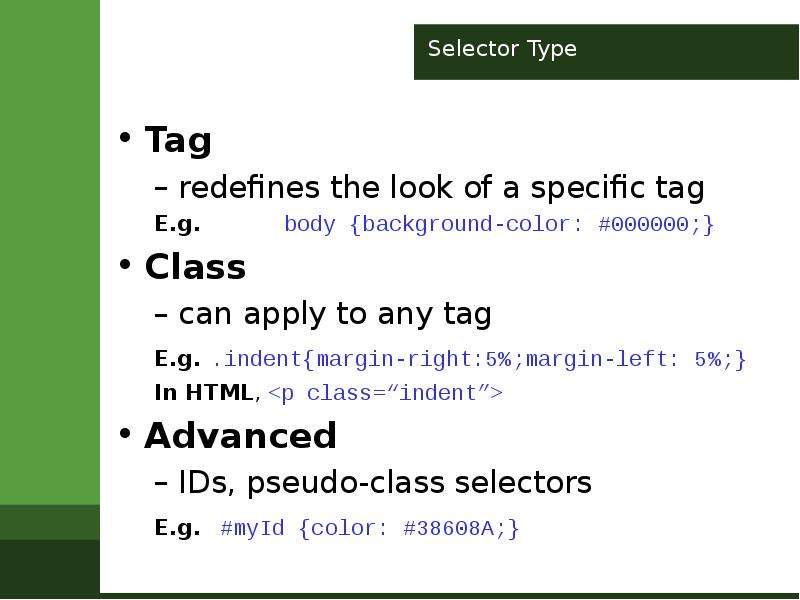
CSS: в чем разница между стилями «bolder» и «bold» font-weight?
Ответ Пекки технически верен, но, судя по комментариям к этому ответу, его последствия не совсем понятны.
Сначала нам нужно понять разницу между заданным весом, вычисленным весом и визуализированным весом.
Для bold заданный вес равен «bold», вычисленный вес равен «700», а отображаемый вес зависит от шрифта, и единственная гарантия заключается в том, что он не будет легче элементов с более низкими вычисленными весами. Поскольку «normal» приравнивается к «400», «bold» никогда не будет отображаться легче, чем «normal» (хотя он может быть отображен идентично.)
Для bolder указанный вес равен «bolder», а вычисленный вес равен «400», если элемент контейнера имеет вычисленный вес меньше или равен 300, в противном случае «700», если элемент контейнера имеет вычисленный вес меньше или равен 500, в противном случае «900» отображаемый вес снова зависит от шрифта с той же гарантией.
Поскольку шрифты, как правило, только изначально поддерживают веса normal и bold , это часто означает, что font-weight:bold и font-weight:bolder отображаются одинаково, даже если они имеют разные вычисленные веса.
Но это не обязательно так, даже если шрифт поддерживает только эти два веса. В частности, если элемент контейнера имеет вычисленный вес меньше «400», то «bolder» вычислит вес «400» и отобразит то же самое, что и элемент с заданным весом «normal».
Чтобы проиллюстрировать это, смотрите этот JsFiddle: http://jsfiddle.net/UgAa5 / 1
<style> p { font-weight:300; font-size:2em } #scenario1 b { font-weight:bolder; } #scenario2 b { font-weight:bold; } </style> <p> <span>plain</span> <b>bold?</b> </p> <p> <span>plain</span> <b>bold?</b> </p>
1 текущие версии IE, Firefox, Chrome и Opera демонстрируют это правильно. Старые браузеры, такие как Safari 5.1, этого не делают.
Старые браузеры, такие как Safari 5.1, этого не делают.
2 в спецификации HTML5 говорится, что элемент <b> должен иметь вес шрифта по умолчанию «bolder». Firefox и IE делают это, но браузеры на основе webkit/blink по умолчанию имеют значение «bold», а normalize.css применяет параметр <b> для всех браузеров.
font-weight, font-style и т.д. | lesson-web.ru
Наверняка, из урока по Html вы помните теги «b», «i» и «u», которые делают наш текст жирным, курсивным и подчёркнутым. На самом деле, в CSS есть аналоги этих тегов, которые позволяют сделать тоже самое.
Итак, для того, чтобы сделать текст жирным, мы используем свойство «font-weight» со значением «bold».
.box{
font-weight: bold;
}А если у вас, может быть, уже задан «font-weight: bold» и вы хотите сбросить это значение, тогда вы пишете «normal».
.box{
font-weight: normal;
}Так же, можно задавать жирность в цифирных значениях. Если шрифт поддерживает разную толщину шрифтов, точнее разную толщину «bold’а». Толщину можно задать значением от 100 до 900.
.box{
font-weight: 300; // Миниуми: 100, Максимум: 900
}
Дальше, если мы хотим сделать наш шрифт курсивным, то пишем «font-style» и здесь задаёте свойство «italic», и тогда текст становится курсивным.
.box{
font-style: italic;
}Но в случае с «font-style» есть ещё значение «oblique».
.box{
font-style: oblique;
}
Оно, в принципе, ничего визуально не изменяет, но фактически делаются совершенно разные действия. Если мы делаем «italic», то берётся курсивное начертание шрифта. А вот второе значение, которое очень сложно произносить, «oblique», просто наклоняет текст. Короче, на будущее, просто используем «italic», и больше вам особо ничего не надо.
Короче, на будущее, просто используем «italic», и больше вам особо ничего не надо.
Дальше, как получить шрифт с нижним подчёркиванием? Для этого используем свойство «text-decoration» и «underline».
.box{
text-decoration: underline;
}
Пример: Текст с нижним подчеркиванием
С английского «under» — «низ», «line» — «линия», «линия снизу». Всё логично.
Также у «text-decoration» есть ещё несколько подсвойств. Первое – это «overline», линия сверху.
.box{
text-decoration: overline;
}
Пример: Текст с верхним подчеркиванием
Дальше, «line-through», которое делает перечёркивание.
.box{
text-decoration: line-through;
}
Пример: Текст с перечеркиванием
То есть, на будущее, если вы захотите делать блок с прайсом на что-то, и там будет старая цена и новая цена. Как правило, старая цена подсвечивается красненьким и перечёркивается.
И ещё одно CSS-свойство, которое нельзя сделать с помощью тегов – это «text-transform». Здесь есть несколько таких свойств. Первое, давайте, рассмотрим «capitalize».
.box{ text-transform: capitalize; }
Что даёт это свойство? Каждая первая буква каждого слова становится заглавной. На самом деле, немножечко странное CSS-свойство. Честно, никогда в жизни его не использовал. Скорее всего, его можно использовать для аббревиатур, когда мы делаем каждое слово с большой буквы, то здесь можно использовать. Но вообще, довольно-таки бесполезное свойство, на мой взгляд.
Дальше, что нам ещё интересно?
