Адаптивная вёрстка — журнал «Доктайп»
В чём разница между резиновой, адаптивной и отзывчивой вёрсткой? — спрашивают наши зрители Екатерина и Константин — как правильно их применять? Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх.
Когда мобильного веба не было даже в самых смелых фантазиях, весь интернет был на десктопных компьютерах с небольшими экранами. Оптимизирован для разрешения 1024 на 768 и браузера Internet Explorer 5! — гордо писали тогда на сайтах. Но прошло время, экраны подросли и пришлось к этому как-то подстраиваться. Сначала это были просто резиновые таблицы: колонки по 25%, содержимое 50%, а в отдельной строке colspan=3 и распорка для минимальной ширины. Надеюсь, вы не поняли о чём я сечас говорил.
Резиновая вёрстка
Резиновая вёрстка — это когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную — в процентах. За исключением минимальной и максимальной ширины. Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Таблицы для раскладки ушли, а резиновая вёрстка осталась. Если у вас эластичные флоаты, флексы… да хоть гриды! — это всё равно резиновая вёрстка. Но если ширина внешнего контейнера зафиксирована — это уже фикс, сколько бы ни было резины внутри. Чуть более универсальный фикс, но всё равно. В общем, главное чтобы сайт двигался так или иначе вместе с окном, а не торчал кирпичом где-то в центре или с краю.
Когда расширился круг устройств с интернетом и появились первые мобильные браузеры — встала задача как-то подстраиваться под них. Простая резина здесь уже не справлялась — нужно было переписывать стили. Одной из первых, в 2006 году появилась техника адаптивной раскладки Марка ван ден Доббельстина. В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
Адаптивная вёрстка
Когда в начале десятых годов появилось для чего адаптировать и чем адаптировать — мобильные браузеры и медиавыражения — вышли книги, давшие названия подходам: «Адаптивный веб-дизайн» Аарона Густавсона и «Отзывчивый веб-дизайн» Итана Маркота. Подходы Аарона и Итана продолжали идеи Марка, но с более современными технологиями и несколько отличались направлением мысли.
«Адаптивный веб-дизайн» Аарона предлагал гибко адаптировать сайты к возможностям устройств и браузеров. Важной частью этой философии был ненавязчивый JavaScript с прогрессивным улучшением — и всё это поверх семантической разметки. Хотя Аарон писал не совсем об этом, сегодня принято считать, что главное в адаптивной вёрстке — привязка к конкретным разрешениям и устройствам. Стили переключаются от одного брейкпоинта к другому, то есть у вас есть фиксированные макеты для iPad и iPhone, а то, что между ними вас не волнует.
Отзывчивая вёрстка
«Отзывчивый веб-дизайн» Итана ставил во главу три вещи: резиновый макет, гибкие картинки и медиавыражения. Все размеры и отступы Итан предлагал указывать в процентах с сумасшедшими дробями для точности. Отличительной чертой подхода стало плавное изменение сайта, с ориентацией не на конкретные устройства, а на содержимое. То есть ваш резиновый макет хорошо выглядит не только на iPhone и iPad, но и в любой точке между ними.
Чуть позже Итан сформулировал ещё один важный принцип в книге «Сначала мобильные». Если до тех пор отправной точкой для адаптации вёрстки служила десктопная версия, то он предложил перевернуть схему и начинать с мобильной версии, а потом её улучшать. Почему так? Потому, что усложнять простое проще, чем упрощать сложное. Вдуматесь! А ещё потому, что нет соблазна просто спрятать сложно адаптируемое и обделить мобильных пользователей.
Ну как, стало понятно?
Вот адаптивная, вот отзывчивая… М-м, нет, не очень. Из-за путаницы между техникой адаптивной раскладки и философией адаптивного веб-дизайна, из-за того, что все эти подходы прекрасно сочетаются и уже не проследить чёткую границу между ними — из-за всего этого, я плюнул на терминологическую чистоту и стал называть всё это адаптивным дизайном или адаптивной вёрсткой. Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Да и принцип дискретной адаптации от размеров устройств и без резины имел смысл лет 10 назад. При сегодняшнем разнообразии устройств полагаться на конкретные размеры и жёстко переключаться между ними — значит однажды очень больно промахнуться. Притом, никто вам не мешает при полностью резиновой вёрстке дописывать адаптацию под нужные разрешения.
Ну и как теперь верстать?
Просто! Сначала делаете мобильный резиновый макет, который хорошо вписывается в небольшие устройства. А когда размеры экрана или окна начинают расти — начинаете использовать появившееся пространство для улучшения интерфейса. Появляется боковая колонка, вторая, растут размеры картинок и подгружаются новые разрешения и так далее. То есть медиавыражения меняют стили не когда вы дошли до экрана самого модного телефона, а когда это нужно для содержимого сайта и удобства пользователя. Мы именно так и учим делать на интенсиве по продвинутой вёрстке.
