10 лучших инструментов для HTML-верстки / Блог компании ProductStar / Хабр
HTML-верстальщик — это человек, который делает из графического макета работающий сайт. В работе верстальщика много рутины, к тому же важно не упустить различные мелочи и сделать работу максимально быстро. Чтобы облегчить эту задачу, разработчики придумали множество инструментов. В статье мы рассказываем про некоторые из них — выбирайте по вкусу.1. Редакторы кода и плагины к ним
Без редактора кода не сверстать сайт. Это основной инструмент верстальщика. Он позволяет писать код на десятке языков программирования, подсвечивать синтаксис, выравнивать код, тестировать его (иногда прямо в редакторе), пушить в репозиторий гитхаба. Какой из редакторов выбрать — дело вкуса. Самые популярные: VSCode, Sublime Text, Brackets, Atom. Все современные редакторы кода обладают примерно одинаковым функционалом, позволяют работать с Git и устанавливать дополнения. А вот плагины к редакторам могут сильно облегчить жизнь верстальщику.
Emmet
Работает практически с любым редактором кода. В VSCode, например, его даже не надо специально устанавливать: он уже встроен в его функционал.
Этот плагин способен значительно сократить разработчику количество написанного текста. Эммет превращает короткие аббревиатуры в куски кода html. С ним можно быстро построить структуру страницы, написать список из множества элементов, таблицу, несколько вложенных друг в друга блоков вместе с классами. И никаких больше потерянных закрывающих скобок! Все закрывающие теги появятся автоматически.
Также Эммет может написать префиксы для кроссбраузерной верстки и даже сгенерировать “Lorem ipsum” нужной длины.
Prettier
Аккуратный и хорошо читаемый код — признак мастерства, но выравнивать его муторно и скучно, особенно, если проект насчитывает уже не одну тысячу строк кода. На помощь придут плагины для выравнивания кода. Один из них — Prettier. Надо всего лишь выделить кусок кода и нажать на комбинацию клавиш, и вуаля — ваш код аккуратно выстроен в соответствии с шаблоном. Конечно, все правила выравнивания можно при желании настроить.
Live Server
Плагин позволяет не перезагружать страницу браузера каждый раз, как вы внесли изменения в код html. Он будет следить за всеми изменениями в ваших файлах, и мгновенно показывать результат в браузере. Очень удобно, когда надо внести незначительные изменения в стилях или, наоборот, перестроить структуру блоков и принять решение, стоит ли оставлять изменения.
2. Браузерные дополнения
CSS3 Generator
Инструмент для генерации css-кода для некоторых небольших, но трудоемких задач. CSS3 Generator может трансформировать цвет из одного формата в другой, создать css-код для тени, градиента, фильтра картинки. С его помощью можно написать код трансформации блока и сделать простую анимацию.
ColorZilla
Еще одна полезная фича — доступ в один клик на страницу генератора градиентов от Колорзиллы. Этот сайт позволяет быстро и легко создать кроссбраузерный код для градиента любой сложности.
3. Онлайн-инструменты
Разработчики придумали множество инструментов, доступных онлайн. Некоторые из них незаменимы для работы, другие облегчают работу, некоторые служат просто для развлечения или вдохновения.
Google fonts
https://fonts.google.com/
Лучший бесплатный каталог шрифтов, насчитывает около 100 шрифтов на разных языках. В интерактивном каталоге можно детально изучить символы шрифта, оценить, как он будет выглядеть в разных размерах и начертаниях. Выбранный шрифт можно скачать и подключить локально, а можно сгенерировать код для подключения его с сервера Гугла.
Font Awesome
https://fontawesome.ru/
Незаменимый инструмент, если на ваш сайт нужно добавить иконки.
Font awesome — коллекция векторных иконок, которые можно вставить на сайт, как шрифт. Иконки векторные, это значит, что их можно масштабировать до любого размера. И значит, что они будут отлично выглядеть и на retina-дисплеях, требующих высокого разрешения графики. Их легко подключить и легко настроить: размер, цвет, тень — все свойства можно прописать в css, как для обычного шрифта.
Песочница кода
https://codepen.io/
https://jsfiddle.net/
https://repl.it/
Песочницы — это площадки для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. Другие языки программирования они тоже поддерживают, как и некоторые библиотеки и фреймворки, но этот функционал нас сейчас не интересует.
В песочнице можно писать или править код и видеть изменения в режиме реального времени. Можно поделиться ссылкой на работу, и другой разработчик увидит одновременно и код, и результат. Также в песочнице можно работать над чужим кодом, форкнув его к себе.Codepen, помимо работы над собственным кодом, позволяет набраться идей и вдохновения и даже поучаствовать в коллективных челленджах. Проекты кодпен публичные, и в интерфейсе можно видеть работы других пользователей и искать интересные пены по ключевым словам.
4. Проверка качества кода
Важный этап в работе — проверка работы написанного вами кода. Необходимо проверить, как открывается сайт в разных браузерах и при разной ширине экрана. Соответствует ли он дизайнерскому макету. Все ли его интерактивные элементы: кнопки, форма связи, ссылки работают как задумано.
Perfect Pixel
Perfect Pixel позволяет добавить на страницу jpg с макетом отдельным полупрозрачным слоем. Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Валидатор
https://validator.w3.org/
Проверяет разметку html и css на наличие ошибок и соответствие стандартам Консорциума World Wide Web. Этот сервис не напишет за вас хороший и правильный код, но укажет на места, в которых возможны проблемы при работе кода в реальности.
В валидаторе можно проверить код по ссылке, можно загрузить файл целиком или фрагмент кода. В результате вы получите список из ошибок и предупреждений. Ошибки могут навредить работе сайта, а предупреждения показывают код, не соответствующий стандартам, с избыточными или бессмысленными элементами. Участки кода с предупреждениями могут навредить положению сайта в поисковиках.
Ещё больше об инструментах верстки — на нашем шестимесячном курсе «Профессия: Программист» Узнать подробности!
Верстка сайта: секреты годной верстки веб-ресурса
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:

Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.
Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта.
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
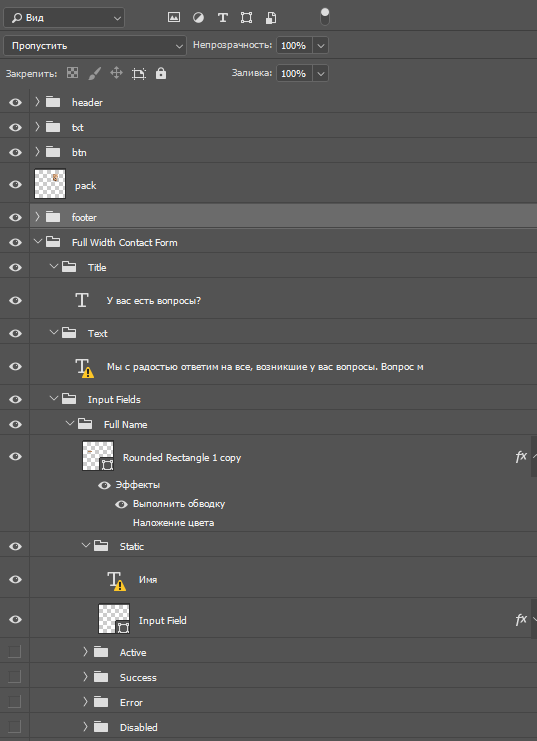
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.