«Lowercase» — это когда все буквы становятся нижнего регистра.
.box{ text-transform: lowercase; }
И наоборот, «uppercase», когда все буквы становятся заглавными или верхнего регистра.
.box{
text-transform: uppercase;
}
Бывают такие сайты, где чисто по стилистике все слова пишутся большими буквами, когда каждая буква всегда заглавная. То есть чтобы не писать текст через CapsLock или с зажатым Shift’ом все слова – это неудобно, можно использовать свойство «text-transform: uppercase», и будет вам в принципе счастье. Давайте ещё раз: «capitalize», «lowercase» и «uppercase» — вот три самых важных свойства для этого CSS-свойства.
Собственно, вот так вот можно работать с нашим текстом. Давайте повторюсь. Первое — «font-weight», чтобы делать жирным/нежирным наш текст. «Font-style» для того, чтобы работать с курсивностью. «Text-transform», чтобы делать буквы заглавными и строчными. И «text-decoration», чтобы делать подчеркивание верхнее, нижнее или по центру.
Вот такие классные CSS-свойства. Всё, на этом мы заканчиваем с ними и идём к следующему уроку!
Каскадность в CSS — Основы современной вёрстки
Основы современной вёрсткиВ прошлом уроке была разобрана вторая часть словосочетания Каскадные таблицы стилей, а именно таблицы стилей. Мы изучили, как записываются и применяются стили к различным HTML элементам. В этом уроке поговорим о значении слова
Что такое каскадность? Представьте себе каскад водопадов. В них вода перетекает из одного водопада в другой и так до тех пор, пока это всё не уйдёт в общий бассейн.
В CSS слово каскадность имеет такое же значение. В качестве воды у нас CSS свойства. Они могут накладываться и перекрывать друг друга. Другими словами каскадность — возможность языка CSS накладывать свойства друг на друга, а также расширять свойства в селекторах.
Возможно такое описание достаточно сложное, но давайте посмотрим на примере. Создадим параграф с двумя классами: text-bold и text-dark. Первый класс будет отвечать за жирное начертание текста, а второй за установку тёмного цвета шрифта. Также добавим селектор по тегу и укажем размер шрифта 24 пикселя.
Создадим параграф с двумя классами: text-bold и text-dark. Первый класс будет отвечать за жирное начертание текста, а второй за установку тёмного цвета шрифта. Также добавим селектор по тегу и укажем размер шрифта 24 пикселя.
<p>Какой-то очень интересный текст об интересной вещи. Очень интересно.</p>
В CSS файле укажем следующие стили:
p {
font-size: 24px;
}
.text-bold {
font-weight: bold;
}
.text-dark {
color: #333333;
}
Попробуйте воспроизвести этот пример и вы увидите, что текст выводится тёмного цвета и с жирным начертанием. Стили от классов text-bold и text-dark сложились и применились к нашему параграфу. Также текст имеет размер 24 пикселя, которые мы указали для селектора по тегу.
Итоговыми стилями для нашего параграфа будут:
{
font-size: 24px;
font-weight: bold;
color: #333333;
}
Это и есть каскадность стилей CSS. Хоть мы и использовали разные селекторы и классы для описания, но в конечном итоге они суммировались.
Приоритет селекторов
Важной чертой CSS является то, что разные типы селекторов имеют разный приоритет. Если стили противоречат друг другу в разных селекторах, то вступает в дело принцип приоритета. Разберём на примере. Возьмём параграф с классом red и идентификатором blue. Установим соответствующие цвета для текста. Для всех же параграфов в тексте установим зелёный цвет.
p {
color: green;
}
.red {
color: red;
}
#blue {
color: blue;
}
<p>Какого же цвета будет параграф?</p>
Перед тем, как читать дальше попробуйте выполнить этот пример в любом удобном вам месте.
Как вы смогли заметить, текст параграфа будет синим. Но почему так? Может быть дело в том, что синий цвет в CSS указан самым последним? В данном случае нет. Даже если мы переместим селектор по идентификатору в самый вверх, параграф всё равно останется синим.
Всё дело в том, что селектор по идентификатору имеет самый высокий приоритет. Встретив его — браузер будет считать эти стили самыми важными для страницы и в случае противоречий возьмёт значение в первую очередь из стилей для идентификатора.
Встретив его — браузер будет считать эти стили самыми важными для страницы и в случае противоречий возьмёт значение в первую очередь из стилей для идентификатора.
Условно можно расставить селекторы в следующем порядке по приоритету:
- Селектор по идентификатору (#blue)
- Селектор по классу (.red)
- Селектор по тегу (p)
Где 1 — самый высокий приоритет, а 3 — самый низкий.
Разберём ещё один пример:
#intro {
color: green;
}
p {
color: blue;
font-weight: bold;
}
.important {
color: purple;
font-style: italic;
}
<p>Индейские племена Манахаттоу и Канарси.</p>
Этот текст будет наклонным, жирным и зелёным. И вот почему:
- Селектор по тегу p:
- Добавит синий цвет
- Добавит жирное начертание
- Селектор по классу .important:
- Заменит
синий цветна пурпурный - Сделает текст курсивным
- Заменит
- Селектор по идентификатору #intro:
- Заменит
пурпурный цветна зелёный
- Заменит
После всех таких преобразований итоговые стили для параграфа сложатся следующим образом:
{
color: green;
font-weight: bold;
font-style: italic;
}
Важно: так как селектор по идентификатору имеет самый высокий приоритет и перебивает все стили классов, то его использование считается не очень хорошей практикой. Указав стили для идентификатора мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Указав стили для идентификатора мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Переопределение свойств
Возможно у вас возник вопрос, а что случится, если элемент будет иметь несколько классов, свойства которых противоречат друг другу? Здесь каскадность работает по принципу «Кто последний, тот и прав». Проще всего это так же посмотреть на примере.
.alert {
color: gray;
}
.alert-error {
color: red;
}
<p>Важное сообщение! Сообщение красного цвета</p>
Отталкиваясь от принципа каскадности, браузер вначале увидит селектор .alert и установит серый цвет текста. Далее ему встретится селектор .alert-error, который говорит установить красный цвет. И браузер просто перезапишет серый цвет на красный. Порядок классов в HTML в данном случае не играет никакой роли. Даже в таком случае
Даже в таком случае
<p>Важное сообщение! Сообщение красного цвета</p>
цвет текста будет красным. Это наглядно показывает независимость CSS от HTML. Если же поменять местами селекторы в CSS, то поменяются и итоговые стили.
.alert-error {
color: red;
}
.alert {
color: gray;
}
<p>Важное сообщение! Сообщение серого цвета</p>
Дополнительное задание
Создайте файлы index.html и style.css на своём компьютере.
