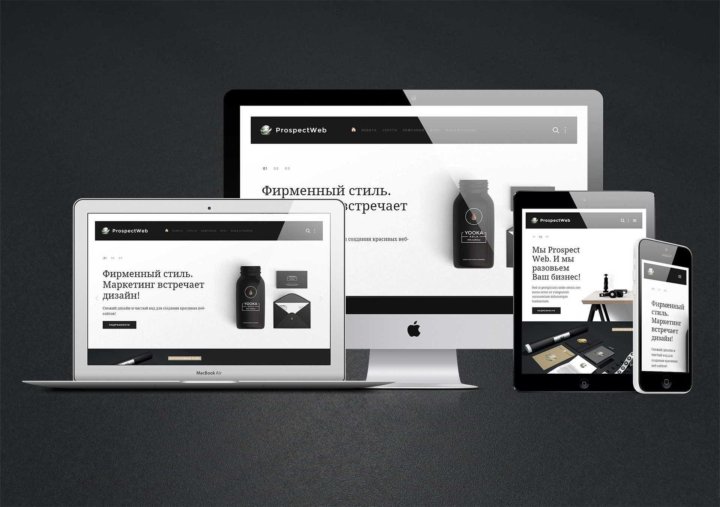
Адаптивный дизайн — как создать самостоятельно с нуля?
Трафик, потребляемый современными смартфонами и планшетами, ежедневно повышается, что вызывает потребность в сайтах с адаптивным интерфейсом.
Именно адаптивная верстка обеспечивает автоматическое изменение веб-страницы в соответствии с характеристиками определенного гаджета.
Что такое адаптивная верстка?
Под этим понятием подразумевается выполнение действий, направленных на разработку страниц, которые могут подстраиваться под любое разрешение дисплея. Еще несколько лет назад специалисты в данной сфере создавали отдельные страницы под конкретное устройство. Но в 2010 году возникла практика создания адаптивных страниц посредством JavaScript. Сегодня для создания адаптивная сайтов также используется HTML5 и CCS3.
Назначение адаптивного сайта
Разобравшись с тем, что такое адаптивный сайт, стоит поговорить о его назначении. Он используется для решения следующих задач:
- Одинаково качественного отображения ресурса на любом современном устройстве с различными параметрами разрешения дисплея.

- Необходимости соответствия современным тенденциям. Никто не будет отрицать того, что с каждым годом популярность мобильных устройств и приложений будет только расти. Наверняка через несколько лет порядка 90% интернет-пользователей будут выходить в сеть через мобильное устройство. Поэтому владельцам сайтов уже сейчас стоит позаботиться об удобстве их ресурса для пользователей гаджетов. Иначе эти пользователи наверняка перейдут к конкурентам с адаптивными сайтами.
- Предоставления экстренных сведений. Данную задачу обычно выполняют информационные сайты. Большинство посетителей таких веб-ресурсов используют то, что всегда есть под рукой – телефон. Поэтому для информационных веб-проектов обеспечение адаптивности сайта является приоритетной задачей.
Что лучше: мобильное приложение или адаптивный сайт?
Мобильные приложения, в которых дублируется контент с основного веб-сайта – это прекрасное решение проблемы адаптивности. Но и такое решение имеет целый ряд минусов:
Но и такое решение имеет целый ряд минусов:
- Приложение должно соответствовать различным ОС. Для того чтобы добиться этого, потребуется немало времени и инвестиций.
- Приложение будет доступно только после предварительной установки и загрузки. Большинство пользователей может отказаться от установки мобильной программы ввиду того, что она им необходима для решения кратковременной задачи. В таком случае проект может потерять существенную часть аудитории.
У мобильных приложений есть и другие недостатки. Например, отсутствие точных данных о показателях посещаемости ресурса. Дело в том, что трафик основного сайта и приложения не суммируется. Следовательно, владелец сайта не может точно определить уровень популярности своего ресурса.
Второй момент – интеграция контента. При наличии приложения владельцу сайта стоит быть готовым к дополнительным инвестициями, необходимым для синхронизации контента. К тому же синхронизация материалов – это существенные затраты не только денег, но и времени.
Как создать адаптивный сайт с нуля
Разобравшись с тем, что такое адаптивная верстка, можно приступить к созданию сайта, готового к работе на любых современных устройствах.
Инструкция для начинающих вебмастеров, как правило включает:
- разработку проекта сайта для мобильных устройств;
- применение гибких изображений;
- использование гибких макетов;
- обработку медиазапросов.
Создание адаптивного сайта с нуля предусматривает, что будут использоваться такие виды шаблонов:
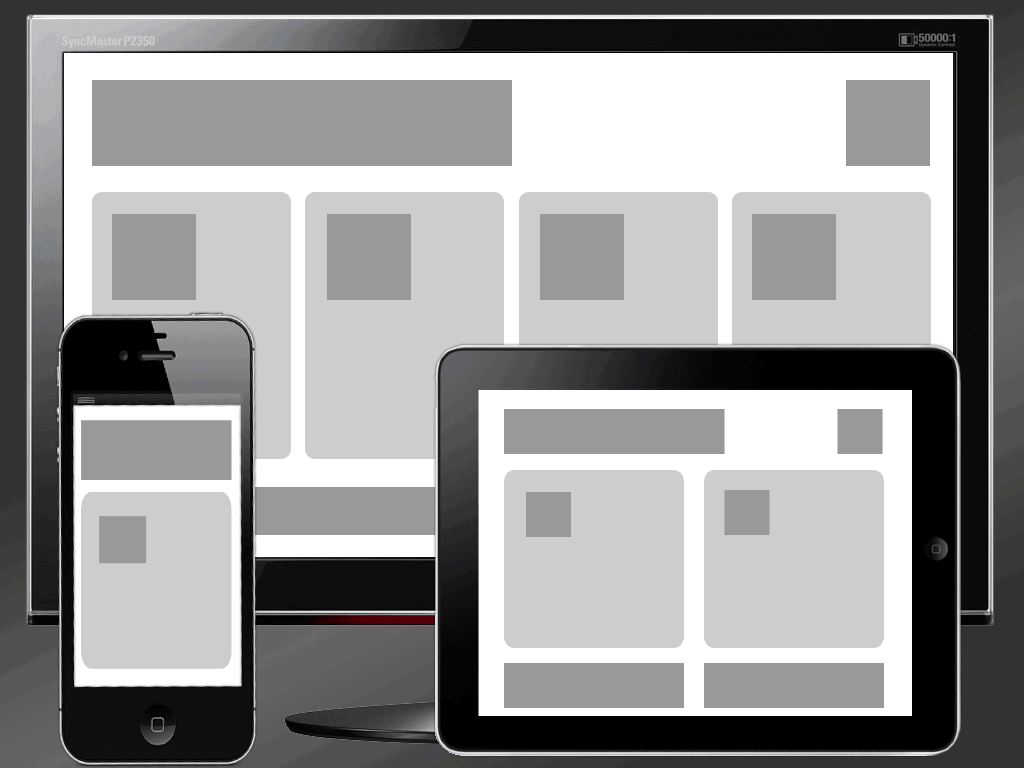
- Резиновый. Работа с этим вариантом макета не вызовет проблем даже у начинающих вебмастеров. Основные блоки сайта будут сдавливаться до того момента, пока они не будут соответствовать параметрам мобильного дисплея. В противном случае, основные блоки будут размещены в виде ленты.
