плюсы и минусы — Маркетинг на vc.ru
2043 просмотров
Решили расширить клиентскую базу и привлечь больше лидов? Тогда можно присмотреться к всплывающим окнам. Почитайте нашу статью о том, какие есть плюсы и минусы у этого решения.
Всплывающие окна на сайте или, pop-up окна нужны, во-первых, для того, чтобы пользователю было удобно на вашей посадочной странице. Например, с помощью “всплывашек” человек может получить ответ на актуальный вопрос. А во-вторых, эти инструменты могут убедить посетителя совершить целевое действие, и тем самым попасть в вашу воронку. А вот это — очень удобно и полезного для вас.
Но, все не так радужно, как кажется с первого взгляда. Да, баннерную слепоту вы с помощью всплывающих окон победите. Но если вы выберете неправильный вид pop-up, используете их не там, где нужно или переборщите с ними, то вы рискуете вызвать у аудитории отторжение. Итак, некоторые популярные виды “всплывашек”.
Всплывающие окна, с временной отсрочкой (timed pop-up)
Такие окна появляются в строго заданный заранее период времени. На 5-ой секунде, на 15-ой или через минуту. Вообще, в любой момент. Оптимального времени планирования нет. Кто-то считает что лучше сразу брать быка за рога, то есть в течение минуты. Кто-то считает, что нужно подождать, прежде чем “стрелять” в пользователя своим выгодным предложением. Остается только тестировать оптимальный промежуток с высокой конверсией. Разновидностью такой “всплывашки” также является scroll pop-up — оно появляется при проскролливании до определенного места в тексте или каталоге.
На 5-ой секунде, на 15-ой или через минуту. Вообще, в любой момент. Оптимального времени планирования нет. Кто-то считает что лучше сразу брать быка за рога, то есть в течение минуты. Кто-то считает, что нужно подождать, прежде чем “стрелять” в пользователя своим выгодным предложением. Остается только тестировать оптимальный промежуток с высокой конверсией. Разновидностью такой “всплывашки” также является scroll pop-up — оно появляется при проскролливании до определенного места в тексте или каталоге.
