align-content | CSS | WebReference
Задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
Краткая информация
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-content: flex-start | flex-end | center |
space-between | space-around | space-evenly | stretchОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
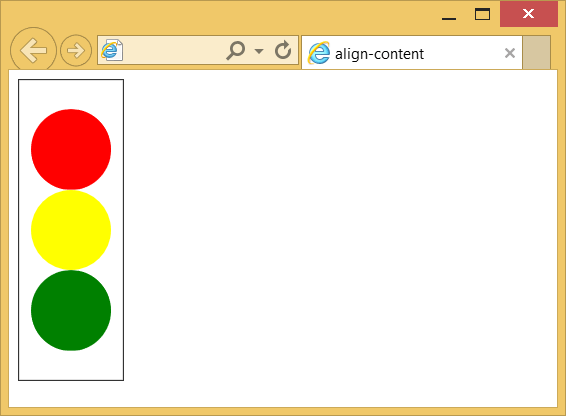
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-content</title> <style> .flex-container { width: 70px; height: 240px; border: 1px solid #333; padding: 10px; display: flex; flex-wrap: wrap; align-content: center; } .flex-container div { width: 70px; height: 70px; border-radius: 50%; } .red { background: red; } .yellow { background: yellow; } .green { background: green; } </style> </head> <body> <div> <div></div> <div></div> <div></div> </div> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства align-content
Объектная модель
Объект.style.alignContent
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-content.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич

| Supported in Flex Layout | Chrome Полная поддержка 29
| Edge Полная поддержка 12
| Firefox Полная поддержка 28
| IE Полная поддержка 11 | Opera Полная поддержка 12.1 | Safari Полная поддержка 9
| WebView Android Полная поддержка 4.4
| Chrome Android Полная поддержка 29
| Firefox Android Полная поддержка 28
| Opera Android | Safari iOS Полная поддержка 9
| Samsung Internet Android Полная поддержка 2.0
|
|---|---|---|---|---|---|---|---|---|---|---|---|---|
baseline | Chrome Полная поддержка 57 | Edge Полная поддержка 79 | Firefox Полная поддержка | IE Нет поддержки Нет | Opera Полная поддержка 44 | Safari Полная поддержка 9 | WebView Android Полная поддержка 57 | Chrome Android Полная поддержка 57 | Firefox Android Полная поддержка | Opera Android Полная поддержка 43 | Safari iOS Полная поддержка 9 | Samsung Internet Android Полная поддержка 7.0 |
first baseline and last baseline | Chrome Нет поддержки Нет | Edge Нет поддержки Нет | Firefox Полная поддержка 52 | IE Нет поддержки Нет | Opera Нет поддержки Нет | Safari Полная поддержка 11 | WebView Android Нет поддержки Нет | Chrome Android Нет поддержки Нет | Firefox Android | Opera Android Нет поддержки Нет | Safari iOS Полная поддержка 11 | Samsung Internet Android Нет поддержки Нет |
left and right | Chrome Нет поддержки Нет
| Edge Нет поддержки Нет
| Firefox Нет поддержки 52 — 60
| IE Нет поддержки Нет | Opera Нет поддержки Нет
| Safari Нет поддержки Нет | WebView Android Нет поддержки Нет
| Chrome Android Нет поддержки Нет
| Firefox Android Нет поддержки 52 — 60
| Opera Android Нет поддержки Нет
| Safari iOS Нет поддержки Нет | Samsung Internet Android Нет поддержки Нет
|
safe and unsafe | Chrome Нет поддержки Нет
| Edge Нет поддержки Нет
| Firefox Полная поддержка 63 | IE Нет поддержки Нет | Opera Нет поддержки Нет
| Safari Нет поддержки Нет
| WebView Android Нет поддержки Нет
| Chrome Android Нет поддержки Нет
| Firefox Android Полная поддержка 63 | Opera Android Нет поддержки Нет
| Safari iOS Нет поддержки Нет
| Samsung Internet Android Нет поддержки Нет
|
space-evenly | Chrome Полная поддержка 60 | Edge Полная поддержка 79 | Firefox Полная поддержка 52 | IE Нет поддержки Нет | Opera Полная поддержка 47 | Safari Полная поддержка 11 | WebView Android Полная поддержка 60 | Chrome Android Полная поддержка 60 | Firefox Android Полная поддержка 52 | Opera Android Полная поддержка 44 | Safari iOS Полная поддержка 11 | Samsung Internet Android Полная поддержка 8.0 |
start and end | Chrome Нет поддержки Нет
| Edge Нет поддержки Нет
