CSS3 | Анимация
Последнее обновление: 06.11.2016
Анимация предоставляет большие возможности за изменением стиля элемента. При переходе у нас есть набор свойств с начальными значениями, которые имеет элемент до начала перехода, и конечными значениями, которые устанавливают после завершения перехода. Тогда как при анимации мы можем иметь не только два набора значений — начальные и конечные, но и множество промежуточных наборов значений.
Анимация опирается на последовательню смену ключевых кадров (keyframes). Каждый ключевой кадр определяет один набор значений для анимируемых свойств. И последовательная смена таких ключевых кадров фактически будет представлять анимацию.
По сути переходы применяют ту же модель — так же неявно определяются два ключевых кадра — начальный и конечный, а сам переход представляет переход от начального к конечному
ключевому кадру. Единственное отличие анимации в данном случае состоит в том, что для анимации можно определить множество промежуточных ключевых кадров.
В целом объявление ключевого кадра в CSS3 имеет следующую форму:
@keyframes название_анимации {
from {
/* начальные значения свойств CSS */
}
to {
/* конечные значения свойств CSS */
}
}
После ключевого слова @keyframes идет имя анимации. Затем в фигурных скобках определяются как минимум два ключевых кадра. Блок после ключевого слова from объявляется начальный ключевой кадр, а после клюевого слова to в блоке определяется конечный ключевой кадр. Внутри каждого ключевого кадра определяется одно или несколько свойств CSS, подобно тому, как создается обычный стиль.
Например, определим анимацю для фонового цвета элемента:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Анимация в CSS3</title>
<style>
@keyframes backgroundColorAnimation {
from {
background-color: red;
}
to {
background-color: blue;
}
}
div{
width: 100px;
height: 100px;
margin: 40px 30px;
border: 1px solid #333;
background-color: #ccc;
animation-name: backgroundColorAnimation;
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
В данном случае анимация называется backgroundColorAnimation. Анимация может иметь произвольное название.
Анимация может иметь произвольное название.
Эта анимация предоставляет переход от красного цвета фона к синему. Причем после завершения анимации будет устанавливться тот цвет, который определен у элемента div.
Чтобы прикрепить анимацию к элементу, у него в стиле применяется свойство animation-name. Значение этого свойства — название применяемой анимации.
Также с помощью свойства animation-duration необходимо задать время анимации в секундах или миллисекундах. В данном случае время анимации — это 2 секунды.
При подобном определении анимация будет запускаться сразу после загрузки страницы. Однако можно также запускать анимацию по действию пользователя.
Например, с помощью определения стиля для псевдокласса :hover можно определить запуск анимации при наведении указателя мыши на элемент:
@keyframes backgroundColorAnimation {
from {
background-color: red;
}
to {
background-color: blue;
}
}
div{
width: 100px;
height: 100px;
margin: 40px 30px;
border: 1px solid #333;
background-color: #ccc;
}
div:hover{
animation-name: backgroundColorAnimation;
animation-duration: 2s;
}
Множество ключевых кадров
Как уже выше говорилось выше, анимация кроме двух стандартных ключевых кадров позволяет задействовать множество промежуточных. Для определения
промежуточного кадра применяется процентное значение анимации, в котором этот кадр должен использоваться:
Для определения
промежуточного кадра применяется процентное значение анимации, в котором этот кадр должен использоваться:
@keyframes backgroundColorAnimation {
from {
background-color: red;
}
25%{
background-color: yellow;
}
50%{
background-color: green;
}
75%{
background-color: blue;
}
to {
background-color: violet;
}
}
В данном случае анимация начинается с красного цвета. Через 25% времени анимации цвет меняется на желтый, еще через 25% — на зеленый и так далее.
Также можно в одном ключевом кадре анимировать сразу несколько свойств:
@keyframes backgroundColorAnimation {
from {
background-color: red;
opacity: 0.2;
}
to {
background-color: blue;
opacity: 0.9;
}
}
Также можно определить несколько отдельных анимаций, но применять их вместе:
@keyframes backgroundColorAnimation {
from {
background-color: red;
}
to {
background-color: blue;
}
}
@keyframes opacityAnimation {
from {
opacity: 0.
2;
}
to {
opacity: 0.9;
}
}
div{
width: 100px;
height: 100px;
margin: 40px 30px;
border: 1px solid #333;
background-color: #ccc;
animation-name: backgroundColorAnimation, opacityAnimation;
animation-duration: 2s, 3s;
}
В качестве значения свойства animation-name через запятую перечисляются анимации, и также через запятую у свойства
Завершение анимации
В общем случае после завершения временного интервала, указанного у свойства animation-duration, завершается и выполнение анимации.
Однако с помощью дополнительных свойств мы можем переопределить это поведение.
