Сетки для адаптивного дизайна / Хабр
Мы собрали наиболее частые темы, связанные с сеткой в адаптивном дизайне, чтобы «повысить резкость» термина как такового и систематизировать практические знания: как настраивать сетку в дизайн-макете, по каким параметрам делать расчет, какие особенности адаптивной среды учитывать и на какие детали обращать внимание.
Задача сетки не только в том, чтобы поддержать эстетику, но и в том, чтобы сохранять контроль над процессом разработки, делать сам процесс гибким как для дизайнера и для разработчика. Сетка — это как хорошо упакованный рюкзак, который вы передаете разработчику, чтобы он смог им пользоваться с удобством и пониманием вашего видения проекта.
Прежде чем создавать сетку, нужно «исследовать рабоче поле» — сделать черновой макет страницы, найти ограничения и критические области, которые обязательно проявят себя на этапе детального проектирования. Это помогает свести абстрактное понимание задачи к конкретным целям.
Базовая сетка
Базовая сетка близка по свойствам и назначению к миллиметровой бумаге. Она нужна для создания удобной среды, которая позволит вам двигать мелкие детали макета не задумываясь и не беспокоясь о том, чтобы все расстояния между элементами были равны, единообразны.
Шаг сетки зависит от таких атомарных неделимых частиц, как радио-кнопка, чекбокс, базовый шрифт и высота строки, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
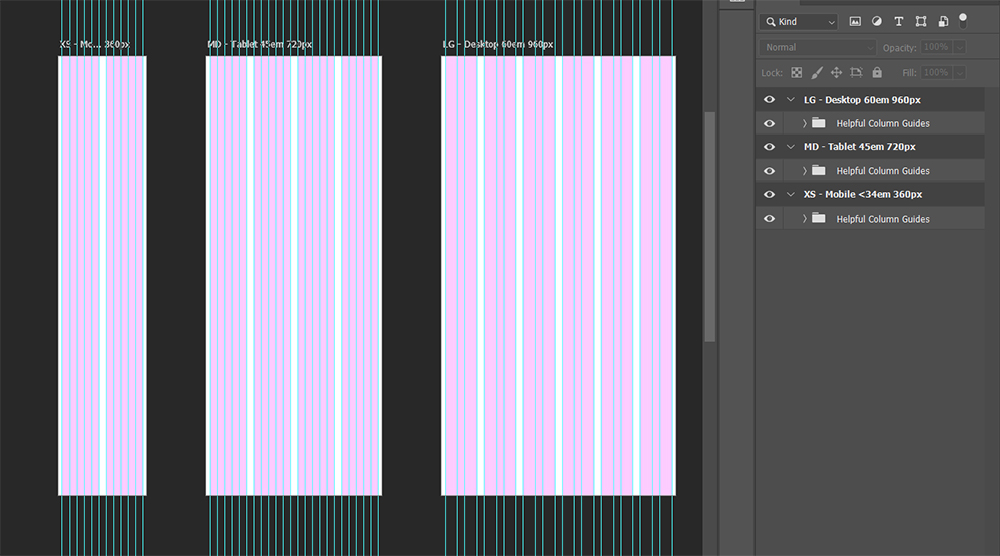
Базовая сетка должна сочетаться с колоночной. Дефолтные настройки Photoshop предлагают дизайнеру сетку с шагом в 10 px, что соответствует смещению объекта по горячей клавише shift, но не соответствует ни кеглю шрифта, ни логике построения колонок и отступов. 10 px — целое число, но не более того. В настройках сеток для мобильных платформ хорошим шагом можно считать 4 или 8 px. Здесь же шаг сетки должен ровно укладываться в высоту строки основного текста и не быть слишком мелким.
10 px — целое число, но не более того. В настройках сеток для мобильных платформ хорошим шагом можно считать 4 или 8 px. Здесь же шаг сетки должен ровно укладываться в высоту строки основного текста и не быть слишком мелким.
Колоночная сетка
Для лендингов, сайтов с карточной структурой, портфолио и галерей резиновая адаптация работает хорошо. Для крупных агрегаторов и классифайдов с большим количеством форм, полей ввода и мелких контролов резиновое масштабирование создает трудности. Оно тяжело поддается контролю и часто деформирует элементы, разрушает структуру: теряются ключевые данные из первой прокрутки (например реклама), элементы сползают на следующую строку, целостность текстовых блоков разрушается, формы становятся чрезмерно широкими, пользователь вынужден слишком долго прокручивать страницу.
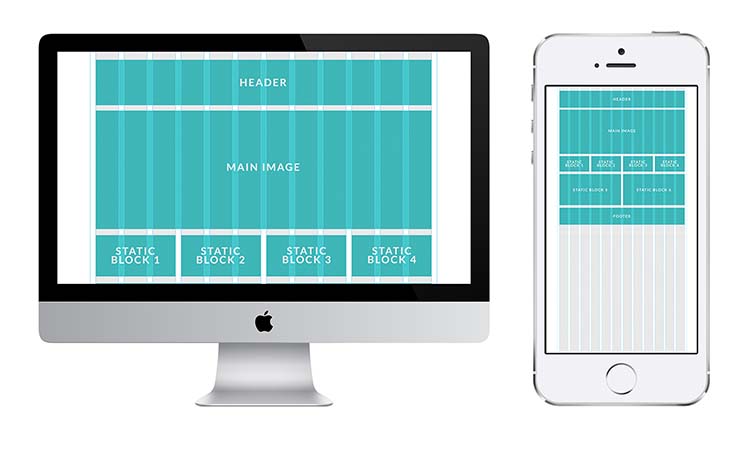
В адаптивном дизайне нужно сохранять структуру макета и аккуратность подачи информации для всех разрешений, поэтому макеты следует делать для всех контрольных точек.
Сколько колонок выбрать для сетки?
Колоночная сетка отвечает за горизонтальный ритм, и чтобы таковой возник, нужно выбрать соотношение ширины колонки и отступа, которое позволит легко менять положении более крупных блоков. Это возможно, когда в крупный блок помещается несколько колонок, например 3-4. Отступ в данном случае, это воздушное поле, в котором не следует размещать элементы. Это важно в том смысле, что
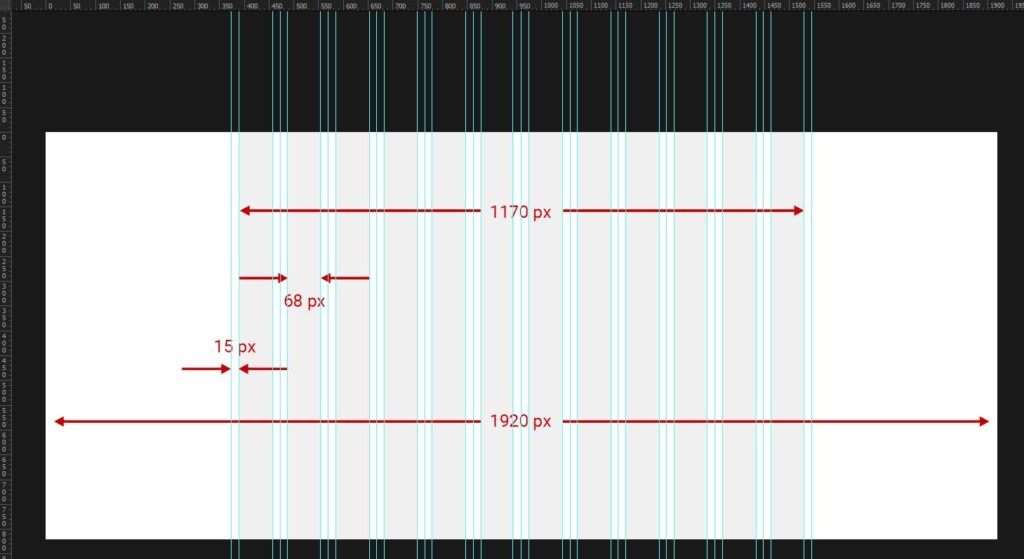
Соответственно, при выборе количества колонок нужно держать в уме, сколько прямоугольных модулей будет использоваться на странице. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 960 px на 12 колонок с шириной отступов в 10, 12, 16, 15 и 20 px даст ширину колонок в 60, 64, 65, 68, 70 px. Таким образом получится несколько вариантов сетки, например сетка в 12 колонок с шириной колонки в 64 px и отступом в 16 px.
Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 960 px на 12 колонок с шириной отступов в 10, 12, 16, 15 и 20 px даст ширину колонок в 60, 64, 65, 68, 70 px. Таким образом получится несколько вариантов сетки, например сетка в 12 колонок с шириной колонки в 64 px и отступом в 16 px.
Почему число в 12 колонок привычно? Все современные мониторы работают в разрешениях начиная, как минимум, с 1024×768. Разбиение рабочей области 960 px на 12 колонок подходит более всего, так как хорошо делится на колонки и отступы, кратные 2. Исходя из этого можно выбирать число колонок и для других разрешений — 10 колонок для 768 px, 16 колонок для 1280 px и 20 колонок для 1440 px и более. По сути колонки прибавляются либо убавляются для каждого разрешения.
Если же отталкиваться от задачи построить сетку под баннерную рекламу, то нужно найти оптимальную ширину отступа и колонки, исходя из деления ширины баннера в 300 и 240 px. Из всех вариантов деления подходящими (совпадающими) размерами будут 10, 12, 15, 20. Баннерная реклама, как таковая, проходит через большинство сайтов, почти как полоса общественного транспорта, и мы мало можем влиять на нее. Но можно рассчитать колонки иначе и допустить незначительный выход баннера за пределы одной колонки по правому краю, но тогда сама сетка будет строиться на других модулях (например, на карточках товаров или видео-роликов). В этом случае следует на этапе дизайна лейаута продумать где на странице будет фиксированное положение баннеров, и какие элементы должны сопровождать эти баннеры, чтобы вместе создавать модуль, подчиняющийся сетке.
Баннерная реклама, как таковая, проходит через большинство сайтов, почти как полоса общественного транспорта, и мы мало можем влиять на нее. Но можно рассчитать колонки иначе и допустить незначительный выход баннера за пределы одной колонки по правому краю, но тогда сама сетка будет строиться на других модулях (например, на карточках товаров или видео-роликов). В этом случае следует на этапе дизайна лейаута продумать где на странице будет фиксированное положение баннеров, и какие элементы должны сопровождать эти баннеры, чтобы вместе создавать модуль, подчиняющийся сетке.
Дизайнерская сетка
Дизайнеру нужно создать лейаут, который будет учитывать не только баннерную рекламу, но и другие не менее значимые элементы и типы контента: вертикальные постеры фильмов, квадратные музыкальные обложки, крупные фотографии, видео, статьи по десять штук в одном ряду и так далее. Лейаут может складываться из двух узких колонок по бокам и одной широкой по центру.
Небольшая цитата из совет о якорных объектах Артема Горбунова
Прямоугольник — базовая фигура модульной вёрстки
Хорошая крепкая сетка строится на прямоугольных модулях. Композиция удалась, если всё, что вы нарисовали, можно обвести пропорциональными прямоугольниками, и они помещаются на странице, не налезая друг на друга и подчиняясь горизонтальному и вертикальному ритму.
Что именно это значит на практике? Пример из физического мира — модульная сетка в стене с отверстиями Kerf Wall, на которой можно расположить ящики и полки в любом порядке. Вы можете даже велик повесить на такую стену — главное, чтобы объекты не мешали друг другу, иначе они свалятся. Тоже самое и с крепкой сеткой.
Отдельно о Сетке базовых линий (baselinegrid)
Исторически с понятием вертикального ритма хорошо знакомы пользователи InDesign. В настройках они могли задать высоту строки для горизонтальной сетки и работать по ней. Но для дизайнера вертикальный ритм — это «оптическое понятие», для расчета которого нет точных параметров, поскольку создается он кропотливой проработкой каждого текстового блока, строк и отступов. В веб-дизайне все эти тонкости реализовать тяжело. Не достаточно просто подтягивать интерлиньяж всех шрифтов под одну высоту строки — это приведет к тому, что в крупных абзацах строки слипнутся, а в мелких — разъедутся.
Для создания вертикального ритма с помощью CSS разработчики используют оптически комфортную высоту строки базового шрифта и интерлиньяж всех текстов, кратный этой высоте. Текст, подчиненный такому вертикальному ритму, хорошо выглядит на странице с одной статьей, где много воздуха и не так сильно заметны слипшиеся текстовые строки большего размера шрифта.
Пример вертикального ритма на WebTuts+:
Наоборот, не лучшим образом получится применить вертикальный ритм ко всем текстам на странице, когда текстов разного размера много. Характерный пример — инструмент Калькулятора вертикального ритма.
В совете о работе с межстрочным расстоянием в блоках с разным размером текста Артем Горбунов говорит о том, что сетка базовых линий скорее вредна, и что высоту строки текста и отступов лучше настраивать вручную. Интерлиньяж текста следует подбирать в зависимости от формата (модуля, плашки, текстового блока). Если строки в текстовом блоке короткие, то интерлиньяж можно сделать меньше. Если текстовый блок достаточно широкий и строки в нем длинные, то интерлиньяж следует сделать больше, иначе текст потеряет удобство чтения.
Подбирать высоту строки следует по соотношениям внутри каждого абзаца текста: от длинны строки зависит интрельяж, от интрильяжа зависит отступ заголовка и все вместе зависят от внешних левого и правого полей, которые должны быть больше внутренних отступов по Правилу внутреннего и внешнего и Теории близости.
Существует множество фреймворков, CSS-сеток, и многие из них предлагают создавать высоты строки примерно в полтора раза большую, чем размер шрифта и вписывать в получившуюся линию все остальные строки текста. Например UnitGridSystem. Некоторые предлагают определять интервальное число и выставлять интрильяж для всех текстов кратный этому числу. Но в этом случае от части шрифтов придется отказаться. В качестве компромисса подойдет инструмент Grilover. Он отличается от других тем, что не просто регулирует высоту базовой строки шрифта, но и компенсирует слипание/расползание строк параметром Scale factor.
Использование сетки при передаче макетов в верстку
Сетку полезно передавать верстальщикам в виде отдельной спецификации. Вы можете не только приложить к основному джипегу дополнительный джипег с сеткой, но прописать на нем основные размеры — например шаг, отступ, ширину колонки, размеры шрифтов. Тогда соответствие вашего макета и верстки станет более точным, и контроль над разработкой и синхронизацией повысится с обеих сторон. Точно также как в мобильных интерфейсах существуют независимые пиксели (dp), так и в вебе это единицы rem. Вы можете создать разметку в пикселях или прописать ключевые элементы и расстояния в rem. Удобно когда шаг вашей сетки и rem кратен одному и тому же числу. Например, если шаг сетки 8 px, базовый шрифт — 16 px и rem равен 16 px, то размеры элементов и расстояния при кратности 4 будут становиться на сетку и иметь целое значение в rem. Это позволяет сразу видеть расстояния между элементами по шагам на сетке. Такие цельные значения без долгих расчетов можно получить наглядно, если воспользоваться Rem Калькулятором.
