добавлены с помощью drag’n’drop, имеется множество скриптов. Возможно редактирования изображений в рамках программного обеспечения.
PayPal eCommerce Tools интегрирован; имеется RSS Feed объект, блог с встроенным RSS и SiteMap генератор совместимый с Google. Редактор также имеет множество расширений, таких как защита паролем, RSS канал, RSS парсер, фотоальбом и lightboxes.
Редактор также имеет множество расширений, таких как защита паролем, RSS канал, RSS парсер, фотоальбом и lightboxes.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
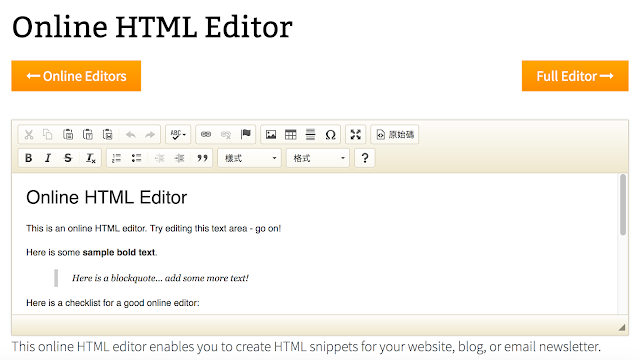
Визуальный редактор HTML кода — Бесплатный OnLine сервис
После регистрации, рекламу можно заблокировать
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
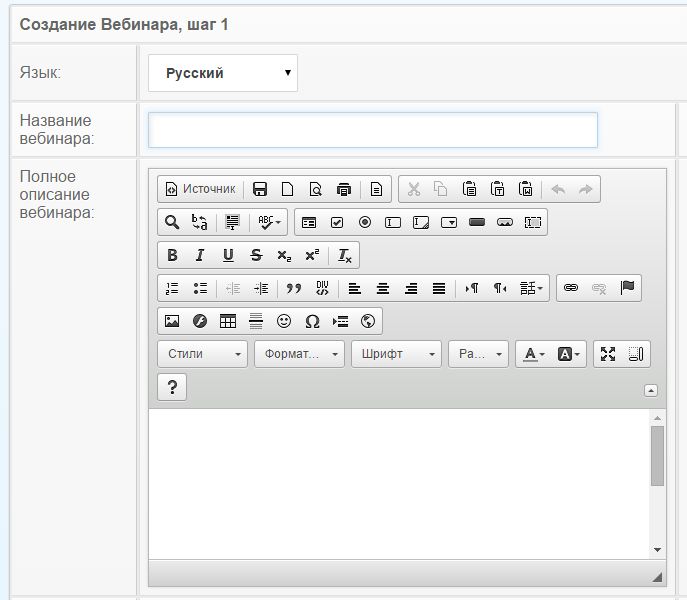
NicEditWYSIWYG редактор TinyMCE
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
Используется в различных системах управления содержимым (CMS).
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
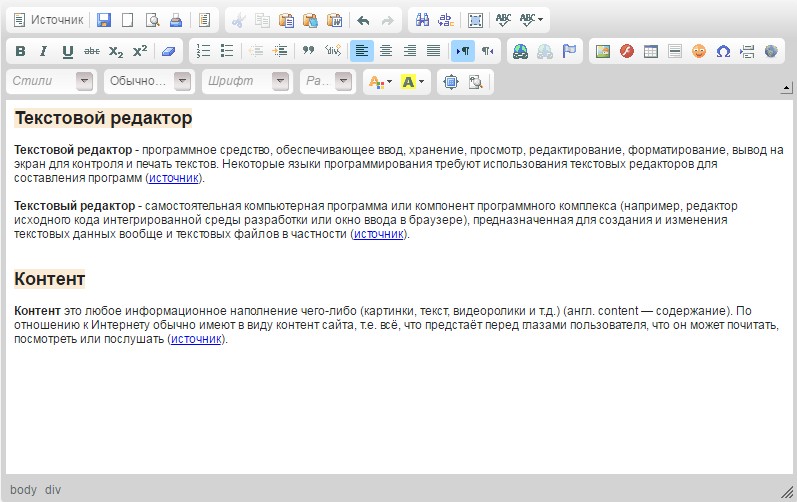
TinyMCEВизуальный редактор HTML CKEditor
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
CKEditorYUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
WYMeditorWYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
Минус — в Google Chrome не работает и в CMS не интегрируется.
Редакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
KorsAdobe Dreamweaver
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Adobe DreamweaverWeb Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
Web Page MakerWebSite X5
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebSite X5WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
WebsitePainterBootstrap 3 — Визуальные редакторы
На этом уроке, мы рассмотрим визуальные редакторы для создания интерфейсов веб-сайтов на основе технологии Twitter Bootstrap.
Визуальные редакторы позволяют веб-разработчикам и дизайнерам создавать сайты без написания кода. Их основной принцип заключается в перетаскивании компонентов Twitter Bootstrap на холст с последующей их настройкой. Причем результат каждого действия в процессе разработки веб-страниц можно увидеть в режиме реального времени.
Однако перед использованием визуальных редакторов желательно познакомиться с основными понятиями платформы Twitter Bootstrap, т.к. они обеспечат осознанность ваших действий при создании интерфейса веб-сайтов.
Многие веб-разработчики предпочитают выполнять ручное кодирование веб-страниц, т.к. даже грамотное использование визуальных редакторов не всегда приводит к желаемому результату и «чистому» коду.
Рассмотрим наиболее популярные визуальные редакторы для создания интерфейсов веб-страниц на основе технологии Twiiter Bootstrap и их основные возможности.
BOOTPLY
Bootply – бесплатный визуальный редактор для создания веб-страниц с помощью платформы Twitter Bootstrap. Отличительной способностью редактора Bootply являются его настройки, которые позволяют выбрать версию Bootstrap и jQuery. Кроме этого, Bootply позволяет подключать различные расширения и плагины к веб-странице, совместимые с платформой Bootstrap. Также интересной способностью визуального редактора Bootply является возможность создавать веб-страницы путем ручного кодирования. В заключение веб-разработчикам можно порекомендовать материалы созданные сообществом проекта, которые содержат много различных примеров и шаблонов для платформы Twitter Bootstrap.
Отличительной способностью редактора Bootply являются его настройки, которые позволяют выбрать версию Bootstrap и jQuery. Кроме этого, Bootply позволяет подключать различные расширения и плагины к веб-странице, совместимые с платформой Bootstrap. Также интересной способностью визуального редактора Bootply является возможность создавать веб-страницы путем ручного кодирования. В заключение веб-разработчикам можно порекомендовать материалы созданные сообществом проекта, которые содержат много различных примеров и шаблонов для платформы Twitter Bootstrap.
Brix.io
Brix.io – онлайновый визуальный редактор для создания сайтов на основе платформы Twitter Bootstrap. Он является платным инструментом, но существует бесплатная 14-дневная пробная версия. Отличительной особенностью редактора Brix.io является возможность работы с несколькими проектами. Перед созданием проекта необходимо выбрать одну из десяти тем. Процесс проектирования интерфейса сайта происходит с помощью кирпичиков (компонентов Bootstrap), свойства которых можно изменить с помощью панели «Brick Properties». Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.
Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.
DIVSHOT
DIVSHOT – это веб-хостинг, который предназначен для размещения статических веб-сайтов. Разработка статических веб-приложений на DIVSHOT производится с помощью онлайнового визуального инструмента, в основу которого положена платформа Bootstrap.
Jetstrap
Jestrap – это платное веб-приложение, которое предназначено для создания веб-интерфейсов на платформе Twitter Bootstrap. Он создан для разработчиков, дизайнеров и других людей, связанных с созданием и сопровождением сайтов. В качестве элементов Jetstrap при создании веб-интерфейсов являются компоненты платформы Twitter Bootstrap, которые при необходимости можно настроить с помощью панели свойств. Кроме функций характерных для большинства визуальных редакторов, Jetstrap предлагает разработчику больше возможностей посредством создания множества проектов и их хранение в облаке, совместного использования проектов, загрузки изображений в проекты, редактирования кода HTML, JS и CSS.
LayoutIt
LayoutIt! – это инструмент, который предназначен для создания разметки веб-страниц на основе компонентов платформы Twitter Bootstrap. Он выполнен в виде веб-приложения, которое позволяет выбрать версию Bootstrap перед созданием проекта. Основный принцип работы с приложением LayoutIt! заключается в простом перетаскивании компонентов Bootstrap с левой панели на холст, который занимает всё оставшееся пространство окна браузера. Элементы на левой панели LayoutIt! сгруппированы почти, так же как и на официальном сайте Bootstrap, что упрощает их выбор. В качестве недостатков приложения LayoutIt! можно отнести отсутствие в нём редактора кода и возможности настройки компонентов.
PINEGROW Web Editor
Pinegrow – это платное настольное приложение, которое позволяет Вам создавать адаптивные веб-страницы с помощью компонентов для платформ Twitter Bootstrap, Foundation, Plain HTML и Angular JS. Выбор платформы осуществляется перед созданием новой веб-страницы. Программа Pinegrow предоставляет разработчику необходимый комплект функций, которые позволят реализовать веб-страницу до мельчайших подробностей.
Pingendo
Pingendo – это бесплатное приложение, предназначенное для дизайнеров и разработчиков, чья деятельность связана с созданием адаптивных веб-страниц на основе популярной платформы Twitter Bootstrap. Скачать программу можно для операционных систем Windows, Linux и Mac. Программа Pingendo содержит коллекцию готовых компонентов Twitter Bootstrap, панель для настройки свойств этих компонентов, редактор кода и другие инструменты, которые предназначены для упрощения создания кода HTML и CSS.
Визуальных редакторов для Twitter Bootstrap очень много, одни визуальные редакторы имеют больше функций, чем остальные, другие более простой и удобный интерфейс, третьи позволяют получить более «чистый» код и т.д. Инструменты, которые сочетают несколько этих преимуществ мы рассмотрели выше, теперь рассмотрим менее универсальные визуальные редакторы и представим их в виде списка.
Shoelace
Frontenda
Boottheme
Bootstrap 3 Grid Builder
Invokator
Дорогие читатели, если вы знаете ещё какие-нибудь визуальные редакторы для Twitter Bootstrap и хотите с ними поделиться, то можете оставить комментарии к статье.
Визуальные Web–редакторы. Что выбрать новичку для создания сайта
Не для кого уже не секрет, что создание функционального, красиво оформленного динамического интернет-сайта сегодня по силам не только профессиональным web-разработчикам, но и начинающим сайтостроителям, лишь поверхностно знакомым с такими сетевыми технологиями, как язык гипертекстовой разметки HTML, каскадные таблицы стилей CSS, не говоря уже о JavaScript, PHP, SQL и других «премудростях».
Давно прошли те времена, когда для написания сайта использовались простые текстовые блокноты. Сегодня все разработчики, начиная от профессионалов и заканчивая пользователями, только-только делающими самые первые шаги на поприще создания сайтов, используют специально предназначенные для этого web-редакторы. Выбор таких редакторов на сегодняшний день очень широк. Различаются они как по функциональности, так и по цене.
Существует также большое количество бесплатных вариантов. Но сейчас мы их коснёмся лишь слегка, а поговорим в основном о коммерческих WYSIWYG (или визуальных) web-редакторах.
Суть их применения состоит в том, что разработчик, создавая сайт, не пишет код, используя специальные HTML и CSS теги, а просто создаёт таблицы, пишет текст, вставляет в него изображения и видео точно так же, как это делается в обычном текстовом редакторе Word. А web-редактор уже самостоятельно преобразует его усилия в полноценный код страниц.
Однако следует отметить, что технология создания визуальных (WYSIWYG) редакторов ещё не достигла совершенства, и зачастую такие инструменты при генерации кода добавляют в него лишние элементы, слишком его усложняя. В конечном итоге это сказывается на скорости работы сайта, и кроме того, может привести к ошибкам. Поэтому профессиональные web-разработчики используют визуальные web-редакторы в основном для создания каркаса (или разметки) сайта, а тщательно доводят код уже вручную в одном из текстовых HTML — редакторов.
Новичкам же для написания простых статических сайтов визуальные web-редакторы подойдут как нельзя лучше. Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то DLE, Joomla!, WordPress и некоторые другие. От вас в этом случае не требуется написания ни HTML и CSS кода, ни создания скриптов на PHP. Единственное, что необходимо — подобрать понравившийся шаблон — лицо, или обёртку сайта — и отредактировать его под свои нужды. И в этом случае вам также окажет неоценимую помощь визуальный web-редактор.
Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то DLE, Joomla!, WordPress и некоторые другие. От вас в этом случае не требуется написания ни HTML и CSS кода, ни создания скриптов на PHP. Единственное, что необходимо — подобрать понравившийся шаблон — лицо, или обёртку сайта — и отредактировать его под свои нужды. И в этом случае вам также окажет неоценимую помощь визуальный web-редактор.
Какой же редактор выбрать? Одно из возможных решений — WYSIWYG Web Builder. Это очень простой в использовании инструмент, генерация кода в котором происходит полностью автоматически. В составе WYSIWYG Web Builder имеется больше сотни готовых шаблонов, которые могут послужить каркасом для вашего сайта. Кроме того, имеются многочисленные примеры JavaScript кодов, которые позволяют вносить в сайт такие динамические элементы, как часы, возможность одним кликом добавлять страницы сайта в закладки, отключение контекстного меню при щелчке правой кнопкой мыши и т. д. Кроме того, существует большое количество дополнений, которые могут как вносить новые элементы в создаваемый сайт, так и расширять функциональность самого web-редактора.
д. Кроме того, существует большое количество дополнений, которые могут как вносить новые элементы в создаваемый сайт, так и расширять функциональность самого web-редактора.
Другой популярный WYSIWYG редактор — это Web Page Maker. Кроме готовых шаблонов, он позволяет разработчику выбрать вид и стиль меню навигации для создаваемого сайта. Кроме того, если вам понравился дизайн какого-либо уже существующего в Сети сайта, и вы хотите взять его за основу при создании своего ресурса, то вы легко сможете импортировать web-страницу при помощи специальной функции импорта Web Page Maker. Следует отметить, что в данном редакторе также присутствуют примеры кода JavaScript.
Также для новичков подойдёт визуальный редактор WebSite X5 Evolution. В нем реализован принцип пошаговой разработки сайта. Для начинающих он подходит как никакой другой, так как, следуя рекомендациям пошагового мастера, вы не сможете пропустить какого-либо важного этапа, необходимого при разработке сайта. Здесь нет дополнительных примеров JavaScript, зато имеются дополнения, позволяющие настроить вид меню сайта, добавить RSS-ленту новостей, задать параметры форматирования текста и многие другие.
Здесь нет дополнительных примеров JavaScript, зато имеются дополнения, позволяющие настроить вид меню сайта, добавить RSS-ленту новостей, задать параметры форматирования текста и многие другие.
Ну и конечно, было бы неправильным не уделить внимания самому на сегодняшний день популярному и самому мощному коммерческому средству разработки сайтов — Adobe Dreamweaver. Этот продукт стал своего рода эталоном для всех визуальных web-редакторов. При этом необходимо отметить, что Dreamweaver одинаково хорош в роли как визуального, так и сложного текстового HTML-редактора, благодаря широким возможностям настройки под запросы конкретного пользователя, многочисленным информативным подсказкам по коду, мощным библиотекам и гибкой работе с сайтами как на локальном, так и на удалённом серверах. Такие широкие возможности и высокая стоимость программы делают её незаменимым инструментом, скорее, в руках профессионала, нежели начинающего web — мастера. Хотя, стОит признать, что нет такой задачи в вебмастеринге, которая была бы ему не по силам (ну, разве что обработка графики для сайтов — для этого у Dreamweaver есть «брат» — Adobe Fireworks, с которым он прекрасно работает в связке).
Ну, и в завершение необходимо коснуться бесплатных WYSIWYG редакторов. Здесь наиболее яркими представителями являются NVU и Kompozer. Эти программы очень похожи друг на друга, так как Kompozer часто называют неофициальным продолжением NVU, основанным на его исходниках.
Редакторы эти обладают достаточно большим набором средств, умеют работать как в WYSIWYG, так и в режиме кода. Причём делают это достаточно корректно, не загромождая страницу ненужными тегами. Естественно, они не могут всерьёз соперничать с такими коммерческими «монстрами» как Dreamweaver, и не обладают такой большой встроенной библиотекой готовых скриптов и различных элементов веб-страниц. Но со своими задачами справляются превосходно. А если пользователь возьмёт на себя труд хотя бы поверхностно ознакомиться с основами сайтостроения, структурой страниц и HTML, то NVU или Kompozer могут в его руках стать мощным инструментом, способным с одинаковой лёгкостью как править уже готовые страницы, так и создавать их с нуля.
Кроме того, что эти редакторы весьма бережно относятся к коду, соблюдая все веб-стандарты и выдавая в итоге довольно чистый «продукт», они ещё имеют и приятный «бонус» в виде кроссплатформенности — то есть у них имеются версии как под Windows и Linux, так и под MacOS X.
В общем, как уже было сказано, для того чтобы создать интересный, содержательный сайт или блог, вам совсем не обязательны профессиональные знания языка гипертекстовой разметки и CSS (хотя знакомство с ними лишним явно не будет). Используя перечисленные выше инструменты, вы без особых усилий сможете воплотить в жизнь все свои самые смелые идеи и наработки.
| Содержание Список всех программ Редакторы HTML Список
редакторов HTML до 10
долл. Редакторы HTML для Mac,
Lunux Редакторы кода Обзор программ Обзор Комбинированные редакторы Обзор
программ Обзор Визуальные редакторы Обзор
программ Обзор Создание
сайтов для разных экранов Редакторы CSS Р а з н о е : Краткая
история HTML Переводчики И другое | Редактор в сети (или
онлайн-редактор) обычно
расположен на сайте создателей редактора, где его и можно использовать. Поэтому нет необходимости устанавливать онлайн-редактор на Ваш
компьютер. Поэтому нет необходимости устанавливать онлайн-редактор на Ваш
компьютер.
WIX WIX
— наиболее популярный на сегодняшний день визуальный онлайн-редактор. Setup Setup
— визуальный онлайн-редактор.
Интерфейс и справочные материалы — на русском языке. Имеется
платный и бесплатный вариант. Сайт создается с использованием шаблонов. Jigsy Jigsy
— Интерфейс на англ языке. Cabanova Cabanova
— Интерфейс на англ.языке. Сайт создается с использованием шаблонов
(выбор из более чем 1 тыс. шаблонов). Шаблоны настраиваемые, можно
создать свой шаблон. Имеется бесплатная и платные версии программы
(8,32 и 16,72 евро в месяц). Бесплатная версия — дается 50 Мбайт на
сервере авторов программы, возможно создание сайта, состоящего из 3
страниц. Платная версия имеет более широкие возможности. Sitecube Онлайн-редактор
Sitecube, как утверждают его авторы — самый простой редактор по
созданию сайтов в формате HTML5. Weebly
— визуальный редактор веб-сайтов. Язык интерфейса и справки
смешанный (русско-английский). Squarespace Squarespace
6 — визуальный онлайн-редактор. Интерфейс и справка — на англ. языке.
Имеется 3 версии редактора с оплатой 8, 16 и 24 доллара в месяц. Авторы
редактора утверждают, что Squarespace 6 является
совершенно новой cистемой управления контентом (CMS), Сайт может иметь
блог, интернет-магазин, веб-формы, в состав программы входит редактор
меню, аудио-плеер и др. Использование шаблонов. Интеграция со
многими веб-приложениями. Virb Virb
— визуальный онлайн-редактор. Интерфейс на англ. языке. Оплата 10
долларов в месяц. Yola Yola
— визуальный онлайн-редактор. Интерфейс на англ. языке. Оплата 12,95
долларов в месяц или 99,95 долларов в год.
Edicy
— визуальный онлайн-редактор. OnePager
— простой визуальный редактор. Интерфейс на англ. языке. Оплата 8 долл
/ месяц. Sitezulu Sitezulu
—
новый визуальный онлайн-редактор. Есть бесплатная версия и несколько
платных версий (планов) программы. Оплата 2, 6 и 10 евро в месяц.
Для определения лучших программ интересно узнать Ваше мнение |
Визуальный редактор страниц Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Визуальный редактор страниц
Используйте визуальный редактор страниц для редактирования содержимого, такого как текст, изображения, сетки и другие элементы, с помощью мощного позиционирования с помощью перетаскивания. Это очень экономит время, поскольку не требует программирования для разработки любых веб-сайтов, тем, шаблонов электронной коммерции и сообщений в блогах.
Это очень экономит время, поскольку не требует программирования для разработки любых веб-сайтов, тем, шаблонов электронной коммерции и сообщений в блогах.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Развернуть изображение
Превратите свое изображение в фон одним щелчком мыши. И, если необходимо, сверните фон любого изображения в изображение одним щелчком мыши и поместите его в свой макет.
И, если необходимо, сверните фон любого изображения в изображение одним щелчком мыши и поместите его в свой макет.
Перетащить и отпустить
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создавайте и настраивайте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, наглядный, простой в использовании, от руки, перетаскиваемый. Использование Nicepage аналогично работе в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Переместить блок
Легко переключайте позиции блока в навигаторе страниц. Вы также можете использовать стрелки на боковой панели блока и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Изменить размер элемента
Перетащите маркеры изображений, текста и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT для пропорционального изменения размера и клавишу ALT для фиксации центра. Вы можете следить за красными магнитными направляющими и прикреплять их для большей точности.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Умные магнитные направляющие
Используйте умные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть быстрые руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Расстояния
Вы можете измерить расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении расстояния между текстами, изображениями, значками, фигурами и т. Д., А также внутри групп и сеток и других элементов контейнера.
Вы видите Расстояния при измерении расстояния между текстами, изображениями, значками, фигурами и т. Д., А также внутри групп и сеток и других элементов контейнера.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Изменить размер блока
Измените размер блоков, просто щелкнув и перетащив маркеры полосы вверху или внизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, помещенных внутри блока.
Обрезать изображение
Обрежьте изображения, чтобы сфокусировать взгляд зрителя на объекте на изображении. Вы также можете масштабировать изображение при кадрировании, чтобы оно идеально соответствовало макету и подчеркивало вашу дизайнерскую идею.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Элементы с множественным выбором
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все несколько выбранных элементов вместе и при необходимости преобразовывать их в репитер группы или сетки.
Вы можете перемещать, выравнивать, дублировать все несколько выбранных элементов вместе и при необходимости преобразовывать их в репитер группы или сетки.
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования. Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда они впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания собственных тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные значки помогут пользователю сориентироваться в инструментарии и ускорить знакомство со структурой сайта. Помните, что будущие продажи целевых страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Строгие, но лаконичные подписанные значки помогут пользователю сориентироваться в инструментарии и ускорить знакомство со структурой сайта. Помните, что будущие продажи целевых страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
Планы и цены | Webflow
Планы и цены | WebflowПерейти к основному содержанию
Планы сайта
Наш бесплатный тарифный план Starter Site отлично подходит для опробования Webflow. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Оплачивается ежемесячно
Оплачивается ежегодно
(Экономия до 22 % при годовой оплате)
Персональный домен
Подключите свой домен к своему сайту.
 Вы также можете приобрести домен через Webflow.
Вы также можете приобрести домен через Webflow.0 CMS items
500 monthly form submissions
Custom domain
2,000 CMS items
1,000 monthly form submissions
3 Приглашенные редакторы
Самые популярные
Пользовательский домен
10,000 CMS items
2,500 monthly form submissions
10 Guest editors
Custom domain
10,000 + CMS items
Пользовательские ежемесячные отправки форм
Пользовательские гостевые редакторы
Соглашения об уровне обслуживания безотказной работы
Контакты отдела продаж
Свяжитесь с нами по поводу Webflow Enterprise
Примечание: Наше корпоративное решение лучше всего подходит для крупных компаний с повышенными требованиями к безопасности и поддержке.

