Вёрстка сайта на основе шаблона
Со времен создания интернета задачей веб-мастера было изготовить максимальное количество страниц сайта наилучшего качества за единицу времени. Сайты создаются для людей и поисковых систем, потому при разработке должны учитываться требования клиента, посетителя сайта, технология поиска, возможность находиться в топе выдачи ПС.
В настоящее время актуальна следующая модель продвижения — создание основного сайта и множество сайтов сателлитов. При создании сателлитов мы должны потратить минимум времени, для этого я предлагаю использовать готовые шаблоны, так как они уже оптимизированы для поисковиков, правильно отображаются в браузерах, имеют хороший дизайн.
Сейчас многие предлагают услуги по созданию дешевых сайтов, появились посредники. Оптимизаторы, покупающие данные услуги у посредников, согласны с данной ситуацией на рынке, хотя я считаю, что нет необходимости привлекать толпы чайников к созданию таких сайтов, специалист справится с любым объемом работы, автоматизировав процесс разработки.
Для того чтобы экономить время при создании сайтов сателлитов, можно использовать готовые шаблоны, так как они уже оптимизированы для поисковиков, правильно отображаются в браузерах, имеют хороший дизайн.
Что такое вёрстка
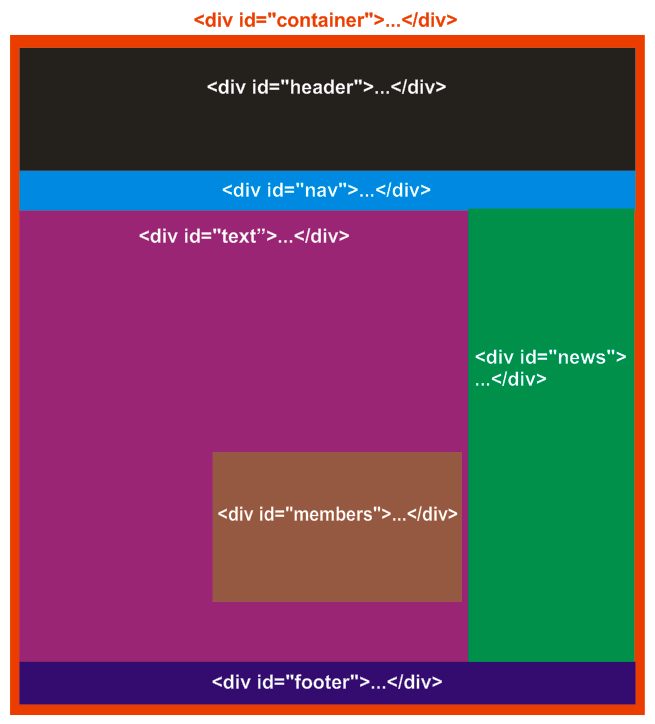
Вёрстка сайта – это создание структуры, корректно отображающейся в различных браузерах на основе макетов, готовых шаблонов. Созданная структура будет определять дальнейшее отображение текстовой и графической информации сайта.
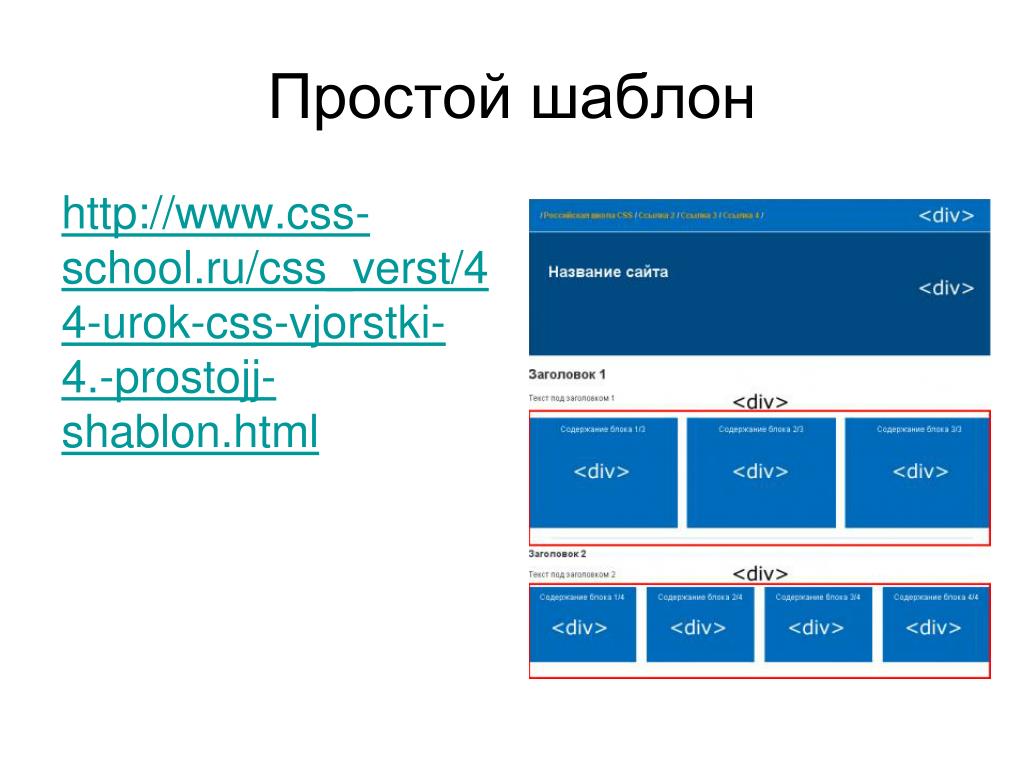
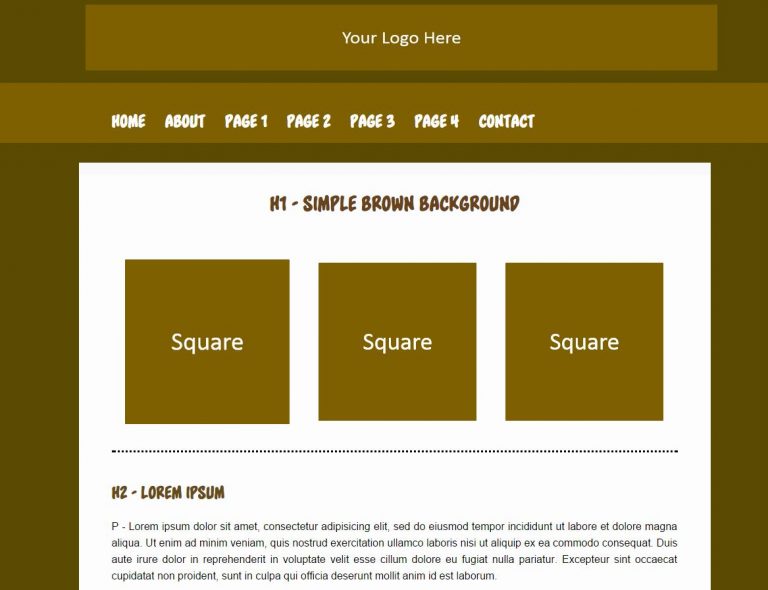
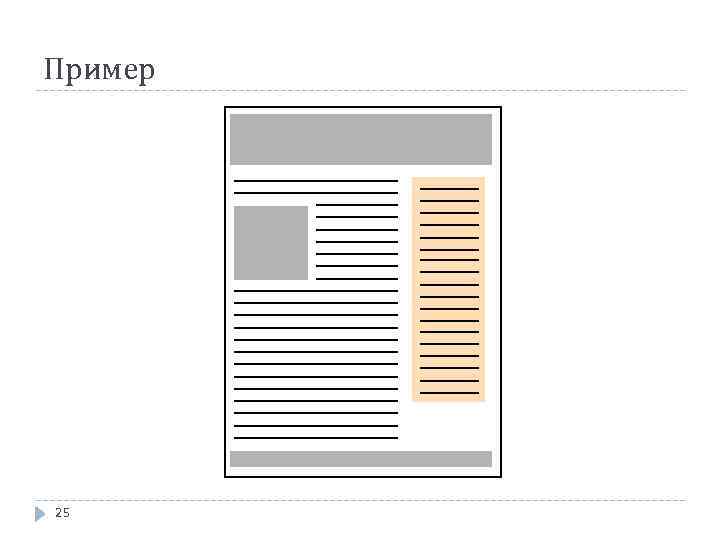
Самый простой шаблон
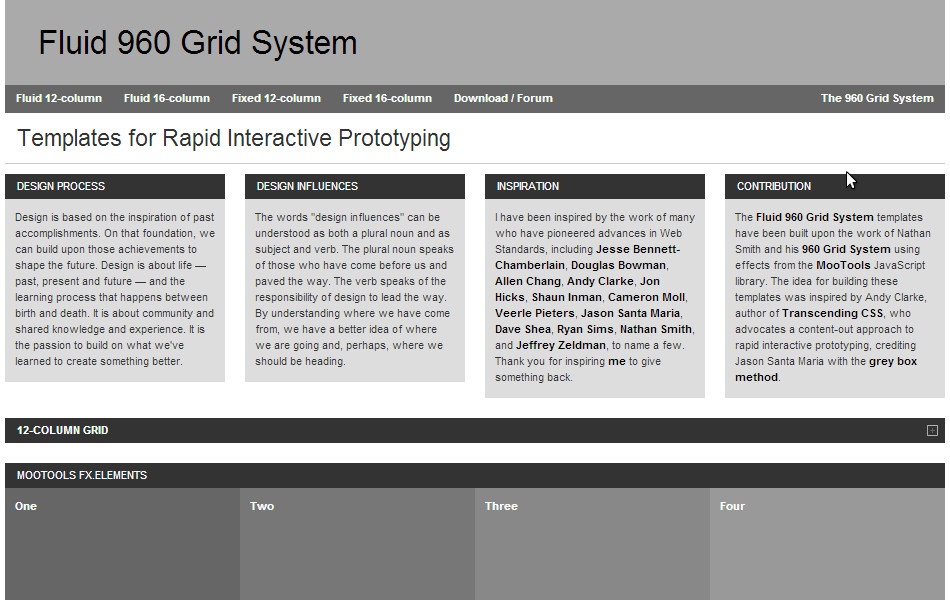
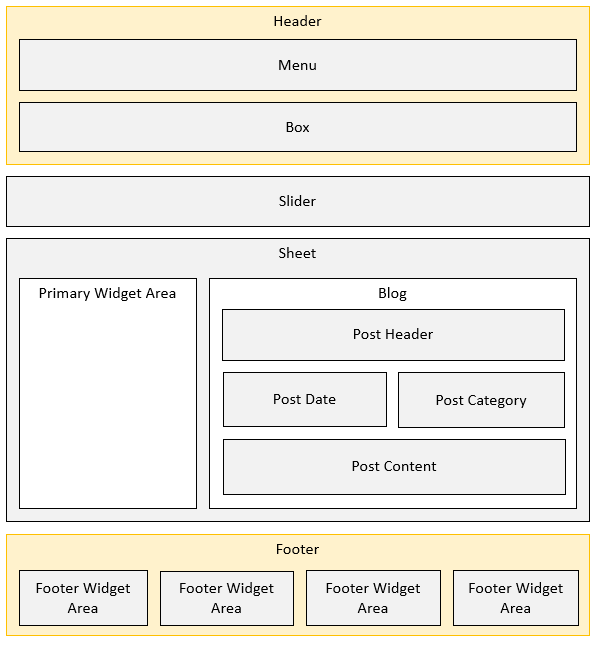
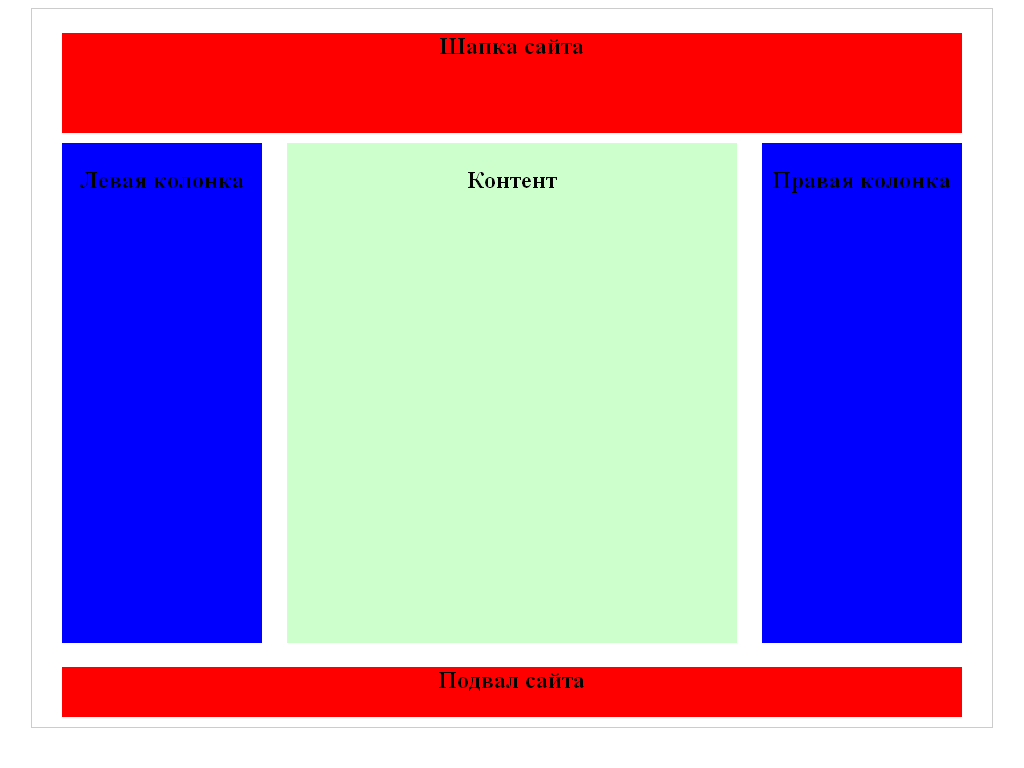
При верстке сайтов я всегда использую готовые шаблоны и решения, так как изначально любая вёрстка подразумевала шаблонное размещение различных блоков на странице. Самый простой шаблон (шапка, тело, подвал).
Этот сайт рассказывает о истории шаблонов
Как верстать сайт? Конечно, на шаблонах. При добавлении страницы можно легко визуально найти тело страницы в тегах, добавить и изменить текст
Как верстать сайт? Конечно, на шаблонах. При добавлении страницы можно легковизуально найти тело страницы в тегах
Данная страница проиндексируется поисковиком и даже есть вероятность того, что заинтересованные в теме люди найдут его.
Но есть простые приёмы, проверенные временем, которые помогают правильно проиндексировать сайт и увеличивают шансы появитьсяна первой странице поисковой выдачи (топ 10, серп).
Пример оптимизации этой страницы —
Создание сайтов на основе шаблонов
Как верстать сайт? Конечно, на шаблонах. При добавлении страницы можно легковизуально найти тело страницы в тегах
, добавить и изменить текст
Информация о создании этого сайта здесь — Блог программистов
Этот сайт рассказывает об истории шаблонов
Как верстать сайт? Конечно, на шаблонах. При добавлении страницы можно легковизуально найти тело страницы в тегах
, добавить и изменить текст
Прокомментирую изменения —
— информация о кодировке страницы
— краткое описание страницы, предназначенное для поисковых машин, может появляться в выдаче.