| Firefox Полная поддержка 45 | IE Нет поддержки Нет | Opera Нет поддержки Нет
| Safari Нет поддержки Нет | WebView Android Нет поддержки Нет
| Chrome Android Нет поддержки Нет
| Firefox Android Полная поддержка 45 | Opera Android Нет поддержки Нет
| Safari iOS Нет поддержки Нет | Samsung Internet Android Нет поддержки Нет
|
stretch | Chrome Полная поддержка 57 | Edge Полная поддержка 79 | Firefox Полная поддержка 52 | IE Нет поддержки Нет | Opera Полная поддержка 44 | Safari Полная поддержка 9 | WebView Android Полная поддержка 57 | Chrome Android Полная поддержка 57 | Firefox Android Полная поддержка 52 | Opera Android Полная поддержка 43 | Safari iOS Полная поддержка 9 | Samsung Internet Android Полная поддержка 7.0 |
Свойство align-content | CSS справочник
CSS свойстваОпределение и применение
CSS свойство align-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально), или производит выравнивание всего макета сетки по оси столбца grid-контейнера.
Для того, чтобы определить как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси контейнера (горизонтально), или производит выравнивание всего макета сетки по оси строки grid-контейнера, вы можете воспользоваться свойством justify-content.
При работе с флекс элементами обратите внимание на то, что свойство align-content возможно применить только к многострочным флекс контейнерам (flex-wrap, или flex-flow со значениями wrap | wrap-reverse).
Если элемент не является флекс элементом, или элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным флекс, или grid-контейнером), то свойство align-content не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS «Верстка по Flexbox (работа с контейнерами)».
Схематичное отображение работы свойства align-content отображено на следующем изображении:
* — для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Поддержка браузерами
CSS синтаксис:
/* flex-контейнеры */ align-content: "stretch | flex-start | flex-end | center | space-between | space-around | space-evenly | initial | inherit"; /* grid-контейнеры */ align-content: "stretch | start | end | center | space-between | space-around | space-evenly | initial | inherit";
JavaScript синтаксис:
object.style.alignContent = "space-between"
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Строки внутри контейнера равномерно растягиваются, заполняя свободное пространство (изменяет размер элементов сетки, или флекс элементов, чтобы элементы заполнили всю высоту контейнера). Это значение по умолчанию. |
| flex-start | Строки внутри контейнера располагаются в начале поперечной оси флекс контейнера, или начального края сетки grid-контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start |
| flex-end | Строки внутри контейнера располагаются в конце поперечной оси флекс контейнера, или по краю сетки grid-контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| center | Строки внутри контейнера располагаются по его центру. |
| space-between | Строки внутри контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси. |
| space-around | Строки внутри контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками: |
| space-evenly | Размещает четный промежуток между каждой строкой, включая верхний и нижний край контейнера: |
| initial | Устанавливает сво |
align-content | CSS справочник
Поддержка браузерами
| 11.0+ | 28.0+ | 21.0+ | 12.1+ | 9.0+ |
Описание
CSS свойство align-content указывает, каким образом будут выравниваться flex-элементы по вертикали внутри flex-контейнера, если разрешён перенос элементов и строк с элементами две или больше.