Close Modal×
Все цены указаны в долларах США и взимаются за сайт с учетом применимых налогов, добавленных при оформлении заказа.
Просмотреть все функции плана
Публикация
Планы сайта:
Начальный
Бизнес
Функции сайта
Планы сайта:
Начальный
Бизнес
0006 Custom
50 /lifetime
500 /month
1,000 /month
2,500 /month
Custom
Unlimited
CMS
Site plans:
Starter
Growth
Business
10,000
10 000+
Ограниченная скорость
120 об/мин
120 об/мин
Пользовательский
Трафик
Планы сайта:
Начальный уровень
Рост0003250,000
250,000
300,000
Custom
Regional
Global
Custom
Standard agreement
SEO
Site plans:
Starter
Growth
Business
Interactions
Site plans:
Starter
Business
Enterprise
Security
Планы сайта:
Starter
Business
Enterprise
Basic DOS Protection
Advanced DDOS Protection
Admin
Планы сайтов:
Стартер
Business
Enterprise
Billing Credit Card
Guadding
.
Приобретите план сайта электронной коммерции, чтобы разблокировать функции, разработанные специально для интернет-магазинов.
Выставляется ежемесячно
Выставляется ежегодно
(Save up to 30% with yearly billing)
500 items
2% transaction fee
$50K annual sales volume
All CMS План Особенности
Добавить план электронной коммерции
1000 Пункты
0% Плата за транзакцию
0% ТРЕБОВАНИЯ
0% .0026 $200K annual sales volume
All Business plan features
Add Ecommerce plan
Most popular
3,000 items
0% transaction fee
Без ограничений Годовой объем продаж
Все Бизнес Возможности плана
Добавить план электронной торговли
Все цены указаны в долларах США и взимаются за каждый сайт в месяц.
Посмотреть все функции плана
Publishing
Планы площадки:
Стандарт
Advanced
500
3000
Планы сайта:
Планы сайта:
. :
Стандартный
Расширенный
Маркетинг
Планы электронной торговли:
Стандартный
Расширенный
Управление
Планы электронной коммерции:
Стандартный
Расширенный
Неограниченный
Рабочие области
Все начинают с бесплатной рабочей области для начинающих. Разблокируйте дополнительные инструменты для совместной работы и управления командой, перейдя на платную версию Workspace.
Оплачивается ежемесячно
Оплачивается ежегодно
(Экономия до 32 % при годовой оплате)
Максимум 3 рабочих мест
10 unhosted sites
Custom code
Code export
Billing permissions
Add Workspace plan
Maximum of 9 seats
Unlimited нехостинговые сайты
Пользовательский код
Экспорт кода
Разрешения на выставление счетов
Publishing permissions
Add Workspace plan
Unlimited seats
Unlimited unhosted sites
Custom code
Code export
Billing permissions
Разрешения на публикацию
Повышенная безопасность, производительность и успех клиентов
Связаться с отделом продаж
Свяжитесь с нами по поводу Webflow Enterprise
Примечание: Наше корпоративное решение лучше всего подходит для крупных компаний с повышенными требованиями к безопасности и поддержке.

