Bootstrap 3 — Пользовательская сборка платформы
В первой части урока мы рассмотрим, из каких именно кирпичиков, состоит платформа Bootstrap. Во второй части создадим пользовательскую сборку платформы Bootstrap, состоящей из 24 колонок.
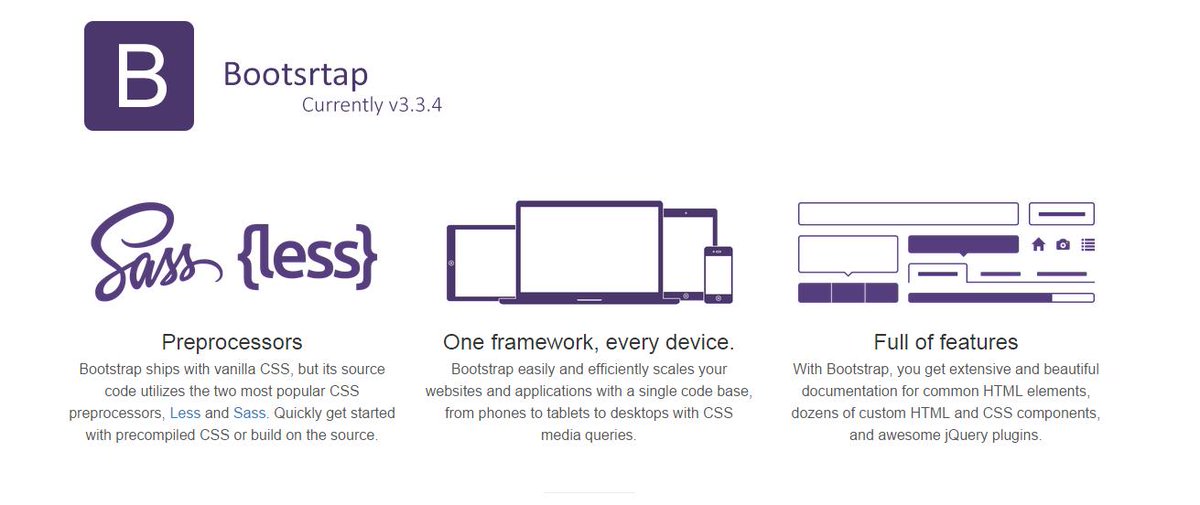
Платформа Bootstrap состоит из общих стилей, компонентов и иконок. Общие стили и компоненты разработаны с помощью технологии LESS. Реализовать некоторые компоненты посредством только технологии LESS невозможно. Поэтому, часть этих компонентов, а именно их динамическую составляющую, необходимо реализовать с помощью скриптов на языке Javascript. Скрипты javascript написаны с использованием библиотеки jQuery. Поэтому перед использованием скриптов на сайте необходимо подключить последнюю версию библиотеки jQuery, иначе компоненты, которые их используют, работать не будут.
Перед применением платформы Bootstrap на сайте, ее исходные коды компилируются:
- файлы LESS компилируются в файл CSS
bootstrap.cssи его минимизированную (сжатую) версию min.css
min.css - файлы JavaScript тоже компилируются в один файл
bootstrap.jsи его минимизированную версиюbootstrap.min.js.
На официальном сайте getbootstrap.com в разделе «Customize» Вы можете выполнить пользовательскую сборку платформы Twitter Bootstrap. Процесс сборки представим в виде этапов:
- На первом этапе необходимо выбрать LESS файлы, которые необходимо компилировать и минимизировать в CSS файл (
bootstrap.min.css). Файлы LESS представлены в 3 категориях: common CSS (общие стили), components - На втором этапе выберите, какие плагины Bootstrap необходимо включить в пользовательскую сборку платформы. Плагины сгруппированы в разделы «Linked to components (Связанные с компонентами)» и «Magic (Магия)».

- На третьем этапе вы можете изменить значение переменных LESS для настройки общих стилей и каждого конкретного компонента.
- На последнем этапе необходимо нажать на кнопку «
В качестве примера рассмотрим процесс создания пользовательской сборки, у которой сетка макета будет состоять из 24 колонок. Для этого в разделе Grid System изменяем значение переменной LESS @grid-columns (количество колонок) на 24.
Bootstrap — wiki студи Клондайк
Bootstrap — css фреймворк для создания сайтов и веб-приложений.
Bootstrap содержит в себе  Ссылка на официальный сайт Bootstrap.
Ссылка на официальный сайт Bootstrap.
Изначально Bootstrap был создан разработчиками Twitter для внутреннего пользования. Со временем было решено выложить фреймворк в публичный доступ.
