Правила использования цвета, шрифтов и изображений в шаблоне формы
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Разработчик формы важно сосредоточиться на внешний шаблона формы вид, а не просто как это работает. Ли вы добавляете заставки цвета или эмблему компании, Microsoft Office InfoPath предоставляет несколько способов создания процентов и визуально упорядочить информацию, чтобы привлекательным и облегчает работу пользователей с помощью шаблона формы.
Не должны быть профессиональных графического конструктора, чтобы создать хорошо оформленных шаблонов форм.
В этой статье представлены контрольных списков, которые помогут вам хранить структуры на правильном пути.
В этой статье
-
Контрольный список для использования цвет границы и заливка
-
Просмотрите список использования шрифты и форматирование шрифта
-
Контрольный список для использования эмблемы и другие изображения
Контрольный список для использования цвет границы и заливка
Использование цвета — один из самых простых способов добавления привлечь внимание к шаблону формы. InfoPath предоставляет готовых цветовых схем, которые помогают применять различные цветовые комбинации определенных элементов шаблона формы. Также можно применить цвет к фону шаблона формы.
InfoPath предоставляет готовых цветовых схем, которые помогают применять различные цветовые комбинации определенных элементов шаблона формы. Также можно применить цвет к фону шаблона формы.
Кроме того можно создать процентов и упорядочение элементов в шаблоне формы с помощью границы и заливка. Границы контуры элемента управления, таблицы или ячейки таблицы. Границы особенно полезны, если нужно провести различие между разделами в шаблоне формы. Чтобы отделить в разделах помочь пользователям понять организации формы. В приведенном ниже примере разработчик формы использовал границ для выделения ячеек в повторяющейся таблице.
Применение заливки ячейки таблицы или элемент управления изменяет цвет фона. На следующем рисунке показано, как различные варианты заливки можно изменить внешний вид флажок дополнительную информацию в шаблоне формы.
При использовании цвет при проектировании, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Не зависит от цвета отдельно для передачи важных сведений. |
Например если шаблона формы содержит условные обозначения, используйте дополнительными подсказками, таких как текстовые примечания в дополнение использовать цвет. Некоторые пользователи могут использовать ограниченный цветовую схему или карманного компьютера с монохромных мониторов, или они может зависеть от программы интерпретации изображения, который редко передают информацию, представленную только цветом. |
|
|
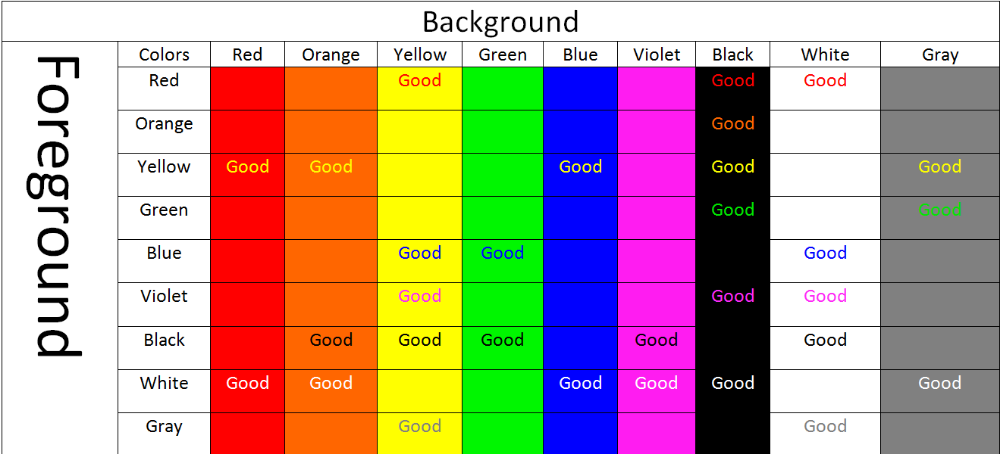
Рассмотрим контраст цвета и фон. |
Убедитесь, что контрастность цветов высокая между фоном и на переднем плане шаблона формы. Например с помощью белом или сером фоне управления цветом или цвет ячейки таблицы белом или сером цвет шрифта. |
|
|
При использовании цвет фона шаблона формы проверьте отключен параметр Печать фоновых цветов и рисунков. |
Цвет фона можно создать контрастность и платежи по процентам пользователей при просмотре формы на экране компьютера их. |
|
|
Внимательно используйте заливка и границы. |
Несмотря на то, что границы можно использовать для группировки сходных элементов, слишком большого числа ячеек можно сделать шаблона формы будет выглядеть запутанной и отвлекать внимание от ее общий вид. Сосредоточиться на что нужно сделать с помощью границ и заливки и затем выберите и примените эффект, который соответствует этой цели. |
|
|