2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
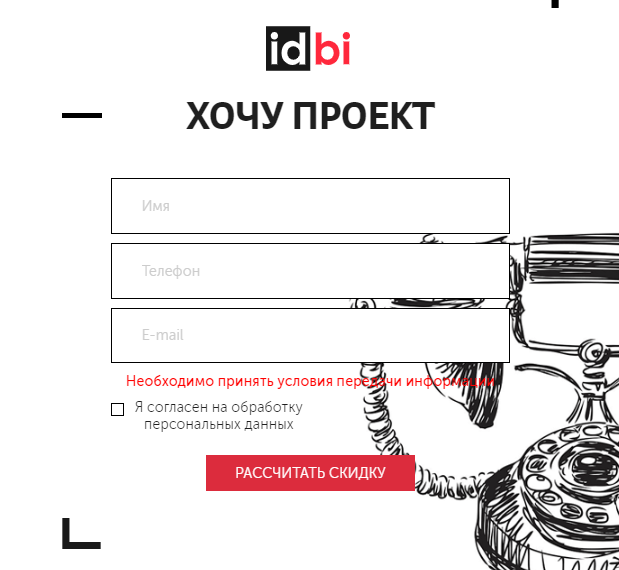
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:

4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.

Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:

В мобильной версии:

Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
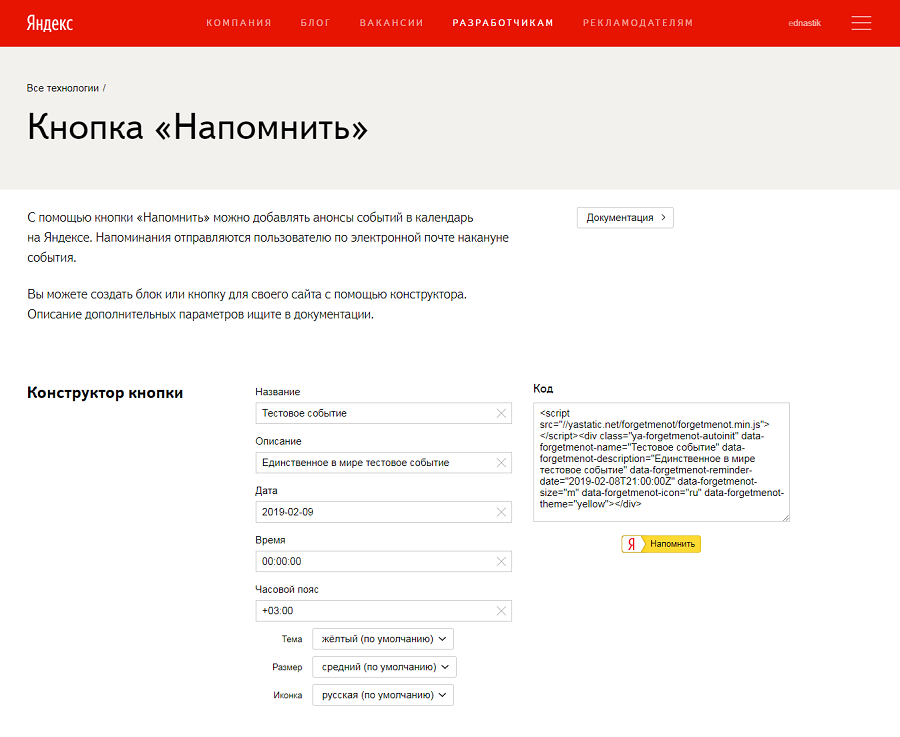
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:

Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.

Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.

Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.

Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Программы и инструменты для верстки сайтов в 2019 году
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.

1. Редактор кода — думаю можно скачать бесплатно
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены две программы для верстки, — IDE PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.

2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS.
Например такой строкой:
nav>ul>li*3
По жамканью на tab Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
Даст:
background: #000;

3. CSS препроцессоры.
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтексом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.

4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.

5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом.
Здесь тоже есть большие боссы:
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack вроде как лучше всех, я садился разбирать, но так у меня и не пошло.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.

6. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com

Не забываем валидировать свой код на validator.w3.org .
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода.
Поделиться ссылкой:
Как вы начинаете вёрстку сайта? — Хабр Q&A
Верстаю не так давно, верстаю не так часто, но все же верстаю.Раз все начали с нуля, а именно с PSD макета, тоже начну с этого момента.
1. Оцениваю макет, составляю для себя базовую разметку, определяюсь какие главные блоки присутствую, и что должно происходить если их нет.
2. Оценив какие блоки необходимы, и прикинув структуру сайта иду csstemplater.com/ генерирую по своей структуре HTML/CSS шаблон, если это конечно не LP
3. Создаю директорию c названием сайта в openserver, в ней создаю директорию HTML , а внутри по шаблону
- psd- что бы не потерялись, мало ли когда нужно дорисовать что то.
- css
- js
- less
- fonts
- img — для компонентов шаблона
- image — для временного наполнения (слайдеры, изображения в статьях и т.п.)
- shop/личный кабинет — иногда делю макет на интерфейсы, и раскидываю по папочкам для дельнейшей навигации
4. Закидываю скачанный шаблон по папкам, вырезаю оттуда reset-ы, так как уже имеется отредактированный и перенесенный в less
5. Создаю main_site.less — подключаю сюда все все нужные мне less файлы, template.less- прописываю сюда все структурные элементы (header, footer и т.д.), ui.less — обычно если проект не сложный сую сюда все оформление, иногда разделяю все на отдельные блоки, menu/portfolio/modal/btn/ и т.д.
6. Настраиваю компилятор Less в PHP шторме для текущего проекта, что бы компилировался только файл main_site.less в папку css
7. В основном использую getuikit.com, ну больше он мне по душе чем бутстрап, скачиваю и раскидываю файлы по папкам, правлю пути в index.html, попутно добавляю комментарии
8. Открываю и смотрю PSD шаблон сайта на наличии не стандартных шрифтов, если шрифты есть в www.google.com/fonts, то подключаю их, иначе www.fontsquirrel.com, и раскидываю файлики по папкам
9. Дальше используя Emmet создаю базовую разметку если это LP(header/footer/slider и т.д.), если нет, то начинаю с самого верха делать разметку элементов (logo/slogan/phone/login-widjets и т.д.) попутно добавляю less код в нужные из файлов.
10. Верстаю до конца все, что есть в макетах. Затем по необходимости создаю шаблон для CMS.
ЗЫ: Файлики что сделал не минимизирую, только по желанию заказчика, ибо все нормальные фремворки и CMS умеют объединять css и js файлы в 1, попутно минимизируя на лету. Заказчику отдаю все что сделал включая исходники.
Верстка сайта и ее виды
 Вёрстка веб-страниц— это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Вёрстка веб-страниц— это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа. Все подходы к верстке имеют как преимущества, так и недостатки. Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта.
В данной статье вы узнаете о видах вёрстки. Вот они: Блочный метод; Табличная вёрстка; Слоевой метод.
И так, еще раз ответим на вопрос: » Что такое вёрстка?«. Это созданный из первоначально нарисованного макета внешний вид сайта. Каким будет макет, таким внешний вид и получится, это очень важно понять.
Блочный метод
Начнём с блочного метода. Это объединение нескольких элементов в блоки. Блоки самостоятельные и не зависящие друг от друга. Это однозначно плюс, к тому же это можно перетащить, поменять местами или же спрятать, не боясь перезагрузки.
Табличная вёрстка
Табличный способ вёрстки – это придания своему сайту очень красивого вида и уравнивание его элементов. Это плюсы. Долгая загрузка веб-страниц, невозможность использования для новичков – это минусы. Это следует знать, прежде чем использовать данный способ.
Слоевой метод
Слоевой способ вёрстки куда проще – простое накладывание слоёв. Используется всего лишь один тег — layer, но воспользоваться им вы можете лишь на свой страх и риск, так как он ещё незакончен. И это большой минус.
Семантическая вёрстка
Пора познакомить вас с ещё одним способом вёрстки, который превосходит другие. За счёт чего? За счёт грамотного использования каждого тега по его прямому назначению. Тег, который отображает таблицу, не будет позиционировать, как это происходит в табличной вёрстке. Это означает только одно — семантическая вёрсткаявляется наилучшим выбором, но желательно иметь большой опыт и обязательно знать все значения каждого тега.
Что такое вёрстка?Это изначальный макет и созданный по нему внешний вид сайта. Это не создание непосредственно сайта. Так что новичок не осилит данный процесс, необходимо знать все языки программирования.
Валидность сайта должна быть очень высокой, тогда процесс вёрстки прошёл успешно. Становится понятным, что она зависит от опыта верстальщика, и чем она выше, тем успешнее будет ваш сайт. Поэтому, если вы не очень понимаете эту профессию, проще найти грамотного верстальщика, его опыт можно определить по отзывам его клиентов.
Вот, и всё. Если вы хотели становиться верстальщиком, то сможете ещё раз всё хорошо обдумать, если вы не слышали о такой профессии, то подумаете сейчас. Но стоит сказать, что верстальщики встречаются как на биржах фриланса, так и у инфобизнесменов в штате. Возможно и такое, что крупный владелец сайта обладает этими навыками, хотя его тематика должна быть близка к программированию, так как в ином случае нет никакого смысла тратить время на освоение столь сложного навыка.
Типичный верстальщик
ПОЛЕЗНЫЙ ПРОЕКТ ДЛЯ ВЕРСТАЛЬЩИКОВ И ФРОНТЕНД-РАЗРАБОТЧИКОВ
Вконтакте
Место зарождения Типичного Верстальщика. Идеальный ресурс для новичков и профессионалов в сфере it.
- видео-уроки по темам
- ссылки на полезные сервисы
- советы по созданию сайтов
- вдохновляющие примеры
- немного юмора
Подписаться
Телеграм
Нет-нет, это не второй ВК. Контент не дублируется. Эта площадка была создана для чтения, поэтому выдаём строго авторский контент с возможностью качать книги.
- Книги для чтения
- Советы верстальщикам
- Описание годных сервисов
- Небольшие истории из жизни автора
Подписаться
YOUTUBE
Формат видео идеально подходит для объяснения всех тонкостей веб-разработки. К тому же, мы проводим стримы, где бесплатно делаем разбор ошибок начинающих верстальщиков.
- полезное о веб-разработке
- техники вёрстки сайтов
- розыгрыши книг
- видео об удаленной работе и фрилансе
Подписаться
Блог
Если смотреть видео — это не твоё, то почитать все самое свежее можно и в текстовом варианте.Достаточно лишь кликнуть на вкладку «блог» в шапке сайта или на кнопку ниже.
- макеты для вёрстки
- перевод статей
- транскрибация видеороликов
- информация о графических редакторах
Перейти в блог
PDF ежедневник для фронтендеров
Раньше мы продавали печатную версию, но после полной распродажи решили перейти на электронную версию. Используй странички так, как тебе нужно!
Frontend Help — онлайн платформа для вопросов
Собственная онлайн-платформа, где ты можешь получить ответы онлайн по верстке или фронтенду.
Frontend Blok — учебная платформа
Это наша авторская учебная платформа, которая предлагает курсы по верстке сайтов без воды.
30 полезных сервисов для веб-разработчиков и дизайнеров v2 / Хабр
Предыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!1. Learn Angular — бесплатные интерактивные уроки по AngularJS.
2. Siteliner — инструмент для seo-анализа сайта. Поиск дублирующегося контента, неработающих ссылок и многое другое.
3. HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.
4. Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.
5. Bounce.JS — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.
6. CSS Shrink — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.
7. JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.
8. Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.
9. HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.
10. Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.
11. CSS Colours — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.
12. Social Good Ipsum — сервис для генерации текста-рыбы.
13. Badge Service — генерация svg-значков в стиле github.
14. CSS Triggers — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.
15. Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.
16. Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.
17. Loremflickr — это как placehold.it, но с котиками 🙂
18. CSS Shortand generator — собирает специфические свойства типа background-color в одно общее свойство.
19. PX to EM — удобный конвертер из PX в EM и обратно.
20. Frame — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.
21. CodeFights — задачки на знание языка JavaScript.
