Что такое язык программирования css?
Содержание
Язык css: определение, структура и характеристики
Название языка происходит от английского словосочетания Cascading Style Sheets. В переводе на русский — каскадные таблицы стилей. Основное назначение — задание внешнего вида страницы. С его помощью разметке назначается цвет, толщина, положение. Наиболее распространено использование с HTML файлами.
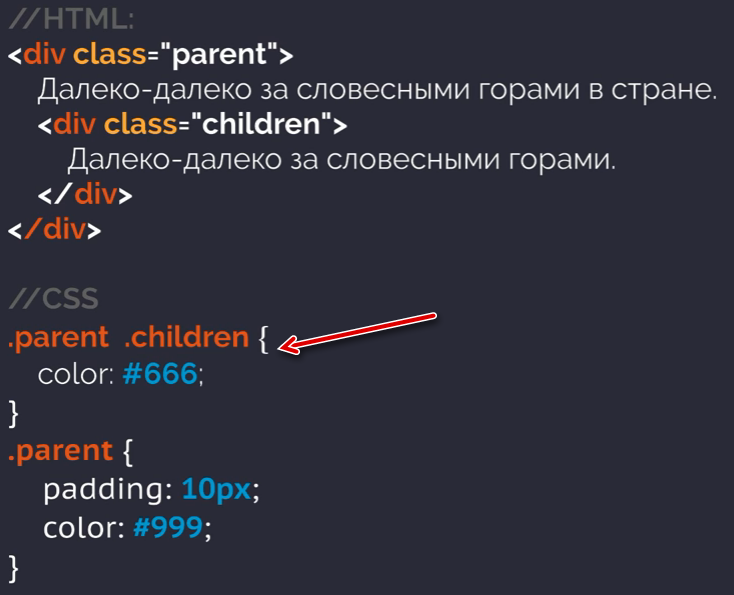
Простыми словами, css — это набор правил, который подбирается под внешний вид каждого элемента. Состоят правила из следующих элементов: селектор, свойство и значение. Разберём пример: body { background: #fffff0 ;. Здесь «body» — селектор, «background» — свойство, «fffff0» — значение.
Селекторы — сообщают элементу разметки, какие стили будут применены. При работе задается форматирование тега (размер шрифта, цвет, выделение). Блоки объявления — состоят из свойства и значения. Размещаются за фигурной скобкой в коде.
Завершается строчка точкой с запятой. Язык программирования чувствителен к лишним символам и пробелам. Выбор написания кода зависит от разработчика. Он задаёт приоритет и следит за правильностью написания.
Язык программирования чувствителен к лишним символам и пробелам. Выбор написания кода зависит от разработчика. Он задаёт приоритет и следит за правильностью написания.
Возможности css
Первая возможность — управление отображения любого содержимого HTML документа. С помощью кода задаются цвета, шрифты и другие параметры, влияющие на визуальную составляющую страницы. Также программисты могут задавать начертания, создавать списки и отображать иерархию заголовков. К известным возможностям языка программирования относят:
- Отсутствие необходимости ручного форматирования текста. Таблицы стилей позволяют настраивать отображение любого HTML файла. С его помощью открываются таблицы, списки и заголовки. Правильная иерархия упрощает seo настройку и увеличивает позиции в рейтинге поисковиков.
- Редактирование дизайна крупного сайта. CSS полезен при изменении внешнего вида крупного ресурса. Чтобы вручную не менять шрифт или цвет, задаются стили определённым классам.
 Одна запись изменяет сразу несколько элементов на различных страницах.
Одна запись изменяет сразу несколько элементов на различных страницах. - Настройка положений отдельных элементов. При помощи языка программирования, упрощается работа при создании сайта.
Также при работе с кодом программисты выделяют скрытые возможности. К ним относятся: плавный скролл, закрепление элементов при пролистывании страницы, обрезка текста в зависимости от разрешения экрана, создание переменных, использование нескольких цветовых тем. Возможности языка css обширны. Код создает различные элементы, которые украсят любой сайт.
