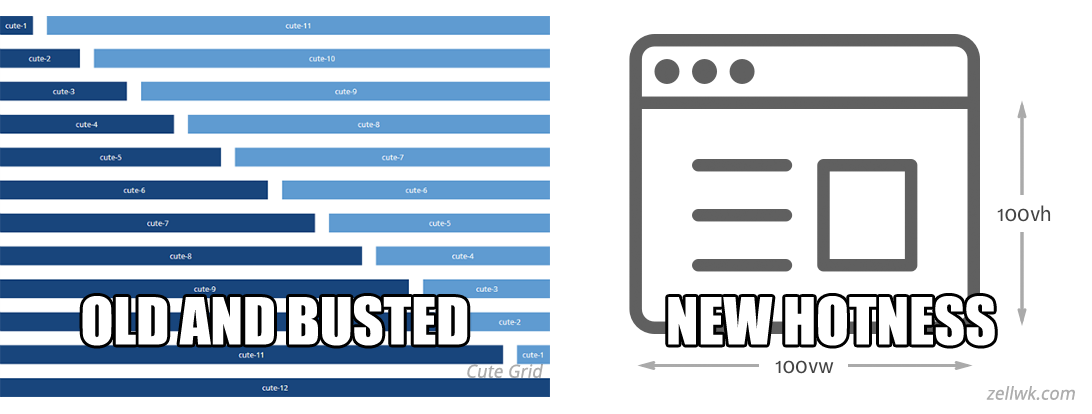
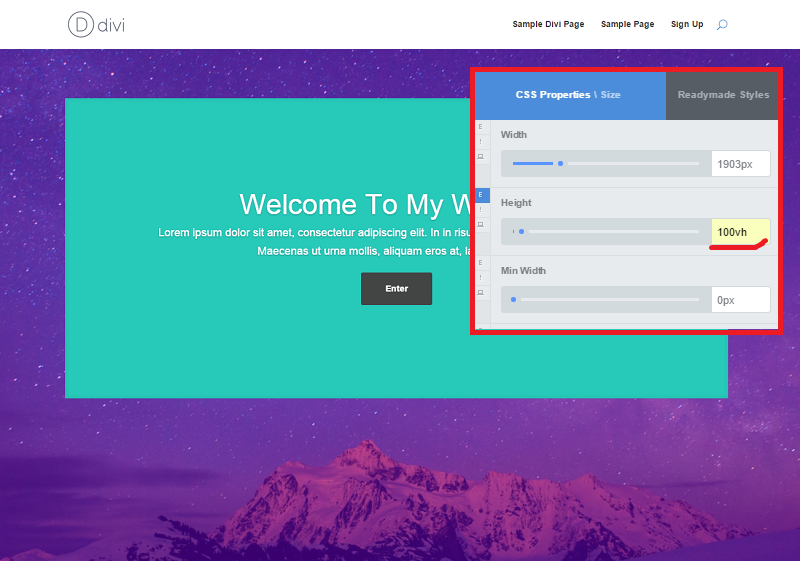
Единицы длины VW и VH в CSS, которые вы не знаете
Обычно, когда мы хотим установить элемент для заполнения экрана, мы можем установить длину и ширину этого элемента равными100%, Код CSS выглядит следующим образом
.block {
height: 100%;
width: 100%;
}
Скопировать кодХорошо, как вы думаете, это будет сделано?
НЕТ! Как это возможно! Будет ли так просто заполнить экран? Проверил вашhtml bodyЭто высота и ширина? а это не100%, ОК, даже если эти двое уже100%А как насчет вашего объекта-контейнера? Таким образом, полный CSS будет записан так
html, body {
height: 100%;
width: 100%;
}
.container {
height: 100%;
width: 100%;
}
.container .block {
height: 100%;
width: 100%;
}
Скопировать кодХорошо, теперь все должно быть ОК, НЕТ! как это возможно! Теперь вы ограничиваете высоту и ширину этого контейнера. Что делать, если содержимое страницы превышает ограничения по высоте и ширине? Тогда твой
Что делать, если содержимое страницы превышает ограничения по высоте и ширине? Тогда твой
Другая проблема — это метод позиционирования. Если другие ваши элементы используютfixed absoluted relative Или использовалfloat:left float:rightДождитесь позиционирования, тогда исходная высота коробки будет уничтожена, даже если она установлена100%Возможно, он не сможет заполнить весь экран.
Есть решение? Конечно, вы можете использовать CSScalcПриходите рассчитывать длину и ширину динамически, но здесь есть проблемы с производительностью.calcЕго необходимо вычислять каждый раз, когда изменяется стиль CSS, что потребляет много производительности.
Можете ли вы использовать JS для его динамической настройки? Конечно, есть много готовых библиотек.
но! Сегодня я собираюсь представить собственный CSS, и это очень удобно! То естьvw с участием vhБрат, давай посмотрим, как они его используют
. block {
width: 100vw;
height: 100vh;
}
Скопировать код
block {
width: 100vw;
height: 100vh;
}
Скопировать кодХорошо, код закончен. Теперь мы реализовали реализацию, занимающую весь экран. Нам не нужно знать размер нашего контейнера. В любом случае, очень сложно настроить его так, чтобы он занимал весь экран.
Давайте посмотрим на эти две единицыvw = viewport width vh = wiewport heightПроще говоря, это ширина и длина визуального представления устройства. Значение выражается в процентах, т.е.100%Используйте его таким же образом, чтобы мы могли легко установить нужную длину и ширину.
Тогда возникает проблема: если длина установленного мной элемента занимает весь экран, не приведет ли это к увеличению высоты контейнера в бесконечном цикле? Ответ, конечно, нет, используйтеvhУстановленная высота фиксируется на визуальной высоте устройства и не имеет ничего общего с исходной высотой контейнера, поэтому высота контейнера не будет увеличиваться бесконечно.
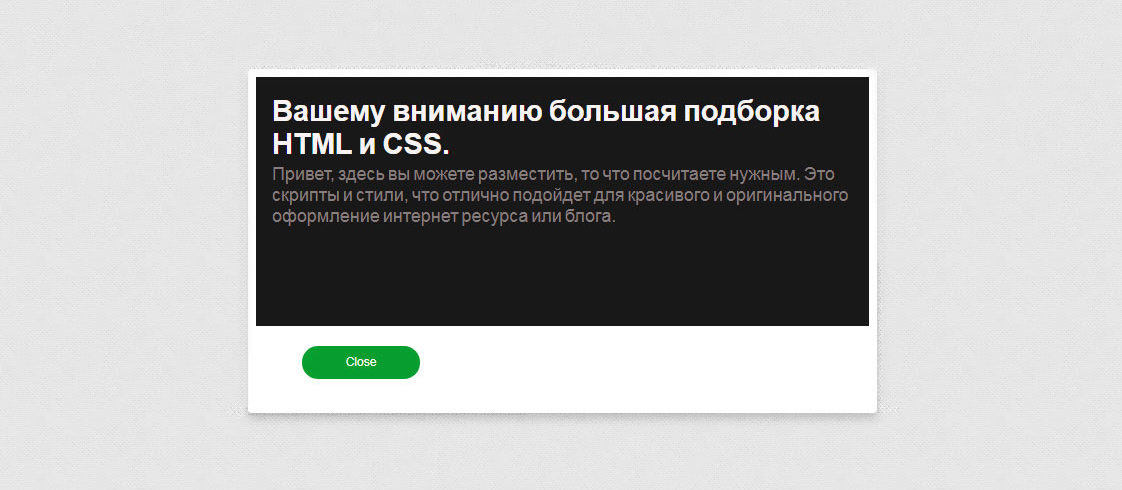
С помощью этих двух модулей мы можем легко создавать всплывающие окна, больше не нужно рассчитывать длину и ширину комплекса, все остается на CSS.
Кстати, хотя эти два модуля добавлены недавно, апплет WeChat также поддерживается.
Надеюсь, эта статья будет вам полезна
Интеллектуальная рекомендация
Индекс SQL два (проверка на отсутствие индексов)
Как просмотреть отсутствующие индексы index_handle int Определите конкретные отсутствующие индексы. Этот идентификатор является уникальным на сервере. index_handle является ключом этой таблицы. databa…
Python отправляет электронное письмо
Python отправляет электронное письмо готовы Отправка электронных писем в Python в основном использует два модуля SMTPLIB и электронной почты, что в основном объясняет эти два модуля. Вам необходимо пр…
Flutter Build Runner инструменты просто используются
build_runner Предоставьте некоторые универсальные команды для генерации файлов. Некоторые из этих команд могут использоваться для тестирования файлов, некоторые могут использоваться для предоста…
Houdini экспортирует заменители частиц в рендеринг Maya
Houdini экспортирует замену частиц HDA Он используется для обработки вывода замены (копирования) частиц Houdini в рендеринг Maya, экспорта каждого объекта для поддержания иерархической структуры исход.
Успешно реализован Syslog в плагине CATTI
Успешная реализация Syslog: Шаг 1: Настройте среду, введите данные, входящие в базу данных MySQL Я использую Centos6.5 — rsyslog и может использоваться для приема конфигурации входа в систему. Но вы д…
Вам также может понравиться
Vue доступа к сервису карты OpenLayer, выданный GeOserver
Во-первых, GeOserver выпустил карту Видеть:https://blog.csdn.net/qq_40323256/article/details/104964048 Во-вторых, ввести ол В-третьих, настройте следующий код на основе URL в превью слоя URL:http://lo…
Python панд IO читать сохранить
Панды IO читать файл Панды официальный сайт IO Tools read_csv, чтение данных с разделителями, запятая по умолчанию ’,’ read_table, чтение данных с разделителями, символ табуляции по умолча…
Основной принцип Java HashMap: точки знаний собеседования
1. Очки знаний во время собеседования Спустя 18 лет Интернет задает все больше и больше вопросов о java-интервью, среди которых hashmap является обязательным вопросом для java, поэтому сегодня мы сумм. ..
..
C программа — Blue Bridge — Базовая практика Найти целое число
описание проблемы Ряд чисел, содержащих n целых чисел, спрашивая первое появление целого числа A в количестве столбцов, — это первые несколько. Формат ввода Первая строка содержит целое число n. Втора…
Связь между VLAN
1. Схема экспериментальной сети Схема экспериментальной сети, необходимая для этого эксперимента, показана на рисунке: Три, экспериментальная реализация Завершите настройку IP-адреса, маски подсети и …
7 единиц CSS о которых вы должны знать
Работая с CCS, очень легко застрять на каком-то моменте, ведь порой работая даже по знакомому методу, бывает, что появляются новые проблемы.
По мере того, как растет Интернет, растет и спрос на новые решения. А раз уж мы с вами являемся веб-дизайнерами и разработчиками фронтенда, у нас нет другого выбора, как уметь работать с различными опциями и уметь работать хорошо.
Это значит, что уметь хорошо работать нам нужно даже с теми специфическими инструментами, которыми обычно пользуются очень редко, но бывают ситуации, когда нужны именно они.
Сегодня мы хотели бы вам рассказать о некоторых инструментах CSS. Каждый из этих инструментов как единица измерения, типа пикселя или ems, но вы о них, скорее всего, не знали.
rem
Начнем с того, что похоже на то, что вам, скорее всего, уже знакомо. Единица em определяется как текущий font-size. Так, если вы, например, установите font-size (размер шрифта) на элементе body, то значение em любого младшего элемента в пределах body будет равна этому font-size.