Точно также как в мобильных интерфейсах существуют независимые пиксели (dp), так и в вебе это единицы rem. Вы можете создать разметку в пикселях или прописать ключевые элементы и расстояния в rem. Удобно когда шаг вашей сетки и rem кратен одному и тому же числу. Например, если шаг сетки 8 px, базовый шрифт — 16 px и rem равен 16 px, то размеры элементов и расстояния при кратности 4 будут становиться на сетку и иметь целое значение в rem. Это позволяет сразу видеть расстояния между элементами по шагам на сетке. Такие цельные значения без долгих расчетов можно получить наглядно, если воспользоваться Rem Калькулятором.
Полезные ссылки:
О паттерне распознования текста и вертикальном ритме на Smash Magazine
Еще о сетке на teehan+lax
Grilover и Typecast
Статьи и примеры сеток на The Grid System
Пример поиска композиции для дизайнерской сетки с помощью модулей — Gridfier.
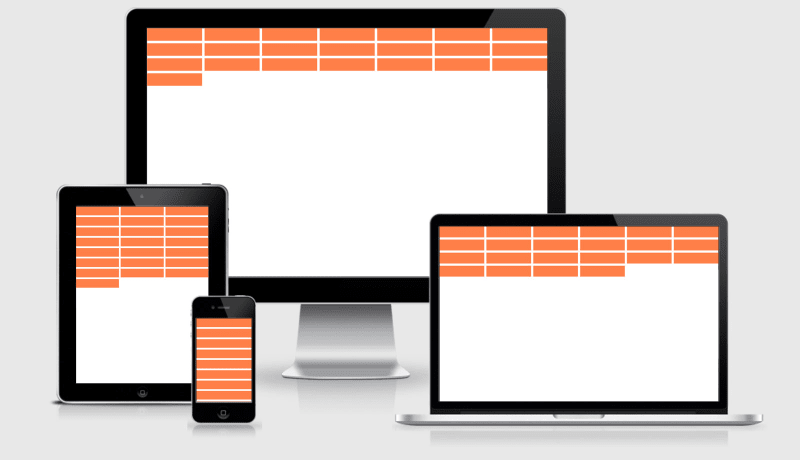
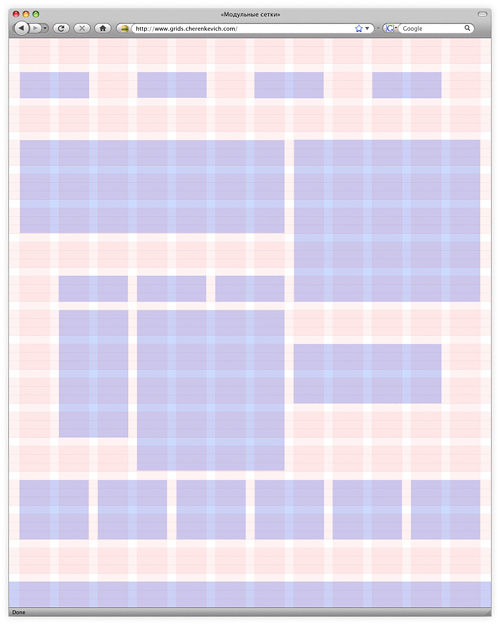
Адаптивные сетки и как их использовать
Вы ознакомились с аргументами зачем использовать сетку, узнали, как ее настроить, и со всем согласны. Однако, никто не сказал вам, как ее использовать. Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией. Фиолетовые прямоугольники – это элементы поля Элементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами. Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов. Традиционно в дизайн-системе ширина столбцов не меняется, но меняется количество столбцов с 12 на ПК, до 8 на планшете и до 4 на мобильном телефоне.
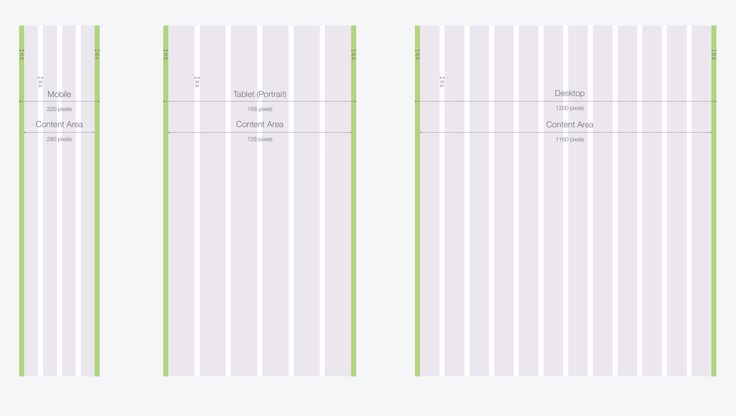
Однако, никто не сказал вам, как ее использовать. Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией. Фиолетовые прямоугольники – это элементы поля Элементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами. Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов. Традиционно в дизайн-системе ширина столбцов не меняется, но меняется количество столбцов с 12 на ПК, до 8 на планшете и до 4 на мобильном телефоне. Вы можете использовать любой размер, но большинство сеток имеют ширину столбца 60–80px. Выбор подходящей ширины столбца очень важен, поскольку является основным фактором, определяющим ширину вашего контента. Желоба (Gutters) – это пространство между столбцами. 20px – распространенный размер желоба, и этот интервал будет очень важен, если у вас сетка карточных элементов. Простой пример – фотогалерея. Некоторые системы увеличивают ширину желоба по мере увеличения ширины устройства, но можно оставить его фиксированным. Боковые поля, также известны, как внешние желоба. Они представляют собой пустое пространство за пределами ширины вашего контента. Для адаптивного дизайна боковые поля увеличиваются при увеличении ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30px и сильно различаются для планшета и настольного компьютера. Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера.
Вы можете использовать любой размер, но большинство сеток имеют ширину столбца 60–80px. Выбор подходящей ширины столбца очень важен, поскольку является основным фактором, определяющим ширину вашего контента. Желоба (Gutters) – это пространство между столбцами. 20px – распространенный размер желоба, и этот интервал будет очень важен, если у вас сетка карточных элементов. Простой пример – фотогалерея. Некоторые системы увеличивают ширину желоба по мере увеличения ширины устройства, но можно оставить его фиксированным. Боковые поля, также известны, как внешние желоба. Они представляют собой пустое пространство за пределами ширины вашего контента. Для адаптивного дизайна боковые поля увеличиваются при увеличении ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30px и сильно различаются для планшета и настольного компьютера. Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки. Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки. Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
1. Элементы поля должны занимать определенное количество столбцов
Идея состоит в том, что элементы поля должны располагаться на определенном количестве столбцов. Вы можете разделить их, как хотите, 6 на 6, 3 на 4, 4 на 3, как угодно. В этом примере я показываю карточку профиля с разным количеством столбцов. Карточки профиля со столбцами (первое изображение) и без столбцов (второе изображение) Иногда, когда вы захотите разделить секцию на определенное число столбцов, вы обнаружите, что, идеально расположив их на сетке, они окажутся слишком широкими. Смотрите на классический паттерн «How To» ниже: Если бы мы разместили их на сетке, текст бы слишком сильно растянулся. На самом деле, ни на одной из сеток нет оптимального позиционирования (см. ниже). Это нормально, если вы понимаете, что весь элемент, на самом деле, является невидимым, большим контейнером. Вы разделили секцию на 3 части, но также дали ей невидимые внутренние отступы. Когда вы передаете свои проекты разработчику, он должен это знать. Так что это вам нужно понимать, как делить вещи на равные части.
ниже). Это нормально, если вы понимаете, что весь элемент, на самом деле, является невидимым, большим контейнером. Вы разделили секцию на 3 части, но также дали ей невидимые внутренние отступы. Когда вы передаете свои проекты разработчику, он должен это знать. Так что это вам нужно понимать, как делить вещи на равные части.
2. Не оставляйте элементы поля в желобах
Ваши элементы должны находиться внутри столбцов и не попадать в желоба. Вы НЕ МОЖЕТЕ оставлять элементы в желобах, потому что это противоречит цели сетки.
