❮ Назад Дальше ❯
Панели навигации
Панель навигации — это заголовок навигации, расположенный в верхней части страницы:
Базовая навигационная
С помощью Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана.
Стандартная панель навигации создается с помощью .navbar класса, за которым следует адаптивный класс свертывания: (стеки навигационной панели .navbar-expand-xl|lg|md|sm по вертикали на очень больших, больших, средних или маленьких экранах).
Чтобы добавить ссылки внутри навигационной области, используйте <ul> элемент с class="navbar-nav".
Затем добавьте <li> элементы с .nav-item классом
за которым следует <a> элемент с .nav-link классом:
Пример
<!— A grey horizontal navbar that becomes
vertical on small screens —>
<nav>
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<a href=»#»>Link 2</a>
</li>
<li>
<a href=»#»>Link 3</a>
</li>
</ul>
</nav>
Вертикальная навигационная
Удалите . класс для создания вертикальной панели навигации: navbar-expand-xl|lg|md|sm
navbar-expand-xl|lg|md|sm
Пример
<!— A vertical navbar —>
<nav>
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</ul>
</nav>
Центрированная навигационная
Добавьте .justify-content-center класс для центрирования панели навигации.
Следующий пример будет центрировать панель навигации на средних, больших и очень больших экранах. На маленьких экранах она будет отображаться по вертикали и по левому краю (из-за. навигации-развернуть-SM класса):
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
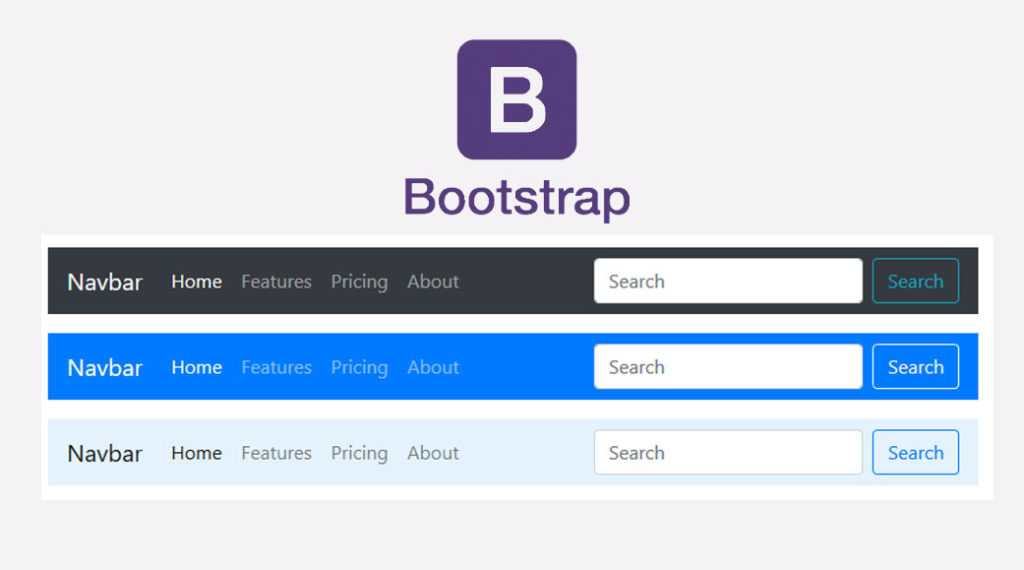
Цветной навигационной
Используйте любой из . классов для изменения цвета фона навигационной области (,,,,,, 
.bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light )
Совет: Добавьте белый цвет текста ко всем ссылкам в навигационной навигации с помощью .navbar-dark класса или используйте .navbar-light класс для добавления черного цвета текста.
Пример
<!— Grey with black text —>
<nav>
<ul>
<li>
<a
href=»#»>Active</a>
<li class=»nav-item»>
<a href=»#»>Link</a>
</li>
<li>
<a href=»#»>Link</a>
</li>
<li>
<a href=»#»>Disabled</a>
</li>
</ul>
</nav>
<!— Black with white text —>
<nav>. ..</nav>
..</nav>
<!— Blue with white text —>
<nav>…</nav>
Активное/отключенное состояние: добавьте <a> элементу, чтобы выделить текущую ссылку, или класс, указывающий на то, .disabled что ссылка не является интерактивной.