В Bootstrap 3 используются самые современные наработки в области CSS и
На данный момент выпущено три версии Bootstrap. Первая и вторая версии считаются устаревшими, поэтому рекомендуется использовать Bootstrap 3.
Основные преимущества Twitter Bootstrap 3:
- Адаптивная верстка — Bootstrap легко и эффективно масштабирует ваш проект с одной базой кода, от телефонов и планшетов до настольных компьютеров.
- Экономия времени — CSS фреймворк Bootstrap 3 позволит сэкономить время и усилия, используя шаблоны дизайна и классы, и уделить больше внимания другим задачам;
- Высокая скорость загрузки страницы — динамичные макеты Bootstrap адаптируются под разные устройства и разрешения экрана без изменений в разметке;
- Гармоничный дизайн — все компоненты платформы Bootstrap используют единый стиль и шаблоны с помощью центральной библиотеки.
 Дизайн и макеты веб-страниц согласуются друг с другом;
Дизайн и макеты веб-страниц согласуются друг с другом; - Простота в использовании — фреймворк прост в использовании, любой пользователь с базовыми знаниями HTML и CSS может начать разработку макета с Twitter Bootstrap;
- Совместимость с браузерами — Bootstrap 3 поддерживает браузеры Mozilla Firefox, Google Chrome, Safari, Internet Explorer и Opera;
Совместимость с браузерами и устройствами:
Bootstrap 3 поддерживает последние версии большинства браузеров на разных платформах. Internet Explorer версий 8–11 поддерживается только на ос Windows.
| Chrome | Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Android | Поддерживается | Не поддерживается | N/A | Не поддерживается | N/A |
| iOS | Поддерживается | Не поддерживается | Поддерживается | ||
| Mac OS X | Поддерживается | Поддерживается | Поддерживается | Поддерживается | |
| Windows | Поддерживается | Поддерживается | Поддерживается | Поддерживается | Не поддерживается |
Internet Explorer 8 и 9 также поддерживается фреймворком, однако эти версии браузеров не поддерживают некоторые элементы HTML 5 и CSS 3.
Функционал разметки:
Пример работы аспектов системы разметки Bootstrap 3.
| Очень маленькие устройство Телефоны (<768px) | Малые устройства Планшеты (≥768px) | Средние устройства Настольные (≥992px) | Большие устройства Настольные (≥1200px) | |
|---|---|---|---|---|
| Поведение разметки | Горизонтальный все время | Терпеть неудачу при начатии, горизонтальный выше контрольной точки | ||
| Ширина контейнера | Нет (автом.) | 750px | 970px | 1170px |
| Класс префикса | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| # колонок | 12 | |||
| Ширина колонки | Авто | 60px | 78px | 95px |
| Промежуточная ширина | 30px(15px) на каждой стороне колонки | |||
| Вкладка | Да | |||
| Отступ | Да | |||
| Выравнивание колонки | Да | |||
Основные инструменты Bootstrap:
- Сетки — заранее заданные размеры колонок, готовые к использованию (например, ширина колонки 140px относится к классу.

- Шаблоны — Фиксированный или резиновый шаблон документа.
- Типографика — Описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты и т. п.
- Медиа — Некоторое управление изображениями и видео-роликами.
- Таблицы — Средства для оформления таблиц, вплоть до добавления функциональности сортировки.
- Формы — Классы для оформления форм и некоторых событий происходящих с ними.
- Навигация — Классы оформления для меню, вкладок, табов.
- Алерты — Оформление подсказок, диалоговых окон всплывающих окон.
19 августа вышла первая альфа версия Bootstrap 4.
Bootstrap 3 сетка: основы
Основная разработка сайта для верстальщика начинается с правильного построения сетки сайта. Если вы используете Bootstrap 3, то понимание сетки фреймворка крайне необходимо. В этой небольшой заметки я постараюсь рассмотреть основные нюансы при использовании сетки от Bootstrap. В статья в основном дан перевод документации к Bootstrap Grid, но также приведены некоторые мои дополнения.
В статья в основном дан перевод документации к Bootstrap Grid, но также приведены некоторые мои дополнения.
Контейнер-обертка
Bootstrap требуется охватывающий элемент, чтобы обернуть контент сайта и стать домом для нашей сеточной системы. Для своего проекта вы можете использовать один из двух вариантов.
Используйте .container для отзывчивого с фиксированной шириной контейнера (максимальная ширина блока 1170px).
Используйте .container-fluid для контейнера с шириной на всю область просмотра.
Система сетки
Bootstrap включает отзывчивую, изначально ориентированную на мобильные устройства сетку, которая масштабируется, начиная с 12 столбцов как на устройствах или при изменении окна просмотра. Она включает предопределенные классы для простой настройки разметки, а также мощные примеси для генерации более семантической разметки .