— главный тег в сайте, появляется в выдаче как ссылка на страницу, увеличивает вероятность появления в топе по описанию или части описания, заключённому в тег .
— обозначает заголовок страницы для пользователя.
Блог программистов -Если сайт на английском языке, то можно оставить ссылку с урлом, но для российской аудитории,
Мы заменяем видимую ссылку на текст “Блог программистов”, теперь пользователь знает, что подробная информация в блоге, поисковая система также будет знать, что автор писал статью в блоге, и именно в блоге программистов. Подобная оптимизациянужна для сайта, который мы сделали, поисковая система будет знать, о чём сайт, и правильно проиндексирует его, и для «Блога программистов» — поисковая система добавит определённые баллы авторитетности сайту pblog.ru, который полезен для интернет-аудитории.
В Yandex
В Google
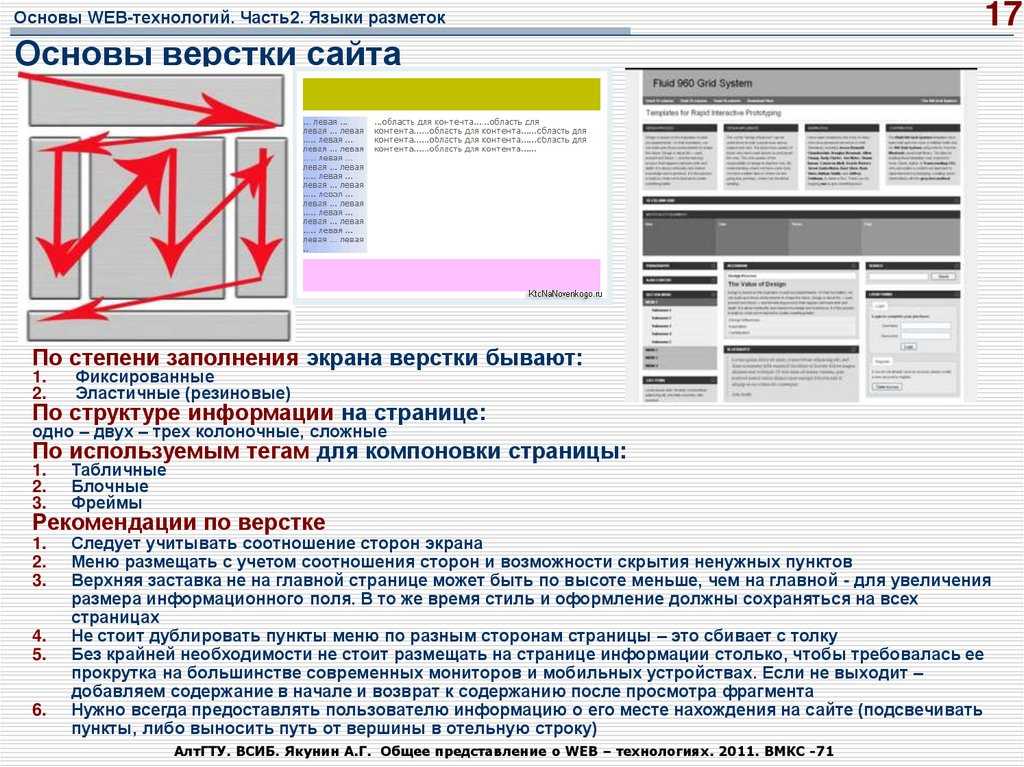
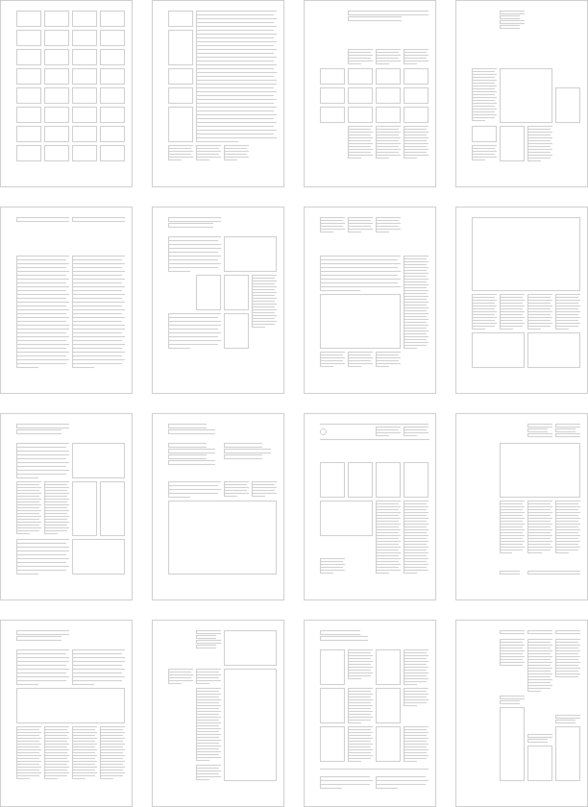
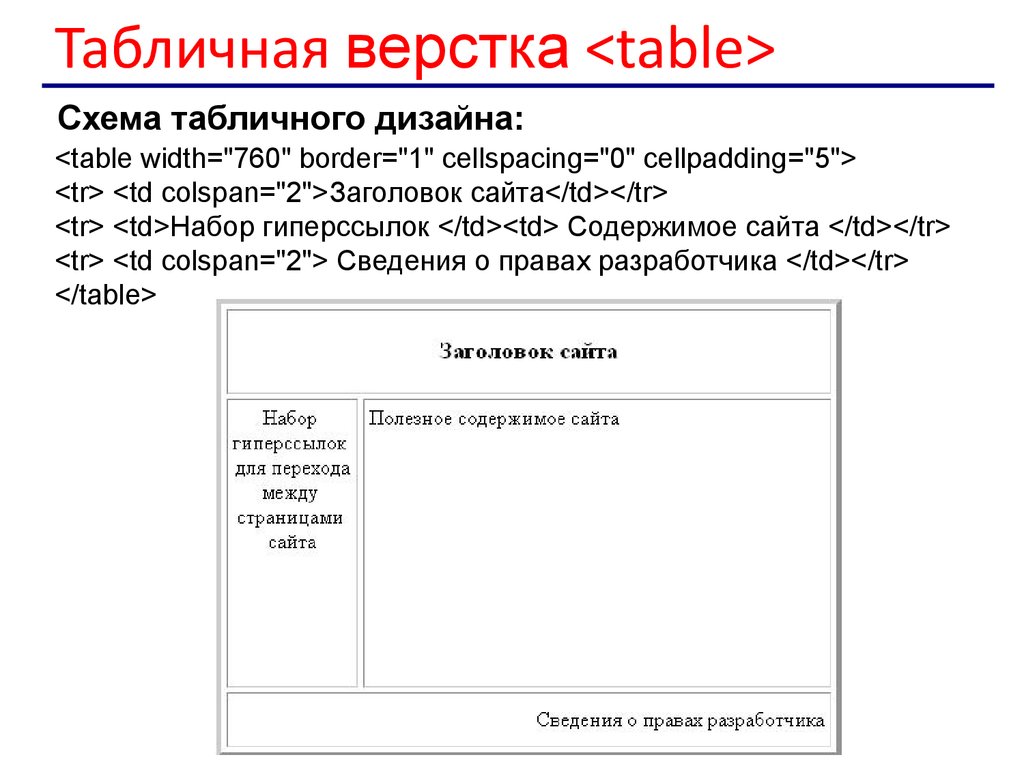
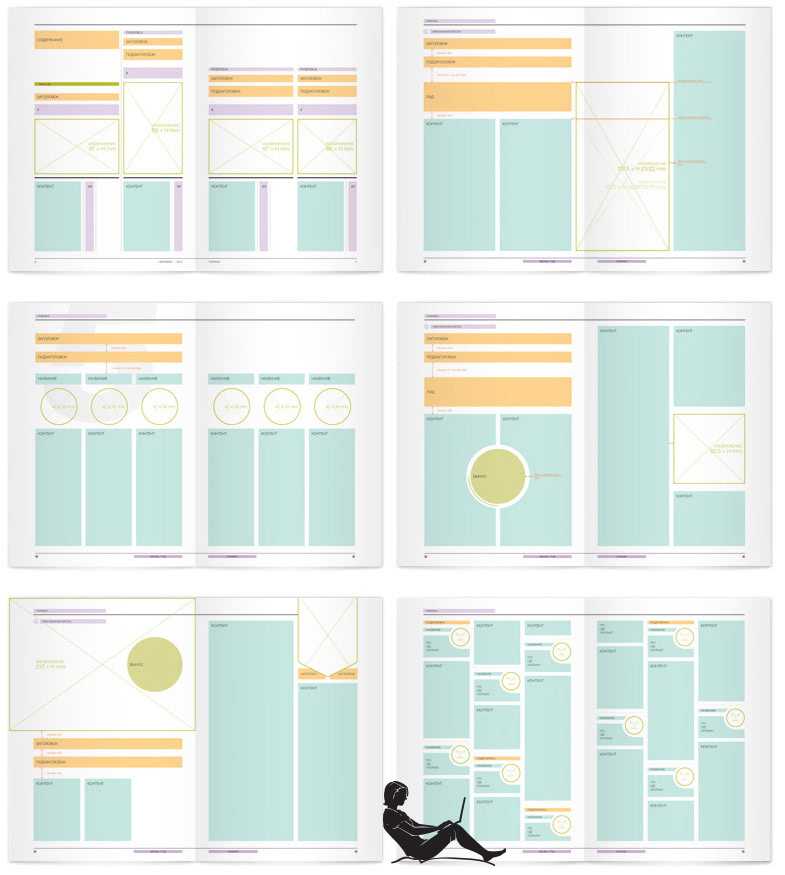
Табличная вёрстка
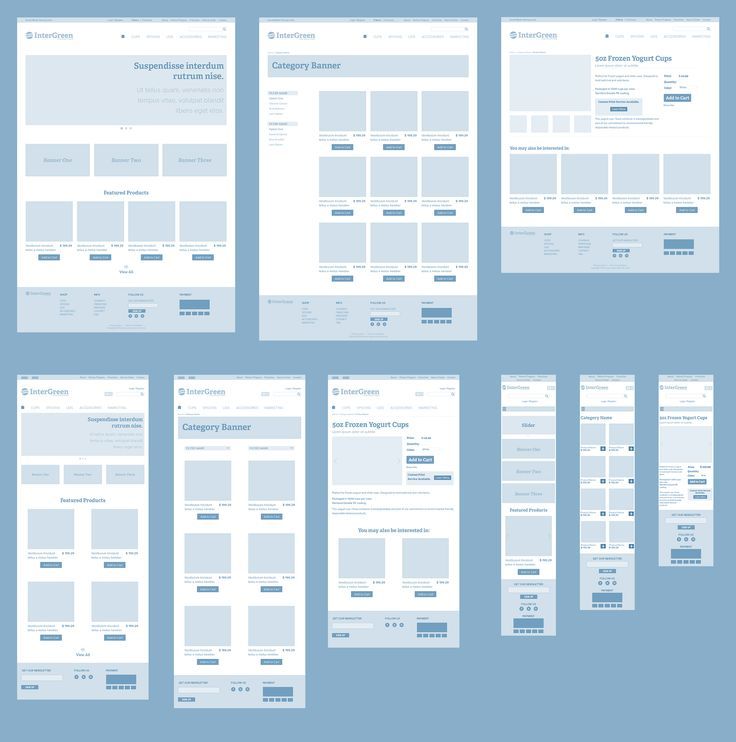
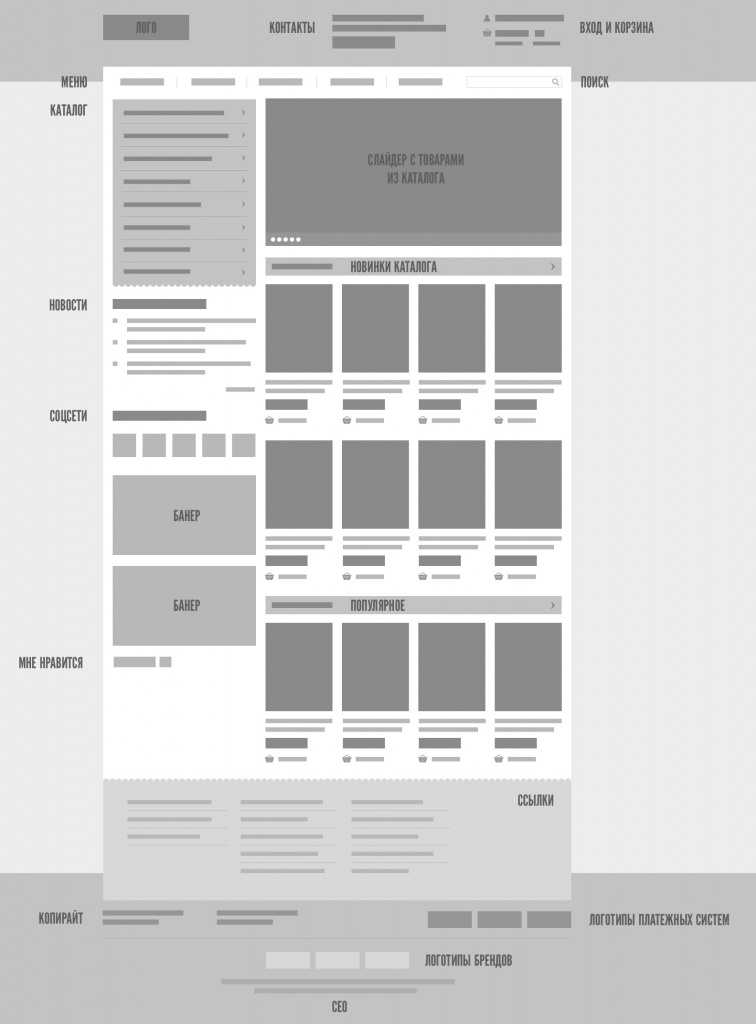
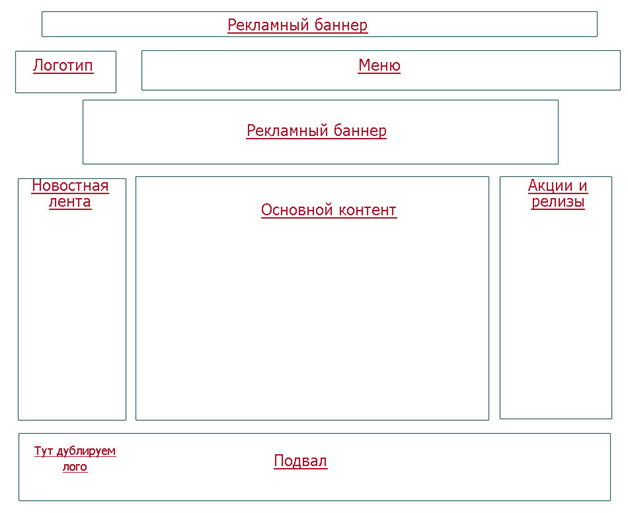
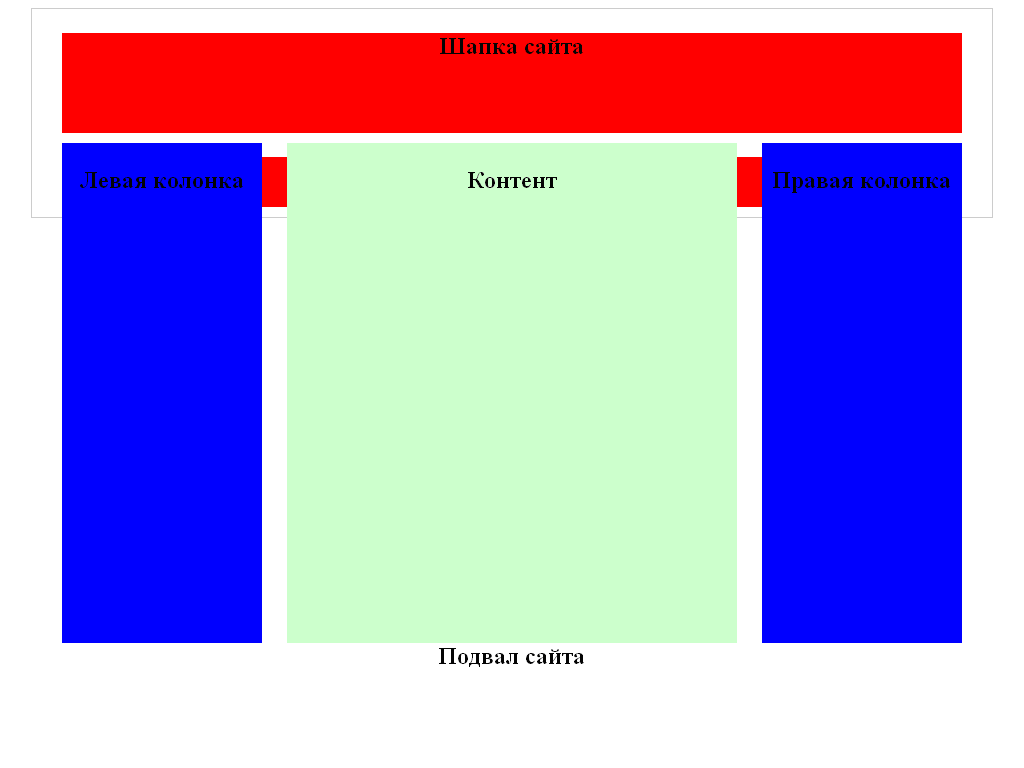
Вёрстка с помощью таблиц проста и интуитивно понятна, покажу примеры возможных структур.