Для чего нужен этот язык программирования
Язык программирования используется для придания внешнего вида страницы. С помощью CSS тексту можно задать цвет, размер и толщину.
Также язык программирования используется для структурирования заголовков. Если код подключен к HTML, пользователю не нужно описывать очерёдность объектов. Достаточно прописывать класс. Далее программисты применяют определённый стиль к указанному классу. К основным особенностям применения относят:
К основным особенностям применения относят:
- обеспечение простой и быстрой разработки одинаковых страниц;
- использование кода и применение к нескольким классам HTML;
- повышение гибкости и удобства редактирования кода — изменение в одной строке вносит правки во всём оформлении разметки;
- упрощение работы программиста с кодом, повторение элементов;
- ускорение загрузки веб-страниц, так как язык программирования кэшируется при первом открытии, в дальнейшем — считывает сохраненные данные;
- визуализация элементов страницы — большой выбор доступных решений для оформления;
- применение разных стилей к одному документу — разработка адаптивных мобильных версий или сайтов для людей с плохим зрением.
Каскадные таблицы служат не только для дизайна разметки. Они применяются для упрощения сайтостроения, облегчения структуры и работы с кодом. Применение кода строит иерархию информации на веб-странице.
Как подключить файл сss
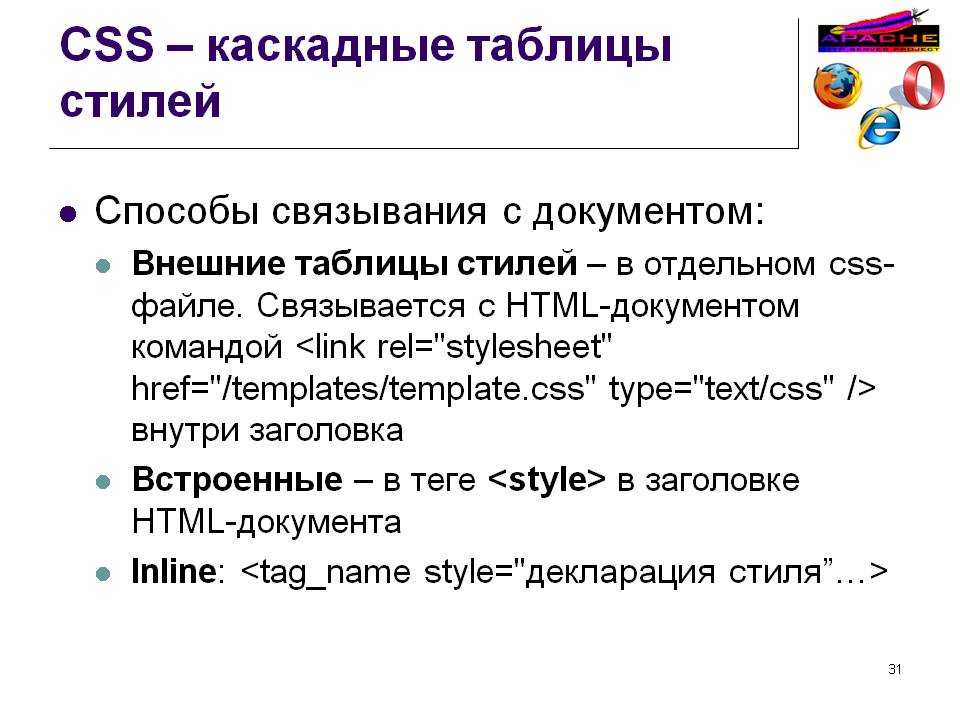
Существует 3 основных способа подключить каскадную таблицы к сайту. Возможно использование глобальных стилей, правила в определённых контейнерах и добавление ссылки на внешний .css файл.
Возможно использование глобальных стилей, правила в определённых контейнерах и добавление ссылки на внешний .css файл.
