display: inline-block CSS блоки — уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Дисплей: встроенный-блок значение
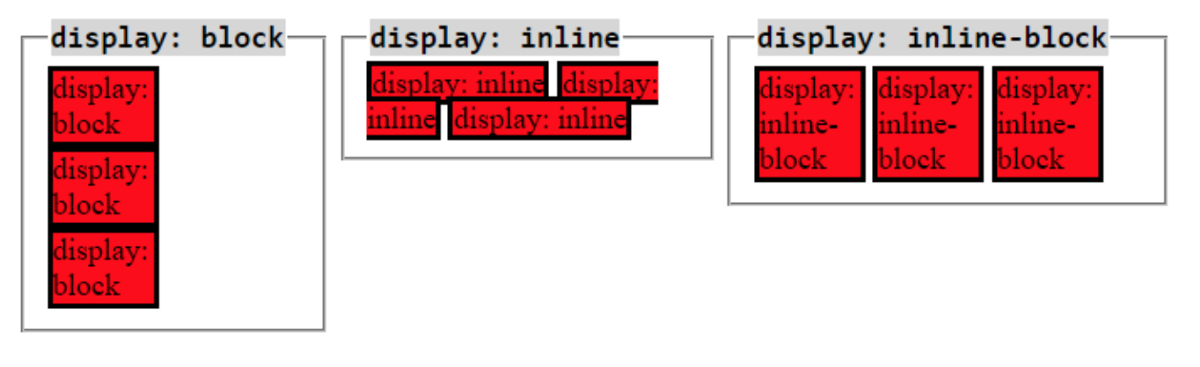
По сравнению с display: inline, основным отличием является то, что display: inline-block позволяет задавать ширину и высоту элемента.
Кроме того, с display: inline-block , верхний и нижний поля/обивка уважают, но с display: inline они не являются.
По сравнению с display: block, основным отличием является то, что display: inline-block не добавляет разрыв строки после элемента, поэтому элемент может сидеть рядом с другими элементами.
В следующем примере демонстрируется разное поведение display: inline, display: inline-block и display: block:
Пример
span.a {
display: inline; /* the default for span */
width: 70px;
height: 70px;
padding: 15px;
border: 1px solid blue;
}
span. b {
b {
display:
inline-block;
width: 70px;
height:
70px;
padding: 15px;
border: 1px
solid blue;
background-color: yellow;
}
span.c {
display: block;
width:
70px;
height: 70px;
padding: 15px;
border: 1px solid blue;
background-color: yellow;
}
Используйте встроенный блок для создания навигационных ссылок
Одним из распространенных применений display: inline-block является создание горизонтальных навигационных ссылок:
Пример
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
}
.nav li {
display: inline-block;
font-size: 20px;
padding-left: 20px;
padding-right: 20px;
}
Сетка коробок
Было возможно в течение длительного времени, чтобы создать сетку коробок, который заполняет ширину браузера и обертывания красиво (при изменении размера обозревателя), с помощью свойства float .
Тем не менее, inline-block значение свойства display делает это проще!
