Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
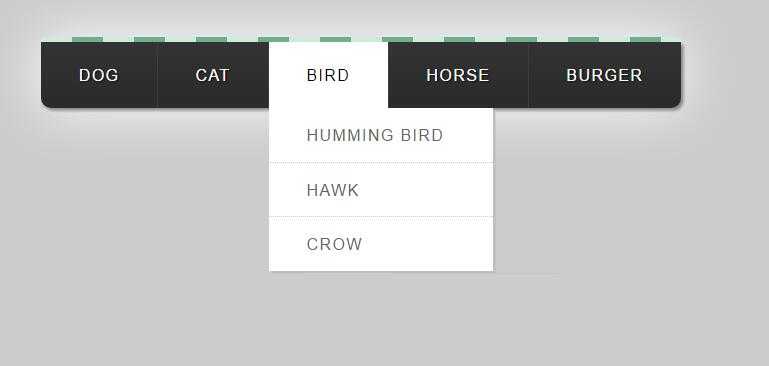
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
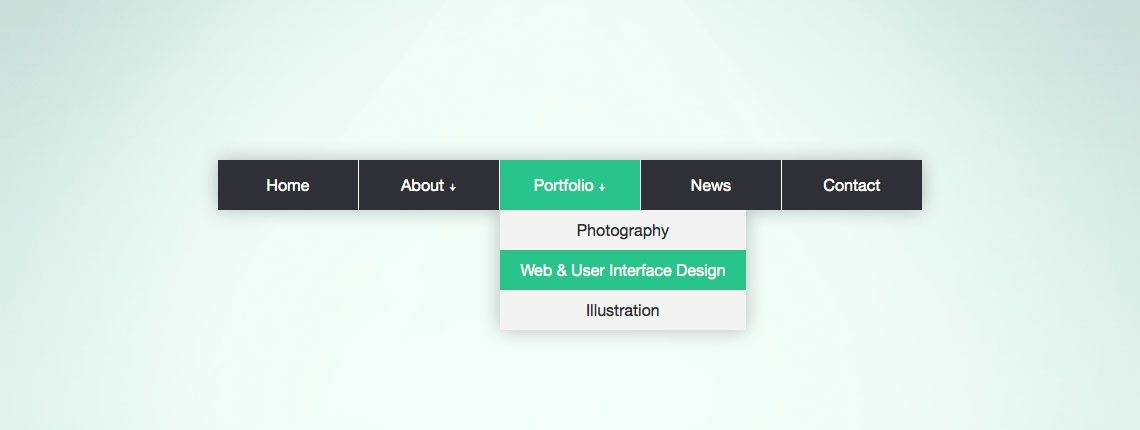
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
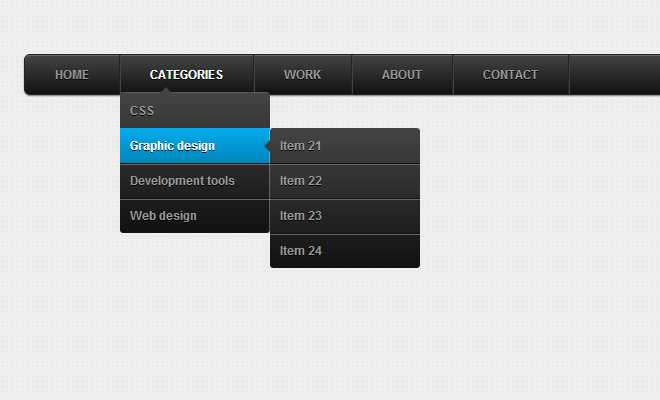
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
40 красивых и эффективных адаптивных навигационных меню
Простота навигации — один из важнейших ключей к удобству использования интерфейса веб-сайта. Если посетители могут легко найти то, что ищут, они с большей вероятностью останутся на веб-сайте, а не покинут его и перейдут на какой-то другой сайт. Эффективный дизайн навигации может помочь увеличить количество просмотров страниц, улучшить взаимодействие с пользователем и даже увеличить доход и прибыль.
