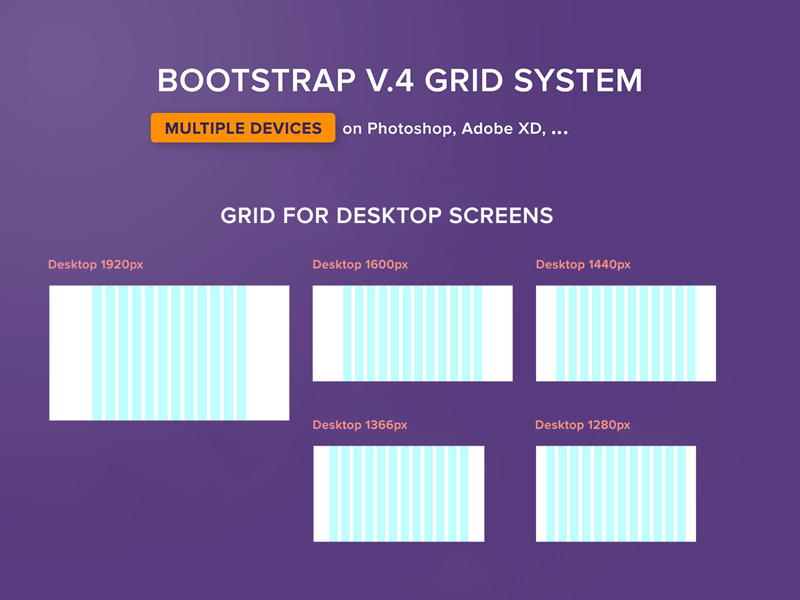
Адаптивные сетки и как их использовать
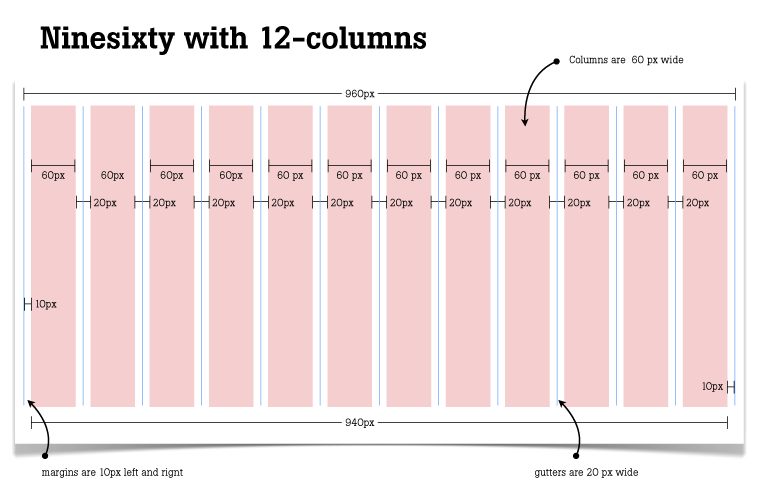
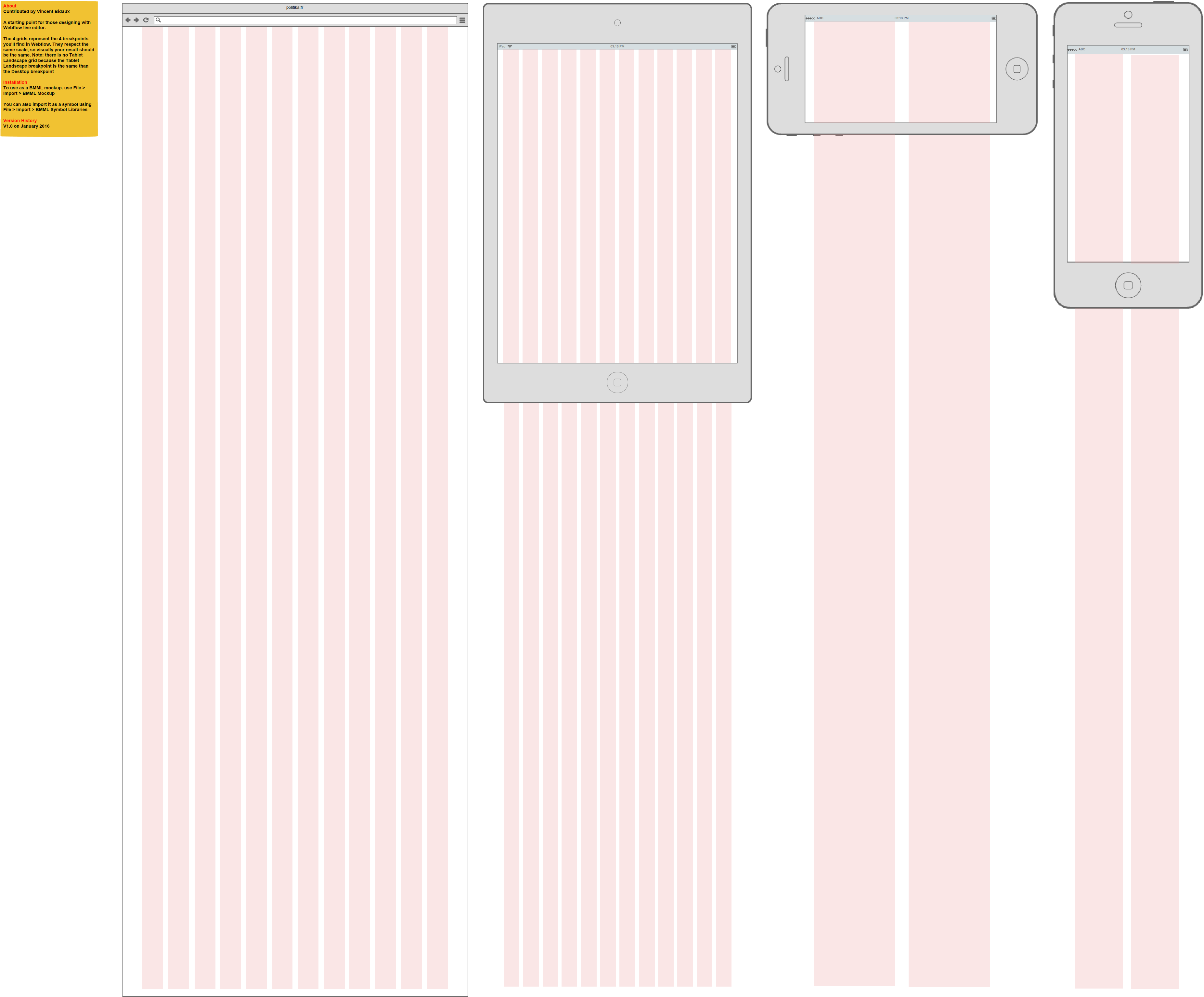
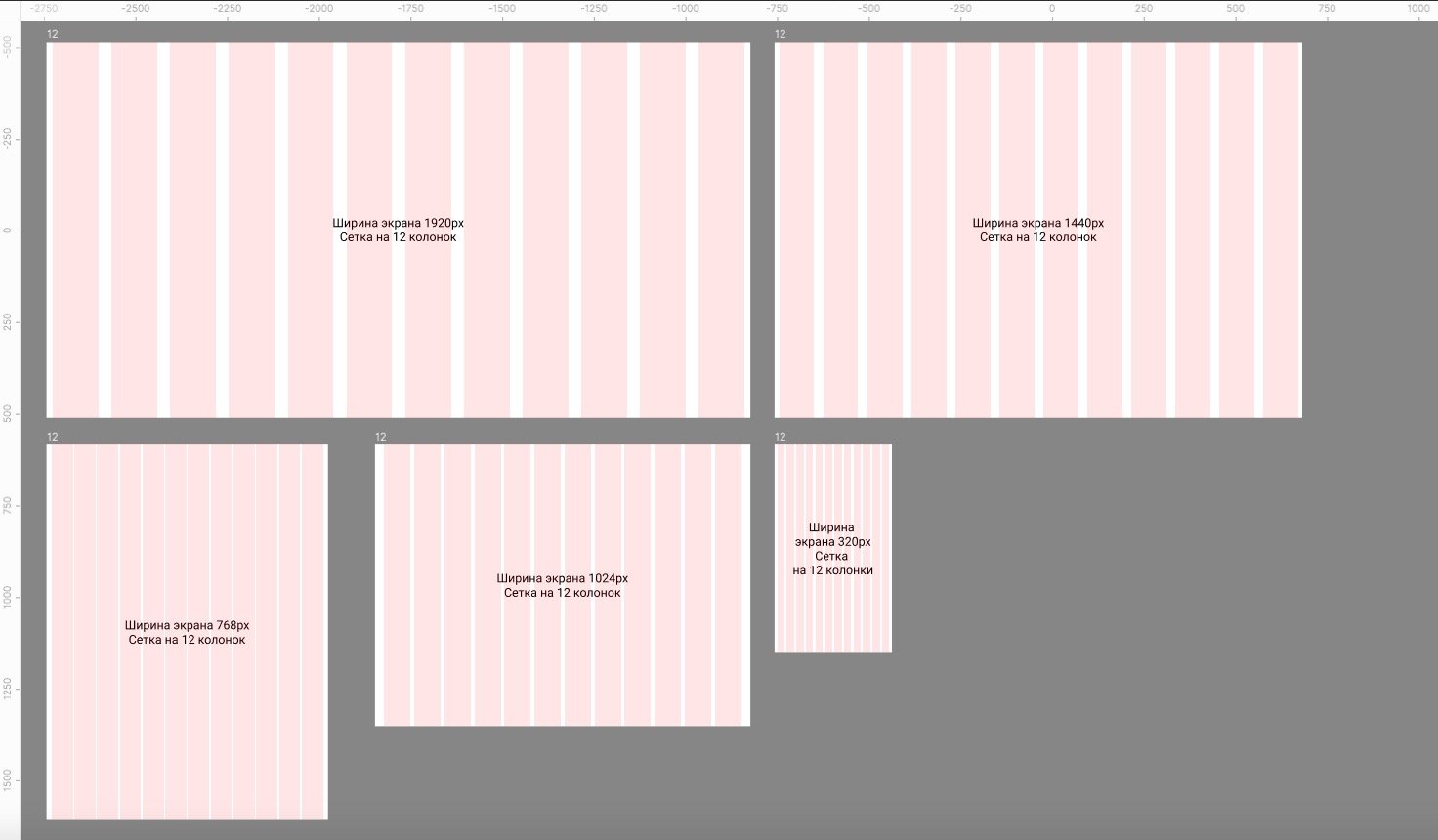
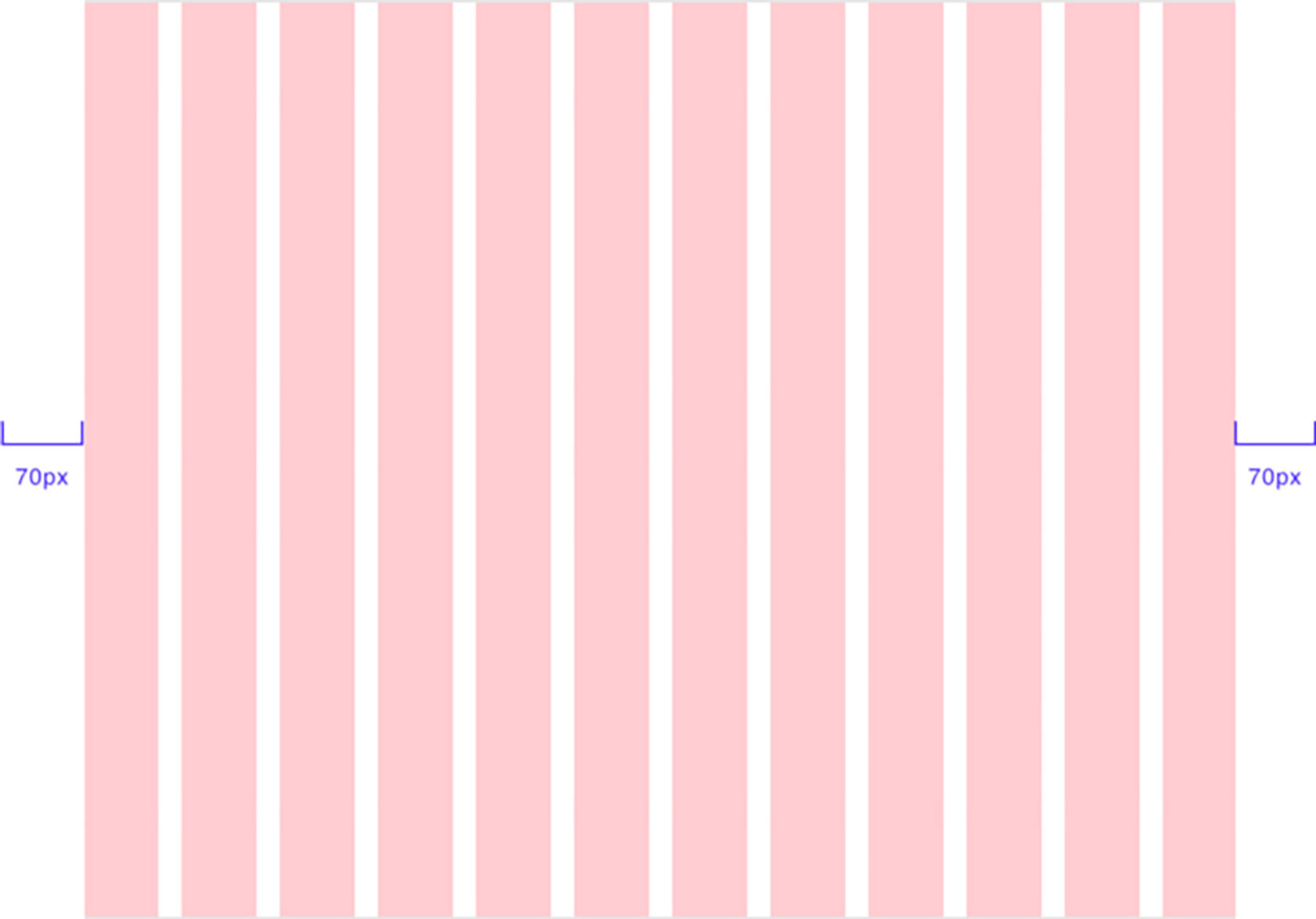
Вы ознакомились с аргументами зачем использовать сетку, узнали, как ее настроить, и со всем согласны. Однако, никто не сказал вам, как ее использовать. Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией. Фиолетовые прямоугольники – это элементы поля Элементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами. Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов.
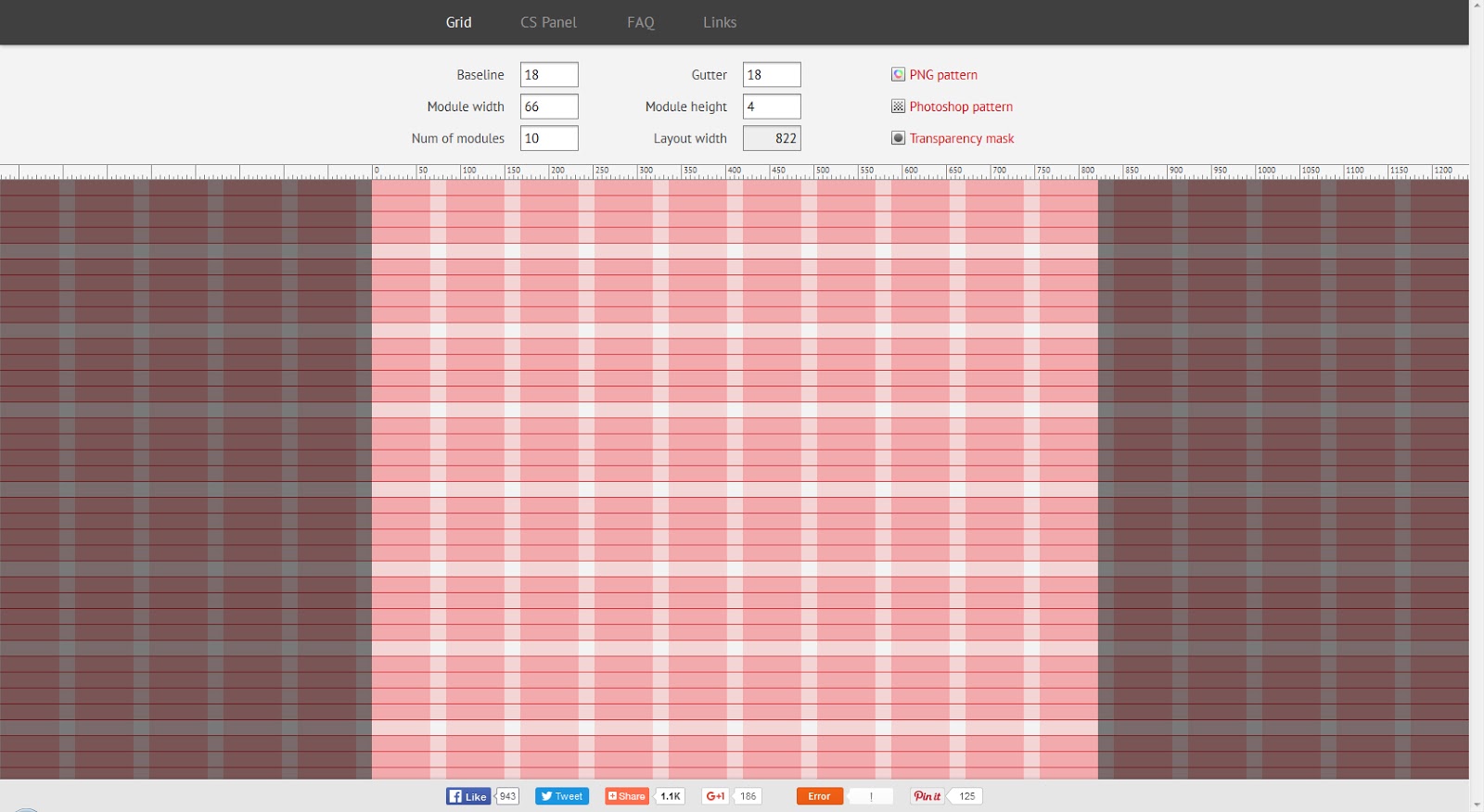
 Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки. Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки. Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.1. Элементы поля должны занимать определенное количество столбцов
Идея состоит в том, что элементы поля должны располагаться на определенном количестве столбцов. Вы можете разделить их, как хотите, 6 на 6, 3 на 4, 4 на 3, как угодно. В этом примере я показываю карточку профиля с разным количеством столбцов. Карточки профиля со столбцами (первое изображение) и без столбцов (второе изображение) Иногда, когда вы захотите разделить секцию на определенное число столбцов, вы обнаружите, что, идеально расположив их на сетке, они окажутся слишком широкими. Смотрите на классический паттерн «How To» ниже: Если бы мы разместили их на сетке, текст бы слишком сильно растянулся.
