background-attachment | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство background-attachment устанавливает, будет ли фоновое изображение прокручиваться вместе с содержимым элемента.
Допускается указывать несколько значений для ряда фоновых изображений, перечисляя их через запятую. Каждое новое значение применяется к соответствующему фоновому изображению в том порядке, который определён в свойстве background-image.
| Значение по умолчанию: | scroll |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.backgroundAttachment=»fixed» style.backgroundAttachment=»fixed» |
Синтаксис
background-attachment: scroll|fixed|local|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| scroll | Фоновое изображение фиксируется по отношению к самому элементу и не прокручивается вместе с его содержимым, т.е. если элемент имеет прокрутку, то изображение остаётся на месте. Если страница имеет прокрутку, то фоновое изображение прокручивается вместе с элементом. |
| fixed | |
| local | Фоновое изображение фиксируется по отношению к содержимому элемента, т. е. если элемент имеет прокрутку, фоновое изображение прокручивается вместе с содержимым элемента. е. если элемент имеет прокрутку, фоновое изображение прокручивается вместе с содержимым элемента. |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body { height: 1000px; margin: 0; }
div { width: 300px; height: 200px; margin-bottom: 10px; overflow: auto; }
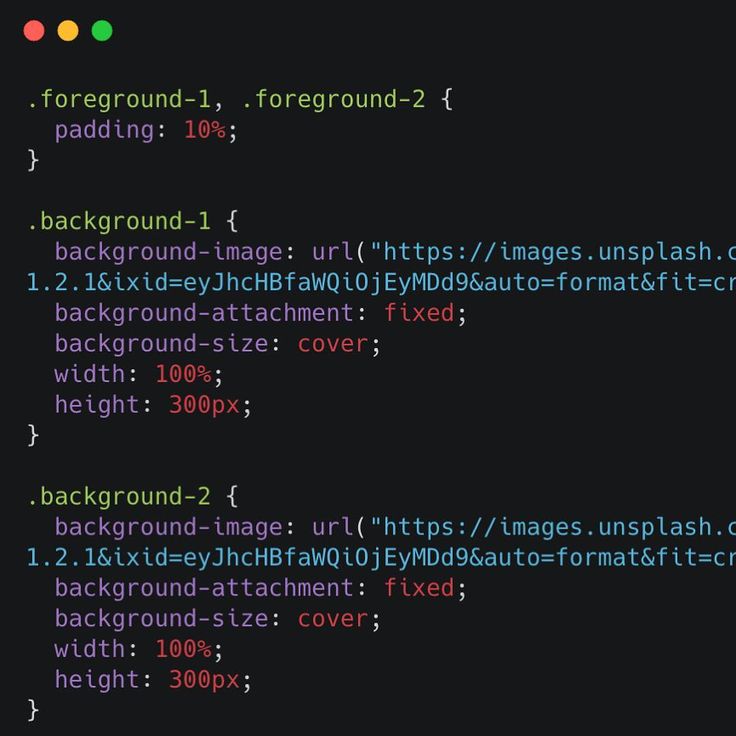
#scroll { background: #00ff00 url('cogs.png') no-repeat scroll; }
#local { background: #00ff00 url('cogs.png') no-repeat local; }
#fixed { background: #00ff00 url('cogs.png') no-repeat fixed; }
</style>
</head>
<body>
<div>scroll<br>scroll<br>scroll<br>scroll<br>
scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>
scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>
scroll<br>scroll<br>scroll<br>scroll<br></div>
<div>fixed<br>fixed<br>fixed<br>fixed<br>fixed<br>
fixed<br>fixed<br>fixed<br>fixed<br>fixed<br>fixed<br>
fixed<br>fixed<br>fixed<br>fixed<br>fixed<br>fixed<br>
fixed<br>fixed<br>fixed<br></div>
<div>local<br>local<br>local<br>local<br>local<br>
local<br>local<br>local<br>local<br>local<br>local<br>
local<br>local<br>local<br>local<br>local<br>local<br>
local<br>local<br>local<br></div>
</body>
</html>
Попробовать »
Скроллируемые тени на чистом CSS при помощи background-attachment: local — CSS-LIVE
Несколько дней назад невероятно талантливый Роман Комаров опубликовал свой эксперимент «Скроллируемые тени» на чистом CSS. Если вы используете Google Reader вы, вероятно, знакомы с этим эффектом:
Если вы используете Google Reader вы, вероятно, знакомы с этим эффектом:
В эксперименте Романа он использует абсолютно позиционированные псевдоэлементы чтобы прикрыть тени (которые сформированы радиальным градиентом в качестве фона). Он воспользовался тем фактом, что когда вы прокручиваете скроллируемый контейнер, его бэкграунд не прокручивается вместе с ним, но, при этом, абсолютно позиционированные элементы внутри контейнера прокручиваются. Таким образом, когда вы проскролливаете содержимое блока, тень становится видно из-под псевдоэлемента. Более того, эти псевдоэлементы представляют собой линейный градиент от белого к прозрачному, что позволяет теням проявляться постепенно.