- Глобальное подключение css стилей сопровождается размещением кода между контейнерами <head> </head>. К преимуществам относится загрузка кода только на конкретной странице. Использование стилей может повлиять на скорость загрузки страницы. Также этот метод подходит для создания шаблонов. Все основные возможности — изменение цвета, шрифт или курсив, размещаются в тегах <style> </style>.
- Возможно подключение при помощи стороннего файла. Является удобным способом, так как все изменения в документе отображаются на странице сайта. Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц.
- Внутренний css код используется для определённого тега HTML.
 Для настройки применяется атрибут <style>. Этот способ подходит для быстрой проверки и просмотра изменений определённых элементов. Недостаток заключается в том, что разработчику придётся применять стиль для каждого тега HTML по отдельности.
Для настройки применяется атрибут <style>. Этот способ подходит для быстрой проверки и просмотра изменений определённых элементов. Недостаток заключается в том, что разработчику придётся применять стиль для каждого тега HTML по отдельности.
Наиболее популярным является второй метод подключения при помощи стороннего файла. Он считается рекомендуемым, позволяет раскрыть все возможности языка программирования и сократить работу с кодом.
Язык программирования CSS используется для визуализации разметки сайтов. С его помощью можно менять шрифты, начертания текста, цвета и назначать заголовки. Код позволяет создавать сайты с различным дизайном, структурировать информацию и упрощать работу с seo настройками.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
что это и для чего нужны стили
CSS (Cascading Style Sheets) – это формальный технический язык, созданный для оптимизированного описания оформления документа, разработанного на базе языков разметки HTML, XHTML и XML. Исходную аббревиатуру можно перевести с английского как «каскадные таблицы стилей».
Исходную аббревиатуру можно перевести с английского как «каскадные таблицы стилей».
Язык CSS разработан, чтобы разграничивать то, что формирует визуальный вид страницы, и то, что выполняет исключительно функцию контента. Если документ сгенерирован на HTML, то в ее структуре одновременно определяется каждый элемент и способ его визуализации. Это дает возможность браузеру корректно демонстрировать цвета, шрифты и позиционирование элементов страницы. Если же дополнительно использовать CSS, то в HTML нужно будет только создать описание очередности расположения объектов. Все свойства, необходимые для правильного отображения, обозреватель получит от CSS. Следовательно, каскадные таблицы стилей позволяют просто прописывать общий класс, не дублируя его отдельно для каждой страницы. Эта технология выполняет следующие задачи:
создает условия для быстрой и простой разработки, так как с помощью CSS можно создать единый формат оформления для базовых страниц, а не прописывать его многократно;
улучшает гибкостью редактирования.
 Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился;
Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился;оптимизирует программный код путем снижения объема дублируемых элементов. Он легче воспринимается разработчиками и ботами поисковых систем;
увеличивает скорость загрузки страницы, так как CSS кешируется при первой сессии, а потом подгружается только структура и базовые данные;
создает условия для простого применения разных визуальных стилей для созданного документа. К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.
Разработка технологии CSS кардинально изменила подход к сайтостроению, сделав процесс более гибким и простым. Именно поэтому почти все учебники для начинающих веб-разработчиков начинаются с изучения такого определения, как каскадные таблицы стилей.
Консорциум W3C еще в начале 90-х годов осознал необходимость создания технологии с функционалом CSS. Как результат, уже в 1996 году был одобрен стандарт CSS1, который позволяет задавать параметры цвета, шрифта, отступов и выравниваний. В 1998 году мир увидел второе поколение технологии, которая уже работала с блочной версткой, автоматически генерируемым содержанием, звуковыми таблицами, страничными носителями и указателями. Релиз CSS3 расширил возможности разработчиков, подарив им доступ к такому функционалу, как создание анимации, сглаживание теней и многое другое. На данный момент уже больше 10 лет ведется разработка пакета CSS4, но его самые интересные возможности официально не раскрываются.