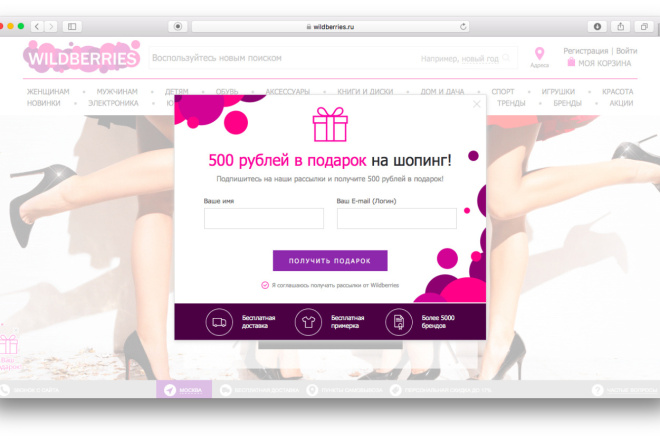
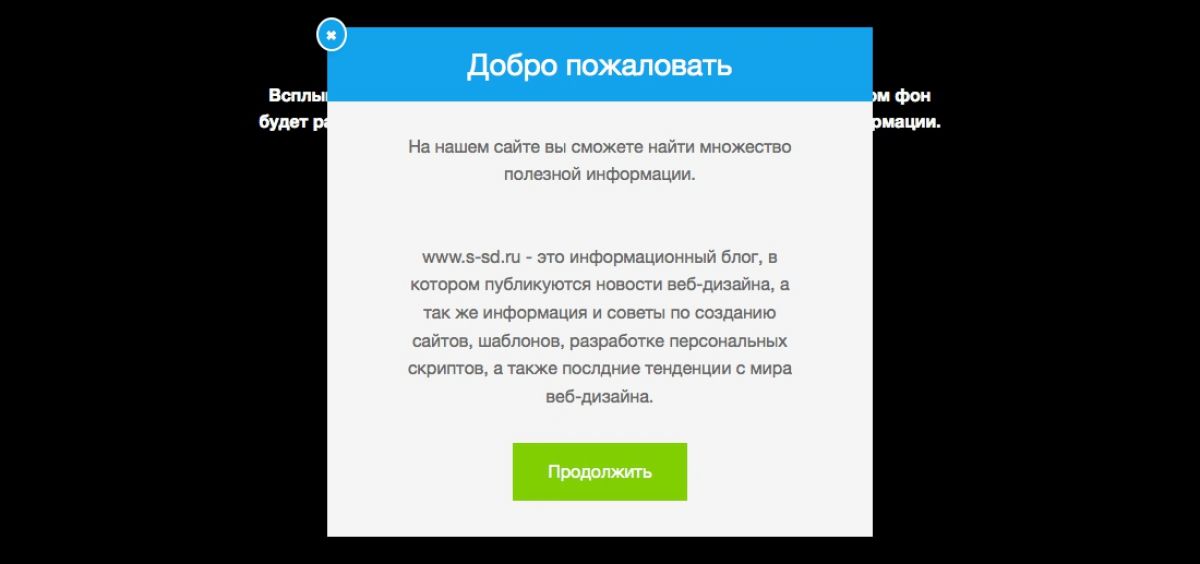
Всплывающие окна с приветствием (entry pop-up)
Здесь понятно, это картинка и текст с приветствием посетителя. Обычно они не перекрывают контент и не сильно раздражают пользователей. Например, в этом окне можно сообщить, что у вас появилась новая или сезонная акция.
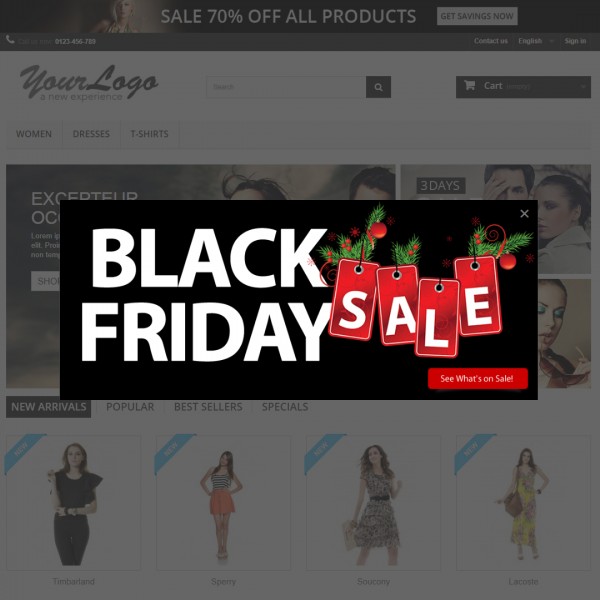
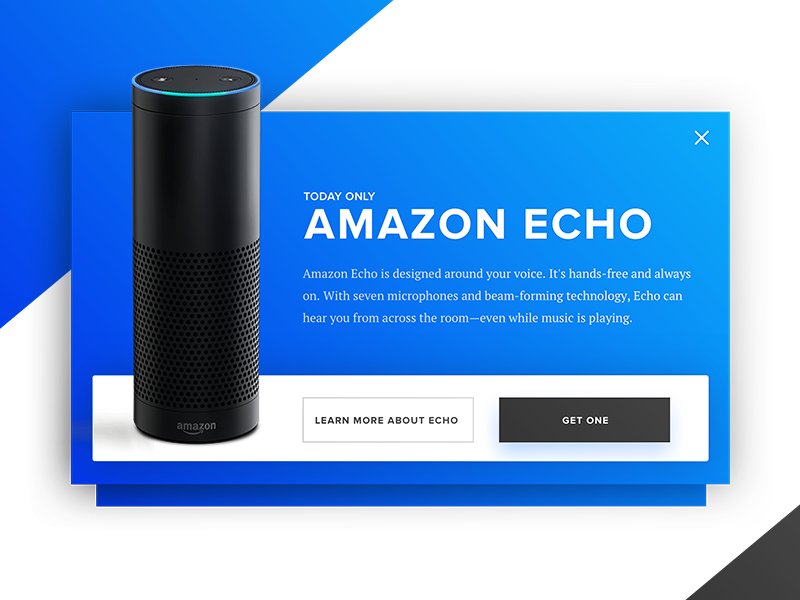
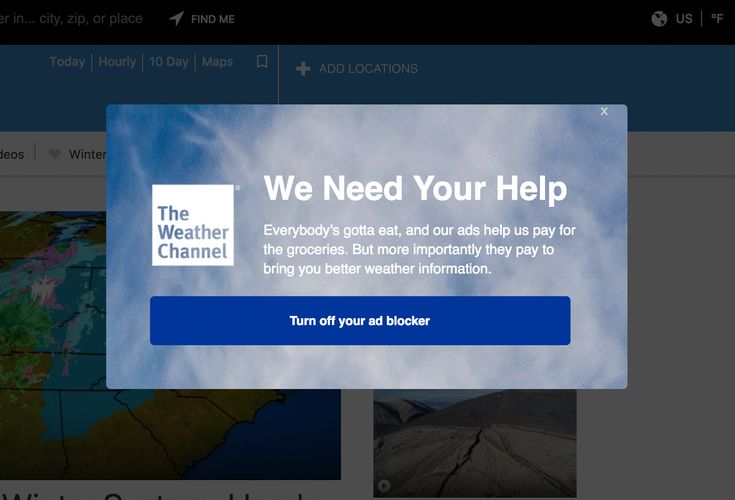
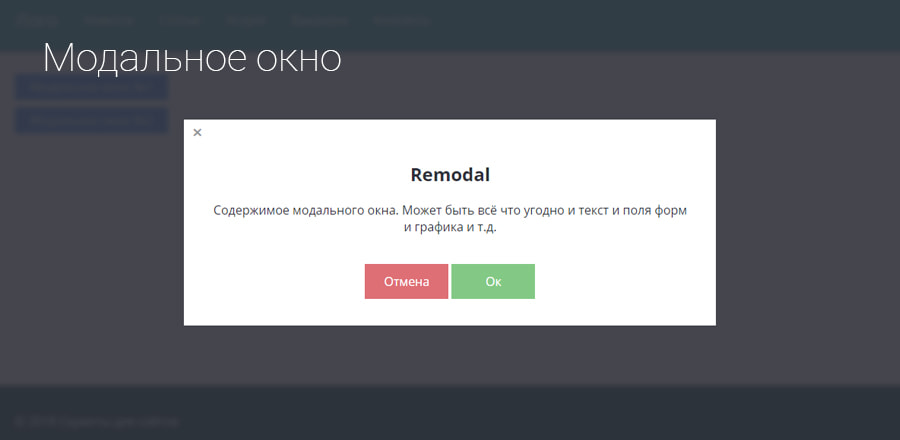
Блокирующие окна (page-stop).
Довольно распространенный вид всплывающих окон – они мешают пользователю просматривать сайт, пока тот не совершит целевое действие или не закроет окно. Свою конверсию этот инструмент принесет, так как его невозможно игнорировать. Главное, чтобы предложение было полезным и картинка интересной. Иначе есть вероятность разозлить посетителя.
Свою конверсию этот инструмент принесет, так как его невозможно игнорировать. Главное, чтобы предложение было полезным и картинка интересной. Иначе есть вероятность разозлить посетителя.
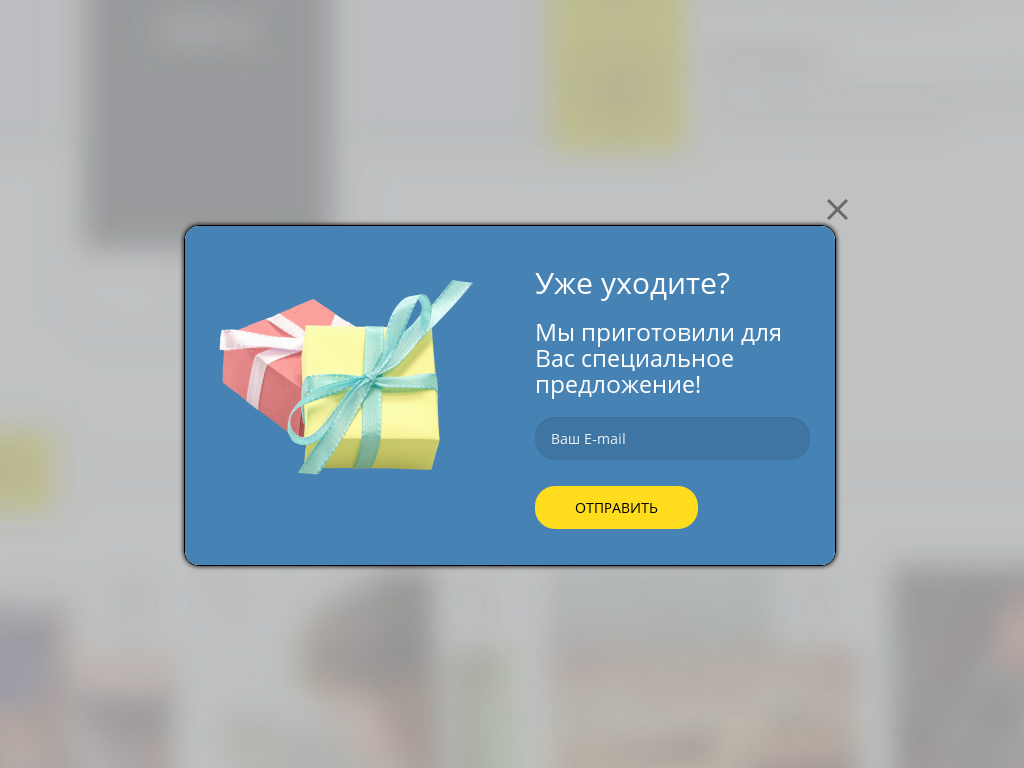
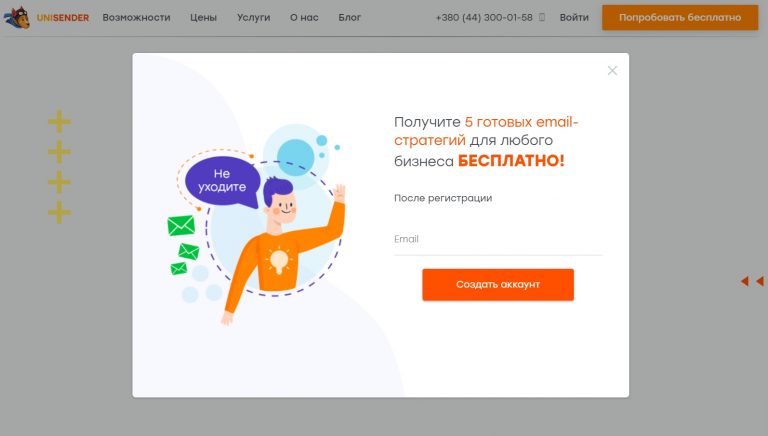
Прощальное всплывающее окно (exit pop-up)
Когда посетитель собирается покинуть страницу, то такое окно появляется и просит “остаться”, например, предлагается посмотреть другую страницу. Программа реагирует на движение мышки. Хорошо работает предложение пройти квиз-тест, оставить заявку и получить бонус.
Всплывающее окно при клике (click pop-up)
Такие окна появляются, если пользователь кликнет по какой-нибудь кнопке сайта. Например, при нажатии на кнопку регистрации, появляется форма, а не переход на отдельную страницу.