Итак подходим к сути.
Сетки используют для построения макетов страниц посредством компоновки строк и колонок, которые содержат контент.
Основы работы сетки Bootstrap:
- Row (строки) должны быть расположены внутри .container (fix) или .container-fluid (full-width) для правильного выравнивания и padding (отступов – рассмотрим ниже чуть более подробно).
- Используйте rows (строки), чтобы создать горизонтальную группу колонок.
- Контент должен быть расположен внутри колонок, и только колонки могут быть первыми дочерними элементами rows (строки).
- Предопределенные классы сетки, например, такие как .row и .col-xs-4, позволяют быстро создать макет сетки.
- Колонки создают промежутки (зазоры между контентом колонок) посредством padding (отступов). Этот отступ смещается в строках для первой и последней колонки посредством отрицательного поля у элемента .row. Дополнение: более подробно об использовании отрицательных полей вы можете узнать здесь, а если вкратце: так как у статичного элемента .row не задана ширина, то элемент .row будет вытолкнут по направлению left/right с увеличением ширины элемента.

- Именно из-за смещения контент внутри сетки ниже выровнялся на одной линии с контентом не-сетки (речь очевидно о контенте статьи — http://getbootstrap.com/css/#grid).
- Колонки сетки создаются при помощи указания одного номера из двенадцати возможных для колонок, которые вы хотите создать. Например, для построения трех равнозначных колонок достаточно использовать .col-xs-4.
- Если более чем 12 колонок расположены внутри одной строки, то каждая группа дополнительных колонок должна быть обернута новой строкой.
- Классы сетки подразделяются в зависимости от ширины устройств, которые определены в точках останова. При этом, например, применив класс .col-md-* к элементу его стиль будет использован не только для средних устройств, но и к большим устройствам, но только если не задан класс .col-lg-*.
Чтобы понять все эти принципы было еще проще взгляните на изображение ниже:
Медиа-запросы
Для сетки используются следующие медиа-запросы (из LESS-файла):
/* Совсем маленькие устройства (phones, меньше 768px) */
/* Медиа-запросы отсутствуют, так как эти стили стоят в
Bootstrap по умолчанию */
/* Небольшие устройства (планшеты, 768px и выше) */
@media (min-width: @screen-sm-min) { . .. }
.. }
/* Средние устройства (мониторы, 992px and up) */
@media (min-width: @screen-md-min) { … }
/* Большие устройства (большие мониторы, 1200px and up) */
@media (min-width: @screen-lg-min) { … }
Настройки сетки
Совсем небольшие устройства | Небольшие устройства | Средние устройства | Большие устройства | |
Поведение сетки | Горизонтальное все время | Сжатая изначально, горизонтальная выше точки останова (видимо имеется ввиду, когда ширина устройства меньше, чем предусмотрено классом – смотрите медиа запросы) | ||
Ширина контейнера | None (auto) | 750px | 970px | 1170px |
Префикс класса | . | .col-sm- | .col-md- | .col-lg- |
# колонок | 12 | |||
Ширина колонки | Auto | ~62px | ~81px | ~97px |
Ширина зазора | 30px (15px с каждой стороны колонки) | |||
Вложение | Yes | |||
Смещение | Yes | |||
Упорядочение колонки | Yes | |||
Пример: сложенные по горизонтали
Используя класс .col-md-*, вы создаете сетку, которая начинает складываться (образуется стек) на мобильных устройствах; при этом на средних устройствах ячейки расположены горизонтально. Расположите колонки сетки в любом .row.
Пример на официальном сайте — stacked-to-horizontal
HTML
<div>
<div>. col-md-1</div>
col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
</div>
<div>
<div>.col-md-8</div>
<div>.col-md-4</div>
</div>
<div>
<div>.col-md-4</div>
<div>.col-md-4</div>
<div>.col-md-4</div>
</div>
<div>
<div>.col-md-6</div>
<div>.col-md-6</div>
</div>
Пример: жидкий контейнер
Поменяйте сетку с фиксированной шириной на сетку с шириной на все окно браузера при помощи замены . container на .container-fluid.
container на .container-fluid.
HTML
<div>
<div>
…
</div>
</div>
Пример: мобильники и настольные устройства
Не хотите, чтобы ваши колонки складывались на мобильных устройствах? Применяйте к колонкам классы для небольших и средних устройств: .col-xs-*, .col-md-*. Смотрите пример ниже для лучшего понимания принципов работы использования нескольких классов.