<body>
<div>Test</div>
</body>body {
font-size: 14px;
}
div {
font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px
}Здесь мы написали, что у div font-size будет равен 1.2em. Это в 1.2 раза больше чем font-size, у которого он унаследовал, он составлял 14px. Таким образом, результат 16.8px.
Однако, что произойдет, если вы каскадом расположите определяемые em font-size внутри друг друга? В следующем отрывке мы применяет тот же самый CCS, что и выше.
<body>
<div>
Test <!-- 14 * 1.2 = 16.8px -->
<div>
Test <!-- 16.8 * 1.2 = 20.16px -->
<div>
Test <!-- 20.16 * 1.2 = 24.192px -->
</div>
</div>
</div>
</body>Не смотря на то, что это может подойти в некоторых случаях, часто мы хотим просто полагаться на единственную метрику для измерения. В этом случае мы должны использовать rem. “r” в rem обозначает “корень”; он равен набору размера шрифта в элементе корня; в большинстве случаев он является элементом HTML.
html {
font-size: 14px;
}
div {
font-size: 1.2rem;
}Во всех трех div из предыдущего примера, шрифт может достигать 16.8px.
5 баллов, Grid
Rem полезны не только в калибровке шрифта. Например, мы могли бы базировать всю систему grid или библиотеку UI по использованию размера шрифта HTML корня rem, и использовать их вычисление в определенных местах. Это дало бы нам более предсказуемую калибровку шрифта и вычисления.
Например, мы могли бы базировать всю систему grid или библиотеку UI по использованию размера шрифта HTML корня rem, и использовать их вычисление в определенных местах. Это дало бы нам более предсказуемую калибровку шрифта и вычисления.
.container {
width: 70rem; // 70 * 14px = 980px
}Концепт идеи состоит в том, чтобы позволить нашему интерфейсу быть соизмеримым с размером контента. Хотя не обязательно, чтобы в каждом взятом случае это имело одинаковый смысл.
vh и vw
Отзывчивые методы веб-дизайна полагаются, в большой степени, на правило процента. Однако процент CSS – не всегда лучшее решение для каждой проблемы. Ширина CSS родственна ближайшему элементу, в котором содержится родитель. Что, если мы хотим использовать ширину или высоту окна просмотра вместо ширины исходного элемента? Это именно то, что помогают делать единицы vh и vw.
Элемент vh равен 1/100 высоты окна просмотра. Например, если высота браузера 900px, 1vh может достигать 9px. Также, если ширина окна просмотра составляет 750px, 1vw может достичь 7.5px.
Также, если ширина окна просмотра составляет 750px, 1vw может достичь 7.5px.
Кажется, что это правило можно использовать бесконечно. Например, очень простой способ достигнуть с помощью одной единственной строки CSS полной высоты или приблизительно полной высоты слайдов можно:
.slide {
height: 100vh;
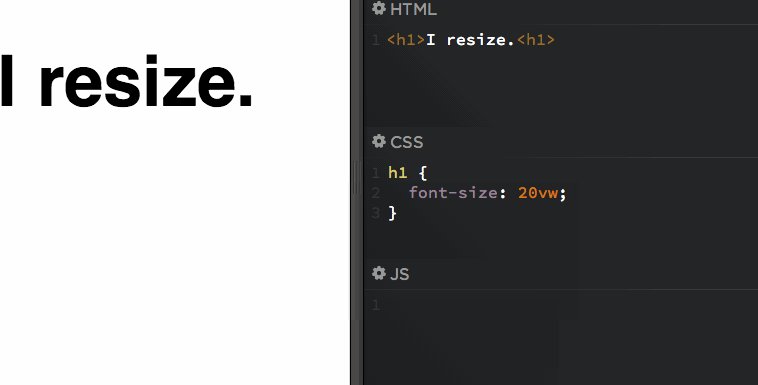
}Предположим, вы хотите сделать заголовок, который заполнит всю ширину экрана. Чтобы сделать это, вам необходимо установить font-size в vw. Этот размер будет соизмерим с шириной браузера.
vmin и vmax
В то время как vh и vm всегда связаны с высотой и шириной окна просмотра, также vmin и vmax связаны с максимумом и минимумом этой высоты и ширины, в зависимости от того, какая из них меньше, а какая больше. Например, если браузер имеет параметры 1100px в ширину и 700px в высоту, 1vmin будет 7px, а 1vmax – 11px. Однако, если ширина установлена на 800px, а высота на 1080px, то vmin будет равен 8px, в то время как vmax будет установлен на 10. 8px.
8px.
В каких случаях вы сможете использовать эти значения?
Представьте, что вам нужен элемент, который всегда остается видимым на экране. Используя высоту и ширину, установленные значением vmin ниже 100 позволит вам этого добиться. Например, квадратный элемент, который касается, как минимум двух частей экрана может быть определен так:
.box {
height: 100vmin;
width: 100vmin;
}Если вам нужен квадрат, который будет покрывать всю видимую зону окна просмотра, используйте те же правила, но кроме vmax.
.box {
height: 100vmax;
width: 100vmax;
}Комбинация этих правил позволит вам использовать размер вашего окна просмотра очень гибко и с максимальной продуктивностью.
ex и ch
Единицы ex и ch, так же как em и rem, соотносятся с current font и font size. Однако, поскольку они основаны на определенных для шрифта мерах, ex и ch также соотносятся с font-family, в отличие от em и rem.
Единица ch или единица character, определяется как «улучшенная мера» ширины знака 0. Это понятие вызвало много споров, но основная идея состоит в том, что обладая шрифтом фиксированной ширины, квадрат с шириной N знаками единиц, таких как width: 40ch; могут всегда содержать последовательность из 40 знаков в этом конкретном шрифте. В то время как обычное использование этого особого правила состоит в расположении шрифта Брайля, возможности для креативности здесь, конечно, простираются вне этих простых заявлений.
Единица ex определяется как «х-высота текущего шрифта ИЛИ одна-вторая от em». Thex-высота данного шрифта – высота строчных букв x того шрифта. Чаще всего, это примерно в средней отметке шрифта.
Существует много областей, где могут использоваться подобные единицы. Чаще всего в типографии. Например, элемент sup, который выступает как superscript, может быть добавлен в строку, используя соответствующую позицию и конечное значение 1ex. Точно так же вы можете сбросить нижний элемент. Ошибки браузера исправляются правилами superscript- и subscript-specific vertical-align, но если вы хотите больше контроля, вы можете попробовать следующее:
Ошибки браузера исправляются правилами superscript- и subscript-specific vertical-align, но если вы хотите больше контроля, вы можете попробовать следующее:
sup {
position: relative;
bottom: 1ex;
}
sub {
position: relative;
bottom: -1ex;
}Вывод
Очень важно следить за развитием и распространением CSS, так же как и узнавать о новых инструментах и добавлять их к себе в список умений. Скорее всего, вы встретитесь с проблемами, которые могут быть решены с помощью этих единиц. Не пожалейте времени и прочитайте спецификацию. Подпишитесь на обновления от cssweekly. И, конечно, не забудьте подписаться на еженедельные обновления и бесплатные обучающие видео на Tuts+!
Высоких конверсий!
10-03-2016
CSS Units-в чем разница между vh/vw и %?
Я только что узнал о новом и необычном блоке CSS. vh и vw измерьте процент высоты и ширины видового экрана соответственно.
Я посмотрел на этот вопрос из переполнения стека, но это сделало блоки еще более похожими.
как работает vw и VH unit
ответ, в частности, говорится:
vw и vh-это процент от ширины и высоты окна,
соответственно: 100vw-100% за ширина, 80вв 80%, ЕТК.
это похоже на то же самое, что и % блок, который более общий.
в инструментах разработчика я попытался изменить значения с vw / vh на % и viceversa и получил тот же результат.
есть ли разница между двумя? Если нет, то почему эти новые единицы были введены в CSS3?
324 4
cssviewport-units
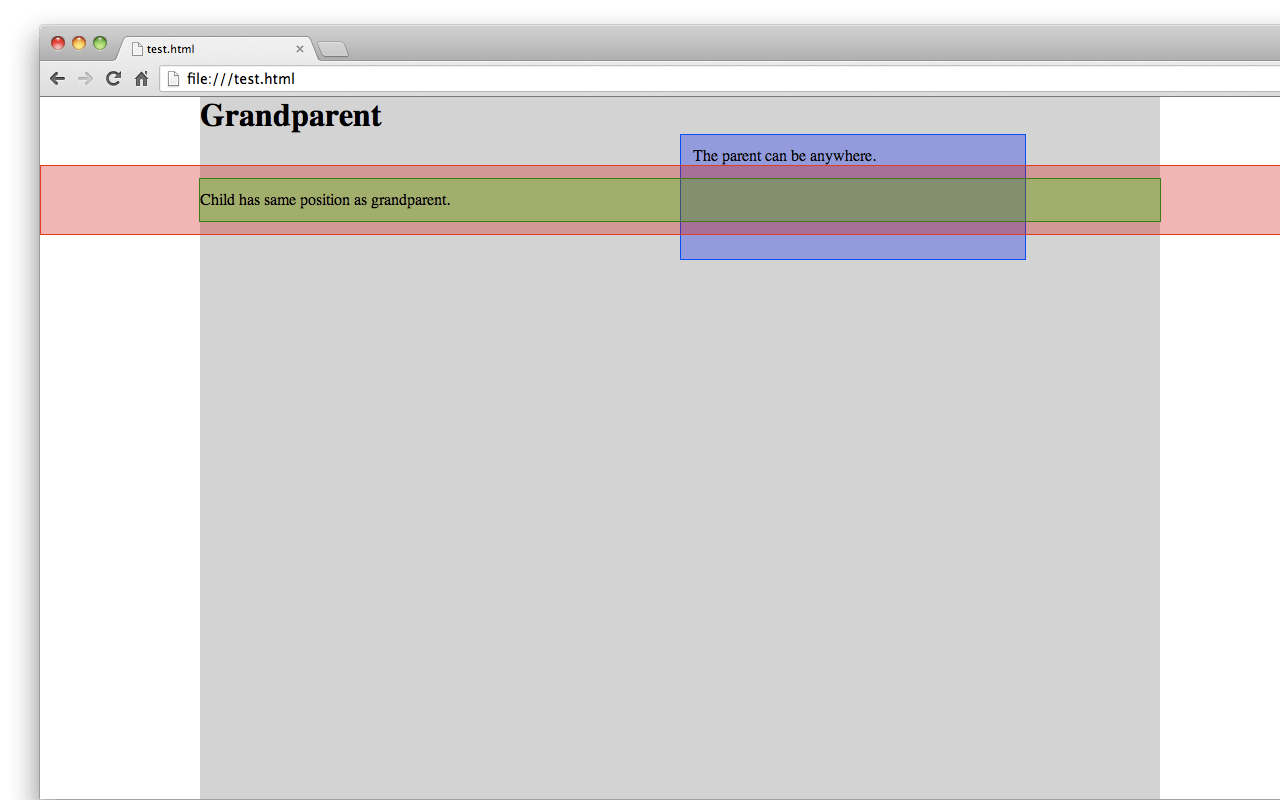
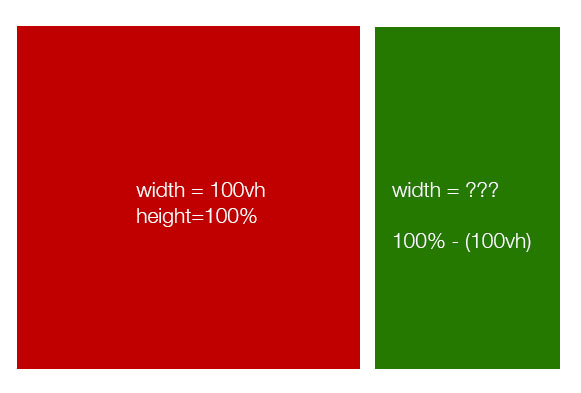
100%может быть100%высоту чего-либо. Например, если у меня есть родительdivэто1000pxвысокий, и ребенокdiv, что составляет100%высота, то, что ребенокdivтеоретически может быть намного выше, чем высота окна просмотра, или намного меньше, чем высота окна просмотра,хотяdivустановлен в размере100%высота.если я вместо этого сделаю этого ребенка
divустановлена в размере100vh, потом только заполнить100%высоты окна просмотра, и не обязательно родительdiv.посмотреть этот jsfiddle:
body, html { height: 100%; } .parent { background: lightblue; float: left; height: 200px; padding: 10px; width: 50px; } .child { background: pink; height: 100%; width: 100%; } .viewport-height { background: gray; float: right; height: 100vh; width: 50px; }
Я знаю, что вопрос очень старый и @Josh Beam обратился к самой большой разнице, но есть еще один:
Предположим, у вас есть
<div>, прямым потомком<body>что вы хотите заполнить весь видовой экран, так что вы используетеwidth: 100vw; height: 100vh;. Все это работает так же, какwidth: 100%; height: 100vh;пока вы не добавите больше контента и не появится вертикальная боковая панель.Так как
vwучетная запись боковой панели как часть окна просмотра,width: 100vw;будет немного больше, чемwidth: 100%;. Это небольшая разница заканчивается добавлением горизонтальной боковой панели (требуется, чтобы пользователь видел эту небольшую дополнительную ширину), и, следовательно, высота также будет немного отличаться в обоих случаях.это необходимо учитывать при принятии решения о том, какой из них использовать, даже если размер родительского элемента совпадает с размером окна просмотра документа.