Так, свойство animation-iteration-count определяет, сколько раз будет повторяться анимация. Например, 3 повтора анимации подряд:
animation-iteration-count: 3;
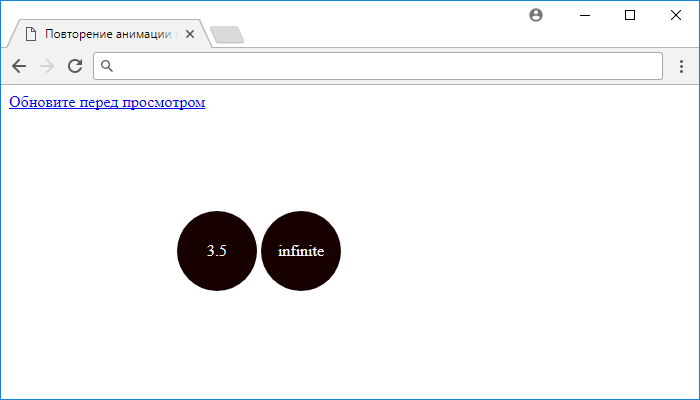
Если необходимо, чтобы анимация запускалась бесконечное количество раз, то этому свойству присваивается значение infinite:
animation-iteration-count: infinite;
При повторе анимация будет начинаться снова с начального ключевого кадра. Но с помощью свойства
Но с помощью свойства animation-direction: alternate;
противоположное направление анимации при повторе. То есть она будет начинаться с конечного ключевого кадра, а затем будет переход к начальному кадру:
animation-name: backgroundColorAnimation, opacityAnimation; animation-duration: 2s, 2s; animation-iteration-count: 3; animation-direction: alternate;
При окончании анимации браузер устанавливает для анимированного элемента стиль, который был бы до применения анимации. Но свойство
animation-fill-mode: forwards позволяет в качестве окончательного значения анимируемого свойства установить именно то, которое было в последнем кадре:
animation-name: backgroundColorAnimation; animation-duration: 2s; animation-iteration-count: 3; animation-direction: alternate; animation-fill-mode: forwards;
Задержка анимации
С помощью свойства animation-delay можно определить время задержки анимации:
animation-name: backgroundColorAnimation; animation-duration: 5s; animation-delay: 1s; /* задержка в 1 секунду */
Функция плавности анимации
Как и к переходам, к анимации можно применять все те же функции плавности:
linear: линейная функция плавности, изменение свойства происходит равномерно по времени
ease: функция плавности, при которой анимация ускоряется к середине и замедляется к концу, предоставляя более естественное изменение
ease-in: функция плавности, при которой происходит только ускорение в начале
ease-out: функция плавности, при которой происходит только ускорение в начале
ease-in-out: функция плавности, при которой анимация ускоряется к середине и замедляется к концу, предоставляя более естественное изменение
cubic-bezier: для анимации применяется кубическая функция Безье
Для установки функции плавности применяется свойство animation-timing-function:
@keyframes backgroundColorAnimation {
from {
background-color: red;
}
to {
background-color: blue;
}
}
div{
width: 100px;
height: 100px;
margin: 40px 30px;
border: 1px solid #333;
animation-name: backgroundColorAnimation;
animation-duration: 3s;
animation-timing-function: ease-in-out;
}
Свойство animation
Свойство animation является сокращенным способом определения выше рассмотренных свойств:
animation: animation-name animation-duration animation-timing-function animation-iteration-count animation-direction animation-delay animation-fill-mode
Первые два параметра, которые предоставляют название и время анимации, являются обязательными. Остальные значения не обязательны.
Остальные значения не обязательны.
Возьмем следующий набор свойств:
animation-name: backgroundColorAnimation; animation-duration: 5s; animation-timing-function: ease-in-out; animation-iteration-count: 3; animation-direction: alternate; animation-delay: 1s; animation-fill-mode: forwards;
Этот набор будет эквивалентен следующему определению анимации:
animation: backgroundColorAnimation 5s ease-in-out 3 alternate 1s forwards;
Создание баннера с анимацией
В качестве примера с анимацией создадим простейший анимированный баннер:
<!DOCTYPE html>
<html>
<head>
<title>HTML-баннер</title>
<meta charset="utf-8" />
<style type="text/css">
@keyframes text1
{
10%{opacity: 1;}
40%{opacity: 0;}
}
@keyframes text2
{
30%{opacity: 0;}
60%{opacity:1;}
}
@keyframes banner
{
10%{background-color: #008978;}
40%{background-color: #34495e;}
80%{background-color: green;}
}
. banner
{
width: 600px;
height: 120px;
background-color: #777;
margin: 0 auto;
position: relative;
}
.text1,.text2
{
position: absolute;
width: 100%;
height: 100%;
line-height: 120px;
text-align: center;
font-size: 40px;
color: #fff;
opacity: 0;
}
.text1
{
animation : text1 6s infinite;
}
.text2
{
animation : text2 6s infinite;
}
.animated
{
opacity: 0.8;
position: absolute;
width: 100%;
height: 100%;
background-color: #34495e;
animation: banner 6s infinite;
}
</style>
</head>
<body>
<div>
<div>
<div>Только в этом месяце</div>
<div>Скидки по 20%</div>
</div>
</div>
</body>
</html>
banner
{
width: 600px;
height: 120px;
background-color: #777;
margin: 0 auto;
position: relative;
}
.text1,.text2
{
position: absolute;
width: 100%;
height: 100%;
line-height: 120px;
text-align: center;
font-size: 40px;
color: #fff;
opacity: 0;
}
.text1
{
animation : text1 6s infinite;
}
.text2
{
animation : text2 6s infinite;
}
.animated
{
opacity: 0.8;
position: absolute;
width: 100%;
height: 100%;
background-color: #34495e;
animation: banner 6s infinite;
}
</style>
</head>
<body>
<div>
<div>
<div>Только в этом месяце</div>
<div>Скидки по 20%</div>
</div>
</div>
</body>
</html>
Здесь одновременно срабатывают три анимации. Анимация «banner» изменяет цвет фона баннера, а анимации text1 и text2 отображают и скрывают текст с помощью настроек
прозрачности. Когда первый текст виден, второй не виден и наоборот. Тем самым мы получаем анимацию текста в баннере.
Анимация «banner» изменяет цвет фона баннера, а анимации text1 и text2 отображают и скрывают текст с помощью настроек
прозрачности. Когда первый текст виден, второй не виден и наоборот. Тем самым мы получаем анимацию текста в баннере.
