Атрибуты cellpadding и cellspacing на CSS
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Кто хочет — ищет возможности. Кто не хочет — ищет причины.
Авраам Линкольн
Те, кто беспокоится о валидности своей вёрстки по HTML5, столкнулись с той проблемой, что в HTML5 убрали атрибуты cellpadding и cellspacing. Безусловно, имеется вариант указать cellpadding и cellspacing через CSS, о чём я сейчас и напишу.
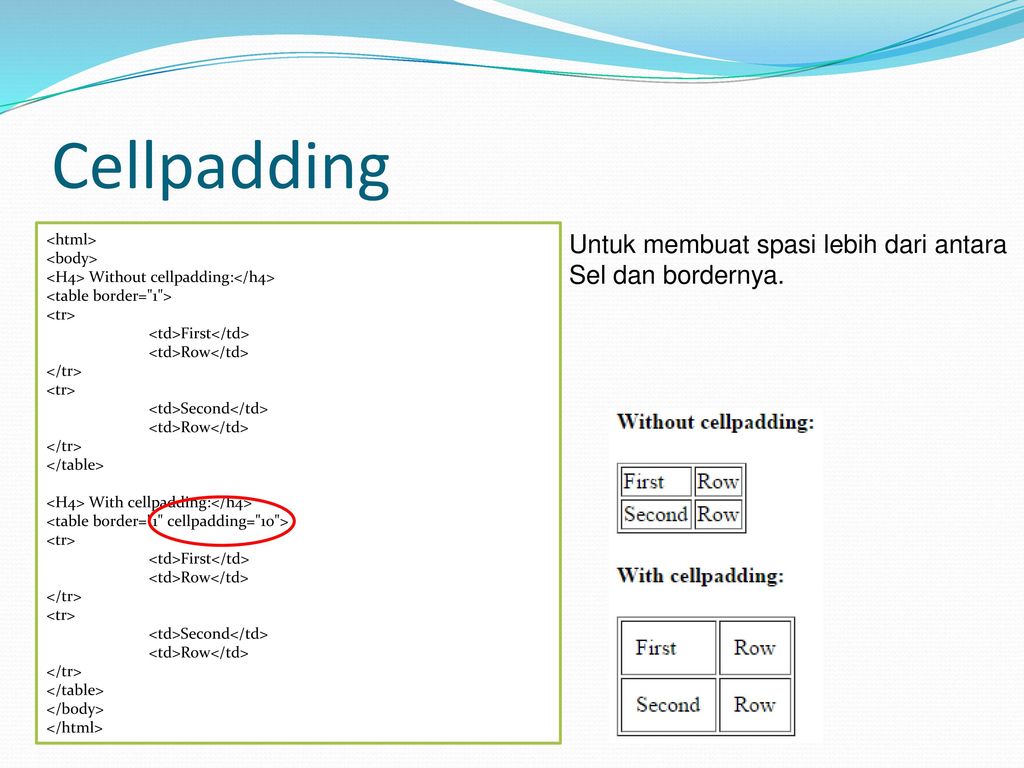
Начнём с атрибута cellpadding, отвечающего за поля внутри ячеек. Думаю, что многие догадались, как им управлять. Давайте с Вами попробуем обнулить cellpadding через CSS:
td {
padding: 0;
}
Как видите, всё достаточно очевидно. А теперь перейдём к атрибуту
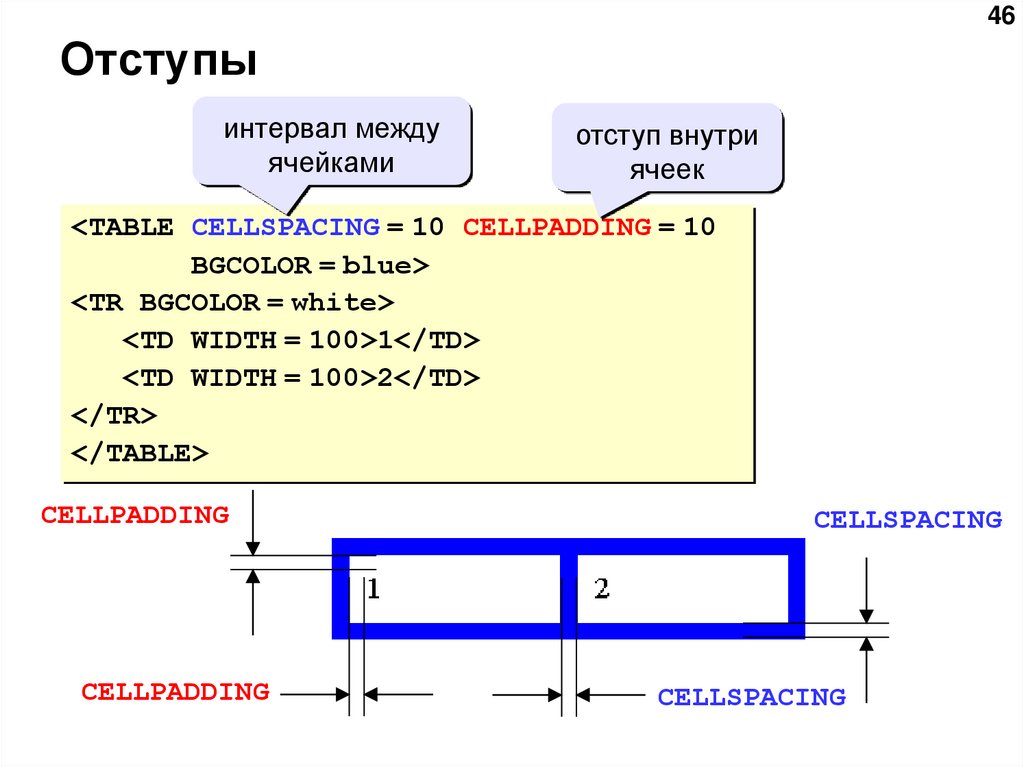
Этот атрибут отвечает за границы между ячейками. Здесь несколько сложнее и свойства зависят от того, что Вы хотите сделать: обнулить границы или поставить иные значения. Если обнулить, то это делается так:
table {
border-collapse: collapse;
}
Данный код обнулит cellspacing, как правило, это и требуется. А если же нужно не обнулить, а изменить значения, то можно использовать border-spacing:
А если же нужно не обнулить, а изменить значения, то можно использовать border-spacing:
table {
border-spacing: 1px 2px 4px 5px;
}
Это отступы ячеек друг от друга сверху, справа, снизу и слева. То есть числа идут по часовой стрелке, аналогично, как и в свойствах margin и padding.
Вот так легко можно задавать атрибуты cellpadding и cellspacing на CSS.
- Создано 17.04.2013 12:32:46
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
CSS учебник
Наследованием называется перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними, и они наследуют некоторые стилевые свойства своих родителей, внутри которых располагаются.
Разберём наследование на примере таблицы. Особенностью таблиц можно считать
строгую иерархическую структуру тегов. Вначале следует контейнер <table> внутри которого добавляются теги <tr>, а затем
идёт тег <td>. Если в стилях для селектора TABLE задать цвет текста, то он автоматически устанавливается для содержимого ячеек,