Close Modal×
Все цены указаны в долларах США и взимаются за каждого участника с учетом применимых налогов, добавленных при оформлении заказа.
Просмотреть все функции плана
Совместная работа
Планы рабочего пространства:
Начальный уровень
Рост
Предприятие
Максимум 1 рабочее место
Максимум 3 места
Максимум 9 мест
Неограниченные места
Дизайн
Особенности
Стартер
Рост
Enterprise
Unlimited
Adv. и Advic Рост
Предприятие
Менеджер по работе с клиентами
Кредитная карта
Счет-фактура
Каждый начинает с бесплатного рабочего пространства для начинающих. Перейдите на платную версию Workspace, чтобы разблокировать функции, разработанные специально для совместной работы с клиентами и масштабирования вашего бизнеса.
выставляемые в месяц
, выставляемые в год
(сэкономьте до 33%с годовым выставлением)
До 3 мест, когда вы строите свою команду
10 777.
 io domains
io domainsПолный доступ к CMS на сайтах без хостинга
Бесплатный гостевой доступ в рабочих областях клиента (скоро)
Добавить план рабочей области
До Сиденья, так как вы масштабируете свою команду
Unlimited Unkested Sites на Webflow.io Домены
FULL CMS Access на унх. доступ к клиентским рабочим областям (скоро)
Управление разрешениями на публикацию для вашей команды
Добавить план рабочей области
Посмотреть все планы.
Свяжитесь с нашей командой по работе с партнерами Узнайте о наших решениях для крупных агентств с повышенными требованиями к безопасности, администрированию и поддержке.
Закрыть модальный×
Ваша заявка принята!
Кто-нибудь из нашей команды свяжется с вами в ближайшее время.
Планы рабочей области:
Стартер
Freelancer
10 0003
10000
. АгентствоПоддержка и администратор
Планы рабочего места:
Стартер
Фрилансер
Агентство
Кредитная карта
Нужно больше?
Webflow Enterprise
Нужна масштабируемость, безопасность и поддержка корпоративного уровня, а также унифицированная информационная панель для вашей проектной группы?
Свяжитесь с нами
Свяжитесь с нами по поводу Webflow Enterprise
Примечание: Наше корпоративное решение лучше всего подходит для крупных компаний с повышенными требованиями к безопасности и поддержке.
Close Modal×
Выставление счетов по индивидуальному заказу
Не можете оплатить кредитной картой? Мы настроим индивидуальную систему выставления счетов в соответствии с требованиями вашей бухгалтерии.

Масштабирование корпоративного трафика
Ожидается большой объем трафика? Мы можем настроить пользовательские кластеры хостинга, чтобы гарантировать, что Webflow справится с вашим масштабом.
Аудиты безопасности и анкеты
Мы будем работать с вашей командой, чтобы ответить на анкеты безопасности и выполнить ваши требования к закупкам.
MSA и SLA
Мы предоставляем корпоративным клиентам основные соглашения об обслуживании (MSA) и соглашения об уровне обслуживания (SLA), чтобы гарантировать соблюдение требований и бесперебойную работу.
Преобразование процесса проектирования по телефону
Часто задаваемые вопросы
Мы здесь, чтобы помочь вам с любыми вопросами о планах, ценах и поддерживаемых функциях.
Рабочее пространство и планы участка
Что такое рабочее пространство?
Рабочая область — это общее пространство, куда вы можете пригласить товарищей по команде и клиентов для совместной работы над сайтами.

Что такое сайт?
Сайт — это веб-сайт или прототип, который вы создаете в Webflow.
В чем разница между планом Workspace и Site?
Каждый сайт, созданный в Webflow, автоматически находится внутри рабочей области. Платные планы Workspace специально открывают возможность приглашать других людей для совместной работы и создания в Webflow. Обновленные рабочие пространства также дают вашей команде возможность создавать больше бесплатных сайтов.
Каждый сайт Webflow начинается с бесплатного начального уровня. Когда вам нужно масштабировать этот сайт и опубликовать его в личном домене, вы можете обновить этот конкретный сайт с помощью платного плана сайта.
Узнайте больше в этом видео
Нужен ли мне план Workspace и Site?
Когда вы регистрируетесь в Webflow, вы автоматически получаете бесплатный план Starter Site и бесплатную Starter Workspace.
 Вы можете перейти на платный план сайта, чтобы публиковать, размещать или разблокировать дополнительные функции создания сайтов. Вам нужно перейти на платную рабочую область только в том случае, если вам нужно более двух рабочих мест, чтобы создать более двух неразмещенных сайтов или получить доступ к функциям совместной работы, предназначенным для больших команд (например, разрешения на публикацию).
Вы можете перейти на платный план сайта, чтобы публиковать, размещать или разблокировать дополнительные функции создания сайтов. Вам нужно перейти на платную рабочую область только в том случае, если вам нужно более двух рабочих мест, чтобы создать более двух неразмещенных сайтов или получить доступ к функциям совместной работы, предназначенным для больших команд (например, разрешения на публикацию).Сколько рабочих мест я могу иметь?
Рабочие пространства предназначены для того, чтобы вы могли организовывать и создавать свои сайты, а также приглашать людей строить вместе с вами. У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.
Сколько платных планов сайта я могу иметь в своем Workspace?
Любой уровень Workspace может поддерживать неограниченное количество платных планов Site.
 Основное различие в ограничениях сайтов на уровнях рабочей области заключается в количестве начальных сайтов, поддерживаемых каждым уровнем (бесплатно = 2; ядро = 10; рост = без ограничений). Как только вы обновите начальный сайт до платного плана, он больше не будет учитываться в вашем лимите бесплатных начальных сайтов.
Основное различие в ограничениях сайтов на уровнях рабочей области заключается в количестве начальных сайтов, поддерживаемых каждым уровнем (бесплатно = 2; ядро = 10; рост = без ограничений). Как только вы обновите начальный сайт до платного плана, он больше не будет учитываться в вашем лимите бесплатных начальных сайтов.Могу ли я в любое время отменить подписку на сайт?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.
Могу ли я отменить свой тарифный план Workspace в любое время?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.
Возможности и поддержка
Какую поддержку предоставляет Webflow?
Мы предоставляем поддержку клиентов по электронной почте и стараемся отвечать на все запросы в течение 48 часов.
 Те, у кого есть платные рабочие места, получают приоритетную поддержку. Вы также найдете полезный контент в Университете Webflow и множество полезных клиентов Webflow на нашем форуме.
Те, у кого есть платные рабочие места, получают приоритетную поддержку. Вы также найдете полезный контент в Университете Webflow и множество полезных клиентов Webflow на нашем форуме.Могу ли я разместить свой веб-сайт в другом месте?
Вы можете экспортировать свой сайт и разместить его где угодно с любым из наших платных тарифных планов Workspace, указание авторства не требуется.
Примечание. Динамическое содержимое необходимо экспортировать для каждой коллекции, и формы перестанут работать.
Могут ли мои клиенты или коллеги загружать свой собственный контент?
В тарифных планах CMS и Business Site клиенты и соавторы могут использовать редактор для редактирования и публикации нового контента в любое время.
Какой объем трафика может обрабатывать хостинг Webflow?
Хостинг Webflow автоматически масштабируется для обработки миллионов одновременных посещений и использует Amazon Cloudfront CDN и Fastly для загрузки веб-сайтов за миллисекунды.