2. Не оставляйте элементы поля в желобах
Ваши элементы должны находиться внутри столбцов и не попадать в желоба. Вы НЕ МОЖЕТЕ оставлять элементы в желобах, потому что это противоречит цели сетки.
3. Можно размещать элементы внутри полей, которые не выровнены по сетке, если родительское поле расположено на столбцах
Теперь мы рассмотрим моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам – на изображение и текст. И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов.
4. Не используйте столбец в качестве внешнего отступа
Весь важный контент должен соответствовать ширине контента. Поначалу это будет казаться странным, потому что, если вы не привыкли использовать сетку, вам покажется, что сетка – это артборд, и вам нужно добавить в дизайн отступы. Именно для этого нужны боковые поля, они выступают в роли дополнительных отступов. «Но когда браузер сжимается, он просто станет равен ширине контента, и это будет выглядеть странно, правда?» Нет, все не так. Все зависит от кода. Либо ваш контент внутри сетки начнет пропорционально масштабироваться, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом. Дизайн должен заполнять ширину контента (1) и не оставлять столбцы в качестве поля (2) Поэтому, если кто-то говорит: «Мне нужен дизайн с шириной 1200px», это не означает, что ваш дизайн буквально имеет ширину 1200px.
5. Элементы без полей или текстурная графика должны располагаться от края до края артборда и выходить за пределы столбцов
Изображение без полей в верхнем разделе макета страницы Это исключение из 4 правила – когда у вас есть цвет фона или изображение без полей. В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы. Если у вас есть изображение, выходящее за пределы страницы, и вы согласны с тем, что оно будет обрезано, оно также может выходить за пределы сетки. Abstract содержит заголовки в сетке (1), в то время как другие сайты, такие как Google Flights, прикрепляют заголовки к браузеру (2) Заголовки и иногда футеры также могут иметь свои собственные исключения, они не считаются частью контента.
Как это работает
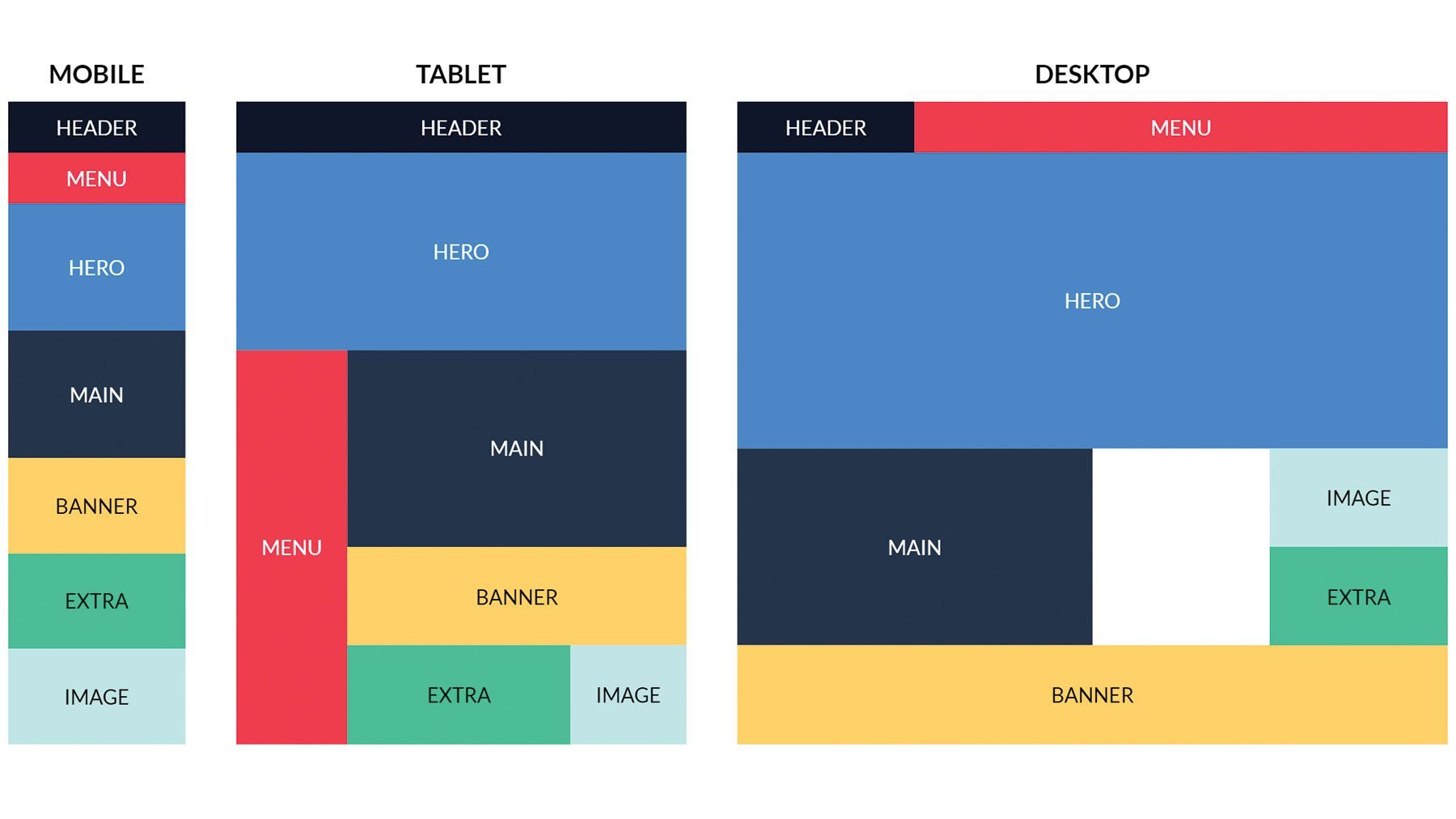
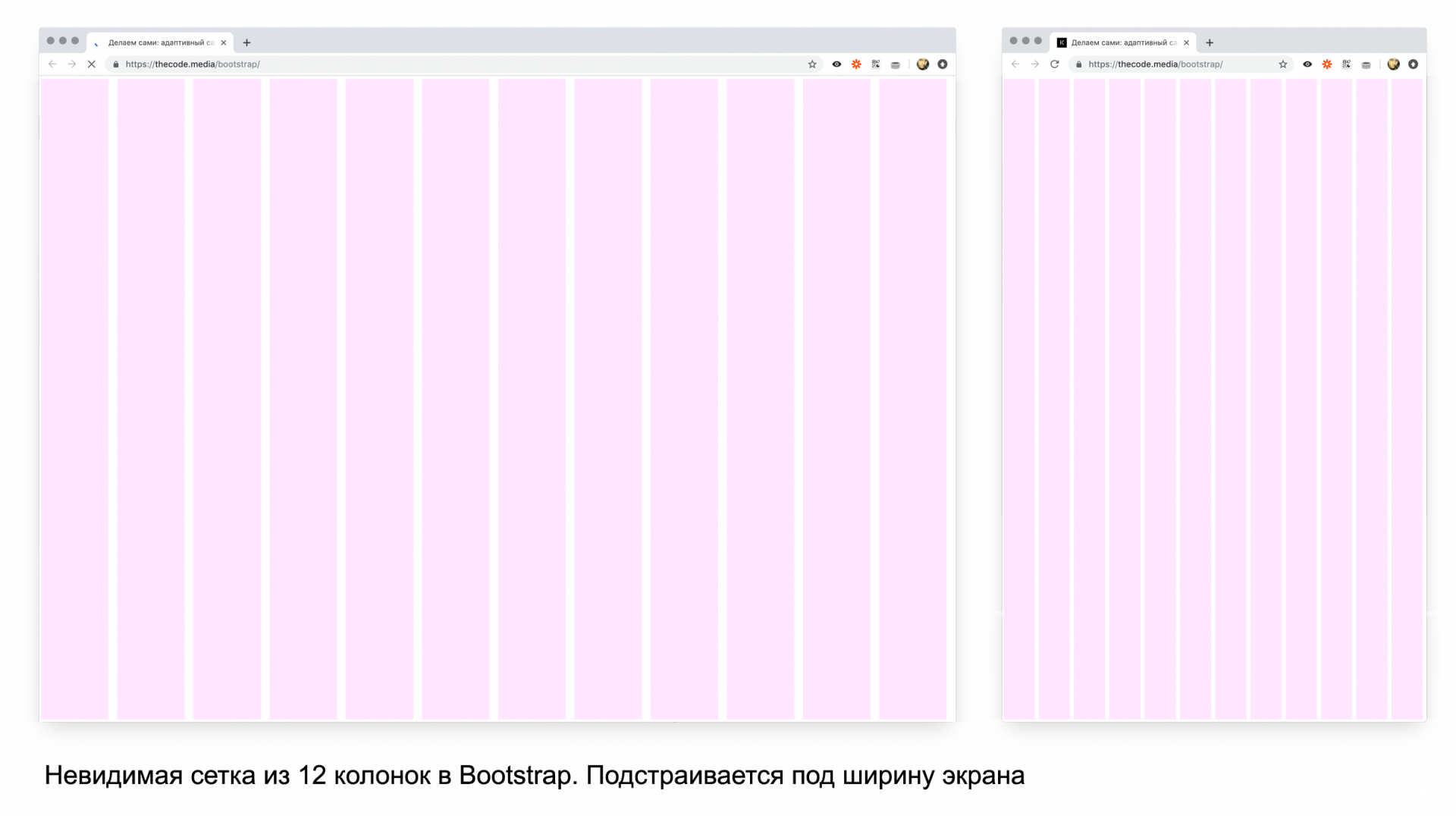
Видео объяснение от Intuit В традиционной сетке ширина столбцов и желоба остается неизменной, меняется только количество столбцов. Почему? И как это работает? Это должно упростить процесс проектирования. Если набор из трех карточек располагается в четырех столбцах в десктопной версии сайта, то на планшете вы должны показать две карточки, а третья так должна отображаться во втором ряду. Ура! Вам не нужно изменять их размер, потому что вы уже знали, что они расположены на четырех столбцах.