22. Cheetyr — шпаргалки по Photoshop, Illustrator, CSS, Git и Vim.
23. SnazzyMaps — различные цветовые схемы для Google Maps.
24. Plain Pattern — создание паттернов из SVG-изображений.
25. Sass to Scss — конвертер из Sass в Scss.
26. Gitter — удобный чат, имеющий хорошую интеграцию с github’ом.
27. Fibonacci — визуальный конструктор flexbox-лэйаута.
28. Project Parfait — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.
29. The Code Player — онлайн-уроки по HTML / CSS / JS в формате живого кодинга. Можно записывать свои уроки.
30. Типограф Муравьева — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
15 уникальных макетов сайта | Блог Webflow
Многие веб-сайты, кажется, следуют одному и тому же утомленному старому шаблону. Вот изображение героя с призывом к действию по центру, а под ним — три моих столбца. Это неплохой дизайн, потому что он работает. Проблема в том, что это предсказуемо. Поэтому мы хотели показать вам несколько примеров веб-сайтов, которые используют другой дизайн макета, чтобы вы могли создавать страницы, которые ломают стереотипы, не разрушая ожиданий пользователей.
1. Heco Partners
Макет: герой с полным кровотечением, разбитый на расположенные в шахматном порядке секции из двух столбцов с фоновой анимацией, запускаемой прокруткой
Heco Partners вовлекает вас на свой веб-сайт своим плавным движением. Нам просто не хватает этого сайта! Когда вы заходите на сайт Heco Partners, чикагского дизайн-агентства, вы сталкиваетесь со словами: «Мы превращаем информацию в жизненный опыт, который волнует людей», парящие над волнообразной волной.
Эти два элемента объединяются, чтобы символизировать их обещание превратить идеи в действия. Даже без прокрутки мы получаем четкое представление о том, кто они и чем занимаются. В целом, этот сайт представляет собой великолепный пример того, как правильно объединить портфолио с более подробной справочной информацией, на примере каждого из их проектов.Мы увидим, как они помогли своим клиентам добиться успеха, и узнаем все о том, как они подходят к своей работе.
Отсутствие навигации и стрелка побуждают вас прокрутить вниз, чтобы получить всю историю Heco Partners, но вы также можете перейти к их тематическим исследованиям на основе проектов. Наконец-то появилась навигация здесь, в разделе проектов, где вы можете пролистывать проекты, используя ползунковые стрелки в правом нижнем углу экрана.
Эта неспособность перейти от одного выбранного вами раздела к другому немного болезненна; по сайту нелегко ориентироваться.Но красота плавных переходов между каждым разделом, а также различные другие анимации делают сайт настоящим удовольствием для прокрутки.
О, и мы упоминали, что он полностью построен на Webflow?
2. Балбесы
Макет: полноэкранное изображение героя, которое прокручивается на страницу и переходит в серию макетов сетки
Когда я впервые наткнулся на этот веб-сайт, я сразу же добавил его в свои закладки для вдохновения.
Джозеф Берри решил взять один из своих любимых фильмов, классику 1980-х «Балбесы», и превратить его в веб-сайт в рекламном стиле. Обладатель награды «Почетное упоминание» и «Сайт дня» от Awwwards, The Goonies — отличный пример скроллтеллинга, в котором используются возможности современного веб-дизайна и повествования.
Джозеф использовал взаимодействия и анимацию Webflow для создания очень привлекательного пользовательского интерфейса, который позволяет фанатикам Goonies пережить некоторые из их любимых моментов из фильма.
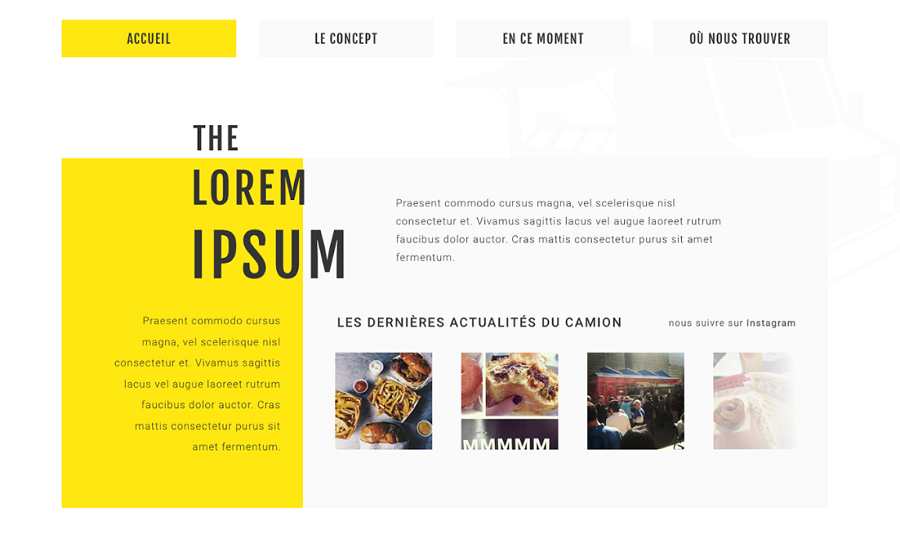
3. Портфель Нелу Чеботарь
Макет: герой из трех столбцов, который трансформируется в главное меню навигации при прокрутке
Сайт-портфолио должен демонстрировать ваши способности как дизайнера. Nelu Cebotari’s делает именно это.Портфолио дизайнера дает вам возможность не только продемонстрировать отличные проекты, над которыми вы работали, но и продемонстрировать свои навыки дизайна веб-сайтов с помощью самой страницы.Нелу Чеботари создал онлайн-портфолио, которое отражает его личность и навыки как дизайнера, умело избегая ловушек клише.
Желтый может быть немного резковатым, но он выбрал правильные приглушенные оттенки для своего фона и форм, размещенных на нем. Такой выбор цвета действительно выделяет черный текст. В целом цветовая гамма впечатляет.
Еще одна уникальная часть этого дизайна — навигация, размещенная спереди и в центре как призывы к действию, работе и контакту.При наведении курсора на каждую из них появляется коробка, которая скользит снизу вверх. На каждом из этих квадратов есть текст, предлагающий вам узнать больше или связаться с вами. Это, в сочетании с простыми значками контура, делает работу без усилий.
Такой лаконичный, спартанский подход кажется удивительным для дизайнера — по крайней мере, поначалу. Но когда вы наводите курсор на тизеры его портфолио, образцы дизайна оживают, побуждая вас глубже погрузиться в проект.
Контактная форма также восхитительно проста в использовании по сравнению с ее разговорным подходом к дизайну. Все, что вам нужно сделать, это заменить несколько заполнителей, нажать «Отправить», и ваш запрос будет отправлен. Сокращение дизайна формы до только необходимой информации делает ее более эффективным способом общения.
Контактные формы не должны быть сложными. Этот простой подход позволяет легко связаться4.Сноуборд Never Summer
Макет: полноэкранное фоновое видео обеспечивает переход на более традиционные страницы электронной коммерции
Never Summer концентрируется на своих продуктах, не теряя при этом чувства удовольствия.
Компании, занимающиеся активным спортом, например производители сноубордов, могут легко рассчитывать на харизму и способности своих райдеров. Тот, кто больше раскручивает или становится больше, может продать почти любой сноуборд своим обожающим фанатам.Never Summer, у которой есть солидный состав команды, позволяет этим гонщикам быть частью их истории, но реальный акцент здесь делается на их высококачественной продукции.
Вы найдете множество технических характеристик, но они подкреплены причинами, по которым они помогут вам на спусках. Вместо того, чтобы использовать жаргон с дымом и зеркалами, они сообщают вам (довольно ясным языком), как все эти материалы и строительные технологии делают их доски лучше.
С техническими характеристиками и упором на конструкцию платы, этот макет страницы мог пострадать от серьезной информационной перегрузки.Но они могут избежать этого, привлекая много индивидуальности. Все это берет то, что может быть безликим производителем, и показывает, что у него также есть беззаботная сторона.
5. Soul Jazz Records
Макет: Сетевое воспроизведение обычного магазина пластинок.
Sound of the Universe дает вам реальный опыт посещения музыкального магазина в цифровом формате. Sounds of the Universe — это цифровое ответвление эклектичного звукозаписывающего лейбла Soul Jazz. От переиздания малоизвестного фанка, джаза и панка до выпуска новых релизов — они следят за тем, чтобы музыка, которая может не привлекать большого внимания, была услышана.
Веб-сайт электронной коммерции дает хорошее представление о многих жанрах, которые они выпускают. Есть много справочной информации об артистах, а также образцы звуков, чтобы понять, как они звучат.
Я сам фанат музыки, поэтому много времени просматривал альбомы в музыкальных магазинах. Что мне нравится в этом макете веб-сайта электронной коммерции, так это то, что он передает ощущение пребывания в музыкальном магазине. Вы можете пролистывать различные выпуски в галерее. Если какое-либо произведение привлекает ваше внимание, вы можете нажать на обложку, чтобы рассмотреть его поближе. Это все равно, что перелистывать стопку воска, хватать то, что сразу же хватает, и вынимать для дальнейшего осмотра.Переводя физический процесс просмотра записей в цифровой формат, Sounds of the Universe выделяется среди других музыкальных магазинов, которым не хватает такой знакомой интерактивности.
6. Музей современного искусства Сан-Франциско
Макет: полноэкранное фоновое видео с минимальным количеством ссылок на наиболее важные действия, которые посетители могут выполнять.
SFMOMA создала шедевр веб-сайта, ориентированного на артистизм и удобство использования. Музеи содержат искусство, которое вдохновляет и захватывает наше воображение. Их веб-сайты должны делать то же самое.
Большинство веб-сайтов музеев достойно демонстрируют избранные работы, публикуют информацию о текущих выставках и предоставляют важную информацию для посетителей, такую как часы работы и информацию о билетах. SFMOMA делает все то же самое, но более красивым способом.