НазадСодержаниеВперед
Анимация в CSS3. Часть I
Чаще всего масштабные анимации на сайтах делаются с помощью технологии Flash. Для более мелких эффектов, например таких, как эффект выпадающего окошка, используется JavaScript. Я использую для этого любимую библиотеку jQuery и ее функцию animate. Ее работа меня вполне устраивает.
Но новое время предоставляет новые возможности. Safari 4+ и Chrome 3+ уже сейчас поддерживают возможность задать анимационные эффекты на странице с помощью CSS3. Рано или поздно остальные браузеры тоже поддержат эту инициативу. Чтобы не отстать от жизни, верстальщик должен знать CSS3 свойства, которые отвечают за CSS анимацию, и уметь задавать разнообразные анимационные эффекты элементам, не используя JavaScript.
Итак, начнем.
Теоретические сведения
Для задания CSS3 анимации элементу используется CSS3 свойство animation. Это свойство — сокращенная запись различных свойств анимации:
- animation-name — задает имя анимации
- animation-duration — задает время проигрывания анимации
- animation-timing-function — описывает метод расчета промежуточных значений свойств для анимации
- animation-delay — задает задержку анимации
- animation-iteration-count — задает количество циклов анимации
- animation-direction — задает направление анимации
- animation-play-state — определяет, проигрывается ли анимация или стоит на паузе
В прямом виде эти CSS3 свойства не поддерживает ни один из распространенных браузеров, но Safari 4+ и Chrome 3+ уже сейчас поддерживают эти свойства с вендорным префиксом -webkit-:
- -webkit-animation-name — задает имя анимации
- -webkit-animation-duration — задает время проигрывания анимации
- -webkit-animation-timing-function — описывает метод расчета промежуточных значений свойств для анимации
- -webkit-animation-delay — задает задержку анимации
- -webkit-animation-iteration-count — задает количество циклов анимации
- -webkit-animation-direction — задает направление анимации
- -webkit-animation-play-state — определяет, проигрывается ли анимация или стоит на паузе
Имя анимации и список анимированных переходов для этого имени задается с помощью CSS3 правила @keyframes. Для Safari 4+ и Chrome 3+ используется @-webkit-keyframes.
Для Safari 4+ и Chrome 3+ используется @-webkit-keyframes.
Как это выглядит на практике
Анимация в CSS3 представляет собой плавное изменение значения какого-либо свойства. Рассмотрим простейший анимационный эффект: перемещение блока. Здесь и далее используем помимо CSS3 также рабочий вариант свойств с префиксом -webkit-.
div {
position: relative;
top: 50px;
left: 0px;
-webkit-animation-name: 'movement';
-webkit-animation-duration: 10s;
animation-name: 'movement';
animation-duration: 10s;
}
@-webkit-keyframes 'movement' {
from {
top: 50px;
left: 0px;
}
50% {
top: 150px;
left: 100px;
}
to {
top: 400px;
left: 300px;
}
}
@keyframes 'movement' {
from {
top: 50px;
left: 0px;
}
50% {
top: 150px;
left: 100px;
}
to {
top: 400px;
left: 300px;
}
}
Счастливые обладатели Safari 4+ и Chrome 3+ могут увидеть это на демо-примере. Для остальных поясняю, что произойдет.
Для остальных поясняю, что произойдет.
Тут описана анимация перемещения (изменение координат блока с течением времени). В данном примере анимация состоит из 3-х кадров, но количество ключевых кадров может быть любым. В первый момент анимации, описываемый селектором кадра from, координаты блока top: 50px, left: 0px. Следующий ключевой кадр описывает значения свойств через 50% времени анимации, задаваемой свойством animation-duration (-webkit-animation-duration). В данном примере 50% от 10с это 5 секунд. Т.е. через 5с координаты блока станут top: 150px, left: 100px. В последний момент времени, описываемый селектором кадра to (через 10с), блок получит абсолютные координаты top: 400px, left: 300px.
Замечание! Анимация происходит не в три рывка, а плавно.
Каким образом достигается плавность анимации?
Для достижения этой плавности рассчитываются промежуточные значения между ключевыми кадрами. Значения интерполируются в зависимости, описанной некоторой кривой Безье третьего порядка. Выбрать наиболее подходящий вариант кривой для интерполяции можно с помощью свойства animation-timing-function (-webkit-animation-timing-function).
Выбрать наиболее подходящий вариант кривой для интерполяции можно с помощью свойства animation-timing-function (-webkit-animation-timing-function).
Значение свойства animation-timing-function (-webkit-animation-timing-function) может быть как одинаковым для всех переходов анимации, так и разным для разных переходов между разными ключевыми кадрами. В первом случае свойство и значение указываются для элемента вместе с остальными свойствами анимации, а во втором случае они указываются при описании того ключевого кадра, вслед за которым будет идти описываемый переход. Можно также задать их одновременно:
div {
position:relative;
top: 50px;
left: 0px;
-webkit-animation-name: 'movement';
-webkit-animation-duration: 10s;
-webkit-animation-timing-function: easy-out;
animation-name: 'movement';
animation-duration: 10s;
animation-timing-function: easy-out;
}
@-webkit-keyframes 'movement' {
from {
top: 50px;
left: 0px;
-webkit-animation-timing-function: easy-in-out;
}
50% {
top: 150px;
left: 100px;
}
to {
top: 400px;
left: 300px;
}
}
@keyframes 'movement' {
from {
top: 50px;
left: 0px;
-webkit-animation-timing-function: easy-in-out;
}
50% {
top: 150px;
left: 100px;
}
to {
top: 400px;
left: 300px;
}
}
Между первым и вторым ключевым кадром будет применено значение easy-in-out, а к оставшемуся промежутку между вторым и третьим кадром будет применено значение easy-out.
