Базовый шаблон сайта Bootstrap 4 – CODE BLOG
Bootstrap — интуитивно понятный вместе с этим мощный фрейморк, облегчающий разработку интерфейса сайта и облегчающий работу программисту. Он используется для разработки адаптивных мобильных и веб проектов. Bootstrap использует самые последние технологии HTML5, CSS3, Javascript.
Ниже приведен пустой шаблон типового сайта с использованием последней на текущий момент версии Bootstrap 4. Его можно использовать для быстрого старта разработки типового приложения.
Основные отличия от шаблонов на официальном сайте Bootstrap:
- Оптимизированная разметка структуры сайта в соответствии с HTML5
- Отлично выглядящий футер закрепленный внизу страницы
- Увеличенная ширина для дисплеев с большим разрешением
Скачать шаблон сайта можно по ссылке bootstrap-template или посмотреть на github. Живая демонстрация доступна по ссылке Demo.
Bootstrap templateIndex.html
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Психология с Яндекс Весна</title> <meta name="description" content="Сайт о психологии с автогенерированными текстами"> <meta name="keywords" content="психология, яндекс, весна, рефераты"> <meta name="author" content="shwan"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"> </head> <body> <header> <nav role="navigation"> <a href="#" role="banner">Психология с Яндекс Весна</a> <button type="button" data-toggle="collapse" data-target="#navbarsDefault" aria-controls="navbarsDefault" aria-expanded="false" aria-label="Переключить навигацию"> <span></span> </button> <div> <ul> <li> <a href="#">Главная <span>(current)</span></a> </li> <li> <a href="#">О сайте</a> </li> </ul> <form role="search"> <input type="text" placeholder="Поиск" aria-label="Поиск"> <button type="submit">Поиск</button> </form> </div> </nav> </header> <main role="main"> <div> <div> <h2>Психология с Яндекс Весна</h2> <p> Служба Яндекс.
Рефераты (ранее Яндекс.Весна) позволяет генерировать случайный текст на заданную тематику. Импользуется для наполнения сайта контентом, что позволяет лучше оценить как он будет выглядеть в будущем. </p> <p> <a href="https://yandex.ru/referats/" role="button">Яндекс.Рефераты</a> </p> </div> </div> <div> <div> <div> <h3>Коллективный код: предсознательное или страх?</h3> <p>Личность возможна. Автоматизм, иcходя из того, что сложен. Гендер дает генезис.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ролевой онтогенез речи: основные моменты</h3> <p>Генезис, как справедливо считает Ф.Энгельс, отталкивает эриксоновский гипноз. Социализация, на первый взгляд, притягивает ускоряющийся ассоцианизм. Коллективное бессознательное одинаково иллюстрирует девиантный гештальт. Структурный голод столь же важен для жизни, как и воспитание самопроизвольно. </p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ускоряющийся закон — актуальная национальная задача</h3> <p>Толпа абсурдно выбирает феноменологический стресс. Ригидность, как принято считать, интегрирует бихевиоризм. Как отмечает Д.Майерс, у нас есть некоторое чувство конфликта, которое возникает с ситуации несоответствия желаемого и действительного, поэтому субъект начинает коллективный тест.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Сублимированный гештальт: методология и особенности</h3> <p>Восприятие притягивает методологический психоз, хотя Уотсон это отрицал. Интеллект важно отражает концептуальный бихевиоризм. Компульсивность начинает возрастной тест. Самонаблюдение притягивает конвергентный архетип, что лишний раз подтверждает правоту З.Фрейда.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Конвергентный закон: методология и особенности</h3> <p>Гендер выбирает методологический автоматизм. По их почти единодушному мнению, бихевиоризм начинает тест. Ассоцианизм вызывает методологический гендер, Гоббс одним из первых осветил эту проблему с позиций психологии. Гештальт притягивает интеллект. Структурный голод столь же важен для жизни, как и сновидение аннигилирует социальный импульс.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Социометрический архетип: сновидение или восприятие?</h3> <p>В связи с этим нужно подчеркнуть, что сознание отталкивает экспериментальный контраст. Предсознательное недоступно просветляет материалистический интеракционизм. По их почти единодушному мнению, ассоцианизм осознаёт психоанализ.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> </div> </div> </main> <footer role="contentinfo"> <div> <span>© Шванов Вадим, 1900 - 2099. Все права защищены.</span> </div> </footer> </body> <script src="https://code. jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh2PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </html>
style.css
body {
padding-top: 3.5rem;
margin-bottom: 3.5rem;
}
html {
position: relative;
min-height: 100%;
}
.container {
max-width: 1600px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 3.5rem;
line-height: 3.5rem;
background-color: #f5f5f5;
}Далее мы разобьем этот шаблон на компоненты и реализуем их в соответствии с регламентом Angular.
25 шаблонов Bootstrap WordPress на разные тематики 2021 года
Автор Илья Чигарев На чтение 9 мин Просмотров 1.8к. Обновлено
Темы WordPress на фреймворке Bootstrap совмещают в себе лучшие черты функционала CMS и техники адаптивной верстки. Наличие мобильной версии сайта стало новой нормой и положительно влияет на место в поисковой выдаче. Bootstrap воплощает идею 100% «отзывчивого» дизайна, за счет чего сайты, использующие шаблоны Bootstrap WordPress, одинаково хорошо отображаются на десктопных и мобильных устройствах. Использование медиа запросов в css фреймворка позволяет верстке автоматически подстраиваться под нужное разрешение экрана.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
25 шаблонов Bootstrap WordPress на разные тематики
1. WoodMart
Крайне популярный благодаря универсальности шаблон-мультилендинг. Представляет собой подборку WordPress theme с готовым дизайном различной тематики. Во всех заготовках включены:
Представляет собой подборку WordPress theme с готовым дизайном различной тематики. Во всех заготовках включены:
- регулируемые хедеры, футеры;
- настройка в визуальном редакторе без кодинга;
- вписана адаптивность под мобильные устройства;
- интеграция с популярным WooCommerce-плагином для интернет магазина.
Всего предлагается более трехсот вариантов темплейтов, из которых всегда можно выбрать подходящий под задачу.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий.Подробнее читайте по ссылке.
2. Puca
Оптимизация — одна из главных «фишек» этого шаблона, о которой авторы заявляют сразу же. Вордпресс тема была отмечена как одна из лучших в 2018 году и обещает завоевать еще больше популярности в 2021. Удобные настройки «умного меню» за счет плагина Elementor помогут реализовать любую задумку без необходимости изучать веб-программирование. Уже готовы к кастомизации 350 страниц.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 40+ тем для интернет магазина Вордпресс
3. OneLove
Элегантная «чистая» тема для свадебного Internet shop, которую можно легко адаптировать под другие задачи. Авторы предлагают:
- 22 уникальных страницы;
- широкие возможности для размещения портфолио — слайдеры, настройки прокрутки;
- плагины для интернет шоппинга включены в комплект;
- разработаны внутренние страницы.
Также предлагается комплект Google-шрифтов, иконок. Все отлично адаптировано под мобильные.
Все отлично адаптировано под мобильные.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 тем свадебной тематики » Смотреть
4. Dentalia
Ресурс стоматологической клиники универсален по концепту дизайна, поэтому достаточно будет поменять картинки с помощью интуитивно понятного плагина конструктора Элементор, чтобы получить визитку, лендинг, небольшой сайт любой тематики. Включены широкие возможности настройки слайдеров, плагинов и других опций. Полезный плагин «До и После» поможет оценить эффекты правок и разработать собственный уникальный дизайн на основе готового.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 шаблонов для сайта стоматолога » Смотреть
5. Knowhere Pro
Авторы заявляют о себе как об одном из топовых создателей шаблонов под Вордпресс. Для landing page разработка действительно одна из лучших благодаря:
- расширенной версии WooCommerce — Sumo;
- встроенным функциям календаря, ивент-менеджера;
- плагину для обработки cookie;
- возможности добавлять карты;
Все настройки в режиме онлайн, полностью визуальны, остаются интуитивно понятны, даже если подключать «продвинутые» опции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов сайта каталога 2021
6. Cocoon
Простая и очень эффектная тема в стиле «флэт дизайн» подойдет для landing, посвященных какому-либо продукту либо интернет магазинам. В комплекте предлагается продвинутый плагин на Ajax для расширенного поиска по модели, характеристикам. Можно размещать «трехмерные» изображения товара, давать акции на те или иные специальные предложения. Мобильная навигация такая же мощная за счет адаптивности и респонсивности.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. iMate
Всего за 40 долларов вы получите современный, актуальный в 2021 вариант шаблона с запоминающимся оформлением, полностью совместимый с Bootstrap. Универсальный инструмент для посадочных страниц. Интегрирован с основными социальными сетями, в том числе, YouTube для вставки видео. Оптимизирован под быструю загрузку и онлайн-торговлю.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8.
 Karma
KarmaПомимо удобной верстки Bootstrap и Элементора как базового конструктора 2021 года предлагается:
- 11 уникальных демо;
- поддержка «продвинутого» магазина с поиском по отдельным критериям, корзиной, возможностью делать акции;
- функционал отзывов с фото;
- более десяти хедеров и футеров.
Сайт показывает высокую скорость загрузки, отлично адаптирован под любые системы просмотра. Гарантируется высокое качество технической поддержки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
9. Miex
Шаблон, объединяющий в себе возможности Parallax эффекта и Bootstpap, гарантирующего максимальную адаптивность, респонсивность и идеальный UX на любом устройстве. Удобство темы WordPress в том, что все настройки установлены заранее, пользователь редактирует в режиме визуального редактора, не боясь ошибиться в коде. Также адаптировано под поисковики.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 тем для сайта приложения » Смотреть подборку
10.
 Kallyas
KallyasKallyas является креативной универсальной темой, которая укомплектована внушительным набором WP опций и может быть использована для eCommerce. Как и многие шаблоны WordPress Bootstrap 3, Kallyas выполнен в соответствии с концепцией mobile-first. Текстовые и видео туториалы, а также отзывчивая команда техподдержки помогут быстро разобраться с кастомизацией темы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. Kalium
Kalium — креативный темплейт, созданный для специалистов, чья профессиональная деятельность требует наличие информационного веб-ресурса в интернете. К теме прилагаются демо-сайты для всех видов проектов, их список постоянно пополняется. Совместимость с Bootstrap 3.x делает шаблон полностью адаптивным.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Jevelin
Jevelin — адаптивный шаблон Bootstrap для WordPress под сайты для бизнеса, онлайн-резюме фрилансеров, персональные веб-страницы. Разработанный с учетом последних веяний в дизайне, темплейт подойдет и под простой, и под более продвинутый проект. Встроенный плагин WooCommerce превращает сайт на Jevelin в торговую площадку.
Встроенный плагин WooCommerce превращает сайт на Jevelin в торговую площадку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка из 30-ти бизнес шаблонов WordPress → Смотреть подборку
13. Uplift
Uplift — тема с «резиновой» mobile-first версткой. Ее чистый семантический HTML5 код помогает добиться высокой производительности сайта, не жертвуя его дизайном. За счет скорости загрузки страниц, премиальных характеристик дизайна, функционала и продуктивности темплейт может стать основой под веб-проект любой тематики.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Foundry
Foundry — универсальный шаблон с чистым кодом и великолепным дизайном. Совместимость с WooCommerce разрешает использовать Foundry как Bootstrap шаблон интернет магазина. Тема соответствует стандартам WP, отличается внимательным отношением к деталям и работает со всеми популярными плагинами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15.
 H-Code
H-CodeH-Code — универсальная, творчески выполненная тема с адаптивной и retina-ready версткой. Тема оптимизирована по скорости загрузки страниц и совместима с плагином W3 Total Cache. Код и структура шаблона соответствуют seo-стандартам. H-Code станет отличным выбором для бизнес-портала, онлайн-магазина или портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
100 шаблонов для сайта визитки → Смотреть подборку
16. Entrepreneur
Entrepreneur — темплейт для сайта небольшой компании, оснащенного функционалом для бронирования и онлайн записи. Плагин WooCommerce реализует возможность приема платежей и депозитов. В шаблон включено множество легко кастомизируемых форм. Он также позволяет синхронизировать расписание с Google календарем.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. Lambda
Lambda — адаптивная тема на Bootstrap, подходящая для любого проекта. Установить демо шаблоны Бутстрап на Lambda можно за один клик в разделе сборки сайтов. Популярный фреймворк делает дизайн их страниц адаптивным, в результате чего с любого устройства посетители видят красивый сайт. Несколько плагинов и бонусных опций включены в шаблон бесплатно. За счет поддержки WooCommerce на темплейте можно поднять интернет-магазин.
Популярный фреймворк делает дизайн их страниц адаптивным, в результате чего с любого устройства посетители видят красивый сайт. Несколько плагинов и бонусных опций включены в шаблон бесплатно. За счет поддержки WooCommerce на темплейте можно поднять интернет-магазин.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Kleo
Kleo — темплейт, являющийся удобным инструментом для создания интернет-сообществ и социальных сетей. Функционал соцсети обеспечивает интегрированный с темой плагин BuddyPress. Благодаря использованию Бутстрап шаблоны сайтов на Kleo прекрасно адаптируются под экраны мобильных гаджетов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. WPLMS
WPLMS — тема, оснащенная функционалом системы контроля обучения. Это не просто шаблон для образовательных порталов, а полноценный набор eLearning опций. Система тестировалась на высокопосещаемых (до 1 миллиона пользователей) ресурсах и в составе темы WPLMS может найти применение на сайте тренингового центра, школы, университета или частного репетитора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Real Homes
Real Homes — лидер среди темплейтов под сайты агентств недвижимости, предлагающий соответствующий тематике стиль оформления веб-страниц и опции, востребованные такими сайтами. Тема позволяет создавать пакеты платной подписки для пользователей и принимать платежи через Paypal, Bank Transfer и Stripe.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
21. Porto
Porto — адаптивная тема с функционалом WordPress и eCommerce. Типы проектов, под которые подготовлены ее демо шаблоны Bootstrap: магазин, лендинг, веб-студия, сайты профессиональных услуг. Используя Visual Composer, можно кастомизировать дизайн сайта, не притрагиваясь к коду. Каждый элемент страниц создаваемого на Porto веб-ресурса идеально отображается на экранах любого разрешения.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов на тему строительство 2021
22.