Поскольку все больше и больше пользователей заходят на сайты с мобильных устройств, популярность адаптивного веб-дизайна продолжает расти. Одной из задач проектирования и разработки адаптивных веб-сайтов является создание удобного навигационного меню, одинаково хорошо работающего для мобильных пользователей на всех типах устройств.
В этом посте мы покажем 40 различных навигационных меню для вашего вдохновения. Некоторые из них креативны и необычны, а другие просты, но эффективны. Это продемонстрирует множество различных стилей и подходов, которые можно с пользой использовать в вашей собственной работе по дизайну и разработке. Мы будем демонстрировать веб-сайты в том виде, в каком они отображаются на рабочем столе, но лучший способ познакомиться с этими навигационными меню — щелкнуть мышью и посмотреть, как они работают в браузере. Отрегулируйте ширину браузера и посмотрите, как это повлияет на меню.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и элементов дизайна
Найдите несколько идей, которые можно использовать в своих проектах, просмотрев список ниже.
Mostly Serious
Mostly Serious использует типичный значок гамбургера (три горизонтальные линии), чтобы указать на наличие меню. При нажатии на значок открывается меню, содержащее основные ссылки.
Magnet Co
Magnet Co также использует гамбургер (с двумя линиями вместо трех). Когда пользователи щелкают значок, открывается полноэкранное меню навигации на темном фоне.
Сэм Годдард
Разработчик Тот же Годдард отображает проекты своего портфолио в уникальном меню. Каждый проект указан крупным шрифтом вместе с годом проекта. Когда вы наводите указатель мыши на одну из ссылок, в фоновом режиме также появляется уменьшенное изображение.
Строительная компания Мартин
На веб-сайте Строительной компании Мартин есть значок гамбургера в правой части экрана. При нажатии на значок открывается меню со ссылками на основные страницы сайта.
Алиенист