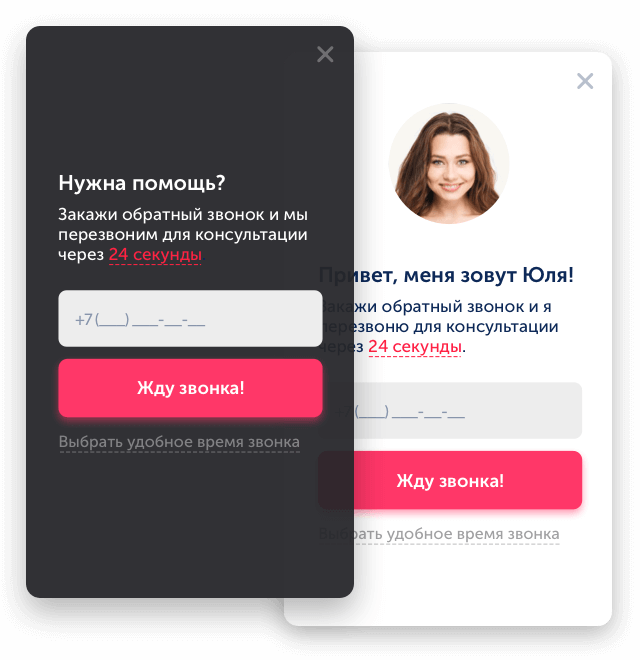
Выезжающие всплывающие окна (pop-out)
Обратную связь или функцию заказа звонка можно разместить на выезжающее снизу или сбоку окне. Обычно такой вид “всплывашек” раздражает меньше всего, так как не скрывает контент.
Плюсы и минусы всплывающих окон на сайте
Плюсы:
- Если все сделано правильно, то получите увеличение конверсии. Всплывающее окно эффективнее баннера, несмотря на то, что оно может казаться назойливым.
- Привлечение внимания пользователей. Сложно обойти вниманием то, что маячит у вас перед глазами.
- Быстрая коммуникация с посетителями. Во “всплывашках” часто размещаются чат с поддержкой. Так можно быстро получить ответ на вопрос, а заодно оставить номер телефона для более тесного взаимодействия с сотрудником сайта.
Минусы:
- Как уже говорили, всплывающие окна раздражают. Особенно, если появляются ни к месту и не вовремя. Если переборщить, то трафик упадет – посетители будут шарахаться от назойливой рекламы, как от огня.
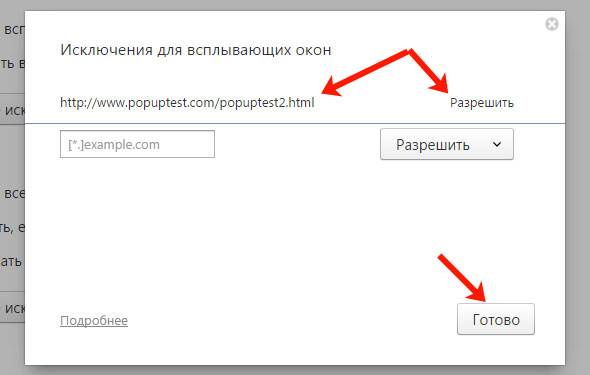
- В редких случаях Google может заблокировать отображение назойливой рекламы.
Признаки качественного всплывающего окна на сайте
В маркетинге, как и в медицине есть постулат: “не навреди”.
- не агрессивны;
- беззвучны;
- легко закрываются;
- полезны для пользователя;
- адаптированы для всех устройств.
Надеемся, мы смогли помочь вам понять, какие всплывающие окна на сайте подойдут лучше для вашего бизнеса. Если вы хотите, чтобы мы занялись продвижением вашего бренда в соцсетях, то свяжитесь с нами. Менеджеры ответят на вопросы.
Группа ВКонтакте
Профиль в Instagram
YouTube-канал
Страница в Facebook
Телеграм-канал
ТОП-10 программ + как сделать
Pop-up — так называется окно, всплывающее поверх основного контента на сайте.
Говорят, всплывающие окна всех только бесят, и размещать их у себя — значит отпугивать клиентов. Откройте же глаза! Если поп-ап на Вашем сайте не выполняет свои функции, значит пора серьезно поговорить с Вашим маркетологом.
С правильно подобранной ЦА и оффером, с верно рассчитанным местоположением всплывающее окно может принести реальную пользу Вашему бизнесу в виде растущей базы клиентов.
Программы для поп ап
В этой таблице я собрала 5 топовых информеров для создания pop up на веб-ресурсе. Они все одинаково функциональны, выбирайте, какой больше понравится.
| Название | Бесплатный доступ | Стоимость |
| GetSiteControl | Есть | от 390 руб/мес |
| JumpOut | Бесплатный тариф | от 199 руб/мес |
| Plerdy | 1 750 руб/мес | |
| Leadgenic | Бесплатный тариф | от 23 руб/сутки |
Помимо специальных плагинов и сервисов для pop-up функцию его настройки можно поискать у конструкторов типа PlatformaLP, Flexbe.
Виды всплывающих окон
Выскакивающие окна могут выглядеть по-разному, и типы размещений также разнятся. Какие-то из них закрывают весь экран и ограничивают доступ к контенту. Другие же занимают только часть экрана: внизу, вверху или посередине, и не влияют на работу сайта.
Цели поп-ап
Откуда будут всплывать окна на Вашем сайте зависит конкретно от него и Ваших предпочтений. Другое дело — для чего они Вам нужны, какие цели Вы преследуете. Если правильно подобрать popup по цели, он точно принесет пользу Вашему бизнесу.
На правах рекламы
1. Приветствие
Такой баннер используется для того, чтобы побудить Вашего клиента к первой покупке. Форма открывается только при первичном входе на ресурс или после прохождения регистрации в личном кабинете. В окне пропишите скидку на заказ или бонус за подписку на рассылку.
В окне пропишите скидку на заказ или бонус за подписку на рассылку.
Приветствие
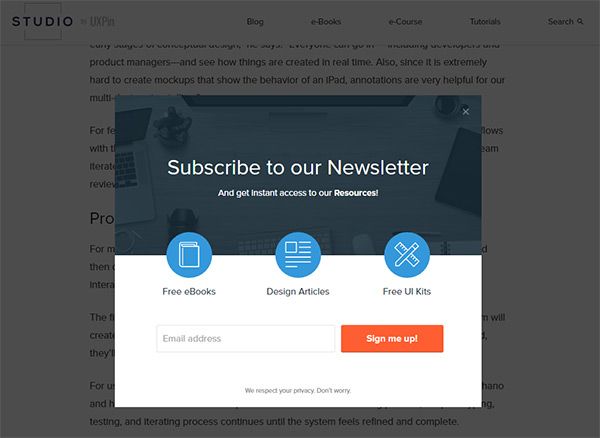
2. Подписка на email-рассылку
Этой формой можете предложить клиенту стать постоянным получателем email-рассылки. Но, при этом важно показать, какую пользу получит пользователь после постоянного получения Ваших писем.
3. Подписка на push-уведомления
Предложение для юзеров подписаться на уведомления Вашей веб-страницы, дабы не пропустить важные новости и акции. Может отображаться при каждом открытии ресурса, если ранее посетителем не были включены уведомления.
Подписка на пуш4. Регистрация на сайте
Попап поможет Вашим гостям завести личный кабинет на web-ресурсе для более удобного управления покупками. Форма будет открываться только для тех, кто не зарегистрировался.
Регистрация5. Подтверждение локации
Если у Вас сайт крупного интернет-магазина, то эта форма просто необходима для отображения актуальных данных по каждому отдельному населенному пункту.
Важно. Продавайте больше, информируя клиентов через E-mail, Viber, SMS, Web-push рассылки. Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
6. Подписка на соцсети
Такие баннеры обеспечат Вам стабильный поток целевых пользователей в различные социальные аккаунты. Это очень положительно повлияет на рост аудитории в сообществах Вашей компании.
Подписка на соцсети7. Информирование о скидках и акциях
Информация такого рода в поп-ап повышает эффективность рекламных кампаний и привлекает внимание к маркетинговым мероприятиям.
Форма может показываться как при первичном входе на сайт, так и при повторном. В первом случае она мотивирует пользователя совершить первый заказ со скидкой, а во втором — работает над увеличением базы Ваших постоянных клиентов.
8. Реклама мероприятия/события
Окно обеспечит Вам стабильный поток участников мероприятия. Помимо этого, повысится его узнаваемость среди аудитории и запустится сарафанное радио.