Вместо неподвижных изображений некоторых из их наиболее примечательных работ мы можем видеть видео посетителей, стоящих перед ними, все они сняты с точки зрения, которая заставляет вас чувствовать себя там, где вы находитесь. Эти клипы дают представление о том, что вы испытаете сами, когда посетите их. Это эффективное использование героя видео, которое так много передает их музейный опыт.
Интуитивная навигация, сделанные со вкусом шрифты и упор на композицию — все это делает веб-сайт SFMOMA отражением великого искусства в их стенах.
7. R2D3
Макет: Z-образный узор из двух столбцов с множеством анимированных графиков.
Веб-сайты — это инструмент, который также может научить. R2D3 использует возможности Интернета для объяснения машинного обучения. Похоже, что большинство посещаемых нами веб-сайтов связаны с какой-то коммерцией. Но мы никогда не должны использовать огромный потенциал веб-сайтов для обучения.
R2D3 делает именно это в своем «Визуальном введении в машинное обучение». Посредством серии анимаций они могут относительно просто передать эту сложную концепцию. Это делает обучение более увлекательным, чем разглядывание слов и цифр в учебнике.
В этом модуле они используют наборы данных об атрибутах домов в Сан-Франциско и Нью-Йорке, чтобы показать, как компьютеры используют статистическое обучение при решении задач.Для такого нематематического человека, как я, этот урок поддержал меня, и я оставил чувство, что у меня есть более глубокое понимание концепции.
R2D3 использует привлекательную анимацию, чтобы показать нам, как работает машинное обучение.8. Peerspace
Макет: полноэкранная обложка с переходом на два фрагментированных участка сетки, затем еще несколько жестких сеток.
Peerspace меняет то, как люди используют и находят места для своей творческой и деловой деятельности. Peerspace стремится соединить креативщиков и других предпринимателей с краткосрочными пространствами. Будь то всплывающий магазин или место для видеосъемки, Peerspace хочет упростить процесс обеспечения безопасности.
Их годовой обзор не только выглядит круто, с его тонкими пастелями и стилизованными заголовками, но также создает повествование на тему «Как мы создаем впечатления, изменилось». От интернет-магазинов, которые создали всплывающие магазины для связи со своими покупателями, до альтернативных физических упражнений за пределами спортзала — это все области, где Peerspace предлагает решение для поиска местоположения.Хотя кажется, что в размещении этих элементов нет особой рифмы или причины, эта случайность добавляет ощущение причудливой индивидуальности, которая, кажется, лежит в основе бренда.
Peerspace также отлично справляется с задачей, позволяя своим клиентам рассказывать свою историю. С помощью фотографий, видео и письменных материалов мы узнаем, как Peerspace им помог.
Однако стоит отметить, что большая часть этого контента доставляется через изображения.Это значительно вредит как SEO (поисковой оптимизации) страницы, так и ее доступности, поэтому мы должны задаться вопросом, почему они пошли по этому пути. Если пользователи не могут найти ваш сайт через свою поисковую систему или потреблять его контент, тогда другие функции веб-сайта, такие как прекрасные элементы визуального дизайна, не имеют большого значения.
9. Презентация
Макет: герой, в котором преобладают копии, перетекает в список проектов в одну колонку.
В презентации сочетаются порядок и эксперименты, чтобы создать интересный и увлекательный дизайн. Presentation — агентство веб-дизайна и художественного направления, базирующееся в Перте, Австралия. Агентства всегда испытывают соблазн наполнять свои веб-сайты всеми уловками, чтобы ослепить всех, кто посещает их, своим творческим талантом. Презентация может взять несколько простых элементов и расположить их таким образом, чтобы не переусердствовать с их дизайном.
В сети, полной микровзаимодействий и потрясающих взаимодействий, приятно встретить что-то настолько простое, понятное и целенаправленное.В презентации есть что рассказать — так они и рассказывают. Это так просто.
10. Интенсив
Макет: герой с полными краями переходит в жесткую и ломаную — и визуально открытую — сетку.
Благодаря нетрадиционному дизайну веб-сайта эта страница создает уникальный пользовательский интерфейс. Создание нового варианта общей темы дизайна или полное отклонение от нее — вот что отличает вас как веб-дизайнера.Если вы хотите показать, как ваш курс дизайна поможет людям создавать веб-сайты в Webflow, выходящие за рамки обыденного, вам нужно создать страницу, которая будет впечатляющей. Интенсивный показывает силу хорошего дизайна и хочет научить вас использовать эту силу для себя.
В этом дизайне показано главное видео, показывающее переходы по различным веб-страницам. Это призыв к действию, но вместо того, чтобы стоять на месте, это асимметричный макет, выровненный по левому краю. Три страницы, преобразованные в 3D, встают на свои места.Дизайн легко потерпит неудачу из-за ограничений, связанных с их двумерной природой, но эти наклонные веб-страницы нарушают правила, чтобы создать что-то визуально интересное. Каждый раздел отделен угловым блоком, за которым следует текст, выложенный традиционным способом.
Этот дизайн вдохновляет нас привносить новые измерения в нашу работу и должен вдохновлять начинающих дизайнеров хотеть узнать, как это сделать.
11. Bike Time Bali Road Bike Camp
Макет: Герой с полным кровотечением переходит в довольно жесткую сетку, которая кажется сломанной .
В основе дизайна Bike Time лежат великолепные изображения и тщательное использование самых разных размеров шрифтов. Благодаря сочетанию великолепных фотографий, минимальных графиков и коротких абзацев, Bike Time погружает вас во все крутые впечатления и ландшафты, по которым вы сможете проехать, если вы посетите этот лагерь шоссейных велосипедов. Типографика логотипа Bali перекликается с движением дороги на изображении ниже. Это элемент дизайна, который мог бы отвлекать, но прекрасно сочетается с извилистой горной дорогой.
Дизайн насыщен фотографиями, которые демонстрируют потрясающую красоту местности. Есть также ряд графиков, линии которых отражают линии местности.
Наряду с отличными фотографиями есть текст разных размеров, некоторые из них очень большие, а другие намного меньше. Он создает контраст на странице и символизирует пики и спады, по которым вы будете крутить педали.
12. Superimpose Studio
Макет: на наши экраны вставляется куб с вращающейся каруселью эскизов проектов, образующих границу.
Веб-сайтSuperimpose Studio выходит за рамки просто «уникального» и прочно обосновывается на экспериментальной территории. Он берет традиционную сетку портфолио и растягивает ее в трех измерениях, создавая вращающийся фрейм проектной графики вокруг названия студии, который служит единственным элементом навигации по сайту.
Щелкните одно из этих вращающихся изображений, и вы попадете на страницу сведений о проекте, которая поворачивает карусель главной страницы таким образом, чтобы изображения прокручивались вертикально, наклоняясь к вам при прокрутке мимо них.Это хитрый, хотя и несколько дезориентирующий и требующий большого объема памяти дизайн.
Мы видим все больше и больше экспериментальных художественных портфолио от веб-дизайнеров и студий. Затем это экспериментирование становится уникальным способом оформления содержания сайта, давая понять потенциальным клиентам, что эта студия стремится предоставлять инновационные дизайнерские работы.
13. Портфолио Лорен Виквар
Макет: переходы героев без полей при прокрутке в «карточки проекта с разделенным экраном».”
Еще один сайт-портфолио, который по-настоящему привлек мое внимание в последнее время, — это сайт дизайнера книг Лорен Виквар. Многомерная прокрутка создает удивительно плавный и увлекательный опыт, который сочетается с прокруткой без ощущения принуждения или ограничений.
Страницы с описанием проекта используют более традиционный подход, с серией красивых, почти полноэкранных изображений и коротких фрагментов великолепно красиво набранного текста.Это не только красивый вид, но и помогает посетителю сосредоточиться на ее великолепной редакционной работе.
14. Коллектив Поулоса
Макет: макет в стиле каменной кладки с отдельными картами, которые исчезают при прокрутке
Poulos Collective — консультант по дизайну, специализирующийся на дизайне и стратегии UX. Его сайт обеспечивает чистый, простой и, что самое главное, функциональный интерфейс. Мое внимание привлекла простота веб-сайта, созданного Стефаном Поулосом.Цветовая палитра приятная, текст легко читается, а легкий внешний вид обеспечивает чрезвычайно высокую скорость загрузки, обеспечивая отличное взаимодействие с пользователем.
