HTML и CSS с примерами кода
Псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его.
Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link, :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :hover до правил :link и :visited, но после :active, как определено в LVHA-порядке: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию
На сенсорных экранах :hover проблемный или не работает. В зависимости от браузера, псевдокласс :hover может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент. Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах.
Синтаксис
/* Selects any <a> element when "hovered" */
a:hover {
color: orange;
}
Спецификации
Описание и примеры
Пример 1. Выпадающее меню
:hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
Сущность этой техники — создание правил, типа следуюшего:Смотрите полный пример выпадающего меню, основанный на CSS.
Пример 2. Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Пример 3
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>hover</title> <style> a:link { color: #0000d0; /* Цвет ссылок */ padding: 2px; /* Поля вокруг текста */ } a:hover { background: #786b59; /* Цвет фона под ссылкой */ color: #ffe; /* Цвет ссылки */ } </style> </head> <body> <p><a href="1.html">Ссылка 1</a></p> <p><a href="2.html">Ссылка 2</a></p> <p><a href="3.html">Ссылка 3</a></p> </body> </html>
В данном примере псевдокласс :hover применяется к ссылке (тегу
Пример 4
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>hover</title> <style> ul { width: 180px; /* Ширина меню */ list-style: none; /* Для списка убираем маркеры */ margin: 0; /* Нет отступов вокруг */ padding: 0; /* Убираем поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */ font-size: 10pt; /* Размер названий в пункте меню */ } li ul { position: absolute; /* Подменю позиционируются абсолютно */ display: none; /* Скрываем подменю */ margin-left: 165px; /* Сдвигаем подменю вправо */ margin-top: -2em; /* Сдвигаем подменю вверх */ } li a { display: block; /* Ссылка как блочный элемент */ padding: 5px; /* Поля вокруг надписи */ text-decoration: none; /* Подчеркивание у ссылок убираем */ color: #666; /* Цвет текста */ border: 1px solid #ccc; /* Рамка вокруг пунктов меню */ background-color: #f0f0f0; /* Цвет фона */ border-bottom: none; /* Границу снизу не проводим */ } li a:hover { color: #ffe; /* Цвет текста активного пункта */ background-color: #5488af; /* Цвет фона активного пункта */ } li:hover ul { /* При выделении пункта курсором мыши отображается подменю */ display: block; } .brd { border-bottom: 1px solid #ccc; /* Линия снизу */ } </style> </head> <body> <ul> <li> <a href="russian.html">Русская кухня</a> <ul> <li><a href="linkr1.html">Бефстроганов</a></li> <li><a href="linkr2.html">Гусь с яблоками</a></li> <li> <a href="linkr3.html">Крупеник новгородский</a> </li> <li> <a href="linkr4.html" >Раки по-русски</a > </li> </ul> </li> <li> <a href="ukrainian.html">Украинская кухня</a> <ul> <li><a href="linku1.html">Вареники</a></li> <li> <a href="linku2.html">Жаркое по-харьковски</a> </li> <li> <a href="linku3.html">Капустняк черниговский</a> </li> <li> <a href="linku4.html" >Потапцы с помидорами</a > </li> </ul> </li> <li> <a href="caucasus.html">Кавказская кухня</a> <ul> <li><a href="linkc1.html">Суп-харчо</a></li> <li><a href="linkc2.html">Лилибдж</a></li> <li><a href="linkc3.html">Чихиртма</a></li> <li> <a href="linkc4.html">Шашлык</a> </li> </ul> </li> <li> <a href="asia.html" >Кухня Средней Азии</a > </li> </ul> </body> </html>
В данном примере псевдокласс :hover
<li>) для создания двухуровневого меню. Результат:
Результат:См. также
Ссылки
- Псевдо-класс
:hoverMDN (рус.)
HTML и CSS с примерами кода
Псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его.
Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link, :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :link и :visited, но после :active, как определено в LVHA-порядке: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию
На сенсорных экранах :hover проблемный или не работает. В зависимости от браузера, псевдокласс
Синтаксис
/* Selects any <a> element when "hovered" */
a:hover {
color: orange;
}
Спецификации
Описание и примеры
Пример 1. Выпадающее меню
С псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы.
Смотрите полный пример выпадающего меню, основанный на CSS.
Пример 2. Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Пример 3
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>hover</title> <style> a:link { color: #0000d0; /* Цвет ссылок */ padding: 2px; /* Поля вокруг текста */ } a:hover { background: #786b59; /* Цвет фона под ссылкой */ color: #ffe; /* Цвет ссылки */ } </style> </head> <body> <p><a href="1.html">Ссылка 1</a></p> <p><a href="2.html">Ссылка 2</a></p> <p><a href="3.html">Ссылка 3</a></p> </body> </html>
В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат:
Пример 4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc; /* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
/* При выделении пункта курсором мыши отображается подменю */
display: block;
}
. brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат:
Результат:
См. также
Ссылки
- Псевдо-класс
:hoverMDN (рус.)
HTML и CSS с примерами кода
Псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его.
Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link, :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :hover до правил :link и :visited, но после :active, как определено в LVHA-порядке: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию
На сенсорных экранах :hover проблемный или не работает. В зависимости от браузера, псевдокласс :hover может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент. Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах.
Синтаксис
/* Selects any <a> element when "hovered" */
a:hover {
color: orange;
}
Спецификации
Описание и примеры
Пример 1. Выпадающее меню
С псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
Смотрите полный пример выпадающего меню, основанный на CSS.
Пример 2. Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Пример 3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат:
Пример 4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc; /* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
/* При выделении пункта курсором мыши отображается подменю */
display: block;
}
. brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат:
Результат:
См. также
Ссылки
- Псевдо-класс
:hoverMDN (рус.)
HTML и CSS с примерами кода
Псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его.
Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link, :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :hover до правил :link и :visited, но после :active, как определено в LVHA-порядке: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию
На сенсорных экранах :hover проблемный или не работает. В зависимости от браузера, псевдокласс :hover может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент. Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах.
Синтаксис
/* Selects any <a> element when "hovered" */
a:hover {
color: orange;
}
Спецификации
Описание и примеры
Пример 1. Выпадающее меню
С псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
Смотрите полный пример выпадающего меню, основанный на CSS.
Пример 2. Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Пример 3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат:
Пример 4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc; /* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
/* При выделении пункта курсором мыши отображается подменю */
display: block;
}
. brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат:
Результат:
См. также
Ссылки
- Псевдо-класс
:hoverMDN (рус.)
HTML и CSS с примерами кода
Псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его.
Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link, :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :hover до правил :link и :visited, но после :active, как определено в LVHA-порядке: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию
На сенсорных экранах :hover проблемный или не работает. В зависимости от браузера, псевдокласс :hover может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент. Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах.
Синтаксис
/* Selects any <a> element when "hovered" */
a:hover {
color: orange;
}
Спецификации
Описание и примеры
Пример 1. Выпадающее меню
С псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
Смотрите полный пример выпадающего меню, основанный на CSS.
Пример 2. Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Пример 3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат:
Пример 4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc; /* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
/* При выделении пункта курсором мыши отображается подменю */
display: block;
}
. brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат:
Результат:
См. также
Ссылки
- Псевдо-класс
:hoverMDN (рус.)
html — css hover: эфект (для списка)
(!) Осторожно, пиксели.
Задолбался переделывать ваш код, сделал с нуля, наверно сможете уже допилить его к себе)
Вместо кругляшек выступают обычные блоки с border-radius: 50%. А при наведении — убираю радиус бордеров справа.
JsFiddle
.bubu {
padding: 5px 0;
border: 1px solid red; /* для наглядности */
width: 160px;
position: relative; /* У кругляшек абсолютная позиция.
А этот фрагмент у родительского блока, будет удерживать их внутри */
cursor: pointer;
box-sizing: border-box;/*Это важно, чтобы при наведении padding не сдвигал блок*/
transition: 0.5s;
}
.bubble {
width: 16px; height: 16px; position: absolute;
right: 15px; top: 6px;
background-color: #236; border-radius: 8px;
transition: 0.2s;
}
.bubu:hover .bubble {
right: 0; width: 31px;
/* собственная ширина была 16, right: 15;
* Теперь right: 0; а ширина стала 16 + 15 px
*/
border-radius: 8px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
background-color: #bc007c;
}
.bubu:hover {
padding-left: 15px;
color: #bc007c;
}<ul>
<a href="#">
<li>Новые<div></div></li>
</a>
<li>Бубу<div></div></li>
<li>Чебурашки<div></div></li>
</ul>P.s. вместо padding-left, padding-right по-отдельности, можно прописать сразу 4 числа в один. Начиная с верхнего padding-top, дальше всё идет по стрелке часов:
padding: верх право вниз лево;
____________
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
сокращается до:
padding: 10px 20px 30px 40px;
Та же история и с margin. А если там всего два числа, первая означает верх-вниз, второе: лево-право.
А если там всего два числа, первая означает верх-вниз, второе: лево-право.
СSS Селектор :hover
Обновляется!!! Справочник JavaScript
Пример
Установить селектор и стиль ссылки при наведении на нее курсора мыши:
a:hover
{
background-color: yellow;
}
Определение и использование
Селектор :hover используется для выбора элементов при наведении на них курсора мыши.
Совет: Селектор :hover может использоваться на всех элементах, а не только на ссылках.
Совет: Используйте селектор :link для стиля ссылок на непросмотренные страницы, селектор :visited для стиля ссылок на посещенные страницы, и селектор :active для стиля активной ссылки.
Примечание: :hover Должен сработать после :link и :visited (если они присутствуют) в определении CSS, чтобы быть эффективным!
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :hover | 4.0 | 7.0 | 2.0 | 3.1 | 9.6 |
Примечание: В IE должна быть объявлена декларация <!DOCTYPE> чтобы селектор :hover работал с другими элементами, кроме элемента <a>.
