CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce — Плагин для WordPress
- Детали
- Отзывы
- Поддержка
- Разработка
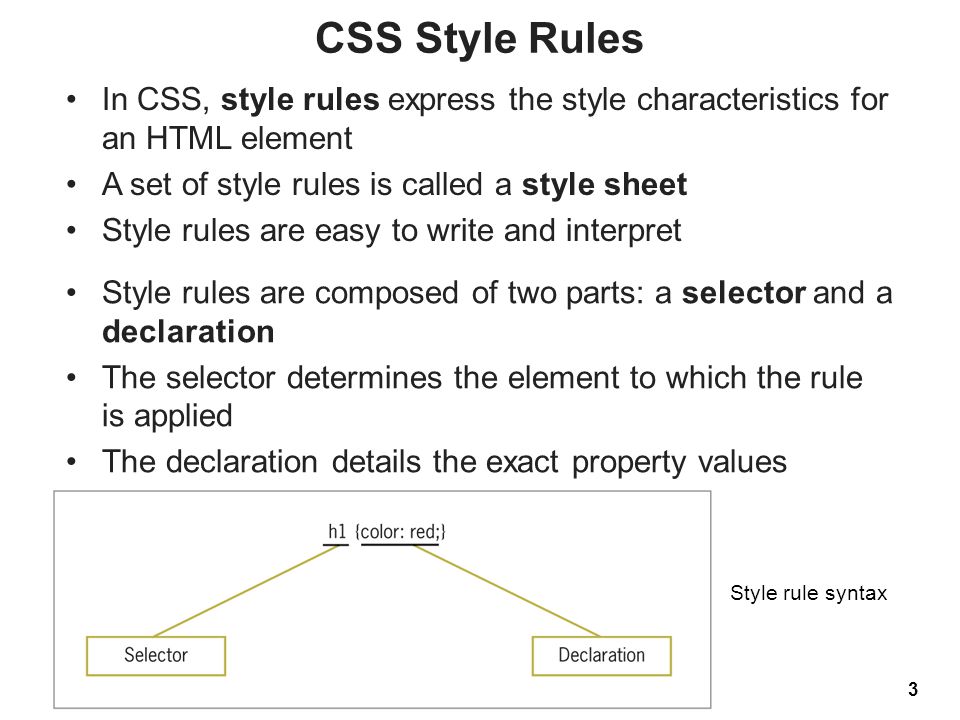
Documentation
- Load / remove css or js if the request is from a mobile device
- Load / remove css or js if the request is from a desktop device
- Defer Loading of CSS file
- Load any JS file Async or Defer
- Remove any JS from all the pages, or on some pages based on various conditional rules
- Remove any CSS file from all the pages, or on some pages based on various conditional rules
- Async any JS file on all the pages or on selective pages
- You can remove or add JS file based on post type
- You can remove or add CSS file based on post type
- You can remove or add JS file based on page id
- You can remove or add CSS file based on page id
Manage critical css
Now you can load different critical css for different pages or post or custom post type and optimize your site for speed
Step 1: Go to CSS JS Manager >> Critical CSS setting
select the post type where you want to use the Critical CSS,
Say you want to use it on Post, ProductStep 2: go to Critical CSS >> Add New Critical css
you can add as many critical css as you want
Say you want to have Different critical css for home page, and post, and product
so you will create 3 different critical css and load the critical css ThereUse this to generate critical css https://www.
sitelocity.com/critical-path-css-generator
Step 3: Go to respective post or page where you will like to use those critical css and select them
How to Defer Render Blocking CSS using CSS JS Manager?
How to remove CSS file from complete website or particular page?
The same steps apply to JS as well just add JS link and select JS from the Drop drop down
Premium support: We respond to all support topics within 24 hours
How to Defer Render Blocking CSS using CSS JS Manager?
- Copy the URL of this file without the query string variable ( without this “?ver=5.
 0.3“
0.3“ - URL: http://localhost/telco/wp-content/themes/twentyseventeen/style.css
- Now Open the CSS JS Manager
- Click on “Add New Resource”
- Now add the URL from the Step 2
- Set method as “Async“
- Selection Logic “Add This“
- On All Pages
- Copy the URL of this file without the query string variable ( without this “?ver=5.
How to remove CSS file from complete website?
You have a css file that is not used in your website and you want to remove it from your website completely.
you can do that easily. just follow all the steps given in the Defer process, you can keep the loading method as any thing (as it wont mater as the css will be removed) then at the bottom
If you want to allow JS file on only few particular page and remove from all other
All the steps remain same, You need to copy the JS file URL, Select Resource type as “JS” from the drop down.
Select the method of the loading for the JS (it has Defer, Async, and normal)
In selection logic click “Add this on”
Click on “Selected Pages”
In the Single Resource ID enter the Page id of the pages where you want this js to be allowed
E,g: 1,2,22 this are the ID of the page where this js will be allowed to load an apart from this it wont load on any other page
Does it support WooCommerce
Yes, WooCommerce Page tags like is_product, is_category, is_cart, is_shop and other.
 So you can load or remove script specific to the WooCommerce page rules
So you can load or remove script specific to the WooCommerce page rulesI want to remove the css if request is from mobile device
Yes you can remove css or js based on the device if it is mobile or desktop
I want to async a js file for mobile device
Yes you can do that in the pro version
Very effective and easy — I have managed to improve my website speed significantly just by following the simple rules on the description. Definitely recommend people to try out this plugin. Kudos to the developers!
Just what I needed
One of the best plugins ever.
The Cache management of our hosting provider was the top offender in all categories on GTMetrix. Yes, you read that correctly — the cache used by our hosting provider was causing cache problems.
Tried a few plugins, and this is the only one that could stop our Cache Manager CSS from rendering everywhere and causing problems with our site’s page speed. Bravo and thank you for a good, and useful, plugin!
Bravo and thank you for a good, and useful, plugin!
Was very easy to use and worked straight away thanks
Excellent plugin and does exactly what you expect it to do. Very easy to set up and use.
Посмотреть все 73 отзыва
«CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- rajeshsingh520
«CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Мета
- Версия: 2.
 4.46
4.46 - Обновление: 1 день назад
- Активных установок: 2 000+
- Версия WordPress: 3.0.1 или выше
- Совместим вплоть до: 6.0.2
- Языки:
English (US) и Spanish (Spain).
Перевести на ваш язык
- Метки:
async cssasync jsdefer cssDefer JSpagespeed
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 68
- 4 звезды 2
- 3 звезды 0
- 2 звезды 0
- 1 звезда 3
Войдите, чтобы оставить отзыв.
Участники
- rajeshsingh520
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Фронтенд-новости №2. Новинки CSS в 2022, ShadowRealms и холивары про async/await / Хабр
nikolayshabalin
Блог компании HTML Academy Разработка веб-сайтов *CSS *JavaScript *HTML *
Дайджест новостей из мира фронтенд-разработки за последнюю неделю 11–17 апреля.
HTML
Проектирование лучшей бесконечной прокрутки.
Как и где отображается доступное описание и имя.
Лёгкий и доступный способ создания <диалогов>.

Как построить постепенно расширяемый, доступный, фильтруемый пагинационный список.
Улучшаем производительность <img>.
Начинайте с HTML. Статья, напоминающая про прогрессивное улучшение.
Создаём компонент диалога.
CSS
Список новинок в CSS на 2022 год. Предыдущий список обнов.
Стили для «неопределённого» состояния элемента.
Глубокое погружение в функцию CSS :where().
Идентификация шрифтов в дикой природе. Определяем шрифт где угодно.
Новые цветовые функции из модуля CSS Color Module Level 5.
Анимируем грид-полосы с помощью :has.
JavaScript
Рекомендации по тестированию JavaScript и node.js в 2022. 50 лучших практик, разделённых на категории с простыми примерами.
ShadowRealms — предложение ECMAScript для лучшего
eval().
Как компилируется компилятор TypeScript.
Как тестировать взаимодействие компонентов с помощью Storybook.
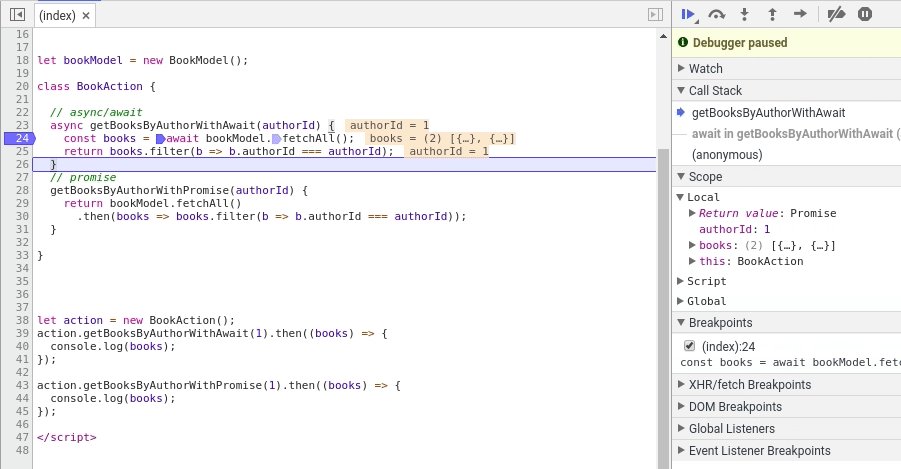
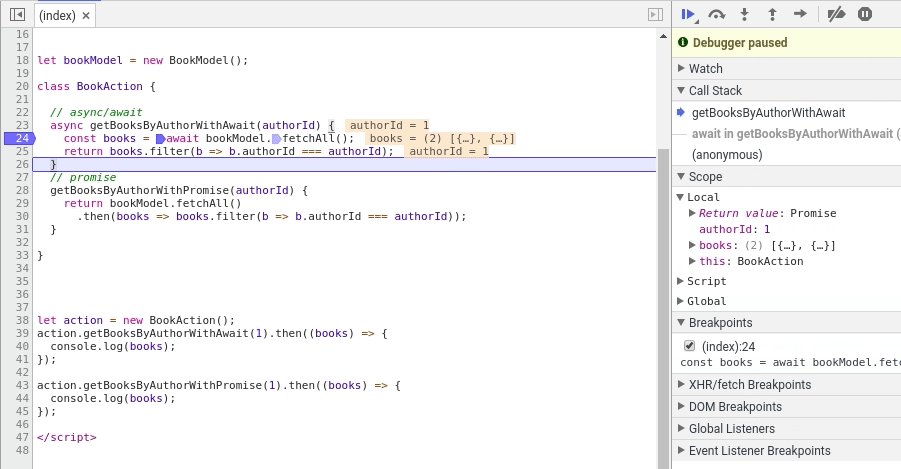
«Почему я избегаю async/await». Осторожно холивары.
