Удобный сервис для замены изображений / Хабр
alexozonВремя на прочтение 3 мин
Количество просмотров8.2K
Разработка веб-сайтов *HTML *
Помощник для Демо-контента
Многие веб студии, занимающиеся разработкой сайтов испытывают трудности во время демонстрационного показа продукта, а именно, когда необходимо показать готовый сайт содержащий демо-контент. Тут приходится всячески крутится и выискивать множество изображений, подгонять их под нужные размеры, а в некоторых случаях и придерживаться одной цветовой гаммой.
Тут на помощь выходит online сервис Cambelt (в переводе на русский — ремень ГРМ), который для Вашего проекта на лету сгененрирует необходимые вам картинки.
Нужно лишь указать в качестве источника изоюражения адрес URL (например, cambelt.
Вот цитата с главной страницы официального сайта
Это так стало просто создать изображение для Вашего сайта, всего-лишь вставьте в тег «src» ссылку с этого сайта и укажите необходимые Вам размеры
Примеры
Теперь самое главное — примеры!
Обычное изображение
Это действительно легко, все что вам нужно сделать, это в ссылке указать на размеры, которые вы хотите использовать. Вы можете либо указать только одно значение 300, которое даст вам квадратное изображение, или два значение 300×200 для контроля над формой:<img src="http://cambelt.co/300x200" alt="image" />
Произвольный текст
Это также очень просто — после того, как Вы указали размеры, добавляете текст, который вы хотите видеть на изображении. Вы должны заменять пробелы на +. Будьте осторожны, чтобы длина текста не превышала ширину изображения.
Будьте осторожны, чтобы длина текста не превышала ширину изображения.<img src="http://cambelt.co/300x200/Habrahabr" alt="image" />
Цвет фона
Вы можете задать пользовательские цвета, добавляя ?color=25d54e строку в конце запроса — вот так<img src="http://cambelt.co/300x200/Colors?color=25d54e"alt="image" />
Цвет текста
< img src="http://cambelt.co/300x200/Habrahabr?color=,987423" alt="image"/>
Совмещаем оба типа цвета
Таким образом, чтобы объединить и использовать собственный цвет переднего плана с цветом фона, нужно просто вставить обе части ?color= в строку, как то так:<img src="http://cambelt.
 co/300x200/Habrahabr?color=234653,eeeeee" alt="image" />
co/300x200/Habrahabr?color=234653,eeeeee" alt="image" />
Используем шрифты
Вы также можете указать специальный шрифт из широкого выбора, предоставленного на сайте для отображения текста внутри картинки. Для получения полного списка шрифтов, которые доступны, необходимо зайти на вкладку Font Showcase. Для их использования нужно просто указать font=?:<img src="http://cambelt.co/300x200/Habrahabr?font=Homestead-Display" />
Размер шрифта
Вы можете задать пользовательский размер шрифтов путем передачи параметра font_size = в запросе?:<img src="http://cambelt.co/300x200/Habrahabr?font_size=12" alt="image" />
Формат файла
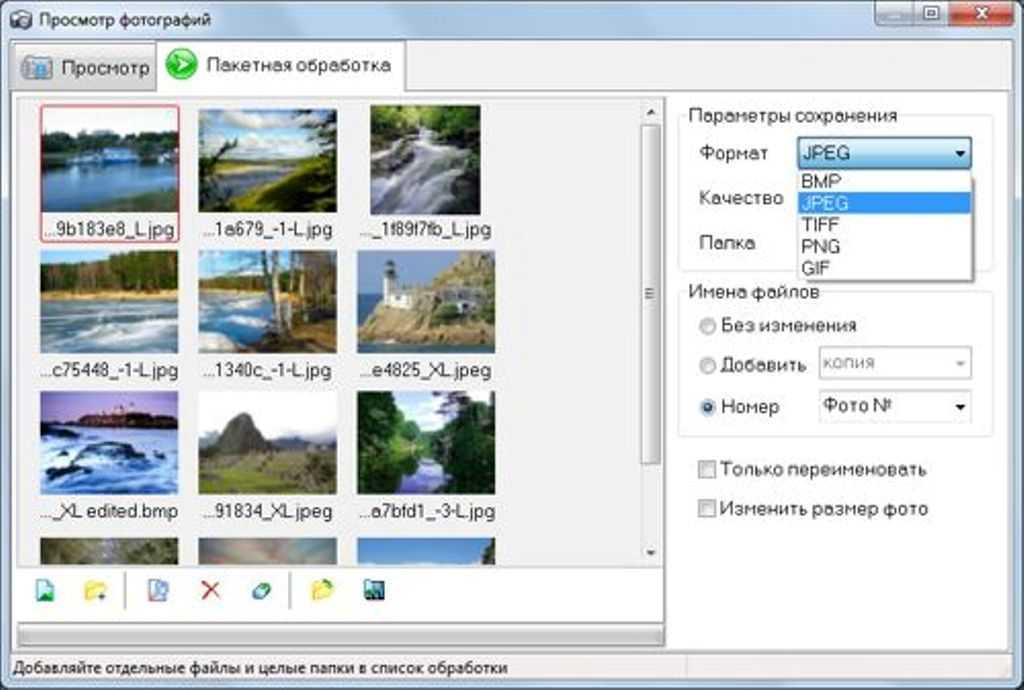
Вы можете запросить изображение в одном из 3 форматов. Сервис предоставляет все файлы в формате PNG по умолчанию, но если вы предпочитаете другие ( JPG, GIF), то вы можете использовать параметр ?format=, чтобы получить необходимый файл.