Фиксированная сетка (Fixed Grid)
Примеры фиксированной сетки от TrueCar и Warner Bros Careers Если ваш разработчик кодит фиксированную сетку, при переходе от настольного компьютера к планшету, вы переходите к следующей контрольной точке (точке останова), и большие боковые поля будут сжиматься до следующей контрольной точки. Текст не переносится, а изображения не изменяются динамически. Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Текст не переносится, а изображения не изменяются динамически. Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Гибкая сетка (Fluid Grid)
Примеры гибкой сетки от Credit Karma и Airbnb Теперь перейдем к гибким сеткам. По мере того как вы уменьшаете окно, дизайн динамически изменяется, текст переносится, а элементы сужаются. Однако ваши элементы не изменят макет, пока вы не достигнете следующей спроектированной вами контрольной точки. Итак, разработанные вами контрольные точки – это просто ориентиры. Вот почему столбцы и желоба в сетках не меняются, потому что мы хотим упростить дизайнерам создание согласованности, когда нам нужно подумать о макете.
Гибридные сетки (Hybrid Grids)
Также общепринятой практикой является использование комбинации гибких и фиксированных сеток. Обычно сайты гибкие, когда они уменьшаются до размера мобильного устройства из-за множества различных размеров устройств.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Invision’s Genome Project
Вы можете видеть, что для своего дизайна они намеренно не использовали желоба Мало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Dropbox Design
У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Wordpress
Создание аккаунта для WordPress То, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
The Mockup Club
Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Я уверен, что Instagram может отказаться от 6 толстых столбцов в десктопной версии.
Вывод
Цель состояла в том, чтобы дать вам ряд рекомендаций, как использовать сетки в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество написанного кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все они делали акцент на том, почему это важно, а не на «правилах» использования сетки. Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток: Material Design – система Google Дизайн-система Intuit Carbon – дизайн-систем IBM …И большой список других систем Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток: Material Design – система Google Дизайн-система Intuit Carbon – дизайн-систем IBM …И большой список других систем Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Перевод статьи uxdesign.cc
Адаптивные сетки и как их использовать — Дизайн на vc.ru
В статье мы рассмотрим виды таких сеток, их реализацию на примере известных приложений, а также несколько важных советов при использовании данного инструмента в дизайне.
5931 просмотров
Источник
Итак, предположим, что у вас есть общее представление о том, как использовать сетки, но вы хотите узнать, как применять их к макетам, которые есть в интернете.
Адаптивные сетки — это метод систематической корректировки, наведения порядка, установления иерархии и «логики» ваших проектов. Они делают вещи менее плавными, и, набравшись опыта, вы с лёгкостью сможете сказать, кто использует сетки, а кто нет.
Когда люди становятся лучшими дизайнерами, их глаза постоянно рисуют горизонтальные и вертикальные линии, чтобы создать такой же порядок только у себя в голове.
Мы рассмотрим некоторые приложения адаптивной сетки, а также их масштабирование к мобильным устройствам. Что ещё важно, я хочу научить вас объединять и подбирать макеты так, чтобы удовлетворить потребности в дизайне.
Разметка одной колонки
Aka макет всей страницы. Это самый простой макет, который используется для лендингов. У вас есть место для больших изображений, которые могут рекламировать ваш продукт или бренд.
Элементы, находящиеся внутри вашей одностолбцовой разметки действуют как отдельные модули, из-за чего их можно легко масштабировать на мобильных устройствах, потому что всё что нужно уже расставлено в необходимом для вас порядке.
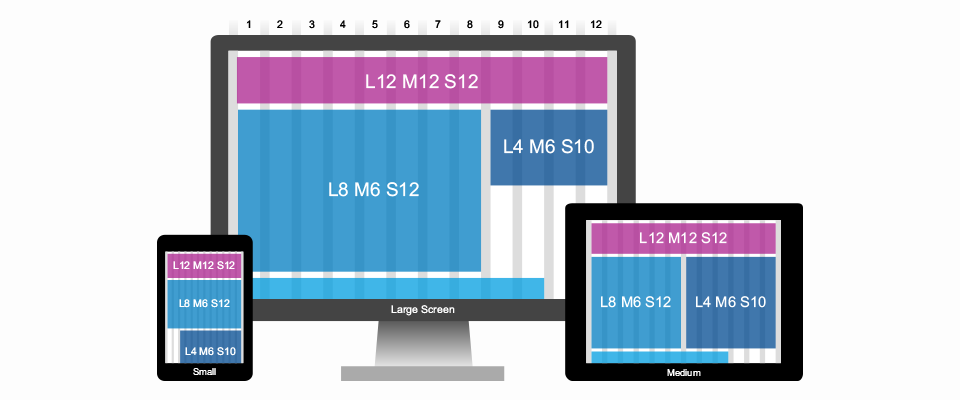
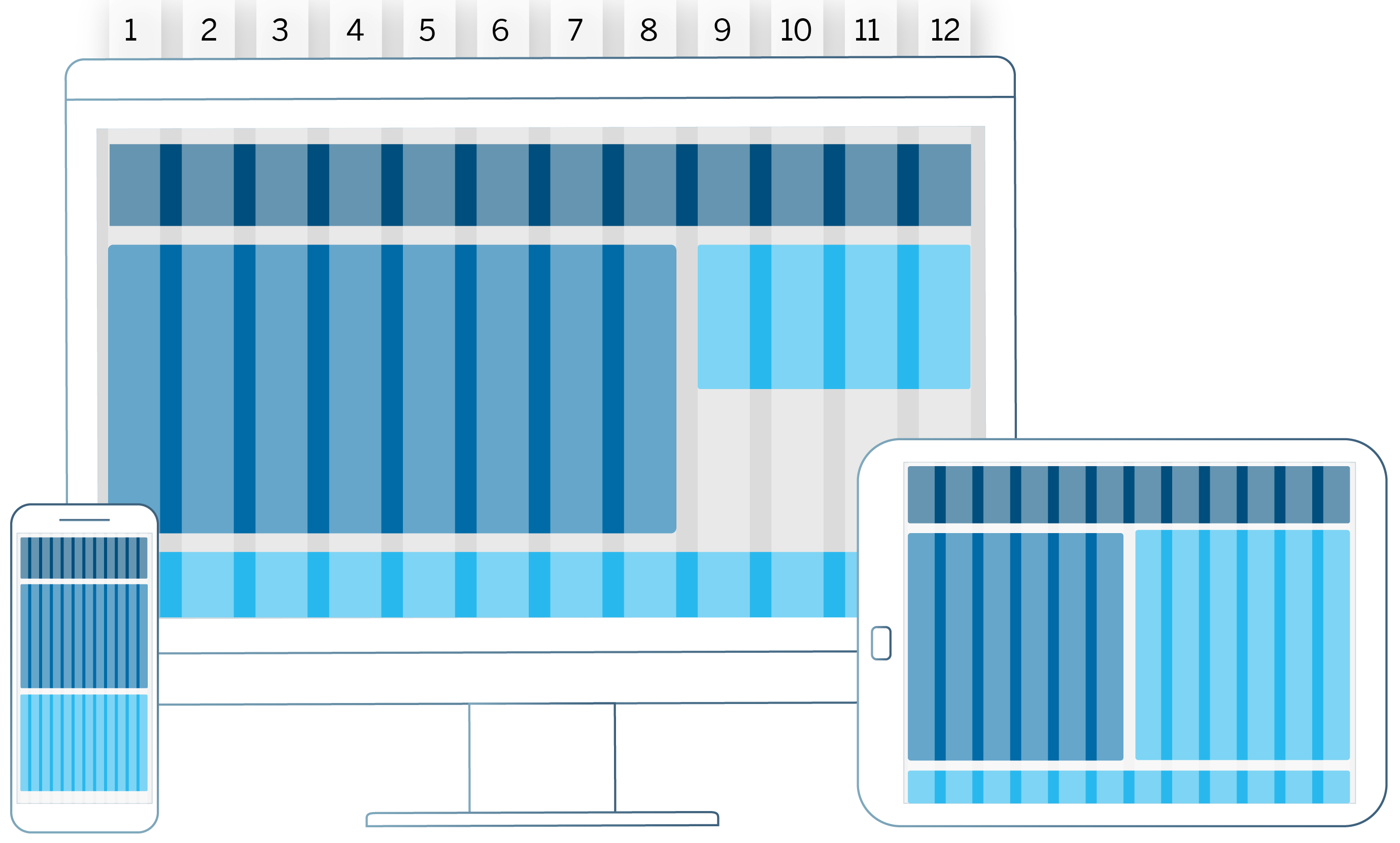
Поскольку такой макет мощен для провоцирования эмоций, он является обобщённым вариантом для домашних страниц, страниц «О нас», практических рекомендациях, новых продуктов и т.д. В общем и целом макет состоит из 12 столбцов для основного контента.