Внутри HTML расположите следующую запись:
<div>Какой-то текст</div>
и следующие CSS стили:
div {
width: 500px;
height: 500px;
background: #333333;
}
#main {
color: white;
width: 750px;
}
.text-white {
color: white;
}
.alert {
height: 350px;
color: gray;
}
div {
background: blue;
}
.alert-warning {
background: #000000;
color: yellow;
}
Проанализируйте получившийся результат.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Свойства CSS для шрифтов | bookhtml.ru
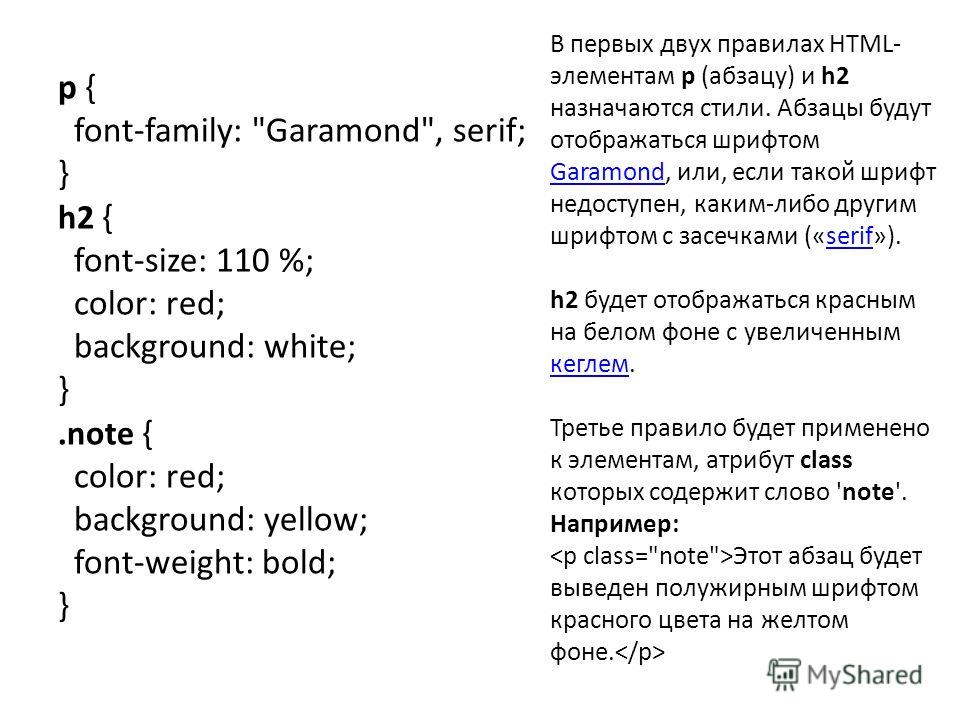
Этот урок css посвятим css свойствам.
Из курса HTML мы знаем, что для того, чтобы сделать шрифт курсивом, необходимо применить тег <i> или <em>. Сделать шрифт курсивом можно и в таблице стилей, не используя тегов. Для этого абзацу, который мы хотим прописать курсивом, добавляем css свойство придающее шрифту курсив — font-style: со значением italic.
Давайте наш абзац из прошлого урока:
p.new {
font-weight:bold;
color:#cc0000;
}
пропишем курсивом:
Пример:
p.new {
font-weight:bold;
color:#cc0000;
font-style:italic;
}
Теперь рассмотрим еще одно css свойство шрифта, позволяющее отображать весь текст абзаца заглавными буквами. Не большими (как при использовании регистра), а именно заглавными. Это свойство font-variant: со значением small-caps;
Пример:
p.new {
font-weight:bold;
color:#cc0000;
font-style:italic;
font-variant:small-caps;
}
И еще один момент — это сокращенное указание css свойств. Вот в примере абзаца
Вот в примере абзаца
Пример:
p {
color:#424242;
font-size:16px;
font-family:Verdana, Tahoma;
font-weight:normal;
}
можно записать сокращенное указание свойств. Три строки css свойств шрифта:
font-size:16px;
font-family:Verdana, Tahoma;
font-weight:normal;
записываем одной строкой:
font:normal 16px Verdana;
Вначале пишем вес шрифта normal затем через пробел размер шрифта 16px и опять же через пробел какой шрифт — Verdana
Пример:
p {
color:#424242;
font:normal 16px Verdana;
}
Вот таким способом мы три строки заменяем одной. Это применяется для сокращения таблицы стилей, если она занимает много места.
HTML: 3 способа сделать текст жирным в CSS
В этом руководстве вы научитесь выделять текст жирным шрифтом в CSS тремя способами.
В большинстве случаев вы будете использовать ключевое слово bold, чтобы выделить шрифт жирным шрифтом, используя свойство font-weight . Но если вы хотите применить разную степень жирности, вы можете использовать число, кратное 100.
Кроме того, вы можете использовать встроенный CSS для элементов и можете использовать элементы и , чтобы сделать текст жирным в параграф.Ниже приведены примеры:
1. Использование свойства CSS font-weight в разделе Head
Для font-weight вы указываете число, определяющее жирность шрифта: нормальный, полужирный, жирный, светлый или кратный 100 от 100 до 900 , при этом 400 соответствует нормальному. Более жирный и светлый оттенки относятся к родительскому элементу.
Синтаксис для font-weight
font-weight: нормальный | полужирный | полужирный | светлее | число | начальный | наследование;
Как указать font-weights
font-weight: 700; font-weight: жирный; / * то же, что 700 * / шрифт: нормальный; / * то же, что и 400 * / font-weight: светлее; / * относительно родительского элемента * /
CSS для Class in Head Section
HTML
Этот абзац полностью выделен полужирным шрифтом.
Вывод
Этот абзац полностью выделен жирным шрифтом.
2. Использование элемента
Поместите элемент между элементом абзаца, чтобы выделить определенную часть абзаца жирным шрифтом.
HTML
Часть абзаца выделена жирным шрифтом .
Вывод
Некоторая часть абзаца выделена жирным шрифтом .
3. Использование элемента
Выделите текст определенной части абзаца полужирным шрифтом, используя элемент .
HTML
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Вывод
Некоторая часть абзаца выделена жирным шрифтом с использованием сильный элемент .
Полный пример
<стиль>
.жирный текст {
font-weight: жирный;
}
Примеры: выделение текста жирным шрифтом в CSS
Использование класса CSS
Этот абзац полностью выделен полужирным шрифтом.
Использование элемента b
Некоторая часть абзаца выделена жирным шрифтом .
Использование сильного элемента.
Некоторая часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Выходные данные
Как показано на избранном изображении в этой статье.
См. Также:
CSS Bold: A Guide to Using Font-Weight
Чтобы создать эффект полужирного текста CSS, необходимо использовать свойство font-weight. Свойство font-weight определяет «вес» шрифта или его жирность. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть фрагмент текста.
