::after (:after) — CSS | MDN
В CSS, ::after создаёт псевдоэлемент, который является последним потомком выбранного элемента. Часто используется для добавления косметического содержимого в элемент с помощью свойства content. По умолчанию является инлайновым.
a::after {
content: "→";
}/* CSS3 syntax */ ::after /* CSS2 syntax */ :after
В CSS3 появилась запись ::after (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :after, введённую в CSS2.
Простое использование
Давайте создадим два класса, один для скучных параграфов и один для потрясающих. Затем мы сможем отметить каждый параграф добавлением псевдоэлемента в его конец.
HTML
<p>Вот простой скучный текст.</p>
<p>Вот нормальный текст, который не является ни скучным, ни потрясающим.</p>
<p>Помогать MDN легко и весело.
Просто нажмите кнопку редактирования, чтобы добавить новые живые примеры, или улучшить существующие примеры.</p>CSS
.exciting-text::after {
content: "<- теперь это *просто* потрясающе!";
color: green;
}
.boring-text::after {
content: "<- СКУЧНО!";
color: red;
}Результат
Пример оформления
Можно стилизовать текст или изображения в свойстве content практически любым способом.
HTML
<span>Посмотрите, где находится оранжевый прямоугольник.</span>CSS
.ribbon { background-color: #5BC8F7; } .ribbon::after { content: "Посмотрите на этот оранжевый прямоугольник."; background-color: #FFBA10; border-color: black; border-style: dotted; }
Результат
Подсказки
Следующий пример показывает использование псевдоэлемента ::after в сочетании с CSS-выражением attr() и пользовательского data-* атрибута data-descr для создания подсказки на чистом CSS.
HTML
<p>Здесь находится живой пример вышеприведённого кода.<br /> У нас есть некоторый <span data-descr="коллекция слов и знаков препинаний">текст</span> здесь с несколькими <span data-descr="маленькие всплывающие окошки, которые снова исчезают">подсказками</span>.<br /> Не стесняйтесь, наводите мышку чтобы <span data-descr="не понимать буквально">взглянуть</span>. </p>
CSS
span[data-descr] { position: relative; text-decoration: underline; color: #00F; cursor: help; } span[data-descr]:hover::after { content: attr(data-descr); position: absolute; left: 0; top: 24px; min-width: 200px; border: 1px #aaaaaa solid; border-radius: 10px; background-color: #ffffcc; padding: 12px; color: #000000; font-size: 14px; z-index: 1; }
Результат
BCD tables only load in the browser
::after. CSS псевдоэлемент для вывода текста после содержимого элемента
CSS псевдоэлемент ::after позволяет вывести желаемый текст после содержимого элемента, к которому он добавляется.
Псевдоэлемент ::after работает совместно со свойством content. Для ::after справедливо следующее:
- При добавлении ::after к блочному элементу, значение свойства display может быть только:
blockилиinline,none,marker. Все остальные значения будут трактоваться как block. - При добавлении псевдоэлемента ::after к строчному элементу, свойство display ограничено значениями
inlineиnone. Все остальные будут восприниматься какinline. - ::after наследует стиль от html элемента, к которому он добавляется.
Правила написания CSS-псевдоэлемента ::after
Селектор:after { ... } /* CSS 2.1 */Селектор::after { ... } /* CSS 3 */Начиная с CSS3 псевдоэлементы обозначаются двумя двоеточиями, чтобы отличать их от псевдоклассов.
Пример применения псевдоэлемента ::after
Применение псевдоэлемента ::after<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Псевдоэлемент ::after</title> <style> .new::after { content: "Новинка"; /* Добавляемый текст */ color: red; /* Цвет текста */ font: 70%/normal arial; /* Параметры шрифта */ top: -5px; /* Позиционирование */ left:3px; position: relative; } </style> </head> <body> <h3>Планшеты</h3> <ul> <li>Teclast X3 Pro</li> <li>Lark Evolution X4 101</li> <li>Irbis TZ84</li> </ul> </body> </html>
CSS ::after | TuHub
Общие сведения
Содержимое добавленное с помощью ::after появляется после остального содержимого внутри элемента и по умолчанию отображается в строковом виде. Значение содержимого указывается с помощью свойства content.
Значение содержимого указывается с помощью свойства content.
Синтаксис псевдоэлемента
/* Старый синтаксис CSS2 */ .element:after { /* Здесь содержимое и стили */ } /* Новый синтаксис CSS3 */ .element::after { /* Здесь содержимое и стили */ }
Поддержка браузерами
CSS Generated content for pseudo-elements
Internet Explorer не поддерживает свойство z-index на псевдоэлементах.
Примечание
Разница между нотациями: (:) и (::)
Скорее всего вы встретите (или уже встречали) нотацию :after, которая использует одно двоеточие вместо двух.
В CSS1 и CSS2 псевдоэлементы определялись с помощью одного двоеточия (:), также как и псевдоклассы (например :hover). В CSS3 для псевдоэлементов была добавлена нотация с двумя двоеточиями чтобы отличать их от псевдоклассов.
Все браузеры, которые поддерживают нотацию с двумя двоеточиями также поддерживают и нотацию с одним двоеточием.
Доступность
Содержимое добавленное с помощью псевдоэлементов не добавляется в DOM, оно отображается только визуально. Следовательно, устройства для чтения экрана не смогут получить к нему доступ и прочитать содержимое сгенерированное с помощью псведоэлементов. Поэтому не рекомендуется использовать псевдоэлементы для добавления жизненно важного содержимого на страницу.
Псевдоэлементы в основном используются для добавления и стилизации косметического содержимого и на них нельзя полагаться при добавлении контента, который имеет отношение к значению и полноте содержимого на странице.
Кроме того, так как содержимое добавленное с помощью псевдоэлементов не добавляется в DOM, это означает, что вы не сможете применить к нему какие-либо обработчики событий с помощью JavaScript.