- Перемещение блоков. Этот способ идеально подходит для сайтов с большим количеством колонок. Размещение блоков будет изменяться в соответствии с размерами дисплея.
 Если они уменьшаться, то сайдбары будут смещены ниже.
Если они уменьшаться, то сайдбары будут смещены ниже. - Переключение макетов. Этот способ предусматривает применение отдельного макета для каждого разрешения дисплея. Данный вариант существенно облегчает процесс изучения веб-ресурса, но его сложность не способствует популярности среди вебмастеров.
- Элементарная верстка. Данный метод идеально подходит для небольших незатейливых сайтов. Элементарная верстка предполагает масштабирование изображений и типографики. И все-таки из-за отсутствия гибкости такая верстка используется крайне редко.
- Панели. Данный метод предусматривает возможность появления вспомогательного меню при любом положении экрана. Сегодня он также непопулярен ввиду того, что подобная навигация крайне неудобна для пользователей.
Таким образом, ни один из перечисленных видов макетов не является универсальным. Поэтому при выборе подходящего варианта всегда стоит учитывать особенности и возможности веб-ресурса.
Адаптивная верстка: алгоритм действий
Адаптивная верстка сайта с нуля предусматривает применение HTML5 и CSS3. Язык разметки HTML5 предназначен для указания месторасположения деталей страницы. CSS3 используется для указания таких параметров, как размеры элемента в соответствии с разрешением экрана и процент занимаемого пространства. Классы, созданные CSS3, указываются в HTML-тегах. Благодаря этому, используемые объекты могут изменяться в соответствии с размером экрана.
Язык разметки HTML5 предназначен для указания месторасположения деталей страницы. CSS3 используется для указания таких параметров, как размеры элемента в соответствии с разрешением экрана и процент занимаемого пространства. Классы, созданные CSS3, указываются в HTML-тегах. Благодаря этому, используемые объекты могут изменяться в соответствии с размером экрана.
Итак, разработка адаптивного дизайна начинается с создания простого изображения, предназначенного для последующего увеличения:
Именно так создается оболочка для дальнейшей обработки картинки. Далее нужно задать следующие параметры:
На следующем этапе необходимо указать ширину изображения img. В результате этого картинка будет занимать все пространство экрана любого размера.
Разработка мини-галереи
Навыки разработки адаптивного сайта при помощи CSS и HTML позволяют наполнять свой веб-ресурс качественным контентом, который будет корректно отображаться на любом устройстве. Например, при помощи HTML можно создавать мини-галереи. Для этого достаточно прописать следующий код:
Например, при помощи HTML можно создавать мини-галереи. Для этого достаточно прописать следующий код:
Для обеспечения возможности взаимодействия картинки с разными разрешениями можно использовать CSS3:
Это все необходимые действия для создания адаптивной мини-галереи.
Как создать адаптивный дизайн новичку самостоятельно?
Даже при условии, что вы никогда раньше не были связаны с созданием сайтов — у вас есть отличный инструмент для того, чтобы создать качественный, современный адаптивный дизайн своего личного сайта. Просто зарегистрируйтесь в конструкторе сайтов FO.ru — подберите шаблон и занимайтесь наполнением сайта качественным контентом. Мы уже позаботились о том, чтобы каждый шаблон, который предлагается нашим пользователям на выбор — будет корректно работать на каждом из устройств.
Адаптивный дизайн: паттерны для новичков
Сегодня мы поговорим об одном из самых непростых аспектов дизайна — адаптиве.
С появлением миниатюрных веб-браузеров, которые помещаются в карман (речь о телефонах, кто не понял), весь процесс создания макетов усложнился в ДЕСЯТКИ РАЗ. Раньше можно было сделать одну статичную картинку в Photoshop, экспортировать её и отправить разработчикам, а что теперь..? Две картинки? Три? Четыре? Сколько их нужно? Или, может быть, нам вообще нужны не наборы статичных картинок, а что-то более гибкое? Агхх, кто-нибудь знает какие-нибудь инструменты для прототипирования?
и извечный вопрос: ДОЛЖНЫ ЛИ ДИЗАЙНЕРЫ УМЕТЬ КОДИТЬ?!
Над этой проблемой бились наши лучшие умы — и в итоге они нашли решение для работы с огромным множеством конфигураций экранов. Говорят, нужно вернуться к инструменту, которым лет сто назад пользовались дизайнеры постеров, — к сетке! Я уже жаловался вам на сетки (и советовал, чем заняться вместо работы с ними). Не вижу смысла здесь снова поднимать эту тему. Вместо того, чтобы хайповать на «адаптивных сетках», я предложу вам выполнить два действия:
Вместо того, чтобы хайповать на «адаптивных сетках», я предложу вам выполнить два действия:
Познакомьтесь с парочкой паттернов для адаптивных контейнеров…
А потом прислушайтесь к тому, чего хочет от вас контент.
Звучит неплохо, а? Давайте начнём. Перед вами четыре самых полезных паттерна для адаптивных контейнеров из тех, что я знаю. Конечно, только ими вы не обойдетесь. Но это лучшее, с чего можно начать. Вместе эти паттерны создают основу (фреймворк), которая позволяет отследить поведение адаптивного веба; и увидев его, развидеть уже будет нельзя.
1/ Контейнеры с фиксированной шириной

Обратите внимание на боковое меню в приложении курса Learn UI Design:
Видите, что с ним происходит, когда меняется размер экрана?
Подсказка: да ВООБЩЕ НИЧЕГО.
Ну ладно, если экран будет очень узким, от бокового меню останется только одна иконка, остальное спрячется. Но если для бокового меню достаточно места, оно не станет менять свой размер.
А теперь вопрос: почему?
И ответ: потому что так хочет контент. Боковое меню будет выглядеть капец как странно, если заставить его расширяться вместе со всеми остальными элементами (как в макетах, построенных на процентном соотношении, какие можно сделать в Bootstrap).
No bueno, друзья мои.
Это сбивает с толку в том числе и моих студентов. По мнению дизайнеров в интернетах, сетки важны. Даже очень. «Рассчитайте сетку ещё перед началом работы над макетом», — говорят они. Но если у нас есть боковое меню, что тогда? Быть паиньками и его тоже выравнивать по сетке?
Но если у нас есть боковое меню, что тогда? Быть паиньками и его тоже выравнивать по сетке?
Но что будет, если ширина нашего экрана — а за ним и ширина колонок —увеличится?! Мы уже видели, к чему это приводит…
Безусловно, пользуйтесь сеткой, если она помогает вам выравнивать элементы. Но по большей части, вы прекрасно обойдётесь всего несколькими линейками, чтобы сделать выравнивание по трем параметрам:
- Границы элементов
- Поля внутри элементов (на картинке ниже установлено по 20px внутри каждого участка)
- Любые центральные линии, которые могут пригодится
Как здесь:
Ну вот и всё. Простейший адаптивный контейнер… не сможет сделать ничего. Ну или, в лучшем случае, он вообще пропадёт на маленьких экранах.
