Руководство по размерам шрифта в дизайне интерфейсов
- UI/UX
- 14 мин на чтение
- 22714
Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- iPhone
- iPad
- Material Design — Mobile
- Material Design — Web
- Web — Mobile
- Web — Desktop
- Принципы
- Ресурсы: список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
В iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже — в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt — размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки — это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
В представлении списка — в этом конкретном примере с электронными письмами — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр — как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Элементы управленияДавайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз — сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст — 13pt. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
- Ввод пароля составляет 13pt, что

- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе — 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
iPadНа момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF — тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Шрифт iOS по умолчанию — San Francisco. Вы можете бесплатно скачать San Francisco. Нет
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.

Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
San Francisco — шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design — MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design — это умный человек». Я так думаю.
ЗаголовкиЗаголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Это будет повторяющаяся тема в стилях Material Design.
Многие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью — в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp — и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение словабольше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой естьтекст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design — DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Mobile WebЕсли вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста

Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном — обычно чуть дальше — расстоянии)
- Для вторичного текста
- Золотой стандарт — просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном.
 Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но
Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но - Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос. Но не говорите снобам, что я так сказал.
- Страницы, перегруженные текстом. Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице — это прочитать.
 Взаимодействийочень мало, возможно, просто клик на несколько ссылок
Взаимодействийочень мало, возможно, просто клик на несколько ссылок - Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья — страница, перегруженная текстом. Лента новостей в Facebook — это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страницы, перегруженные текстомКороче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза.
- 16px— абсолютный минимум для страниц, перегруженных текстом.
- 18px— лучший размер шрифта для начала. Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
- 20px+— сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете — Medium.com, имеет размер текста статьи по умолчанию 21px.
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Теперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные — вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупныеразмеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий — 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта. Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
- Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design.
 Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева? - Даты — 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность — это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
ПринципыЕсли вы дочитали до сюда, поздравляю. Все вышеизложенное — легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Как и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма — это безумно большой текст для телефона(на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора(в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность — даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
Правило 1/16″На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
д.
В общем, чем меньше устройство, тем меньше пикселей *.
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них — пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй — новое значение для старого печатного термина («точка») и последний — совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И этоозначает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google. Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
- Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.

- Human Interface Guidelines — Типографика
- Проектируем для телевидения от Molly Lafferty.
- Apple TV руководство по типографике от Apple.
- Android TV руководство по типографике от Google.
- Amazon Fire TV рекомендации по пользовательскому опыту от Amazon.
Оригинал: Skethcapp
- #ui
- #анимация интерфейса
- #размер шрифта
- #шрифты
- 0
8 золотых правил типографики
Karol Andruszków
Обновлено: 07 сентября 2022 г.
Продуманная и грамотно подобранная типографика является залогом получения эстетически приятного и самое главное — легко читаемого веб-сайта. Но знаешь ли ты, как сделать текст на сайте понятным и соответствующим фирменному стилю вашего бренда?
Не волнуйся. Я собрал 8 наиболее главных правил типографики, которые сделают весь процесс создания идеальной типографики для вашего сайта простым и эффективным. Обязательно соблюдай все правила, и ты будешь вознагражден прозрачной системой типографики, которая сделает ваш проект профессиональным и улучшит его UX.
8 принципов типографики, которым необходимо следовать
1. Выберите правильный шрифт
Самое главное, чтобы ваша типографика отражала истинную природу вашей отрасли. Поэтому выбор правильной типографики сайта не может быть случайным. То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
Обратите внимание на то, что сообщает ваш шрифт и соответствует ли он стилю вашего бренда. Если вы управляете детским магазином, вы не будете использовать простые и элегантные деловые шрифты и наоборот. Всегда сопоставляйте шрифты с вашим брендом, чтобы соответствовать ему.
Если вы хотите узнать, на что обращать внимание при выборе лучшего шрифта для вашего веб-сайта , ознакомьтесь с нашей статьей о шрифтах для веб-сайтов .