Меню Алиенист уникально и привлекательно. При нажатии на значок меню открывается полноэкранное меню на фоне чтения.
Pipe
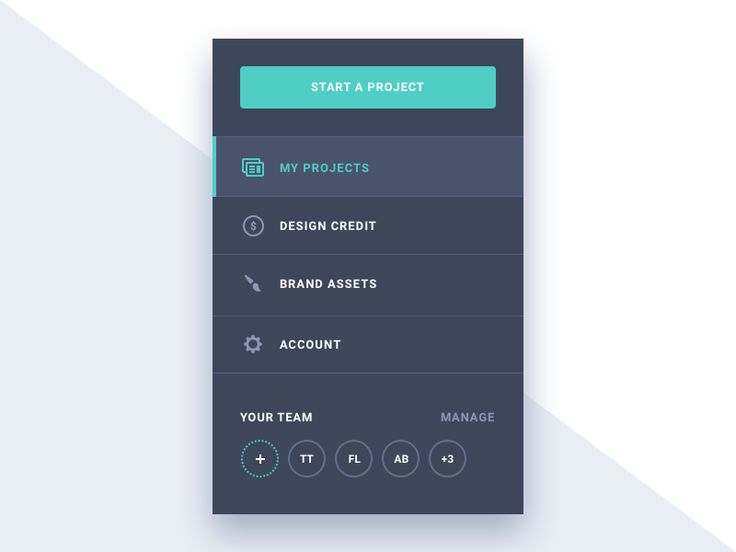
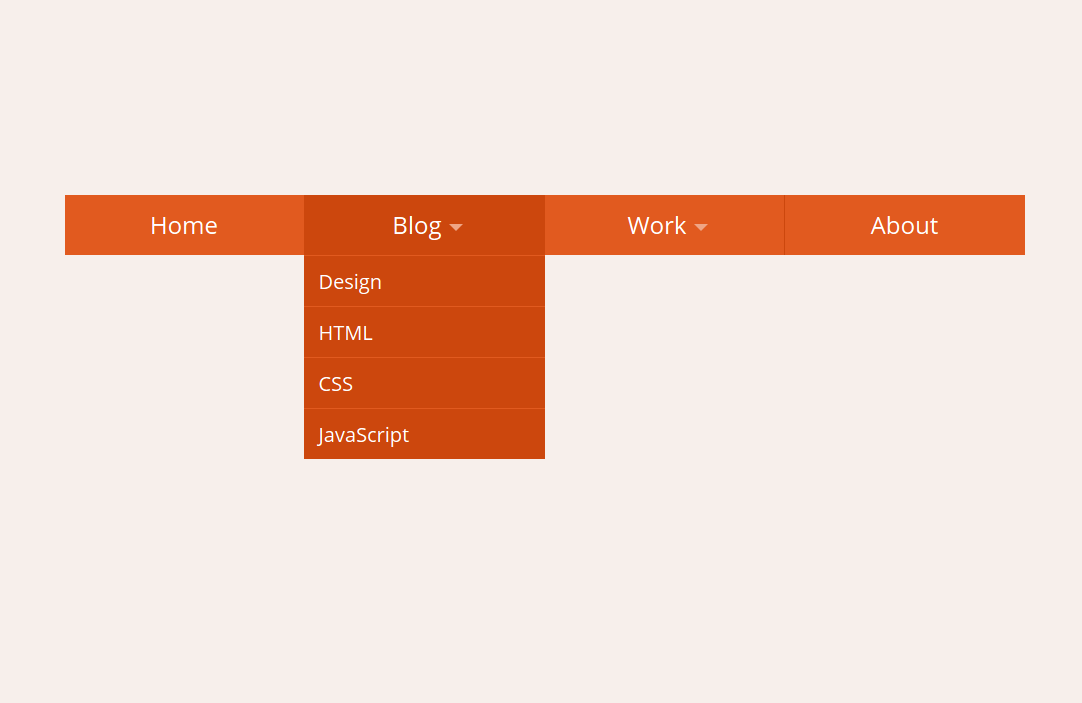
Навигационное меню Pipe довольно простое, но эффективное. При наведении курсора на ссылки открывается базовый раскрывающийся список с несколькими ссылками второго уровня. Главный уровень меню также включает кнопку «Начать». Помещение этой ссылки в виде кнопки действительно выделяет ее.
При наведении курсора на ссылки открывается базовый раскрывающийся список с несколькими ссылками второго уровня. Главный уровень меню также включает кнопку «Начать». Помещение этой ссылки в виде кнопки действительно выделяет ее.
Carnival Sounds
Carnival Studios использует интересный подход, отображая ссылки вертикально и сбоку. Выпадающих списков нет, но это визуальный эффект, который обрисовывает в общих чертах каждую ссылку, когда вы наводите на нее курсор.
Canal Street Market
Canal Street Market использует вкладки для организации и отображения контента. Доступ к разноцветным вкладкам можно получить с правой стороны страницы.
Parker
Щелкнув по квадрату в заголовке веб-сайта Parker, вы откроете полноэкранное навигационное меню, которое выдвигается сбоку и содержит наиболее важные ссылки, а также большое изображение.
Rino & Pelle
Модный веб-сайт Rino & Pelle использует значок гамбургера в главном меню, которое по сути является вторичным меню, поскольку основные ссылки перечислены в заголовке. Щелчок по значку открывает полноэкранное меню, которое выдвигается из верхней части страницы.
Щелчок по значку открывает полноэкранное меню, которое выдвигается из верхней части страницы.
Free Markets Destroy
Free Markets Destroy использует значок гамбургера и уникальный дизайн меню навигации. Ссылки имеют 3D-эффекты, разные цвета при наведении мыши и большой указатель пальца.
Sercopointweb
На веб-сайте Sercopointweb используется значок гамбургера, который открывает полноэкранное меню с двухцветным фоном.