Как результат, уже в 1996 году был одобрен стандарт CSS1, который позволяет задавать параметры цвета, шрифта, отступов и выравниваний. В 1998 году мир увидел второе поколение технологии, которая уже работала с блочной версткой, автоматически генерируемым содержанием, звуковыми таблицами, страничными носителями и указателями. Релиз CSS3 расширил возможности разработчиков, подарив им доступ к такому функционалу, как создание анимации, сглаживание теней и многое другое. На данный момент уже больше 10 лет ведется разработка пакета CSS4, но его самые интересные возможности официально не раскрываются.
Технологию можно определить как совокупность правил описания внешнего оформления документа. Каждое правило формируется из селектора и блока объявлений.
Как работает селектор. Этот элемент правила передает информацию о том, к какому блоку страницы применяются свойства стиля. В его качестве можно использовать любой тег, которому можно задать цвет, размер, позицию и другие параметры форматирования.
Как работает блок объявлений. Этот элемент каскадных таблиц стилей формируется из парной комбинации вида «свойство: значение». Прописывается блок обязательно с двоеточием и фигурными скобками. Технология CSS не отличается чувствительностью к пробелам и регистрам, что значительно упрощает работу разработчика. Специалист может самостоятельно выбрать формат записи: в строчку или в столбик с отступами. Если для одного селектора прописаны разные переменные свойства, то сначала будет применяться нижнее или последнее условие.
Каскадные таблицы стилей и HTML можно объединить следующими методами:
с использованием атрибута style непосредственно внутри тега;
интегрировать <style> с атрибутом type=»text/css»;
подключить внешнюю таблицу с помощью строчки <link rel=»stylesheet» href=»директория style.css» type=»text/css»/>.
Последний способ считается предпочтительным, так как позволяет пользоваться всеми возможностями технологии.
Теперь вы знаете, что это – CSS и для чего нужен этот язык. Каждый, кто планирует развиваться в направлении веб-разработки, должен хорошо изучить эту технологию, так как она считается базовой.
Начало работы с CSS — Изучите веб-разработку
- Предыдущий
- Обзор: первые шаги
- Следующий
В этой статье мы возьмем простой HTML-документ и применим к нему CSS, попутно изучая некоторые практические аспекты языка.
| Предпосылки: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами и основы HTML (изучите Введение в HTML.) |
|---|---|
| Цель: | Чтобы понять основы связывания документа CSS с файлом HTML и уметь выполнять простое форматирование текста с помощью CSS. |
Отправной точкой является HTML-документ. Вы можете скопировать приведенный ниже код, если хотите работать на своем компьютере. Сохраните приведенный ниже код как
Вы можете скопировать приведенный ниже код, если хотите работать на своем компьютере. Сохраните приведенный ниже код как index.html в папке на вашем компьютере.
<голова>
<метакодировка="utf-8" />
Начало работы с CSS
<тело>
Я заголовок первого уровня
<р>
Это абзац текста. В тексте есть
элемент span, а также
ссылка.
<р>
Это второй абзац. Он содержит элемент выделенный.
<ул>
Примечание: Если вы читаете это на устройстве или в среде, где вы не можете легко создавать файлы, не беспокойтесь — ниже представлены живые редакторы кода, позволяющие вам написать пример кода прямо здесь, на странице. .
Самое первое, что нам нужно сделать, это сообщить HTML-документу, что у нас есть некоторые правила CSS, которые мы хотим использовать.
Создайте файл в той же папке, что и ваш HTML-документ, и сохраните его как styles.css . Расширение .css показывает, что это файл CSS.