Веб-сайт кажется… гладким.
Я еще больший поклонник мобильной версии этого сайта. Он дает вам все, что вам нужно, и ничего лишнего. Понять, о чем идет речь, действительно легко. Когда я просматриваю веб-сайт Poulos Collective, меня не сбивает с толку сложный жаргон или безумный дизайн.
15. Дэн Перрера
Макет: простой канал сообщений в блоге, содержащий только заголовки и даты, плавно переходящий в подробные представления сообщений при нажатии.
Я нахожу много радости в уникальных минималистичных макетах, и блог Дэна Перреры предлагает поистине восхитительный пример. Домашняя страница состоит из простого потока сообщений блога с отметками времени и липкой навигационной панелью слева.В этом году я все чаще и чаще сталкиваюсь с уникальными вариантами использования навигации на боковой панели.
В довершение всего, Дэн создал красивую страницу с информацией, которая выдвигается с правой стороны экрана, когда вы нажимаете кнопку информации, придавая домашней странице ощущение слайдера. Браво, Дэн, об этом идеальном минималистичном дизайне!
Найдите вдохновение и продвиньте свой собственный дизайн дальше
Как дизайнеры, мы знаем, что клиентам часто нужны проверенные и надежные решения.И нам легко выполнить именно то, что они просят. Придерживаться условностей — это нормально, но в дизайне у разработчиков есть много возможностей попробовать что-то другое. Применяя неортодоксальный подход, мы можем создавать веб-сайты, которые запоминаются и не теряются в море единообразия.
Макеты веб-сайтов, которые вам нужно знать, и отличные примеры, которые вас вдохновят
Вы когда-нибудь задумывались, почему люди посещают веб-сайты регулярно? Во-первых, они делают это из-за хорошего контента, который они там находят. Если они сочтут этот контент актуальным для их повседневной жизни или для своих целей, они будут активно использовать этот веб-сайт.
Выбор хорошего макета веб-сайта — второй фактор, который необходимо учитывать. То, как контент доставляется через выбранный макет веб-сайта, влияет на то, как посетитель воспринимает веб-сайт.
В Амелии мы очень заботимся о том, что чувствуют наши читатели и посетители веб-сайта, когда они заходят на веб-сайт. Ознакомьтесь с некоторыми макетами, которые мы использовали при создании нашего веб-сайта.
Содержание
Определение макетов веб-сайтов
Макеты веб-сайтов — это в основном шаблоны, которые определяют всю структуру веб-сайта.
Информация структурирована в соответствии с целями и задачами сайта. При навигации по веб-сайту посетитель следует точным макетам веб-сайта, которые вы использовали для визуализации веб-сайта.
Преимущества использования хорошего макета веб-сайта
Макеты веб-сайтов включают множество преимуществ, которые превращают веб-сайты в эффективные. В электронной коммерции, если вы используете правильный макет веб-сайта, конверсия значительно возрастет. Вот почему макеты так важны:
Их легко использовать
Первым большим преимуществом создания хорошего макета веб-сайта является то, что они распространены среди пользователей и они знают, как с ними работать. Они сразу замечают макет сайта и с легкостью начинают перемещаться по сайту.
Они предлагают хороший UX
В мире, где так важен пользовательский опыт, очень важно найти знакомый дизайн макета веб-сайта, который дает пользователям ощущение знакомости.
Когда пользователи видят что-то, что они уже умеют использовать, им удобнее находить информацию, о которой они хотят узнать больше. Знакомый макет веб-дизайна — это элемент, который упрощает восприятие веб-сайта.
Они экономят ваши деньги
Макеты веб-сайтов можно повторно использовать во времени, что означает, что вы можете сэкономить много денег и времени в процессе.Потому что — как дизайнеру — вам не нужно искать новые идеи дизайна веб-страниц или экспериментировать с новыми шаблонами макетов веб-сайтов.
Вместо этого вы просто меняете визуальную иерархию в соответствии с целями веб-сайта, настраиваете ее в соответствии с темой, и все готово.
Как выглядит хороший макет сайта?
Оптимизация макета
Прежде всего, вам необходимо понять основной принцип, лежащий в основе дизайна веб-макета. Его нужно упростить.Его оптимизация означает избавление от всего беспорядка, который есть на других веб-сайтах, что упрощает навигацию по ним. Использование отрицательного пространства и чистого контента — лучший способ дать посетителям представление о том, как им следует перемещаться по нему.
Помня о целях сайта
.Примеры уникальных макетов веб-сайтов
Похоже, что для 90% веб-сайтов используется один базовый макет. Вы знаете, о чем я говорю.
Сайт начинается с фотографии, заполняющей все окно просмотра (бонусные баллы, если это фотография рабочего стола дизайнера сверху). Плавающие над фотографией на мягкой подложке из текстовой тени: заголовок, тизер и гигантская кнопка с призывом к действию. Затем следуют три текстовых комментария со значками Font Awesome, расположенными над текстом, что сбивает посетителей с толку своим загадочным отношением к тексту.
Вы знаете остальную часть этой истории.
В тренде легко идти
Может быть, это популярность сообщений о тенденциях в области веб-дизайна. Может быть, это ограничения, которые возникают из-за начала работы с шаблоном. Возможно, это дизайнеры, работающие в сжатые сроки и при крошечных бюджетах.
Во многом это связано с тем фактом, что вертикальная прокрутка является настолько распространенным, интуитивно понятным поведением, что это естественное значение по умолчанию для навигации по веб-сайтам.Сайты, работающие по этой формуле, кажется, легче продавать клиентам и пользователям, поскольку они удобны и знакомы. Если он популярен, он должен работать, верно?
Но время от времени — когда появляется нужный проект — мы, дизайнеры, должны мыслить нестандартно и начинать смотреть на концепции макета с совершенно новых точек зрения.
Хотя бы потому, что это заставит вас пересмотреть свои основные идеи о взаимосвязи между вашим контентом и окном просмотра.
Если вы каждый раз сразу переходите к одной и той же старой формуле макета, вы можете оказать своим клиентам и себе медвежью услугу. Поскольку дизайнеры продолжают создавать незначительные вариации одних и тех же старых тем, появляется огромная возможность выделиться, просто делая что-то другое.
Но как создать уникальный макет, который не расстраивает и не сбивает с толку ваших читателей?
Чтобы узнать, как это сделать, мы собираемся изучить три сайта, которые изящно предоставляют красивый, уникальный макет, не расстраивая пользователей.
Эти сайты не только предлагают что-то новое, но и делают свой контент доступным и отзывчивым. Креативное мышление, стоящее за ними, также принесло их дизайнерам массу возможностей, демонстрируя, что новинка действительно может помочь вашему портфолио дизайна выделиться. Итак, если вы хотите привлечь больше дизайнеров, у вас есть еще одна причина прочитать эту статью.
Макет № 1: переработанный дизайн IMDB
JP TexeiraПрежде чем мы рассмотрим наш первый пример макета, взглянем на текущий сайт IMDB.
Текущая структураIMDB следует схеме, которая очень популярна среди сайтов с большим количеством контента и базами данных. Истории с более высокой важностью получают более крупные эскизы, более крупные заголовки и более подробные отрывки. На боковой панели размещается контент с более низким приоритетом, который посетители по-прежнему должны быть доступны немедленно.
Комплексный подход к редизайну
Дизайнер JP Teixeira создал потрясающий редизайн домашней страницы IMDB.
Различные размеры блоков, цвета, обработка шрифтов и другие подсказки помогают упорядочить контент на главной странице и расставить приоритеты.
Не имея клиента, которому нужно было ответить, и никаких ограничений, о которых можно было бы беспокоиться, JP смог спросить: «А что, если?» И позволил своему воображению разыграться.
Подобные личные проекты дают нам, дизайнерам, действительно отличный способ учиться: это как быстрое возвращение в школу дизайна! Некоторые из ваших работ могут превратиться в великолепные клиентские сайты, некоторые могут превратиться в образцы для будущих экспериментов, а некоторые определенно попадут в корзину.
Но ничего страшного — знать, что не работает, так же важно, как знать, что работает. Давайте посмотрим на макет JP, который он построил с нуля в Webflow.
Почему этот редизайн IMDB работает