Proposal в ECMASCript: четыре неразрушающих метода массива для копирования:
.toReversed()— аналогreverse();.toSorted()— аналогsort();.toSpliced()— аналогsplice;.with()— аналогarr[index] = value.Сортировка с учетом локали.
React
Redux reducers на Rust.
Список React-библиотек на 2022 год.
Как создать кастомные React-хуки.
Обновляем структуру папок React-приложения до последних стандартов.
React-хук для обнаружения клика за пределами компонента.
Как обнаружить жест «долгого нажатия».

Angular
Новые релизы Angular:
14.0.0-next.12;
14.0.0-next.13;
13.3.3.
Результаты опроса разработчиков 2021.
Node.js
Последний node.js 12-версии — Node.js 12.22.12 LTS.
Возможное появление синтаксического анализатора аргументов командной строки в v18.0.0
Выпущен v17.9.0 (Current).
Архитектурное сравнение Express, Fastify и NestJS.
Инструменты
Firefox 98 включает новую версию панели «Производительность» в панели инструментов DevTools.
Rome Formatter — инструмент для форматирования JavaScript и TypeScript.
RedwoodJS 1.0 — фреймворк на базе React и GraphQL для создания чего угодно.
Swiper 8.1 — обновился слайдер с сенсорным управлением и аппаратным ускорением.
CSS Checker — проверяем количество похожих и дублирующихся CSS-классов.

react-cancelable — отменяет ненужные запросы.
Генератор градиентов.
Оптимизации
Оптимизация основных показателей в одностраничных приложениях.
Общее
Как работает режим чтения Firefox?
Браузер DuckDuckGo для Mac.
Проектирование хлебных крошек.
Как читать статьи на английском языке
В дайджесте много статей и видео на английском языке, чтобы это не стало препятствием: в Google Chrome есть функция перевода страницы с любого популярного языка, а видео можно перевести в Яндекс Браузере.
Теги:
- html
- css
- javascript
Хабы:
- Блог компании HTML Academy
- Разработка веб-сайтов
- CSS
- JavaScript
- HTML
Всего голосов 17: ↑15 и ↓2 +13
Просмотры6.7K
Комментарии 0
Twitter ВКонтакте Github
Николай Шабалин @nikolayshabalin
Автор профессиональных курсов
Комментарии Комментировать
как увеличить скорость загрузки страницы со скриптами с помощью defer и async
JS-скрипты, неудачно расположенные в HTML-коде, могут значительно снизить скорость загрузки страницы. Разберемся, как повысить скорость загрузки в старых версиях браузеров и как правильно использовать
Разберемся, как повысить скорость загрузки в старых версиях браузеров и как правильно использовать async и defer, которые поддерживаются в новых версиях.
Это адаптированный перевод статьи Efficiently load JavaScript with defer and async из блога проекта flaviocopes. Повествование ведется от лица автора оригинала.
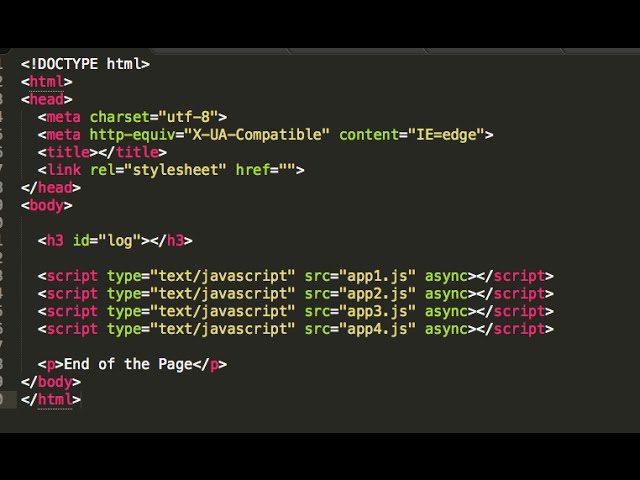
Расположение имеет значение
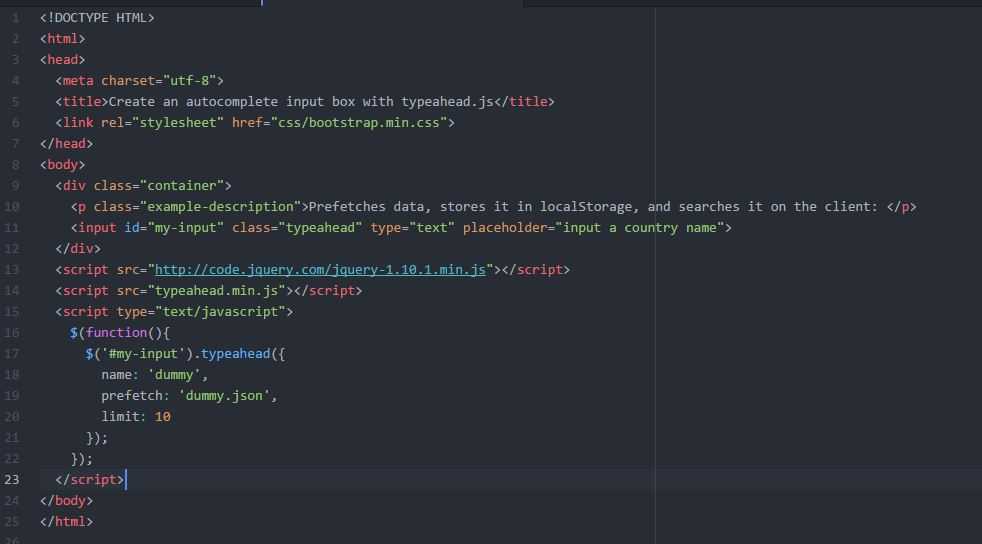
Стандартный способ встраивания скрипта в HTML-код страницы выглядит так:
<script src="script.js"></script>
Каждый раз, когда встретится такая или похожая строка, будет выполнен запрос на получение данных файла, а парсер продолжит свою работу после выполнения скрипта.
Классический подход к обучению HTML предполагает, что теги скрипта должны находиться в <head>:
<html>
<head>
<title>Title</title>
<script src="script.js"></script>
</head>
<body>
...
</body>
</html>
Однако такой подход приводит к задержкам при загрузке страницы. Когда анализатор доходит до строки со скриптом, он на время останавливается для его извлечения и выполнения, и только после этого переходит к разбору
Когда анализатор доходит до строки со скриптом, он на время останавливается для его извлечения и выполнения, и только после этого переходит к разбору<body>.
Распространенное решение проблемы — перенос скрипта в нижнюю часть страницы, перед закрывающим тегом <body>. В этом случае скрипт выполняется после того, как вся страница уже проанализирована до тега.
Это лучшее решение по ускорению загрузки страницы для старых браузеров, которые не поддерживают атрибуты defer. О последних поговорим отдельно.
async и defer
Прежде чем начать, стоит уточнить, что использование обоих атрибутов накладывает некоторые ограничения, а приведенное ниже руководство по времени загрузки — не исчерпывающее.
Синтаксически и async и defer — булевые атрибуты, которые используются следующим образом:
<script async src="script.js"></script>
<script defer src="script.js"></script>
Если в коде есть оба атрибута, async имеет приоритет и выполняется в первую очередь в современных версиях браузеров. В старых версиях, напротив, приоритет будет отдан defer.
Проверить совместимость атрибутов с разными версиями браузеров можно по этим таблицам: раз и два
Важно отметить, что оба атрибута стоит использовать только в верхней части страницы (в <head>): перенос в <body> делает их совершенно бесполезными.
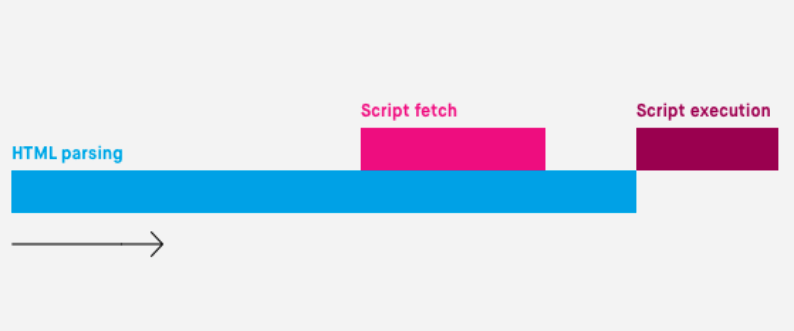
Производительность
Если
async и defer отсутствуют в <head>Синтаксический анализатор прекращает работу до тех пор, пока скрипт не будет выполнен. Как только этот процесс завершится, анализ продолжится.
Читайте также: Как сохранять фокус на протяжении всего обучения: советы от Хекслета
Если
async и defer отсутствуют в <body>Парсинг выполняется без пауз: сразу по его завершению загружается и выполняется скрипт. Синтаксический анализ выполняется еще до загрузки скрипта, поэтому страница загружается быстрее, чем в предыдущем случае.
Синтаксический анализ выполняется еще до загрузки скрипта, поэтому страница загружается быстрее, чем в предыдущем случае.