Марка/логотип
.navbar-brand класс используется для выделения названия бренда/логотипа/проекта вашей страницы:
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
При использовании .navbar-brand класса на изображениях Bootstrap 4 автоматически применяет стиль изображения для вертикальной навигации.
Пример
<nav>
<a href=»#»>
<img src=»bird.jpg»
alt=»Logo»>
</a>
…
</nav>
Свертывание панели навигации
Очень часто, особенно на небольших экранах, вы хотите, чтобы скрыть навигационные ссылки и заменить их на кнопку, которая должна выявить их при нажатии на.
Чтобы создать складную панель навигации, используйте кнопку с class="navbar-toggler",
data-toggle="collapse" and data-target="#thetarget" . Затем оберните содержимое навигационной панели (ссылки и т.д.) внутри элемента div с class="collapse navbar-collapse" , за которым следует идентификатор, соответствующий data-target кнопке: «сетаржет«.
Пример
<!— Brand —>
<a href=»#»>Navbar</a>
<!— Toggler/collapsibe Button —>
<button
class=»navbar-toggler» type=»button»
data-toggle=»collapse» data-target=»#collapsibleNavbar»>
<span></span>
</button>
<!— Navbar links —>
<div
id=»collapsibleNavbar»>
<ul>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
</ul>
</div>
</nav>
Совет: Можно также удалить класс. навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
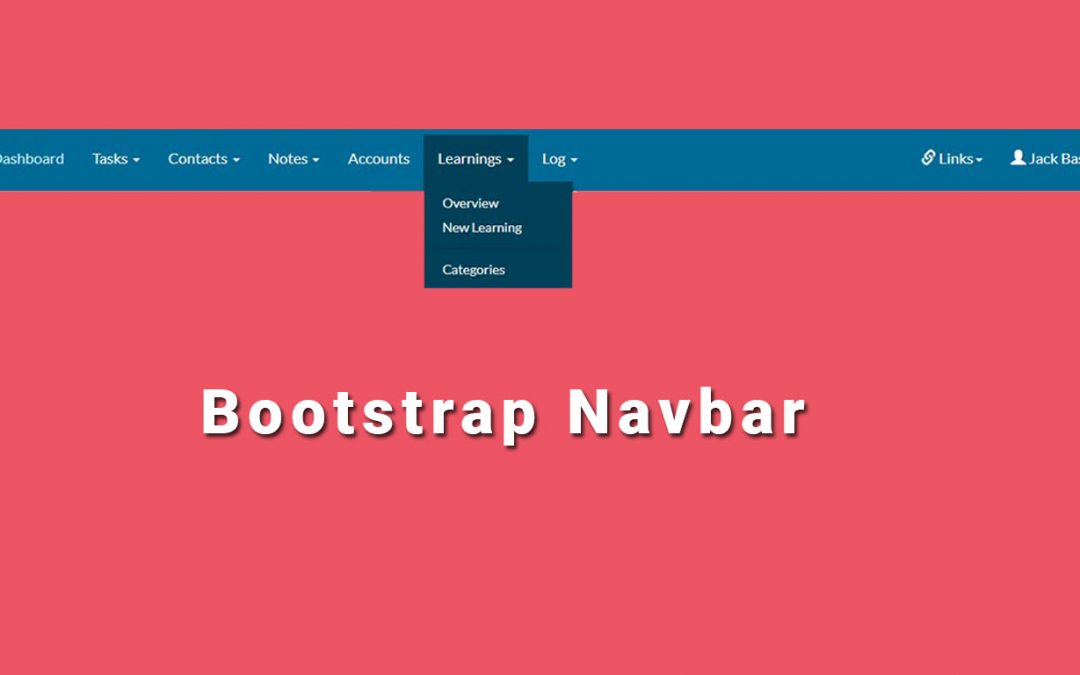
Навигационное меню с раскрывающимся списком
NavBars также может содержать выпадающие меню:
Пример
<nav>
<!— Brand —>
<a href=»#»>Logo</a>
<!— Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
</li>
<!— Dropdown —>
<li>
<a href=»#»
data-toggle=»dropdown»>
Dropdown
link
</a>
<div>
<a
class=»dropdown-item» href=»#»>Link 1</a>
<a href=»#»>Link 2</a>
<a href=»#»>Link 3</a>
</div>
</li>
</ul>
</nav>
Формы и кнопки панели навигации
Добавьте <form> элемент, class="form-inline" чтобы сгруппировать входы и кнопки рядом друг с другом:
Пример
<nav>
<form action=»/action_page.