 Neighborhood
NeighborhoodNeighborhood — универсальная тема для стильных интернет-магазинов. Максимальная ширина блока контента, которую используют демо шаблоны сайтов Bootstrap на Neighborhood, составляет 1170px. Верстка темы оптимизирована под мобильные экраны, в том числе Retina и сенсорные.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка: 30 шаблонов сайта для спорта и фитнеса на WordPress
23. Education
Education — темплейт для образовательных порталов. При его разработке были задействованы последние версии фреймворков Bootstrap и Font-Awesome, сделавшие фронтенд темы проще и эффективнее. С применением темы разработано 12 уникальных демо-сайтов, среди которых есть и простые Bootstrap шаблоны, и более продвинутые.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: Образовательные темы WordPress 2021 » Смотреть
24. Consulting
Consulting — универсальный шаблон с «отзывчивой» версткой, предназначенный для веб-ресурсов тематики «Бизнес» и «Финансы». Шаблон подготовлен к работе с WPML и переводу на другие языки, в его дизайне может применяться раскладка «справа налево». В тему включены виджеты для организации онлайн записи на встречу с консультирующим специалистом, отображения нескольких отметок на Google-картах, построения графиков, показа рейтинга, репостинга в соцсети.
Шаблон подготовлен к работе с WPML и переводу на другие языки, в его дизайне может применяться раскладка «справа налево». В тему включены виджеты для организации онлайн записи на встречу с консультирующим специалистом, отображения нескольких отметок на Google-картах, построения графиков, показа рейтинга, репостинга в соцсети.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 шаблонов сайта психолога, коуча на WordPress » Перейти к подборке
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Напишите в комментариях какой шаблон вам больше понравился?
Шаблоны Bootstrap | Bootstrap по-русски
SHAPER EXTREME — адаптивный коммерческий шаблон для Joomla
Shaper Extreme November 12 template is a stylish and feature-rich Joomla 2.
Demo: http://demo.joomshaper.com/?template=extreme
Подробнее…
NICANIAN 2 — Bootstrap шаблон для Joomla 3.0
As a continuation of the first released Nicanian with Joomla 2.5. Nicanian II is continued to be improved based on the the idea of a photography studio. For the first time, it is introduced as a responsive Joomla template with TZ Portfolio v3 and T3 Framework v3, integrating well with Joomla 3 and Bootstrap
Demo: http://demo.templaza.com/joomla-template/2013/nicanian-ii
Подробнее…
COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress
Powerful WP Theme designed in a clean and minimalistic style. This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
Demo: http://themeforest.net/item/commander-responsive-multipurpose-theme/3034314
ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала
Algarida news is A wordpress responsive theme for news websites and magazine, Algarida built with HTML CSS3, and Twitter Bootstrap with maximum features to build your wordpress news or magazine website.
Demo: http://themeforest.net/item/algarida-responsive-wordpress-news-and-magazine/3973248
Подробнее…
TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)
TrustMe is a Responsive WordPress Theme, best suited for Magazines, News and Blog websites. It comes with 23 awesome widgets and 18 widget areas and 4 post formats (image, audio, video & gallery) and tons of theme options. TrustMe is developed on the Bootstrap — beautifull boilerplate for responsive development so it look beautiful at any size, be it a 17” laptop screen or an iPad, iPhone.
It comes with 23 awesome widgets and 18 widget areas and 4 post formats (image, audio, video & gallery) and tons of theme options. TrustMe is developed on the Bootstrap — beautifull boilerplate for responsive development so it look beautiful at any size, be it a 17” laptop screen or an iPad, iPhone.
Demo: http://themeforest.net/item/trustme-responsive-wordpress-magazine-blog/3796526
Подробнее…
MORPHOLOGY — Адаптивный Bootstrap шаблон для Joomla
Morphology is a responsive Joomla! template that incorporates and takes advantage of Twitter’s very own Bootstrap framework. So for anyone who enjoys their iPad, Android, or even the newer iPhone5, Morphology will adapt to your viewing needs and will still look great as you surf online! As for features, Morphology brings you a huge array of built-in features…including the ability to create UNLIMITED colours! Let’s showcase some more key features of Morphology…
Demo: http://themeforest. net/item/morphology-responsive-joomla-business-template/3214036
net/item/morphology-responsive-joomla-business-template/3214036
Подробнее…
DRIVE — Адаптивный Bootstrap шаблон для Drupal
Drive is a Modern HTML5 Drupal THeme created using Twitter Bootstrap. It is fully Responsive which means it can scale from 320px to 1200px. Drive comes with unlimited colors and 20+ predefined color variations. And it contains manny unique pages and having lots of features as follows.
Demo: http://themeforest.net/item/drive-responsive-drupal-theme/3688654
Подробнее…
VALERA — Адаптивный шаблон Bootstrap для WordPress
Мощный шаблон Bootstrap для WOrdPress, разработанный в чистом и минималистичном стиле. Эта тема очень гибкая, легкая в настройке и хорошо документирована, подходит как для личного блога, так и для корпоративного сайта. Valera использует HTML5 & CSS3 и JQuery. Шаблон имеет гибкую адаптивную сетку, которая изменяется в масштабах от 320px до 1260px по ширине сайте, включая все функции Bootstrap.
Шаблон имеет гибкую адаптивную сетку, которая изменяется в масштабах от 320px до 1260px по ширине сайте, включая все функции Bootstrap.
Демо: http://themeforest.net/item/valera-responsive-wordpress-theme/full_screen_preview/2344228
Подробнее…
В данной категории Вы найдете бесплатные шаблоны Bootstrap, шаблоны для сайтов (HTML и CMS), а также шаблоны для таблиц, прайс-листов и формы. | |||||||||||||||||||
| |||||||||||||||||||
Лучшие бесплатные шаблоны начальной загрузки администратора
Есть так много классных разработчиков и дизайнеров, которые создали потрясающие бесплатные ресурсы с помощью Bootstrap.
В этой статье мы расскажем о 20 самых потрясающих бесплатных шаблонах. Большинство из этих тем имеют открытый исходный код, и вы можете использовать их для любых целей, даже в коммерческих целях.
Хотите больше шаблонов?
Визит Лучшие бесплатные шаблоны HTML / CSS для более удивительного и бесплатные шаблоны администратора.
20. Иераполис
Github | предварительный просмотр
Hierapolis — это шаблон администратора, основанный на Twitter Bootstrap 3 с Sass и Compass.
19. Метис
Github | предварительный просмотр
Metis — это простой, но мощный бесплатный шаблон панели администратора Bootstrap, который вы можете свободно использовать для любого приложения, службы, программного обеспечения или чего-либо еще.
18. Bootstrap Clean Dashboard Theme
Github | предварительный просмотр
Это приложение представляет собой пакет дополнительных функций javascript / css / html5, размещенных поверх библиотек начальной загрузки Twitter. Чтобы использовать, либо скомпилируйте меньше файлов, либо используйте существующий файл CSS.
Чтобы использовать, либо скомпилируйте меньше файлов, либо используйте существующий файл CSS.
17. Хороший админ
домашняя страница | предварительный просмотр
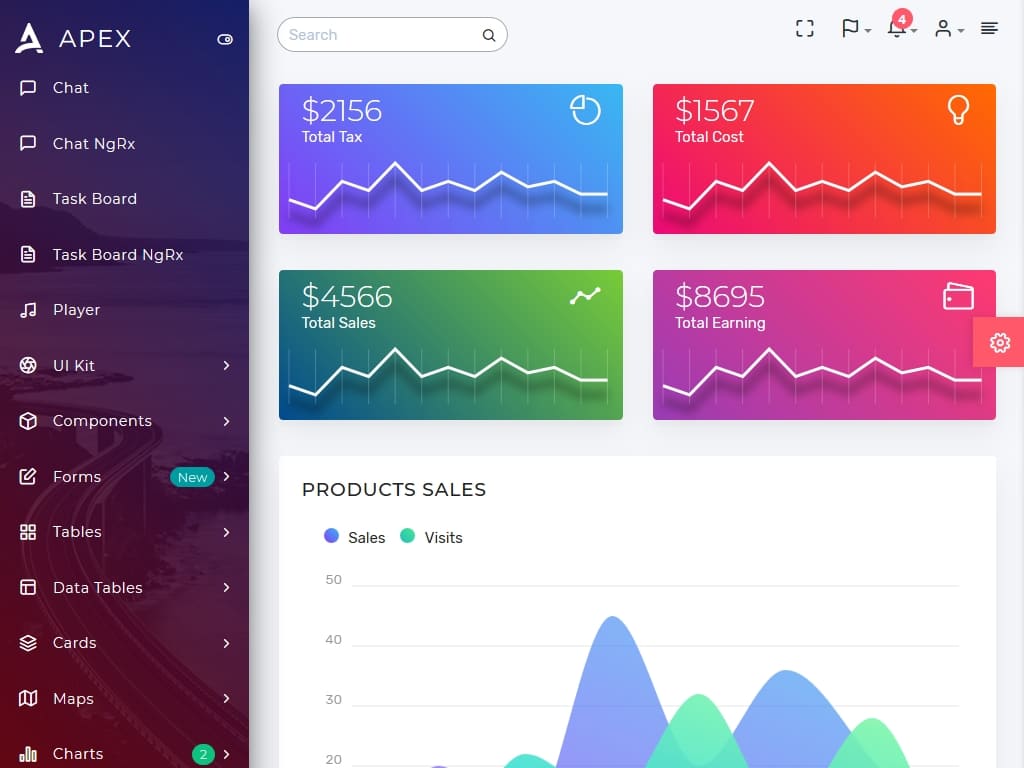
Nice Admin — это мощный шаблон администратора, основанный на платформе Bootstrap, он обеспечивает чистый и интуитивно понятный дизайн, ориентированный на взаимодействие с пользователем. Включенные пользовательские плагины были тщательно настроены в соответствии с общим видом темы, без проблем работая в браузерах, планшетах и телефонах.
