Адаптивная верстка Bootstrap 4 | История и эволюция верстки
Для начала немного истории, справочной информации и теории…
Чтобы понять, что такое Bootstrap в целом, какова его роль в современной верстке сайтов и какие новшества он принес в 4-ом релизе, давайте немного погрузимся в историю самой верстки.
Если вы далеки от индустрии web-разработки и вас не сильно интересует техническая (теоретическая) часть этой области, у вас может появится логичный вопрос: «Да что же это такое, Bootstrap?»
Если вкратце и «по-человечески», Bootstrap — это широко распространенный инструмент верстки (фреймворк) с набором унифицированных инструментов и правил, позволяющих довольно быстро и на понятном всем разработчикам «языке» верстать сайты, адаптированные под все устройства и поддерживаемые всеми современными браузерами.
В принципе, можно разделить историю существования сайтов, а следовательно и их создания, на несколько этапов, в которых Bootstrap сыграл немаловажную роль.
Табличная верстка
Табличная верстка — условное название метода верстки веб-документов, при котором в качестве структурной основы для расположения текстовых и графических элементов документа используются таблицы (то есть HTML-тег <table>). Данный подход был самым популярным в начале 2000ых.
Таблица с невидимой границей представляла собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы.
Схематичное изображение табличной версткиНо шло время, развивались технологии, мобильный интернет все больше и больше входил в нашу обыденную жизнь. Табличная верстка вовсе «не дружит» с мобильными устройствами в силу специфики поведения таблиц на маленьких разрешениях. А так же компания W3C (Консорциум Всемирной паутины) развивала идею семантики языка HTML: введения все новых и новых элементов (тегов), каждый из которых несет свою «фундаментальную роль» на странице сайта.
-
<header> — шапка сайта;
-
<nav> — навигация по разделам сайта;
-
<section> — информационный блок сайта;
-
<aside> — боковая (второстепенная) колонка сайта;
-
<article> — информационная статья;
И этот список можно продолжать еще долго…
Это делается для того, чтобы поисковые роботы и устройства чтения сайтов для людей с ограниченными физическими возможностями правильно воспринимали информацию на странице, структурировали ее и обрабатывали для дальнейшего предоставления конечному пользователю.
С появлением стандарта CSS, стало намного легче задавать оформление и управлять взаимным размещением блоков страницы, таблицы постепенно начали терять популярность и сообщество разработчиков постепенно перешло на принципиально новый вид верстки.
Блочная верстка
Блочная верстка — это подход, при котором сайт строят на основе «блоков», в качестве которых выступают, как правило, теги <div>. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, но при помощи стандарта CSS разработчики могут менять их порядок отображения и позиционирование, а также задавать одному объекту различные стили на различных разрешениях браузеров.
Таблицы с тех пор используются исключительно для предоставления пользователю табличных данных. В глобальной разметке страницы они не участвуют.
CSS — довольно гибкий инструмент и одного и того же эффекта разметки страницы можно добиться множеством различных способов, какие-то могут содержать очень громоздкий код, каки-то — более компактный. И чтобы как-то унифицировать этот процесс, т. е. выработать один принцип, понятный всем разработчикам, компанией Twitter был разработан набор инструментов для адаптивной блочной верстки.
Но и блочная верстка, несмотря на огромный список преимуществ по сравнению с табличной, имеет, по сравнению с ней, ряд недостатков. Вертикальное выравнивание блоков относительно друг друга, центрирование элементов по обеим осям, отзывчивое управление размерами блоков относительно родительских элементов, единообразное отображение сайта на всех браузерах (кроссбраузерность)… Достижение всего этого — довольно трудоемкий процесс.
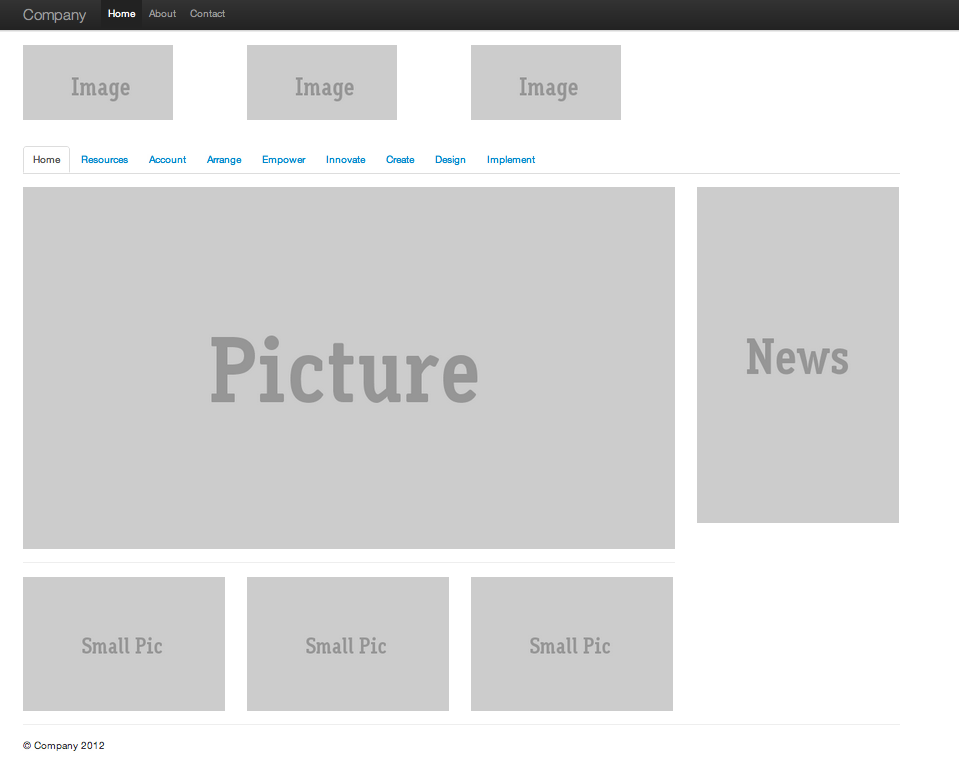
Схематичное изображение блочной верстки (Bootstrap 3) Верстка флексами (Flexbox)
Flexbox — это своеобразный симбиоз блоков и таблиц.
Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox.
Но не смотря на это сразу же, в 2014-ом году, было объявлено, что началась разработка Bootstrap 4, основанного на Flexbox-верстке. И вот, после длительного оттачивания и доведения до ума Bootstrap 4 выпущен в первой стабильной версии 19 января 2018 года.
В данный момент Bootstrap 4 поддерживается всеми современными браузерами (Chrome, Safari, Firefox, Opera, Microsoft Edge, IE 11).
Что мы выбрали для себя?
Долгое время для вёрстки проектов мы использовали фреймворк Bootstrap 3. Он позволял нам создавать современные и адаптивные сайты, удовлетворяющие всем потребностям наших клиентов.
Но на данный момент мы решили не отставать от передовых принципов и стали использовать фреймворк Bootstrap 4 в своих проектах.
Переход на него мы начали практически сразу после его официального релиза. В процессе мы пересмотрели и обновили всю свою внутреннюю документацию (технические правила верстки, базовые заготовки шаблонов, документацию и чек-листы по тестированию). Процесс верстки стал при этом намного практичнее, а страницы на выходе получаются более гибкими и современными.
Хотите разработать новый сайт с правильной вёрсткой? Заполняйте форму ниже:
6 полезных инструментов для создания сайтов на Bootstrap — Сервисы на vc.
 ru
ruBootstrap уже много лет позволяет бизнесам по всему миру создавать адаптивные сайты с качественным UX без лишних затрат. В сегодняшней статье мы еще раз поговорим о плюсах этого фреймворка и рассмотрим некоторые полезные инструменты, которые позволят повысить его эффективность.
16 667 просмотров
Что такое Bootstrap
Bootstrap — это открытый и бесплатный фреймворк HTML, CSS и JS. Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
Этому способствует скорость работы, которую он обеспечивает – с помощью Bootstrap верстать сайты можно в несколько раз быстрее, чем на чистом CSS и JavaScript, и для получения приличных результатов не нужен столь же масштабный объем знаний и опыта. В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка.
Несмотря на это существуют и дополнительные инструменты, которые позволяют еще больше облегчить создание Bootstrap-сайтов и сделать их эффективнее. Вот некоторые из них.
Startup – это drag-n-drop конструктор Bootstrap-тем, который позволяет быстро создавать лендинги для бизнеса. Инструмент предлагает более 300 готовых блоков, которые можно использовать в интерфейсе. В несколько кликов собранный дизайн можно экспортировать в чистый HTMl, CSS, JavaScript.
При этом, итоговый результат будет оптимизирован под отображение на мобильных устройствах.
Это десктоп-редактор для macOS, Windows и даже Linux, который позволяет создавать Bootstrap-сайты. Это инструмент уже скорее для разработчиков и верстальщиков, ведь он позволяет углубляться в такие моменты, как верстка CSS-сеток и правил, rich visual controls, SASS и LESS и т.п.
Помимо прочего, с помощью Pinegrow можно создавать интерфейсы под фреймворк Foundation и WordPress.
Еще один инструмент создания тем для Bootstrap 4. 0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
Это бесплатный билдер тем на Bootstrap 4 (и как уточняется, скоро появится поддержка пятой версии). Пользователи могут использовать до 500 элементов UI, а также создавать собственные темы на основе готовых шаблонов в специальном редакторе, а затем экспортировать результат работы в SASS-файлы.
Как и Pinegrow, это десктоп-приложение, но которое работает в формате drag-n-drop. Здесь есть большая библиотека встроенных компонентов, включая хедеры, футеры, галереи и слайдшоу.
Все это позволяет его использование для людей с небольшим опытом веб-разработки.
Это так называемый playground, в котором пользователи могут не только создавать темы с помощью редактора drag-n-drop, но и писать код с возможностью просмотра превью. Начать работу можно с помощью редактирования готовых шаблонов – есть как простые для лендингов или статей, так и более сложные, вроде контрольных панелей веб-приложений.
Заключение
Это лишь некоторые интересные инструменты, которые позволят создавать красивые Bootstrap-сайты быстрее и делать их функциональными. Делитесь в комментариях ссылками на другие полезные продукты – так наш список будет еще более полным.
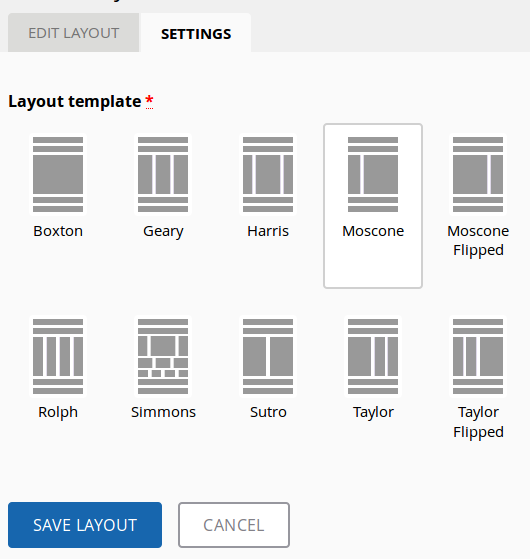
Начальный макет | Как использовать
Обновлено 14 марта 2023 г.