Являются ли веб-сайты Webflow оптимизированными для SEO?
Да, сайты Webflow оптимизированы для SEO. Наш молниеносно быстрый хостинг, основанный на стандартах код, бесплатный SSL и удобство для мобильных устройств — все это помогает сайтам Webflow занимать высокие позиции в поиске.
Могу ли я импортировать свой веб-сайт или свой код?
Нет, вы можете разрабатывать веб-сайты только в Webflow. Если вы экспортируете свой код, его нельзя будет повторно импортировать.
Могу ли я отменить свой тарифный план Workspace в любое время?
Вы можете отменить подписку Workspace в любое время. Вы будете переведены на бесплатную рабочую область, которая позволяет использовать 2 бесплатных стартовых сайта. Вы не будете заблокированы на любых сайтах с платными тарифными планами.
Есть ли у Webflow API?
REST API Webflow позволяет добавлять, обновлять и удалять элементы из вашей CMS.
 Прочтите документацию.
Прочтите документацию.
Остались вопросы?
Мы здесь, чтобы помочь вам с любыми вопросами о планах, ценах и поддерживаемых функциях.
Связаться со службой поддержки
Знакомство с редактором CMS
В отличие от Конструктора, где вы создаете и проектируете свой веб-сайт, Редактор позволяет вам только редактировать содержимое и управлять им. Благодаря упрощенному интерфейсу Редактор предоставляет вам несколько инструментов для управления опубликованным веб-сайтом. А с доступом Collaborator вы можете пригласить своих клиентов управлять собственным сайтом, не нарушая дизайн.
В этом уроке:
- Доступ к редактору
- Анатомия панели инструментов редактора
- Редактирование на странице
- Управление настройками страницы
- Создание и управление динамическим содержимым
- Просмотр и публикация изменений
- Доступ к отправленным формам
- Настройки редактора для элементов
1
Узнайте больше о редакторе в руководстве клиента нашего курса Webflow University по курсу редактора, которому вы можете следовать.
Доступ к редактору
Редактор Webflow находится на вашем опубликованном веб-сайте. Он позволяет редактировать содержимое вашего сайта прямо на странице или управлять страницами и контентом через панель редактора.
Доступ к редактору через интерфейс Webflow
Если вы находитесь на панели инструментов Webflow или разрабатываете проект в конструкторе, вы можете получить доступ к редактору одним из следующих способов:
- Из меню «Проект» на панели инструментов
- Из верхней панели инструментов в настройках проекта
- Из меню в Designer
Доступ к редактору с действующего сайта
Соавторы могут получить доступ к редактору для своего веб-сайта, добавив /?edit в конце URL-адреса веб-сайта в адресной строке браузера (например, yourwebsite. com/?edit ). После входа в систему они могут получить доступ к своему веб-сайту в режиме редактора.
com/?edit ). После входа в систему они могут получить доступ к своему веб-сайту в режиме редактора.
Когда они вернутся на сайт позже, они могут увидеть кнопку «Редактировать сайт» в правом нижнем углу, которую они могут нажать, чтобы перейти в режим редактора.
Сообщите вашим соавторам, что им нужно будет настроить свой браузер на прием файлов cookie от всех третьих лиц, чтобы использовать Редактор. В противном случае они могут увидеть сообщение об ошибке при попытке войти в Редактор.
Требования к редактору: поддерживаемые браузеры
Webflow официально поддерживает редактор в последней версии Chrome или вечнозеленой версии Safari, а также 2 версии для различных циклов обновления. Webflow также неофициально поддерживает использование всех современных браузеров.
Функция платформы
IE
Edge
Chrome
SAFARI
Firefox
Safari
Hrome для Android
9000. 9000.
.
.
.
.
.
.
.
.
.
.
.
+2
Evergreen +2
(WIP)
x
x
Редактор и менеджер данных
x
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Dashboard
x
Evergreen
+2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
9.0688
15+*
Evergreen
+3
10.1+*
Evergreen +3
Evergreen +3
Evergreen +3
Interactions
x
12+ *
Evergreen
+3
10,1 + *
Evergreen +3
Evergreen +3
Evergreen +3
9000 3
Evergreen +3
9000 3
evergreen +3
9000 3
evergreen +3
* степень из BROWS Offial Special S. G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G. Evergreen +3
G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G. Evergreen +3
9000 3
. поддержку в Edge). Подробности можно узнать по адресу:
- CSS-преобразования 3d — используется взаимодействиями
- CSS-переходы — используется взаимодействиями
- CSS flexbox — используется панелью макета стиля
- фильтры CSS — используются взаимодействиями
- сетка CSS — будет использоваться панелью макета стиля
15 июня 2022 г. Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft.
Webflow ни при каких обстоятельствах не поддерживает IE 9 или IE 10. Узнайте больше об этом решении.
Полезно знать: Вечнозеленый браузер — это браузер, который обновляется автоматически, а это означает, что у большинства людей есть самая новая, автоматически обновляемая версия.
Если у вас возникнут проблемы с использованием Webflow в экспериментальных браузерах, сообщите о проблеме в категории экспериментальных браузеров на форуме Webflow.
Примечание: Вы можете определить версию используемого браузера и операционной системы с помощью What’s my Browser.
Переключение между режимом редактора и режимом активного сайта
Когда вы откроете редактор, вы сможете исследовать сайт в режиме предварительного просмотра или в режиме «живого сайта». Чтобы перейти в режим редактирования, нажмите кнопку «Редактировать сайт» в правом нижнем углу страницы.
Если вы хотите просмотреть сайт в режиме предварительного просмотра, выберите «Вернуться к действующему сайту».
Устранение ошибок при входе в редактор
Если вы или ваши соавторы видите сообщение об ошибке при попытке войти в редактор, попробуйте одно из следующих исправлений:
- Убедитесь, что ваш браузер принимает файлы cookie, и если нет, включите его.
 вход через другой браузер
вход через другой браузер - Попробуйте отправить новое приглашение для совместной работы своему редактору контента и попросите его использовать окно в режиме инкогнито для создания новой учетной записи
- Если ни один из этих способов не работает, обратитесь в службу поддержки
Многопользовательская совместная работа
В отличие от дизайнера, редактор позволяет нескольким людям одновременно редактировать статическое и динамическое содержимое. Одно замечание: в Конструкторе может работать один человек, в то же время в Редакторе работает много людей. Если два человека одновременно редактируют один и тот же контент, последние изменения «выигрывают», поэтому вам все равно нужно согласовывать время редактирования со своими товарищами по команде. Узнайте больше о редакторе.
Анатомия панели инструментов редактора
При доступе к редактору вы увидите свой активный веб-сайт со свернутой панелью инструментов редактора (серая полоса) в нижней части экрана. С помощью этой панели инструментов вы можете получить доступ к различным панелям редактора для управления настройками страницы, динамическим содержимым, формами и вашей учетной записью редактора. Вы также можете видеть и публиковать изменения, которые вы вносите через редактор.
С помощью этой панели инструментов вы можете получить доступ к различным панелям редактора для управления настройками страницы, динамическим содержимым, формами и вашей учетной записью редактора. Вы также можете видеть и публиковать изменения, которые вы вносите через редактор.
Панель инструментов редактора содержит следующие вкладки и значки:
Меню — Используйте это меню для перехода к панели управления, настройкам проекта или дизайнеру. На этой кнопке изображен логотип Webflow. Вы можете заменить его своим собственным логотипом или логотипом вашего клиента в нашем тарифном плане Pro. Узнайте больше о брендинге редактора.
Страницы — открывает панель страниц, в которой перечислены статические страницы вашего сайта и страницы динамической коллекции. Отсюда вы можете просмотреть страницу, щелкнуть, чтобы просмотреть страницу в реальном времени, и управлять настройками любой страницы.
Коллекции — открывает Панель Коллекции, в которой перечислены все ваши Коллекции. При нажатии на коллекцию открывается новая вкладка на панели инструментов, которая открывает панель элементов коллекции со списком всех элементов этой коллекции. Здесь вы можете редактировать любой элемент или создавать новые. Это очень похоже на панель CMS в дизайнере. Узнайте больше о CMS Panel.
При нажатии на коллекцию открывается новая вкладка на панели инструментов, которая открывает панель элементов коллекции со списком всех элементов этой коллекции. Здесь вы можете редактировать любой элемент или создавать новые. Это очень похоже на панель CMS в дизайнере. Узнайте больше о CMS Panel.
Формы — открывает панель форм, где вы можете просмотреть и загрузить отправленные формы, сделанные на сайте.
Настройки учетной записи (значок) — открывает панель настроек учетной записи, где вы можете изменить информацию своей учетной записи Collaborator и загрузить изображение профиля.
Справка и поддержка (значок) — открывает панель справки и поддержки, где вы можете найти ответы на несколько распространенных вопросов об использовании редактора.
Выход (значок) — выход из редактора после подтверждения.
Вернуться к живому сайту (кнопка) — переключение из режима редактора в режим живого сайта, который позволяет вам просматривать свой сайт так, как его увидят посетители вашего сайта.
Сохранение/Сохранение — все изменения автоматически сохраняются в Редакторе. Это показывают статусы Сохранение… и Сохранено в левом нижнем углу.
Список изменений — показывает количество неопубликованных изменений рядом с кнопкой публикации внизу слева. При нажатии на журнал изменений открывается список элементов и страниц с неопубликованными изменениями, и вы можете увидеть, какой соавтор внес их.
Опубликовать (кнопка) — позволяет опубликовать все изменения, которые вы делаете в Редакторе.
Редактирование на странице
Редактирование прямо на странице довольно интуитивно понятно с помощью редактора. Когда вы наводите курсор на различные элементы, в правом верхнем углу редактируемых элементов появляется значок редактирования. Чтобы изменить любой из этих элементов, просто щелкните значок.
Некоторые стили и пользовательский код не будут отображаться так, как должны отображаться на опубликованном сайте.
 Это нормальное поведение, когда вы находитесь в редакторе.
Это нормальное поведение, когда вы находитесь в редакторе.Редактирование и форматирование текста
При наведении курсора на редактируемые текстовые элементы вы увидите светло-серый контур вокруг текстового элемента и значок карандаша в правом верхнем углу. Вы можете отредактировать текст, нажав на поле.
Вы также можете форматировать слова или фразы, выделяя их и выбирая форматирование на всплывающей панели инструментов. Узнайте больше о встроенном форматировании текста.
Для элементов Rich text вы можете делать больше: добавлять мультимедиа, создавать списки, стилизовать и форматировать текст дальше. Узнайте больше об элементах форматированного текста.
Замена изображений
Вы также можете заменить изображения прямо на сайте. Просто наведите курсор на изображение, которое хотите заменить, затем щелкните значок изображения. Это позволит вам выбрать и загрузить новое изображение с вашего компьютера.
Любые визуальные стили, которые вы создали для элемента в конструкторе, такие как наложение сплошного цвета, цвет границы или тень, будут автоматически применяться к любому изображению или фоновому изображению, которое вы заменяете в редакторе.

Кнопки редактирования
Чтобы отредактировать элемент кнопки, наведите курсор на кнопку и щелкните значок Настройки , который появляется в правом верхнем углу.
Вы увидите две опции:
- Изменить настройки ссылки — позволяет обновить ссылку кнопки
- Редактировать текст — позволяет изменить текст кнопки
Управление настройками страницы
На панели страниц в редакторе вы можете управлять важными настройками страницы, такими как SEO мета заголовок и описание, заголовок и описание Open Graph и изображение Open Graph. Вы также можете управлять настройками защиты страницы паролем для статических страниц и настройками RSS-канала для страниц коллекции.
Управление настройками страницы в РедактореЧтобы получить доступ к настройкам страницы:
- Откройте вкладку Страницы на панели редактора
- Наведите курсор на страницу в списке
- Нажмите появившуюся кнопку Настройки
Вы также можете поиск страниц по названию с помощью строки поиска.
Щелчок по странице вместо кнопки «Настройки» закроет панель «Страницы» и откроет соответствующую страницу.
Создание динамического содержимого и управление им
Если в вашем проекте есть Коллекции, вы можете получить к ним доступ в Редакторе через вкладку Коллекции. На панели коллекций перечислены все ваши коллекции. При нажатии на коллекцию открывается новая вкладка с названием коллекции. Эта вкладка содержит все элементы коллекции в этой коллекции.
Создание и редактирование содержимого
Вы можете редактировать существующие элементы, нажимая на них, или создавать новые элементы, нажимая кнопку + Создать и заполняя различные поля элемента.
Создать новый элемент коллекции в редактореКогда вы закончите ввод содержимого или обновление полей, вы можете выбрать:
Создать новый элемент или сохранить существующий элемент. Он будет подготовлен для публикации и появится на вашем сайте в следующий раз, когда вы его опубликуете.
Опубликуйте свой элемент сразу (не дожидаясь следующей публикации на сайте).
Сохранить как черновик , если вы не совсем готовы к размещению элемента на сайте.
Отменить , чтобы отменить изменения.
Публикация отдельного элемента в редактореУзнайте больше о создании и публикации элементов коллекции. Читайте также об ограничениях публикации.
Вы можете просмотреть страницу коллекции для этого элемента, нажав на значок справа от названия элемента. Это сворачивает панели, чтобы показать вам страницу элемента, который вы сейчас просматриваете, прямо в браузере. При желании вы можете отредактировать его там, а не в панели.
Чтобы вернуться к списку элементов коллекции, нажмите кнопку «Назад» (<) .
Управление содержимым
На панели коллекции вы можете увидеть все элементы вашей коллекции и их статусы. Вы можете удалить, заархивировать или изменить статус нескольких элементов одновременно. Для этого:
Для этого:
- Нажмите кнопку Select…
- Выберите элементы, которыми вы хотите управлять
- Выберите нужное действие на верхней панели инструментов
Подробнее об управлении элементами коллекции.
Чтобы закрыть вкладку «Коллекция», нажмите кнопку закрытия (x) в правом верхнем углу вкладки.
Просмотр и публикация изменений
После внесения всех этих изменений вы захотите просмотреть их, убедиться, что они сохранены и готовы к публикации, прежде чем нажать Опубликовать .
Просмотр изменений на действующем сайте
При работе в Редакторе панель Редактора охватывает большую часть вашего сайта. Чтобы свернуть панель редактора и просмотреть свой веб-сайт, нажмите значок Кнопка просмотра сайта вверху.
В этом представлении вы можете просматривать свой веб-сайт, как обычно, и вносить или просматривать изменения на любой странице.
Публикация
Изменения, сделанные в Редакторе, не будут внесены на действующий сайт до тех пор, пока вы не опубликуете отредактированные элементы по отдельности или не нажмете кнопку Опубликовать , чтобы опубликовать все поэтапные изменения. Вам нужно будет подтвердить, что вы хотите опубликовать все изменения, прежде чем сайт будет фактически опубликован. Зеленый Опубликовано Кнопка подтвердит это.
Важно
При публикации из редактора ваш сайт будет опубликован как в промежуточном, так и в личном домене. Чтобы этого избежать, публикуйте из Конструктора или настроек проекта.
Доступ к отправленным формам
Если в вашем проекте есть какие-либо формы, редактор будет включать вкладку «Формы». Здесь вы сможете просмотреть некоторую базовую информацию из форм, отправленных людьми, но наиболее полезно это место для загрузки полных данных формы. В загруженном файле CSV (формат, который работает со всеми основными приложениями для работы с электронными таблицами) вы сможете увидеть всю отправленную информацию.
Настройки редактора для элементов
По умолчанию вы и соавторы сайта можете редактировать весь контент на активном сайте с помощью редактора, но при желании вы можете сделать элементы недоступными для редактирования.
- Откройте проект в Дизайнере
- Выберите элемент, который вы хотите сделать нередактируемым
- Перейдите к Настройки (D)
- Снимите флажок «Соавторы могут редактировать этот элемент» также переключайте соавторов на выбранный элемент с помощью сочетаний клавиш:
- Mac: Command + Shift + L
- Windows: Control + Shift + L
Должен знать
Элементы CMS всегда доступны для редактирования в редакторе.13 лучших WYSIWYG-редакторов HTML для вашего сайта
WYSIWYG-редактор — сокращение от «What You See Is What You Get» — является важным инструментом при создании или внесении изменений в веб-сайт.

