Как Создать Выпадающее Меню CSS
Сайт
Май 31, 2022
Renat
2хв. читання
ВведениеДля сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
Оглавление
Что вам понадобитсяПеред тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSSМы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
.
dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.
dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.
html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
ЗаключениеЗакончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
Дизайн выпадающего меню — блог компании «Веб-Эталон»
Выпадающее меню— это компактный способ показывает список вариантов в выпадающем блоке. Позволяет отразить несколько вариантов или категорий и подкатегорий.
Оно должно легко открываться, закрываться и взаимодействовать с пользователем, а выпадающие пункты меню должны легко сканироваться.
Выпадающее меню на сайте nike.com/ru сделано максимально просто и понятно для пользователя
Несколько советов, которые помогут сделать выпадающее меню лучше:
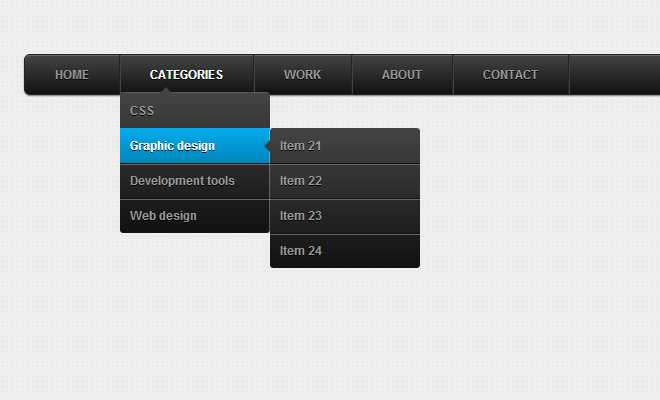
Используйте маркеры для подменю