2. Выберите размер шрифта
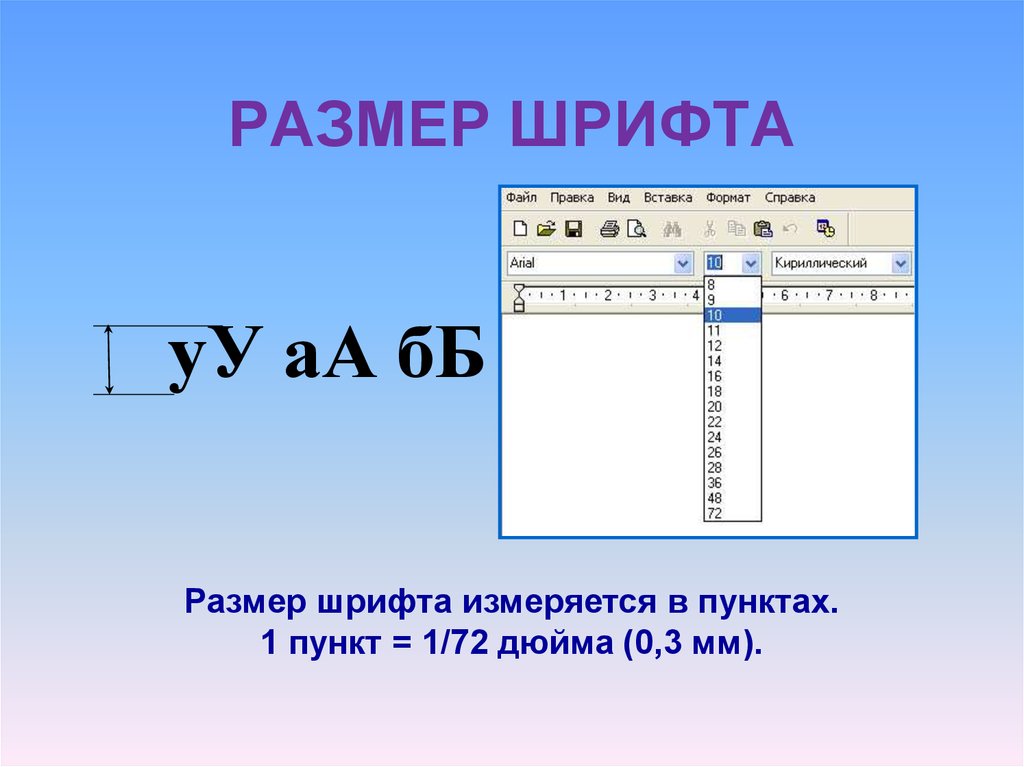
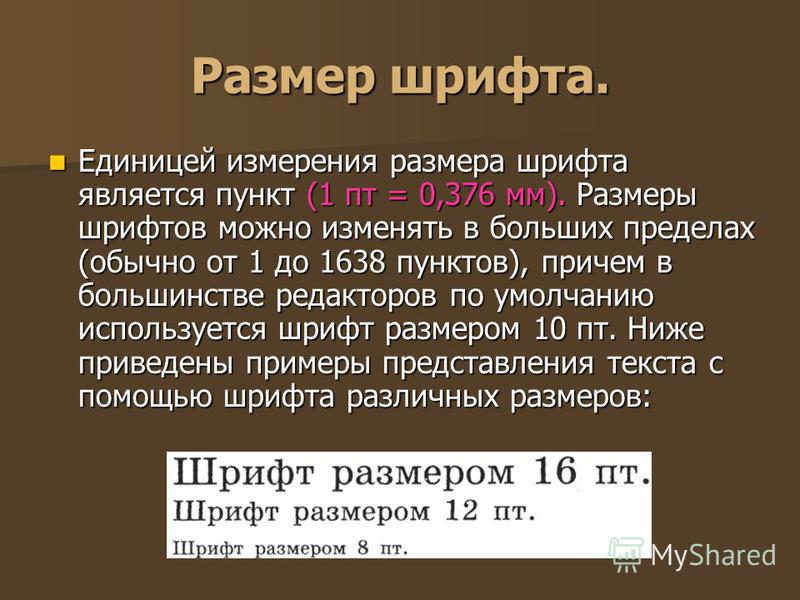
Размер шрифта на странице имеет значение! Если вы выберете шрифт, который не будет слишком маленьким или слишком большим, вы значительно облегчите чтение своим пользователям. Специальная единица, которую типографы используют для описания шрифтов, — это «pt» или «point».