Как разработчики, собирая верстку веб-сайта, мы иногда хотим привлечь к чему-то внимание. Есть несколько способов сделать это. Самый простой способ — увеличить font-weight на текста, который вы хотите выделить. Это относится к выделению текста жирным шрифтом.
В этой статье мы поговорим о font-weight, о том, как его установить, и проиллюстрируем различные возможные значения этого свойства.
CSS Bold: Руководство
Свойство font-weight устанавливает, как жирный текст должен отображаться на экране.Вы можете использовать ключевые слова или числовое значение, чтобы указать CSS, каким жирным шрифтом должен отображаться конкретный набор текста.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Синтаксис свойства CSS font-weight выглядит следующим образом:
font-weight: weightOfFont;
Значение weightOfFont — это толщина шрифта, который вы хотите использовать для элемента, к которому применяется стиль.
Свойство font-weight принимает несколько различных значений в зависимости от font-weight, которое вы хотите установить для конкретного элемента.
Масштаб жирного шрифта CSS
Представьте, что ваше семейство шрифтов имеет шкалу от 100 до 1000 по шкале жирности. Чем выше число, тем жирнее шрифт.
Изучите ваше предпочтительное семейство шрифтов. Это позволит вам быть уверенным, что результат будет таким светлым или жирным, как вы хотели бы на своем сайте. Некоторые семейства шрифтов не используют всю шкалу.
Следующий код показывает, насколько светлым и темным может стать популярный шрифт Arial, используя как числа, так и ключевые слова:
repl.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/lZLUKBV3dLo/hqdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/lZLUKBV3dLo/hqdefault.jpg' /></noscript> it <стиль> тело { семейство шрифтов: 'Arial'; размер шрифта: 3rem; } охватывать { размер шрифта: 1,5 бэр; } p: nth-child (1) { шрифт: нормальный; } p: nth-child (2) { font-weight: жирный; } p: nth-child (3) span { font-weight: жирнее; } p: nth-child (4) span { font-weight: светлее; } p: nth-child (5) { font-weight: 100; } p: nth-child (6) { font-weight: 200; } p: nth-child (7) { font-weight: 300; } p: nth-child (8) { font-weight: 400; } p: nth-child (9) { font-weight: 500; } p: nth-child (10) { font-weight: 600; } p: nth-child (11) { font-weight: 700; } p: nth-child (12) { font-weight: 800; } p: nth-child (13) { font-weight: 900; }Привет, мир! - Нормальный
Привет, мир! - полужирный
Привет, мир! - жирнее
& nbsp; & nbsp; & nbsp; & nbsp; - ребенок смелее родителяПривет, мир! - Зажигалка
& nbsp; & nbsp; & nbsp; & nbsp; - ребенок легче родителяПривет, мир! - 100
Привет, мир! - 200
Привет, мир! - 300
Привет, мир! - 400 мин.

Привет, мир! - 500
Привет, мир! - 600
Привет, мир! - 700 "полужирный"
Привет, мир! - 800
Привет, мир! - 900
Легче и смелее: что они на самом деле означают?
Главное, что здесь нужно отметить, это то, что «светлее» и «смелее» — это не дословный перевод.«Полужирный» здесь не означает «смелее, чем жирный».
Более жирный и светлый в данном контексте означает, насколько они жирные или светлые по сравнению с их родительским элементом. Поэтому, когда мы делаем дочерний элемент более жирным, он будет на один относительный шрифт темнее, чем их родительский — то же самое касается и светлее.
Относительные веса шрифта следующие:
| Относительный вес шрифта | Фактический вес шрифта | ||||
| тонкий | 100 | ||||
| нормальный | 400 | ||||
| полужирный | 700 | ||||
| Исходное значение | легче | смелее | |||
|---|---|---|---|---|---|
| 100 | 100 | 300 | |||
| 9014 901 9014 9014 901 | 400 | ||||
| 400 | 100 | 700 | |||
| 500 | 100 | 700 | |||
| 600 | 400 | 900 9014 9014 9014 9014 9014 9014 9014 9014 9014 | 800 | 700 | 900 |
| 900 | 700 | 900 |
Пример 1: В следующем примере показан простой текст, выделенный жирным шрифтом с использованием свойства CSS. .
HTML
корпус |
Вывод:
Пример 2: В следующем примере показано несколько простых текстов, представленных с использованием других свойств font-weight.
HTML
|
Вывод:
свойство font-weight
html - CSS font-weight толще 900?
html - CSS font-weight толще 900? - Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 37k раз
У меня есть панель, которую можно развернуть или свернуть с помощью вертикально центрированной ссылки с символом <или> в качестве текста ссылки. При font-weight: 900 это не сильно выделяется, даже на большом сером фоне вокруг него. Я не хочу использовать изображение, и при текущем размере шрифта оба символа в настоящее время занимают максимальную ширину панели.
При font-weight: 900 это не сильно выделяется, даже на большом сером фоне вокруг него. Я не хочу использовать изображение, и при текущем размере шрифта оба символа в настоящее время занимают максимальную ширину панели.
Есть ли способ сделать линию на символах больше 900? Или есть еще одна альтернатива, которую я мог бы использовать?
Заранее спасибо.
Ричард
Создан 16 окт.
КларкиМальчикКларкиМальчик4,7771212 золотых знаков4343 серебряных знака6363 бронзовых знака
К сожалению, нет font-weight толще 900, и указание font-weight по номеру варьируется в зависимости от браузера. Лучше всего использовать более толстый шрифт - вы не указали, что используете, но Impact относительно толстый и высокий для своей ширины, при этом он безопасен для Интернета. В противном случае вы можете использовать @ font-face для загрузки другого шрифта.
Лучше всего использовать более толстый шрифт - вы не указали, что используете, но Impact относительно толстый и высокий для своей ширины, при этом он безопасен для Интернета. В противном случае вы можете использовать @ font-face для загрузки другого шрифта.
Создан 16 окт.
Крис КоксChris Cox57622 серебряных знака1515 бронзовых знаков
1В CSS 3 есть еще один способ сделать размер шрифта более жирным:
цвет: # 888888;
тень текста: 2px 0 # 888888;
межбуквенный интервал: 2 пикселя;
font-weight: жирный;
РЕДАКТИРОВАТЬ:
По какой-то странной причине это выглядит не так красиво, как год назад. Он работает только с текстовой тенью 1 пиксель (на большинстве распространенных шрифтов другие более толстые шрифты могут работать с 2 пикселями). А с text-shadow всего 1px нет необходимости в таком большом межбуквенном интервале.
Он работает только с текстовой тенью 1 пиксель (на большинстве распространенных шрифтов другие более толстые шрифты могут работать с 2 пикселями). А с text-shadow всего 1px нет необходимости в таком большом межбуквенном интервале.
цвет: # 888888;
тень текста: 1px 0 # 888888;
межбуквенный интервал: 1 пиксель;
font-weight: жирный;
Создан 28 янв.