Ссылки, к которым прикреплены подменю, рекомендуется обозначать визуальными индикаторами, которые помогут пользователю не запутаться. Это могут быть стрелки, точки или другие заметные элементы.
На сайте emex.ru стрелками обозначены ссылки с подменю
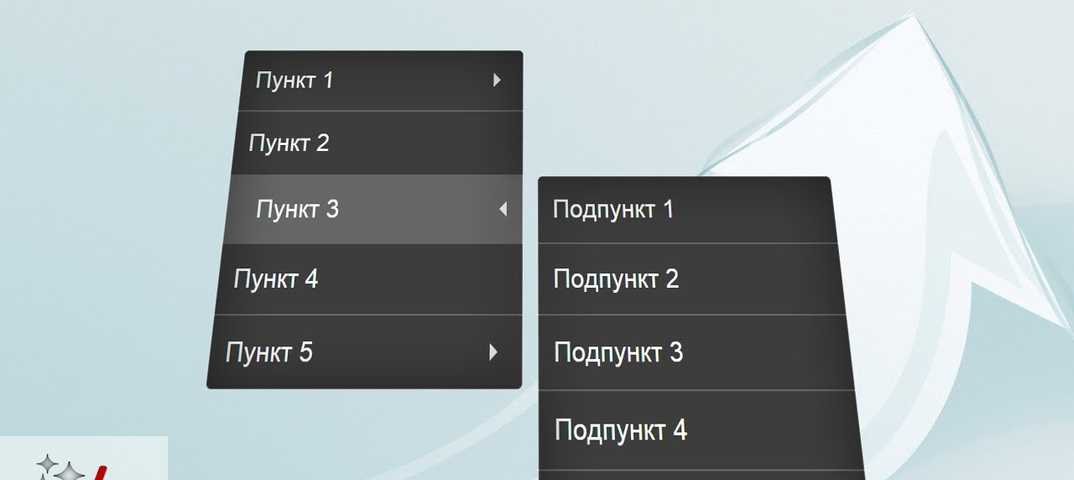
Выделяйте пункт с открытым выпадающим списком
Выделение напоминает пользователю, что он выбрал. Если не обозначать пункт меню, из которого открылось подменю, пользователю перед совершением действия нужно вспомнить, что он выбрал, это отвлекает внимание

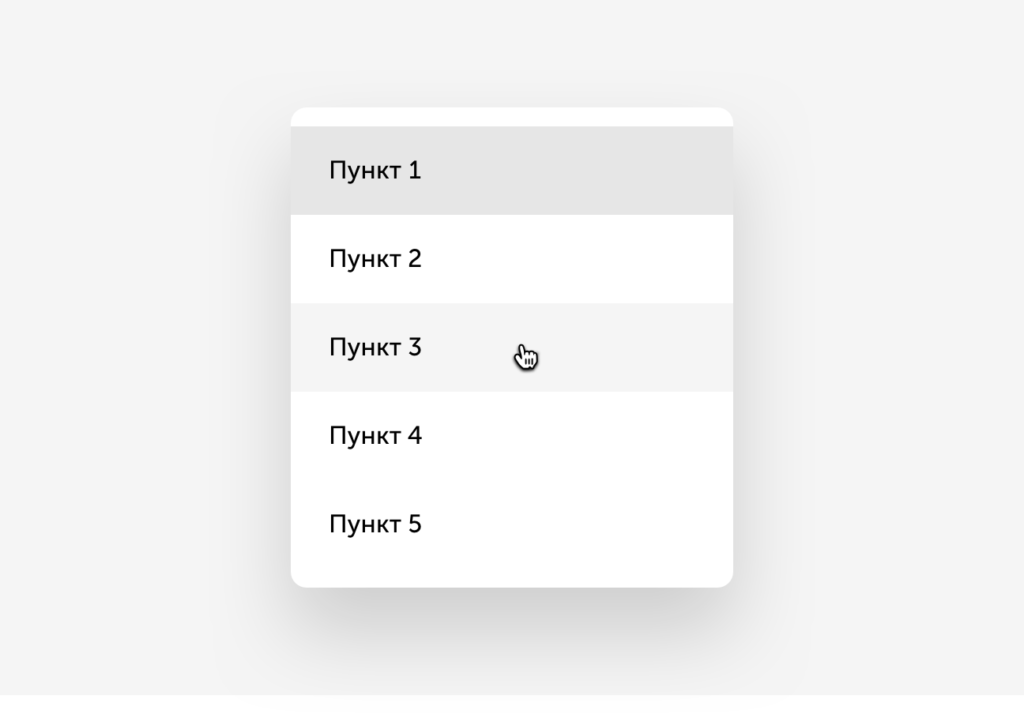
Обеспечьте достаточное расстояние
Оптимальное расстояние между пунктами в выпадающем меню обеспечивает для пользователя большее удобство при навигации. Важно, чтобы кликабельным было не только слово, но и некоторое пустое расстояние от него, чтобы не приходилось целиться.
В проекте mon voyage выпадающее меню имеет оптимальное расстояние между пунктами и кликабельно не только слово, но и расстояние до разделителей
Подбирайте подходящий размер для выпадающего меню
Часто действие пользователя прерывается, когда курсор выходит за пределы выпадающего меню. Поэтому важна ширина, длина и структура меню.