CSS Синтаксис
:hover {css декларации;
} Демо
Примеры
Пример
Установить селектор и стиль элемента <p>, <h2> и <a> при наведении на него мыши:
p:hover, h2:hover, a:hover {
background-color: yellow;
}
Пример
Установить селектор и стиль непросмотренных, посещенных, наведенных и активных ссылок:
/* непросмотренная ссылка */a:link {
color: green;
}
/* посещенная ссылка */
a:visited {
color: green;
}
/* наведите указатель мыши на ссылку */
a:hover {
color: red;
}
/* выбранная ссылка */
a:active {
color: yellow;
}
Пример
Установить стиль ссылки с различными стилями:
a. ex1:hover, a.ex1:active {
ex1:hover, a.ex1:active {color: red;
}
a.ex2:hover, a.ex2:active {
font-size: 150%;
}
Пример
Наведите курсор на элемент <span>, чтобы показать элемент <div> (как подсказка):
div {display: none;
}
span:hover + div {
display: block;
}
Пример
Установить показ и скрытие выпадающее меню при наведении мыши:
ul {
display: inline;
margin: 0;
padding: 0;
}
ul li {display: inline-block;}
ul li:hover {background: #555;}
ul li:hover ul {display: block;}
ul li ul {
position: absolute;
width: 200px;
display: none;
}
ul li ul li {
background: #555;
display: block;
}
ul li ul li a {display:block !important;}
ul li ul li:hover {background: #666;}
Связанные страницы
CSS Учебник: CSS Ссылки
CSS Учебник: CSS Псевдо классы
: hover — CSS: каскадные таблицы стилей
Псевдокласс : hover CSS совпадает, когда пользователь взаимодействует с элементом с помощью указывающего устройства, но не обязательно его активирует. Обычно он срабатывает, когда пользователь наводит курсор на элемент (указатель мыши).
a: hover {
оранжевый цвет;
} Стили, определенные псевдоклассом : активный , будут переопределены любым последующим псевдоклассом, связанным со ссылками (: ссылка , : посещенный или : активный ), который имеет по крайней мере такую же специфичность.Чтобы правильно оформить ссылки, поместите правило : hover после правил : link и : посещено , но перед правилом : active , как определено в LVHA-order : : link — : посетил — : завис — : активен .
Примечание : Псевдокласс : hover вызывает проблемы на сенсорных экранах. В зависимости от браузера псевдокласс : hover может никогда не совпадать, совпадать только на мгновение после касания элемента или продолжать совпадение даже после того, как пользователь перестал касаться и пока пользователь не коснется другого элемента.Веб-разработчики должны убедиться, что контент доступен на устройствах с ограниченными или отсутствующими возможностями зависания.
Базовый пример
HTML
Попробуйте навести курсор мыши на эту ссылку. CSS
а {
цвет фона: синий;
переход: цвет фона .5s;
}
a: hover {
цвет фона: золото;
} Результат
Галерея изображений
Псевдокласс : hover можно использовать для создания галереи изображений с полноразмерными изображениями, которые отображаются только при наведении указателя мыши на эскиз.См. Эту демонстрацию для возможной подсказки.
: checked (применяется к скрытым радиобоксам), см. Эту демонстрацию, взятую со справочной страницы: checked.таблицы BCD загружаются только в браузере
CSS: селектор наведения
В этом руководстве по CSS объясняется, как использовать селектор CSS под названием : hover с синтаксисом и примерами.
Описание
Селектор CSS: hover позволяет выбрать элемент, на который пользователь наводит курсор или указатель мыши.
Синтаксис
Синтаксис CSS-селектора: active:
элемент: hover {style_properties} Параметры или аргументы
- элемент
- Элемент, на который нацеливается, когда пользователь наводит на него курсор.
- style_properties
- Стили CSS, применяемые к элементу, когда пользователь наводит на него курсор.

Примечание
- Селектор: hover — это псевдокласс, который позволяет вам выбрать элемент, на который наведен курсор или указатель мыши.
- Сложно применить селектор: hover на сенсорных устройствах.
- Начиная с IE4, селектор: hover можно было использовать только с тегами . Начиная с IE7, селектор: hover можно использовать со всеми элементами.
Совместимость с браузером
Селектор CSS: hover имеет базовую поддержку в следующих браузерах:
- Хром
- Firefox (Gecko)
- Internet Explorer (IE)
- Opera
- Safari (WebKit)
Пример
Мы обсудим селектор: hover ниже, исследуя примеры того, как использовать этот селектор в CSS для применения стиля к элементу, на который наведен курсор.
С тегом
Давайте посмотрим на пример CSS: hover, в котором мы применяем селектор: hover к тегу .
CSS будет выглядеть так:
a: парение {цвет: белый; фон: синий; } HTML будет выглядеть так:
Вот отличный сайт: CheckYourMath.com
Когда тег не наведен, это будет выглядеть так:
Затем, когда вы наводите курсор на тег , селектор: hover будет стилизовать тег следующим образом:
В этом примере: наведите ссылку «CheckYourMath.com «будет отображаться как белый текст с синим фоном только при наведении курсора или указателя мыши.