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Независимо от выбранного размера шрифта убедитесь, что размер шрифта:
а) делает текст разборчивым — размер шрифта 12pt и меньше может существенно ухудшить читабельность;
б) соответствует шрифту — например, для своего стандартного шрифта Roboto Google рекомендует не менее 16 pt. С другой стороны, San Francisco — шрифт, используемый, в том числе в устройствах Apple, должен иметь размер не менее 18 пунктов;
в) отражает цель веб-сайта — если на странице преобладает не текст, а дизайн, вы можете использовать меньший шрифт. Также в случае интерактивных страниц, которые побуждают пользователя кликать на каждом шагу, это решение можно смело использовать. Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
Как выбрать размер шапки?
Вы определились с размером шрифта основного текста, но не знаете, как сохранить размер заголовков пропорциональным остальному контенту? Для этого есть несколько лучших практик:
а) Размер заголовка h2 должен составлять 300 % от размера шрифта, используемого в основном тексте. Например, если на вашем веб-сайте для основного текста используется шрифт размером 18 pt, оптимальный размер для заголовков – 54 pt.
б) Заголовок h3 должен быть размером 200% от размера шрифта основного текста. В этом случае при базовом размере шрифта 18 пунктов идеальный заголовок h3 будет иметь размер 36 пунктов.
⚡ BOWWE Tip:
Для последовательных заголовков вы можете постепенно уменьшать процент; например, для заголовка h5 вы можете умножить основной размер шрифта на 130-150%.
Шрифты в мобильной версии
При выборе размера шрифта необходимо ответить на вопрос, на каких устройствах будет отображаться текст. Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
а) На экранах смартфонов крупный шрифт будет смотреться плохо,
б) Заголовки не должны занимать более двух строк.
Поэтому при разработке мобильного сайта стоит проверить, как выглядит текст и убедиться, что шрифт не слишком крупный.
⚡ BOWWE Tip:
При создании веб-сайта в конструкторе BOWWE он автоматически адаптируется. Это означает, что, во-первых, вам не нужно создавать отдельный сайт, заточенный под мобильные устройства. Во-вторых, при редактировании веб-сайта можно переключаться между предварительным просмотром на рабочем столе и на мобильных устройствах за несколько секунд. Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
3.
 Используйте принцип: меньше значит больше
Используйте принцип: меньше значит большеПри разработке веб-сайтов лучше всего придерживаться принципа минимализма. Использование более двух типов шрифтов в одном проекте может нарушить эстетику проекта. Самое безопасное решение — выбрать два типа шрифта: заголовки и обычный текст.
Тем не менее, вы также должны иметь в виду контраст. Если вы используете два слишком похожих шрифта, они не будут полностью привлекать внимание пользователей. Старайтесь не выбирать два шрифта без засечек, а вместо этого выберите комбинацию шрифтов с засечками и без засечек, чтобы ваш контент выглядел еще более привлекательным.
Кроме того, имейте в виду, что не все шрифты могут работать вместе. Есть пары шрифтов, которые больше подходят друг другу, а некоторые несовместимы. С ними стоит ознакомиться, прежде чем сделать окончательный выбор!
⚡ BOWWE Tip:
Если вы хотите быть на 100% уверены, что выбираете лучшее сочетание шрифтов , вы всегда можете черпать вдохновение из подборки шрифтов на сайте fontpair. co .
co .
4. Разработайте структуру контента
Столь же важным аспектом типографики, как и выбор шрифта, является макет и структура всего контента на странице. Неважно, будет ли это краткое описание вашего бизнеса или объемная статья в разделе блога — структура каждого типа контента существенно влияет на восприятие вашего сайта пользователями. Каковы правила типографики для лучшей читабельности?
Высота строки или интерлиньяжсоблюдать достаточную высоту строки (или интерлиньяжа) важно Слишком короткое расстояние приведет к тому, что строки текста будут практически перекрываться. С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
Абзацы и длина строкиДавно известно, что короткие текстовые фрагменты читаются гораздо лучше. Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
В типографике выравнивание — это позиционирование текста относительно поля, края страницы или другой контрольной точки.