Пример на официальном сайте — grid-example-mixed
HTML
<!— Stack the columns on mobile by making one full-width and the other half-width —>
<div>
<div>.col-xs-12 .col-md-8</div>
<div>.col-xs-6 .col-md-4</div>
</div>
<!— Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop —>
<div>
<div>.col-xs-6 .col-md-4</div>
<div>.col-xs-6 .col-md-4</div>
<div>. col-xs-6 .col-md-4</div>
col-xs-6 .col-md-4</div>
</div>
<!— Columns are always 50% wide, on mobile and desktop —>
<div>
<div>.col-xs-6</div>
<div>.col-xs-6</div>
</div>
Пример: мобильники, планшеты и настольные устройства
Основываясь на предыдущем примере создайте еще более мощный и динамический макет с классом для планшетов .col-sm-*.
http://getbootstrap.com/css/#grid-example-mixed-complete
Пример на официальном сайте — grid-example-mixed-complete
HTML
<div>
<div>.col-xs-12 .col-sm-6 .col-md-8</div>
<div>.col-xs-6 .col-md-4</div>
</div>
<div>
<div>.col-xs-6 .col-sm-4</div>
<div>.col-xs-6 .col-sm-4</div>
<!— Optional: clear the XS cols if their content doesn’t match in height —>
<div></div>
<div>.col-xs-6 . col-sm-4</div>
col-sm-4</div>
</div>
Пример: смещение колонки на новую строку
Если в строке расположено более 12 колонок, каждая группа дополнительных колонок, как самостоятельная единица сместится на новую линию.
Пример на официальном сайте — grid-example-wrapping
HTML
<div>
<div>.col-xs-9</div>
<div>.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div>.col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
Сброс для адаптивных колонок
Имея сетку из четырех колонок вы, возможно, столкнетесь с проблемой, когда для соответствующих точек останова ваши столбцы не выровнялись правильно, так как один столбец выше другого. Чтобы исправить это, используйте комбинацию класса .clearfix и наших служебных отзывчивых классов.
Пример на официальном сайте — grid-responsive-resets
HTML
<div>
<div>. col-xs-6 .col-sm-3</div>
col-xs-6 .col-sm-3</div>
<div>.col-xs-6 .col-sm-3</div>
<!— Add the extra clearfix for only the required viewport —>
<div></div>
<div>.col-xs-6 .col-sm-3</div>
<div>.col-xs-6 .col-sm-3</div>
</div>
In addition to column clearing at responsive breakpoints, you may need to reset offsets, pushes, or pulls. See this in action in the grid example.
HTML
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0</div>
</div>
Смещение колонок
Сместите колонки направо, используя класс .col-md-offset-*. Эти классы увеличивают левое поле колонки на * колонок. Например, .col-md-offset-4 сместит .col-md-4 на четыре колонки.
Например, .col-md-offset-4 сместит .col-md-4 на четыре колонки.
Пример на официальном сайте — grid-offsetting
HTML
<div>
<div>.col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-3 .col-md-offset-3</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
Вложенные колонки
Чтобы вложить ваш контент в существующую сетку, добавьте новую .row и установите .col-md-* колонок внутри уже существующей .col-sm-* колонки.
Пример на официальном сайте — grid-nesting
HTML
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: . col-xs-4 .col-sm-6
col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
Порядок колонок
Порядок для колонок сетки можно изменить при помощи классов .col-md-push-* и .col-md-pull-*.
Пример на официальном сайте — grid-column-ordering
HTML
<div>
<div>.col-md-9 .col-md-push-3</div>
<div>.col-md-3 .col-md-pull-9</div>
</div>
Медиа запросы для Bootstrap 3 — Блог
Медиа запросы (media queries) — это правила CSS, которые позволяют управлять стилями элементов в зависимости от значений технических параметров устройств. Иными словами, это конструкции, которые позволяют определять на основании некоторых условий какие стили необходимо использовать на веб-странице, а какие нет.
Медиа запросы появились в спецификации CSS3 и на сегодняшний день поддерживаются во всех современных браузерах (Chrome 4+, Firefox 3.5+, IE 9+, Opera 9+, Safari 4+).
Организация media queries в порядке возрастания классов устройств xs, sm, md и lg (по умолчанию):
/* Устройства с очень маленьким экраном (смартфоны, меньше 768px) */
/* Стили CSS (по умолчанию) - для ширины viewport <768px */
/* Устроства с маленьким экраном (планшеты, 768px и выше) */
@media (min-width: 768px) {
/* Стили для устройств с шириной viewport, находящейся в диапазоне 768px - 991px */
}
/* Устройства со средним экраном (ноутбуки и компьютеры, 992px и выше) */
@media (min-width: 992px) {
/* Стили для устройств с шириной viewport, находящейся в диапазоне 992px - 1199px */
}
/* Устройства с большим экраном (компьютеры, 1200px и выше) */
@media (min-width: 1200px) {
/* Стили для устройств с шириной viewport >1200px */
}
Вышеприведённые запросы необходимо использовать только в указанном порядке.