- Не делайте выпадающее меню слишком длинным. Чем меньше пунктов, тем проще ориентироваться
- Избегайте меню, которые содержат больше двух подуровней
- Не делайте слишком узкие выпадающие меню, по ним будет сложно перемещать курсор
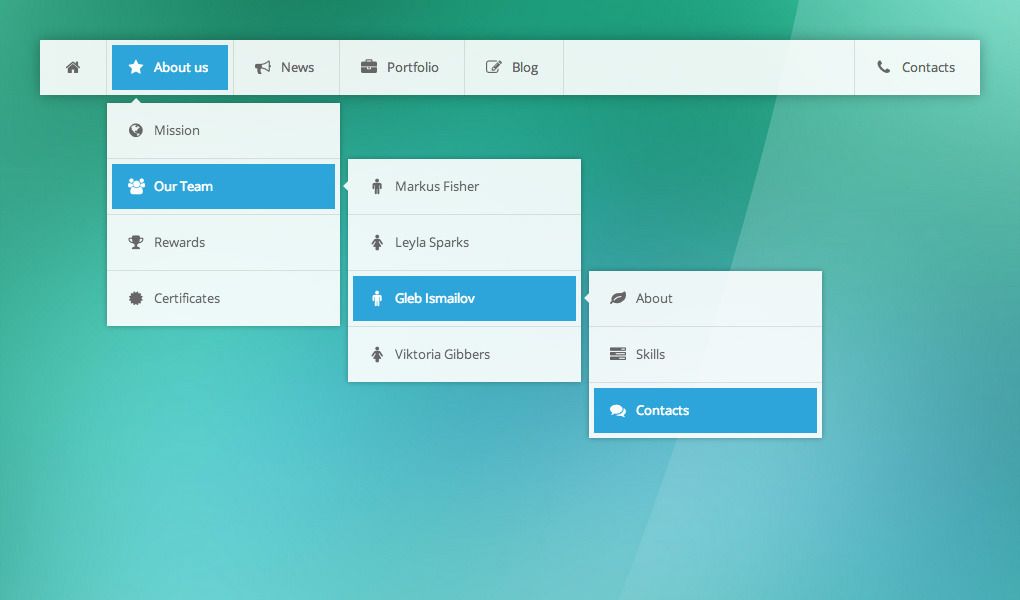
На сайте renault. ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя
ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя
Не делайте выпадающий список слишком длинным
Если пунктов много, не стоит делать выпадающий список, который нужно скроллить. Это крайне неудобно и может снизить конверсию. При большом количестве пунктов разделите их на группы, если возможно и делайте список горизонтальным, это упростит навигацию.
Создатели интернет-магазина roxy-russia.ru сделали выбор в пользу горизонтального меню
Качественное выпадающее меню должно быть не только красиво, но и хорошо функционировать, позволяя пользователю без затруднений находить нужную информацию. Следуйте этим советам, чтобы улучшить навигацию и увеличить конверсию.
Десять примеров выпадающих меню на веб-сайтах
Поиск правильного стиля меню для вашей организации
15 июня 2020 г.
Дизайн
В наш век цифровых технологий ваш веб-сайт является визитной карточкой вашей организации. Он передает ваш бренд с помощью цветов, шрифтов и изображений, а также раскрывает ваш подход в тоне каждого фрагмента контента. Многие часто забывают, что навигация по вашему сайту также играет важную роль в определении вашего присутствия в Интернете.
Элементы сайта, такие как навигационные панели, меню и выпадающие списки, служат основной цели: предвосхищать потребности пользователей и направлять посетителей сайта к интересующему их содержимому. Но помимо своей функциональности элементы навигации предлагают пространство для дальнейшего уточнения онлайн-бренд.
Когда дело доходит до выпадающих меню, существует бесконечное количество возможностей для структуры и дизайна. Для дизайна веб-сайта B2B может потребоваться надежное меню для отображения множества параметров, в то время как для дизайна местного некоммерческого веб-сайта лучше использовать что-то более простое и минимальное. В любом случае добавление изображений, шрифтов и цветов в раскрывающиеся списки развивает сильное чувство идентичности и делает все возможное, чтобы превзойти ожидания посетителей.
В любом случае добавление изображений, шрифтов и цветов в раскрывающиеся списки развивает сильное чувство идентичности и делает все возможное, чтобы превзойти ожидания посетителей.
В этом посте мы рассмотрим десять примеров выпадающих меню, в которых используется широкий спектр функций и стилей. Многие из них — это меню, которые мы создали для наших клиентов, а другие — отличные примеры, с которыми мы столкнулись в Интернете. Вы можете перейти к конкретным примерам ниже:
Многоуровневые выпадающие меню
1. RTI
2. Быстроногие ноги
3. UNC Kenan Flagler
Минимальные выпадающие меню
Women International
4. Moishe21 House 5.0 Медиа Фонд
Vertical Navigation Examples
6. UNC Campus Recreation
7. Converse
Image-Based Dropdown Menus
8. MiracleFeet
9. Santa Cruz Bicycles
10. Helias Oils
1. RTI
First up — это Research Triangle Institute (RTI), сайт, который мы создали для международной некоммерческой организации, занимающейся научными исследованиями. На сайте RTI огромное количество контента, поэтому им нужно было меню, которое упростило бы посетителям поиск и доступ ко всем их важным страницам.