Обязательно ли совпадение начальных значений анимируемых свойств и значений анимируемых свойств для первого кадра анимации?
Нет, не обязательно. Если начальные значения и значения первого кадра не совпадают, то начальных значений можно и не увидеть, если у анимации нет задержки. Если задержка есть, то во время задержки будет видно начальные значения, а потом произойдет резкий рывок к первому кадру анимации. Чтобы в течение задержки было видно первый кадр, а не начальные значения, можно использовать -webkit-animation-fill-mode со значением backwards. Это свойство поддерживает Safari 5 и Chrome 4. Это же свойство со значением forwards дает возможность видеть эффект от анимации, когда та уже закончила проигрываться (после завершения анимации элемент получает не начальные значения, а какие-то промежуточные из анимации). Наглядно разницу можно посмотреть в демо-примере (смотреть Safari 5+, Chrome 4+).
Может ли какое-то свойство элемента отсутствовать в CSS правиле для этого элемента, но появляться в момент описания анимации?
Может, но только при условии, что значение по умолчанию этого свойства можно анимировать (т. е. в принципе существует несколько промежуточных значений между начальным и конечным значением). Рассмотрим пример:
е. в принципе существует несколько промежуточных значений между начальным и конечным значением). Рассмотрим пример:
div {
position: relative;
-webkit-animation-name: 'movement';
-webkit-animation-duration: 10s;
animation-name: 'movement';
animation-duration: 10s;
}
@-webkit-keyframes 'movement' {
from {
top: 50px;
left: 0px;
}
50% {
top: 150px;
left: 100px;
}
to {
top: 400px;
left: 300px;
}
}
@keyframes 'movement' {
from {
top: 50px;
left: 0px;
}
50% {
top: 150px;
left: 100px;
}
to {
top: 400px;
left: 300px;
}
}
Так можно делать, поскольку координаты элемента в этом случае по умолчанию заданы top: 0px; left: 0px.
А так делать нельзя:
div {
-webkit-animation-name: 'bordered';
-webkit-animation-duration: 10s;
animation-name: 'bordered';
animation-duration: 10s;
}
@-webkit-keyframes 'bordered' {
from {
border: 1px dashed #0f0;
}
to {
border: 5px dashed #f00;
}
}
@keyframes 'bordered' {
from {
border: 1px dashed #0f0;
}
to {
border: 5px dashed #f00;
}
}
Свойство border-style анимировать нельзя (какое, например, значение border-style может быть промежуточным между solid и dashed?), а в этом примере получается, что оно меняет свое значение со значения по умолчанию none на значение анимации dashed.
Правильно будет сначала описать border-style для самого элемента:
div {
border-style: dashed;
border-width: 0px;
-webkit-animation-name: 'bordered';
-webkit-animation-duration: 10s;
animation-name: 'bordered';
animation-duration: 10s;
}
@-webkit-keyframes 'bordered' {
from {
border-width: 1px;
border-color: #0f0;
}
to {
border-width: 5px;
border-color: #f00;
}
}
@keyframes 'bordered' {
from {
border-width: 1px;
border-color: #0f0;
}
to {
border-width: 5px;
border-color: #f00;
}
}
Также можно сделать так:
div {
border-style: dashed;
border-width: 0px;
-webkit-animation-name: 'bordered';
-webkit-animation-duration: 10s;
animation-name: 'bordered';
animation-duration: 10s;
}
@-webkit-keyframes 'bordered' {
from {
border: 1px dashed #0f0;
}
to {
border: 5px dashed #f00;
}
}
@keyframes 'bordered' {
from {
border: 1px dashed #0f0;
}
to {
border: 5px dashed #f00;
}
}
Сравнить все 3 примера вживую можно в демонстрационном примере.
Продолжение читайте в статье Анимация в CSS3. Часть II.
Материалы
- W3C :: CSS Animations Module Level 3
- :: Supported CSS Properties: Visual Effects
Animista — Анимация CSS по запросу
Закрыть
Параметрывыбрать объектокно темное поле светлый кругизображениекнопкатекстбукваbg градиент горизонтальныйbg градиент вертикальныйbg градиент диагональныйbg плоский цветbg изображениеобложка изображениекарта (hor-flip)card (ver-flip)card (diag-1-flip)card (diag- 2-flip)cubetriangular prismsvg logo
durationsms
timing-functionlineareaseeaseIneaseOuteaseInOuteaseInQuadeaseInCubiceaseInQuarteaseInQuinteaseInSineeaseInExpoeaseInCirceaseInBackeaseOutQuadeaseOutCubiceaseOutQuarteaseOutQuinteaseOutSineeaseOutExpoeaseOutCirceaseOutBackeaseInOutQuadeaseInOutCubiceaseInOutQuarteaseInOutQuinteaseInOutSineeaseInOutExpoeaseInOutCirceaseInOutBack
use stepsstartend
delaysms
iteration-countinfinite
directionnormalreversealternatealternate-reverse
fill-modenoneforwardsbackwardsboth
ApplyReplayFavGenerate code
Animista
Animista
A
Close
Minify
Autoprefixer
Copy Класс
Копировать ключевые кадры
Нравится Анимиста? Поддержи
5$10$25$
Политика конфиденциальности
Дата вступления в силу: 26 декабря 2019 г.
Animista собирает некоторые Персональные данные от своих Пользователей.
TL; версия DR
Analytics
Google Analytics
Персональные данные: файлы cookie; Данные об использовании
Реклама
BuySellAds
Собранные личные данные: файлы cookie и данные об использовании.
Управление контактами и отправка сообщений
Mailchimp
Персональные данные: адрес электронной почты
ПОЛНАЯ ПОЛИТИКА КОНФИДЕНЦИАЛЬНОСТИ
Animista («нас», «мы» или «наш») управляет веб-сайтом animista.net (далее именуемым «Сервис»).