пример:
используя
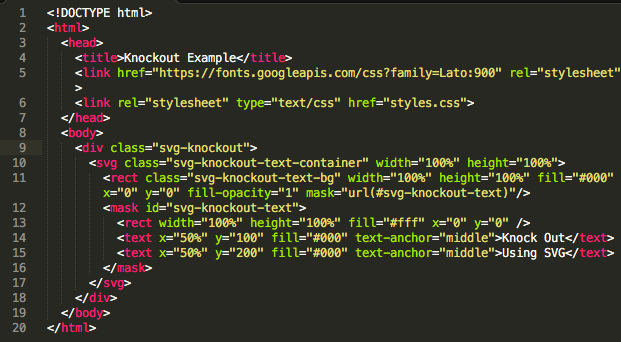
width:100vw;:.fullviewport { width: 100vw; height: 100vh; background-color: red; } .extracontent { width: 100vw; height: 20vh; background-color: blue; }<html> <body> <div></div> <div></div> </body> </html>используя
width:100%;:.fullviewport { width: 100%; height: 100vh; background-color: red; } .extracontent { width: 100%; height: 20vh; background-color: blue; }
<html> <body> <div></div> <div></div> </body> </html>
Фольксваген (вид-ширина) и VH (вид высоты) единицы реляционной вид-размер порта, где 100vw или VH составляет 100% от просмотра-порт ширину/высоту.
например, если вид-порт имеет ширину 1600px, и вы указываете что-то как 2vw, это будет эквивалентно 2% ширины вид-порта или 32px.
% единица всегда основана на ширине родительского элемента текущего элемента
Спасибо за ваш ответ и пример кода, @IanC. Это мне очень помогло. Пояснение: Я считаю, что вы имели в виду «полоса прокрутки», когда вы написали «боковая панель.»
вот некоторые связанные обсуждения о единицах просмотра подсчета полос прокрутки, которые я также нашел полезными:
почему vw включает полосу прокрутки в качестве части окна просмотра?
использование 100vw вызывает горизонтальную обрезку, когда вертикальные полосы прокрутки настоящее
предотвратить 100vw от создания горизонтальной прокрутки
разница между шириной: 100% и шириной: 100vw?
The W3C spec для VW, vh, vmin, vmax единиц («видовой экран процент длины») говорит «любые полосы прокрутки, как предполагается, не существует».
по-видимому Firefox вычитает ширину полосы прокрутки из 100vw, как комментарий @Nolonar на разница между шириной: 100% и шириной: 100vw? наблюдает, цитируя «могу ли я использовать».
Могу Я Использовать, возможно, в напряжении со спецификацией (?), говорит, что все браузеры, кроме Firefox, в настоящее время» неправильно » считают, что 100vw-это вся ширина страницы, включая вертикальную полосу прокрутки.
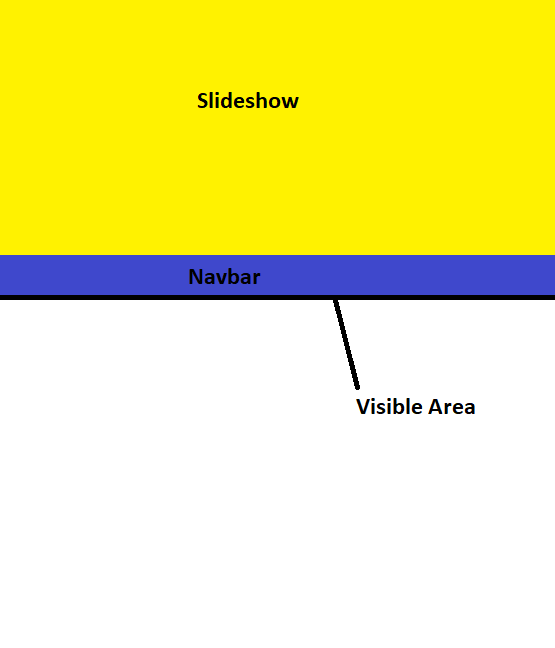
Растягивание тела на всю высоту окна просмотра: недостающий способ
Предположим, вы делаете липкий нижний колонтитул или центрируете некоторый контент относительно области просмотра. Вы хотите растянуть элемент body на всю высоту области просмотра браузера, а также позволить ему расти еще больше, чтобы соответствовать его содержимому. Эта задача наверняка решалась миллион раз, и она должна быть проще простого. Верно? Верно?
Современный способ
Конечно! Применение min-height: 100vh к элементу body должно помочь. Здесь
Здесь 100vh означает, что начальная высота body займет 100% высоты окна просмотра, тогда как использование min-height вместо height позволит элементу body вырасти еще больше, если это необходимо. Разве это не то, что нам нужно?
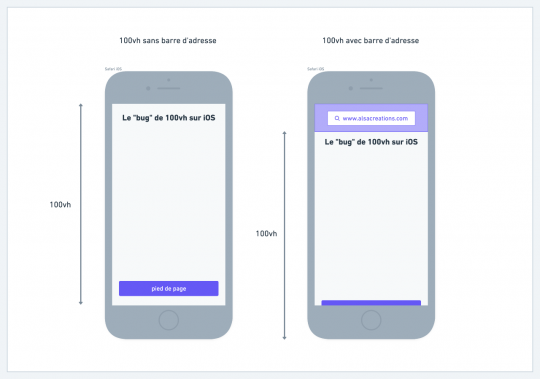
Ну… Почти. Если мы откроем такую страницу в обычном мобильном браузере (таком как iOS Safari или Android Chrome), она будет прокручиваться независимо от размера ее содержимого. Даже если на странице вообще нет контента, ее нижняя часть все равно исчезнет под нижней панелью пользовательского интерфейса браузера!
Причина этого довольно проста. Элементы пользовательского интерфейса в этих браузерах сжимаются после прокрутки, предоставляя дополнительное пространство для фактического содержимого. Высота 100vh соответствует максимально возможной высоте области просмотра . Поскольку начальная высота окна просмотра меньше, элемент body с min-height из 100vh изначально превышает высоту окна просмотра независимо от его содержимого.
Известное решение этой проблемы выглядит следующим образом:
HTML {
высота: -webkit-fill-доступно; /* Нам нужно исправить высоту html */
}
тело {
мин-высота: 100вх;
минимальная высота: -webkit-fill-доступно;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Это решение имеет небольшой сбой в Chrome: когда высота браузера увеличивается, высота body остается неизменной, рассинхронизируясь с высотой области просмотра. Кроме того, этот подход решает проблему.
Однако теперь нам нужно исправить html высота. Если это так, не должны ли мы использовать более старое, более надежное решение?
Старая школа
Так как мы не могли избежать исправления высоты html , давайте попробуем старый добрый способ, который включает передачу высоты 100% из элемента html .
Применим min-height: 100% к элементу body , где 100% — это полная высота его родителя (а именно, html ). Процентная высота дочернего элемента требует, чтобы его родитель имел фиксированную высоту, поэтому мы должны применить
Процентная высота дочернего элемента требует, чтобы его родитель имел фиксированную высоту, поэтому мы должны применить height: 100% к элементу html , тем самым фиксируя его высоту до полной высоты области просмотра.
Поскольку высота элемента html в процентах в мобильных браузерах рассчитывается относительно минимальной высоты области просмотра , вышеупомянутая проблема с прокруткой нас больше не беспокоит!
html {
высота: 100%; /* Нам все еще нужно исправить высоту html */
}
тело {
минимальная высота: 100%;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Это решение не такое красивое, как 100vh , но оно используется с незапамятных времен, и оно будет работать, это точно!
Ну… Не совсем. Судя по всему, градиент, примененный к такому элементу body , будет обрезан на высоте html (другими словами, на высоте вьюпорта, или, если быть точнее, на минимальной высоте вьюпорта).
Происходит из-за фиксированной html высоты, и неважно 9 ли она0003 высота: 100% или высота: -webkit-fill-available .
Конечно, это можно «исправить», применив градиент к содержимому body , но это просто не правильно . Фон страницы должен применяться к элементу body , а элемент html должен растягиваться к его содержимому. Можем ли мы этого добиться?
Недостающий путь
Я предлагаю другой способ растянуть body элемент на всю высоту области просмотра без вышеупомянутых проблем. Основная идея заключается в использовании flexbox, который позволяет дочернему элементу растягиваться даже до родительского элемента с нефиксированными размерами, сохраняя при этом возможность дальнейшего роста.
Во-первых, мы применяем min-height: 100% к элементу html , чтобы растянуть его на полную минимальную высоту окна просмотра . Затем мы используем
Затем мы используем display: flex и flex-direction: column , чтобы превратить его в flex-контейнер с вертикальной главной осью. Наконец, мы применяем flex-grow: 1 к элементу body , тем самым растягивая его до высоты html .