На сайте RTI огромное количество контента, поэтому им нужно было меню, которое упростило бы посетителям поиск и доступ ко всем их важным страницам.
Мы достигли этого с помощью интерактивных раскрывающихся списков, включающих вкладки третьего уровня. Это означает, что в каждом раскрывающемся списке также представлены более узкие категории, вложенные под основной список. Параметры третьего уровня облегчают посетителям сайта прямой переход к интересующим их страницам.
2. Fleet Feet
Fleet Feet — специализированный ритейлер, на веб-сайте которого есть большая платформа электронной коммерции. Когда мы собирали сайт, имело смысл использовать мегаменю для разделения различных категорий розничной торговли. Мегаменю — это раскрывающийся список во всю ширину экрана, в котором на одной панели отображается множество параметров. Для сайта с большим количеством категорий это более удобная альтернатива отдельному раскрывающемуся списку для каждой области содержимого.
На сайте Fleet Feet посетители могут щелкнуть вкладки «Снаряжение», «Мужчины» или «Женщины», чтобы увидеть мегаману, указывающую на страницы просмотра ассортимента связанных предметов.
3. Kenan Flagler
Для Кенана Флаглера, бизнес-школы UNC-Chapel Hill, мы разработали уникальный стиль выпадающего списка, который показывает вложенные элементы, не требуя от посетителя наведения или повторного щелчка. В этом формате параметры второго уровня просто располагаются с отступом под их родительской категорией. Видимое вложение гарантирует, что посетители сайта не пропустят страницы, которые охватывают важные подтемы.
4. Мойше Хаус
Отойдя от мегаменю и многоуровневых стилей, мы отдали предпочтение простоте при работе над сайтом Мойше Хаус. Moishe House — это некоммерческая организация, которая способствует целенаправленному проживанию еврейской молодежи в общинах. Эстетика сайта, как правило, современная и чистая, поэтому мы использовали гладкие черные выпадающие списки, чтобы обеспечить организацию, не конкурируя с остальным дизайном.
В соответствии с игривым стилем сайта выпадающее меню динамически скользит и отступает от панели навигации при наведении на него курсора посетителя.
5. Международный женский медиафонд
Как и в Moishe House, мы использовали минималистичный современный дизайн при создании раскрывающихся списков для Международного женского медиафонда (IWMF). IWMF — это неправительственная организация, которая обучает и поддерживает женщин-журналистов по всему миру. У них есть ряд программ и основных проблем, поэтому простые выпадающие списки были идеальным способом представить свою информацию без каких-либо помех.
Забавные дополнительные детали включают красную подчеркивание и оранжевую подсветку, которые появляются при наведении курсора на пункты меню. Цвета — это тонкий способ, которым меню строится на бренде и стиле организации.
6. UNC Campus Recreation
UNC Campus Recreation (еще один клиент NMC!) смешивает его с помощью вертикального меню. Для них это имеет смысл, потому что самый верх страницы занимает стандартная панель навигации UNC. В меню боковой панели щелчок по каждому значку плюса открывает раскрывающийся список, в котором отображаются связанные внутренние страницы.
Для них это имеет смысл, потому что самый верх страницы занимает стандартная панель навигации UNC. В меню боковой панели щелчок по каждому значку плюса открывает раскрывающийся список, в котором отображаются связанные внутренние страницы.
7. Converse
На веб-сайте Converse используется верхняя навигационная панель с большими меню для большей вертикальности. Эта комбинация эффективна, потому что позволяет бренду предлагать множество различных вариантов, не перегружая посетителя сайта.