Реклама мероприятия/события
9. Помощь при взаимодействии
Здесь поп-ап выступит в роли путеводителя Ваших клиентов по ресурсу и сделает обзор по разделам и их функциям. Хорошо подойдет для размещения в личных кабинетах после первичного входа или для обучающих платформ.
Помощь при взаимодействии с сайтом
10. Получение обратной связи
Поможет Вам получать отзывы от клиентов, формируя лояльность аудитории. Взамен на фитбек пользователям можно предложить бонус.
Получение обратной связи
11. Заказ обратного звонка
Pop up окно обеспечит коммуникацию между клиентами и Вашими менеджерами по продажам. То есть он может перезвонить пользователю в течение нескольких минут или в удобный момент.
12. Сбор вопросов
С помощью окна Вы сможете собрать актуальные вопросы с пользователей. А их можно использовать для генерации контента на веб-ресурсе, проработки возражений, формирования болей и потребностей целевой аудитории. Также вопросы посетителей помогут реализовать индивидуальный подход к каждому из них и грамотно подвести к продаже.
Сбор вопросов
13. Проведение опроса
Ответы конкретного пользователя на такую форму позволят Вам адаптировать контент под него. Кроме того, она будет способствовать получению обратной связи от посетителей.
Проведение опроса14. Заполнение заявки
Поп-ап поможет собрать контакты посетителей страницы для менеджера по продажам. Тогда он сможет уточнить детали заказа, узнать предпочтения и требования потенциального клиента. Но главная задача формы — генерация теплых лидов.
15. Удержание клиента
Эта форма возвращает посетителя к сайту в момент, когда он принял решение закрыть страницу. В ней можно предложить бесплатные чек-листы, методички, скидочные промокоды на товары из каталога или другие плюшки, которые будут полезными для пользователей.
Для получения бонуса юзерам нужно ввести адрес электронной почты. Так форма используется, в том числе и для лидогенерации.
Удержание клиента16. Формы с кнопкой
Это небольшая кнопка справа или слева на экране. При нажатии на неё открываются основные всплывающие окна на сайте любого вида. Это такой компактный вариант, он не мешает пользователю просматривать контент и в то же время играет на любопытстве — почти все так или иначе захотят нажать кнопку.
Форма с кнопкой17. Встроенная форма (сбор данных)
Как и форма с кнопкой, не мешает пользователю, органично вписывается в дизайн, но при этом подводит к нужным для Вас действиям на сайте.
18. Брошенная корзина/напоминание о покупке
Такой поп-ап напоминает пользователю, посетившему интернет-магазин, о просмотренных им товарах и отложенных в корзину. Подталкивает клиента к покупке.
Напоминание о покупке
19. Геймификация
Хороший способ — и развлечь, и базу собрать, например. Вы можете выбрать любой формат: колесо удачи, выбор варианта из нескольких и т.п. И добавить форму, например, сбора e-meil.
Игра
Советы для всплывающих окон на сайте
Если Вы все еще думаете, что поп-апы могут лишь вызвать негатив и раздражение у пользователей, то я Вас сейчас добью (но с любовью) лайфхаками. Внедряйте их на своем ресурсе и собирайте урожай лояльных и готовых купить клиентов.
- Время показа. Не показывайте поп-ап в первые секунды. Дайте пользователю освоиться. Окно с горящим предложением может отпугнуть своей напористостью;
- Значок закрытия.
 Не скрывайте крестик, отвечающий за сворачивание окна. Если пользователь не увидит кнопку закрытия в первую секунду, он, скорее всего, покинет сайт;
Не скрывайте крестик, отвечающий за сворачивание окна. Если пользователь не увидит кнопку закрытия в первую секунду, он, скорее всего, покинет сайт; - Звук. Исключите звуковое сопровождение при появлении pop-up. Это может быть короткий сигнал, точно не рекламная голосовая запись или фоновая мелодия — они отвлекают;
- Текст. Посетитель не станет тратить время на чтение в поп-ап простыни текста. К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев;
- Маркетинговые фишки. Используйте в всплывающих окнах такие фразы, как, “бесплатно”, “специально для Вас”. Они станут неплохими триггерами для привлечения клиентов;
- Дизайн. В оформлении pop up придерживайтесь фирменного стиля, корпоративных цветов. Если форма сочетается с сайтом, она внушает доверие;
- Количество окон. Не используйте большое количество поп-апов на одном ресурсе, даже если они выполняют разные функции.
 Такая активность вызовет ощущение назойливости;
Такая активность вызовет ощущение назойливости; - Пояснение. Рассказывайте пользователю, зачем Вы просите его заполнить поля. Например, “Укажите город, и Вы увидите, есть ли товар в наличии»;
- Повторы. Если пользователь заходит на Ваш ресурс не первый раз, учитывайте его прошлые действия. Например, если он уже подписался на рассылку, не предлагайте ее снова;
- Настройка показов. Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Лайфхак. Повышайте конверсию сайта через квизы. Алгоритм очень прост: посетитель проходит тест, рассказывает потребность и оставляет контакты; Вы связываетесь с ним и предлагаете тот продукт, который реально нужен. Кликайте и создавайте Ваш первый квиз -> Marquiz
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Коротко о главном
Утверждение, что всплывающие окна не приносят пользу бизнесу, а лишь раздражают посетителей сайта — это миф. На самом деле, поп-апы — мощный маркетинговый инструмент, который положительно влияет на уровень продаж, информирование клиентов и качество обслуживания. И, конечно, если Вы хотите самостоятельно разработать поп-ап окно, то рекомендуем воспользоваться сервисами GetSiteControl, JumpOut, Plerdy и Leadgenic.
На самом деле, поп-апы — мощный маркетинговый инструмент, который положительно влияет на уровень продаж, информирование клиентов и качество обслуживания. И, конечно, если Вы хотите самостоятельно разработать поп-ап окно, то рекомендуем воспользоваться сервисами GetSiteControl, JumpOut, Plerdy и Leadgenic.
Главное, выберите правильную стратегию их демонстрации и не будьте слишком навязчивыми. В заключение, обобщу все вышесказанное плюсами и минусами всплывающих окон для веб-страниц:
- Увеличение количества подписчиков и клиентов;
- Повышение конверсии;
- Привлечение внимания к важной информации;
- Реклама товаров, услуг, акционных предложений;
- Удержание пользователей на сайте;
- Увеличение глубины просмотра и времени пребывания.
- Возможность заблокировать/скрыть поп-апы в браузере;
- Риск снижения скорости работы сайта;
- Расценивание всплывающих окон как спама.

При правильной разработке pop-up окон можно добиться вполне высокой конверсии. Главное, помните, что стоит учитывать не только хорошо проработанную форму, но и поведение пользователей. Важно анализировать ЦА: что она делает, на что тапает и тд. И только тогда можно говорить о правильно спроектированном поп-ап окне 🙂
Бесплатный инструмент для создания всплывающих окон Webflow
Хотите увеличить продажи, привлечь больше потенциальных клиентов и максимизировать ваши конверсии с помощью всплывающего окна Webflow? Позвольте представить вам Popupsmart: простой в использовании конструктор всплывающих окон нового поколения.
Веб-поток это веб-инструмент перетаскивания для создания адаптивных веб-сайтов. без каких-либо знаний кодирования. Другими словами, это приложение что позволяет вам достижения во всех аспектах веб-разработки. Этот Вот почему Webflow так нравится многим владельцам веб-сайтов!
Кроме того, всплывающий редактор Popupsmart прост в использовании, что означает, что вы
не нужно быть дизайнером, чтобы создавать ориентированные на конверсию
всплывающие окна для вашего электронного бизнеса.
Мы также предлагаем множество расширенных функций, таких как различные таргетинги. варианты, чтобы вы могли работать с лучшим конструктором всплывающих окон.
Многие веб-мастера уже выбрали Popupsmart, чтобы иметь высокий преобразование всплывающих окон на своем веб-сайте Webflow. Угадай, что? У них есть максимизировали свои цифровые преобразования относительно . Это должно быть ты тоже!