Позволяет вносить изменения и сразу же видеть, как они выглядят на вашем сайте. Альтернативой является внесение изменений, их сохранение, открытие предварительного просмотра в новом окне и повторный просмотр этого обновления.
Существует множество HTML-редакторов WYSIWYG с различными функциями и возможностями. Вы можете выбрать конструктор веб-сайтов, CMS с редактором WYSIWIG или внешний редактор. Этот диапазон вариантов может затруднить выбор лучшего решения для вашего бизнеса.
В этом посте мы рассмотрим лучшие премиальные и бесплатные редакторы WYSIWYG, которые могут помочь ускорить процесс разработки или редактирования вашего веб-сайта.
Когда вы просматриваете эти варианты, есть несколько стратегий, которые могут помочь.
Сначала подумайте об интеграции. Выясните, какое приложение или веб-сайт вы планируете разработать. Затем перечислите интеграции и языки кодирования, с которыми вам понадобится редактор для работы.
Затем подумайте о своих потребностях в поисковой оптимизации.
 Структурированная разметка может помочь поисковым системам обрабатывать и понимать ваш контент, так что это еще одна функция, на которую стоит обратить внимание.
Структурированная разметка может помочь поисковым системам обрабатывать и понимать ваш контент, так что это еще одна функция, на которую стоит обратить внимание.Еще одним важным фактором является настройка. Конкуренция в Интернете горячее, чем когда-либо, поэтому шанс выйти за рамки уже существующих шаблонов является ключевым. Доступность также важна. Правильный редактор WYSIWYG может помочь вам создать уникальный внешний вид и пользовательский опыт для каждого пользователя в вашей аудитории.
Вам также могут понадобиться инструменты для экономии времени, такие как:
- Расширенная вставка кода
- Простой интерфейс
- Инструменты для совместной работы
Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений. Начнем с премиальных редакторов, а затем перейдем к бесплатным инструментам.
Лучшие HTML-редакторы WYSIWYG
- Adobe Dreamweaver CC
- Фроала
- Сетка Редактор
- HTML-редактор CoffeeCup
1.
 Adobe Dreamweaver CC
Adobe Dreamweaver CCПодходит для: Высокоуровневая внутренняя веб-разработка
Adobe Dreamweaver CC — это редактор кода, поддерживающий разработку CSS, PHP, XHTML, JSP, JavaScript и XML. Он поставляется с плавной сеткой и многоэкранной панелью предварительного просмотра. Эти функции помогают разработчикам устранять различные проблемы с совместимостью экрана.
Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает разработку веб-сайта. Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров. Тем не менее, учебные пособия Adobe могут помочь новичкам начать работу.
Dreamweaver CC является частью пакета Adobe Creative Cloud, доступ к которому можно оплачивать как ежемесячный или годовой план.
Почему мы рекомендуем
- Интеллектуальный механизм кодирования предоставляет подсказки по коду и визуальные средства для быстрого изучения и написания кода
- Гибкий макет сетки и параметры предварительного просмотра позволяют легко создавать адаптивные веб-сайты для нескольких экранов
- Поставляется с настраиваемыми шаблонами для электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио
2.
 Froala
FroalaПодходит для: Легкая настройка и настройка
Froala — это легкий HTML-редактор WYSIWYG, написанный на JavaScript. Он включает в себя встроенные возможности форматированного текста и расширения через API Froala и SDK на стороне сервера. Froala имеет чистый дизайн, и отзывы пользователей говорят, что его легко настроить.
Кривая обучения этому инструменту невелика, что делает его привлекательным для пользователей, которые хотят быстро приступить к работе над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за его уникальной функции совместного редактирования в реальном времени. Этот инструмент предлагает подробную документацию, мощные плагины фреймворка и множество примеров. Это упрощает интеграцию Froala в существующую технологическую инфраструктуру.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.

Почему мы рекомендуем
- Широкие возможности настройки с помощью API или SDK
- Можно выбрать один из трех типов редакторов — простой, многофункциональный и полнофункциональный — в соответствии с вашими потребностями и возможностями
- Поставляется с более чем 170 блоками адаптивного дизайна на основе Bootstrap для ускорения разработки вашего веб-сайта
3. Setka Editor
Подходит для: Онлайн-сотрудничество как для профессиональных, так и для начинающих пользователей
Setka Editor — это платформа для редактирования контента с WYSIWYG-редактором без кода и независимой от канала структурой. Это позволяет удаленным командам любого размера совместно работать над проектами по разработке контента и быстро принимать решения.
Setka помогает командам разработчиков эффективно создавать восхитительный и увлекательный контент с их макетами контента и надежной поддержкой.

Почему мы рекомендуем
- Индивидуальные пакеты стилей и многоразовые шаблоны упрощают разработку фирменного веб-сайта
- Инструменты, включая поиск качественных изображений, быстрое комментирование и интерактивную помощь, упрощают совместную работу
- Обеспечивает простую анимацию и визуальные эффекты для создания интерактивного контента
4. HTML-редактор CoffeeCup
Подходит для: Внесение быстрых изменений и исправлений ошибок
CoffeeCup HTML Editor — многофункциональный редактор, предназначенный для быстрого создания веб-сайтов. С этим редактором вы получите интуитивно понятные инструменты, такие как завершение кода, которое автоматически предлагает теги по мере ввода.
Он также включает библиотеку компонентов, в которой вы можете сохранять элементы, которые вы повторно используете, например, верхний и нижний колонтитулы. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах вашего сайта.
 Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.Этот редактор также предоставляет возможности предварительного просмотра в реальном времени. Вы можете выбрать предварительный просмотр с разделенным экраном, чтобы вы могли видеть свою веб-страницу, отображаемую прямо под вашим кодом.
Или вы можете использовать внешний предварительный просмотр для отображения вашей страницы в другом окне или на втором мониторе, если хотите. Любой вариант может показать вам, как именно будет выглядеть ваш дизайн во время работы.
Почему мы рекомендуем
- Сохранение элементов в библиотеке компонентов для повторного использования
- Бесплатные, полностью адаптивные шаблоны и загрузчик шаблонов
- Варианты разделения экрана и внешнего предварительного просмотра для удобства просмотра
Бесплатные редакторы WYSIWYG
- HubSpot
- CKEditor
- Editor.
 js
js - TinyMCE
- Пузырь
- Перо
- Летняя сноска
- КонтентИнструменты
- Кронштейны
1. HubSpot
Подходит для: Простота использования и возможность подключения к CMS
Этот WYSIWYG-редактор поставляется бесплатно с HubSpot CMS Hub и Marketing Hub. Это упрощает создание и предварительный просмотр веб-сайтов, независимо от того, являетесь ли вы продвинутым разработчиком или новичком в программировании. Это упрощает использование готовых модулей шаблонов или позволяет создавать собственные модули для особого взаимодействия с пользователем.
Этот редактор сочетает в себе богатые возможности разработки сайтов с мощной универсальной CRM-системой. Часто добавление еще одного инструмента в ваш технический стек означает обновления и изменения, к которым вам нужно приспособиться.
 Но этот бесплатный инструмент обеспечивает единообразие всех его инструментов для маркетинга, продаж, управления контентом и обслуживания клиентов.
Но этот бесплатный инструмент обеспечивает единообразие всех его инструментов для маркетинга, продаж, управления контентом и обслуживания клиентов.Почему мы рекомендуем
- Обширный рынок активов с премиальным облачным хостингом
- Широкая база знаний для устранения неполадок
- Возможность подключения CMS и CRM для обновления содержимого и управления им
2. CKEditor
Подходит для: Простая установка с широкими возможностями настройки и плагинов
CKEditor — это браузерный редактор форматированного текста. Его можно расширить с помощью архитектуры на основе плагинов. Эти качества позволяют реализовать в Интернете необходимые функции обработки контента.
Впервые выпущенный в 2003 году как FCKeditor, CKEditor заслужил свое место в этом списке благодаря тому, что является одним из самых уважаемых редакторов. Он имеет широкий спектр функций и совместимость с устаревшим программным обеспечением.

Преимущества CKEditor включают быструю загрузку (что экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на сервер.
Почему мы рекомендуем
- Можно настроить цвет, язык, размеры, панель инструментов и другие части редактора
- Расширяемый с помощью плагинов
- Плагин Media Embed позволяет вставлять видео, твиты, посты в Instagram, фрагменты кода и математические формулы
3. Editor.js
Подходит для: Редактирование с открытым исходным кодом для начинающих
Editor.js — это редактор с открытым исходным кодом. Он позволяет вам редактировать блоки контента, которые вы можете перемещать и изменять порядок (он работает аналогично редактору Gutenberg в WordPress).
Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.

Editor.js является расширяемым и подключаемым благодаря интерфейсу прикладного программирования (API). Он также возвращает чистые данные в выходном формате JSON.
Это означает, что вы можете делать гораздо больше с данными. Вы можете выполнять визуализацию с помощью HTML для веб-клиентов, встроенную визуализацию для мобильных приложений, создавать разметку для мгновенных статей Facebook или Google AMP или создавать аудиоверсию для программ чтения с экрана.
Почему мы рекомендуем
- Расширяемый и подключаемый с помощью простого API
- Десяток предоставленных блоков плагинов с настраиваемыми параметрами сборки
- Создает чистые данные JSON для использования в Интернете, мобильных приложениях, мгновенных статьях Facebook, Google AMP и средствах чтения речи
4. TinyMCE
Подходит для: Надежные и комплексные функции
TinyMCE — это текстовый редактор, используемый во многих продуктах, включая Evernote, Atlassian и Medium.