Чтобы связать styles.css с index.html , добавьте следующую строку где-нибудь внутри документа HTML:
Этот элемент
сообщает браузеру, что у нас есть таблица стилей, используя rel и расположение этой таблицы стилей в качестве значения атрибута href . Вы можете проверить, работает ли CSS, добавив правило в styles.css . С помощью редактора кода добавьте в файл CSS следующее: h2 {
красный цвет;
}
Сохраните файлы HTML и CSS и перезагрузите страницу в веб-браузере. Заголовок первого уровня в верхней части документа теперь должен быть красным. Если это произойдет, поздравляем — вы успешно применили CSS к HTML-документу. Если этого не произошло, внимательно проверьте, все ли вы ввели правильно.
Заголовок первого уровня в верхней части документа теперь должен быть красным. Если это произойдет, поздравляем — вы успешно применили CSS к HTML-документу. Если этого не произошло, внимательно проверьте, все ли вы ввели правильно.
Вы можете продолжить работу с styles.css локально или использовать наш интерактивный редактор ниже, чтобы продолжить работу с этим руководством. Интерактивный редактор действует так, как если бы CSS на первой панели был связан с документом HTML, точно так же, как мы сделали с нашим документом выше.
Сделав заголовок красным, мы уже продемонстрировали, что можем ориентироваться и стилизовать HTML-элемент. Мы делаем это, ориентируясь на селектор элемента — это селектор, который напрямую соответствует имени элемента HTML. Чтобы настроить таргетинг на все абзацы в документе, вы должны использовать селектор
стр . Чтобы сделать все абзацы зелеными, введите: p {
цвет: зеленый;
}
Вы можете выбрать несколько селекторов одновременно, разделив селекторы запятой. Если вы хотите, чтобы все абзацы и все элементы списка были зелеными, ваше правило будет выглядеть так:
Если вы хотите, чтобы все абзацы и все элементы списка были зелеными, ваше правило будет выглядеть так:
p,
ли {
цвет: зеленый;
}
Попробуйте это в интерактивном редакторе ниже (отредактируйте поля кода) или в локальном документе CSS.
Когда мы смотрим на хорошо размеченный HTML-документ, даже такой простой, как наш пример, мы можем видеть, как браузер делает HTML читабельным, добавляя некоторые стили по умолчанию. Заголовки большие и жирные, а в нашем списке есть маркеры. Это происходит потому, что в браузерах есть внутренние таблицы стилей, содержащие стили по умолчанию, которые они по умолчанию применяют ко всем страницам; без них весь текст слился бы в кучу, и нам пришлось бы стилизовать все с нуля. Все современные браузеры отображают содержимое HTML по умолчанию практически одинаково.
Однако вам часто нужно что-то другое, чем выбор, сделанный браузером. Это можно сделать, выбрав элемент HTML, который вы хотите изменить, и используя правило CSS, чтобы изменить его внешний вид. Хорошим примером является
Хорошим примером является
, неупорядоченный список. Он имеет маркеры списка. Если вам не нужны эти пули, вы можете удалить их следующим образом: li {
тип стиля списка: нет;
}
Попробуйте добавить это в свой CSS прямо сейчас.
Свойство list-style-type — это хорошее свойство, которое можно посмотреть в MDN, чтобы узнать, какие значения поддерживаются. Взгляните на страницу для list-style-type , и вы найдете интерактивный пример в верхней части страницы, чтобы попробовать различные значения, затем все допустимые значения подробно описаны ниже на странице.
Глядя на эту страницу, вы обнаружите, что в дополнение к удалению маркеров списка вы можете изменить их — попробуйте изменить их на квадратные маркеры, используя значение в квадрате .
До сих пор мы стилизовали элементы на основе их имен HTML-элементов. Это работает до тех пор, пока вы хотите, чтобы все элементы этого типа в вашем документе выглядели одинаково. Чтобы выбрать подмножество элементов, не изменяя другие, вы можете добавить класс к своему HTML-элементу и настроить таргетинг на этот класс в своем CSS.
Чтобы выбрать подмножество элементов, не изменяя другие, вы можете добавить класс к своему HTML-элементу и настроить таргетинг на этот класс в своем CSS.