В следующей статье представлен обзор Bootstrap Layout. Мы живем в мире, где Интернет стал жизненно важной частью нашей жизни. Цифровизация во всем мире удивительным образом меняет бизнес. В этом цифровом взаимосвязанном мире необходимость создания сильного и отзывчивого веб-присутствия имеет первостепенное значение. Будь то смартфон, iPad, ноутбук или настольный компьютер, жизненно важно иметь одинаковое качество просмотра на каждой платформе.
Bootstrap — это интерфейсная среда с открытым исходным кодом, сочетающая в себе CSS, HTML и JavaScript. Как правило, Bootstrap используется для создания адаптивных, удобных для мобильных устройств веб-страниц. В последней версии Bootstrap можно изменить порядок или размер нескольких компонентов. Это позволяет пользователю получить удобный размер для чтения. Макет начальной загрузки состоит из контейнеров, эффективной системы сеток, адаптивных служебных классов и медиа-объекта.
В последней версии Bootstrap можно изменить порядок или размер нескольких компонентов. Это позволяет пользователю получить удобный размер для чтения. Макет начальной загрузки состоит из контейнеров, эффективной системы сеток, адаптивных служебных классов и медиа-объекта.
Типы макета Bootstrap
Типы макетов начальной загрузки зависят от того, какой тип контейнера используется.
Есть 2 вида компоновки:
- .Контейнер-жидкость (Fluid Layout)
- .Контейнер (фиксированная компоновка)
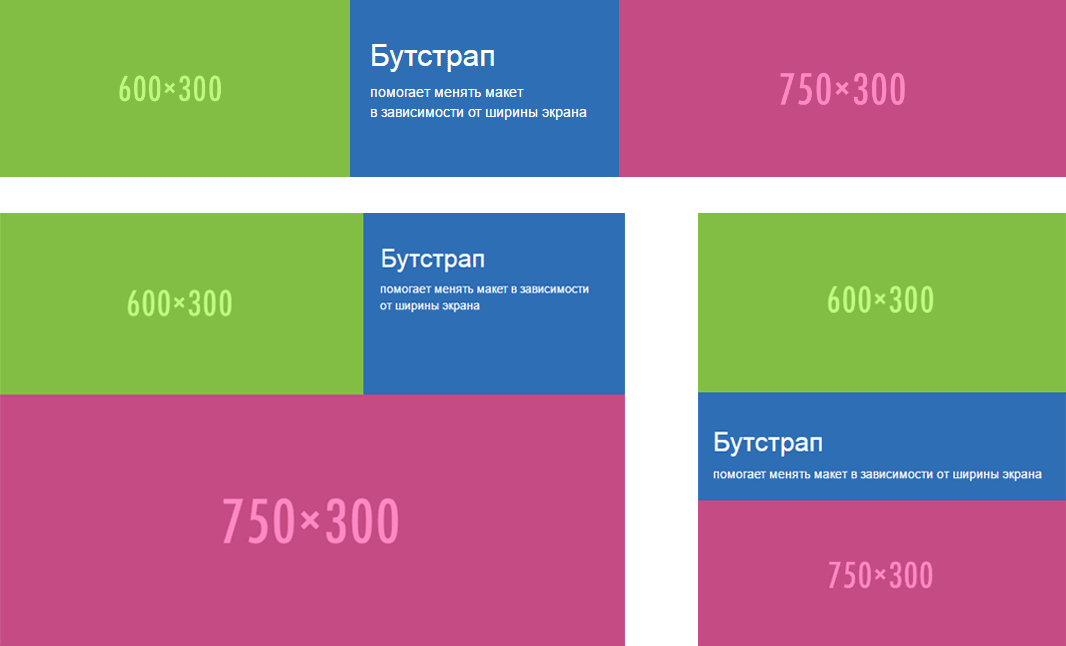
При создании адаптивного макета у вас есть возможность выбрать один из двух контейнеров. Можно создать адаптивный веб-сайт с обоими контейнерами. Эти контейнеры отличаются в определенных аспектах. Гибкий макет имеет максимальную ширину, в то время как фиксированный макет имеет определенные значения ширины в пикселях для изменения ширины. Плавающий макет постоянно изменяет размер всякий раз, когда изменяется ширина окна или браузера.
Как эффективно использовать раскладку Bootstrap?