<img src="http://cambelt.co/300x200/JPG?format=jpg" alt="image" />
Совмещаем оба типа цвета
Вы также можете получать ваши изображения по защищенному соединению HTTPS — для использования на безопасных веб-страниц:<img src="https://cambelt.herokuapp.com/300x200/Secure" alt="image" />
Теги:
- css
- html
- вёрстка
- img
Хабы:
- Разработка веб-сайтов
- HTML
Всего голосов 18: ↑13 и ↓5 +8
Комментарии 6
Александр @alexozon
Пользователь
Как заменить изображение на новое сразу во всех местах использования изображения?
Заказать сайт
Искать везде
- Искать везде
- CMS
 0
0- Интернет-магазин 1.0
- Onicon
- Maliver
- Pablex
- Кабинет и почта
- CRM
- Интеграции CMS.S3
Главная / Главная / Работа с текстовым редактором / Старый интерфейс (TinyMCE 3) / Работа с изображениями / Как заменить изображение на новое сразу во всех местах использования изображения?
Шаг 1
Для того чтобы заменить изображение на новое сразу во всех местах использования данного изображения, необходимо в системе управления сайтом зайти в раздел Данные сайта.
Если раздел отсутствует на рабочей панели, то зайдите во вкладку “Настройки” и перейдите в раздел “Данные сайта”
Шаг 2
В Данных сайта выбираем из приведенного списка раздел Иллюстрации.
Шаг 3
Под изображением, которым нужно заменить, нажимаем кнопку Изменить.
Шаг 4
В открывшемся окне нажмите на кнопку «Выбрать файл»
Шаг 5
Выберите нужное вам изображение в каталогах компьютера и нажмите на кнопку Open(Откыть).
Шаг 6
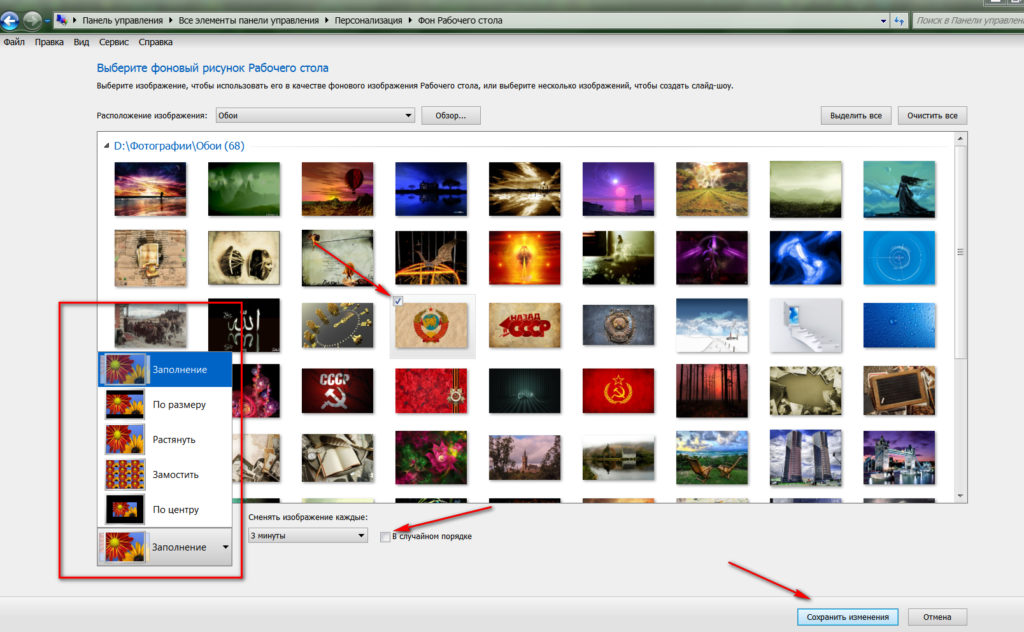
После того, как путь к иллюстрации будет прописан нажмите на кнопку Сохранить изменения.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Как заменить одно изображение на сайте другим изображением?
спросил
Изменено 4 года назад
Просмотрено 24к раз
На этом сайте есть изображение, которое я хочу заменить. Так же, как и скрипты, подменяющие фон страницы, как у Google.
