Изучение CSS Разметки
Вы можете создать сетку коробок, которая впишется по ширине браузера и будет отлично обертываться при изменении размеров окна последнего. Это стало возможным в течении длительного времени, используя float, но сейчас с inline-block осуществить это еще проще. inline-block элементы, такие же как и inline элементы, но у них есть ширина и высота. Давайте взглянем на примеры обоих подходов.
Сложный путь (использование float)
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.after-box {
clear: left;
}<div>Я всплываю!
</div> <div>Я всплываю!
</div> <div>Я всплываю!
</div> <div>Я всплываю!
</div> <div>Я всплываю!
</div> <div>Я всплываю!
</div> <div>Я всплываю!
</div> <div>Я всплываю!
</div> <div>Я всплываю!
</div> <div>Я всплываю!
</div> <div> Я использую clear, поэтому я не всплываю над коробками, которые выше меня.
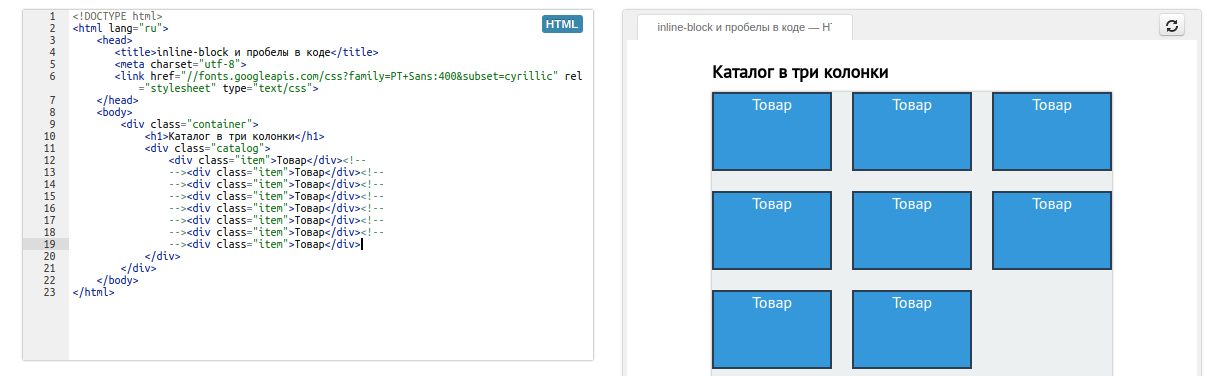
Легкий путь (использование inline-block)
Вы можете достичь того же эффекта, используя значение inline-block для display свойства.
.box2 {
display: inline-block;
width: 200px;
height: 100px;
margin: 1em;
}<div>Я inline block!
</div><div>Я inline block!
</div><div>Я inline block!
</div><div>Я inline block!
</div><div>Я inline block!
</div><div>Я inline block!
</div><div>Я inline block!
</div><div>Я inline block!
</div><div>Я inline block!
</div><div>Я inline block!
</div> <div> Мне не нужно использовать clear в этом случае. Найс!
Вы должны проделать дополнительную работу для поддержки в IE6 и IE7 с использованием inline-block. Иногда люди говорят насчет
Иногда люди говорят насчет inline-block срабатывания именуемого hasLayout, хотя вам всего лишь нужно знать , что это касается поддержки старых браузеров. Следуйте по предыдущей ссылке если вам важна поддержка в IE6 и IE7. Если это вас не интересует , то давайте двигаться дальше.
Назад Далее
15 / 19padding-block | CSS | WebReference
Универсальное свойство, которое одновременно задаёт начальный и конечный внутренние отступы элемента по блочной оси. Направление оси зависит от значения свойства writing-mode. Для горизонтального письма (writing-mode: horizontal-tb) блочная ось будет вертикальной и padding-block устанавливает отступы сверху и снизу. Для вертикального направления письма (writing-mode: vertical-lr и writing-mode: vertical-rl) блочная ось будет горизонтальной и padding-block устанавливает отступы слева и справа.
Допустимо использовать одно или два значения, разделяя их пробелом. Одно значение устанавливает одинаковый внутренний отступ с двух сторон элемента; если указано два значения, то первое устанавливает padding-block-start, а второе padding-block-end.
Одно значение устанавливает одинаковый внутренний отступ с двух сторон элемента; если указано два значения, то первое устанавливает padding-block-start, а второе padding-block-end.
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
padding-block: [<размер> | <проценты>] {1, 2}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | <размер> && <цвет> | |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | <число>+ | |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Значение можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании в процентах, значение считается от ширины родителя элемента.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>padding-block</title> <style> . layer {
background: #fc3; /* Цвет фона */
border-block-start: 3px solid #000; /* Параметры начальной линии */
border-block-end: 3px solid #000; /* Параметры конечной линии */
padding: 10px; /* Пространство вокруг текста */
padding-block: 10%; /* Пространство от начало и конца блока */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
</div>
</body>
</html>
layer {
background: #fc3; /* Цвет фона */
border-block-start: 3px solid #000; /* Параметры начальной линии */
border-block-end: 3px solid #000; /* Параметры конечной линии */
padding: 10px; /* Пространство вокруг текста */
padding-block: 10%; /* Пространство от начало и конца блока */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
</div>
</body>
</html>Объектная модель
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Logical Properties and Values Level 1 | Рабочий проект |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.

- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 79 | 56 | 66 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Логические Отступы и поля
См. также
- padding-block-end
- padding-block-start
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
Элемент блока
Пример
Этот текст находится в блоке .
Этот текст находится в -секундном блоке . Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean efficitur sit amet massa fringilla egestas. Nullam condimentum luctus turpis.
Nullam condimentum luctus turpis.
Этот текст находится в третьем блоке . Этот блок не имеет поля внизу.
HTML
<дел> Этот текст находится внутри блока.






 Это гарантирует, что все упакованные компоненты попадают под один зонтик, указанный свойством inline-block.
Это гарантирует, что все упакованные компоненты попадают под один зонтик, указанный свойством inline-block.