Скачать шаблон
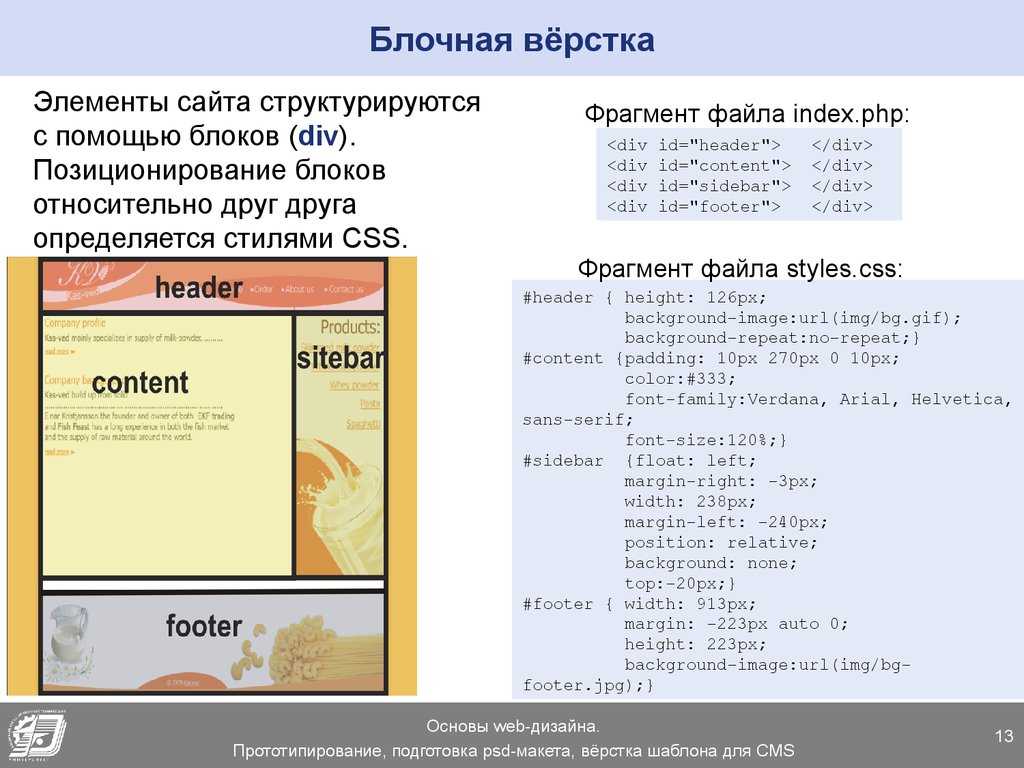
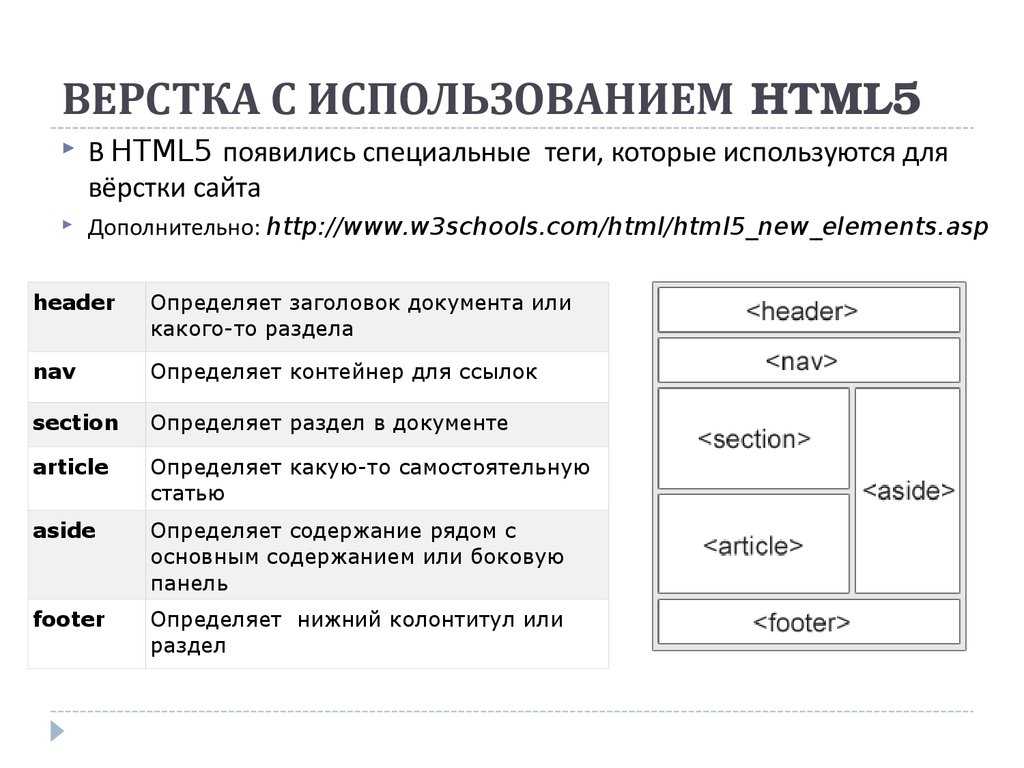
Вёрстка с использованием CSS
Каскадные таблицы стилей (CSS) были разработаны для облегчения кода страниц, вынесения стилей (параметров отображения элементов) вотдельный файл.
Поисковым системам всё равно, как свёрстан ваш сайт, для него нет разницы таблицы ли это, либо блоки с CSS, поэтому использование выносимых стилей не принципиально, но желательно. К тому же, можно при табличной вёрстке использовать CSS.Что такое CSS и зачем это нужно, можете прочитать здесь..
Использование шаблонных решений в навигации.
Программинг
Программинг 2
Программинг 3
Программинг 4
Программинг 5
Программинг 6
Программинг
Программинг 2
Программинг 3
Программинг 4
Программинг 5
Программинг 6
Разделы
блога- Блог
- Новости
- Базы данных
- Хакинг
- Win Api
- Создание сайтов
• Разделы блога
• Блог
• Новости
• Delphi
• Базы данных
• Хакинг
• Win Api
• Создание сайтов
Скачайте готовый шаблон и посмотрите, как ссылки отображаются на сайте.
Скачать шаблон
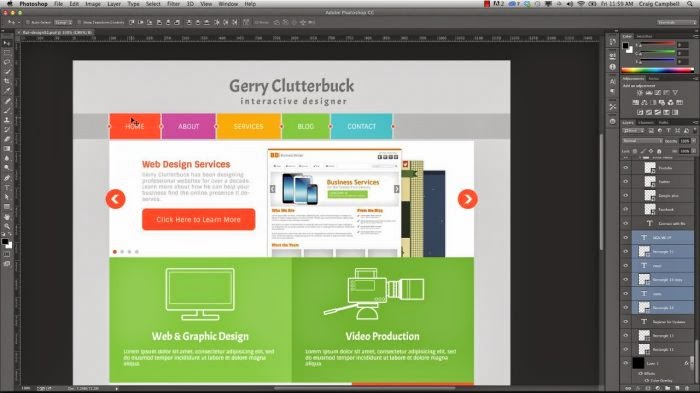
Изменение сайта, свёрстанного на основе CSS
Лёгким движением руки брюки превращаются, превращаются брюки… (c)
1) Откройте сайт в браузере
2) Нажмите кнопку Prt Scr
4) Создайте новый лист и вставьте рисунок из буфера (Вставить)
5) Откройте таблицу стилей с помощью блокнота, и убедитесь, что цветобозначается в виде #747474
6) Используя пипетку (инструмент в фотошопе) на скрине в фотошопе, вы можете узнать цвет, который используется в таблице стилей
7) Замените выбранный цвет на другой в блокноте (правка=>заменить) В данном примере 77777 мы не найдём, так как иногда такие цвета упрощают до вида 777 (посмотрите внимательно).
Сохраните файл стилей и обновите страницу редактируемого сайта
Немного поколдовав над шапкой, я получил следующее (конечно, можно переделать весь сайт, дело времени) —
Скачать шаблон
Оптимизация под поисковики в шаблоне
Если вы давно верстаете, то имеете множество наработанныхоптимизированных решений.
А если вы новичок, то сторонние шаблоны — это панацея для вас.
Используя профессиональные шаблоны, вам не нужно задумываться об оптимизации для поисковиков, не нужно знать всех параметров, разберётесь в них по ходу работы.В конце концов, вы сделаете сайт, пусть похожий на сотни других, но со своей уникальной информацией, которую найдут через поиск другие интернет-пользователи.
P.S. не забудьте на своём сайте отрекомендовать сайты, которые вам нравятся, и попросить друзей поставить ссылки на вас.
Программы для создания сайтов – лучшие приложения и конструкторы для верстки, написания и разработки веб-ресурсов с и без использования шаблонов
С помощью программ для создания сайтов пользователь может создавать страницы для веб-ресурсов и просматривать, как результат будет отображен в интернете. Также, существуют специальные конструкторы, в которых содержатся шаблоны сайтов, а также программы для создания сайтов
Какую роль выполняют программы для создания сайтов?
Веб-программисты разрабатывают сайты с различным интерфейсом и командами. Для этого используются языки программирования. Так, для создания веб ресурса понадобятся знания в области HTML, CSS, Java, MySQL и многие другие. Здесь все зависит от сложности самой страницы, и какие задачи он будет выполнять.
Для этого используются языки программирования. Так, для создания веб ресурса понадобятся знания в области HTML, CSS, Java, MySQL и многие другие. Здесь все зависит от сложности самой страницы, и какие задачи он будет выполнять.
Кроме языка программирования понадобится также и платформа, на которой будет написан ресурс. Пользователь может выбрать — воспользоваться обычным блокнотом или специальным конструктором, в котором уже содержится все необходимое.
На последних можно писать сайты без знания языков программирования. Они имеют удобный интерфейс, пользователю остается только разместить нужные элементы и прописать простые команды.
Программы для создания вебсайтов отличаются между собой. Так, есть шаблоны, из которых пользователь может выбрать наиболее подходящий. В этом случае необходимо только внести изменения в стандартный текст или переместить отдельные элементы.
В других приложениях пользователю нужно самостоятельно прописывать стандартные команды со знанием языка. Они больше подходят для специалистов, которые знают языки и умеют работать со стилями.
Программы для разработки ресурсов достаточно удобные. С их помощью можно создать функциональный сайт за короткое время. Однако шаблоны не слишком разнообразны, это следует помнить. На конструкторе не получится создать уникальный вебсайт, которых больше нет в интернете. Это связанно с тем, что как раз все эти шаблоны размещены в сети, и каждый желающий может этим воспользоваться.
Но даже профессиональные разработчики часто прибегают к данным конструктором. Особенно, если сайт, который нужно написать, не включает в себя сложные команды. К тому же, каждый шаблон можно переделать на свое усмотрение, если понимать исходный код и знать, как его изменить.
Лучшие программы для создания сайтов
Прежде чем выбирать одну из программ верстки сайтов, рекомендуется ознакомится с ее интерфейсом, достоинствами и недостатками, локализацией и способом распространения. Так, некоторые предлагают полностью бесплатный софт, в то время как другие просят за программу деньги.
Так, некоторые предлагают полностью бесплатный софт, в то время как другие просят за программу деньги.
Всю эту информацию необходимо учитывать прежде, чем начинать разработку ресурса.
Это поможет избежать ситуации, когда страница уже написан, но для ее сохранения нужно внести оплату. Из-за потраченного зря времени, пользователь вряд ли захочет заниматься разработкой снова, особенно, если это первый опыт в данной сфере.
uKit
Данный сервис больше подходит для малого бизнеса. С его помощью можно создать небольшой интернет-магазин, и добавить несколько способов оплаты. На сайте представлено более 350 шаблонов на различные тематики.
Еще одним преимуществом сервиса uKit будет то, что на страницах уже размещен готовый текст, который будет полезен клиентам. Разработчик может полностью заменить его или же оставить прежним.
Кроме готовых шаблонов, здесь также представлен конструктор. Пользователь может с нуля писать свой уникальный сайт на удобной платформе. В визуальном редакторе можно переносить элементы по странице и сразу смотреть на результат.
В визуальном редакторе можно переносить элементы по странице и сразу смотреть на результат.
Бесплатно можно работать сервисом в течение пробного периода 14 дней. Затем понадобится подписка, стоимостью от 2,5 долларов в месяц.
WordPress
WordPress можно назвать одной из самых популярных программ для написания сайтов. На нем написано около 35 % всех страниц в интернете. Это объясняется широким выбором возможностей и удобством в использовании. На WordPress создают интернет-магазины, личные блоги, информационные порталы, корпоративные сайты и многое другое.