Для того чтобы media запросы можно было применять в какой угодной последовательности, их необходимо расширить включив в них дополнительно выражение max-width. Это заставит их работать только в указанном диапазоне.
Это заставит их работать только в указанном диапазоне.
@media (max-width: 767px) {
/* стили для xs-устройств */
}
@media (min-width: 768px) and (max-width: 991px) {
/* стили для sm-устройств */
}
@media (min-width: 991px) and (max-width: 1199px) {
/* стили для md-устройств */
}
@media (min-width: 1200px) {
/* стили для lg-устройств */
}
- 14 июля 2019 г.
- 1998 просмотров
Web-разработка • HTML и CSS
Для стилизации маркированных и нумерованных списков предназначены классы list-unstyled и list-inline. Класс dl-horizontal позволяет разместить элементы списка определений в одну строку. Классы list-group и list-group-item позволяют создать красивое вертикальное меню.
Убрать у списков номера и маркеры:
<ul>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
</ul>
<ol>
<li>Элемент нуменованного списка</li>
<li>Элемент нуменованного списка</li>
<li>Элемент нуменованного списка</li>
</ol>
Класс list-unstyled удаляет свойство list-style и отступы слева только для элементов, которые расположены внутри контейнеров ul или ol.
Размещение элементов списка в одну строку:
<ul>
<li>Главная</li>
<li>Каталог</li>
<li>Доставка</li>
<li>Оплата</li>
<li>Контакты</li>
</ul>
<ol>
<li>Главная</li>
<li>Каталог</li>
<li>Доставка</li>
<li>Оплата</li>
<li>Контакты</li>
</ol>
Создание горизонтального списка определений:
<dl>
<dt>HTML</dt>
<dd>Стандартный язык разметки документов во Всемирной паутине.</dd>
<dt>CSS</dt>
<dd>Формальный язык описания внешнего вида HTML-документа.</dd>
<dt>JavaScript</dt>
<dd>Прототипно-ориентированный сценарный язык программирования.</dd>
</dl>
Создание групповых списков:
<ul>
<li>Избранное</li>
<li>Пользователи</li>
<li>Публикации</li>
<li>Изображения</li>
</ul>
<div>
<a href="#">
<span></span> Избранное <span>9</span>
</a>
<a href="#">
<span></span> Пользователи <span>24</span>
</a>
<a href="#">
<span></span> Публикации <span>97</span>
</a>
<a href="#">
<span></span> Фотографии <span>25</span>
</a>
</div>
<div>
<li>
<h5>Что такое HTML?</h5>
<p>
HTML — это стандартный язык разметки документов во Всемирной паутине. </p>
</li>
<li>
<h5>Что такое CSS?</h5>
<p>
CSS — это формальный язык описания внешнего вида HTML-документа.
</p>
</li>
<li>
<h5>Что такое JavaScript?</h5>
<p>
JavaScript — это прототипно-ориентированный сценарный язык программирования.
</p>
</li>
</div>
</p>
</li>
<li>
<h5>Что такое CSS?</h5>
<p>
CSS — это формальный язык описания внешнего вида HTML-документа.
</p>
</li>
<li>
<h5>Что такое JavaScript?</h5>
<p>
JavaScript — это прототипно-ориентированный сценарный язык программирования.
</p>
</li>
</div>
<ul>
<li>Item success</li>
<li>Item info</li>
<li>Item warning</li>
<li>Item danger</li>
</ul>
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Список • Фреймворк
Поддержка формата Bootstrap 3 в конструкторе сайта ReadyScript
Bootstrap – cамый популярный фреймворк для разработки адаптивных и мобильных web-проектов. Он использует самые современные технологии CSS и HTML, именно поэтому он был включен в список поддерживаемых сеточных фреймворков в конструкторе сайта ReadyScript. Прежде всего, давайте рассмотрим, какие преимущества имеют темы оформления ReadyScript, собранные по сетке, для этого детальнее окунемся в техническую часть таких тем.
Прежде всего, давайте рассмотрим, какие преимущества имеют темы оформления ReadyScript, собранные по сетке, для этого детальнее окунемся в техническую часть таких тем.
Тема оформления, собранная по сетке оперирует понятиями: контейнер, строка, секция, блок. Первые три элемента — это понятия, которые полностью дублируют сущности, используемые в bootstrap.
- Контейнер – это элемент с классом «container», который имеет условную ширину в 12 колонок и может содержать Строки.
- Строка – это элемент с классом «row», который может содержать Секции или вложенные Строки.