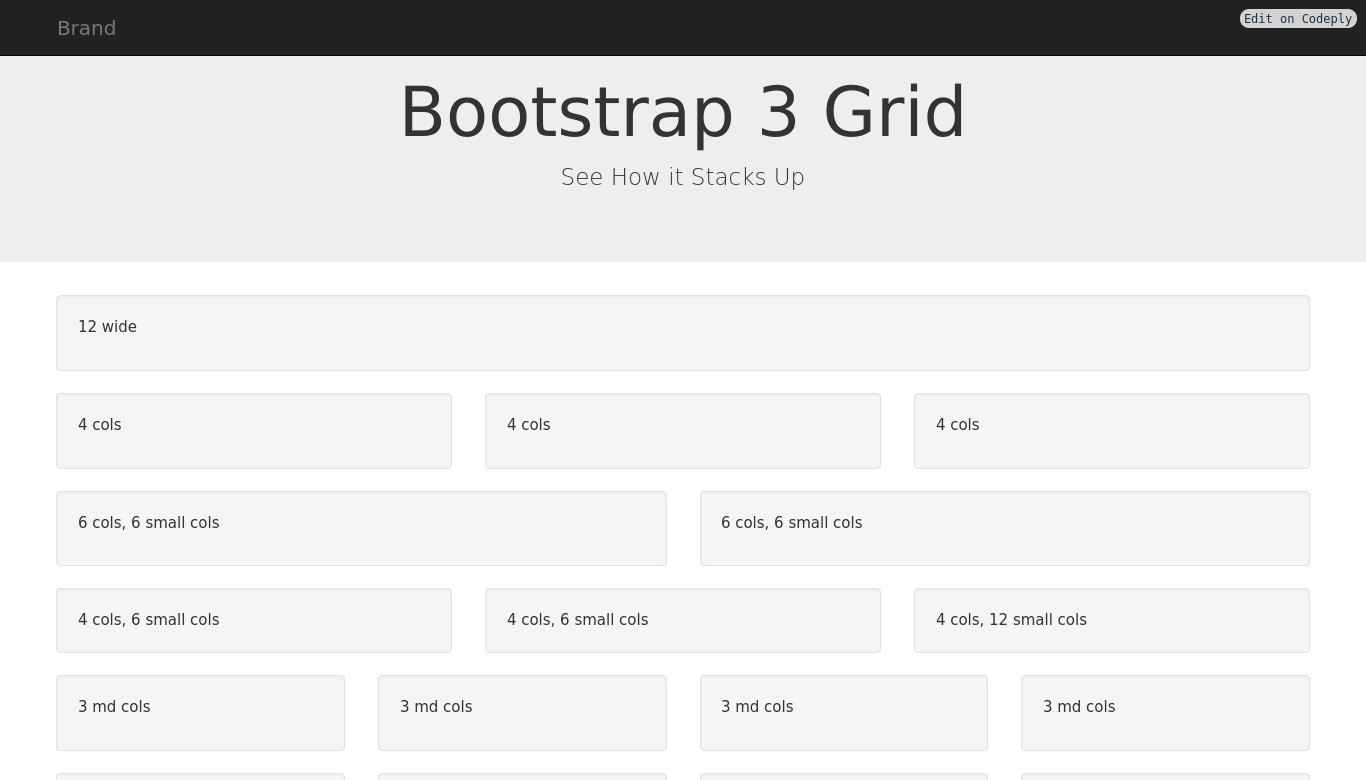
- Как мы уже знаем, эта структура состоит из множества элементов — контейнеров, эффективной системы сеток, адаптивных служебных классов и медиа-объектов. Эта сеточная система фреймворка Bootstrap состоит из трех компонентов, а именно: Контейнер — Строка — Столбцы.
- Контейнер — это элемент, который эффективно удерживает строки и столбцы и играет жизненно важную роль в обеспечении правильной ширины для определенного макета. Rows-.row — это компонент класса, который выводит меню заполнения и действует как оболочка для всех столбцов. В Bootstrap для разных размеров устройств используются разные префиксы классов столбцов.
- Эта структура из контейнера, строки и столбца отвечает за отзывчивость веб-страницы. Все вместе они создают эффективный блок контента на странице. Например, основная часть статьи или характеристики продукта и так далее.
- Все, что отображается на странице, считается блоком контента.
 Первый шаг к созданию адаптивного веб-сайта — обернуть весь контент в .container. Это не что иное, как мини-холст, на котором мы храним наш контент. Ограничивает ширину места. Они используются для задания определенной ширины в соответствии с окном просмотра. С помощью .container-fluid вы можете указать максимальную ширину для данного окна просмотра. С помощью этого он может создать полноразмерный макет страницы.
Первый шаг к созданию адаптивного веб-сайта — обернуть весь контент в .container. Это не что иное, как мини-холст, на котором мы храним наш контент. Ограничивает ширину места. Они используются для задания определенной ширины в соответствии с окном просмотра. С помощью .container-fluid вы можете указать максимальную ширину для данного окна просмотра. С помощью этого он может создать полноразмерный макет страницы. - После этого мы помещаем элемент .row в .container. Этот шаг важен для идеального выравнивания элемента контента, который мы размещаем внутри. В последней версии фреймворка Bootstrap используется подход к стилю — flexbox с элементами строки. Можно достичь всех типов размеров, распределения, упорядочения и выравнивания, просто добавив несколько классов.
- В конце мы помещаем элементы .col внутрь строки. .col-элементы — это не что иное, как фактический столбец, содержащий содержимое. Если мы рассмотрим пример списка функций, каждая функция помещается в соответствующий столбец.
 Столбцы взаимодействуют с контейнерами и строками, обеспечивая адаптивное поведение веб-страницы.
Столбцы взаимодействуют с контейнерами и строками, обеспечивая адаптивное поведение веб-страницы. - Функция столбца состоит в том, чтобы отображать линейно до определенной ширины области просмотра. Столбцы занимают определенную его часть и накладываются друг на друга, когда область просмотра становится меньше и заполняет всю доступную ширину. Мы можем видеть несколько столбцов, если экран шире, или же мы можем видеть столбцы один за другим; Таким образом, мы можем получить отзывчивый, легко читаемый веб-сайт с эффективным макетом.
Конфигурация Bootstrap Layout
Ниже указаны конфигурации:
1. Контейнер
Это основной элемент макета в Bootstrap. Контейнеры используются при использовании встроенной системы сетки. Как мы уже обсуждали, у нас есть два варианта контейнера: контейнер с фиксированной компоновкой и контейнер с гибкой компоновкой. В бутстрапе это может быть вложенным, но в большинстве макетов нет необходимости во вложенном контейнере. Container-fluid — это не что иное, как полноразмерный контейнер, используемый для просмотра всего вида, в то время как .container имеет определенные значения пикселей для изменения ширины.