Приложение устанавливается на компьютере, а затем нужно переходить к самой разработке. Стоит также отметить удобное администрирование. Пользователю достаточно создать личный кабинет. После этого можно без труда вносить изменения.
Сама платформа распространяется абсолютно бесплатно. Пользователю нужно платить только за хостинг, систему, которая отвечает за размещение ресурса в интернете.
Adobe Dreamweaver
Визуальный редактор от компании Adobe позволяет создавать веб-сервисы с удобным интерфейсом. Для работы с данным приложением понадобятся знания языков HTML/CSS. Также поддерживаются JavaScript, Less, Sass и Live.
В редакторе окно поделено на две части. Первая предназначена для написания кода. Во второй отображаются все изменения в реальном времени. Несмотря на понятный интерфейс, программу лучше не использовать новичками в данной сфере. В основном это связано со знаниями в языках программирования. Однако, здесь присутствует большое количество библиотек, стилей и встроенных возможностей.
Как и другие программы от компании Adobe, Dreamweaver платный софт, но присутствует пробный период. Его стоимость составляет от 20 долларов в месяц. Загружать рекомендуется только с официального сайта.
FrontPage
FrontPage часто используется для создания простых страничек, без сложных команд. Это связано с тем, что программа от Microsoft достаточно старая. Ее последняя версия была выпущена в 2003 году. В основном ее использовали для написания страниц в браузере Internet Explorer.
Это связано с тем, что программа от Microsoft достаточно старая. Ее последняя версия была выпущена в 2003 году. В основном ее использовали для написания страниц в браузере Internet Explorer.
Написанный на данной платформе ресурс сохраняется в HTML. Он будет отображен в современных браузерах, заголовки, изображения и текст. Но создать современный сайт с интересной анимацией не получится.
FrontPage можно скачать бесплатно на официальном сайте. Она подойдет для тех, кто только начинает работать с разработкой веб-страниц. Интерфейс приложения напоминает текстовый редактор и другие приложения от Microsoft.
Notepad++
Notepad++ представляет собой программу, которая схожа с обычным текстовым редактором. Однако, здесь намного больше функций, которые упрощают разработку веб-ресурса. Так, подчеркивание синтаксиса позволяет быстро обнаружить ошибку. Также, есть возможность быстро заменить участки кода в нескольких файлах.
Создавать ресурс с нуля на данной платформе не лучшая идея. Сейчас есть множество других, более подходящих и удобных конструкторов. Но Notepad++ часто используют для внесения изменений в код.
Программа абсолютно бесплатная. Ее можно скачать на официальном сайте. Здесь же можно выбрать наиболее подходящую версию. Также, пользователь может выбрать язык среди предложенных, в том числе и русский.
Mobirise
Бесплатный офлайн конструктор позволяет создавать небольшие странички, лендинги, визитки и другие сайты. Пользователю необходимо загрузить архив с приложением на компьютер. После регистрации можно приступать к разработке вебсайта.
В конструкторе Mobirise находятся блоки, которые пользователь может менять по своему усмотрению, менять текст, заголовки, шрифт и другое. Все блоки представлены в одном выбранном стиле. Если их недостаточно, разработчики предлагают докупить необходимые. Все они остаются у пользователя навсегда. При этом, их покупка не является обязательной, можно обойтись и без них. Это скорее дополнение к базовым настройкам.
При этом, их покупка не является обязательной, можно обойтись и без них. Это скорее дополнение к базовым настройкам.
Для установки приложения необходимо перейти на официальный сайт. Скачать его можно на Windows или Mac.
Brackets
Brackets является еще одной бесплатной программой для разработки веб-ресурсов. Платформа поддерживает множество языков, в том числе HTML, CSS, JavaScript. Также, здесь есть большое количество встроенных возможностей.
Данный сервис больше подойдет для продвинутых пользователей. Они в большей мере смогут воспользоваться всеми возможностями приложениями. Например, здесь можно провести быстрое редактирование свойств HTML/CSS.
Интерфейс Brackets достаточно удобный, поддерживаются несколько тем оформление, а также более 30 языков, в том числе и русский. Представленные в магазине плагины, помогут и упростят работу. Загружать приложение на Windows, Linux, Mac лучше с официального сайта.
WebSite X5
Для работы с данной программой, пользователю необходимо установить ее на компьютер. Она распространяется бесплатно, но только в урезанной версии. Этого достаточно для создания страниц, однако отсутствует дополнительный функционал. Стоимость платной версии составляет от 50 долларов.
WebSite X5 имеет достаточно удобный интерфейс, но пользователю понадобится время, чтобы привыкнуть. Для удобства весь рабочий процесс поделен на 5 этапов. Для начала нужно внести общие настройки. Последним пунктом будет размещение вебсайта на хостинге.
Прежде чем покупать дополнительные виджеты или оформлять подписку, пользователь может оценить весь функционал платформы.
Komodo Edit
Бесплатный редактор позволяет не только разрабатывать страницы, но и редактировать готовые проекты. Система поддерживает большое количество языков, в том числе:
- HTML;
- CSS;
- Ruby;
- PHP;
- XML;
- JavaScript.

Также в приложении есть подсветка синтаксиса
Стоит учитывать и недостатки Komodo Edit. Она больше рассчитана на небольшие проекты. При попытке открыть большой файл, система может зависнуть на некоторое время из-за большого потребления оперативной памяти. Не нужно забывать, что система представляет собой текстовый редактор, поэтому писать с нуля сайт здесь не лучшая идея.
В приложении поддерживаются несколько тем оформления. Здесь достаточно удобный поиск, кроме того, есть возможность производить замену нескольких участков кода и проверять его. Все это можно назвать
Komodo Edit распространяется бесплатно, но есть и платные подписки от 89 долларов. Подходит для Windows и Mac.
Adobe Muse
Adobe Muse долгое время считалась одной из лучших программ для разработки сайтов на компьютере. Однако, поддержка разработчиков прекратилась в 2018 году. Новые версии не выпускаются, а пользуются программой в основном те, кто установили ее ранее.
Однако, поддержка разработчиков прекратилась в 2018 году. Новые версии не выпускаются, а пользуются программой в основном те, кто установили ее ранее.
Система имеет достаточно сложный интерфейс. Новичкам понадобится время, чтобы разобраться в конструкторе. В некоторых случаях понадобится пройти курсы. Однако, опытные пользователи Photoshop имеют определенное преимущества из-за схожести интерфейса.
Приложение отлично подходит для разработки небольших страниц, лендингов, визиток, а также небольших магазинов. Кроме конструктора есть и встроенные шаблоны сайтов. Если пользователь не хочет создавать ресурс с нуля, он может воспользоваться уже готовыми и подогнать его вручную.
Конструктор можно скачать с официального сайта. Пользователь может бесплатно работать в системе на протяжении пробного периода. После этого понадобится подписка, стоимостью от 52 долларов.
Блокнот
Одной из самых простых программ для разработки вебсайтов будет Блокнот. Он находится на каждом компьютере с операционной системой Windows. Для начала работы достаточно запустить приложение.
Он находится на каждом компьютере с операционной системой Windows. Для начала работы достаточно запустить приложение.
Здесь имеется множество недостатков. Так, система не рассчитана на использование подобным образом. Поэтому, здесь не будет проверки синтаксиса и других дополнительных возможностей. Однако, если пользователь не может или не хочет загружать стороннее приложение, он может воспользоваться стандартным Блокнотом.
Яркие шаблоны сайтов – заходи и бери бесплатно!
Хочу такой сайт
Найти бесплатно качественный макет сайта премиального класса, который сделан профессионалами самого высокого уровня и соответствует всем требованиям верстки и правилам оформления – большая проблема для владельцев сайтов. Как правило, значительная часть интернет-макетов, которые описаны как премиальные и бесплатные, на деле либо не являются премиум-классом, либо не распространяются бесплатно.
При скачивании файлов из интернета хватает и иных подводных камней:
- • сложности с «прикручиванием» макета к сайту
- • несоответствие скачанного макета описанию и мн.
 др.
др.
Скачанное оформление может быть «универсальным» и требовать его настройки и адаптации для использования с CMS, на которой работает ресурс. А может быть сразу «заточено» под какую-то конкретную систему управления – и тогда его придется переделывать еще глобальнее.
Но даже если вы скачали качественный и при этом бесплатный шаблон, предназначенный точно для вашего «движка», то интеграция его элементов в систему может потребовать дополнительных знаний. Например, придется научиться вносить изменения в код страниц, написанных на HTML или PHP. При этом русскоязычные инструкции в шаблонах для сайтов есть далеко не всегда. В итоге яркие бесплатные шаблоны сайтов на деле оказываются неприемлемыми для быстрого решения задачи эффектного оформления сайта.
Но теперь эта проблема решается легко, просто и быстро – с помощью сервиса компании «А5». Достаточно зарегистрироваться на платформе A5.RU – и вам станут доступны не только тысячи шаблонов высочайшего качества, но и отличная возможность создать сайт с нуля, воспользовавшись визуальным конструктором.
Больше не надо искать красивое оформление, нет необходимости изучать и сравнивать различные системы управления, пропадает потребность осваивать разметку HTML, стили CSS и функции PHP. С сервисом «А5» вы сделаете свой интернет-ресурс так же просто, как элементарную презентацию в PowerPoint.
Надежность и безопасность создаваемых проектов также полностью гарантирована – ведь они будет размещены в одном из наиболее надежных европейских дата-центров, который обеспечит не только высокую производительность, но и надежную защиту.
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
9 простых шаблонов веб-сайтов, которые вы должны использовать для своего следующего проекта
Независимо от того, являетесь ли вы фрилансером, основателем стартапа или владельцем малого бизнеса — в современном цифровом ландшафте вам абсолютно необходим веб-сайт.
Обойти это просто невозможно.
Тем не менее, это не означает, что вам нужно что-то слишком сложное или сложное. Как и одностраничные веб-сайты, HTML-шаблоны позволяют создавать потрясающие веб-сайты без ущерба для веб-дизайна или функциональности. И с right конструктор веб-сайтов, вы можете создать великолепный веб-сайт с анимацией, эффектами параллакса и завораживающими переходами, не написав ни единой строчки кода.
Эти веб-шаблоны говорят сами за себя, так что давайте сразу приступим к делу. Вот 9 простых HTML-шаблонов для вашего следующего проекта.
1. Fitnesso от Уроса Микича
Fitnesso — это бесплатный шаблон веб-сайта, созданный в Webflow. Это решение для электронной коммерции идеально подходит для любого тренера по фитнесу или влиятельного лица, стремящегося вывести свой малый бизнес за пределы социальных сетей.
Настроить веб-сайт онлайн-тренировок по фитнесу очень просто, поскольку Fitnesso дает вам возможность продавать фитнес-пакеты премиум-класса, планировать заказы и звонки и многое другое.
2. Yonk от Djaya de Vries
Yonk от Djaya de Vries — смелый и красивый шаблон целевой страницы, идеально подходящий как для баров, так и для ресторанов. Четкие линии Йонка, компактный макет и мечтательная розовая цветовая схема делают этот доступный одностраничный шаблон отличным вариантом для вашего нового веб-сайта.
Этот минималистичный одностраничный веб-сайт максимально использует свое пространство и дизайн — в комплекте с домашней страницей, разделом «О нас», полным меню с ценами, контактной формой, и отдел найма. Здесь минимализм встречается с максималистским дизайном.
Здесь минимализм встречается с максималистским дизайном.
3. Trönic от Deni Bozo
Креативные фрилансеры, стартапы и владельцы малого бизнеса — у нас есть для вас угощение. Trönic от (невероятно талантливого) Дени Бозо — это сочетание модернизма и полной функциональности.
Этот завораживающий HTML-шаблон является одним из тех шаблонов веб-сайтов, которые вам просто необходимо проверить самостоятельно. Порадуйте себя использованием этого потрясающего шаблона веб-сайта, включающего домашнюю страницу, информацию о сайте, страницу с ценами, блог и контактную форму, не жертвуя при этом скоростью страницы или временем загрузки.
Trönic использует со вкусом размещенные анимации и эффекты параллакса в дизайне каждой страницы, чтобы создать захватывающий и интерактивный онлайн-опыт, который превосходит стандартный шаблон портфолио. Наряду с темной, мистической цветовой схемой и крупным шрифтом, Trönic — настоящая жемчужина.
4. Satoshi от JP
Встречайте Satoshi, многостраничный, многоцелевой, универсальный шаблон Webflow, подходящий практически для любого малого бизнеса или стартапа, но особенно для финансовых услуг.
Сократите часы возни с темами или плагинами WordPress и с легкостью начните настройку нового веб-сайта с помощью Satoshi. Разработанный для банков, а также кредитных карт, криптографии, финансовых технологий, цифровых платежей и страховых компаний, Satoshi поставляется в комплекте с 20 уникальными целевыми страницами и 35 многоцелевыми гибкими элементами.
От шаблонов целевых страниц до функций входа и создания учетной записи, шаблонов блогов, часто задаваемых вопросов, отзывов и контактных форм — Satoshi — это шаблон начальной загрузки для финансовых услуг.
5. Стремление к ежедневной работе
Далее у нас есть Стремление к ежедневной работе. Этот минималистичный шаблон блога идеально подходит для блоггеров, которым нужна функциональность.
Дизайн веб-сайта включает в себя тонкую анимацию и переходы повсюду, создавая плавный и захватывающий опыт для каждого макета страницы.
Стремление вне времени. Этот скромный, но красивый шаблон блога с его урезанным, простым дизайном и иллюстративными заголовками страниц ставит вашу работу в центр внимания, позволяя вам сосредоточиться исключительно на создании контента и поисковой оптимизации.
6. Better Half от Flowyak
Better Half от Flowyak — идеальный шаблон как для фотографов, так и для творческих людей.
Анимация параллакса раскрывает поток повествования веб-сайта при прокрутке, создавая захватывающий пользовательский опыт, который можно описать только как завораживающий. Это захватывающе, гипнотически и великолепно.
Независимо от того, являетесь ли вы новичком или полноправным профессионалом с многолетним опытом, если вам нужен шаблон веб-сайта, который кажется уникальным и превосходит ожидания вашего клиента, Better Half — ваш шаблон.
Сделайте себе одолжение и загляните на страницу проектов в темном режиме — начальный заголовок страницы поражает.
7. Mercer от Medium Rare
Агентства недвижимости и брокеры, возрадуйтесь, это для вас. Продолжая тему эстетики и красоты, у нас есть Mercer от Medium Rare.
Mercer — это полный пакет для вашего веб-сайта по недвижимости. Он не только красив, но также оснащен домашней страницей, страницей свойств, страницей об агентстве, блогом и страницей запросов.
По словам самого Мерсера, «Mercer предлагает вашему агентству недвижимости престижный фасад с соответствующим изяществом, чтобы соответствовать уровню элитной недвижимости, которую вы представляете» — просто убедитесь, что вы инвестируете в достойную цифровую зеркальную камеру.
8. Opus от Flowbase
Как и Satoshi, Opus от Flowbase — это многостраничный многоцелевой шаблон HTML5, разработанный специально для стартапов или предприятий малого и среднего бизнеса.