Создайте свое первое всплывающее окно
Почему вы должны использовать Popupsmart для веб-сайта Webflow?
Настраиваемые шаблоны всплывающих окон и расширенные параметры таргетинга
Вы можете выбрать наиболее подходящий дизайн всплывающих окон для своего веб-сайта из 45 полностью настраиваемых шаблонов всплывающих окон.
Кроме того, Popupsmart бесплатно предоставляет расширенные возможности таргетинга.
Если вам требуются дополнительные функции, мы предлагаем расширенные возможности таргетинга и сегментации, такие как таргетинг по географическому положению, триггеры прокрутки, таргетинг на основе устройств, триггеры намерения выхода и многое другое.
Кодирование не требуется
Отсутствие знаний в области кодирования никогда не является препятствием для создания потрясающих всплывающих окон с помощью Popupsmart.
Вы можете создавать всплывающие окна всего за несколько минут без программирования.
Единственный шаг, связанный с кодом, — добавить однострочный код для встраивания в разделы заголовка вашего веб-сайта. И ваши всплывающие окна будут готовы увеличить вовлеченность.
Нет снижения скорости веб-сайта
Большинство поставщиков всплывающих окон на рынке снижают скорость вашего веб-сайта.
Однако с Popupsmart вы можете наслаждаться всплывающими окнами, ориентированными на конверсию, без какого-либо замедления времени загрузки вашего сайта.
Как мы это гарантируем? Popupsmart предназначен для работы на вашем веб-сайте с помощью одного кода JavaScript, который составляет всего 97 КБ .
Нет необходимости в плагинах или расширениях
Вам не нужно рисковать безопасностью и производительностью вашего веб-сайта с ненадежными всплывающими плагинами на рынке.
Начните создавать привлекательные всплывающие окна с помощью Popupsmart без установки каких-либо плагинов или расширений.
Шаблоны всплывающих окон, совместимые с SEO и GDPR
Всплывающие окна большинства всплывающих окон могут снизить эффективность SEO вашего веб-сайта, если они рассматриваются Google как навязчивые межстраничные объявления.
У нас это не так. всплывающих окон Popupsmart, оптимизированных для SEO, конвертируют клиентов, не влияя на эффективность SEO вашего сайта.
Кроме того, для повышения эффективности SEO вы можете добавить всплывающее окно с согласием на использование файлов cookie через Popupsmart и соблюдать GDPR, правила CCPA, и правила электронной конфиденциальности.
Безопасный и стабильный сервер AWS
Popupsmart использует надежный сервер AWS (Amazon Web Server) в качестве нашей операционной системы, чтобы предоставить вам наилучшие возможности всплывающих окон.
С 99,9% времени безотказной работы мы предоставляем постоянный всплывающий сервис без каких-либо ошибок сервера.
Связаться в течение 5 минут
Вы можете связаться с нашими цифровыми специалистами в течение 5 минут через чат на нашем сайте.
Запросы в службу поддержки обычно обрабатываются в течение 5 минут в рабочее время.
Мы ответим на ваш запрос в течение 2 часов в нерабочее время.
Вы также можете связаться с нами по электронной почте [email protected].
Начните бесплатную пробную версию сегодня
Попробуйте лучший всплывающий сервис бесплатно, пока ваш сайт не достигнет 5000 просмотров страниц .
Когда пробная квота будет заполнена, вы сможете выбрать тарифный план, подходящий для ваших бизнес-потребностей.
Выберите годовой план, чтобы сэкономить 2 месяца платы за всплывающее окно!
Часто задаваемые вопросы о всплывающих окнах Webflow
1. Могу ли я расширить свой веб-сайт с помощью всплывающих окон Webflow?
Popupsmart предоставляет пользователям все необходимые функции от привлекательного дизайна нового поколения до расширенных возможностей таргетинга для успешного достижения целей их кампании. Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
2. Как добавить всплывающее окно информационного бюллетеня на мой веб-сайт Webflow?
После того, как вы бесплатно создадите свою учетную запись Popupsmart, вы можете войти в панель управления и выбрать цель своей кампании «Расширить свой список адресов электронной почты», чтобы создать всплывающее окно информационного бюллетеня Webflow.
Вы можете настроить всплывающее окно Webflow всего за 5 минут и опубликовать его, чтобы получить новых подписчиков.
3. Как создать всплывающее окно с промокодом Webflow?
Выберите свою бизнес-цель как «Продвижение своих продуктов» на панели инструментов Popupsmart, чтобы получить доступ к полностью настраиваемым шаблонам всплывающих окон для продвижения. Когда вы закончите его дизайн, настройте расширенные настройки таргетинга вашего всплывающего окна. Затем вы можете опубликовать его, чтобы повысить конверсию.
Вы хотите, чтобы всплывающее окно с промокодом появлялось, как только посетитель подпишется на вашу рассылку? Вы можете создать всплывающее окно успеха для этого. У Popupsmart есть все необходимые решения.
4. Как сделать так, чтобы полноэкранное всплывающее окно появлялось при клике в Webflow?
Это просто. Чтобы ваше полноэкранное всплывающее окно появлялось при нажатии в Webflow, вы можете использовать опцию всплывающего окна Popupsmart. Всплывающее окно-тизер — это всплывающее окно, которое отображается до или после основного всплывающего окна. Это похоже на мини-представление вашего основного всплывающего окна. Когда браузеры нажимают на него, появляется главное всплывающее окно.
5. Как добавить всплывающее окно с видео YouTube в Webflow?
Просто создайте бесплатную учетную запись Popupsmart и войдите в панель управления, чтобы продолжить. Затем, как только вы выберете свою бизнес-цель, вы сможете найти шаблон всплывающего видео среди многих других. Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
6. Могу ли я создать всплывающее окно нижнего колонтитула Webflow с помощью Popupsmart?
Да, конечно. Вы можете выбрать тип всплывающего окна как всплывающее окно с плавающей полосой и настроить его положение на экране по своему усмотрению. Если вы хотите, чтобы ваше всплывающее окно появлялось после того, как браузер прокрутит страницу вниз до конца, вы можете установить это в настройках таргетинга.
7. Как добавить код встраивания всплывающего окна в Webflow?
Все, что вам нужно сделать, чтобы добавить всплывающее окно на ваш веб-сайт Webflow, — это скопировать и вставить предоставленный однострочный код в файл шаблона вашего веб-сайта непосредственно перед закрытием тегов
. Никакого кодирования, никакой суеты, только простые всплывающие окна.1. Могу ли я расширить свой веб-сайт с помощью всплывающего окна Webflow?
Popupsmart предоставляет пользователям все необходимые функции от привлекательного дизайна нового поколения до расширенных возможностей таргетинга для успешного достижения целей их кампании. Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
2. Как добавить всплывающее окно информационного бюллетеня на мой веб-сайт Webflow?
После того, как вы бесплатно создадите свою учетную запись Popupsmart, вы можете войти в панель управления и выбрать цель своей кампании «Расширить свой список адресов электронной почты», чтобы создать всплывающее окно информационного бюллетеня Webflow.
Вы можете настроить всплывающее окно Webflow всего за 5 минут и опубликовать его, чтобы получить новых подписчиков.
3. Как создать всплывающее окно с промокодом Webflow?
Выберите свою бизнес-цель как «Продвижение своих продуктов» на панели управления Popupsmart, чтобы получить доступ к полностью настраиваемым шаблонам всплывающих окон для продвижения. Когда вы закончите его дизайн, настройте расширенные настройки таргетинга вашего всплывающего окна. Затем вы можете опубликовать его, чтобы повысить конверсию.
Вы хотите, чтобы всплывающее окно с промокодом появлялось, как только посетитель подпишется на вашу рассылку? Вы можете создать всплывающее окно успеха для этого. У Popupsmart есть все необходимые решения.
4. Как сделать так, чтобы полноэкранное всплывающее окно появлялось при клике в Webflow?
Это просто. Чтобы ваше полноэкранное всплывающее окно появлялось при нажатии в Webflow, вы можете использовать опцию всплывающего окна Popupsmart. Всплывающее окно-тизер — это всплывающее окно, которое отображается до или после основного всплывающего окна. Это похоже на мини-представление вашего основного всплывающего окна. Когда браузеры нажимают на него, появляется главное всплывающее окно.