- В документе HTML добавьте атрибут класса ко второму элементу списка. Теперь ваш список будет выглядеть так:
<ул>
- Первый пункт
- Второй пункт
- Элемент три
special , создав селектор, который начинается с символа точки. Добавьте следующее в свой файл CSS: .специальный {
оранжевый цвет;
вес шрифта: полужирный;
}
Вы можете применить класс special к любому элементу на странице, который должен выглядеть так же, как этот элемент списка. Например, вы можете захотеть, чтобы в абзаце также были оранжевыми и полужирными. Попробуйте добавить к нему class of special , затем перезагрузите свою страницу и посмотрите, что произойдет.
Иногда вы увидите правила с селектором, который перечисляет селектор элемента HTML вместе с классом:
ли.специальный {
оранжевый цвет;
вес шрифта: полужирный;
}
Этот синтаксис означает «нацелить любой элемент li , имеющий класс special». Если бы вы сделали это, вы больше не смогли бы применить класс к или другому элементу, добавив к нему класс; вам нужно будет добавить этот элемент в список селекторов:
li.special,
диапазон.специальный {
оранжевый цвет;
вес шрифта: полужирный;
}
Как вы можете себе представить, некоторые классы могут применяться ко многим элементам, и вам не нужно постоянно редактировать свой CSS каждый раз, когда что-то новое должно взять на себя этот стиль. Поэтому иногда лучше обойти элемент и обратиться к классу, если только вы не знаете, что хотите создать какие-то специальные правила только для одного элемента и, возможно, хотите убедиться, что они не применяются к другим вещам.
Бывают случаи, когда вам нужно, чтобы что-то выглядело по-разному в зависимости от того, где оно находится в документе. Здесь есть несколько селекторов, которые могут вам помочь, но сейчас мы рассмотрим только пару. В нашем документе есть два элемента — один внутри абзаца, а другой внутри элемента списка. Чтобы выбрать только элемент , вложенный в элемент
, вы можете использовать селектор, называемый комбинатором потомков , который принимает форму пробела между двумя другими селекторами.Добавьте в таблицу стилей следующее правило:
li em {
цвет: ребеккапурпл;
}
Этот селектор выберет любой элемент , который находится внутри (потомка)
. Таким образом, в вашем примере документа вы должны обнаружить, что в третьем элементе списка теперь фиолетовый, но тот, что находится внутри абзаца, не изменился. Что-то еще, что вы могли бы попробовать, — это стиль абзаца, когда он идет сразу после заголовка на том же уровне иерархии в HTML. Для этого поставьте
Для этого поставьте + ( соседний родственный комбинатор ) между селекторами.
Попробуйте также добавить это правило в свою таблицу стилей:
h2 + p {
размер шрифта: 200%;
}
Живой пример ниже включает в себя два вышеуказанных правила. Попробуйте добавить правило, чтобы сделать диапазон красным, если он находится внутри абзаца. Вы узнаете, правильно ли вы это сделали, потому что диапазон в первом абзаце будет красным, но диапазон в первом элементе списка не изменит цвет.
Примечание: Как вы можете видеть, CSS дает нам несколько способов нацеливания на элементы, и пока мы только коснулись поверхности! Мы подробно рассмотрим все эти и многие другие селекторы в наших статьях о селекторах позже в этом курсе.
Последний тип стиля, который мы рассмотрим в этом уроке, — это возможность стилизовать объекты в зависимости от их состояния. Прямым примером этого является стилизация ссылок. Когда мы стилизуем ссылку, нам нужно ориентироваться на элемент (якорь). Это имеет разные состояния в зависимости от того, является ли он не посещенным, посещенным, наведенным, сфокусированным с помощью клавиатуры или в процессе щелчка (активации). Вы можете использовать CSS для таргетинга на эти различные состояния — приведенный ниже CSS оформляет непросмотренные ссылки розовым цветом, а посещенные — зеленым.