<input type=»text» placeholder=»Search»>
<button type=»submit»>Search</button>
</form>
</nav>
Можно также использовать другие классы ввода, например .input-group-prepend или .input-group-append для прикрепления значка или текста справки рядом с полем ввода. Подробнее об этих классах вы узнаете в главе Bootstrap Inputs.
Пример
<nav>
<form action=»/action_page.php»>
<div>
<div
class=»input-group-prepend»>
<span>@</span>
<input type=»text» class=»form-control» placeholder=»Username»>
</div>
</form>
</nav>
Текст навигационной навигации
Используйте .navbar-text класс для вертикального выравнивания любых элементов внутри навигационной области, которые не являются ссылками (обеспечивает правильное заполнение и цвет текста).
Пример
<nav>
<!—
Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
<li>
<a href=»#»>Link 2</a>
</li>
</ul>
<!— Navbar text—>
<span>
Navbar text
</span>
</nav>
Фиксированная панель навигации
Панель навигации можно также зафиксировать вверху или внизу страницы.
Фиксированная панель навигации остается видимой в фиксированном положении (сверху или снизу) независимо от прокрутки страницы.
.fixed-topкласс делает навигационную панель фиксированной в верхней части:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom
Пример
<nav>
. ..
..
</nav>
Используйте .sticky-top класс, чтобы сделать навигационную страницу фиксированной/оставаться в верхней части страницы, когда вы прокрутите ее мимо . Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как position:relative ).
Пример
<nav>
…
</nav>
❮ Назад Дальше ❯
Адаптивное меню Bootstrap 3
Разработка сайтов
Здравствуйте дорогие читатели! Сегодня хочу привести пример работы в bootstrap 3, именно пример адаптивного меню для сайта. На данный момент иметь адаптивный дизайн сайт просто необходимо, так как такие поисковики как Яндекс и Гугл стали ранжировать выше те сайты у которых адаптивный дизайн ( корректное отображение вашего сайта в любых разрешениях монитора).
Перед тем как мы приступим к созданию нашего навигационного меню, у вас уже должен быть подключен bootstrap 3, можете ознакомится со статьей как подключить bootstrap.
И так bootstrap у нас подключен, переходим к созданию адаптивного меню. Для начало нам нужно создать навигационное меню с обычными пунктами, а уже после этого будем добавлять пункты с подпунктами и создадим форму поиска на сайте.
<nav role="navigation">
<!-- Логотип и мобильное меню -->
<div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">SeoBel.ru</a>
</div>
<!-- Навигационное меню -->
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Статьи</a></li>
<li><a href="#">Новости</a></li>
</ul>
<ul>
<li><a href="#">Войти</a></li>
</ul>
</div>
</nav>
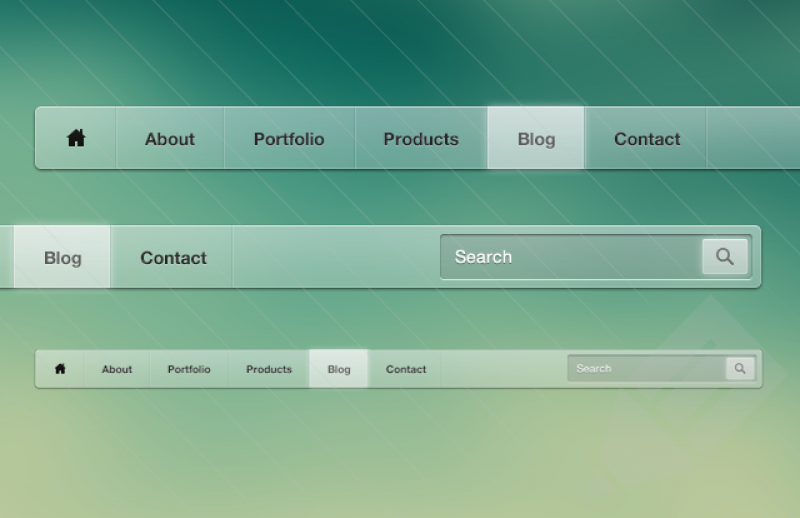
Приведенный пример меню выглядит следующим образом:
Для корректного отображения элементов форм в меню их помещают внутри тега form и добавляют класс . navbar-form для правильной ориентации по вертикали и сжатия на маленьких разрешениях экрана.
navbar-form для правильной ориентации по вертикали и сжатия на маленьких разрешениях экрана.