Имея более 30 предварительно созданных веб-страниц и обширную библиотеку полностью настраиваемых компонентов Webflow, Opus не только эстетически привлекателен, но и невероятно функционален — идеальная отправная точка для простых, но сложных бизнес-сайтов.
Избавьтесь от многочасовой работы над созданием нового веб-сайта с нуля и сделайте себе одолжение, попробовав Opus. Вы поблагодарите себя позже.
9. Vet X by BRIX Templates
Vet X by BRIX templates — это забавный и модный HTML-шаблон веб-сайта, разработанный специально для ветеринаров и ветеринарных клиник любого размера.
Vet X полностью загружен домашней страницей, страницей с информацией, страницей услуг, блогом, магазином, продуктом, контактной формой и многим другим. Если Vet X и есть что-то, то, мягко говоря, всеобъемлющее. Дайте своему ветеринарному бизнесу фору и произведите впечатление на своих клиентов с помощью этого красочного HTML-шаблона.
Чувствуете вдохновение?
Вы чувствуете вдохновение в воздухе? Попробуйте один из этих простых шаблонов веб-сайтов и приступайте к разработке своего нового веб-сайта — мы очень рады видеть, что вы создаете.
43 бесплатных простых шаблона CSS для начинающих 2022
Простые шаблоны CSS — лучшее место для начала работы с веб-сайтом. Являетесь ли вы разработчиком или обычным пользователем, собирающимся впервые запустить веб-сайт, простые шаблоны CSS просты в использовании. В этом списке мы собрали для вас одни из лучших бесплатных простых CSS-шаблонов. Эти шаблоны используют структуру CSS3 с отраслевыми стандартами кода, поэтому редактирование и настройка будут простыми.
Еще одним важным преимуществом простых шаблонов CSS является простота обслуживания. Даже если вы напортачили с некоторыми кодами, вы можете быстро исправить их в этих шаблонах. Этот шаблон соответствует отраслевым стандартам кода, поэтому все эти шаблоны должным образом оптимизированы. Хотя это бесплатные простые шаблоны CSS, эти шаблоны обеспечивают идеальный дизайн до пикселя. С точки зрения функциональности эти шаблоны также предоставляют вам несколько вариантов, но вам нужно вручную интегрировать их с другими вашими инструментами и платформами.
Hepta
Hepta — один из лучших простых CSS-шаблонов с гибкой структурой кода. Создатель сохранил простой дизайн и простой сценарий кода, что делает этот шаблон более удобным для начинающих.
Hepta — это в первую очередь шаблон туристического веб-сайта, поэтому в этом шаблоне вы можете увидеть множество разделов с изображениями и видео. Создатель сделал этот шаблон умным, используя только модные шрифты и современные цветовые схемы. Следовательно, разработчики могут легко работать с этим шаблоном и настраивать его в соответствии со своими требованиями, не нарушая основной концепции дизайна. В целом, Hepta — это более удобный и простой в редактировании простой CSS-шаблон.
Следовательно, разработчики могут легко работать с этим шаблоном и настраивать его в соответствии со своими требованиями, не нарушая основной концепции дизайна. В целом, Hepta — это более удобный и простой в редактировании простой CSS-шаблон.
Информация / Скачать демо
Staging
Staging — это простой CSS-шаблон в современном стиле для веб-сайтов, посвященных недвижимости. Создатель умело использовал скрипт CSS3, поэтому элементы с острыми краями и современные шрифты выглядят в этом шаблоне живее.
Еще одно преимущество использования должным образом оптимизированного простого шаблона CSS заключается в том, что он выглядит четким на всех типах устройств. Кроме того, адаптивность этого шаблона к мобильным устройствам обеспечивает единообразие взаимодействия с пользователем как на устройствах с маленьким, так и на большом экране.
Информация / Загрузить демонстрацию
Консультант
Вы можете сделать вывод, что это простой шаблон CSS для веб-сайтов консультантов и личных медицинских работников. Создатель использовал все важные веб-элементы в современном виде. Если вы новичок, этот шаблон является хорошим примером для понимания современной концепции веб-дизайна.
Создатель использовал все важные веб-элементы в современном виде. Если вы новичок, этот шаблон является хорошим примером для понимания современной концепции веб-дизайна.
Взаимодействие и анимация максимально упрощены, чтобы аудитория могла быстро связаться с профессионалом, не дожидаясь загрузки страниц. Важная информация, такая как услуги, процедуры и варианты бронирования, указана на самой домашней странице. Постоянные зрители могут записаться на прием прямо с главной страницы.
Информация / демо-загрузка
Frame
Frame — это шаблон бизнес-сайта, созданный специально для компаний SAAS. Но макет этого шаблона является гибким, поэтому вы можете использовать его для любого типа бизнес-сайта. Этот шаблон одностраничного веб-сайта дает вам длинную домашнюю страницу, на которой вы можете добавить все о своих услугах. Логически расположенные сегменты делают этот шаблон наилучшим образом подходящим для целевых страниц. Светлые цвета используются в качестве цветовой схемы для этого шаблона, чтобы соответствовать простому дизайну шаблона.
Визуальные эффекты сведены к минимуму и используются только в нужных местах. У вас есть большое статичное изображение с жирным текстом и кнопками призыва к действию в заголовке. Эффекты параллакса оживляют этот шаблон, когда пользователь прокручивает страницу вниз. Вы также получаете аккуратную таблицу цен с жирным текстом и кнопкой призыва к действию. Теневые эффекты элегантно выделяют лучший тарифный план для пользователей.
Информация / Скачать демоверсию
Archlab
Archlab — ультрачистый шаблон веб-сайта. Создатель этого шаблона показал, что простой дизайн шаблонов CSS не означает, что он должен быть скучным. Вы можете добавить тонкие взаимодействия и анимацию, чтобы оживить веб-сайт. Создатель эстетически использовал современные веб-элементы от верхнего до нижнего колонтитула, чтобы обеспечить визуально ошеломляющий опыт. Поскольку этот шаблон в первую очередь предназначен для архитекторов и архитектурных компаний, на всех страницах поддерживается профессиональный вид. Все значки и изображения, использованные в демоверсии, включены в загружаемый файл, чтобы разработчики могли легко работать с этим шаблоном.
Все значки и изображения, использованные в демоверсии, включены в загружаемый файл, чтобы разработчики могли легко работать с этим шаблоном.
Информация / демо-загрузка
Прачечная
Как следует из названия, этот шаблон веб-сайта предназначен для веб-сайтов прачечных. Создатель максимально упростил дизайн, чтобы пользователи могли быстро увидеть ваши услуги и забронировать их. Хотя это бесплатный шаблон, создатель использовал в этой теме высококачественные значки для конкретной ниши. В целом, это шаблон веб-сайта премиум-класса с сильной структурой кода. Вы можете легко отредактировать код и настроить этот шаблон под свои нужды. Поскольку все элементы интерфейса работают без сбоев, разработчики могут спокойно работать с серверной частью.
Информация / демо-загрузка
Avo
Avo — лучший простой CSS-шаблон для поиска интерактивного веб-сайта-портфолио. Несложный дизайн этого шаблона показывает только связанную информацию. Следовательно, новые пользователи могут быстро ознакомиться с вашими услугами и получить доступ к вашему портфолио. Дизайн по умолчанию делает его идеальным для веб-разработчиков и разработчиков программного обеспечения. Если вы являетесь разработчиком полного стека, вы можете использовать этот шаблон, чтобы элегантно продемонстрировать свои навыки кодирования и свои последние проекты. Создатель использовал новейшие фреймворки веб-разработки в этом шаблоне, чтобы использовать его даже в качестве необработанного HTML-шаблона, если хотите. Поддержка этого шаблона не будет проблемой для разработчиков из-за его чистого сценария кода, добавляющего новые функции, а контент может быть создан в течение нескольких минут.
Дизайн по умолчанию делает его идеальным для веб-разработчиков и разработчиков программного обеспечения. Если вы являетесь разработчиком полного стека, вы можете использовать этот шаблон, чтобы элегантно продемонстрировать свои навыки кодирования и свои последние проекты. Создатель использовал новейшие фреймворки веб-разработки в этом шаблоне, чтобы использовать его даже в качестве необработанного HTML-шаблона, если хотите. Поддержка этого шаблона не будет проблемой для разработчиков из-за его чистого сценария кода, добавляющего новые функции, а контент может быть создан в течение нескольких минут.
Информация / Скачать демоверсию
Unapp
Unapp — это простой и удобный шаблон веб-сайта. Дизайнер этого шаблона предоставил вам все важные функции в простом макете. Следовательно, даже новички могут легко настроить шаблон без потери каких-либо функций. Шаблон Unapp предназначен для компаний-разработчиков приложений и других веб-сайтов компаний SAAS.
Этот шаблон имеет характер как бизнес-сайтов, так и личных сайтов. Если вы независимый разработчик, вы можете использовать этот шаблон, чтобы аккуратно продемонстрировать свои проекты и навыки посетителям. В дизайне по умолчанию у вас есть фоновое видео в разделе заголовка главной страницы, если вам нужно, вы можете использовать здесь фоновое изображение. Достаточно места как для изображений, так и для текстового содержимого, чтобы четко объяснить ваши продукты пользователям. Визуальные эффекты в этом шаблоне очень мягкие и используются только в нужном месте, чтобы привлечь внимание пользователя. С помощью этого шаблона вы получаете все элементы, такие как таблицы цен, отзывы, формы и т. д. Вы можете легко настроить полнофункциональный веб-сайт в кратчайшие сроки.
Если вы независимый разработчик, вы можете использовать этот шаблон, чтобы аккуратно продемонстрировать свои проекты и навыки посетителям. В дизайне по умолчанию у вас есть фоновое видео в разделе заголовка главной страницы, если вам нужно, вы можете использовать здесь фоновое изображение. Достаточно места как для изображений, так и для текстового содержимого, чтобы четко объяснить ваши продукты пользователям. Визуальные эффекты в этом шаблоне очень мягкие и используются только в нужном месте, чтобы привлечь внимание пользователя. С помощью этого шаблона вы получаете все элементы, такие как таблицы цен, отзывы, формы и т. д. Вы можете легко настроить полнофункциональный веб-сайт в кратчайшие сроки.
Информация / Скачать демоверсию
Neos
Neos — это простой шаблон веб-сайта в штучной упаковке для веб-сайтов отдельных продуктов и брендов. Создатель применил немного творческого подхода к обычным элементам. В результате вы получаете свежий шаблон сайта, которым легко пользоваться. Разработчики также найдут этот шаблон чрезвычайно простым в работе. Поскольку в этом шаблоне используется новейшая структура CSS3 и Bootstrap 4, вы можете без проблем добавлять любые современные цвета и эффекты. Это многостраничный шаблон веб-сайта со всеми необходимыми страницами, предварительно разработанными для вас. Если вам нужен веб-сайт магазина электронной коммерции с одним продуктом, взгляните на нашу коллекцию тем Shopify для одного продукта.
Разработчики также найдут этот шаблон чрезвычайно простым в работе. Поскольку в этом шаблоне используется новейшая структура CSS3 и Bootstrap 4, вы можете без проблем добавлять любые современные цвета и эффекты. Это многостраничный шаблон веб-сайта со всеми необходимыми страницами, предварительно разработанными для вас. Если вам нужен веб-сайт магазина электронной коммерции с одним продуктом, взгляните на нашу коллекцию тем Shopify для одного продукта.
Информация / Скачать демоверсию
Finloans
Finloans — один из лучших бесплатных простых CSS-шаблонов для компаний, связанных с финансами. Хотя это бесплатный шаблон, создатель придал ему премиальную отделку. Красочные градиенты и мягкие цветовые схемы помогут вам аккуратно выделить и выделить важный раздел среди других. Ниша связана со страницами, такими как страницы заявки на получение кредита, а страницы с подробной информацией о кредите предварительно разработаны для вас. Даже если в этом шаблоне не хватает одной или двух нужных вам страниц, вы легко сможете отредактировать код и добавить нужные вам функции. В этом шаблоне даны интерактивные формы. Но помните, что это бесплатный HTML-шаблон, поэтому вы не можете ожидать, что все функции будут работать гладко. Вы должны позаботиться о внутренней работе. Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот также имеет гибкую структуру кода.
В этом шаблоне даны интерактивные формы. Но помните, что это бесплатный HTML-шаблон, поэтому вы не можете ожидать, что все функции будут работать гладко. Вы должны позаботиться о внутренней работе. Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот также имеет гибкую структуру кода.
Информация / Скачать демоверсию
Dogger
Если вы ищете бесплатные простые CSS-шаблоны для вашего домашнего питомца или веб-сайта о животных, это лучший вариант для вас. В первую очередь это шаблон одностраничного сайта. Но вы можете поработать и добавить несколько страниц, если хотите. Вы можете использовать его в качестве шаблона одностраничного веб-сайта для пользователей, которым нужен простой в обслуживании шаблон веб-сайта. Длинный дизайн главной страницы позволяет вам четко объяснить все ваши услуги в одном месте. Плавные эффекты при наведении и элегантные цветовые схемы делают этот шаблон визуально привлекательным. Одним из наиболее значительных преимуществ бесплатных простых CSS-шаблонов на основе HTML5 является то, что они могут легко обрабатывать видео. В этом также используется шаблон HTML5, поэтому вы можете без проблем добавлять видео.
В этом также используется шаблон HTML5, поэтому вы можете без проблем добавлять видео.
Информация / Загрузить демоверсию
Ahana
Ahana — современный шаблон веб-сайта, посвященного йоге и фитнесу. Создатель эффективно использовал все последние функции CSS3 в этом шаблоне. Поскольку большинство элементов разработано с использованием скрипта CSS3, вы можете легко редактировать шаблон. Анимационные эффекты гладкие и плавные. Даже мобильные пользователи могут испытать такое же плавное взаимодействие на рабочем столе. Элементы карты широко используются в этом шаблоне. Если вы хотите добавить свой собственный дизайн карт, взгляните на нашу коллекцию дизайнов загрузочных карт. Бесплатные простые шаблоны CSS, подобные этому, обеспечат удобство и удобство для пользователей.
Информация / Загрузить демоверсию
Sona
Sona — это чистый и изысканный шаблон веб-сайта роскошного отеля. Создатель использовал современные веб-элементы и модные цветовые схемы, чтобы пользователи могли ощутить богатый опыт, который они могут получить в вашем отеле. Все элементы размещены в наиболее подходящих местах, чтобы пользователь мог легко взаимодействовать с вашим сайтом. Изображения рассматриваются как часть дизайна; следовательно, вы можете четко показать особенности и удобства вашего отеля. Как было сказано ранее, все бесплатные простые шаблоны CSS в этом списке созданы с использованием фреймворка HTML5. Таким образом, вы можете добавлять видео и легко управлять ими на своем веб-сайте.
Все элементы размещены в наиболее подходящих местах, чтобы пользователь мог легко взаимодействовать с вашим сайтом. Изображения рассматриваются как часть дизайна; следовательно, вы можете четко показать особенности и удобства вашего отеля. Как было сказано ранее, все бесплатные простые шаблоны CSS в этом списке созданы с использованием фреймворка HTML5. Таким образом, вы можете добавлять видео и легко управлять ими на своем веб-сайте.