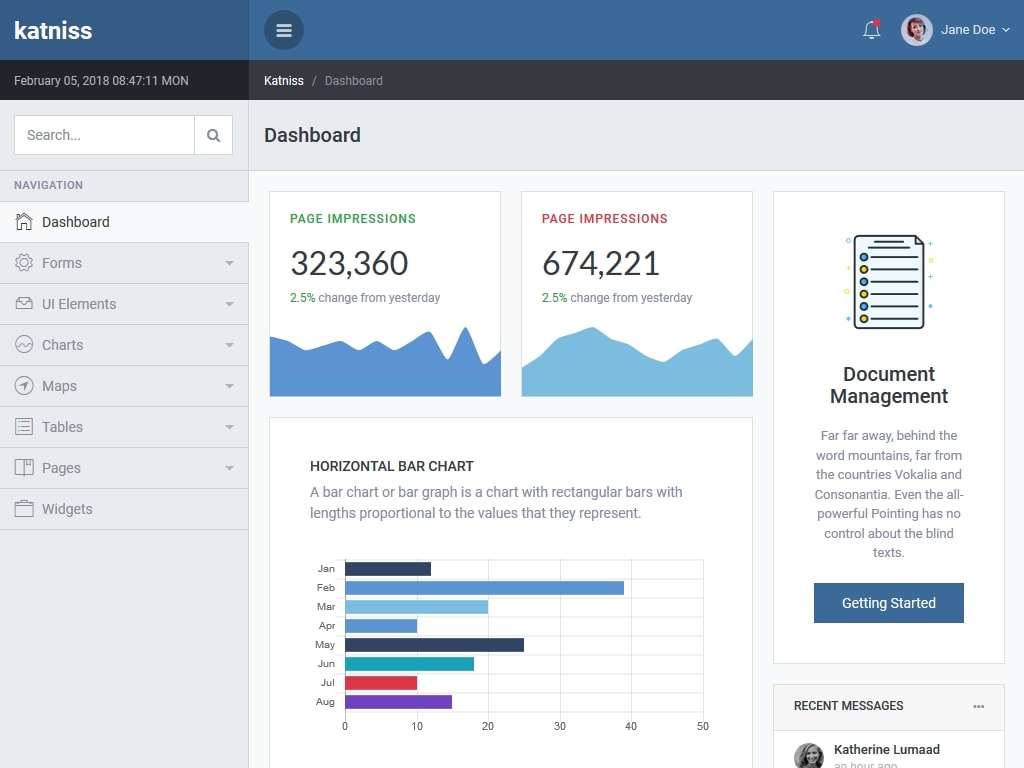
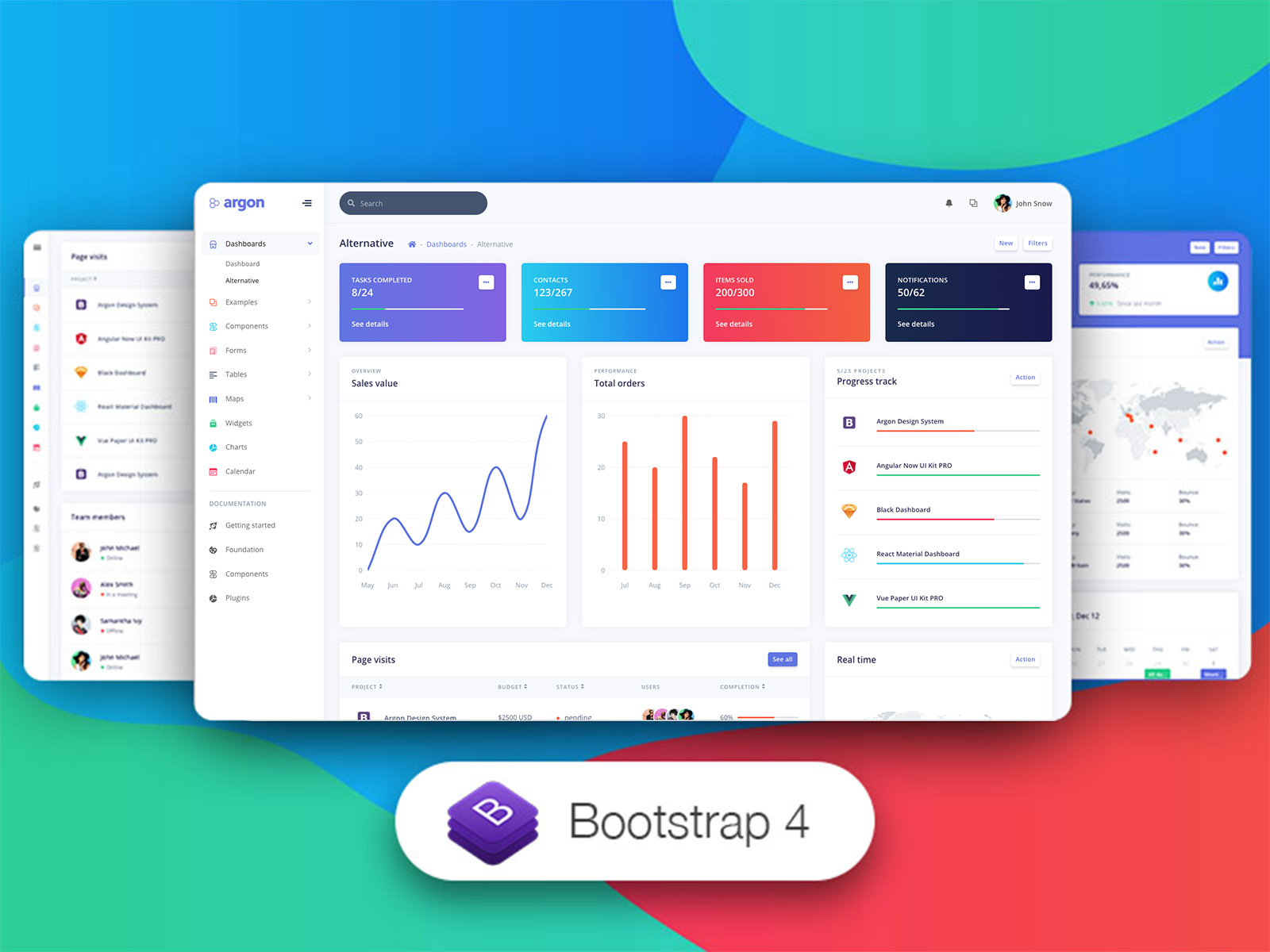
16. Bootstrap 4 Панель администратора
домашняя страница | предварительный просмотр
Bootstrap 4 Admin Dashboard — это независимый от устройства современный адаптивный дизайн, который можно настраивать. Он хорошо работает на настольных компьютерах, ноутбуках, планшетах и мобильных телефонах.
15. Генталелла Алела
Github | предварительный просмотр
Gentellela Admin — бесплатный шаблон администратора Bootstrap. В этом шаблоне используются стили Bootstrap 3 по умолчанию, а также множество мощных плагинов и инструментов jQuery для создания мощной среды для создания панелей администратора или внутренних панелей мониторинга.
Тема использует несколько библиотек для диаграмм, календаря, проверки формы, интерфейса стиля мастера, меню навигации вне холста, текстовых форм, диапазона дат, области загрузки, автозаполнения формы, бегунка диапазона, индикаторов выполнения, уведомлений и многого другого.
14. Лумино
домашняя страница | предварительный просмотр
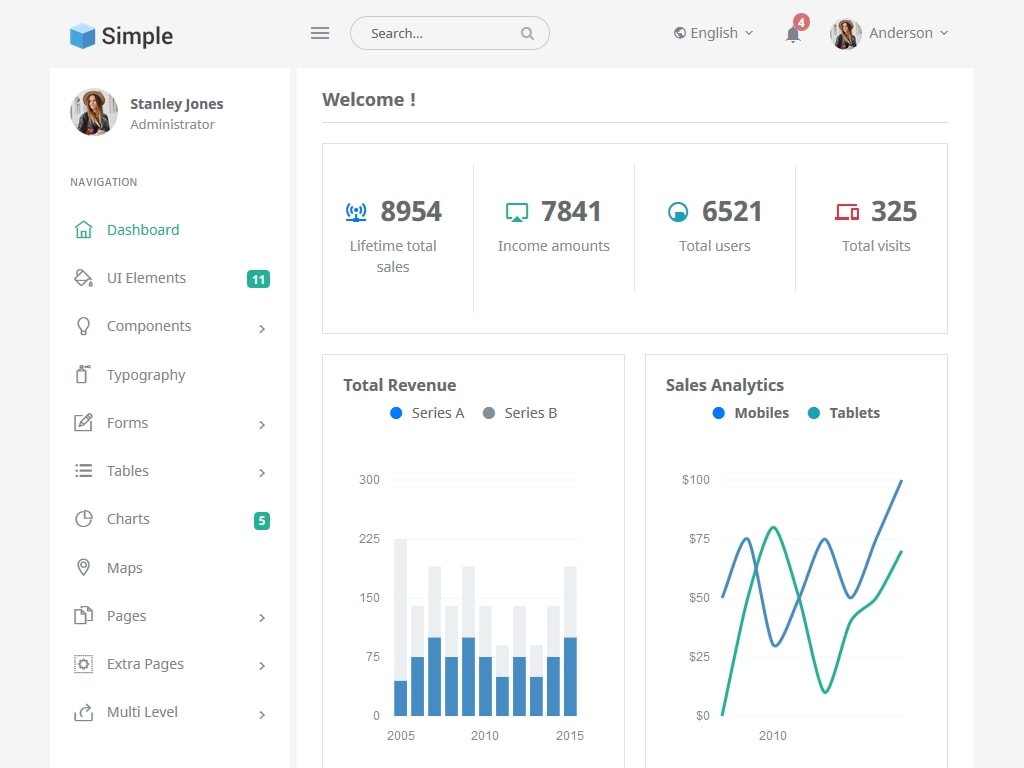
Lumino — это чистый, свежий шаблон панели администратора, созданный на платформе Bootstrap и доступный бесплатно на Medialoot. Этот полностью адаптивный шаблон HTML5 включает в себя все, что вам нужно для вашей административной панели. Некоторые из многих функций Lumino — это страница обзора панели инструментов, различные виджеты, адаптивные диаграммы, расширенные таблицы данных, формы, элементы пользовательского интерфейса и пример страницы входа.
13. Tui2Tone Flat Admin
Github | предварительный просмотр
Полностью бесплатные шаблоны администратора Bootstrap, созданные с помощью Bootstrap 3. Эта тема включает таблицы цен, диаграммы, карты, шаги, элементы форм, таблицы данных, альтернативные макеты страниц, страницу входа, целевую страницу. Построен с Coffeescript и SASS.
Построен с Coffeescript и SASS.
12. Янукс
домашняя страница | предварительный просмотр
JANUX — это гибкая и многофункциональная тема для администратора и внешнего интерфейса, основанная на Twitter Bootstrap 3.1 Framework. JANUX можно использовать для любого типа веб-приложений: пользовательских панелей администратора, панелей администратора, бэкэндов электронной коммерции, CMS, CRM, SAAS и веб-сайтов: бизнес, электронная коммерция. корпоративный, портфолио, блог.
11. Минимальный
домашняя страница | предварительный просмотр
Minimal Admin Panel — это шаблон панели администратора с премиальным дизайном. Минимальная панель администратора Чистый внешний вид Шаблон начальной загрузки с простым и жирным шаблоном администратора для рабочего статуса, который включает в себя множество элементов пользовательского интерфейса для веб-приложений и виджетов. Это полностью отзывчивый шаблон панели администратора, созданный с помощью Bootstrap 3+ Framework, HTML5 и CSS3, Media query.
Минимальная админ-панель имеет огромный набор повторно используемых компонентов пользовательского интерфейса и интегрирована с последними плагинами jQuery. Он может использоваться для всех типов веб-приложений, таких как пользовательская панель администратора, система управления проектами, панель администратора, серверная часть приложения, CMS.
10. Шоппи
домашняя страница | предварительный просмотр
SHOPPY — это веб-шаблон категории «Плоская-отзывчивая-живая-чистая-чистая» на панели администратора, созданный на основе HTML5, CSS3 и Bootstrap. Этот яркий и универсальный шаблон Admin, несомненно, занимает первое место в своей категории благодаря умело закодированной и визуально великолепной природе, а также множеству элементов, встроенных в него, и делает его выдающимся выбором. Трансформируемая панель навигации выбирает красоту, а в заголовке есть удобные элементы.
Shoppy предназначен для удовлетворения любых потребностей бизнеса с множеством элементов, которые работают эффективно. Компоненты, такие как сетки и портлеты, элементы — многочисленные анимированные кнопки и стандартные значки Glyph, различные карты, страницы — регистрация / вход, диаграммы — круговые, линейчатые, круговые, полярные и линейные, а также почтовый ящик — входящие / составлять.
Компоненты, такие как сетки и портлеты, элементы — многочисленные анимированные кнопки и стандартные значки Glyph, различные карты, страницы — регистрация / вход, диаграммы — круговые, линейчатые, круговые, полярные и линейные, а также почтовый ящик — входящие / составлять.
9. Цветной
домашняя страница | предварительный просмотр
Шаблон администратора, созданный с привлекательным внешним видом и надежной функциональностью, с использованием инфраструктуры Bootstrap для удовлетворения потребностей вашего бизнеса. ЦВЕТНЫЕ — добавляет ЦВЕТ в ваш бизнес! Панель администратора Категория Flat Bootstrap Отзывчивый шаблон сайта, созданный с привлекательным внешним видом и надежной функциональностью для удовлетворения потребностей вашего бизнеса. COLORED может использоваться для различных бизнес-целей, таких как пользовательские панели администратора, информационные панели, системы управления проектами, CMS, CRM и другие.
Это богатый выбор шаблонов администратора, созданный на основе Bootstrap Framework с использованием современных веб-технологий HTML5, CSS3 и использующий jQuery.
8. Новус
домашняя страница | предварительный просмотр
Novus Admin Panel — это шаблон панели администратора с премиальной концепцией дизайна. Современная панель администратора — это чистый, плоский и спортивный внешний вид шаблона начальной загрузки Простой и жирный шаблон администратора для рабочего статуса, включающий множество элементов пользовательского интерфейса для веб-приложений и виджетов. Это полностью отзывчивый шаблон панели администратора, созданный с помощью Bootstrap 3+ Framework, HTML5 и CSS3, Media query.
Novus Admin Panel имеет огромную коллекцию многократно используемых компонентов пользовательского интерфейса и интегрирована с последними плагинами jQuery. Он может использоваться для всех типов веб-приложений, таких как пользовательская панель администратора, система управления проектами, панель администратора, серверная часть приложения, CMS.
7. Метро
Github | предварительный просмотр
Metro — это мощный бесплатный шаблон панели администратора с множеством диаграмм, виджетов и дополнительных функций, которые упрощают отслеживание и управление контентом. Пользователи получают красочную, но оптимизированную разметку, а также: еженедельную статистику; список дел; и поддержка билетов на качественный сервис.
Пользователи получают красочную, но оптимизированную разметку, а также: еженедельную статистику; список дел; и поддержка билетов на качественный сервис.
6. Мечта
домашняя страница | предварительный просмотр
Dream Admin — это бесплатный шаблон для администратора. Этот шаблон основан на платформе Bootstrap 3, а также на HTML5 CSS3 и очень полезных плагинах jQuery для создания удивительных современных панелей администратора, многофункциональной темы панелей мониторинга веб-приложений. Эта тема полностью адаптивна, совместима с несколькими браузерами и устройствами.
5. Гармония
домашняя страница | предварительный просмотр
Администрация Harmony — это шаблон адаптивного администратора, шаблон панели мониторинга или начальная тема пользовательского интерфейса веб-приложения, основанная на начальной загрузке. В этой теме могут использоваться различные плагины jQuery для добавления таких функций, как диаграммы и динамические таблицы.
4. Ace Admin
Github | предварительный просмотр
Ace — это легкий, универсальный и простой в использовании шаблон администратора для Bootstrap 3. 3.6.
3.6.