Использование сетки
Отчётливо видно, что WeWork использует сетки в своих проектах, потому что все элементы выстраиваются в линию, несмотря на то, что они разделены пустыми строками. Лёгкая подача заключается в том, что количество отступов между элементами одинаково, а внешние края имеют одинаковую ширину, что делает этот дизайн очень приятным для глаз.
Примеры
Вот несколько примеров разметки одной колонки. Обратите внимание, как дочерние элементы внутри родительского могут быть разделены на разные столбцы, но родительский всё так же находится в одном основном контейнере.
Разметка двух колонок
Один из самых распространённых макетов просто потому, что вам не нужен текст шириной более 6–8 столбцов. Другое преимущество заключается в том, что можно разместить другие элементы гораздо выше сгиба и использовать боковой столбец для навигации, рекламы, призыва к действиям и т.д. Вы должны использовать 8 столбцов для основного контента и 4 столбца для второстепенного.
«8 столбцов? Но ведь тогда у меня будет гораздо меньше места для дизайна», — могли бы сказать вы. В интернете нельзя позволять тексту занимать все 12 столбцов. Это основной типографский принцип, при котором удобная ширина чтения составляет около 60–80 символов при 16 пикселях, а на десктопе — не более 8 столбцов. Даже в одностолбцовых лендингах объекты располагаются по центру и имеют максимальную ширину. Так что на самом деле «мало места» не является проблемой и даже сделает ваш дизайн лучше.
Эта разметка очень универсальна и подходит для внутренних страниц сайта, например, когда у вас есть много текста для чтения. Примерами являются блоги, инструкции, часто задаваемые вопросы, гайды, или другие полезные вещи для пользователя.
Примерами являются блоги, инструкции, часто задаваемые вопросы, гайды, или другие полезные вещи для пользователя.
Примеры
На телефонах
Трёхколонная разметка
Поскольку вы имеете дело с тремя столбцами, соответственно у вас есть выбор, что и куда распределить. Вначале рассмотрим простой пример – чётное распределение 4–4–4.
4–4–4 распределение
Отличный вариант, когда вам нужно показать много изображений. Также подходит, если дизайн будет использовать максимальную ширину.
Неравномерное распределение (3–6–3)
Неравномерное распределение — разметка, когда у вас есть продукт с длинной прокруткой контента и другими вещами, доступными пользователю. Это удобно, когда основной контент не требует большого количества горизонтального пространства.
Вот пример макета 3–6–3 с доски объявлений Dribbble. Фиолетовый контур указывает, где на сетке находится содержимое, а фиолетовые блоки — на дополнительный отступ элемента. Мне очень нравится этот пример, потому что это своеоброзное напоминание о том, что вы можете разбить страницу как вам угодно. Здесь заголовок и большой CTA — это модуль, который работает как оператор заголовка перед тремя столбцами. Если присмотреться, то в центре можно увидеть всё те же 6 столбцов.
Мне очень нравится этот пример, потому что это своеоброзное напоминание о том, что вы можете разбить страницу как вам угодно. Здесь заголовок и большой CTA — это модуль, который работает как оператор заголовка перед тремя столбцами. Если присмотреться, то в центре можно увидеть всё те же 6 столбцов.
На телефонах
Как и при разметке с двумя столбцами, вам нужно принимать решение о том, как вы хотите отображать свой контент, что зависит от важности вашей информации. На всё том же примере из Dribbble, на планшете левая панель полностью исчезает. На телефоне правая панель убрана в кнопку фильтра. Нажатие на кнопку фильтра открывает раздел и перемещает содержимое ниже.
Неравномерное распределение (2–5–3)
Facebook и Twitter используют такую вариацию, где роль основного контента выполняет длинная область со скроллом. Как вы могли уже заметить — количество столбцов для левой и правой стороны неодинаково. Левая панель — это навигация, а правая часть занята такими элементами как дни рождения, хайлайты, напоминания и тренды.
Как вы уже знаете, разметка 12 столбцами считается базовым и стандартным вариантом для десктопа, но это не значит, что вам нужно использовать только её. Некоторым страницам может понадобиться собственная сетка, что зависит от вашего продукта. В этом случае разметка работает, потому что столбцы не особо широкие, а их неравномерное распределение обеспечивает иерархию и внимание к необходимым областям.
По правде говоря, вы можете сжать сетку так, как вам нравится. Просто нужно быть внимательней к цели вашего сайта и тому, как та или иная разметка будет соблюдать эту цель. Если бы основным контентом сайта были длинные истории или большие изображения, я бы не использовал разметку тремя столбцами, потому что мне нужно больше горизонтального пространства. Поэтому я бы поместил навигацию сверху и использовал бы два столбца.
Липкие панели
Липкая панель — это область, которая при скроле остаётся на своём прежнем месте. Информация на такой панели может быть статической, например, какое-то предупреждение с призывом к действию или же динамической, которая обновляется по мере изменения информации.
Сама разметка такая же, как и двухстолбцовая, но с липким элементом намного короче. Довольно таки эффективная штука, с помощью которой можно отображать то, что пользователь сделал на статичной стороне.
Призыв к действию в согласованном представлении важен, поскольку он напоминает пользователям о том, каким должен быть их следующий шаг, что приводит к увеличению конверсии. По сравнению со скроллом при двух столбцах, липкий столбец лучше всего подходит, если вы хотите выделить одно действие, которое может выполнить пользователь, тогда как статический элемент лучше всего подходит для нескольких действий.
Если вы проектируете с сеткой, панель должна быть внутри сетки. На десктопе она будет занимать 3 или 4 столбца. А остаток возьмёт на себя при скролле 8 или 9 столбцов.
Важно: если вы решите создать липкую панель, она должна быть короткой, чтобы её было видно на любых мониторах для десктопа. И если липкий элемент будет динамическим или будет сворачиваться/разворачиваться, убедитесь, что содержимое не будет обрезаться.
На телефонах
Заметили, что для ПК это то же самое, что и разметка двумя колонками, но с боковой панелью покороче? Разница в том, что на мобильных эта панель превращается в липкий колонтитул. Другой вариант — модуль, спрятанный в контенте.
Airbnb хороший тому пример. Когда пользователь нажимает кнопку «Забронировать», отображается модальное окно с деталями бронирования. Обычно липкий нижний колонтитул становится очень резюмированным и если пользователь тапает по нему, то отображается модальное окно, или же вместо тапа можно просто свайпнуть вверх.
Веб-приложение
У некоторых сайтов есть постоянная навигация, которая привязана к краям экрана ( часто вверху и слева).
Эти скучные навигационные меню помогают пользователям чувствовать, что они используют приложение и полезны для очень ориентированных на действия интерфейсов, где нужно переключаться между различными действиями. Поскольку подобный дизайн означает, что навигация есть всегда, вы можете использовать это в своих интересах.
Для веб-приложения липкая навигация фактически никак не относится к сетке. Сетка — это только ваш контент. Обычно у навигации фиксированный размер. На скринах выше — Spotify, у которого липкие левая и нижняя панели, а при изменении размера окна браузера менять размеры будет только содержимое сетки.
Вот идеальный пример того, как в таком случае будет работать эта сетка. Календарь Google уже размечен сеткой! И как в случае Spotify, здесь тоже есть навигация, привязанная к левому краю.
Примеры
Google Keep
YouTube
На мобильных
Как правило, у веб-приложений есть и мобильный вариант. Если на вашем телефоне такое приложение есть — ваши возможности становятся больше по сравнению с веб-версией в мобильном браузере.
В мобильном интерфейсе навигационные элементы, как правило, находятся в бургер-кнопке. Если бы на десктопе навигация находилась сверху и действовала всеобъемлюще, она бы всё равно была привязана к верхнему краю.
Точно так же и со смартфонами — навигация привязана к нижней части телефона. Почему именно к ней? Весь секрет в легкодоступности, именно по этой причине некоторые компании больше не делают свою навигацию в верхней части.
Мобильное приложение Slack скрывает свою навигацию в верхнем левом значке. Google Keep — в бургер-меню, а ещё показывает новую липкую кнопку для создания новых заметок. В веб-версии Youtube навигация находится в нижнем колонтитуле.