Свойство align-self элемента body неявно имеет значение stretch , поэтому ширина body уже соответствует ширине html .
html {
минимальная высота: 100%; /* Смотри, это больше не исправлено! */
дисплей: гибкий;
flex-направление: столбец;
}
тело {
гибкий рост: 1;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Теперь и html , и body могут растягиваться до своего содержимого, и, поскольку мы используем высоту в процентах, никаких проблем с мобильными браузерами нет. Аккуратный!
Заметки
Должно быть очевидно, что решение на основе flexbox работает для любой глубины.
 Его можно легко использовать в случаях, когда содержимое рендерится в элемент внутри тела
Его можно легко использовать в случаях, когда содержимое рендерится в элемент внутри тела . Например, это типичный сценарий для React или Vue.Как вы могли заметить, направление главной оси flex-контейнера не должно иметь значения. Я просто думаю, что вертикальная ось в этом случае более элегантна, и я действительно не тестировал другой вариант. Я не понимаю, как это может сломаться, но кто знает.
Решение на основе flexbox не работает в IE. Нисколько. Но вы все равно не поддерживаете это, не так ли?
Единицы области просмотра CSS: быстрый старт
HTML и CSS
- CSS
Поделиться
Прошло несколько лет с тех пор, как единицы области просмотра были впервые представлены в CSS. Это действительно «отзывчивые единицы длины» в том смысле, что их значение меняется каждый раз при изменении размера браузера. Если вы слышали об этих устройствах раньше, но никогда не узнавали о них подробно, эта статья может вам помочь.
Если вы слышали об этих устройствах раньше, но никогда не узнавали о них подробно, эта статья может вам помочь.
Единицы и их значение
В CSS есть четыре единицы, основанные на области просмотра. это vh , vw , vmin и vmax .
- Высота области просмотра (vh). Эта единица измерения основана на высоте области просмотра. Значение
1vhравно 1% высоты области просмотра. - Ширина окна просмотра (vw). Эта единица основана на ширине области просмотра. Значение
1vwравно 1% ширины области просмотра. - Минимум окна просмотра (vmin). Этот блок основан на меньший размер области просмотра . Если высота области просмотра меньше ширины , значение
1vminбудет равно 1% высоты области просмотра. Точно так же, если ширина области просмотра меньше высоты , значение1vminбудет равно 1% ширины области просмотра.
- Максимальное окно просмотра (vmax). Эта единица основана на большем измерении окна просмотра . Если высота окна просмотра больше , чем ширина, значение
1vmaxбудет равно 1% высоты области просмотра. Точно так же, если ширина области просмотра больше высоты , значение1vmaxбудет равно 1% ширины области просмотра.
Давайте посмотрим, какими будут значения этих единиц в различных ситуациях:
- Если окно просмотра имеет ширину 1200 пикселей и высоту 1000 пикселей, значение
10vwбудет равно 120 пикселям, а значение10vhбудет равно 100 пикселям. Поскольку ширина окна просмотра больше его высоты, значение10vmaxбудет 120px, а значение10vminбудет 100px. - Если теперь устройство повернуто так, что область просмотра станет шириной 1000 пикселей и высотой 1200 пикселей, значение
10vhбудет равно 120 пикселям, а значение10vwбудет равно 100 пикселям. Интересно, что значение
Интересно, что значение 10vmaxпо-прежнему будет 120 пикселей, потому что теперь оно будет определяться на основе высоты области просмотра. Точно так же значение10vminпо-прежнему будет равно 100px. - Если изменить размер окна браузера так, чтобы область просмотра стала шириной 1000 пикселей и высотой 800 пикселей, значение
10vhстанет 80px, а значение10vwстанет 100px. Точно так же значение10vmaxстанет равным 100px, а значение10vminстанет равным 80px.
На этом этапе единицы области просмотра могут звучать как проценты. Однако они очень разные. В случае процентов ширина или высота дочернего элемента определяется относительно его родителя. Вот пример:
См. Единицы и проценты области просмотра пера от SitePoint (@SitePoint) на CodePen.
Как видите, ширина первого дочернего элемента установлена равной 80% ширины его родителя. Однако второй дочерний элемент имеет ширину 80vw, что делает его шире, чем его родитель.
Применение единиц области просмотра
Поскольку эти единицы основаны на размерах области просмотра, их очень удобно использовать в ситуациях, когда необходимо задать ширину, высоту или размер элементов относительно области просмотра.
Полноэкранные фоновые изображения или разделы
Очень часто фоновые изображения устанавливаются на элементы, полностью закрывающие экран. Точно так же вы можете создать веб-сайт, где каждый отдельный раздел о продукте или услуге должен занимать весь экран. В таких случаях вы можете установить ширину соответствующих элементов равной 100% и установить их высоту равной 100vh.
В качестве примера возьмем следующий HTML:
а
Вы можете создать секцию фонового изображения во всю ширину, используя приведенный ниже CSS:
.полноэкранный { ширина: 100%; высота: 100вх; набивка: 40вх; } .а { background: url('path/to/image.jpg') center/cover; }
См. полноэкранные разделы Pen от SitePoint (@SitePoint) на CodePen.
Первое и второе изображения взяты с Pixabay.
Создание идеально подходящих заголовков
Подключаемый модуль FitText jQuery можно использовать для масштабирования заголовков таким образом, чтобы они занимали всю ширину родительского элемента. Как мы упоминали ранее, значение единиц измерения области просмотра напрямую зависит от размера области просмотра. Это означает, что если вы используете единицы просмотра для установки размер шрифта для ваших заголовков, они идеально впишутся на экран. Всякий раз, когда изменяется ширина области просмотра, браузер также автоматически соответствующим образом масштабирует текст заголовка. Единственное, что вам нужно сделать, это определить правильное начальное значение для
Единственное, что вам нужно сделать, это определить правильное начальное значение для размера шрифта в единицах области просмотра.
Одна из основных проблем с установкой font-size таким образом заключается в том, что размер текста будет сильно различаться в зависимости от области просмотра . Например, font-size of 8vw вычислит примерно 96 пикселей для ширины окна просмотра 1200 пикселей, 33 пикселя для ширины окна просмотра 400 пикселей и 154 пикселя для ширины окна просмотра 1920 пикселей. Это может сделать шрифт слишком большим или слишком маленьким, чтобы его можно было правильно прочитать. Вы можете узнать больше о правильном изменении размера текста с помощью комбинации единиц измерения и функции calc() в этой превосходной статье о типографике на основе единиц измерения окна просмотра.
См. текст Pen Perfectly Fitting от SitePoint (@SitePoint) на CodePen.
текст Pen Perfectly Fitting от SitePoint (@SitePoint) на CodePen.
Простое центрирование элементов
Единицы области просмотра могут быть очень полезны, когда вы хотите поместить элемент точно в центр экрана пользователя. Если вы знаете высоту элемента, вам просто нужно установить верхнее и нижнее значение свойства margin равным [(100 - высота)/2]vh :
.centered {
ширина: 60vw;
высота: 70вх;
запас: 15vh авто;
}
См. Pen Easy Center Your Elements by SitePoint (@SitePoint) на CodePen.
Однако в настоящее время мы можем использовать Flexbox или CSS Grid для центрирования элементов как по вертикали, так и по горизонтали.
О чем следует помнить
Если вы решите использовать в своих проектах единицы области просмотра, вам следует помнить о нескольких вещах.
Будьте осторожны при установке ширины элемента с использованием единиц измерения окна просмотра. Это связано с тем, что когда для свойства overflow корневого элемента установлено значение auto , браузеры будут считать, что полос прокрутки не существует. Это сделает элементы немного шире, чем вы ожидаете. Рассмотрим разметку с четырьмя элементами div, оформленными следующим образом:
раздел {
высота: 50вх;
ширина: 50vw;
плыть налево;
}
Обычно вы ожидаете, что каждый div будет занимать четверть доступного экрана. Однако ширина каждого div вычисляется с учетом отсутствия полосы прокрутки. Это делает элементы div немного шире, чем требуется, чтобы они отображались рядом.
См. Pen Scrollbars и vw от SitePoint (@SitePoint) на CodePen.
Установка ширины div от 50vw to 50% решит эту проблему. Вывод: нужно использовать проценты при задании ширины для элементов блока , чтобы полосы прокрутки не мешали вычислению их ширины.
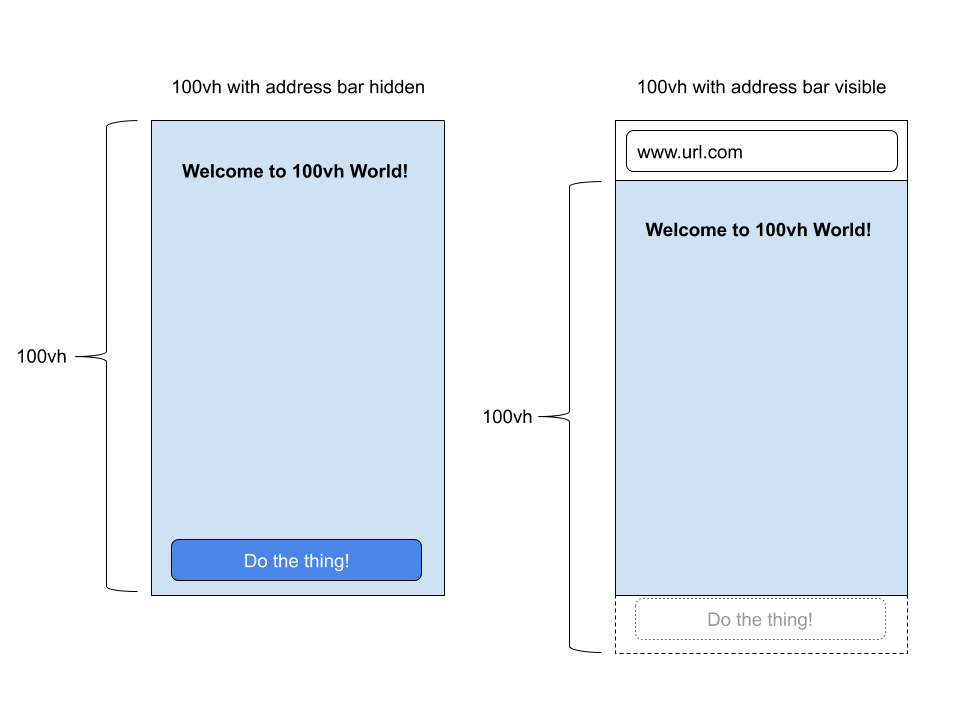
Аналогичная проблема также может возникать на мобильных устройствах из-за адресной строки, которая может появляться или исчезать в зависимости от того, прокручивает ли пользователь страницу или нет. Это изменит высоту области просмотра, и пользователь заметит внезапные скачки при просмотре контента.