Эта страница информирует вас о нашей политике в отношении сбора, использования и раскрытия персональных данных при использовании вами нашего Сервиса, а также о вариантах выбора, связанных с этими данными.
Мы используем ваши данные для предоставления и улучшения Сервиса. Используя Сервис, вы соглашаетесь на сбор и использование информации в соответствии с этой политикой.
Определения
Служба
Служба — это веб-сайт/приложение animista.net.
Персональные данные
Персональные данные означают данные о живом человеке, которого можно идентифицировать по этим данным (или по тем и другим сведениям, которые либо находятся в нашем распоряжении, либо могут оказаться в нашем распоряжении).
Данные об использовании
Данные об использовании — это данные, собираемые автоматически либо при использовании Сервиса, либо из самой инфраструктуры Сервиса (например, продолжительность посещения страницы).
Файлы cookie
Файлы cookie — это небольшие файлы, хранящиеся на вашем устройстве (компьютере или мобильном устройстве).
Сбор и использование информации
Мы собираем несколько различных типов информации для различных целей, чтобы предоставить вам и улучшить наш Сервис:
Персональные данные
При использовании нашего Сервиса мы можем попросить вас предоставить нам определенную личную информацию которые могут быть использованы для связи с вами или для вашей идентификации («Личные данные»). Личная информация может включать, но не ограничивается:
Личная информация может включать, но не ограничивается:
- Адрес электронной почты
- Файлы cookie
- Данные об использовании
Данные об использовании
Мы также можем собирать информацию о доступе к Сервису и его использовании («Данные об использовании»). Эти данные об использовании могут включать в себя такую информацию, как адрес интернет-протокола вашего компьютера (например, IP-адрес), тип браузера, версия браузера, страницы нашего Сервиса, которые вы посещаете, время и дата вашего посещения, время, проведенное на этих страницах, уникальный идентификаторы устройств и другие диагностические данные.
Данные отслеживания и файлы cookie
Мы используем файлы cookie и аналогичные технологии отслеживания для отслеживания активности в нашем Сервисе, и мы храним определенную информацию.
Файлы cookie — это файлы с небольшим объемом данных, которые могут включать анонимный уникальный идентификатор. Файлы cookie отправляются в ваш браузер с веб-сайта и сохраняются на вашем устройстве. Также используются другие технологии отслеживания, такие как маяки, теги и скрипты, для сбора и отслеживания информации, а также для улучшения и анализа нашего Сервиса.
Также используются другие технологии отслеживания, такие как маяки, теги и скрипты, для сбора и отслеживания информации, а также для улучшения и анализа нашего Сервиса.
Вы можете указать своему браузеру отказаться от всех файлов cookie или указать, когда файл cookie отправляется. Однако, если вы не принимаете файлы cookie, вы не сможете использовать некоторые части нашего Сервиса.
Использование данных
Animista использует собранные данные для различных целей:
- Для предоставления и обслуживания Сервиса
- Для уведомления вас об изменениях в нашем Сервисе
- Чтобы позволить вам участвовать в интерактивных функциях нашего Сервиса, когда вы решил сделать это
- Для обслуживания и поддержки клиентов
- Для предоставления анализа или ценной информации, чтобы мы могли улучшить Сервис
- Для мониторинга использования Сервиса
- Для обнаружения, предотвращения и устранения технических проблем
Передача данных
Ваша информация, включая Персональные данные, может передаваться и храниться на компьютерах, расположенных за пределами вашего штата, провинции, страны или другой государственной юрисдикции, где законы о защите данных могут отличаться от законов вашей юрисдикции.
Ваше согласие с настоящей Политикой конфиденциальности, за которой следует предоставление такой информации, означает ваше согласие на эту передачу.
Animista предпримет все разумно необходимые шаги для обеспечения безопасного обращения с вашими данными в соответствии с настоящей Политикой конфиденциальности, и никакая передача ваших личных данных не будет осуществляться организации или стране, если не будут приняты надлежащие меры контроля, включая безопасность. ваших данных и другой личной информации.
Раскрытие данных
Animista может раскрывать ваши Персональные данные, добросовестно полагая, что такие действия необходимы для:
- Для выполнения юридических обязательств
- Для защиты и защиты прав или собственности Animista
- Для предотвращения или расследования возможных правонарушений в связь с Сервисом
- Для защиты личной безопасности пользователей Сервиса или общественности
- Для защиты от юридической ответственности
Как гражданин Европы, в соответствии с GDPR, у вас есть определенные индивидуальные права. Вы можете узнать больше об этих руководствах в Руководстве GDPR.
Вы можете узнать больше об этих руководствах в Руководстве GDPR.
Безопасность данных
Безопасность ваших данных важна для нас, но помните, что ни один метод передачи через Интернет или метод электронного хранения не является безопасным на 100%. Хотя мы стремимся использовать коммерчески приемлемые средства для защиты ваших Персональных данных, мы не можем гарантировать их абсолютную безопасность.
Поставщики услуг
Мы можем нанимать сторонние компании и частных лиц для содействия нашей Службе («Поставщики услуг»), для предоставления Службы от нашего имени, для оказания услуг, связанных с Службой, или для оказания нам помощи в анализе того, как используется наша Служба. .
Эти третьи лица имеют доступ к вашим Персональным данным только для выполнения этих задач от нашего имени и обязаны не раскрывать и не использовать их для каких-либо других целей.
Аналитика
Мы можем использовать сторонних поставщиков услуг для мониторинга и анализа использования нашего Сервиса.