5. Как добавить всплывающее окно с видео YouTube в Webflow?
Просто создайте бесплатную учетную запись Popupsmart и войдите в панель управления, чтобы продолжить. Затем, как только вы выберете свою бизнес-цель, вы сможете найти шаблон всплывающего видео среди многих других. Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
6. Могу ли я создать всплывающее окно нижнего колонтитула Webflow с помощью Popupsmart?
Да, конечно. Вы можете выбрать тип всплывающего окна как всплывающее окно с плавающей полосой и настроить его положение на экране по своему усмотрению. Если вы хотите, чтобы ваше всплывающее окно появлялось после того, как браузер прокрутит страницу вниз до конца, вы можете установить это в настройках таргетинга.
7. Как добавить код встраивания всплывающего окна в Webflow?
Все, что вам нужно сделать, чтобы добавить всплывающее окно на свой веб-сайт Webflow, — это скопировать и вставить предоставленный однострочный код в файл шаблона вашего веб-сайта непосредственно перед закрытием тегов
. Никакого кодирования, никакой суеты, только простые всплывающие окна.Как создать всплывающее окно Webflow с помощью Popupsmart Давайте посмотрим, как создать интеллектуальное всплывающее окно в Webflow с помощью конструктора Popupsmart;
Это одноразовая необходимость, и ваш код для встраивания уникален для вашей учетной записи. Не добавляйте код более одного раза на свой сайт.
Не добавляйте код более одного раза на свой сайт.
Выполните следующие действия, чтобы встроить код на свой сайт Webflow. Или используйте Диспетчер тегов Google, чтобы установить Popupsmart.
4. Откройте новую вкладку и войдите в панель администратора веб-сайта Webflow. Обратите внимание: чтобы добавить собственный код на свой веб-сайт, вам необходимо иметь существующий платный тарифный план или перейти на обновленный тарифный план 9.0019
8. Затем нажмите «
Сохранить изменения ».9. Теперь, когда вы установили Popupsmart, вы можете подтвердить свой домен через панель инструментов Popupsmart. Чтобы создать свою кампанию. Нажмите «
Создать новое всплывающее окно ».10.
Выберите бизнес-цель для всплывающей кампании. Варианты дизайна могут отличаться для создания оптимизированного дизайна всплывающего окна в соответствии с вашей бизнес-целью. После выбора цели дайте вашей кампании имя и выберите домен
После выбора цели дайте вашей кампании имя и выберите домен12. Отредактируйте свойства вашего дизайна Customize, такие как поля формы, параметры шрифта, кнопки и эффекты отображения на вкладке «
Customize » Сохраните , чтобы опубликовать свою кампанию позже, или запустите ее прямо сейчас, нажав Сохранить и опубликоватьКроме того, вы также можете получить доступ к каждой аналитике вашей кампании на панели управления.
Теперь пришло время выпить чашечку кофе и увеличить продажи с помощью всплывающих окон Popupsmart, готовых к конвертации!
Обратите внимание, что для добавления пользовательского кода на ваш веб-сайт вам необходимо иметь существующий платный план сайта или перейти на обновленный план учетной записи.
Я хотел бы, чтобы вы посмотрели, как создать всплывающее окно в Webflow. через вкладку Дизайн.
Ну, это немного сложный процесс; следовательно, лучший подход заключается в том, чтобы порекомендовать вам видео, чтобы вы могли следить за каждым шагом осторожно;
Создание пользовательского модального видео на YouTube
Я надеюсь, что это руководство о том, как сделать всплывающее окно в Webflow, окажется полезным для вам создавать всплывающие окна с высокой конверсией и максимизировать ваши продажи!
Если вы хотите посмотреть, как добавлять всплывающие окна, используя разные конструкторы веб-сайтов, ознакомьтесь со статьями ниже:
Как создать всплывающее окно в Wix?
Как добавить всплывающее окно в Squarespace?
45 Примеры всплывающих окон веб-сайтов, которые получают клики
Когда вы думаете о всплывающих окнах, ваш разум может двигаться в нескольких разных направлениях. Может быть, вы не возражаете против них или даже наслаждаетесь ими, если они предлагают предложения и скидки.
Может быть, вы не возражаете против них или даже наслаждаетесь ими, если они предлагают предложения и скидки.
Или вы можете ненавидеть их, несмотря ни на что. Справедливо. Но правда в том, что они работают над привлечением потенциальных клиентов, конверсия составляет около 9,3%. В противном случае, зачем ведущим брендам продолжать использовать их, рискуя оттолкнуть некоторых посетителей?
В этом посте мы рассмотрим несколько примеров высококачественных всплывающих окон, которые вы можете копировать для своих собственных экспериментов, и рассмотрим, что отличает каждый из них. Но сначала давайте разберемся с нашим определением:
Что такое всплывающие окна на веб-сайте?
Всплывающее окно веб-сайта — это окно, которое появляется в пользовательском интерфейсе без преднамеренного действия со стороны пользователя — оно «всплывает» в поле зрения. Всплывающие окна в основном используются маркетологами для продвижения предложений и привлечения потенциальных клиентов, но они также могут предупреждать пользователей о других вещах, таких как использование файлов cookie.
На веб-сайтах всплывающие окна часто появляются вскоре после загрузки страницы при первом посещении страницы посетителем. Они также могут быть вызваны такими действиями, как прокрутка, щелчок или намерение выхода (т. е. когда движение курсора указывает на то, что пользователь собирается закрыть страницу).
Всплывающие окна также могут появляться в различных формах, например, в модальном окне, которое деактивирует остальную часть страницы до тех пор, пока пользователь не взаимодействует с всплывающим окном, приветственном коврике, занимающем всю страницу, баннере, который охватывает нижнюю часть или в верхней части окна просмотра или меньшее окно, которое по-прежнему позволяет взаимодействовать с остальной частью страницы.
Стоит ли использовать всплывающие окна на вашем сайте?
Обратим внимание на очевидное: не всем нравятся всплывающие окна. Многие (по понятным причинам) считают их раздражающими или даже навязчивыми. Всплывающие окна не только нарушают работу пользователя, но делают это намеренно, пытаясь заставить вас что-то сделать.
Тем не менее, всплывающие окна широко распространены на бизнес-сайтах, особенно на сайтах электронной коммерции. Они доказали свою эффективность в привлечении посетителей к конверсиям, предлагая скидки, рекламируя новостную рассылку по электронной почте и/или предлагая какое-либо членство.
Таким образом, хотя вы можете не соглашаться с этикой всплывающих окон с точки зрения UX, это простой, дешевый и эффективный способ привлечь внимание посетителя, что может привести к тому, что они станут лидами. Поэтому, по крайней мере, стоит поэкспериментировать с всплывающими окнами на вашем веб-сайте и посмотреть, улучшится ли ваш коэффициент конверсии.
Кроме того, всплывающие окна не должны быть ужасными. Если ваш предлагает пользователю четко сформулированную выгоду, есть большая вероятность, что он ею воспользуется. Это может быть код скидки, доступ к эксклюзивным предложениям, предложение контента или что-либо еще, имеющее отношение к вашему уникальному бизнесу. Если пользователю это не интересно, позвольте ему как-нибудь легко закрыть всплывающее окно.
Лучшие примеры всплывающих окон на веб-сайте
Теперь давайте рассмотрим несколько высококачественных примеров всплывающих окон в Интернете, разбитых на следующие категории:
- Всплывающие окна со скидками
- Всплывающие окна для подписки по электронной почте
- Всплывающие уведомления о файлах cookie
- Другие интересные примеры всплывающих окон
Примеры всплывающих окон на веб-сайте со скидкой
1. Pipsnacks
Что нам нравится: Яркое и привлекательное, это всплывающее окно включает в себя стиль и варианты текста, которые передают голос бренда Pipsnacks и активно побуждают вас воспользоваться иметь дело.