Если
async находится в <head>Сценарий загружается асинхронно, а синтаксический анализатор приостанавливает работу на время его выполнения.
Если
defer находится в <head>Скрипт извлекается асинхронно и выполняется только после завершения анализа HTML.
Парсинг проходит с той же скоростью, как если бы скрипт находился в конце тега body, но в целом выполнение скрипта завершается намного раньше, поскольку он загружается параллельно с парсингом HTML. Таким образом этот вариант — наиболее выигрышный с точки зрения скорости загрузки страницы.
Блокировка синтаксического анализа
async приостанавливает синтаксический анализ страницы, а defer — нет.
Блокировка рендеринга
Ни async, ни defer не блокируют рендеринг — этот процесс полностью зависит от кода на странице. Поэтому важно убедиться, что сценарии запускаются после события
Поэтому важно убедиться, что сценарии запускаются после события onLoad.
domInteractive
Скрипты defer выполняются сразу после события domInteractive. Последнее, в свою очередь, происходит после загрузки, анализа и построения DOM HTML.
СSS и изображения на этом этапе еще не проанализированы и не загружены: как только это произойдет, браузер сначала выдаст событие domComplete, а затем — onLoad.
Порядок выполнения
Еще один аргумент за использование defer — скрипты, помеченные как async, выполняются в случайном порядке, тогда как скрипты с defer — в строго определенном.
Как ускорить загрузку страницы
Лучший способ — прописать скрипты в <head> и добавить атрибут defer в тег script. Этот сценарий быстро запускает событие domInteractive :
<script defer src="script.js"></script>
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте.
Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Самый простой способ асинхронной загрузки CSS
Одним из наиболее действенных способов повышения производительности и отказоустойчивости страницы является загрузка CSS таким образом, чтобы не задерживать рендеринг страницы. Это связано с тем, что по умолчанию браузеры загружают внешний CSS синхронно — останавливая отрисовку всех страниц на время загрузки и анализа CSS — и то, и другое влечет за собой потенциальные задержки. Конечно, по крайней мере часть CSS-кода сайта должна быть загружена до того, как странице будет разрешено начать рендеринг, и чтобы сразу получить этот первоначальный CSS-код в браузере, мы рекомендуем встроить (или отправить на сервер HTTP2) CSS-код. Для сайтов с небольшим общим объемом одного этого может быть достаточно, но если CSS большой (скажем, больше 15–20 КБ), разделение его по приоритету может повысить производительность. После разделения менее важный CSS должен загружаться в фоновом режиме — он же 9.0003 асинхронно . В этом посте я хочу описать наш предпочтительный способ сделать это в наши дни, который на самом деле существует уже много лет.
После разделения менее важный CSS должен загружаться в фоновом режиме — он же 9.0003 асинхронно . В этом посте я хочу описать наш предпочтительный способ сделать это в наши дни, который на самом деле существует уже много лет.
Существует несколько способов асинхронной загрузки CSS, но ни один из них не является настолько интуитивным, как можно было бы ожидать. В отличие от элементов script , здесь нет атрибута async или defer , который можно было бы просто применить к элементу link , поэтому в течение многих лет мы поддерживали проект loadCSS, чтобы сделать процесс загрузки асинхронного CSS немного проще. Однако в последнее время браузеры стандартизировали свое поведение при загрузке CSS, поэтому специальный скрипт, такой как loadCSS, для обработки их незначительных различий, вероятно, больше не нужен.
Код
Сегодня, вооружившись небольшими знаниями о том, как браузер обрабатывает различные ссылки атрибуты элементов, мы можем добиться эффекта асинхронной загрузки CSS с помощью короткой строки HTML. Вот он, самый простой способ асинхронно загрузить таблицу стилей:
Вот он, самый простой способ асинхронно загрузить таблицу стилей:
Разбираем это…
Эта строка HTML краткая, но не очень интуитивная, так что давайте разберем, что здесь происходит.
Для начала, для атрибута media ссылки установлено значение print . «Печать» — это носитель типа , который говорит «применить правила этой таблицы стилей для печатных носителей», или, другими словами, применять их, когда пользователь пытается распечатать страницу. Правда, мы хотим, чтобы наша таблица стилей применялась ко всем носителям (особенно к экранам), а не только к печати, но, объявив тип носителя, не соответствующий текущему окружению, мы можем добиться интересного и полезного эффекта: браузер загрузит таблицу стилей. без задержки рендеринга страницы, асинхронно! Это полезно, но это не все, что нам нужно. Мы также хотим, чтобы CSS на самом деле применить к среде экрана после ее загрузки. Для этого мы можем использовать атрибут
Мы также хотим, чтобы CSS на самом деле применить к среде экрана после ее загрузки. Для этого мы можем использовать атрибут onload , чтобы установить для ссылки мультимедиа значение all после завершения загрузки.
Не может ли rel=preload сделать это тоже?
Да, аналогично! В последние год или два мы использовали link[rel=preload] (вместо rel=stylesheet ) для достижения аналогичного шаблона, как указано выше (переключение атрибута rel после загрузки вместо атрибут media соответственно). Этот подход по-прежнему хорошо работает, однако есть несколько недостатков, которые следует учитывать при использовании preload . Во-первых, браузерная поддержка предварительной загрузки по-прежнему невелика, поэтому полифилл (например, тот, который предоставляет loadCSS) необходим, если вы хотите полагаться на него для извлечения и применения таблицы стилей в разных браузерах. Что еще более важно,
Что еще более важно, preload извлекает файлы очень рано, с наивысшим приоритетом, что потенциально снижает приоритет других важных загрузок, и это может иметь более высокий приоритет, чем вам действительно нужно для некритического CSS.
К счастью, если вам нужна высокоприоритетная выборка, которую обеспечивает rel=preload (в браузерах, которые ее поддерживают), вы можете комбинировать ее с приведенным выше шаблоном, например:
Учитывая простую и декларативную природу приведенного выше кода, мы бы предпочли его полифиллу, поэтому сейчас мы снова отдаем предпочтение подходу с переключением печатных носителей.
Почему бы не использовать фиктивный медиа-атрибут?
Любой, кто следил за тем, как мы писали об этом в течение последних нескольких лет, может вспомнить, что мы использовали значения медиа-атрибутов, такие как «только x», для достижения того же эффекта, что и «печать», предоставляя значение, которое не соответствует ни одной среде. , поскольку
, поскольку x — это бессмысленный тип носителя. Когда браузеры сталкиваются с несовпадающими типами мультимедиа, они в настоящее время обрабатывают их все одинаково — они все равно загружают файл. Тем не менее, некоторые команды браузеров начинают рассматривать возможность различия между несовпадающими типами мультимедиа и теми, которые не совпадают.0078 недействительны (или вообще не распознаются браузером) и, возможно, не запрашивают файлы, которые связаны с использованием недопустимых типов мультимедиа. Это нарушит работу многих существующих реализаций загрузки CSS, так что это маловероятно, но в целях безопасности мы рекомендуем использовать допустимый несоответствующий тип, например print .
Возможно, вам не понадобится loadCSS…
Мы продолжаем поддерживать loadCSS и находим его полезным в некоторых ситуациях, особенно для программного извлечения файла CSS из JavaScript, например: loadCSS("/path/to/my.css") . Если вы уже используете loadCSS или его шаблон полифилла
Если вы уже используете loadCSS или его шаблон полифилла rel=preload , вам не обязательно что-то менять. Внутри он использует ту же механику, что описана в этой статье.
Тем не менее, мы все больше и больше обнаруживаем, что простой HTML-подход может быть всем, что вам нужно. А простота часто лучше.
Спасибо за внимание!
Вопросы? Напишите нам в Твиттере!
Все сообщения блога
Асинхронная загрузка CSS — WP Rocket Knowledge Base
Мы рекомендуем Удалить неиспользуемый CSS в качестве метода оптимизации CSS. Асинхронно загружать CSS следует использовать только в том случае, если есть проблема с удалением неиспользуемых CSS.
Кроме того, асинхронную загрузку CSS нельзя включить одновременно с удалением неиспользуемых CSS.
Параметр Загружать CSS асинхронно соответствует рекомендации PageSpeed:
Устранение ресурсов, блокирующих рендеринг
Это выполняется автоматически:
- Создание критического пути CSS, необходимого для отображения видимой части вашего веб-сайта
- Асинхронная загрузка всех остальных файлов CSS, то есть отложенная, без блокировки рендеринга.

Примечание: Эта функция автоматически отключается в средах, где для константы WP_ENVIRONMENT_TYPE установлено значение local, поскольку для создания CSS критического пути необходимо установить соединение с инструментом WP Rocket.
В этой статье
- Как создается CSS критического пути
- Критический путь для мобильных устройств CSS
- Создать критический путь CSS для определенной страницы/сообщения
- Как проверить работоспособность
- Когда регенерировать критический CSS
- Предотвращение автоматического создания критического CSS
Как создается CSS критического пути
Когда вы активируете параметр Загружать CSS асинхронно , критический путь CSS будет создан для вашего веб-сайта в фоновом режиме и добавлен при загрузке следующей страницы. После этого CSS будет загружаться без блокировки рендеринга на вашем сайте.
Наш внешний инструмент извлечет первую запись каждого общедоступного типа сообщений (сообщения, страницы, продукты и т. д.), а также общедоступные страницы архива таксономии (категории, теги, категории продуктов и т. д.). Он извлечет CSS критического пути для каждого из этих типов страниц отдельно и отправит код обратно в плагин WP Rocket, который затем добавит его на соответствующие страницы по запросу посетителя или в предварительный загрузчик кеша WP Rocket.
CSS критического пути будет удален после загрузки страницы. Это должно помочь предотвратить проблемы с макетом, когда сайт внедряет JavaScript или обновляет классы CSS после применения CSS критического пути.
CSS хранится в следующей папке на вашем сервере: /wp-content/cache/critical-css/
Будут внесены некоторые изменения в код:
- Относительные пути к изображениям и шрифтам будут автоматически изменены на абсолютные URL-адреса.