С тегом
Давайте посмотрим на пример CSS: hover, в котором мы применяем селектор: hover к тегу
CSS будет выглядеть так:
div: hover {фон: желтый; } HTML будет выглядеть так:
TechOnTheNet.com предоставляет полезные ссылки, инструкции и часто задаваемые вопросы с 2003 года. Мы ориентируемся на такие технологии, как Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle / PLSQL, MySQL, HTML, CSS и язык C.
Мы ориентируемся на такие технологии, как Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle / PLSQL, MySQL, HTML, CSS и язык C.
Информация, представленная здесь, подходит для всех программистов от новичка до эксперта. Мы надеемся, что вы найдете эту информацию полезной и вернетесь на наш сайт по мере расширения нашей информационной базы.
Когда тег
Затем, когда вы наводите курсор на один из тегов
В этом примере: hover мы навели курсор на второй тег
Используя только CSS, показывать div при наведении курсора на
Я хотел бы предложить это шаблонное решение общего назначения, которое расширяет правильное решение, предоставленное И Цзян.
Дополнительные преимущества:
- поддержка наведения курсора на любой тип элемента или несколько элементов;
- всплывающее окно может быть любым типом элемента или набором элементов, включая объекты; Самодокументирующийся код
- ;
- гарантирует, что всплывающее окно появляется поверх других элементов;
- — хорошая основа для подражания, если вы генерируете HTML-код из базы данных.
В html поместите следующую структуру:
В css вы размещаете следующую структуру:
дел.information_popup_container {
позиция: абсолютная;
ширина: 0 пикселей;
высота: 0 пикселей;
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div. information_popup_container> div.information {
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.popup_information {
положение: фиксированное;
видимость: скрыта;
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.information: hover + div.popup_information {
видимость: видимая;
z-индекс: 200;
}
information_popup_container> div.information {
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.popup_information {
положение: фиксированное;
видимость: скрыта;
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.information: hover + div.popup_information {
видимость: видимая;
z-индекс: 200;
}
Следует отметить следующие моменты:
- Поскольку позиция div.всплывающее окно настроено на фиксированное (также будет работать с абсолютным), содержимое не находится в нормальном потоке документа, что позволяет атрибуту visible работать хорошо.
- z-index настроен так, чтобы div.popup отображался над другими элементами страницы.
- Контейнер information_popup_container имеет малый размер, поэтому на него нельзя навести курсор мыши.
- Этот код поддерживает только наведение курсора на элемент div.information. Для поддержки наведения курсора на div.information и div.popup см. Раздел «Наведение над всплывающим окном» ниже.
- Он был протестирован и работает должным образом в Opera 12.16, Internet Explorer 10.0.9200, Firefox 18.0 и Google Chrome 28.0.15.
Наведите указатель мыши на всплывающее окно
В качестве дополнительной информации. Когда всплывающее окно содержит информацию, которую вы можете вырезать и вставить, или содержит объект, с которым вы, возможно, захотите взаимодействовать, сначала замените:
div.information_popup_container> div.information: hover + div.popup_information {
видимость: видимая;
z-индекс: 200;
}
с
дел.information_popup_container> div.information: hover + div.popup_information
, div.information_popup_container> div.popup_information: hover {
видимость: видимая;
z-индекс: 200;
}
Во-вторых, отрегулируйте положение div.popup так, чтобы оно перекрывалось с div.information. Достаточно нескольких пикселей, чтобы div. popup мог получить наведение при перемещении курсора с div.information.
popup мог получить наведение при перемещении курсора с div.information.
Это не работает должным образом с Internet Explorer 10.0.9200 и работает должным образом с Opera 12.16, Firefox 18.0 и Google Chrome 28.0.15.
См. Скрипт http://jsfiddle.net/F68Le/ для полного примера со всплывающим многоуровневым меню.
Что такое CSS-анимация при наведении курсора и как ее использовать?
CSS-анимации и переходы могут персонализировать ваш сайт и создать приятные впечатления для ваших посетителей. Когда посетитель веб-сайта наводит курсор на анимированный элемент, например ссылку или кнопку, он может менять цвет, увеличиваться, уменьшаться, вращаться и т. Д. В зависимости от того, как вы его закодировали.Это приятно для посетителя и показывает, что ваш сайт работает.
Благодаря CSS интерфейсные разработчики теперь могут создавать анимацию и переходы без JavaScript или Flash. Это означает, что создание такой интерактивности стало проще и дешевле, чем раньше.
Как анимация CSS, так и свойства перехода могут быть указаны с помощью псевдоклассов, которые определяют особое состояние элемента. Только в этом состоянии элемент изменится с одного стиля на другой.Псевдоклассы включают:
- : hover — когда пользователь наводит курсор на элемент
- : фокус — когда пользователь щелкает или касается элемента, или выбирает его с помощью клавиши Tab на своей клавиатуре
- : активный — когда пользователь нажимает на элемент
- : цель — когда пользователь нажимает на другой элемент
Из приведенных выше псевдоклассов: hover является наиболее распространенным.
В этом посте мы предоставим все, что вам нужно знать о том, как создать анимацию или переход при наведении курсора, включая некоторые примеры, которые вы можете использовать на своем веб-сайте.