Нам очень нравится этот пример, потому что в нем умело используется анимация, чтобы оживить текст. Анимация тонкая, но она добавляет индивидуальности, которая говорит о творческом духе бренда.
8. MiracleFeet
Недавно мы запустили совершенно новый сайт MiracleFeet, международной некоммерческой организации, которая занимается лечением детей с косолапостью. MiracleFeet использует мегаменю, похожее на то, что мы создали для Fleet Feet, но каждое раскрывающееся меню также включает в себя избранное изображение, показывающее некоммерческую организацию в действии. Сайт насыщен визуальными элементами, поэтому выпадающие изображения соответствуют бренду.
Сайт насыщен визуальными элементами, поэтому выпадающие изображения соответствуют бренду.
Если вам интересно узнать больше о проекте, ознакомьтесь с нашим примером из практики на новом веб-сайте MiracleFeet.
9. Велосипеды Santa Cruz
Велосипеды Santa Cruz делают еще один шаг вперед благодаря меню, полностью основанному на изображениях и характеристиках продуктов. Для велосипедной компании это отличный подход. В то же время изображения облегчают просмотр и поиск определенного элемента. Нам также нравится, как другие выпадающие списки используют изображения, чтобы добавить интереса к таким категориям, как Gear и Wheels.
10. Helias Oils
Helias — это розничный продавец эфирных масел, чья домашняя страница была представлена в нашем блоге «Тенденции веб-дизайна 2020» из-за использования анимации. Как и домашняя страница, выпадающее меню Helias уникально, потому что оно демонстрирует изображения и движения. Нам нравится, как в раскрывающемся списке четко отображается название и упаковка каждого продукта, а также то, как при наведении на изображения появляется характерная волновая анимация компании.
Заключение
Как видите, выпадающие меню могут быть чем-то большим, чем утилитарным. Они могут быть забавными, серьезными, визуальными, минималистичными — или любой их комбинацией, которая отражает потребности организации и посетителей ее сайта. Не каждый стиль подходит для каждого проекта, но независимо от того, являетесь ли вы юридической фирмой с богатым содержанием или энергичным стартапом, мы будем рады работать вместе, чтобы найти раскрывающееся меню, которое подходит именно вам. Не стесняйтесь, напишите нам!
По Sophie Worthy
Было ли это в раскрывающемся меню и было ли это веб-сайтом?
Ohne Dropdownmenü würde deine Website verwirrend und chaotisch wirken und potenzielle Kunden abschrecken. Erfahre, wie du ein Dropdownmenü für deine Website erstellen kannst.
Es gibt viele Elemente, die eine gute Website ausmachen. Sie muss уместно Informationen enthalten, умирают leicht zugänglich sind. Sie muss optisch ansprechend sein. Die Navigation muss einfach sein и sie muss funktionieren.
Die Navigation muss einfach sein и sie muss funktionieren.
Das Erstellen einer Website für dein Unternehmen ist wichtig, aber diese Website muss auch über die richtige Navigation verfügen. Wenn Benutzer Probleme haben, das zu finden, was sie auf deiner Websitesuchen, werden sie wegklicken und woanderssuchen. Eine funktionale Website macht es wahrscheinlicher, Besucher zu gewinnen, und sorgt eher dafür, dass sie länger auf deiner Website bleiben. Damit deine Веб-сайт функциональный ist, muss sie ein Dropdownmenü haben.
Du fragst dich jetzt, было ли это в Dropdownmenü ist?
Ein Dropdownmenü ist ein Menu auf einer Website, das eine Liste von Optionen beetet, die ein Benutzer auswählen kann. Ohne Dropdownmenü würde deine Веб-сайт unübersichtlich und erdrückend wirken, был дю для für dein Unternehmen natürlich nicht willst.
В этом артикуле было создано раскрывающееся меню, которое было раскрыто в раскрывающемся списке HTML- и CSS-раскрывающихся меню, а также было создано раскрывающееся меню HTML-раскрывающегося списка и больше. Lies weiter, um mehr über die Bedeutung der richtigen Веб-сайт-навигация по erfahren, damit du deinen Benutzern ein Positives Erlebnis auf deiner Website bieten kannst, das dafür sorgt, dass sie wiederkommen.