- Критический CSS будет тщательно обрезан и минимизирован.
 Это означает, что все необходимые пробелы (например, внутри операций
Это означает, что все необходимые пробелы (например, внутри операций calc()) или обратные косые черты (например,'\f311'для глифа в иконочном шрифте) будут сохранены.
Если вы видите уведомление об ошибке администратора при создании критического CSS, обратитесь к нашему руководству по устранению неполадок.
Критический путь для мобильных устройств CSS
Если вы активировали Отдельные файлы кеша для мобильных устройств, опция на вкладке Кэш, плагин сгенерирует 2 набора критических CSS — один для десктопа и один для мобильного.
Всякий раз, когда вы повторно создаете CSS критического пути для своего сайта, CPCSS для мобильных устройств будет автоматически установлен.
Как создать критический путь CSS для конкретной страницы/записи
Если на ваших страницах есть CSS, которые различаются в зависимости от типов контента, и вам нужно создать определенный CSS критического пути для конкретной страницы или публикации, вы можете сделать это на экране редактирования для этого контента.
В мета-окне WP Rocket Options нажмите кнопку: Создать конкретный CPCSS
Для этой страницы будет создан CSS критического пути. Если вам больше не нужен CPCSS для конкретной страницы, вы можете удалить его, нажав кнопку: Вернуться к CPCSS по умолчанию
ПРИМЕЧАНИЕ. Если вы видите ошибку 403 при нажатии кнопки «Вернуть», это, вероятно, означает, что функция безопасности на вашем сайте блокирует наш запрос REST API.
Как проверить, работает ли асинхронная загрузка CSS
1. В источнике страницы найдите:
.- Тег стиля Rocket-Critical-CSS:
- Для каждой ссылки на таблицу стилей будут добавлены следующие атрибуты:
-
отн='предварительная загрузка' -
as="style" onload="this.onload=null;this.rel='stylesheet'" -
ракета-данные-асинхронность = "стиль"
- Включить асинхронную загрузку CSS опция
- Переключить тему
Итак, ссылка подобна этой:
example.org/wp-content/themes/twentytwenty/style.css?ver=1.6' media='all' />
становится:
2. В PageSpeed файлы CSS больше не будут отображаться как блокирующие рендеринг
Когда регенерировать критический CSS
Когда вы вносите изменения в таблицы стилей или добавляете/изменяете пользовательский CSS с помощью настройщика WordPress (или плагина), вам следует вручную повторно сгенерировать критически важный CSS через меню панели инструментов WP Rocket:
Критический CSS будет автоматически воссоздан, если вы:
Предотвращение автоматического создания критических CSS
Вы можете предотвратить автоматическую генерацию критического CSS, установив следующий вспомогательный плагин.
📥 Загрузить (.zip): WP Rocket | Нет автоматического создания критического CSS
Разработчики: вы можете найти код этого плагина на GitHub.
Для устранения проблем с дисплеем, связанных с этой опцией, см. это руководство
Вы получили ответ на свой вопрос?
Спасибо за ответ Не удалось отправить отзыв. Пожалуйста, попробуйте позже.
CSS JS Manager, асинхронный JavaScript, отложенная блокировка рендеринга CSS поддерживает WooCommerce — плагин WordPress
- Детали
- отзывов
- Поддерживать
- Развитие
Документация
- Загрузка/удаление css или js, если запрос с мобильного устройства
- Загрузка/удаление css или js, если запрос исходит от настольного устройства
- Отложить загрузку файла CSS
- Загрузить любой файл JS Async или Defer
- Удалить все JS со всех страниц или на некоторых страницах на основе различных условных правил
- Удалить любой файл CSS со всех страниц или на некоторых страницах на основе различных условных правил
- Асинхронизировать любой файл JS на всех страницах или на отдельных страницах
- Вы можете удалить или добавить файл JS на основе типа сообщения
- Вы можете удалить или добавить файл CSS на основе типа сообщения
- Вы можете удалить или добавить файл JS на основе идентификатора страницы
- Вы можете удалить или добавить файл CSS на основе идентификатора страницы
Управление важными css
Теперь вы можете загружать различные критические css для разных страниц или сообщений или пользовательских типов сообщений и оптимизировать свой сайт для повышения скорости
Шаг 1: Перейдите в Диспетчер CSS JS >> Критическая настройка CSS
выберите тип сообщения, в котором вы хотите использовать критический CSS,
Скажите, что вы хотите использовать его в сообщении, продуктШаг 2: перейдите в раздел Критический CSS >> Добавить новый критический CSS
вы можете добавить столько критических CSS, сколько хотите
Скажите, что вы хотите иметь разные критические CSS для домашней страницы, публикации и продукта
, поэтому вы создадите 3 разных критический css и загрузить критический css ТамИспользуйте это для создания критического css https://www.
sitelocity.com/critical-path-css-generator
Шаг 3: Перейдите к соответствующему сообщению или странице, где вы хотите использовать эти критические CSS, и выберите их.
Как отложить блокировку рендеринга CSS с помощью CSS JS Manager?
Как удалить файл CSS со всего веб-сайта или отдельной страницы?
Те же шаги применимы и к JS, просто добавьте ссылку JS и выберите JS из раскрывающегося списка
Премиум-поддержка: мы отвечаем на все вопросы поддержки в течение 24 часов
Как отложить блокировку рендеринга CSS с помощью CSS JS Manager?
- Скопируйте URL-адрес этого файла без переменной строки запроса (без этой «?ver=5.
 0.3» URL-адрес
0.3» URL-адрес - : http://localhost/telco/wp-content/themes/twentyseventeen/style.css
- Теперь откройте диспетчер CSS JS
- Нажмите «Добавить новый ресурс»
- Теперь добавьте URL из шага 2
- Установить метод как «Асинхронный»
- Логика выбора «Добавить это»
- На всех страницах
- Скопируйте URL-адрес этого файла без переменной строки запроса (без этой «?ver=5.
Как удалить файл CSS со всего веб-сайта?
У вас есть файл css, который не используется на вашем веб-сайте, и вы хотите полностью удалить его со своего веб-сайта.
вы можете сделать это легко. просто выполните все шаги, указанные в процессе отсрочки, вы можете сохранить метод загрузки как что угодно (поскольку это не имеет значения, поскольку css будет удален), затем внизу
Если вы хотите разрешить файл JS только на нескольких определенных страницах и удалить со всех остальных
Все шаги остаются прежними. Вам нужно скопировать URL-адрес файла JS.
 В раскрывающемся списке выберите тип ресурса «JS».
В раскрывающемся списке выберите тип ресурса «JS».Выберите метод загрузки для JS (имеется отложенный, асинхронный и обычный)
В логике выбора нажмите «Добавить»
Нажмите «Выбранные страницы»
В поле Single Resource ID введите идентификатор страницы, на которой вы хотите, чтобы этот js был разрешен
E,g: 1,2,22 это идентификатор страницы, где этому js будет разрешено загружать, кроме этого он не будет загружаться ни на какой другой странице
Поддерживает ли он WooCommerce
Да, теги страницы WooCommerce, такие как is_product, is_category, is_cart, is_shop и другие. Таким образом, вы можете загрузить или удалить скрипт, относящийся к правилам страницы WooCommerce
.Я хочу удалить CSS, если запрос с мобильного устройства
Да, вы можете удалить css или js в зависимости от устройства, если оно мобильное или настольное
Я хочу асинхронизировать файл js для мобильного устройства
Да, вы можете сделать это в профессиональной версии
Очень эффективно и просто — мне удалось значительно улучшить скорость моего сайта, просто следуя простым правилам в описании. Определенно рекомендую людям попробовать этот плагин. Слава разработчикам!
Определенно рекомендую людям попробовать этот плагин. Слава разработчикам!
Как раз то, что мне было нужно
Один из лучших плагинов.
Управление кэшем нашего хостинг-провайдера было самым частым нарушением во всех категориях на GTMetrix. Да, вы правильно прочитали — кеш, используемый нашим хостинг-провайдером, вызывал проблемы с кешем. Пробовал несколько плагинов, и это единственный, который может помешать нашему Cache Manager CSS отрисовываться везде и вызывать проблемы со скоростью страницы нашего сайта. Браво и спасибо за хороший и полезный плагин!
Был очень прост в использовании и сразу заработал спасибо
Отличный плагин и делает именно то, что вы от него ожидаете. Очень прост в настройке и использовании.
Прочитать 73 отзыва
«Менеджер CSS JS, асинхронный JavaScript, отложенная блокировка рендеринга CSS поддерживает WooCommerce» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- Раджешсингх520
«Менеджер CSS JS, асинхронный JavaScript, блокировка отложенного рендеринга CSS поддерживает WooCommerce» переведен на 1 язык. Спасибо переводчикам за их вклад.
Переведите «Менеджер CSS JS, асинхронный JavaScript, блокировка отложенного рендеринга CSS поддерживает WooCommerce» на ваш язык.
Заинтересованы в разработке?
Просмотрите код, ознакомьтесь с репозиторием SVN или подпишитесь на журнал разработки по RSS.
Поддержка
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Оптимизация страниц | Экран за экраном | LSCache для WordPress
Предупреждение
Пожалуйста, тщательно протестируйте эти параметры, прежде чем активировать их на рабочем сайте! Обязательно выполните Очистить все после изменения этих настроек.
Вкладка «Настройки CSS»
CSS Minify
ВЫКЛ.
Лишние пробелы, символы новой строки и комментарии будут удалены из всех включенных файлов CSS, если этот параметр включен.
Объединение CSS
ВЫКЛ.
Все отдельные файлы CSS будут объединены в один файл CSS.
Совет
Если вы заметили, что место на диске быстро заполняется после включения CSS Combine , это может быть связано с тем, что ваша тема вставляет случайную строку в свой CSS. Пожалуйста, прочитайте это для более подробной информации.