ПереосмыслениеJP дает нам отличный пример того, как дизайнер создает больше, чем просто дизайн — он создал систему дизайна , которую можно применить к любому сайту с постоянно обновляемым контентом. В этом суть: это новинка не только в эстетике, но и в доступном содержании.
Сделав шаг назад и взглянув на картину в целом, Тексейра понял, что главная проблема, с которой сталкивается IMDB, — огромное количество новостей из кино и СМИ, которые будут обновляться ежедневно.
JP использует масштаб для выделения избранных статей с помощью больших визуально впечатляющих изображений. Контраст между этими насыщенными изображениями и широким белым пространством окна твита позволяет им одинаково выделяться. Эти элементы не сочетаются друг с другом: каждый тип контента имеет уникальный визуальный стиль, позволяющий мгновенно узнавать его в потоке контента домашней страницы.
Да, много чего происходит, но цель каждого элемента сразу понятна. Асимметричный баланс — еще один эффективный метод дизайна, который здесь используется: если бы этот макет представлял собой блок за блоком изображений одинакового размера, вы быстро устали бы прокручивать все это сходство, пытаясь найти следующий кусочек визуального волнения. Изменяя ширину, масштаб и цвет каждого фрагмента контента и отображая его асимметричным, но все же сбалансированным образом, дизайнер призывает читателя оставаться визуально вовлеченным — что-то новое и захватывающее может быть прямо за углом!
Что вы можете узнать из этого редизайна IMDB
Асимметрия может иметь значение, но может сбивать с толку.Убедитесь, что это не снижает доступность.
Когда многие элементы тесно расположены вместе, используйте пустое пространство, чтобы привлечь внимание к важным третичным частям страницы.
При более сложных макетах становится все более важным уменьшить беспорядок на странице. Вы должны активно уменьшать путаницу и визуальный шум.
Макет № 2: Подробное редакционное содержание в Geospace
Все больше и больше сайтов публикуют сложные, длинные истории, сопровождаемые богатыми фотографиями, наводящими на размышления цитатами, привлекательными видео и сложной визуализацией данных.
Неудивительно, что даже для этой относительно «новой» формы повествования на экране уже разработана стандартная формула макета! Даже новые идеи могут быстро устареть.
Стандартный макет «в стиле журнала», используемый на многих сайтах с подробными рассказами.
Новый подход, вдохновленный дизайном журнала
Geospace выводит концепцию «макета журнала» на совершенно новый уровень.
Как навигация по сайту, так и его редакционное содержание широко заимствованы из методов, используемых в дизайне книг и журналов. Объединив взаимодействие Webflow (который скоро будет переработан с помощью Interactions 2.0) и расширенный типографский стиль, разработчик этого макета смог воссоздать внешний вид глянцевой публикации, добавив при этом увлекательную интерактивность.
Вместо того, чтобы рассматривать сайт как одну вертикальную страницу, дизайнер (опять же J.P. Texeira!) Решил рассматривать горизонтальное окно просмотра как разворот .
Geospace представляет собой элегантное решение не только потому, что оно уникально красиво, но и потому, что оно хорошо знакомо. Несмотря на то, что макет не работает так, как может мгновенно и инстинктивно ожидать пользователь, сайт работает так, как чувствует, что должно работать — отличительный признак любого отличного взаимодействия с пользователем. Благодаря этому он очень быстро становится полностью пригодным для использования.
Благодаря развернутому макету, навигация занимает центральное место, показывая убедительные фотографии, которые вовлекают читателей в историю, прежде чем будет прочитано одно слово.
Только выбранная панель навигации остается на месте — остальные убираются за пределы экрана, открывая контент.
Несмотря на уникальную компоновку, такие функции, как прокрутка, работают именно так, как вы ожидаете.
Вы можете увидеть больше влияний от публикации в сложной системе шрифтов, созданной дизайнером здесь: большие тяжелые заголовки контрастируют с тонкими засечками в основном тексте.Имеется четкая визуальная иерархия информации. Ведущие абзацы набираются более крупным шрифтом, а единообразные поля и достаточное количество белого пространства позволяют глазу «дышать» между элементами. В результате получается история, которую не просто читать — ее приятно читать. Пробел сделан правильно.
Что вы можете узнать из этого редакционного макета
Если вы порываете с традицией в одном аспекте опыта, придерживайтесь традиции в другом. Не все должно быть полностью уникальным.Пользователям нужны подсказки о том, как безболезненно использовать ваш интерфейс, и традиционные подходы предоставляют эти подсказки, уменьшая когнитивную нагрузку.
Motion-дизайн может помочь обеспечить аффорданс — тонкие признаки предполагаемого поведения — для подтверждения поведения пользовательского интерфейса.
Неважно, насколько вы креативны, помните, что главное — контент. Основной целью сайта остается публикация легко усваиваемого редакционного контента. Не позволяйте дизайну ухудшать читаемость.
Макет №3: Навигация как искусство на личном сайте Виды по частям
Наш окончательный макет, «Виды в кусках», предлагает богатый опыт, наполненный CSS-анимацией и необычными шаблонами пользовательского интерфейса, а также повышает осведомленность об исчезающих видах.
В качестве личного проекта у дизайнера была свобода создания иммерсивного эмоционального опыта, не связанного с необходимостью преобразования. Это редкая роскошь, и дизайнер / разработчик Брайан Джеймс воспользовался преимуществом на .
Однако переход по этому исследовательскому пути может означать, что подвергнет пользователей риску разочароваться и потеряться. Это творческое решение, которое нельзя принять легкомысленно.
Сосредоточьтесь на «одном» на каждой странице
Макет сайта выделяется своей успокаивающей простотой.Все содержимое содержится в статическом горизонтальном окне просмотра.
Гипнотический, усиленный движением переход от одного вида к другому становится центром внимания каждого экранного взаимодействия. Таким образом, вторичная информация скрыта за параметрами навигации. Это позволяет иллюстрациям по-настоящему сиять, поглощая все ваше внимание.
Общий опыт привлекает пользователя простотой, а затем побуждает его исследовать дальнейшие уровни сложности.
Почему работает этот шаблон навигации
Инновационная навигация этого сайта работает, потому что учитывает тот факт, что люди инстинктивно прокручивают для навигации по веб-странице: когда пользователь прокручивает вверх, срабатывает предыдущая переходная анимация.Когда они прокручиваются вниз, запускается соответствующая анимация.
Другими словами, сайт соответствует основным ожиданиям навигации по сайту, а не разрушает их. Да, этот дизайн уникален, но это не значит, что он будет жаловаться, когда вы попытаетесь взаимодействовать с ним так, как вы уже привыкли. Короче говоря, обычные поведенческие модели вознаграждаются уникальным результатом.
Что вы можете узнать из этого экспериментального веб-сайта
Чем меньше вы обязаны продавать продукт или услугу, тем больше вы можете экспериментировать.Рассмотрите возможность создания концептуального или арт-сайта, чтобы раздвинуть границы и завоевать известность.
Панировочные сухари получают силу, когда навигационная система не следует традициям. Итак, всегда делайте очевидным, где находится пользователь, чтобы он не потерялся.
Независимо от того, насколько вы экспериментальны, вы должны помнить о традиционных шаблонах — вы создаете веб-сайт, а не игру или приложение. Изменяя ожидаемое поведение предсказуемым образом , эксперимент становится еще более успешным.
Бонусный макет: золотая спираль в виде сетки и модель взаимодействия
Еще одно произведение искусства навигации, появившееся в середине 2017 года, — это сайт-портфолио Ника Джонса. Как и Species in Pieces, дизайн Ника блестяще использует экспериментальную CSS-анимацию и необычные шаблоны пользовательского интерфейса.
Джонс описывает свое вдохновение для этого сайта как «что бы сделал [Карл] Герстнер, если бы у него был CSS», и я лично думаю, что он это сделал. Вы можете видеть, что его работы по графическому и типографскому дизайну также выполнены в стиле Герстнера.
Хотя экспериментальные разработки отлично подходят для поддержания личного творчества, они, как правило, лучше всего используются в некоммерческих приложениях. Тем не менее, как дизайнеру невероятно важно всегда экспериментировать в областях, в которых вы можете чувствовать себя некомфортно — это помогает сохранять творческий подход при создании более «функциональных» сайтов для продуктов и услуг.