По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента. Это легко интегрировать. Вы также можете развернуть TinyMCE в облачной, автономной или гибридной среде.
Установка позволяет включать такие платформы, как Angular, React и Vue. Вы также можете расширить этот инструмент с помощью более 50 плагинов, каждый из которых имеет более 100 параметров настройки.
TinyMCE дает вам полный контроль над дизайном благодаря функциям создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов, а также изменения размера шрифта.
Он также предоставляет несколько функций облачной безопасности. Сюда входят веб-токены JSON и закрытые ключи RSA для лучшей защиты вашего контента.
Почему мы рекомендуем
- Используйте редактор в трех режимах: классический, встроенный, без отвлекающих факторов
- Варианты расширения с более чем 50 подключаемыми модулями с более чем 100 параметрами настройки каждый
- Функции облачной безопасности
5.
 Bubble
BubbleПодходит для: Создание веб-приложений
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble имеет удобный интерфейс, который упрощает и ускоряет создание и настройку приложений. Это особенно полезно для тех, кто не разбирается в технологиях.
Вы также можете включить логику в программы рабочего процесса, чтобы определить, что происходит, когда пользователи просматривают ваше приложение и нажимают на различные элементы.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Почему мы рекомендуем
- Развертывание и размещение для вас
- Динамические контейнеры и обширная библиотека визуальных элементов для добавления интерактивности в реальном времени в ваши приложения, такие как чаты и новостные ленты
- Варианты расширения с подключаемыми модулями JavaScript и API
6.
 Quill
QuillПодходит для: Настройка и совместимость
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, созданный с учетом возможностей расширения и настройки.
Благодаря модульной архитектуре и выразительному API вы можете начать с ядра Quill. Затем вы можете настроить его модули или добавить свои собственные расширения в этот текстовый редактор по мере необходимости.
Он предоставляет две темы для изменения внешнего вида редактора, которые вы можете персонализировать с помощью плагинов или путем переопределения правил в его таблице стилей CSS. Quill также поддерживает любое пользовательское содержимое и формат, поэтому вы можете добавлять встроенные наборы слайдов, интерактивные контрольные списки, 3D-модели и многое другое.
Поскольку этот редактор может поддерживать более богатый и интерактивный контент, он используется как для небольших проектов, так и для гигантских компаний из списка Fortune 500.
Почему мы рекомендуем
- Полностью настраиваемый с помощью своих модулей и выразительного API
- Может представлять контент в формате JSON, который легче обрабатывать и преобразовывать в другие форматы
- Предлагает две темы для быстрого и простого изменения внешнего вида редактора
7.
 Summernote
SummernoteПодходит для: Простота и удобство использования
Summernote — это простой WYSIWYG-редактор, который можно загрузить с помощью Bootstrap и jQuery или только jQuery. После правильной настройки и установки ваш текстовый редактор Summernote будет включать кнопки. Это может помочь вам добавить изображение, ссылку, видео или таблицу; изменить имена шрифтов, размеры и форматирование; и более.
Вы можете настроить и расширить этот редактор с помощью модулей и плагинов. Например, вы можете настроить панель инструментов, установить предельный уровень блочных кавычек, выбрать пользовательские единицы размера шрифта и высоту строки и многое другое.
Почему мы рекомендуем
- Несколько вариантов установки
- Настраивается с помощью модулей и плагинов
- Может использоваться с другими платформами, такими как Django, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor или серверной частью PHP
8.
 ContentTools
ContentToolsПодходит для: Гибкость и расширяемость
ContentTools — это WYSIWYG-редактор с открытым исходным кодом, который можно добавить на любую HTML-страницу всего за несколько шагов.
После добавления вы увидите значок карандаша на HTML-странице. При нажатии появляется панель инструментов и панель инспектора. Используя эти два элемента, вы можете редактировать, изменять размер или перетаскивать текстовые изображения, встроенные видео, таблицы и другой контент на странице.
Вы можете использовать редактор ContentTools из коробки. Его также легко настроить, чтобы разрешить редактирование только определенных областей страницы и указать, какие стили CSS пользователи могут применять к элементам.
Почему мы рекомендуем
- Установите редактор на любую HTML-страницу за несколько простых шагов
- Может контролировать, какие области страницы доступны для редактирования
- Можно расширить, добавив инструменты
9.
 Brackets
BracketsПодходит для: Интерфейсная веб-разработка и дизайн
Brackets — это современный легкий редактор с открытым исходным кодом, который начинался как проект Adobe. Он прост в использовании и настройке, с широким спектром расширений и плагинов.
Одной из самых популярных функций является предварительный просмотр в реальном времени, который позволяет вам видеть изменения кода HTML и CSS по мере их внесения. Это также упрощает процесс кодирования благодаря списку «Рабочих файлов». Вместо перемещения между вкладками этот редактор позволяет быстро перемещаться между файлами в списке и редактировать их.
Почему мы рекомендуем
- Уникальные функции предварительного просмотра и встроенные функции, упрощающие процесс кодирования
- Диапазон расширений
- Современный дизайн для удобства использования
Выберите HTML-редактор WYSIWYG
Редактор WYSIWYG передает возможности редактирования вашим клиентам или другим членам команды, ускоряя процесс разработки контента.

Эти опции HTML-редактора WYSIWYG являются одними из лучших на рынке сегодня. Они предназначены для различных вариантов использования и технических настроек, поэтому найдите лучший вариант для своих уникальных потребностей.
Итак, протестируйте несколько инструментов, описанных выше. Найдите подходящий инструмент для своего нового веб-сайта или приложения и продолжайте расти.
Примечание редактора: этот пост был первоначально опубликован в апреле 2020 года и обновлен для полноты информации.
ш
Темы: Разработка сайта
Не забудьте поделиться этим постом!
Оптимизируйте свой веб-сайт без кода Визуальный редактор веб-сайтов
Технологии должны способствовать созданию, а не служить препятствием для реализации трансформационных идей. Это то, что в значительной степени подразумевает отсутствие кода. В 19В 93 году Тим Бернерс Ли представлял себе, что Всемирная паутина принадлежит всем, хотя на самом деле тогда она была зарезервирована только для кодировщиков HTML.

Сегодня революция без кода позволила людям с ограниченными навыками программирования или без них создавать веб-сайты и приложения, не написав ни единой строки кода. На рынке существует множество инструментов без кода, которые позволяют вам вносить изменения на свой веб-сайт, не требуя навыков кодирования, и вообще создавать веб-страницы и приложения. Это делает отсутствие кода очень удобным для деловых предприятий нового века.
Что такое без кода?
Сегодня вам не нужно быть программистом, кодером или разработчиком, чтобы создать и отредактировать веб-сайт. Но долгое время команды по маркетингу и продуктам зависели от команд разработчиков и были заблокированы их пропускной способностью и ограничениями.
Чтобы уменьшить нехватку технических ресурсов и быстро внедрить идеи, преобразующие бизнес, почти все отрасли приняли движение без кода к лучшему. Как и следовало ожидать, революция вызвала бум в индустрии инструментов без кода, а также помогла компаниям утвердиться в Интернете и быстрее достичь своих целей по конверсии, несмотря на ограниченный набор навыков.

Визуальный редактор VWO — один из таких инструментов, который позволяет вам редактировать элементы веб-сайта на лету, без вмешательства со стороны разработчиков и ИТ-команды. Прежде чем отправлять какие-либо изменения своим посетителям, вы также можете узнать о влиянии изменений с помощью A/B-тестирования.
Разница между платформами без кода и платформами с низким кодом
В то время как платформы без кода предназначены для бизнес-пользователей, где они могут выполнять простые действия без указания машины, платформы с низким кодом в первую очередь предназначены для разработчиков, чтобы быстро и легко создавать сложные приложения. . В отличие от платформ без кода, пользователи инструментов с низким кодом могут настраивать код, а также выполнять сторонние интеграции.
Например, в VWO есть редактор кода, который помогает разработчикам вносить сложные изменения непосредственно в HTML/CSS/JS, позволяя владельцам веб-сайтов вносить сложные и сложные изменения с помощью low-code.
 Не разработчик может одновременно вносить изменения в свой сайт в визуальном редакторе без кода.
Не разработчик может одновременно вносить изменения в свой сайт в визуальном редакторе без кода.Визуальный редактор VWO позволяет владельцам веб-сайтов вносить изменения в основном без какого-либо кодирования (без кода). Тем не менее, некоторые сложные изменения могут потребовать тонкой настройки за счет сочетания изменений «укажи и щелкни» и минимального кода (low-code).
Что такое визуальный редактор веб-сайтов?
Визуальные редакторы веб-сайтов позволяют создавать, проектировать и настраивать веб-сайты без необходимости кодирования веб-страниц. Эти редакторы предлагают интуитивно понятный и удобный пользовательский интерфейс для людей, не имеющих навыков программирования. Любой может вносить изменения на веб-сайте, не обращаясь за помощью к разработчикам, практически мгновенно, просто указав и щелкнув или перетащив мышью.
Например, компания Dorado Fashion увеличила общую конверсию бизнеса на 80 %, удалив фоновое изображение со своей главной страницы и изменив значок поиска.
 Это изменение усилило внимание посетителей к строке поиска, что позволило им перейти на нужные целевые страницы и совершить покупку. В визуальном редакторе VWO для внесения такого изменения требуется всего два щелчка — первый для выбора изображения, а второй — для щелчка по значку удаления.
Это изменение усилило внимание посетителей к строке поиска, что позволило им перейти на нужные целевые страницы и совершить покупку. В визуальном редакторе VWO для внесения такого изменения требуется всего два щелчка — первый для выбора изображения, а второй — для щелчка по значку удаления.Легко редактируйте в визуальном редакторе VWO
Текст и изображения
С помощью визуального редактора VWO вы можете легко редактировать текстовые и графические элементы на своих веб-страницах и оптимизировать страницу для повышения конверсии, которая может быть чем угодно, начиная от добавления продукта в корзину к количеству покупок определенного товара. Например, если вы хотите изменить копию кнопки CTA для увеличения конверсии, вы можете сделать это несколькими щелчками мыши в визуальном редакторе.
Виджеты и новые элементы
Раньше добавление новых элементов на жестко закодированный веб-сайт требовало много времени и ресурсов. Однако с помощью визуального редактора вы можете добавлять баннеры, модальные окна, текст и списки одним щелчком мыши! Кроме того, вы можете создать свою собственную библиотеку виджетов для последующего повторного использования на своем веб-сайте.

Например, формы — отличный способ сбора информации о пользователях, которую вы можете использовать в своих маркетинговых кампаниях. Вы можете управлять полями формы, связанным текстом, таким как заголовки, описания и метки полей, а также создавать всплывающие окна, в которых формы встроены в визуальный редактор.
Текстовые предложения на основе искусственного интеллекта
GPT-3 — это мощный генератор языков третьего поколения, который использует машинное обучение для прогнозирования и создания текста. Вы можете выбрать предложение или любую копию на своей веб-странице и попросить Визуальный редактор предложить копию. Вы также можете выбрать текст из большого набора предложений с помощью генератора текста с искусственным интеллектом GPT-3. Предложения основаны на существующем контенте вашего веб-сайта, таком как заголовки, описания продуктов, кнопки CTA и т. д.
Динамические элементы
Визуальный редактор предлагает микро-персонализацию содержимого веб-сайта.
 Он использует элементы на странице в качестве переменных для изменения содержимого веб-сайта на основе доступных точек данных, таких как общий контекст, профиль посетителя, прошлые действия и т. д. Вам нужно всего лишь выбрать раздел веб-страницы, щелкнув, а затем преобразовать его в динамический. переменная. Эта динамическая переменная может быть настроена с помощью встроенных инструментов для отображения содержимого, характерного для посетителя или пользователя.
Он использует элементы на странице в качестве переменных для изменения содержимого веб-сайта на основе доступных точек данных, таких как общий контекст, профиль посетителя, прошлые действия и т. д. Вам нужно всего лишь выбрать раздел веб-страницы, щелкнув, а затем преобразовать его в динамический. переменная. Эта динамическая переменная может быть настроена с помощью встроенных инструментов для отображения содержимого, характерного для посетителя или пользователя.[Обратите внимание, что этот контент должен быть доступен в вашей базе данных. Вы также можете показать значение по умолчанию в качестве запасного варианта везде, где это недоступно.]
Кроме того, вы также можете получить глубокое представление о поведении посетителей, что поможет вам сформулировать надежную гипотезу об изменениях, ведущих к вашему A/B-тесту, чтобы определить наиболее эффективные изображения, текст, модальное окно, список и копию. Ваш сайт.
Тестирование изменений веб-страниц визуального редактора
Без кода внесение изменений на веб-страницах стало удобным и беспроблемным, как никогда раньше.