- Секция – это элемент с классом «col-*-*», который может содержать вложенные Секции, Строки или Блоки. Ширина секции, задается в диапазоне от 1 до 12 и определяет количество колонок, которые она занимает.
- Блок – это видимая часть модулей системы, например, блок категорий, блок меню, блок с баннерами, блок со списком товаров, и т.
 д.
д.
Главное отличие «тем по сетке» от «обычных тем», заключается в том, что скелет страницы, а именно расположение компонентов(блоков), формируется в специальном Конструкторе сайта ReadyScript, и только верстка функциональных блоков непосредственно размещена в шаблонах. Такая модель дает возможность пользователю самостоятельно устанавливать внешний вид сайта, наполнять его функциональностью за счет изменения состава блоков внутри секций, и даже производить перестановки самих секций. В практическом смысле это означает, что можно добавить или перенести колонку или иную область блоков в любой части страницы.
Разработчикам такая модель открывает путь к простому обновлению темы оформления с помощью тотальной перезаписи папки с темой оформления, т.к. все сведения об установленных блоках и их параметрах находятся в базе данных, а соответственно они сохранятся.
Bootstrap 3 по-умолчанию поддерживает адаптации для 4х видов устройств:
- очень малые устройства (XS), экран менее 768 px
- малые устройства (SM), экран не менее 768 px
- средние устройства (MD), экран не менее 992 px
- большие устройства (LG), экран не менее 1200 px
Для каждого из перечисленных выше устройств, можно определить собственное расположение блоков. В конструкторе сайта имеется переключатель устройств, который позволит смоделировать расположение секций на выбранном устройстве.
В конструкторе сайта имеется переключатель устройств, который позволит смоделировать расположение секций на выбранном устройстве.
Показать HTML для данной сетки
<div> <div> <div>…</div> <div>…</div> <div>…</div> <div>…</div> </div> </div>
Рассмотрим на примерах различные случаи генерации сетки
1. Классический пример
<div> <div> <div>…здесь будут Блоки…</div> <div>…здесь будут Блоки…</div> </div> </div>
В Конструкторе сайта это будет выглядеть так:
2. Что делать, если до или после контейнера(.container) требуется вставка индивидуальной разметки?
<div>
<div>
<div>
<p> Custom text</p>
<div>
<div>. ..здесь будут Блоки…</div>
<div>…здесь будут Блоки…</div>
</div>
</div>
</div>
</div>
..здесь будут Блоки…</div>
<div>…здесь будут Блоки…</div>
</div>
</div>
</div>
</div>
В таком случае необходимо воспользоваться внешним и внутренним шаблонами, которые можно указать у контейнера. В данном случае внешний шаблон должен иметь следующее содержимое, назовем файл outside.tpl:
<div> {$wrapped_content} </div>
А внутренний, назовем его inside.tpl следующее:
<div> <p> Custom text</p> {$wrapped_content} </div>
Переменная $wrapped_content всегда содержит HTML-код вложенных элементов. Указываем шаблоны outside.tpl, inside.tpl в настройках контейнера.
Внешние и внутренные шаблоны дают полную свободу программистам по обертыванию автоматически сгенерированного кода собственным. Для простых случаев, когда контейнер требуется просто обернуть одним элементом с неким классом, можно воспользоваться настройками контейнера «Внешний элемент», «CSS-класс оборачивающего блока».
3. Что делать, если после секции(.col-*-*) требуется вставка индивидуальной разметки?
<div> <div> <div> <div> <p> Custom text </p> …здесь будут Блоки… </div> </div> <div>…здесь будут Блоки…</div> </div> </div>
В таком случае необходимо воспользоваться внутренним шаблоном, который можно указать у секции. В данном случае внутренний шаблон, назовем его inside.tpl, должен иметь следующее содержимое:
<div> <p> Custom text</p> {$wrapped_content} </div>
Указываем шаблон inside.tpl в настройках секции.
Если необходимо после Секции (col-*-*) вставить clearfix, то необходимо отметить соответствующий флажок в окне редактирования секции. Итоговый HTML будет в этом случае таким:
Итоговый HTML будет в этом случае таким:
<div> <div> <div>…здесь будут Блоки…</div> <div></div> <div>…здесь будут Блоки…</div> </div> </div>
4. Как добавить произвольные классы к генерируемым системой элементам?
<div> <div> <div>…здесь будут Блоки…</div> <div></div> <div>…здесь будут Блоки…</div> </div> </div>
В окне редактирования каждого элемента(контейнера, строки, секции) есть соответствующее поле «Произвольный CSS класс», которое позволяет решить данную проблему.