Lies weiter, um mehr über die Bedeutung der richtigen Веб-сайт-навигация по erfahren, damit du deinen Benutzern ein Positives Erlebnis auf deiner Website bieten kannst, das dafür sorgt, dass sie wiederkommen.
Было ли это в раскрывающемся меню?
Ein Dropdownmenü ist eine Liste von Optionen auf einer Website, die nur angezeigt wird, wenn ein Benutzer mit dem Menu interagiert, z. B. indem er darauf klickt oder mit dem Mauszeiger darüber fährt. Wenn das Dropdownmenü angezeigt wird, können die Benutzer auf eine der aufgeführten Optionen clicken. Das Dropdownmenü verschwindet dann, wenn der Benutzer nicht mehr mit dem Menu interagiert.
Ein effektives Website-Design sollte klar, einheitlich und einfach sein. Es sollte nicht zu viele Bilder und nicht zu viel Text enthalten. Es kann jedoch schwierig sein, eine Website übersichtlich zu gestalten, insbesondere, wenn du viele Inhalte einfügen möchtest. В этой осенью вы найдете раскрывающееся меню, в котором можно найти Lösung. Mit einem Dropdownmenü lässt sich deine Website einfach und effektiv organisieren, sodass Benutzer Problemlos das finden, wonach siesuchen.
Mit einem Dropdownmenü lässt sich deine Website einfach und effektiv organisieren, sodass Benutzer Problemlos das finden, wonach siesuchen.
Тест на проверку выпадающего списка?
Ein Dropdownmenü ist ausschlaggebend für eine funktionale Unternehmenwebsite. Der Zweck eines Dropdownmenüs ist es, Platz auf dem Bildschirm zu Sparen und den Benutzern trotzdem den Zugriff auf sämtliche Inhalte deiner Website zu ermöglichen.
Ein Dropdownmenü auf der Website deines Unternehmens hat viele Vorteile, wie z. B.:
- Gute Navigation: Anstatt wichtige Links überall auf deiner Website zu platzieren, sind sie in einem Dropdownmenü übersichtlich an einem Ort angeordnet. Damit wird die Benutzerfreundlichkeit verbessert, da deine Benutzer nicht mehr nach dem gewünschten Linksuchen müssen. Alle Links befinden sich ganz einfach in deinem Dropdownmenü.
- Verbessertes Дизайн веб-сайта: Ein gutes Дизайн веб-сайта очень универсален и функционален.
 Eine unübersichtliche, überladene Website wird deinen Benutzern Probleme bereiten und zur Folge haben, dass sie lieber wegklicken und zur Konkurrenz gehen. Ein Dropdownmenü ist extrem platzsparend. Den Platz kannst du dann entweder freilassen oder für Bilder verwenden.
Eine unübersichtliche, überladene Website wird deinen Benutzern Probleme bereiten und zur Folge haben, dass sie lieber wegklicken und zur Konkurrenz gehen. Ein Dropdownmenü ist extrem platzsparend. Den Platz kannst du dann entweder freilassen oder für Bilder verwenden. - Sorgt für mehr Platz in der Seitenleiste: Selbst wenn du alle Kategorien deiner Website in der Seitenleiste anordnest, kann das unübersichtlich und erdrückend wirken. Das Schöne an einem Dropdownmenü ist, dass es nur erscheint, wenn der Benutzer darauf klickt oder mit der Maus darüber fährt. Es nimmt также nicht den gesamten Platz in deiner Seitenleiste ein.
- Профессиональная служба по адресу: Deine Website wird für alle möglichen Leute interessant sein, einschließlich potenzieller Kunden und Geschäftspartner. Daher muss sie professionalell aussehen. Eine unübersichtliche Website sieht definitiv nicht professionalell aus. Eine Professional Website sorgt dafür, dass die Benutzer auf der Website bleiben und letztendlich das kaufen, был дю verkaufst.