Что такое CSS-анимация наведения?
CSS-анимация при наведении курсора возникает, когда пользователь наводит курсор на элемент, и элемент отвечает движением или другим эффектом перехода. Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта.
Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта.
Взгляните на пример ниже. Если вы наведете курсор на div, он постепенно изменится от светло-розового до темно-розового.
Хотя это выглядит как анимация, на самом деле это переход.Эти два термина часто используются как синонимы, но анимация и переходы различаются.
Переходы позволяют изменять поведение и внешний вид элемента, но только при наличии триггера, например, когда пользователь наводит курсор на элемент. После срабатывания переходы могут перемещаться только из начального состояния в конечное. Вы не можете указать какие-либо промежуточные точки, и переход может выполняться только один раз.
Анимации, с другой стороны, могут зацикливаться, повторяться в обратном направлении и переходить от начального состояния к промежуточному состоянию к конечному состоянию благодаря ключевым кадрам.
Ключевые кадры указывают начало и конец анимации, а также любые промежуточные шаги между началом и концом. Другими словами, каждый ключевой кадр описывает, как анимированный элемент должен отображаться в заданный момент времени во время последовательности анимации.
Давайте посмотрим на анимацию отскока ниже.
Отскок при наведении курсора
Чтобы привлечь внимание посетителя вашего веб-сайта, вы можете создать эффект отскока, когда пользователь наводит курсор на элемент. Все, что вам нужно сделать, это определить некоторые свойства анимации и ключевые кадры.Позже в этом посте мы рассмотрим, как создать анимацию шаг за шагом; а пока мы просто кратко рассмотрим этот пример.
В приведенном ниже примере я помещаю div в гибкий контейнер. Таким образом, он будет отражаться только в этой определенной области контейнера и не будет перекрываться с заголовком или абзацем.
Затем я определю анимацию, которая завершит отскок за две секунды и будет работать бесконечно (пока пользователь продолжает наводить курсор на div). Я также установил для него время , легкость , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась.
Я также установил для него время , легкость , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась.
Наконец, я определю три ключевых кадра. Первый установит начальное состояние анимации. В 0% , или в первый момент последовательности анимации, элемент будет в 0 пикселей по оси Y. При 50% , или в середине последовательности анимации, элемент перемещается на 100 пикселей вверх по оси Y. В 100% , или в конце последовательности анимации, он вернется туда, где он был начат по оси Y, завершив свой отскок.
Посмотрите на результат ниже.
Возможно, вы уже заметили, что невозможно создать эффект отскока с помощью свойства перехода. Это потому, что вы можете указать только начальное и конечное состояние переходного элемента, а не промежуточную точку. Это означает, что вы можете заставить его двигаться вверх по оси Y, но вы не можете указать, чтобы он двигался назад по оси Y, чтобы завершить его отскок.
Теперь, когда мы более знакомы с CSS-анимацией наведения и переходами, давайте посмотрим, зачем вам тратить время и ресурсы на их создание.
Как использовать CSS при наведении
Использование псевдокласса: hover в CSS имеет несколько потенциальных преимуществ.
Вы можете использовать его для передачи важной информации вашим посетителям. Например, многие веб-сайты добавляют эффект наведения курсора на свои ссылки, чтобы выделить их среди другого текста на своем сайте.
Источник изображения
Некоторые веб-сайты также используют эффект наведения, поэтому дополнительная информация появляется только тогда, когда пользователь наводит курсор на элемент. В противном случае он остается скрытым.Это идеально подходит для добавления подсказок на ваш сайт, которые могут принести пользу новичкам, но раздражают более опытных пользователей. Вот пример разработчика Саши Тран.
Вы также можете использовать эффект наведения, чтобы побудить посетителей совершить действие на вашем сайте. Например, увеличение размера кнопки, когда пользователь наводит на нее курсор, может помочь убедить его отправить форму, совершить покупку или выполнить любой призыв к действию, о котором говорится в кнопке. Это также может побудить их нажимать на элементы, отличные от кнопок, например значки социальных сетей.Ниже приведен пример Адама Моргана.
Например, увеличение размера кнопки, когда пользователь наводит на нее курсор, может помочь убедить его отправить форму, совершить покупку или выполнить любой призыв к действию, о котором говорится в кнопке. Это также может побудить их нажимать на элементы, отличные от кнопок, например значки социальных сетей.Ниже приведен пример Адама Моргана.
Однако важно отметить, что псевдокласс: hover не всегда работает должным образом на сенсорных экранах. Элемент может никогда не начать свой переход или эффект анимации, когда пользователь наводит на него курсор. Или он может остановиться через мгновение после того, как пользователь наводит курсор на элемент. Или он может непрерывно воспроизводить свою анимационную последовательность в цикле, даже если пользователь больше не наводит курсор на нее, и останавливаться только после того, как пользователь наводит курсор или щелкает на другом элементе.Его поведение зависит от браузера.
Поэтому вам следует убедиться, что ваш контент доступен на всех устройствах, в том числе с ограниченными или отсутствующими возможностями зависания. Это означает, что вы по-прежнему можете создавать и добавлять анимацию наведения на свой сайт, но они не должны иметь существенного значения для смысла контента или взаимодействия с пользователем.