как показано в примере 18.1.
Особенностью таблиц можно считать
строгую иерархическую структуру тегов. Вначале следует контейнер <table> внутри которого добавляются теги <tr>, а затем
идёт тег <td>. Если в стилях для селектора TABLE задать цвет текста, то он автоматически устанавливается для содержимого ячеек,
как показано в примере 18.1.
Пример 18.1. Наследование параметров цвета
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Наследование</title>
<style>
TABLE {
color: red; /* Цвет текста */
background: #333; /* Цвет фона таблицы */
border: 2px solid red; /* Красная рамка вокруг таблицы */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="0">
<tr>
<td>Ячейка 1</td><td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td><td>Ячейка 4</td>
</tr>
</table>
</body>
</html>В данном примере для всей таблицы установлен красный цвет текста, поэтому в
ячейках он также применяется, поскольку тег <td> наследует свойства тега <table>.
Чтобы определить, наследуется значение стилевого свойства или нет, требуется заглянуть в справочник по свойствам CSS и посмотреть там. Подключать свою интуицию в подобном случае бесполезно, может и подвести.
Наследование позволяет задавать значения некоторых свойств единожды, определяя
их для родителей верхнего уровня. Допустим, требуется установить цвет и шрифт
для основного текста. Достаточно воспользоваться селектором BODY,
добавить для него желаемые свойства, и цвет текста внутри абзацев и других текстовых
элементов поменяется автоматически (пример 18.
Пример 18.2. Параметры текста для всей веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
</body>
</html>В данном примере рубленый шрифт и цвет текста абзацев устанавливается с помощью
селектора BODY. Благодаря наследованию уже нет нужды
задавать цвет для каждого элемента документа в отдельности. Однако бывают варианты,
когда требуется всё-таки изменить цвет для отдельного контейнера. В этом случае
придётся переопределять нужные параметры явно, как показано в примере 18. 3.
3.