Stripe
Меню заголовка Stripe содержит раскрывающиеся списки. В отличие от некоторых раскрывающихся меню, каждое раскрывающееся меню отображает доступные ссылки немного по-разному.
Good & Proper Tea
Навигационное меню Good & Proper Tea довольно простое, хотя оно хорошо оформлено и соответствует теме и стилю сайта. Ссылка «Магазин» открывает раскрывающийся список с категориями товаров в магазине, что позволяет пользователям легко найти то, что они ищут.
Pier 70
Доступ к меню навигации Pier 70 осуществляется нажатием кнопки. Открывается полноэкранный дисплей с ярким полосатым фоном. Ссылки выделены крупным жирным шрифтом.
Anne Klein
На веб-сайте электронной коммерции Anne Klein используется мегаменю со ссылками на подкатегории и изображения в раскрывающихся списках.
Пленки для песочницы
Пленки для песочницы имеют уникальный дизайн, не похожий ни на что другое. Нажмите на значок гамбургера, чтобы открыть меню, после чего вы увидите пять основных ссылок, каждая из которых имеет свой цветной блок. При наведении блок и текст увеличиваются в размере.
Группа BORN
Меню группы BORN доступно пользователям через значок в верхней правой части экрана. Он открывает полноэкранное меню с двумя столбцами ссылок.
UPQODE
Функциональность UPQODE очень похожа. Меню доступно в правом верхнем углу и отображается в двух столбцах, но левый цвет показывает их контактную информацию.
Brews & Grooves
Веб-сайт Brews and Grooves отличается крупным жирным шрифтом, и в меню навигации используется аналогичный подход. Щелчок по значку в заголовке открывает полноэкранное меню с несколькими ссылками на важный контент на сайте
Young and Hyperactive
Веб-сайты-портфолио часто являются отличным источником вдохновения для дизайнеров, и сайт Young and Hyperactive является хорошим примером. Значок/кнопка в заголовке открывает полноэкранное меню, которое выдвигается сверху. Есть два столбца ссылок, а также маленькие значки социальных сетей.
Это Эмбер
Веб-сайт Эмбер использует вкладки в правой части экрана для открытия различных страниц. Использование бокового меню, подобного этому, не является типичным подходом, но оно обеспечивает уникальный штрих.
Bien
Дизайн веб-сайта Bien включает меню навигации в левой части экрана с текстом, идущим вертикально вверх по экрану.
The Stylist Group
Меню в The Stylist Group достаточно стандартное, за исключением того, что по умолчанию оно скрыто. При нажатии на ссылку «меню» открывается панель навигации, которая выдвигается из кнопки.
Third and Grove
Third and Grove использует минималистичный дизайн веб-сайта с простым макетом. Меню открывается при нажатии на значок гамбургера. Он использует довольно простой макет из двух столбцов для элементов полноэкранного меню, а партнеры отображаются в списке ссылок в третьем столбце.
Plug & Play
На веб-сайте дизайнерского агентства Plug & Play используется значок гамбургера, который открывает меню, которое перемещается с использованием двух разных столбцов или разделов.
Rox
Поначалу навигация на веб-сайте Rox выглядит довольно стандартно, но становится интереснее, когда пользователи наводят курсор на ссылки. На заднем плане появляется желтый кружок, а текст ссылок меняется. Например, ссылка «работа» при наведении становится «наши проекты».
Например, ссылка «работа» при наведении становится «наши проекты».
Spline
Красочный веб-сайт Spline использует «+» в заголовке, который открывает меню. Это не совсем полноэкранное меню, но оно выдвигается сверху вниз и занимает большую часть экрана.
Web Effectual
Web Effectual содержит простой значок гамбургера, который открывает меню. Меню полноэкранное, всего три ссылки и сплошной фон. При наведении ссылки подчеркиваются цветом.
Сигара Blackbird Co
Значок меню Blackbird Cigar co находится в середине заголовка. Он открывает полноэкранный дисплей, который скользит справа. Некоторые из основных пунктов меню также включают в себя вторичное меню, которое открывается при наведении.