Паттерн с фиксированной шириной:
Для узких экранов: установите определенную ширину (или переместите элемент в отдельное окно)
Для средних экранов: используйте ту же ширину
Для больших экранов: снова, используйте ту же ширину
Думаю, теперь можно дать вам кое-что посложнее 😉
2/ Гибкие контейнеры
Контейнеры без ограничений по ширине увеличиваются вслед за экраном, каким бы большим он ни стал. Обычно такое случается с фоновыми изображениями:
Обычно такое случается с фоновыми изображениями:
…или с блоками верхней навигации, или если экран поделён на области:
Я использую фразу «с неограниченной шириной», чтобы подчеркнуть, что, даже если размер вашего экрана уйдёт в бесконечность, эти элементы последуют его примеру. Потеряют ли изображения чёткость? Конечно. Уедут ли некоторые элементы за сотни и тысячи пикселей друг от друга? Возможно. Подержите эту мысль в голове, пока я не расскажу вам про следующий паттерн.
Кстати, вопрос: зачем нужен паттерн с неограниченной шириной? Повторяйте за мной: потому что так хочет контент.
Некоторые элементы (в частности, те, которые разбивают экран на области) требуют любой ценой быть по ширине экрана, в противном случае смотреться они будут неуклюже.
Я тут поигрался с версткой, пытаясь поменять настройки фона главной сайта Stripe. Всё, что можно здесь назвать «фоном», после моих действий выглядит капец как странно.
Всё, что можно здесь назвать «фоном», после моих действий выглядит капец как странно.
Паттерн с неограниченной широтой
На узком экране: элемент занимает 100% пространства
На среднем экране: всё ещё 100 % пространства
На широком экране: и всё равно 100% пространства
Любопытно, но паттерн с неограниченной шириной не является ни самым распространённым, ни самым эффективным паттерном для контейнера. Но он невероятно эффективен в паре с третьим паттерном.
3/ Контейнеры с максимальной шириной
Максимальная ширина — скелет в шкафу хороших макетов адаптивного дизайна. Уважаемые представители дизайнерского сообщества, пожалуйста, начните поклоняться контейнерам с максимальной шириной, так же как своим сеткам, и тогда все будет шикарно.
Именно этим паттерном я пользовался чаще остальных, чтобы определить поведение для моих макетов. И такие паттерны у вас перед глазами всё время.
И снова сайт Stripe, потому что … ну а почему нет?
… или если у вас здоровенный монитор, откройте Facebook, вы увидите паттерн с максимальной шириной во всей своей красе.
Да, я пользуюсь adblocker, чтобы не видеть свою новостную ленту. Поверьте, если вдруг я знаком с вами лично, это ещё не значит, что мне интересно читать ваши мнения. Не для этого ли придумали рассылку по почте?
Окей, я переборщил с описанием картинки выше. Зато я нашёл пример со всеми паттернами, о которых говорил! И в этом-то вся суть… в переплетении всех паттернов. Кто-то будет разглядывать ваш дизайн на невообразимого размера мониторе, а кто-то — на своих часах, но вы итак это уже знаете.
К счастью, активное использование контейнеров с максимальной шириной на основе контейнеров с неограниченной шириной должно здорово вам подсобить. Ах да, и ещё один небольшой урок — возможно, это и так очевидно, но всё же: совершенно НЕОБЯЗАТЕЛЬНО заполнять контентом весь макет! Достаточно установить максимальную ширину для определённых элементов.
Восхитительный паттерн на сайте Stripe.
Ваш контент может занимать ровно столько места, сколько нужно вам. И даже если Bootstrap дал вам 12 колонок, это ещё не значит, что нужно все их заполнять. Позволяя контенту самому определить, какая ширина ему подойдёт, вы, на самом деле, привлекаете к нему внимание.
Помните, когда вы впервые увидели вот это? (ну или как там эта страница раньше выглядела?)
Даже не говорите, какой я старикан.
И вот, взгляните. Даже в статическом изображении на Google..jpg) com вы можете увидеть адаптивные паттерны, которые помогли придумать итоговый результат.
com вы можете увидеть адаптивные паттерны, которые помогли придумать итоговый результат.
Зачастую интерактивный контент располагают в контейнере с максимальной шириной на основе контейнера с неограниченной шириной. Ссылки во всех четырех углах останутся на месте, как сильно бы не расширялся экран. Причина же в том, что эти ссылки — просто заметки на полях страницы, а не основные элементы.
Ещё заметка: страница Google на среднем экране уже выглядит странно, а для мобильных устройств предусмотрена совершенно другая версия сайта. Тем не менее, если вы воспользуетесь этими паттернами для адаптивных контейнеров, то увидите, как всё больше и больше отпадает необходимость в создании отдельной мобильной версии.
Паттерн с максимальной шириной
На маленьких экранах: элементы (возможно) занимают все пространство
На средних экранах: теперь занимаемое пространство зафиксировано
На больших экранах: и снова занимаемое пространство зафиксировано
Хороший совет: ставьте по умолчанию ширину отступов на 0. Можете не благодарить.
Можете не благодарить.
Существуют и другие паттерны для контейнеров, но те, что я перечислил — самые важные. Если вам пришлись по душе эти мои стенания, то милости прошу на Learn UI Design, потому что там, как водится, собран целый курс.
4/Брейкпоинты, определяемые контентом
Главный адаптивный приём — установка брейкпоинтов, определяемых вашим контентом, а не своенравными размерами девайса.
Брейкпоинт — это ширина, при которой ваш макет меняется полностью и сразу, а не постепенно.
Я знаю, знаю. В каждой дизайн-системе уже установлены свои брейкпоинты в соответствии со старыми размерами экранов iPhone. Это тяжёлая борьба, но золотым правилом для вас должны стать мудрые слова Стефана Хея (Stephen Hay): «начните с маленького экрана и расширяйте его. Как только макет станет выглядеть хреново — время для брейкпоинта!»
Вот как работает навигационное меню на сайте Stripe:
Означает ли это, что разработчикам придется жонглировать большим количеством мультимедийных запросов? Да, к сожалению так. Поэтому и их упрямство мне понятно. Но каждый раз, когда у вас спрашивают: «Эй, а где бы нам определить брейкпоинты?», отвечайте: «Где этого хочет контент, тупица» — и бейте по щам.
Поэтому и их упрямство мне понятно. Но каждый раз, когда у вас спрашивают: «Эй, а где бы нам определить брейкпоинты?», отвечайте: «Где этого хочет контент, тупица» — и бейте по щам.
Эм… Ну вы поняли 😉
FAQ и лучшие практики по реализации адаптивного веб-дизайна
Google официально объявил адаптивный веб-дизайн приоритетным инструментом для создания мобильных версий сайтов. Если у вас есть сайт или блог, пора серьёзно задуматься о переходе на адаптивный дизайн вместо того, чтобы поддерживать разные версии сайта для телефонов и планшетов.
Если вы ещё не особо знакомы с концепцией адаптивного дизайна, у вас могут возникнуть различные вопросы, на которые мы уже подготовили ответы.
Почему я должен переходить на адаптивный дизайн?