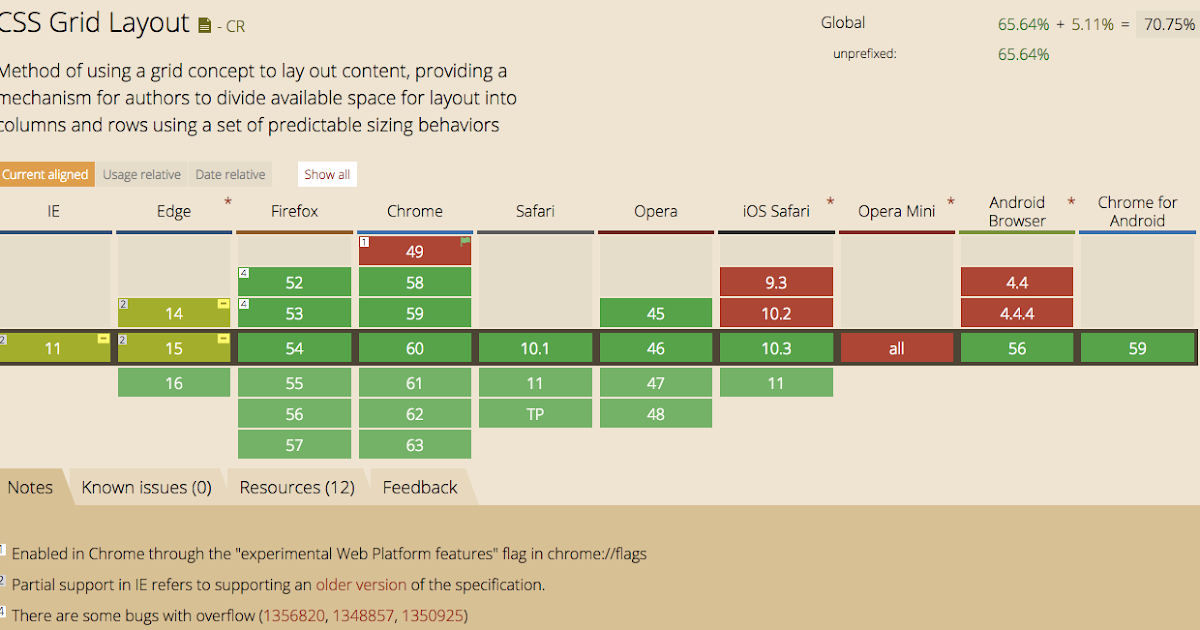
Поддержка браузера
Судя по данным, доступным на Caniuse, кажется, что все основные браузеры поддерживают эти устройства. Тем не менее, есть еще несколько ошибок и проблем, о которых вам следует знать при использовании единиц измерения окна просмотра. Например, в Firefox есть задокументированная ошибка, из-за которой 100vh не влияет ни на один элемент с его свойством display , установленным на table . Опять же, Chrome не поддерживает единицы области просмотра для ширины границ, промежутков между столбцами, значений преобразования, теней блока или в
Опять же, Chrome не поддерживает единицы области просмотра для ширины границ, промежутков между столбцами, значений преобразования, теней блока или в calc() до версии 34. Полный список известных ошибок можно найти на сайте Caniuse.
Заключение
В этой статье мы кратко рассмотрели значение, приложения и поддержку браузерами единиц просмотра. Если вы знаете о каких-либо других интересных проблемах с приложениями или браузерами, связанных с этими устройствами, почему бы не рассказать нам о них на форумах.
Поднимите свои навыки работы с CSS на новый уровень с нашей книгой «Мастер CSS, 2-е издание» Тиффани Б. Браун, в которой рассказывается об анимациях CSS, переходах, преобразованиях и многом другом.
Поделиться этой статьей
Аша Лакшми
Аша — фронтенд-разработчик и инструктор, которая любит
работа с новыми и интересными библиотеками JavaScript. Она также любит
путешествует и в свободное время читает много книг.
Мария Антониетта Перна
Мария Антониетта Перна — преподаватель и технический писатель. Ей нравится возиться с крутыми стандартами CSS, и ей интересно преподавать подходы к интерфейсному коду. Когда она не программирует и не пишет для Интернета, она любит читать книги по философии, совершать длительные прогулки и ценить хорошую еду.
жидкая типографияlearn-advanced-cssmariapviewport unit
Как установить минимальную высоту элементов в CSS
Минимальная высота CSS позволяет вам определить минимальную высоту , которую элемент может занимать на вашей веб-странице. Прочтите эту статью, если вы получаете фрагмент текста с веб-сервера и не можете контролировать его длину.
Узнайте, как разместить такой текст на веб-странице, не вызывая переполнения. Продолжайте читать, чтобы улучшить свои навыки веб-дизайна.
Содержание
- Что такое минимальная высота CSS?
- Значения
- — Значение с единицей Em
- — Значение с процентным значением
- — Значение с высотой области просмотра
- Пища для размышлений
- — Что такое минимальная высота в 100v CSS?
- — Как сбросить минимальную высоту в CSS?
- – Включает ли минимальная высота отступы?
- — В чем разница между высотой и минимальной высотой в CSS?
- Поддержка веб-браузера
- Заключение
Что такое минимальная высота CSS?
Минимальная высота CSS — это свойство CSS, означающее минимальную высоту. Он позволяет вам указать минимальную высоту CSS, которую элемент может занимать на вашей веб-странице, и принимает некоторые значения, которые позволяют вам определить минимальную высоту вашего контента.
Он позволяет вам указать минимальную высоту CSS, которую элемент может занимать на вашей веб-странице, и принимает некоторые значения, которые позволяют вам определить минимальную высоту вашего контента.
Поговорим об этих значениях подробнее.
Значения
Минимальная высота CSS принимает оба варианта длина и процентные значения . В то же время вы можете использовать ключевые слова CSS, такие как min-content и max-content, с минимальной высотой CSS. Функция fit-content() также работает с минимальной высотой CSS. Однако на момент написания он не поддерживается ни одним веб-браузером.
В этом разделе мы обсудим, как установить минимальную высоту CSS с тремя значениями . Причина в том, что вы будете использовать эти значения чаще. Эти значения будут обсуждаться следующим образом:
- Значение минимальной высоты CSS с единицей измерения em
- Значение минимальной высоты CSS с процентным значением
- Значение минимальной высоты CSS с высотой окна просмотра значение
— Значение с единицей измерения Em
Минимальная высота CSS со значением в единице em указывает веб-браузеру установить высоту элемента в единицу измерения CSS в пикселях. Эта единица пикселя равна значению em, что означает, что если вы укажете высоту в em, ваш веб-браузер будет умножьте его на размер шрифта по умолчанию веб-браузера. После этого он умножит результат на размер шрифта содержащего элемента.
Эта единица пикселя равна значению em, что означает, что если вы укажете высоту в em, ваш веб-браузер будет умножьте его на размер шрифта по умолчанию веб-браузера. После этого он умножит результат на размер шрифта содержащего элемента.
В нашем следующем блоке кода абзац имеет определенную минимальную высоту . По умолчанию ваш веб-браузер вычислит это значение как 57,6 пикселя, что равно 16, умноженному на три, и размеру шрифта содержащего элемента.
min-height: 3em; Этот текст имеет минимальную высоту 3em. Если текст больше высоты, абзац отрегулирует свою высоту, чтобы соответствовать тексту. Попробуйте добавить больше текста. * { margin: 0; заполнение: 0; размер коробки: граница коробки; } тело { дисплей: сетка; места-предмета: центр; высота: 100вх; } основной { ширина: 50%; граница: 5px сплошная #9015bd; набивка: 2em; размер шрифта: 1.  2em; 2em; высота строки: 1,168; позиция: относительная; } p { контур: 2px сплошной #1a1a1a; мин-высота: 3em; переполнение: авто; } /** Эстетика **/ .min-height-value { position: absolute; низ: -3,2 см; осталось: -0.25em; набивка: 1em; цвет фона: #9015bd; цвет: #ffffff; вес шрифта: полужирный; } /** Конечная эстетика **/ |
– значение с процентным значением
Процент также работает с CSS min-height . Но ваш веб-браузер не будет преобразовывать процентное значение в значение пикселя. В результате минимальная высота 50 процентов всегда одинакова.
Параграф в нашем следующем блоке кода имеет минимальную высоту CSS 50 процентов . Независимо от его текста, он всегда будет занимать заданный нами минимальный процент высоты CSS, составляющий не менее 50 процентов.
min-height: 50%; Этот текст имеет минимальную высоту 50%. * { margin: 0; заполнение: 0; размер коробки: граница коробки; } тело { дисплей: сетка; места-предмета: центр; высота: 100вх; } основной { ширина: 50%; граница: 5px сплошная #bd154c; набивка: 2em; размер шрифта: 1.2em; высота строки: 1,168; позиция: относительная; } p { контур: 2px сплошной #1a1a1a; мин-высота: 50%; } /** Эстетика **/ .min-height-value { position: absolute; низ: -3,2 см; осталось: -0.25em; набивка: 1em; цвет фона: #bd154c; цвет: #ffffff; вес шрифта: полужирный; } /** Конечная эстетика **/ |
— значение со значением высоты области просмотра
В большинстве кодовых баз CSS вы найдете комбинацию минимальной высоты CSS и значения высоты окна просмотра.
В нашем следующем коде пример показывает, как высота абзаца равна высоте окна просмотра 50 . Когда окно просмотра не достигает 50 высоты окна просмотра, вы не заметите никаких изменений в высоте абзаца. В противном случае вы заметите пробел под абзацем, впоследствии вы подтвердите это при запуске кода.
min-height: 50vh; Этот текст имеет минимальную высоту 50vh. * { поля: 0; заполнение: 0; размер коробки: граница коробки; } тело { дисплей: сетка; места-предмета: центр; высота: 100вх; } основной { ширина: 50%; граница: 5px сплошная #bd1515; набивка: 2em; размер шрифта: 1.2em; высота строки: 1,168; позиция: относительная; } p { контур: 2px сплошной #1a1a1a; мин-высота: 50вх; } /** Эстетика **/ .  min-height-value { min-height-value { position: absolute; низ: -3,2 см; осталось: -0.25em; набивка: 1em; цвет фона: #bd1515; цвет: #ffffff; вес шрифта: полужирный; } /** Конечная эстетика **/ |
Пища для размышлений
Есть несколько тезисов , с которыми вы столкнетесь при более подробном использовании CSS min-height. В большинстве случаев эти пункты являются вопросами, которые вы задаете себе. Мы не торопились, чтобы определить эти вопросы, и мы объяснить каждый , эти объяснения дадут вам ответы, которые вы искали.
Эти вопросы:
- Какова минимальная высота 100vh в CSS?
- Как сбросить минимальную высоту в CSS?
- Включает ли минимальная высота отступы?
- В чем разница между высотой и минимальной высотой в CSS?
— Что такое минимальная высота 100vh в CSS?
Минимальная высота 100vh означает, что элемент должен занимать высоту окна просмотра веб-браузера . Это всегда 100 процентов высоты области просмотра веб-браузера. Если контента больше, элемент будет растягиваться больше, чем высота области просмотра, что является примером кода, который прояснит ситуацию.
Это всегда 100 процентов высоты области просмотра веб-браузера. Если контента больше, элемент будет растягиваться больше, чем высота области просмотра, что является примером кода, который прояснит ситуацию.