Tambien
Нажмите на значок в заголовке Tambien, чтобы открыть навигационные ссылки на главные страницы сайта. Он скользит слева.
Le Petit Salon
Le Petit Salon имеет один из самых уникальных и интересных дизайнов, представленных в этой статье. Когда вы нажимаете на значок меню, он открывает четыре ссылки, которые прокручиваются по экрану жирным шрифтом и повторяются.
Когда вы нажимаете на значок меню, он открывает четыре ссылки, которые прокручиваются по экрану жирным шрифтом и повторяются.
Unique Brands
Если щелкнуть значок в шапке сайта Unique Brands, откроется полноэкранное меню с пятью ссылками на белом фоне. Фон скользит слева.
EDF
EDF использует главное меню навигации с тремя ссылками и пиктограммой-гамбургером, которая открывает более широкий выбор ссылок.
An Event Apart
Меню на веб-сайте An Event Apart довольно простое, но привлекательное и хорошо оформленное (как и следовало ожидать). Текст имеет тонкое подчеркивание, которое становится жирнее при наведении курсора, а верхняя граница также появляется при наведении курсора.
Cognito
Cognito использует раскрывающиеся списки, чтобы продемонстрировать посетителям некоторые дополнительные параметры. В раскрывающихся списках используется фон блога, а раздел «продукты» отображается с параметрами, перечисленными горизонтально, с включенными значками.
Omnisend
Omnisend использует мегаменю с несколькими опциями, которые открываются по некоторым ссылкам верхнего уровня.
Большеглазый олень
Большой глаз оленя имеет значок гамбургера в заголовке, который открывает полноэкранное меню, выдвигающееся сбоку.
Mindset
Mindset также использует значок гамбургера и полноэкранное меню. Двухцветный фон скользит с обеих сторон, что является уникальным штрихом дизайна.
Воронка крайнего срока
Воронка крайнего срока имеет довольно стандартное меню, но ссылка «как это работает» включает раскрывающийся список с несколькими красочными значками. С правой стороны вы найдете кнопки «Войти» и «Попробовать бесплатно».
Что такое меню на веб-сайте?
Меню содержит ссылки на наиболее важные страницы или страницы верхнего уровня веб-сайта. Цель состоит в том, чтобы улучшить пользовательский опыт и облегчить посетителям поиск контента, который они ищут.
Почему важна навигация на веб-сайте?
Это важный элемент, влияющий на взаимодействие с пользователем. Плохая навигация помешает посетителям найти то, что они ищут.
Что такое навигационная структура веб-сайта?
Структура относится к тому, как страницы связаны друг с другом, и к иерархическому расположению (какие страницы соединяются друг с другом и как) сайта.
Доступны ли шаблоны дизайна меню веб-сайта?
Темы WordPress содержат шаблон для ваших меню. Вы можете управлять ссылками, которые вы хотите включить, и (в зависимости от темы) другими факторами, такими как выпадающие меню.
Более 20 адаптивных навигационных решений (примеры и коды) | Брэдли Найс | Уровень повышен!
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документирования программного обеспечения
Вот список некоторых старых и новых руководств, плагинов jQuery, примеров CSS и JavaScript, связанных с адаптивной навигацией для вашего веб-сайта.
Если вам надоели обычные адаптивные стили, как насчет создания круглого меню навигации для вашего сайта? Это потрясающе выглядящее круглое меню не только невероятно привлекательно, но и отзывчиво.
- Исходный код
- Демонстрация
FlexNav — это первый для мобильных устройств пример использования медиазапросов и javascript для создания приличного многоуровневого меню с поддержкой сенсорного ввода, отображения при наведении и ввода с клавиатуры.
- Источник
- Demo
Это еще одно руководство, в котором показано, как воссоздать боковое меню страницы Google Nexus 7. Немного CSS и Javascript придают ему приятный эффект скольжения с богатым современным внешним видом, в целом это сделано грамотно, и вы можете примерить что-то новое.