Пример 18.3. Изменение свойств наследуемого элемента
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
P.red {
color: maroon; /* Темно-красный цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
<p>А у этого абзаца цвет текста уже другой.</p>
</body>
</html>В данном примере цвет первого абзаца наследуется от селектора BODY, а для второго установлен явно через класс с именем red.
html — Почему ячейки и ячейки не являются стилями CSS
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 43к раз
Не знаю, почему меня это так беспокоит, но когда я создаю веб-сайты, я всегда стараюсь делать все стили с помощью CSS. Однако одна вещь, которую я всегда должен помнить, когда работаю с таблицами, это добавление cellpacing=»0″ и cellpadding=»0″
Однако одна вещь, которую я всегда должен помнить, когда работаю с таблицами, это добавление cellpacing=»0″ и cellpadding=»0″
Почему нет свойства CSS для переопределения этих устаревших атрибутов HTML 4?
- html
- css
- html-table
- cellpadding
- Cellspacing
Cellspacing :
table {граница-коллапс: коллапс; }
Что касается ячейки, вы можете сделать
table tr td, table tr th { padding: 0; }
4
мат уже ответили, но для полноты картины:
-
прокладка→прокладка ячейки -
border-spacing→Cellspacing -
border-collapse→ нет HTML-эквивалента
Также стоит помнить, что вы можете установить отдельные горизонтальные и вертикальные значения для значений CSS, например. интервал между границами: 0 1px .
1
Таблица стилей сброса Эрика Майера содержит следующий стиль «сброса» для таблицы:
/* таблицам по-прежнему требуется 'cellspacing="0"' в разметке */
стол {
граница коллапса: коллапс;
интервал между границами: 0;
}
Дополнительно TD, TR сбрасываются:
thead, tr, th, td {
маржа: 0;
заполнение: 0;
граница: 0;
контур: 0;
размер шрифта: 100%;
вертикальное выравнивание: базовая линия;
фон: прозрачный;
}
Причина, по которой я упомянул об этом, заключается в том, что у него есть комментарий «таблицам все еще требуется cellpadding=0». Я предполагаю, что он поместил это здесь по какой-то причине — вероятно, это было необходимо для некоторых старых браузеров. Судя по тому факту, что это один из очень немногих комментариев, которые он включил, я предполагаю, что это важно и что для этого есть веская причина.
На основе этого комментария — и только этого комментария! — я продолжаю использовать в разметке cellpacing=»0″ до тех пор, пока кто-нибудь не скажет мне окончательно (ниже), почему мне это не нужно. Однако это может быть ненужным в любом современном браузере, который стоит поддерживать в наши дни.
Однако это может быть ненужным в любом современном браузере, который стоит поддерживать в наши дни.
таблица {граница-коллапс: коллапс; }
Думаю, кто-то посчитал интервалы между ячейками «плохой практикой». Насколько я понимаю, это эквивалентно включенному в стандарт CSS2, но IE не поддерживает это свойство. border-collapse позволяет установить интервал равным 0. Заполнение ячеек может быть достигнуто установкой свойства заполнения для элементов TD таблицы.
До сих пор жаль, что ячейки не могут наследовать отступы по умолчанию от свойства CSS строки (tr), в противном случае от группы строк (thead/tbdy/tfoot), если она не «начальная», colgroup, если она не «начальная», или весь стол.
«cellspacing» не имеет этой проблемы (но на самом деле это поля вокруг ячеек, и эти внешние поля схлопываются с полями соседних ячеек и с внутренними отступами таблицы/группы строк или строки, где они заполняются настройка «фона» таблицы (фон таблицы также включает в себя «границу» таблицы, которая рисуется поверх нее и которая также обрезает этот фон по внешнему краю границы таблицы, особенно когда эта граница имеет закругленные углы). 0005
0005
Но для ячейки, было бы намного проще определить «cell-padding: n» как свойство таблицы или группы, а не для каждой ячейки отдельно и явно с собственным стилем «border: n» (который следует использовать только если нам нужно переопределить заполнение в некоторых конкретных ячейках).
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Задать отступы и интервалы между ячейками в CSS
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 04 Дек, 2018
Улучшить статью
Сохранить статью
Заполнение ячеек
Заполнение ячеек используется для определения промежутков между ячейками и их границами. Если свойство заполнения ячейки не применяется, оно будет установлено как значение по умолчанию.
Если свойство заполнения ячейки не применяется, оно будет установлено как значение по умолчанию.
Example:
9. 0041 |
Вывод:
Расстояние между ячейками используется для определения интервала между ячейками
Example:
|

 0040
0040