CSS-border с анимированным градиентом | xhtml.ru
Здесь речь пойдёт о применении градиентной заливки для CSS-border и её анимации для перемещения цветов градиента вдоль границ блока.
Самый очевидный способ реализации рамки с градиентом — установить какой-либо тип CSS-градиента в качестве значения CSS-свойству border-image:
div {
border: 3em solid;
border-image: linear-gradient(to right, green, yellow) 1;
}See this code CSS Gradient Border on x.xhtml.ru.
Выглядит хорошо. Можно ли теперь анимировать эту рамку, чтобы градиент перемещался по краю блока?
Чтобы анимировать градиентную заливку CSS-border, нужно с помощью настраиваемого свойства (CSS-переменной) добавить градиенту угол (--angle) поворота, а для анимации изменять его значение в @keyframes.
div {
--angle: 0deg;
/* … */
border-image: linear-gradient(var(--angle), green, yellow) 1;
animation: 10s rotate linear infinite;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}Используя CSS-переменную, можно заставить браузер правильно автоматически изменять её значение от 0 до 360 градусов, вместо того, чтобы добавлять отдельные ключевые кадры для каждого увеличения на 1 градус. Чтобы это работало, нужно зарегистрировать настраиваемое свойство с помощью правила
Чтобы это работало, нужно зарегистрировать настраиваемое свойство с помощью правила @property.
@property --angle {
syntax: '<angle>';
initial-value: 0deg;
inherits: false;
}Поскольку
@propertyподдерживается только в Chromium, примеры ниже будут работать только в браузерах, основанных на нём. Для браузеров, которые его не поддерживают, можно добавить отдельные ключевые кадры для каждого шага, но здесь в примерах обойдёмся без усложнений.
See this code CSS Gradient Border (Animated) on x.xhtml.ru.
Хотя эффект в этом примере уже выглядит довольно красиво, если использовать более двух цветов, будут заметны конвульсии в момент перехода градиентов через углы блока. Например, такая радужная градиентная рамка:
See this code CSS Rainbow Gradient Border (Animated, Attempt 1) on x.xhtml.ru.
Лучше всего увидеть и понять, что там происходит, можно выключив заливку фона блока.
Чтобы исправить это и сделать движение плавным, сперва можно подумать об использовании радиального градиента, но на самом деле тут нужен конический градиент:
Таким образом, теперь каждый цвет градиента будет аккуратно и плавно переходить в рамку, а это приведёт к правильной плавной анимации.
div {
/* … */
border-image: conic-gradient(from var(--angle), red, yellow, lime, aqua, blue, magenta, red) 1;
}Чтобы конец градиента красиво переходил в его начальный цвет, нужно в конце списка цветов повторить первый, здесь в примере это — red.
Если выключить заливку фона, то можно увидеть, что border-image растягивает каждый цвет градиента перпендикулярно своему краю, вместо обозначенного для градиента конуса. С помощью различных типов CSS-градиента, как отмечено выше, можно получить разные эффекты при перемещении цвета по границе контейнера.
С помощью различных типов CSS-градиента, как отмечено выше, можно получить разные эффекты при перемещении цвета по границе контейнера.
Animating a CSS Gradient Border.
50 Примеры градиентной границы CSS
5 декабря 2022 г.
Агломерация лучших бесплатных примеров кода градиентной границы HTML и CSS. Каждая из этих границ градиента CSS содержит уникальный дизайн, анимацию, эффекты и цвета, которые можно использовать для красивого оформления границ различных элементов в вашем веб-приложении.
Название:
Градиентная граница+граница-радиус
Автор:
Shaw
Создано:
26 сентября 2018 г.
Сделано с:
HTML, SCSS
Отзывчивый:
NO
Зависимости:
NAN
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
. но красивый дизайн границы с градиентом CSS, созданный с помощью HTML и SCSS. Его код очень легко настроить и внедрить в приложения.

Код и демонстрация
Название:
Простой линейный градиент границы
Автор:
Travel Ricks
Создан:
25 июля, 2020
Сделано с:
HTML, CSS
Отзывчивый:
NO
:
NAN
2. Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой красивый линейный градиент границы, созданный с использованием двух цветов. Он создан с использованием чистого HTML и SCSS.
Код и демонстрация
Название:
Анимационная линия на градиенте на верхней границе
Автор:
Джонатан Дауз
Создан:
06 сентября 2013 г.