2. Бонобо
Что нам нравится: Чистое и простое, это всплывающее окно сразу переходит к делу и не требует лишних слов или места. Копия «Бесплатная доставка и возврат» также является приятным штрихом.
3. Wild Souls
Что нам нравится: Wild Souls представляет собой один из самых крутых сайтов электронной коммерции, и его дизайнеры решили не деактивировать главную страницу с модальным окном. Вместо этого всплывающее окно формы электронной почты застряло в нижнем углу. Это не слишком навязчиво, но все же достаточно заметно, чтобы привлечь ваше внимание.
Вместо этого всплывающее окно формы электронной почты застряло в нижнем углу. Это не слишком навязчиво, но все же достаточно заметно, чтобы привлечь ваше внимание.
4. Absolution Cosmetics
Что нам нравится: Absolution Cosmetics использует аналогичный подход со своим всплывающим окном, представляя предложение в нижнем углу, не отвлекая посетителей от просмотра. Тонкая иллюстрация также делает его более привлекательным.
5. Tommy Hilfiger
Что нам нравится: Этот модал использует культовый красно-синий логотип бренда Tommy Hilfiger в качестве фона. Копия модального окна также хорошо показывает преимущества вступления в «клуб».
6. Студия Maybell
Что нам нравится: Вот еще одно восхитительно простое всплывающее окно с ярким цветом и игривой фотографией. Если всплывающие окна вам не нравятся (что понятно), этот дизайн пытается сбалансировать легкое раздражение.
7. Blue Apron
Что нам нравится: Blue Apron, один из первых брендов наборов для еды, который действительно набирает популярность, предлагает посетителям скидку 110 долларов на их заказ, если они отправят электронное письмо. Если вы проголодались, пикантные изображения справа сделают предложение еще более заманчивым.
8. Fable and Mane
Что нам нравится: Этот бренд средств для ухода за волосами на растительной основе приветствует вас дружественным всплывающим окном с четкими полями и фотографией продукта, которая соответствует остальной цветовой гамме сайта.
9. Partake Foods
Что нам нравится: Чтобы соответствовать имиджу своего бренда, Partake food использует смелые и яркие цвета, а также крупный текст и изображение, на котором показаны несколько предложений вместо одного.
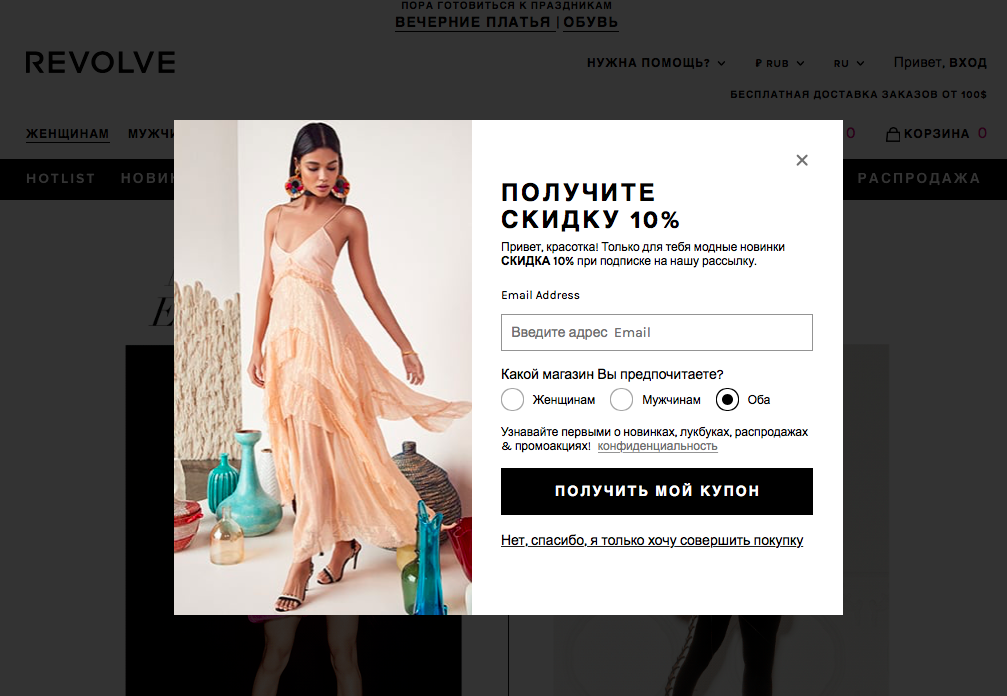
10. Повторный сбор
Что нам нравится: Это особенно удачно составленное всплывающее окно, в котором большая часть места отводится форме и призыву к действию, но при этом остается место для привлекательной фотографии. Нам также нравится специальный текст CTA «Разблокировать предложение», размещенный на яркой кнопке.
Нам также нравится специальный текст CTA «Разблокировать предложение», размещенный на яркой кнопке.
11. Chillhouse
Что нам нравится: Вероятно, вас не удивит, что людям нравится видеть забавные, живые изображения на веб-страницах. Chillhouse, спа-центр нового поколения, базирующийся в Нью-Йорке, знает об этом и использует это на своем сайте.
12. Kinfield
Что нам нравится: Использование другой формы всплывающего окна — это быстрый и простой способ выделить его среди конкурентов. Кроме того, начало вашего текста с сильного, ориентированного на группу стимула, такого как «Присоединяйтесь к команде», взывает к нашему желанию принадлежать.
13. Mr Blackman’s
Что нам нравится: Вот еще один пример группового текста, на этот раз удачный. Остальная часть дизайна всплывающего окна убрана, так что «Присоединяйтесь к революции» является самым заметным элементом.
14. Slugg
Что нам нравится: Нам нравится, что это всплывающее окно задает пользователям вопрос, а не просто констатирует выгоду. Это не революционный выбор дизайна, но он дает вам возможность воспользоваться скидкой.
15. Всегда подходит
Что нам нравится: Это всплывающее окно также задает вопрос так же, как и предыдущее, но с меньшим количеством полей формы и, следовательно, меньшими препятствиями для конверсии.
16. Kind Socks
Что нам нравится: В этом всплывающем окне с призывом к действию также есть отличное предложение — идея «узнать первым» о новой линии носков достаточно заманчива, чтобы повлиять на многое. посетителей попасть в список. Скидка 20% тоже не помешает.
17. Seoulbox
Что нам нравится: Это всплывающее окно, помимо забавного дизайна, имеет обратный отсчет до истечения срока действия вашего предложения, чтобы повысить срочность и увеличить количество покупок. Вам нужно использовать этот код в течение 10 минут, иначе сделка будет отменена!
Вам нужно использовать этот код в течение 10 минут, иначе сделка будет отменена!
18. Дюжина кузенов
Что нам нравится: Это здорово, что эта всплывающая форма позволяет пользователям настраивать свой опыт в дополнение к получению скидки. Покупатели могут выбрать, покупать ли все продукты в этом магазине или только растительные приправы.
19. Numa Foods
Что нам нравится: В большинстве случаев веб-сайты затемняют фоновое содержимое сайта при отображении модального окна. Чтобы сосредоточить все внимание на всплывающем окне, вы можете полностью затемнить фон, как показано здесь.
20. Косметика Unsun
Что нам нравится: Сильная рамка также может дополнительно отделить всплывающее окно от фона. Поскольку на главной странице этого веб-сайта используется полноэкранный видеофон, граница всплывающего окна сделана толще, мы думаем, что это пойдет на пользу.
21.
 Marlow
MarlowЧто нам нравится: Этот полноэкранный приветственный мат появляется сразу после загрузки домашней страницы и требует вашего полного внимания. Это рискованный шаг, но он делает вещи скудными и включает заметный призыв к действию, чтобы посетители не чувствовали себя перегруженными.
22. Yes You Can Drinks
Что нам нравится: Всплывающие окна с подпиской не должны быть сумасшедшими. Этот пример настолько точен, насколько это возможно, поэтому пользователи инстинктивно вводят свой адрес электронной почты и возвращаются к просмотру великолепного веб-сайта Yes You Can.