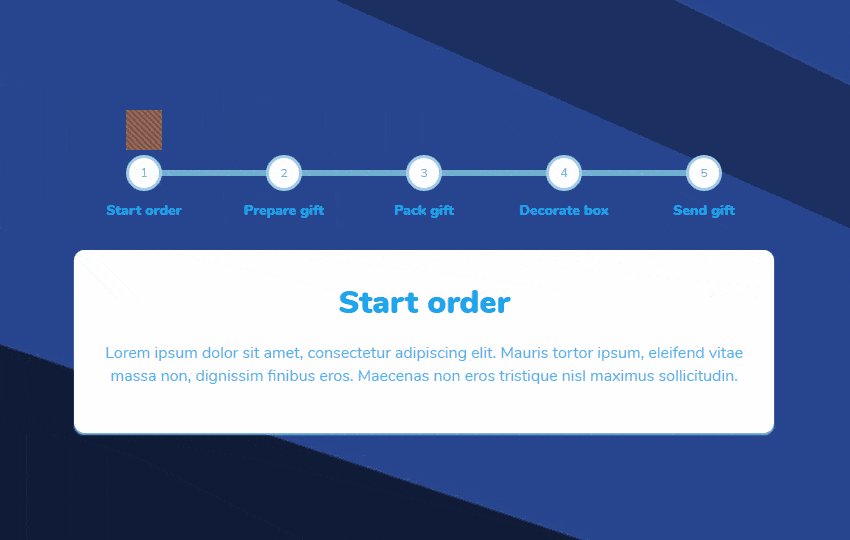
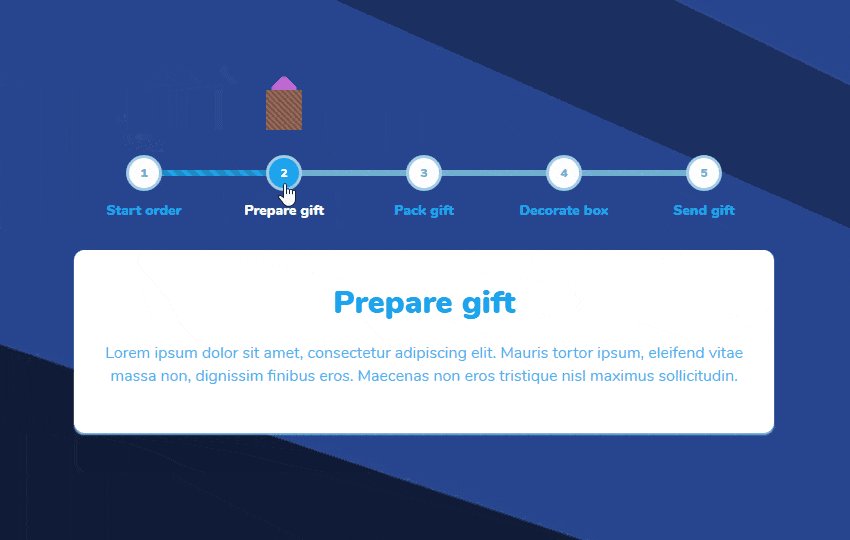
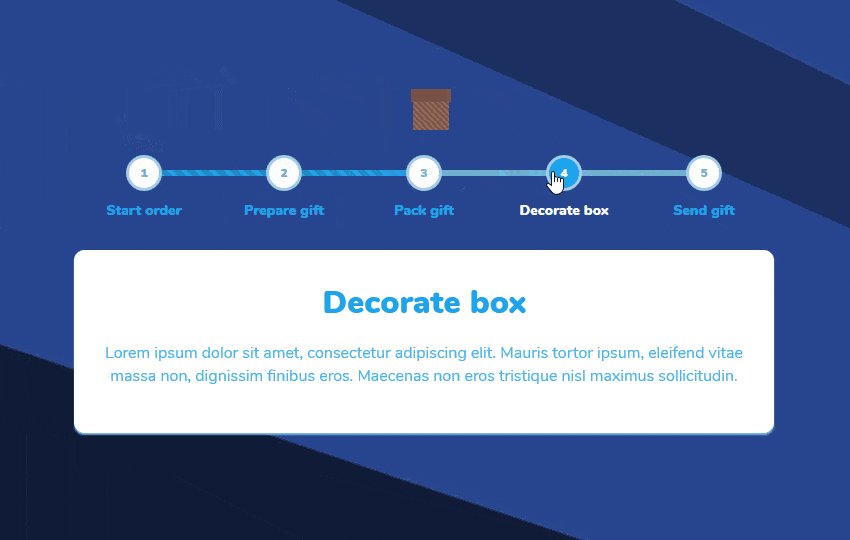
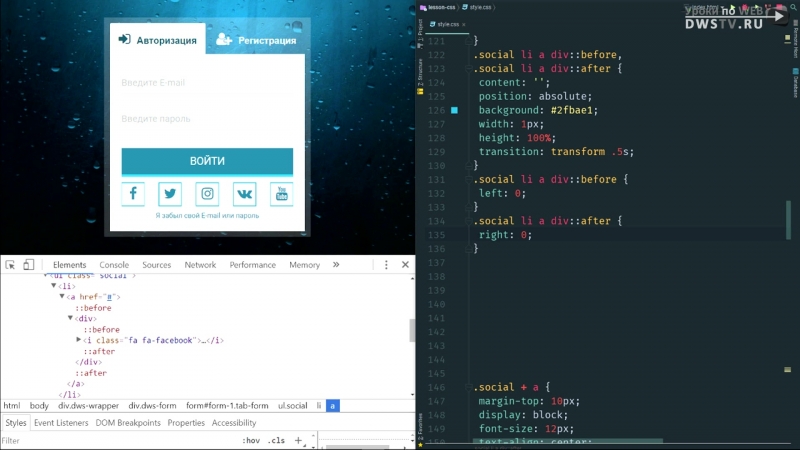
Ниже показан пример реализации эффекта наведения на элементы меню с помощью псевдоэлемента :after.
after — свойство css :: руководство cssdot.ru
Свойство break-after определяет принципы расстановки разрыва страниц и колонок после текущего элемента. По умолчанию, разрывы страниц или колонок расстанавливаются автоматически и не наследуются от родительских элементов. Значения always, avoid, left, right, page, avoid-page используются только при форматировании страничных документов, например, при печати, и игнорируются для представлений без разбивки, например, во время отображения в браузере. Значения column, avoid-column используются для многоколоночного текста.
Допустимые значения
- CSS2 CSS3 auto — автоматический разрыв страницы или колоноки после текущего элемента (по умолчанию)
- CSS2 CSS3 always
- CSS2 CSS3 avoid — отмена разрыва страницы после текущего элемента
- CSS2 CSS3 left — принудительная расстановка одного или двух разрывов страниц после текущего элемента, таким образом, чтобы следующая страница форматировалась как левая страница
- CSS2 CSS3 right — принудительная расстановка одного или двух разрывов страниц после текущего элемента, таким образом, чтобы следующая страница форматировалась как правая страница
- CSS3 page — обязательный разрыв и переход к новой страницы после текущего элемента
- CSS3 column — обязательный разрыв и переход к новой колонки после текущего элемента
- CSS3 avoid-page — отмена разрыва страницы после текущего элемента
- CSS3 avoid-column — отмена разрыва колонки после текущего элемента
Примеры использования
break-after: auto; — равномерное распределение Равномерное распределение содержания между колонок, при котором разрывы расстанавливаются автоматически в наиболее подходящих местах внутри или между любыми элементами. При равномерном распределении высота колонок получается примерно одинаковой с более-менее равномерной плотностью текста.