Файлы стилей в темах оформления
После того, как сетка в Конструкторе сайта будет настроена, ReadySript успешно сгенерирует соответствующий HTML, однако подключение необходимых CSS файлов в клиентской части полностью ложится на разработчика темы. То есть в файле layout.tpl нужно позаботиться о подключении файлов CSS фреймворка нужной конфигурации, чтобы HTML обрел необходимую форму.
То есть в файле layout.tpl нужно позаботиться о подключении файлов CSS фреймворка нужной конфигурации, чтобы HTML обрел необходимую форму.
{* Подключаем CSS файлы для темы оформления *} {addcss file=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css» basepath=»root» no_compress=true} {* Подключаем JS файлы для темы оформления *} {addjs file=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js» basepath=»root» no_compress=true} {* Выводим bootstrap сетку из Конструктора сайта *} {$app->blocks->renderLayout()}
Приятная мелочь
Во время настройки элементов в Конструкторе сайта, существует вероятность, что какая-либо секция съедет за область видимости браузера, в случае некорректного указания параметров у секции. Как найти потом такую секцию, чтобы открыть её повторно к редактированию и ввести корректные параметры? С помощью специально разработанной для таких случаев кнопки, расположенной в правой части контейнера. Нажатие на данную кнопку будет включать режим «плоского» отображения всех элементов. В таком режиме не действуют смещения и размеры элементов, поэтому абсолютно любую секцию можно будет легко найти.
Нажатие на данную кнопку будет включать режим «плоского» отображения всех элементов. В таком режиме не действуют смещения и размеры элементов, поэтому абсолютно любую секцию можно будет легко найти.
Заключение
В данной статье мы рассмотрели на примерах самые вероятные вопросы, которые могут возникнуть при сборке тем оформления в новом формате. В целом сборка темы по сетке bootstrap лишь незначительно отличается от сборки по сетке GS960, поэтому рекомендуем к прочтению нашу подробную документацию по сборке тем оформления в формате GS960. Ожидаем, что в скором времени появятся темы оформления, собранные по сетке bootstrap и это станет наилучшим примером для разработчиков.
03 ноября 2015 18:22, Артем Полторанин
Рассказать друзьям:Базовая сборка Bootstrap 3 Framework
Данный пост о том, как я настраиваю базовый шаблон Bootstrap 3 framework. Данную базовую настройку HTML шаблона Bootstrap 3 можно использовать в качестве рабочего примера.
Данную базовую настройку HTML шаблона Bootstrap 3 можно использовать в качестве рабочего примера.
Содержание статьи
Базовая сборка Bootstrap 3 без настроек компонентов
Разработчики предлагают несколько вариантов для начала работы с данным фреймворком. Привожу парочку самых простых рабочих вариантов создания Bootstrap 3.
Подключение файлов Bootstrap локально
Заходим на русскоязычную версию официального сайта во вкладку Основы Bootstrap и скачиваем на компьютер архив bootstrap-3.3.2-dist.zip, содержащий минимизированный код CSS и JavaScript. Распаковываем архив, и в папке bootstrap-3.3.2-dist (ее можно переименовать), создаем пустой файл index.html
Далее на том же сайте переходим во вкладку Примеры и копируем базовый пример HTML документа. Естественно, переносим содержимое в созданный ранее файл index.html.
Ну и раз уж данная базовая сборка Bootstrap 3 является локальной, то скачиваем последнюю стабильную минимизированную версию (на момент написания статьи библиотеки jQuery 1. 12.1) и подключаю локально из папки
12.1) и подключаю локально из папки js, заменяя в коде
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
на
<script src="js/jquery-1.12.1.min.js"></script>
Удаляем из папки ненужные на данном этапе лишние файлы CSS и JS (дабы не путаться в них). Оставляем лишь 4 файла — bootstrap.css, bootstrap.min.css, bootstrap.js, bootstrap.min.js.
Все, на этом базовую сборка Bootstrap 3 можно считать завершенной.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div> <div> <div> <h2>Привет, мир!</h2> <div> <button type="button" data-dismiss="alert" aria-hidden="true">×</button> <strong>Поздравляю!</strong> Вы подключили Bootstrap 3 правильно!!! </div> </div> </div> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-1.12.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
Вот что в итоге у меня получилось:
×Немного внимания! Единственное, в данном примере используется устаревшая версия библиотеки jQuery 1., поэтому в коде я заменил на  11.0
11.0jQuery 1.12.1 версию (подключенную локально) и добавил для отладки один из компонентов Bootstrap 3 — Замечания, которые можно закрыть.
Базовая сборка Bootstrap 3 с локальным подключением скриптов и стилей хороша тем, что позволяет заниматься разработкой проекта без подключения к интернету и вносить изменения непосредственно в рабочие файлы.