Ваш сайт может прекрасно выглядеть на мониторе компьютера, но его вид может значительно отличаться на экранах телефонов и планшетов. При переходе на адаптивный дизайн сайт будет выглядеть одинаково хорошо на любых экранах.
Благодаря этой технологии вы можете разработать лишь одну версию дизайна, которая будет автоматически адаптироваться под размер экрана устройства. У такого подхода есть сразу несколько преимуществ:
- Вы экономите время и деньги, поскольку вам не нужно поддерживать несколько сайтов отдельно для экранов компьютера и для экранов мобильных телефонов.
- Благодаря адаптивному дизайну вырастет поисковая оптимизация сайта (SEO), поскольку у каждой страницы будет один и тот же URL. Вам не нужно будет беспокоиться о том, что некоторые ссылки будут вести на мобильную версию сайта, а другие — на десктопную.
- В отчётах Google Analytics показатели сайта будут выше, поскольку результаты запросов с мобильных телефонов и с ПК будут синхронизированы.
- То же самое касается статистики распространения в соцсетях (лайки в фейсбуке, твиты и т.п.), так как у мобильной и десктопной версии сайтов будет одинаковый URL.
- Сайты с адаптивным дизайном гораздо легче поддерживать, поскольку они не требуют каких-либо серверных компонентов.
 Нужно лишь модифицировать базовые CSS-стили страницы для изменения внешнего вида (или положения на странице) в зависимости от конкретного устройства.
Нужно лишь модифицировать базовые CSS-стили страницы для изменения внешнего вида (или положения на странице) в зависимости от конкретного устройства.
Что нужно знать перед началом работы с адаптивным дизайном?
Адаптивный дизайн использует чистый HTML и CSS. Вы задаёте правила в CSS, которые меняют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, по которому при размере экрана менее 320px не будет показываться боковая панель, или при размере экрана более 1920px (широкоэкранный монитор) размер шрифта основного текста будет увеличен до 15px.
Как можно узнать, был ли использован адаптивный дизайн для отдельно взятого сайта?
Всё просто. Откройте этот сайт в любом браузере и измените размер. Если вид веб-страницы меняется, значит, был использован адаптивный дизайн.
Если я перейду на адаптивный дизайн, будет ли мой сайт отображаться в более ранних версиях браузера?
В большинстве случаев — будет. В адаптивном дизайне используются медиазапросы CSS3 и HTML5 (для улучшенной семантики), которые не поддерживаются в более старых версиях IE. Однако можно найти выход, используя решения JavaScript — respond.js и другие средства модернизации, которые адаптируют CSS3 и HTML5 под более старые версии, включая IE6.
В адаптивном дизайне используются медиазапросы CSS3 и HTML5 (для улучшенной семантики), которые не поддерживаются в более старых версиях IE. Однако можно найти выход, используя решения JavaScript — respond.js и другие средства модернизации, которые адаптируют CSS3 и HTML5 под более старые версии, включая IE6.
Не мешает ли адаптивный дизайн отображению рекламных блоков, например, в Google AdSense?
Если на вашем сайте присутствуют рекламные объявления, вам нужно особенно внимательно подходить к выбору их форматов, потому что широкие блоки (например, баннеры размером 728×60 px) могут не помещаться на экране телефона размером 320px. Мы предпочитаем использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко подстраиваются как под экраны мобильных устройств, так и под мониторы ПК.
Существуют тысячи различных мобильных устройств. Какие разрешения экрана должен поддерживать сайт с адаптивным дизайном?
Мы бы посоветовали задать как минимум следующие параметры разрешений для медиазапросов в CSS3: 320px (iPhone, ландшафтный режим), 480px (iPhone, портретный режим), 600px (планшеты Android), 768px (iPad и планшеты Galaxy Tab) и 1024px (ландшафтный режим iPad и рабочий стол ПК).
Как мне начать работать с адаптивным веб-дизайном? Есть ли какие-нибудь хорошие туториалы?
Ниже представлены онлайн-ресурсы, которые помогут вам разобраться.
- Сайты: Net Magazine, Smashing Magazine, CSS Tricks и Web Designer Wall.
- Видео-уроки: YouTube, Net Tuts.
- Презентации: PowerPoint Decks.
- Подкасты: Shop Talk, 5by5 Web Show и The Industry.
- Twitter: @RWD, @NetMag и @SmashingMag.
Есть ли какие-то недостатки в использовании адаптивного дизайна?
- Лишние килобайты на веб-странице, поскольку нужно будет загружать CSS стили и файлы JavaScript, которые в других случаях не нужны.
- Изображения. В адаптивном веб-дизайне сложно добиться размещения изображений в высоком разрешении на мобильной версии сайта (если только вы не используете обходные серверные решения наподобие Adaptive Images или Sencha).
- Чтобы добавить адаптивность к существующему сайту, придётся потрудиться. Иногда проще заново создать сайт, чем переделать его под адаптивный дизайн.

Если вас заинтересовала эта тема, вы можете узнать о ней поподробнее в нашем материале, где она разбирается более подробно.
Перевод статьи «Best Practices of Responsive Web Design»
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Руководство для чайников по адаптивному веб-дизайну | Брэдли Найс
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документации программного обеспечения
Компания Google официально рекомендует адаптивный веб-дизайн в качестве предпочтительного метода создания мобильных веб-сайтов. Если у вас есть веб-сайт или блог, пришло время подумать о переходе на адаптивный дизайн вместо создания отдельных веб-сайтов для мобильных устройств и планшетов.
Если вы плохо знакомы с концепцией адаптивного веб-дизайна (RWD), вот общие вопросы, которые могут у вас возникнуть в связи с этим методом.
Почему я должен перевести свой веб-сайт на RWD?
Ваш веб-сайт отлично выглядит на экране настольного компьютера, но это может быть не так, когда ваш сайт просматривается на смартфоне или планшете. Как только вы сделаете дизайн адаптивным, веб-сайт будет выглядеть хорошо (и читабельно) на всех экранах.
С адаптивным дизайном вы можете создать один дизайн, и он будет автоматически адаптироваться в зависимости от размера экрана мобильного устройства. Такой подход предлагает множество преимуществ:
- Это экономит время и деньги, поскольку вам не нужно поддерживать отдельные веб-сайты для настольных компьютеров и мобильных телефонов.
- Адаптивный дизайн хорош для SEO вашего сайта (поискового рейтинга), поскольку каждая страница на вашем сайте будет иметь один URL-адрес, и, таким образом, сохраняется сок Google. Вам не нужно беспокоиться о ситуациях, когда некоторые сайты ссылаются на ваш сайт для мобильных устройств, а другие ссылаются на ваш сайт для настольных компьютеров.

- Ваши отчеты Google Analytics будут отображать более полную картину использования вашего сайта, поскольку данные пользователей мобильных и настольных компьютеров будут объединены.
- То же самое относится и к статистике обмена в социальных сетях (Facebook Likes, Tweets, +1), поскольку мобильная и настольная версии ваших веб-страниц будут иметь один и тот же URL-адрес.
- Адаптивный дизайн легче поддерживать, так как он не включает серверные компоненты. Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на конкретном устройстве.
Что нужно знать, чтобы начать работу с адаптивным дизайном?