Это имеет разные состояния в зависимости от того, является ли он не посещенным, посещенным, наведенным, сфокусированным с помощью клавиатуры или в процессе щелчка (активации). Вы можете использовать CSS для таргетинга на эти различные состояния — приведенный ниже CSS оформляет непросмотренные ссылки розовым цветом, а посещенные — зеленым.
а: ссылка { цвет: розовый; } а: посетил { цвет: зеленый; }
a:hover { текстовое оформление: нет; }
Стоит отметить, что вы можете комбинировать несколько селекторов и комбинаторов вместе. Например:
/* выбирает любой , который находится внутри, который находится внутри
*/ артикль p span { } /* выбирает любой , который идет сразу после
, который идет сразу после
*/ h2 + ул + р { }
Вы также можете комбинировать несколько типов вместе. Попробуйте добавить в код следующее:
body h2 + p .special { цвет: желтый; цвет фона: черный; отступ: 5px; }
Это стилизует любой элемент с классом special , который находится внутри
, который находится внутри . Фу! В исходном HTML-коде, который мы предоставили, единственный стилизованный элемент — <диапазон> .
Не волнуйтесь, если в данный момент это кажется сложным — вы скоро начнете разбираться в этом, когда будете писать больше CSS.
В этой статье мы рассмотрели несколько способов оформления документа с помощью CSS. Мы будем развивать это знание по мере прохождения остальных уроков. Однако теперь вы уже знаете достаточно, чтобы стилизовать текст, применять CSS на основе различных способов нацеливания элементов в документе и искать свойства и значения в документации MDN.
В следующем уроке мы рассмотрим структуру CSS.
- Предыдущий
- Обзор: первые шаги
- Следующий
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последнее изменение этой страницы: от участников MDN.
Что такое CSS и зачем его использовать?
Даже если вы не программист, вы наверняка слышали об HTML. Это самый фундаментальный язык разметки, и он существует с девяностых. С чем вы, возможно, не так хорошо знакомы, так это с CSS. Это не менее важный элемент программирования, и наряду с HTML и JavaScript CSS является одним из трех основных краеугольных камней веб-технологий. Но что такое CSS, как он работает и почему он так важен? Читайте дальше и учитесь.
[cta id=”1690″ vid=”0″]
Что такое CSS?
CSS означает каскадные таблицы стилей. Короче говоря, CSS — это язык дизайна, который делает веб-сайт более привлекательным, чем простые или скучные фрагменты текста. В то время как HTML в значительной степени определяет текстовое содержимое, CSS определяет визуальную структуру, макет и эстетику. HTML — это язык разметки, а CSS — это язык таблиц стилей. Думайте «внешний вид», когда думаете о CSS.
Как CSS работает с HTML? Если бы HTML был компонентами двигателя автомобиля, CSS был бы стилем кузова и покраской. Веб-сайт может работать без CSS, но он определенно некрасив. CSS делает внешний вид веб-сайта сияющим и создает отличный пользовательский интерфейс. Без CSS веб-сайты были бы менее привлекательными для глаз и, вероятно, с ними было бы намного сложнее ориентироваться. Помимо макета и формата, CSS отвечает за цвет шрифта и многое другое.
Веб-сайт может работать без CSS, но он определенно некрасив. CSS делает внешний вид веб-сайта сияющим и создает отличный пользовательский интерфейс. Без CSS веб-сайты были бы менее привлекательными для глаз и, вероятно, с ними было бы намного сложнее ориентироваться. Помимо макета и формата, CSS отвечает за цвет шрифта и многое другое.
Почему CSS так важен?
Чтобы проиллюстрировать важность CSS, вот пример страницы на сайте DevMountain с CSS и без него, своего рода визуальное руководство по CSS, если хотите.