Примечание: для выравнивания flex-элементов по горизонтали используйте свойство justify-content.
| Значение по умолчанию: | stretch |
|---|---|
| Применяется: | к многострочным flex-контейнерам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.alignContent=»center»; |
Синтаксис
align-content: stretch|center|flex-start|flex-end|space-between|space-around;
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Значение по умолчанию. Если у flex-элементов не задана высота, то они растягиваются на всю высоту контейнера так, чтобы каждая строка имела одинаковую высоту. |
| center | flex-элементы располагаются точно по центру flex-контейнера, то есть снизу и сверху от элементов расстояние до границ контейнера будет одинаковым.
Примечание: если flex-элементы занимают больше вертикального пространства, чем высота контейнера, то элементы сместятся так, чтобы переполнение было одинаковым с обоих сторон контейнера. |
| flex-start | flex-элементы выравниваются по левому верхнему углу контейнера. |
| flex-end | flex-элементы выравниваются по левому нижнему углу контейнера. |
| space-between | Строки с flex-элементами равномерно распределяются по вертикали так, чтобы между каждой парой соседних строк расстояние было одинаковым. Первая строка прилегает своей верхней границей к верхней границе контейнера, а последняя строка прилегает своей нижней границей к нижней границе контейнера.
Примечание: если flex-элементы занимают больше вертикального пространства, чем высота контейнера, то данное значение будет соответствовать значению flex-start. |
| space-around | Строки с flex-элементы равномерно распределяются по вертикали так, чтобы между каждой парой соседних строк расстояние было одинаковым. Пустое пространство перед первой и после последней строки равно половине расстояния между каждой парой соседних строк.
Примечание: если flex-элементы занимают больше вертикального пространства, чем высота контейнера, то данное значение будет соответствовать значению center. |
Пример
#main {
width: 200px;
height: 200px;
border: 1px solid black;
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
CSS свойство align-content
Свойство align-content устанавливает тип выравнивания строк флекс-элементов по вертикали внутри флекс-контейнера, позволяя управлять свободным пространством.
Свойство align-content работает только в случае, если разрешен перенос строк и указано направление flex-flow: row/row-reverse/column/column-reverse wrap/wrap-reverse; и высота flex-контейнера.
CSS синтаксис
align-content: stretch | center | flex-start | flex-end | space-between | space-around | initial | inherit;
Возможные значения
| Значение | Описание |
|---|---|
| stretch | Значение по умолчанию. Строки флекс-элементов равномерно растягиваются, заполняя все доступное пространство. |
| center | Строки флекс-элементов выравниваются по высоте по середине контейнера относительно его левого края. |
| flex-start | Строки флекс-элементов выравниваются по левому краю контейнера относительно его верхнего края. |
| flex-end | Строки флекс-элементов выравниваются по левому краю контейнера относительно его нижнего края. |
| space-between | Строки флекс-элементов выравниваются по высоте по середине контейнера относительно его левого края. Свободное пространство распределяется между ними. Первый ряд флекс-элементов прижимается к началу контейнера, последний ряд — к нижнему краю. |
| space-around | Строки флекс-элементов равномерно распределяются по высоте, свободное пространство добавляется сверху и снизу строки. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Устанавливает значение по умолчанию. |
Пример использования
Упаковываем строки в середину флекс-контейнера
div {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
align-items | CSS | WebReference
Свойство align-items выравнивает флекс-элементы внутри контейнера в перпендикулярном направлении.