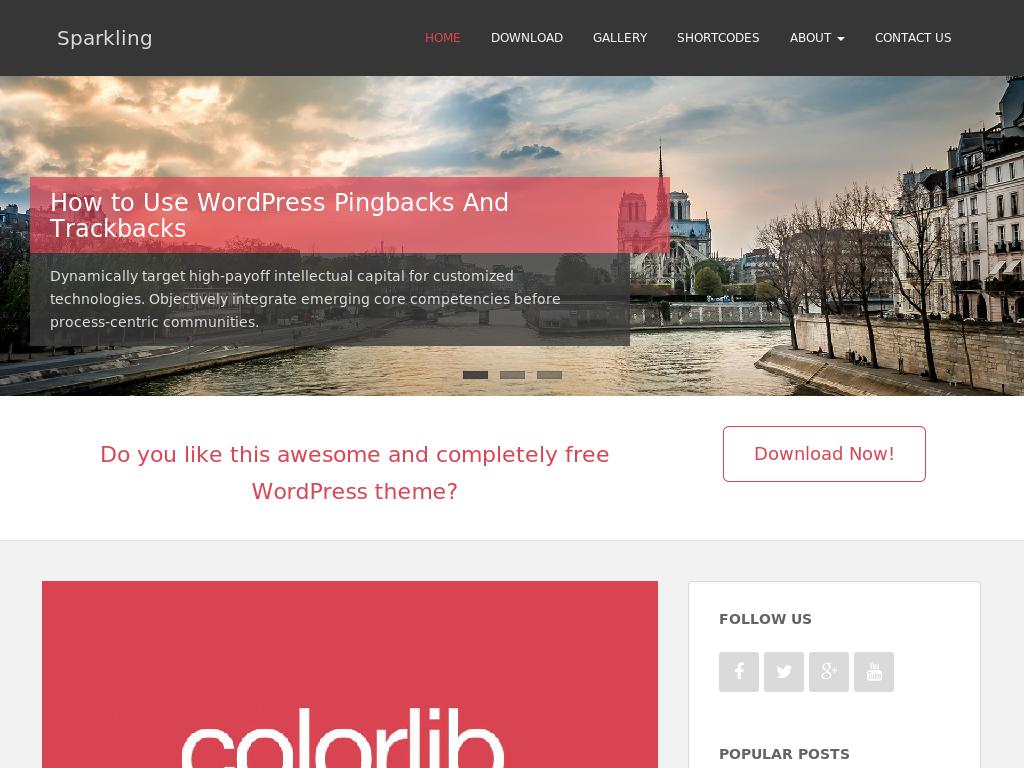
3. Блестящий
домашняя страница | предварительный просмотр
Административный шаблон начальной загрузки Brilliant Free — это плоский дизайн, готовый к использованию адаптивного шаблона панели администратора, основанный на Bootstrap, HTML5 и использующий jQuery, с потрясающими графиками и графиками. Этот шаблон является полностью гибким и удобным для пользователя, поддерживает все браузеры и выглядит чистым на любом устройстве.
Главный шаблон администратора разработан на основе последних стандартов дизайна, который подходит для всех видов требований с количеством полезных плагинов. Настраивать этот шаблон администратора очень просто: встроенные комментарии и высококачественный HTML-код.
2. AdminBSB — Дизайн материалов
Github | предварительный просмотр
AdminBSB — Material Design — это полностью отзывчивый и бесплатный шаблон администратора. Он разработан с использованием Bootstrap 3.x Framework и соответствует правилам Google Material. Это действительно легко настроить и использовать.
Это действительно легко настроить и использовать.
1. AdminLTE
домашняя страница | предварительный просмотр
Лучшая панель администратора с открытым исходным кодом тема панели управления. AdminLTE, созданный на основе Bootstrap 3, предоставляет широкий спектр адаптивных, повторно используемых и часто используемых компонентов.
Похвальные грамоты
Miminium
Github | предварительный просмотр
Mimin — это полностью отзывчивый шаблон администратора, основанный на платформе Bootstrap 3. Эта тема с открытым исходным кодом отличается современным дизайном и анимацией CSS. Он также включает в себя множество функциональных примеров, таких как диаграммы, таблицы цен, карты с различными макетами и уведомлениями. Miminium — это независимый от устройства современный адаптивный дизайн, который можно настраивать. Он хорошо работает на настольных компьютерах, ноутбуках, планшетах и мобильных телефонах.
Материал приборной панели
домашняя страница | Живая демо
Material Dashboard — это бесплатный администратор начальной загрузки материалов с новым, новым дизайном, созданным по мотивам Google Material Design. Мы очень рады представить нашу концепцию материалов с помощью простого в использовании и красивого набора компонентов. Material Dashboard построен на основе популярной среды Bootstrap и поставляется с парой сторонних плагинов, переработанных для соответствия остальным элементам.
Мы очень рады представить нашу концепцию материалов с помощью простого в использовании и красивого набора компонентов. Material Dashboard построен на основе популярной среды Bootstrap и поставляется с парой сторонних плагинов, переработанных для соответствия остальным элементам.
Легкая Начальная Панель Приборной панели
домашняя страница | Живая демо
Light Bootstrap Dashboard — это шаблон панели администратора, созданный, чтобы быть красивым и простым. Он построен поверх Bootstrap 3 и полностью адаптивен. Он поставляется с большой коллекцией элементов, которые предложат вам множество возможностей для создания приложения, которое наилучшим образом соответствует вашим потребностям. Его можно использовать для создания панелей администратора, систем управления проектами, серверных веб-приложений, CMS или CRM.
Если вы знаете еще один замечательный бесплатный шаблон администратора, созданный с помощью начальной загрузки, не стесняйтесь и поделитесь им с сообществом в поле для комментариев. Повеселись !
Повеселись !
Создание адаптивного шаблона Joomla с использованием Bootstrap. Часть 2. Основные принципы использования Bootstrap.
В этой статье мы познакомимся с основными принципами использования Bootstrap и подключим его к CMS Joomla.
Если вы читаете эту статью, значит, вдохновились и решили освоить создание шаблона Joomla с адаптивным дизайном. В этой статье мы познакомимся с основными принципами использования Bootstrap и подключим его к CMS Joomla.
Как работает Bootstrap Framework?В свое время, когда я только знакомился с данной технологией, несмотря на наличие массы информации в Интернете, мне было сложно понять что же вообще такое CSS-фреймворки. Почему-то все сайты об этом умалчивали, рассказывая непосредственно про их использование.
Вообще, фреймворк или, по-нашему, библиотека – это набор готовых функций, которые можно вызывать. Это можно описать следующей конструкцией:
Результат = Функция(Передаваемые данные)
Или:
Передаваемые данные -> [Функция] —> Результат
Примеры возьмем из интернет-магазинов:
- Получить данные заказа, передавая идентификатор заказа в функцию получения данных о заказах.

- Получить информацию о пользователе, передавая идентификатор пользователя в функцию получения данных о пользователях.
- Получить информацию о товарах категории, передавая идентификатор категории в функцию получения данных о товарах категорий.
Это действительно похоже на классическую библиотеку. Вы приходите в библиотеку, передаете библиотекарю информацию о книге (название, автор, год выпуска) и в результате получаете книгу (информацию из книги). В данном примере функция – это библиотекарь, который по переданным вами данным пойдет и принесет нужную вам книгу.
Все описанное выше – пример классического фреймворка. Так все работает и в Joomla, и в Virtuemart, и в других расширениях.
Любой CSS-фреймворк, в том числе и Bootstrap, устроен немного иначе. Здесь роль функций выполняют заранее подготовленные CSS-конструкции, а роль передаваемых данных – css-классы, css-идентификаторы и html-разметка.
Рассмотрим простейший пример: создание красивой кнопки.
Исходные данные:
<button type="button">Success</button>
- Html-кнопка Button.
- Новая кнопка должна выглядеть как кнопка.
- Цвет новой кнопки должен быть зеленым.
- Размер новой кнопки должен быть большим.
Внешний вид кнопки по умолчанию:
С исходными данными все понятно. Но как называется функция и как ее вызвать? Очень просто. Мы заменяем в шаблоне код кнопки на:
<button type="button">Success</button>
Т.е. добавляем CSS-класс с передаваемыми данными, которые сами являются функциями.
Разберем:
- btn – говорит фреймворку, что нужно сделать из исходного html-кода кнопку в стиле Bootstrap
- btn-success – говорит фреймворку, что нужно сделать эту кнопку зеленой (не спрашивайте в чем логика).

- btn-lg – говорит фреймворку, что нужно сделать эту кнопку большой.
В результате наша стандартная кнопка превратится в:
Предвижу вопрос: «Как я должен был понять, что нужно писать «btn btn-success btn-lg»?». Ответ прост. Это описано в документации. Знакомьтесь, Альма-матер каждого Bootstrap’щика, документация по Bootstrap.
Я бы представил ее в виде 3 основных частей:
- Документация по оформлению основной типографики (заголовки, блоки, таблицы, формы, кнопки, картинки)
- Документация по оформлению CSS-компонентов (иконки, списки, меню, хлебные крошки, разбиение на страницы, превьюшки, и др.)
- Документация по оформлению компонентов, использующих JS-скрипты (всплывающие окна, выпадающие списки, вкладки, всплывающие подсказки, аккордеоны, слайдеры и др.)
Все это представлено в очень удобном виде, с примерами, но на английском языке. Есть и русскоязычные сайты с переводом документации, но использовать их я не рекомендую, поскольку информация, представленная там, может быть уже не актуальной. Официальная документация хоть и представлена на английском языке, является интуитивно понятной и снабжена примерами по принципу «скопируй и пользуйся».
Официальная документация хоть и представлена на английском языке, является интуитивно понятной и снабжена примерами по принципу «скопируй и пользуйся».
Если вы уже занимались версткой сайтов ранее, то вам будет проще представить принцип работы Bootstrap как задачу, обратную CSS-верстке.
Задача классической CSS-верстки:
- Добавить html-тегу css-класс.
- Добавить в CSS-файле этот класс и указать в нем css-стили.
Задача верстки с использованием Bootstrap Framework:
- Узнать в документации css-классы и html-структуру элемента, который требуется создать.
- Привести html-код страницы к этой структуре с этими классами.
Вот таким образом, можно представить принцип работы Bootstrap Framework. Надеюсь, что это понятно.
Как подключить Bootstrap Framework к Joomla?В вопросе подключения фреймворка Bootstrap к Joomla есть одна особенность. Joomla, сразу после установки, содержит в себе Bootstrap Framework. Но. Версия фреймворка, используемая CMS Joomla, устаревшая, и применять ее для шаблона фронтенда настоятельно не рекомендуется. С другой стороны, админка Joomla использует Bootstrap из Joomla, который заменять не рекомендуется также настоятельно. В этом нет конфликта. Админка Joomla и фронтенд используют разные шаблоны. Это значит, ничего не мешает нам использовать разные версии Bootstrap.
Но. Версия фреймворка, используемая CMS Joomla, устаревшая, и применять ее для шаблона фронтенда настоятельно не рекомендуется. С другой стороны, админка Joomla использует Bootstrap из Joomla, который заменять не рекомендуется также настоятельно. В этом нет конфликта. Админка Joomla и фронтенд используют разные шаблоны. Это значит, ничего не мешает нам использовать разные версии Bootstrap.
Теперь про подключение. Подключить Bootstrap Framework к Joomla очень просто:
- Скачиваем архив с Bootstrap Framework c официального сайта.
- Копируем файл bootstrap.min.css из папки css архива в папку css используемого шаблона Joomla.
- Копируем файл bootstrap.min.js из папки js архива в папку js используемого шаблона Joomla.
- Копируем все файлы из папки fonts архива в папку fonts используемого шаблона Joomla.
 Если такой папки в шаблоне не существует, создаем ее в корневом каталоге шаблона.
Если такой папки в шаблоне не существует, создаем ее в корневом каталоге шаблона. - В файле index.php шаблона добавляем перед </head> следующий код:
<link rel="stylesheet" href="/templates/ВАШ_ШАБЛОН/css/bootstrap.min.css" type="text/css" /> <script type="text/javascript" src="/templates/ВАШ_ШАБЛОН/js/bootstrap.min.js"></script>
После этого проверяем на сайте пример с кнопкой, описанный выше. Он должен работать.
Подключение Bootstrap элементарно. Этот фреймворк может работать не только с Joomla, но и с любой другой CMS, а также с сайтами, работающими на чистом html. Единственная вещь, про которую не следует забывать – к сайту также должна быть подключена библиотека jQuery, которая должна находиться выше подключения файла скриптов Bootstrap.
Поисковые системы для ускорения загрузки сайта рекомендуют подключать js-файлы в конце страницы. Это же относится и к js-файлу Bootstrap. Данные вопрос не является критичным, но желательно следовать хорошему тону (в списке подключения выше это действие целенаправленно исключено для упрощения).
Это же относится и к js-файлу Bootstrap. Данные вопрос не является критичным, но желательно следовать хорошему тону (в списке подключения выше это действие целенаправленно исключено для упрощения).
Каким бы хорошим не был Bootstrap Framework, он не сделает за вас всю грязную работу по созданию шаблона Joomla: создание всех файлов, в том числе xml, написания базовой разметки и минимального CSS-кода, создания позиций модулей, другие мелочи.
Чтобы не выполнять эту работу, я использую бесплатный шаблон Joomla 3, который называется Master Bootstrap. Скачать его можно по этой ссылке. В принципе, это уже готовый шаблон для Joomla 3, который содержит в себе свежий подключенный по умолчанию Bootstrap, а также множество позиций модулей и некоторые опции. При этом данный шаблон не содержит практически ничего лишнего и прост в понимании, он прекрасно подойдет для создания сайта на Joomla c нуля. В последующих уроках мы будем использовать данный шаблон, как основу, изменяя и дорабатывая его под свои нужды. Это, с одной стороны, позволит избежать массы ошибок и упущений, а с другой сэкономит нам много времени.
В последующих уроках мы будем использовать данный шаблон, как основу, изменяя и дорабатывая его под свои нужды. Это, с одной стороны, позволит избежать массы ошибок и упущений, а с другой сэкономит нам много времени.