3. Можно размещать элементы внутри полей, которые не выровнены по сетке, если родительское поле расположено на столбцах
Теперь мы рассмотрим моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам – на изображение и текст. И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов. Карточка профиля с родительским контейнером, расположенным на шести столбцах (1), без выделения (2) и без сетки (3)
4.
 Не используйте столбец в качестве внешнего отступа
Не используйте столбец в качестве внешнего отступаВесь важный контент должен соответствовать ширине контента. Поначалу это будет казаться странным, потому что, если вы не привыкли использовать сетку, вам покажется, что сетка – это артборд, и вам нужно добавить в дизайн отступы. Именно для этого нужны боковые поля, они выступают в роли дополнительных отступов. «Но когда браузер сжимается, он просто станет равен ширине контента, и это будет выглядеть странно, правда?» Нет, все не так. Все зависит от кода. Либо ваш контент внутри сетки начнет пропорционально масштабироваться, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом. Дизайн должен заполнять ширину контента (1) и не оставлять столбцы в качестве поля (2) Поэтому, если кто-то говорит: «Мне нужен дизайн с шириной 1200px», это не означает, что ваш дизайн буквально имеет ширину 1200px. Это означает, что ширина вашего контента где-то около 960px, расположенная внутри артборда шириной 1200px, поэтому у вас есть место для боковых полей.
5. Элементы без полей или текстурная графика должны располагаться от края до края артборда и выходить за пределы столбцов
Изображение без полей в верхнем разделе макета страницы Это исключение из 4 правила – когда у вас есть цвет фона или изображение без полей. В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы. Если у вас есть изображение, выходящее за пределы страницы, и вы согласны с тем, что оно будет обрезано, оно также может выходить за пределы сетки. Abstract содержит заголовки в сетке (1), в то время как другие сайты, такие как Google Flights, прикрепляют заголовки к браузеру (2) Заголовки и иногда футеры также могут иметь свои собственные исключения, они не считаются частью контента. Некоторые дизайны привязывают их к краям браузеров, некоторые предпочитают сохранять их по ширине контента. Все зависит от вашего желания и конкретной ситуации. Преимущество от сохранения по ширине контента состоит в том, что сайт адекватно отображается, когда пользователь просматривает его на сверх широком мониторе. Преимущество от прикрепления к краям браузера заключается в том, что у вас больше места для элементов навигации.
Все зависит от вашего желания и конкретной ситуации. Преимущество от сохранения по ширине контента состоит в том, что сайт адекватно отображается, когда пользователь просматривает его на сверх широком мониторе. Преимущество от прикрепления к краям браузера заключается в том, что у вас больше места для элементов навигации.
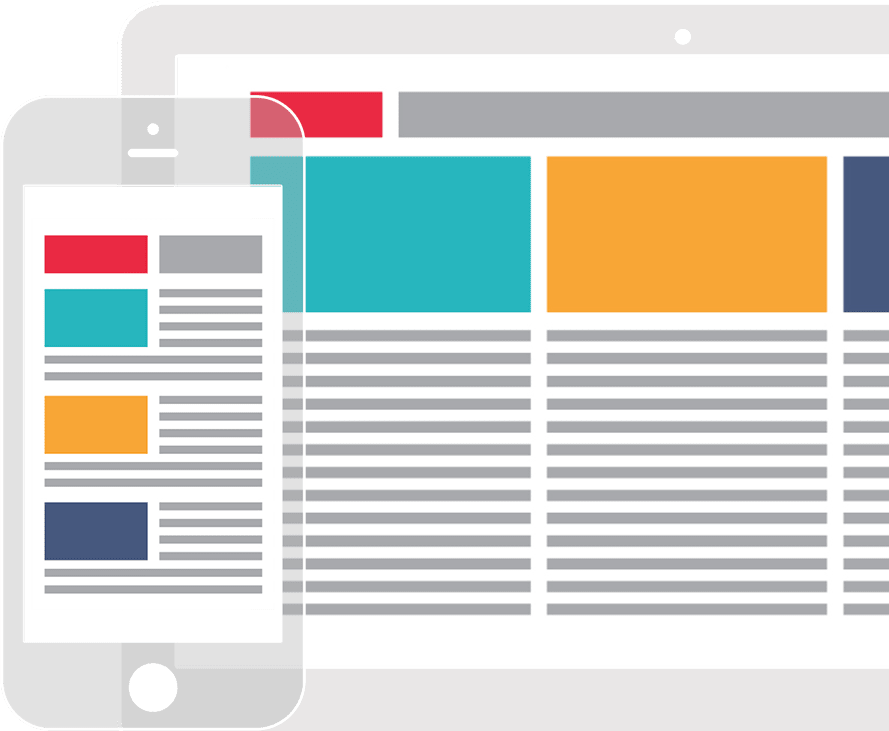
Как это работает
Видео объяснение от Intuit В традиционной сетке ширина столбцов и желоба остается неизменной, меняется только количество столбцов. Почему? И как это работает? Это должно упростить процесс проектирования. Если набор из трех карточек располагается в четырех столбцах в десктопной версии сайта, то на планшете вы должны показать две карточки, а третья так должна отображаться во втором ряду. Ура! Вам не нужно изменять их размер, потому что вы уже знали, что они расположены на четырех столбцах. На мобильном телефоне все тоже просто, вы показываете одну карточку, а остальные складываете в стек под ней. Если хотите, вы можете проявить творческий подход и показывать на мобильном телефоне одну карточку или сделать горизонтальную прокрутку. Эти контрольные точки являются точками привязки в коде. В действительности, сайты должны отображаться для любой ширины браузера. Например, у вас большой монитор, который отображает элементы шириной 1600px, ваш десктопный дизайн имеет ширину 1200px, для планшета – 768px, для мобильного – 360px. Итак, сейчас вы видите дизайн с шириной контента чуть меньше 1200px, с большими полями, потому что смотрите его на большом мониторе. Но что случится, если ваш браузер будет на один пиксель меньше (1199px)?
Если хотите, вы можете проявить творческий подход и показывать на мобильном телефоне одну карточку или сделать горизонтальную прокрутку. Эти контрольные точки являются точками привязки в коде. В действительности, сайты должны отображаться для любой ширины браузера. Например, у вас большой монитор, который отображает элементы шириной 1600px, ваш десктопный дизайн имеет ширину 1200px, для планшета – 768px, для мобильного – 360px. Итак, сейчас вы видите дизайн с шириной контента чуть меньше 1200px, с большими полями, потому что смотрите его на большом мониторе. Но что случится, если ваш браузер будет на один пиксель меньше (1199px)?
Фиксированная сетка (Fixed Grid)
Примеры фиксированной сетки от TrueCar и Warner Bros Careers Если ваш разработчик кодит фиксированную сетку, при переходе от настольного компьютера к планшету, вы переходите к следующей контрольной точке (точке останова), и большие боковые поля будут сжиматься до следующей контрольной точки. Текст не переносится, а изображения не изменяются динамически. Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Текст не переносится, а изображения не изменяются динамически. Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Гибкая сетка (Fluid Grid)
Примеры гибкой сетки от Credit Karma и Airbnb Теперь перейдем к гибким сеткам. По мере того как вы уменьшаете окно, дизайн динамически изменяется, текст переносится, а элементы сужаются. Однако ваши элементы не изменят макет, пока вы не достигнете следующей спроектированной вами контрольной точки. Итак, разработанные вами контрольные точки – это просто ориентиры. Вот почему столбцы и желоба в сетках не меняются, потому что мы хотим упростить дизайнерам создание согласованности, когда нам нужно подумать о макете.