Generate UCSS
OFF
Уникальный CSS (UCSS) — это сервис QUIC.cloud, который можно использовать вместе с настройкой CSS Combine для создания единого оптимизированного файла CSS для каждой страницы вашего сайта. . Этот комбинированный файл потенциально будет уникальным для каждой страницы, поскольку он будет включать только тот CSS, который необходим для отображения этой конкретной страницы.
Преимущество: при включении только необходимых CSS размер каждого комбинированного файла CSS остается небольшим, а время обработки может быть значительно сокращено.
Предупреждение
На сайтах с большим количеством разных страниц хранение этих уникальных комбинированных файлов CSS может стать проблематичным. Убедитесь, что у вас достаточно места для хранения хотя бы одного файла CSS для каждой страницы сайта. Вам понадобится место для двух файлов CSS для каждой страницы, если у вас включен Cache Mobile , и вам потребуется место еще больше, если ваш сайт использует кэш, который влияет на то, что отображается на экране.
Совет
Можно настроить UCSS на генерацию по типу сообщения, а не по URL-адресу, но вам нужно уметь пользоваться фильтром API. Дополнительные сведения см. в разделе Создание единого UCSS для типа страницы.
Подсказка
Возможно, вы заметили небольшой логотип QUIC.cloud в этой области. Если у вас возникли проблемы с вашими службами QUIC. cloud, попробуйте щелкнуть символ, чтобы переопределить ближайший доступный узел службы. Если ваш ранее доступный узел вышел из строя, будет выбран новый узел, и службы смогут продолжить работу.
cloud, попробуйте щелкнуть символ, чтобы переопределить ближайший доступный узел службы. Если ваш ранее доступный узел вышел из строя, будет выбран новый узел, и службы смогут продолжить работу.
UCSS Inline
OFF
Включите этот параметр для сохранения сгенерированного UCSS в HTML, а не в виде отдельного файла CSS. Это уменьшает загрузку дополнительных файлов CSS.
Примечание
Этот параметр , а не автоматически включается для гостевого режима страниц. Если вы хотите использовать UCSS Inline с гостевым режимом , вы должны явно установить здесь значение ON .
Примечание
Если включен параметр UCSS Inline , параметр Асинхронная загрузка CSS игнорируется и принимается равным OFF .
CSS Комбинация внешнего и встроенного
ВЫКЛ.
По умолчанию параметр Объединить CSS объединяет только локальные файлы CSS. Если этот параметр включен, внешние файлы CSS и CSS, встроенные в HTML, также будут включены в объединенный файл. Включение всех возможных CSS таким образом помогает поддерживать приоритеты CSS, что должно свести к минимуму потенциальные ошибки, вызванные CSS Combine .
Если этот параметр включен, внешние файлы CSS и CSS, встроенные в HTML, также будут включены в объединенный файл. Включение всех возможных CSS таким образом помогает поддерживать приоритеты CSS, что должно свести к минимуму потенциальные ошибки, вызванные CSS Combine .
CSS HTTP/2 Push
Этот параметр устарел, начиная с версии 4.4.3.
Асинхронная загрузка CSS
ВЫКЛ
Эта опция по умолчанию равна ВЫКЛ . Когда он выключен, веб-страницы загружаются обычным образом, когда браузер загружает CSS из заголовка HTML, прежде чем продолжить отображение содержимого в теле HTML.
При включении этой опции CSS и HTML будут загружаться одновременно. Страницы могут загружаться быстрее за счет асинхронной обработки CSS и HTML, но изначально они могут загружаться без форматирования. Чтобы избежать этой проблемы, LiteSpeed автоматически генерирует Critical CSS, когда Асинхронная загрузка CSS включена.
Критический CSS — это набор стилей, необходимых для правильного отображения содержимого верхней части страницы. Эти стили встроены в код HTML и обрабатываются вместе с HTML, устраняя проблему неформатированного содержимого.
Важный
Асинхронная загрузка CSS использует службу QUIC.cloud Оптимизация страницы для создания критического CSS. Для использования требуется ключ домена, за который может взиматься плата. Если вы решите не использовать сервисы QUIC.cloud, CSS , а не загружаться асинхронно, независимо от того, включен ли этот параметр ON или OFF .
Подсказка
Возможно, вы заметили небольшой логотип QUIC.cloud в этой области. Если у вас возникли проблемы с вашими службами QUIC.cloud, попробуйте щелкнуть символ, чтобы переопределить ближайший доступный узел службы. Если ваш ранее доступный узел вышел из строя, будет выбран новый узел, и службы смогут продолжить работу.
CSS на URL-адрес
ON
Установите для этого параметра значение OFF , чтобы генерировать критический CSS для каждого типа сообщения, а не для отдельной страницы. Это может сэкономить значительную квоту CCSS и дисковое пространство, однако может привести к неправильному стилю CSS, если на вашем сайте используется конструктор страниц.
Встроенная асинхронная библиотека CSS
ON
Это встроит асинхронную библиотеку CSS, чтобы избежать блокировки рендеринга.
Оптимизация отображения шрифтов
По умолчанию
Установите это, чтобы добавить font-display ко всем правилам @font-face перед кэшированием CSS, чтобы указать, как должны отображаться шрифты при загрузке.
Вкладка «Настройки JS»
JS Minify
ВЫКЛ
Лишние пробелы, символы новой строки и комментарии будут удалены из всех JS, если эта опция включена.
Объединение JS
ВЫКЛ.
Все отдельные файлы JS будут объединены в один файл JS.
Совет
Если вы заметили, что место на диске быстро заполняется после включения JS Combine , это может быть связано с тем, что ваша тема вставляет случайную строку в свой код JavaScript. Пожалуйста, прочитайте это для более подробной информации.
JS Комбинировать внешний и встроенный
ВЫКЛ
Включите этот параметр ВКЛ , чтобы включить внешний JavaScript и встроенный JavaScript в объединенный файл, когда JS Комбинировать также включен. Этот параметр помогает поддерживать приоритеты выполнения JS, что должно свести к минимуму возможные ошибки, вызванные JS Combine.
JS HTTP/2 Push
Этот параметр устарел, начиная с версии 4.4.3.
Загрузить JS Deferred
OFF
Обе опции Deferred и Delayed задерживают всю обработку JavaScript до завершения загрузки HTML. Разница во времени.
Разница во времени.
-
Отложенныйзапускает JS, как только загрузка HTML завершается. Это классический режим для отложенного JavaScript. -
Delayedне запускает JS, пока не обнаружит активность пользователя (например, нажатие клавиши или движение указателя мыши).
Оба варианта должны повысить показатель скорости страницы, но Отложенный имеет больший потенциал для улучшения, так как полностью исключает JS из расчета показателя скорости страницы.
Совет
Как всегда, вы должны взвесить любое улучшение показателя скорости загрузки страниц с возможным влиянием на работу пользователей. Рекомендуем протестировать Отложенный режим на вашем сайте перед включением этой опции.
Вкладка «Настройки HTML»
Сокращение HTML
ВЫКЛ.
Лишние пробелы, символы новой строки и комментарии будут удалены из всего HTML, если этот параметр включен.
Предварительная выборка DNS
Пустой список
С помощью этой настройки вы можете выполнить разрешение DNS для перечисленных доменов до того, как они будут запрошены. Благодаря предварительной выборке результатов DNS можно значительно сократить задержку для ваших посетителей, когда они нажимают на внешние ссылки, особенно в мобильных сетях. Домены вводить по одному в строке в формате
Благодаря предварительной выборке результатов DNS можно значительно сократить задержку для ваших посетителей, когда они нажимают на внешние ссылки, особенно в мобильных сетях. Домены вводить по одному в строке в формате //www.example.com .
Узнать больше.
Управление предварительной выборкой DNS
ВЫКЛ.
Широкое использование предварительной выборки DNS для всех URL-адресов в документе, включая изображения, CSS, JavaScript и т. д. Это может улучшить скорость загрузки страницы.
Селекторы отложенной загрузки HTML
Пустой список
Вы можете выбрать отложенную загрузку любого HTML-контента с помощью его селектора (как правило, идентификатора или класса). Список селекторов по одному на строку.
Пример
Если у вас есть это:
Это контент, который я хочу отложить.
Вы можете ввести пример в поле, и этот абзац не будет загружен, пока он не прокрутится в окне просмотра.
Удалить строки запроса
ВЫКЛ.
Этот параметр удаляет строку запроса из статических ресурсов. Статические ресурсы со строками запроса не могут кэшироваться браузерами и прокси-серверами. Удаление строк позволяет кэшировать их, что приводит к более быстрой загрузке страницы.
Асинхронная загрузка шрифтов Google
ВЫКЛ.
Возможно, вы не хотите включать асинхронную загрузку всех CSS-файлов, но, возможно, вам это нужно только для шрифтов Google. Если этот параметр включен, он позволит вам асинхронно загружать шрифты Google, не загружая при этом другой CSS. Кроме того, этот вариант реализует предварительное подключение к Google.
Совет
Предварительное подключение не приводит к загрузке шрифтов. Это просто ускоряет работу, заранее устанавливая соединение для загрузки.
Удалить шрифты Google
ВЫКЛ.
Эта опция удаляет все шрифты Google с вашего сайта. Обязательно протестируйте это. Если у вас нет подходящих заменяющих шрифтов, хранящихся локально, стиль вашего сайта может резко измениться.
Если у вас нет подходящих заменяющих шрифтов, хранящихся локально, стиль вашего сайта может резко измениться.
Удалить WordPress Emoji
ВЫКЛ.
Если этот параметр включен, этот параметр удаляет дополнительный файл JavaScript, который используется для добавления поддержки смайликов в старых браузерах. Посетители, использующие современные браузеры с собственной встроенной поддержкой эмодзи, не заметят разницы.