Google Analytics (Google LLC)
Google Analytics — это служба веб-анализа, предоставляемая Google LLC («Google»). Google использует собранные Данные для отслеживания и изучения использования Animista, для подготовки отчетов о ее деятельности и обмена ими с другими службами Google.
Google может использовать собранные данные для контекстуализации и персонализации рекламы своей собственной рекламной сети.
Собираемые персональные данные: файлы cookie; Данные об использовании.
Место обработки: США – Политика конфиденциальности – Отказ. Участник программы Privacy Shield.
Реклама
Этот тип услуги позволяет использовать Данные Пользователя в рекламных целях, отображаемых в виде баннеров и других рекламных объявлений на этом Веб-сайте, возможно, исходя из интересов Пользователя.
Это не означает, что все Персональные данные используются для этой цели. Информация и условия использования приведены ниже. Некоторые из перечисленных ниже сервисов могут использовать файлы cookie для идентификации Пользователей или технику поведенческого ретаргетинга, т. е. показ рекламы с учетом интересов и поведения Пользователя, в том числе обнаруженных за пределами этого Веб-сайта. Для получения дополнительной информации ознакомьтесь с политиками конфиденциальности соответствующих служб.
е. показ рекламы с учетом интересов и поведения Пользователя, в том числе обнаруженных за пределами этого Веб-сайта. Для получения дополнительной информации ознакомьтесь с политиками конфиденциальности соответствующих служб.
В дополнение к любому отказу, предлагаемому любой из перечисленных ниже служб, Пользователь может отказаться от использования файлов cookie сторонней службой, посетив страницу отказа от сетевой рекламной инициативы.
BuySellAds (BuySellAds.com Inc.)
BuySellAds — это рекламная услуга, предоставляемая BuySellAds.com Inc.
Собранные личные данные: файлы cookie и данные об использовании.
Место обработки: США – Политика конфиденциальности.
Управление контактами и отправка сообщений
Этот тип услуги позволяет управлять базой данных контактов электронной почты, телефонных контактов или любой другой контактной информации для связи с Пользователем.
Эти сервисы также могут собирать данные о дате и времени просмотра сообщения Пользователем, а также о том, когда Пользователь взаимодействовал с ним, например, переходил по ссылкам, включенным в сообщение.
Mailchimp (The Rocket Science Group LLC)
Mailchimp — это служба управления адресами электронной почты и отправки сообщений, предоставляемая The Rocket Science Group LLC.
Собранные личные данные: адрес электронной почты.
Место обработки: США – Политика конфиденциальности. Участник программы Privacy Shield.
Ссылки на другие сайты
Наш Сервис может содержать ссылки на другие сайты, которыми мы не управляем. Если вы нажмете ссылку третьей стороны, вы будете перенаправлены на сайт этой третьей стороны. Мы настоятельно рекомендуем вам ознакомиться с Политикой конфиденциальности каждого сайта, который вы посещаете.
Мы не контролируем и не несем ответственности за содержание, политику конфиденциальности или действия любых сторонних сайтов или служб.
Конфиденциальность детей
Наша Служба не предназначена для лиц моложе 18 лет («Дети»).
Мы сознательно не собираем личную информацию от лиц моложе 18 лет. Если вы являетесь родителем или опекуном и знаете, что ваш Ребенок предоставил нам Персональные данные, свяжитесь с нами. Если нам станет известно, что мы собрали Личные данные детей без проверки согласия родителей, мы предпримем шаги для удаления этой информации с наших серверов.
Если вы являетесь родителем или опекуном и знаете, что ваш Ребенок предоставил нам Персональные данные, свяжитесь с нами. Если нам станет известно, что мы собрали Личные данные детей без проверки согласия родителей, мы предпримем шаги для удаления этой информации с наших серверов.
Изменения в настоящей Политике конфиденциальности
Мы можем время от времени обновлять нашу Политику конфиденциальности. Мы сообщим вам о любых изменениях, опубликовав новую Политику конфиденциальности на этой странице.
Рекомендуется периодически просматривать настоящую Политику конфиденциальности на предмет любых изменений. Изменения настоящей Политики конфиденциальности вступают в силу с момента их публикации на этой странице.
Свяжитесь с нами
Если у вас есть какие-либо вопросы об этой Политике конфиденциальности, свяжитесь с нами по электронной почте: [email protected]
Политика в отношении файлов cookie
Последнее обновление: 26 декабря 2019 г.
Веб-сайт Animista («Сервис») использует файлы cookie. Используя Сервис, вы даете согласие на использование файлов cookie.
Наша Политика в отношении файлов cookie объясняет, что такое файлы cookie, как мы используем файлы cookie, как сторонние партнеры, с которыми мы можем сотрудничать, могут использовать файлы cookie в Сервисе, ваш выбор в отношении файлов cookie и дополнительную информацию о файлах cookie.
Что такое файлы cookie
Файлы cookie — это небольшие фрагменты текста, отправляемые вашим веб-браузером с веб-сайта, который вы посещаете. Файл cookie хранится в вашем веб-браузере и позволяет Сервису или третьей стороне распознавать вас и делать ваш следующий визит проще, а Сервис более полезным для вас.
Файлы cookie могут быть «постоянными» или «сеансовыми».
Как Animista использует файлы cookie
Когда вы используете Сервис и получаете к нему доступ, мы можем размещать в вашем веб-браузере несколько файлов cookie.
Мы используем файлы cookie для следующих целей: для включения определенных функций Сервиса, для предоставления аналитики, для хранения ваших предпочтений, для обеспечения показа рекламы, включая поведенческую рекламу.