- Исходный код
- Демо
В этом руководстве рассматривается процесс создания адаптивного меню с помощью HTML, CSS и jQuery. Подходит для начинающих и продолжающих. В целом результат тоже впечатляет.
В целом результат тоже впечатляет.
- Исходный код
- Демонстрация
Smart menus — это расширенный плагин jQuery, который превращает обычные меню веб-сайта в безупречную адаптивную навигацию. Он поддерживает все устройства, а их документация охватывает все, что вам когда-либо понадобится.
- Исходный код
- Демонстрация
Fixed Responsive Nav — это фиксированная и удобная сенсорная одностраничная навигационная система для вашего веб-сайта. Он очень легкий, и для запуска не требуется никакой другой библиотеки JavaScript.
- Исходный код
- Демо
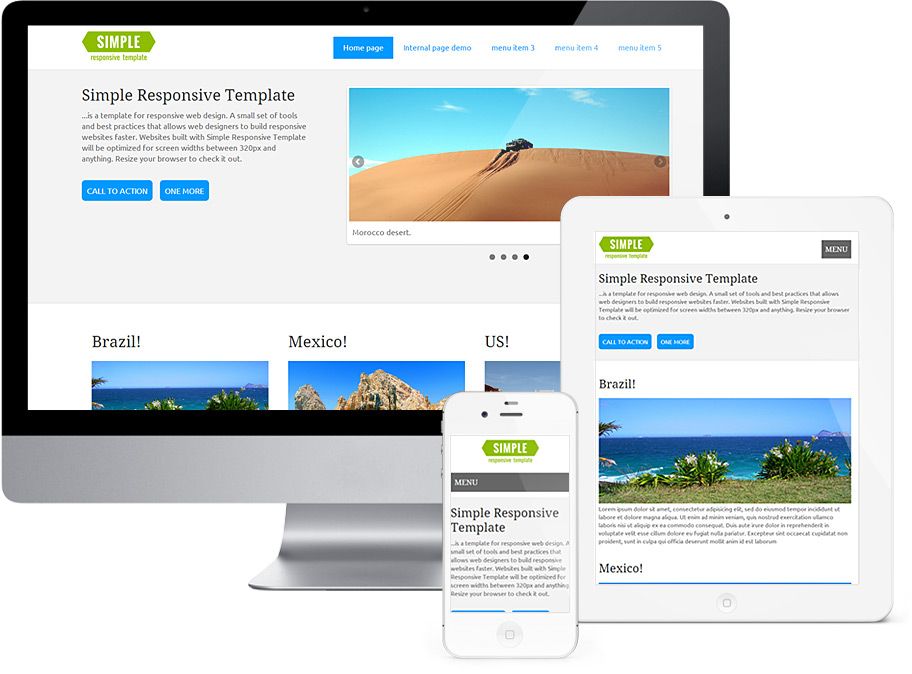
Если вы ищете простое адаптивное навигационное решение, которое работает на экранах всех размеров и может быть легко настроено, то это простое руководство может решить вашу проблему.
- Исходный код
- Демо
В этом руководстве используются jQuery и CSS для создания трехуровневого выпадающего меню. Но интересным фактом является то, что меню полностью адаптивно и сжимается, чтобы соответствовать размеру экрана любого устройства.
- Исходный код
- Демонстрация
Простой подключаемый модуль jQuery с адаптивным меню, оптимизированный для мобильных устройств с использованием HTML5, CSS3 и jQuery.
- Источник
- Демонстрация
Navobile использует CSS для применения переводов CSS3, обнаружения мобильных устройств и фиксации положения навигации.