Убедитесь, что цвета выглядят хорошо при просмотре шаблона формы на разных мониторах. |
Необходимо проверить, как цвета в шаблоне формы отображать на разных мониторах. Например вы можете задать вопрос несколько коллег для просмотра шаблона формы, установите флажок цветов в разных освещения условий или поэкспериментировать с другого компьютера параметры экрана и принтера. |
|
|
Быть конфиденциальных о том, что означает цвета различные действия в разных стран и регионов. |
Например, в некоторых стран и регионов, красный будет связана с смерти. |
К началу страницы
Просмотрите список использования шрифты и форматирование шрифта
Изменение внешнего вида текста можно выделить ключевые сведения или существенно изменить общий вид шаблона формы. Например можно настроить цвет и размер определенных слов, можно создать заголовки, которые помогают упорядочивать шаблона формы и разбить на логические разделы.
В приведенном ниже примере конструктор формы с помощью двух разных шрифтов: в качестве заголовков и текста, которое отображается в элементах управления в шаблоне формы. Обратите внимание, что в целом, не следует использовать все прописные для выделения. Тем не менее, этот способ работать при использовании экономно, такие как с заголовками и других короткие фразы, как показано в приведенном ниже примере.
1. на текст заголовка используется шрифт Arial 9 пунктов.
2. для элемента управления текстом шрифт является Verdana 10 пунктов.
При использовании различные шрифты и форматирование при проектировании шрифта, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Убедитесь, что текст видно на любые цвета фона или затененных областей. |
Текст — легче читать при наличии соответствующих контрастности между текстом и фон. |
|
|
Убедитесь, что текст в форме не слишком мало. |
Иногда может потребоваться, например, при включении мелкий шрифт в шаблоне формы или когда меток элементы управления небольшие текстовые. Тем не менее в большинстве случаев увеличить текст намного проще для большинства пользователей для чтения. |
|
|
Внимательно используйте шрифты и эффекты шрифтов. |
Избегайте использования многочисленные шрифтов в шаблон формы. |
|
|
Убедитесь, что он является удобным при просмотре в цветовые схемы высокой контрастности. |
Некоторые люди с нарушениями зрения предпочесть использование высокой контрастности цветовой схемы для улучшения контрастности цвета текста и изображений на экране компьютера. Это делает эти элементы более различных объектов и легче идентифицировать. Проверка шаблона формы с помощью различных высокой контрастности цветовые схемы, чтобы убедиться, что шаблона формы пригодные для использования в этом режиме. |
|
|
Можно ли читаемым текста. |
Если шаблон формы содержит больших объемов текста, позволяющие пользователям убедившись, что текст читаемым. Например при включении длинных инструкций справки в шаблоне формы, используйте маркированных или нумерованных списков вместо большая блоков текста, из-за списки зачастую проще сканирования и краткая. |
|
|
Проверьте, при использовании эффекты шрифтов соответствующим образом. |
Использование полужирный, курсив и другие эффекты шрифтов экономно, если вы используете вообще. Например текст, выделенный курсивом чаще всего очень сложно читать на экране, особенно при использовании некоторых шрифтах. Аналогичным образом слишком много полужирным шрифтом затрудняет общее сообщение текста. |
К началу страницы
Контрольный список для использования эмблемы и другие изображения
Изображения — еще один способ можно настроить и Добавление стиля в шаблон формы. Например включая логотип компании могут помочь оформление шаблона формы.