Гибридные сетки (Hybrid Grids)
Также общепринятой практикой является использование комбинации гибких и фиксированных сеток. Обычно сайты гибкие, когда они уменьшаются до размера мобильного устройства из-за множества различных размеров устройств.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Invision’s Genome Project
Вы можете видеть, что для своего дизайна они намеренно не использовали желоба Мало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Dropbox Design
У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Wordpress
Создание аккаунта для WordPress То, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
The Mockup Club
Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Я уверен, что Instagram может отказаться от 6 толстых столбцов в десктопной версии.
Вывод
Цель состояла в том, чтобы дать вам ряд рекомендаций, как использовать сетки в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество написанного кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все они делали акцент на том, почему это важно, а не на «правилах» использования сетки. Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток: Material Design – система Google Дизайн-система Intuit Carbon – дизайн-систем IBM …И большой список других систем Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток: Material Design – система Google Дизайн-система Intuit Carbon – дизайн-систем IBM …И большой список других систем Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Перевод статьи uxdesign.cc
Создание адаптивного дизайна с помощью сеток
Система сеток — один из самых важных инструментов в дизайне пользовательского интерфейса. Это помогает дизайнерам создавать адаптивные макеты проще и легче.
Это помогает дизайнерам создавать адаптивные макеты проще и легче.
Вы можете начать писать электронное письмо на домашнем компьютере и закончить его с планшета или мобильного телефона в поезде или в кафе.
Мы получаем доступ к контенту через различные устройства и размеры экрана. И эти приложения должны адаптироваться, чтобы сделать задачи доступными для вас, независимо от размера экрана, с которым вы работаете.
Таким образом, основная проблема сегодня заключается в адаптации контента к различным экранам и устройствам в наших руках. Если вы хотите узнать больше об этом, не ждите больше. Эта статья проведет вас через основы сеток.
Совет по прочтению: Выравнивание в пользовательском интерфейсе: невидимая структура дизайна
Что такое сетки?
Fonte: 960.gs Сетка — это структура, образованная невидимыми линиями, которые делят страницу на столбцы или модули. Эти столбцы помогают дизайнерам выравнивать и упорядочивать элементы страницы в своих проектах.
Работа с сеткой позволяет дизайнерам настраивать и выравнивать элементы, помогая поддерживать согласованность без особых усилий.
Чтобы понять, насколько они важны, просто представьте, как сложно было бы изменить размер всех элементов на странице, полагаясь только на свои глаза или «чутье чутье».
Больше точности и гибкости
Сетки облегчают выравнивание элементов на странице, а также необходимы для обеспечения единообразия дизайна.
Схема столбцов, строк и пробелов служит основой для макета страницы, позволяя разрабатывать приложения и веб-сайты с большей организованностью и точностью.
Таким образом, сетки обеспечивают еще большую гибкость для межплатформенного отклика с экранами разных размеров.
Эта гибкость позволяет вашему интерфейсу адаптироваться к различным устройствам и обеспечивать правильное взаимодействие для каждого размера экрана, не сводя с ума дизайнеров.
Совет по прочтению: Типографика в пользовательском интерфейсе: как улучшить взаимодействие с пользователем
Сетки — старая концепция программное обеспечение, которое необходимо наполнить контентом.

Но этот инструмент существует уже давно. Сетки использовались для организации элементов в книгах и даже в искусстве эпохи Возрождения, где художники искали идеальную геометрию.
В 13 веке французский архитектор разработал технику, используемую до сих пор: диаграмму Виллара де Оннекура.
Этот метод, названный в честь его создателя, смешивает систему сетки с концепцией золотого сечения для создания макетов с полями на основе фиксированных соотношений.
Диаграмма де Виллар. Источник: Retinart.netТерминология
Прежде чем мы перейдем к типам решеток и их использованию, давайте сначала разберемся с терминами, связанными с этой концепцией. Итак, мы кратко объясним следующее:
- Столбцы;
- Желоб;
- Маржа;
- точек останова;
- Поля.
Колонны
Колонны являются основой сетки. Они определяют область, где будет располагаться контент.
Ширина каждого столбца измеряется в процентах, а не в фиксированных числах, что дает профессионалам больше гибкости при проектировании для разных размеров экрана.
Количество столбцов будет зависеть от размера и разрешения каждой контрольной точки экрана. Наиболее распространенные фреймворки используют сетку из 12 столбцов одинаковой ширины; это дает дизайнерам большую гибкость в макете.
Но, конечно, нет смысла использовать сетку из 12 столбцов, если в вашем дизайне требуется только 8 столбцов.
Желоб
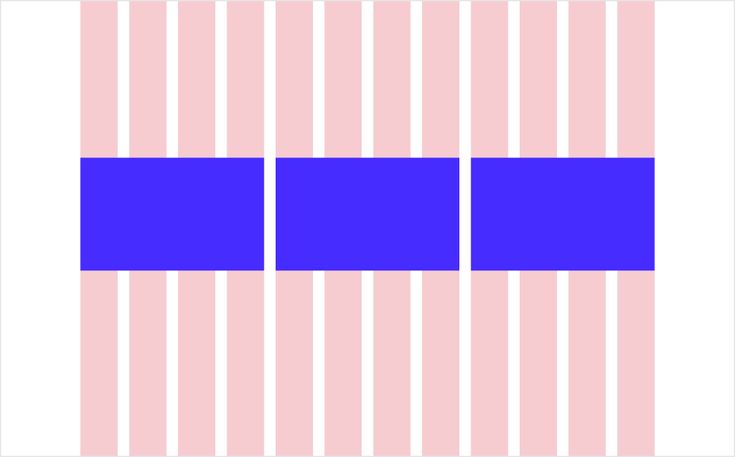
Синие вертикальные полосы обозначают желоба.Желоба — это пространство между колоннами. Их функция в основном та же, что и у пробелов: дать макету передышку.
Поля
Поля — это свободное пространство между границей и внешними краями формата; они обходят все четыре стороны содержания. Дизайнеры могут настроить и изменить поля для каждой стороны.
Точки останова
Точки останова — это точки, в которых содержимое веб-сайта будет изменяться и подстраиваться под размер экрана пользователя. Таким образом, макет настраивается в соответствии с конкретной ориентацией в заданном диапазоне точек останова.
Таким образом, макет настраивается в соответствии с конкретной ориентацией в заданном диапазоне точек останова.
Каждое устройство имеет определенные точки останова в зависимости от размера экрана; подумайте о мобильных телефонах, планшетах, часах и настольных компьютерах.
В конечном счете, точки останова — это значения пикселей, которые разработчики или дизайнеры могут определить в CSS. Таким образом, когда адаптивный веб-сайт достигает предварительно определенных значений пикселей, макет изменяется, чтобы предоставить зрителям наилучшие возможности.
Концепция точки останова необходима для понимания адаптивного дизайна. Вы можете проверить таблицу с диапазонами точек останова для каждого устройства по ссылке ниже:
- Система точек останова
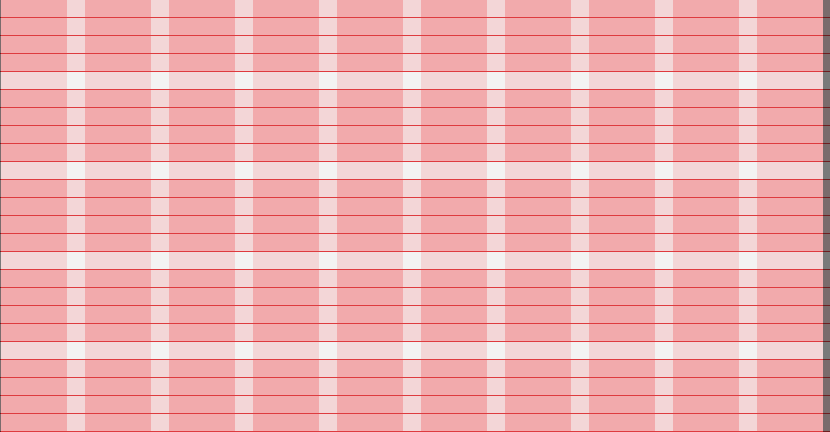
Поля или модули
Поля или модули представляют собой пересечения строк и столбцов . Эти блоки являются основой страницы, потому что все элементы дизайна помещаются в эти единицы пространства, созданные прямоугольными узорами в сетке.