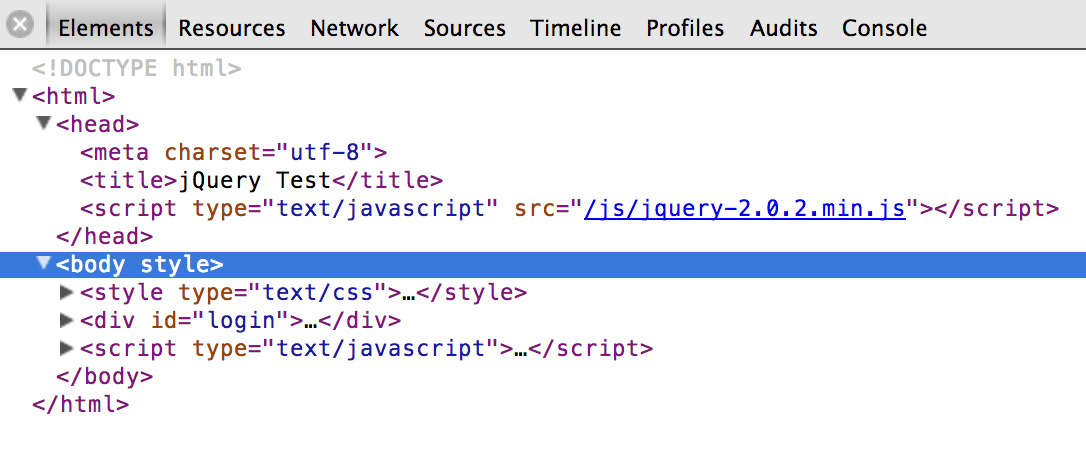
Следующий HTML содержит пустой тег
| <основной> * { margin: 0; заполнение: 0; размер коробки: граница коробки; } тело { дисплей: сетка; места-предмета: центр; } основной { ширина: 50%; граница: 5px сплошная #8e2a70; набивка: 2em; размер шрифта: 1.2em; высота строки: 1,168; позиция: относительная; мин-высота: 100вх; /* Обратите внимание на это */ } p { контур: 2px solid #1a1a1a; размер шрифта: 5em; } |
После этого измените min-height на height. Вы заметите две вещи:
Вы заметите две вещи:
- Граница тега
находится на краю окна просмотра. - Текст абзаца будет переполнять на больше, чем тег
.
– Как сбросить минимальную высоту в CSS?
Если вам нужно сбросить минимальную высоту в CSS, установите ее значение на ноль, а не на авто . Это особый случай в столбце CSS Flexbox, когда вам нужно, чтобы flex-элемент был короче, чем его содержимое.
В следующем блоке кода тег
Это большой фиктивный текст * { margin: 0; заполнение: 0; размер коробки: граница коробки; } тело { дисплей: сетка; элемента выравнивания: по центру; места-предмета: центр; высота: 100вх; } основной { ширина: 50%; граница: 5px сплошная #bd1515; набивка: 2em; размер шрифта: 1.  2em; 2em; высота строки: 1,168; дисплей: гибкий; flex-direction: столбец; высота: 150 пикселей; } p { контур: 2px сплошной #1a1a1a; размер шрифта: 4em; /** * Сбросить высоту флекса * item. Удалите его и наблюдайте результат * в веб-браузере */ min-height: 0; } |
– Включает ли минимальная высота отступы?
Да, это так. Причина в том, что минимальная высота вращается вокруг области содержимого. В результате к минимальной высоте добавляются вертикальные отступы, поля или границы.
Вы можете подтвердить это, выполнив следующие действия:
- Создать контент с заданной минимальной высотой
- Добавьте отступы
Обратите внимание на увеличение минимальной высоты после добавления заполнения.
— В чем разница между высотой и минимальной высотой в CSS?
Разница в том, что высота в CSS определяет значения высоты CSS, т. е. , насколько высоким может быть элемент. Min-height определяет значение , за которое элемент может увеличиваться при необходимости.
е. , насколько высоким может быть элемент. Min-height определяет значение , за которое элемент может увеличиваться при необходимости.
Наш следующий блок кода иллюстрирует разница между высотой и минимальной высотой . Первый абзац имеет высоту 200 пикселей. Второй абзац имеет минимальную высоту 200 пикселей. Когда вы запустите код, вы заметите, что оба абзаца имеют одинаковое содержание, однако в первом абзаце есть переполнение, а во втором нет.
Этот абзац высота 200px. Это вызовет переполнение, если высота текста превысит 200 пикселей. Этот абзац min-height составляет 200px. Это не вызовет переполнение, если высота превышает 200 пикселей. * { margin: 0; заполнение: 0; размер коробки: граница коробки; } тело { дисплей: сетка; места-предмета: центр; высота: 100вх; } основной { ширина: 50%; граница: 5px сплошная #1560bd; набивка: 2em; размер шрифта: 1.  2em; 2em; высота строки: 1,168; позиция: относительная; } p { контур: 2px сплошной #1a1a1a; мин-высота: 3em; размер шрифта: 3em; } .first-text p { height: 200px; нижняя граница: 0.2em; переполнение-у: авто; } .second-text p { min-height: 200px; } |
Поддержка веб-браузера
Все веб-браузеры поддерживают минимальную высоту CSS. Однако некоторые из его значений, такие как ключевое слово auto, имеют различную поддержку веб-браузеров.
Заключение
В этой статье вы узнали как использовать минимальную высоту CSS. Кроме того, мы ответили на некоторые вопросы, которые могут у вас возникнуть по поводу минимальной высоты CSS. Резюме поможет вам вспомнить все, что вы узнали. Итак, вот вам:
- Минимальная высота CSS позволяет установить минимальную высоту элемента
- Вы можете использовать минимальную высоту CSS с единицей измерения em, процентным значением или длиной области просмотра
- Минимальная высота 100vh в CSS означает, что элемент должен занимать как минимум всю высоту области просмотра
- Если вы хотите сбросить минимальную высоту в CSS, установите ее значение равным нулю
- Да.
 Заполнение CSS добавляет к минимальной высоте
Заполнение CSS добавляет к минимальной высоте - Высота CSS определяет высоту элемента. Минимальная высота CSS определяет значение, за которое элемент может увеличиться при необходимости. В этом разница между этими двумя свойствами
Благодаря всему, чему мы вас научили в этой статье, вы хорошо понимаете CSS min-height . Это дополнение к вашим знаниям CSS, и мы уверены, что вы чувствуете то же самое.
- Автор
- Последние сообщения
Позиция решает все
Должность решает все: ваш ресурс для изучения и сборки: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (см. все)
Как понять единицы измерения области просмотра в CSS
Каскадные таблицы стилей (CSS) Область просмотра определяется как видимая область на экране окна, которая относится к дисплеям устройств. Прошло пару лет с тех пор, как в CSS впервые появились единицы просмотра. Единицы области просмотра позволяют изменять размер элементов и шрифтов в пропорции к общей ширине или высоте экрана пользователя (области просмотра). Значение единицы области просмотра изменяется при изменении размера браузера, что означает, что они на самом деле являются «единицами адаптивной длины».
Значение единицы области просмотра изменяется при изменении размера браузера, что означает, что они на самом деле являются «единицами адаптивной длины».
Типы единиц измерения области просмотра
В CSS есть четыре единицы измерения области просмотра, которые являются значениями единиц области просмотра:
- Высота области просмотра (vh): Эта единица зависит от высоты области просмотра. Значение «1vh» соответствует 1% высоты области просмотра.
Пример: Значение «1vh» будет равно 10 пикселям (px), а значение «10vh» будет равно 100 пикселям, если окно просмотра имеет ширину 1200 пикселей и высоту 1000 пикселей.
- Ширина области просмотра (vw): Ширина области просмотра используется для расчета этой единицы. Значение «1vw» соответствует 1% ширины области просмотра.
Пример: Значение «1vw» будет равно 12px, а значение «10vw» будет равно 120px, если окно просмотра имеет ширину 1200px и высоту 1000px.
- Минимальные размеры области просмотра (vmin): Эта единица основана на уменьшенных размерах области просмотра. Если высота области просмотра меньше ширины, «1vmin» равняется 1% высоты области просмотра. Таким же образом, если ширина области просмотра меньше высоты, значение «1vmin» будет равно 1 проценту ширины области просмотра.
Пример: Если окно просмотра имеет ширину 1200 пикселей и высоту 1000 пикселей. Значение «1vmin» будет равно 10px, а значение «10vmin» будет равно 100px, потому что высота окна просмотра меньше его ширины.
- Максимальные размеры области просмотра (vmax): Эта единица основана на больших размерах области просмотра. Если высота области просмотра больше ширины, «1vmax» равняется одному проценту высоты области просмотра. Таким же образом, если ширина области просмотра больше высоты, «1vmax» будет равно 1% ширины области просмотра.
Пример: Если окно просмотра имеет ширину 1200 пикселей и высоту 1000 пикселей. Значение «1vmax» будет равно 12px, а значение «10vmax» будет равно 120px, потому что ширина окна просмотра больше, чем его высота.
Значение «1vmax» будет равно 12px, а значение «10vmax» будет равно 120px, потому что ширина окна просмотра больше, чем его высота.
Давайте посмотрим, как эти единицы будут работать в различных сценариях:
- Значение «10vw» будет равно 120px, а значение «10vh» будет равно 100px, если окно просмотра имеет ширину 1200px и высоту 1000px. Значение «10vmax» будет равно 120px, а значение «10vmin» будет равно 100px, потому что ширина области просмотра больше, чем ее высота.
- Если теперь устройство повернуто так, что окно просмотра имеет ширину 1000 пикселей и высоту 1200 пикселей, значение «10vh» равно 120 пикселям, а значение «10vw» — 100 пикселям. Значение 10vmax останется равным 120px, хотя теперь оно будет определяться высотой области просмотра. Точно так же значение «10vmin» останется равным 100px.
- Если изменить размер окна браузера так, чтобы окно просмотра стало шириной 1000 пикселей и высотой 800 пикселей, значение «10vh:» станет равным 80 пикселям, а значение «10vw» станет равным 100 пикселям.
 Значение «10vmax» станет равным 100px, а значение «10vmin» таким же образом станет равным 80px.
Значение «10vmax» станет равным 100px, а значение «10vmin» таким же образом станет равным 80px.
Единицы области просмотра и проценты
Единицы области просмотра представляют собой долю размера области просмотра, что означает, что может показаться, что указание размеров в процентах на первый взгляд идентично. Единицы области просмотра всегда представляют собой процент от общего размера области просмотра, но процентное значение, применяемое к элементу, представляет собой процент от родительского элемента, а не обязательно всей области просмотра.
Единицы области просмотра в настоящее время могут отображаться в процентах. Однако они сильно отличаются. В случае процентов ширина или высота дочернего элемента определяется по отношению к его родительскому элементу. Это показано в примере кодирования ниже:
Ширина «percent-box» и «viewport-box» в приведенном выше примере установлена на 60%. Как показано на выходном изображении, обе секции занимают одинаковую площадь. Ширина «percent-inner-box» установлена равной 90% от ширины его родительского раздела. По сравнению с «percent-box», «percent-inner-box» занимает 90% пространства. Ширина «видового окна-внутреннего окна» установлена на «90vw». Как показано на рисунке ниже, «внутреннее поле окна просмотра» занимает 90% размера окна просмотра, что больше, чем его родительский раздел.
Ширина «percent-inner-box» установлена равной 90% от ширины его родительского раздела. По сравнению с «percent-box», «percent-inner-box» занимает 90% пространства. Ширина «видового окна-внутреннего окна» установлена на «90vw». Как показано на рисунке ниже, «внутреннее поле окна просмотра» занимает 90% размера окна просмотра, что больше, чем его родительский раздел.