Как создать CSS-анимацию наведения
Вот как настроить CSS-анимацию наведения на элемент:
1. Настройте свойство анимации.
Используйте свойство animation или его подсвойства для стилизации элемента.
Обратите внимание, что здесь настраивается только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Чтобы фактически начать последовательность анимации и заставить элемент двигаться, вам нужно установить правило @keyframes .
2. Определите подсвойства свойства анимации.
Свойство анимации состоит из следующих подсвойств:
название анимации Ат-правило @keyframes . Имя-анимации Объявление используется в качестве свойства, а имя анимации — в качестве значения свойства (например, имя-анимации: bounce; ).
Имя-анимации Объявление используется в качестве свойства, а имя анимации — в качестве значения свойства (например, имя-анимации: bounce; ).
Это продолжительность одного цикла анимации. Он может быть установлен в секундах (с) или миллисекундах (мс) (например, animation-duration: 3s;) .
функция синхронизации анимацииЭто то, как анимация перемещается по ключевым кадрам. Он определяет кривую скорости анимации, обеспечивая плавность изменений.Вы можете использовать предопределенные значения, включая легкость, линейность, легкость входа и легкость выхода. Вы также можете использовать свои собственные значения для этой функции.
задержка анимацииВремя до того, как загруженный элемент запустит последовательность анимации. Он определяется в секундах или миллисекундах. Значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследование (наследует свойство от родительского элемента).
Допускаются отрицательные значения. Если установлено отрицательное значение, анимация запускается, как если бы она уже воспроизводилась.Например, в animation-delay: -2s; , анимация будет вести себя так, как если бы она начала воспроизводиться 2 секунды назад.
количество итераций анимацииЭто количество повторов анимации. Вы можете определить его как бесконечное , чтобы повторять анимацию бесконечно. Значения свойств следующие: число (значение по умолчанию — 1), бесконечное, начальное (устанавливает для свойства значение по умолчанию) и наследование.
анимация-направление Настраивает начальную точку последовательных циклов.Анимация может менять направление или сбрасываться и повторяться. Значения свойств: нормальный (воспроизведение вперед), обратное (воспроизведение назад), альтернативное (воспроизведение вперед, затем назад), альтернативно-обратное (воспроизведение назад, затем вперед), начальное и наследование.
Это значения, применяемые элементом, когда анимация не воспроизводится (т.е. перед первым ключевым кадром и после воспроизведения последнего). Значения свойств: нет (по умолчанию, к элементу не применены стили), вперед (элемент сохраняет значения стиля, заданные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений. ), начальный и наследуемый.
состояние воспроизведения анимацииОпределяет статус анимации (запущена или приостановлена). Это позволяет воспроизведенной анимации возобновить работу с того места, где она была приостановлена, а не начинать заново. Значения свойств: приостановлено, запущено, начальное значение и наследование.
3. Используйте ключевые кадры для определения последовательности CSS-анимации при наведении курсора.
После определения свойства анимации и дополнительных свойств необходимо настроить at-правило @keyframes . Это поможет вам установить по крайней мере два ключевых кадра, которые описывают, как анимация должна отображаться в определенных случаях во время последовательности.
Чтобы обеспечить лучшую поддержку во всех браузерах, правило @keyframes должно иметь префикс поставщика, как и все остальные свойства transition и animation .
Префиксы поставщиков должны выглядеть так:
@ -moz-ключевые кадры
@ -o-ключевые кадры
@ -webkit-keyframes
Примечание: предыдущие примеры не имели префикса поставщика, чтобы они выглядели как можно проще.
Для обозначения различных точек останова по ключевым кадрам используется <процент> , где 0% является первым моментом последовательности, а 100% — последним. Две точки также могут быть определены по их псевдонимам от и до соответственно.
Вы можете установить промежуточный момент на 50% и / или любые дополнительные точки останова, которые вам могут понадобиться.
Свойства для анимации ( слева и сверху ) перечислены внутри точек останова, как показано в примере Шэя Хоу ниже.
Обратите внимание, что можно анимировать только отдельные свойства.
Например, если вы хотите переместить элемент сверху вниз, пытаясь анимировать с top: 0; От до внизу: 0; не сработает.
Вместо этого вам нужно будет анимировать с top: 0; От до верхний: 100%; .
4. Используйте сокращение CSS Hover Animation.
Как и переходы, анимацию можно записывать в сокращенном формате. Это достигается за счет использования одного свойства animation вместо нескольких объявлений.
По порядку, вот как должны отображаться значения в свойстве animation : имя-анимации, продолжительность-анимации, функция-времени-анимации, задержка-анимации, количество итераций-анимации, направление-анимации, заполнение-анимации. режим и состояние воспроизведения анимации.
Теперь, когда вы знаете, как создать CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас.
Примеры анимации наведения курсора CSS
Когда дело доходит до настройки CSS-анимации наведения, ваше воображение — предел.Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении курсора. Вы даже можете выйти за рамки простых эффектов и затронуть умы других разработчиков, которые придумали сложные интерактивные анимации.
Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта.
1. Эффекты наведения в Sass
Источник изображения
Этот разработчик делится примерами эффектов наведения, организованными по отраслям, включая сайты о путешествиях, фотографии и строительстве. Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS своей страницы.
Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS своей страницы.
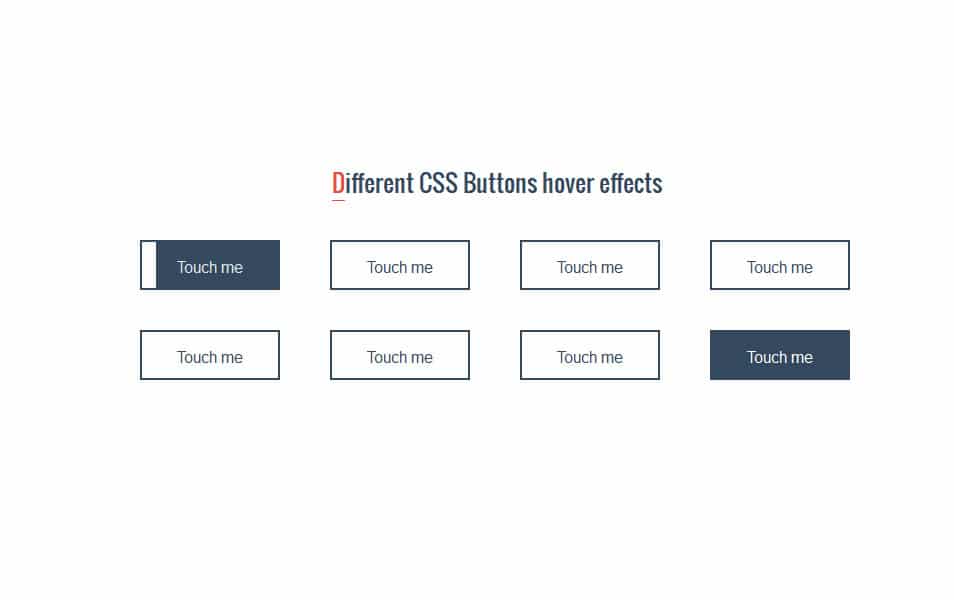
2. Эффекты при наведении курсора на кнопку
Источник изображения
Это набор из пяти эффектов при наведении курсора. Когда ваша мышь наводит курсор на кнопку, они реагируют анимацией. Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице.
3. CSS-эффекты при наведении курсора на изображение
Вот пятнадцать эффектов наведения, которые добавляют жизни вашим изображениям. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращают.
4. Эффекты при наведении курсора на творческое меню
Эти эффекты наведения курсора CSS помогут вашему сайту выделиться благодаря интерактивности на панели навигации.
5. Эффект наведения значков социальных сетей
Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошим побуждением к тому, чтобы они поделились вашим сайтом с другими.
6. Анимация масштабирования при наведении курсора
Источник изображения
Увеличивайте, уменьшайте масштаб или используйте стиль наведения для создания эффекта увеличения изображения.Это отлично подходит для выделения определенного аспекта изображения.
7. Переворот анимации при наведении курсора
Источник изображения
Создайте эффект переворачивания карточки, чтобы использовать доступное пространство экрана для обмена дополнительной информацией. Это отлично подходит для страницы профиля контактов, на которой представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
8. Поворот анимации при наведении курсора
Источник изображения
Поворачивайте изображения с помощью наведения для получения дополнительного спецэффекта. Это может быть забавный и беззаботный способ заинтересовать пользователей.
9. Пауза анимации при наведении курсора
Источник изображения
Дайте пользователям повод остановиться с этой анимацией паузы при наведении курсора. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице.
Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице.
Добавление анимации наведения на ваш веб-сайт
Интерактивность — ключ к обеспечению хорошего взаимодействия с пользователем в Интернете. CSS-анимация наведения и переходы — отличный способ улучшить интерактивность вашего сайта.Они могут не только сделать ваш сайт более интересным, но и предоставить важную информацию вашим посетителям и побудить их к действию на вашем сайте. Самое приятное: вам нужно только немного знать HTML и CSS, чтобы их создавать.
Справочное руководство CSS: CSS: селектор наведения
Chidume Nnamdi Подписаться Я инженер-программист с опытом работы более 6 лет. Я работал с разными стеками от WAMP до MERN и MEAN. Я предпочитаю JavaScript; фреймворки — Angular и Nodejs.37 сек на чтение 174
Селектор CSS : hover — это селектор псевдокласса, используемый для применения стилей к элементу при наведении курсора мыши на элемент.
Вот пример реализации:
a: hover {
цвет: оранжево-красный;
} Мы применили псевдоселектор : hover ко всем элементам и . Это сделает цвет текста элемента и оранжево-красным при наведении курсора мыши на элемент.
Вы можете поиграть с живым примером на CodePen ниже:
См. Pen
css: hover от Chidume David (@ philipsz-davido)
на CodePen.