Удалить теги Noscript
OFF
Теги используются для совместимости со старыми браузерами, не поддерживающими JavaScript, или современными браузерами, в которых JS отключен по соображениям безопасности. Они дают браузеру инструкции о том, что делать, если он не может запустить соответствующий скрипт. Однако эти теги занимают место.
Если этот параметр включен, теги удаляются, что приводит к меньшему размеру страницы, но меньшей совместимости с браузерами, в которых не работает JavaScript. Вам нужно будет решить для себя, стоит ли повышение эффективности потери совместимости.
Вам нужно будет решить для себя, стоит ли повышение эффективности потери совместимости.
Вкладка «Параметры мультимедиа»
Узнайте больше о отложенной загрузке в нашем блоге.
Ленивая загрузка изображений
ВЫКЛ.
Если этот параметр включен, изображения загружаются только после того, как они появятся в окне просмотра. Остальные изображения загружаются только по мере необходимости, когда они прокручиваются в поле зрения. Когда вы включаете этот параметр ON , основная функция отложенной загрузки WordPress автоматически отключается.
Какой бы полезной ни была эта способность, внезапное появление изображений может показаться неэлегантным. Вы можете улучшить это с помощью CSS3 и придать загружаемым изображениям плавный (или другой) эффект.
Пример
Следующий CSS можно использовать для создания эффекта «появления» для ваших отложенных загрузок:
/* ЧАСТЬ 1 — Перед отложенной загрузкой */
img[данные-ленивые загрузки]{
непрозрачность: 0;
}
/* ЧАСТЬ 2.При ленивой загрузке */ img.liteскорость загрузки{ -webkit-transition: непрозрачность 0,5с, линейная 0,2с; -moz-transition: непрозрачность .5s линейная 0.2s; переход: непрозрачность 0,5с, линейная 0,2с; непрозрачность: 1; }
Ключ находится в селекторе атрибутов с отложенной загрузкой данных , который представляет собой метод выбора элементов на основе заданных атрибутов.
Перед отложенной загрузкой изображения с ним связан атрибут data="lazyloaded" , который включает ЧАСТЬ 1 кода CSS.
После загрузки изображения этот атрибут исчезает, ЧАСТЬ 1 больше не актуальна, и вступает в силу ЧАСТЬ 2 кода CSS. В этом примере CSS вызывает исчезновение изображения, но вы можете заменить код любым эффектом CSS, который пожелаете.
Примечание
Если браузер не поддерживает CSS3, приведенный выше код будет проигнорирован.
Базовый заполнитель изображения
пустая строка
Когда Отложенная загрузка изображений включена, серый прямоугольник отображается в качестве заполнителя до тех пор, пока изображение не будет загружено. Если вы предпочитаете что-то более креативное, вы можете указать собственное изображение base64. Вы можете перечислить изображение здесь или использовать константу
Если вы предпочитаете что-то более креативное, вы можете указать собственное изображение base64. Вы можете перечислить изображение здесь или использовать константу LITESPEED_PLACEHOLDER в файле wp-config.php . Если оба определены, этот параметр имеет приоритет над параметром wp-config.php 9.0010 константа.
Адаптивный заполнитель
ВЫКЛ.
Адаптивные заполнители изображений можно использовать в случаях, когда установлены атрибуты ширины и высоты изображений. Заполнители генерируются с теми же размерами, что и изображения, что помогает уменьшить перетасовку макета.
Адаптивный заполнитель SVG
При локальном создании заполнителя можно указать используемый SVG, и он будет преобразован в заполнитель base64 на лету.
Примечание
Переменные {ширина} и {высота} будут заменены соответствующими свойствами изображения. Переменная {color} будет заменена настроенным цветом фона.
Цвет адаптивного заполнителя
#cfd4db
Адаптивные заполнители могут быть любого цвета. Используйте палитру цветов для выбора.
LQIP Cloud Generator
ВЫКЛ.
Заполнитель изображения низкого качества (LQIP) — это служба QUIC.cloud, позволяющая создавать уникальный заполнитель, представляющий собой размытую и уменьшенную версию исходного высококачественного изображения для загрузки. .
Качество LQIP
4
Укажите качество созданных вами LQIP. Большие числа будут генерировать более высокое разрешение и лучшее качество заполнителей, но приведут к большему размеру файлов, что увеличит размер страницы. Диапазон значений: 1 - 20 .
Минимальные размеры LQIP
150 x 150
Если изображения достаточно малы, нет необходимости генерировать LQIP. Укажите размеры (в пикселях) наименьших файлов, которые вы хотите отправлять для запросов LQIP. Обе стороны должны быть меньше этих значений, чтобы быть исключенными из LQIP. Если длина или ширина превышают ограничение, изображение будет отправлено. Допустимые размеры могут быть больше
Обе стороны должны быть меньше этих значений, чтобы быть исключенными из LQIP. Если длина или ширина превышают ограничение, изображение будет отправлено. Допустимые размеры могут быть больше 10 пикселей и меньше 800 .
Создать LQIP в фоновом режиме
ВКЛ
При первом посещении страницы необходимо создать LQIP. Если этот параметр равен ON , генерация будет выполняться в фоновом режиме через очередь на основе cron. Настройки для Responsive Placeholder будут сохраняться до тех пор, пока не будет завершено создание.
Если для этого параметра установлено значение OFF , заполнители будут создаваться, пока посетитель ждет. Это может замедлить загрузку страницы для первого посетителя.
Если у вас есть изображения в очереди, вы увидите кнопку Очистить очередь LQIP . Вы можете нажать эту кнопку, чтобы удалить все существующие элементы из очереди. Просто имейте в виду, что при этом эти элементы не будут обрабатываться службой LQIP, пока они не будут добавлены обратно в очередь.
Подсказка
Возможно, вы заметили небольшой логотип QUIC.cloud в этой области. Если у вас возникли проблемы с вашими службами QUIC.cloud, попробуйте щелкнуть символ, чтобы переопределить ближайший доступный узел службы. Если ваш ранее доступный узел вышел из строя, будет выбран новый узел, и службы смогут продолжить работу.
Ленивая загрузка фреймов
ВЫКЛ
Этот параметр ведет себя точно так же, как Ленивая загрузка изображений , только для фреймов вместо изображений.
Добавить отсутствующие размеры
ВЫКЛ.
Хорошей практикой является установка явно заданной ширины и высоты изображений. Это уменьшает смещение макета, что улучшает взаимодействие с пользователем и оценку страницы. Эта опция, если она включена, позволяет LSCache автоматически добавлять ширину и высоту к любому изображению, где атрибуты отсутствуют.
Примечание
Этот параметр работает, только если Отложенная загрузка изображений имеет значение ON .
Встроенная библиотека отложенной загрузки изображений
Этот параметр устарел, начиная с версии 4.4.7.
Вкладка VPI
VPI расшифровывается как «Изображения области просмотра» и представляет собой службу, позволяющую исключить изображения, расположенные выше сгиба, из отложенной загрузки. Для каждого URL-адреса сообщения, отправленного в очередь, QUIC.cloud определяет, какие изображения в сообщении будут видны в области просмотра при загрузке сообщения. Эти изображения называются изображениями области просмотра (или VPI), и LiteSpeed Cache будет загружать их вместе со страницей. Изображения VPI не будут загружаться в ленивом режиме, но все остальные изображения ниже сгиба для URL-адреса по-прежнему будут загружаться в ленивом режиме.
Изображения области просмотра
ВЫКЛ.
Включите этот параметр ВКЛ. , чтобы использовать службу QUIC.cloud VPI. Изображения области просмотра автоматически генерируются в фоновом режиме на серверах QUIC. cloud, чтобы не влиять на ваши собственные серверы.
cloud, чтобы не влиять на ваши собственные серверы.
Используйте метабокс LiteSpeed Options , чтобы переопределять обнаруженные VPI для каждой публикации.
Совет
У вас должно быть Оптимизация страницы > Настройки мультимедиа > Отложенная загрузка изображений , установленная на ON , чтобы эта настройка вступила в силу.
Важно
VPI использует сервис QUIC.cloud Page Optimization для создания изображений области просмотра. Для использования требуется ключ домена, за который может взиматься плата. Если вы решите не использовать сервисы QUIC.cloud, VPI не будет генерироваться, независимо от того, включен ли этот параметр или OFF .
Изображения окна просмотра Cron
ВЫКЛ
Когда Изображения окна просмотра включен, и для этого параметра установлено значение ON , изображения области просмотра будут генерироваться в фоновом режиме через очередь на основе cron. Если оставить
Если оставить ВЫКЛ , вы можете вручную отправить любые URL-адреса, ожидающие обработки. Кнопка Запустить очередь VPI вручную появится, когда в очереди ожидают URL-адреса.
Вкладка Media Excludes
Lazy Load Image Excludes
пустая строка
Иногда есть изображения, которые вы хотите загрузить немедленно, независимо от того, где они появляются на экране. Часто вам нужно исключить изображения, видимые как в начальных мобильных, так и в настольных экранах (например, логотип вашего сайта), чтобы избежать смещения макета. Введите их здесь, по одному в строке. Вы можете использовать полный URI или частичную строку. Частичные строки пригодятся, если у вас есть целый каталог изображений, которые нужно немедленно загрузить. Не используйте здесь подстановочные знаки.
Имя класса отложенной загрузки изображений Исключает
пустая строка
Изображения, содержащие эти имена классов, не будут загружаться отложенно. Можно использовать как полные, так и частичные строки. По одному на строку.
Можно использовать как полные, так и частичные строки. По одному на строку.
Отложенная загрузка имени родительского класса изображения Исключает
пустая строка
Изображения, родительские элементы которых содержат эти имена классов, не будут загружаться отложенно. Можно использовать как полные, так и частичные строки. По одному на строку.
Имя класса отложенной загрузки iframe Исключает
пустая строка
фреймы, содержащие эти имена классов, не будут загружены отложенно. Можно использовать как полные, так и частичные строки. По одному на строку.
