Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже? — Дизайн на vc.ru
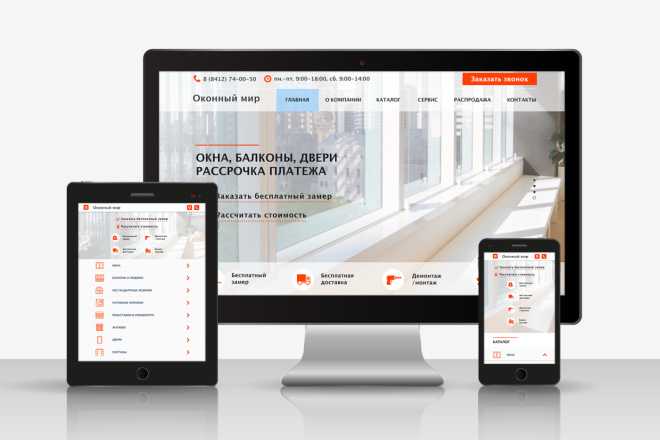
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
30 808 просмотров
Что такое адаптивный дизайн?
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Адаптивная физическая культура — Алтайский государственный университет
Адаптивная физическая культура — это комплекс мер спортивно-оздоровительного характера, направленных на реабилитацию и адаптацию к нормальной социальной среде людей с ограниченными возможностями.

Расписание занятий
по адаптивной физической культуре во 2 семестре 2022-2023 уч. г.
г.
|
|
Время занятий |
Место занятий |
Группа |
Преподаватель |
|
понедельник |
9.40 |
СОК |
АФК 3 |
Новичихина Елена Викторовна |
|
15. |
СОК |
АФК 4 |
Новичихина Елена Викторовна |
|
|
вторник |
13.20 |
СОК |
АФК 5 |
Новичихина Елена Викторовна |
|
среда |
13. |
СОК |
АФК 1 (1 к) |
Губарева Наталья Владимировна |
|
15.00 |
СОК |
АФК 2 (2 к) |
Губарева Наталья Владимировна |
|
|
пятница |
13.20 |
СОК |
АФК 1 (2 к) |
Губарева Наталья Владимировна |
|
15. |
СОК |
АФК 2 (1 к) |
Губарева Наталья Владимировна |
Контакты преподавателей АФК:
Новичихина Елена Викторовна – моб.т. 8(923)795-21-32, [email protected]
Губарева Наталья Владимировна — моб.т.+7(908)318-22-19, [email protected]
СОК – спортивно-оздоровительный комплекс АлтГУ, расположен по адресу: Красноармейский проспект 90а
Почему адаптивное планирование рабочего дня? Масштабируемость. Гибкий. Легко использовать.
- США (английский)
- Австралия (английский)
- Бельгия (английский)
- Канада (английский)
- Канада (французский)
- Дания (английский)
- Германия (нем.
 )
) - Испания (Испания)
- Финляндия (английский)
- Франция (французский)
- Гонконг (английский)
- Индонезия (английский)
- Ирландия (английский)
- Италия (итальяно)
- 日本 (日本語)
- 대한민국 (한국어)
- Люксембург (английский)
- Малайзия (английский)
- Мексика (испанский)
- Нидерланды (Нидерланды)
- Новая Зеландия (английский)
- Норвегия (английский)
- Австрия (немецкий)
- Швейцария (немецкий)
- Suisse (французский)
- Швейцария (английский)
- Сингапур (английский)
- Южная Африка (английский)
- Швеция (английский)
- Тайвань (английский)
- Таиланд (английский)
- Соединенное Королевство (английский)
Чтобы продолжить, примите файлы cookie.

Этот контент заблокирован из-за ваших настроек файлов cookie для этого сайта. Нажимая здесь, вы принимаете Условия использования и Политику конфиденциальности YouTube. Workday сохранит ваш выбор в файле cookie сеанса.
Программное обеспечение для финансового планирования предприятия | Рабочий день
Обзор
- США (английский)
- Австралия (английский)
- Бельгия (английский)
- Канада (английский)
- Канада (французский)
- Дания (английский)
- Германия (нем.)
- Испания (Испания)
- Финляндия (английский)
- Франция (французский)
- Гонконг (английский)
- Индонезия (английский)
- Ирландия (английский)
- Италия (итальяно)
- 日本 (日本語)
- 대한민국 (한국어)
- Люксембург (английский)
- Малайзия (английский)
- Мексика (испанский)
- Нидерланды (Нидерланды)
- Новая Зеландия (английский)
- Норвегия (английский)
- Австрия (немецкий)
- Швейцария (немецкий)
- Suisse (французский)
- Швейцария (английский)
- Сингапур (английский)
- Южная Африка (английский)
- Швеция (английский)
- Тайвань (английский)
- Таиланд (английский)
- Соединенное Королевство (английский)
Чтобы продолжить, примите файлы cookie.


 00
00
 20
20
 00
00
 )
)