Адаптивный дизайн — это чистый HTML и CSS. Вы создаете правила в CSS, которые изменяют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, которое говорит, что если размер экрана пользователя меньше 320 пикселей, не показывать боковую панель или если размер экрана больше 1920 пикселей (широкоэкранный рабочий стол), увеличить размер шрифта основной текст на 15px.
Как проверить, использует ли тот или иной веб-сайт адаптивный дизайн?
Это просто. Откройте этот веб-сайт в любом настольном браузере и измените размер браузера. Если макет сайта меняется при изменении размера, дизайн является адаптивным.
Есть примеры хороших адаптивных веб-сайтов?
- The Boston Globe (новостной сайт)
- Simple Bits (личный блог)
- Happy Cog (агентство веб-дизайна)
- Barack Obama (да, сайт президента)
- Shake Shack (сеть ресторанов) Nicole & Josh (свадебный сайт)
- Food Sense (кулинария и рецепты)
- dConstruct 2012 (конференция по дизайну)
Если я выберу адаптивный дизайн, будет ли мой сайт работать в старых браузерах?
В основном да. RWD использует медиа-запросы CSS3 и HTML5 (для лучшей семантики), которые не поддерживаются в старых версиях IE. Однако существуют решения на основе JavaScript — например, response. js и Modernize — которые привносят мощь CSS3 и HTML5 в старые браузеры, включая IE6.
js и Modernize — которые привносят мощь CSS3 и HTML5 в старые браузеры, включая IE6.
Хорошо ли работает адаптивный дизайн с рекламными сетями, такими как Google AdSense?
Если вы используете рекламу на своем веб-сайте, вам следует тщательно выбирать форматы, поскольку широкие блоки (например, таблица лидеров 728 × 60 пикселей) могут не поместиться на экране мобильного устройства с разрешением 320 пикселей. Я предпочитаю использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко помещаются на экранах смартфонов и широкоэкранных компьютерах.
Существуют тысячи мобильных устройств. Какие разрешения экрана должен поддерживать мой адаптивный веб-сайт?
Я бы порекомендовал установить контрольные точки по крайней мере для следующих областей просмотра в ваших медиазапросах CSS3 — 320 пикселей (iPhone в альбомной ориентации), 480 пикселей (iPhone в портретной ориентации), 600 пикселей (планшеты Android), 768 пикселей (iPad + вкладки Galaxy) и 1024 пикселей ( iPad в альбомной ориентации и настольные компьютеры).
Как начать работу с адаптивным веб-дизайном? Есть хорошие учебники?
Интернет-ресурсы, которые помогут вам начать работу:
Веб-сайты: Net Magazine, Smashing Magazine, CSS Tricks и Web Designer Wall [эти веб-сайты и блоги часто используют адаптивный дизайн]
Видеоуроки: YouTube, Net Tuts [адаптивный дизайн 101]
Презентации: Презентации PowerPoint [лучшие онлайн-презентации, посвященные RWD]
Книги: Реагируйте на нажатие. Книга доступна в форматах PDF, Kindle и ePUB]
Подкасты : Shop Talk, 5by5 Web Show и The Industry
Twitter : @RWD, @NetMag и @SmashingMag [аккаунты, за которыми стоит следить в Twitter]
Каковы недостатки адаптивного дизайна?
- Дополнительные килобайты для вашей веб-страницы, так как им придется загружать стили CSS и файлы JavaScript, которые в противном случае были бы ненужными.

- Изображения. Вы не хотите показывать изображения с более высоким разрешением на своем мобильном сайте, но этого трудно добиться в адаптивном дизайне (если только вы не прибегаете к обходному пути на стороне сервера, такому как Adaptive Images и Sencha.io).
- Усилия по добавлению адаптивного слоя на ваш существующий веб-сайт. Иногда имеет смысл начать с нуля, а не менять существующий веб-сайт с фиксированной шириной.
Вам также могут понравиться: Адаптивные макеты Бесплатная электронная книга
Хорошего дня!
Брэдли Найс,
Контент-менеджер ClickHelp.com — лучший онлайн-инструмент документации для поставщиков SaaS
Адаптивный веб-дизайн — руководство для начинающих
Компания Google официально рекомендует адаптивный веб-дизайн в качестве предпочтительного метода создания мобильных веб-сайтов. Если у вас есть веб-сайт или блог, пришло время серьезно подумать о переходе на адаптивный дизайн вместо создания отдельного веб-сайта для мобильных устройств (или планшетов).
Если вы новичок в концепции адаптивного веб-дизайна (RWD), вот краткое руководство, которое должно ответить на большинство распространенных вопросов, которые могут у вас возникнуть в связи с этой техникой. Давайте начнем.
В1. Почему я должен перевести свой веб-сайт на адаптивный дизайн?
A1 — Ваш веб-сайт отлично выглядит на экране настольного компьютера, но это может быть не так, когда ваш сайт просматривается на смартфоне, планшете или устройстве для чтения электронных книг (например, Kindle). Как только вы сделаете дизайн адаптивным, веб-сайт будет выглядеть хорошо (и читабельно) на всех экранах, а не только на рабочем столе.
Q2. Каковы другие преимущества перехода на RWD?
A2: с адаптивным дизайном вы можете создать один дизайн, и он будет автоматически адаптироваться в зависимости от размера экрана мобильного устройства. Этот подход предлагает множество преимуществ:
- Он экономит время и деньги, поскольку вам не нужно поддерживать отдельные веб-сайты для настольных компьютеров и мобильных телефонов.

- Адаптивный дизайн хорош для SEO вашего сайта (поискового рейтинга), поскольку каждая страница на вашем сайте будет иметь один URL-адрес, и, таким образом, сохраняется сок Google. Вам не нужно беспокоиться о ситуациях, когда некоторые сайты ссылаются на ваш сайт для мобильных устройств, а другие ссылаются на ваш сайт для настольных компьютеров.
- Ваши отчеты Google Analytics будут отображать более полную картину использования вашего сайта, поскольку данные пользователей мобильных и настольных компьютеров будут объединены.
- То же самое относится и к статистике обмена в социальных сетях (Facebook Likes, Tweets, +1), поскольку мобильная и настольная версии ваших веб-страниц больше не будут иметь разные URL-адреса.
- Адаптивный дизайн легче поддерживать, так как он не включает никаких серверных компонентов. Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на определенном устройстве.
- В более ранних методах проектирования рассматривались строки пользовательского агента для определения имени мобильного устройства и браузера, отправляющего запрос.
 Это было менее точно, а количество устройств и мобильных браузеров растет с каждым днем, и эту матрицу очень сложно поддерживать. Адаптивный дизайн не заботится о пользовательских агентах.
Это было менее точно, а количество устройств и мобильных браузеров растет с каждым днем, и эту матрицу очень сложно поддерживать. Адаптивный дизайн не заботится о пользовательских агентах.
Q3. Что нужно знать, чтобы начать работу с адаптивным дизайном?
A3 — адаптивный дизайн — это чистый HTML и CSS. Вы создаете простые правила в CSS, которые меняют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, которое говорит, что если размер экрана пользователя меньше 320 пикселей, не показывать боковую панель или если размер экрана больше 1920 пикселей (широкоэкранный рабочий стол), увеличить размер шрифта основной текст на 15px. Вот те же правила, переведенные в код:
@media screen и (max-width:320px) { .sidebar {отображение: нет} } Экран @media и (мин. ширина: 1920 пикселей) { тело {размер шрифта: 15px} }
В4. Как проверить, использует ли конкретный веб-сайт адаптивный дизайн?