Гогуц1,9461515 серебряных знаков1818 бронзовых знаков
2Чтобы добавить к ответу Гогуца, вы можете пойти еще смелее, сложив тени текста в сетку.Запятая отделяет каждую строку:
.extra-bold {
text-shadow: 0px 1px, 1px 0px, 1px 1px;
}
Создан 19 ноя.
35144 серебряных знака44 бронзовых знака
1Вы можете использовать text-shadow вместо font-weight
тень текста: 0px 1px, 1px 0px, 1px 0px;
Создан 04 дек.
Дополнение к ответу Гогуца.Вы можете использовать ключевое слово currentcolor , чтобы использовать цвет текста и избежать его жесткого кодирования.
Как это:
тень текста: 0,5 пикселей 0 currentColor;
межбуквенный интервал: 0,5 пикселя;
Создан 22 апр.
8188 бронзовых знаков
Это довольно толстая.Но работает только с webkit.
размер шрифта: -webkit-xxx-large;
font-weight: 900;
Создан 07 мая 2014, 17:42.
Дурин1,9959 золотых знаков2222 серебряных знака3232 бронзовых знака
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css bold или задайте свой вопрос.

lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
CSS - вес шрифта
CSS - вес шрифтаfont-weight
Вернуться к оглавлению.
Тонкая проблема совместимости: где именно в диапазоне 100-900 более светлый начинает генерировать полужирный текст?
font-weight предназначен для установки жирности (жирности) шрифта. нормальный - значение по умолчанию.
Проблема здесь в том, что у самого шрифта должна быть одна или несколько толщин. Если его нет, вы вообще не можете выделить его жирным шрифтом.
Если вам нужен полностью безопасный вес, просто используйте шрифт font-weight: bold и принимайте все, что вам дает браузер.
Если вы любитель приключений, вы можете использовать значения 100-900 . Им нужно присвоить девять различных значений веса, от очень легкого до очень жирного. Немногие шрифты поддерживают все девять весов, хотя некоторые поддерживают четыре или пять.
font-weight: 400 должно быть равно нормальному , а 700 равно жирному .
Наконец, есть относительные значения жирнее и светлее , которые делают текст на один шаг жирнее или светлее, чем значение по умолчанию (которое, в свою очередь, зависит от абсолютного значения font-weight , которое вы определили).
Тестовый чемодан
В качестве тестового примера я использую Segoe UI для Windows и Helvetica Neue для Mac. У Segoe UI четыре веса, а у Helvetica Neue пять. Если вы видите только два веса, ваш браузер неправильно обрабатывает font-weight .
| font-weight: normal | смелее | зажигалка |
| font-weight: bold | смелее | зажигалка |
| font-weight: 100 | смелее | зажигалка |
| font-weight: 200 | смелее | зажигалка |
| font-weight: 300 | смелее | зажигалка |
| font-weight: 400 | смелее | зажигалка |
| font-weight: 500 | смелее | зажигалка |
| font-weight: 600 | смелее | зажигалка |
| font-weight: 700 | смелее | зажигалка |
| font-weight: 800 | смелее | зажигалка |
| font-weight: 900 | смелее | зажигалка |
CSS: свойство font-weight
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием font-weight с синтаксисом и примерами.
Описание
Свойство CSS font-weight определяет насыщенность или жирность шрифта.
Синтаксис
Синтаксис CSS-свойства font-weight:
. font-weight: value; Параметры или аргументы
- значение
Толщина или жирность шрифта. Это может быть одно из следующих значений:
Значение Описание нормальный Normal font-weight (Нормальный = 400 font-weight)
p {font-weight: normal; }полужирный Bold font-weight (Bold = 700 font-weight)
p {font-weight: bold; }полужирный На один шрифт темнее, чем его родительский элемент
p {font-weight: bolder; }зажигалка На один font-weight легче, чем его родительский элемент
p {font-weight: lighter; }100, 200, 300, 400, 500, 600, 700, 800, 900 Числовые значения font-weight в диапазоне от 100-900,
, где 100 - самый светлый, 900 - самый жирный.
400 = нормальный и 700 = жирный.
p {font-weight: 400; }наследовать Элемент унаследует font-weight от своего родительского элемента
p {font-weight: inherit; }
Примечание
- Некоторые шрифты могут поддерживать только нормальный и полужирный веса.
- Если числовой вес шрифта находится в диапазоне 600-900, а точный числовой вес недоступен, будет использоваться ближайший доступный более темный вес шрифта.
- Если указан числовой вес шрифта от 100 до 500, а точный числовой вес недоступен, будет использоваться ближайший доступный меньший вес шрифта.
Совместимость с браузером
Свойство CSS font-weight имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- IE Телефон
- Opera
- Opera Mobile
- Safari (WebKit)
- Мобильный Safari
Пример
Мы обсудим свойство font-weight ниже, исследуя примеры использования этого свойства в CSS.
Полужирным шрифтом
Давайте посмотрим на пример CSS font-weight, в котором текст выделен полужирным шрифтом.
span {font-weight: bold; } В этом примере CSS font-weight мы установили жирный шрифт текста в теге .
Обычное использование
Далее, давайте рассмотрим пример CSS font-weight, в котором мы устанавливаем нормальный текст.
p {font-weight: normal; } В этом примере CSS font-weight мы установили нормальный вес шрифта для текста в теге
.
Использование числового значения
Давайте посмотрим на пример CSS font-weight, где мы устанавливаем текст в числовой font-weight.
p {font-weight: 500; } В этом примере CSS font-weight мы установили вес шрифта для текста в теге
равным 500, который использовал бы более темный шрифт, если бы он был доступен.
Образец таблицы стилей CSS для MathML
Приведенный здесь образец каскадной таблицы стилей - , не является нормативным . Предоставляется
в качестве руководства, чтобы проиллюстрировать вид правил таблицы стилей CSS, которые должен рендерер MathML
включить в свою таблицу стилей по умолчанию, чтобы соответствовать как CSS, так и MathML
технические характеристики. В частности, необходимо предусмотреть правила, предотвращающие спуск
CSS-правила шрифтов в выражения MathML, встроенные в окружающий текст, и для обеспечения поддержки
Предоставляется
в качестве руководства, чтобы проиллюстрировать вид правил таблицы стилей CSS, которые должен рендерер MathML
включить в свою таблицу стилей по умолчанию, чтобы соответствовать как CSS, так и MathML
технические характеристики. В частности, необходимо предусмотреть правила, предотвращающие спуск
CSS-правила шрифтов в выражения MathML, встроенные в окружающий текст, и для обеспечения поддержки mathfamily , mathslant , mathweight , mathsize , mathcolor и mathbackground атрибутов.