Для выравнивания различных компонентов в меню по левому или правому краю, нужно использовать классы bootstrap 3 .navbar-left или .navbar-right соответственно. Например чтобы выровнять форму поиска просто добавьте соответствующий класс.
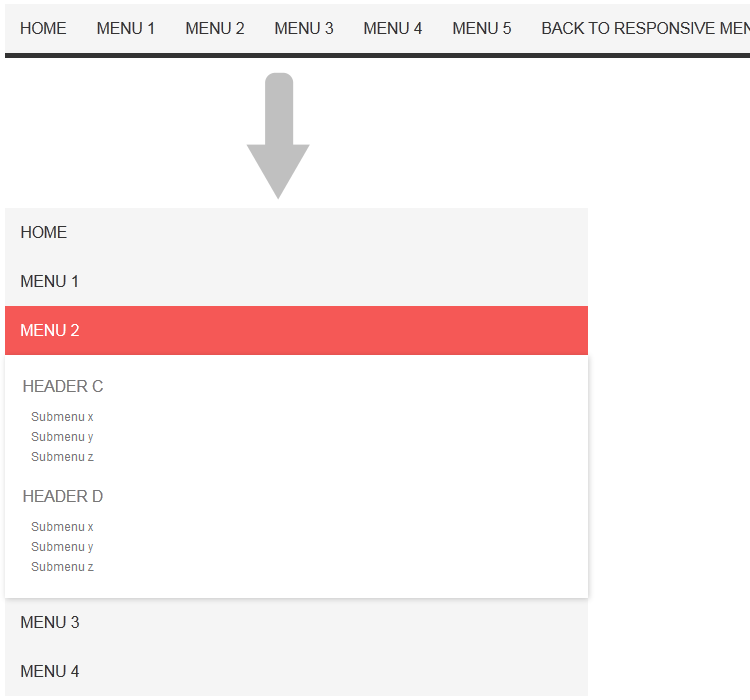
Адаптивное меню с формой поиска и выпадающим под меню:
<nav role="navigation">
<!-- Логотип и мобильное меню -->
<div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">SeoBel.ru</a>
</div>
<!-- Навигационное меню -->
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Статьи</a></li>
<!-- Выподающие меню с подпунктами -->
<li>
<a data-toggle="dropdown" href="#">Новости <b></b></a>
<ul role="menu">
<li><a href="#">Меню 1</a></li>
<li><a href="#">Меню 2</a></li>
<li><a href="#">Меню 3</a></li>
<li></li>
<li><a href="#">Меню 4</a></li>
</ul>
</li>
</ul>
<!-- Поиск по сайту -->
<form role="search">
<div>
<input type="text" placeholder="Найти">
</div>
</form>
</ul>
<ul>
<li><a href="#">Войти</a></li>
</ul>
</div>
</nav>
Так будет выглядеть наше адаптивное меню:
Навигационное меню в разных разрешениях монитора:
Ну вот мы и сделали с вами адаптивное меню с помощью bootstrap 3, свои вопросы можете задавать в комментариях, я с радостью на них отвечу.