Поддерживать поля на одной высоте может быть хорошо, но это не всегда возможно.
Дизайн интерфейса и сетки
Если в прошлом сетки были необходимы для печати, то сегодня они незаменимы в цифровом мире.
Сетки стали важнейшим инструментом для разработки цифровых продуктов с целью обеспечения наилучшего взаимодействия с пользователем на всех устройствах.
Таким образом, независимо от размера экрана, дизайнеры должны иметь возможность наилучшим образом организовать содержимое на каждом экране. По этой причине использование Grid-системы в UX/UI-дизайне просто необходимо.
Как использовать сетку в вашем проекте?
Сетки — это структуры со столбцами, разделителями и полями, цель которых — помочь организовать содержимое интерфейса.
Первый важный шаг для начала использования Grid — понять, как настроить его, чтобы он служил вам наилучшим образом.
Как создать сетку
Для начала вы можете настроить ширину желобов и полей сетки. При этом вы автоматически получите ширину столбцов.
При этом вы автоматически получите ширину столбцов.
Вы можете отрегулировать ширину Gutters, чтобы между столбцами было больше или меньше места. Чем уже желоба, тем больше создается ощущение, что элементы поля являются частью одной и той же группы.
Следовательно, чем шире желоба, тем больше кажется, что они представляют собой контент другого типа.
Однако следите за тем, чтобы промежутки не были слишком широкими или больше, чем столбцы.
Поля, с другой стороны, следуют более или менее тем же правилам, что и желоба.
Их можно отрегулировать так, чтобы оставалось больше или меньше места между содержимым и краем экрана.
.Но, как и в Gutters, не делайте поля слишком широкими, так как это оставит мало места для размещения контента на странице.
.Горизонтальная сетка
Сетку макета можно настроить, если вы работаете над проектом сенсорного пользовательского интерфейса с горизонтальной прокруткой.
В этой конфигурации поля и промежутки располагаются горизонтально, а не сверху вниз, как в стандартной сетке.
В горизонтальной сетке высота экрана определяет количество столбцов.
Обратите внимание, что интерфейсы с горизонтальной прокруткой редко встречаются на несенсорных и веб-платформах. Поэтому используйте эту конфигурацию только для сенсорного устройства с горизонтальной прокруткой. Его использование вне этой цели весьма необычно.
Сетки 960px и 1440px
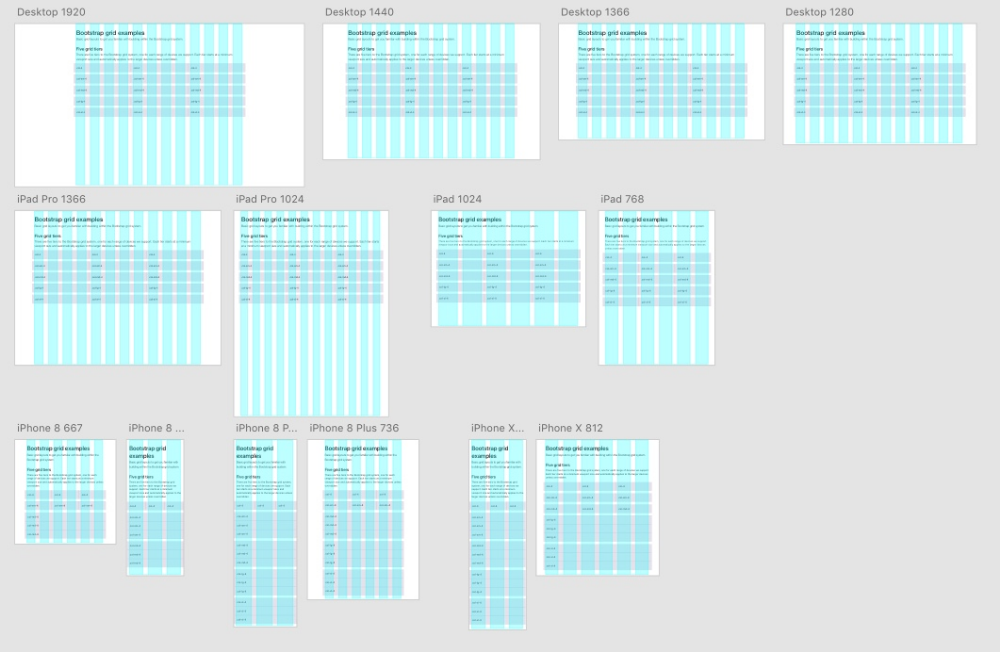
Когда мы говорим о сетках, мы также должны говорить о разрешении экранов для размещения контента.
В этом смысле стоит пояснить, что использование сеток напрямую связано с количеством пикселей на экране.
Таким образом, мы можем работать с двумя типами разрешения сетки — наиболее распространенными в настоящее время.
- 960: при ширине 960 пикселей. Это разрешение может быть немного устаревшим. Более современные устройства имеют более высокое разрешение экрана. Однако сетка 960 все еще работает и может быть использован;
- 1440: при ширине 1440 пикселей. В отличие от 960, эта сетка больше рекомендуется для размера экрана современных устройств.

Сетки 960 и 1440 можно загрузить из Интернета и использовать в программном обеспечении для проектирования.
Их можно найти на соответствующих веб-сайтах:
- 960.gs
- 1440px.com
В чем разница между сетками 960 и 1440 пикселей?
Элементарное различие между двумя сетками заключается в их адаптации к различным размерам экрана, которые мы имеем сегодня.
На веб-сайте 960.gs вы найдете макеты с сетками из 12 и 16 столбцов, а на веб-сайте 1440.px.com вы найдете сетки из 8, 9 и 12 столбцов.
Все будет зависеть от вашего проекта и размера экрана, над которым вы будете работать.
Основные рекомендации по работе с Grids
Хотя его использование кажется интуитивно понятным, некоторые инструкции и основные правила использования Grid в ваших проектах UX/UI заслуживают внимания.