Мы используем как сеансовые, так и постоянные файлы cookie в Сервисе, и мы используем различные типы файлов cookie для запуска Сервиса:
Сторонние файлы cookie
В дополнение к нашим собственным файлам cookie мы также можем использовать различные сторонние файлы cookie, чтобы сообщать статистику использования Сервиса, показывать рекламу в Сервисе и через него и т. д. Пожалуйста, ознакомьтесь с политикой конфиденциальности перечисленных сервисов для получения подробной информации.
Реклама
Этот тип услуги позволяет использовать Данные Пользователя в рекламных целях, отображаемых в виде баннеров и других рекламных объявлений на этом Веб-сайте, возможно, исходя из интересов Пользователя.
Некоторые из перечисленных ниже сервисов могут использовать файлы cookie для идентификации Пользователей или могут использовать технику поведенческого ретаргетинга, т. е. показ рекламы с учетом интересов и поведения Пользователя, в том числе обнаруженных за пределами этого Веб-сайта. Для получения дополнительной информации ознакомьтесь с политиками конфиденциальности соответствующих служб.
е. показ рекламы с учетом интересов и поведения Пользователя, в том числе обнаруженных за пределами этого Веб-сайта. Для получения дополнительной информации ознакомьтесь с политиками конфиденциальности соответствующих служб.
BuySellAds (BuySellAds.com Inc.)
BuySellAds — это рекламная услуга, предоставляемая BuySellAds.com Inc.
Собираемые персональные данные: файлы cookie и данные об использовании.
Место обработки: США – Политика конфиденциальности.
Управление контактами и отправка сообщений
Этот тип услуги позволяет управлять базой данных контактов электронной почты, телефонных контактов или любой другой контактной информации для связи с Пользователем.
Эти сервисы также могут собирать данные о дате и времени просмотра сообщения Пользователем, а также о том, когда Пользователь взаимодействовал с ним, например, переходил по ссылкам, включенным в сообщение.
Mailchimp (The Rocket Science Group LLC)
Mailchimp — это служба управления адресами электронной почты и отправки сообщений, предоставляемая The Rocket Science Group LLC.
Собранные личные данные: адрес электронной почты.
Место обработки: США – Политика конфиденциальности. Участник программы Privacy Shield.
Аналитика
Услуги, содержащиеся в этом разделе, позволяют Владельцу отслеживать и анализировать веб-трафик и могут использоваться для отслеживания поведения Пользователя.
Google Analytics (Google Inc.)
Google Analytics — это служба веб-анализа, предоставляемая Google Inc. («Google»). Google использует собранные данные для отслеживания и проверки использования этого веб-сайта, для подготовки отчетов о его деятельности и обмена ими с другими службами Google.
Google может использовать собранные данные для контекстуализации и персонализации рекламы своей собственной рекламной сети.
Собираемые персональные данные: файлы cookie и данные об использовании.
Место обработки: США – Политика конфиденциальности – Отказ. Участник программы Privacy Shield.
Какие у вас есть варианты относительно файлов cookie
Если вы хотите удалить файлы cookie или дать указание своему веб-браузеру удалить или отказаться от файлов cookie, посетите страницы справки вашего веб-браузера.
Обратите внимание, однако, что если вы удалите файлы cookie или откажетесь их принимать, вы не сможете использовать все предлагаемые нами функции, вы не сможете сохранить свои предпочтения, а некоторые из наших страниц могут не отображаться правильно.
Где можно найти дополнительную информацию о файлах cookie
Вы можете узнать больше о файлах cookie и следующих сторонних веб-сайтах:
- AllAboutCookies
- Инициатива сетевой рекламы (США)
- EDAA (ЕС)
- DAAC (Канада)
- DDAI (Япония)1 DDAI (Япония) Контроллер
- Библиотеки анимации CSS
- Переходы страниц CSS
Поскольку Владелец технически не может контролировать установку сторонних файлов cookie и других систем отслеживания через службы, используемые на этом Веб-сайте, любые конкретные ссылки на файлы cookie и системы отслеживания, установленные третьими лицами, следует считать ориентировочными. Для получения полной информации Пользователю предлагается ознакомиться с политикой конфиденциальности соответствующих сторонних служб, перечисленных в этом документе.
77 Примеры CSS-анимации
Коллекция бесплатных примеров HTML и CSS-анимации кода. Обновление июньской коллекции 2020 года. 17 новых предметов.