Сделано с:
HTML, CSS (SCSS)
:
№Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой линейный градиент цвета радуги, созданный сверху для придания эффекта свечения страница. Это создается с использованием HTML и CSS.
Это создается с использованием HTML и CSS.
Код и демонстрация
Название:
граница градиента радуги
Автор:
Adam Jagosz
Создан:
27 августа 2021
Сделано с:
HTML, CSS (SCSS)
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Адаптивное закругленное прямоугольное анимированное радужное текстовое поле с коническим градиентом границы, созданное вокруг конического градиента границы с помощью HTML и CSS. Это также придает анимированный эффект полю ввода.
код и демонстрация
Название:
Анимационная кнопка пограничной и заполнения
Автор:
Deven Blackburn
Созданы на:
17 февраля 2017
. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный и простой анимированный градиент границы и кнопка заливки в оттенках синего и зеленый. Когда вы наводите курсор на кнопку, она заполняет элемент HTML. Он создается с использованием HTML, SCSS и JS.
Когда вы наводите курсор на кнопку, она заполняет элемент HTML. Он создается с использованием HTML, SCSS и JS.
код и демонстрация
Название:
Светящий анимационный градиент границы
Автор:
Tomyboy
Создан на:
12 июня 2020
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Изящный, светящийся анимированный градиент границы, созданный вокруг кнопки с помощью HTML и CSS. Это создано с помощью двухцветных градиентов, придающих кнопке изысканный эффект.
код и демонстрация
Название:
Градиент границы конической границы
Автор:
Адам Аргайл
Создан:
20 августа 2021
Сделано с:
HTML, CSS
:
Да, да, да,.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный адаптивный градиент границы, созданный вокруг изображения с радиусом границы с использованием HTML и CSS. Это простой, но сложный градиент границы.
Это простой, но сложный градиент границы.
Код и демонстрация
Название:
Градиент SVG Градиент -граница — Кнопка
Автор:
FERNTPENCILN
Создана на:
28 октября 2017 г.
Сделано с:
HTML, CSS
:
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивая градиентная рамка CSS. Разработанный как подчеркивание с непрерывной анимацией сдвига градиента, он красиво превращается в градиентную границу при наведении.
Код и демонстрация
Название:
Анимационная градиентная кнопка границы
Автор:
Джастин Браун
Создан на:
26 сентября 2018 г.
Сделано с:
HTML, CSS
:
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Современный многоцветный анимированный градиент границы, изменяющий текст при наведении на элемент очень привлекательный внешний вид элемента HTML. Это создано с использованием базовых HTML и CSS, чтобы дать очень плавный анимационный эффект.
Это создано с использованием базовых HTML и CSS, чтобы дать очень плавный анимационный эффект.
код и демонстрация
Название:
Анимационный градиент многоцветной границы
Автор:
Bibby
Создан на:
06 июля 2016 г.
Сделано с:
HTML, CSS
:
, CSS
:
ДаЗависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Многоцветный толстый красивый градиент границы, демонстрирующий анимированный и неанимированный градиент границы, созданный с использованием HTML и CSS. В анимированном примере показана светящаяся толстая рамка со светящимся двухцветным градиентом границы.
Код и демонстрация
Название:
на градиент границе пограничной панели CSS
Автор:
Валерио Радис
Создан:
12 марта 2019
Сделано с:
HTML, CSS
:
7777777777777777 годы:77777777777777 гг.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Стильный и интерактивный градиент границы, созданный с использованием чистого HTML и CSS. При наведении курсора на границу он слегка подсвечивается, создавая красивый анимационный эффект. Элемент веб-страницы оформлен линейными градиентами в верхнем левом и нижнем правом углах.
код и демонстрация
Название:
Тонированный градиент границы
Автор:
Dead Beef
Создан:
26, 2020
Сделано с:
HTML, CSS, JS
:
, CSS, JS
:
.
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari два цвета. Это создается с использованием HTML, CSS и JS.
Код и демонстрация
Название:
Круглый градиент граница
Автор:
Digggid
Создан:
14 июля 2018 г.
Сделано с:
HTML, CSS
. Адресный:
NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO.Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Стиль градиента круглой границы с прозрачным центром, куда можно добавить текст или другие элементы. Он также имеет анимированный фон, который постепенно меняет цвет.