Container-fluid — это не что иное, как полноразмерный контейнер, используемый для просмотра всего вида, в то время как .container имеет определенные значения пикселей для изменения ширины.
2. Адаптивные точки останова
В Bootstrap необходимо создавать разумные точки останова для макетов и интерфейсов, поскольку он в основном используется для разработки мобильных веб-сайтов. Эти точки останова работают по принципу минимальной ширины области просмотра. В соответствии с изменениями области просмотра точки останова позволяют масштабировать элементы.
3. Z-index
Немногие компоненты используют z-index для размещения контента. Z-index предлагает третью ось для правильного расположения контента с контролем макета. Этот Z-индекс специально используется для навигации по слоям, моделей, всплывающих подсказок и всплывающих окон и т. д. Эти более высокие значения начинаются с произвольного числа, чтобы избежать трудностей. Для многоуровневых компонентов, таких как всплывающие окна, всплывающие подсказки, панель навигации, раскрывающиеся списки, необходим стандартный набор Z-индексов для согласованного поведения.
Нет необходимости изменять эти значения. Если вы измените одно значение, вам придется изменить все значения Z-индекса. Одноразрядные значения z-индекса используются при обработке перекрытия границ внутри компонентов. Более высокие значения индекса используются, чтобы вывести определенный элемент на передний план. С помощью этой структуры можно установить внешний вид с пятью столбцами. Но максимум три столбца могут дать вам наилучшие впечатления от просмотра.
Заключение
Вышеприведенные разделы этого сообщения подчеркнули важный момент, касающийся макета Bootstrap. В этом посте содержится информация о различных типах макетов и элементов макета начальной загрузки, его основах и принципах работы. С помощью этого руководства вы сможете получить базовое представление об адаптивном веб-дизайне и фреймворке. С помощью Bootstrap можно отображать лучший контент на любом экране и с легкостью разрабатывать адаптивный веб-сайт для мобильных устройств. Для начинающих, а также для ИТ-энтузиастов эта информация может помочь им исследовать мир технологии Bootstrap.
Рекомендуемые статьи
Это руководство по Bootstrap Layout. Здесь мы обсудили введение, как использовать, типы макетов и конфигурацию Bootstrap. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Bootstrap Commands
- Bootstrap и jQuery UI
- Выпадающее меню начальной загрузки
- Панель навигации в Bootstrap
24 лучших макета столбцов Bootstrap 2023
Вы можете удобно распределять различные типы контента с помощью этих лучших макетов столбцов Bootstrap на своем веб-сайте.
Вместо того, чтобы бродить (безнадежно), мы провели все исследования вместо вас.
Используя различные макеты столбцов, теперь вы можете обогатить свой веб-сайт отличной демонстрацией контента.
В макетировании колонка имеет первостепенное значение. Он ОРГАНИЗУЕТ содержимое и изображения внутри страницы. Не конфликтуя друг с другом.
Шаблон столбца Bootstrap МОЖЕТ ИЗМЕНЯТЬСЯ в зависимости от уникальности, которую вы хотите привнести на свой сайт.
Но что мы подразумеваем под дизайном столбцов?
Чтобы дать вам лучшее представление, вот несколько примеров:
- Разделенный экран
- Асимметричная компоновка
- Одноколонный
- Журнал
- Сетка карт
- Фиксированная боковая панель
- Коробки
- F-образная компоновка
Мы позаботились о том, чтобы включить как можно больше различных дизайнов – ЧТО-ТО ДЛЯ КАЖДОГО.
Они могут иметь несколько столбцов для лучшего распределения контента, даже если речь идет о нижних колонтитулах. Вот современное, яркое решение с фиолетовым фоном, которое будет оживите ваш сайт.
Есть четыре столбца, которые вы можете точно настроить и активировать, чтобы сделать вашу страницу максимально удобной для пользователей.
Дизайн также гармонирует со всеми популярными устройствами, МГНОВЕННО адаптируясь к смартфонам, планшетам и настольным компьютерам.
Несмотря на то, что вы можете изменить шаблон по своему желанию, вы должны сохранить раздел об авторских правах нетронутым.
Дополнительная информация / ЗагрузкаBootstrap Footer V18 представляет собой чистый макет с несколькими колонками до создайте желаемую область нижнего колонтитула на вашем веб-сайте.
Помимо раздела «О нас» и значков социальных сетей есть различные ссылки на страницы и категории, а также контактная форма.
Вы можете использовать это, если вы создаете одностраничный веб-сайт, но НЕ МОЖЕТЕ интегрировать его в другие стили сайта. Нет необходимости ограничивать себя, форму или форму.
Дополнительная информация / Загрузка Этот макет Bootstrap — ваш лучший выбор, если вы ищете чистую и минималистскую область нижнего колонтитула с четырьмя столбцами. Дело не только в том, что дизайн красивый и отзывчивый, но и в том, что структура кода очень удобна для пользователя.
Вы можете начать работу над своим мощным разделом нижнего колонтитула, будь то новичок или эксперт, с самого начала.
ВЫ МОЖЕТЕ ДОБАВИТЬ любую ссылку, побудить своих пользователей подписаться на ваш информационный бюллетень и связать свой веб-сайт с вашими любимыми платформами социальных сетей.
Подробнее / ЗагрузкаКонтактная форма V14
Контактная форма V14 — это творческий подход к макету столбца Bootstrap для раздела контактов или страницы вашего веб-сайта.
разделен на две части ; один предназначен для дополнительных и ободряющих слов о вашем бизнесе, услугах и многом другом, а другой отображает полноценную контактную форму.