О коде
Раскрытие шахматной доски
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кинематографическая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Добро пожаловать
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
AnimXYZ Пример
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: animxyz. css
css
О коде
Анимация птиц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перемены настроения
Анимация с бесконечным циклом в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация CSS с движением
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
День и ночь: объяснение CSS-переходов и анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Настольная анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS: Moon Clip
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS потрясающий
Ноль div анимация с бесконечным масштабированием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный 3D-тостер CSS
Нажмите на тостер, чтобы приготовить булочки. Наведите курсор на края страницы, чтобы повернуть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная солнечная система только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Складная панорамная анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS-анимация SVG-построение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Закрыть жалюзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS-анимации с SVG
Переходы и анимация в сочетании с SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый глаз CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сосиска-собака Анимация только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рок-н-ролльный полумарафон Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Письмо CSS-анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вечерние фонари
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Задача трех тел
Вдохновлен научно-фантастическим романом Лю Цысиня «Проблема трех тел».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
2020 Анимация SVG
Дэвид Хуршид и Стивен Шоу празднуют Новый год этой забавной анимацией 2020 года с использованием нарисованных вручную путей SVG, показывая, как упростить анимацию stroke-dasharray/stroke-dashoffset с pathLength=1 .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект раскрытия блока CSS
Измените --td (общая продолжительность), чтобы увеличить/уменьшить время действия эффекта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только 3D-куб CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пишущая машинка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только CSS: Размытие в движении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация со смещением размытия в движении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только анимация CSS #02
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только Css анимация #03
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Бумажный пируэт
3D анимация бегущей страницы только на CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только анимация CSS #01
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Круг, ставший квадратом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вечный двигатель
Вращательное движение не связано напрямую с движением, поэтому явных повторений нет, а анимация более привлекательна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Страница продукта
Страница продукта с анимацией ключевых кадров CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Поддельный изменяемый шрифт с CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
SVG-анимация
Некоторые SVG-анимации и ключевые кадры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Коробка-трансформер: коробка-наполнитель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная наклейка
Анимированная наклейка в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация каменной руки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
h3O — Анимация химической колбы
Химическая колба SVG слегка анимирована с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация подводной лодки на чистом CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Свечи (анимация на чистом CSS)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кит и Луна
Чистый CSS кит и анимация луны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кассетная анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кофемашина Анимация
Кофемашина с чистой CSS анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация солнечного затмения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Box Анимация собаки
…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сцена маяка CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Биты и байты Анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация точечного меню
Четыре различных анимации меню для кнопки меню переключаются между точками, крестиком и значком назад.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Цикл анимации
Циклическая анимация прокрутки с помощью увеличительного стекла.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Pure CSS Анимация усатой няни
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Справочник анимации
Анимация загрузки справочника.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация парения книг
Хорошая анимация при наведении для обложки книги.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Подключенная анимация
Простая связанная анимация для модальных окон.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Адаптивная и анимированная ветряная мельница
Ветряная мельница (Мопс + SCSS) — адаптивная и анимированная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация маски CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS-анимация: время суток
Эксперимент с анимацией CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: simple-line-icons.css, jquery.js
О коде
CSS-анимация: в помещении или на улице?
Недавно участвовал в проекте, где нужно было делать анимацию. Мы использовали After Effects > JSON > некоторые магические плагины, но мне было интересно, смогу ли я воспроизвести точно такой же эффект с помощью CSS.— Оливия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: simple-line-icons.css, jquery.js
О коде
Только CSS Анимация границ
Только CSS-анимация границы при наведении. Для работы ему нужен сплошной фон.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Обруч Pure CSS Saturn
Титан часы Сатурн хулахуп! Преобразование этого gif в чистый CSS: https://dribbble.com/shots/4252236-Saturn-Hula-Hooping
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация для привлечения внимания
Иногда вы хотите привлечь внимание к элементу на вашей странице. Некоторые из них тонкие. Некоторые из них не являются.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Сетка перспективы с анимацией
В этой галерее используется CSS Grid Layout и перспектива CSS3, чтобы создать что-то немного уникальное.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Чистая губка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация отображения CSS
Анимация css , которая показывает текст и изображение с задержкой/направлением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Анимированное фоновое свечение
Псевдоэлемент, анимация и размытие градиента фона.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Классный макет со сложной последовательной анимацией
Исходя из этого — https://dribbble.com/shots/2802024-Satellite-Website-Prototype. На основе добавления всего 2 классов с JS (и простого наведения) эта демонстрация включает в себя множество классная анимация цепочки в сочетании с хорошей производительностью и простотой в обслуживании SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Парк развлечений Flat Design с анимацией CSS
Плоский дизайн Парк развлечений, анимированный с помощью чистого CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Волновая анимация CSS и SVG
Эта версия CSS3 имеет аппаратное ускорение, проста и гораздо более производительна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация смахивания карты
Анимация смахивания карты Material Design.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Дизайн CSS-анимационных материалов
HTML и CSS Material Design с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные иконки корзины покупок
Просто экспериментирую с SVG-анимацией и интерактивностью для «Fake Fruit Shop».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные пузыри на чистом CSS
Анимированные пузыри , использующие только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация пламени CSS
Анимированное пламя с использованием только анимации CSS3 и box-shadow . Хотел посмотреть, смогу ли я разжечь огонь, используя только CSS — огонь горит!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация подписи
Чистый CSS, облегченная фирменная анимация . Никакой GIF-анимации, только облегченная (20 КБ) последовательность PNG, анимированная с помощью CSS3. Кнопка анимации «Повтор» без JS, чистый CSS. Изменение цвета знака при наведении.


 banner
{
width: 600px;
height: 120px;
background-color: #777;
margin: 0 auto;
position: relative;
}
.text1,.text2
{
position: absolute;
width: 100%;
height: 100%;
line-height: 120px;
text-align: center;
font-size: 40px;
color: #fff;
opacity: 0;
}
.text1
{
animation : text1 6s infinite;
}
.text2
{
animation : text2 6s infinite;
}
.animated
{
opacity: 0.8;
position: absolute;
width: 100%;
height: 100%;
background-color: #34495e;
animation: banner 6s infinite;
}
</style>
</head>
<body>
<div>
<div>
<div>Только в этом месяце</div>
<div>Скидки по 20%</div>
</div>
</div>
</body>
</html>
banner
{
width: 600px;
height: 120px;
background-color: #777;
margin: 0 auto;
position: relative;
}
.text1,.text2
{
position: absolute;
width: 100%;
height: 100%;
line-height: 120px;
text-align: center;
font-size: 40px;
color: #fff;
opacity: 0;
}
.text1
{
animation : text1 6s infinite;
}
.text2
{
animation : text2 6s infinite;
}
.animated
{
opacity: 0.8;
position: absolute;
width: 100%;
height: 100%;
background-color: #34495e;
animation: banner 6s infinite;
}
</style>
</head>
<body>
<div>
<div>
<div>Только в этом месяце</div>
<div>Скидки по 20%</div>
</div>
</div>
</body>
</html>
 — Оливия
— Оливия