код и демонстрация
Название:
Анимационная градиент градиента CSS
Автор:
Майк Шульц
Создан на:
02, 2020
Сделано с:
HTML, CSS
:7:::7:::::: 70007:::. Да
ДаЗависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный и отзывчивый стиль градиента границы, созданный с использованием чистого HTML и CSS. Он плавно меняет цвета градиента границы.
код и демонстрация
Название:
Градиент светящейся границы
Автор:
Джон Леон
Создан:
24 апреля 2020 г.
Сделано с:
, HTML, CSS
:
NO, NO.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Двухцветный светящийся простой стиль градиента границы, созданный с использованием чистого HTML и CSS. Он создает эффект свечения с помощью градиентных цветов.
Код и демонстрация
Название:
Движение с градиентом границы мыши
Автор:
DC10
Создан на:
19 февраля 2021
Сделано с:
HTML, CSS (SCSS), JS
.
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Привлекательный и современный элемент, перемещающий градиент в соответствии с границей элемента движение указателя мыши, чтобы придать трехмерный вид движению объекта. Он создан с использованием HTML, SCSS и JS.
Code and Demo
Title:
Magic Card
Author:
Gayane
Created on:
July 23, 2021
Made with:
HTML, CSS
Responsive:
No
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Удивительно выглядящий дизайн границы с эффектом неонового свечения и анимацией градиентного сдвига. При наведении граница исчезает и отображается текст.
Код и демонстрация
Название:
угловой градиент границы
Автор:
Alphardex
Создан:
декабрь 08, 2019
.
 Да
ДаЗависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Двухцветный градиент границы, создающий светящуюся градиентную тень в задней части элемента веб-страницы . Граница также анимирована с постепенно усиливающимся цветом тени в верхнем правом и нижнем левом углах.
код и демонстрация
Название:
Двойной градиент границы
Автор:
Tom
Создан:
26 ноября 2020
Сделано с:
HTML, CSS (SCSS)
:
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой адаптивный градиент границы с двойной линией, созданный с использованием трех цветов вокруг элемента ввода. Это создано с использованием HTML и CSS
Код и демонстрация
Название:
Градиент границы с светящимся кольцом
Автор:
Souravb786
Создан на:
29 октября 2021
Сделано с:
HTML, CSS
:
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Привлекательная вращающаяся анимированная круглая градиентная рамка с использованием трех цветов в линейном градиенте. Он создан с использованием простых HTML и CSS. Анимация устанавливается на 0,8 с линейно в течение бесконечного времени.
код и демонстрация
Название:
Анимационный градиент границы конией
Автор:
Мишель Баркер
Создан на:
08, 2020
Сделано с:
HTML, CSS
:
HTML, CSS
:
. Да
Зависимости:
nan
Совместимые браузеры:
Только Chrome
Описание кода:
Адаптивный и анимированный конический и сияющий градиент границы, созданный на основе чистого HTML и CSS. Он выделяет границу, используя градиент от более темного к более светлому цвету.
код и демонстрация
Название:
Градиент граница с использованием CSS
Автор:
Santosh Goswami
Создан:
19 апреля 2019
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный градиент цвета радуги, созданный на темном фоне с тенью блока с использованием чистого HTML и CSS.
код и демонстрация
Название:
Анимационная кнопка градиента границы
Автор:
Джеймс
Создан на:
мая 08, 2019
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Стиль градиента границы, меняющий изображение при наведении. При наведении курсора на элемент меняется изображение и цвет градиента границы. Это создается с использованием HTML и CSS.
код и демонстрация
Название:
Градиент границы микшина
Автор:
Eli Fitch
Создан:
август 09, 2015
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простая, но функциональная градиентная граница CSS, содержащая оттенки синего и зеленого. Эту градиентную границу легко настроить и использовать практически в любом приложении. Он был создан с использованием HTML и SCSS.
код и демонстрация
Название:
Градиент границы с несколькими цветными блоками
Автор:
Otmane
Создан на:
14 февраля 2020
Сделано с:
HTML, CSS (SCSS)
6. :
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентная рамка в виде рамки с многоцветным и теневым градиентом 3D-эффект для HTML-элемента. Он создан с использованием HTML и CSS.
Он создан с использованием HTML и CSS.