Краткая информация
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-items: flex-start | flex-end | center | baseline | stretchОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
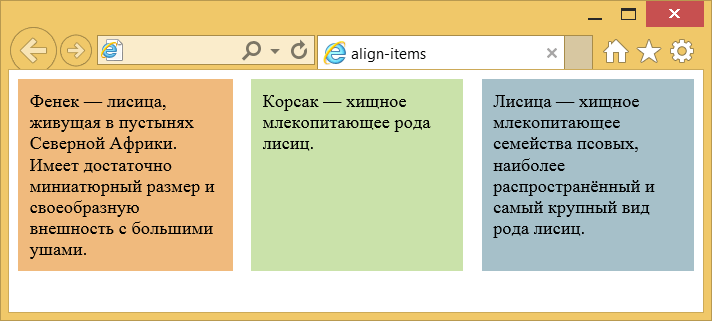
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-items</title> <style> .flex-container { display: flex; align-items: stretch; /* Растягиваем */ } .flex-item { margin-left: 1rem; /* Расстояние между блоков */ padding: 10px; /* Поля вокруг текста */ width: 33.333%; /* Ширина блоков */ } .flex-item:first-child { margin-left: 0; } .item1 { background: #F0BA7D; } .item2 { background: #CAE2AA; } .item3 { background: #A6C0C9; } </style> </head> <body> <div> <div> Фенек — лисица, живущая в пустынях Северной Африки. Имеет достаточно миниатюрный размер и своеобразную внешность с большими ушами. </div> <div> Корсак — хищное млекопитающее рода лисиц. </div> <div> Лисица — хищное млекопитающее семейства псовых, наиболее распространённый и самый крупный вид рода лисиц. </div> </div> </body> </html>Результат данного примера показан на рис. 1. За счёт использования значения stretch у атрибута align-items блоки получаются одинаковой высоты, несмотря на разное содержимое.

Рис. 1. Блоки одинаковой высоты
Объектная модель
Объект.style.alignItems
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-items.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич

Свойство align-items | CSS справочник
CSS свойстваОпределение и применение
CSS свойство align-items производит выравнивание всех элементов внутри флекс контейнера вдоль поперечной оси, или производит выравнивание всех элементов макета сетки по оси столбца grid-контейнера.
Для того, чтобы произвести выравнивание всех элементов макета сетки по оси строки, вы можете воспользоваться свойством justify-items.
Обращаю Ваше внимание на то, что если элемент не является флекс, или grid-контейнеромом, то свойство align-items не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS «Верстка по Flexbox (работа с контейнерами)».
Схематичное отображение работы свойства align-items отображено на следующем изображении:
* — для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Поддержка браузерами
CSS синтаксис:
/* флекс контейнер */ align-items: "stretch | center | flex-start | flex-end | baseline | initial | inherit"; /* grid-контейнер*/ align-items: "stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.alignItems = "stretch"
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Флекс элементы растягиваются по размеру контейнера вдоль поперечной оси, элементы сетки макета растягиваются вдоль столбца. Это значение по умолчанию. |
| center | Элементы располагаются по центру строки контейнера (середина поперечной оси, или оси столбца). |
| flex-start | Элементы располагаются в начале строки контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start |
| flex-end | Элементы располагаются в конце строки контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| baseline | Элементы распологаются по их базовой линии. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства align-items (для флекс контейнера)</title>
<style>
.container {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
height: 300px; /* устанавливаем высоту контейнера */
background: bisque; /* устанавливаем цвет заднего фона */
-webkit-align-items: center; /* для поддержки ранних версий браузеров */
align-items: center; /* флекс элементы располагаются по центру контейнера (середина поперечной оси) */
}
.container > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера )
width: 20%; /* устанавливаем ширину блока */
}
.container:hover { /* стили при наведении на контейнер */
-webkit-align-items: center; /* для поддержки ранних версий браузеров */
align-items: center; /* флекс элементы распологаются по их базовой линии */
}
.container div:nth-of-type(1) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним CSS свойство выравнивания содержимого
Пример
Линии упаковки к центру гибкого контейнера:
ДИВ
{
ширина: 70 пикселей;
высота: 300 пикселей;
граница: сплошная 1px # c3c3c3;
дисплей: гибкий;
flex-wrap: обертка;
align-content: center;
}
Определение и использование
Свойство align-content изменяет поведение
свойство flex-wrap.Это похоже на
align-items, но
вместо выравнивания гибких элементов он выравнивает гибкие линии.