При использовании изображения при проектировании, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Убедитесь, что изображения должным образом идентифицировать компанию или назначение шаблона формы. |
Будет ли изображение является визуальной подсказкой (например, эмблема компании) или используется для передачи важных сведений (например, диаграммы данных), убедитесь, что аудитории можно понять ее назначение. |
|
|
Убедитесь, что изображения соответствующим образом изменять размеры и расположение. |
Убедитесь в том, что размер изображения и его расположение в шаблоне формы не мешать пользователям заполнении шаблона формы. |
|
|
Убедитесь, что сортировок, зависящих от изображения. |
Например фотографии, включающих жесты может быть оскорбительные. Карты и флаги также может быть конфиденциальные изображения. Если изображение содержит людей, рассмотрите возможность с диапазоном ethnicities и оба мужчин и женщин. |
|
|
Использование изображений с осторожностью. |
Включая лишним или ненужные изображения можно сделать поиска шаблона формы простой и понятной и неорганизованных, которой в итоге затрудняет общий вид и эффективности шаблона формы. |
|
|
Убедитесь, что изображения содержат замещающий текст и замещающий текст имеет смысл при чтении вслух. |
Замещающий текст помогает тех, кто не могут видеть изображение на экране. Например полезным для людей, которые используют интерпретации читать данные на экране или для тех, кто использует только текст браузеры для просмотра шаблон формы с поддержкой веб-браузера замещающий текст. |
|
|
Убедитесь, что изображения будут сохранены в подходящем формате. |
Большими файлами изображений можно увеличить время, которое он принимает форму, чтобы открыть. Некоторые форматы файлов создают файлы, которые являются гораздо больше, чем другим пользователям. Например сохранить файл как точечный рисунок (расширение BMP) или значительно больше, чем тот же файл, сохраненный в виде файла JPEG, GIF или PNG файл Tagged Image File Format (TIFF). |
|
|
Убедитесь, что изображения не защищенный авторские права. |
Из-за слишком много изображений удобный доступ в Интернете, возможно, вам воспользоваться любое изображение, которое вы видите. К сожалению многие из этих изображений защищены авторскими правами, а вам необходимо разрешение, прежде чем использовать их в шаблоны форм. Тем не менее существует несколько сайтов, например Изображений Bing, при использовании фильтра авторских прав лицензии, которые можно использовать их картинок и рисунков до тех пор, пока вы соглашаетесь свои условия использования. |
|
|
Не зависит от изображений отдельно для передачи важных сведений. |
Так же, как не следует одним лишь цветом для передачи важных сведений для пользователей, не следует исключительно для изображений. Пользователи не смогут просматривать изображения в шаблоне формы. Например они могут отключить изображений в браузере для ускорения производительности при просмотре формы в браузере или они могут нарушениями зрения, которая предотвращает фактически видят изображение на экране. |
К началу страницы
Изменение цвета текста по умолчанию (цвета шрифта) в Word
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 для Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Еще. ..Меньше
..Меньше
-
Откройте шаблон или документ, созданный на основе шаблона, для которого нужно изменить параметры по умолчанию.
-
Перейдите на главная и выберите диалоговое окно Шрифт .
-
Выберите стрелку рядом с цветом шрифта, а затем выберите цвет.
-
Выберите По умолчанию, а затем выберите один из следующих ок.

-
Нажмите кнопку ОК.
-
Откройте шаблон или документ, созданный на основе шаблона, для которого нужно изменить параметры по умолчанию.
-
Перейдите в >шрифт >шрифта.
Вы также можете нажать и удерживать +D, чтобы открыть диалоговое окно Шрифт.
-
Выберите стрелку рядом с цветом шрифта, а затем выберите цвет.

-
Выберите значение По умолчанию, а затем — Да, чтобы применить изменение во всех новых документах, основанных на шаблоне.
-
Нажмите кнопку ОК.
В Word в Интернете вы можете изменить цвет шрифта в определенном документе, но не можете использовать его по умолчанию.
Пример кода CSS для цвета шрифта (и почему HTML запрещен) »
In Deprecated, HTML Attributes
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Атрибут
- HTML-тег
- Что делает
Пример кода CSS для цвета шрифта (и почему HTML запрещен)? - Используется для указания цвета шрифта. Устарело. Вместо этого используйте CSS.