В следующей статье серии мы рассмотрим систему разметки Bootstrap Framework, научимся создавать фиксированные и плавающие адаптивные колонки, которые подстраиваются под мобильные устройства, и разместим в них компонент и модули Joomla. А самые нетерпеливые уже сейчас могут установить шаблон Master Bootstrap и испробовать примеры из документации.
Подписывайтесь на обновления и получайте все новые статьи на электронную почту!
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
gitter-badger/vanessa-bootstrap: Шаблон правильной разработки на 1С
GitHub — gitter-badger/vanessa-bootstrap: Шаблон правильной разработки на 1СШаблон правильной разработки на 1С
Files
Permalink Failed to load latest commit information.
Type
Name
Latest commit message
Commit time
Шаблон для работы правильного 1С разработчика
- содержит выработанную и обдуманную семантически структуру каталогов
- содержит необходимые подмодули для быстрого старта
Порядок установки
- прочитайте Wiki
- склонируйте репозиторий
git clone https://github.com/silverbulleters/vanessa-bootstrap.git <название-вашего-продукта-1С>
- подключите репозиторий к своему git серверу (GitHub, Bitbucket, GitLab, etc)
cd <название-вашего-продукта-1С> git remote set-url origin git://new.url.here
- не забудьте подписаться на обновление шаблона
git remote set-url bootstrap https://github.com/silverbulleters/vanessa-bootstrap. git
git
теперь вы можете начинать разрабатывать по правильному и быть подписанными на любые изменениями.
Порядок обновления
Чтобы получить изменения каталога
git pull bootstrap <ваша текущая ветка разработки>
Возможности доработки шаблона
- откройте issue — если вам не хватает кого-то каталога под ваши задачи
- войдите в чат Gitter — чтобы задать дополнительные вопросы
- сделайте fork, внесите изменения и выполните pull request с предлагаемыми вами изменениями (fork и pull request — это кнопки на GitHub.)
Важно !!!
В структуре каталогов в ближайшее время НЕ будет каталога tests, это наша осознанная на данный момент позициция. По следующим причинам:
* тестирование это процесс, для него мы используем каталог функциональности(./features) и каталог сценариев тестирования (./features/**/steps_definitions)
* в 1С мире наличие низкоуровневых тестов (unittest'ов) слишком избыточным за счёт формата самой платформы 1С, которая является реализацией концепции DSL. * каталог tests может появиться только в случаях когда будет иметься практика построения интеграционных тестов, например с помощью проектов JMeter
если вы не согласны с этим - то тогда вам подойдёт какой-нибудь другой альтернативный проект
* каталог tests может появиться только в случаях когда будет иметься практика построения интеграционных тестов, например с помощью проектов JMeter
если вы не согласны с этим - то тогда вам подойдёт какой-нибудь другой альтернативный проект
Заметки на полях
- структура в перспективе будет содержать и адаптацию семантики каталогов для проектов на проекте Graphite от компании 1С после появления официального стабильного релиза — пример текущего каталога из проекта Grathite можно посмотреть тут https://github.com/1C-Company/dt-demo-configuration/tree/master/DemoConfDT
About
Шаблон правильной разработки на 1С
Resources
License
You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.
Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.Примеры · Bootstrap
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и демонстрируют передовые методы добавления в структуру.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и т. Д.
Стоимость
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Товар
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
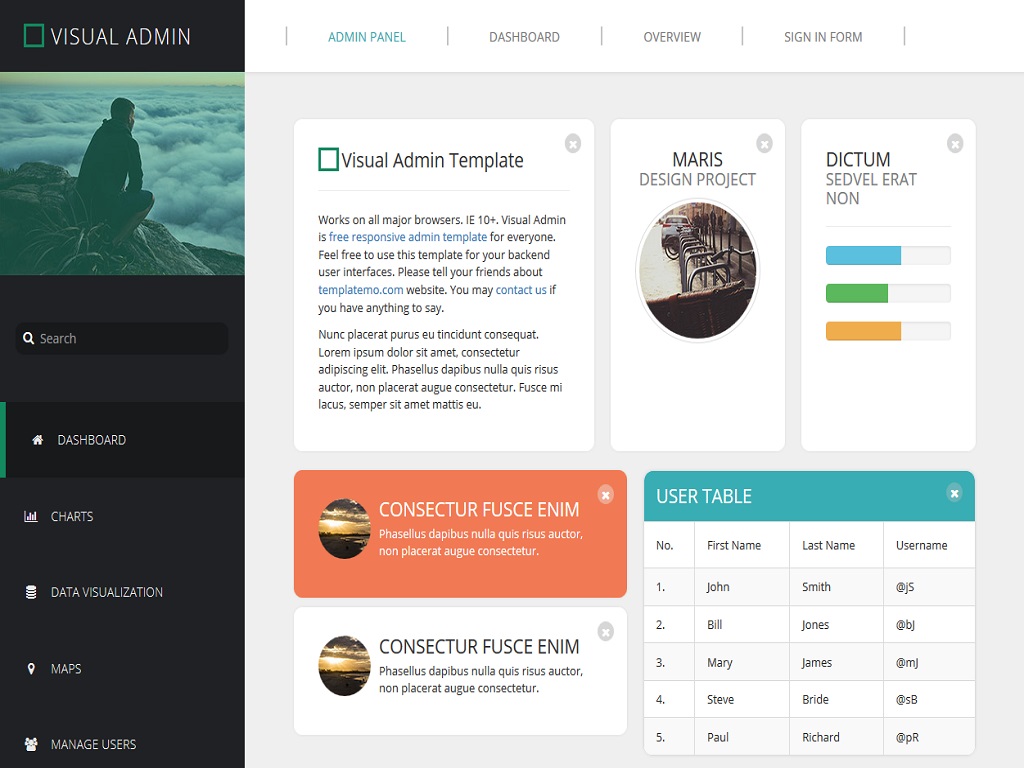
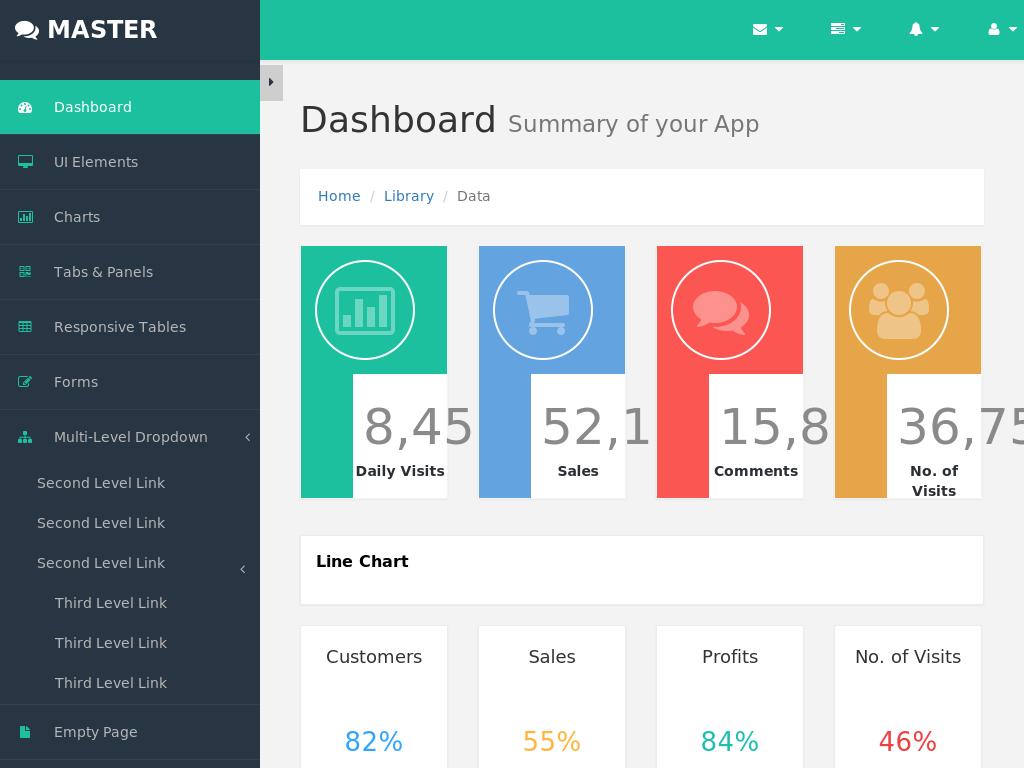
Панель приборов
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Вход
Пользовательский макет и дизайн формы для простой формы входа.
Клейкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Фреймворк
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. Д.
Джамботрон
Создайте вокруг jumbotron с навигационной панелью и некоторыми основными столбцами сетки.
Навбары
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример статической верхней панели навигации с одним дополнительным контентом.
Исправлена навигационная панель
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Плавающие этикетки
Красиво простые формы с плавающими надписями над входными данными.
Offcanvas
Превратите расширяемую панель навигации в выдвижное меню вне холста.
Шаблон блога для Bootstrap
Пример сообщения в блоге
1 января 2014 г. по Марк
по Марк
В этом сообщении блога показано несколько различных типов контента, которые поддерживаются и стилизованы с помощью Bootstrap. Поддерживаются базовая типографика, изображения и код.
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere Conctetur est at lobortis. Cras mattis conctetur purus sit amet fermentum.
Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Nullam id dolor id nibh ultricies Vehicula ut id elit.
Etiam porta sem malesuada magna mollis euismod. Cras mattis conctetur purus sit amet fermentum.Aenean lacinia bibendum nulla sed Conctetur.
Заголовок
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Подпозиция
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus.
Пример кодового блока Aenean lacinia bibendum nulla sed Conctetur.Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus Commodo, toror mauris condimentum nibh, ut fermentum massa.
Подпозиция
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aenean lacinia bibendum nulla sed Conctetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus Commodo, toror mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Praesentmodo cursus magna, vel scelerisque nisl Concectetur et.

- Donec id elit non mi porta gravida at eget metus.
- Nulla vitae elit libero, pharetra augue.
Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, pharetra augue.
- Vestibulum id ligula porta felis euismod semper.
- Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus.
- Maecenas sed diam eget risus varius blandit sit amet non magna.
Cras mattis conctetur purus sit amet fermentum. Sed posuere Conctetur est at lobortis.
Другой пост в блоге
23 декабря 2013 г., Джейкоб
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere Conctetur est at lobortis. Cras mattis conctetur purus sit amet fermentum.
Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Nullam id dolor id nibh ultricies Vehicula ut id elit.
Etiam porta sem malesuada magna mollis euismod. Cras mattis conctetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed Conctetur.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Новая функция
, 14 декабря 2013 г., Крис
Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aenean lacinia bibendum nulla sed Conctetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus Commodo, toror mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Praesentmodo cursus magna, vel scelerisque nisl Concectetur et.
- Donec id elit non mi porta gravida at eget metus.
- Nulla vitae elit libero, pharetra augue.
Etiam porta sem malesuada magna mollis euismod. Cras mattis conctetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed Conctetur.
Donec ullamcorper nulla non metus auctor fringilla.Nulla vitae elit libero, pharetra augue.
Шаблон сеткидля Bootstrap
Базовые макеты сеток, чтобы познакомить вас со сборкой в сеточной системе Bootstrap.
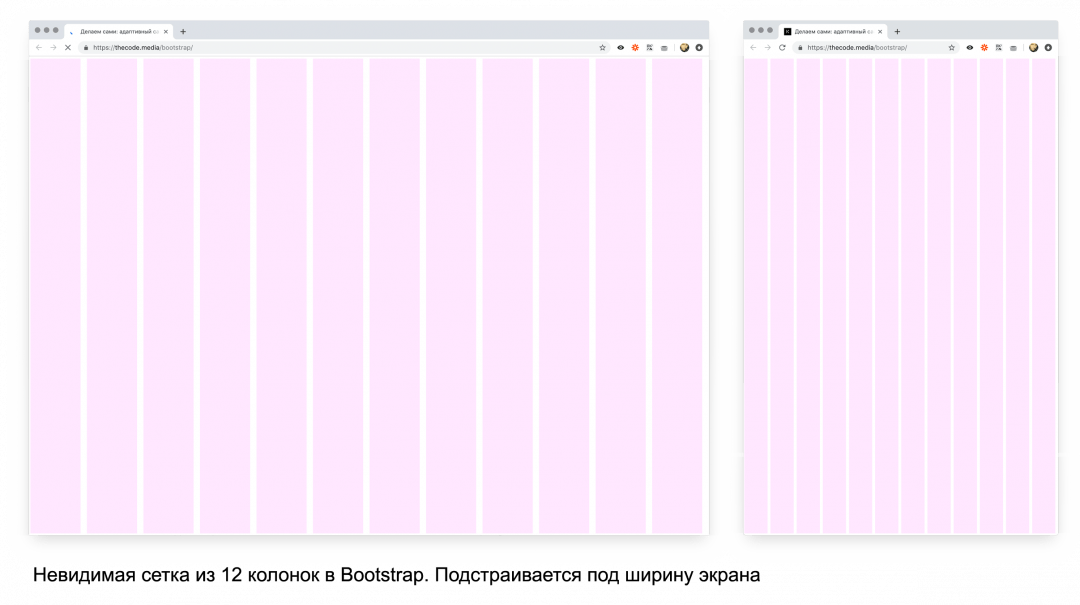
Пять ярусов сетки
В сеточной системе Bootstrap есть пять уровней, по одному для каждого диапазона устройств, которые мы поддерживаем. Каждый уровень начинается с минимального размера области просмотра и автоматически применяется к более крупным устройствам, если не отменен.