Скачать данный пример базовой сборки Bootstrap 3 с локальным подключением скриптов можно тут
Базовая сборка Bootstrap 3 с использованием внешних ресурсов — Bootstrap CDN
Иногда не совсем удобно использовать локальное подключение Bootstrap. В таких случаях лучше пользоваться ресурсами сайта MaxCDN и подключать файлы SCC и JS удаленно.
Просто замените локальные подключения на ссылки на файлы.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
В итоге должен получиться такой HTML документ:
Файл index.html для базовой сборки Bootstrap 3 с использованием внешних ресурсов — Bootstrap CDN
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div> <div> <div> <h2>Привет, мир!</h2> <div> <button type="button" data-dismiss="alert" aria-hidden="true">×</button> <strong>Поздравляю!</strong> Вы подключили Bootstrap 3 правильно!!!. </div> </div> </div> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> </body> </html>
Естественно локальные скрипты и стили не используются для данного способа сборки и их можно удалить.
Заключение
Некоторые считают фреймворк Bootstrap тяжелым и слишком нагруженным инструментом для создания веб страниц, но почему тогда с его помощью созданы миллионы сайтов по всему миру? Напротив, сейчас Bootstrap framework это очень удобный и гибкий инструмент веб разработчика.
В следующей статье я покажу как настроить и скачать собственную пользовательскую сборку Bootstrap 3. Например как исключить ненужные JS плагины или неиспользуемые CSS компоненты, дабы облегчить CSS и JS файлы на выходе и применить собственные стили для CSS компонентов не перебивая их в пользовательском файле main.css.
Где в москве купить имаверол.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
Введение · Bootstrap v5.0
Быстрый старт
Хотите быстро добавить Bootstrap в свой проект? Используйте jsDelivr, бесплатную CDN с открытым исходным кодом. Используете менеджер пакетов или вам нужно скачать исходные файлы? Перейдите на страницу загрузок.
CSS
Скопируйте и вставьте таблицу стилей в ваш перед всеми другими таблицами стилей для загрузки нашего CSS.
<ссылка href = "https://cdn.jsdelivr. net/npm/[email protected] / dist / css / bootstrap.min.css "rel =" stylesheet "целостность =" sha384-BmbxuPwQa2lc / FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH / Ev + nYRRuWlolflfl "перекрестное происхождение>
net/npm/[email protected] / dist / css / bootstrap.min.css "rel =" stylesheet "целостность =" sha384-BmbxuPwQa2lc / FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH / Ev + nYRRuWlolflfl "перекрестное происхождение>
JS
Многие из наших компонентов требуют использования JavaScript для работы. В частности, для них требуются наши собственные плагины JavaScript и Popper. Поместите один из следующих Если вы решите использовать отдельные сценарии, сначала должен быть Popper (если вы используете всплывающие подсказки или всплывающие окна), а затем наши плагины JavaScript. Отдельно
<скрипт src = "https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" Integльность = "sha384-KsvD1yqQ1 / 1 + IA7gi3P0tyJcT3vR + NdBTtt13m8J / Nwi "crossorigin =" анонимный ">
jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"Integrity ="sha384-KsvD1yqQ1/1+IA7gi3P0tyJcT3vR+NdBTt13hSJ2lnve8agRGXTTyNaBYmCR>

 min.css
min.css
 Дизайн и макеты веб-страниц согласуются друг с другом;
Дизайн и макеты веб-страниц согласуются друг с другом;
 col-xs-
col-xs- </p>
</li>
<li>
<h5>Что такое CSS?</h5>
<p>
CSS — это формальный язык описания внешнего вида HTML-документа.
</p>
</li>
<li>
<h5>Что такое JavaScript?</h5>
<p>
JavaScript — это прототипно-ориентированный сценарный язык программирования.
</p>
</li>
</div>
</p>
</li>
<li>
<h5>Что такое CSS?</h5>
<p>
CSS — это формальный язык описания внешнего вида HTML-документа.
</p>
</li>
<li>
<h5>Что такое JavaScript?</h5>
<p>
JavaScript — это прототипно-ориентированный сценарный язык программирования.
</p>
</li>
</div> д.
д. 11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<div>
<h2>Привет, мир!</h2>
<div>
<button type="button" data-dismiss="alert" aria-hidden="true">×</button>
<strong>Поздравляю!</strong> Вы подключили Bootstrap 3 правильно!!!.
</div>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>
js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<div>
<h2>Привет, мир!</h2>
<div>
<button type="button" data-dismiss="alert" aria-hidden="true">×</button>
<strong>Поздравляю!</strong> Вы подключили Bootstrap 3 правильно!!!.
</div>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html> net/npm/
net/npm/