Мы также можем применить селектор : hover ко всем элементам в теле:
body *: hover {
фон: желтый;
} Это приведет к тому, что все элементы внутри основного элемента будут отображать желтый фон, когда мышь перемещается по элементам.
В дополнение к фону мы также можем изменить границу, радиус границы, шрифт, цвет текста, отступы, поля и т. Д.
Д.
Чтобы применить селектор : hover ко всем элементам в документе, мы просто используем звездочку:
*: hover {
граница: 1px сплошной оранжево-красный;
} Это приведет к тому, что границы наведенных элементов будут иметь ширину 1 пиксель, сплошной красно-оранжевый цвет.
Ваш интерфейс загружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и т. Д. Для всех ваших пользователей в производственной среде, попробуйте LogRocket.https://logrocket.com/signup/LogRocket похож на цифровой видеорегистратор для веб-приложений, записывающий все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений — начните мониторинг бесплатно.
Chidume Nnamdi Подписаться Я инженер-программист с опытом работы более 6 лет.Я работал с разными стеками от WAMP до MERN и MEAN. Я предпочитаю JavaScript; фреймворки — Angular и Nodejs. Справочное руководство CSS: border »Как написать: hover во встроенном CSS?
Как написать: hover во встроенном CSS?
Он называется псевдоселектором и используется для выбора всех элементов, когда пользователь наводит указатель мыши на элементы. Его можно использовать на всех элементах. В документе должен быть объявлен элемент , чтобы увидеть работу этого селектора во всех элементах.
Пример 1:
|
Вывод:
Пример 2: a В этом примере используется JavaScript для отображения содержимого .Атрибут события onmouseover и onmouseout вызывается для отображения содержимого a: hover.
|
Вывод:
a Поддерживаемые браузеры перечисленные ниже:
- Apple Safari 3.1
- Google Chrome 4.0
- Firefox 2.0
- Opera 9.6
- Internet Explorer 7.0
CSS: hover Selector
Пример
Выбор и стиль ссылки при наведении на нее курсора:
а: парение
{
цвет фона: желтый;
}
Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Селектор: hover используется для выбора элементов при наведении на них указателя мыши.
Совет: Селектор: hover можно использовать для всех элементов, а не только по ссылкам.
Совет: Используйте селектор: link для стилизации ссылок на
непосещенные страницы, селектор: посещенный для стиля
ссылки на посещенные страницы, и
: активный селектор для стилизации активной ссылки.
Примечание: : hover ДОЛЖЕН стоять после: link и: loaded (если они присутствуют) в определении CSS, чтобы быть эффективным!
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : парение | 4,0 | 7,0 | 2,0 | 3,1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор: hover работал с другими элементами, кроме элемента .
Синтаксис CSS
: hover {объявления css ;
} Демо
Другие примеры
Пример
Выбор и стиль элемента
,
и
при наведении на него указателя мыши: p: hover, h2: hover, a: hover {
background-color: yellow;
}
Пример
Выбор и стиль непосещенных, посещенных, наведенных и активных ссылок:
/ * непосещенная ссылка * /a: ссылка {
цвет: зеленый;
}
/ * посещенная ссылка * /
a: посетил {
цвет: зеленый;
}
/ * навести курсор мыши
ссылка * /
a: парение {
цвет: красный;
}
/ *
выбранная ссылка * /
а: активный {
цвет: желтый;
}
Пример
Стили ссылок с разными стилями:
а.ex1: hover, a.ex1: active {цвет: красный;
}
a.ex2: hover, a.ex2: active {
font-size: 150%;
}
Пример
Наведите указатель мыши на элемент , чтобы отобразить элемент span: hover + div { Показать и скрыть раскрывающееся меню при наведении курсора мыши: ul { CSS: ссылки CSS Учебное пособие по CSS: Псевдоклассы CSS
дисплей: нет;
}
display: block;
} Пример
дисплей: встроенный;
маржа: 0;
отступ: 0;
}
ul li {display: inline-block;}
ul li: hover
{background: # 555;}
ul li: hover ul {display: block;}
ul li ul {
позиция: абсолютная;
ширина: 200 пикселей;
дисплей: нет;
}
ul li ul li {
фон:
# 555;
дисплей: блочный;
}
ul li ul li a {display: block
! important;}
ul li ul li: hover {background: # 666;} Связанные страницы
Учебник
.


 brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
 brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
 brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
 brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>

 Мы ориентируемся на такие технологии, как Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle / PLSQL, MySQL, HTML, CSS и язык C.
Мы ориентируемся на такие технологии, как Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle / PLSQL, MySQL, HTML, CSS и язык C.  information_popup_container> div.information {
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.popup_information {
положение: фиксированное;
видимость: скрыта;
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.information: hover + div.popup_information {
видимость: видимая;
z-индекс: 200;
}
information_popup_container> div.information {
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.popup_information {
положение: фиксированное;
видимость: скрыта;
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.information: hover + div.popup_information {
видимость: видимая;
z-индекс: 200;
}
 style.color = 'red' "
style.color = 'red' " getElementById ("gfg"). Style.color = "
getElementById ("gfg"). Style.color = "