Отложенная загрузка имени родительского класса iframe Исключает
пустая строка
iframes, родительские элементы которых содержат эти имена классов, не будут загружаться отложенно. Можно использовать как полные, так и частичные строки. По одному на строку.
URI отложенной загрузки Исключает
пустую строку
9 в начало строки. Для точного совпадения добавьте
Для точного совпадения добавьте $ в конец строки.Примеры сопоставления строк
Предположим, что у вас есть следующие URI:
-
/Рецепты/Выпекание/ -
/Рецепты/выпечка/торты -
/Рецепты/Разрыв/Брауни - 9/
/Рецепты/Периония - 9999999/Poblections/Pulais recipes/baking/
Строка /recipes/baking/ будет соответствовать всем четырем URI.
Строка 9 указывает на начало URI).
LQIP Excludes
пустая строка
Перечисленные здесь изображения не будут включены при создании заполнителей изображений низкого качества. Изображения можно добавлять по одному в строку, разрешены неполные строки.
Если служба LQIP обнаружит ошибку при обработке изображения, оно будет автоматически добавлено в этот список и в дальнейшем будет игнорироваться LQIP.
Вкладка «Локализация»
Кэш Gravatar
ВЫКЛ.
Граватары могут кэшироваться локально, если установлено значение ВКЛ. .
Кэш Gravatar Cron
ВЫКЛ.
Включите , чтобы обновить кэш Gravatar с помощью задания cron.
TTL кэша Gravatar
604800
Этот параметр указывает, как долго (в секундах) должны кэшироваться Gravatar. Допустимо любое значение больше 3600 .
Локализация ресурсов
OFF
Вы можете сделать это, если сайт оценки страницы предлагает оптимизацию для JavaScript и других ресурсов, размещенных в таких доменах, как Google или Facebook. У вас нет контроля над такими ресурсами и возможности их оптимизации. Установите Localize Resources на ON , и ресурсы будут скопированы в вашу локальную систему, где они могут быть оптимизированы по мере необходимости.
Используйте поле Файлы локализации , чтобы указать, какие ресурсы вы хотите локализовать.
Файлы локализации
Этот параметр позволяет использовать локальные копии внешних ресурсов JavaScript. Введите URL-адрес, и он будет локализован. Список рекомендуемых URL-адресов предоставляется по умолчанию, но вы можете выбрать любые ресурсы по своему усмотрению.
Если для Локализовать ресурсы установлено значение ON , то перечисленные здесь ресурсы будут скопированы и заменены локальным URL-адресом. Это работает только с URL-адресами HTTPS, а не с HTTP.
URL указаны по одному в строке.
Комментарии поддерживаются. Начните строку с # , чтобы превратить ее в строку комментария.
Пример
# примеров сайтов https://www.example1.com/a.js https://www.example1.com/b.js https://www.example2.com/a.js
Вкладка «Настройка»
Исключения CSS
пустая строка
Если вы включили минимизацию, комбинирование или принудительную передачу CSS на вкладке «Настройки CSS» , вы можете исключить некоторые CSS здесь. Используйте это место, чтобы перечислить любые файлы CSS (по одному в строке), которые вы хотели бы исключить из функций оптимизации. Вы можете ввести полные URL-адреса или частичную строку. Нет необходимости использовать подстановочные знаки в неполных строках.
Используйте это место, чтобы перечислить любые файлы CSS (по одному в строке), которые вы хотели бы исключить из функций оптимизации. Вы можете ввести полные URL-адреса или частичную строку. Нет необходимости использовать подстановочные знаки в неполных строках.
JS Excludes
пустая строка
Если на вкладке JS Settings вы включили минимизацию, комбинирование или принудительную передачу JavaScript, вы можете исключить некоторые JS здесь. Используйте это место, чтобы перечислить любые файлы JS (по одному в строке), которые вы хотели бы исключить из функций оптимизации. Вы можете ввести полные URL-адреса или частичную строку. Нет необходимости использовать подстановочные знаки в неполных строках.
Разрешенный список UCSS
пустая строка
Могут быть селекторы CSS (как правило, идентификаторы или классы), которые вам понадобятся.0003 всегда нужно включать в вычисляемый уникальный CSS. Вы можете перечислить селекторы в этом параметре, по одному на строку. Любые добавленные здесь селекторы будут объединены с нашим предопределенным списком, который вы можете увидеть здесь, на Github. Проверьте содержимое, если вам нужна помощь в определении подходящих селекторов.
Любые добавленные здесь селекторы будут объединены с нашим предопределенным списком, который вы можете увидеть здесь, на Github. Проверьте содержимое, если вам нужна помощь в определении подходящих селекторов.
Этот параметр специально предназначен для селекторов, которые появляются в CSS. Ввод родительских идентификаторов или классов из кода HTML не будет работать.
Кроме того, вы должны быть уверены, что ссылаетесь на селектор CSS точно так, как он отображается в файле CSS.
Пример
HTML:
Я ребенок
CSS:
.дочерний класс {
размер шрифта: .75em;
}
Чтобы разрешить .child-class для этого абзаца, введите .child-class в текстовое поле. Хотя ссылка на него с помощью .parent-class .child-class может быть понята в других контекстах, она не будет работать для списка разрешений UCSS , потому что она не отображается в коде CSS таким образом.
Будьте осторожны с псевдоклассами (например, :hover , :active , :visited и т. д.). Механизм UCSS игнорирует селекторы псевдоклассов в содержимом CSS (за исключением :not ). Если вы хотите включить селектор псевдокласса в результат UCSS, вы должны добавить основной селектор в список разрешений UCSS , но не включать псевдокласс или двоеточие ( : ).
Пример
.example-класс {
вес шрифта: нормальный;
}
.пример-класс:наведите {
вес шрифта: полужирный;
}
Механизм UCSS будет игнорировать селектор .example-class:hover . Если вы хотите включить его, добавьте .example-class в белый список UCSS .
Делать вместо добавить .example-class:hover . : вызовет ошибку.
Примечание
Некоторые селекторы CSS не становятся видимыми до тех пор, пока пользователь не взаимодействует со страницей (например, при прокрутке). Эти селекторы могут быть внесены в белый список, но вам придется потрудиться, чтобы выяснить, что это за селекторы на самом деле. В этих случаях взаимодействие со страницей и использование инструмента проверки браузера может быть лучшим вариантом.
Эти селекторы могут быть внесены в белый список, но вам придется потрудиться, чтобы выяснить, что это за селекторы на самом деле. В этих случаях взаимодействие со страницей и использование инструмента проверки браузера может быть лучшим вариантом.
Отдельные типы сообщений кэша CCSS
Этот параметр устарел, начиная с версии 4.0.
Отдельные URI кэша CCSS
Этот параметр устарел, начиная с версии 4.0.
Критические правила CSS
пустая строка
Если на вкладке Настройки CSS включен параметр Асинхронно , критический CSS создается автоматически. Вы можете выделить несколько дополнительных определений, которые должны быть загружены в первую очередь, чтобы правильно стилизовать содержимое верхней части страницы. Введите эти правила здесь в простом CSS, так же, как они появляются в вашей таблице стилей. Они будут добавлены к сгенерированному CSS.
JS Deferred Excludes
пустой список
Если Load JS Deferred включен на вкладке JS Settings , могут быть некоторые файлы JavaScript, которые вы не хотите откладывать. Перечислите их здесь, по одному в строке. Вы можете указать полный URI или частичные строки для сопоставления (без подстановочных знаков).
Перечислите их здесь, по одному в строке. Вы можете указать полный URI или частичные строки для сопоставления (без подстановочных знаков).
Гостевой режим JS Исключает
пустой список
Могут быть некоторые файлы JavaScript или встроенный код JS, которые вы хотите исключить из гостевого режима. Перечислите их здесь, по одному в строке. Вы можете указать полный URI или частичные строки для сопоставления (без подстановочных знаков).
Совет
Альтернативные способы сделать то же самое:
- Фильтр API
litespeed_optm_gm_js_exc. - Помечать элементы в HTML-коде атрибутом
data-no-defer="1".
URI Excludes
пустая строка
Если есть страницы, которые вы хотите исключить из оптимизации, вы можете перечислить их здесь. Вы можете использовать полный путь или частичную строку.
Оптимизировать только для гостей
ON
Если установлено значение ON , оптимизация CSS и JavaScript выполняется только для незарегистрированных посетителей.
При значении OFF оптимизация выполняется для всех посетителей, что означает, что каждая роль пользователя будет иметь собственный набор сгенерированных CSS и Javascript.
Роль исключает
не отмечено
Могут быть роли пользователей, которые вы хотите исключить из какой-либо оптимизации. Например, если вы являетесь администратором и тестируете новую функциональность, вы можете исключить свои роль администратора от оптимизации до завершения тестирования.
Последнее обновление: 17 августа 2022 г.
Асинхронная загрузка CSS
Мы должны признать тот факт, что даже CSS играет жизненно важную роль в производительности загрузки веб-страницы, мы можем загружать CSS таким образом, чтобы он не задерживал рендеринг страницы. По умолчанию большинство браузеров загружают внешний CSS синхронно. Пока веб-страница рендерится, CSS загружается и анализируется, что может привести к задержке, по крайней мере часть CSS сайта должна быть загружена перед страницей. Мы должны были позволить CSS начать рендеринг, и этот первоначальный CSS сразу же будет доступен в браузере. Для небольших сайтов с небольшим общим объемом CSS у нас не возникнет проблем. Если CSS большой, то есть более 20 КБ, рекомендуется разделить его по приоритету. После разделения менее важный CSS должен загружаться в фоновом режиме, а остальные загружаются асинхронно. У нас есть несколько методов и способов асинхронной загрузки CSS. в отличие от элементов скрипта, здесь нет атрибутов async или defer, которые можно было бы применить к элементам ссылок.