код и демонстрация
Название:
Анимационный градиент границы с баллом
Автор:
Роберт Боргеси
Создан:
29 августа 2014
Сделано с:
HTML, CSS
:
. №Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый, удивительный прямоугольник, созданный с использованием HTML и CSS. Когда вы наводите курсор на прямоугольник, он отображает градиент границы вместе с текстом на прямоугольнике. Выглядит потрясающе, чтобы показать табло.
код и демонстрация
Название:
Анимационная градиент светящейся границы
Автор:
Брендан
Создан на:
20 июня 2018 г.
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы темно-синего и бирюзового цвета на фоне фона тени создаются с использованием HTML и CSS. Это дает эффект светящегося круга по краям.
Код и демонстрация
Название:
Градиент многоцветной границы вокруг кнопки
Автор:
Airen
Создан на:
06 ноября 2018
. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый, отзывчивый многоцветный градиент кнопок, созданный вокруг HTML и CSS. Создаются кнопки в виде круга и прямоугольника со скругленными углами.
Код и демонстрация
Название:
Градиент Градиент Кнопка Градиента
Автор:
Alphardex
Создана на:
ноября 09, 2020
Сделано с:
HTML, CSS (SCSS)
66666.

Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Привлекательный блестящий градиент границы, созданный с использованием HTML и CSS. Граница перемещается вокруг прямоугольного элемента, создавая анимированный эффект.
код и демонстрация
Название:
Градиент границы с несколькими цветными квадратами
Автор:
Airen
Создан:
29 августа 2018
. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Набор адаптивных CSS-рамок с градиентом от двух до трех цветов с использованием границ разных цветов от двух до трех цветов. Размеры радиуса и тени блока, которые в совокупности придают контенту привлекательный вид. Он был создан с использованием HTML и SCSS.
Код и демонстрация
Название:
Простой градиент многоцветной границы
Автор:
Kmlkmljkl
Создан на:
21 октября 2015 г.
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Очень простой прямоугольный линейный градиент границы с эффектом тени вокруг границы создается в цвета радуги с использованием чистого HTML и CSS.
код и демонстрация
Название:
Блок градиент границы CSS
Автор:
Chris Coyier
, созданный на:
апреля 07, 2020
Сделано с:
HTML, CSS (SCSS)
6666666. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Набор элегантных анимированных CSS-градиентов с двумя градиентами границы каждого цвета и черным цветом. Примеры белого фона. Он создан с использованием HTML и SCSS.
код и демонстрация
Название:
Градиент границы с несколькими цветными сторонами
Автор:
Стефани Эклс
Создан на:
13 декабря 2020
.
 Отзывчивый:
Отзывчивый:Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой, сложный и легкий градиент, который отлично смотрится на границе браузеры с черным фоном сайтов. Он создан с использованием HTML и SCSS.
Код и демонстрация
Название:
Градиент -пограничная кнопка
Автор:
Declan de Wet
Создан на:
25 апреля 2014 г.
Сделано с:
HTML, CSS (Stylus), Jquery
.Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Заманчивый, мультиградиентный цвет фона установлен на черном фоне на кнопке с градиентным изображением в качестве фона. Это дает эффект ветра при наведении на кнопку, чтобы придать кнопке привлекательный вид. Он создан с использованием HTML, CSS и JS.
код и демонстрация
Название:
боковой градиент границы
Автор:
Крис Койер
Создан на:
14 декабря 2018 г.
Сделано с:
HTML, CSS
:
, CSS
:
ДаЗависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный красный градиент границы с границами справа и слева от элемента div, созданный с помощью чистый HTML и CSS. Красивая красная рамка исчезает сверху вниз по содержанию.
код и демонстрация
Название:
Два тонированного повторного градиента шкафа
Автор:
Ananya Neogi
Созданы на:
14 августа 2020
. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный, линейный и повторяющийся градиент на разных сторонах созданного элемента на разных сторонах с двумя или тремя цветами вместе с радиусом границы, чтобы придать HTML-элементам достойный вид. Это создано с использованием чистого HTML и CSS.
Это создано с использованием чистого HTML и CSS.
Код и демонстрация
Название:
Анимационная градиентная граница
Автор:
Grunkle Stan
Создан на:
13 октября 2017 г.
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Изящный многоцветный прямоугольник со скругленными углами, который светится вокруг HTML-элемента и меняет цвет при наведении. Это создается с использованием HTML и CSS.