⚡ BOWWE Tip:
Хотя кажется удобным выровнять все края текста, мы не рекомендуем вам в конечном счете выравнивать содержимое на странице. Обоснованные ридеры в Интернете просто некрасиво смотрятся и, вопреки видимости, мешают читабельности. При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
5.
 Подберите цвета
Подберите цветаЦвет шрифта — это элемент типографики, тесно связанный с визуальной идентификацией вашего бренда в Интернете. Однако, как и при комбинировании шрифтов, вы также должны быть осторожны при выборе их цветов. Вот наиболее важные стандарты для цвета шрифта:
Выберите максимум 3 цвета
Вы уже знаете, что в типографике лучше следовать минимализму. То же самое касается цветов. Старайтесь не использовать в тексте более трех цветов, потому что большее количество может вызвать хаос на сайте и сделать его инфантильным.
Позаботьтесь о контрасте
Текст должен иметь достаточный контраст с фоном. Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Сопоставьте только совпадающие цвета
Помните, что некоторые цвета, например красный и зеленый, не сочетаются друг с другом. Нарушение цветовых схем в случае со шрифтами обычно не работает.
Нарушение цветовых схем в случае со шрифтами обычно не работает.
⚡ BOWWE Tip:
Чтобы выбрать цвет шрифта быстрее и эффективнее, вы можете использовать Color Tool из material.io . Благодаря этому вы сможете увидеть, будет ли выбранный цвет шрифта хорошо сочетаться, например, с цветом фона на вашем сайте.
6. Выделяйтесь
С помощью иерархии степени важности в вашем тексте вы можете подчеркнуть, что одно слово важнее другого. Поэтому наиболее важные слова на вашем сайте должны быть выделены. Вы можете сделать их больше, раскрасить или использовать полужирный шрифт или курсив.
⚡ BOWWE Tip:
Выделение более важных слов или текстовых фрагментов очень важно в случае материалов блога. Такая процедура делает их более читабельными и легкими для запоминания. Также стоит использовать их жирным шрифтом для ключевых слов, необходимых для высокого позиционирования сайта в поисковой выдаче.
7. Создайте свой масштаб шрифта
Масштабирование шрифта — это процесс увеличения или уменьшения размера текста на веб-сайте.
Вы можете захотеть создать масштаб шрифта основавыясь на нескольких правилах. Одно из правил гласит о том, чтобы убедиться, что весь текст вашей страницы имеет одинаковый размер. Это может быть важно для удобства использования, особенно если вы используете текст для передачи важной информации своим посетителям. Это также может сделать вашу страницу более единообразной и профессиональной.
Еще одно правило это использовать масштаб шрифта — облегчить чтение текста. Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Есть несколько вещей, которые следует помнить при создании масштаба шрифта.
а) Убедитесь, что весь текст на вашей странице имеет одинаковый размер. Это включает в себя как основной текст, так и любые заголовки или другие текстовые элементы.
б) Выберите размер шрифта, который удобен и легко читается. Возможно, вам придется поэкспериментировать с разными размерами шрифта, чтобы найти тот, который подходит именно вам. Некоторые шрифты могут хорошо выглядеть в большом размере, но их становится трудно читать, когда они уменьшены.
⚡ BOWWE Tip:
Существует множество бесплатных онлайн-инструментов, с помощью которых можно легко создать шкалу шрифта. Один из них — type-scale.com .
8. Проводите анализ и найдите вдохновение
Найдите лучшие дизайны веб-сайтов с примерами захватывающей типографики. На таких сайтах, как Dribbble , вы можете найти массу вдохновения. Вы также можете использовать такие платформы, как Pinterest , которые позволяют создавать так называемые доски , где вы можете собирать все, что вас вдохновляет, и делиться этим с друзьями или коллегами.
Также стоит провести анализ среди сайтов, похожих на ваш или ваших конкурентов. Затем вы узнаете, как другие реализуют лучшие принципы типографики, и как вы тоже можете это сделать!
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Лучшие правила типографики — вывод
Помните, что типографика является ключом к успеху любого успешного дизайна веб-сайта. Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя рекомендациям по правильной типографике , описанным в этой статье, вы сможете быстро улучшить внешний вид своего веб-сайта и, что наиболее важно, удобство для пользователей.