47 Меню Bootstrap
Коллекция бесплатных Меню навигации Bootstrap Примеры кода: адаптивный, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. д. Обновление майской коллекции 2020 года. 23 новинки.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
- Меню попутного ветра
О коде
Bootstrap 5 Меню боковой панели с кнопкой переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия начальной загрузки: 5.0.0
О коде
Меню начальной загрузки V14
Шаблон меню навигационной панели с выравниванием по правому краю с иконками социальных сетей и полностью адаптивной структурой. Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его к вашим потребностям.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
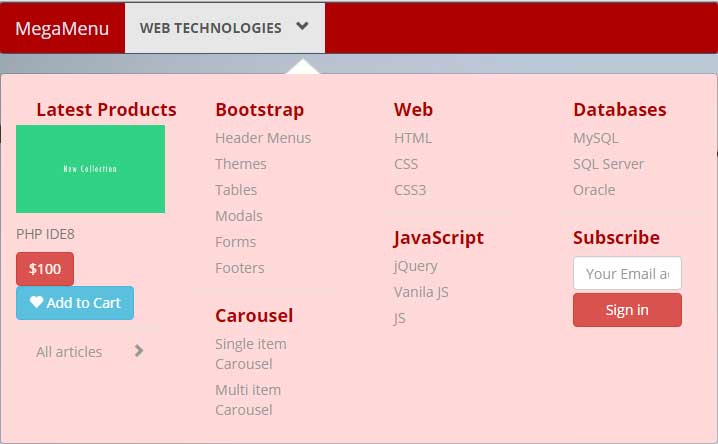
Меню начальной загрузки V18
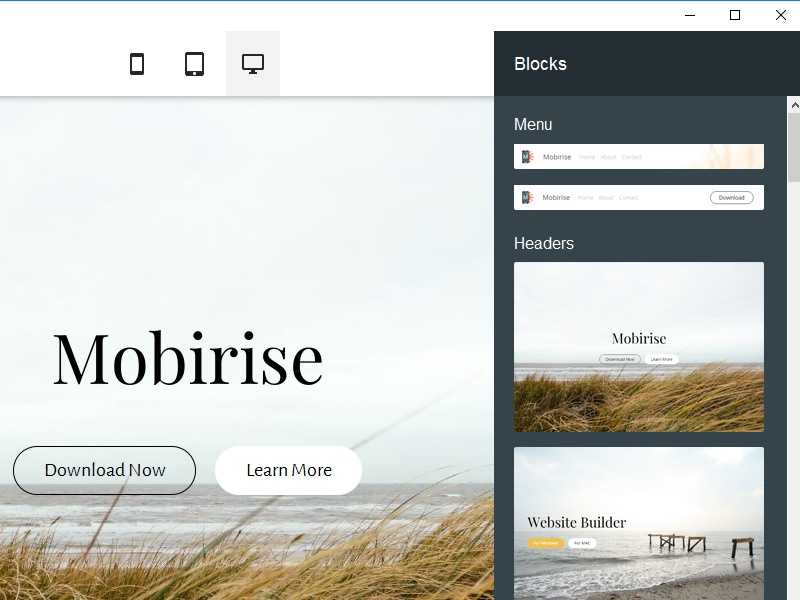
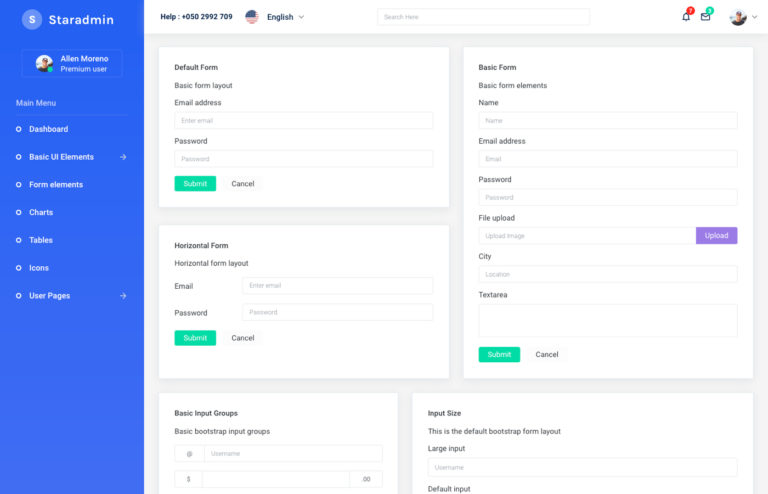
Предоставьте еще больше контента и сделайте навигацию более удобной с помощью этого бесплатного шаблона мегаменю. Сначала вы можете предварительно просмотреть его, затем нажать «Загрузить» и в третий раз запустить его в действие. Наслаждайтесь процессом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V19
Вместо того, чтобы придерживаться традиционного позиционирования навигации на веб-сайте, этот бесплатный шаблон меню левой боковой панели немного противоречит сути. Он также полностью удобен для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V20
Сохраняйте минимализм и в то же время смелость с помощью этого бесплатного шаблона наложения полноэкранного меню. Навигация идет прямо к делу, и вы также можете добавить логотип компании или полностью отказаться от него.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Как преобразовать пилюли Bootstrap (вкладки) в раскрывающееся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.6.0
О коде
Меню начальной загрузки V07