Примечание: Для этого должно быть несколько строк товаров свойство иметь какой-либо эффект!
Совет: Используйте свойство justify-content, чтобы выровнять элементы по главной оси (по горизонтали).
| Значение по умолчанию: | растяжка |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет.Прочитать о анимированных |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignContent = «center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| align-content | 21,0 | 11,0 | 28,0 | 9.0 7.0 -вебкит- | 12,1 |
Синтаксис CSS
выравнивание содержимого: растяжение | центр | начало гибкости | конец гибкости | пространство между | пространство вокруг | начальное | наследование;
Значения собственности
| Значение | Описание | Сыграй |
|---|---|---|
| растяжка | Значение по умолчанию.Линии растягиваются, чтобы занять оставшееся место | Играй » |
| центр | Линии упакованы по направлению к центру гибкого контейнера | Играй » |
| гибкий старт | Линии упакованы к началу гибкого контейнера | Играй » |
| гибкий конец | Линии упакованы ближе к концу гибкого контейнера | Играй » |
| пространство между | Строки равномерно распределены в гибком контейнере | Играй » |
| космос вокруг | Строки равномерно распределены в гибком контейнере, с промежутками половинного размера на обоих концах | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Прочитать про наследовать |
Связанные страницы
Ссылка CSS: свойство align-items
Ссылка CSS: свойство align-self
Ссылка CSS: свойство justify-content
Ссылка на HTML DOM: свойство alignContent
.
CSS выравнивание содержимого
Свойство CSS align-content управляет выравниванием содержимого блока по поперечной оси / оси блока в его блоке содержимого.
Выравнивание аналогично тому, как justify-content выравнивает отдельные элементы, однако align-content выравнивает всю строку. Он выравнивает гибкие линии в многострочном гибком контейнере, когда есть дополнительное пространство на поперечной оси.
Для создания многострочного гибкого контейнера примените flex-wrap со значением wrap или wrap-reverse .
Хотя свойство align-content было создано для гибких контейнеров (изначально под другим именем), его определение в настоящее время расширяется, чтобы включить контейнеры блоков и контейнеры сетки.
Синтаксис
align-content: flex-start | гибкий конец | центр | пространство между | пространство вокруг | протяжение
Возможные значения
-
гибкий старт - Элементы Flex упакованы в начале очереди.
-
гибкий конец - Элементы Flex упакованы ближе к концу очереди.
-
центр - Элементы Flex упакованы ближе к центру линии.
-
промежуток между - Flex элементы равномерно распределены по линии.
-
пространство вокруг - То же, что и
, пробел между, но с пробелами половинного размера на обоих концах. -
растяжка - Линии растягиваются, чтобы занять оставшееся место.Если оставшееся свободное пространство отрицательно, это значение идентично
flex-start. В противном случае свободное пространство делится поровну между всеми линиями, увеличивая их поперечный размер.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента своего значения свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
при наследованииилипри начальном, в зависимости от того, наследуется свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Основная информация об имуществе
- Начальное значение
-
растяжка - Относится к
- Многострочные гибкие контейнеры
Это свойство в настоящее время переопределяется, чтобы оно применялось к блочным контейнерам, гибким контейнерам и контейнерам сетки.
- Унаследовано?
- Нет
- Медиа
- Визуальный
- Расчетное значение
- Указанное значение
- Анимационный
- Нет
Пример кода
Базовый CSS
.external-container { дисплей: гибкий; flex-wrap: обертка; выровнять контент: центр; }
Рабочий пример в HTML-документе
Попробуй
О Flexbox
Flexbox относится к модулю Flexible Box Layout, представленному в CSS3.Элементы Flex помещаются в контейнер Flex. Гибкий контейнер — это элемент с display: flex или display: inline-flex .
В модели гибкого макета дочерние элементы гибкого контейнера могут располагаться в любом направлении и могут «сгибать» свои размеры, либо увеличиваясь, чтобы заполнить неиспользуемое пространство, либо сжимаясь, чтобы избежать переполнения родительского элемента.