Атрибут цвета шрифта устарел
Этот атрибут устарел в HTML5 и не должен использоваться. Поддержка этого атрибута браузерами ограничена, и его использование может привести к неожиданным результатам. Вместо этого используйте свойство цвета CSS. Чтобы узнать больше о стилизации текста, см. наш учебник по [шрифтам и веб-типографике](/fonts/).
Цвета шрифта задаются с помощью свойства CSS color . Например, это правило CSS, добавленное в документ HTML с помощью STYLE или во внешней таблице стилей говорит, что все элементы должны иметь красный цвет шрифта:
STRONG {color:red}
Итак, когда мы используем тег :
, я очень сильно отношусь к этому.
Получаем вот это:
.strongRed {color: red;} Я очень сильно об этом халявю.
Помните, что это цвет, а не цвет шрифта. Все остальные свойства шрифта начинаются со слова font. Это исключение.
Цветовые выражения для цвета работают так же, как и для цветовых атрибутов HTML. Вы можете указать название цвета, красно-зелено-синее выражение, часто называемое шестнадцатеричным кодом цвета, или значение насыщенности оттенка (HSL). Например, этот код создает класс Preppy с ярко-розовым шрифтом: #FF3399. Обратите внимание, что цветовому коду RGB предшествует знак решетки (#), как в HTML:
.preppy {
цвет: #FF3399;
вес шрифта: 900;
}
Затем мы можем применить класс опрятности к элемент (или любой другой элемент):
Я чувствую себя фииииииине.
Соедините два вместе, и мы получим это:
.preppy{color: #FF3399; font-weight: 900;} Я чувствую себя оооооооооооооооооооооооооочень хорошо.
Тесно связанный атрибут CSS — font-style . Свойство font-style указывает, должен ли шрифт быть курсивным, наклонным или обычным. Только курсив и обычный шрифт хорошо поддерживаются большинством браузеров и шрифтов. Следующие правила стиля (в теге STYLE, добавленном в HEAD документа HTML, или во внешней таблице стилей) дают следующие результаты:
<стиль>
эм {
стиль шрифта: обычный;
вес шрифта: 900;
красный цвет;
}
.юридический {
стиль шрифта: курсив;
}
сноска {
стиль шрифта: наклонный;
}
Давайте рассмотрим настоящие здесь.
Однако ему само по себе не дано это право.
Еще в 1934 разрабатывались решения.
Когда мы визуализируем этот фрагмент кода в браузере, мы получаем следующее:
em.real{стиль шрифта: обычный; вес шрифта: 900; color: red;}.legal{font-style: italic;}a. footnote{font-style: oblique;} Давайте получим здесь настоящих .
footnote{font-style: oblique;} Давайте получим здесь настоящих .
Однако ему не дано это право как таковому.
Уже в 1934 году разрабатывались решения.
Вы, вероятно, знакомы с курсивом, что означает, что шрифт наклонен и, возможно, изогнут. Курсив добавляет немного выразительности буквам. Обычный означает, что буквы стоят прямо вверх и вниз. Обычный чаще всего используется для установки нормального элемента, такого как 9.0014 , который обычно выделяется курсивом.
Наклонный означает, что буквы наклонены. Существует некоторая путаница в отношении разницы между наклонным и курсивным начертанием. Проблема в том, что в традиционной терминологии набора текста наклонный означает взять стандартный шрифт и наклонить его, в то время как курсив — это особый тип наклонного фигурного шрифта. Не все шрифты предлагают наклонный шрифт.