Читайте также:
Karol Andruszków
CEO BOWWE
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Как увеличить посещаемость блога — 21 совет блогерам
2023 March 27
23+ революционных маркетинговых инструмента на основе ИИ
2023 March 13
Как создать потрясающий свадебный сайт
2023 February 27
SEO подсказки ChatGPT для максимального эффекта
2023 February 20
60 статистических фактов о блоге, которые нужно знать
2023 February 13
Как.
 Большой. Должен. А. Шрифт. Быть | Типография. Правила.
Большой. Должен. А. Шрифт. Быть | Типография. Правила.Размер шрифта может показаться незначительным и легко выполнимым, но когда дело доходит до этого, существуют реальные рекомендации.
Сколько раз вы ловили себя на том, что щуритесь на веб-сайт, пытаясь прочитать текст, и были вынуждены увеличить масштаб в браузере? Или текст был слишком большим, и из-за этого было трудно следить за ходом текста, и ваше внимание было рассеяно?
Правила типографикиНекоторые веб-сайты не обращают внимания ни на какие правила типографики , но если вы делаете веб-сайт для своего бизнеса, вам обязательно следует это сделать. Шрифт, который подходит для вашего бренда и тона вашего сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Итак, сегодня мы представляем вам статью о правилах типографики .
Начнем.
Правила оформления для мобильного просмотра
Вам, наверное, интересно, почему мы начинаем с мобильного просмотра. Причина довольно проста на самом деле.
Причина довольно проста на самом деле.
Трафик на мобильных устройствах вырос на 222% за последние 5 лет, и в феврале 2019 года 48% просмотров веб-страниц было совершено с мобильных устройств. Мобильный просмотр продолжает расти, и маловероятно, что настольный просмотр снова возьмет верх. Имеет смысл только то, что компании также оптимизируют свой веб-сайт для просмотра на мобильных устройствах.
Какой размер шрифта выбрать?
Размер для ввода текста должен быть не менее 16 пикселей, потому что, если он меньше, браузеры iOS имеют тенденцию автоматически увеличивать масштаб страницы, заставляя вас уменьшать масштаб и прочитайте остальную часть текста.
Для размера тела используйте текст размером около 16 пикселей и убедитесь, что, когда телефон находится на естественном расстоянии, вы можете легко его прочитать.
Когда дело доходит до вторичного текста , сделайте его на пару размеров меньше, чем размер, который вы выбрали для размера тела, чтобы вы могли различать их. Вы хотите, чтобы иерархия была ясной: заголовки всегда должны быть больше, чем текст.
Вы хотите, чтобы иерархия была ясной: заголовки всегда должны быть больше, чем текст.
Люди редко читают текст целиком; вместо этого они просматривают текст в поисках вещей, которые их больше всего интересуют. Заголовки дают им возможность точно знать, о чем абзац и полезен ли им этот абзац или нет.
Обратите внимание, что основной текст намного больше? Потому что они хотят, чтобы вы сначала прочитали это, а потом все остальное. Иерархия между заголовком и текстом легко различима.
Вы также всегда можете открыть свой веб-сайт на мобильном устройстве и посмотреть, что не так и что можно улучшить.
Идеальный размер шрифта для рабочего стола просмотр
Когда дело доходит до просмотра рабочего стола, все немного сложнее. Есть два разных типа страниц, которые имеют разные правила: это страницы с большим количеством текста и страницы с большим количеством взаимодействия.
Страницы, насыщенные текстомСтраницы, насыщенные текстом
Страницы, насыщенные текстом, — это, как следует из названия, веб-страницы с большим количеством текста, как в этой статье, которую вы сейчас читаете. Их цель состоит в том, чтобы их читали, и они не имеют большого взаимодействия.
Их цель состоит в том, чтобы их читали, и они не имеют большого взаимодействия.
Так как люди посещают текстовые страницы с целью чему-то научиться, не хочется их напрягать их глаза, поэтому больший размер шрифта — это то, что вам нужно. 16px — минимальный размер для этих страниц, а 18 пикселей — отличный размер. Если вы хотите стать больше, вы можете попробуйте, потому что есть много сайтов, которые делают шрифт крупнее размеры работают.