И это далеко не всё. Есть также много других интересных способов использовать сетку для создания потрясающего дизайна. Иногда вам не нужно делать все 12 столбцов для десктопа (как в примере с Twitter).
Трёхколоночный макет даже не нужно начинать с самого начала страницы. Это только малая часть того, как вы можете использовать сетки в дизайне и более того, именно такие элементы дизайна как сетки могут заставить вас задуматься об иерархии.
Хэй, дизайнер! Больше подборок и увлекательных статей ищи в нашем блоге или Telegram.
Flex, Grid и Adaptive Layout — создайте полноценный сайт в Webflow
Мы все стараемся следовать нашему методу пошагового обучения, предоставляя исходные файлы и отдавая приоритет дизайну в наших курсах.
Мэн То
Я разрабатываю, программирую и пишу
Мэн То является автором книги «Дизайн+код». Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
33 курса — 154 часа
Создание красивых приложений с помощью GPT-4 и Midjourney
Дизайн и разработка приложений с использованием GPT-4 и Midjourney с подсказками для SwiftUI, React, CSS, концепций приложений, значков и копирайтинга
4 часа
Создание приложений SwiftUI для iOS 16
Создание анимированных и интерактивных приложений с использованием новых методов iOS 16 с использованием SwiftUI 4 и Xcode 16 3D анимация без написания ни строчки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с помощью Rive и SwiftUI
Дизайн и программирование Приложение iOS с анимированными активами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15, часть 3
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Символы 3, Canvas, Concurrency, Searchable и многое другое
4 часа
Создание приложения SwiftUI для iOS 15, часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
3 часа
Создание приложения SwiftUI для iOS 15
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
React Livestreams
Узнайте, как мы можем использовать React Hooks для создания веб-приложений с использованием библиотек, инструментов, API и фреймворков
4 часа
Design Founder Livestreams
Путешествие по тому, как мы создавали DesignCode, включая дизайн продукта, управление, аналитику, доход и хорошую дозу обучения на наших успехах и неудачах
2 часа
SwiftUI Advanced Handbook
Обширная серия учебных пособий, охватывающих расширенные темы, связанные со SwiftUI, с основным акцентом на бэкэнд и логику, которые помогут вам развить свои навыки SwiftUI в следующий уровень
4 часа
Справочник по дизайну для iOS
Полное руководство по проектированию для iOS 14 с видео, примерами и файлами дизайна
2 часа
Справочник по SwiftUI
Полный набор руководств по Xcode, Swift Пользовательский интерфейс и весь макет и методы разработки
6 часов
Создание веб-приложения с помощью React Hooks
Узнайте, как мы создали новый сайт Design+Code с помощью React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.
4 часа
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
4 часа
SwiftUI для iOS 14
Создайте мультиплатформенное приложение с нуля, используя новые методы в iOS 14. Мы будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur, и мы изучим новый эффект согласованной геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но в нем также есть дизайнерские приемы и классные рабочие процессы для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но в нем также есть дизайнерские приемы и классные рабочие процессы для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но в нем также есть дизайнерские приемы и классные рабочие процессы для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создайте полноценный сайт в Webflow
Webflow — это инструмент проектирования, с помощью которого можно создавать готовые к использованию приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте. Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
3 часа
Расширенное прототипирование в ProtoPie
ProtoPie — это кросс-платформенный инструмент для создания прототипов, который создает прототипы, почти такие же мощные, как созданные с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но в нем также есть дизайнерские приемы и классные рабочие процессы для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но в нем также есть дизайнерские приемы и классные рабочие процессы для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная среда Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch. 0003
0003
5 часов
Обучение дизайну iOS 11
Изучение цветов, типографики и макета для iOS 8
1 час
Адаптивное руководство по сетке макета для дизайнеров | ORIOL BANUS
Опубликовано в
·
6 мин. Читать
·
января 6, 2022
Начните свой проект пользовательского интерфейса Как создать отзывную сетку макета на эскизе или фиг. Для ваших ответных веб -сайтов.
Точки останова Определение макетаЭто первая часть серии из двух статей. Вы можете найти вторую статью, Руководство по расстоянию для дизайнеров здесь.
Макет в основном означает расположение заранее определенных элементов, таких как изображения, текст и компоненты на экране . Макеты используют одинаковые элементы и интервалы, чтобы обеспечить согласованность между платформами и размерами экрана.
Мы хотим, чтобы макет имел следующие принципы:
- Сбалансированный: Используйте сетки для размещения визуальных элементов.
- Ответ: Расположите визуальный элемент в зависимости от размера экрана.
- Стандартизированный: Используйте стандартизированные элементы, организованные в пространстве.
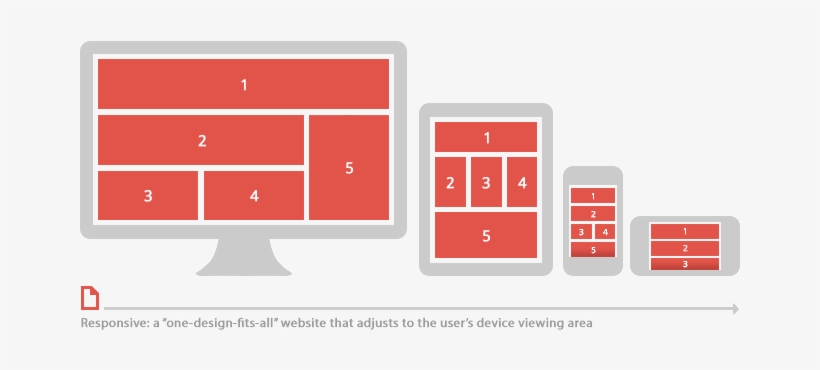
Адаптивная сетка позволяет макету динамически изменяться в зависимости от размера экрана. Это также гарантирует единообразие макетов на всех страницах веб-сайта.
Определение сетки 8 пикселей
Лучше всего построить макет с сеткой 8 пикселей, геометрической основой всех визуальных элементов, включая типографику и иконографию. Мы рассмотрим эту 8-пиксельную сетку позже в другой статье.
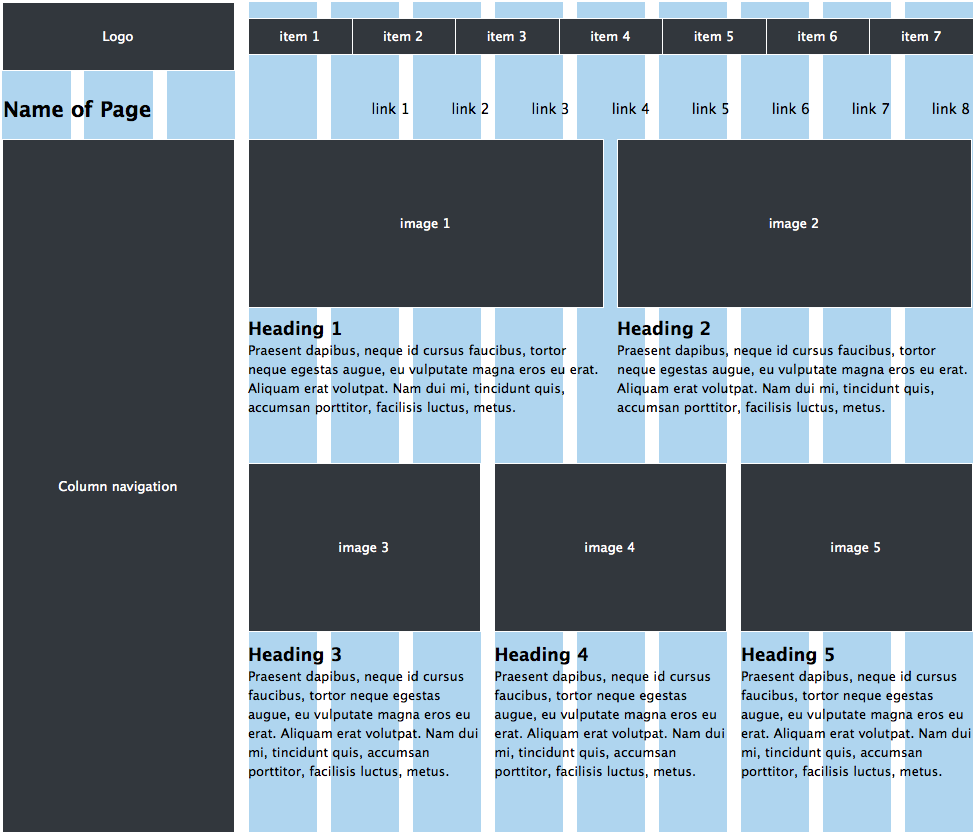
Макет состоит из группы из столбцов , разделенных промежутками, которые называются промежутками . Поля макета — это внешние поля сетки. Наконец, анатомия макета — это блоки контента, такие как заголовок, навигация или нижний колонтитул; содержимое может охватывать любое количество столбцов и изменять размер с сеткой.
Наконец, анатомия макета — это блоки контента, такие как заголовок, навигация или нижний колонтитул; содержимое может охватывать любое количество столбцов и изменять размер с сеткой.