При равномерном распределении высота колонок получается примерно одинаковой с более-менее равномерной плотностью текста.
.style {
column-count: 3;
column-gap: 2em;
column-rule: 1px solid #666;
}
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
break-after: column; — принудительные разрывы колонок Если в содержании элемента с многоколоночным представлением присутствуют элементы с установленным обязательным разрывом после элемента, то данная колонка будет заканчиваться сразу после данного элемента, независимо от того сколько в ней текста.
.style {
column-count: 3;
column-gap: 2em;
column-rule: 1px solid #666;
}
.style hr {
break-after: column;
}
текст текст текст текст текст текст текст текст текст
1-ая колонка
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
2-ая колонка
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
3-я колонка
Свойство break-after определено в спецификации CSS 3 модуль Multi-column Layout (многоколоночная разметка), применяется к блочным элементам, и действует на всех страничные носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение auto. На данный момент свойство поддерживается во всех основных браузерах.
На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
- break-before — правила установки разрыва колонки или страницы перед элементом
- break-inside — правила установки разрыва колонки или страницы внутри элемента
- -webkit-column-break-after — правила установки разрыва колонки после элемента
- -webkit-column-break-before — правила установки разрыва колонки перед элементом
- -webkit-column-break-inside — правила установки разрыва колонки внутри элемента
Краткое описание
правила установки разрыва колонки или страницы после элемента
Синтаксис:
auto | always | avoid | left | right | page | column | avoid-page | avoid-column
По умолчанию:
auto
Применяется к:
блочным элементам
Наследование:
не наследуетсяТип носителя:
страничные
Объектная модель документа (DOM):
[элемент].style.break-after
Кроссбраузерная совместимость
Internet Explorer
Firefox
Chrome
Safari
Opera
CSS псевдоэлемент ::after
Псевдоэлемент ::after — это элемент сформированного контента, который добавляет содержимое любого вида после контента.
Значение определяется с помощью свойства content.
По умолчанию псевдоэлемент ::after становится строчным.
Псевдоэлемент ::after может быть использован для вставки контента любого вида, включая символы, строки текста и изображения.
Он может быть анимирован, позиционирован и выровнен подобно другим контентам.
Псевдоэлемент ::after может также быть использован вместе с :after, который поддерживается всеми браузерами.
Версия¶
CSS2
Синтаксис¶
::after {
css declarations;
}Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p::after {
content: " - William Shakespeare.";
}
</style>
</head>
<body>
<h3>Пример селектора ::after</h3>
<p>"Be or not to be"</p>
</body>
</html>В следующем примере к контенту могут быть добавлены стили:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p::after {
content: " - William Shakespeare. ";
background-color: #eee;
color: #1c87c9;
padding:5px 3px;
border: 2px dashed #000;
margin-left:5px;
}
</style>
</head>
<body>
<h3>Пример селектора ::after</h3>
<p>"Be or not to be"</p>
</body>
</html>
";
background-color: #eee;
color: #1c87c9;
padding:5px 3px;
border: 2px dashed #000;
margin-left:5px;
}
</style>
</head>
<body>
<h3>Пример селектора ::after</h3>
<p>"Be or not to be"</p>
</body>
</html>Поддержка браузера
Псевдоэлемент after и псевдокласс last-child
Вы здесь: Главная — CSS — CSS Основы — Псевдоэлемент after и псевдокласс last-child
Для верстальщика псевдоэлементы и псевдоклассы – незаменимые помощники и я вам это сейчас докажу на примере фрагмента PSD макета.
Дизайнеры очень любят разделять пункты меню разными символами, ставя в тупик неопытных верстальщиков. Начинающий верстальщик, наверняка попался бы на удочку и вслед за текстом, понатыкал бы разделители.
<li>
<a href="#">Home</a>
<span>|</span>
</li>
В результате мы увидели бы следующую разметку в HTML-документе, как на картинке ниже.
Такой нехитрый способ конечно же работает, но он сильно засоряет код, а практической пользы для семантики от кучи span-ов, никакой нет.
Правильный способ
В HTML коде не нужно вообще, как-то проставлять вертикальные линии. Теперь, мы считаем их псевдоэлементами, а все дальнейшие действия происходить будут в CSS стилях.
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Sale</a>
</li>
<li>
<a href="#">Handbags</a>
</li>
<li>
<a href="#">Wallets</a>
</li>
<li>
<a href="#">Accessories</a>
</li>
<li>
<a href="#">Mens Store</a>
</li>
<li>
<a href="#">Shoes</a>
</li>
<li>
<a href="#">Vintage</a>
</li>
<li>
<a href="#">Services</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
</ul>
</nav>
Псевдоэлемент after в CSS стилях
Мы видим определенную закономерность, что за каждым пунктом меню, стоит разделитель, значит применяться псевдоэлемент after будет к тегу li.
nav ul li::after {
}
Символ вертикальная линия имеет следующий код — «\007C». Откуда мы узнали? Из таблицы символов Юникода.
Не забудьте убрать дефолтные стили маркеров, круглые точки!
nav ul {
list-style: none;
}
Запишем номер в Юникоде в свойство content.
nav ul li::after {
content: "\007C"; /* юникод вертикальная линия */
color: #fff; /* поменять цвет */
font-weight: bold; /* поменять жирность */
position: relative;
padding-left: 4px; /* выравнивание относительно текста по гориз. */
top: -2px; /* выравнивание относительно текста по верт. */
}
Вертикальные линии встали, как мы и хотели, за исключением последнего. Дело в том, что на макете нет последнего разделителя и на этот случай, то же есть элегантный псевдо-выход.
Псевдокласс last-child
Псевдокласс last-child позволяет задать отдельные стили для последнего элемента, в нашем случае – для последнего псевдоэлемента. Мы просто указываем пустое значение у свойства content и последняя линия пропала.
nav ul li:last-child::after {
content: "";
}
Заключение
Для использования символов Юникода, кодировка страницы должна обязательно быть UTF-8.