Чтобы сделать хороший адаптивный сайт, нужно понимать много нюансов: вьюпорт, медиавыражения, адаптивные картинки и другое. Сегодня мы сделали первый шаг и разобрались с подходами: он оказывается всего один. Про остальное ещё поговорим!
- An Adaptive Layout Technique
- Adaptive Web Design
- Сначала мобильные!
- Отзывчивый веб-дизайн
- This Is Responsive
Разница между фиксированной, резиновой, адаптивной и отзывчивой вёрсткой — Примеры
«Резиновый», «адаптивный», «отзывчивый» сайт. Что это такое, что выбрать, что лучше, в чём разница?
Я сама использую эти слова как синонимы. Точно также как и «вёрстка», «шаблон», «дизайн». Я делаю неправильно. Это обусловлено, с одной стороны, погоней за ключевыми словами, с другой, тем, что я одновременно являюсь и заказчицей, и исполнителем. Мне не нужно писать самой себе технических заданий. Я вижу конечную цель. А вот при заказе сайта у веб-студии, разница может быть существенной.
Для того, чтобы увидеть её, создадим простейший пример: два рядом стоящих элемента.
<style>
#temnyi { display: inline-block; background: cyan; }
#svetlyi { display: inline-block; background: orange; }
</style>
<div>способ</div><div>верстки</div>И посмотрим как они ведут себя при изменении ширины окна браузера.
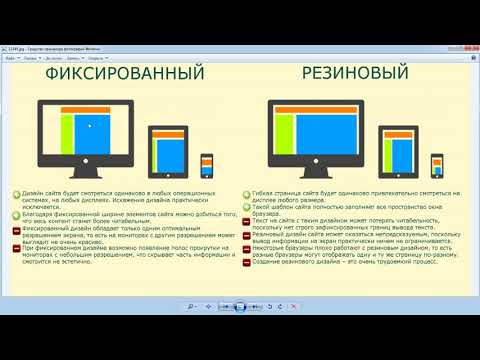
фиксированная верстка
фиксированная верстка
резиновая вёрстка
резиновая вёрстка
адаптивная вёрстка
адаптивная вёрстка
отзывчивая вёрстка
отзывчивая вёрстка
Фиксированная верстка
Блоки не меняют свою ширину. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки.
<style>
#temnyi, #svetlyi { width: 440px; }
</style>Резиновая вёрстка
Блоки меняют свою ширину в зависимости от размера окна браузера. Она может принимать максимальное и минимальное значение (свойство max-width). Но нельзя по мере уменьшения экрана из 50% сделать 100%.
<style>
#temnyi, #svetlyi { width: 50%; }
</style>Адаптивная вёрстка
Воплощается с помощью @ Media или благодаря скриптам (например, как для AdSense). Заточен под конкретные известные устройства (320, 768, 1024, т.д.). Любое изменение происходит рывками, после достижения одного из указанных уровней. Однозначно подходит для создания версии для печати. Автор подхода — Aaron Gustafson.
<style>
#temnyi, #svetlyi { width: 430px; }
@media (max-width: 1220px) {
#temnyi, #svetlyi { width: 380px; }
}
@media (max-width: 1120px) {
#temnyi, #svetlyi { width: 325px; }
}
@media (max-width: 680px) {
#temnyi, #svetlyi { width: 200px; }
}
</style>Отзывчивая вёрстка
Это объединение резиновой и адаптивной вёрстки. В реализации самая сложная. Но результат получается наиболее приемлемый. Можно с уверенностью сказать, что сайт приспособится к любому устройству. Автор подхода — Ethan Marcotte.
<style>
#temnyi, #svetlyi { width: 50%; }
@media (max-width: 1006px) {
#temnyi, #svetlyi { width: 100%; }
}
</style>Мобильная версия сайта
Фактически это другой сайт, с другой вёрсткой и дизайном. Он имеет отдельный URL (поддомен m.site.ru или папка site.ru/m
Он имеет отдельный URL (поддомен m.site.ru или папка site.ru/m
Определение и значение штампа — Merriam-Webster
1 из 2штамп ˈrə-bər-ˈштамп
переходный глагол
1
: одобрять, подтверждать или распоряжаться в порядке рутины или по приказу другого лица
2
: ставить резиновый штамп
2 из 2
1
: штамп резиновый для оттиска
2
а
: человек, который повторяет или подражает другим
б
: практически бесправный, но официально признанный орган или лицо, которое утверждает или одобряет программы и политики, инициированные обычно одним указанным источником
парламент был штампом для диктатора
3
а
: стереотипная копия или выражение
обычные штампы критики — Х. Л. Менкен
Л. Менкен
б
: обычное подтверждение или одобрение
Синонимы
Существительное
- апер
- подражатель
- переписчик
- эхо
- последователь
- имитатор
- подражатель
- Wannabee
Просмотреть все синонимы и антонимы в тезаурусе
Примеры предложений
Существительное
Законодательная власть была не чем иным, как резиновый штамп для президента.