Столбцы
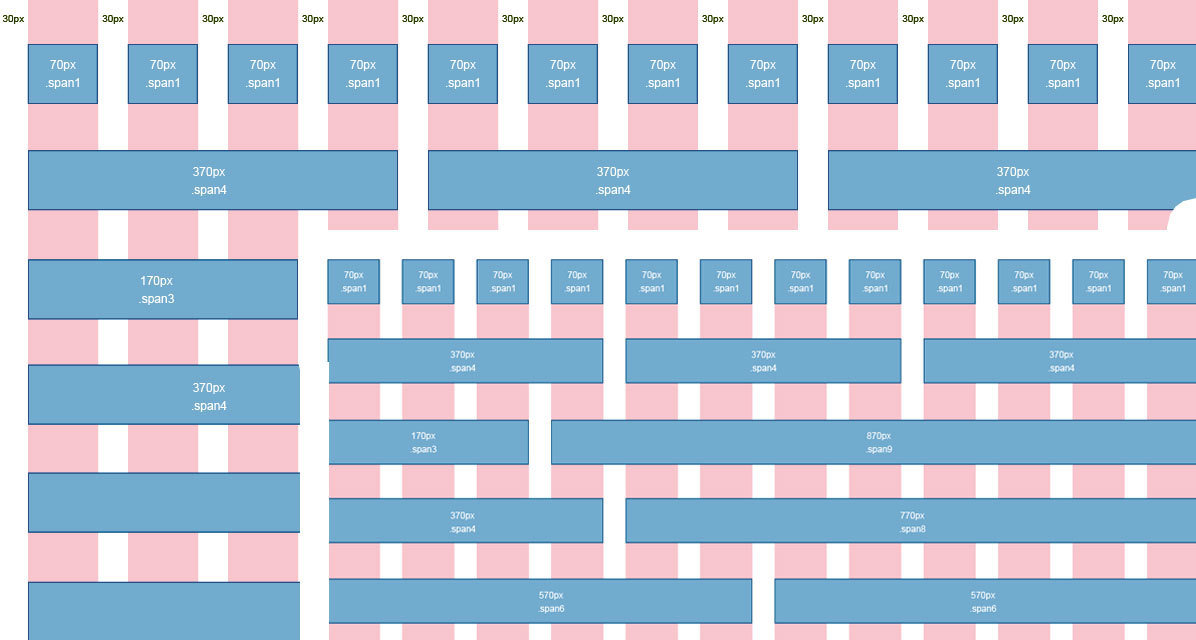
СтолбцыВ этой адаптивной сетке 12 или 4 столбца. Ширина столбцов зависит от размера сетки. Столбцы всегда выравниваются по центру экрана.
- МОБИЛЬНЫЕ: 4 столбца: На экранах шириной от 320 до 655 пикселей имеется 4 столбца. Ширина столбцов меняется в зависимости от размера экрана.
- ПЛАНШЕТ И НАСТОЛЬНЫЙ ПЛАНШЕТ: 12 столбцов: В адаптивной сетке на экранах, начиная с ширины 656 пикселей, имеется 12 столбцов. Ширина столбцов зависит от размера сетки.
Поля
Поля по бокамПоля сетки — это внешние поля сетки. Они могут быть такой же ширины, как желоба или больше. У нас есть два типа маржи: фиксированная или изменчивая.
Фиксированные и изменчивые поляФиксированные поля:
Поля на внешнем краю сетки имеют фиксированный размер в пределах контрольной точки, когда сетка является изменчивой.
Гибкие поля:
Когда мы сталкиваемся с фиксированной сеткой на экранах шириной более 1440 пикселей, мы будем использовать гибкие поля, то есть сетка всегда будет иметь ширину 1264 пикселей, а поля будут одинакового размера с обеих сторон, справа и слева. , и размер будет отличаться в зависимости от размера экрана.
Пример расчета:
При размере экрана 1920 пикселей мы применим Фиксированную сетку 1264 пикселей. Свободное поле будет результатом деления размера экрана за вычетом фиксированного размера сетки: 1920–1264 пикселей = 656 пикселей. Затем нам нужно разделить результат на 2: 656/2=328px. Таким образом, мы добавим отступ в 328 пикселей с каждой стороны.
Желоба
Желоба разделяют колонныЖелоба — это промежутки между колоннами. Ширина поля — это фиксированные значения (8 пикселей, 16 пикселей или больше), основанные на контрольных точках.
Я рекомендую использовать 8px Gutter для экранов шириной от 320px до 655px, а 16px Gutter применяется для экранов от 656px и выше. Вы также можете использовать больший желоб для широких экранов.
Вы также можете использовать больший желоб для широких экранов.
Структура макета
Анатомия макетаОбласти макета, содержащие содержимое. Области макета могут охватывать любое количество столбцов и изменять размер в соответствии с сеткой.
Области макета могут охватывать более 12 столбцов и изменять размер или оставаться фиксированными с сеткой. Я рекомендую использовать макет из 4 столбцов для небольших экранов (мобильных) и макет из 12 столбцов для стандартных экранов (планшетов и компьютеров).
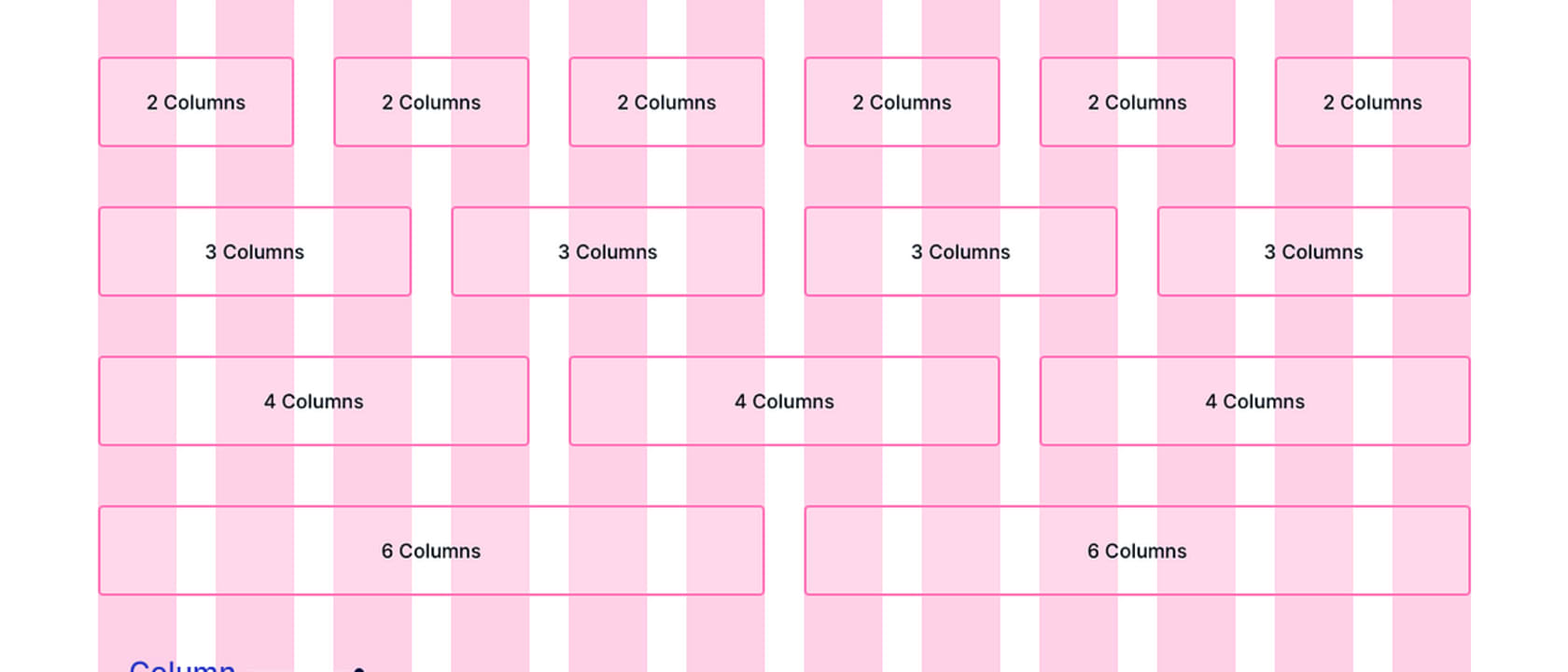
Горизонтальный макетМы можем использовать макет двумя разными способами: либо использовать все столбцы макета (связующий столбец) , либо мы можем использовать некоторые из столбцов (смещение) .
1. Компоновка связующих столбцов
В связующей модели мы используем все доступные столбцы и группируем их для создания групп «промежутков столбцов». Содержимое страницы охватывает 4 или 12 столбцов, используя все предоставленное пространство. Содержимое изменяет размер до тех пор, пока изменяется размер экрана.
Содержимое изменяет размер до тех пор, пока изменяется размер экрана.
Пример использования макета:
- МОБИЛЬНАЯ КОЛОННА РАЗМЕЩЕНИЕ 4/4: 1 колонка, состоящая из 4 колонок сетки.
- РАСПРЕДЕЛЕНИЕ КОЛОНН DESKTOP ИЗ 6/12 : 2 колонки, составленные из 6 колонок сетки.
- РАСПРЕДЕЛЕНИЕ КОЛОНН DESKTOP ИЗ 4/12 : 3 колонки по 4 в каждой.