Информация / Скачать демоверсию
Niko
Niko — это простой одностраничный CSS-шаблон для личных веб-сайтов и фрилансеров. Создатель максимально использовал возможности CSS3, поэтому вы получаете живой и легкий шаблон веб-сайта. Хотя это одностраничный шаблон, создатель предоставил вам все элементы для создания надлежащего профессионального веб-сайта. Вы можете продемонстрировать свои работы и поделиться своим опытом в этом шаблоне. Поскольку это одностраничный шаблон, вы можете добавить только несколько своих работ. Настройка этого шаблона будет легкой задачей для разработчиков, поэтому вы можете добавить другие страницы, если хотите.
Информация / Скачать демо
Digilab
Digilab — это простой и удобный шаблон веб-сайта для агентств. Благодаря модному дизайну и чистым анимационным эффектам этот шаблон впечатляет пользователей, как только они заходят на сайт. Между каждым элементом дается достаточно места для облегчения взаимодействия. Поскольку это шаблон веб-сайта, адаптированный для мобильных устройств, эти пространства также улучшат работу пользователей на мобильных устройствах. В этом шаблоне используется освежающая зеленая цветовая схема, которая придает богатый вид элементам на чистом белом фоне. Поскольку это одностраничный шаблон, смарт-вкладки и карусели используются для добавления большего количества содержимого в одном месте.
Информация / Демо-загрузка
Пекарня
Из самого названия понятно, что этот шаблон создан для веб-сайтов, посвященных продуктовому бизнесу. Этот шаблон с большими держателями изображений и местом для видео поможет вам элегантно представить свои продукты пользователям. С помощью этого шаблона вы можете легко вызвать у пользователя слюну. Основные страницы, включая страницы меню блюд, предварительно разработаны для вас. Все, что вам нужно сделать, это добавить свой контент и запустить свой сайт. Если вы хотите предоставить возможность онлайн-бронирования столиков, вы должны поработать над внутренней интеграцией.
С помощью этого шаблона вы можете легко вызвать у пользователя слюну. Основные страницы, включая страницы меню блюд, предварительно разработаны для вас. Все, что вам нужно сделать, это добавить свой контент и запустить свой сайт. Если вы хотите предоставить возможность онлайн-бронирования столиков, вы должны поработать над внутренней интеграцией.
Информация / Скачать демо
Chimper
Chimper — это шаблон веб-сайта цифрового агентства. Если вы делаете сайт для стартапа, этот шаблон будет хорошим выбором. Простой дизайн шаблона четко объясняет бизнес, как только пользователь попадает на ваш сайт. Чтобы повысить доверие к вам, вы можете увидеть виджет с отзывами рядом с нижним колонтитулом на всех подстраницах. Вы получаете отдельную страницу для портфолио, чтобы элегантно отображать все свои работы в одном месте. Светлые и темные цветовые схемы используются, чтобы сбалансировать внешний вид шаблона и элегантно выделить важное содержимое. Визуальные эффекты и эффекты анимации упрощены, чтобы увеличить скорость загрузки веб-сайта.
Информация / Скачать демо
Мастерская
Если вы ищете простой шаблон веб-сайта в темной теме, шаблон Workshop вас впечатлит. Благодаря брутальному внешнему виду веб-сайта этот шаблон уникален в этой бесплатной коллекции простых CSS-шаблонов. Этот шаблон изначально разработан для веб-сайтов мероприятий, но вы также можете использовать этот шаблон для других целей. Еще одним преимуществом этого шаблона является то, что он многостраничный. Создатель выполнил большинство основных оптимизаций и сэкономил ваше время в этом отделе. Все, что вам нужно сделать, это настроить и добавить нужные функции.
Информация / Загрузить демоверсию
Crossfits
Crossfits — это простой в использовании шаблон веб-сайта прямоугольной ширины. Этот шаблон предназначен для сайтов о здоровье и фитнесе. Простой макет и гибкая база кодирования делают этот шаблон подходящим вариантом для начинающих. С этим шаблоном могут работать не только разработчики, но и обычные пользователи, если им не нужно делать какие-то серьезные настройки. Создатель этого шаблона дал правильно названные папки в загружаемом файле, чтобы легко найти файл и легко его отредактировать. Визуальные эффекты и эффекты прокрутки работают быстрее, даже веб-сайт загружается быстрее на мобильных устройствах с маленьким экраном. Поскольку все основные оптимизации выполняются в этом шаблоне, вы можете легко и быстро создать свой собственный веб-сайт, используя этот шаблон.
Создатель этого шаблона дал правильно названные папки в загружаемом файле, чтобы легко найти файл и легко его отредактировать. Визуальные эффекты и эффекты прокрутки работают быстрее, даже веб-сайт загружается быстрее на мобильных устройствах с маленьким экраном. Поскольку все основные оптимизации выполняются в этом шаблоне, вы можете легко и быстро создать свой собственный веб-сайт, используя этот шаблон.
Информация / Загрузить демонстрацию
Suites
Suites — это минимальный шаблон веб-сайта, в котором дизайнер сохранил все параметры и макет простым и понятным. Если их требования меньше, пользователи могут добавить свое содержимое и запустить свой веб-сайт. Добавление функций и интеграция новых элементов с этим шаблоном будет легкой задачей для разработчика. Создатель этого шаблона следовал структуре кода, используемой профессионалами, поэтому вы можете легко работать с этим шаблоном. Этот шаблон предназначен для отелей и туристических сайтов. Вы получаете множество карточных элементов с номерами и пакетами, их изображениями и ценами. Другими полезными элементами этого шаблона являются предварительно разработанные формы, значки и таймеры обратного отсчета.
Другими полезными элементами этого шаблона являются предварительно разработанные формы, значки и таймеры обратного отсчета.
Информация / Скачать демоверсию
Transcend
Transcend — это простой в обслуживании одностраничный шаблон с современным дизайном. Создатель этого шаблона использовал новейшие функции визуальных эффектов для привлекательного представления контента пользователям. Больше места отведено текстовому содержимому, чем содержимому изображений, поэтому у вас есть элементы организации контента, такие как сводки и двухколоночное содержимое. В этот шаблон не добавляются никакие креативные современные элементы, поэтому новые пользователи могут легко с ним работать и настраивать его в соответствии со своими потребностями.
Этот шаблон является лучшим вариантом для личных веб-сайтов и веб-сайтов малого бизнеса. Шрифт этого шаблона большой и жирный, чтобы упростить чтение как на маленьком экране, так и на рабочем столе. В этом шаблоне используются значки с толстыми линиями, чтобы сбалансировать вид текста, выделенного жирным шрифтом. Если у вас есть особые требования к значкам, вы можете легко изменить их, отредактировав несколько кодов в шаблоне. Разработчик этого шаблона использовал стандарт кода, которому следуют все профессиональные веб-разработчики, поэтому вы можете легко их использовать. Все ссылки на профили в социальных сетях добавляются в сам заголовок, поэтому вы можете использовать нижний колонтитул для контактных данных.
Если у вас есть особые требования к значкам, вы можете легко изменить их, отредактировав несколько кодов в шаблоне. Разработчик этого шаблона использовал стандарт кода, которому следуют все профессиональные веб-разработчики, поэтому вы можете легко их использовать. Все ссылки на профили в социальных сетях добавляются в сам заголовок, поэтому вы можете использовать нижний колонтитул для контактных данных.
Информация / Загрузить демоверсию
Glint
Glint почти аналогичен шаблону Transcend, упомянутому выше, но этот шаблон больше ориентирован на изображения. Этот шаблон — лучший выбор, если вы делаете сайт для фотостудии или креативного агентства. Каждый раздел на главной странице рассматривается как слайд, поэтому вы можете добавить все связанное содержимое в одном месте. Пользователи могут легко взаимодействовать с содержимым вашего веб-сайта без прокрутки. В зависимости от ваших потребностей вы можете добавлять изображения, текст и другие веб-элементы на каждый слайд. Значки, используемые в этом шаблоне, такие же, как и в шаблоне Transcend.
Значки, используемые в этом шаблоне, такие же, как и в шаблоне Transcend.
The Glint также является одностраничным шаблоном, поэтому вам придется создать его самостоятельно, если вам нужны дополнительные страницы. Дизайн и макет этого шаблона очень просты с чистым белым фоном, поэтому, используя тот же дизайн, вы можете быстро создать дополнительные страницы. Все параметры навигации скрыты за значком гамбургера, чтобы у вас было больше места на экране для содержимого веб-страницы. В этом шаблоне также представлена аккуратная контактная форма. Если вы ожидаете чего-то творческого, взгляните на нашу коллекцию шаблонов контактных форм.
Информация / Загрузить демонстрацию
Целевое приложение CA
Целевое приложение CA представляет собой гибридный шаблон, который можно использовать как в качестве шаблона целевой страницы, так и в качестве шаблона одностраничного веб-сайта. С новейшей структурой CSS3 этот шаблон показывает естественные цвета и плавные анимационные эффекты. Поскольку этот шаблон предназначен для целевых страниц, все разделы организованы правильно. Пользователи могут четко понять ваши продукты и услуги, не тратя много времени. В самом разделе заголовка у вас есть форма для ввода адреса электронной почты, чтобы увеличить шансы на сбор потенциальных клиентов.
Поскольку этот шаблон предназначен для целевых страниц, все разделы организованы правильно. Пользователи могут четко понять ваши продукты и услуги, не тратя много времени. В самом разделе заголовка у вас есть форма для ввода адреса электронной почты, чтобы увеличить шансы на сбор потенциальных клиентов.
Дизайнер использовал полноэкранный макет с креативными веб-элементами и красочными значками. Поскольку видеоконтент доминирует в цифровом контенте, наличие основного видео на вашей целевой странице повысит уровень вовлеченности и коэффициент конверсии. В самом дизайне по умолчанию у вас есть место для добавления видеоконтента. Другими полезными функциями этого шаблона являются таблицы цен, карусели и элементы отзывов. На верхней панели навигации также есть место для добавления кнопки призыва к действию, которую вы можете сопоставить с желаемым действием. Хотя в этом шаблоне есть несколько веб-элементов креативной формы, их легко настроить.
Информация / демо-загрузка
Bizpro
Bizpro — интерактивный шаблон многоцелевого бизнес-сайта. Этот шаблон с традиционными веб-элементами и простой компоновкой представляет собой простой в использовании бесплатный простой шаблон CSS. Этот шаблон предоставляет вам все основные функции, которые вы ожидаете от бизнес-сайта с прямоугольными веб-элементами с острыми краями. В этом шаблоне в основном используются значки Font Awesome, поэтому у вас есть широкий выбор хорошо оптимизированных значков. Эффекты наведения эффективно используются для отображения более связанного контента, не занимая много места на экране.
Этот шаблон с традиционными веб-элементами и простой компоновкой представляет собой простой в использовании бесплатный простой шаблон CSS. Этот шаблон предоставляет вам все основные функции, которые вы ожидаете от бизнес-сайта с прямоугольными веб-элементами с острыми краями. В этом шаблоне в основном используются значки Font Awesome, поэтому у вас есть широкий выбор хорошо оптимизированных значков. Эффекты наведения эффективно используются для отображения более связанного контента, не занимая много места на экране.
В разделе заголовка у вас есть возможность использовать фоновое видео, простое фоновое изображение и ползунки изображений. Несмотря на то, что это бесплатный шаблон, создатель этого шаблона предоставил вам идеальный до пикселя дизайн с хорошо написанной кодовой базой. Любой веб-разработчик найдет этот шаблон чрезвычайно простым в работе. В этом шаблоне используются в основном плоские цвета; если вы ожидаете более естественный цвет, вы можете настроить его, этот шаблон справится с этим, поскольку он использует структуру CSS3.
Информация / Загрузить демоверсию
Explorer
Explorer — идеальный простой шаблон веб-сайта для блоггеров и фотографов, путешествующих по миру. Чистый дизайн этого шаблона поможет вам элегантно продемонстрировать свои лучшие снимки. В этом шаблоне много пустого пространства, что делает красочные фотографии более яркими. Этот многостраничный шаблон дает вам достаточно места для подробного объяснения ваших услуг пользователям. Если вы фрилансер и используете свой веб-сайт для получения новых проектов, этот шаблон может вам помочь. Взгляните на наши шаблоны веб-сайтов для фрилансеров с более креативным дизайном и полезными функциями для развития вашего бизнеса.
Вы получаете отдельную страницу для галереи, поэтому вам не нужно беспокоиться об ограниченном пространстве галереи на главной странице. У вас есть место только для того, чтобы добавить несколько строк о себе и некоторых из ваших лучших снимков в разделе галереи на главной странице. Другие полезные функции, которые вы получаете с этим шаблоном, — это контактная форма, графика загрузки веб-сайта и интерактивная карта.
Информация / демонстрация для скачивания
Зеленый
Зеленый предназначен для пищевой промышленности. Дизайнер этого шаблона создал этот шаблон с точки зрения бизнеса. Таким образом, вы получаете множество рекламных элементов и блоков контента, объясняющих ваши услуги. Судя по названию, этот шаблон использует зеленый цвет в качестве основной цветовой схемы, придавая пользователям освежающий вид. Используемые значки также настраиваются, чтобы соответствовать общему простому дизайну и цветовой схеме шаблона. Каждый сегмент на главной странице отделен полностью растянутой полосой параллакса с фоновым изображением. В этом шаблоне используются жирные стильные шрифты, чтобы придать непринужденный вид. Это шаблон многостраничного веб-сайта с предварительно разработанными для вас базовыми страницами, такими как «О нас», «Галерея» и «Контакты». На всех подстраницах у вас есть возможность добавить ползунок большого изображения в раздел заголовка.
Информация / Скачать демоверсию
X Corporation
X Corporation — это многофункциональный шаблон веб-сайта для бизнеса. Хотя это бесплатный шаблон, создатель этого шаблона предоставил нам множество полезных функций. Этот шаблон придает одинаковое значение как текстовому содержимому, так и содержимому изображений для создания привлекательного веб-сайта. Градиентные цветовые схемы эффективно используются во всем шаблоне, чтобы элегантно выделить важные разделы и точки. Выбор шрифта также сделан с осторожностью в этом шаблоне, так как это бизнес-шаблон, используются шрифты формального вида. С другой стороны, анимация очень тонкая и используется только в нужном разделе. Параметры меню навигации приведены как в верхней панели, так и в нижнем колонтитуле для лучшего взаимодействия с пользователем. По всему шаблону шрифта используются потрясающие иконки. Даже если вам нужно настроить этот шаблон, у вас есть множество вариантов значков, чтобы выбрать из потрясающих значков шрифта.
Хотя это бесплатный шаблон, создатель этого шаблона предоставил нам множество полезных функций. Этот шаблон придает одинаковое значение как текстовому содержимому, так и содержимому изображений для создания привлекательного веб-сайта. Градиентные цветовые схемы эффективно используются во всем шаблоне, чтобы элегантно выделить важные разделы и точки. Выбор шрифта также сделан с осторожностью в этом шаблоне, так как это бизнес-шаблон, используются шрифты формального вида. С другой стороны, анимация очень тонкая и используется только в нужном разделе. Параметры меню навигации приведены как в верхней панели, так и в нижнем колонтитуле для лучшего взаимодействия с пользователем. По всему шаблону шрифта используются потрясающие иконки. Даже если вам нужно настроить этот шаблон, у вас есть множество вариантов значков, чтобы выбрать из потрясающих значков шрифта.