Как понять, в каком случае нужно верстать с псевдоэлементами? Все элементы оформления и украшательства, находящиеся до или после основных элементов. Сейчас редко какой дизайн-макет обходится без необходимости, применять в верстке псевдоэлементы и псевдоклассы.
В этогм видео-курсе «HTML5 и CSS3 с Нуля до Гуру»вы увидите на простых примерах, как верстаются сайты.
-
Создано 18.
 01.2019 10:35:15
01.2019 10:35:15 - Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Таинственные псевдоэлементы в css before и after
Привет, друзья. Очень часто при разборе очередного кода мы можем встретить так называемые псевдоэлементы css :before и :after. Причем при использовании этих псевдоэлементов у скульптора сайтов всегда получаются отличные эффекты на css.
Итак, самое главное, что нужно отметить в этой статье это то, что всё-же :before и :after не являются всевдоклассами, они являются псевдоэлементами. В общем обычный элемент, только с приставкой «псевдо», значение которой, я думаю, вы понимаете.
В общем обычный элемент, только с приставкой «псевдо», значение которой, я думаю, вы понимаете.
Отличие псевдоэлементов от псевдоклассов.
Я думаю мы не будем сейчас вдаваться в подробности различий между двумя этими понятиями, так как на это может уйти много времени, поэтому будут краток. Псевдокласс, название говорит само за себя, позволяет нам воздействовать на элемент. Это тоже самое, когда мы добавляем или, как говорят, определяем класс для какого-либо элемента сайта или html-тега. Например:
<p>Привет, это WAVIFUN</p> /* <p> - это html-тег, обозначающий параграф */ <p>Привет, это WAVIFUN</p> /* тот же самый html-тег, но с классом "text" */
Добавление класса к элементу позволит нам воздействовать на него иначе, чем на <p></p> без класса, например:
Теперь добавим к классу «text» псевдокласс :hover, который позволяет нам также воздействовать на элемент, но только при наведении.
Теперь рассмотрим псевдоэлементы :after и :before. Также как и с псевдоклассом, псевдоэлемент, название говорит само за себя, позволяет нам добавить элемент к существующему элементу. Например, выведим подсказку для html-элемента <p></p> с классом «text»:
.text:before {
content: "Наведи курсор";
}Отличия между :after и :before заключается только в том, что псевдоэлемент :after позволяет вывести псевдоэлемент после html-тегом, а :before — перед html-тегом. Это легко запомнить, потому что «before» с английского переводится «перед», а «after» — переводится «после». Псевдоэлементам, также как и обычным элементам можно добавлять css правила. И еще одна, не мало важная вещь, чтобы не путать псевдоэлемент с псевдоклассом разработчики решили, что псевдоэлементы будут прописываться с двумя двоеточиями ::before, ::after — это, кстати, не принципиально, можно и с одним двоеточием.
И еще несколько примеров применения псевдоклассов
CSS: после селектора
В этом руководстве по CSS объясняется, как использовать селектор CSS под названием : после с синтаксисом и примерами.
Описание
Селектор CSS: after позволяет добавлять контент после выбранного элемента.
Синтаксис
Синтаксис CSS-селектора: active:
элемент: после {style_properties} Параметры или аргументы
- элемент
- Тип элемента, после которого вы хотите добавить контент.
- style_properties
- Стили CSS, применяемые к добавленному содержимому.
Примечание
- Селектор: after — это псевдокласс, который позволяет добавлять контент после выбранного элемента.
- Этот элемент является встроенным.

Совместимость с браузером
Селектор CSS: after имеет базовую поддержку в следующих браузерах:
- Хром
- Firefox (Gecko)
- Internet Explorer 8+ (IE 8+)
- Opera 4+
- Safari (WebKit)
Пример
Мы обсудим селектор: after ниже, изучая примеры использования этого селектора в CSS для добавления контента и применения стиля к этому новому контенту.
С тегом
Давайте посмотрим на пример CSS: after, в котором мы применяем селектор: after к тегу
.
CSS будет выглядеть так:
p: после {content: "The End"; красный цвет; размер шрифта: 10 пикселей; } HTML будет выглядеть так:
Это первый абзац, написанный techonthenet.com.
Вот второй абзац, написанный techonthenet.com.
Результат будет выглядеть следующим образом (селектор: after будет стилизовать теги
следующим образом):
В этом примере CSS селектор: after добавит текст «Конец» маленьким красным шрифтом после каждого абзаца.
С тегом
Давайте посмотрим на пример CSS: after, в котором мы применяем селектор: after к тегу
CSS будет выглядеть так:
div: after {content: "Автор: techonthenet.com "; цвет: синий; стиль шрифта: курсив;} HTML будет выглядеть так:
Это первый абзац в первом блоке.
Вот второй абзац первого div.
И, наконец, это первый абзац второго блока.
Результат будет выглядеть следующим образом: (: после того, как селектор стилизует теги
В этом примере CSS селектор: after добавит текст «By techonthenet.com «синим курсивом после каждого тега
CSS :: после селектора
Пример
Вставьте текст после содержимого каждого элемента
:
p :: после
{
content: «- Запомни это»;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :: after вставляет что-то после содержимого каждого выбранного элемента (ов).
Используйте свойство content, чтобы указать содержимое вставить.
Используйте селектор :: before, чтобы вставить что-нибудь перед содержимым.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :: после | 4.0 | 9.0 Частично от 8.0 | 3,5 | 3,1 | 7.0 Частично от 4.0 |
Примечание. IE8 и Opera 4-6 поддерживают только старый CSS2 с одним двоеточием.
синтаксис (: после). Новые версии поддерживают стандартный синтаксис CSS3 с двойным двоеточием. (::после).
(::после).
Примечание: Для: после работы в IE8, должны быть объявлены.
Синтаксис CSS
:: после {
объявлений css ;
}
Другие примеры
Пример
Вставить содержимое после каждого элемента
и стилизовать вставленное содержимое:
p :: после
{
content: «- Запомни это»;
цвет фона: желтый;
красный цвет;
font-weight: жирный;
}
Связанные страницы
Учебное пособие по CSS: Псевдоэлементы CSS
Ссылка на селектор CSS: CSS :: перед селектором
Как написать условие: hover для a: before и a: after в CSS?
Как написать условие: hover для: before и a: after в CSS?
Селекторы : до и : после в CSS используются для добавления содержимого до и после элемента. : Hover — это псевдокласс, а: before &: after — псевдоэлементы. В CSS псевдоэлементы пишутся после псевдокласса.
: Hover — это псевдокласс, а: before &: after — псевдоэлементы. В CSS псевдоэлементы пишутся после псевдокласса.