автор, который в конечном счете был просто еще одним
Последние примеры в Интернете
Ежегодное собрание 9-го0043 штамп законодательный орган и высший политический консультативный орган традиционно являются сценой для блистания центрального правительства и премьер-министра.
 Всекитайское собрание народных представителей должно открыться в субботу и, как ожидается, продлится примерно две недели, поскольку делегаты штампуют кадровые перестановки.
— Fox News , 4 марта 2023 г.
Новая цифра была обнародована в воскресенье на открытии ежегодного собрания Всекитайского собрания народных представителей (ВСНП), 9-го собрания страны.0043 резиновый штамп
Всекитайское собрание народных представителей должно открыться в субботу и, как ожидается, продлится примерно две недели, поскольку делегаты штампуют кадровые перестановки.
— Fox News , 4 марта 2023 г.
Новая цифра была обнародована в воскресенье на открытии ежегодного собрания Всекитайского собрания народных представителей (ВСНП), 9-го собрания страны.0043 резиновый штамп Все, что было нужно, это  — Ивана Коттасова, CNN , 24 марта 2023 г.
Ожидается, что Совет директоров применит штамп на своем заседании 28 апреля.
— Марк Зейглер, , Сан-Диего, Юнион-Трибьюн, , 20 апреля 2021 г.
Келли изображал себя независимым голосом, который противостоял своей партии по вопросу безопасности границ, но Мастерс работал над тем, чтобы изобразить его как резиновый штамп для Байдена в штате, в котором больше избирателей-республиканцев, чем демократов.
—
— Ивана Коттасова, CNN , 24 марта 2023 г.
Ожидается, что Совет директоров применит штамп на своем заседании 28 апреля.
— Марк Зейглер, , Сан-Диего, Юнион-Трибьюн, , 20 апреля 2021 г.
Келли изображал себя независимым голосом, который противостоял своей партии по вопросу безопасности границ, но Мастерс работал над тем, чтобы изобразить его как резиновый штамп для Байдена в штате, в котором больше избирателей-республиканцев, чем демократов.
—  Но The Post обнаружила, что процесс рецензирования фактически сводится к резиновому штампу .
— Нейт Джонс, Washington Post , 5 декабря 2022 г.
Например, представьте себе круглую резиновую печать с напечатанными на ней различными героями мультфильмов.
— Келси Хьюстон-Эдвардс, Scientific American , 21 сентября 2022 г.
Каждый из этих судей уже назначен и утвержден — общественное голосование является последним штамп .
— Алекс Риггинс, San Diego Union-Tribune , 31 октября 2022 г.
Мастерс попытался проникнуть в независимый имидж Келли, назвав его резиновым штампом для президента Джо Байдена, который не смог обеспечить безопасность границы между США и Мексикой и допустил необузданную инфляцию.
— Джонатан Дж.
Но The Post обнаружила, что процесс рецензирования фактически сводится к резиновому штампу .
— Нейт Джонс, Washington Post , 5 декабря 2022 г.
Например, представьте себе круглую резиновую печать с напечатанными на ней различными героями мультфильмов.
— Келси Хьюстон-Эдвардс, Scientific American , 21 сентября 2022 г.
Каждый из этих судей уже назначен и утвержден — общественное голосование является последним штамп .
— Алекс Риггинс, San Diego Union-Tribune , 31 октября 2022 г.
Мастерс попытался проникнуть в независимый имидж Келли, назвав его резиновым штампом для президента Джо Байдена, который не смог обеспечить безопасность границы между США и Мексикой и допустил необузданную инфляцию.
— Джонатан Дж. Купер, ajc , 6 октября 2022 г.
Узнать больше
Купер, ajc , 6 октября 2022 г.
Узнать больше
Эти примеры программно скомпилированы из различных онлайн-источников, чтобы проиллюстрировать текущее использование слова «резиновый штамп». Любые мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв об этих примерах.
История слов
Первое известное использование
Глагол
1893, в значении, определенном в смысле 2
Существительное
1873, в значении, определенном в смысле 1
Путешественник во времени
Первое известное использование резинового штампа было
в 1873 г.