Примеры
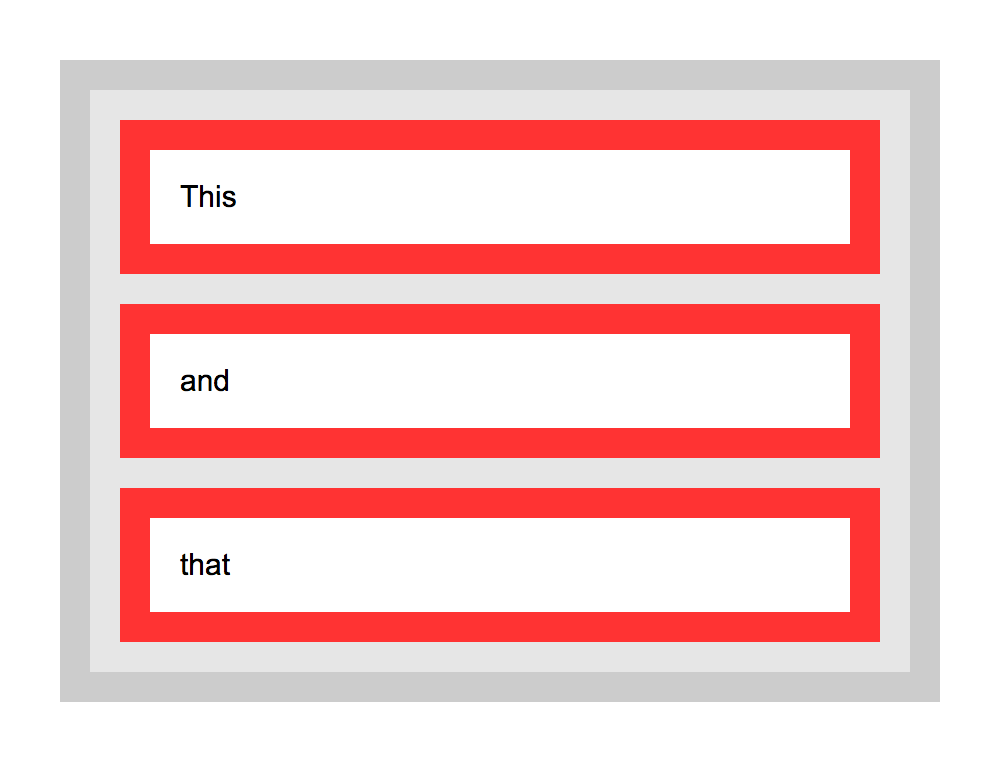
Старый способ-использование float (Обратите внимание, что нам также необходимо указать свойство clear для элемента после плавающих полей):
Пример
.floating-box {
float: left;
width: 150px;
height: 75px;
margin: 10px;
border: 3px solid #73AD21;
}
.after-box {
clear: left;
}
Такой же эффект может быть достигнут с помощью значения inline-block свойства display (Обратите внимание, что clear не требуется):
Пример
.floating-box {
display: inline-block;
width: 150px;
margin: 10px;
border: 3px solid #73AD21;
}
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
padding-block | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
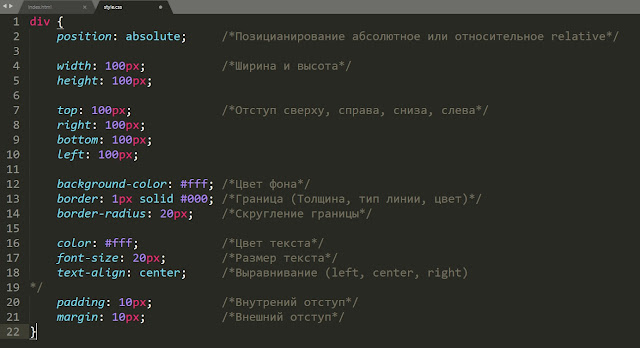
Универсальное свойство, которое одновременно задаёт начальный и конечный внутренние отступы элемента по блочной оси. Направление оси зависит от значения свойства writing-mode. Для горизонтального письма (writing-mode: horizontal-tb) блочная ось будет вертикальной и padding-block устанавливает отступы сверху и снизу. Для вертикального направления письма (writing-mode: vertical-lr и writing-mode: vertical-rl) блочная ось будет горизонтальной и padding-block устанавливает отступы слева и справа.
Допустимо использовать одно или два значения, разделяя их пробелом. Одно значение устанавливает одинаковый внутренний отступ с двух сторон элемента; если указано два значения, то первое устанавливает padding-block-start, а второе padding-block-end.
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
padding-block: [<размер> | <проценты>] {1, 2}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | <размер> | |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Значение можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании в процентах, значение считается от ширины родителя элемента.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>padding-block</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border-block-start: 3px solid #000; /* Параметры начальной линии */
border-block-end: 3px solid #000; /* Параметры конечной линии */
padding: 10px; /* Пространство вокруг текста */
padding-block: 10%; /* Пространство от начало и конца блока */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
Объектная модель
Объект.style.paddingBlock
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Logical Properties and Values Level 1 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 79 | 56 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Логические
Отступы и поля
См. также
- padding-block-end
- padding-block-start
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.04.2020
Редакторы: Влад Мержевич
Макет CSS — встроенный блок
❮ Предыдущий Далее ❯
Дисплей: встроенный блок Значение
По сравнению с дисплей: встроенный , основной
разница в том, что дисплей : встроенный блок позволяет
установить ширину и высоту элемента.
Также с display: inline-block , верхние и нижние поля/отступы соблюдаются,
а вот с display: inline их нет.