Форма содержит НЕСКОЛЬКО полей, текстовую область и раскрывающийся список. Не стесняйтесь использовать этот инструмент для любого проекта, над которым вы работаете, так как его легко настроить и улучшить в соответствии с вашими правилами брендинга.
Дополнительная информация / СкачатьКонтактная форма V13
Не используйте только форму при добавлении контактной страницы на свой веб-сайт или в блог. Вы всегда можете ускорить работу с помощью аккуратного дизайна с несколькими столбцами для отображения различных деталей и информации.
Вы всегда можете ускорить работу с помощью аккуратного дизайна с несколькими столбцами для отображения различных деталей и информации.
Благодаря базе Bootstrap макет плавный , без проблем адаптирующийся к разным размерам экрана. Вы даже можете сначала протестировать вещи, прежде чем полностью зафиксировать.
Что касается контактной формы, то она довольно проста, содержит имя, адрес электронной почты и текстовое поле.
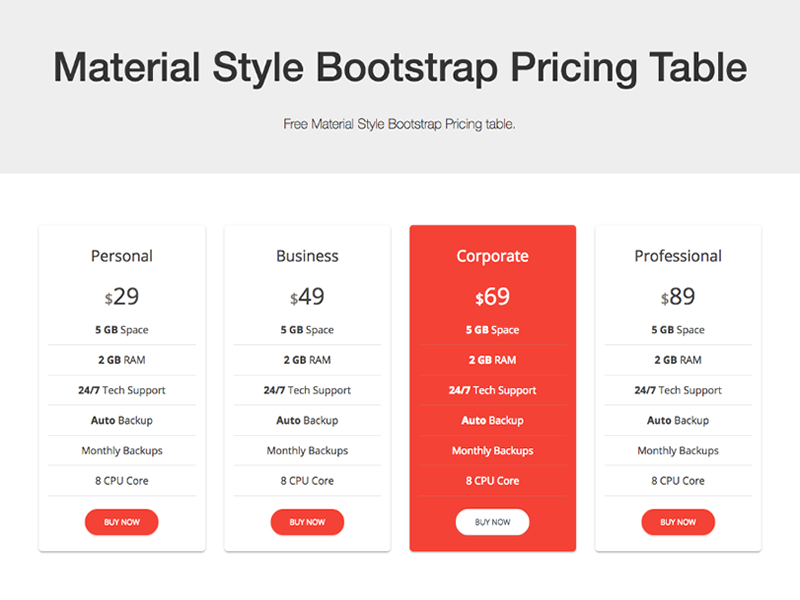
Подробнее / Загрузка 3 Столбец Адаптивный макетТрехколоночный макет — отличный дизайн, предоставляющий посетителю три варианта выбора. Как видно из рисунка, три столбца s — это , отображаемые рядом.
Положение столбца может варьироваться в зависимости от размера вашей страницы. Например, если ширина страницы настроена на меньший масштаб, третий столбец появится под первым и вторым столбцом.
С другой стороны, изменение высоты страницы приводит к созданию трех столбцов, которые будут последовательно сложены друг с другом.
Это может быть ИДЕАЛЬНЫМ для веб-сайта, предоставляющего пользователю три различных элемента информации. Что вам понравится в этой загрузочной колонке, так это ее гибкость с другими создателями веб-сайтов.
Довольно сложно найти надежное решение для столбцов на основе CSS.
Подробнее / Скачать Pure CSS Столбчатый макет PinterestКак видно из рисунка, этот тип столбца — это то, что вы назвали макетом «Сетка карт». Какова цель этого стиля столбца начальной загрузки? Он часто используется для веб-сайтов, которым необходимо отображать много информации на одной странице.
Превью в форме карты показывают изображение и краткое описание того, что находится внутри. Это помогает аудитории найти понравившийся товар, просто нажав на карточку.
Этот тип макета является гибким, и вы можете манипулировать им, изменяя размеры, количество столбцов, интервалы и стиль карточек.
В основном этот макет можно увидеть на YouTube и Pinterest (такой же макет на этой картинке). Вместо использования JavaScript, стандартного приложения, используемого для этого макета Pinterest, Дадли Стори использовал CSS .
Вместо использования JavaScript, стандартного приложения, используемого для этого макета Pinterest, Дадли Стори использовал CSS .
По его словам, на создание этого его вдохновил Кушагра Агарвал.
Подробнее / СкачатьИзометрическая
Макет электронной коммерции с использованием CSS GridВы предприниматель типа продать свою продукцию ? Вероятно, вам нужно использовать этот макет. Как вы можете видеть на картинке, это отличный способ продемонстрировать свой товар потенциальным покупателям.
Энди Бэрфут был тем, кто создал этот макет. На изображении показано много предметов обуви, но если вы хотите сделать то же самое на своем веб-сайте электронной коммерции, этот дизайн для вас.
Andy Barefoot создал этот макет сетки с помощью CSS. Он имеет невероятный плавающий эффект, когда вы наводите кнопку мыши на элемент. В каждой части цены видны посетителю или покупателю.
Дополнительная информация / СкачатьПараллакс
Эффект Это уникальный стиль, создающий макет столбца начальной загрузки. Когда вы прокручиваете страницу вниз, столбец меняется с одного на другой из приведенного выше примера.
Когда вы прокручиваете страницу вниз, столбец меняется с одного на другой из приведенного выше примера.
Это ВПЕЧАТЛЯЮЩИЙ стиль для вашей страницы, если вы хотите разместить различный контент на одной странице. Adefful не использовал для этого Javascript. Он использовал исключительно HTML и CSS для создания этого дизайна.
Если вы хотите добавить больше влияния на веб-сайт, вы можете добавить в него больше по своему желанию.