HTML- и CSS-раскрывающиеся меню
Beim Erstellen Eines Dropdownmenüs für die Веб-сайт определяет Unternehmens hast du zwei Codierungsmöglichkeiten: HTML и CSS. HTML используется для «языка разметки гипертекста» и CSS для «языка каскадных таблиц стилей».
Sowohl HTML als auch CSS haben ihre Vor- und Nachteile, und es ist wichtig, die Unterschiede zu kennen, damit du entscheiden kannst, welche Methode für dein Dropdownmenü besser geeignet ist.
Zu den Vorteilen von HTML zählt, dass es einfach zu schreiben ist und jeder Browser die HTML-Sprache unterstützt. HTML-код меньше, чем außerdem sehr schnell herunterladen, da der Text komprimierbar ist. Zu den Nachteilen von HTML-Code zählt jedoch, dass damit nur statische und einfache Seiten erstellt werden können und es keine umfangreichen Sicherheitsfunktionen gibt. Insbesondere im Vergleich zu CSS sind die Gestaltungsmöglichkeiten bei HTML-Code sehr begrenzt.
Sehen wir uns nun die Vor- und Nachteile von CSS an. Zu den Vorteilen von CSS zählt, dass du mehrere Dokumente auf einmal aktualisieren kannst und keine weiteren Informationen zum Abrufen von Informationen benötigst. CSS ist auch weniger zeitaufwändig und leichter zu verwalten. Einige Nachteile от CSS sind, dass es anfällig ist und nicht von jedem Browser unterstützt wird. In der Regel dauert es auch länger, bis man sich mit CSS auskennt, da es so komplex ist.
Zu den Vorteilen von CSS zählt, dass du mehrere Dokumente auf einmal aktualisieren kannst und keine weiteren Informationen zum Abrufen von Informationen benötigst. CSS ist auch weniger zeitaufwändig und leichter zu verwalten. Einige Nachteile от CSS sind, dass es anfällig ist und nicht von jedem Browser unterstützt wird. In der Regel dauert es auch länger, bis man sich mit CSS auskennt, da es so komplex ist.
Beide Sprachen sind notwendig, um eine funktionale und attraktive Website zu erstellen, aber es gibt einige Fälle, in denen die eine besser geeignet ist als die andere. Wenn du beispielsweise lediglich den Style Deiner Website verbessern oder die Darstellung deiner Website bearbeiten möchtest, dann verwende CSS. Wenn du jedoch den Inhalt deiner Структурированный веб-сайт, основанный на HTML. Um eine привлекательный веб-сайт zu erstellen, die Марка определяет Unternehmens widespiegelt, empfiehlt es sich allerdings meistens, HTML und CSS gemeinsam zu verwenden.
Nachdem wir nun erklärt haben, was ein Dropdownmenü ist und warum es für eine gute Веб-сайт, который является, шерстяным, без ансегена, с человеком, который имеет HTML-Dropdownliste erstellt. Die Verwendung von HTML für ein Dropdownmenü ist eigentlich recht einfach. Es gibt zwei Optionen für Dropdownmenüs: eines, das auf den Mauszeiger reagiert, und eines mit Mehrfachauswahl.
Die Verwendung von HTML für ein Dropdownmenü ist eigentlich recht einfach. Es gibt zwei Optionen für Dropdownmenüs: eines, das auf den Mauszeiger reagiert, und eines mit Mehrfachauswahl.
Ein Dropdownmenü, das auf den Mauszeiger reagiert, ist die einfachste Art von Dropdownmenü. Es erscheint nur, wenn der Benutzer den Mauszeiger darüber bewegt. Bei einem Dropdownmenü mit Mehrfachauswahl kann ein Benutzer mehrere Optionen aus einem Menu auswählen. Der Prozess zum Erstellen dieser Menus unterscheidet sich geringfügig, aber hier sind die Schritte zum Erstellen einer HTML-Dropdown-list:
- Раскрывающийся список «Выпадающий список» в разделе «Выпадающий список». Der erste Schritt in diesem Prozess besteht darin, ein div zu erstellen und das Klassenattribut auf «dropdown» festzulegen. Anschließend musst du in CSS die Anzeige des div auf «inline-block» und die Position on «relative» festlegen. Auf diese Weise wird sichergestellt, dass der Inhalt des Dropdownmenüs unterhalb der Dropdownschaltfläche angezeigt wird.