A4 — Это просто. Откройте этот веб-сайт в любом настольном браузере и измените размер браузера. Если макет сайта меняется при изменении размера, дизайн является адаптивным. Вы также можете использовать эти онлайн-инструменты для сравнения различных макетов страниц на одной вкладке.
Откройте этот веб-сайт в любом настольном браузере и измените размер браузера. Если макет сайта меняется при изменении размера, дизайн является адаптивным. Вы также можете использовать эти онлайн-инструменты для сравнения различных макетов страниц на одной вкладке.
В5. Можете ли вы поделиться примерами хороших адаптивных веб-сайтов?
A5. Их немало, но мне больше всего нравятся The Boston Globe (новостной веб-сайт), Simple Bits (личный блог), Happy Cog (агентство веб-дизайна), Barack Obama (да, сайт президента), Shake Shack ( сети ресторанов), Nicole & Josh (свадебный веб-сайт), Food Sense (кулинария и рецепты), dConstruct 2012 (конференция по дизайну) и Good to Know (сайт Google, посвященный безопасности в Интернете). Вам также следует посетить mediaqueri.es, кураторскую галерею веб-сайтов, использующих адаптивный дизайн.
В6. Если я выберу адаптивный дизайн, будет ли мой веб-сайт работать в старых браузерах?
A6 — В основном да. RWD использует медиа-запросы CSS3 и HTML5 (для лучшей семантики), которые не поддерживаются в старых версиях IE. Однако существуют решения на основе JavaScript — например, response.js и modernizr, — которые привносят мощь CSS3 и HTML5 в старые браузеры, включая IE6.
RWD использует медиа-запросы CSS3 и HTML5 (для лучшей семантики), которые не поддерживаются в старых версиях IE. Однако существуют решения на основе JavaScript — например, response.js и modernizr, — которые привносят мощь CSS3 и HTML5 в старые браузеры, включая IE6.
В7. Хорошо ли работает адаптивный дизайн с рекламными сетями, такими как Google AdSense?
A7. Если вы используете рекламу на своем веб-сайте, вам следует тщательно выбирать форматы, поскольку широкие блоки (например, полноразмерный баннер 728 x 60 пикселей) могут не поместиться на экране мобильного устройства с разрешением 320 пикселей. Я предпочитаю использовать в своем блоге стандартные прямоугольные блоки (например, 300 x 250), поскольку они легко помещаются на экранах смартфонов и широкоэкранных компьютерах.
Единственная проблема с адаптивным дизайном заключается в том, что рекламные места на вашем веб-сайте, которые находятся в верхней части страницы (ATF), часто смещаются в мобильной версии, и клиентам это может не всегда нравиться (если они заплатили вам за премиальный слот ATF). .
.
Q8. Существуют тысячи мобильных устройств. Какие разрешения экрана должен поддерживать мой адаптивный веб-сайт?
А8. Откройте панель инструментов Google Analytics и выберите «Аудитория» -> «Технологии» -> «Браузер и ОС». Теперь перейдите на вкладку «Разрешение экрана» в отчете и посмотрите разрешение мобильных устройств, которые люди используют для просмотра вашего сайта.
Я бы рекомендовал установить контрольные точки по крайней мере для следующих областей просмотра в ваших медиазапросах CSS3 – 320 пикселей (iPhone в альбомной ориентации), 480 пикселей (iPhone в портретной ориентации), 600 пикселей (планшеты Android), 768 пикселей (iPad + ~вкладки Galaxy) и 1024 пикселя (iPad). альбомная и настольная).
В9. Как начать работу с адаптивным веб-дизайном? Есть хорошие учебники?
A9. Сначала прочитайте эту статью Итана Маркотта, а затем купите его книгу. Итан придумал этот термин и популяризировал технику с тех пор, как в 2010 году написал эту статью для A List Apart.
Вот еще онлайн-ресурсы, которые помогут вам начать работу: Дизайнерская стена [эти веб-сайты и блоги часто используют адаптивный дизайн]
В10. Каковы недостатки адаптивного дизайна?
A10 — Адаптивный дизайн может добавить несколько дополнительных килобайт на вашу веб-страницу, поскольку им придется загружать стили CSS и файлы JavaScript, которые в противном случае были бы ненужными. Другая проблема связана с изображениями. Вы не хотите показывать изображения с более высоким разрешением на своем мобильном сайте, но этого трудно добиться в адаптивном дизайне (если только вы не прибегаете к обходному пути на стороне сервера, такому как Adaptive Images и Sencha.io).
Вы не хотите показывать изображения с более высоким разрешением на своем мобильном сайте, но этого трудно добиться в адаптивном дизайне (если только вы не прибегаете к обходному пути на стороне сервера, такому как Adaptive Images и Sencha.io).
Наконец, необходимо пройти обучение, и потребуются усилия, чтобы добавить адаптивный слой на ваш существующий веб-сайт. Иногда может иметь смысл начать с нуля, а не делать ваш существующий веб-сайт с фиксированной шириной плавным.
20 лучших руководств по адаптивному веб-дизайну для начала работы (обновлено)
Адаптивный веб-дизайн — лучший способ сделать ваш веб-сайт отличным на любом мобильном устройстве. Если вы только что вошли в мир веб-дизайна и до сих пор не знаете, что такое адаптивный веб-дизайн или как создать адаптивную веб-страницу, вы попали по адресу. В этой статье представлены 20 лучших руководств по адаптивному веб-дизайну, которые помогут вам начать работу.
Часть 1: Что такое адаптивный веб-дизайн ? Адаптивный веб-дизайн, также называемый RWD, был придуман Итаном Маркоттом в 2010 году. Это подход, использующий HTML и CSS, который заставляет веб-страницы реагировать на разные устройства или размеры экрана. С RWD, даже если ваш дизайн предназначен для Интернета, нет необходимости создавать новые дизайны для iPhone или iPad или любого другого мобильного устройства. Одна адаптивная веб-страница будет хорошо выглядеть на всех устройствах.
Это подход, использующий HTML и CSS, который заставляет веб-страницы реагировать на разные устройства или размеры экрана. С RWD, даже если ваш дизайн предназначен для Интернета, нет необходимости создавать новые дизайны для iPhone или iPad или любого другого мобильного устройства. Одна адаптивная веб-страница будет хорошо выглядеть на всех устройствах.
Адаптивный веб-дизайн необходим в наши дни. Как так? Вот несколько веских причин.
- Это делает ваш сайт удобным для мобильных устройств
Ваши пользователи, скорее всего, будут посещать ваш сайт с мобильных устройств, поэтому вам необходимо сделать веб-страницы адаптивными, чтобы предоставить вашим пользователям удобный пользовательский интерфейс.
- Это помогает привлекать потенциальных клиентов
Создание веб-сайта с адаптивным дизайном может помочь улучшить ваш рейтинг в поисковых системах, поэтому вы получите больше органического трафика и потенциальных клиентов.