Дополнительная информация / Загрузка В основном Fluid от Брэда ФростаШаблон, который он использовал для разметки столбцов начальной загрузки, можно увидеть в основном на нескольких веб-сайтах. Этот макет также называется Журнал. Что является основой? Посмотрите еще раз на пример изображения.
Колонны разделены главным образом модульным захватом . Этот веб-сайт с несколькими столбцами отдал приоритет основному контенту, создав столбец большего размера.
Вы давно посещали страницу Yahoo? Он использует тот же принцип MULTI-COLUMN. Заголовок или важные новости представлены в первой колонке, обычно самой большой.
Это привлекает внимание читателя , показывая наиболее важное значение или содержание. Брэд Фрост создал этот макет, вдохновленный рисунком Люка Вроблевски.
Дополнительная информация / Загрузка 4-Up Grip BlockЭтот макет отлично подходит для демонстрации различного контента на одной странице. Так как же использовать его с пользой? Это был бы отличный дизайн, если вы хотите сделать портфолио.
Есть 12 боксов, которые можно разместить с вашим контентом из примера изображения. Блок захвата — идеальный способ отображать изображения в нескольких блоках. При использовании в мобильном вы можете видеть таблицы вертикально в ОДНУ СТРОКУ.
Этот дизайн макета создал Брэд Фрост. Он использовал программы HTML и CSS, чтобы закончить его. Если вы любите размещать свои фотографии в своем блоге, это может стать вашим настоящим спасением!
Если вы любите размещать свои фотографии в своем блоге, это может стать вашим настоящим спасением!
В этом столбце одинаковой ширины содержимое разделено с помощью гибкой сетки. Несмотря на простоту, вы можете поместить много информации в столбцы.
Этот стиль столбцов также предпочтителен для блогов и статей. Вы можете свободно использовать его как есть из-за его минималистского внешнего вида.
Дополнительная информация / Загрузка Flexbox GridЭтот макет может включать в себя типичный стиль столбца начальной загрузки на другом веб-сайте. Это, несомненно, гениальный способ продемонстрировать свой блог.
Когда вы наводите курсор на коробки, они перемещаются с различной анимацией. Вы также можете использовать такие поля столбцов на своем веб-сайте.
По общему признанию, содержание является САМОЙ НЕОБХОДИМОЙ вещью на веб-сайте, но симпатичный и привлекательный дизайн также является преимуществом.
Каким бы хорошим ни было содержимое вашего веб-сайта, посетителям будет неприятно, если будет много задержек или они не смогут перемещаться по нужным кнопкам.
Хорошо, что вы можете размещать хороший контент и создавать уникальные визуальные эффекты в своей колонке одновременно.
Подробнее / Загрузка Infinite Адаптивный Сетка (каменная кладка/изотоп) + Reveal AnimationГоджи (имя пользователя) создал этот макет, вдохновленный статьей Tymphanus Codrops. Вы можете поместить много идей через столбцы.
Вы можете разместить на своем веб-сайте бесконечное количество сеток. Это похоже на то, что вы можете увидеть на изображениях Google или Bing. В большинстве случаев он идеально подходит для фотопрезентаций.
По мере прокрутки вниз вы найдете гораздо больше вариантов. Существует также эффект фильтра, который вы можете добавить к каждой сетке.
Подробнее / ЗагрузкаСтолбцы
Flow Colum Flow — это один из наиболее часто используемых макетов столбцов начальной загрузки. План F-shape полностью создан для пользователей, которые хотят больше сканировать контент доступны и быстрее .
План F-shape полностью создан для пользователей, которые хотят больше сканировать контент доступны и быстрее .
Итак, вы можете задаться вопросом, как это называется F-форма? Обычно, когда читатель читает материал, он начинает с верхнего левого угла вправо, а затем переходит к другой следующей строке.
Где можно использовать такой макет? Сайты газет и интернет-журналов в первую очередь. Блоги тоже.
Судя по изображению, созданному создателем, оно более организовано , а его содержимое производит лучшее визуальное впечатление на аудиторию.
Дополнительная информация / Загрузка Необычное Изображение Разделение (SplittingJS) Если вы хотите добавить немного уникального стиля в свой макет, это может быть для вас. Как вы можете видеть на картинке, есть три различных перехода : Наклон и скольжение, Наклонные жалюзи, Показать границу и Скольжение.
Наведите кнопку мыши на изображение, и переход начнет работать.
Хотя это требует больше навигации, забавные стили могут добавить БОЛЬШЕ волнение посетителей сайта. Создатель использовал splitting.js для создания стиля.
Подробнее / ЗагрузкаЭлектронная коммерция
Слайдер v2.1Создатель этого макета должен дать предпринимателям лучшее представление о том, как сделать их сайт более интерактивным .
Как видно из изображения, оно имеет большую картинку с автоматическим переходом. Если вы хотите найти нужный контент, щелкните стрелку рядом с изображением.
На этом макете отображается ограниченная серия или тема сезона. Это одна из ПРАВИЛЬНЫХ стратегий, позволяющая посетителям легко нажимать на элемент.
Несмотря на то, что ваш веб-сайт не посвящен бизнесу, этот макет также может быть использован блогерами, которые хотят разместить свои галереи на одной странице. Это также сделано для более быстрой навигации .
Кроме того, Педро Кастро, создатель этого макета, хочет поделиться своими идеями о том, как он создал этот стиль.
Подробнее / ЗагрузкаMagnific
ГалереяВ Magnific Gallery есть отличный способ отображения адаптивных сеток, отображающих изображения с одной страницы. При наведении кнопки мыши на изображение 9Появится подпись к фото 0018 .