Дополнительные сведения о стилизации текста см. в наших руководствах по шрифтам, типографике и CSS.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Цвет шрифта HTML: Таблица цветов и способы использования на вашем сайте
| Название цвета | Шестнадцатеричный код | Код RGB |
|---|---|---|
| Черный | #000000 | (0,0,0) |
| серый11 | #1C1C1C | (28,28,28) |
| серый21 | #363636 | (54,54,54) |
| серый31 | #4F4F4F | (79,79,79) |
| Темно-серый | #696969 | (105,105,105) |
| Серый | #808080 | (128 128 128) |
| Темно-серый | #A9A9A9 | (169 169 169) |
| Серебро | #C0C0C0 | (192 192 192) |
| светло-серый | #D3D3D3 | (211 211 211) |
| Гейнсборо | #DCDCDC | (220 220 220) |
| Синий | #6A5ACD | (106,90,205) |
| Синий сланец1 | #836FFF | (131 111 255) |
| Синий сланец3 | #6959CD | (105,89,205) |
| Темно-синий | #483D8B | (72,61,139) |
| Полуночный синий | № 191970 | (25,25,112) |
| Военно-морской флот | #000080 | (0,0,128) |
| Темно-синий | #00008B | (0,0,139) |
| Средне-синий | #0000CD | (0,0,205) |
| Синий | #0000FF | (0,0,255) |
| Васильковый | #6495ED | (100 149,237) |
| Королевский синий | #4169E1 | (65 105 225) |
| DodgerBlue | #1E90FF | (30 144 255) |
| DeepSkyBlue | #00BFFF | (0 191 255) |
| Светло-голубой | #87CEFA | (135 206 250) |
| Небесно-голубой | #87CEEB | (135 206 235) |
| Голубой | #ADD8E6 | (173 216 230) |
| SteelBlue | № 4682B4 | (70 130 180) |
| LightSteelBlue | # B0C4DE | (176 196 222) |
| Шиферно-серый | № 708090 | (112 128 144) |
| Светло-серый | #778899 | (119 136 153) |
| Цвет морской волны/голубой | #00FFFF | (0,255,255) |
| Темно-Бирюзовый | #00CED1 | (0,206,209) |
| Бирюзовый | #40E0D0 | (64 224 208) |
| Бирюзовый | #48D1CC | (72 209 204) |
| Светло-зеленый | #20B2AA | (32 178 170) |
| Темно-голубой | #008B8B | (0,139,139) |
| Бирюзовый | #008080 | (0 128 128) |
| Аквамарин | #7FFFD4 | (127 255 212) |
| СреднийАквамарин | #66CDAA | (102 205 170) |
| CadetBlue | #5F9EA0 | (95 158 160) |
| DarkSlateGray | #2F4F4F | (47,79,79) |
| MediumSpringGreen | #00FA9A | (0,250,154) |
| SpringGreen | #00FF7F | (0,255,127) |
| Бледно-зеленый | #98FB98 | (152 251 152) |
| светло-зеленый | #90EE90 | (144 238 144) |
| Темно-зеленый | #8FBC8F | (143 188 143) |
| Среднеморской зеленый | #3CB371 | (60 179 113) |
| Морская зелень | #2E8B57 | (46 139,87) |
| Темно-зеленый | #006400 | (0,100,0) |
| Зеленый | № 008000 | (0,128,0) |
| Форест Грин | № 228B22 | (34,139,34) |
| Зеленый лайм | #32CD32 | (50,205,50) |
| Лайм | #00FF00 | (0,255,0) |
| Зеленый газон | #7CFC00 | (124 252,0) |
| Шартрез | #7FFF00 | (127 255,0) |
| ЗеленыйЖелтый | #ADFF2F | (173 255,47) |
| Желто-зеленый | #9ACD32 | (154,205,50) |
| Оливковый | 6B8E23 | (107,142,35) |
| Темно-оливково-зеленый | № 556B2F | (85,107,47) |
| Олива | #808000 | (128,128,0) |
| Темный Хаки | #BDB76B | (189,83,107) |
| Золотарник | #DAA520 | (218,165,32) |
| ТемныйЗолотарник | #B8860B | (184,134,11) |
| СэдлБраун | #8B4513 | (139,69,19) |
| Сиенна | #A0522D | (160,82,45) |