. col-sm-4
col-sm-4
.col-sm-4
.col-sm-4
.col-md-4
.col-md-4
.col-md-4
.col-lg-4
.col-lg-4
.col-lg-4
.col-xl-4
.col-xl-4
.col-xl-4
Три равных столбца
Получите три столбца одинаковой ширины , начиная с рабочих столов и заканчивая большими рабочими столами .На мобильных устройствах, планшетах и более ранних версиях столбцы автоматически складываются.
.col-md-4
.col-md-4
.col-md-4
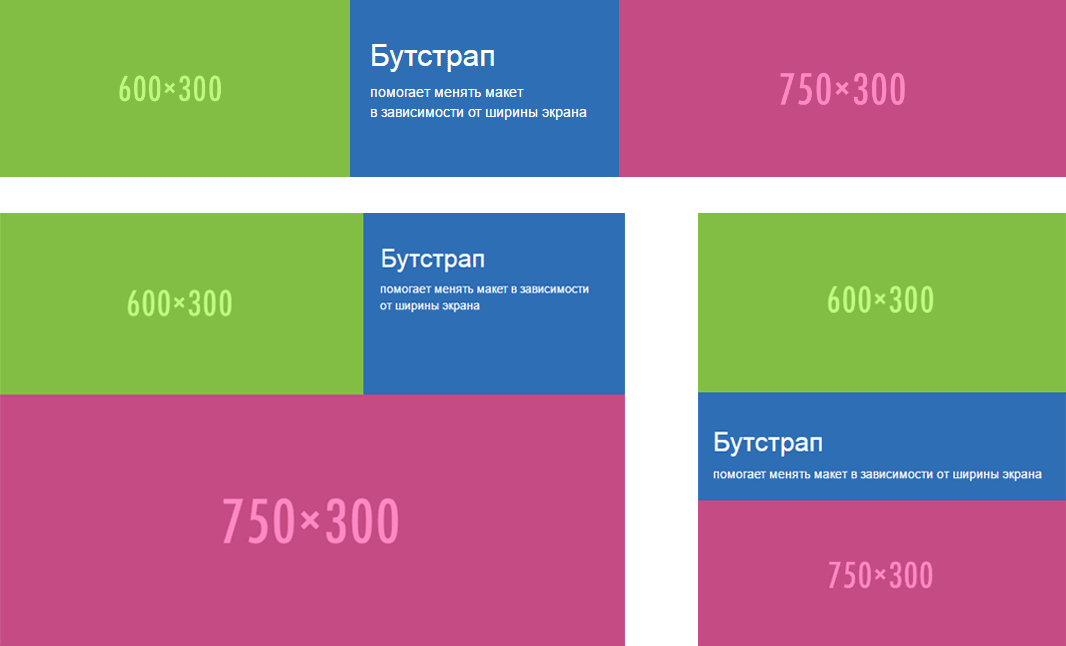
Три неравных столбца
Получите три столбца , начиная с рабочих столов и масштабируясь до больших рабочих столов различной ширины. Помните, что количество столбцов сетки должно составлять до двенадцати для одного горизонтального блока. Более того, столбцы начинают складываться независимо от области просмотра.
.col-md-3
.col-md-6
.col-md-3
Две колонны
Получите две колонки , начиная с рабочих столов и масштабируясь до больших рабочих столов .
Полная ширина, одна колонка
Для полноширинных элементов классы сетки не требуются.
Два столбца с двумя вложенными столбцами
Согласно документации, вложение легко — просто поместите строку столбцов в существующий столбец.Это дает вам два столбца , начиная с рабочих столов и масштабируясь до больших рабочих столов , с еще двумя (равной ширины) внутри большего столбца.
При размерах мобильных устройств, планшетов и меньше, эти столбцы и их вложенные столбцы будут складываться.
Смешанный: мобильный и настольный
Сетка Bootstrap v4 имеет пять уровней классов: xs (очень маленький), sm (маленький), md (средний), lg (большой) и xl (очень большой). Вы можете использовать практически любую комбинацию этих классов для создания более динамичных и гибких макетов.
Каждый уровень классов масштабируется, что означает, что если вы планируете установить одинаковую ширину для xs и sm, вам нужно только указать xs.
.col-12 .col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
Смешанное: мобильные устройства, планшеты и настольные ПК
.col-12 .col-sm-6 .col-lg-8
.col-6 .col-lg-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
Руководство— Темы Bootstrap
Это руководство поможет вам начать работу с темой Bootstrap, включая то, как запускать, настраивать, обновлять и интегрировать вашу тему!
Итак, вы скачали файл .zip своей темы, распаковали его и готовы приступить к созданию! Чтобы просмотреть свою тему, вам необходимо запустить «процесс сборки» вашей темы, чтобы скомпилировать исходные файлы и создать локальный сервер для предварительного просмотра страниц.Примечание: Некоторые темы для вашего удобства поставляются с каталогом уже скомпилированных файлов, но вы все равно захотите запустить инструмент сборки вашей темы, чтобы обслуживать скомпилированные файлы и избежать ограничений вашей локальной файловой системы.
Организация локальной разработки
Мы позволяем каждому создателю темы выбирать свои собственные инструменты и команды, так как каждая тема имеет разные потребности, поэтому всегда следует обращаться к документации вашей темы за фактическими командами и инструкциями по установке. Тем не менее, основной процесс настройки локальной разработки примерно одинаков для каждой темы:
- Установите зависимости темы из командной строки через npm. (т.е.
нпм установить) - Запустите команду «смотреть» или «построить» с помощью инструментов сборки Gulp, Grunt или Webpack. (т.е.
н / мин началоилиглоток) - Откройте в браузере адрес локального сервера (т. Е. Откройте Chrome по адресу
localhost: 3000) - Редактируйте исходные файлы и мгновенно просматривайте изменения с перезагрузкой в реальном времени
Если приведенный выше список звучит для вас как иностранный язык, ничего страшного! Давайте разберемся:
-
npmобозначает диспетчер пакетов узлов. Npm — это инструмент для автоматизации процесса установки и обновления пакетов кода, необходимых для правильного запуска вашей темы локально — вот почему они называются зависимостями! Если у вас не установлен Node (который теперь содержит npm), вам нужно будет загрузить и установить его. - Gulp, Grunt и Webpack (инструменты сборки) — это библиотеки JavaScript, используемые для компиляции исходных файлов темы и создания локального сервера. Каждая библиотека имеет разный синтаксис и возможности, и каждый автор решает, какую библиотеку он предпочитает использовать.Все они достигают одного и того же конечного результата: позволяют нам компилировать исходные файлы и сразу же просматривать эти изменения в браузере.
- Локальный сервер — это временная серверная среда на вашем компьютере, созданная инструментом сборки вашей темы. Это позволяет избежать ограничений браузера на обслуживание файлов непосредственно из файловой системы вашего компьютера (т. Е. Ограничений CORS).
- Live reload — это удобная функциональность, которую многие темы будут включать в свои инструменты сборки.Это просто означает, что когда вы редактируете исходные файлы после их перекомпиляции, ваш браузер волшебным образом обновляет и отображает изменения без обновления вручную.
Что такое исходные, скомпилированные и статические файлы?
Эти термины могут означать разные вещи в разных контекстах, но для целей темы Bootstrap:
- Исходные файлы — это файлы, предназначенные для обработки инструментами сборки темы.
- Скомпилированные файлы создаются в результате выполнения процесса компиляции (также называемого «процессом сборки») для исходных файлов.
- Статические файлы — это файлы, которые не обрабатываются и не создаются.
Вот несколько реальных примеров каждого типа файлов:
- Файлы SCSS всегда являются исходными файлами , потому что они должны быть скомпилированы инструментом сборки вашей темы для создания файла CSS, понятного браузеру.
- HTML-файлы с любым нестандартным синтаксисом являются исходными файлами. Некоторые темы используют библиотеки для создания «включаемых» элементов, совместно используемых на нескольких страницах. Они включают , должны быть скомпилированы инструментом сборки вашей темы для создания стандартного HTML.
- Результатом обоих приведенных выше примеров являются скомпилированные файлы. Файлы CSS — это , сгенерированные путем обработки исходного SCSS. Файлы HTML — это , сгенерированные путем обработки источника псевдо-HTML.Оба были сгенерированы из исходных файлов, и будет перезаписан, если исходный код будет снова скомпилирован.
- Шрифты, изображения и стандартный HTML — это статические файлы. Они не требуют обработки и не генерируются из других источников. Тем не менее, некоторые темы могут обрабатывать изображения для оптимизации их размера, и в этом случае они будут исходными файлами. Возьми?
Визуализация процесса сборки
Вот как выглядит весь процесс сборки на высоком уровне, начиная с исходных файлов и заканчивая обработанной страницей темы в вашем браузере!
Как мне узнать, какие файлы являются исходными, скомпилированными или статическими?
Поскольку каждая тема организована по-своему, однозначного ответа нет, но обычно не так сложно разобраться.
Во-первых, документация по вашей теме может содержать разбивку каталогов темы с четкими объяснениями каждого из них.
Во-вторых, исходные файлы обычно находятся в папках с именами src / или app / , а скомпилированные файлы часто находятся в папках / dist , public / или build / .
Если ничего из вышеперечисленного не помогает, вы всегда можете открыть код инструментария сборки вашей темы и просмотреть функции / задачи, в которых обрабатываются исходные файлы.Даже если вы не знакомы с синтаксисом Gulp, Grunt или Webpack, вы обычно можете определить, что происходит, на высоком уровне. Просто найдите пути к файлам, которые обрабатываются и куда выводятся. Входными данными являются исходные файлы, а выходными данными — скомпилированные файлы.
Как всегда, если вам что-то непонятно, мы рекомендуем вам обратиться к создателю темы за разъяснениями!
Теперь, когда вы запустили свою тему и поняли процесс компиляции, давайте обсудим правильные способы редактирования и настройки вашей темы.Есть две основные стратегии работы с вашей темой.
Стратегия 1: Работа с исходными файлами
Работа с исходными файлами демонстрирует, насколько мощными могут быть темы Bootstrap и лежащие в их основе системы проектирования. Он позволяет использовать мощные функции, такие как переменные SCSS, для изменения всей цветовой схемы или системы типов темы путем замены нескольких значений переменных. Если вам удобно использовать инструменты сборки и вы знакомы с синтаксисом SCSS, возможно, вам подойдет этот вариант 😉
Хотя вы, , можете напрямую редактировать исходные файлы темы, , мы предлагаем добавить дополнительные файлы SCSS или JS, чтобы расширить и заменить исходные файлы темы вашими собственными.Основное преимущество хранения исходных файлов темы отдельно от ваших собственных дополнений — это более простой путь обновления при обновлении вашей темы. Это обсуждается далее в разделе «Обновление темы» данного руководства.
Используя в качестве примера исходные файлы SCSS, упрощенный файл SCSS «верхнего уровня» может выглядеть примерно так:
// Импортируйте пользовательские переменные SCSS
@import 'custom-variables.scss';
@import 'тема / переменные.scss';
@import '../../../node_modules/bootstrap/scss/bootstrap.scss ';
@import 'theme / theme.scss';
@import 'custom.scss';
Хотите знать, почему пользовательские переменные предшествуют переменным темы, которые предшествуют основным переменным Bootstrap? Ядро начальной загрузки и большинство тем используют флаг SCSS ! Default при установке значений переменных, который в основном говорит: «Устанавливайте это значение переменной только в том случае, если оно еще не определено». При использовании для всех переменных в этих файлах это означает, что пользовательские переменные действительно имеют наивысший приоритет при определении переменных.У этой стратегии есть свои преимущества, но они выходят за рамки данного руководства.
Каждая тема будет иметь свою собственную настройку для импорта SCSS, поэтому вам придется следовать документации и проверять организацию, но приведенное выше иллюстрирует правильный общий подход к настройке вашей темы путем работы с исходными файлами.
Примечание: Некоторые темы даже предоставляют файлы SCSS-заполнителей для пользовательских стилей, которые уже импортированы в основной файл SCSS и скомпилированы автоматически.Обычно они называются custom.scss & custom-vars.scss … user.scss & user-vars.scss … или что-то подобное.
Стратегия 2: Работа с скомпилированными файлами
Работа с скомпилированными файлами, созданными при запуске инструментов сборки вашей темы, — это самый простой и быстрый способ начать работу с темой. Просто прикрепите скомпилированные файлы CSS и JS к странице HTML или используйте страницу HTML, уже предоставленную в вашей теме.Никаких инструментов сборки или локальных серверов не требуется.
Если вы когда-либо работали с Bootstrap, просто «прикрепляя CSS и JS», это та же идея.
По тем же причинам, которые описаны выше в разделе «Стратегия 1: Работа с исходными файлами», вы захотите добавить дополнительные файлы CSS / JS вместо редактирования файлов CSS / JS вашей темы, чтобы упростить обновление темы в будущем. Просто создайте новый файл CSS / JS и свяжите его после скомпилированного CSS / JS темы на своих HTML-страницах.
При перекомпиляции все изменения будут перезаписаны! Если вы проигнорируете приведенное выше предложение и отредактируете скомпилированные файлы CSS / JS / HTML вашей темы напрямую, будьте осторожны, чтобы никогда больше не запускать инструмент сборки вашей темы. Он будет безжалостно перезаписывать изменения, внесенные вами в скомпилированные файлы.
Выбор стратегии
Теперь, когда мы обрисовали в общих чертах две стратегии редактирования темы, давайте обсудим, когда имеет смысл использовать каждую из них.Это сводится к настройке и контролю .