Вывод :
Когда использовать единицы области просмотра
Эти единицы особенно полезны в тех случаях, когда ширина, высота или размер элементов должны быть указаны относительно области просмотра, поскольку они зависят от размеров области просмотра .
Разделы полноэкранного режима или фоновые изображения
Установка фоновых изображений на элементы, полностью закрывающие экран, является популярной. Точно так же вы можете создать веб-сайт, где каждый продукт или часть услуги занимает весь экран. В таких случаях вы можете сделать ширину соответствующих элементов равной 100 процентам, а высоту элементов — «100vh». Вы можете увидеть это на примере фонового изображения ниже:
Вы можете увидеть это на примере фонового изображения ниже:
Приведенный выше код используется для отображения фонового изображения в полноэкранном режиме. Для этого мы должны установить ширину «полного сечения» на 100 процентов и высоту на «100vh». Кроме того, мы должны передать путь изображения к «полноэкранному изображению». Мы можем использовать это, чтобы фоновое изображение заполнило весь экран, как показано на изображении ниже.
Ниже приведен пример полноэкранного раздела:
Приведенный выше код используется для отображения полноэкранного раздела. Для этого мы должны установить ширину «полного сечения» на 100% и высоту на «100vh». Как показано на изображении ниже, мы должны установить цвет фона на «полноэкранный раздел».
Вывод :
Как использовать единицы измерения окна просмотра для центрирования элементов:
Когда вы хотите поместить элемент точно в середину экрана пользователя, единицы измерения окна просмотра могут оказаться весьма полезными. Если вы знаете высоту элемента, все, что вам нужно сделать, это установить верхнее и нижнее значения свойства margin равными [(100 — высота)/2]vh.
Если вы знаете высоту элемента, все, что вам нужно сделать, это установить верхнее и нижнее значения свойства margin равными [(100 — высота)/2]vh.
Однако теперь мы можем центрировать компоненты как по вертикали, так и по горизонтали, используя Flexbox или CSS Grid. Это показано в примере ниже:
В приведенном выше примере мы используем единицу области просмотра для центрирования элемента. Для этого нам нужно знать высоту элемента. Мы устанавливаем высоту «центрированной» части в приведенном выше примере на «70vh». Теперь мы используем формулу [(100 – высота)/2]vh, чтобы получить «30vh» [(100 – 70)/2 = 30vh] в качестве вывода. Верхнее и нижнее поля должны быть установлены на «centered» и «30vh» соответственно. Как показано на изображении ниже, это позволяет нам легко центрировать элементы.
Заголовки с единицами области просмотра
Размер области просмотра напрямую влияет на значение единиц области просмотра. Если вы выберете размер шрифта для своих заголовков, используя единицы окна просмотра, они точно поместятся на экране. Когда ширина области просмотра изменяется, браузер автоматически масштабирует текст заголовка, чтобы он соответствовал размеру. Все, что вам нужно сделать сейчас, это выяснить правильное начальное значение размера шрифта в единицах области просмотра.
Когда ширина области просмотра изменяется, браузер автоматически масштабирует текст заголовка, чтобы он соответствовал размеру. Все, что вам нужно сделать сейчас, это выяснить правильное начальное значение размера шрифта в единицах области просмотра.
Это работает, и на больших вьюпортах наш заголовок будет крупнее, а на крошечных вьюпортах он будет меньше. Одна проблема заключается в том, что на очень больших экранах просмотра заголовок может стать слишком большим, а на очень маленьких экранах просмотра он может стать слишком маленьким. В результате нам может понадобиться использовать точки останова для установки статического размера шрифта 9.0007
Вы можете увидеть код в примере ниже:
значения для окон просмотра больше или меньше заданного размера.
В качестве альтернативы мы можем решить часть проблемы, используя модуль «vmax», чтобы гарантировать, что наш заголовок не станет слишком маленьким. Наш заголовок будет составлять четыре процента от самого большого размера шрифта между шириной и высотой области просмотра:
h2 {
font-size: 5vmax;
text-align: center; 9Вывод решите использовать единицы области просмотра в своих проектах.
Будьте осторожны при использовании единиц измерения окна просмотра для установки ширины элемента. Если для свойства overflow корневого элемента установлено значение auto, браузеры будут считать, что полос прокрутки не существует. В результате элементы будут немного шире, чем вы думаете. Рассмотрим следующую разметку с четырьмя элементами div:
div {
высота: 50vh;
ширина: 50vw;
с плавающей запятой: слева;
}
Обычно каждый div должен занимать четверть доступного экрана. С другой стороны, ширина каждого div рассчитывается при условии отсутствия полосы прокрутки. Из-за этого компоненты div несколько шире необходимой ширины, чтобы они отображались рядом.
Эту проблему можно решить, изменив ширину div с «50vw» на 50%. Вывод таков, что при определении ширины блочных компонентов следует использовать проценты, чтобы полосы прокрутки не мешали вычислению ширины.
Поддержка браузеров
Все основные браузеры поддерживают эти устройства. Однако при использовании единиц измерения окна просмотра все еще есть несколько недостатков и трудностей, о которых следует помнить. В Firefox, например, «100vh» не влияет ни на один элемент, чье свойство display установлено в table. Chrome не поддерживает единицы области просмотра для ширины границ, промежутков между столбцами, значений преобразования и теней.
Окончательная форма
Вы можете увидеть, как я увеличиваю или уменьшаю размеры экрана на GIF-изображениях ниже. Макет остается неизменным независимо от размера экрана. Он остается стабильным на всех размерах экрана. В результате вы можете решить проблему с более высоким разрешением, используя единицы области просмотра. Для более высоких разрешений единицы области просмотра CSS работают без проблем.
В последние годы одним из моих любимых усовершенствований браузера стали единицы области просмотра. Единицы области просмотра идеально подходят, если вам нужна большая гибкость, когда речь идет о настройке функций сайта для различных устройств. На мой взгляд, окна просмотра отлично подходят для широкого круга устройств. Надеюсь, вы уже являетесь поклонником единиц просмотра, если вы дочитали до этого места. Если у вас есть какие-либо вопросы, свяжитесь с нашими экспертами по коммерции сегодня.
Единицы области просмотра идеально подходят, если вам нужна большая гибкость, когда речь идет о настройке функций сайта для различных устройств. На мой взгляд, окна просмотра отлично подходят для широкого круга устройств. Надеюсь, вы уже являетесь поклонником единиц просмотра, если вы дочитали до этого места. Если у вас есть какие-либо вопросы, свяжитесь с нашими экспертами по коммерции сегодня.
Как создать веб-сайт с полноэкранными разделами с помощью CSS и HTML
Большие полноэкранные разделы — довольно распространенный элемент на современных веб-сайтах, особенно на целевых страницах, выступающих в роли главного слайдера. Они занимают всю высоту и ширину области просмотра, чтобы сосредоточить внимание на одной части страницы. Здесь мы объясним, как этого добиться.
Определение наших разделов в HTML
Давайте начнем с добавления нескольких элементов раздела внутри
Привет!
Toodles~
Создание разделов в полноэкранном режиме
Создание разделов на полную высоту и ширину можно выполнить двумя способами:
- Используя единицы окна просмотра (
vhиvw) - может ощущаться самый интуитивный из двух. На самом деле единицы области просмотра были введены именно для таких вещей.
На самом деле единицы области просмотра были введены именно для таких вещей. - Использование неявных единиц измерения, таких как проценты. (
%). Они использовались чаще в прошлом, когда единицы области просмотра не существовали или не имели широкой поддержки.
Использование единиц измерения окна просмотра
Во-первых, мы стилизуем наши разделы так, чтобы они масштабировались по высоте видимой области. Мы будем использовать единицу измерения vh , что означает «высота области просмотра». Единица vh составляет примерно 1% высоты области просмотра. А что такое "окно просмотра"? Это видимая область вашего сайта в браузере. Чтобы он занимал 100% вертикального пространства, мы установим min-height от до 100vh , что означает, что секция будет иметь минимальную высоту 100% от высоты области просмотра.
Мы установили min-height вместо height , потому что таким образом каждый раздел может, при необходимости, иметь большую высоту, в то время как, если бы вы использовали только height , любой контент, который масштабируется за пределы высоты окна просмотра, переполнил бы контейнер .
тело {
поле: 0;
} раздел {
семейство шрифтов: без засечек;
мин-высота: 100вх;
}
Важно отметить, что если вы намерены поддерживать устаревшие браузеры, вы можете вместо этого использовать процентные единицы. Взгляните на следующую таблицу, чтобы убедиться, что браузеры, которые вы собираетесь поддерживать, перечислены зеленым цветом:
.
Использование единиц измерения в процентах
Основное различие между единицами измерения в процентах и единицами измерения окна просмотра заключается в том, что единицы измерения в процентах зависят от значений высоты и ширины родителя. Это означает, что все родительские элементы также должны масштабироваться до полной высоты и ширины, если этого хотят дочерние элементы под ними. Вот почему html , body и main теги имеют высоту и ширину установлены на 100% . Это заставит каждого родителя в иерархии занимать всю доступную высоту и ширину окна просмотра.
html,
body {
margin: 0;
высота: 100%;
ширина: 100%;
}основной {
высота: 100%;
ширина: 100%;
}раздел {
семейство шрифтов: без засечек;
высота: 100%;
ширина: 100%;
}
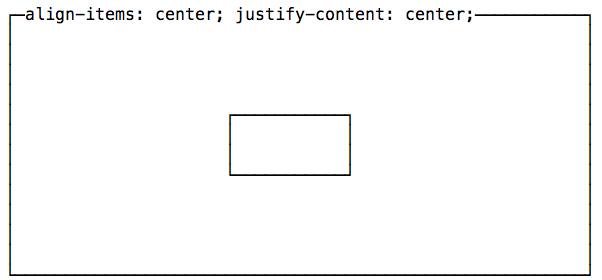
Центрирование контента по вертикали и горизонтали
Скорее всего, вы захотите, чтобы контент был центрирован в вашем разделе. Если не текст или изображения, возможно, элемент-контейнер.
Мы будем использовать свойство align-items для вертикального центрирования всего, что у нас есть. Затем, чтобы центрировать их по горизонтали, мы будем использовать justify-content: center .
И чтобы эти два свойства работали, мы будем отображать: flex , чтобы повернуть каждую раздел во гибкий контейнер.
раздел {
размер шрифта: 120 пикселей;
дисплей: гибкий;
выравнивание содержимого: по центру;
элемента выравнивания: по центру;
} Индивидуальное оформление разделов
Чтобы каждый раздел можно было отличить от другого, мы будем использовать селектор nth-child для установки фона и цвета. Вы можете добиться того же, используя класс для каждого раздела, если хотите.
Вы можете добиться того же, используя класс для каждого раздела, если хотите.
section:nth-child(1) {
фон: оранжевый;
цвет: белый;
} section:nth-child(2) {
фон: голубой;
цвет: белый;
}
Теперь вы сможете уверенно создавать полноэкранные разделы с помощью HTML и CSS. Если вы хотите увидеть, как это выглядит, взгляните на следующий CodePen и, пока вы на нем, поиграйте с ним:
См. перо на КодПене.