| РозиБраун | #BC8F8F | (188 143 143) |
| Перу | #CD853F | (205,133,63) |
| Шоколад | #D2691E | (210,105,30) |
| СэндиБраун | #F4A460 | (244,164,96) |
| Белый навахо | #FFDEAD | (255 222 173) |
| Пшеница | #F5DEB3 | (245 222 179) |
| БерлиВуд | #DEB887 | (222 184 135) |
| Желто-коричневый | #D2B48C | (210 180 140) |
| MediumSlateBlue | #7B68EE | (123 104 238) |
| Средний фиолетовый | #9370DB | (147 112 219) |
| Сине-фиолетовый | #8A2BE2 | (138,43,226) |
| Индиго | № 4B0082 | (75,0,130) |
| Темно-фиолетовый | #9400D3 | (148,0,211) |
| ТемнаяОрхидея | #9932CC | (153,50,204) |
| СредняяОрхидея | #BA55D3 | (186,85,211) |
| Фиолетовый | #A020F0 | (128,0,128) |
| Темно-пурпурный | #8B008B | (139,0,139) |
| Фуксия / Пурпурный | #FF00FF | (255,0,255) |
| Фиолетовый | #EE82EE | (238 130 238) |
| Орхидея | #DA70D6 | (218 112 214) |
| Слива | #DDA0DD | (221 160 221) |
| Средне-фиолетовыйКрасный | #C71585 | (199,21,133) |
| DeepPink | #FF1493 | (255,20,147) |
| Ярко-розовый | #FF69B4 | (255 105 180) |
| Бледно-фиолетово-красный | #DB7093 | (219 112 147) |
| Светло-розовый | #FFB6C1 | (255 182 193) |
| Розовый | #FFC0CB | (255 192 203) |
| Светло-коралловый | #F08080 | (240 128 128) |
| Индийский красный | #CD5C5C | (205,92,92) |
| малиновый | № DC143C | (220,20,60) |
| Бордовый | #800000 | (128,0,0) |
| Темно-красный | #8B0000 | (139,0,0) |
| Огнеупорный кирпич | #B22222 | (178,34,34) |
| Коричневый | #A52A2A | (165,42,42) |
| Лосось | #FA8072 | (250 128 114) |
| Темный лосось | #E9967A | (233 150 122) |
| Светлый лосось | #FFA07A | (255 160 122) |
| Коралл | #FF7F50 | (255,127,80) |
| Помидор | #FF6347 | (255,99,71) |
| Красный | #FF0000 | (255,0,0) |
| Оранжево-красный | #FF4500 | (255,69,0) |
| Темно-оранжевый | #FF8C00 | (255,140,0) |
| Оранжевый | #FFA500 | (255,165,0) |
| Золото | #FFD700 | (255,215,0) |
| Желтый | #FFFF00 | (255,255,0) |
| Хаки | #F0E68C | (240 230 140) |
| Элисблю | #F0F8FF | (240 248 255) |
| Белый призрак | #F8F8FF | (248 248 255) |
| Снег | #FFFAFA | (255 250 250) |
| Морская ракушка | #FFF5EE | (255 245 238) |
| Цветочный белый | #FFFFAF0 | (255 250 240) |
| Белый дымчатый | #F5F5F5 | (245 245 245) |
| Бежевый | #F5F5DC | (245 245 220) |
| Олдлейс | #FDF5E6 | (253 245 230) |
| Слоновая кость | #FFFFFF0 | (255 255 240) |
| Лен | #FAF0E6 | (250 240 230) |
| Кукурузный шелк | #FFF8DC | (255 248 220) |
| Античный белый | #FAEBD7 | (250 235 215) |
| Бланшированный миндаль | #FFEBCD | (255 235 205) |
| Бисквит | #FFE4C4 | (255 228 196) |
| Светло-желтый | #FFFFFE0 | (255 255 224) |
| ЛимонныйШифон | #FFFACD | (255 250 205) |
| Золотарник светлыйЖелтый | #ФАФАД2 | (250 250 210) |
| Папайя Whip | #FFEFD5 | (255 239 213) |
| Пичпафф | #FFDAB9 | (255 218 185) |
| Мокасины | #FFE4B5 | (255 228 181) |
| Бледный золотарник | #EEE8AA | (238 232 170) |
| МистиРоуз | #FFE4E1 | (255 228 225) |
| Цвет лаванды | #FFF0F5 | (255 240 245) |
| Лаванда | #E6E6FA | (230 230 250) |
| Чертополох | #D8BFD8 | (216 191 216) |