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V05
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
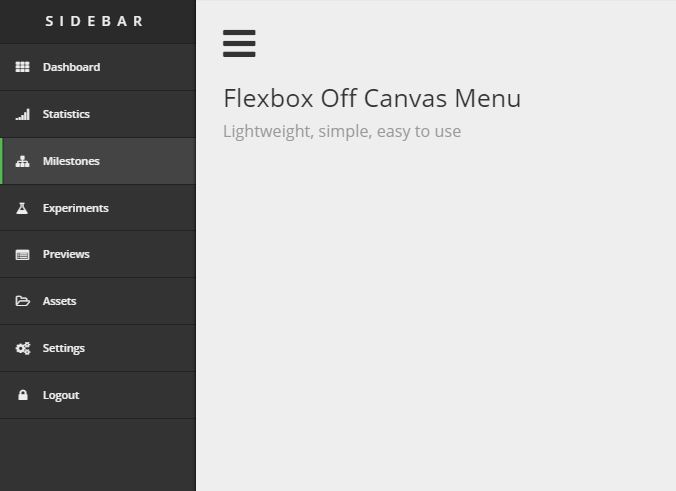
Адаптивное боковое меню Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.![]() css
css
Версия начальной загрузки: 4.5.2
О коде
Bootstrap 5 Красочная панель навигации с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
С код
Классная панель навигации Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.5.0
С код
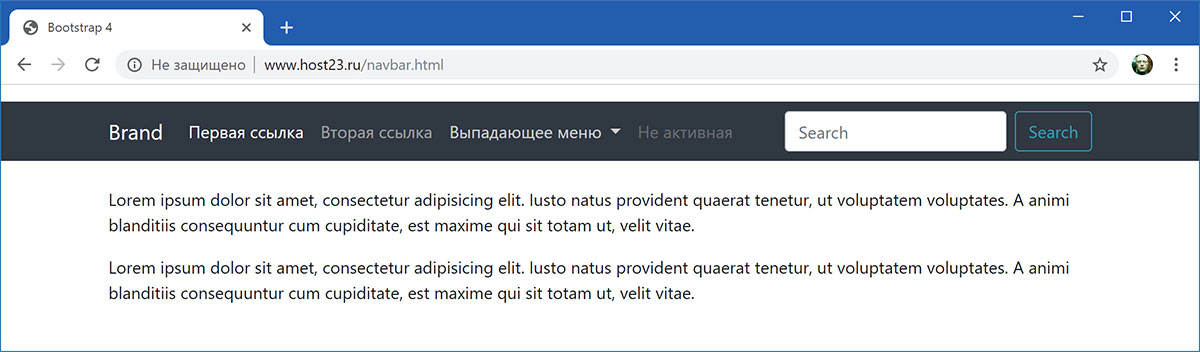
Bootstrap 4 Панель навигации
Панель навигации Bootstrap 4 с логотипом и названием бренда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Создайте липкую верхнюю панель навигации, используя служебные классы Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
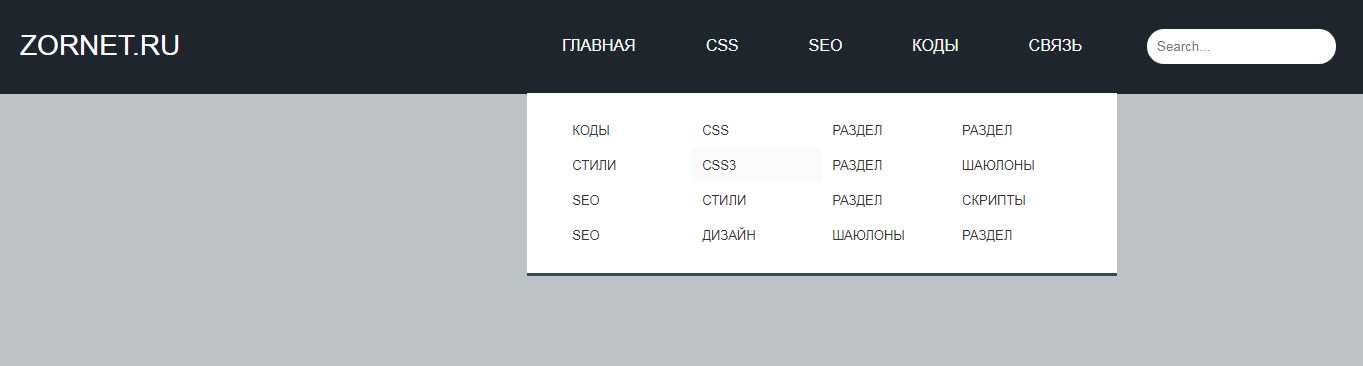
Стиль выпадающего меню Bootstrap 96
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 75
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav. css, jquery.js, bootsnav.js
css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
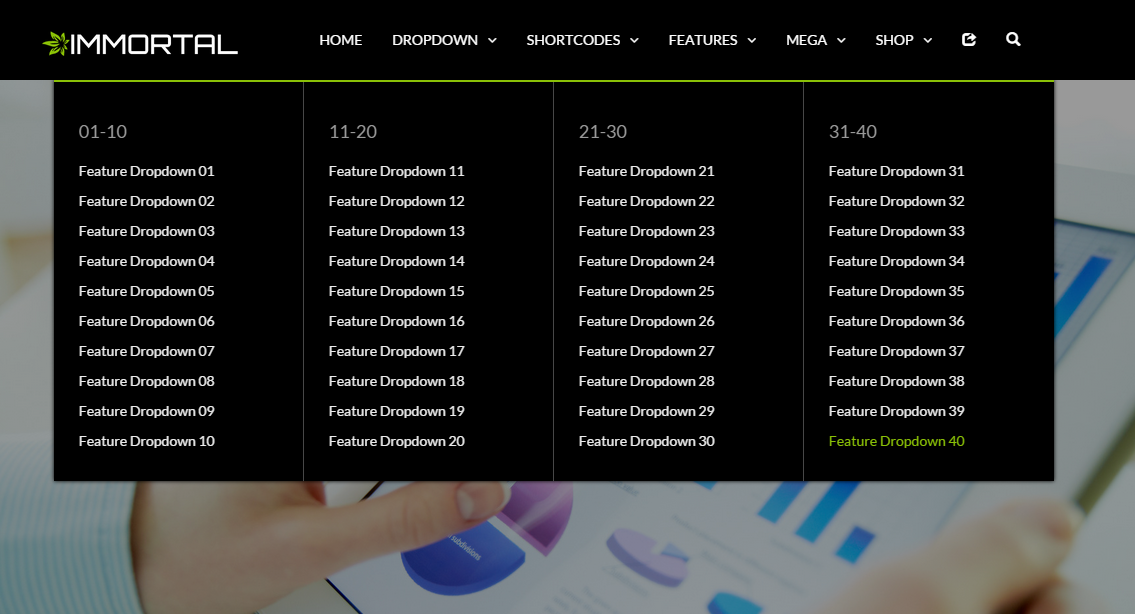
Bootstrap 4 Mega
Bootstrap 4 мега-меню навигации с иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка. Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что повышает доступность вашего меню. Кроме того, строка меню отзывчива, а пункты меню скрыты в минимальном меню-гамбургере. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
В Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана. Стандартная панель навигации создается с помощью класса .navbar , за которым следует адаптивный сворачивающийся класс: .navbar-expand-xl. ... см (панель навигации размещается вертикально на очень большом, большом, среднем или маленьком экране).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Выпадающее мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.3.1
О коде
Начальное меню