А здесь то же самое, но в процентах вместо vh единиц.
См. перо на КодПене.
Заключение
Если вы заинтересованы в создании полноэкранных веб-сайтов, вы можете взглянуть на fullPage.js. Как следует из названия, fullPage. js вращается вокруг идеи использования полноэкранных разделов, но, кроме того, он позволяет вам добавлять некоторые изящные эффекты, такие как мгновенная прокрутка или горизонтальная прокрутка, практически без усилий с вашей стороны. Простота настройки и множество опций, которые сделают вашу страницу совершенно уникальной.
js вращается вокруг идеи использования полноэкранных разделов, но, кроме того, он позволяет вам добавлять некоторые изящные эффекты, такие как мгновенная прокрутка или горизонтальная прокрутка, практически без усилий с вашей стороны. Простота настройки и множество опций, которые сделают вашу страницу совершенно уникальной.
Ваш браузер не поддерживает видео тег.
И если вы хотите продолжать улучшать свой полноэкранный веб-сайт, добавление фиксированной или фиксированной панели навигации — это, безусловно, правильный путь. А если вы хотите добавить видео, узнайте, как создать полноэкранное видео с помощью CSS и HTML или как добавить видео с Youtube в качестве фона с помощью CSS.
- Стандартные размеры веб-сайта
- Размер мастер-изображения в Squarespace
сообщить об этом объявлении
[RAILS] Почему ширина полноэкранного элемента 100%, а высота 100vh
При создании приложения на Rails по учебной программе одной школы программирования я столкнулся с ситуацией, когда нужно было установить размер элементов полноэкранного отображения, таких как фоновые изображения, с учетом области просмотра.
.hoge {
ширина: 100vw;
высота: 100вх;
}
я написал, но модель ответа
.hoge {
ширина: 100%;
высота: 100вх;
}
Хотя они выглядят одинаково, мне было интересно, почему такая разница ... и искал по-разному.
** Если вы хотите, чтобы элементы заполняли всю высоту страницы, используйте 100vh 100% часто используется при расположении элемента для заполнения ширины страницы **
Я видел некоторые пояснения к содержимому. Мне было интересно, почему я использовал его правильно, поэтому я исследовал его.
Прежде всего, давайте рассмотрим.
окно просмотра Относится к области, отображаемой в браузере. В современном мире, когда браузеры просматриваются не только с персональных компьютеров, но также со смартфонов и планшетов, важно создать внешний вид страницы с учетом области просмотра.
vw(ширина области просмотра) Единица, указывающая ширину в процентах от ширины области просмотра. 1vw = 1% ширины, отображаемой в браузере
1vw = 1% ширины, отображаемой в браузере
vh(высота области просмотра) Единица, указывающая высоту в процентах от высоты окна просмотра. 1vh = 1% высоты, отображаемой в браузере
В этот момент я хочу указать CSS для полноэкранных элементов с vw и vh, но почему сказано, что «ширина полноэкранного элемента составляет %, а высота обычно равна vh "? А это не?
~ Я нашел хороший комментарий ~
Узнайте, как указать ширину и высоту CSS )
Здесь хотелось бы обратить внимание на разницу между 100% и 100вх. 100% — это отношение к родительскому элементу. 100vh — это отношение к области просмотра (размеру экрана).
** О ширине **
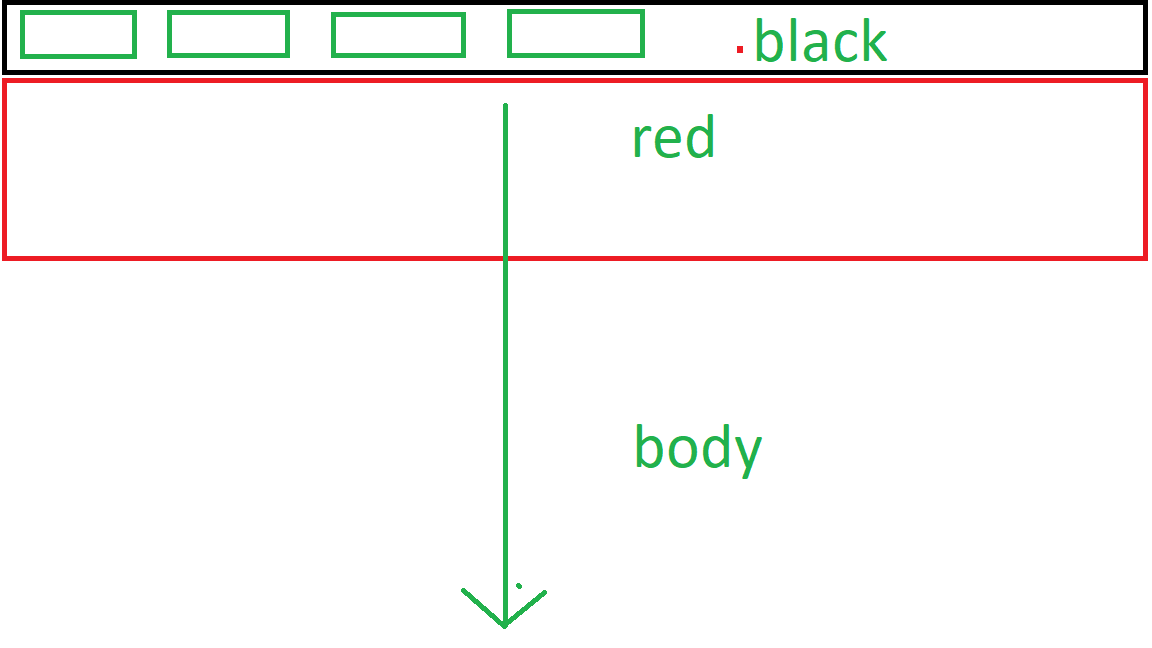
Если ширина не указана в px вообще до тела, то ширина браузера = ширине тела. Другими словами, ширина тела меняется в зависимости от терминала просмотра и размера окна браузера.
Из приведенной выше цитаты видно, что ширина равна ** ширине браузера ** ширине элемента body **, если для родительского элемента не указано значение px. Другими словами, 100% ширина элемента body (родительского элемента) в данном случае имеет то же значение, что и стандарт браузера 100vw.
В результате ширина 100% полноэкранного фонового элемента выглядит так же, как 100vw, поэтому в этом случае считается, что «ширина равна%».
Другими словами, 100% ширина элемента body (родительского элемента) в данном случае имеет то же значение, что и стандарт браузера 100vw.
В результате ширина 100% полноэкранного фонового элемента выглядит так же, как 100vw, поэтому в этом случае считается, что «ширина равна%».
** О высоте **
Если иное не указано в CSS, значение высоты элемента будет автоматическим и высота будет определена автоматически. По сути, в отличие от width: auto, который распространяется горизонтально, height: auto не распространяется вертикально. Он будет таким же высоким, как и содержание таких элементов, как символы и изображения. Если внутри есть дочерний элемент, высота соответственно увеличится.
Из приведенной выше цитаты видно, что ** "высота родительского элемента = высота содержимого" **.
Другими словами, если эталонной высоты нет, дочерний элемент не может быть указан с помощью %.
В результате для таких элементов, как полноэкранный фон, кажется, что vh нужно указать высоту в качестве ссылки на высоту браузера.
Из этого комментария, в данном случае
-- При расположении элемента по ширине страницы → 100%, потому что он выглядит так же, как 100vw
-- При расположении элементов по высоте страницы → 100vh, потому что высота должна быть основана на браузере
Было приятно, что это значит.
Я еще новичок, чтобы закрепить свои знания Я хотел бы продолжать осознавать понимание исходного «механизма» метода, а не только «метода» такого рода вещей.
Надеюсь, вам будет полезно. Спасибо, что дочитали до конца.
Постскриптум
31.10.2020 [CSS] Viewport (vw, vh) и Percentage (%), умный способ использовать единицы, подходящие для отзывчивости В этой статье про указание % ширины
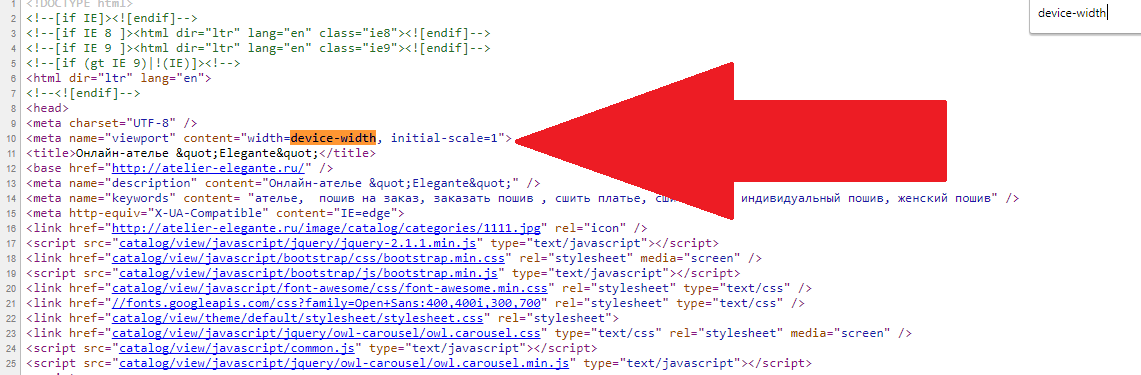
"Vw" определяет свой размер на основе ширины области просмотра. Ширина этого окна просмотра рассчитывается по размеру, включая полосу прокрутки браузера. Если страница длинная и видны полосы прокрутки, ширина области просмотра будет больше, чем ширина html-элемента.

 block {
width: 100vw;
height: 100vh;
}
Скопировать код
block {
width: 100vw;
height: 100vh;
}
Скопировать код
 Так как
Так как  fullviewport {
width: 100%;
height: 100vh;
background-color: red;
}
.extracontent {
width: 100%;
height: 20vh;
background-color: blue;
}
fullviewport {
width: 100%;
height: 100vh;
background-color: red;
}
.extracontent {
width: 100%;
height: 20vh;
background-color: blue;
}
 Его можно легко использовать в случаях, когда содержимое рендерится в элемент внутри тела
Его можно легко использовать в случаях, когда содержимое рендерится в элемент внутри тела 
 Интересно, что значение
Интересно, что значение  полноэкранный {
ширина: 100%;
высота: 100вх;
набивка: 40вх;
}
.а {
background: url('path/to/image.jpg') center/cover;
}
полноэкранный {
ширина: 100%;
высота: 100вх;
набивка: 40вх;
}
.а {
background: url('path/to/image.jpg') center/cover;
}
 Если текст больше высоты, абзац отрегулирует свою высоту, чтобы соответствовать тексту. Попробуйте добавить больше текста.
Если текст больше высоты, абзац отрегулирует свою высоту, чтобы соответствовать тексту. Попробуйте добавить больше текста. Заполнение CSS добавляет к минимальной высоте
Заполнение CSS добавляет к минимальной высоте Значение «10vmax» станет равным 100px, а значение «10vmin» таким же образом станет равным 80px.
Значение «10vmax» станет равным 100px, а значение «10vmin» таким же образом станет равным 80px. На самом деле единицы области просмотра были введены именно для таких вещей.
На самом деле единицы области просмотра были введены именно для таких вещей.