Код и демонстрация
Название:
Градиент градиента градиента
Автор:
Джон Гришн
Создан:
22 марта 2015
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Отзывчивое красивое анимированное круглое кольцо, созданное с использованием многоцветного градиента границы в HTML и СКСС.
код и демонстрация
Название:
Градиент границы рамки
Автор:
Марк
Создан:
03 декабря 2019 г.
Сделано с:
HTML (PUG), SCSS
:
(PUG), SCSS
:
(PUG), SCSS
:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Классическая красивая линейная градиентная рамка, созданная вокруг изображения двумя цветами на черном фон, чтобы придать достойное обрамление изображению. Это создается с использованием HTML и CSS.
Код и демонстрация
Название:
Анимационный градиент пограничной границы с теневой границей
Автор:
Weston
Создан:
29 апреля 2021
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительная анимированная тень границы в многоцветном исполнении придает изумительный вид HTML-элемент. Анимация цвета радуги привлекает внимание пользователя. Он создан с использованием HTML и SCSS.
Анимация цвета радуги привлекает внимание пользователя. Он создан с использованием HTML и SCSS.
Код и демонстрация
Название:
Градиент граница
Автор:
Alphardex
Создан:
02 декабря 2019 г.
Сделано с:
HTML, CSS
:
NO6.
6. 2
2 2
6. Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентная граница CSS, хотя и простая по дизайну, анимация непрерывного изменения градиента придает ей потрясающий вид и чувствовать.
Код и демонстрация
Название:
Градиент боковой границы
Автор:
Zinee
Создан:
13 января 2017 г.
Сделано с:
HTML, CSS
. Ответственный:
Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы, созданный с использованием HTML и CSS. Это демонстрирует создание частичного толстого градиента границы на разных сторонах элемента.
Код и демонстрация
Название:
Круговая градиентная граница
Автор:
Irawachaloco
Создана на:
25 августа 2016 г.
Сделано с:
HTML, CSS
:
NO NO NO.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Достойный круговой линейный градиент границы, созданный поверх фона изображения для придания веб-странице привлекательного эффекта. Градиент границы создается с использованием цвета радуги с использованием HTML и CSS.
Код и демонстрация
Название:
Градиент поля ввода градиент границы Focus Fun
Автор:
Rik Schennink
Созданы на:
14 декабря 2017
Сделано с:
HTML, CSS (SCSS)
.
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный, впечатляющий градиент синих и зеленых оттенков с градиентной окантовкой и зеленым цветом который расплывается при фокусировке на элементе. Он создан с использованием HTML и CSS.
Код и демонстрация
Название:
Пунктирная граница конического и радиального градиента
Автор:
Ana Tudor
Создана на:
16 марта 2019 г.
Сделано с:
HTML (PUG) SCSS), JS(Babel)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Элегантный и привлекательный Описание кода: и конический повторяющийся градиент границы.
 Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS. Код и демонстрация
Название:
Градиент границы радуги
Автор:
Jeremy
Создан:
июля 01, 2021
Сделано с:
HTML, CSS
:
NO
NO NO
2
6. Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентная граница CSS, хотя и простая по дизайну, анимация непрерывного изменения градиента придает ей потрясающий вид и чувствовать.
Код и демонстрация
Название:
Градиент боковой границы
Автор:
Zinee
Создан:
13 января 2017 г.
Сделано с:
HTML, CSS
. Ответственный:
Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы, созданный с использованием HTML и CSS. Это демонстрирует создание частичного толстого градиента границы на разных сторонах элемента.
Код и демонстрация
Название:
Круговая градиентная граница
Автор:
Irawachaloco
Создана на:
25 августа 2016 г.
Сделано с:
HTML, CSS
:

.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Благодаря красивой радужной градиентной рамке этот элемент веб-страницы выделяется на черном фоне. Граница создается с использованием чистого HTML и CSS.
Код и демонстрация
Название:
блестящие градиенты границы
Автор:
Tihani
Созданы:
марта 10, 2020
.

Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый и отзывчивый стиль градиента границы, созданный из блестящих цветов. Он создан с использованием чистого HTML и CSS (SCSS) и может быть настроен в различных ярких цветах.
Код и демонстрация
Название:
Две тонированная коробка теневой градиент границы
Автор:
Александр
Создан на:
24 декабря 2018
Сделано с:
HTML, CSS
:
, CSS
:
, CSS
:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой двухцветный линейный градиент границы создается с использованием HTML и CSS. Это придает содержимому элегантный вид, где есть тень блока и радиус границы.