Bootstrap меню с плавным переходом границ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: popper.js
Версия начальной загрузки: 4.3.1
О коде
Многоуровневое меню начальной загрузки
Многоуровневое меню Bootstrap при наведении Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.4.0
О коде
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и мультимедийные объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Отзывчивое меню Bootstrap 4 — светлое/темное
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
О коде
Адаптивная навигация Bootstrap Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.7
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню с эффектом плавной прокрутки Bootstrap + jQuery, если щелкнуть элемент меню, изменить статус активного и перейти к разделу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Начальное меню + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
С код
Mega Dropdown Menu Navbar — фрагмент кода Bootstrap 4 с раскрывающимся меню полной ширины.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.1.3
О коде
Минимальная загрузочная панель навигации
Минимальная панель навигации Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое загрузочное меню выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3.3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: linearicons.js, jquery. js
js
Версия начальной загрузки: 3.3.6
О коде
Полноэкранное меню начальной загрузки
Вот пример использования модального плагина Bootstrap для навигации по сайту. Это красиво оживит вашу навигацию и отлично подходит для веб-сайтов в стиле портфолио и брошюр, которые не требуют ссылок второго уровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное навигационное меню для Bootstrap буквально копирует и вставляет, и вы уже в пути.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 2.3.2
О коде
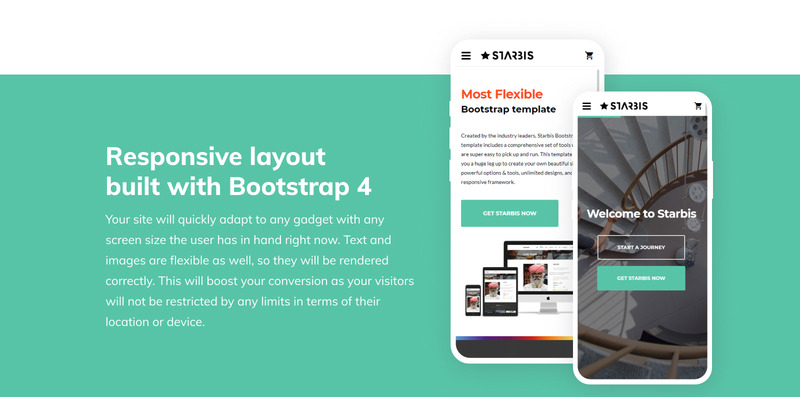