По сравнению с дисплей: блок , майор
разница в том, что display: inline-block делает
не добавлять разрыв строки после элемента, поэтому элемент может располагаться рядом с другим
элементы.
В следующем примере показано различное поведение дисплея : встроенный , дисплей : встроенный блок и дисплей: блок :
Пример
span. a {
a {
отображение: встроенный; /* значение по умолчанию для диапазона */
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5px;
граница: 1 пикс., сплошная синяя;
фоновый цвет: желтый;
}
span.b {
отображение:
встроенный блок;
ширина: 100 пикселей;
высота:
100 пикселей;
отступ: 5 пикселей;
граница: 1 пиксель
сплошной синий;
background-color: желтый;
}
span.c {
display: block;
ширина:
100 пикселей;
высота: 100 пикселей;
отступ: 5 пикселей;
граница: 1px сплошной синий;
background-color: желтый;
}
Попробуйте сами »
Использование встроенного блока для создания навигационных ссылок
Одно распространенное использование дисплея : встроенный блок заключается в отображении элементов списка горизонтально, а не вертикально. Следующее
Пример создает горизонтальные навигационные ссылки:
Пример
. nav {
nav {
фоновый цвет: желтый;
тип-стиля-списка: нет;
выравнивание текста:
центр;
заполнение: 0;
поле: 0;
}
.nav li {
отображение: встроенный блок;
размер шрифта: 20 пикселей;
заполнение:
20 пикселей;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
0 Примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Опорная система цилиндра Блок CSS серии B B18 B16
2-3 недели ОБРАБОТКА ТОЛЬКО ДЛЯ CSS
4-6 недель ДЛЯ CSS + МАШИННЫЕ РАБОТЫ
6 8-10 Недели 900 CSS0 +
** Прочитайте это очень важное **
Повышение цен по состоянию на 25. 02.22.
02.22.
Блоки со значительной грязи или масло на блоке потребует предварительной мыть БЛОКИРОВАТЬ ПЕРЕД ОТПРАВКОЙ. ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ, ЭТО СОВЕРШЕННО ОТДЕЛЬНАЯ УСЛУГА, ЧЕМ JETWASH. ВСЕ БЛОКИ ДОЛЖНЫ ПРИБЫВАТЬ ЧИСТЫМИ, ПОЭТОМУ ИСПОЛЬЗУЙТЕ НЕКОТОРЫЙ ЗДРАВЫЙ СМЫСЛ И ВЫМЫВАЙТЕ ВСЕ ЗАПЕЧЕННЫЕ НАСТОЙЧИВОСТИ ПЕРЕД ОТПРАВКОЙ.
БЛОКИ НЕ ПРОВЕРЯЮТСЯ ПЕРЕД ВЫПОЛНЕНИЕМ УСЛУГИ CSS. ВЫ ДОЛЖНЫ УБЕДИТЬСЯ, ЧТО ВАШИ РУКАВА И ЖУРНАЛЫ В ПРИГОДНОМ СОСТОЯНИИ ПЕРЕД ОТПРАВКОЙ.
ПЛАТА ЗА РАЗБОРКУ: ОТПРАВИТЬ БЛОК В РАЗОБРАННОМ СОСТОЯНИИ. ЕСЛИ БЛОК НЕОБХОДИМО РАЗБОРИТЬ, ПЕРЕД ОТПРАВКОЙ БУДЕТ ВЗЯТА ДОПОЛНИТЕЛЬНАЯ ПЛАТА (75 долларов США).
ПРИ ОТПРАВКЕ БЛОКА ДЛЯ СБОРКИ, ОТПРАВЛЯЙТЕ ТОЛЬКО БЛОК, РУКОЯТКУ И ГЛАВНЫЕ КОЛПАЧКИ. РУКОЯТКА ДОЛЖНА БЫТЬ УСТАНОВЛЕНА В БЛОК, В БЛОК НЕ УСТАНАВЛИВАЮТСЯ ПОРШНИ/ШТОКИ И Т.Д.