23. Uniqlo
Что нам нравится: Всемирно известный бренд Uniqlo известен своим минальным брендингом, который он переводит на свой веб-сайт и, в свою очередь, на всплывающее окно на главной странице. Это всплывающее окно также отличается от других тем, что запрашивает номер вашего мобильного телефона, а не адрес электронной почты.
Примеры всплывающих окон на веб-сайте с подпиской по электронной почте
24. Книжный магазин с запятой
Что нам нравится: Этот CTA на веб-сайте книжного магазина с запятой делает хорошую работу, ясно заявляя о преимуществах присоединения к списку адресов электронной почты, но он также затемняет текст, чтобы не отвлекать от формы. Пользователи могут прочитать его, если хотят, или пропустить, чтобы зарегистрироваться.
25. Peak Moods
Что нам нравится: Вот еще одно интересное всплывающее окно с подпиской по электронной почте. Информационный бюллетень имеет классное название, сопровождаемое интригующим изображением, которое возбуждает наше любопытство.
26. Noodz
Что нам нравится: Noods продает органические веганские средства по уходу за полостью рта. Его домашняя страница включает в себя еще одно ненавязчивое липкое всплывающее окно, которое соответствует остальной части веб-сайта. При нажатии открывается большая целевая страница, которая запрашивает четыре разных фрагмента информации. Это много, поэтому разумно убрать его из первого всплывающего окна и сэкономить место.
При нажатии открывается большая целевая страница, которая запрашивает четыре разных фрагмента информации. Это много, поэтому разумно убрать его из первого всплывающего окна и сэкономить место.
27. New Yorker
Что нам нравится: Этот призыв к действию на веб-сайте New Yorker использует аналогичный подход, задавая простой вопрос и требуя от пользователей только ответа «да». Как только вы это сделаете, он снимет необходимую информацию на другой странице.
28. Портрет Кофе
Что нам нравится: Год бесплатного кофе? Звучит здорово, где мне зарегистрироваться?
29. Vibrate Higher Daily
Что нам нравится: Это всплывающее окно превосходно составлено, от фотографии и выбора цвета до копии и организации текста. Дополнительное «Мы уважаем вашу конфиденциальность» — приятный дополнительный штрих.
30. Omsom
Что нам нравится: На ярком веб-сайте Omsom есть такое же яркое всплывающее окно для подписки по электронной почте. Выступая в качестве всплывающего окна с намерением выйти, цель состоит в том, чтобы привлечь ваше внимание в решающие доли секунды, прежде чем вы закроете вкладку или окно. Как только вы сфокусируетесь на нем, оно указывает значение в ярком тексте.
Выступая в качестве всплывающего окна с намерением выйти, цель состоит в том, чтобы привлечь ваше внимание в решающие доли секунды, прежде чем вы закроете вкладку или окно. Как только вы сфокусируетесь на нем, оно указывает значение в ярком тексте.
31. Bukky Baldwin
Что нам нравится: Это всплывающее окно расцветает цветом и действительно приглашает вас кликнуть. Тем не менее, это не всегда лучший подход к дизайну, поскольку он делает копию немного труднее для чтения. Имейте это в виду, если вы пытаетесь сделать что-то подобное.
32. Соус из сиены
Что нам нравится: Это всплывающее окно предназначено не только для подписки на информационный бюллетень — вы также получаете немедленное предложение контента в виде кулинарной книги. Рассмотрите возможность размещения предложения контента в форме подписки по электронной почте, чтобы выделить свой бизнес.
33. С уважением, Tommy
Что нам нравится: Это всплывающее окно менее традиционно, чем другие, которые мы видели, но мы уважаем, что этот бренд не боится рисковать с форматированием. Это показывает, что дизайнеры привержены общей эстетике сайта и опыту в каждой детали.
Это показывает, что дизайнеры привержены общей эстетике сайта и опыту в каждой детали.
Уведомление о файлах cookie Примеры всплывающих окон на веб-сайте
34. Proweb
Что нам нравится: С тех пор как GDPR вступил в силу в 2016 году, мы видели, что веб-сайты так часто внедряют уведомления о файлах cookie, что они стали нормой. . Это не значит, что вы не можете проявить творческий подход к ним. Возьмем этот пример от цифрового агентства Proweb, которое привносит в смесь немного юмора.
35. Кастор и Поллукс
Что нам нравится: Эта цифровая консалтинговая группа не скрывает уведомление о файлах cookie. Скорее, это делает уведомление большим и четким (и его легко подтвердить и закрыть), а также, опять же, пробует немного юмора.
36. Lunchbox.io
Что нам нравится: Lunchbox.io знает, что вы видели больше, чем просто уведомления о файлах cookie, и подтверждает это во всплывающем окне.
37. Смеющаяся корова
Что нам нравится: Чтобы посетители знали об использовании вами файлов cookie, вы можете превратить уведомление о файлах cookie в полноэкранное модальное окно, как это делает здесь The Laughing Cow. Нам нравится, что отклонить или настроить файлы cookie так же просто, как и принять.
38. Moooi
Что нам нравится: Moooi позволяет точно настроить использование файлов cookie и позволяет управлять им из начального всплывающего окна. Это может быть более удобным, чем требовать от пользователей нажатия в меню настроек файлов cookie — это упрощает работу заранее.
Другие примеры всплывающих окон на веб-сайтах
39. Блог Hubspot
Что нам нравится: Сюрприз, наш блог тоже использует всплывающие окна! А именно, у нас есть всплывающее окно с намерением выйти, чтобы захватить всех посетителей, собирающихся покинуть страницу. Скажем, вы только что прочитали несколько статей — одним нажатием кнопки (или двумя) вы можете подписаться и получать новые сообщения прямо в свой почтовый ящик.
40. Coschedule
Что нам нравится: Вот еще одно всплывающее окно о намерении выхода с последним ценностным предложением. Что выделяет его, так это его анимированное изображение, показывающее функцию маркетингового календаря. Также обратите внимание на его единственную кнопку, целью которой является быстрое привлечение пользователей к потоку подписчиков с минимальными усилиями.
41. Briogeo
Что нам нравится: В этом всплывающем окне представлено еще одно выгодное предложение контента, которое с большей вероятностью привлечет часть исходящего трафика, бесплатная викторина о прическе и индивидуальный уход за волосами. Это предложение имеет большую ценность для пользователей и имеет дополнительное преимущество, заключающееся в том, что оно уникально для типа продаваемого продукта.
42. Startward Consulting
Что нам нравится: Консультационное агентство по бренду Startward Consulting использует более длинное всплывающее окно, чтобы убедить посетителей сделать предварительный заказ. Конечно, когда вы предлагаете подобную услугу, добиться конверсий сложнее, поэтому сайт придает всплывающим окнам более личный и эмоциональный оттенок.
Конечно, когда вы предлагаете подобную услугу, добиться конверсий сложнее, поэтому сайт придает всплывающим окнам более личный и эмоциональный оттенок.
43. Madewell
Что нам нравится: Всплывающее окно членства Madewell использует подход, отличный от большинства других примеров, которые мы видели, и отображает относительно длинную форму. Чтобы подтолкнуть посетителей к созданию своей учетной записи, он демонстрирует многочисленные преимущества членства.
44. Studio Viola
Что нам нравится: Если вы хотите узнать больше об услугах компании, почему бы не поговорить с ними напрямую. Studio Viola использует этот подход и предлагает вам напрямую отправлять сообщения команде с помощью простого всплывающего окна.
45. The Fit In
Что нам нравится: Наконец, The Fit In оставляет атмосферу таинственности во всплывающем CTA: Что на самом деле означает «время испытаний»? Вам нужно нажать, чтобы узнать.

 Не скрывайте крестик, отвечающий за сворачивание окна. Если пользователь не увидит кнопку закрытия в первую секунду, он, скорее всего, покинет сайт;
Не скрывайте крестик, отвечающий за сворачивание окна. Если пользователь не увидит кнопку закрытия в первую секунду, он, скорее всего, покинет сайт; Такая активность вызовет ощущение назойливости;
Такая активность вызовет ощущение назойливости;