- Простое обслуживание с меньшими затратами
Вам не нужно управлять двумя (или более) отдельными сайтами. Создайте адаптивный сайт, который работает как в Интернете, так и на мобильных устройствах, чтобы его было легко поддерживать и вы могли сэкономить на расходах.
- Это сделает ваш веб-сайт более гибким
Если ваш веб-сайт адаптивный, ваши пользователи смогут быстро и легко менять страницы. Нет необходимости изменять размер, прокручивать, увеличивать и уменьшать масштаб и т. д.
Часть 2: Как создать адаптивный веб-сайтСоздать адаптивный веб-сайт не так уж сложно. На самом деле это довольно просто, если следовать правильным инструкциям. С помощью 4-этапного процесса вы можете создать его самостоятельно:
Шаг 1. Разработка макета Разработка макета веб-сайта всегда является первым шагом. На этом этапе вам еще не нужно думать об адаптивном дизайне. Просто сосредоточьтесь на создании макета сайта. Вы можете использовать шаблон макета веб-сайта или использовать инструмент для создания прототипов, чтобы быстро закончить скелет вашего веб-сайта.
Просто сосредоточьтесь на создании макета сайта. Вы можете использовать шаблон макета веб-сайта или использовать инструмент для создания прототипов, чтобы быстро закончить скелет вашего веб-сайта.
Здесь вы сделаете свой сайт адаптивным. На этом этапе вам необходимо использовать языки разработки, такие как HTML и CSS. Вы можете следовать этому руководству , чтобы создать адаптивный веб-сайт Bootstrap. В следующем разделе вы найдете учебные пособия, чтобы точно узнать, как сделать ваш веб-сайт адаптивным.
Шаг 3: Добавьте контент на свой веб-сайтНа этом этапе вам необходимо добавить контент, чтобы сделать ваш сайт читабельным и полезным. При создании контента типографика является наиболее важным элементом с точки зрения дизайна. Вы также должны сделать свой шрифт адаптивным.
Шаг 4: Протестируйте свой веб-сайт на различных устройствах После того, как вы закончите дизайн и разработку, вы должны запустить свой веб-сайт и протестировать его. Вам нужно протестировать свой сайт на как можно большем количестве различных устройств. Один из способов собрать отзыв — пригласить друзей посетить ваш сайт с их собственных устройств. Это поможет вам определить области для улучшения.
Вам нужно протестировать свой сайт на как можно большем количестве различных устройств. Один из способов собрать отзыв — пригласить друзей посетить ваш сайт с их собственных устройств. Это поможет вам определить области для улучшения.
С быстрым ростом использования смартфонов, планшетов и других мобильных устройств все больше и больше людей используют маленькие экраны для доступа к онлайн-контенту. Адаптивный веб-дизайн — это идеальное решение, позволяющее пользователям просматривать веб-страницы на различных устройствах и при этом сохранять удобочитаемость контента.
26 марта 2018 г. Google объявил об индексации для мобильных устройств, что сделало адаптивный дизайн еще более важным для любого веб-сайта. Для дизайнеров, которые понятия не имеют об адаптивном веб-дизайне, эта статья — отличное начало.
2. Учебное пособие по адаптивному веб-дизайну и объяснение youtube.com/embed/BIz02qY5BRA?&wmode=opaque» frameborder=»0″ allowfullscreen=»»>Если вы новичок в концепции адаптивного веб-дизайна и не хотите читать длинные статьи, то это видео — ваш лучший выбор. Он ясно и просто объясняет адаптивный веб-дизайн.
Использование конкретных примеров дает вам практическое понимание концепции. Самое главное, он учит вас, как писать необходимый код для создания настраиваемых адаптивных веб-макетов.
3. Адаптивный веб-дизайн с использованием HTML и CSSВ этом руководстве объясняются различия между адаптивным веб-дизайном и адаптивным веб-дизайном. Он научит вас создавать адаптивные веб-страницы с помощью HTML и CSS, а также как использовать медиа-запросы и дизайн, ориентированный на мобильные устройства.
4. Обзор адаптивных таблиц данных Таблицы данных являются важной частью HTML, и хотя изначально они предназначались для макетов, сейчас они в основном используются для маркировки данных. В этой статье конкретно описывается, как сделать адаптивную таблицу данных. Кроме того, он содержит несколько демонстраций для справки.
В этой статье конкретно описывается, как сделать адаптивную таблицу данных. Кроме того, он содержит несколько демонстраций для справки.
Bootstrap — одна из самых популярных сред HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете. В этом руководстве вы узнаете, как разработать адаптивную веб-страницу с помощью Bootstrap. Вы также изучите основы создания адаптивного веб-дизайна с помощью Twitter Bootstrap.
Это руководство предназначено для веб-мастеров и веб-разработчиков, которые хотят расширить свою базу знаний. Это требует базового понимания HTML. Цена составляет 11,99 долларов США.
6. Как создавать адаптивные веб-сайты WordPress (с темами)
При создании веб-сайта использование адаптивного дизайна больше не является просто вариантом. Это стало обязательным, если вы хотите, чтобы ваш сайт привлекал пользователей и удерживал их. Для многих предприятий WordPress является хорошим выбором, учитывая его гибкость и простоту использования. В этом руководстве вы узнаете, как использовать адаптивные шаблоны WordPress для создания веб-сайта и как выбрать адаптивную тему WordPress.
Это стало обязательным, если вы хотите, чтобы ваш сайт привлекал пользователей и удерживал их. Для многих предприятий WordPress является хорошим выбором, учитывая его гибкость и простоту использования. В этом руководстве вы узнаете, как использовать адаптивные шаблоны WordPress для создания веб-сайта и как выбрать адаптивную тему WordPress.
Вот 10 вдохновляющих примеров лучшего адаптивного веб-дизайна.
7. Адаптивный веб-дизайн — Введение
W3schools — это веб-сайт для изучения кода, где вы можете найти все и вся на свете. Он имеет отличную репутацию благодаря всеобъемлющим и высококачественным обучающим материалам по адаптивному веб-дизайну. Из этого конкретного урока вы узнаете следующее:
- RWD viewport
- RWD grid view
- RWD media query
- RWD image
- RWD video
- RWD framework
- RWD template
-
 10 Best Free Responsive HTML5 Web Templates
10 Best Free Responsive HTML5 Web Templates
В этой статье представлены лучшие бесплатные адаптивные веб-шаблоны HTML5 в 2020 году, которые легко освоить и быстро внедрить.
9. Полное руководство по адаптивному веб-дизайну для начинающихПосмотрите, как Крис Конверс делится своими собственными методами создания адаптивного сайта для начинающих. Крис демонстрирует, как загружать изображения с помощью CSS, перемещать панель навигации для лучшего просмотра на мобильных устройствах и как сократить время загрузки на небольших экранах, предоставив несколько версий баннерной графики и других изображений.
Кроме того, вы узнаете, как заменить графику версией дисплея Retina с высоким разрешением с помощью мультимедийных запросов CSS. Этот учебник действительно лучший учебник по адаптивному веб-дизайну для начинающих.
Этот учебник действительно лучший учебник по адаптивному веб-дизайну для начинающих.