| Лазурь | #F0FFFF | (240 255 255) |
| светло-голубой | #E0FFFF | (224 255 255) |
| Синий | #B0E0E6 | (176 224 230) |
| Бледно-бирюзовый | #E0FFFF | (175 238 238) |
| Медовая роса | #F0FFF0 | (240 255 240) |
| Мятный крем | #F5FFFA | (245 255 250) |
Темы в этой статье
- Таблица цветов шрифта HTML
- Установите цвета шрифта HTML с помощью внешних таблиц стилей
- Установка цветов с помощью внутренних таблиц стилей
- Использование встроенных стилей
- Селектор идентификаторов
- Селектор класса
- Краткая история цветов шрифтов HTML в Интернете
- Вывод
Язык разметки гипертекста, более известный как HTML, является стандартным языком разметки документов для отображения в веб-браузерах. Такие технологии, как каскадная таблица стилей (CSS) и языки сценариев, такие как Javascript, часто используются с HTML. Теперь CSS предоставляет множество опций и методов, которые можно использовать для того, чтобы текст, изображения, таблицы и другие части HTML-документа выглядели лучше и привлекательнее. Одним из таких вариантов является изменение цвета шрифта HTML. CSS, наряду с HTML, предоставляет множество возможностей для изменения цвета шрифта текста.
Такие технологии, как каскадная таблица стилей (CSS) и языки сценариев, такие как Javascript, часто используются с HTML. Теперь CSS предоставляет множество опций и методов, которые можно использовать для того, чтобы текст, изображения, таблицы и другие части HTML-документа выглядели лучше и привлекательнее. Одним из таких вариантов является изменение цвета шрифта HTML. CSS, наряду с HTML, предоставляет множество возможностей для изменения цвета шрифта текста.
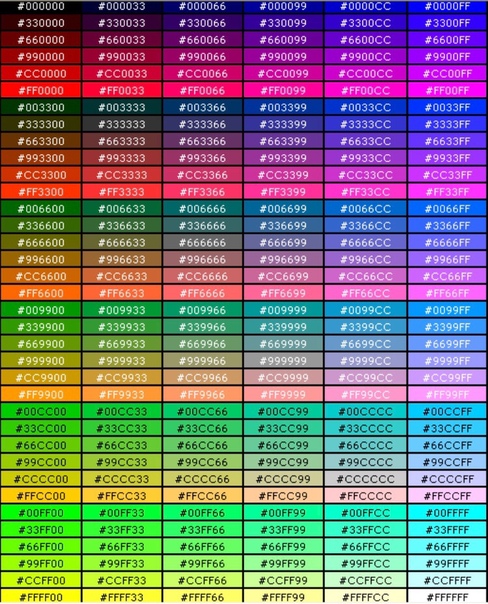
Простой текст всегда скучен. Но CSS всегда может превратить скучно выглядящий HTML-документ в потрясающий, привлекательный. Цвета шрифтов HTML используются для того, чтобы сделать веб-страницы более привлекательными и удобными для чтения. Абзацы и заголовки обычно выделяются черным шрифтом, но с помощью CSS доступно множество вариантов цвета. В HTML существует бесчисленное множество цветовых оттенков. Каждый оттенок имеет уникальный цветовой код (см. таблицу выше). Цветовые коды используются в различных свойствах CSS, таких как изменение цвета шрифта, цвета фона и цвета границы. Существует три различных способа использования CSS для изменения цвета шрифта любого текста в HTML.
В HTML существует бесчисленное множество цветовых оттенков. Каждый оттенок имеет уникальный цветовой код (см. таблицу выше). Цветовые коды используются в различных свойствах CSS, таких как изменение цвета шрифта, цвета фона и цвета границы. Существует три различных способа использования CSS для изменения цвета шрифта любого текста в HTML.
Установка цветов шрифта HTML с помощью внешних таблиц стилей
Внешняя таблица стилей — это другой файл с расширением .CSS , который связан с файлом HTML для внесения изменений CSS во весь файл. Тег ссылки вставляется в тег заголовка HTML-файла. Ниже приведен пример тега ссылки.