Синтаксис:
a: hover :: before {
// Свойство CSS
}
a: hover :: after {
// Свойство CSS
}
В CSS3 двойное двоеточие (: 🙂 используется для обозначения псевдоэлемента. Для IE8 и старше используется одно двоеточие (синтаксис CSS2).
Пример 1: В этом примере используется условие: hover для элементов: before и a: after в элементе.
|
Перед перемещением мыши:
После перемещения мыши:
Пример 2: В этом примере используется условие: hover для: before и: after в элементе.
|
До перемещения мыши:
После перемещения мыши
CSS :: after Псевдоэлемент
В CSS :: after создает псевдоэлемент, который является последним дочерним элементом выбранного элемента. Это сгенерированный элемент контента, который добавляет любой контент после контента. Его можно использовать для вставки любого типа содержимого, включая символы, строки текста и изображения.
Это сгенерированный элемент контента, который добавляет любой контент после контента. Его можно использовать для вставки любого типа содержимого, включая символы, строки текста и изображения.
Значение определяется свойством содержимого.
По умолчанию псевдоэлемент :: after является встроенным.
Его можно анимировать, размещать или перемещать, как и любой другой контент.
Псевдоэлемент :: after может также использоваться с одной нотацией двоеточия: после которого также поддерживается всеми браузерами.
Псевдоэлемент :: before добавляет контент перед любым другим контентом, тогда как псевдокласс :: after добавляет контент после любого другого контента в HTML.
Псевдоэлементы, созданные с помощью :: after и :: before, не применяются к заменяемым элементам (например,,
Версия¶
Псевдоэлементы CSS, уровень 4
Селекторы, уровень 3
Синтаксис¶
:: after {
объявления css;
} Пример псевдоэлемента :: after: ¶
Название документа
<стиль>
p :: after {
содержание: «- Уильям Шекспир. ";
}
";
}
:: после примера селектора
«Быть или не быть»
Попробуйте сами »В следующем примере к содержимому могут быть добавлены стили.
Пример псевдоэлемента :: after со стилизованным содержимым: ¶
Название документа
<стиль>
p :: after {
содержание: «- Уильям Шекспир.";
цвет фона: #eee;
цвет: # 1c87c9;
отступ: 5px 3px;
граница: 2px пунктирная # 000;
маржа слева: 5 пикселей;
}
:: после примера селектора
«Быть или не быть»
Попробуйте сами »Попрактикуйтесь в своих знаниях
после перерыва · Документация WebPlatform
Сводка
Свойство CSS break-after позволяет принудительно разбивать макеты с несколькими столбцами. В частности, он позволяет принудительно сделать разрыв после элемента. Это позволяет определить, должен ли произойти разрыв и какой он должен быть. Свойство CSS break-after описывает, как ведет себя разрыв страницы, столбца или области после сгенерированного блока. Если поле не сгенерировано, свойство игнорируется.
В частности, он позволяет принудительно сделать разрыв после элемента. Это позволяет определить, должен ли произойти разрыв и какой он должен быть. Свойство CSS break-after описывает, как ведет себя разрыв страницы, столбца или области после сгенерированного блока. Если поле не сгенерировано, свойство игнорируется.
Обзорная таблица
- Начальное значение
-
авто - Относится к
- блочных элементов
- Унаследовано
- Нет
- СМИ
- визуальный
Расчетное значение
:
- Анимационный
- Нет
- Свойство объектной модели CSS
-
перерыв После
Синтаксис
-
после перерыва: всегда -
после обрыва: авто -
перерыв после: избегать -
перерыв после: избегая колонки -
перерыв после: избегая страницы -
перерыв после: зона избегания -
после обрыва: колонка -
обрыв после: слева -
после обрыва: стр.
-
обрыв после: регион -
обрыв после: правый
Значения
- авто
- По умолчанию.Разрыв страницы или разрыв столбца определяется потоком контента.
- всегда
- Разрыв страницы / столбца / области вставляется (принудительно) после блока содержимого.
- избегать
- Разрыв страницы / столбца / области после блока содержимого не допускается.
- слева
- Разрыв страницы вставляется (принудительно) после блока содержимого, в результате чего поток содержимого продолжается в первом столбце «левой» страницы, который следует сразу за текущей страницей (в соответствии с форматом разбиения на страницы документа).
- правый
- Разрыв страницы вставляется (принудительно) после блока содержимого, в результате чего поток содержимого продолжается в первом столбце «правой» страницы, который следует сразу за текущей страницей (в соответствии с форматом разбиения на страницы документа).

- стр.
- Разрыв страницы вставляется (принудительно) после блока содержимого, в результате чего поток содержимого продолжается в первом столбце страницы, который следует сразу за текущей страницей (в соответствии с форматом разбиения на страницы документа).
- колонка
- Разрыв столбца вставляется (принудительно) после блока содержимого.
- избежать страницы
- Разрыв страницы после блока содержимого не допускается.
- Избегать колонки
- Разрыв столбца после блока содержимого не допускается.
- регион
- Разрыв области вставлен (принудительно) после блока содержимого.
- зона избегания
- Разрыв области после блока содержимого не допускается.
Примеры
h2 {
break-before: всегда;
}
h3, h4 {
перерыв после: избегать;
взлом внутрь: избегать;
}
.multicol {
цвет фона: светло-желтый;
отступ: 20 пикселей;
количество столбцов: 3;
столбец-правило: пунктирный коралл размером 5 пикселей;
вертикальное выравнивание: верхний текст;
}
. multicol hr {
обрыв после: столбец;
}
multicol hr {
обрыв после: столбец;
}
Посмотреть живой пример
Использование
Свойство break-after не поддерживается для абсолютно позиционированных элементов.
Это свойство заменяет отдельные свойства column-break-after , page-break-after и region-break-after , которые все еще могут присутствовать в некоторых реализациях браузеров.
Банкноты
Свойство break-after игнорируется, если не определен сгенерированный блок или потоки. Поэтому в большинстве случаев вам нужно определить поток контента для проверки свойства.
Каждая возможная точка разрыва, то есть граница каждого элемента, находится под влиянием трех свойств: значения разрыва после предыдущего элемента, значения разрыва до следующего элемента и внутреннего разрыва содержащего элемента.
Для определения необходимости перерыва применяются следующие правила:
Если любое из трех соответствующих значений является значением принудительного разрыва, то есть всегда слева, справа, страница, столбец или область, оно имеет приоритет. Если несколько соответствующих значений являются такими перерывами, то берется тот из элементов, который появляется последним в потоке (то есть значение break-before имеет приоритет над значением break-after, которое само по себе имеет приоритет над break- внутреннее значение).