Интерактивные страницы
В отличие от текстовых страниц, интерактивные страницы лучше работают с меньшими размерами шрифта. Поскольку на этих страницах есть зависание, поиск элементов, редактирование и другие подобные функции, большие шрифты могут сделать их очень неуклюжими и отвлекающими .
Если вы посмотрите на Facebook или
Twitter, например, вы можете заметить, насколько мал весь текст (представьте, насколько хаотично
они выглядели бы, если бы их текст был размером 18 пикселей!). Хотя они позволяют вам настроить
размер шрифта на тот, который подходит вам лучше всего, их размеры по умолчанию действительно
маленький.
Если вы посмотрите на Facebook, размеры текста варьируются от 12px до 14px, никогда не достигая 16px.
Твиттер немного отличается. Размеры варьируются от 15 пикселей (размер тела) до 23 пикселей (текст «Настройте вид»). размер зависит от веб-сайта и вашего вкуса, но если у вас много контента на страница, с которой люди могут взаимодействовать, вы абсолютно хотите смягчить ее, когда дело доходит до размеров. Если вы хотите использовать шрифт большего размера, убедитесь, что текст, в котором он будет, очень важен.
Awwwards — еще один интерактивный веб-сайт.Почему 16 пикселей для основного текста?
Мы упоминали, что 16 пикселей — это минимальный размер основного текста на большинстве веб-сайтов. Это размер текста, который браузеры отображают по умолчанию, а 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге.
Размер шрифта важен! Сидя удобно, большинство
люди находятся на расстоянии от 50 до 58 см от экрана (рекомендуемый
расстояние), поэтому вы хотите, чтобы они могли читать ваш текст, не напрягаясь
их глаза. Все, что отличается от 16px, создаст проблему.
Все, что отличается от 16px, создаст проблему.
Теперь вы можете сказать, что функция масштабирования существует. Большинство людей даже не знают, что они могут масштабировать свои браузеры, и у многих из них даже нет терпения, чтобы сделать это (подумайте об этом, зачем им это, когда есть десятки веб-сайтов с похожим контентом).
Почему размер текста так важен?
Как упоминалось ранее, это помогает с читабельностью . Никто не хочет открыть веб-сайт, увидев действительно полезный заголовок, и увидеть практически нечитаемый текст.
Теги заголовков Во-вторых, он создает иерархию, которая является одним из наиболее важных аспектов, когда речь идет об организации. Заголовок — это текст самого большого размера (h2), а все остальные заголовки меньшего размера. Есть h3, h4 и многие другие заголовки, которые вы можете использовать, чтобы показать, что один из них связан с другим. Если вы посмотрите на блоги, размещенные через WordPress, размер заголовка h3 составляет 38 пикселей, заголовок h4 — 25 пикселей, а основной текст — 18 пикселей. На страницах много текста, и это отлично работает.
На страницах много текста, и это отлично работает.
Размер заголовка и размер основного текста
Говоря об иерархии, с первой секунды должно быть ясно, что является заголовком текста, а что нет.
Если заголовок абзаца и сам абзац имеют одинаковый размер или близки по размеру, это может запутать читателей. Только представьте, если бы вы открыли сообщение в блоге, и все было бы одинакового размера. На первый взгляд вы не сможете понять, о чем идет речь в любом из абзацев, а отсутствие иерархии вызовет нагрузку на ваши глаза.
Когда вы открываете веб-сайт Baunfire, вы сразу же знаете, кто они и чем занимаются, все из самого названия.Ранее мы упоминали WordPress и то, как они определяют размер шрифта. h3 — это подзаголовок, который используется чаще всего и выглядит наиболее естественно по сравнению с основным текстом по одной простой причине: он вдвое больше его размера. h3 имеет размер 31 пиксель, а основной текст имеет размер 16 пикселей.
В веб-дизайне даже есть правило, которое поддерживает эту разницу в размерах и говорит, что между заголовком и текстом должна быть очевидная разница. Он также полностью поддерживает использование шрифта заголовка, который в два раза больше размера основного шрифта.
Он также полностью поддерживает использование шрифта заголовка, который в два раза больше размера основного шрифта.
Но только потому, что заголовок должен быть намного больше, чем тело, это не значит, что вы должны использовать заглавные буквы. На самом деле, полностью избегайте его использования, если только он не предназначен для кнопок призыва к действию. Целые абзацы, написанные заглавными буквами, — это кошмар для всех.