Мы ожидаем, что опыт внедрения позволит нам предоставить более авторитетную таблица стилей MathML по умолчанию в будущем. Между тем, есть надежда, что это иллюстративное образец будет полезен.
math, math [mode = "inline"] {
дисплей: встроенный;
семейство шрифтов: CMSY10, CMEX10, Symbol, Times;
стиль шрифта: нормальный;
} math [mode = "display"] {
дисплей: блок;
выравнивание текста: центр;
семейство шрифтов: CMSY10, CMEX10, Symbol, Times;
стиль шрифта: нормальный;
} @media screen {/ * скрыть от старых браузеров * / / * Правила, касающиеся различных значений атрибута "mathvariant": * / математика *. [mathvariant = "normal"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
шрифт: нормальный;
стиль шрифта: курсив;
} math *. [mathvariant = "bold-italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "double-strike"] {
семейство шрифтов: msbm;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "script"] {
семейство шрифтов: eusb;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-script"] {
семейство шрифтов: eusb;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "fraktur"] {
семейство шрифтов: eufm;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *.
[mathvariant = "normal"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
шрифт: нормальный;
стиль шрифта: курсив;
} math *. [mathvariant = "bold-italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "double-strike"] {
семейство шрифтов: msbm;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "script"] {
семейство шрифтов: eusb;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-script"] {
семейство шрифтов: eusb;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "fraktur"] {
семейство шрифтов: eufm;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-fraktur"] {
семейство шрифтов: eufm;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "sans-serif"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-sans-serif"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "sans-serif-italic"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
шрифт: нормальный;
стиль шрифта: курсив;
} math *. [mathvariant = "sans-serif-bold-italic"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "monospace"] {
семейство шрифтов: моноширинный
} / * Правила, касающиеся атрибута "mathsize" * / math *. [mathsize = "small"] {
размер шрифта: 80%
} math *. [mathsize = "normal"] {
/ * font-size: 100% - в этом нет необходимости * /
} math *. [mathsize = "big"] {
размер шрифта: 125%
} / * Устанавливаем значения размера для "базовых" потомков скрипта и ограничиваем схему до
отличить их от сценария или ограничить детей:
* / msub> *: первый ребенок [mathsize = "big"],
msup> *: первый ребенок [mathsize = "big"],
msubsup> *: первый ребенок [mathsize = "big"],
munder> *: first-child [mathsize = "big"],
mover> *: first-child [mathsize = "big"],
munderover> *: first-child [mathsize = "большой"],
mmultiscripts> *: first-child [mathsize = "big"],
mroot> *: first-child [mathsize = "big"] {
размер шрифта: 125%
} msub> *: первый ребенок [mathsize = "small"],
msup> *: первый ребенок [mathsize = "small"],
msubsup> *: первый ребенок [mathsize = "small"],
munder> *: first-child [mathsize = "small"],
mover> *: first-child [mathsize = "small"],
munderover> *: first-child [mathsize = "small"],
mmultiscripts> *: first-child [mathsize = "small"],
mroot> *: first-child [mathsize = "small"] {
размер шрифта: 80%
} msub> *: первый ребенок,
msup> *: первый ребенок,
msubsup> *: первый ребенок,
munder> *: первенец,
mover> *: первенец,
munderover> *: первенец,
mmultiscripts> *: первый ребенок,
mroot> *: first-child {
размер шрифта: 100%
} / * Устанавливаем значения размера для других дочерних элементов скрипта и ограничиваем схему (
script и limit children) - включить атрибут приращения уровня сценария?
* / msub> * [mathsize = "большой"],
msup> * [mathsize = "большой"],
msubsup> * [mathsize = "большой"],
munder> * [mathsize = "большой"],
mover> * [mathsize = "большой"],
munderover> * [mathsize = "большой"],
mmultiscripts> * [mathsize = "big"],
math [display = "inline"] mfrac> * [mathsize = "big"],
math * [scriptlevel = "+ 1"] [mathsize = "big"] {
размер шрифта: 89% / * (.71 умножить на 1,25) * /
} msub> * [mathsize = "small"],
msup> * [mathsize = "small"],
msubsup> * [mathsize = "small"],
munder> * [mathsize = "small"],
mover> * [mathsize = "small"],
munderover> * [mathsize = "small"],
mmultiscripts> * [mathsize = "small"],
math [display = "inline"] mfrac> * [mathsize = "small"],
math * [scriptlevel = "+ 1"] [mathsize = "small"] {
font-size: 57% / * (0,71 умножить на 0,8) * /
} msub> *,
msup> *,
msubsup> *,
munder> *,
движитель> *,
munderover> *,
mmultiscripts> *,
math [display = "inline"] mfrac> *,
math * [scriptlevel = "+ 1"] {
размер шрифта: 71%
} mroot> * [mathsize = "big"] {
размер шрифта: 62% / * (.50 умножить на 1,25) * /
} mroot> * [mathsize = "small"] {
font-size: 40% / * (0,50 раз на 0,80) * /
} mroot> * {
размер шрифта: 50%
} / * Устанавливаем значения размера для других атрибутов приращения уровня скрипта * / math * [scriptlevel = "+ 2"] [mathsize = "big"] {
font-size: 63% / * (0,71 умножить на 0,71 умножить на 1,25) * /
} math * [scriptlevel = "+ 2"] [mathsize = "small"] {
font-size: 36% / * (0,71 умножить на 0,71 умножить на 0,71) * /
} math * [scriptlevel = "+ 2"] {
font-size: 50% / * 0,71 умножить на 0,71 * /
} math *.
[mathvariant = "bold-fraktur"] {
семейство шрифтов: eufm;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "sans-serif"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-sans-serif"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "sans-serif-italic"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
шрифт: нормальный;
стиль шрифта: курсив;
} math *. [mathvariant = "sans-serif-bold-italic"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "monospace"] {
семейство шрифтов: моноширинный
} / * Правила, касающиеся атрибута "mathsize" * / math *. [mathsize = "small"] {
размер шрифта: 80%
} math *. [mathsize = "normal"] {
/ * font-size: 100% - в этом нет необходимости * /
} math *. [mathsize = "big"] {
размер шрифта: 125%
} / * Устанавливаем значения размера для "базовых" потомков скрипта и ограничиваем схему до
отличить их от сценария или ограничить детей:
* / msub> *: первый ребенок [mathsize = "big"],
msup> *: первый ребенок [mathsize = "big"],
msubsup> *: первый ребенок [mathsize = "big"],
munder> *: first-child [mathsize = "big"],
mover> *: first-child [mathsize = "big"],
munderover> *: first-child [mathsize = "большой"],
mmultiscripts> *: first-child [mathsize = "big"],
mroot> *: first-child [mathsize = "big"] {
размер шрифта: 125%
} msub> *: первый ребенок [mathsize = "small"],
msup> *: первый ребенок [mathsize = "small"],
msubsup> *: первый ребенок [mathsize = "small"],
munder> *: first-child [mathsize = "small"],
mover> *: first-child [mathsize = "small"],
munderover> *: first-child [mathsize = "small"],
mmultiscripts> *: first-child [mathsize = "small"],
mroot> *: first-child [mathsize = "small"] {
размер шрифта: 80%
} msub> *: первый ребенок,
msup> *: первый ребенок,
msubsup> *: первый ребенок,
munder> *: первенец,
mover> *: первенец,
munderover> *: первенец,
mmultiscripts> *: первый ребенок,
mroot> *: first-child {
размер шрифта: 100%
} / * Устанавливаем значения размера для других дочерних элементов скрипта и ограничиваем схему (
script и limit children) - включить атрибут приращения уровня сценария?