ПОСЛЕ УСТАНОВКИ УСБ БЛОК НЕОБХОДИМО НАСТРОИТЬ. ЭТО НЕ ВКЛЮЧЕНО В СЛУЖБУ ПО УМОЛЧАНИЮ. МЫ ПРЕДЛАГАЕМ РАБОТУ ПО МАШИННОМУ РАБОТЕ ИЛИ У ВАС ЕСТЬ ВОЗМОЖНОСТЬ ЗАКАЗАТЬ ВАШ МЕСТНЫЙ МАШИННЫЙ МАГАЗИН УКЛАДЫВАТЬ БЛОК.
ЭТО НЕ ВКЛЮЧЕНО В СЛУЖБУ ПО УМОЛЧАНИЮ. МЫ ПРЕДЛАГАЕМ РАБОТУ ПО МАШИННОМУ РАБОТЕ ИЛИ У ВАС ЕСТЬ ВОЗМОЖНОСТЬ ЗАКАЗАТЬ ВАШ МЕСТНЫЙ МАШИННЫЙ МАГАЗИН УКЛАДЫВАТЬ БЛОК.
УПЛОТНИТЕЛЬНЫЕ КОЛЬЦА НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ ДЛЯ БЛОКОВ CSS ВЫСОКОЙ МОЩНОСТИ. МЫ НЕ БУДЕМ СБОРАТЬ БЛОКИ HIGH HP CSS БЕЗ УПЛОТНИТЕЛЬНЫХ КОЛЬЦ.
ПОРШНИ: ПРИ ОБРАБОТКЕ БЛОКА ПОРШНИ ДОЛЖНЫ БЫТЬ ПОСТАВЛЕНЫ. ПОРШНИ ДОЛЖНЫ БЫТЬ НА 0,5 ММ БОЛЬШЕ, ЧЕМ ТЕКУЩИЙ ОТВЕРСТИЕ В БЛОКЕ.
ЕСЛИ МЫ ПОСТАВЛЯЕМ ПОРШНИ, МЫ ПРИНИМАЕМ, ЧТО БЛОК СТАНДАРТНЫЙ, ЕСЛИ В КОММЕНТАРИЯХ К ЗАКАЗУ НЕ УКАЗАНО ИНОЕ.
ПОСЛЕ ЗАКАЗА ВЫ ПОЛУЧИТЕ ПИСЬМО С ИНСТРУКЦИЯМИ ПО ДОСТАВКЕ В ТЕЧЕНИЕ 2 РАБОЧИХ ДНЕЙ
** НЕ ОТПРАВЛЯЙТЕ БЛОК НА НАШ БИЗНЕС-АДРЕС. ВСЕ БЛОКИ, КОТОРЫЕ НЕ СООТВЕТСТВУЮТ ИНСТРУКЦИЯМ, С НАС ВТОРОЙ РАЗ ОПЛАЧИВАЕТСЯ ЗА ОТПРАВКУ**0168
В СБОРЕ ДЛЯ БЛОКОВ CSS ВЫСОКОГО ВД ДОЛЖНЫ СОДЕРЖАТЬСЯ УПЛОТНИТЕЛЬНЫЕ КОЛЬЦА.
ПРИ ВЫБОРЕ ДВИГАТЕЛЯ В СБОРЕ ВАМ НЕОБХОДИМО ВКЛЮЧИТЬ БЛОК, РУКОЯТКУ И ГЛАВНУЮ КОЛПАЧКУ.
ВСЕ ПОСТАВЛЯЕМЫЕ ПОРШНИ ДОЛЖНЫ БЫТЬ НЕ МЕНЕЕ 0,020 БОЛЕЕ (81,5 ДЛЯ B, 86,5 K20, 87,5 K24).
ДВИГАТЕЛЬ В СБОРЕ ВКЛЮЧАЕТ ПОДШИПНИКИ.
СБОРОЧНЫЕ КОМПЛЕКТЫ ДВИГАТЕЛЯ:
HP 700HP Комплект: Manley, Scunk или Callie H Beam Rods + Traum Pistons
HP 1000HP Комплект: Manley Turbo Tuffs + Traum Pistons
Honda’s Open Deck Blocks — это неопорные для раздвижных моряков на высоких уровнях силы. CSS — это доступный способ построить надежный и мощный уличный двигатель.
CSS — это процесс, при котором блок подвергается механической обработке, а стенки цилиндров укрепляются с использованием запатентованного процесса CSS, который преобразует двигатель Honda с открытой палубой в двигатель с закрытой палубой для максимальной надежности.