Изменения, которые вы вносите на свои веб-страницы, могут иметь три возможных последствия для показателей, влияющих на ваш бизнес:
- Положительное воздействие
- Никакого воздействия
- Отрицательное влияние
Хотя ваши намерения всегда направлены на положительное воздействие, убедитесь, что ваши намерения и результат совпадают. Когда вы проводите A/B-тестирование своих изменений, вы можете убедиться в согласованности намерений и влияний до того, как приступите к развертыванию.
Внедрение изменений с помощью визуального редактора
Маркетолог может столкнуться со многими ситуациями, когда требуется однократное изменение. Такие ситуации, как запланированный простой для обслуживания или развертывания, ребрендинга, редизайна и т. д., очень распространены в повседневной работе маркетолога (например, скажем, Covid-19).предупреждение о баннере). В таких случаях внесение изменений на веб-сайте является срочным и не должно быть заблокировано пропускной способностью разработчика.

С помощью VWO Deploy вы можете легко вносить изменения на свой веб-сайт, проверять их в различных браузерах и размерах экрана, чтобы обеспечить удобство для посетителей, и выпускать изменения одним щелчком мыши! Вы также можете запланировать свои выпуски, откатить любые изменения и вести журнал изменений для аудита.
Возможности сегментации
Внесение изменений в определенную группу посетителей также возможно с помощью визуального редактора VWO, использующего сегментацию. Например, если вы хотите, чтобы ваши мобильные посетители видели определенную копию, изображение и кнопку CTA в выходные дни, вы можете сделать это несколькими щелчками мыши.
Заключение
Визуальный редактор способствует экспериментированию и простоте развертывания в крупных организациях и позволяет самым маленьким стартапам стать частью цифровой экономики нового века.
С помощью инструментов, предлагающих функциональность веб-сайта без кода, таких как визуальный редактор VWO, вы можете использовать его в первую очередь для более быстрого экспериментирования с продуктом и продолжать свободно оптимизировать конверсии вашего веб-сайта, обходя ограничения пропускной способности вашей команды разработчиков.

Итак, разработчики должны закругляться? Не скоро! Поскольку инструменты без кода будут только способствовать расширению веб-пространства для размещения большего количества предприятий, кодирование — это навык, который будет продолжать расти. Ни один код не открывает двери для всех, кто хочет стать частью процветающей цифровой экономики, но разработчики по-прежнему будут получать свою долю новаторских инноваций и гигантских скачков.
Лучший визуальный конструктор сайтов для WordPress и WooCommerce
Получить сейчас
Редактирование, на которое раньше у меня уходило несколько часов, теперь я могу выполнить за несколько минут , с гораздо большей гибкостью и контролем.
Люк Джон Гибсон
Веб-дизайнер @ GIBSONFX
Кислород — причина №1, по которой я снова берусь за проекты клиентов. Кажется, что все продумано до мелочей.
Майкл Деннис
WordPress Professional
То, что Oxygen предлагает агентствам, просто неслыханно.
 Это адский продукт. Все, что я могу сказать, это ВАУ.
Это адский продукт. Все, что я могу сказать, это ВАУ. Стив Крэндалл
Владелец агентства
Oxygen удобен в использовании и отлично подходит для творчества. Я настоятельно рекомендую его дизайнерам, которые хотят перенести свои концепции в Интернет с минимальными трудностями.
Лиз Англия
Rutland Online
Oxygen удобен, создает невероятно легкий код, имеет полный конструктор тем и тесную интеграцию с ACF. Это мечта разработчиков.
Дэвид Росс
WordPress Professional
Я только что открыл для себя Oxygen, и теперь У меня большая проблема — я провожу слишком много времени с Oxygen и больше не хочу работать над своими сайтами Beaver Builder. Пожалуйста, помогите.
Филип ДиПатрицио
WordPress Professional
Я пробовал много конструкторов, но открытие Oxygen изменило все — теперь у меня есть свобода сделать свой магазин WooCommerce таким, каким я хочу.

Александру Дину
WordPress Professional
Нет более мощного инструмента, чем Oxygen. Его нельзя сравнивать ни с Divi, ни с Elementor, ни даже с Wix или Weebly; это новый уровень проектирования и сборки для WordPress.
Daniel Felipe
WordPress Professional
Oxygen — полноценный конструктор сайтов, а не просто конструктор страниц. Код стал намного чище, компактнее и быстрее без лишних объемов. И он постоянно совершенствуется и имеет очень сообразительное и активное сообщество пользователей».
Дэниел Лестер
WordPress Professional
При создании заголовков с помощью других сборщиков мне пришлось использовать десятки строк CSS, чтобы все получилось правильно. Благодаря нативному наложению заголовков Oxygen и поддержке липких заголовков я могу реализовать любой заголовок, какой захочу, без написания специального кода.
Джо Дэвид
WordPress Professional
Получение 95%+ на PageSpeed, YSlow, Dareboost.
 .. После 10 лет работы с WP я НИКОГДА так легко не добивался такой неизменно хорошей статистики.
.. После 10 лет работы с WP я НИКОГДА так легко не добивался такой неизменно хорошей статистики. Paul Batey
WordPress Professional
Oxygen, без сомнения, самый быстрый. Я тестировал это часами. Я использовал Divi, Elementor, Jupiter, Brizy, OceanWP, Astra, PageBuilderPro и другие. Правда в том, что Oxygen побеждает безоговорочно, факты говорят сами за себя.
Tim Veach
WordPress Professional
Get Oxygen
Перетащите края элементов, чтобы задать интервал, или перетащите их, чтобы изменить порядок.
Получите визуальный контроль над каждой частью вашего магазина WooCommerce.
Визуальное создание настраиваемых заголовков веб-сайтов, в том числе липких и накладываемых заголовков.
Редактируйте цвета в одном месте. Изменения вступают в силу везде, где использовался цвет.
Создание с использованием основных элементов HTML. Пишите PHP, CSS и JS вживую.

Гибкие строительные элементы. Динамические данные с повторителями и петлями. И более.
Get Oxygen
«Если вы не программист, это упрощает создание сложных систем, а благодаря великолепной поддержке и активному сообществу вы просто не ошибетесь».
Джон Рамос
WordPress Professional
«Я занимаюсь разработкой веб-сайтов с середины 90-х, и Oxygen — лучший инструмент веб-дизайна, который я когда-либо использовал».
Альберт Нурик
Генеральный директор @ Nurick + Associates
«Кислород — это мое любимое оружие для создания веб-сайтов. Я просто не могу жить без него больше. Этот инструмент позволяет вам превзойти все ограничения, которые есть у человека, не занимающегося кодированием, и в полной мере ощутить, каково это — создавать что-то потрясающее».
Джорджио Барилла
WordPress Professional
«Лучший строитель для клиентов тот, которого они никогда не видят.
 Интеграция Gutenberg в Oxygen помогает нам предоставить редакторам контента знакомый родной опыт WordPress и не беспокоиться о том, что они что-то сломают».
Интеграция Gutenberg в Oxygen помогает нам предоставить редакторам контента знакомый родной опыт WordPress и не беспокоиться о том, что они что-то сломают». Дэвид Браун
Основатель @ WPLit
«Интеграция Oxygen с Gutenberg очень мощная — мы даем клиенту полный контроль, но они вообще не касаются Oxygen».
Роберто Чикколелла
Веб-дизайнер @ CiaoWeb
«Oxygen, безусловно, самый простой конструктор, который я использовал, и под самым простым я подразумеваю это с точки зрения разработчика. В других билдерах я ограничен блоками, которые он предлагает, но с Oxygen я могу добавить собственный скрипт и заставить его делать именно то, что мне нужно».
Michael Upton
WordPress Professional
«Oxygen — это просто лучший инструмент для разработки веб-сайтов WordPress с идеальной отзывчивостью до пикселя. Возможность контролировать каждый аспект отображения сайта на любом устройстве в настоящее время не имеет себе равных на рынке».

Тейн Ригби
Глава веб-отдела V-Squared Creative
«Кислород изменил мою карьеру. Этот конструктор сделал мой рабочий процесс намного быстрее и проще. Это также поставило нас на дрожжах впереди конкурентов. Я так доволен этим и не буду использовать ничего другого».
Марк Эванс
WordPress Professional
«Oxygen изменил то, как я создаю веб-сайты после многих лет использования очень популярного конструктора. У меня есть возможность спроектировать все и использовать ACF Pro для создания пользовательских интерфейсов, чтобы клиенты могли редактировать контент».
Аманда Лукас
WordPress Professional
Получить кислород сейчас
Не на 100% счастливы? Получите полный возврат средств в любое время в течение 60 дней с момента покупки.
Используйте на любом количестве сайтов. Нет предела.
Заплатите один раз и получите поддержку и обновления на всю жизнь.

Ваша лицензия включает неограниченное использование на клиентских веб-сайтах.
7 альтернатив Dreamweaver с открытым исходным кодом
Примечание редактора. Эта статья была первоначально опубликована в марте 2016 года и обновлена, чтобы отразить изменения в некоторых изначально рекомендованных инструментах.
Не так уж и много лет назад почти каждая веб-страница в Интернете на том или ином уровне тщательно создавалась вручную. Это было сложно, и до того, как CSS действительно закрепился и стал хорошо поддерживаться в большинстве распространенных браузеров, он часто включал в себя взлом макета с использованием HTML-таблиц таким образом, который они никогда не предполагали для поддержки.
В то время как некоторые дизайнеры разрабатывали рабочие процессы, полностью основанные на ручном редактировании необработанных HTML-файлов, редактор WYSIWYG (что видишь, то и получаешь) начал появляться как инструмент расширения возможностей для миллионов дизайнеров-любителей и профессиональных дизайнеров, которые не знать или, по крайней мере, не овладеть искусством гипертекстовой разметки.