<голова>
В приведенном выше примере имя файла CSS — external.css. Предположим, в теге body HTML-файла есть абзац.
Это абзац
Ниже приведен пример изменения цвета этого абзаца с использованием внешней таблицы стилей и цветовых кодов.
Теперь файл external.css должен выглядеть так. Мы определим цвет шрифта HTML внутри этого файла.
p { color:#3348F } Синий теперь цвет абзаца. #3348FF — один из оттенков синего цвета.
Установка цветов с использованием внутренних таблиц стилей
В отличие от внешней таблицы стилей, в этом методе CSS сам вставляется в заголовок HTML-файла. Но он не вставляется напрямую, вместо этого используется тег стиля. Ниже приведен пример изменения цвета шрифта абзаца с использованием внутренней таблицы стилей и цветовых кодов.
<голова>
<стиль>
р {цвет:#F9051F}
<тело>
это абзац.
Теперь красный цвет абзаца. #F9051F — один из оттенков красного цвета.
Встроенные стили
Встроенная таблица стилей используется для применения CSS к отдельным элементам внутри тега body HTML. CSS можно применять к любому селектору HTML. Добавьте атрибут стиля в тег селектора. Атрибут стиля может содержать любое свойство CSS. Ниже приведен пример изменения цвета абзаца с помощью встроенных стилей и цветовых кодов.
Атрибут стиля может содержать любое свойство CSS. Ниже приведен пример изменения цвета абзаца с помощью встроенных стилей и цветовых кодов.
<тело>это абзац


 Тем не менее цвета фона может быть оптимальные для печати, так как пользователи не могут иметь цветные принтеры, а печать в оттенках серого или в черно-белый цвет фона может сделать форму затрудняет чтение. Кроме того, Печать фоновых рисунков может сделать форму печать медленнее и могут тратить принтера чернил или тонера. По следующим причинам InfoPath не будут напечатаны цвета фона или изображения по умолчанию.
Тем не менее цвета фона может быть оптимальные для печати, так как пользователи не могут иметь цветные принтеры, а печать в оттенках серого или в черно-белый цвет фона может сделать форму затрудняет чтение. Кроме того, Печать фоновых рисунков может сделать форму печать медленнее и могут тратить принтера чернил или тонера. По следующим причинам InfoPath не будут напечатаны цвета фона или изображения по умолчанию.

 Черный текст на белом фоне дает наибольшие контрастность. Облегченная текст на фоне темно-также высокой контрастностью.
Черный текст на белом фоне дает наибольшие контрастность. Облегченная текст на фоне темно-также высокой контрастностью. Его можно создать резать глаз, разрозненные эффект. Для простоты ее с помощью более трех шрифтов является хорошим рекомендации. Кроме того во избежание ошибок cartoonish шрифты, так как эти параметры, чтобы найти сумбурно в форме бизнес.
Его можно создать резать глаз, разрозненные эффект. Для простоты ее с помощью более трех шрифтов является хорошим рекомендации. Кроме того во избежание ошибок cartoonish шрифты, так как эти параметры, чтобы найти сумбурно в форме бизнес. Чтобы узнать, как включить или отключить режим высокой контрастности цветовую схему, обратитесь к справочной системы для вашей операционной системы.
Чтобы узнать, как включить или отключить режим высокой контрастности цветовую схему, обратитесь к справочной системы для вашей операционной системы.



 Формат JPEG обычно лучше всего подходит для других сложных изображения или фотографии. Формат GIF или PNG, часто бывают идеально подходит для рисунков, эмблемы, иллюстрации, диаграмм и схем.
Формат JPEG обычно лучше всего подходит для других сложных изображения или фотографии. Формат GIF или PNG, часто бывают идеально подходит для рисунков, эмблемы, иллюстрации, диаграмм и схем.



 #05F91E — один из оттенков зеленого цвета. Селектор идентификаторов также может работать с внутренними таблицами стилей.
#05F91E — один из оттенков зеленого цвета. Селектор идентификаторов также может работать с внутренними таблицами стилей.