- Erstellen der Hover-Funktion. Anschließend musst du ein Element erstellen, das die Dropdownliste anzeigt, wenn jemand mit dem Mauszeiger darüber fährt. Wenn du dafür eine Schaltfläche erstellen möchtest, musst du sie innerhalb des div positionieren.
- Erstellen und Gestalten des Dropdowninhalts. Nun musst du entscheiden, welche Inhalte dein Dropdownmenü enthalten soll. Beachte, dass dieser Inhalt nur erscheint, wenn jemand mit dem Mauszeiger darüber fährt. Der Inhalt wird in ein div mit dem Klassennamen «Dropdown-Inhalt» eingeschlossen.
- Sicherstellen, dass das Dropdownmenü auf den Mauszeiger reagiert. Um sicherzustellen, dass das Dropdownmenü wirklich erscheint, wenn jemand mit der Maus darüber fährt, musst du die Anzeigeeigenschaft des div mit der Pseudo-Klasse «hover» festlegen.
- Gestaltung des Inhalts im Dropdownmenü. In diesem Schritt verwendest du CSS, um den Inhalt im Dropdownmenü so zu gestalten, dass er ansprechend aussieht.
 Du kannst auch die Farbe der Dropdown-Links beim Bewegen der Maus ändern.
Du kannst auch die Farbe der Dropdown-Links beim Bewegen der Maus ändern.
Bei einem Dropdownmenü, das auf den Mauszeiger reagiert, können Benutzer nur eine Option auswählen. Bei einem Dropdownmenü mit Mehrfachauswahl können Benutzerhingen verschiedene Optionen auswählen. Hier sind die Schritte zum Erstellen eines Dropdownmenüs mit Mehrfachauswahl:
- Erstellen eines label-Elements. Zuerst musst du ein
- Erstellen eines select-Elements. Der nächste Schritt beim Erstellen eines Dropdownmenüs mit Mehrfachauswahl besteht darin, ein select-Element hinzuzufügen.
 Das select-Element wird verwendet, um aus einer Reihe von Optionen in einer Liste auswählen zu können. Bei einem Dropdownmenü mit Mehrfachauswahl musst du allerdings das «multiple» — Attribut zum
Das select-Element wird verwendet, um aus einer Reihe von Optionen in einer Liste auswählen zu können. Bei einem Dropdownmenü mit Mehrfachauswahl musst du allerdings das «multiple» — Attribut zum

 вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>


 Eine unübersichtliche, überladene Website wird deinen Benutzern Probleme bereiten und zur Folge haben, dass sie lieber wegklicken und zur Konkurrenz gehen. Ein Dropdownmenü ist extrem platzsparend. Den Platz kannst du dann entweder freilassen oder für Bilder verwenden.
Eine unübersichtliche, überladene Website wird deinen Benutzern Probleme bereiten und zur Folge haben, dass sie lieber wegklicken und zur Konkurrenz gehen. Ein Dropdownmenü ist extrem platzsparend. Den Platz kannst du dann entweder freilassen oder für Bilder verwenden.

 Du kannst auch die Farbe der Dropdown-Links beim Bewegen der Maus ändern.
Du kannst auch die Farbe der Dropdown-Links beim Bewegen der Maus ändern. Das select-Element wird verwendet, um aus einer Reihe von Optionen in einer Liste auswählen zu können. Bei einem Dropdownmenü mit Mehrfachauswahl musst du allerdings das «multiple» — Attribut zum
Das select-Element wird verwendet, um aus einer Reihe von Optionen in einer Liste auswählen zu können. Bei einem Dropdownmenü mit Mehrfachauswahl musst du allerdings das «multiple» — Attribut zum