Не забудьте межстрочный интервал
Теперь, когда вы выбрали идеальный тип и размер шрифта, не забудьте также настроить межстрочный интервал.
Межстрочный интервал значительно повышает общую читаемость, а межстрочный интервал 130–150 % является идеальным. Чаще всего используется 140%, но это зависит от сайта и вашего вкуса. Кроме того, убедитесь, что ваши строки не слишком длинные, потому что очень длинные строки могут сбить с толку глаз (обратите внимание, что строки в этом тексте очень короткие).
Пример межстрочного интервала Вот абзац сверху с тремя разными размерами межстрочного интервала: первый в самый раз, средний слишком мал, а низ слишком велик. Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит цельным.
Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит цельным.
Один и тот же текст, хороший межстрочный интервал, разная длина строки. Читая второй и третий примеры, мы чувствуем усталость глаз при переходе от левого к правому размеру экрана. С первым такого нет.
Вы также должны обратить внимание на пустое пространство между заголовками и телом, оно должно быть 15px, 20px или 30px.
В заключение
Размер текста имеет первостепенное значение, когда речь идет о веб-сайтах. Шрифты могут сделать вас лучше или сломать, поэтому убедитесь, что вы выбрали подходящие стили и размеры.
16 пикселей — это минимум, когда речь идет о просмотре на рабочем столе, а для просмотра на мобильных устройствах подойдет размер около 16 пикселей. Используйте большие размеры для повышения удобочитаемости и иерархии и облегчите читателю задачу, чтобы он не расстроился и не покинул ваш сайт.
Надеюсь, этот пост был вам полезен и спасибо за прочтение!
Правила типографики — выбор размеров, стилей и форматов шрифтов для работы на вашем веб-сайте
Тем из нас, у кого нет практических знаний в области дизайна или страсти к эстетике, выбор шрифта для веб-сайта может показаться невероятно простым. Выберите один или два шрифта, которые, по нашему мнению, подходят, и убедитесь, что в поле зрения нет ни одной буквы Comic Sans.
Выберите один или два шрифта, которые, по нашему мнению, подходят, и убедитесь, что в поле зрения нет ни одной буквы Comic Sans.
Однако, когда дело доходит до того дня, когда ваш веб-сайт запускается, и все это выглядит ужасно, бессвязно и запутанно, вам захочется добавить немного науки в свой выбор типографики.
Итак, в этом руководстве наш дизайнер Елена Герцег раскрывает науку, лежащую в основе выбора типографики, — давая вам отправную точку, если вы ищете новый набор шрифтов.
Как подобрать разные размеры шрифта для вашего сайта Когда бы мы ни были
решая, какой размер шрифта использовать, мы хотим убедиться, что делаем
тщательно выбирать. Первое, с чем нужно определиться, — это контраст между
заголовки, заголовки и основной текст. Обычно, если мы хотим смелого или игривого
веб-сайт, мы можем использовать большие заголовки и нормальный размер абзаца. Но если мы
хотите профессиональный бизнес-сайт, тогда лучше выбрать низкоконтрастный
между нашим шрифтом заголовка и содержанием.
Чтобы убедиться, что мы Делая это правильно, мы можем просто следовать некоторым основным правилам — начиная с создание иерархии с использованием популярного правила «золотого сечения».
Вот один из примеров как рассчитать размеры шрифта, применяя это правило:
Во-первых, вам нужно определите размер шрифта основного тела:
(16pt рекомендуемый минимальный размер шрифта)
Мы будем использовать минимум размер шрифта 16pt для нашего примера.
Затем изложите базовый параметр иерархии размеров шрифта:
После определения базового размера шрифта его можно умножить на число золотого сечения, которое равно 1,333.
Математика: 16 х 1,333 = 21,328 ≈ 21
Итак, с этим умножение, вы рассчитали значение для вашего заголовка H6, и ваш иерархия будет выглядеть так.
Чтобы найти остаток, продолжайте умножать последний
рассчитывается число P или H по значению золотого сечения 1,333, пока у вас не будет всех
рассчитаны значения от P до h2.
Раньше расчетное значение для заголовка H6 было 21,328, на которое вам нужно будет умножить число 21,328 на 1,333.