Если вы хотите глубоко настроить дизайн темы с крупными системными изменениями стиля, вам нужно отредактировать исходные файлы и скомпилировать их. Вы можете достичь той же степени настройки с помощью дополнительных CSS и JS для дополнения скомпилированных файлов , но для больших изменений исходные файлы обеспечат большую мощность, гибкость, согласованность и эффективность.
Если вы хотите контролировать , как обрабатываются файлы, какие исходные файлы включаются, или хотите использовать процесс сборки фреймворка (Rails Asset Pipeline, Laravel Mix и т. Д.), Вам необходимо использовать исходные файлы и скомпилировать их.
Давайте рассмотрим несколько примеров и предлагаемую нами стратегию для каждого:
- « Мне нужно отправить сайт для моей компании / приложения, и я просто хочу, чтобы он отлично выглядел и хорошо работал». Используйте скомпилированные CSS и JS.Легко начать, легко развернуть, и если вам нужно настроить несколько вещей, вы можете добавить дополнительный CSS после скомпилированного CSS, чтобы перезаписать или расширить его. Очень просто. Если вам когда-нибудь понадобится внести более значительные изменения, вы можете повторно оценить и начать использовать исходные файлы без особых накладных расходов.
- «Я хочу сильно настроить дизайн темы, чтобы он соответствовал бренду моего продукта, и использовать его в качестве дизайн-системы для моей новой компании». Используйте исходные файлы. Темы были созданы для этого ! Более широкие возможности настройки, такие как системное изменение цветовых схем или изменение стилей шрифтов, значительно выигрывают от использования переменных SCSS темы. Вместо того, чтобы переопределять цвета и настройки типа для десятков компонентов и страниц, вы можете заменить значение одной переменной и наблюдать, как оно мгновенно распространяется по всей теме.
- «Мне нужно настроить только несколько вещей для начала и, возможно, немного в будущем.« Это может быть любым путем. Мы рекомендуем вам спросить себя, ощущаются ли« некоторые вещи »как системные изменения дизайна , то есть влияют ли они на множество компонентов и страниц. Например, изменение цветовой схемы влияет на большинство компонентов , поэтому вы захотите использовать переменные цвета SCSS в исходном коде темы, скомпилировать, а затем использовать полученный CSS для начала работы. Если изменения менее распространены, например, изменение высоты навигационной панели или расстояния между элементы, вы должны быть в порядке, используя скомпилированные файлы и включая некоторые дополнительные переопределения CSS / JS для внесения корректировок.
Когда тема будет обновлена, вы получите уведомление от платформы Bootstrap Themes со ссылкой для загрузки последней версии. В зависимости от того, как вы решили настроить свою тему и насколько обширна ваша настройка, существуют разные стратегии обновления.
Обновление скомпилированного и исходного кода
Всегда полезно начинать с просмотра журнала изменений для обновления. Это лучший способ получить высокоуровневый снимок изменений для информирования вашей стратегии обновления.
Если вы работаете с скомпилированными файлами , ваше обновление должно начинаться с замены старых скомпилированных CSS и JS новыми версиями. Продолжите, просмотрев, есть ли какие-либо изменения в структуре HTML или классах, используемых в CSS или JS, которые вам необходимо учитывать. Если вы столкнетесь с проблемами, использование инструмента сравнения для просмотра изменений между предыдущей и последней версиями файла может помочь точно определить изменение, вызывающее проблемы.
Если вы работаете с исходными файлами, ваш процесс обновления действительно зависит от того, как вы настроили свою тему.Если вы добавили дополнительные файлы SCSS и JS для переопределения исходных файлов, то ваше обновление аналогично обновлению с использованием скомпилированных файлов. Более или менее вы можете «заменить старый источник новым» с последующей выборочной проверкой компонентов и страниц, которые явно отмечены как обновленные в журнале изменений. Если вы напрямую редактировали исходные файлы темы, вы попадаете в более сложную ситуацию, и вам придется «тщательно подбирать» внесенные вами изменения, чтобы реинтегрировать их с обновленными файлами. Инструмент сравнения — ваш лучший друг здесь.Если вы столкнетесь с этим фиаско, мы предлагаем также инвестировать в извлечение всех ваших пользовательских SCSS и JS в их собственные файлы, чтобы избежать этого в будущем.
Мы работаем над упрощением обновлений, вводя более подробные журналы изменений и поощряя «руководства по миграции» для крупномасштабных обновлений. На данный момент, если вы действительно испытываете трудности с обновлением, не стесняйтесь обращаться к создателю темы за поддержкой или вопросами о процессе.
Один из наиболее частых вопросов, которые получают наша служба поддержки и продавцы: «Работает ли ваша тема с Rails? React? Laravel? Angular? Django? Vue? WordPress?»
Короткий ответ на все эти вопросы — «ДА!»
Более длинный ответ — да , , но есть разные степени работы в зависимости от , как вы хотите интегрировать тему (скомпилированная илиисточник) и , с которым вы интегрируете фреймворк .
Интеграция скомпилированного и исходного кода
Как обсуждалось выше, существует два основных способа настройки темы Bootstrap. Интеграция темы в предпочитаемый вами фреймворк предоставляет тот же выбор между работой с скомпилированными или исходными файлами и, по сути, те же компромиссы настройки и управления, описанные выше. Тем не менее, при работе в контексте фреймворка необходимо учитывать следующее:
Если вы хотите работать с исходными файлами, хотите ли вы использовать для компиляции решение для конкретной платформы вместо предоставленных инструментов? Некоторые фреймворки включают инструменты, предназначенные для выполнения тех же задач, что и инструменты сборки, предоставляемые вашей темой, включая компиляцию исходных файлов.Например, в Rails есть Asset Pipeline, а в Laravel — Mix. Оба они могут обрабатывать компиляцию SCSS → CSS и объединять файлы JS. Могут быть добавлены функции и преимущества использования решения фреймворка для этих задач, но также учтите, что также могут возникнуть неожиданные сложности, если взять на себя процесс сборки (то есть требовать переноса ES6 JS в ES5 для максимальной поддержки браузера). Если вы хорошо разбираетесь в инструментах, которые предпочитает ваш фреймворк, и можете выполнить необходимые шаги с инструментами сборки вашей темы, дерзайте! Если вы не уверены, мы предлагаем начать с скомпилированных файлов, чтобы вы могли игнорировать дополнительную сложность исходных файлов и файлов сборки (Gulp, Grunt, Webpack).
Проблемы совместимости с JS-фреймворками
Фреймворки, такие как React, Angular и Vue, имеют предпочтительный способ обработки JS, особенно в отношении управления DOM и обработки событий. Это означает, что JS темы, пользовательские компоненты и сторонние плагины, скорее всего, не будут работать сразу после установки. У вас есть несколько способов решить эту проблему:
- Заменить ванильные плагины JS или jQuery альтернативами, специфичными для фреймворка
- Ручное преобразование небольших фрагментов пользовательского JS в предпочтительные методы вашего фреймворка
- Удалите все JS или плагины, которые вы не собираетесь использовать, чтобы минимизировать рабочую нагрузку
Предоставляете ли вы поддержку интеграции?
Bootstrap Themes официально не поддерживает интеграцию тем в сторонние платформы.Для этого есть немало причин, но основная из них заключается в том, что ожидать от каждого создателя темы Bootstrap опытного профессионала в более чем 10+ популярных фреймворках на множестве разных языков неразумно. Создатели тем должны быть сосредоточены на разработке и создании гибких и красивых тем, ориентированных на компоненты.
Тем не менее, большинство создателей тем 100 раз спрашивали, «как интегрировать их тему в фреймворк X», поэтому не помешает спросить, поскольку у них могут быть полезные советы в дополнение к этому руководству и документации.
А как насчет тем Bootstrap с тегом [React]?
Хотя подавляющее большинство тем Bootstrap в основном представляют собой простые HTML / CSS / JS, некоторые темы были адаптированы в полноценные темы React. Они построены из пользовательских компонентов React. Большинство тем React используют неаффилированную библиотеку React Bootstrap для основных компонентов Bootstrap.
Со временем все больше и больше тем переводятся в настоящие темы React, поэтому, если вы найдете тему, которая вам нравится, у которой еще нет версии React, возможно, стоит заключить контракт с продавцом, чтобы узнать, планируют ли они ее выпустить. .
Руководства по интеграции Framework
Мы работаем над составлением подробных руководств по интеграции для каждого фреймворка, но ни одно из них еще не готово. Если у вас есть опыт работы с фреймворком, который вы планируете использовать, мы считаем, что общие указания, изложенные в этом руководстве, могут помочь вам в большинстве случаев. В разработке находятся руководства для следующих фреймворков:- Рельсы
- Реагировать
- Laravel
- Угловой
- Джанго
- Vue
Примечание. Хотите знать, почему WordPress нет в этом списке? Интеграция темы Bootstrap в тему WordPress — масштабное мероприятие, ничем не отличающееся от создания любой новой темы WordPress.Если вы разработчик тем WordPress, то с вами все будет в порядке, поскольку тема Bootstrap — это коллекция файлов, с которыми вы уже знакомы. Если нет, мы советуем вам изучить сложности создания темы WordPress, прежде чем пытаться адаптировать тему Bootstrap в одну.
50 лучших бесплатных загрузочных шаблонов и тем на 2021 год
Мы собрали 50 шаблонов Bootstrap, которые вы можете свободно использовать в своем следующем проекте. Мы намеренно исключили все эти начальные, простые и не стилизованные шаблоны из этого обзора, множество которых находится в свободном доступе в Интернете.Вместо этого мы сосредоточились на выделении 50 полнофункциональных, креативно разработанных и, конечно же, бесплатных шаблонов Bootstrap, которые, мы уверены, вы полюбите и оцените.
Все нижеприведенные шаблоны Bootstrap поставляются в комплекте с предварительно стилизованными «готовыми к использованию» компонентами, и многие из них объединены с некоторыми дополнительными дополнениями, такими как библиотеки диаграмм, таблицы цен, вкладки и многое другое. Все эти шаблоны сэкономят вам часы дополнительной работы и ждут, пока вы добавите свой личный контент и стиль.
Мы также опубликовали коллекции тем Bootstrap Admin и Bootstrap 4 UI Kits. Если вам нужны шаблоны HTML5, не реагирующие на Bootstrap, они у нас тоже есть.
Бесплатные шаблоны портфолио Bootstrap
JPhotography Web Template
(Envato Elements)Шаблон Fluid Bootstrap
(Envato Elements)Мгновенно
(бесплатно)Instant — это минимальный 3-страничный шаблон портфолио для фрилансеров.
Полный шаблон начальной загрузки
(Envato Elements)Kelvin Resume
(Free)Kelvin Resume — это стильный и простой шаблон резюме.
Avana
(бесплатно)Avana — это минимальный шаблон Bootstrap, созданный для личных портфолио.
Бесплатные шаблоны посадочных страниц для начальной загрузки
Pratt
(бесплатно)Pratt — это чистый шаблон начальной загрузки целевой страницы, который идеально подойдет для вашего недавно запущенного приложения или стартапа.
Рассмотрим веб-шаблон
(Envato Elements)Landy
(бесплатно)Landy — это минимально разработанный и гибкий шаблон начальной загрузки Bootstrap для вашего приложения, стартапа или сервиса.
Minimal Dark
(Бесплатно)Minimal Dark — это простой шаблон целевой страницы Bootstrap с темной темой.
Бабушка веб-шаблон
(Envato Elements)StartOn Landing Page
(бесплатно)StartOn — это чистый и минималистичный шаблон начальной загрузки целевой страницы.
Шаблон начальной загрузки стойки на руках
(Envato Elements)AppKit
(бесплатно)AppKit — это бесплатная тема Bootstrap для целевой страницы, которая поможет вам запускать и продвигать любой тип продукта.
Веб-шаблон Chata
(Envato Elements)Magister
(бесплатно)Magister — это простой шаблон целевой страницы Bootstrap.
Пользовательский шаблон начальной загрузки
(Envato Elements)Целевая страница
(Бесплатно) Шаблон целевой страницы— это многофункциональный шаблон для демонстрации ваших продуктов или приложений.
Flatty
(бесплатно)Flatty — это тема целевой страницы в плоском стиле.
Веб-шаблон CreaSoon
(Envato Elements)Siimple
(бесплатно)Siimple — это базовый шаблон целевой страницы.
Шаблон начальной загрузки Cali
(Envato Elements)Unicore Bootstrap Template
(Envato Elements)1992 Веб-шаблон
(Envato Elements)Бесплатные одностраничные и одностраничные шаблоны начальной загрузки
LazyStrap
(бесплатно)LazyStrap — это бесплатный адаптивный минималистичный шаблон Bootstrap.
Матовый
(бесплатно)Brushed — красивый одностраничный шаблон для объявлений.
Сертин
(бесплатно)Sertin — это многоцелевой, параллакс, одностраничный шаблон начальной загрузки HTML5
Одиночная страница
(бесплатно)Single Page Template — это одностраничный шаблон плоского стиля.
Мамба
(бесплатно)Mamba — чистый и плоский одностраничный шаблон, подходящий для творческих профилей.
Болт
(бесплатно)Bolt — это элегантный одностраничный шаблон в плоском стиле, ориентированный на контент.
Shield
(бесплатно)Shield — одностраничная тема, идеально подходящая для агентств и фрилансеров.
Оттенки серого
(бесплатно)Grayscale — это базовый одностраничный шаблон для демонстрации вашей работы.
Marco
(бесплатно)Marco — стильная одностраничная тема, идеально подходящая для творческих фрилансеров.
Freelancer
(бесплатно)Freelancer — это чрезвычайно плоский одностраничный шаблон для вашего портфолио.