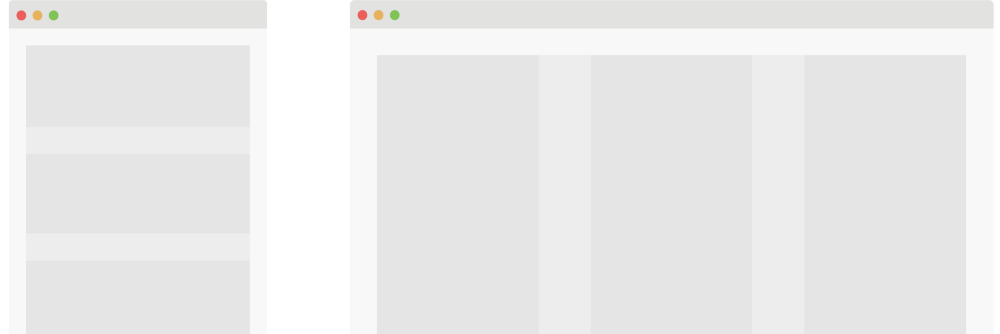
1) Поместите элементы внутрь наборов колонн
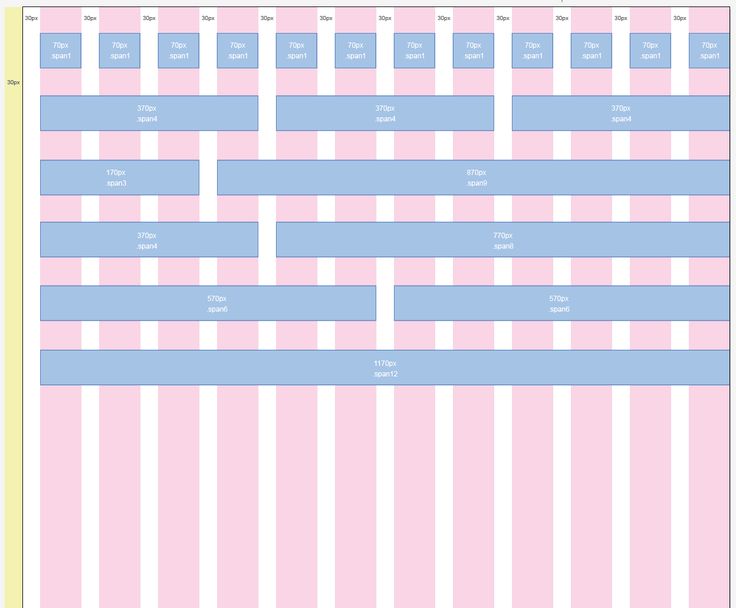
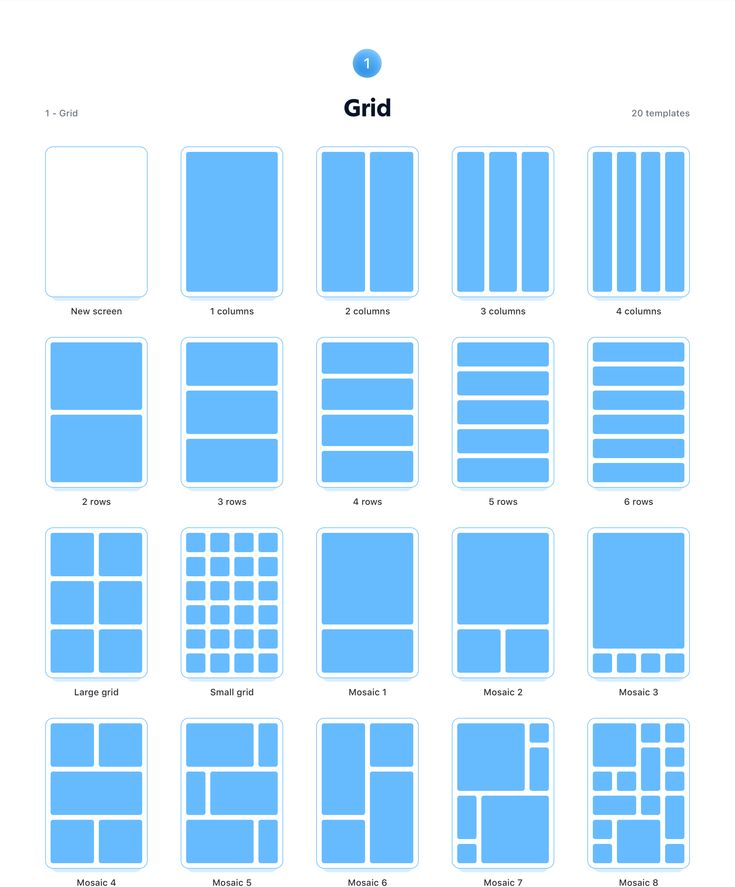
В сетке с 12 столбцами вы можете размещать элементы несколькими способами. Например, вы можете создать два блока контента с шестью столбцами, три набора с четырьмя столбцами в каждом или четыре блока с тремя столбцами. См. изображение ниже для лучшей визуализации:
Например, вы можете создать два блока контента с шестью столбцами, три набора с четырьмя столбцами в каждом или четыре блока с тремя столбцами. См. изображение ниже для лучшей визуализации:
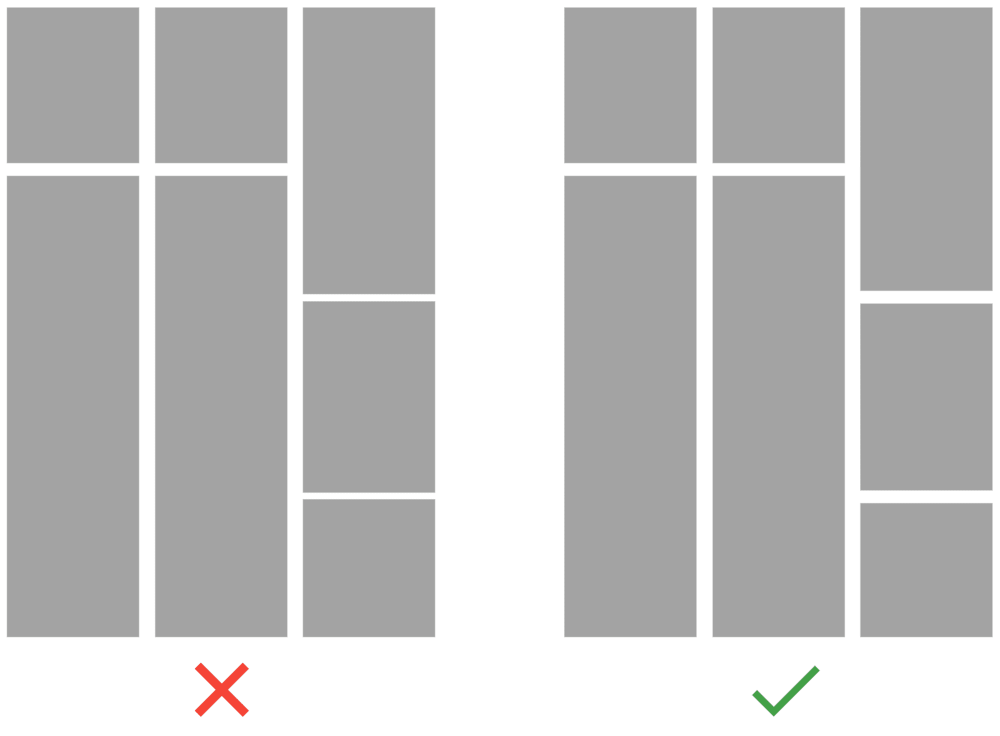
Не забудьте оставить промежутки (передышку) между каждым блоком содержимого. Кроме того, установите пределы ваших элементов в столбцах, не помещая их края в желоба, как вы можете видеть в примере ниже:
На изображении показано, как верхнее диалоговое окно имеет оба края, заканчивающиеся на пределах столбца, в то время как второе имеет правый край на границе желоба.Кроме того, при центрировании элементов в столбцах всегда оставляйте немного места по краям. То есть добавить отступы внутри.
.2) Не используйте столбцы в качестве отступов
Если вы не привыкли работать с сетками, вам может понадобиться добавить отступы в ваши проекты. Но для этого и нужны боковые поля: они будут дополнительным отступом.
Как вы можете видеть на изображении ниже, дизайн должен заполнять всю ширину содержимого.
Не оставлять внешние столбцы без содержимого, как если бы они были отступами:
3) Можно выходить за пределы сетки
Можно использовать изображения или элементы, выходящие за пределы сетки; они могут идти от края к краю.
Если вы хотите создать фоновый цвет или изображение, полностью выходящее за обрез, просто вытащите его за пределы сетки в макете. С помощью сетки и ваших боковых полей разработчики поймут, что это элемент, имеющий полную ширину.
.4) Обратите внимание на пробелы между блоками контента
При размещении различных элементов на сетке, убедитесь, что промежутки между ними совпадают.