Информация / Скачать демоверсию
Pixels
Pixel — смелый шаблон веб-сайта с большими разделами и крупным текстом. С яркими шаблонами веб-сайтов всегда легко взаимодействовать как на устройствах с небольшим экраном, так и на экранах настольных компьютеров. Крупные элементы уменьшают количество случайных нажатий и дают вам достаточно места для добавления всего содержимого. Этот шаблон предназначен для многоцелевого использования, поэтому вы получаете множество элементов, которые могут оказаться полезными сейчас, а некоторые элементы пригодятся в будущем.
С яркими шаблонами веб-сайтов всегда легко взаимодействовать как на устройствах с небольшим экраном, так и на экранах настольных компьютеров. Крупные элементы уменьшают количество случайных нажатий и дают вам достаточно места для добавления всего содержимого. Этот шаблон предназначен для многоцелевого использования, поэтому вы получаете множество элементов, которые могут оказаться полезными сейчас, а некоторые элементы пригодятся в будущем.
Блоки содержимого предназначены для эффективной обработки как текстов, так и изображений. Визуальные эффекты удачно сочетаются с аккуратным дизайном, чтобы удерживать внимание пользователя на вашем контенте. Чуть выше нижнего колонтитула разделы с отзывами используются на всех подстраницах, чтобы повысить доверие к вам.
Информация / Скачать демоверсию
Format
Format — это простой шаблон веб-сайта для сайтов отелей, путешествий и фотографий. Создатель этого шаблона сделал макет достаточно гибким, чтобы удовлетворить потребности всех ниш, для которых он предназначен. В этом шаблоне используются все типы контента, и самое главное, они размещены в подходящем месте для лучшего результата. Розовая цветовая гамма этого шаблона создает успокаивающее ощущение и делает его очевидным вариантом для веб-сайта для девочек. Значки линий используются в этом шаблоне и настраиваются в соответствии с общим дизайном шаблона. Пространства для видеоконтента в этом шаблоне не указаны напрямую, вместо этого предусмотрено место для ссылок. Поскольку это шаблон HTML5, вы можете легко добавлять видео. Видеопроигрыватель открывается в отдельном окне лайтбокса, что дает пользователям полный контроль над проигрывателем.
В этом шаблоне используются все типы контента, и самое главное, они размещены в подходящем месте для лучшего результата. Розовая цветовая гамма этого шаблона создает успокаивающее ощущение и делает его очевидным вариантом для веб-сайта для девочек. Значки линий используются в этом шаблоне и настраиваются в соответствии с общим дизайном шаблона. Пространства для видеоконтента в этом шаблоне не указаны напрямую, вместо этого предусмотрено место для ссылок. Поскольку это шаблон HTML5, вы можете легко добавлять видео. Видеопроигрыватель открывается в отдельном окне лайтбокса, что дает пользователям полный контроль над проигрывателем.
Информация / Скачать демоверсию
Health
Health — это многофункциональный шаблон медицинского веб-сайта. Создатель этого шаблона элегантно использовал структуру HTML и CSS, чтобы разместить все содержимое в заданном пространстве. В этом шаблоне не используются обычные разделы с квадратным дизайном. Чтобы выделить важные моменты, некоторые блоки контента выступают за пределы обычных блоков. Для начинающих этот шаблон поможет получить представление о разработке дизайна. В этом шаблоне используются различные оттенки и оттенки синего цвета. Дизайнер элегантно использовал цвета во всем шаблоне. Другие полезные функции, которые вы получаете с этим шаблоном, — это форма записи на прием, аккуратные пользовательские значки и анимированные счетчики. Форма назначения находится в идеальном рабочем состоянии с интерфейсной части, все, что вам нужно сделать, это позаботиться о внутреннем процессе.
Для начинающих этот шаблон поможет получить представление о разработке дизайна. В этом шаблоне используются различные оттенки и оттенки синего цвета. Дизайнер элегантно использовал цвета во всем шаблоне. Другие полезные функции, которые вы получаете с этим шаблоном, — это форма записи на прием, аккуратные пользовательские значки и анимированные счетчики. Форма назначения находится в идеальном рабочем состоянии с интерфейсной части, все, что вам нужно сделать, это позаботиться о внутреннем процессе.
Информация / Загрузить демо
Тренер
Тренер — это персональный шаблон веб-сайта. В демо-версии для демонстрации шаблона взята тема персонального тренера. Бесплатные простые шаблоны CSS с безупречным дизайном обеспечат вам много места. Изображения используются вместо значков, чтобы элегантно показать услуги пользователям. С другой стороны, шрифты не являются обычными формальными шрифтами. Хотя шрифты выглядят небрежно, читабельность текстов не страдает. Поскольку это персональный шаблон веб-сайта, в этом шаблоне дается много места для изображений, чтобы добавить ваши фотографии, чтобы улучшить ваш брендинг. На верхней панели вы можете добавить ссылку на профиль в социальной сети. Раздел нижнего колонтитула достаточно большой, чтобы добавить все важные ссылки и другой контент.
На верхней панели вы можете добавить ссылку на профиль в социальной сети. Раздел нижнего колонтитула достаточно большой, чтобы добавить все важные ссылки и другой контент.
Info / Download Demo
Law
Law — еще один простой шаблон веб-сайта для личных веб-сайтов. Этот шаблон разработан специально для профессионалов в области белых воротничков. Будучи профессионалом в области белых воротничков, вы можете провести на своем веб-сайте всего несколько часов. Поскольку это одностраничный шаблон, пользователь может легко управлять сайтом за несколько часов. Хотя это одностраничный шаблон, создатель этого шаблона предоставил нам все параметры, необходимые для создания эффективного веб-сайта. Изображения и тексты хорошо видны на чистом белом фоне. Все элементы в этом шаблоне масштабируются, чтобы работать лучше даже на устройствах с маленьким экраном. Другие полезные функции, которые вы получаете с этим шаблоном, — это аккордеоны, настраиваемые значки линий, аккуратные ползунки изображений и тонкие профессионально выглядящие анимационные эффекты. Если вы ищете бесплатные простые шаблоны CSS для создания веб-сайтов для белых воротничков, это лучший вариант для вас.
Если вы ищете бесплатные простые шаблоны CSS для создания веб-сайтов для белых воротничков, это лучший вариант для вас.
Информация / Скачать демо
Instant
Instant — это простой шаблон веб-сайта ресторана. Этот одностраничный шаблон сделан очень простым и удобным в использовании. Вы должны заменить существующий контент своим уникальным пользовательским контентом. В этом шаблоне представлены только необходимые функции для создания надлежащего веб-сайта ресторана. Как и все другие шаблоны веб-сайтов, связанных с едой, этот также делает акцент на изображении. С помощью этого шаблона вы можете элегантно поделиться своими аппетитными изображениями вкусной еды. Чистый белый фон этого шаблона делает красочные изображения еды более яркими. В этом шаблоне также представлена опция меню еды, в которой вы можете поделиться своими лучшими блюдами вместе с их ценой. Если вы собираетесь использовать онлайн-сервис заказа еды на своем веб-сайте, вы можете легко интегрировать этот хорошо закодированный веб-сайт со своими инструментами.
Информация / Скачать демо
Лендинг
Лендинг Как следует из названия, этот шаблон специально разработан для целевых страниц. Эксперт говорит, что контент, ориентированный на лазер, помогает вам провести успешную кампанию. Этот шаблон поможет вам легко создать целевую страницу, ориентированную на лазер. Каждый раздел на главной странице сделан достаточно большим, чтобы вместить большое содержимое и веб-элементы. Поскольку конверсия является основным направлением целевых страниц, вы размещаете элементы, ориентированные на конверсию, в нужных местах. Например, в заголовке у вас есть регистрационная форма, чтобы пользователи знали, что они могут зарегистрироваться здесь, как только они попадут на вашу страницу. Верхняя панель навигации остается липкой, чтобы пользователь мог легко перейти к любому разделу, когда захочет.
Информация / Скачать демо
Aside
Aside — идеальный шаблон для блога. Если вы собираетесь начать новый блог, этот шаблон даст вам хорошую основу. Особенно, если вы блоггер о путешествиях или еде, этот шаблон — лучший вариант. Домашняя страница в стиле Pinterest дает вам только место для добавления изображений. У вас есть возможность добавить ссылки на изображения на главную страницу, чтобы направлять пользователя непосредственно к соответствующим сообщениям. На главной странице представлены держатели изображений всех размеров, так что вы можете без проблем добавлять изображения любого размера и ориентации. Боковая панель навигации дает вам место для добавления вашего логотипа и ссылок на профили в социальных сетях в нижнем колонтитуле. Услуги, портфолио и контакты — это другие подстраницы, которые вы получаете с этим шаблоном.
Особенно, если вы блоггер о путешествиях или еде, этот шаблон — лучший вариант. Домашняя страница в стиле Pinterest дает вам только место для добавления изображений. У вас есть возможность добавить ссылки на изображения на главную страницу, чтобы направлять пользователя непосредственно к соответствующим сообщениям. На главной странице представлены держатели изображений всех размеров, так что вы можете без проблем добавлять изображения любого размера и ориентации. Боковая панель навигации дает вам место для добавления вашего логотипа и ссылок на профили в социальных сетях в нижнем колонтитуле. Услуги, портфолио и контакты — это другие подстраницы, которые вы получаете с этим шаблоном.
Информация / Демо-загрузка
Разблокировка
Разблокировка — очень простой базовый многоцелевой шаблон веб-сайта. Дизайнер этого шаблона создал его с очень открытым подходом, чтобы использовать его для любых целей. Все элементы и параметры, представленные в этом шаблоне, являются междисциплинарными, что делает его лучшим для всех целей. Каждый сегмент сделан достаточно большим, чтобы добавлять изображения и другое длинное содержимое. Текстовому содержимому также придается одинаковое значение в этом шаблоне для подробного объяснения ваших услуг пользователям. В этом шаблоне используются векторные значки, и они настроены так, чтобы хорошо вписываться в общий дизайн шаблона. В этом шаблоне используются как градиенты, так и сплошные цвета. Дизайнер идеально использовал сочетание цветов, чтобы выделить важные моменты и улучшить визуальную эстетику шаблона. Если вы ищете бесплатные простые шаблоны CSS со знакомым удобным интерфейсом, это лучший вариант для вас.
Каждый сегмент сделан достаточно большим, чтобы добавлять изображения и другое длинное содержимое. Текстовому содержимому также придается одинаковое значение в этом шаблоне для подробного объяснения ваших услуг пользователям. В этом шаблоне используются векторные значки, и они настроены так, чтобы хорошо вписываться в общий дизайн шаблона. В этом шаблоне используются как градиенты, так и сплошные цвета. Дизайнер идеально использовал сочетание цветов, чтобы выделить важные моменты и улучшить визуальную эстетику шаблона. Если вы ищете бесплатные простые шаблоны CSS со знакомым удобным интерфейсом, это лучший вариант для вас.
Информация / Скачать демо
Initial
Initial также является многоцелевым шаблоном веб-сайта, который можно использовать для деловых и личных веб-сайтов. Этот шаблон с большим количеством пустого пространства поможет вам аккуратно представить содержимое пользователям. Независимо от того, насколько длинный или многословный контент, пустое пространство сделает его более чистым. В этом шаблоне используются плоские значки, которые хорошо вписываются в общий простой дизайн шаблона. Плоская зеленая цветовая гамма выглядит привлекательно на чистом белом фоне. В этом шаблоне есть и другие полезные элементы: карусели, графика предварительной загрузки и аккуратные пользовательские значки.
В этом шаблоне используются плоские значки, которые хорошо вписываются в общий простой дизайн шаблона. Плоская зеленая цветовая гамма выглядит привлекательно на чистом белом фоне. В этом шаблоне есть и другие полезные элементы: карусели, графика предварительной загрузки и аккуратные пользовательские значки.
Информация / Скачать демоверсию
Katt
Katt — это простой креативный шаблон веб-сайта. Формы и узоры становятся одним из самых современных стилей веб-дизайна. Этот шаблон использует креативный дизайн и привлекательные визуальные эффекты для создания привлекательного шаблона веб-сайта. Макет содержимого в штучной упаковке помогает эффективно организовать содержимое. Дизайн этого шаблона по умолчанию делает его одним из лучших бесплатных простых CSS-шаблонов для блогов<. Даже если вы ищете вдохновение для творческого дизайна блога для существующего шаблона веб-сайта, вы можете использовать этот. У вас есть небольшой слайдер изображений с эффектами плавного перехода в шапке. Область блока основного контента спроектирована как разделенный экран, где вы можете добавлять изображения и текст рядом друг с другом для создания привлекательного контента.
Область блока основного контента спроектирована как разделенный экран, где вы можете добавлять изображения и текст рядом друг с другом для создания привлекательного контента.
Информация / Загрузить демоверсию
Labs
Labs — креативный красочный шаблон веб-сайта. С помощью новейших фреймворков HTML5, CSS3 и Bootstrap этот шаблон дает вам более живые цвета и современные веб-элементы. Дизайнер использовал узоры геометрических фигур, чтобы заполнить пустое фоновое пространство, как было сказано ранее, креативные узоры геометрических фигур в тренде современного веб-дизайна. Еще одной изюминкой этого шаблона является сочетание цветов. Бодрый фиолетовый цвет и освежающий зеленый цвет легко привлекают внимание пользователей и дают вашим посетителям ощущение свежести. Это многоцелевой шаблон веб-сайта, поэтому вы получаете множество междисциплинарных элементов, которые хорошо подходят для всех типов основных потребностей веб-сайта.
Информация / Скачать демо
Suppablog
Suppablog — это шаблон веб-сайта, ориентированный на личный бренд, для фрилансеров и влиятельных лиц. Основной дизайн этого шаблона вращается вокруг владельца веб-сайта. Этот шаблон включает в себя множество веб-элементов для продвижения вашего бренда и улучшения видимости вашего сайта. Дизайн и визуальные эффекты также сделаны простыми в этом шаблоне. Эффект размытия при наведении помогает выделить важный текст, который хочет видеть пользователь. Все параметры навигации скрыты за гамбургер-меню с левой стороны. На левой боковой панели у вас также есть возможность добавить ссылки на профили в социальных сетях.
Основной дизайн этого шаблона вращается вокруг владельца веб-сайта. Этот шаблон включает в себя множество веб-элементов для продвижения вашего бренда и улучшения видимости вашего сайта. Дизайн и визуальные эффекты также сделаны простыми в этом шаблоне. Эффект размытия при наведении помогает выделить важный текст, который хочет видеть пользователь. Все параметры навигации скрыты за гамбургер-меню с левой стороны. На левой боковой панели у вас также есть возможность добавить ссылки на профили в социальных сетях.