Если несколько соответствующих значений являются такими перерывами, то берется тот из элементов, который появляется последним в потоке (то есть значение break-before имеет приоритет над значением break-after, которое само по себе имеет приоритет над break- внутреннее значение).
Если какое-либо из трех рассматриваемых значений является значением избегания разрыва, то есть, избежать, избежать-страницы, избежать-региона, избежать-столбца, в этой точке такой разрыв применяться не будет.
Связанные спецификации
- CSS Regions Module Level 1
- W3C Рабочий проект
См. Также
Статьи по теме
Многоколонный
Регионы
Другие статьи
Внешние ресурсы
Связанные страницы
Атрибуции
Я изучил HTML бесплатно.Что мне теперь делать?
баллов
Если вы живете на планете Земля, кто-то в какой-то момент посоветовал вам научиться программировать. Учитесь ли вы программировать из-за того, что вам нужно продвинуться по службе, хотите совершенно новую карьеру, хотите начать работать фрилансером за дополнительные деньги или просто хотите узнать что-то новое для развлечения, набрав несколько навыков кодирования навыки действительно, действительно, ДЕЙСТВИТЕЛЬНО полезны для вас.
Учитесь ли вы программировать из-за того, что вам нужно продвинуться по службе, хотите совершенно новую карьеру, хотите начать работать фрилансером за дополнительные деньги или просто хотите узнать что-то новое для развлечения, набрав несколько навыков кодирования навыки действительно, действительно, ДЕЙСТВИТЕЛЬНО полезны для вас.
HTML - отличное место для начала.Но что дальше? С таким большим количеством знаний, как вы можете с уверенностью выбрать навыки, которые помогут вам достичь того, чего вы хотите?
Мне все время задают этот вопрос начинающие студенты. Ниже я выделил навыки, которые пригодятся в разных карьерных отношениях. Они дадут вам отличный старт, если вы хотите работать в качестве разработчика полного цикла, но также применимы, если вы работаете в журналистике, маркетинге или управлении проектами, просто чтобы назвать несколько областей, поскольку эти и другие роли становятся все более технологичными. -тяжелый.
Что мне следует узнать дальше?
Если вы изучили HTML, вы, по сути, научились размещать свой контент в Интернете. Но вы, вероятно, смотрите на свой первый веб-сайт и думаете, почему он не выглядит столь же причудливо, как некоторые из тех крутых хипстерских веб-сайтов, которые я постоянно вижу повсюду, с интерактивными компонентами или интересными техниками прокрутки?
Но вы, вероятно, смотрите на свой первый веб-сайт и думаете, почему он не выглядит столь же причудливо, как некоторые из тех крутых хипстерских веб-сайтов, которые я постоянно вижу повсюду, с интерактивными компонентами или интересными техниками прокрутки?
Это потому, что в вашем наборе нужно еще несколько инструментов! Вот что вам следует выучить дальше в том порядке, в котором вы должны это выучить:
Языки
CSS / CSS3 - Сделайте этот контент потрясающим и добавьте классную анимацию и эффекты, изучив CSS.CSS - это, по сути, вторая важная часть HTML. HTML и CSS - это первые два навыка, которые вам следует освоить, и они пригодятся независимо от того, какой карьерный путь вы выберете.
Вы можете стать фронтенд-разработчиком (бесстыдный трюк: наш план карьеры фронтенд-разработчика научит вас всему, что вам нужно, чтобы стать лидером по фронтенду!), Или вы можете в конечном итоге использовать HTML и CSS в качестве специалиста по цифровому маркетингу (такой востребованный карьера прямо сейчас и ПОДСКАЗКА - мог бы быть план будущей карьеры прямо здесь, в Skillcrush!). Или, черт возьми, вы можете начать небольшой внештатный бизнес по вечерам и в выходные, используя эти навыки для создания небольших сайтов для клиентов.
Или, черт возьми, вы можете начать небольшой внештатный бизнес по вечерам и в выходные, используя эти навыки для создания небольших сайтов для клиентов.
JavaScript + jQuery - JavaScript - это то, чему нужно научиться после освоения HTML и CSS. Это позволит вам взять ваш статический веб-сайт HTML и CSS и заставить его танцевать. Вы можете делать всевозможные интерактивные вещи с помощью JavaScript.
jQuery - один из самых популярных фреймворков для JavaScript, который позволит вам использовать плагины для добавления еще большего количества приятностей на ваш статический сайт.Изучение JavaScript и jQuery выделит вас из толпы.
Именно здесь большинство людей, которые учатся программировать, разочаровываются и полностью прекращают свое путешествие. Я не виню их - JavaScript и jQuery не так легко освоить, как HTML, и у вас может возникнуть ощущение, что вы просто не годны для этого. В первый месяц моего изучения JavaScript я была критиком уровня Клэр Дэйнс, но позвольте мне сказать вам - ЭТО ВЫПОЛНИМО. ЭТО ТРЕБУЕТ ВРЕМЕНИ ДЛЯ КАЖДОГО. СТАНОВИТСЯ ЛУЧШЕ. ТЫ НЕ МАЛЕНЬКИЙ! ВСЕГДА! Серьезно.Если вы можете превратить CSS в JavaScript и jQuery, вы ЗОЛОТО.
ЭТО ТРЕБУЕТ ВРЕМЕНИ ДЛЯ КАЖДОГО. СТАНОВИТСЯ ЛУЧШЕ. ТЫ НЕ МАЛЕНЬКИЙ! ВСЕГДА! Серьезно.Если вы можете превратить CSS в JavaScript и jQuery, вы ЗОЛОТО.
Концепции + методы
Адаптивный веб-дизайн - Вы захотите изучить RWD как часть вашего путешествия по HTML / CSS. По сути, адаптивный веб-дизайн - это гарантия того, что все, что вы создаете, не зависит от устройства и работает во всех браузерах на любом устройстве, которое может использовать человек, будь то ноутбук, планшет, смартфон или что-то еще.
Agile + Scrum - Если вы хотите работать в командах дизайнеров или разработчиков, неплохо познакомиться с гибким мышлением.Прочтите об Agile в Agile Manifesto, а затем ознакомьтесь со Scrum на высоком уровне. Понимание того, как работают проекты и как современные команды работают вместе и выполняют работу, важно, если вы хотите работать в бизнесе.
Дополнительные навыки
Git + Github - Веб-разработка - это работа с разными командами. Команды, работающие над одними и теми же проектами, нуждаются в возможностях управления версиями, удаленного хранения, резервного копирования, совместного использования и комментирования.