* / msub> * [mathsize = "большой"],
msup> * [mathsize = "большой"],
msubsup> * [mathsize = "большой"],
munder> * [mathsize = "большой"],
mover> * [mathsize = "большой"],
munderover> * [mathsize = "большой"],
mmultiscripts> * [mathsize = "big"],
math [display = "inline"] mfrac> * [mathsize = "big"],
math * [scriptlevel = "+ 1"] [mathsize = "big"] {
размер шрифта: 89% / * (.71 умножить на 1,25) * /
} msub> * [mathsize = "small"],
msup> * [mathsize = "small"],
msubsup> * [mathsize = "small"],
munder> * [mathsize = "small"],
mover> * [mathsize = "small"],
munderover> * [mathsize = "small"],
mmultiscripts> * [mathsize = "small"],
math [display = "inline"] mfrac> * [mathsize = "small"],
math * [scriptlevel = "+ 1"] [mathsize = "small"] {
font-size: 57% / * (0,71 умножить на 0,8) * /
} msub> *,
msup> *,
msubsup> *,
munder> *,
движитель> *,
munderover> *,
mmultiscripts> *,
math [display = "inline"] mfrac> *,
math * [scriptlevel = "+ 1"] {
размер шрифта: 71%
} mroot> * [mathsize = "big"] {
размер шрифта: 62% / * (.50 умножить на 1,25) * /
} mroot> * [mathsize = "small"] {
font-size: 40% / * (0,50 раз на 0,80) * /
} mroot> * {
размер шрифта: 50%
} / * Устанавливаем значения размера для других атрибутов приращения уровня скрипта * / math * [scriptlevel = "+ 2"] [mathsize = "big"] {
font-size: 63% / * (0,71 умножить на 0,71 умножить на 1,25) * /
} math * [scriptlevel = "+ 2"] [mathsize = "small"] {
font-size: 36% / * (0,71 умножить на 0,71 умножить на 0,71) * /
} math * [scriptlevel = "+ 2"] {
font-size: 50% / * 0,71 умножить на 0,71 * /
} math *.


 Когда ребенок на один относительный вес смелее своего родителя, он использует приведенную выше таблицу, чтобы выяснить, насколько смелее его сделать.
Когда ребенок на один относительный вес смелее своего родителя, он использует приведенную выше таблицу, чтобы выяснить, насколько смелее его сделать. Этот блок текста должен отображаться с обычным начертанием шрифта.Отдельные фразы, которыми клуб хочет привлечь внимание зрителя, должны быть выделены жирным шрифтом.
Этот блок текста должен отображаться с обычным начертанием шрифта.Отдельные фразы, которыми клуб хочет привлечь внимание зрителя, должны быть выделены жирным шрифтом.
 Они называются переменными шрифтами и могут принимать любое число от 1 до 1000 в качестве веса шрифта. Поддержка браузеров не была полностью реализована до мая 2020 года, поэтому они довольно новые. Если вам нужна дополнительная информация о вариативных шрифтах, ознакомьтесь с этим введением.
Они называются переменными шрифтами и могут принимать любое число от 1 до 1000 в качестве веса шрифта. Поддержка браузеров не была полностью реализована до мая 2020 года, поэтому они довольно новые. Если вам нужна дополнительная информация о вариативных шрифтах, ознакомьтесь с этим введением. Когда дело доходит до выделения текста жирным шрифтом с помощью CSS, у нас также есть соответствующее свойство, чтобы сделать то же самое.
Когда дело доходит до выделения текста жирным шрифтом с помощью CSS, у нас также есть соответствующее свойство, чтобы сделать то же самое.
 текст {
текст {

 [mathvariant = "normal"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
шрифт: нормальный;
стиль шрифта: курсив;
} math *. [mathvariant = "bold-italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "double-strike"] {
семейство шрифтов: msbm;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "script"] {
семейство шрифтов: eusb;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-script"] {
семейство шрифтов: eusb;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "fraktur"] {
семейство шрифтов: eufm;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *.
[mathvariant = "normal"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
шрифт: нормальный;
стиль шрифта: курсив;
} math *. [mathvariant = "bold-italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "double-strike"] {
семейство шрифтов: msbm;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "script"] {
семейство шрифтов: eusb;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-script"] {
семейство шрифтов: eusb;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "fraktur"] {
семейство шрифтов: eufm;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-fraktur"] {
семейство шрифтов: eufm;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "sans-serif"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-sans-serif"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "sans-serif-italic"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
шрифт: нормальный;
стиль шрифта: курсив;
} math *. [mathvariant = "sans-serif-bold-italic"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "monospace"] {
семейство шрифтов: моноширинный
} / * Правила, касающиеся атрибута "mathsize" * / math *. [mathsize = "small"] {
размер шрифта: 80%
} math *. [mathsize = "normal"] {
/ * font-size: 100% - в этом нет необходимости * /
} math *. [mathsize = "big"] {
размер шрифта: 125%
} / * Устанавливаем значения размера для "базовых" потомков скрипта и ограничиваем схему до
отличить их от сценария или ограничить детей:
* / msub> *: первый ребенок [mathsize = "big"],
msup> *: первый ребенок [mathsize = "big"],
msubsup> *: первый ребенок [mathsize = "big"],
munder> *: first-child [mathsize = "big"],
mover> *: first-child [mathsize = "big"],
munderover> *: first-child [mathsize = "большой"],
mmultiscripts> *: first-child [mathsize = "big"],
mroot> *: first-child [mathsize = "big"] {
размер шрифта: 125%
} msub> *: первый ребенок [mathsize = "small"],
msup> *: первый ребенок [mathsize = "small"],
msubsup> *: первый ребенок [mathsize = "small"],
munder> *: first-child [mathsize = "small"],
mover> *: first-child [mathsize = "small"],
munderover> *: first-child [mathsize = "small"],
mmultiscripts> *: first-child [mathsize = "small"],
mroot> *: first-child [mathsize = "small"] {
размер шрифта: 80%
} msub> *: первый ребенок,
msup> *: первый ребенок,
msubsup> *: первый ребенок,
munder> *: первенец,
mover> *: первенец,
munderover> *: первенец,
mmultiscripts> *: первый ребенок,
mroot> *: first-child {
размер шрифта: 100%
} / * Устанавливаем значения размера для других дочерних элементов скрипта и ограничиваем схему (
script и limit children) - включить атрибут приращения уровня сценария?