код и демонстрация
Название:
Градиент спиннинговой границы
Автор:
Ash Hitchcock
Создан:
11 июня 2015
.

Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Стиль градиента вращающейся границы, создающий эффект анимации вращающегося колеса с непрозрачным центром. При наведении на элемент направление вращения меняется на противоположное.
код и демонстрация
Название:
Пунктирной градиент границы
Автор:
Ana Tudor
Создан на:
23 июня 2020
Сделано с:
HTML, CSS
:
alml.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Многоцветная и сложная пунктирная рамка, созданная с использованием чистого HTML и CSS. Он также может иметь прозрачный или полупрозрачный фон, а углы остаются красивыми при изменении размера.
Код и демонстрация
Градиентные границы с одной или нескольких сторон с помощью border-image – Ben Frain
Я потратил достаточно времени, вспоминая, как это сделать, теперь, когда я решил, что стоит задокументировать эту технику для себя.
Итак, у вас есть элемент, и вам нужна рамка с одной или нескольких сторон, и вы хотите иметь линейный градиент (или вообще любой вид градиента) в качестве границы, а не сплошной цвет.
Примерно так:
См. Перо Один
-сторонняя граница с линейным градиентом от Ben Frain
(@benfrain) на
CodePen.
Ключом к технике является свойство border-image . Это было в браузерах в течение многих лет Donkey. Как iOS 9.3 и выше.
Теперь я нахожу сокращенный синтаксис ужасно запутанным. Это там с сокращением
border-image — это сокращение для установки начала, повторения, среза, источника и ширины граничного изображения. Получение всех правильных выражений в сокращенном синтаксисе может показаться заклинанием. 9В 9% случаев мне просто нужно это:
border-image: linear-gradient(вправо, красный, оранжевый) 1;
Это обманчиво похоже на то, что вы, вероятно, ожидаете. Но что с
Но что с 1 без запятой перед? Это значение среза; на сколько частей вам нужно разделить изображение границы. В случае с нашей линейной границей нам не нужно нарезать ее более чем на 1. С этим значением можно делать всякие безумства, ни одно из которых я никогда не использовал, так что я вам не Гекльберри в этом отношении!
Теперь прикрепите это объявление к своему элементу, посмотрите, не происходит ли абсолютно ничего полезного, и задайтесь вопросом, что происходит. Сделано это? Прохладный.
Это имеет смысл, если подумать — вам также нужно установить фактическую границу.
граница: 1 пиксель сплошная прозрачная;
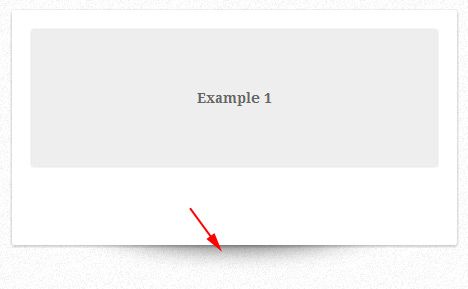
Отлично, теперь у вас есть красивая красно-оранжевая рамка вокруг вашего элемента. Но что, если вы просто хотите сделать своего рода разделитель и вам нужна эта граница только с одной стороны?
Мы просто назначаем границу снизу вот так:
нижняя граница: 1 пиксель сплошная прозрачная;
Теперь предположим, что вы применили это к кнопке (могут быть и другие элементы). Бен, какого черта? Почему до сих пор граница со всех сторон?
Бен, какого черта? Почему до сих пор граница со всех сторон?
Вы знаете. Ну давай же.
Да, некоторые элементы по умолчанию имеют рамку. В этих случаях вам нужно явно отключить границы на другой стороне.
Итак, это подойдет:
кнопка {
граница: 0;
} Или, возможно, более разумно добавить его в селектор класса для рассматриваемого элемента.
Итак, давайте вкратце изложим то, что мы здесь знаем.
- У вас может быть градиент для границы в css
- Вы используете свойство
border-imageдля установки градиента - Свойство
border-imageявляется сокращением для набора свойств и сбивает с толку-AF - Вам нужно значение для фрагмента
border-image. Если вы используете простой градиент, просто используйте1в качестве значения с пробелом после градиента 9.1765 г. - У вас должна быть установлена рамка, иначе
border-imageне будет отображаться.

 Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.