Информация / Скачать демо
Креативное агентство
Креативное агентство, как следует из названия, этот простой шаблон предназначен для агентств и других бизнес-сайтов. С длинной главной страницей создатель этого шаблона дал нам больше места для вашего бизнеса. На чистом белом фоне видны чернильно-черные тексты. Тексты выделены жирным шрифтом и увеличены, чтобы пользователь мог без проблем прочитать содержимое. Вы даже можете использовать этот шаблон в качестве домашней страницы для создания собственного веб-сайта. Как и большинство других бесплатных простых шаблонов CSS в этом списке, этот использует структуру HTML5, CSS3 и Bootstrap с отраслевыми стандартами кода, поэтому вы можете легко настроить и добавить его на свой существующий веб-сайт.
Как и большинство других бесплатных простых шаблонов CSS в этом списке, этот использует структуру HTML5, CSS3 и Bootstrap с отраслевыми стандартами кода, поэтому вы можете легко настроить и добавить его на свой существующий веб-сайт.
Информация / Скачать демо
Datarc
Datarc — еще один современный шаблон веб-сайта для стартапов и творческих студий. Поскольку это одностраничный шаблон, дизайнер этого шаблона сделал каждый раздел достаточно большим, чтобы вместить все ваше содержимое. Между каждым элементом дается достаточно места, и дизайн шаблона во всю ширину используется эффективно. Этот одностраничный шаблон содержит такие разделы, как услуги, портфолио, команда и контакты. Раздел портфолио представляет собой двухстрочную сетку с интерфейсом с вкладками для легкого переключения между категориями. Анимационные эффекты в этом шаблоне аккуратные и профессиональные, так что вы можете без проблем использовать этот шаблон даже для бизнес-сайтов.
Информация / Скачать демоверсию
Yummy
Yummy — это простой и аккуратный шаблон блога о еде. Вы можете использовать этот шаблон для любого типа личных блогов, таких как мода, образ жизни или что-то еще, этот шаблон справится с этим. Если вы предпочитаете, вы даже можете использовать шаблоны изображений в этом шаблоне. Дизайнер этого шаблона позаботился о том, чтобы элементы и текстовое содержимое были четко видны как в фоновой версии. В этом шаблоне много места для добавления изображений. В заголовке у вас есть большой слайдер изображений в портретном стиле. Бесплатные простые шаблоны CSS, подобные этому, несомненно, легко привлекут внимание пользователей. У вас есть полностью растянутый виджет над нижним колонтитулом для добавления каналов Instagram.
Вы можете использовать этот шаблон для любого типа личных блогов, таких как мода, образ жизни или что-то еще, этот шаблон справится с этим. Если вы предпочитаете, вы даже можете использовать шаблоны изображений в этом шаблоне. Дизайнер этого шаблона позаботился о том, чтобы элементы и текстовое содержимое были четко видны как в фоновой версии. В этом шаблоне много места для добавления изображений. В заголовке у вас есть большой слайдер изображений в портретном стиле. Бесплатные простые шаблоны CSS, подобные этому, несомненно, легко привлекут внимание пользователей. У вас есть полностью растянутый виджет над нижним колонтитулом для добавления каналов Instagram.
Информация / Скачать демоверсию
Бесплатные шаблоны HTML Шаблоны Bootstrap CSS CSS3 бесплатные адаптивные шаблоны Бесплатные шаблоны HTML шаблоны Шаблоны портфолио шаблоны веб-сайтов 7 июня 2022 г.
25 первоклассных шаблонов сайтов | Креативный блок
Хотя веб-дизайнеры и разработчики могут не одобрить использование шаблонов веб-сайтов для запуска своего сайта, если вам нужен веб-сайт быстро и у вас нет времени или навыков для создания собственного HTML-кода, не отчаивайтесь. Красивый и функциональный шаблон веб-сайта может быть лучшим способом продвижения вперед.
Красивый и функциональный шаблон веб-сайта может быть лучшим способом продвижения вперед.
Но разобраться во всем этом многообразии — задача не из приятных, поэтому мы собрали несколько лучших вариантов, которые могут открыть вам глаза на возможности, которые предлагают шаблоны веб-сайтов. По крайней мере, когда они создаются людьми, которые знают, что делают.
Нужно больше? Ознакомьтесь с нашими руководствами по лучшему веб-хостингу и лучшим конструкторам сайтов прямо сейчас.
Эти шаблоны веб-сайтов разработаны для Bootstrap, HTML5, Adobe Muse, WordPress, Tumblr, Jekyll, Perch, SASS, Statamic и Ghost. В различных ценовых категориях (включая некоторые бесплатные) здесь должен быть шаблон, который идеально подходит для вашего следующего проекта веб-сайта.
01. Stylepoint
Суперстильный (Изображение предоставлено ucraft) Stylepoint (открывается в новой вкладке) — идеальный шаблон для демонстрации вашей работы. Благодаря плавным переходам и красиво расположенным элементам этот шаблон создает минимальное ощущение, которое позволяет вашим проектам петь. Вращающиеся фигуры указывают на разделы и слайды изображений, чтобы показать информацию, о которой вы хотите, чтобы ваша аудитория знала. Вы можете получить базовую версию бесплатно или заплатить за более сложные функции (от 10 долларов в месяц).
Вращающиеся фигуры указывают на разделы и слайды изображений, чтобы показать информацию, о которой вы хотите, чтобы ваша аудитория знала. Вы можете получить базовую версию бесплатно или заплатить за более сложные функции (от 10 долларов в месяц).
02. DashCore (WordPress)
DashCore супер-настраиваемый (Изображение предоставлено DashCore)DashCore (открывается в новой вкладке) — это легкая и настраиваемая тема WordPress. Он очень отзывчивый и имеет готовые демонстрации, которые помогут вам начать работу. Цена в 59 долларов также дает вам достойную поддержку с круглосуточной поддержкой по электронной почте и четкой пошаговой документацией. DashCore предназначен для стартапов, разработчиков, Saas, маркетинга и социальных сетей. Также доступна HTML-версия.
03. Зин (WordPress)
Zeen создан для журналов, но также имеет ряд экономичных опций (Изображение предоставлено Zeen) Zeen (открывается в новой вкладке) — тема WordPress для новостей и журналов, которая стоит 59 долларов. Для этого вы получаете варианты темного режима для своих посетителей, возможности голосового поиска и подход к созданию сайта из различных демонстраций. Здесь есть множество дополнений, в том числе возможность устанавливать собственные градиенты и совместимость с такими сервисами, как MailChimp.
Для этого вы получаете варианты темного режима для своих посетителей, возможности голосового поиска и подход к созданию сайта из различных демонстраций. Здесь есть множество дополнений, в том числе возможность устанавливать собственные градиенты и совместимость с такими сервисами, как MailChimp.
04. Гистограмма
Идеально подходит для изображений (Изображение предоставлено ucraft) Гистограмма (открывается в новой вкладке) предназначена для демонстрации красивых изображений, что делает ее прекрасным вариантом для портфолио. Этот шаблон с лаконичным интерфейсом имеет большие поля изображений и почти не содержит текста. При наведении курсора на изображение оно подпрыгивает, а при нажатии открывается полная галерея изображений на вашем веб-сайте. Каждая страница хорошо размечена, с привлекательными макетами и приятными формами. Получите базовую версию бесплатно или подпишитесь на один из способов оплаты UCraft, чтобы получить больше возможностей (начиная с 10 долларов в месяц).
05. Wunderkind (Bootstrap)
Wunderkind – универсальный шаблон с множеством опций. отличный способ сделать ваш бренд сияющим. Он имеет полноэкранные сенсорные слайдеры, видеофоны и гладкий, эффективный параллакс, а также множество вариантов галереи. Он стоит 19 долларов, основан на последней версии Bootstrap и удобен для разработчиков.06. TheNa (WordPress)
Зачем вертикальная прокрутка, если можно горизонтальную?Сайты с горизонтальной прокруткой — это всегда хороший способ привлечь внимание людей к вашему сайту, и TheNa (откроется в новой вкладке) — это фантастический шаблон, который можно попробовать, если вы хотите поиграть с этим стилем. Он поставляется с тремя стилями шаблонов портфолио с множеством параметров настройки, а также двумя стилями шаблона блога и шаблоном шорткода с 18 модулями для создания других типов страниц. Это стоит 42 доллара.
07. Tersus (Muse)
В Tersus есть потрясающие возможности анимации. открывается в новой вкладке)). Всего за 25 долларов вы получаете коллекцию из 14 готовых высококачественных адаптивных шаблонов, многие из которых имеют обязательные функции, такие как параллаксная прокрутка, полноэкранное видео и динамические слайд-шоу. С помощью Typekit можно выбирать из сотен шрифтов, а также интегрировать с Wow.js и Animate.css для создания плавной анимации раскрытия.
открывается в новой вкладке)). Всего за 25 долларов вы получаете коллекцию из 14 готовых высококачественных адаптивных шаблонов, многие из которых имеют обязательные функции, такие как параллаксная прокрутка, полноэкранное видео и динамические слайд-шоу. С помощью Typekit можно выбирать из сотен шрифтов, а также интегрировать с Wow.js и Animate.css для создания плавной анимации раскрытия.08. Rhythm (HTML5)
Получите множество функций и возможностей выбора за небольшие деньги с RhythmRhythm (открывается в новой вкладке) — это полностью адаптивный шаблон для одно- и многостраничных сайтов всего за 17 долларов США. дает вам множество функций и выбор за ваши деньги. Этот HTML5-шаблон на основе Bootstrap содержит более 50 готовых демонстрационных сайтов для работы, а также более 40 страниц портфолио с легко настраиваемыми фонами, цветовыми схемами и контентом, а также разделами параллакса и восхитительно плавной анимацией.
09. Composer (WordPress)
Разработчики Composer очень хотят услышать ваши идеи о новых функциях Composer (открывается в новой вкладке) не совсем дешево стоит 59 долларов, но вы получите от него много пользы . Он с самого начала портит вам выбор, предлагая более 50 готовых демонстрационных сайтов, с которыми вы можете работать, охватывая практически все возможности веб-дизайна, и упрощает создание собственных макетов с нуля.
Он с самого начала портит вам выбор, предлагая более 50 готовых демонстрационных сайтов, с которыми вы можете работать, охватывая практически все возможности веб-дизайна, и упрощает создание собственных макетов с нуля.
Он имеет сверхчувствительные макеты и интеграцию с WooCommerce, поставляется в комплекте с некоторыми бесплатными плагинами премиум-класса, и разработчики всегда рады получить предложения по новому дизайну и функциям.
10. Flaunt (Muse)
Эффекты наведения Flaunt оживят ваши сайты MuseЕсли вам нравятся крутые эффекты наведения, но вы используете Adobe Muse и испытываете трудности с их реализацией, Flaunt ( открывается в новой вкладке) может быть ответом на ваши проблемы. Помимо того, что это простой и полностью адаптивный шаблон, он обходит ограничения эффекта наведения Muse с помощью некоторого пользовательского CSS.
С более чем 50 плавными эффектами наведения для изображений и текста на выбор вы сможете без труда создавать выдающиеся сайты Muse, а Flaunt всего за 16 долларов — это выгодная покупка.
11. Definity (Bootstrap)
Модульная конструкция Definity упрощает работу с макетамиМногоцелевой одностраничный и многостраничный шаблон от Ocarine Themes, Definity (открывается в новой вкладке) построен на Bootstrap 3 и поставляется с множеством вещи.
Он на 100 % отзывчив и обладает такими интересными функциями, как фоновое видео, эффекты наведения и прокрутка параллакса, а его модульная конструкция позволяет легко перемещать разделы страниц, пока вы не доработаете свой макет. Цена всего 29 долларов, Definity предлагает несколько шаблонов веб-сайтов и макетов магазинов.
12. Enfold (WordPress)
Enfold содержит множество демоверсий, которые можно опробовать бизнес-сайты, интернет-магазины (с поддержкой WooCommerce) и портфолио. Его конструктор шаблонов с перетаскиванием — это то, что нужно для создания собственного макета, но он также поставляется с набором готовых демонстраций, которые могут вас вдохновить. Обычная лицензия обойдется вам в 59 долларов. , который включает в себя будущие обновления и шестимесячную поддержку.
, который включает в себя будущие обновления и шестимесячную поддержку.
13. Porto (HTML5)
Porto доступен на различных платформах. Переключатель стилей, который позволяет настраивать сайт на лету.Он также доступен в версиях WordPress, Drupal и Magento с дополнительной версией администратора, чтобы вы могли более эффективно управлять своим сайтом с помощью удобной панели инструментов и всех виджетов и диаграмм, которые вы можете съесть.
14. Maple (WordPress)
Maple прост в использовании и полностью отзывчивЕсть шесть причин, по которым вы полюбите Maple (открывается в новой вкладке), говорят его разработчики: его смелый и уникальный дизайн; тот факт, что он отзывчив и готов к работе с сетчаткой; то, как в нем представлены светлые и темные стили; его фон заголовка параллакса; поддержка нескольких боковых панелей; и как супер-прост в использовании.
Благодаря 15 комбинациям макетов, а также множеству функций и виджетов за 49 долларов это стоит ваших денег.
15. BeTheme (HTML5)
Не все они могут быть яркими, но вы не ошибетесь с выбором BeTheme (Изображение предоставлено BeTheme)Зачем соглашаться на одну тему, когда у вас может быть более 450? BeTheme (открывается в новой вкладке), описанный как наиболее полный, всеобъемлющий и гибкий HTML-шаблон для деловых или личных веб-сайтов, просто переполнен вещами.
Полностью отзывчивый и готовый к сетчатке, со всеми ожидаемыми функциями параллакса и плавной прокрутки, это настоящий монстр, и самая большая головная боль, которую он доставит вам, это попытка выбрать из огромного выбора предварительно созданных сайтов. За 10 долларов вы не ошибетесь.
16. NOHO (Muse)
Разработано для творческих людей. NOHO идеально подходит для портфолио (Изображение предоставлено NOHO) , что позволит вам запустить сайт вашего агентства или портфолио в рекордно короткие сроки. Его шаблоны представлены в версиях для настольных компьютеров, планшетов и мобильных устройств и в нескольких макетах, и вы найдете множество функций, таких как ползунки изображений, прокрутка параллакса и эффекты прокрутки CSS. Результаты чистые и привлекательные, и это ваше всего за 22 доллара.
Результаты чистые и привлекательные, и это ваше всего за 22 доллара.
17. Jupiter (WordPress)
Jupiter (открывается в новой вкладке) уверенно позиционирует себя как самую быструю и легкую тему WordPress в мире, а ее последняя версия была полностью пересмотрена и переписана для создания молниеносно быстрых страниц, которые не будут тормозить. ваш процессор или разрядить аккумулятор.
Он использует рендеринг графического процессора для обеспечения плавной прокрутки параллакса, он имеет адаптивное разрешение изображения, чтобы изображения выглядели великолепно независимо от устройств, и поставляется с огромным количеством шаблонов на случай, если у вас нет времени создавать свои собственные страницы с помощью его интерфейс перетаскивания. Не дешево 59$, но результат того стоит.
18. Bootstrap (HTML5)
Настройки Bootstrap по умолчанию выглядят довольно хорошо сами по себе Мы знаем, что Bootstrap на самом деле является фреймворком, а не шаблоном.


 др.
др.