Когда я увидела демо Романа, мне стало интересно возможно ли добиться того же эффекта без дополнительных контейнеров (включая псевдоэлементы). И, похоже, это идеальный случай для использования background-attachment: local. На самом деле, это был единственный реальный вариант использования этого правила, который я когда либо видела.
«background-attachment… что? Я знаю только scroll и fixed!»
scroll и fixed были единственными значениями для background-attachment во времена CSS 2.1. scroll — это дефолтное значение, которое позиционирует фоновое изображение относительно элемента, которому оно назначено, в то время как fixed позиционирует его относительно области просмотра (viewport), в результате чего бекграунд остается на месте, в то время когда страница прокручивается. Как результат этих определений, в случае если скроллируемой была только часть страницы (например, <div> с overflow: auto), его бекграунд не прокручивался когда прокручивался сам контейнер.
В модуле CSS, посвященному границам и фоновым изображениям Backgrounds & Borders Level 3 было добавлено новое значение, чтобы снять это ограничение: local. Когда применяется
Когда применяется background-attachment: local фоновое изображение позиционируется относительно содержимого элемента. В результате этого оно прокручивается когда прокручивается элемент. Это не новая фича, она была нам доступна со времен первых черновиков Backgrounds & Borders 3 в 2005 году (конечно, реализация заняла некоторое время, так что можно считать, что с 2009).
Если вам все еще не понятно как это работает, поиграйте немного с этим кодом, который демонстрирует работу всех трех значений (естественно ваш браузер должен поддерживать все три):
«Хорошо, я понял. Вернитесь к скроллируемым теням пожалуйста?»
Основная идея заключалась в том, чтобы превратить эти абсолютно позиционированные псевдоэлемнты в фоновые слои, к которым применено правило background-attachment: local. Я попробовала это, это сработало и помогло довольно сильно сократить код. Вот как выглядит
Недостаток этого подхода в том, что мы немного понижаем кроссбраузерность. Оригинальный эксперимент Романа мог работать даже в IE8, если заменить градиенты картинками (градиенты не влияют на функциональность). Когда вы полагаетесь на background-attachment: local, вы сужаете поддержку браузерами до IE9+, Safari 5+, Chrome и Opera. Firefox оказался самым явным прогульщиком из этого списка, вы можете проголосовать за баг #483446, если вы заинтересованны в том, чтобы они реализовали это.
Оригинальный эксперимент Романа мог работать даже в IE8, если заменить градиенты картинками (градиенты не влияют на функциональность). Когда вы полагаетесь на background-attachment: local, вы сужаете поддержку браузерами до IE9+, Safari 5+, Chrome и Opera. Firefox оказался самым явным прогульщиком из этого списка, вы можете проголосовать за баг #483446, если вы заинтересованны в том, чтобы они реализовали это.
Тем не менее, поддержка браузерами не очень важна, т.к. эффект очень изящно деградирует. В браузерах, не поддерживающих этот метод, вы просто не увидите теней 😉
Перевод статьи Pure CSS scrolling shadows with background-attachment: local автор Lea Verou
P.S. Это тоже может быть интересно:
HTML DOM Style backgroundAttachment Property
❮ Предыдущий ❮ Справочник по объектам стиля Далее ❯
Пример
Установить фоновое изображение, которое будет фиксированным (не будет прокручиваться):
document. body.style.backgroundAttachment = «fixed»;
body.style.backgroundAttachment = «fixed»;
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство backgroundAttachment устанавливает или возвращает, должно ли фоновое изображение прокручиваться вместе с содержимым или быть фиксированным.
См. также:
Стили HTML: Свойство фона
Учебник CSS: Фоны CSS
Справочник по CSS: Свойство CSS background-attachment
Синтаксис
Возвращает свойство объекта backgroundAttachment:
.3 .backgroundAttachment
Установить свойство backgroundAttachment:
object .style.backgroundAttachment = «scroll|fixed|local|initial|inherit»
Значения свойств
| Значение | Описание |
|---|---|
| свиток | Фон прокручивается вместе с элементом. Это по умолчанию |
| фиксированный | Фон фиксирован относительно области просмотра |
| местный | Фон прокручивается вместе с содержимым элемента |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | свиток |
|---|---|
| Возвращаемое значение: | Строка, представляющая, как фоновое изображение прикрепляется к объекту в документе |
| Версия CSS | CSS1 |
Поддержка браузера
backgroundAttachment — это функция CSS1 (1996).
Полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
Другие примеры
Пример
Выбор между прокруткой и локальным элементом DIV:
document. getElementById(«myDIV»).style.backgroundAttachment = «local»;
getElementById(«myDIV»).style.backgroundAttachment = «local»;
Попробуйте сами »
Пример
Переключение между прокруткой и фиксацией:
let x = document.body.style.backgroundAttachment;
document.body.style.backgroundAttachment = (x == «прокрутка»)? «исправлено»: «прокрутка»;
Попробуйте сами »
Пример
Вернуть значение свойства background-attachment:
let back = document.body.style.backgroundAttachment;
Попробуйте сами »
❮ Предыдущая ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.

Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как указать фиксированное фоновое изображение в CSS?
. 9 0116
|

 Параграфы являются строительными блоками
Параграфы являются строительными блоками 
 В конечном счете,
В конечном счете, 