Коллектор синий
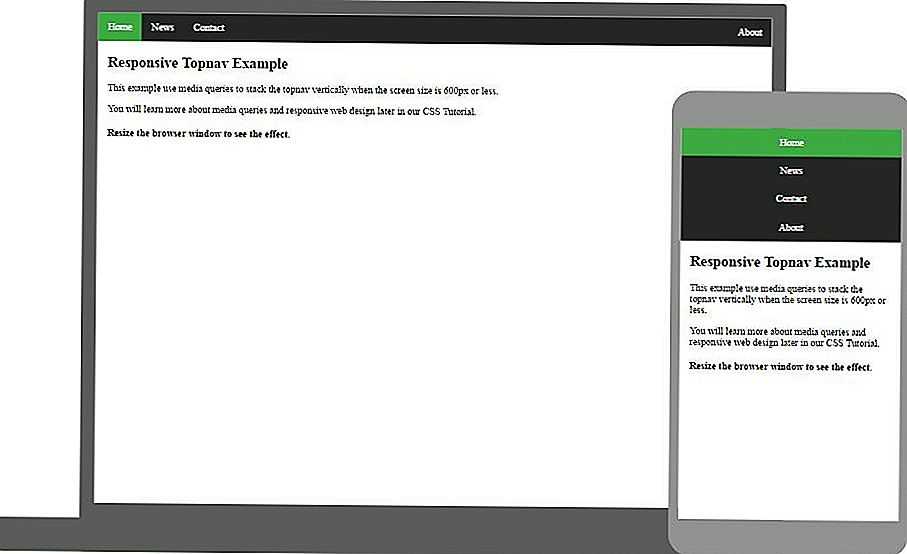
Заголовок целевой страницы с адаптивной панелью навигации, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивное боковое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Мегаменю Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мегаменю
Мегаменю скользит вниз при наведении с помощью карусели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.0
Bootstrap 5 Адаптивная, фиксированная верхняя/нижняя панель навигации и многое другое
Рекламные объявления
В этом руководстве вы узнаете, как создавать статические и фиксированные адаптивные заголовки навигации с помощью компонента панели навигации Bootstrap.
Создание панели навигации с помощью Bootstrap
Компонент панели навигации Bootstrap можно использовать для создания адаптивного заголовка навигации для веб-сайта или приложения. Эти адаптивные навигационные панели будут свернуты на устройствах с небольшими окнами просмотра, такими как мобильные телефоны, но расширятся, когда пользователь нажмет кнопку переключения. Однако на средних и больших устройствах, таких как ноутбук или настольный компьютер, он будет горизонтальным, как обычно.
Вы также можете создавать различные варианты панели навигации, такие как панели навигации с выпадающими меню и окнами поиска, а также панель навигации с фиксированным положением с гораздо меньшими усилиями. В следующем примере показано, как создать простую статическую панель навигации с навигационными ссылками.
В следующем примере показано, как создать простую статическую панель навигации с навигационными ссылками.

 Кроме того, используйте служебные классы spacing и flex для управления интервалами и выравниванием в панелях навигации.
Кроме того, используйте служебные классы spacing и flex для управления интервалами и выравниванием в панелях навигации. ms-auto
ms-auto 
 navbar-light
navbar-light