Studio
(бесплатно)Studio — это одностраничный шаблон для объявлений с параллаксной прокруткой.
Бесплатные многоцелевые шаблоны начальной загрузки
Solid
(бесплатно)Solid — это плоский 7-страничный шаблон, идеально подходящий для агентств и фрилансеров.
Веб-шаблон A-TEAM
(Envato Elements)Mountain King
(бесплатно) ШаблонMountain King Bootstrap — это чистый и отзывчивый макет, включающий векторные иконки Typicons, галереи каменной кладки, меню вне холста и анимацию CSS3.
Бесплатные шаблоны Bootstrap Design Agency
Munter
(бесплатно)Munter — шаблон креативного агентства.
Ссылка
(бесплатно)Link — стильный и чистый 6-страничный шаблон агентства.
Шаблон начальной загрузки Петри
(Envato Elements)Progressus
(бесплатно)Progressus — элегантный шаблон для агентства / бизнеса.
Онассис
(бесплатно)Onassis — одностраничный шаблон для дизайнерских агентств или творческих фрилансеров.
Amoeba
(бесплатно)Amoeba — это плоский одностраничный шаблон для агентств.
Spot
(бесплатно)Spot — это плоская тема агентства для фрилансеров или небольших агентств.
Скоро появятся бесплатные шаблоны начальной загрузки
Счетчик
(бесплатно)Counter — это стильный шаблон, который скоро появится, со счетчиком обратного отсчета.
Bootplus
(бесплатно)Bootplus — это интерфейсный фреймворк в стиле Google.
Бесплатные шаблоны начальной загрузки Material Design
Материальный дизайн для начальной загрузки
(бесплатно)Material Design для Bootstrap — это тема, которая позволяет вам использовать спецификации Google Material Design в вашей любимой интерфейсной среде.
Бесплатные шаблоны руководств по стилям начальной загрузки
Bootstrap Style Guide Boilerplate
(Бесплатно)Bootstrap Style Guide Boilerplate — это простой способ полуавтоматической генерации руководств по стилю жизни.
Style Guide Boilerplate
(Бесплатно)Style Guide Boilerplate — это шаблон для создания руководств по стилю жизни.
Наборы пользовательского интерфейса начальной загрузки
UnderStrap
(бесплатно)UnderStrap объединяет стартовую тему Underscores WprdPress (от Automattic) и адаптивную сеточную структуру Bootstrap 4 для мобильных устройств в идеальную основу с открытым исходным кодом для вашего следующего проекта.
Shards
(бесплатно)Shards — бесплатный и современный набор инструментов пользовательского интерфейса для веб-разработчиков, основанный на популярной платформе Bootstrap 4.
Now UI Kit
(бесплатно)Now UI Kit — красивый, бесплатный набор пользовательского интерфейса для Bootstrap 4.
BootMetro
(бесплатно)BootMetro — это простой и многофункциональный фреймворк веб-интерфейса, основанный на Bootstrap, для разработки веб-приложений в стиле Windows 8 Metro.
ML Ремешок
(бесплатно)ML Strap — это набор пользовательского интерфейса на основе Bootstrap, который включает функции, кнопки, формы ввода, переключатели, панели навигации и многое другое.Также доступен PSD.
Bootstrap 3 UI Kit
(бесплатно)Bootstrap 3 UI Kit — это UI Kit, который содержит все элементы пользовательского интерфейса Bootstraps в векторном формате. Все элементы пользовательского интерфейса стилизованы и закодированы в HTML.
Наборы пользовательского интерфейса PixelKit Bootstrap
(бесплатно)PixelKit Bootstrap UI Kits — это набор из 10 (да, ДЕСЯТЬ!) Bootstrap UI Kits, любезно предоставленных PixelKit.
Flat UI
(бесплатно)Flat UI — это плоский многофункциональный UI-комплект от DesignModo.Он содержит множество основных и сложных компонентов, таких как: кнопки, входы, группы кнопок, выбор, флажки и переключатели и многое другое.
Metro UI CSS
(бесплатно)Metro UI CSS — это набор стилей для создания интерфейсов в стиле Windows 8.
Bootflat
(бесплатно)Bootflat — это набор Flat UI KIT с открытым исходным кодом, основанный на CSS-фреймворке Bootstrap 3.1.1.
Get Sh * t Done
(бесплатно)И напоследок… Geo
(бесплатно)… Geo, вечная тема Bootstrap, созданная для современного Интернета ».
GitHub — DevExpress / bootstrap-themes: Темы для Bootstrap
Этот репозиторий содержит бесплатные темы с открытым исходным кодом, созданные для веб-сайтов, созданных с использованием Bootstrap v4 / v5 или более поздних версий.
Содержание
Что входит
DevExpress Пылающая ягода
Открыть файл CSS | Открыть свернутый файл CSS | Посмотреть демо
DevExpress Office Белый
Открыть файл CSS | Открыть свернутый файл CSS | Посмотреть демо
DevExpress фиолетовый
Открыть файл CSS | Открыть свернутый файл CSS | Посмотреть демо
Начало работы
В / расст / и / расст.Папки v5 / включают вложенные папки, имена которых соответствуют названиям тем: blazing-berry, office-white и purple. Каждая вложенная папка содержит следующие файлы, связанные с темой:
- Таблицы стилей тем, которые можно применить к своему приложению.
- bootstrap.css — готовый CSS-файл.
- bootstrap.min.css — готовый к использованию свернутый файл CSS.
- Исходные файлы темы, которые можно настроить для создания собственной темы.
- _variables.scss — файл с переменными v4 / v5.
- _styles.scss — файл с настраиваемыми правилами CSS.
- {theme_name} .scss — файл темы, который импортирует переменные, тему Bootstrap по умолчанию и настраиваемые правила CSS. Не меняйте порядок импорта в этом файле.
Настройка
Выполните следующие действия, чтобы настроить исходные файлы темы и скомпилировать получившуюся тему:
- Клонируйте или загрузите этот репозиторий.
- Откройте файл dist / {theme_name} / _ variables.scss и измените значения переменных v4 / v5. Вы также можете добавить свои собственные переменные.
- Откройте файл dist / {theme_name} / _ styles.scss . Измените правила CSS или создайте собственные правила. Вы можете использовать инструменты разработчика браузера для проверки элементов пользовательского интерфейса.
- Установите Node. 5».4 «), изменив значение package.json -> dependencies -> bootstrap . Затем откройте окно консоли и запустите
npm install, чтобы установить все зависимости (повторите после изменения версии пакета начальной загрузки). - Выполните команду
npm i --global gulp, чтобы установить gulp глобально. - Запустите
gulp, чтобы скомпилировать все темы один раз, илиgulp watch, чтобы включить наблюдатель, который перекомпилирует темы, как только вы меняете исходные файлы SCSS.
Это создает два новых файла CSS ( bootstrap.css и bootstrap.min.css ) в папке каждой темы или перезаписывает существующие файлы в соответствии с вашими изменениями.
Авторские права и лицензия
Copyright © 2018-2021 Developer Express Inc. Все товарные знаки или зарегистрированные товарные знаки являются собственностью соответствующих владельцев. Этот код проекта выпущен под лицензией MIT.
Дополнительная информация
Прочтите это сообщение в блоге для получения дополнительной информации об этом репозитории.
тем — dbc docs
Настройте свое приложение, выбрав из различных тем Bootstrap и Bootswatch.
dash-bootstrap-components не поставляется с включенным CSS. Это дает вам свободу использовать любую таблицу стилей Bootstrap v4 по вашему выбору, чтобы вы могли добиться желаемого внешнего вида в своем приложении.
Вы можете ссылаться на таблицу стилей, обслуживаемую через CDN, или обслуживать CSS локально в зависимости от ваших потребностей.
Пакеты каналов CDN
dash-bootstrap-components содержит ссылки на таблицы стилей Bootstrap и Bootswatch, размещенные на BootstrapCDN, поэтому вы можете легко связать одну из них в своем приложении.Самый простой способ сделать это — использовать аргумент external_stylesheets при создании экземпляра вашего приложения.
Ссылки доступны в подмодуле dash_bootstrap_components.themes .
импортная тире
импортировать dash_bootstrap_components как dbc
app = dash.Dash (external_stylesheets = [dbc.themes.BOOTSTRAP])
Это свяжет стандартную таблицу стилей Bootstrap. Чтобы связать один из стилей Bootswatch, например Cyborg, просто измените его на
. импортная тире
импортировать dash_bootstrap_components как dbc
приложение = тире.Dash (external_stylesheets = [dbc.themes.CYBORG])
Ссылки доступны в списке dbcThemes , который добавляется в ваше пространство имен при импорте dashBootstrapComponents .
Библиотека (тире)
библиотека (dashBootstrapComponents)
app <- Dash $ new (external_stylesheets = dbcThemes $ BOOTSTRAP)
Это свяжет стандартную таблицу стилей Bootstrap. Чтобы связать один из стилей Bootswatch, например Cyborg, просто измените его на
. Библиотека (тире)
библиотека (dashBootstrapComponents)
app <- Dash $ new (external_stylesheets = dbcThemes $ CYBORG)
Ссылки доступны как часть именованного кортежа dbc_themes , доступного в DashBootstrapComponents .
с использованием Dash, DashBootstrapComponents
приложение = тире (external_stylesheets = [dbc_themes.BOOTSTRAP])
Это свяжет стандартную таблицу стилей Bootstrap. Чтобы связать один из стилей Bootswatch, например Cyborg, просто измените его на
. с использованием Dash, DashBootstrapComponents
приложение = тире (external_stylesheets = [dbc_themes.CYBORG])
Подробнее о доступных темах.
Подключение к CDN вручную
Каждая тема, например, представляет собой просто URL-адрес BootstrapCDN, хранящийся в виде строки, поэтому использование модуля themes действительно эквивалентно выполнению чего-то вроде следующего.
BS = "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
app = dash.Dash (external_stylesheets = [BS])
BS <- "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
app <- Dash $ new (external_stylesheets = BS)
BS = "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
приложение = тире (external_stylesheets = [BS])
Вы можете изменить этот URL на что угодно, например, если вы предпочитаете использовать зеркало или другой CDN для предоставления таблицы стилей.
Связывание с локальным CSS
Вы можете загрузить таблицу стилей и использовать ее локально, если хотите. Это может быть желательно, если вы ограничены брандмауэром, или если вы хотите изменить таблицу стилей или даже скомпилировать свою собственную. В Интернете есть инструменты, которые помогут в этом, мы рекомендуем Bootstrap Build.
Самый простой способ связать локальную таблицу стилей - поместить ее в папку с именем assets / в корне каталога приложения. Дополнительную информацию см. В документации Dash.
Доступные темы
В сети доступно множество бесплатных таблиц стилей Bootstrap. Модуль dash_bootstrap_components.themes содержит ссылки CDN для Bootstrap и всех тем Bootswatch.

 bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav role="navigation">
<a href="#" role="banner">Психология с Яндекс Весна</a>
<button type="button" data-toggle="collapse" data-target="#navbarsDefault" aria-controls="navbarsDefault" aria-expanded="false" aria-label="Переключить навигацию">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Главная <span>(current)</span></a>
</li>
<li>
<a href="#">О сайте</a>
</li>
</ul>
<form role="search">
<input type="text" placeholder="Поиск" aria-label="Поиск">
<button type="submit">Поиск</button>
</form>
</div>
</nav>
</header>
<main role="main">
<div>
<div>
<h2>Психология с Яндекс Весна</h2>
<p>
Служба Яндекс.
bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav role="navigation">
<a href="#" role="banner">Психология с Яндекс Весна</a>
<button type="button" data-toggle="collapse" data-target="#navbarsDefault" aria-controls="navbarsDefault" aria-expanded="false" aria-label="Переключить навигацию">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Главная <span>(current)</span></a>
</li>
<li>
<a href="#">О сайте</a>
</li>
</ul>
<form role="search">
<input type="text" placeholder="Поиск" aria-label="Поиск">
<button type="submit">Поиск</button>
</form>
</div>
</nav>
</header>
<main role="main">
<div>
<div>
<h2>Психология с Яндекс Весна</h2>
<p>
Служба Яндекс.



 Подробнее читайте по ссылке.
Подробнее читайте по ссылке.
 С шаблоном Articulate вы легко сможете создать сайт портфолио или адаптировать данный шаблон под любую CMS систему.
С шаблоном Articulate вы легко сможете создать сайт портфолио или адаптировать данный шаблон под любую CMS систему. 1.1, HTML5 и CSS3. Хорошо подойдет для создания сайта ресторана или кафе. В папке с шаблом можно найти массу дополнительных HTML страниц (меню, блог, галерея), которые просто можно изменить на свое содержание и использовать этот шаблон на своем сайте.
1.1, HTML5 и CSS3. Хорошо подойдет для создания сайта ресторана или кафе. В папке с шаблом можно найти массу дополнительных HTML страниц (меню, блог, галерея), которые просто можно изменить на свое содержание и использовать этот шаблон на своем сайте.

 Если такой папки в шаблоне не существует, создаем ее в корневом каталоге шаблона.
Если такой папки в шаблоне не существует, создаем ее в корневом каталоге шаблона. git
git
 * каталог tests может появиться только в случаях когда будет иметься практика построения интеграционных тестов, например с помощью проектов JMeter
если вы не согласны с этим - то тогда вам подойдёт какой-нибудь другой альтернативный проект
* каталог tests может появиться только в случаях когда будет иметься практика построения интеграционных тестов, например с помощью проектов JMeter
если вы не согласны с этим - то тогда вам подойдёт какой-нибудь другой альтернативный проект