- Исходный код
- Демонстрация
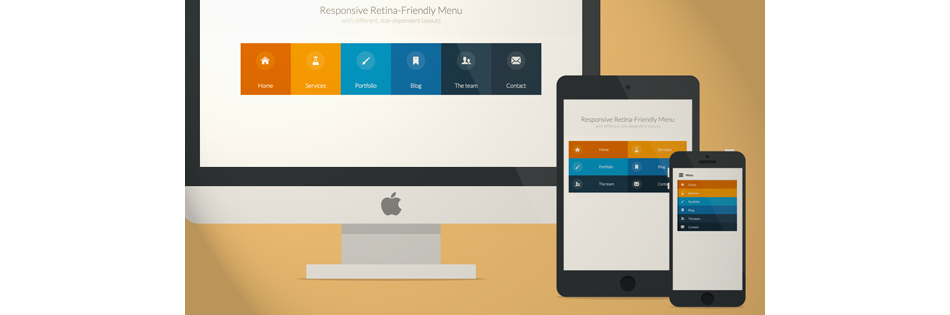
Создайте красочное адаптивное меню с поддержкой Retina, вдохновленное цветами маливанского производителя игры Borderlands.
- Исходный код
- Демонстрация
Этот плагин jQuery вдохновлен Codrops MultiLevelPushMenu, но в отличие от него не использует 3D-преобразования CSS и поэтому работает и в старых браузерах (например, IE 8).
- Источник
- Демонстрация
Нет темы, только HTML и CSS. Pikabu супер настраивается под ваши нужды. Эта штука работает на всем. Мы постепенно улучшаем возможности для устройств, которые его поддерживают.
- Источник
- Демонстрация
bigSlide — крошечный (сжатый ~ 1 КБ) плагин jQuery для создания навигации по панели слайдов за пределами экрана. Он будет перемещать панель навигации, а также любые контейнеры, заданные классом .push (или классом, выбранным вами в настройках).
- Источник
- Демо
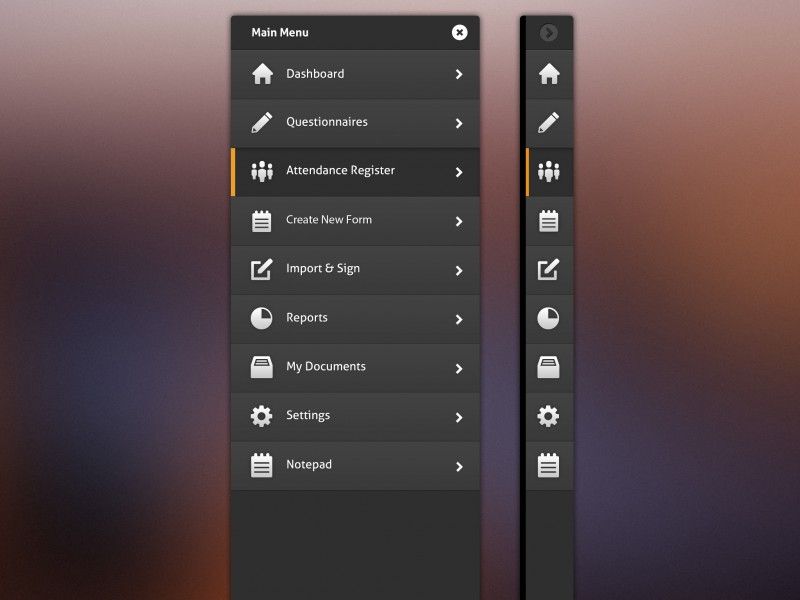
Меню можно расположить вверху, справа, внизу или слева, сзади, спереди или рядом со страницей. Добавьте поле поиска, верхний и нижний колонтитулы, разделители, индексатор разделов, счетчики, переключатели и многое другое.
- Исходный код
- Демонстрация
Простое меню слайдера для вашего адаптивного веб-сайта. Просто выберите темную или светлую тему, и вы готовы к работе.
- Источник
- ДЕМО
- Источник
- Демо
- Источник
- DEMO
. Каждый подуровень в этом меню будет отображаться в своем собственном контексте, в результате чего «родительский» уровень исчезнет.