Команды, работающие над одними и теми же проектами, нуждаются в возможностях управления версиями, удаленного хранения, резервного копирования, совместного использования и комментирования.
Git и Github позволят вам подключить ваш компьютер к облаку, где вы сможете поделиться своим кодом со своей командой, сотрудничать, комментировать и вносить изменения в свои проекты.Вы можете вернуться к старым версиям в любое время, и все будет скопировано. Я знаю людей, которые не разбираются в коде и активно используют Github для управления своей работой, это НАСТОЛЬКО хорошо известно и широко распространено!
Bootstrap - По мере того, как вы углубитесь в свой путь программирования, вы услышите все о таких фреймворках, как Angular, Ember и React. Фреймворки - это системы, которые используют такие языки, как HTML, CSS и JavaScript, чтобы вы могли создавать и масштабировать всевозможные мощные веб-сайты и приложения.
Bootstrap - самый популярный фреймворк для создания адаптивных, удобных для мобильных устройств сайтов. Это открытый исходный код, за ним стоит приличное сообщество, если вам нужна поддержка, и он используется ВЕЗДЕ. Действительно! Vogue, Newsweek, Nasa и FIFA - все на подножке Bootstrap.
Это открытый исходный код, за ним стоит приличное сообщество, если вам нужна поддержка, и он используется ВЕЗДЕ. Действительно! Vogue, Newsweek, Nasa и FIFA - все на подножке Bootstrap.
Sass & Less - Sass и Less - это препроцессоры CSS, которые позволяют упростить таблицы стилей и масштабировать веб-сайт. Вы можете узнать больше о Sass и Less здесь, здесь и здесь.
Что мне делать дальше?
Когда вы осваиваете новые навыки, важно общаться и погружаться в среду, где эти навыки обсуждаются и вовлекаются.Встречи, конференции, семинары, лекции - они не только помогают процессу обучения, по-новому знакомя с концепциями и навыками, но и познакомятся с целым сообществом людей, у которых вы сможете учиться и с ними!
Честно говоря, прерывание обучения, уходя от компьютера в обычном ритме, освежает и значительно облегчит процесс. Вы также сохраните больше, если внесете разнообразие в свой подход к приобретению навыков.
Meetup.com - отличное место для поиска групп, которые регулярно собираются для отработки навыков, которые вы изучаете. Участвуя в подобных встречах и мероприятиях сообщества, я познакомился со своими товарищами по программированию и наставниками! Наличие отряда - КЛЮЧЕВОЙ фактор в достижении ваших учебных целей.
Участвуя в подобных встречах и мероприятиях сообщества, я познакомился со своими товарищами по программированию и наставниками! Наличие отряда - КЛЮЧЕВОЙ фактор в достижении ваших учебных целей.
Некоторые отличные группы / встречи, на которые стоит обратить внимание
GirlDevelopIt - GirlDevelopIt предлагает множество семинаров по выходным, которые добавят отличные навыки в ваше резюме.
WomenWhoCode - Мне нравится глава журнала WomenWhoCode в моем городе, и я даже бывал на их встречах в других городах, когда путешествую. Здесь много отличных мероприятий и возможностей для общения.
Она говорит - Недавно я познакомился с «Она говорит», и в нашем отделении в Остине недавно проводились действительно отличные выступления, т.е. Финансовая грамотность, стратегии ведения переговоров + другие дополнительные карьерные навыки.
Встречи по Agile-управлению проектами - Meetup.com предлагает массу отличных встреч, семинаров и мероприятий по agile и scrum! Найдите его в своем городе и участвуйте в переговорах. Вы найдете множество людей - разработчиков, дизайнеров, менеджеров по продуктам и менеджеров проектов - все обсуждающие процессы и фреймворки, которые делают их команды успешными.
Вы найдете множество людей - разработчиков, дизайнеров, менеджеров по продуктам и менеджеров проектов - все обсуждающие процессы и фреймворки, которые делают их команды успешными.
Что мне делать дальше?
Составление портфеля работ - это самая важная вещь, на которой нужно сосредоточиться, если вы хотите получить работу. Если ваше портфолио не очень хорошее, вы можете забыть о том, чтобы использовать даже начальный экран телефона! Ознакомьтесь с этой серией из 2 частей (Часть I, Часть 2) о том, как начать создавать свое портфолио, и ознакомьтесь с несколькими руководящими принципами ниже.
Руководящие принципы создания вашего портфолио
Ни у кого нет идеального портфолио - Вы должны чувствовать себя нормально, когда беретесь за работу, которая не идеальна! Даже у самых опытных разработчиков нет безупречного портфолио.Фактически, лучшие из них работают и комментируют, что, по их мнению, они могли бы сделать лучше или что они планируют сделать в версии 2. 0. Хорошая работа - это важно, но я бы сказал, что еще важнее отложить ее, когда вы только начинаете.
0. Хорошая работа - это важно, но я бы сказал, что еще важнее отложить ее, когда вы только начинаете.
Расскажите историю - Работа без контекста - это упущенная возможность. Лучшие портфолио демонстрируют работы и рассказывают историю от начала до конца. Чего вы пытались достичь? Что вы пытались исправить / решить / улучшить? Как вы перевернулись? Что вас удивило? Как вы пришли к конечной цели?
Убедитесь, что вы рассказали обо всех этапах конкретного проекта и, как я уже упоминал выше, добавьте комментарий о том, что вы бы сделали, если бы дали больше времени / что вы планируете делать в следующий раз.
Ваше портфолио никогда не заканчивается - Я ВСЕГДА и НАВСЕГДА переделываю свое портфолио. Это просто факт жизни. Не ждите, чтобы создать портфолио, пока у вас не появятся нужные навыки или уровень навыков. Просто возьми его и присоединяйся к Forever Redesign Club! Все в стадии разработки. Все в стадии разработки.
Не бойтесь создавать проекты для себя - Работа с портфолио не обязательно должна быть работой, которую вы выполняли для клиентов! Не бойтесь думать о проектах DREAM и включать их в свое портфолио. Первый разработчик, которого я нанял, НИКОГДА не работал на клиента, но у него было портфолио, ПОЛНОЕ воображаемых проектов (включая редизайн New York Times), которые поразили меня. Подобные проекты также позволяют вам продолжать практиковаться. А регулярная, продолжительная практика СУПЕР важна.