Художественный подход к верстке
Споры о взаимосвязи между искусством и дизайном кажутся бесконечными — и я позволю вам продолжить это в комментариях — но я определенно считаю это произведением искусства.
Поскольку этот сайт представляет собой портфолио, Джонс мог бы достичь своих целей многими другими, более ожидаемыми способами, но он построил то, чего многие люди никогда раньше не видели, и это, кажется, является истинным выражением его личности. И я считаю, что когда вы создаете что-то, чтобы выразить себя, не жертвуя ничем ради целей (или клиентов), это искусство.
Почему этот дизайн портфолио работает
Хотя Ник создал настоящее произведение цифрового искусства, он не понравится каждому потенциальному клиенту.Тем не менее, это блестящий пример дизайнера, показывающего будущим клиентам и / или работодателям, какую работу он хочет, чтобы выполняла. Что, если вы еще не научились, может быть одной из самых важных вещей, которые может сделать ваше портфолио. Клиенты, которых этот сайт оттолкнет, скорее всего, не те люди, с которыми ему все равно хотелось бы работать.
Что вы можете узнать из этого экспериментального портфолио
Хотя экспериментальные проекты могут быть неправильным выбором для клиентов / работодателей, важно делать экспериментальные проекты в свободное время, чтобы сохранять творческий потенциал свежим.
Используйте свое общедоступное портфолио и проекты, чтобы показать потенциальным клиентам, какие типов работы вы хотите выполнять.
Всегда получайте удовольствие от проектирования. Мы все еще находимся в первой эре создания искусства для нового, цифрового мира. Исследуй и наслаждайся!
Подведем итоги: пять советов по созданию собственного уникального макета
Включить навигационные подсказки
Если вы собираетесь поэкспериментировать с уникальным макетом веб-сайта, ваш пользовательский интерфейс должен четко указывать, как с ним взаимодействовать.Эти маленькие «Эй, это то, что ты ищешь?» анимация предоставляет визуальные подсказки, которые направляют пользователей через незнакомый опыт. С помощью простой анимации поворота или затухания вы можете повысить уверенность пользователя, добавив ясности.
Transformicons использует простую анимацию, чтобы показать состояние значка меню.
Никогда не подвергайте опасности отзывчивость
Уникальный дизайн ничего не значит, если вы не сможете испытать его повсюду.Поскольку все больше пользователей сначала просматривают веб-сайты со своих мобильных устройств, подумайте, как уникальный макет веб-сайта будет выглядеть на всем, от широкоэкранного рабочего стола до iPhone. (Вы также не хотите, чтобы вас наказывали за создание чего-то крутого, не отвечающего требованиям.)
Уникальные макеты начинаются с уникального вдохновения
Мы все черпаем вдохновение в дизайне в Интернете. Здесь мы живем по 8 и более часов каждый день. Мои личные фавориты — это Webflow Showcase и Awwwards.Но если вы хотите быть по-настоящему уникальным, вы также должны искать вдохновение повсюду.
Вдохновитесь роликовым дерби, винтажными пакетами с семенами или искусством Барбары Крюгер. Шутки в сторону. Никто другой не имеет такого же влияния и опыта, как вы, поэтому опирайтесь на них.
Часто выходят из строя. Быстро потерпеть неудачу. Лучше потерпеть неудачу.
Когда вы смотрите на портфолио великого дизайнера, легко разочароваться. В конце концов, вы видите только финальную элегантную анимацию пользовательского интерфейса.
Вы, , не видите на своем рабочем столе папку «В файл», наполненную неиспользованным вдохновением, потрясающими идеями, убитыми клиентом, и десятками незавершенных экспериментов. Вот почему мы называем это процессом проектирования.
Лично моя первая идея редко бывает лучшей. Иногда моего пятого тоже нет. Однако каждая идея приближает меня на один шаг к новому решению. И я могу сказать вам это со всей искренностью: некоторые идеи, на которые я наткнулся в своих путешествиях по, казалось бы, тупиковым дорогам, в ретроспективе помогли мне определить мою карьеру.
Не путай людей
Уникальность — ключ к созданию действительно впечатляющего дизайна, но помните, что — по большей части — вы не создаете произведение современного искусства. Вы создаете сайт. Цель не в том, чтобы запутать или бросить вызов пользователям, а в том, чтобы предоставить им интересный контент.
Какой самый безумный сайт вы когда-либо видели?
Мы будем рады видеть ваши любимые макеты. Расскажите нам, почему они вам нравятся, и покажите свои собственные макеты в комментариях ниже.
.3784+ Бесплатные шаблоны веб-сайтов на 2020 год
Отобранные вручную шаблоны
Посмотреть все »Последние шаблоны
Посмотреть все »Последние статьи
Посмотреть все »Создание веб-сайта бесплатно
Веб-сайт — это совокупность веб-страниц. Если вы веб-дизайнер или веб-разработчик, вы уже должны знать о трех ключевых компонентах, необходимых для создания веб-страниц. Если вы новичок в этом, позвольте нам очистить воздух.
Для создания веб-страницы следующие три ключевых компонента:
- Язык гипертекстовой разметки — HTML
- Каскадные таблицы стилей — CSS
- JavaScript — JS.
HTML обрабатывает всю структуру документа. В основном поток информации на вашей странице.
CSS определяет представление структуры. Как выглядит ваша страница?
И, JS обрабатывает все взаимодействия. Взаимодействие между вашими клиентами и веб-сайтом.
И, чтобы привлечь внимание посетителей, вы должны сделать каждую веб-страницу как можно более интересной. И, если вы жаждете вдохновения, бездумно бродите по Интернету в поисках наиболее совершенного дизайна, ваш поиск на этом закончится.
В W3Layouts у нас есть шаблоны веб-сайтов HTML с предопределенным набором необходимых веб-страниц, разработанные специально для различных предприятий и профессионалов.
У нас есть коллекция из более чем 3755 бесплатных шаблонов веб-сайтов, с помощью которых вы можете создать бизнес-портфолио или веб-сайт электронной коммерции для продажи своих продуктов в Интернете или целевую страницу для маркетинга.
Наши шаблоны веб-сайтов готовы к запуску, и вы даже можете настройте их в соответствии с вашими потребностями с помощью нашего конструктора сайтов.Теперь сайт вашей мечты станет возможным всего за несколько минут с W3Layouts.
Выберите бесплатный шаблон веб-сайта
В сегодняшнем мире высоких технологий, где есть устройство даже для измерения количества шагов, у нас немало устройств. Вот почему ваш сайт должен успешно работать на большинстве из них. По крайней мере, настольный компьютер, планшет или мобильный телефон, если не все. Шаблоны W3Layouts созданы с использованием методов адаптивного веб-дизайна, поэтому они работают на всех устройствах.
Поскольку количество мобильных пользователей растет молниеносно, оптимизированный для мобильных устройств веб-сайт является обязательным для вашего бизнеса.При выборе шаблона веб-сайта для мобильных устройств необходимо учитывать несколько важных факторов.
- Кнопки и интерактивные области должны быть удобными для касания, чтобы обеспечить надлежащий пользовательский интерфейс.
- Размер кнопок должен быть сопоставим с идеальным размером кончиков пальцев, чтобы с ними было легче работать.
- Сайт должен быть визуально привлекательным. Это гарантирует много повторных посетителей.
- Пользовательский интерфейс должен быть простым, чтобы поддерживать низкий показатель отказов веб-сайта.
Учитывая все эти факторы, мы вручную отобрали разделы наших шаблонов, в которых мы собрали лучшие из лучших бесплатных шаблонов веб-сайтов и бесплатные шаблоны начальной загрузки специально для вас.
Сколько стоит шаблон веб-сайта W3Layouts?
Все наши HTML-шаблоны бесплатны для начальных лицензий, но цены зависят от разных лицензий.
Что такое W3?
World Wide Web сокращенно обозначается как WWW или W3.
Что такое W3C?
Консорциум World Wide Web или W3C — основная международная организация по стандартизации, основанная и в настоящее время возглавляемая Тимом Бернерс-Ли.
W3C также занимается обучением и разъяснительной работой, разрабатывает программное обеспечение и служит открытым форумом для дискуссий о сети.узнать больше
Что такое W3L?
Мы внутренне называем W3Layouts W3L, в то время как W3Layouts расшифровывается как World Wide Web Layouts, а W3L — его сокращенная форма.
Что такое W3Schools?
W3Schools предоставляет учебное пособие по веб-технологиям в Интернете. Содержимое включает учебные пособия и ссылки, относящиеся к HTML, CSS, JavaScript, Bootstrap, SASS и другим.
Связаны ли W3Layouts и W3Schools?
W3Layouts предоставляет бесплатные шаблоны HTML и CSS, а W3Schools предоставляет учебные пособия для сообщества веб-разработчиков.Мы оба не связаны друг с другом.
.