Другие слова того же года
Словарные статьи Рядом с
Rubber-stampштамп
штамп
резиновая нить
Посмотреть другие записи поблизости
Процитировать эту запись «Штамп.»
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/rubber-stamp. По состоянию на 5 апреля 2023 г.Ссылка на копию
Детское определение
штамп
1 из 2 глагол
: одобрять, подтверждать или распоряжаться в обычном порядке или по команде другого
резиновый штамп
2 из 2
сущ.
: штамп с печатной поверхностью из каучука
Еще от Merriam-Webster на
резиновый штампНглиш: Перевод резиновый штамп для говорящих на испанском языке
Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
джерримандер
См. Определения и примеры »
Получайте ежедневно по электронной почте Слово дня!
Сложные стандартизированные тестовые слова, Vol. 2
- Новая компьютерная система предприятия не оказалась панацеей .

- Безопасное пространство Дорогостоящее бремя
- Панацея Препятствие
Проверь свои знания и, возможно, узнаешь что-нибудь по ходу дела.
ПРОЙДИТЕ ТЕСТ
Сможете ли вы составить 12 слов из 7 букв?
ИГРАТЬ
РЕЗИНОВАЯ ПЕЧАТЬ определение | Кембриджский словарь английского языка
Примеры резинового штампа
резинового штампа
Это способ суда сказать, что мы не растение в горшке — или каучук штамп , как утверждают некоторые.
Из NPR
Он переходит в закрытую сессию, затем выходит с резина штамп объявление о продолжении их службы.
Из MLive.com
Защитники конфиденциальности, однако, считают, что это не более чем штамп из резины .
Из ВРЕМЕНИ
Далее, избранный совет директоров регулярно « резина штамп » решения комитета на их открытом заседании практически без обсуждения.
Из Далласских утренних новостей
Плата вроде бы резина штамп .
Из Чикаго Трибьюн
Голос, в основном резина 9Штамп 0043 , который завершает тщательно спланированную смену руководства, был единодушен.
От CNN
Так как же это может быть резина штамп парламент?
От Голоса Америки
Что более вероятно, так это то, что беспилотный суд будет резиновым штампом , создающим только видимость, а не реальность правосудия.
С холма
К сожалению, в большинстве школьных советов только резиновых штамповых предложений, поступающих к ним от школьной администрации.
От CNN
Она просто будет резина штамп ?
С сайта NJ.com
Не следует резина штамп чрезмерный шпионаж.
Из новостей Буффало
Эти примеры взяты из корпусов и источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Переводы резиновой штампа
в китайском (традиционном)
(用來 在 上 印 日期 日期 組織 名稱 等 的 的) 橡皮圖章, (不 考慮) 例行 公事 地 通過 照例 批准…
Увидеть больше
в китайском (упрощенном)
(用来 在 文件 上 日期 、 组织 名称 等 的)) 橡皮图章 橡皮图章 (经 考虑 考虑 例行 公事 通过 , 照例 批准 批准…
Подробнее
на испанском языке
autorizar, tampón…
Подробнее
на португальском языке
carimbo, aprovar…
Увидеть больше
на других языкахна турецком
на французском
в голландском
в чешском
на датском
в индонезийском языке
в Thai
в Вьетнамском языке
на лаке
в малайке
в немецком
4
. Украинский
Украинский
incelemeden kabul etmek/onaylamak, düşünüp araştırmadan tasdik etmek, mühür…
Увидеть больше
тампон…
Узнать больше
стебель…
Подробнее
razítko…
Подробнее
гуммитемпель…
Узнать больше
стебель…
Увидеть больше
ตรายาง…
Подробнее
con dấu cao su…
zatwierdzać mechanicznie lubautotycznie, pieczątka…
Узнать больше
полицейский гетах… Подробнее
der Gummistempel…
Подробнее
гуммитемпель…
Подробнее
печатка…
Подробнее
Нужен переводчик?
Получите быстрый бесплатный перевод!
Как произносится резиновый штамп 9?0044 ?
Обзор
резиновая куриная цепь
резиновая лодка
резиновая утка
каучуковое растение
резиновый штамп
каучуковое дерево
каучуконос
резиновая шея
резиновый
Проверьте свой словарный запас с помощью наших веселых викторин по картинкам
- {{randomImageQuizHook.
 copyright1}}
copyright1}} - {{randomImageQuizHook.copyright2}}
Авторы изображений
Пройди тест сейчас
Слово дня
плейлист
Великобритания
Ваш браузер не поддерживает аудио HTML5
/ˈpleɪ.lɪst/
НАС
Ваш браузер не поддерживает аудио HTML5
/ˈpleɪ.lɪst/
список музыкальных произведений, выбранных кем-либо для прослушивания на компьютере, телефоне и т.