2. Смещенный макет
Смещенный макетСодержимое страницы не всегда должно занимать 12 столбцов; он может занимать меньшую область в центре страницы. В этом примере показана область макета сетки из 12 столбцов со смещением в 2 столбца с обеих сторон, в результате чего диапазон столбцов составляет 8,9.0003
Этот макет достаточно гибкий.
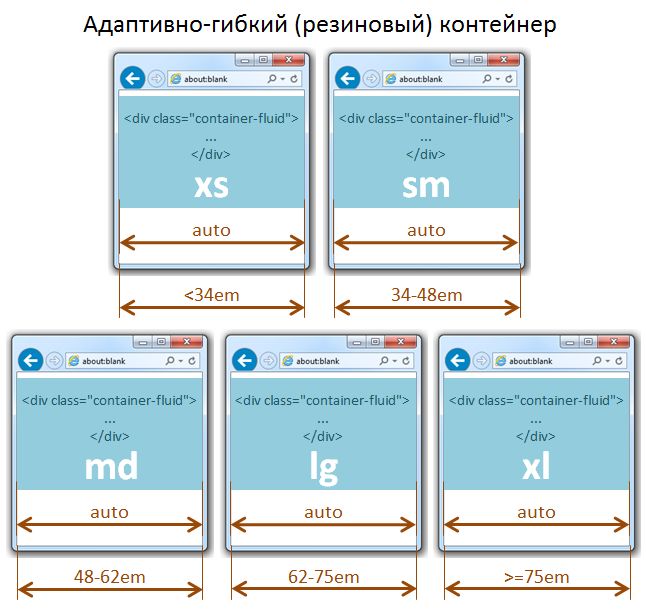
Fluid Гибкая сетка предназначена для веб-приложений, поскольку использует почти 100% ширины экрана (кроме полей). В пределах точки останова количество столбцов является постоянным, а размер блока масштабируется с размером экрана.
В пределах точки останова количество столбцов является постоянным, а размер блока масштабируется с размером экрана.
Применение:
Fluid Grid будет использоваться для экранов шириной от 320 до 1440 пикселей.
ЖидкостьФиксированная
Фиксированная сетка имеет максимальную ширину . Ширина обеспечивает максимальную читаемость содержимого страницы на больших экранах и экранах высокой четкости.
Использование:
Фиксированная сетка будет использоваться для экранов размером более 1440 пикселей ; от этой ширины и выше мы будем использовать фиксированную сетку шириной 1264 пикселей.
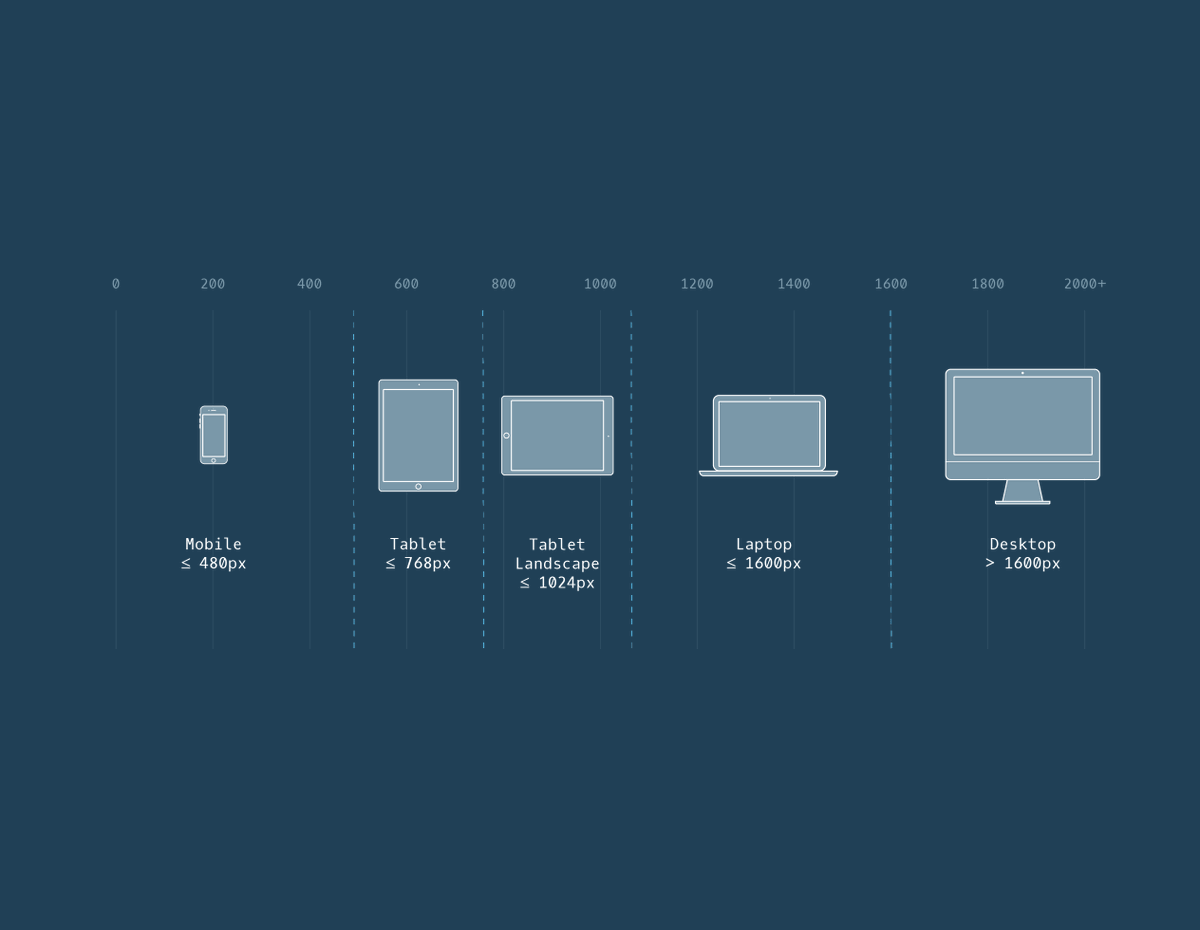
ФиксированныйИспользуйте набор стандартных контрольных точек для обеспечения целостности макета на экранах разных размеров.
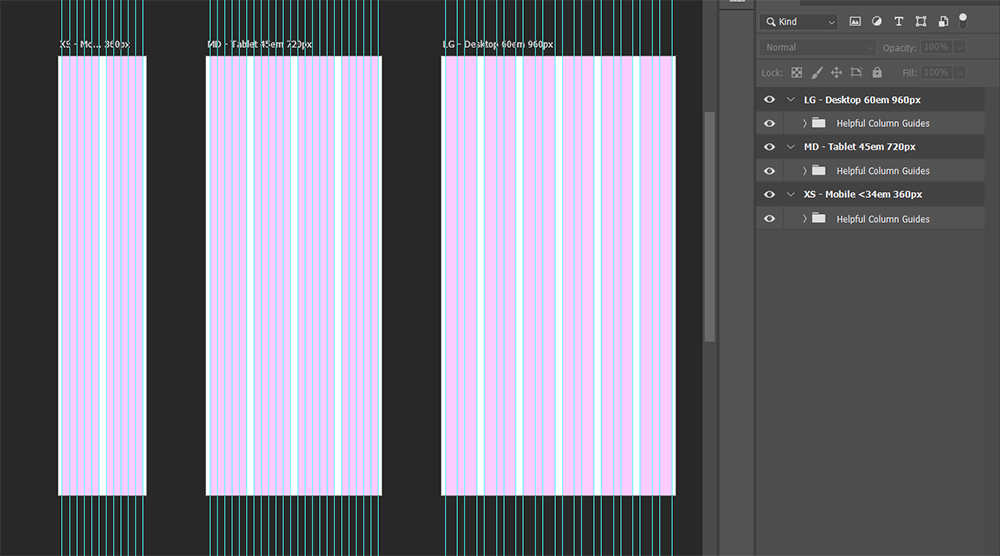
Здесь я предлагаю таблицу, которую дизайнеры и фронтенд-инженеры используют для работы над сайтом. Вы можете изменить цифры в соответствии с потребностями вашего продукта, но имейте в виду стандартные размеры экрана.
Вы можете изменить цифры в соответствии с потребностями вашего продукта, но имейте в виду стандартные размеры экрана.
Точки останова определяются как атрибуты минимальной ширины. Это означает, что размеры экрана между двумя определенными размерами точки останова будут наследовать все размеры точки останова меньшего размера.
- 12 Ширина столбцов является плавной и соответствует 8,33% ширины сетки.
- 4 Ширина столбцов является плавной и соответствует 25% ширины сетки.
Пример:
МакетыВнимательно изучив приведенную ниже таблицу, вы можете настроить файлы проекта так, чтобы они соответствовали ранее предложенным числам. Здесь вы можете увидеть пример страницы настроек макета на скетче для каждой точки останова, но вы можете сделать то же самое в Figma или любом другом программном обеспечении, с которым вы работаете.
Макет эскиза Это макет, который я сделал для веб-сайтов и продуктов, над которыми я работаю; но это всего лишь пример, и вы можете изменить эту концепцию, чтобы адаптировать макет к своим дизайнерским интересам.