Такие продукты, как CoffeeCup, HotDog, FrontPage, GoLive и многие другие, заполнили рынок, а также появилось множество веб-редакторов WYSIWYG. Среди наиболее успешных была Macromedia (позже Adobe) Dreamweaver, которая много лет была моей любимой.
Эти инструменты веб-разработки были не только для редактирования WYSIWYG; даже для тех, кому было удобно непосредственно создавать язык разметки, эти инструменты предлагали преимущества с контролем шаблонов, управлением файлами и просто сокращением времени, необходимого для создания функционального кода.
Но пока эти полезные редакторы расширяли доступ к созданию веб-страниц, происходило и кое-что еще. Системы управления контентом, такие как Drupal и WordPress (и многие, многие другие до них), избавили среднестатистического производителя контента от необходимости редактировать необработанный HTML. Вы можете легко создать функциональный веб-сайт, даже не беспокоясь о базовой разметке.
Итак, появление системы управления контентом изменило Интернет? Абсолютно.
 Избавило ли это от необходимости передавать код HTML? Ну, для некоторых людей, да. Но по мере того, как сеть перешла от сбора контента к платформе для приложений, появилось много новых возможностей для разметки. Каждое программное обеспечение как сервисное приложение, каждая социальная сеть и даже многие мобильные приложения полагаются на HTML и CSS для визуализации своего отображения. И эти системы управления контентом? Им по-прежнему нужны шаблоны для работы.
Избавило ли это от необходимости передавать код HTML? Ну, для некоторых людей, да. Но по мере того, как сеть перешла от сбора контента к платформе для приложений, появилось много новых возможностей для разметки. Каждое программное обеспечение как сервисное приложение, каждая социальная сеть и даже многие мобильные приложения полагаются на HTML и CSS для визуализации своего отображения. И эти системы управления контентом? Им по-прежнему нужны шаблоны для работы.И хотя существует множество полезных библиотек для стандартизации и упрощения процесса веб-разработки, кодирование для Интернета не будет вытеснено в ближайшее время. Проприетарные инструменты по-прежнему распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вы должны рассмотреть.
1. BlueGriffon
BlueGriffon — это WYSIWYG-редактор с открытым исходным кодом, основанный на Gecko, механизме рендеринга, разработанном для Mozilla Firefox. BlueGriffon — одна из немногих производных NVU, HTML-редактора, производство которого сейчас прекращено.
 Это единственная активно разрабатываемая производная NVU, поддерживающая HTML5, а также современные компоненты CSS. Если ваша цель — писать как можно меньше фактического HTML, то BlueGriffon — это инструмент, который вам нужен. Это настоящий конструктор веб-сайтов WYSIWYG с функцией перетаскивания и даже включает опцию двойного просмотра, чтобы вы могли видеть код, стоящий за вашим дизайном, на случай, если вы захотите отредактировать его или просто изучить его.
Это единственная активно разрабатываемая производная NVU, поддерживающая HTML5, а также современные компоненты CSS. Если ваша цель — писать как можно меньше фактического HTML, то BlueGriffon — это инструмент, который вам нужен. Это настоящий конструктор веб-сайтов WYSIWYG с функцией перетаскивания и даже включает опцию двойного просмотра, чтобы вы могли видеть код, стоящий за вашим дизайном, на случай, если вы захотите отредактировать его или просто изучить его.Он также поддерживает формат электронных книг EPUB, поэтому вам не нужно просто публиковать их в Интернете: вы можете предоставить своим читателям загрузку вашего контента, который они смогут взять с собой. Версия BlueGriffon под лицензией MPL, GPL и LGPL доступна для Linux, Windows и Mac.
2. Aptana Studio
Aptana Studio — это «инструмент разработки с открытым исходным кодом для открытого Интернета», что на практике означает, что это скорее продвинутая интегрированная среда разработки, специализирующаяся на веб-разработке.
 Основанный на проекте Eclipse с открытым исходным кодом, Aptana Studio предлагает инструменты для помощи в разработке HTML и CSS, включая раскрашивание и завершение кода, отладку и структурирование документов. Его основным преимуществом является поддержка JavaScript, что делает его мощным инструментом для разработки более сложных веб-приложений.
Основанный на проекте Eclipse с открытым исходным кодом, Aptana Studio предлагает инструменты для помощи в разработке HTML и CSS, включая раскрашивание и завершение кода, отладку и структурирование документов. Его основным преимуществом является поддержка JavaScript, что делает его мощным инструментом для разработки более сложных веб-приложений.3. NetBeans
NetBeans — это широко используемая платформа разработки программного обеспечения для создания веб-приложений, мобильных и настольных приложений с использованием Java, JavaScript, HTML5 и т. д. Он поддерживается Oracle (и его предшественником, Sun) с 1999 года, а в октябре 2016 года перешел в Apache Foundation для открытого управления, а также упрощенного и оптимизированного вклада сообщества. Netbeans — это не просто приложение для веб-дизайна с функцией перетаскивания, но это надежная интегрированная среда разработки с поддержкой веб-приложений. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.

4. SeaMonkey
SeaMonkey — это продолжение сообщества того, что когда-то было пакетом интернет-приложений, созданным Mozilla. В то время как Mozilla решила сузить свое внимание до отдельных проектов, SeaMonkey продолжает регулярно выпускать полный пакет, который включает в себя SeaMonkey Composer, простой HTML-редактор WYSIWYG. Вам будет сложно создавать расширенные макеты с помощью Composer (например, вы не можете настроить отображение
или свойство CSS для создания пары текста и изображения из двух столбцов, но вместо этого вам придется использовать неотзывчивую таблицу), но для базовых страниц с нулевым написанным кодом это реалистичный вариант.5. Редактор Aloha
Редактор Aloha — это HTML5-редактор WYSIWYG на основе JavaScript, который позволяет пользователям редактировать контент в том же макете, в котором его просматривают читатели. Это довольно уникальная модель, так как это не совсем само приложение, а встроенный редактор в вашу HTML-страницу.
 Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, настроить его может быть сложно. Однако, если вы являетесь администратором сайта и ищете простой интерфейс редактирования, чтобы ваши пользователи могли быстро обновлять свои страницы, то вам следует сказать «Алоха» Алохе.
Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, настроить его может быть сложно. Однако, если вы являетесь администратором сайта и ищете простой интерфейс редактирования, чтобы ваши пользователи могли быстро обновлять свои страницы, то вам следует сказать «Алоха» Алохе.6. WordPress
Служба управления контентом (CMS) с открытым исходным кодом и платформа для ведения блогов WordPress имеет структурированный, но гибкий интерфейс макета страницы. Он позволяет создавать посты и страницы в блогах с достаточной гибкостью, чтобы позволить вашему творчеству процветать, и с достаточными ограничениями, чтобы ваше творение правильно отображалось во всех браузерах. С WordPress вы можете выбирать желаемый уровень сложности на каждом этапе. Вы можете разместить его самостоятельно, используя их знаменитый метод установки за 5 минут, или вы можете купить хостинг на WordPress.com. Вы можете использовать конструктор с перетаскиванием для создания страниц, или вы можете сами взломать HTML и PHP.
 Вы можете выбрать предложенную тему или разработать и создать свою собственную. Это отличный ресурс для тех, кто хочет запустить веб-сайт.
Вы можете выбрать предложенную тему или разработать и создать свою собственную. Это отличный ресурс для тех, кто хочет запустить веб-сайт.7. Попробуйте расширенный текстовый редактор
Хотя это и не лучший вариант для новичков, ряд текстовых редакторов предоставляют дополнительные функции, невероятно полезные для тех, кто редактирует документы HTML/CSS. При использовании бок о бок с современным браузером со встроенными инструментами отладки вы можете быть столь же продуктивны с одним из них, как и с более специализированным решением. Вот некоторые из наших фаворитов:
- Atom описывает себя как «взламываемый текстовый редактор 21 века». Разработанный GitHub, он имеет встроенную поддержку HTML и CSS и множество доступных дополнительных плагинов.
- Brackets — это текстовый редактор на основе JavaScript, разработанный Adobe для веб-дизайна и разработки внешнего интерфейса. Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, упрощающие веб-дизайн в браузере.


 Главным образом редактор привлекает большим количеством качественных
шаблонов.
Главным образом редактор привлекает большим количеством качественных
шаблонов. Плата за пользование 8,25 долл /в
месяц. есть бесплатный вариант программы.
Плата за пользование 8,25 долл /в
месяц. есть бесплатный вариант программы.
 Кроме создания вебсайтов HTML5,
Sitecube может также использоваться, чтобы проектировать Flash
-вебсайты, мобильные вебсайты и страницы поклонников Facebook.
Кроме создания вебсайтов HTML5,
Sitecube может также использоваться, чтобы проектировать Flash
-вебсайты, мобильные вебсайты и страницы поклонников Facebook.
 На
страницы можно вставить текст, изображения, видео, аудио, встроенный
блог, интернет-магазин. Имеются инструменты аналититики и оптимизации
сайта.
На
страницы можно вставить текст, изображения, видео, аудио, встроенный
блог, интернет-магазин. Имеются инструменты аналититики и оптимизации
сайта. Интерфейс — многоязычный (есть русский
язык). Оплата — 6 или 10 евро в месяц.
Интерфейс — многоязычный (есть русский
язык). Оплата — 6 или 10 евро в месяц.

 Вы также можете приобрести домен через Webflow.
Вы также можете приобрести домен через Webflow.

 io domains
io domains

 Вы можете перейти на платный план сайта, чтобы публиковать, размещать или разблокировать дополнительные функции создания сайтов. Вам нужно перейти на платную рабочую область только в том случае, если вам нужно более двух рабочих мест, чтобы создать более двух неразмещенных сайтов или получить доступ к функциям совместной работы, предназначенным для больших команд (например, разрешения на публикацию).
Вы можете перейти на платный план сайта, чтобы публиковать, размещать или разблокировать дополнительные функции создания сайтов. Вам нужно перейти на платную рабочую область только в том случае, если вам нужно более двух рабочих мест, чтобы создать более двух неразмещенных сайтов или получить доступ к функциям совместной работы, предназначенным для больших команд (например, разрешения на публикацию). Основное различие в ограничениях сайтов на уровнях рабочей области заключается в количестве начальных сайтов, поддерживаемых каждым уровнем (бесплатно = 2; ядро = 10; рост = без ограничений). Как только вы обновите начальный сайт до платного плана, он больше не будет учитываться в вашем лимите бесплатных начальных сайтов.
Основное различие в ограничениях сайтов на уровнях рабочей области заключается в количестве начальных сайтов, поддерживаемых каждым уровнем (бесплатно = 2; ядро = 10; рост = без ограничений). Как только вы обновите начальный сайт до платного плана, он больше не будет учитываться в вашем лимите бесплатных начальных сайтов. Те, у кого есть платные рабочие места, получают приоритетную поддержку. Вы также найдете полезный контент в Университете Webflow и множество полезных клиентов Webflow на нашем форуме.
Те, у кого есть платные рабочие места, получают приоритетную поддержку. Вы также найдете полезный контент в Университете Webflow и множество полезных клиентов Webflow на нашем форуме.
 Прочтите документацию.
Прочтите документацию.
 вход через другой браузер
вход через другой браузер
 Структурированная разметка может помочь поисковым системам обрабатывать и понимать ваш контент, так что это еще одна функция, на которую стоит обратить внимание.
Структурированная разметка может помочь поисковым системам обрабатывать и понимать ваш контент, так что это еще одна функция, на которую стоит обратить внимание. Adobe Dreamweaver CC
Adobe Dreamweaver CC Froala
Froala

 Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика. js
js Но этот бесплатный инструмент обеспечивает единообразие всех его инструментов для маркетинга, продаж, управления контентом и обслуживания клиентов.
Но этот бесплатный инструмент обеспечивает единообразие всех его инструментов для маркетинга, продаж, управления контентом и обслуживания клиентов.


 Bubble
Bubble Quill
Quill Summernote
Summernote ContentTools
ContentTools Brackets
Brackets


 Не разработчик может одновременно вносить изменения в свой сайт в визуальном редакторе без кода.
Не разработчик может одновременно вносить изменения в свой сайт в визуальном редакторе без кода. Это изменение усилило внимание посетителей к строке поиска, что позволило им перейти на нужные целевые страницы и совершить покупку. В визуальном редакторе VWO для внесения такого изменения требуется всего два щелчка — первый для выбора изображения, а второй — для щелчка по значку удаления.
Это изменение усилило внимание посетителей к строке поиска, что позволило им перейти на нужные целевые страницы и совершить покупку. В визуальном редакторе VWO для внесения такого изменения требуется всего два щелчка — первый для выбора изображения, а второй — для щелчка по значку удаления.
 Он использует элементы на странице в качестве переменных для изменения содержимого веб-сайта на основе доступных точек данных, таких как общий контекст, профиль посетителя, прошлые действия и т. д. Вам нужно всего лишь выбрать раздел веб-страницы, щелкнув, а затем преобразовать его в динамический. переменная. Эта динамическая переменная может быть настроена с помощью встроенных инструментов для отображения содержимого, характерного для посетителя или пользователя.
Он использует элементы на странице в качестве переменных для изменения содержимого веб-сайта на основе доступных точек данных, таких как общий контекст, профиль посетителя, прошлые действия и т. д. Вам нужно всего лишь выбрать раздел веб-страницы, щелкнув, а затем преобразовать его в динамический. переменная. Эта динамическая переменная может быть настроена с помощью встроенных инструментов для отображения содержимого, характерного для посетителя или пользователя.