* / msub> * [mathsize = "большой"],
msup> * [mathsize = "большой"],
msubsup> * [mathsize = "большой"],
munder> * [mathsize = "большой"],
mover> * [mathsize = "большой"],
munderover> * [mathsize = "большой"],
mmultiscripts> * [mathsize = "big"],
math [display = "inline"] mfrac> * [mathsize = "big"],
math * [scriptlevel = "+ 1"] [mathsize = "big"] {
размер шрифта: 89% / * (.71 умножить на 1,25) * /
} msub> * [mathsize = "small"],
msup> * [mathsize = "small"],
msubsup> * [mathsize = "small"],
munder> * [mathsize = "small"],
mover> * [mathsize = "small"],
munderover> * [mathsize = "small"],
mmultiscripts> * [mathsize = "small"],
math [display = "inline"] mfrac> * [mathsize = "small"],
math * [scriptlevel = "+ 1"] [mathsize = "small"] {
font-size: 57% / * (0,71 умножить на 0,8) * /
} msub> *,
msup> *,
msubsup> *,
munder> *,
движитель> *,
munderover> *,
mmultiscripts> *,
math [display = "inline"] mfrac> *,
math * [scriptlevel = "+ 1"] {
размер шрифта: 71%
} mroot> * [mathsize = "big"] {
размер шрифта: 62% / * (.50 умножить на 1,25) * /
} mroot> * [mathsize = "small"] {
font-size: 40% / * (0,50 раз на 0,80) * /
} mroot> * {
размер шрифта: 50%
} / * Устанавливаем значения размера для других атрибутов приращения уровня скрипта * / math * [scriptlevel = "+ 2"] [mathsize = "big"] {
font-size: 63% / * (0,71 умножить на 0,71 умножить на 1,25) * /
} math * [scriptlevel = "+ 2"] [mathsize = "small"] {
font-size: 36% / * (0,71 умножить на 0,71 умножить на 0,71) * /
} math * [scriptlevel = "+ 2"] {
font-size: 50% / * 0,71 умножить на 0,71 * /
} math *.
[mathvariant = "bold-fraktur"] {
семейство шрифтов: eufm;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "sans-serif"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
шрифт: нормальный;
стиль шрифта: нормальный;
} math *. [mathvariant = "bold-sans-serif"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
font-weight: жирный;
стиль шрифта: нормальный;
} math *. [mathvariant = "sans-serif-italic"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
шрифт: нормальный;
стиль шрифта: курсив;
} math *. [mathvariant = "sans-serif-bold-italic"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
font-weight: жирный;
стиль шрифта: курсив;
} математика *.[mathvariant = "monospace"] {
семейство шрифтов: моноширинный
} / * Правила, касающиеся атрибута "mathsize" * / math *. [mathsize = "small"] {
размер шрифта: 80%
} math *. [mathsize = "normal"] {
/ * font-size: 100% - в этом нет необходимости * /
} math *. [mathsize = "big"] {
размер шрифта: 125%
} / * Устанавливаем значения размера для "базовых" потомков скрипта и ограничиваем схему до
отличить их от сценария или ограничить детей:
* / msub> *: первый ребенок [mathsize = "big"],
msup> *: первый ребенок [mathsize = "big"],
msubsup> *: первый ребенок [mathsize = "big"],
munder> *: first-child [mathsize = "big"],
mover> *: first-child [mathsize = "big"],
munderover> *: first-child [mathsize = "большой"],
mmultiscripts> *: first-child [mathsize = "big"],
mroot> *: first-child [mathsize = "big"] {
размер шрифта: 125%
} msub> *: первый ребенок [mathsize = "small"],
msup> *: первый ребенок [mathsize = "small"],
msubsup> *: первый ребенок [mathsize = "small"],
munder> *: first-child [mathsize = "small"],
mover> *: first-child [mathsize = "small"],
munderover> *: first-child [mathsize = "small"],
mmultiscripts> *: first-child [mathsize = "small"],
mroot> *: first-child [mathsize = "small"] {
размер шрифта: 80%
} msub> *: первый ребенок,
msup> *: первый ребенок,
msubsup> *: первый ребенок,
munder> *: первенец,
mover> *: первенец,
munderover> *: первенец,
mmultiscripts> *: первый ребенок,
mroot> *: first-child {
размер шрифта: 100%
} / * Устанавливаем значения размера для других дочерних элементов скрипта и ограничиваем схему (
script и limit children) - включить атрибут приращения уровня сценария?
* / msub> * [mathsize = "большой"],
msup> * [mathsize = "большой"],
msubsup> * [mathsize = "большой"],
munder> * [mathsize = "большой"],
mover> * [mathsize = "большой"],
munderover> * [mathsize = "большой"],
mmultiscripts> * [mathsize = "big"],
math [display = "inline"] mfrac> * [mathsize = "big"],
math * [scriptlevel = "+ 1"] [mathsize = "big"] {
размер шрифта: 89% / * (.71 умножить на 1,25) * /
} msub> * [mathsize = "small"],
msup> * [mathsize = "small"],
msubsup> * [mathsize = "small"],
munder> * [mathsize = "small"],
mover> * [mathsize = "small"],
munderover> * [mathsize = "small"],
mmultiscripts> * [mathsize = "small"],
math [display = "inline"] mfrac> * [mathsize = "small"],
math * [scriptlevel = "+ 1"] [mathsize = "small"] {
font-size: 57% / * (0,71 умножить на 0,8) * /
} msub> *,
msup> *,
msubsup> *,
munder> *,
движитель> *,
munderover> *,
mmultiscripts> *,
math [display = "inline"] mfrac> *,
math * [scriptlevel = "+ 1"] {
размер шрифта: 71%
} mroot> * [mathsize = "big"] {
размер шрифта: 62% / * (.50 умножить на 1,25) * /
} mroot> * [mathsize = "small"] {
font-size: 40% / * (0,50 раз на 0,80) * /
} mroot> * {
размер шрифта: 50%
} / * Устанавливаем значения размера для других атрибутов приращения уровня скрипта * / math * [scriptlevel = "+ 2"] [mathsize = "big"] {
font-size: 63% / * (0,71 умножить на 0,71 умножить на 1,25) * /
} math * [scriptlevel = "+ 2"] [mathsize = "small"] {
font-size: 36% / * (0,71 умножить на 0,71 умножить на 0,71) * /
} math * [scriptlevel = "+ 2"] {
font-size: 50% / * 0,71 умножить на 0,71 * /
} math *.