Дополнительные сведения о гибких элементах см. В свойстве flex .
Спецификации CSS
Поддержка браузера
Следующая таблица предоставлена Caniuse.com показывает уровень поддержки этой функции браузером.
Префиксы поставщиков
Для максимальной совместимости с браузером многие веб-разработчики добавляют свойства браузера, используя такие расширения, как -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т. д. Как и в случае любого свойства CSS, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
Эта практика не рекомендуется W3C, однако во многих случаях единственный способ проверить свойство — это включить расширение CSS, совместимое с вашим браузером.
Основные производители браузеров обычно стремятся придерживаться спецификаций W3C, и когда они поддерживают свойство без префикса, они обычно удаляют версию с префиксом. Кроме того, W3C советует поставщикам удалить свои префиксы для свойств, которые достигли статуса кандидата в рекомендации.
Многие разработчики используют Autoprefixer, который представляет собой постпроцессор для CSS.Autoprefixer автоматически добавляет префиксы поставщиков в ваш CSS, поэтому вам это не нужно. Он также удаляет старые ненужные префиксы из вашего CSS.
Вы также можете использовать Autoprefixer с препроцессорами, такими как Less и Sass.
.Align Content — Tailwind CSS
Start
Используйте .content-start для упаковки строк в гибкий контейнер напротив начала поперечной оси:
1
2
3
4
5
Центр
Используйте .контент-центр для упаковки строк в гибкий контейнер в центре поперечной оси:
1
2
3
4
5
End
Используйте .content-end для упаковки строк в гибкий контейнер напротив конца поперечной оси:
1
2
3
4
5
Расстояние между
Используйте .content-between для распределения строк в гибком контейнере таким образом, чтобы между каждой строкой оставалось равное пространство:
1
2
3
4
5
Около
Используйте .content-around для распределения строк в гибком контейнере таким образом, чтобы вокруг каждой строки было одинаковое пространство:
1
2
3
4
5
Адаптивный
Чтобы контролировать выравнивание гибкого содержимого в определенной точке останова, добавьте префикс {screen}: к любому существующему служебному классу.Например, используйте md: content-around , чтобы применить утилиту content-around только для средних размеров экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Адаптивные варианты и варианты псевдокласса
По умолчанию для утилит align-content генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты будут созданы для утилит align-content, изменив свойство alignContent в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
// tailwind.config.js
module.exports = {
варианты: {
// ...
- alignContent: ['отзывчивый'],
+ alignContent: ['отзывчивый', 'наведение', 'фокус'],
}
}
Отключение
Если вы не планируете использовать утилиты align-content в своем проекте, вы можете полностью отключить их, установив для свойства alignContent значение false в разделе corePlugins вашего файла конфигурации. :
// попутный ветер.config.js
module.exports = {
corePlugins: {
// ...
+ alignContent: false,
}
}
. align-content — Ссылка CSS
- Все объекты
- Анимации
- Фоны
- Модель коробки
- Flexbox
- CSS-сетка
- Выбор позиции
- переходов
- Типографика
- align-content
- align-items
- align-self
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-time-function
- animation
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- background
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border -bottom
- border-collapse
- border-color
- border-left-color
- border-left-style
- border-left-width
- бор der-left
- border-radius
- border-right-color
- border-right-style
- border-right-width
- border-right
- border-style
- border-top-color
- border- top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-top
- border-width
- border
- bottom
- box-shadow
- размер коробки
- прозрачный
- цвет
- количество столбцов
- промежуток между столбцами
- ширина столбца
- содержимое
- курсор
- дисплей
- гибкое основание
- гибкое направление
- гибкое направление потока
- flex-grow
- flex-shrink
- flex-wrap
- float
- font-family
- font-size
- font-style
- font-option
- font-weight
- font
- grid-area
901 67 сетка-а
.