Помимо хороших визуальных эффектов, он обеспечивает лучшее качество контента для каждого элемента.
Столбцы также ДОСТАТОЧНО БОЛЬШИЕ, чтобы написать в них заголовок.
Одна проблема, которую я вижу в других макетах столбцов с тем же принципом, что и этот, заключается в том, что заголовок занимает место для подробной информации. (Может стать слишком маленьким.)
Если вы используете это для бизнес-сайта, вы можете поместить изображение в каждый столбец начальной загрузки, и все детали появятся внутри него. будет удобнее для покупателя.
Дополнительная информация / Загрузка React и Галерея изображений CSS Grid Этот макет галереи изображений создает приятный опыт просмотра визуального контента.
Изображение станет более заметным и появится в центре при нажатии на изображение. Если вы хотите увидеть больше фотографий в галерее, нажмите кнопку «Далее».
С другой стороны, нажмите стрелку возврата, если вы хотите вернуться к предыдущему изображению. Обычно это макет, который вы можете увидеть в профилях Instagram.
Это идеальный вариант, если у вас есть блоги и вы хотите показать свои фотографии из путешествий читателю. Представление изображений также является одним из ЛУЧШИХ СПОСОБОВ для большего общения с вашими посетителями.
Подробнее / ЗагрузкаВот еще один макет Flexbox, доступный для вашего сайта. Как видно из изображения, в верхней части находятся еще две заметные колонки.
Это означает, что эти двое содержат больше ЗНАЧИМОГО контента, чем другие. После него вы увидите несколько столбцов поменьше. Эти столбцы содержат контент, поддерживающий основную историю.
Лучше всего подходит для вашего веб-сайта, если вы хотите выделить ценные идеи или события для своих читателей. Вы можете добавить дополнительные столбцы начальной загрузки по своему желанию.
Вы можете добавить дополнительные столбцы начальной загрузки по своему желанию.
Дизайн макета обычно можно увидеть на нескольких веб-сайтах, и он кажется более эффективным, чем другие популярные столбцы.
Дополнительная информация / Загрузка Тип Фестиваль – Переход GSAPЭтот переход GSAP представляет собой один столбец изображений. Какова цель использования такого макета? Это показать больше, чем сказать больше. Более того, использование изображений — отличный способ связать больше людей.
Некоторым просто лень читать содержимое сайта. Вместо того, чтобы сосредотачиваться только на содержании, почему бы вам не попытаться найти заманчивых картинок, которые подчеркивают тему вашего веб-сайта?
Стратегия, используемая в этой единственной колонке, заключается в том, чтобы меньше говорить и больше показывать. Это также может привлечь больше людей на сайт. Это оказывает более значительное воздействие на читателя.
Хорошее первое впечатление длится долго.
Если вы оставите своим посетителям лучшие впечатления, у них будет причина вернуться еще раз. Вот почему важно ВЫБИРАТЬ изображения РАЗУМНО.
Изображения, не относящиеся к вашей теме, могут сбить их с толку. Лучше попросите друга или профессионала для наилучшего возможного изображения.
Подробнее / ЗагрузкаВенецианские
ЖалюзиЭти жалюзи — это идея переключения при наведении. Как только вы подведете указатель мыши к столбцу жалюзи, он перевернет . Если вы хотите разместить много столбцов на одной странице, это может быть отличной идеей.
Подробнее / Скачать CSS Изображение Hover EffectsЭто изображение, Hover Effects Layout, дает вам фантастическую идею изображения ваших изображений с различными эффектами .
Вы можете выбрать Уменьшение, Увеличение, Слайд, Размытие или Оттенки серого, Сепия, Размытие + Оттенки серого, Непрозрачность, Мигание, Сияние, Круг и без эффекта. Для блогов с изображениями этот макет может быть вам полезен.
Для блогов с изображениями этот макет может быть вам полезен.
Статья
Новостная карточкаНизкий поклон создателю этого макета. У вас не возникнет проблем с поиском наиболее удобного новостного стиля для вашего сайта. Как видно на фото, столбцы были представлены в виде карты.
Под каждой карточкой есть изображение и описание. Когда вы подведете указатель мыши к нему на первой фотографии, изображение поднимется и появится описание.
Это отличный способ разместить изображение и краткое описание на минимальном пространстве страницы.
Дополнительная информация / ЗагрузкаПри выборе макета столбца начальной загрузки лучше всего найти подходящий для вашей темы. Размещение несвязанных столбцов сбивает с толку и отпугивает посетителей.
Для этого необходимо тщательное рассмотрение. Если вам нравятся изображения, вы можете выбрать макетов галереи в стиле .

 Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox.
Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox. Первый шаг к созданию адаптивного веб-сайта — обернуть весь контент в .container. Это не что иное, как мини-холст, на котором мы храним наш контент. Ограничивает ширину места. Они используются для задания определенной ширины в соответствии с окном просмотра. С помощью .container-fluid вы можете указать максимальную ширину для данного окна просмотра. С помощью этого он может создать полноразмерный макет страницы.
Первый шаг к созданию адаптивного веб-сайта — обернуть весь контент в .container. Это не что иное, как мини-холст, на котором мы храним наш контент. Ограничивает ширину места. Они используются для задания определенной ширины в соответствии с окном просмотра. С помощью .container-fluid вы можете указать максимальную ширину для данного окна просмотра. С помощью этого он может создать полноразмерный макет страницы. Столбцы взаимодействуют с контейнерами и строками, обеспечивая адаптивное поведение веб-страницы.
Столбцы взаимодействуют с контейнерами и строками, обеспечивая адаптивное поведение веб-страницы.