В html это img scr . Как заменить этот конкретный источник на странице другим источником, чтобы каждый раз, когда я посещаю эту страницу, отображалось изображение, которое я хочу, вместо того, которое обычно там?
6
Расширение для браузера может сделать это за вас. Я знаком с тем, как это сделать с помощью Requestly, который сделал мой друг.
В качестве примера я покажу, как заменить изображение логотипа Google изображением логотипа Bing с помощью простого правила:
, а затем при перезагрузке страницы после включения правила:
Если вы просто хотите изменить его для себя, Greasemonkey идеально подходит. Он позволяет вам запускать скрипт (Керин предоставляет отправную точку) каждый раз, когда вы посещаете страницу. См. эти руководства по Greasemonkey.
РЕДАКТИРОВАТЬ: Похоже, вы хотите заменить изображение на чужом сайте. Если у вас нет законного доступа к веб-серверу сайта или системе CMS, вы ничего не можете сделать. Я оставляю остальную часть своего поста ниже на случай, если я неправильно истолковал:
Я оставляю остальную часть своего поста ниже на случай, если я неправильно истолковал:
Я предполагаю, что вы хотите сделать это в Javascript, так как вы пометили свое сообщение «Script». Конечно, существуют и другие скриптовые языки, но только Javascript действительно имеет значимую установленную базу.
Сначала вам нужно присвоить изображению идентификатор, например:
Затем внутри вашего Javascript вы можете изменить источник изображения следующим образом:
document.getElementById('mypicture').src = "/images/dog.png";
Вы можете использовать эту технику довольно далеко, даже добавляя элементы в тег изображения, например:
6
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Изменение изображения в исходном коде существующего сайта
спросил
Изменено 5 лет, 8 месяцев назад
Просмотрено 3к раз
Я работаю над своими навыками HTML и пытаюсь изменить изображение из исходного кода существующего веб-сайта и заменить его изображением с моего компьютера.
Я связал документы .html и .css, и когда я открываю файл .html в своем браузере, я вижу все изображения исходного веб-сайта, но когда я помещаю вместо них свои изображения .jpg, вместо них появляются пробелы. Например:
-> Я вижу исходное изображение
-> Я вижу пустое место
Вы можете мне помочь?
- HTML
- CSS
1
Проблема связана с сервером.
Существующий веб-сайт размещается на каком-то сервере, поэтому все файлы, включая файлы html и css, загружаются на сервер с помощью некоторого клиента. Например, если у вас есть работающий веб-сайт и вы редактируете некоторый код на своем компьютере, вам необходимо загрузить эти отредактированные файлы на свой сервер, например, с помощью FileZilla или чего-то подобного, это зависит от обстоятельств.
Например, если у вас есть работающий веб-сайт и вы редактируете некоторый код на своем компьютере, вам необходимо загрузить эти отредактированные файлы на свой сервер, например, с помощью FileZilla или чего-то подобного, это зависит от обстоятельств.
Изображения, передаваемые через веб-сайты, обрабатываются серверами , а не клиентами. Когда вы посещаете веб-сайт, вы на самом деле просматриваете его кэшированную копию, уникальную для вас. Кэширование происходит таким образом, что при повторной попытке просмотреть ту же страницу вам не нужно снова загружать изображения, используя при этом ваши данные.
Это может сбивать с толку, поскольку веб-сайты, такие как Facebook и Twitter, используют AJAX для обновления контента, который вы видите, без необходимости взаимодействия с сайтом. Обратите внимание, что такое поведение просто извлекает более актуальную информацию с сервера, просто «обновляя» вашу кешированную копию.
Вы не можете модифицировать код на стороне сервера, если вы не являетесь владельцем веб-сайта, так как это было бы огромной уязвимостью системы безопасности. Представьте, что у вас есть общедоступная страница, на которой указана информация о пользователе А. Пользователь B может прийти и изменить его на свою информацию. Пользователь А хотел бы видеть свою собственную информацию, а не информацию пользователя Б.
Вышеупомянутая проблема решается с помощью база данных . И у пользователя A, и у пользователя B относительная информация хранится в базе данных, и страница может просто предоставить желаемое содержимое с условным запросом, в зависимости от информации, которую вы хотите отобразить. Например, SELECT * FROM USERS WHERE USER = 1 или SELECT * FROM USERS WHERE USER = 2 (в синтаксисе MySQL ).
Если вы действительно являетесь владельцем веб-сайта, который вы пытаетесь изменить, у вас есть два варианта:
- Изменить файлы напрямую через платформу хостинга (обычно cPanel ).


 Будьте осторожны, чтобы длина текста не превышала ширину изображения.
Будьте осторожны, чтобы длина текста не превышала ширину изображения. co/300x200/Habrahabr?color=234653,eeeeee" alt="image" />
co/300x200/Habrahabr?color=234653,eeeeee" alt="image" />

 0
0