Математика: 21,328 х 1,333 = 28,430 ≈ 28
Итак, весы будут выглядеть сейчас так:
После того, как мы проделаем это для всех элементов, от P до h2, наш конечный результат будет выглядеть так.
После того, как наша иерархия завершена, нам нужно научиться применять ее в наших проектах.
Как использовать «золотое сечение» иерархия в наших проектахИтак, теперь у нас есть иерархия размеров шрифтов, как мы их реализуем? Мы продемонстрируем два Здесь можно следовать различным методам, низкоконтрастной и высококонтрастной версии.
Наш первый пример: когда вы хотите иметь низкий контраст между заголовком и основным текстом. В В этом случае вам всегда нужно выбирать значения ближе к значению P из нашего шкала.
НИЗКИЙ КОНТРАСТ МЕЖДУ НАЗВАНИЕ И ИНФОРМАЦИЯ
В этом примере вы заметите, что 21pt рядом со значением
16pt по нашей шкале используется как первый размер шрифта выше 16pt. Вы могли бы использовать
этот размер шрифта для субтитров, вступительных абзацев или цитат.
Вы могли бы использовать
этот размер шрифта для субтитров, вступительных абзацев или цитат.
Для нашего основного заголовка здесь мы используем значение заголовка h5 из масштаб, потому что мы не хотим создавать большой контраст между нашей копией разделы.
ВЫСОКИЙ КОНТРАСТ МЕЖДУ ЗАГОЛОВКОМ И ТЕМУ
В этом примере мы хотим создать высокий контраст между нашими заголовками. и копия тела.
Мы могли бы использовать это, чтобы наш контент выглядел смелым, современным, игривым и т. д.
Для этого нам нужно выбрать значения, которые находятся дальше от Значение P по нашей типографской шкале. Обратите внимание, что основная копия остается прежней. (16пт).
Отход от золотого сечения Однако мы НЕ ДОЛЖНЫ использовать золотое сечение.
Вместо того, чтобы использовать значение золотого сечения, вы можете рассчитать собственное значение с помощью
выбрав значение H6 и позволив ему диктовать соотношение.
Базовый размер шрифта (P): 16pt
Далее размер шрифта или значение H6: 18pt (значение по вашему выбору)
Как рассчитать новый коэффициент:
Математика : 18/16 = 1,125
Вот как шкала выглядит в начале:
Продолжить с расчет ваших следующих значений H путем умножения вашего последнего значения на ваш новый коэффициент, который в данном случае равен 1,125.
Математика: 18 х 1,125 = 20.25
20,25 х 1,125 = 22.781 и др.
НОВЫЕ ВЕСЫ:
После того, как у вас появится этот новый масштаб, вы сможете использовать его в своих проектах в так же, как и в предыдущем примере.
Как определить высоту и длину строкиДругим важным значением, когда дело доходит до правильного оформления текста, является высота строки, а также длина строки.
Очень важно использовать правильную высоту строки, иначе
читабельность будет плохой.
Вот несколько золотых правил правильного межстрочного интервала.
- Для оптимальной читаемости и доступность, вы должен идти с 240 – 180% высоты строки (это пространство вокруг строки текста). Это означает, что если ваш размер шрифта 16pt, высота строки должна быть минимум 16 х 1,4 = 22.4pt (140%), или 16 x1.8= 28.8pt (180%) максимум ценить.
- Ограничение длины строки до 80 символов, просто потому, что глазам становится тяжело читать очень длинную текстовую строку.
- Размер шрифта должен быть не менее 16pt, но если вы используете меньший размер шрифта, убедитесь, что у вас есть значительно контрастный цвет и используйте больше линий интервал. Не выбирайте значения ниже 12pt, если только вы не используете их в ЗАГЛАВНЫЙ формат. В этом случае не опускайтесь ниже 10pt.
- Маленькие шрифты требуют большего интервала, поэтому если у вас есть короткая копия, например
цитата, и вы используете мелкий размер шрифта, то рекомендуется увеличить
межстрочный интервал.





 Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но
Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но  Взаимодействийочень мало, возможно, просто клик на несколько ссылок
Взаимодействийочень мало, возможно, просто клик на несколько ссылок Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?