Первый разработчик, которого я нанял, НИКОГДА не работал на клиента, но у него было портфолио, ПОЛНОЕ воображаемых проектов (включая редизайн New York Times), которые поразили меня. Подобные проекты также позволяют вам продолжать практиковаться. А регулярная, продолжительная практика СУПЕР важна.
Приведенный выше список навыков ТАК востребован. Я рекомендую вам составить план для себя, чтобы изучить эти сложные навыки и концепции. Они ведут вперед и вверх, независимо от того, в какой отрасли вы работаете, и предлагают своего рода страховку карьеры и долголетия.
Если вам нужна надежная учебная программа, наполненная интерактивными учебными модулями, которые обучают вышеуказанным навыкам и объединяют их с проектами, специально предназначенными для помощи вам в создании выдающегося портфолио, поддерживающих инструкторов и наставников, к которым вы можете получить доступ в любое время, сообщество сверстников Работайте и развивайтесь вместе с карьерными ресурсами, которые помогут изменить дизайн вашего резюме и обновить ваш профиль в социальных сетях, - не более чем наши 3-месячные планы карьеры! Мы обучаем всем вышеперечисленным навыкам, а затем некоторым. 🙂
🙂
CSS до и после псевдоэлементов (часть 1): начало работы
Исходный источник изображения: Фото Бранко Станчевича на UnsplashТвиттер
Google+
Твиттер
Google+
Скорее всего, где-то в строке вы, должно быть, встретили :: до (или : до ) и :: после (или : после ) в некоторых кодах CSS и спрашивали, что это такое и для чего именно они используются.Те, что вы видите там, называются псевдоэлементами. Как следует из названия псевдо , они анонимны, поскольку используются для применения стилей к разделам на веб-страницах без фактического определения какого-либо нового элемента HTML. Сегодня я покажу вам, как их можно применить к стилю веб-страниц и последствия их использования ( :: до и :: после ).
Обратите внимание, что для реализации псевдоэлементов перед и после можно использовать либо одинарное двоеточие (: ), либо двойное двоеточие ( :: ), но в CSS3 используется двойное двоеточие.Он был введен, чтобы отличать псевдоэлементы от псевдоклассов.
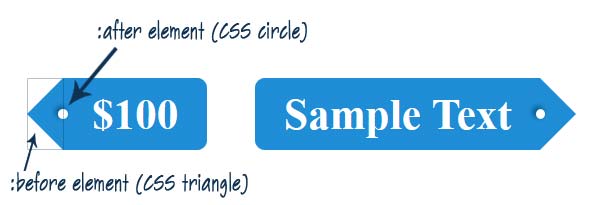
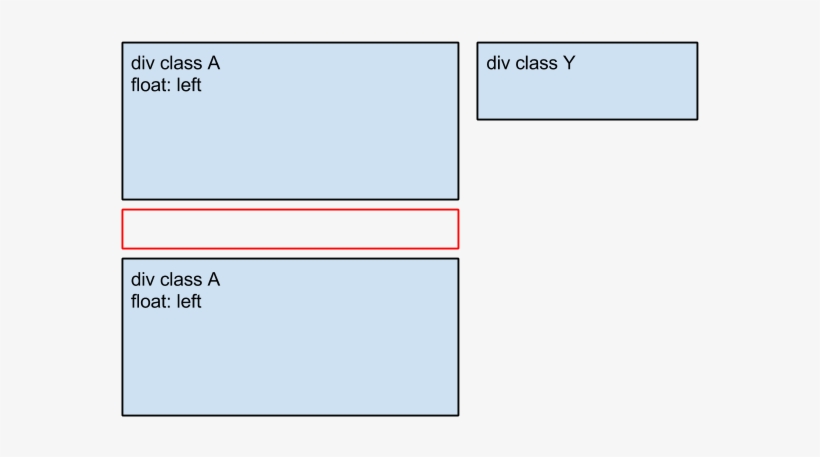
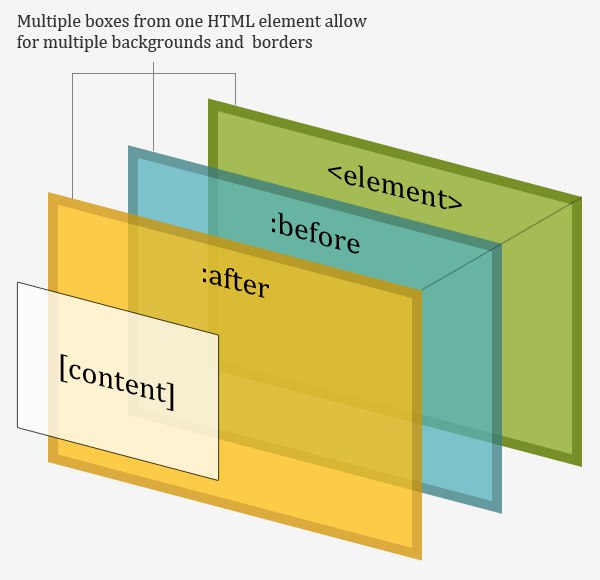
До (:: до)Как следует из названия, элемент :: before используется для создания и стилизации анонимного элемента перед основным содержимым элемента, с которым мы на самом деле имеем дело. Многие люди ошибочно полагают, что псевдоэлементы создаются вне элемента, к которому они применяются, как показано на изображении ниже.
Но на самом деле это не так.Псевдоэлементы создаются внутри элемента, с которым мы имеем дело, как показано ниже.
Пример:ПРИМЕЧАНИЕ: Чтобы реализовать видимый псевдоэлемент, он должен принимать одно очень важное свойство: content .
Если это свойство не определено, все примененные стили не будут видны.
Использование псевдоэлемента :: before для вставки открывающей кавычки.
HTMLCSSRESULT После (:: после)Это то же самое, что и псевдоэлемент до , но на этот раз анонимный элемент создается после обрабатываемого элемента - не вне элемента, но все еще внутри элемента.
Пример:Использование псевдоэлемента :: after для вставки закрывающей кавычки.
CSSRESULTВ моей следующей статье я покажу вам, как создать подсказку без JavaScript, используя только псевдоэлементы :: before или :: after .
Похожие сообщения
Это будет учебное пособие, в котором рассказывается, как создать трехмерный куб (игральную кость) за…
Панели навигации важны для любого веб-сайта.



 01.2019 10:35:15
01.2019 10:35:15 ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
 ";
}
";
}


 multicol hr {
обрыв после: столбец;
}
multicol hr {
обрыв после: столбец;
}
 Если это свойство не определено, все примененные стили не будут видны.
Если это свойство не определено, все примененные стили не будут видны.