Изображение слева показывает разную ширину пробелов, тогда как на втором (справа) изображении все пробелы одинаковы.5) Протестируйте и дайте волю своему творчеству
Как и в случае любого решения в области UX-дизайна, вам следует протестировать и собрать отзывы о том, как вы разместили элементы в своем пользовательском интерфейсе. Таким образом, у вас будет информация и идеи о пути пользователя, которые могут быть полезны для дальнейшего улучшения вашего дизайна.
Таким образом, у вас будет информация и идеи о пути пользователя, которые могут быть полезны для дальнейшего улучшения вашего дизайна.
Также не бойтесь исследовать систему сетки. Используйте его наилучшим образом, чтобы помочь вам улучшить организацию вашего контента. Попытайтесь понять, какими еще способами вы можете выделить свой контент и улучшить взаимодействие с пользователем.
Совет по прочтению: Визуальная иерархия: как расставлять приоритеты и выделять информацию
Сетки в областях пользовательского интерфейса
Области пользовательского интерфейса присутствуют во всех макетах. Эти области могут генерировать действия и направлять пользователя на другие страницы.
В этом смысле области пользовательского интерфейса должны быть согласованными на всех устройствах, адаптированными в соответствии с контрольными точками.
Постоянная область пользовательского интерфейса
Это области, которые могут отображаться вне сетки и не могут быть свернуты.
Постоянный пользовательский интерфейс
Эти области активируются с помощью некоторой команды взаимодействия и остаются активными до тех пор, пока другое взаимодействие не скроет их снова.
Когда эти области видны, они не влияют на сетку макета.
Временный пользовательский интерфейс
Эти панели временно отображаются в макете и не влияют на сетку.
При переключении, чтобы быть видимым, его можно снова скрыть, если пользователи коснутся любого места за пределами панели (или внутри).
Поведение сетки: фиксированное или изменчивое
Quando trabalhamos com responsividade, существующий dois typeos de Grids que podemos utilizar: Grids Fixos e Grids Fluidos .
Фиксированные сетки
В фиксированных сетках при уменьшении размера экрана нет изменения размеров элементов, текста или изображений. Вместо этого столбцы имеют фиксированный размер, а поля изменчивы, чтобы содержимое не менялось в пределах каждого диапазона точек останова.
Макет фиксированной сетки может измениться только в назначенной точке останова.
Жидкостные сетки
Гибкие сетки изменяют размер всех элементов в соответствии с размерами экрана. Но даже с такой динамикой элементы изменятся только тогда, когда они достигнут диапазона контрольной точки.
Таким образом, макет гибкой сетки использует контрольные точки, чтобы определить, когда макет необходимо резко изменить.
Совет по прочтению: WWDC22: Последние объявления Apple
Преимущества использования системы сеток
Помимо выравнивания и организации элементов дизайна вашего интерфейса, использование системы сеток дает другие преимущества:
- Последовательность и ясность: система сетки помогает минимизировать когнитивную нагрузку пользователей. Он обеспечивает согласованность и прозрачность пути пользователя, позволяя ему быстро понять контент;
- Улучшает дизайн: сетки помогают улучшить визуальную иерархию, что, в свою очередь, улучшает дизайн;
- Упрощает процесс проектирования: система сеток определенно ускоряет работу благодаря помощи с интервалами, полями и точностью.
 Кроме того, сетки значительно упрощают изменение макета;
Кроме того, сетки значительно упрощают изменение макета; - Облегчает совместную работу дизайнеров: сетка упрощает планирование дизайна. Таким образом, нескольким дизайнерам легко создать один и тот же интерфейс на основе согласованности их сеток.
13 лучших адаптивных сеточных систем CSS для вашего веб-дизайна
Skeleton — это набор файлов CSS для веб-дизайнеров, которым необходимо быстро создавать адаптивные сеточные макеты. Skeleton — это больше, чем просто система сеток, он также предлагает несколько основных функций для решения общих задач веб-макетов, таких как сброс CSS для нормализации вашего CSS.
Основной целью Neat grid framework является продвижение чистой семантической HTML-разметки за счет использования примесей Sass, чтобы избежать избыточных презентационных классов и обертывания элементов div . Начните работу с Neat, прочитав их документы и изучив несколько примеров.
Если вы приверженец минимализма, то Simple Grid — это система, которую стоит проверить, поскольку она призвана предоставить вам минимум, необходимый для создания адаптивного макета сетки CSS. Кроме того, 1140 пикселей — это базовая ширина Simple Grid, а не более распространенные 1024 пикселя, потому что создатель Simple Grid считает, что мы переросли это соглашение.
Кроме того, 1140 пикселей — это базовая ширина Simple Grid, а не более распространенные 1024 пикселя, потому что создатель Simple Grid считает, что мы переросли это соглашение.
Подход этой адаптивной сетки заключается в том, чтобы в первую очередь разрабатывать веб-макеты для мобильных устройств. Подобно философии Neat, рассмотренной ранее, если вы обеспокоены заполнением разметки избытком презентационных классов CSS, у вас есть возможность использовать функцию Sass @extend с csswizardry-grids.
Одной из уникальных особенностей Profound Grid является то, что он точно воспроизводит макеты с плавной сеткой во всех поддерживаемых браузерах. Как эта отзывчивая сеточная система CSS достигает такого успеха? Используя отрицательные поля для расчета размеров столбца.
Griddle предназначен для веб-дизайнеров и веб-сайтов, ориентированных на современные браузеры. Эта система сетки CSS создается с использованием функций и миксинов Sass. Он использует возможности свойств CSS inline-block и box-sizing , что дает вашим макетам некоторые новые возможности, которые не могут предоставить вам традиционные макеты на основе плавающих элементов.
7. Сверхмощные отзывчивые сетки
Если вы чувствуете, что другие системы сетки CSS слишком ограничивают ваши возможности, если ваш приоритет — максимальный контроль над тем, как ваш адаптивный макет адаптируется к экрану просмотра пользователя, если вы заботитесь о хорошо названных классах CSS в вашей разметки, вам обязательно нужно взглянуть на адаптивные сетки Extra Strength.
Это решение сетки CSS решает проблему, которая часто возникает, когда мы масштабируем наши макеты; непропорциональные размеры желобов между различными ситуациями просмотра. Пропорциональные сетки позволяют использовать фиксированные единицы измерения для водосточных желобов, сохраняя при этом изменчивые столбцы.
Эта сетка CSS является облегченной, всего 250 байт. Если вам просто нужна несложная адаптивная сетка и ничего более, и если вы очень заботитесь о производительности веб-интерфейса, этот крошечный фреймворк сетки, который имеет только два класса CSS, — это то, что вам нужно.
Адаптивная сеточная система предоставляет вам немного больше гибкости по сравнению с другими сеточными системами CSS, поскольку она дает вам возможность использовать любое количество столбцов, которое вам нужно. Попрощайтесь с ограничительно диктаторскими сетками из 12 или 16 столбцов, если вы пойдете по этому пути.
Если вы знакомы и знакомы с самой популярной системой сеток, 960 Grid System, то rwdgrid — отзывчивая сетка CSS, использующая синтаксис и философию 960 Grid System — стоит того.
CSS Smart Grid основывается на системе 960 Grid, используя ориентированный на мобильные устройства адаптивный подход к компоновке сетки. О, и это всего 1,2 КБ.
13. Gridlock
Gridlock иллюстрирует по-настоящему мобильный подход к веб-дизайну, обращая типичную логику медиа-запроса адаптивного веб-дизайна на противоположную — он не применяет свойства CSS «версия для рабочего стола» к вашим элементам HTML, если они не нужны, таким образом возможно, немного улучшит скорость рендеринга в мобильных браузерах (поскольку браузеру не нужно перезаписывать какие-либо правила стиля, предназначенные для экранов настольных компьютеров).


 Кроме того, сетки значительно упрощают изменение макета;
Кроме того, сетки значительно упрощают изменение макета;