Вот раздел страницы курсов DevMountain с CSS:
А вот тот же раздел без CSS:
Разительный контраст, правда? Вы заметите довольно много различий между ними, когда дело доходит до общего представления. С CSS вы видите изменение шрифта, размера шрифта и цвета шрифта. Вы также видите изменение формата кнопок и добавление синего фона позади них. Каждый из этих элементов возможен благодаря каскадным таблицам стилей. Как пользователь, что выглядит более заманчиво? Довольно легко понять, почему CSS так важен.
Как пользователь, что выглядит более заманчиво? Довольно легко понять, почему CSS так важен.
Каковы преимущества CSS?
Существует ряд преимуществ CSS, в том числе:
1) Более высокая скорость страницы
Чем больше кода, тем медленнее скорость страницы. А CSS позволяет использовать меньше кода. CSS позволяет вам использовать одно правило CSS и применять его ко всем вхождениям определенного тега в HTML-документе.
2) Лучшее взаимодействие с пользователем
CSS не только делает веб-страницы более привлекательными, но и обеспечивает удобное форматирование. Когда кнопки и текст расположены в логичных местах и хорошо организованы, взаимодействие с пользователем улучшается.
3) Более быстрая разработка
С помощью CSS вы можете применять определенные правила форматирования и стили к нескольким страницам с помощью одной строки кода. Одна каскадная таблица стилей может быть реплицирована на несколько страниц веб-сайта. Если, например, у вас есть страницы продуктов, которые должны иметь одинаковое форматирование, внешний вид и поведение, написания правил CSS для одной страницы будет достаточно для всех страниц одного типа.
4) Простые изменения форматирования
Если вам нужно изменить формат определенного набора страниц, это легко сделать с помощью CSS. Нет необходимости исправлять каждую отдельную страницу. Просто отредактируйте соответствующую таблицу стилей CSS, и вы увидите, что изменения применяются ко всем страницам, использующим эту таблицу стилей.
5) Совместимость между устройствами
Адаптивный веб-дизайн имеет значение. В наши дни веб-страницы должны быть полностью видны и легко перемещаться на всех устройствах. Будь то мобильный телефон или планшет, настольный компьютер или даже смарт-телевизор, CSS в сочетании с HTML делает возможным адаптивный дизайн.
Хотите изучить CSS?
Как видите, CSS имеет решающее значение, когда речь идет об общем представлении веб-страницы. И не только это, это значительно упрощает жизнь разработчикам, когда дело доходит до форматирования. Освоение CSS является жизненно важной частью становления ценным активом и солидным программистом.

 Одна запись изменяет сразу несколько элементов на различных страницах.
Одна запись изменяет сразу несколько элементов на различных страницах. Для настройки применяется атрибут <style>. Этот способ подходит для быстрой проверки и просмотра изменений определённых элементов. Недостаток заключается в том, что разработчику придётся применять стиль для каждого тега HTML по отдельности.
Для настройки применяется атрибут <style>. Этот способ подходит для быстрой проверки и просмотра изменений определённых элементов. Недостаток заключается в том, что разработчику придётся применять стиль для каждого тега HTML по отдельности. Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился;
Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился; Однако стоит помнить, что на реальном сайте вы хотите, чтобы посетители знали, что ссылка — это ссылка. Если оставить подчеркивание на месте, это может быть важной подсказкой для людей, чтобы понять, что на некоторый текст внутри абзаца можно щелкнуть — это поведение, к которому они привыкли. Как и все в CSS, ваши изменения могут сделать документ менее доступным — мы постараемся выделить потенциальные ловушки в соответствующих местах.
Однако стоит помнить, что на реальном сайте вы хотите, чтобы посетители знали, что ссылка — это ссылка. Если оставить подчеркивание на месте, это может быть важной подсказкой для людей, чтобы понять, что на некоторый текст внутри абзаца можно щелкнуть — это поведение, к которому они привыкли. Как и все в CSS, ваши изменения могут сделать документ менее доступным — мы постараемся выделить потенциальные ловушки в соответствующих местах.