В этом видео показано, как создать адаптивную веб-страницу HTML5. Он охватывает семантические теги HTML, такие как верхний и нижний колонтитулы, а также основы HTML и CSS. Это видео дает хорошую практику для начинающих.
11. Учебное пособие по адаптивному веб-дизайну Эта серия включает 12 обучающих видеороликов и представляет собой полное руководство по адаптивному веб-дизайну. Вы узнаете все, что нужно знать об адаптивном веб-дизайне — от понимания основных концепций до создания настоящей адаптивной веб-страницы.
Все мы знаем, что адаптивный дизайн — лучшее решение для любого веб-сайта, но мы также знаем, что его не всегда легко реализовать. Если вы ищете более полный и высокоуровневый учебник, эта статья — то, что вам нужно. Он объединяет передовые методы от ведущих веб-дизайнеров, а также охватывает базовые знания для прочной основы.
13. Учебное пособие по адаптивному дизайну. Изучите адаптивный веб-дизайн за 5 минут. В этой статье он делится множеством приемов адаптивного дизайна. Вы получите обзор наиболее важных концепций адаптивного веб-дизайна, в том числе:- Относительные единицы CSS
- Медиа-запросы
- Flexbox
- Адаптивная типографика
-
Хотите создавать адаптивные веб-сайты с нуля? Тогда этот урок — тот, который вы не должны пропустить. Новички узнают все, что им нужно, из этого четырехчасового руководства.
В этом руководстве есть все, что вам нужно, от объяснения основных концепций, необходимых для начала адаптивного мышления, до пошагового руководства по созданию адаптивного веб-сайта профессионального уровня.
Преподаватель — гениальный Кевин Пауэлл, который проведет вас по контенту, который включает в себя единицы CSS, единицы CSS — проценты, управление шириной изображений, проблемы с ems и многое другое.
15. Как сделать сайт адаптивным Несмотря на то, что этот урок немного старше других (он был опубликован в 2017 году), он все равно очень полезен. Он продолжает собирать просмотры и положительные отзывы. Этот урок научит вас, как сделать веб-сайт адаптивным с помощью медиа-запросов CSS.
Он продолжает собирать просмотры и положительные отзывы. Этот урок научит вас, как сделать веб-сайт адаптивным с помощью медиа-запросов CSS.
В этом учебном пособии вы шаг за шагом узнаете, как создать адаптивный веб-дизайн с помощью CSS-сетки и медиа-запросов CSS. Он начинается с всестороннего рассмотрения адаптивного дизайна, а затем переходит непосредственно к созданию HTML5 и CSS с нуля. В этом руководстве нет ничего, что требовало бы использования каких-либо фреймворков CSS.
17. Адаптивный веб-сайт Bootstrap
Из этого туториала вы узнаете, как создать адаптивный веб-сайт на Bootstrap. Дрю Райан проведет вас от начала до конца, разбираясь с Bootstrap 4, HTML5 и CSS3.
Дрю Райан проведет вас от начала до конца, разбираясь с Bootstrap 4, HTML5 и CSS3.
Этот туториал довольно популярен на Youtube, и зрители считают его туториалом для понимания логики движка Bootstrap.
18. Адаптивная CSS-сетка без медиазапросов
В этом руководстве Гэри Саймон покажет вам, как самым простым способом создать полностью адаптивную галерею изображений. Раньше дизайнерам приходилось создавать целую кучу медиа-запросов в различных точках останова, чтобы перезаписать определенные свойства CSS, но в этом уроке вам просто нужно использовать 2 свойства сетки CSS без использования каких-либо медиа-запросов.
19. Учебное пособие по адаптивному веб-дизайну для начинающих с примерами Это бесплатное учебное пособие по адаптивному веб-дизайну, специально созданное для начинающих, поэтому его очень легко понять и освоить. Чтобы сделать контент более удобоваримым, Flux использует много примеров для объяснения.
Чтобы сделать контент более удобоваримым, Flux использует много примеров для объяснения.
Это руководство предназначено для тех, кто планирует создать адаптивный веб-сайт Blogger. Этот учебник является полным, простым для понимания и кратким. Вы узнаете, как создать адаптивный веб-сайт блоггера с использованием HTML и CSS.
1. В чем разница между отзывчивым и адаптивным веб-дизайном?Отзывчивый и адаптивный дизайн популярны в области веб-разработки. Хотя эти два термина во многом похожи, на самом деле они отличаются друг от друга. RWD — это не AWD, и дизайнеры должны выяснить, в чем разница между отзывчивым и адаптивным дизайном.
2. Каковы лучшие примеры адаптивного веб-дизайна? Здесь мы собрали пять лучших примеров и концепций адаптивного веб-дизайна.
1. Второе образование
Это концепция интерфейса онлайн-школы. Он имеет гибкую сетку и четыре столбца на настольных компьютерах и только один столбец на мобильных телефонах.
2) Швейцарский стиль в типографике
Этот пример веб-дизайна выполнен в международном типографическом стиле. Гибкие визуальные эффекты довольно удивительны.
3) Музыка-Вибез ПлеерMuzik отличается яркой цветовой гаммой. Используя плавную сетку и гибкие визуальные эффекты, это также один из лучших примеров адаптивного веб-сайта. При отображении на мобильных устройствах изображения также могут менять ориентацию.
4) Школа танцев В школе танцев есть изображение большого героя. Он отлично смотрится как на настольных, так и на мобильных устройствах благодаря использованию адаптивного дизайна.
Meubles — это мебельный магазин, предлагающий пользователям удобный интерфейс на всех устройствах. Дизайн для настольных компьютеров имеет макет с тремя столбцами и полное меню, которое преобразуется в макет с одним столбцом и фильтрами на планшетах и мобильных устройствах.
Вот еще 20 вдохновляющих примеров лучшего адаптивного веб-дизайна в 2019 году. из Твиттера. Это также самая популярная среда HTML, CSS и JS для разработки адаптивных макетов и мобильных веб-проектов.
2) MockplusMockplus — это онлайн-инструмент для совместной разработки, который позволяет создавать интерактивные веб-страницы и прототипы. Этот инструмент очень мощный, может быстро выводить интерактивные веб-страницы и предоставляет пользователям лучший набор инструментов пользовательского интерфейса и библиотеку компонентов.
3) Responsinator Это адаптивный инструмент веб-тестирования, который позволяет легко узнать, подходит ли ваш сайт для мобильных устройств, просто введя URL-адрес вашего сайта.


 Если они уменьшаться, то сайдбары будут смещены ниже.
Если они уменьшаться, то сайдбары будут смещены ниже. Нужно лишь модифицировать базовые CSS-стили страницы для изменения внешнего вида (или положения на странице) в зависимости от конкретного устройства.
Нужно лишь модифицировать базовые CSS-стили страницы для изменения внешнего вида (или положения на странице) в зависимости от конкретного устройства.



 Это было менее точно, а количество устройств и мобильных браузеров растет с каждым днем, и эту матрицу очень сложно поддерживать. Адаптивный дизайн не заботится о пользовательских агентах.
Это было менее точно, а количество устройств и мобильных браузеров растет с каждым днем, и эту матрицу очень сложно поддерживать. Адаптивный дизайн не заботится о пользовательских агентах.