Пока веб-страница рендерится, CSS загружается и анализируется, что может привести к задержке, по крайней мере часть CSS сайта должна быть загружена перед страницей. Мы должны были позволить CSS начать рендеринг, и этот первоначальный CSS сразу же будет доступен в браузере. Для небольших сайтов с небольшим общим объемом CSS у нас не возникнет проблем. Если CSS большой, то есть более 20 КБ, рекомендуется разделить его по приоритету. После разделения менее важный CSS должен загружаться в фоновом режиме, а остальные загружаются асинхронно. У нас есть несколько методов и способов асинхронной загрузки CSS. в отличие от элементов скрипта, здесь нет атрибутов async или defer, которые можно было бы применить к элементам ссылок.
Зная, как браузер обрабатывает различные атрибуты элемента ссылки, мы можем добиться эффекта асинхронной загрузки CSS с помощью короткой строки HTML. Рассмотрим один из самых простых способов асинхронной загрузки таблицы стилей:
css" media="screen" onload ="this.media='all' ">
В приведенном выше HTML-коде для атрибута media ссылки установлено значение screen. «экран» — это тип медиа, который говорит: «применить правила этой таблицы стилей для медиа на основе экрана». мы хотим, чтобы наша таблица стилей применялась ко всем носителям (печатным, портативным), а не только к экрану, но, объявив тип носителя, который не соответствует текущей среде, мы можем добиться чего-то интересного, браузер загрузит таблицу стилей без задержки рендеринга страницы , асинхронно! Давайте также сделаем так, чтобы CSS действительно применялся к среде экрана после его загрузки. Для этого мы можем использовать атрибут onload, чтобы установить медиафайл ссылки на все, когда он завершит загрузку.
Вместо использования rel=stylesheet в последние годы мы использовали link[rel=preload] для достижения аналогичного шаблона, как описано выше (переключение атрибута rel после загрузки вместо атрибута media соответственно). Этот подход по-прежнему хорошо работает, однако есть несколько недостатков, которые следует учитывать при использовании предварительной загрузки. Первый . браузерная поддержка предварительной загрузки по-прежнему невелика, поэтому полифилл необходим, если вы хотите полагаться на него для извлечения и применения таблицы стилей в разных браузерах. Что еще более важно, предварительная загрузка загружает файлы очень рано, с наивысшим приоритетом, что потенциально снижает приоритет других важных загрузок, и это может иметь более высокий приоритет, чем вам на самом деле нужно для некритического CSS.
Первый . браузерная поддержка предварительной загрузки по-прежнему невелика, поэтому полифилл необходим, если вы хотите полагаться на него для извлечения и применения таблицы стилей в разных браузерах. Что еще более важно, предварительная загрузка загружает файлы очень рано, с наивысшим приоритетом, что потенциально снижает приоритет других важных загрузок, и это может иметь более высокий приоритет, чем вам на самом деле нужно для некритического CSS.
Если нам нужна высокоприоритетная загрузка, которую обеспечивает rel=preload (в браузерах, которые ее поддерживают), вы можете комбинировать ее с приведенным выше шаблоном, например:
простой и декларативный характер кода выше, мы бы предпочли его полифиллу.
Мы также можем использовать ложный медиа-атрибут?
В прошлые серверные годы мы использовали значения медиа-атрибутов, такие как «только x», для достижения того же эффекта, что и «экран», предоставляя значение, которое не соответствует какой-либо среде, поскольку x — это тип медиа. Когда браузеры сталкиваются с несовпадающими типами мультимедиа, они в настоящее время обрабатывают их все одинаково — они все равно загружают файл. Тем не менее, некоторые команды разработчиков браузеров начинают рассматривать возможность проведения различий между несовпадающими типами мультимедиа и теми, которые недопустимо (или вообще не распознаются браузером) и, возможно, не запрашивает файлы, связанные с использованием недопустимых типов мультимедиа. Это нарушит работу многих существующих реализаций загрузки CSS, так что это маловероятно, но в целях безопасности мы рекомендуем использовать допустимый несоответствующий тип, например screen,print.
Когда браузеры сталкиваются с несовпадающими типами мультимедиа, они в настоящее время обрабатывают их все одинаково — они все равно загружают файл. Тем не менее, некоторые команды разработчиков браузеров начинают рассматривать возможность проведения различий между несовпадающими типами мультимедиа и теми, которые недопустимо (или вообще не распознаются браузером) и, возможно, не запрашивает файлы, связанные с использованием недопустимых типов мультимедиа. Это нарушит работу многих существующих реализаций загрузки CSS, так что это маловероятно, но в целях безопасности мы рекомендуем использовать допустимый несоответствующий тип, например screen,print.
Более быстрый способ выучить языки программирования
3 января 2022 г.
Объяснение ИИ: о чем должны заботиться бизнес-лидеры?
16 декабря 2021 г.

Вершина-ИИ
17 июля 2021 г.
Мультиоблако переосмыслено Google
6 июня 2021 г.
Axios Vs fetch, что вы должны использовать
28 фев. 2021 г.
Асинхронный JS с обещаниями от Go
31 октября 2020 г.

Объекты JavaScript в Go и WebAssembly
17 окт. 2020 г.
Шаблоны проектирования JavaScript
9 августа 2020 г.
4 основных причины использовать JAMstack
9 июня 2020 г.
Создание готовых решений для предприятий с помощью JavaScript
8 июня 2020 г.

Исследуйте темы
HTTP/2 Push, асинхронный JavaScript, отложенная блокировка рендеринга CSS, сервер HTTP2 push, плагин HTTP3 push для WordPress
Сведения о приложении
- Push / Предварительная загрузка всех JS-файлов на сайте с помощью одной простой опции
- Push / Предварительная загрузка всех файлов CSS на вашем веб-сайте
- Отправка/предварительная загрузка других ресурсов по всему сайту или на основе типов страниц
- Асинхронная загрузка CSS или удаление любого файла CSS по всему сайту, или есть условный селектор что вы можете применить
Асинхронный / Отложенный / Удалить любой JS-файл на всем сайте или на основе типа страницы WordPress
Вы можете создать правило для мобильного устройства для отправки, предварительной загрузки, удаления, асинхронного js или css, это работает на основе обнаружение пользовательского агента устройства
Вы можете создать правило для настольного устройства для отправки, предварительной загрузки, удаления, асинхронного js или css, это работает на основе обнаружения пользовательского агента устройства
Условное удаление JS и CSS из различных Страницы WooCommerce, такие как страница оформления заказа, страница корзины, страница продукта, страница категории продукта
Вы можете предварительно загрузить определенный ресурс на некоторых страницах с помощью идентификатора
Удалить CSS, JS, характерные для страницы или публикации, с помощью этого идентификатора () функция WordPress, которая обнаруживает устройство на основе даты пользовательского агента, отправляемой в запросе
.
 Помимо этого, она также предлагает возможность удалять файлы Css и JS с определенных страниц на основе выбранных условий тега страницы
Помимо этого, она также предлагает возможность удалять файлы Css и JS с определенных страниц на основе выбранных условий тега страницыНапример: если путь css https://s.w.org/style/wp4.css
, вы можете сопоставить его с wp4.css или style/wp4.css или s.w.org/style/wp4.css
, который вы используете 2-й метод (стиль/wp4.css) для более точного выбора (чтобы избежать ошибки, когда есть 2 стиля с одинаковым именем файла)
Цена
Начиная с $0 в месяц.
Плагин Ultimate Image Hotspot
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Reviewers
50 reviews
Tags
async cssasync jsdefer cssDefer JShttp2
Developed By rajeshsingh520
Common Ninja plugins
Some of the best Common Ninja plugins for WordPress
Browse our extensive collection of WordPress compatible plugins, and легко встраивайте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.

Quick & Easy
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты для WordPress уже не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Testimonial плагины для WordPress
Галереи
Галереи плагины для WordPress
SEO
SEO плагины для WordPress
Контактная форма
Плагины контактной формы для WordPress
Forms
Плагины форм для WordPress
Социальные кормы
СООБЩЕСТВЕННЫЕ ПЛИНИИ ПЛИНИИ СОЦИАЛЬНЫХ КЛАЗИНКИ
САЛЛИНДИ
СООБЩЕ плагины для WordPress
Sliders
плагины Sliders для WordPress
Analytics
плагины Analytics для WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Security plugins for WordPress
Translation
Translation плагины для WordPress
Ads
плагины Ads для WordPress
Video Player
плагины Video Player для WordPress
Music Player
плагины музыкального проигрывателя для WordPress
Резервное копирование
Плагины резервного копирования для WordPress
Плагины для конфиденциальности
9012
.


 sitelocity.com/critical-path-css-generator
sitelocity.com/critical-path-css-generator 0.3“
0.3“ So you can load or remove script specific to the WooCommerce page rules
So you can load or remove script specific to the WooCommerce page rules 4.46
4.46



 js"></script>
js"></script>
 Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
 Это означает, что все необходимые пробелы (например, внутри операций
Это означает, что все необходимые пробелы (например, внутри операций  sitelocity.com/critical-path-css-generator
sitelocity.com/critical-path-css-generator 0.3»
0.3» В раскрывающемся списке выберите тип ресурса «JS».
В раскрывающемся списке выберите тип ресурса «JS». При ленивой загрузке */
img.liteскорость загрузки{
-webkit-transition: непрозрачность 0,5с, линейная 0,2с;
-moz-transition: непрозрачность .5s линейная 0.2s;
переход: непрозрачность 0,5с, линейная 0,2с;
непрозрачность: 1;
}
При ленивой загрузке */
img.liteскорость загрузки{
-webkit-transition: непрозрачность 0,5с, линейная 0,2с;
-moz-transition: непрозрачность .5s линейная 0.2s;
переход: непрозрачность 0,5с, линейная 0,2с;
непрозрачность: 1;
}



 Помимо этого, она также предлагает возможность удалять файлы Css и JS с определенных страниц на основе выбранных условий тега страницы
Помимо этого, она также предлагает возможность удалять файлы Css и JS с определенных страниц на основе выбранных условий тега страницы